CSS-Übergänge 101
Trotz der Erwartung von Menschen, Veränderungen und Bewegungen auf dem Bildschirm zu erleben, verfügen CSS und HTML nur über wenige Steuerelemente, mit denen Sie Interaktivität gestalten können, und solche, die existieren, sind binär.
Ein Link ist entweder die eine oder die andere Farbe. Ein Textfeld hat entweder die eine oder andere Größe. Ein Foto ist entweder transparent oder opak. Keine Zwischenfälle von einem Zustand zum nächsten. Keine Übergänge
Dies hat dazu geführt, dass die meisten Webseiten abrupt ablaufen und sich die Elemente ungünstig verändern und verändern.
Ja, wir können DHTML verwenden und die jQuery-Bibliothek für Übergänge nutzen, aber das erfordert viel Code für etwas, das sehr einfach sein sollte.
Was wir brauchen, ist eine schnelle und einfache Möglichkeit, der Seite einfache Übergänge hinzuzufügen. In diesem Artikel finden Sie nützliche Informationen über CSS-Übergänge und deren Verwendung.
Vor ein paar Monaten steckte ich meinen Fuß in meinen Mund Dies legt nahe, dass Designer mit den neuen CSS 3-Techniken beginnen sollten die es ihnen erlauben, einige der grundlegenden Stile zu tun, für die sie sich eingesetzt haben. Das einzige Problem: keiner von ihnen arbeitete im Internet Explorer. Nein, nicht einmal IE8.
Einige Leser waren der Meinung, dass Techniken, die rund 75% der Zuschauer nicht sehen könnten, unvorsichtig waren.
Diesen Lesern sage ich: "Halten Sie Ihre Hüte fest" , denn ich werde Ihnen eine weitere neue CSS-Eigenschaft vorstellen, mit der Sie Übergänge zu jedem Element mit nur ein paar Zeilen Code hinzufügen können.
CSS-Übergänge werden derzeit in CSS Level 3 eingeführt, wurden jedoch bereits als Erweiterung von Webkit hinzugefügt. Im Moment bedeutet das, dass sie nur in Browsern funktionieren, die auf Webkit basieren, einschließlich Apple Safari und Google Chrome.
Wo CSS-Übergänge herkommen
Übergänge sind seit einiger Zeit ein Teil von Webkit und sind die Grundlage für viele der coolen Dinge, die die Safari UI tun kann, die andere Browser nicht können.
Aber die W3C CSS Workgroup konnte keine Übergänge zu ihren offiziellen Spezifikationen hinzufügen. Einige Mitglieder argumentierten, dass Übergänge keine Stileigenschaften seien und besser durch eine Skriptsprache gehandhabt würden.
Aber viele Designer und Entwickler, mich eingeschlossen, argumentierten, dass dies in der Tat Stile sind - nur dynamische Stile, und nicht die traditionellen statischen Stile, an die so viele von uns gewöhnt sind.
Glücklicherweise hielt das Argument für dynamische Stile den Tag. Im vergangenen März haben Vertreter von Apple und Mozilla begonnen, die CSS-Überblendungsmodul auf die CSS Level 3-Spezifikation , ähnlich dem, was Apple bereits zu Webkit hinzugefügt hatte.
Ein kurzer Hinweis auf Design-Verbesserungen
Bevor wir fortfahren, möchte ich einen Punkt hervorheben: Verlassen Sie sich niemals auf Stile für die Website-Funktionalität, wenn die Stile nicht mit dem Browser kompatibel sind (dh in allen gängigen Browsern verfügbar).
Noch einmal für diejenigen, die es verpasst haben: Verlassen Sie sich niemals auf Stile für die Website-Funktionalität, wenn die Stile nicht interoperabel sind .
Das heißt, Sie können Stile wie Übergänge als Designverbesserungen verwenden , um die Benutzererfahrung zu verbessern, ohne die Benutzerfreundlichkeit für diejenigen einzuschränken, die sie nicht sehen können. Das ist in Ordnung, solange Sie ohne die Übergänge leben können und die Benutzer ihre Aufgaben noch erledigen können.
Zuerst ein paar Übergangsideen
CSS-Übergänge ersetzen nicht alle Anwendungen von DHTML, aber hier sind einige Möglichkeiten, um Ihr Design in Browsern zu verbessern, die Übergänge unterstützen, ohne es für den Rest Ihrer Zielgruppe zu zerstören.
Sie müssen diese Seite in ansehen Apple Safari 3+ oder Google Chrome um diese Übergänge zu sehen. Beide Browser sind in Mac- und PC-Varianten verfügbar.
Roll-Overs
Die offensichtlichste Verwendung für Übergänge besteht darin, Elemente hervorzuheben (ob Verknüpfungen, Tabellen, Formularfelder, Schaltflächen oder etwas anderes), wenn die Maus des Benutzers über sie hinwegfährt. Übergänge sind eine großartige Möglichkeit, der Seite ein glatteres Aussehen zu verleihen.
Beispiel 1
Dropdown-Menüs
Reine CSS-Menüs sind leicht zu bewerkstelligen, und mit Übergängen können Sie Slide-Down- und Hervorhebungseffekte für Menüs erzielen.
Beispiel # 2
Animation
Sie können ein Objekt zwischen zwei Punkten auf der Seite verschieben und Übergänge verwenden, um seine Bewegung zu animieren.
Beispiel # 3
Klicken & Halten!

Übergänge, Zustände und Aktionen
Aber warten wir eine Minute, Tex. Bevor wir in Übergänge eintauchen, müssen wir die verschiedenen Zustände verstehen, in die ein Element übergehen kann.
Zustände definieren, wie ein bestimmtes Element derzeit mit dem Benutzer oder der Seite interagiert, und sie werden in CSS mithilfe der Pseudoklassen angegeben. Wenn der Benutzer zum Beispiel über ein Element schwebt, wird das Element mit dem Element formatiert hover Pseudo-Klasse.
Dynamische Pseudoklasse | Betroffene Elemente | Beschreibung |
:Verknüpfung | Nur Links | Nicht besuchte Links |
:hat besucht | Nur Links | Besuchte Links |
:schweben | Alle Elemente | Mauszeiger über Element |
:aktiv | Alle Elemente | Maus klickt auf Element |
:Fokus | Alle Elemente, die ausgewählt werden können | Element ist ausgewählt |
Keiner | Alle Elemente | Standardstatus aller Elemente |
Übergänge arbeiten, indem sie einen Stil über einen Zeitraum zwischen verschiedenen Elementzuständen ändern. Zum Beispiel wird der Farbwert des Standardzustands eines Elements die Zwischenfarben im Spektrum durchlaufen, bevor er als Farbwert für den Schwebezustand erscheint.
Ein einfacher Übergang
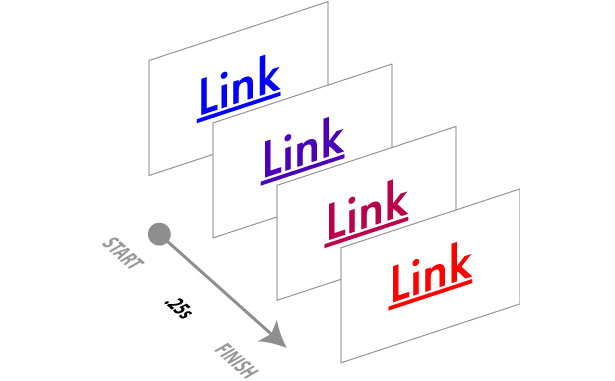
Betrachten wir einen einfachen Übergang von einer Farbe zu einer anderen, wenn der Benutzer über eine Verknüpfung schwebt. Wie jede andere CSS-Eigenschaft werden Übergänge direkt dem Selektor hinzugefügt, auf den sie angewendet werden sollen. Die Eigenschaft kann dann einen der folgenden vier Werte annehmen.
CSS-Eigenschaft
Die Eigenschaft, die geändert werden soll (z. B. Farbe). Eine Liste aller CSS-Eigenschaften, die umgestellt werden können, finden Sie in der folgenden Tabelle.
Dauer
Wie lange der Übergang dauert, in der Regel in Sekunden (z. B. .25s ).
Timing-Funktion
Ermöglicht Ihnen zu steuern, wie die Dauer zeitlich festgelegt wird. Anstatt eine einfache lineare Zählung zu verwenden, können Sie den Übergang beschleunigen oder verlangsamen oder sogar einen Schlag oder eine Zählung angeben (z. B. linear ). Mehr dazu später in dem Artikel.
Verzögern
Wie lange zwischen der Aktion und dem Beginn des Übergangs zu warten ist, normalerweise in Sekunden ausgedrückt (z. B. .1s ). Dieser Wert kann weggelassen werden, wenn Sie keine Verzögerung wünschen.
Da die Übergangseigenschaft als Webkit - Erweiterung begann, müssen wir sowohl die transition und -webkit-transition Eigenschaften für die Abwärtskompatibilität.
Lassen Sie uns zuerst diese beiden Eigenschaften hinzufügen :hover Pseudoklasse:
[css]
a: schweben {
Farbe Rot;
-webkit-Übergang: Farbe .25s linear;
Übergang: Farbe .25s linear;
}
[/ css]
Nun, wenn eine Verbindung überschwebt, anstatt von Blau zu Rot zu springen, wird sie für eine viertel Sekunde durch die Zwischenfarben übergehen.

Natürlich möchten wir auch zurück zur Standard-Linkfarbe wechseln, also fügen wir einen Übergang zum. Hinzu :link (und wahrscheinlich :visited ) Pseudo-Klassen, mit nur einer sehr kurzen Verzögerung (ein Zehntel einer Sekunde), bevor es verblasst:
[css]
a: link, a: besucht {
Farbe blau;
-webkit-Übergang: Farbe .25s linear .1s;
Übergang: Farbe .25s linear .1s;
}
[/ css]
Hinzufügen mehrerer Übergänge
Da eine Transition eine CSS-Eigenschaft ist, werden beim Hinzufügen mehrerer Instanzen der Übergangseigenschaft in derselben Regel die vorherigen überschrieben und nicht hinzugefügt. In der folgenden Regel wäre der einzige Übergang die Hintergrundfarbe:
[css]
a: schweben {
Farbe Rot;
Hintergrundfarbe: rgb (235,235,185);
-webkit-Übergang: Farbe .25s linear;
Übergang: Farbe .25s linear;
Übergang: Hintergrundfarbe .15s linear .1;
}
[/ css]
Mehrere Übergänge werden als kommagetrennte Liste in derselben Transitionseigenschaftsdefinition hinzugefügt:
[css]
a: schweben {
Farbe Rot;
Hintergrundfarbe: rgb (235,235,185);
-webkit-Übergang: Farbe .25s linear, Hintergrundfarbe .15s linear .1s;
Übergang: Farbe .25s linear, Hintergrundfarbe .15s linear .1s;
}
[/ css]
Dies erzeugt sowohl einen Farb- als auch einen Hintergrund-Farbübergang.
Was kann umgestellt werden?
Fast jede CSS-Eigenschaft, die eine Farb-, Längen- oder Positionskomponente aufweist, einschließlich vieler der neuen CSS 3-Eigenschaften, kann einen Übergang erhalten. Eine bemerkenswerte Ausnahme scheint Box-Shadow zu sein.
Direkt aus der Transitions-Spezifikation des W3C folgt hier eine Liste von CSS-Eigenschaften, die zusammen mit den transformierten Aspekten einen Übergang erhalten können. Ich habe einige der nützlicheren Eigenschaften hervorgehoben.
CSS-Eigenschaft | Was ändert sich |
Hintergrundfarbe | Farbe |
Hintergrundbild | Nur Farbverläufe |
Hintergrund-Position | Prozentsatz, Länge |
Rand-Grundfarbe | Farbe |
Grenze-unten-Breite | Länge |
Randfarbe | Farbe |
Grenze-Linke-Farbe | Farbe |
Grenze-links-Breite | Länge |
Rand-rechts-Farbe | Farbe |
Rand-rechts-Breite | Länge |
Randabstand | Länge |
Rand-Top-Farbe | Farbe |
Grenze-Oben-Breite | Länge |
Rahmenbreite | Länge |
Unterseite | Länge, Prozent |
Farbe | Farbe |
Ernte | Rechteck |
Schriftgröße | Länge, Prozent |
Schriftgewicht | Nummer |
Gitter-* | Verschiedene |
Höhe | Länge, Prozent |
links | Länge, Prozent |
Buchstaben-Abstand | Länge |
Zeilenhöhe | Anzahl, Länge, Prozent |
Rand-Boden | Länge |
Rand links | Länge |
Rand rechts | Länge |
Rand oben | Länge |
maximale Höhe | Länge, Prozent |
maximale Breite | Länge, Prozent |
Min-Höhe | Länge, Prozent |
minimale Breite | Länge, Prozent |
Opazität | Nummer |
Umrissfarbe | Farbe |
Umriss-Offset | Ganze Zahl |
Umriss-Breite | Länge |
Füll-Unterseite | Länge |
Padding-links | Länge |
Polster rechts | Länge |
padding-top | Länge |
Recht | Länge, Prozent |
Texteinzug | Länge, Prozent |
Text-Schatten | Schatten |
oben | Länge, Prozent |
vertikal ausrichten | Schlüsselwörter, Länge, Prozentsatz |
Sichtweite | Sichtweite |
Breite | Länge, Prozent |
Wortabstand | Länge, Prozent |
Z-Index | Ganze Zahl |
Zoomen | Nummer |
Übergangszeit und -verzögerung
Mit Übergängen können Sie die Zählrate variieren, am Anfang langsamer zählen und am Ende beschleunigen, oder umgekehrt. CSS-Übergänge enthalten fünf Schlüsselwörter für das Übergangstiming und ermöglichen die Angabe von Werten für Ihre eigene Timing-Kurve.
Name | Wie es funktioniert |
kubisch-bezier (x1, y1, x2, y2) | X- und Y-Werte liegen zwischen 0 und 1, um die Form einer Bezierkurve zu definieren, die für die Zeitfunktion verwendet wird. |
linear | Konstante Geschwindigkeit |
Leichtigkeit | Allmähliche Verlangsamung |
Ease-in | Beschleunigen |
Erleichterung | Langsamer |
Leichtigkeit-in-out | Beschleunigen und dann verlangsamen |
Ein universeller Übergang?
Übergänge werden für alle Websites schnell zum Standardbetriebsverfahren und verbessern das Feedback der Benutzeroberfläche.
Um ubiquitäre Übergänge über die gesamte Website hinzuzufügen, besteht eine Möglichkeit darin, einen Übergang zum universellen Selektor hinzuzufügen, ähnlich einem CSS-Reset. Dies wendet einen Standardübergang auf alle Elemente auf der Seite an, sodass Sie einen konsistenten Übergang beibehalten können:
[css]
*: link, *: besucht, *: schweben, *: aktiv, *: Fokus {
-Webkit-Übergang:
Farbe .25s linear,
Hintergrundfarbe .25s linear,
Randfarbe .25s linear;
Übergang:
Farbe .25s linear,
Hintergrundfarbe .25s linear,
Randfarbe .25s linear;
}
[/ css]
Ein Argument gegen einen universellen Übergang und sogar gegen die Verwendung des universellen Selektors für CSS-Resets im Allgemeinen ist, dass das Anwenden eines Stils auf jedes Element auf der Seite das Seitenrendern verlangsamen kann. Ich habe jedoch nie einen Beweis dafür gefunden, dass dies der Fall ist. Wer weiß anders?
Jason Cranford Teague ist Autor von mehr als 13 Büchern über digitale Medien, einschließlich Sprechen in Stilen: Die Grundlagen von CSS für Webdesigner . Weitere Informationen zu CSS und Web-Typografie finden Sie in Jasons neuem Buch Flüssige Netz-Typografie . Folge Jason auf Twitter: @jaspeaking .