CSS Bugs und Inkonsistenzen in Firefox 3.x
Es gibt nicht viele Artikel über Inkompatibilitäten oder CSS Unterschiede in Firefox allein - und das aus gutem Grund.
Firefox hat es immer sehr gut gemacht, sowohl CSS als auch JavaScript in einer standardkonformen Weise zu unterstützen, ohne zu viele Fehler zu machen.
Es gibt jedoch einige CSS-Eigenschaften und Selektoren, die von einer oder mehreren Versionen, die seit Version 3.0 veröffentlicht wurden, nicht unterstützt werden. Dies wird hier behandelt.
Dieser Artikel behandelt Bugs, Inkonsistenzen und Nicht-Support . Also, wenn Sie Probleme mit einer CSS-Eigenschaft oder einem Selektor in Firefox haben und es hier nicht aufgeführt ist, müssen Sie wahrscheinlich Ihr Layout überdenken und überdenken, was der Schuldige sein könnte.
Seit Firefox 2 ist das virtuell nicht existent Ich werde diese Version nicht speziell berücksichtigen, aber diese Informationen gelten standardmäßig für diese Version.
Und ich sollte beachten, dass das Material für diesen Posten hauptsächlich aus der neu aktualisiert SitePoint CSS-Referenz Dies ist die beste und umfassendste CSS-Referenz, die überall verfügbar ist.
Der Outline-Überlauffehler
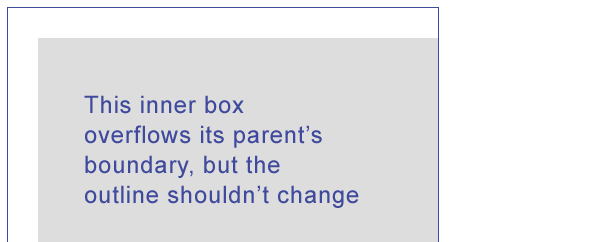
In Firefox 3.x, wenn ein Element den Rand eines Elternteils überschreitet, der den outline Eigenschaftssatz, wird die Gliederung so gestreckt, dass sie dem enthaltenen Element entspricht, wie in der folgenden Bildschirmaufnahme gezeigt:

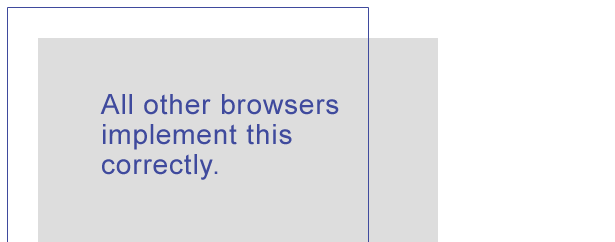
Die korrekte Implementierung wird in der nächsten Bildschirmaufnahme aus Chrome angezeigt:

Wie oben gezeigt, sollte der Umriss das umrissene Element umfassen und nicht durch überlaufende Elemente beeinflusst werden. Um sicherzustellen, dass es keine Verwirrung gibt, beachten Sie, dass dies ein Fehler in der Implementierung des outline Eigentum, nicht das border Eigentum.
Referenz: SitePoint-CSS-Referenz: Umrißeigenschaft
Tabellen mit minimierten Rahmen
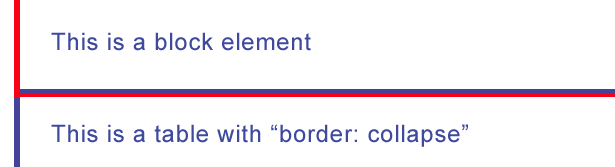
In Firefox, wenn für eine Tabelle die Grenzen festgelegt sind collapse Verwendung der border-collapse Eigenschaft, der obere und linke Rand der Tabelle in Bezug auf nahegelegene Elemente ist 1 Pixel entfernt. Dies wird in einem vergrößerten Screenshot im Bild unten angezeigt, in dem der untere Rand eines Elements auf Blockebene (rot) den oberen Rand einer minimierten Tabelle (blau) berührt:

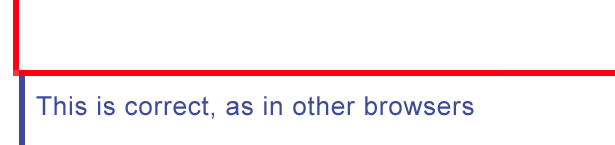
Hier ist die korrekte Implementierung dieses Eigenschaft / Wert-Paars, wie in Chrome gezeigt:

Wie oben gezeigt, sollte, da die Ränder "kollabiert" sind und weil die Tabelle kein Blockelement ist, am linken Rand ein kleiner Versatz auftreten, und der obere Rand sollte mit dem unteren Rand des darüber liegenden Elements eben sein.
Referenz: SitePoint CSS-Referenz: border-collapse-Eigenschaft
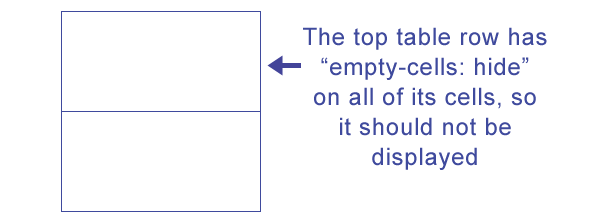
Leere Zellen in Tabellenzeilen
Dies ist ein Eigenschaftswert, der von keinem Browser einschließlich Firefox korrekt implementiert wird. Wenn eine Tabellenzeile keinen sichtbaren Inhalt hat und alle ihre Zellen haben empty-cells Eigenschaft festgelegt auf hide Die gesamte Zeile sollte sich so verhalten, als wäre sie auf "display: none" eingestellt, ohne dass Ränder oder Hintergründe sichtbar wären.
Kein Browser behandelt dies richtig, daher ist die Tabellenzeile immer noch sichtbar, wie in der Abbildung unten gezeigt.

Referenz: CSS-Referenz von SitePoint: empty-cells-Eigenschaft
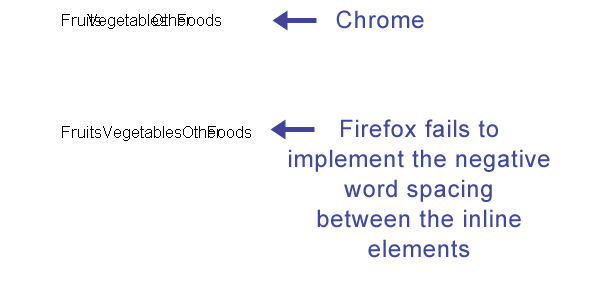
Wortabstand auf Inline-Elementen
In Firefox 3.x, ein negativer Wert auf der word-spacing Eigenschaft wird bei benachbarten Inline-Elementen als Null behandelt. Der negative Wert sollte dazu führen, dass die Inline-Elemente einander überlappen, wie dies bei Text der Fall ist, aber das passiert nicht. Stattdessen erhalten die Elemente nur Null Leerraumtrennung ohne Überlappung.
Das Bild unten zeigt sowohl die korrekte als auch die falsche Implementierung an:

In den oben gezeigten Beispielen sind die drei Wörter "Früchte", "Gemüse" und "Andere Lebensmittel" einzeln eingepackt Elemente, während der Absatz, der sie umschließt, seine hat word-spacing Eigenschaft auf einen negativen Wert festgelegt.
Das zweite Beispiel (Firefox) kann den negativen Wortabstand nicht anwenden, außer zwischen den letzten zwei Wörtern, weil diese Wörter nicht einzeln von Spannen umschlossen sind, sondern natürliche Textelemente sind.
Als Nebeneffekt tritt dieser Fehler in IE8 auf, aber nicht in früheren IE-Versionen.
Referenz: SitePoint CSS-Referenz: Wortabstand-Eigenschaft
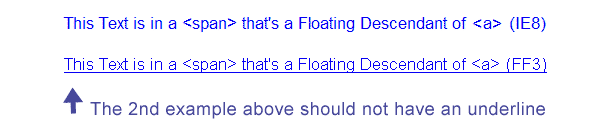
Textdekoration auf schwimmenden Nachkommen
Wenn ein Element einen Text-Decoration-Wert festgelegt hat, sollte dieser Wert nicht von Floating-Nachkommen geerbt werden. In Firefox 3.x erhalten Floating-Nachkommen die gleichen Text-Dekorationswerte wie ihre Eltern, obwohl dies nicht der Fall sein sollte.

Im obigen Bild ist die erste Zeile ein Screenshot von IE8, der a anzeigt Element schwebte innerhalb eines Ankers. Der Text in der hat keine sichtbare Textdekoration, was die korrekte Darstellung ist. In Firefox (im zweiten Beispiel gezeigt) wird die Textdekoration falsch auf das Floating angewendet .
Möglicherweise haben Sie diesen Fehler in Firefox bemerkt, als Sie versuchten, die Textdekoration aus den Floating-Bildern in den Ankern zu entfernen.
Referenz: CSS-Referenz für SitePoint: text-decoration-Eigenschaft
Pre-Line und Pre-Wrap für die White-Space-Eigenschaft in FF 3.0
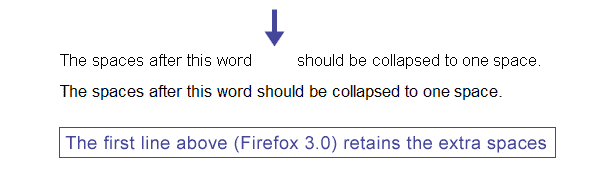
Verwendung der white-space Eigenschaft in Firefox 3.5 können Sie angeben, ob mehrere Leerzeichen auf ein einzelnes Leerzeichen reduziert werden sollen oder nicht. Standardmäßig werden HTML-Dokumente mehrere Leerzeichen auf ein einzelnes Leerzeichen reduzieren. In einigen Fällen können Sie sich bewerben white-space: pre um zu verhindern, dass Leerraum zusammenbricht, ähnlich wie bei der Verwendung von HTML-Tag Anschließend möchten Sie diese Einstellung möglicherweise mit entfernen white-space: pre-line (um Leerraum zu reduzieren).
Firefox 3.0 unterstützt diesen Wert nicht, daher bleibt der Leerraum erhalten. Firefox 3.5 kollabiert den Raum korrekt. Das Bild unten zeigt beide Beispiele:

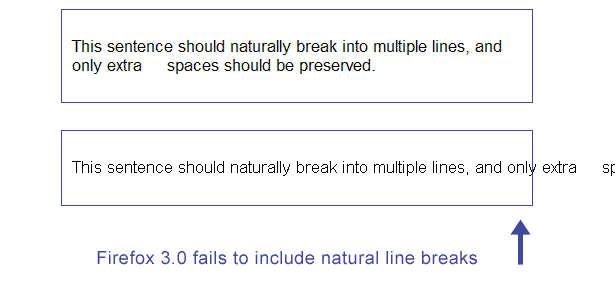
Ähnlich, wenn ein Textabsatz auf. Gesetzt ist white-space: pre-wrap Dies sollte Leerzeichen zwischen Wörtern erhalten, sollte aber natürlich Zeilenumbrüche enthalten. Firefox 3.0 kann dies nicht korrekt implementieren, während spätere Versionen (und alle anderen Browser) die natürlichen Zeilenumbrüche enthalten. Beide Beispiele sind unten gezeigt.

Beachten Sie, dass das äußere Element gegeben ist white-space: pre während ein innerer versucht, das Fehlen von Zeilenumbrüchen mit zu überschreiben pre-wrap . Allein, pre-wrap hätte keine Wirkung.
Firefox 3.x behandelt auch einige der white-space Werte, die sich von denen anderer Browser unterscheiden, wenn diese Werte auf