Erstellen einer benutzerdefinierten WordPress Theme Options Seite
Egal, ob Sie WordPress-Themes für sich selbst, für einen Kunden oder kommerziell verkaufen, die Möglichkeit, Aspekte Ihres Themas über das WordPress-Steuerfeld anzupassen, macht Ihr Thema unendlich flexibel und vielseitiger und ansprechender.
Indem Backend-Benutzer Zugriff auf Optionen erhalten, die sonst in die PHP-Vorlagendateien eindringen würden, um Layout, Logo-Bild, Farben und eine beliebige Anzahl anderer Optionen zu ändern.
Ein komfortables Optionsfeld kann zu jedem Thema hinzugefügt werden, indem man die functions.php-Datei des Themes einfach hinzufügt.
Die hier besprochenen Methoden gelten nur für WordPress 2.8 oder höher. Es gibt eine Reihe anderer Tutorials, wenn Sie eine ältere Version von WordPress verwenden
Was man anpassungsfähig machen kann
Bevor wir programmieren, müssen wir entscheiden, welche Elemente des Themas wir anpassen möchten. Dies kann alles sein, von einer Liste wählbarer Farbschemata bis hin zu einem völlig neuen Layout für Ihre Homepage. Für unser Beispiel werde ich es einfach halten, aber die gleiche Methode kann beliebig skaliert werden.
Es gibt 3 Elemente, die wir mit diesem Thema anpassen können:
- Texteingabe für einen Einleitungsabschnitt auf der Homepage.
- Die Facebook-Profil-URL des Nutzers
- Eine Option zum Ein- oder Ausblenden des Intro-Absatzes.
Erstellen des Codes
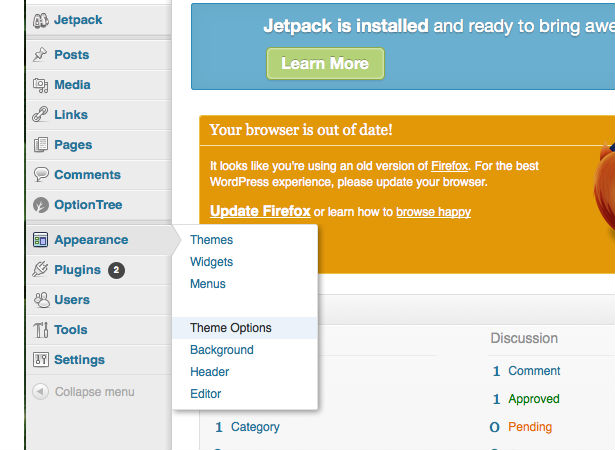
Beginnend mit WordPress 2.8 wurde eine Reihe von Hooks hinzugefügt, um die Erstellung von benutzerdefinierten Admin-Menüs zu erleichtern. Wir werden einige davon verwenden, um unser Menü für benutzerdefinierte Themeneinstellungen für das WordPress-Backend zu erstellen.
Unser erster Codeblock ruft die Funktionen auf, um unsere neuen Optionswerte in der Datenbank zu speichern, sowie die Anzeige unseres HTML-Codes für unsere Optionsseite und die Erstellung des Menüpunktes "Themenoptionen" im WordPress-Backend.
Jetzt werden wir unsere Funktion schreiben, die die tatsächliche Ausgabe unserer Seite mit den Themeneinstellungen enthält.
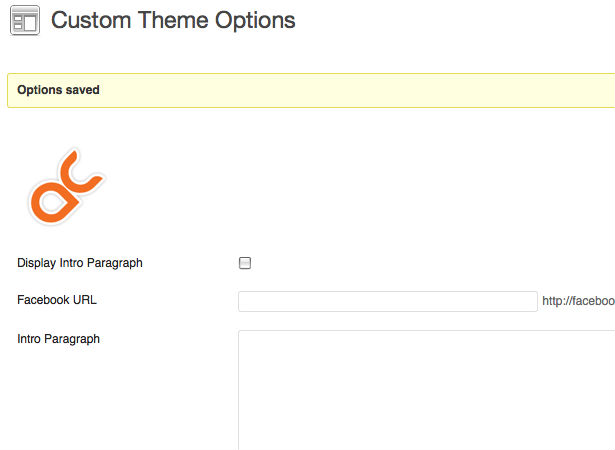
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Hier zeigen wir ein Symbol und einen Titel für die Seite und einen Bestätigungscode an, damit der Benutzer bestätigt, dass seine Einstellungen beim Übermitteln des Formulars gespeichert wurden.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Jetzt erstellen wir unser Formular, unsere Themenoptionen, rufen die vorhandenen Werte für jede Option ab und geben den Namen der Einstellungsgruppe an.
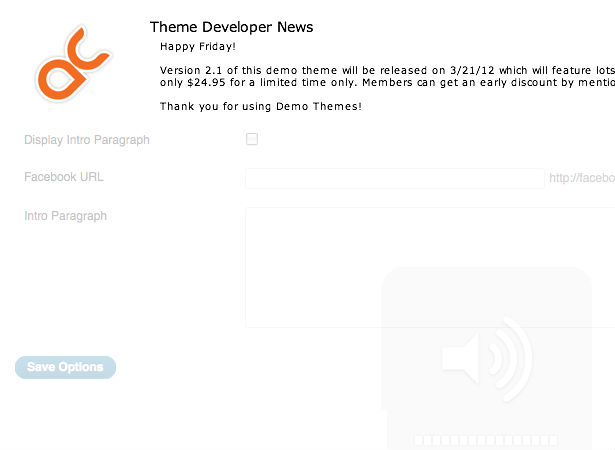
Als Nächstes fügen wir ein wenig Code hinzu, um eine Remote-Datei zu laden, die aktuelle Informationen für den Themenbenutzer anzeigen kann, sowie Links zu Supportforen, Hilfedokumenten oder anderen unterstützenden Dateien.
Dies ist eine praktische Möglichkeit für Theme-Entwickler, Ihre Theme-Kunden mit Ihren neuesten Informationen auf dem neuesten Stand zu halten, Tracking-Code zu verwenden, um zu sehen, wer Ihr Theme zur Bekämpfung von Theme-Piraterie einsetzt, Display-Anzeigen oder Sonderangebote zu schalten, Warnungen zu Themenknöpsen auszusenden Möglichkeiten.
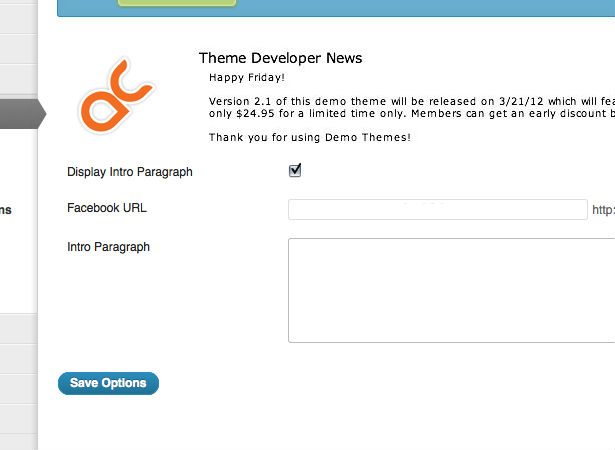
Jetzt ist es an der Zeit, unsere verfügbaren Optionen anzuzeigen. Zuerst zeigen wir ein Kontrollkästchen an, um anzugeben, ob der Einführungsteil unseres Themas angezeigt werden soll oder nicht.
Als nächstes zeigen wir eine Texteingabe für die Facebook-URL des Benutzers an.
Weiter geht es mit einem Textbereich für unseren Einführungstext.
Schließlich zeigen wir den Absenden-Button für unser Formular an.
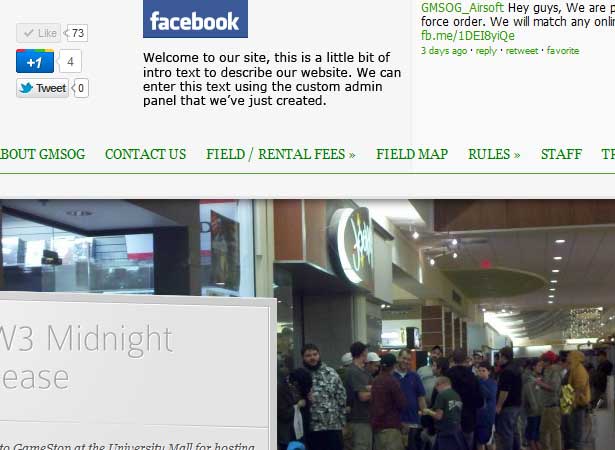
Wir sollten jetzt mit einer Optionsseite wie dieser enden.
Jetzt, wo wir die Admin-Seite entfernt haben, integrieren wir diese benutzerdefinierten Einstellungen in unser Theme. Wir haben jetzt 3 Einstellungen zur Verfügung - eine Checkbox, die uns sagt, ob wir den Intro-Text, den eigentlichen Einführungstext und unsere Facebook-URL anzeigen sollen. In unserer Datei header.php geben wir diese Einstellungen in ein Array namens $ options ein.
Jetzt suchen wir den Teil unserer Vorlage, in dem der Intro-Text angezeigt wird, und analysieren, ob er angezeigt werden soll oder nicht. Wenn wir es anzeigen möchten, drucken wir den Inhalt, der in unserem benutzerdefinierten Admin-Panel eingegeben wurde.
Jetzt können wir herausfinden, wo wir einen Link zu unserem Facebook-Profil anzeigen und die Daten in ähnlicher Weise anzeigen möchten. Dieses Mal überprüfen wir zuerst, ob ein Wert eingegeben wurde. Wenn ein Wert eingegeben wurde, fahren wir fort und zeigen das Facebook-Symbolbild an.

Dies sind sehr einfache Beispiele für das Ausführen von benutzerdefinierten Optionen, aber alles über Ihr Thema kann auf diese Weise geändert werden, so dass die Möglichkeiten endlos sind. Ein gut gestaltetes Optionsfeld kann als Verkaufsargument für Ihr Thema dienen und ein sehr gut gestaltetes Thema noch attraktiver und vielseitiger gestalten.
Beispiele für das Optionsfeld
Für mehr Ideen, sehen Sie sich einige der populäreren Themenentwickler an.
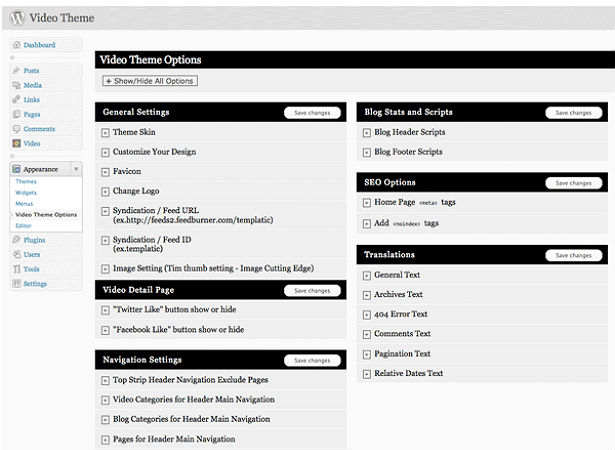
Templatisch
Templatisch Themen haben eine sehr klare und prägnante Optionsseite.

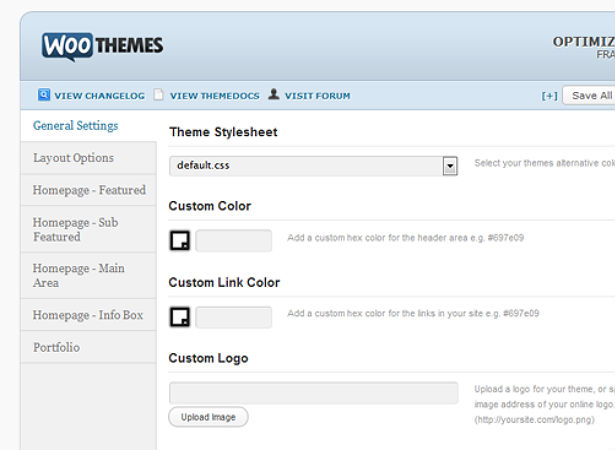
WooThemes
Ein Hersteller von exzellenten WordPress-Themes, WooThemes Das Optionsfeld bietet Zugriff auf eine Reihe von Anpassungen, die in Unterabschnitte unterteilt sind, die ihr eigenes benutzerdefiniertes Layout verwenden.

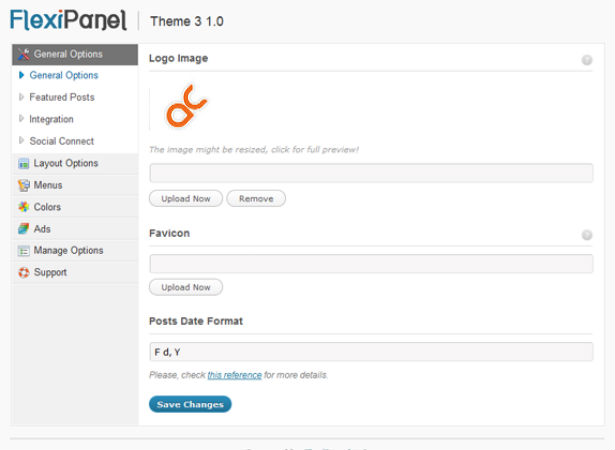
FlexiThemen
Das FlexiPanel Optionsfeld von FlexiThemen ist ein einfaches, aber einfach zu bedienendes Panel.

Thema Krieger
Klare Links zur Theme - Dokumentation begrenzen eine Tabbed - Oberfläche auf der Thema Krieger Optionsschnittstelle.

ThemeShift
Ein weiteres übersichtliches, gut gestaltet Optionsseite Das verwendet einige sehr gute jQuery-Optionen für die Farbauswahl.

Kreative Themen
Kreative Themen ist einer der wenigen Premium-Theme-Entwickler, die Screenshots des Custom-Options-Panels zur Promotion ihrer Themes zeigen. Ihr Optionsfeld ist sauber, gut gestaltet und enthält Links zu Dokumentation, Supportforen und dem Changelog für das aktuelle Thema.

Benutzerdefinierte Layouts, Ajax, jQuery und darüber hinaus
Viele Premium-Themenentwickler verbringen viel Zeit damit, benutzerdefinierte Layouts für ihre Options-Seite zu erstellen. Während dies dazu führen kann, dass sie sich von der Masse abheben, wenn man sich eine Seite mit Screenshots anschaut, habe ich das Gefühl, dass sie von WordPress UX ablenkt. Denken Sie daran, dass der Benutzer des Themas möglicherweise nicht sehr sparsam ist und Sie nicht möchten, dass jemand durch das WordPress-Backend summt, um plötzlich zu stoppen und sich zu wundern, warum das Interface plötzlich drastisch anders ist. Es ist meiner Meinung nach die beste Option, Ihr Design mit dem Standard-WordPress-Admin-Layout in Einklang zu bringen.
Sie können das Optionsfeld durch die Integration von Ajax und jQuery erweitern, sodass Ihre Optionen aktualisiert werden können, ohne dass die Seite aktualisiert werden muss. Während dies eine kleine Optimierung ist, macht es die Seite viel raffinierter und raffinierter, ohne Ihren Benutzer zu verwirren.
Am Ende möchten Sie Ihren Benutzer mit Benutzerfreundlichkeit blenden. Ihr Ziel sollte sein, dass Ihr Thema zum Ausgangspunkt für die Website Ihrer Nutzer wird. Je mehr das Thema anpassbar ist, desto mehr fühlt sich Ihr Benutzer an, als wäre es "seines".
Was ist ein häufiges Problem bei kommerziellen Themenoptionsfeldern? Hat ein benutzerdefiniertes Optionsfeld Ihre Entscheidung beim Kauf eines WordPress-Themas jemals beeinflusst?