Häufige Mobile Web Design Fehler
Die Nutzung des mobilen Internets ist auf dem Vormarsch, und die Welt des Webdesigns entwickelt sich weiter - Designer müssen lernen, mobile Geräte unterzubringen. Denken "Oh, meine Benutzer werden nicht meine Website auf einem mobilen Gerät besuchen" ist der schlimmste Fehler von allen.
Niemand kann verhindern, dass die mobile Nutzung zunimmt, und es ist wahrscheinlich, dass jede Website Besucher auf mobilen Geräten empfängt. Die beste Strategie ist also, so gut wie möglich vorbereitet zu sein.
Wenn man nur an mobile Nutzer denkt, reicht das nicht aus. Viele Fehler werden immer noch während des Prozesses begangen, und zu wissen, was sie sind, ist der erste Schritt, um sie effektiv in zukünftigen Projekten zu vermeiden.
Die folgenden sind die häufigsten Fehler auf mobilen Websites.
Keine Berücksichtigung der Gerätebreite
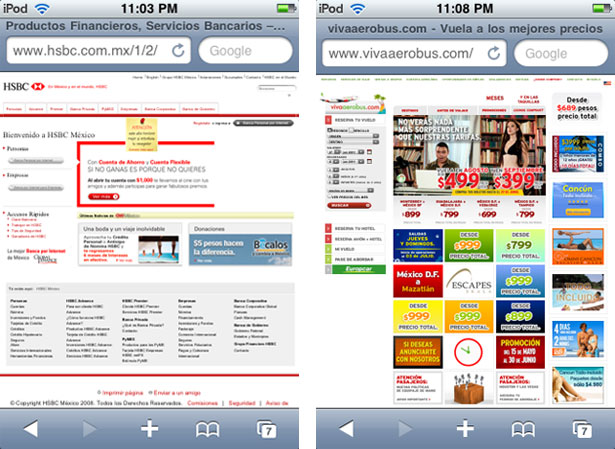
Das mag offensichtlich klingen, aber auf einem mobilen Gerät (in diesem Fall das iPhone) sehen so viele Webseiten wie folgt aus:

Sie sollten die maximale Breite verstehen, die Elemente auf einer Seite haben sollten, sowie ein ganzes HTML-Dokument formatieren können, um verschiedene Bildschirmgrößen zu berücksichtigen.
Im obigen Screenshot links ist die Website für verschiedene Gerätebreiten formatiert, aber nicht für ihre Elemente. Die Website auf der rechten Seite ist nicht für variable Gerätebreiten formatiert, so dass ihre Elemente viel zu klein erscheinen. Selbst wenn die body Das Element wurde auf eine schmalere Breite eingestellt (zum Beispiel 320 Pixel), es würde nur ganz links auf dem Bildschirm angezeigt und trotzdem klein und unlesbar sein.
Dies kann mit einer einfachen HTML-Zeile in der behoben werden von jedem Dokument:
Dieses kleine Detail und die formatierten Elemente sorgen für ein gutes mobiles Erlebnis.

Benutzer lange Formulare ausfüllen
Das Ausfüllen von Formularen ist selbst auf Desktop-Computern lästig und auf einem mobilen Bildschirm noch mühsamer. Das Entwerfen eines Webformulars für mobile Geräte ist eine komplexe Aufgabe. konzentrieren Sie sich darauf, einfache Formulare zu erstellen, die von Benutzern nicht viel verlangen.
Legen Sie den Typ der Eingabe fest, die vom Benutzer angefordert wird, damit die Tastatur die Elemente enthält, die der Benutzer benötigt, wenn er sich auf das Feld konzentriert. Sie können beispielsweise den Eingabetyp eines Felds als festlegen number stellt die Tastatur so ein, dass anstelle von Buchstaben standardmäßig Zahlen angezeigt werden.
Inhalte nicht neu überdenken
Die Übertragung von Inhalten aus großformatigen Webumgebungen hat eine eigene Strategie mit sich gebracht, etwa wenn Inhalte von Print zu Web übertragen werden mussten. Platz- und Fokusbeschränkungen für mobile Geräte sind weitaus wichtiger als für Computer.
Luke Wroblewskis "Design for Mobile First" -Methode definiert einen starken Ansatz, den wir annehmen können. Es rät uns davon ab, einen Satz von Inhalten für das Desktop-Web und einen anderen Satz für das mobile Web zu generieren. Ein mobiles Designteam sollte überlegen, ob Inhalte, die nicht in der mobilen Version erscheinen, sogar notwendig sind? Vielleicht muss es nicht einmal in der Desktop-Version erscheinen.
Die Verwendung von Inhalt für dekorative Zwecke oder einfach zum Füllen von Speicherplatz garantiert fast, dass es später entfernt wird, also warum nicht nur essentielle Inhalte von Anfang an berücksichtigen?
Durch diesen Prozess können andere häufige Fehler und Probleme aufgedeckt werden.
Inhalt und Funktionalität ohne Grund zu eliminieren
Die Überarbeitung von Inhalten kann knifflig sein, und enge Zeitpläne können dazu führen, dass sie schneller ausgeführt wird, als sie eigentlich sollte. Dies führt oft dazu, dass Inhalt und Funktionalität irrtümlich entfernt werden - tatsächlich fast zufällig.
Der Prozess beinhaltet eine gründliche Analyse, bevor das Editieren und Kuratieren beginnt. Vorhandener Inhalt muss überprüft werden, um Inhalte zu trennen, die einen Mehrwert schaffen und die Erwartungen der Nutzer an Inhalte erfüllen, die den Raum ablenken oder ausfüllen.
Um die Strategie des Generierens und Bearbeitens von Inhalten besser zu verstehen, sehen Sie sich das Buch an Inhaltsstrategie für das Web von Kristina Halvorson. Es deckt jedes Detail ab, von der grundlegenden Inhaltsstrategie bis zum Auditing und der Bearbeitung von umfangreichem Material.
Die Größe und Begrenzungen eines Fingers vergessen
Bei Verwendung eines Computers verwenden wir für jede Aufgabe präzise Mausklicks. Wir können einfach auf ein 16 × 16 Icon klicken; Der Prozess beinhaltet keine Härten.
Ein mobiler Benutzer hingegen hat die Präzision eines Fingers - ein Finger, der fast nie dünn ist.
Apple hat sich für 44 Pixel entschieden minimal akzeptable Größe für mobile Steuerungen (44 × 30, um genau zu sein) und hat diesen Standard für seine Produkte implementiert.
Zusätzlich zu der Größe von Elementen wird der Abstand zwischen diesen Elementen oft ignoriert. Denken Sie an eine Liste von Optionen, die jeweils von einem Optionsfeld mit einer Zeilenhöhe von 0 zwischen ihnen. Benutzer müssen Fehler machen, auch wenn sie sich Zeit nehmen. Warum sollten wir die Dinge auf diese Weise verkomplizieren?
Luke Wroblewski ist vielleicht noch weiter gegangen Als jemand, der Standardgrößen für mobiles Design identifiziert, indem er Empfehlungen von verschiedenen Plattformen zusammenstellt. Laut Windows Phone UI und Interaction Guide sollte die Standardgröße zwischen Elementen mindestens 8 Pixel betragen.
Lange Seitenladezeiten: Schwere Bilddateien
Schwere Bilddateien waren von Anfang an ein Problem im Webdesign. Und das mobile Web stellt noch größere Herausforderungen dar, da die Ladezeiten tendenziell zunehmen, wenn Sie die eingeschränkten Fähigkeiten einiger Geräte mit variablen Datenübertragungssignalen kombinieren (die von der Art der Internetverbindung abhängen).
Auch im mobilen Design ist die Bildoptimierung ein wichtiger Aspekt.
Lange Seitenladezeiten: Zu viele Bilder
Viele kleine Bilder haben das gleiche Handicap wie ein einzelnes schweres Bild.
Dies ist besonders dann ein Problem, wenn Designer das Aussehen von nativen Smartphone-Anwendungen emulieren möchten, einschließlich der Verläufe und abgerundeten Ecken von iOS-Headern und -Schaltflächen.

Das führt zu einem weiteren häufigen Fehler ...
Die Vorteile von CSS3 und HTML5 nicht nutzen
Viele Arten von Bildern können jetzt komplett vermieden werden, da HTML5 und CSS3 in der Nähe sind. Außerdem bieten uns mobile Browser viel mehr Freiheit als Desktop - Browser, da fast alle auf dem Webkit Engine, die sowohl HTML5 als auch CSS3 unterstützt.
Warum nicht davon profitieren? Das Element in HTML5 kann die Notwendigkeit für Bilder reduzieren, ebenso wie die neuen CSS3-Eigenschaften, die grundlegende Stile wie Farbverläufe und abgerundete Ecken bieten. Dies ist eine wichtige Möglichkeit, um die Seitenladezeiten zu reduzieren.
Genug mit den Grafiken jetzt. Zu viele Bilder sind nicht die einzige Möglichkeit, ein mobiles Design zu beschädigen, und Bilder sind nicht die einzigen Dinge, die es verlangsamen.
Lange Seitenladezeiten: Zu viele Importe
Wir sehen dies hauptsächlich mit Frameworks (und Plug-Ins für diese Frameworks). Let's face it: es passiert jetzt viel, und es ist seit der Ankunft der ach so notwendigen und nützlichen AJAX-Frameworks wie jQuery und MooTools passiert. jQuery-Entwickler gingen sogar so weit, eine mobile Erweiterung namens jQuery Mobile zu erstellen.
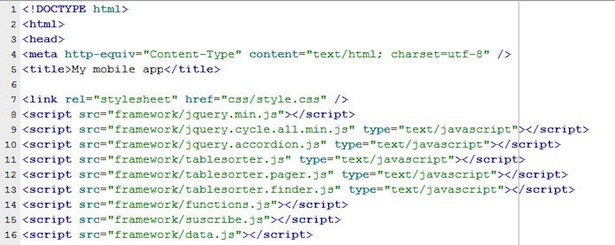
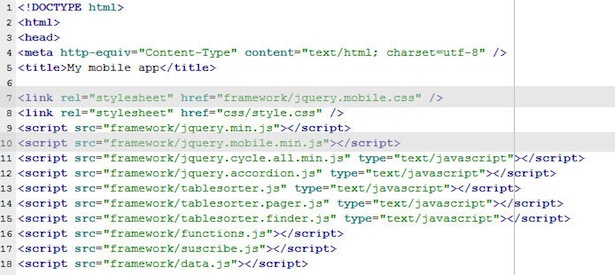
Diese machen den Job so viel einfacher, dass viele Designer sich keine Gedanken über die Konsequenzen machen müssen, wenn sie stark von ihnen abhängen. Sie haben wahrscheinlich so etwas in einem gesehen Etikett:

Und vergessen wir nicht die jQuery Mobile-Importe:

Jeder einzelne Import in diesem Header ist ein Rückruf zum Server und verlangsamt die Seite genauso wie ein Ladebild.
Es gibt Möglichkeiten, dieses Problem zu umgehen. Sie könnten die Importe synthetisieren. Warum sollten Sie mehrere kleine Skripte importieren, wenn Sie eine große aufrufen können? Sie können auch beurteilen, ob Sie überhaupt ein Framework benötigen. Ist es das wirklich wert? Könnten Sie den Job mit weniger Komplexität selbst erledigen?
Lange Seitenladezeiten: Keine klare Kommunikation von Aktionen
Nehmen wir an, dass bestimmte Aktionen auf Ihrer mobilen Website länger dauern als andere. Das ist gut; es ist nicht etwas, worüber man verrückt werden kann, wenn man sich wirklich bemüht, die Dinge zu beschleunigen. Das Wichtige, was jetzt zu beachten ist, ist, wie man das Warten für den Benutzer erträglicher macht.
Die Lösung besteht darin, das Design so transparent wie möglich zu gestalten. Was ist los? Der Benutzer sollte diese Frage jederzeit beantworten können. Für jede Ladeaktion im Design sollte eine klare Aussage erfolgen, die den Benutzer darüber informiert.
Unterschätze nie die Kraft der einfachen "Loading ..." - Saite.
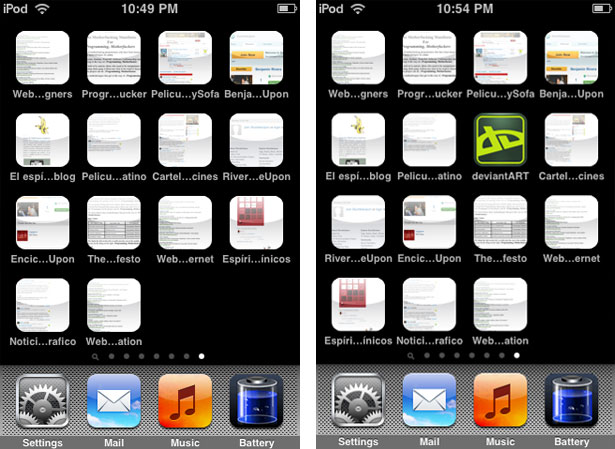
Kein Festlegen eines Startbildschirmsymbols

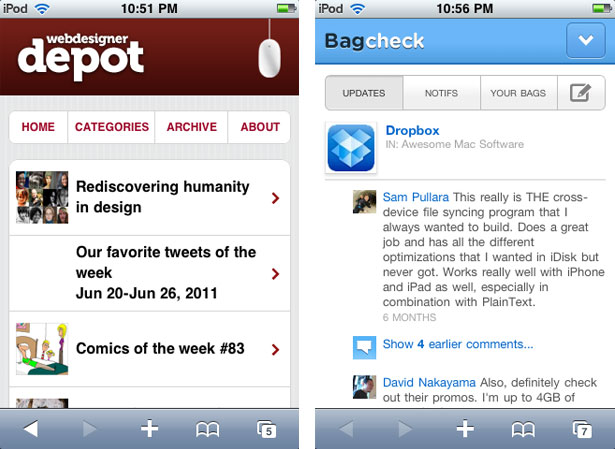
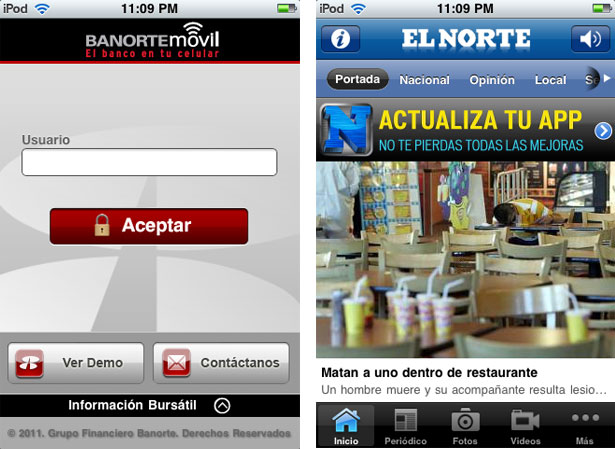
Niemand möchte, dass die Verknüpfung zu ihrer mobilen Webanwendung wie die links oben aussieht. Das deviantART-Symbol auf der rechten Seite ist viel attraktiver und wird eher angeklickt.
Die Sache mit Benutzern ist, dass sie dazu neigen, nicht zu lesen. Und ein Startbildschirm voller Shortcuts ohne markante Symbole macht den Benutzer zu 100% abhängig von den Titeln. (Und selbst dann werden lange Titel komprimiert und mit Ellipsen gefüllt, wie oben zu sehen, wodurch sie noch weniger identifizierbar sind).
Das Einrichten eines Startbildschirmsymbols ist überhaupt nicht schwierig. Fügen Sie nach dem Erstellen des Symbols als PNG-Datei (die 158 × 158 Pixel groß sein sollte) die folgende Codezeile hinzu Ihres HTML-Dokuments:
Einfach und hilfreich. Diese Codezeile funktioniert auch auf Android-Handys. Sie müssen nicht einmal den Glanz oder die abgerundeten Ecken hinzufügen; Das iPhone fügt das automatisch hinzu.
Nicht reagieren
Responsive Webdesign ist eine Antwort auf all diese Fragen. Es ist schwierig zu implementieren, aber effektiv, wenn es gut gemacht wird. Ethan Marcotte schrieb kürzlich ein ganzes Buch zum Thema. Ich empfehle es sehr, wenn Sie in viel mehr Details hineingehen wollen.
Beim Responsive Design wird ein Design erstellt, das sich unabhängig von der Größe des Containers gut anpasst. Dazu gehören Überlegungen wie Fluid-Grids (bei denen sich Elemente mit der Größe des Browsers neu organisieren) und Bilder, die sich anpassen, wenn sich die Seite ausdehnt und zusammenzieht.
Marcotte schrieb auch ein detaillierte Einführung in Responsive Design , die Ihnen helfen könnten, das Thema besser zu verstehen.
Haben Sie persönliche Erfahrungen mit mobilen Design-Herausforderungen? Mit welchen Problemen sind Sie konfrontiert? Sind Sie als mobiler Benutzer auf andere als die hier genannten Probleme gestoßen?