Erstellen Sie Ihr erstes WordPress Plugin (Teil 1)
Einer der Hauptgründe für die anhaltende Popularität von WordPress ist die Leichtigkeit, mit der es mit Plugins erweitert und angepasst werden kann.
Das Erstellen eines Plugins mag eine unmögliche Aufgabe sein, aber es ist einfacher als Sie vielleicht denken. Heute beginnen wir unsere "Erstellen Sie Ihr erstes WordPress-Plugin" -Serie, die die wichtigsten Prinzipien und Vorgehensweisen des Prozesses abdecken wird.
Am Ende der Serie werden Sie bereit sein, weitere eigene Experimente zu machen, die sich auf Best Practices und Konventionen verlassen, die von der umfangreichen WordPress-Community übernommen wurden.
Was ist ein WordPress-Plugin?
Es ist ein PHP-Skript, das die native Funktionalität von WordPress verändert oder erweitert.
Durch die Bereitstellung einer sehr einfachen aber flexiblen Plugin-API , WordPress bietet jedem Entwickler folgende Vorteile für die Verwendung von Plugins:
- Keine Notwendigkeit, Core-Dateien zu ändern, um zusätzliche oder alternative Funktionen zu haben. Dies bedeutet, dass die Plugin-Funktionalität durch Core-Updates erhalten bleiben kann
- WordPress verfügt über einen eingebauten Mechanismus zur Deaktivierung des Plugins, wenn ein schwerwiegender Fehler eine Site beschädigen könnte
- Die Modularität des Codes für ein bestimmtes Projekt steigt; Updates und Wartung werden einfacher
- Plugin-Funktionalität ist von Themen getrennt
- Das gleiche Plugin kann mit verschiedenen Themen verwendet werden und hat einige designunabhängige Funktionen
- Erweiterte Codebasis
- Als PHP-Skript kann ein Plugin moderne Programmiertechniken implementieren, zum Beispiel OOP, aber es besitzt auch die Fähigkeit, native WordPress-Funktionen, Klassen und APIs zu verwenden.
Unabhängig von Ihrem PHP-Coding-Erlebnis - Ihr schrieb wirklich ihr erstes Plugin, kurz nachdem Sie ein "PHP for Dummies" -Buch fertig gestellt haben - Sie sind nur einen kleinen Schritt von der Erstellung Ihres ersten Plugins für WordPress entfernt. Lass uns diesen Schritt zusammen machen.
Die Hauptaufgabe, die wir heute untersuchen werden, ist es, eine solide Plugin-Grundlage zu schaffen. Diese Grundlage muss den WordPress-Anforderungen entsprechen und das Plugin im Kern erkennbar machen. Gleichzeitig sollte es gängigen Praktiken und Konventionen folgen, die von der Community akzeptiert werden, um mögliche Konflikte mit anderen Plugins zu vermeiden, die möglicherweise auf einer Site installiert sind.
Name und Dateien des Plugins
Zuallererst müssen Sie sicherstellen, dass der Name Ihres Plugins eindeutig ist. Selbst wenn Sie Ihre Arbeit nicht veröffentlichen, müssen Sie zumindest sicher sein, dass es keine Möglichkeit gibt, dass Ihre eigene Website zwei Plugins mit demselben Namen verwendet. Die einfache Plugins-Repository (und Google) -Suche ist Ihr Freund, wenn Sie die falsche Wahl vermeiden.
Um die Wahrscheinlichkeit zu erhöhen, dass ein Name eindeutig ist, erstellen viele Entwickler das Markenpräfix, das eine Abkürzung für den Namen des Entwicklers (oder Spitznamens) ist. Dieses Präfix mit kurzem Verweis auf den Namen des Plugins sollte anschließend überall verwendet werden - in Namen von Dateien, Funktionen, Klassen, Variablen usw. Dies hilft Namenskonflikte mit anderen Plugins, Themes und dem Kern selbst zu vermeiden.
Fangen wir mit einem Beispiel an. Wir verwenden den Namen "Hello World Plugin" und um die Chance zu erhöhen, einzigartig zu sein, verwenden wir "My super prefix" in die Abkürzung "MSP". Was uns den wirklich einzigartigen Namen "MSP Hello World Plugin" gibt; Das Durchsuchen des Plugins-Repositorys bestätigt, dass niemand anderes das verwendet.
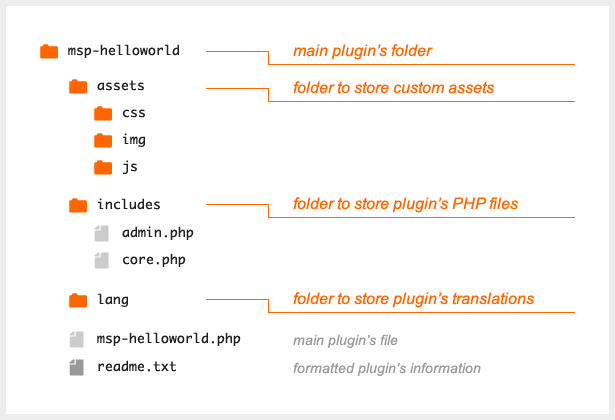
Unser nächster Schritt besteht darin, die Dateien des Plugins zu erstellen. Es wird dringend empfohlen, dass Sie sie in einem separaten Ordner in einem speziellen Plugin-Ordner speichern. Dieser Ordner sollte entsprechend dem Plugin selbst benannt werden, in unserem Fall könnte es "msp-helloworld" sein. Der Ordner sollte die Haupt-Plugin-Datei mit dem gleichen Namen enthalten: 'msp-helloworld.php'.
Das WordPress Codex empfiehlt auch dass Sie eine readme.txt-Datei enthalten. Diese Datei enthält die Informationen über Ihr Plugin in ein standardisiertes Format . Wenn Sie Ihr Plugin in das WordPress-Repository einreichen, ist das Vorhandensein der readme.txt obligatorisch. Aber denken Sie nicht darüber nach, es gibt viele Vorteile, dies zu tun.
Wenn Ihr Plugin mehrere Dateien haben soll oder einige Assets (Bilder, CSS- und JS-Dateien) laden soll, sollten diese in Unterordnern organisiert sein. Die richtige Dateiorganisation ist ein Zeichen professioneller Arbeit. Sie können sich auf folgendes Muster verlassen:

Plugin-Header
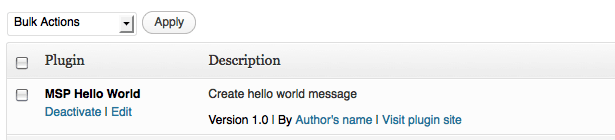
Jedes Plugin sollte das obligatorische haben Header . Es hilft WordPress, das Skript als gültiges Plugin zu erkennen und die richtigen Informationen auf dem Management-Bildschirm des Plugins auszugeben.
Dieser Header ist ein PHP-Kommentarblock, der sich am Anfang der Datei des Hauptplugins befindet:
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/Die Informationen des Headers werden in der Zeile des entsprechenden Plugins auf dem Verwaltungsbildschirm angezeigt.

Die Reihenfolge der Zeilen ist nicht wichtig, aber die Datei muss UTF-8-codiert sein.
Beachten Sie, dass es wichtig ist, mit dem von Ihnen gewählten Versionsnummerierungsmuster übereinzustimmen (zBxxx), damit der WordPress-Aktualisierungsmechanismus es richtig erkennt.
Pfade zu Dateien
Bisher haben wir verschiedene Dateien für unser Plugin erstellt (in richtigen Unterordnern), wir müssen nun die korrekten Pfade (oder URLs) zu ihnen innerhalb des Plugin-Codes bestimmen. Unter Berücksichtigung der Tatsache, dass der Ordner wp-content von seinem Standard-Speicherort verschoben werden konnte, wird klar, dass Pfade zu Plug-in-Dateien nicht fest codiert sein sollten, sondern eher erkannt werden sollten.
WordPress hat zwei Funktionen, plugin_dir_path und plugin_dir_url , um das Problem anzugehen, aber wir können mit dem folgenden Trick noch weiter gehen:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Mit diesem kleinen Snippet (enthalten in der Haupt-Plugin-Datei) erkennen wir den Pfad und die URL zu unserem Plugin-Ordner innerhalb der WordPress-Installation und weisen sie entsprechenden Konstanten zu. Danach können wir diese Konstanten in Kombination mit bekannten relativen Pfaden zu Unterordnern verwenden MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Mit diesen Konstanten können wir auch einfach Plugin-Dateien aus Unterordnern in die Hauptdatei einfügen:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Plugin-Status
Nach der Installation könnte sich unser Plugin in einem aktiven oder inaktiven Zustand befinden.
Aktiver Status bedeutet, dass es vom Benutzer aktiviert wurde und sein Code jedes Mal von WordPress ausgeführt wird, wenn eine Seite angefordert wird.
Das Plugin könnte auch vom Benutzer deaktiviert werden, was bedeutet, dass Dateien an ihren Plätzen aufbewahrt werden, aber der Code nicht ausgeführt wird.
(Das Plugin kann auch komplett von einem Benutzer deinstalliert werden, dh die Dateien werden aus dem Ordner plugins gelöscht.)
WordPress kann Änderungen an diesen Zuständen abfangen und Code ausführen, der für solche Änderungen vorgesehen ist. Wenn ein Code für die Aktivierung oder Deaktivierung geplant ist, wird er nur zu diesem Zeitpunkt und nicht bei jedem Seitenladen ausgeführt.
Wenn das Plugin zum Beispiel mit Rewrite-Regeln manipulieren soll, sollte es bei der Aktivierung / Deaktivierung gelöscht werden. Wenn das Plugin einige Einträge in einer Datenbank erzeugt, zum Beispiel durch das Speichern von Optionen, ist es eine gute Übung, diese zu löschen, wenn das Plugin deinstalliert wird.
Wie kann es gemacht werden?
Für Aktivierungs- und Deaktivierungsaktionen können wir einen sogenannten "Aktivierungshaken" und einen "Deaktivierungshaken" registrieren. Sie sind nur ein Stück Code, der WordPress anweist, eine bestimmte Funktion bei der Aktivierung auszuführen und eine weitere bestimmte Funktion bei der Deaktivierung. Hier ist ein Beispiel für einen solchen Code:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Für Deinstallationsaktionen haben wir zwei Alternativen.
Eine Möglichkeit besteht darin, eine uninstall.php-Datei im Plugin-Ordner zu erstellen (zusammen mit der Haupt-Plugin-Datei und readme.txt) und dort den gesamten benötigten Code einzufügen. Wenn eine uninstall.php existiert, wird WordPress sie automatisch ausführen, wenn das Plugin vom Benutzer gelöscht wird. Alternativ können wir einen Deinstallations-Hook auf die gleiche Weise wie bei den Aktivierungs- und Deaktivierungs-Hooks registrieren. Der schwierige Teil besteht darin, es bei Aktivierung nur einmal aufzurufen. Hier ist ein Beispiel:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}Es ist wichtig zu wissen, dass nur eine der beschriebenen Alternativen funktioniert: Wenn die uninstall.php existiert, wird sie ausgeführt und alle Deinstallations-Hooks werden nicht ausgelöst.
Best Practices
Zusammenfassend ist hier ein Überblick über die Erstellung einer soliden Grundlage für ein WordPress-Plugin:
- Finde einen eindeutigen Namen
- Richten Sie ein Präfix ein (bezogen auf Ihre Marke)
- Erstelle den Ordner des Plugins
- Erstellen Sie Unterordner für PHP-Dateien, Assets und Übersetzungen
- Erstellen Sie die Haupt-Plugin-Datei und füllen Sie die obligatorischen Header-Informationen aus
- Erstellen Sie eine readme.txt-Datei
- Verwenden Sie geeignete Konstanten und Funktionen, um Pfade zu Plug-in-Dateien zu erkennen
- Erstellen Sie zusätzliche PHP-Dateien und fügen Sie sie in die Hauptdatei ein
- Erstellen Sie Aktivierungs- und Deaktivierungsfunktionen
- Erstellen Sie ein Deinstallationsskript
Fazit
Nach all diesen Schritten können Sie Ihr Plugin dazu bringen, etwas zu tun, indem Sie seinen Code erstellen. Wir werden einige nützliche Konzepte kennenlernen, die WordPress-Plugins im nächsten Artikel dieser Serie aufregend und flexibel machen. Aber einige wichtige Aspekte können jetzt hervorgehoben werden:
- Entwickeln Sie niemals ohne Debugging. Es gibt viele Informationen über den WordPress-Debugging-Modus und verschiedene Plugins, um zusätzliche Benachrichtigungen zu erhalten. Sie sind Ihre zuverlässigen Assistenten auf dem Weg zu fehlerfreiem und aktuellem Code.
- Präfix alles. Verwenden Sie ein eindeutiges Präfix (normalerweise das Namensderivat des Plugins) für alle Ihre Funktionen, Variablen, Klassen usw., um sicherzustellen, dass Ihr Plugin mit der Arbeit anderer Entwickler interoperabel ist.
- Folgen WordPress-Codierungsstandards . Diese Standards sind eine Reihe von Regeln, die vom Kernteam für den gesamten WordPress-Code implementiert wurden, um das Lesen und Verwalten zu erleichtern. Die Einhaltung dieser Standards hilft dabei, die Konsistenz des Kerncodes in Ihrem Plugin zu erhalten.
- Verwenden Sie Kernfunktionen, APIs und Klassen für allgemeine Aufgaben. WordPress bietet Entwicklern eine breite Palette von Tools für häufig benötigte Vorgänge (wie Datenbankinteraktion oder Benutzerauthentifizierung), sodass Sie sich auf die wirklich einzigartige Funktionalität Ihres Plugins konzentrieren können.
- Dokumentiere deinen Code. Über dieses Prinzip gibt es eigentlich nicht viel zu sagen - unabhängig von den verwendeten Konventionen profitieren sowohl Sie als Entwickler als auch wir als Community von gut dokumentiertem Code.
Ich hoffe, dass diese einleitenden Informationen Sie dazu inspirieren, sich mit WordPress zu entwickeln. Halten Sie in naher Zukunft Ausschau nach dem nächsten Teil der Serie.
Welche Tipps würden Sie dieser Einführung hinzufügen? Was würdest du gerne im nächsten Artikel der Serie sehen? Lass es uns in den Kommentaren wissen!