Breaking the Grid ohne Design zu brechen
Symmetrie ist sicher. Es ist komfortabel, nicht bedrohlich und ästhetisch ansprechend. Es kann auch sehr langweilig sein. Die Verwendung von "asymmetrischem Gleichgewicht" kann die Dinge interessanter machen, während man immer noch an einem Gitter festhält, um die Dinge in Ordnung zu halten. Wie bei so vielen anderen Dingen auch, sind die potenziellen Vorteile umso höher, je höher die Risiken sind.
Symmetrie wurde lange als eine gute Sache angesehen, gerade weil sie ästhetisch ansprechend und unaufdringlich für das Auge ist. Das Wort Symmetrie wird von griechischen Komponenten abgeleitet, die sich in "mit Maß" übersetzen; Symmetrie geht um Proportion und Balance, qualitative Ähnlichkeit im Gegensatz zu identischer Gleichheit. Asymmetrie wäre daher ein Mangel an Ausgewogenheit oder Proportion, eine Ungleichheit.
In einem visuellen Kontext jedoch denken die meisten von uns, selbst wenn wir uns nicht daran erinnern können, grundlegende Geometrie-Lektionen zu machen (egal was in ihnen war), an die Symmetrie mit einer eingeschränkteren Definition.
Wenn etwas symmetrisch ist [hat Symmetrie] , hat es zwei Hälften, die genau gleich sind, außer dass die eine Hälfte das Spiegelbild des anderen ist.
Ein sehr berühmtes Beispiel für nahezu perfekte Symmetrie sind die Rorschach-Testkarten. Ihre bilaterale Symmetrie war ein gewollter und wichtiger Aspekt ihres Auftretens: Hermann Rorschach erklärte, dass viele Patienten asymmetrische Bilder ablehnen. Während die Gründe dafür ein interessantes Studiengebiet an sich sein könnten, ist es ein ganz anderer Artikel. Alles, was wir wissen müssen, ist: Symmetrie komfortabel; Asymmetrie nicht so angenehm.
Alles, was wir wissen müssen, ist: Symmetrie komfortabel; Asymmetrie nicht so angenehm
Asymmetrische Balance, in einem visuellen Design-Kontext, ist, wo zwei oder mehr Elemente auf jeder Seite einer Ebene unterschiedlich sind, aber das gleiche visuelle Gewicht haben. Ein einfaches Beispiel wäre ein Bild auf der einen Seite mit einem Textblock auf der anderen Seite, das so groß und gestylt ist, dass es sich gegenseitig ausgleicht.
Die zwei Werkzeuge, die wir verwenden, um Symmetrie und asymmetrische Balance in einem Design zu schaffen, sind das Gitter und unser Auge. Das Gitter, wie wir es kennen, ist eine Erfindung des 20. Jahrhunderts, aber in der gleichen Weise, wie die Gravitation schon existierte, lange bevor ein Apfel auf Isaac Newtons Kopf fiel, so können wir in einigen der ältesten überlieferten Spuren von Gittern sehen Manuskripte, die wir haben: Die Schriftrollen vom Toten Meer sind in geraden Spalten mit regelmäßigen Rändern und Zeilen geschrieben; die Sorge um die Positionierung von Illustration und Text in frühmittelalterlichen Manuskripten wie dem Book of Kells aus dem 8. Jahrhundert weist auf die Verwendung eines Rasters hin.
Das Raster ist das Fundament des modernen Grafikdesigns, und das schon seit Jahrhunderten in irgendeiner Form, lange bevor der Begriff Grafik entworfen wurde. Das Raster sorgt für Ausgewogenheit in einem Entwurf, indem die "Seite" in gleiche oder proportionale Abschnitte aufgeteilt wird.
Während das Raster objektiv ist und den Raum auf der Grundlage exakter mathematischer Proportionen aufteilt, ist das menschliche Auge subjektiv. Es gibt einige Richtlinien oder Regeln, die für die überwiegende Mehrheit gelten, wie z. B. Zeilenlänge von x Zeichen je nach Gerätegröße, lesbarer Farbkontrast, alle Caps sind etwas aggressiv und so weiter. Aber wie ein bestimmtes Design gesehen und empfangen wird, kann sehr unterschiedlich sein.
Diese Variationen reichen von den großen (wie die verschiedenen Bedeutungen der Farben auf der Welt) bis hin zu den individuellen Variationen des persönlichen Geschmacks.
Hier muss ein Designer Vertrauen haben; Der Mut, anzuerkennen, dass nicht jeder jedes Design, das du machst, lieben wird und es trotzdem macht, weil es funktioniert. Wissen und Erfahrung helfen, zu verstehen, warum etwas nicht funktioniert bedeutet, dass Sie verstehen, wie Sie es beheben können.
Das Raster ist ein Werkzeug, das uns hilft, aber wir müssen nicht daran gebunden sein
Manchmal, auch wenn Sie wissen, dass ein Element korrekt positioniert ist, oder eine führende Position proportional zu Ihrem Raster ist, sieht es irgendwie falsch aus. Also reparierst du es mit dem Auge. Sie nehmen Anpassungen vor, bis es richtig aussieht, bis es sich richtig anfühlt.
Unsere unmittelbare Reaktion auf Design ist emotional, die intellektuellen und analytischen Antworten folgen danach. Wir müssen uns also daran erinnern, dass das Raster ein Werkzeug ist, das uns hilft, aber wir müssen nicht daran gebunden sein.
Wie können wir das Raster unter Beibehaltung eines kohärenten Designs brechen?
Mit Mauerwerk
Die wohl am häufigsten verwendete Technik ist ein Mauerwerk, wie es bei Pinterest beliebt ist. Die Seite ist in reguläre Spalten entlang der horizontalen Ebene unterteilt, aber die Inhaltsblöcke innerhalb dieser Spalten haben unterschiedliche Höhen. Manchmal können Spalten doppelt oder sogar dreifach breit sein, oder ein einzelnes Element kann zwei oder mehr Spaltenbreiten einnehmen, aber es wird immer durch die einzelne Spaltenbreite teilbar sein.
Diese Technik kann anders herum angewendet werden - wie in Inhaltsblöcken unterschiedlicher Breite, die in Zeilen mit normaler Höhe angeordnet sind -, aber es wird häufiger als gerade Spalten ausgeführt. Ein Mauerwerk kann natürlich völlig normal sein. Wenn die vertikale Ebene in Zeilen gleicher Höhe unterteilt ist und die Höhe jedes Inhaltsblocks ein Vielfaches dieser Zeilenhöhe ist, haben Sie ein Mauerlayout, das am Raster klebt.
Normalerweise ist der vertikale Abstand zwischen den Elementen immer gleich und entspricht dem horizontalen Abstand zwischen den Spalten. Wenn Ihre Inhaltsblöcke Text enthalten, können Sie sicherstellen, dass die Blockhöhe mit dem Grundlinienraster übereinstimmt. Dies kann bei der visuellen Kohärenz hilfreich sein.
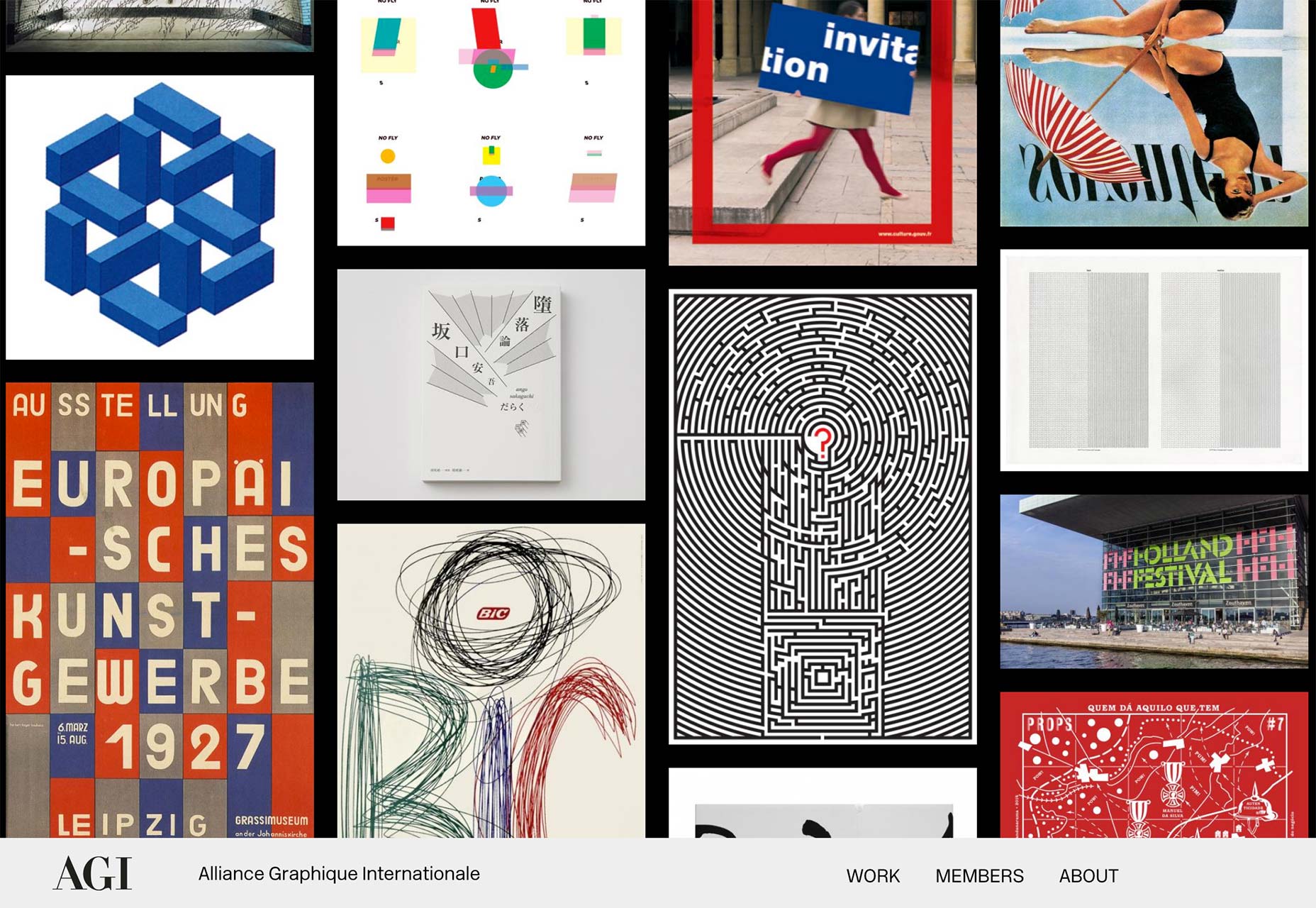
Alliance Graphique Internationale
Alliance Graphique Internationale ist ein klassisches Beispiel für ein Mauerwerk. Die Bilder haben gleiche Breiten, aber unterschiedliche Höhen, während die vertikalen Ränder zwischen den Bildern mit den Spaltenrinnen übereinstimmen. Alle Bilder füllen eine einzelne Spaltenbreite und sind dadurch gut ansprechend. Eine zusätzliche Berührung ist, dass die Bilder beim Scrollen nach unten zufällig geladen werden.
L'ÉLOI
L'ÉLOI Das Layout hat einige doppelte Breite und verwendet eine größere Rinnengröße, die den Eindruck von Zufälligkeit erhöhen. Der größere Abstand zwischen den Elementen betont den Höhenunterschied und die vertikale Position.
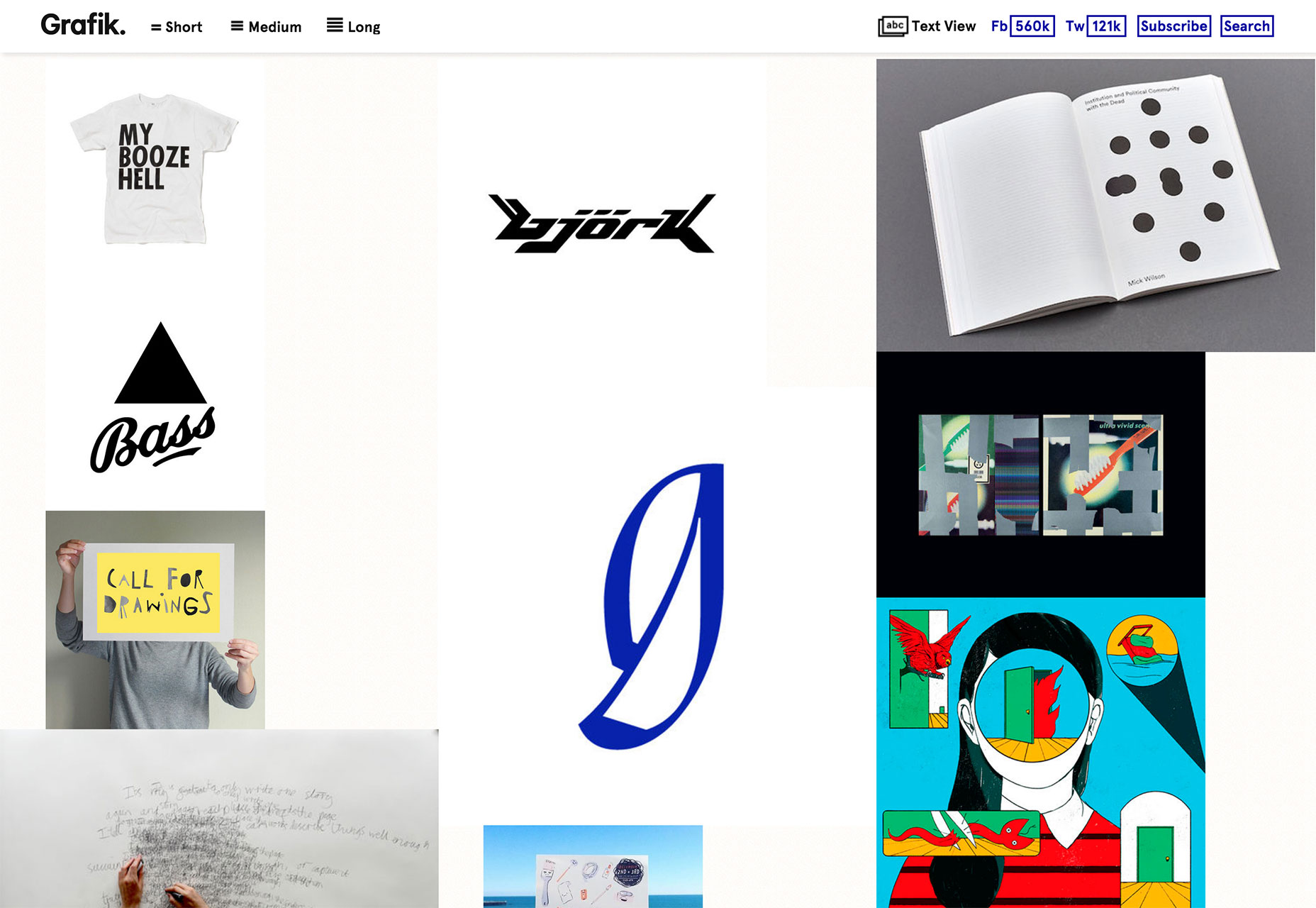
Grafik
Grafik Das Layout bringt die Dinge wieder ein Stück weiter. Wie bei den beiden vorherigen Beispielen ist die Seite in gleiche Spalten unterteilt, wobei die Anzahl der Spalten von der Breite des Ansichtsfensters abhängt. Es gibt jedoch keinen definierten horizontalen oder vertikalen Abstand zwischen den Elementen, und die Bilder sind nicht alle so groß, dass sie die volle Spaltenbreite ausfüllen. Die Spaltenbreiten sind gleich, aber der horizontale Abstand zwischen den Elementen in jeder Spalte hängt von der Größe der Elemente und der Größe des Browserfensters ab. Das Ergebnis fühlt sich interessant und zufällig an, während es gleichzeitig eine beruhigende Ordnung hat, die uns unbewusst bewusst ist.
Wenn Sie über ein Bild fahren, wird der Artikeltitel und ein Ausschnitt angezeigt, der in vielen Fällen benachbarte Bilder überlappt.
Irreguläres Muster wiederholen
Eine andere Technik besteht darin, ein sich wiederholendes Muster von unregelmäßig angeordneten Elementen zu erzeugen. Das menschliche Auge ist zu Mustern hingezogen, und unser Gehirn hat eine natürliche Tendenz, Muster um uns herum zu erkennen. Wir suchen instinktiv nach Mustern, weil uns ihre Vorhersagbarkeit behaglich macht.
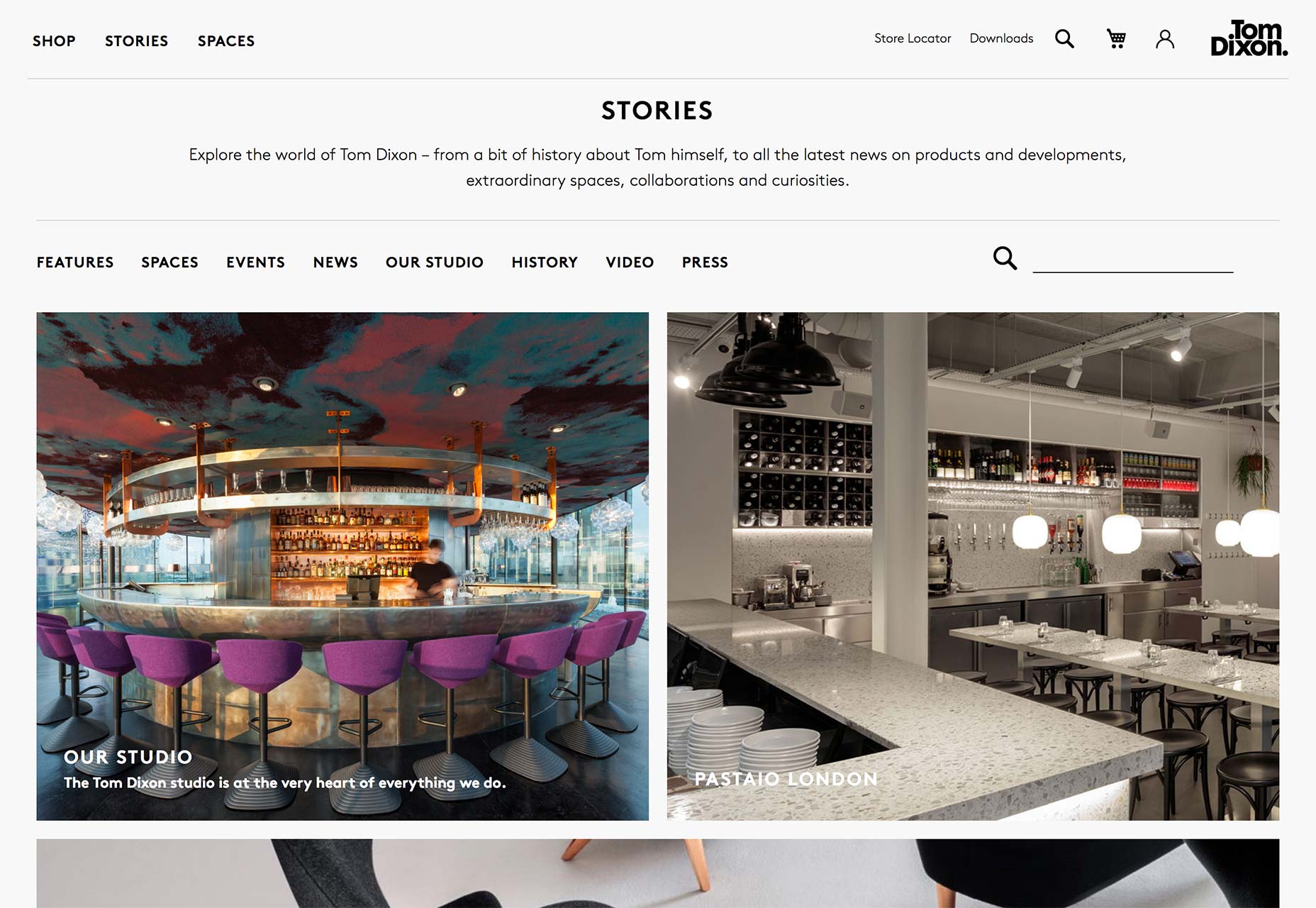
Tom Dixon
Tom Dixon Das Layout gruppiert mehrere Elemente unterschiedlicher Größe mit variierenden horizontalen und vertikalen Abständen zwischen ihnen. Die genaue Anordnung hängt von der Bildschirmgröße ab, da die Bilder mit unterschiedlichen Geschwindigkeiten skaliert werden. Dieses 'Sub' Layout wird dann mit mehr Inhalt wiederholt. Es gibt uns das visuelle Interesse, das durch unregelmäßige Abstände und Fehlausrichtungen entsteht, kombiniert es aber mit der beruhigenden Symmetrie eines sich wiederholenden Musters.
Schau Mama, (fast) kein Gitter!
Natürlich können Sie ein Raster rückwirkend auf fast jedes Design anwenden. Und selbst solche Designs, die nicht gitterbasiert wirken, verwenden fast immer ein zugrunde liegendes Raster, insbesondere für ihre Typografie. Wenn jedoch der Leerraum um Elemente herum wächst, wird das Gitter visuell immer weniger dominant.
Es ist riskant, ein gitterbasiertes Layout komplett abzulegen, aber es kann in den richtigen Händen funktionieren. Die Minimierung und Säuberung der Objekte ist eine einfachere Möglichkeit, Gittergeometrie zu vermeiden. Diese Art von Layout funktioniert auch am besten mit allen Bildern oder zumindest überwiegend Bildern.
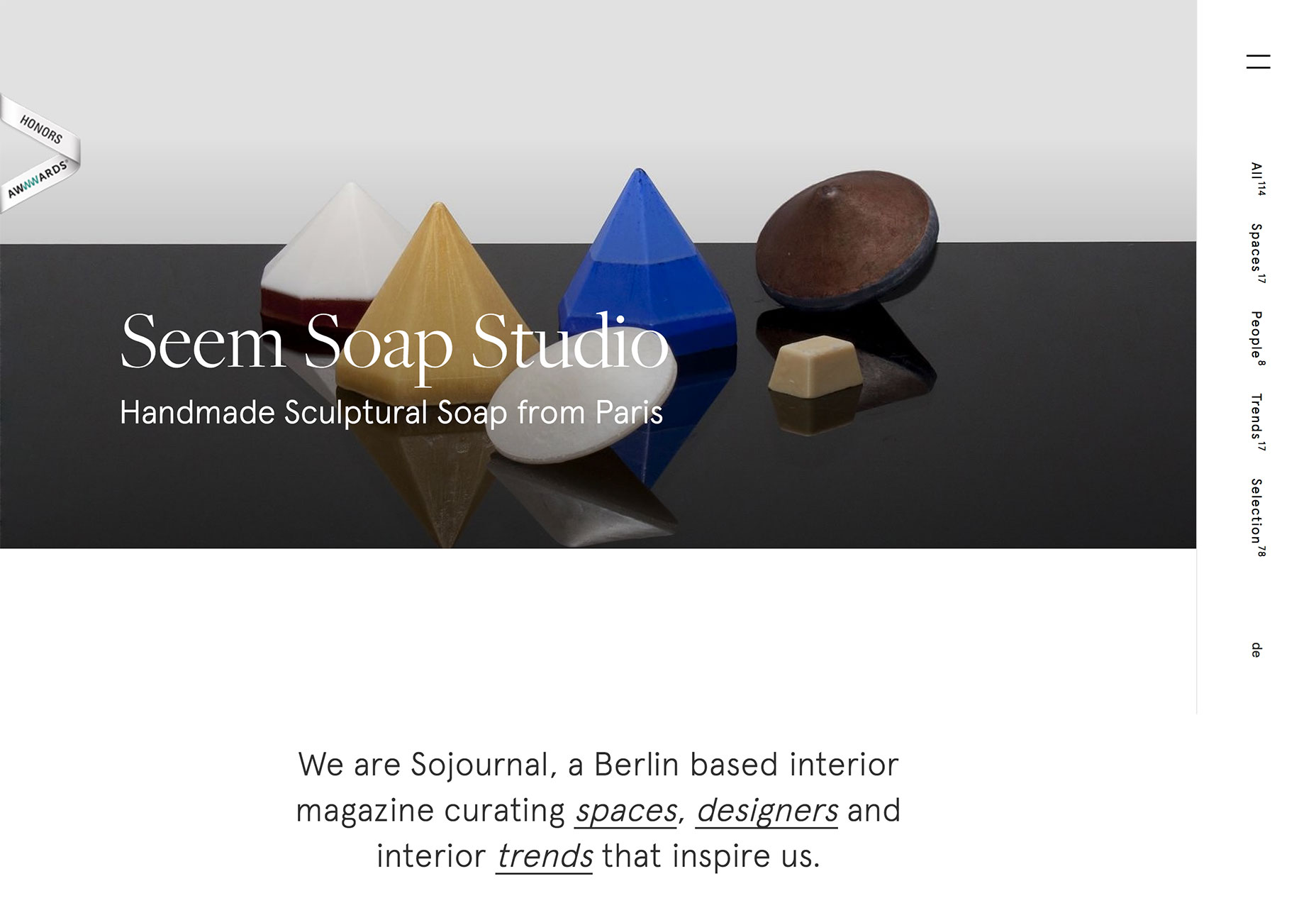
Sojournal
Sojournal koppelt ein Bild mit einem Titel und einer Zwischenüberschrift. Es gibt ein leichtes Muster darin, dass die Bilder zwischen linker und rechter Platzierung abwechseln. Aber die Bilder haben unterschiedliche Größen und Proportionen und die genaue Platzierung variiert von Bild zu Bild. Es gibt keine definierten Spalten und der vertikale Abstand zwischen Elementen variiert.
Die Größe der Bilder bedeutet, dass nicht mehr als zwei gleichzeitig im Fenster sichtbar sind. Es ist ein sehr sauberes, geräumiges Gefühl Layout und die unregelmäßige Positionierung der Bilder konzentriert die Aufmerksamkeit auf jede einzelne der Reihe nach.
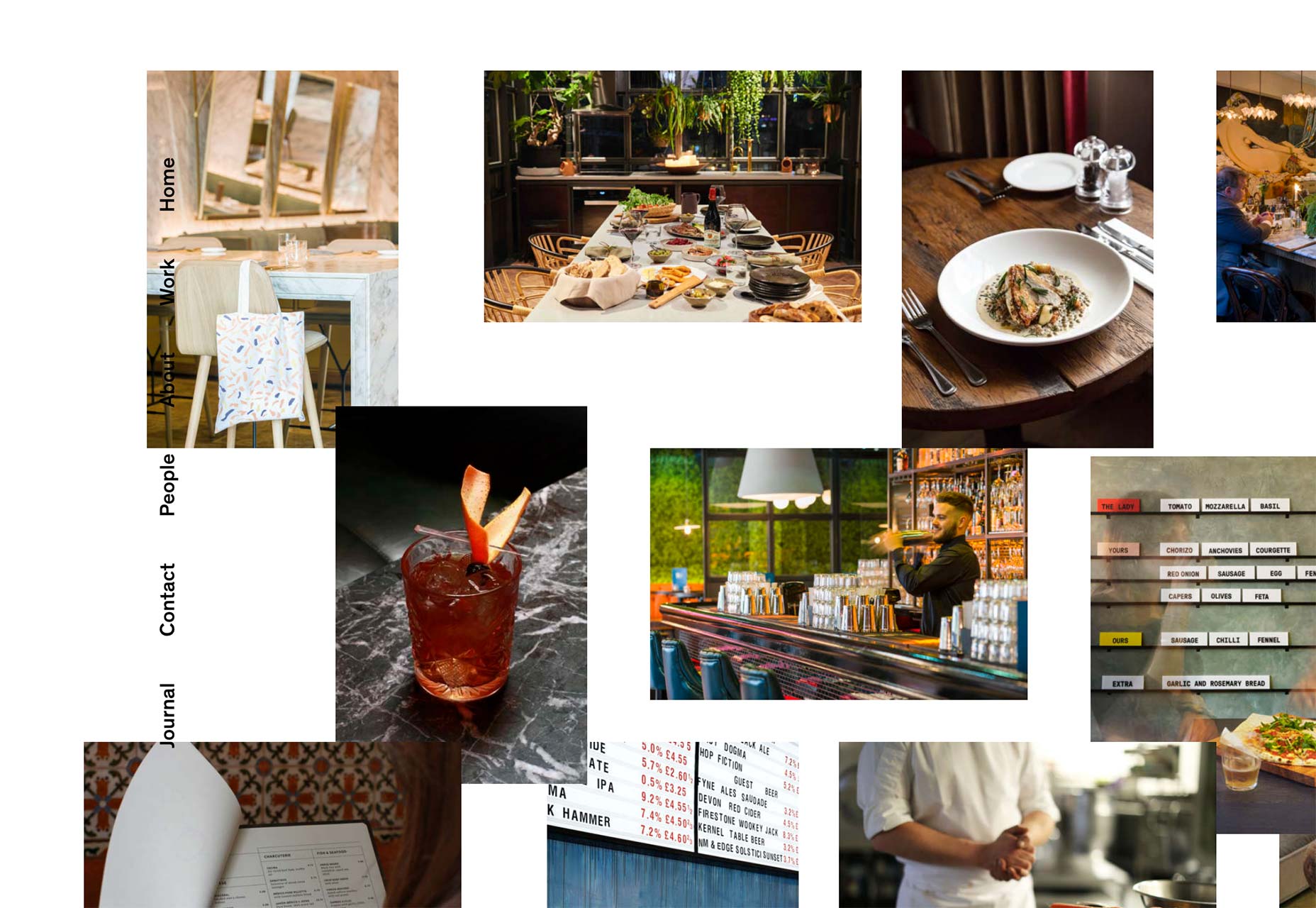
Schwarzes Schaf
Weil die Bilder in Schwarzes Schaf Die Layouts sind alle ähnlich - ziemlich klein, und sie sind zum selben Thema Thema können sie enger zusammen gruppiert werden, in einigen Orten sogar überlappend. Die Überlappungen werden durch die größeren Räume an anderen Stellen ausgeglichen.
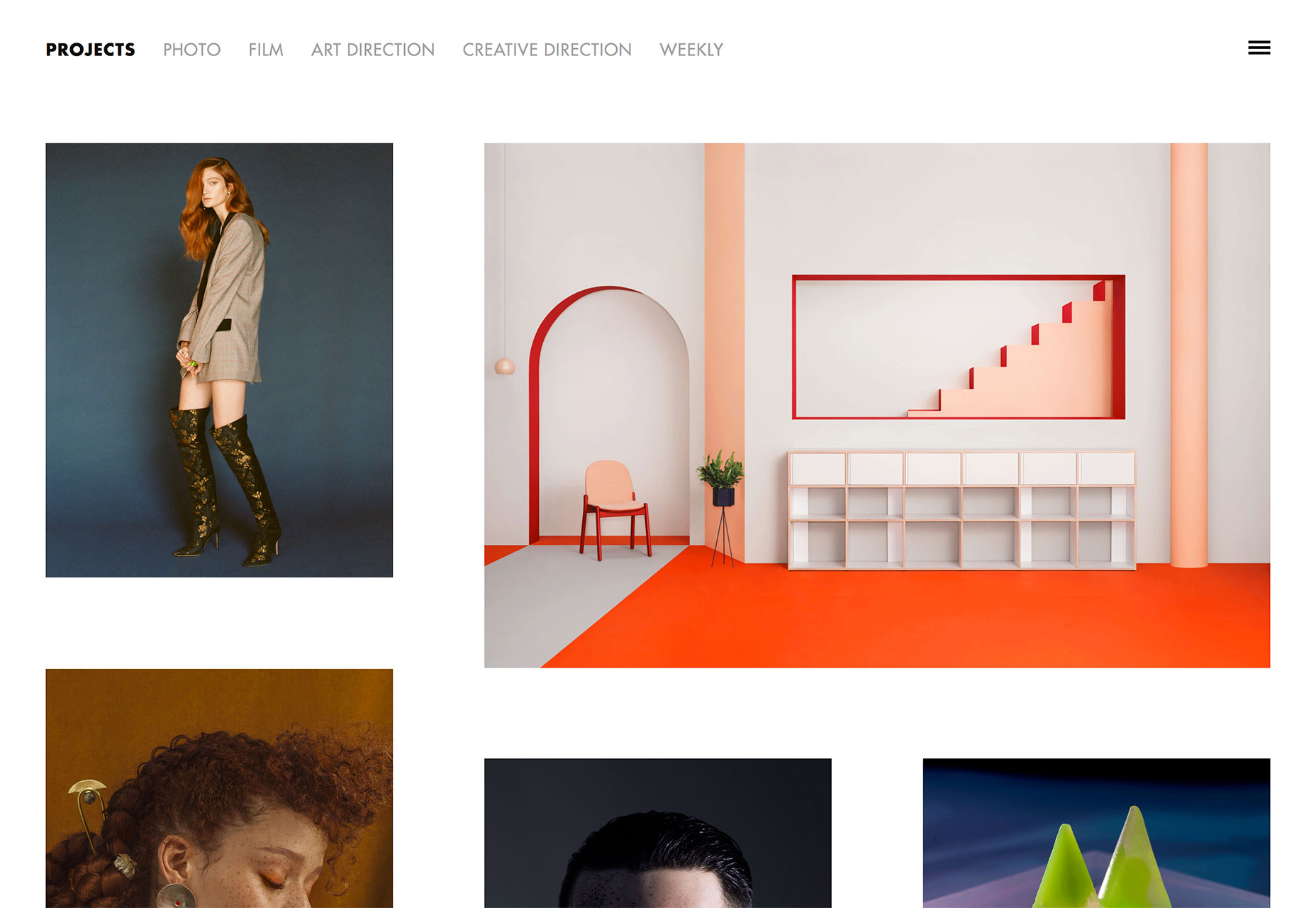
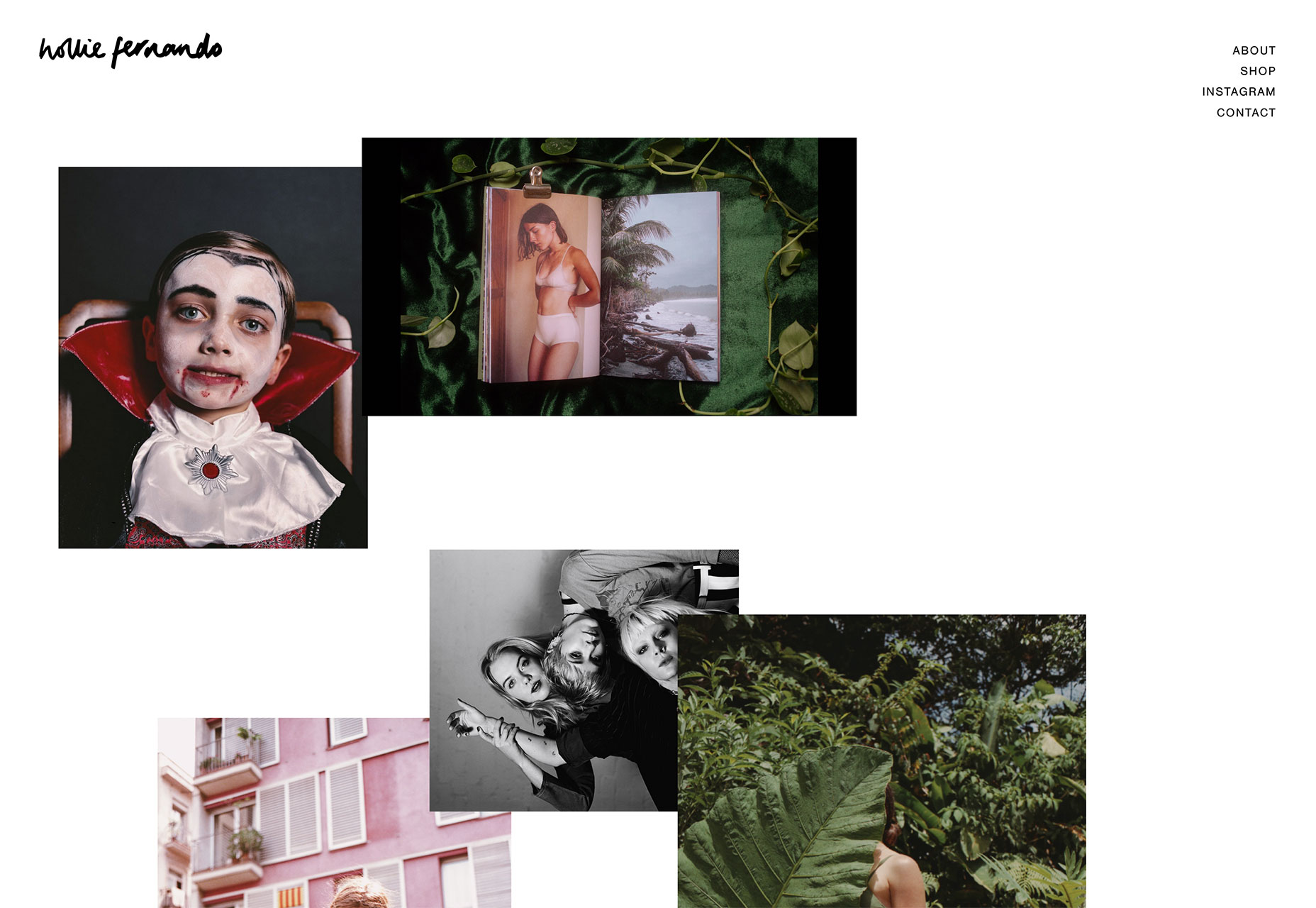
Hollie Fernando Fotografie
Zum Hollie Fernandos Portfolio , kleinere Bilder sind näher zusammen angeordnet, während größere um sie herum mehr Platz haben. Wie bei den beiden vorherigen Beispielen werden die Bilder hier sorgfältig ausgewählt und gruppiert. Die Inhaltsverwaltung ist immer wichtig für jede Website, aber sie ist ein wesentlicher Bestandteil eines erfolgreichen gitterlosen Layouts.