Steigern Sie Ihre UX mit Text Chunking
Der Großteil der Inhalte, auf die Website-Besucher im Web stoßen, ist ein geschriebener Inhalt, eine Kopie oder ein Text, der entweder etwas mitteilt oder etwas verkauft. Andere Teile des Inhalts umfassen Bilder, Videos und Grafiken. Wie Webdesigner all diese Inhalte anordnen, wirkt sich massiv darauf aus, wie Besucher all diese Informationen lesen und speichern.
Formatierung ist eine weitere Überlegung, die in den Köpfen der Designer im Vordergrund stehen sollte. Durch die Technik, die als Chunking bekannt ist, gelingt es Ihnen, den Inhalt so anzuordnen, dass er das Lesen Ihrer Besucher erleichtert und somit die Nutzererfahrung verbessert.
Wenn Sie bedenken, wie die durchschnittliche Person im Web "liest" (Hinweis: Es wird überhaupt nicht gelesen), werden Sie genau sehen, warum Chunking für die Organisation von Web-Inhalten unerlässlich ist.
Wie genau lesen Menschen im Internet?
Wenn Sie denken, dass die Leute die meisten oder sogar die Hälfte der geschriebenen Inhalte im Internet lesen, geben Sie ihnen zu viel Kredit. Eine Studie nach der anderen, die sich mit Web-Reading-Angewohnheiten beschäftigt, kommt zu dem Schluss, dass sich die Menschen einfach nicht die Zeit nehmen, jedes einzelne Wort, jeden Absatz oder jede Seite im Web richtig zu lesen.
Stattdessen sind sie gerne skimming oder scannen Ihre Inhalte.
Eine klassische Studie zu diesem Thema sind die Nielsen Norman Groups F-förmige Musterstudie von vor mehr als einem Jahrzehnt, die festgestellt, dass Benutzer Wort für Wort nicht lesen und nur Kopie scannen. Ein viel neuere Studie von 2013 Wenn man dieses Phänomen betrachtet, kommt man zu dem gleichen Ergebnis, nämlich dass die Benutzer Wort für Wort nicht lesen, nicht den gesamten Artikel lesen und auf halbem Wege aufhören zu lesen.
Wenn wir diese wegweisenden Studien betrachten, was können wir dann schließen?
Viele Ihrer Inhalte werden nicht gelesen - egal, ob es sich um eine Anzeige oder Geschäftskopie oder Informationen in einem Nachrichtenartikel handelt - und die meisten Nutzer werden Ihren geschriebenen Text bestenfalls überfliegen oder scannen.
Was also müssen Designer angesichts dieses Dilemma tun?
Sie müssen getreulich ihren Inhalt aufteilen. Hier ist wie:
Verwenden Sie kleinere und kürzere Absätze
Achten Sie beim Arrangieren von Inhalten auf den Webseiten Ihres Kunden auf kleinere und kürzere Absätze. Die beiden oben genannten Studien haben ergeben, dass Ihre Besucher nicht Wort für Wort lesen und stattdessen gerne skim und scannen.
Inhalt, der in dickere und längere Absätze formatiert ist, ist nicht förderlich für einfaches Scannen von Augen und Skimming. Wenn Absätze länger sind, werden Leser davon abgehalten, auf der Seite zu bleiben, und sie neigen dazu, zu springen. Das hängt damit zusammen, wie sie im Internet natürlich lesen, nämlich durch Scannen und Skimming.
Wenn Leser scannen und überfliegen, versuchen sie, Informationen aus dem Inhalt herauszuziehen, die ihnen helfen können, zu entscheiden, ob sie weiterlesen möchten. Längere Absätze lassen dies nicht zu, aber kürzere Absätze - die Leser schneller durchlesen können - ermöglichen es ihnen, einen besseren Eindruck davon zu bekommen, wie der Inhalt auf der ganzen Seite aussehen wird.
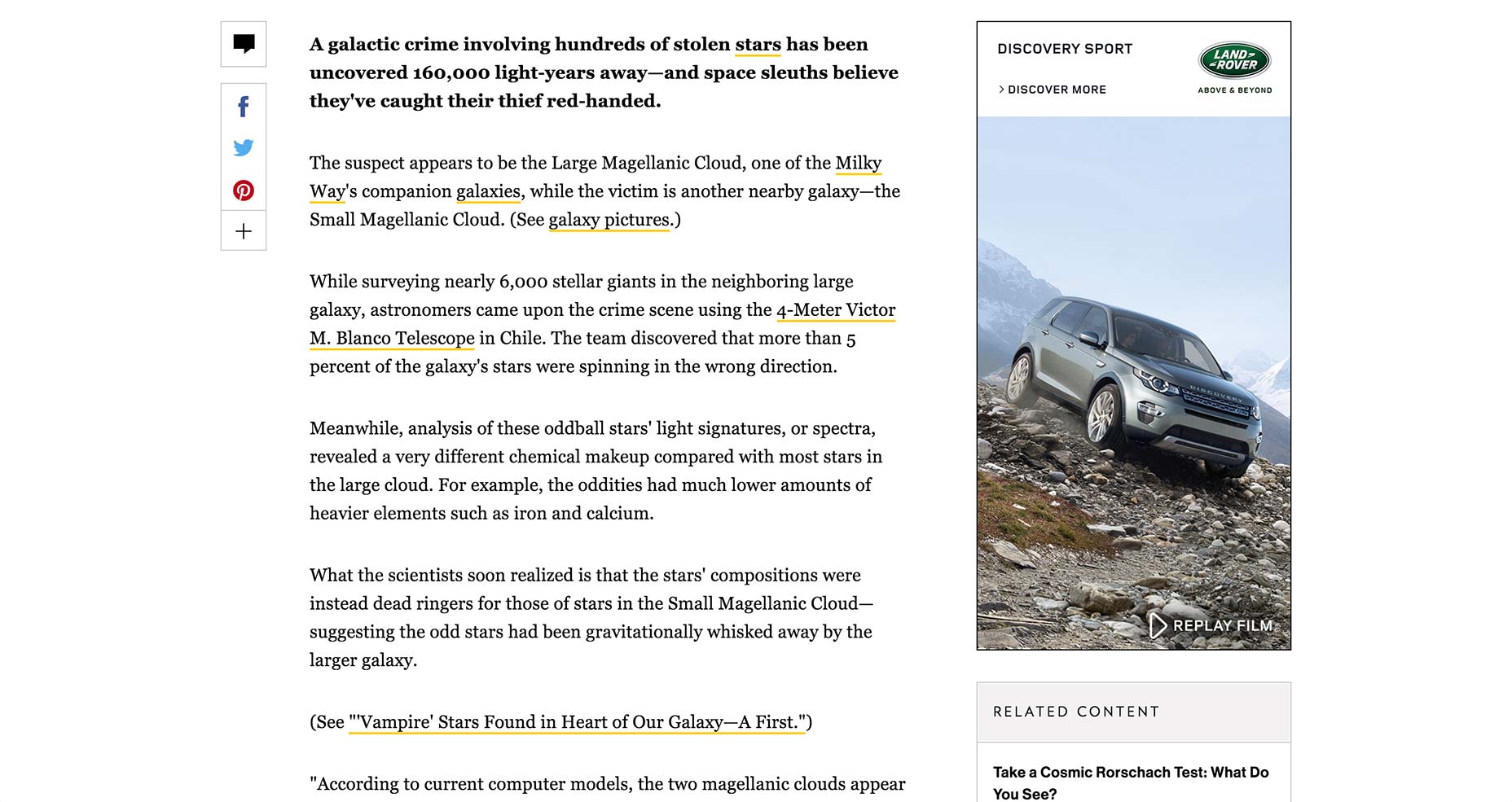
Für ein Beispiel einer Website mit kürzeren Absätzen sehen wir uns National Geographic an. Seine Artikel enthalten selten Absätze mit mehr als drei Sätzen. Es ist Perfektion.
Verwenden von Aufzählungszeichen
Die Schönheit der Aufzählungszeichen besteht darin, dass sie das Auge auf prägnante Informationen lenken, die leicht zu lesen und zu behalten sind. Da sie kurz und fortlaufend präsentiert werden, sind sie ideal, um zu unterstützen, wie Ihre Besucher Inhalte lesen.
Kopieblogger empfiehlt die Verwendung von Aufzählungszeichen im Internet Sie sagen, dass sie "Leute dazu bringen, Ihre Blogposts, Seiten, Artikel und Kopien zu lesen, wie sonst nichts."
Es geht nur um die Kürze. Da die Leute im Internet noch nicht gründlich lesen, müssen Sie sie mit Inhalten präsentieren, deren große Vorteile sie in wenigen Augenblicken verstehen können. Bullet Points erfüllen dies zu einem Abschlag.
Es sollte auch betont werden, dass die Aufzählungspunkte nicht lang sein sollten, da Sie keine langen Sätze oder Teile von Informationen für jeden Aufzählungspunkt hinzufügen sollten, da dies den Zweck der Kürze vereitelt. Je kürzer der Punkt, desto besser zum Lesen.
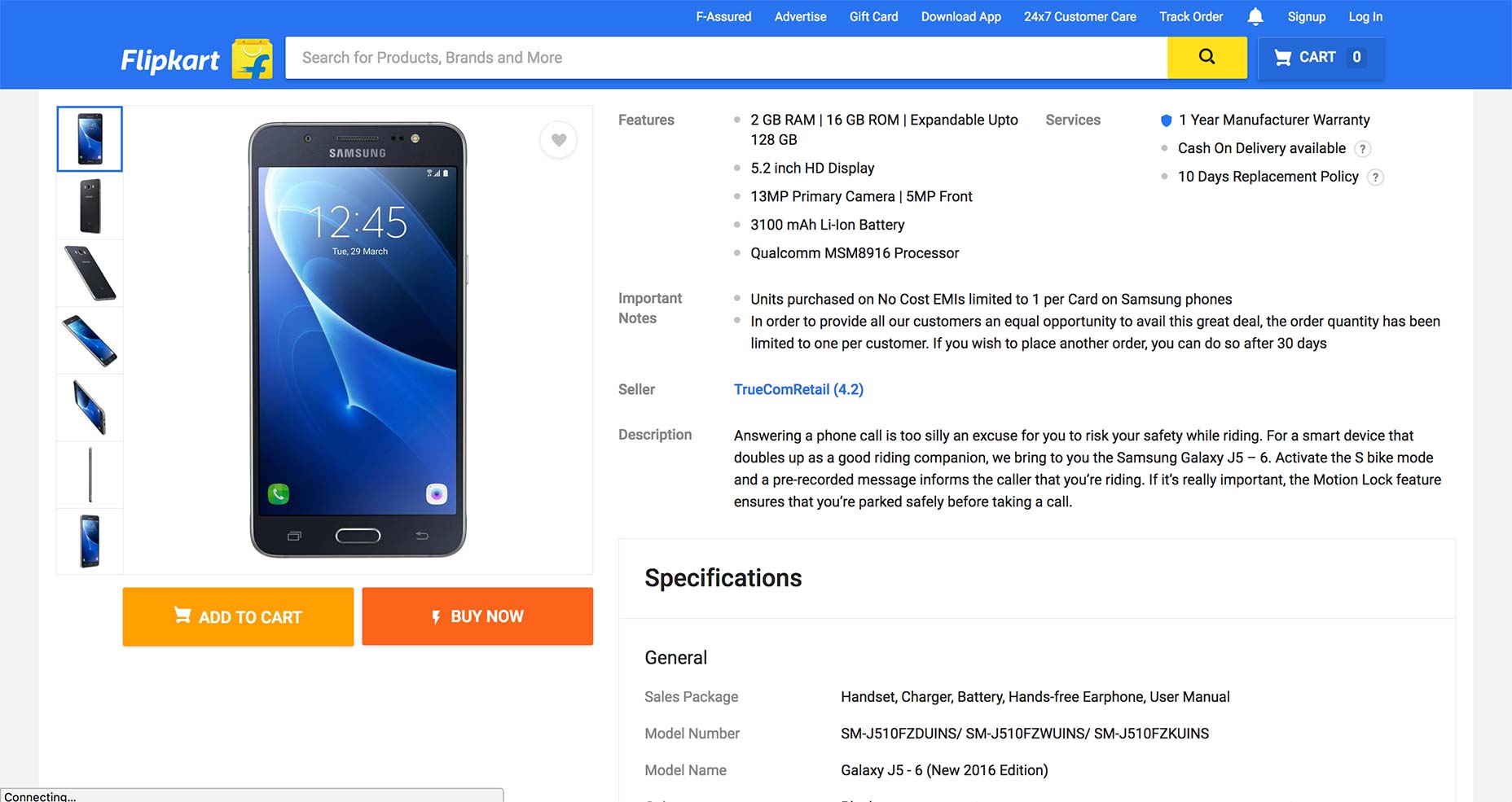
Einer der besten Orte, um Aufzählungspunkte erfolgreich zu beobachten, ist normalerweise auf E-Commerce-Seiten wie Flipkart. Auf diese Seite Beachten Sie für das Samsung Galaxy J5-6 die Verwendung von Aufzählungszeichen, um die Funktionen des Telefons schnell zu kommunizieren.
Überschriften und Zwischenüberschriften verwenden
Diese eignen sich hervorragend zum Aufteilen von Inhalten in leichter lesbare und verdauliche Abschnitte. Darüber hinaus fungieren Überschriften und Zwischenüberschriften auch als kurze "Vorschau" auf den nächsten Abschnitt des Inhalts, wodurch Leser sofort verstehen können, worüber der nächste Abschnitt sprechen wird, und entscheiden, ob sie weiter lesen möchten oder nicht.
Studien haben auch gezeigt, dass viele Web-Leser zum größten Teil Schlagzeilen-Leser sind. Dies ergänzt die oben genannten Studien, die zeigen, dass es sich bei den Menschen im Wesentlichen nur um Skimmer und Scanner im Internet handelt.
Das Washington Post berichtet dass etwa 60% der Amerikaner nur die Schlagzeilen im Internet lesen, unabhängig davon, ob sie auf dem Desktop oder auf Mobilgeräten lesen.
Dies passt perfekt zum Verhalten Ihrer Besucher, Leads, Leser und Kunden. Wenn viele nur die Schlagzeilen lesen, ist es Ihre Aufgabe als Designer, sicherzustellen, dass die Überschrift Ihres Contents klar angibt, was die Leser erwarten können - andernfalls könnten sie sich dazu entschließen, nicht tiefer in Ihre Inhalte einzutauchen, um mehr zu lesen.
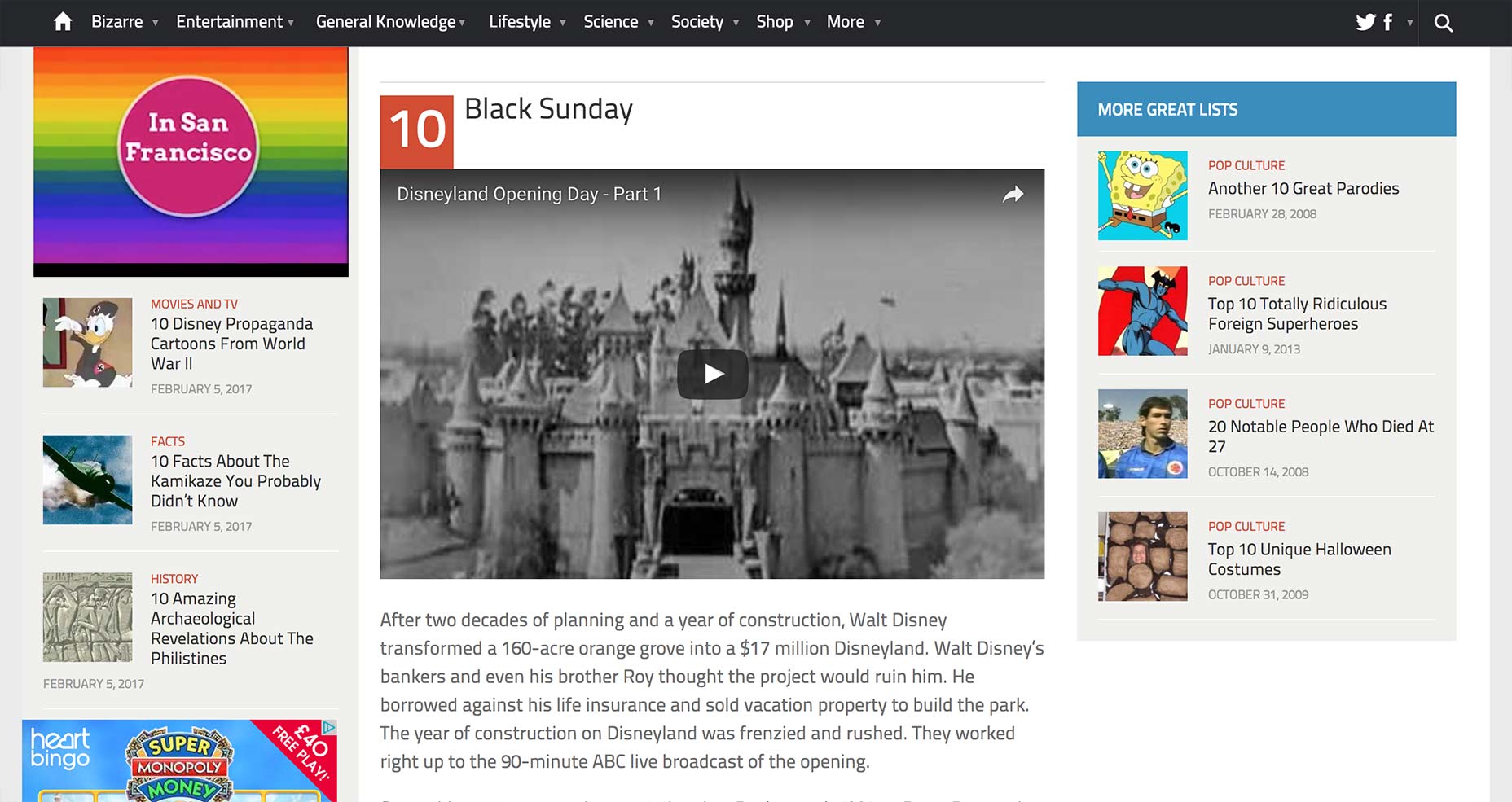
Ein Beispiel für eine Website, die von der Überschrift lebt und stirbt, ist Listenverse , der Listencompiler aller Dinge seltsam, schockierend und sensationell. In seinem Artikel über Fremdheit in Disneyland, beachten Sie, wie die Seite eine kristallklare Überschrift verwendet, die explizit vorschlägt, worum es in dem Inhalt gehen wird. Wenn man nach unten scrollt, sollte man beachten, dass jede Unterüberschrift auch sehr deutlich macht, was die einzelnen Abschnitte abdeckt, so dass das Lesen und Beibehalten dieser Informationen ein Kinderspiel ist.
Hilf UX, indem du deinen Inhalt immer chunkst
Der Schlüssel, um Ihren Besuchern bessere Inhalte zu zeigen, ist, diese Inhalte so zu präsentieren, wie sie sie bereits auf natürliche Weise aufnehmen. Das bedeutet Chunking. Da Ihre Inhalte im Web ohnehin auf dem Vormarsch sind, um gelesen zu werden, stellen Sie sicher, dass nur sehr wenige Leute die Inhalte lesen.
Dies bedeutet weniger Leads, Conversions und Kunden, da jemand, der Ihre Verkaufskopie nicht bis zum Ende liest, einen verlorenen Verkauf bedeuten kann, oder ein anderer Besucher sich weigert, Ihren Blogpost gründlich zu lesen, kann verlorene Anmeldungen und Lead Captures bedeuten. Kurz gesagt, das Chunking Ihrer Inhalte im Web führt nicht zu schlechten Ergebnissen.
Chunking ermutigt die Leute, Inhalte im Internet zu lesen, wie sie schon von Natur aus dazu neigen, es zu lesen, was durch Skimming und Scannen geschieht. Bekämpfe es nicht! Verknüpfen Sie Ihre Inhalte nicht in längeren Absätzen, da Sie erwarten, dass die Qualität Ihrer Inhalte dazu führt, dass Nutzer Wort für Wort lesen.
Die Wahrheit ist, dass die Leute nicht so viel Zeit damit verbringen, Inhalte im Internet zu lesen. Und Ihre Aufgabe als Designer ist es, diese kurze Aufmerksamkeitsspanne zu nutzen und sie dazu zu bringen, so viel wie möglich davon zu lesen und zu behalten. Du wirst das nur durch Chunking machen.