Best Practices für das Entwerfen einer Social News-Website
Wie bekommen Sie Ihre täglichen Nachrichten in diesen Tagen? Nun ... Sie besuchen vielleicht Ihre Lieblingswebsites und Blogs, aber das ist ineffizient, da diese Blogs möglicherweise keine Updates haben. Vielleicht abonnierst du sie mit RSS , die dir alle neuen Artikel direkt liefert, aber in diesem Fall musst du alle neuen Sachen durchforsten, um zu finden, was für dich interessant ist. Eine andere Möglichkeit wäre heute, eine Social News Site zu besuchen.
Social-News-Sites sind Link-Aggregatoren, was bedeutet, dass ihre Hauptfunktion darin besteht, interessante Links zu sammeln und weiterzugeben. Dies kann durch Benutzereinreichungen geschehen, oder es kann automatisch vom System durchgeführt werden. Der Aggregationsaspekt ist jedoch nur ein Teil davon, da diese Seiten auch die Links sortieren. Dies kann wiederum durch Benutzerabstimmung oder einen mechanischen Algorithmus geschehen (obwohl wir in diesem Fall wirklich eine "soziale" Nachrichtenseite nennen können?). Das Endergebnis ist jedoch das Gleiche: Die interessantesten Links steigen an die Spitze . Diese spezielle Funktion macht Social News Sites zu einer großartigen Alternative zu RSS.
In diesem Artikel werde ich einige der aktuellen Top-Social-News-Websites vorstellen, Trends und Muster in ihren Designs identifizieren und einige Best Practices vorschlagen, die beim Entwerfen solcher Websites zu beachten sind. Sehen wir uns zunächst vier beliebte Social-News-Sites an und sehen Sie, wie sich ihre Designs vergleichen.
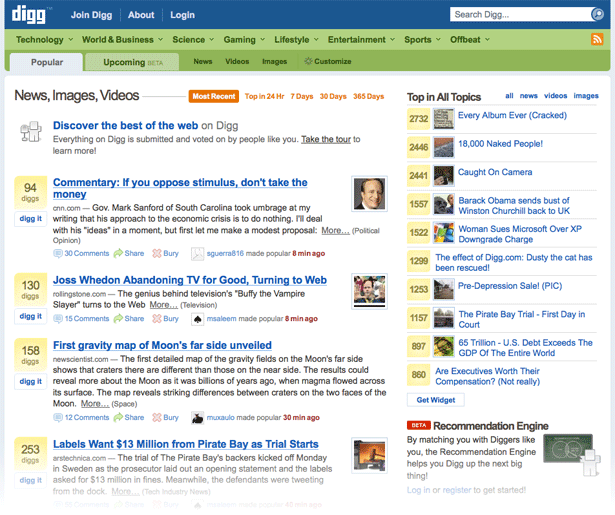
Digg
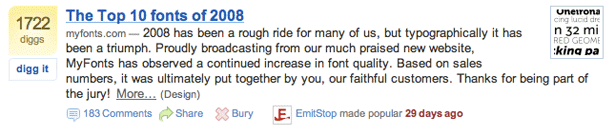
Digg ist die beliebteste Social-News-Site und verfügt über ein brauchbares Design, das oft von vielen seiner Konkurrenten angepasst wird. Digg verwendet ein zweispaltiges Layout : eine Liste von Geschichten auf der linken Seite und zusätzliche Sachen auf der rechten Seite, wie zum Beispiel die Box mit den besten 10 Geschichten. Ganz oben zeigt Digg eine Liste von Story-Kategorien und darunter die Sortier-Controls. So kann ein Benutzer eine Kategorie auswählen, sagen wir ... "Technologie", und dann nach "Kommend" sortieren, um alle neuesten Einsendungen zu sehen.
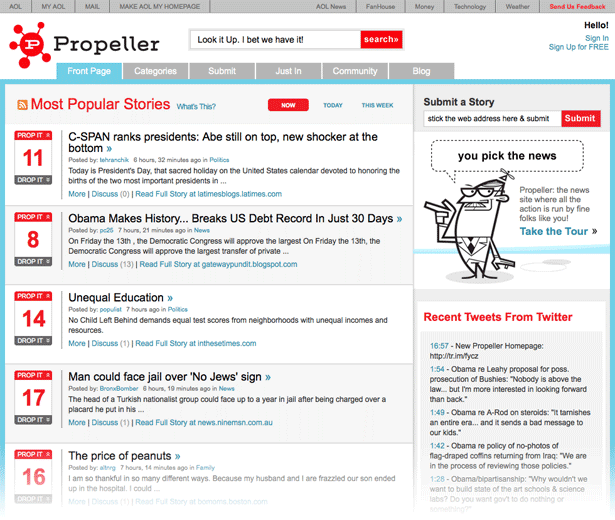
Propeller
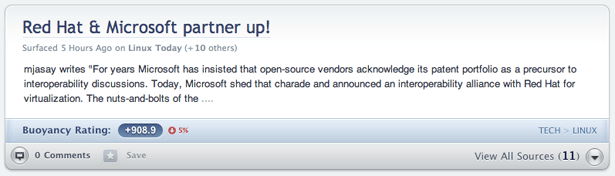
Propeller ist ein gutes Beispiel für eine Website, die dem Digg-Layout ziemlich genau folgt. Es ist ein zweispaltiges Layout mit einer Liste von Geschichten auf der linken Seite und sekundären Inhalten auf der rechten Seite , wie die neuesten Tweets über Propeller oder eine Liste der am meisten kommentierten Geschichten.
Im Gegensatz zu Digg verwendet Propeller horizontale Trennlinien zwischen den einzelnen Geschichten sowie einen zebrastreifen Hintergrund, um die Liste leichter zu scannen. Dies kann hilfreich sein, obwohl ich beachten muss, dass Zebrastreifen traditionell verwendet wird, um das Lesen in Tabellen mit mehreren Spalten zu erleichtern, insbesondere bei solchen mit vielen Spalten. Dies liegt daran, dass Sie einen Teil der Daten in einer Spalte lesen möchten, die weit entfernt von der ursprünglichen Beschriftung auf der linken Seite ist. Wenn Sie den Zebrastreifen als Anhaltspunkt verwenden, können Sie das Auge verschieben, ohne die Zeile zu verlieren . Im Zusammenhang mit Propeller, der im Wesentlichen nur eine Datenspalte hat, ist die Wirkung des Zebrastreifens fraglich.
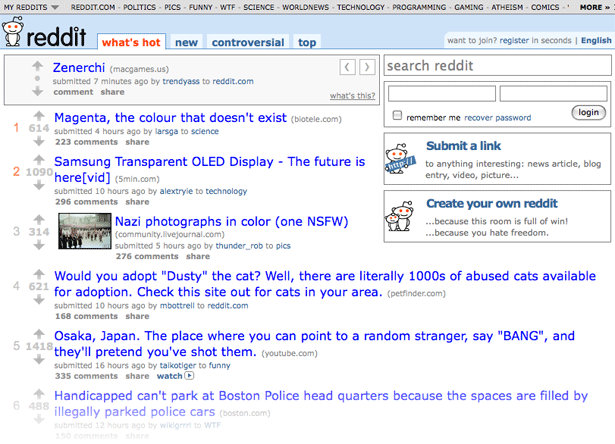
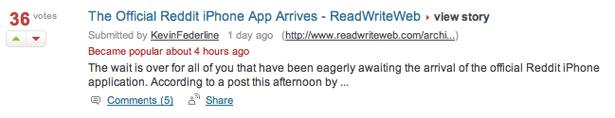
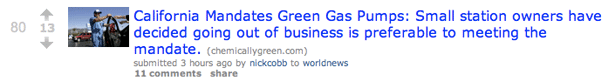
Reddit ist ein Beispiel für ein anderes Design als Digg. Reddit konzentriert sich stark auf Inhalte, insbesondere die Schlagzeilen. Der Fokus ist so stark, dass alles außer den Schlagzeilen minimiert und weggezogen wird, damit die Geschichten den vorderen Platz einnehmen. Dieses minimalistische Design ermöglicht einen sehr schnellen Informationskonsum, da der Besucher schnell viele Schlagzeilen lesen kann, um eine für ihn interessante Geschichte zu finden. Da Reddit keine Beschreibungsfelder enthält, nimmt jede Story weniger Platz in Anspruch , sodass mehr Geschichten auf dem Bildschirm angezeigt werden können .
Reddit hat auch ein einzigartiges Element ganz oben auf der Titelseite: eine zufällige bevorstehende Geschichte. Wie auf anderen Social-News-Sites werden die neuesten Reddit-Storys in der "anstehenden" Sektion aufbewahrt. Da dieser Abschnitt weniger Traffic erhält als die Startseite, können einige interessante Storys verloren gehen. Um dem abzuhelfen, zeigt Reddit zufällig auf der Titelseite auftauchende Geschichten, um ihnen einen kurzen Moment der Enthüllung zu geben, der sie möglicherweise an die Spitze bringen könnte.
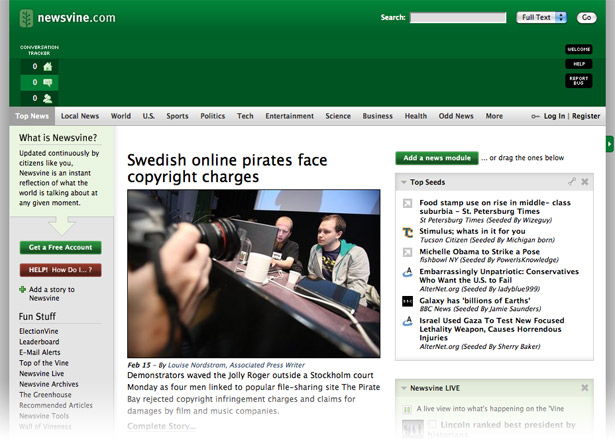
Newsvine
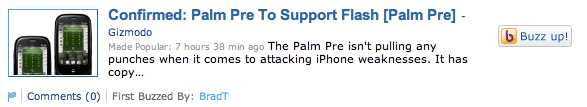
In seinem Design verfolgt Newsvine einen anderen Ansatz. Im Gegensatz zu anderen Social-News-Sites, die wie eine Liste von Schlagzeilen aussehen, verwendet Newsvine den Magazin- / Zeitungs-Look . Geschichten werden von einem großen Foto und einer Beschreibung begleitet und in einigen Fällen kann der Inhalt der Geschichte auch auf der Seite mit Details / Kommentaren gefunden werden.
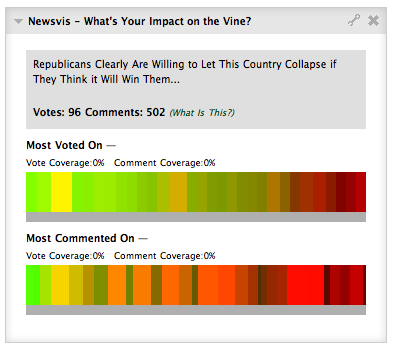
Ein interessantes Element von Newsvine ist die Impact Heatmap:

Die Grafik zeigt zwei Streifen: die am meisten gewählten Geschichten und die am meisten diskutierten Geschichten. Jeder zeigt eine Reihe von Blöcken, alle in verschiedenen Farben und Größen. Größere Blöcke bedeuten, dass es entweder mehr Kommentare oder mehr Stimmen gibt, je nachdem, in welcher Tabelle sie sich befinden. Die Farbe gibt das Alter der Geschichte an - Grün ist frisch und Rot ist alt. Diese Visualisierung ermöglicht eine einzigartige Möglichkeit, den Inhalt von Newsvine zu durchsuchen .
Sehen wir uns nun einige der allgemeinen Schnittstellenelemente an, die auf Social-News-Websites zu finden sind:
Abstimmungsboxen
Alle Social-News-Sites haben eine Art der Abstimmung über Artikel, mit Ausnahme von Websites, die automatisierte Sortieralgorithmen verwenden, um Ränge zu erarbeiten. Dies macht den Wahlbereich sehr wichtig. Sie möchten, dass es so weit herausragt, dass die Leute es nicht verpassen , aber gleichzeitig müssen Sie es gut genug in das Design der Benutzeroberfläche einbinden, um sicherzustellen , dass es beim Scannen von Schlagzeilenzeilen nicht ablenkt .
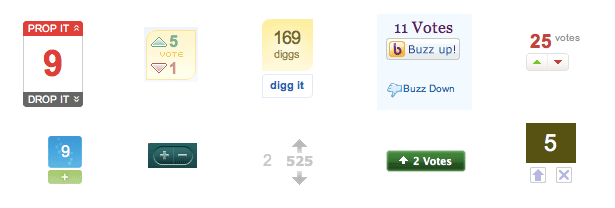
Hier ein paar Beispiele für die Wahlboxen der beliebten Nachrichtenseiten:

Jede Box besteht aus bis zu vier Elementen: der Rang der Einreichung, die Summe der Stimmen, ein Link zum Abstimmen der Geschichte und ein Link zum Abstimmen der Geschichte . Die meisten Websites zeigen nicht den Rang und zeigen nur die Summe der Punkte an, dh sowohl positive als auch negative Stimmen. Bei den meisten Social-News-Sites gibt es eine Möglichkeit, eine Geschichte sowohl nach unten als auch nach oben abzustimmen, obwohl einige nur die eine Schaltfläche auswählen. In Fällen, in denen nur die Schaltfläche "Nach oben" angezeigt wird, wird in der Regel eine Verknüpfung zur "Begräbnis" -Abfrage (oder "Down-Vote") an anderer Stelle bereitgestellt.
Geschichte Details
Jede Geschichte hat mehr als nur eine Schlagzeile. Storys zeigen im Allgemeinen ihr Datum, den Benutzer, der sie gepostet hat, eine kurze Beschreibung, einen Link zum Kommentarbereich und vielleicht sogar ein Bild.
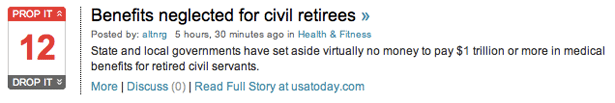
Hier sind ein paar Beispiele für den Bereich mit den Details zu beliebten Nachrichtenseiten:
Die Wahlbox befindet sich oft auf der linken Seite. Dies ermöglicht es, für jede Geschichte an einem konsistenten Ort zu bleiben. Der Link "Kommentare" sowie alle weiteren Extras wie "Teilen Sie diese Geschichte" werden unterhalb der Beschreibung (falls vorhanden) oder der Überschrift platziert. Indem der Detailtext um die Headline Grey herum gemacht wird, verschwinden die Details und konzentrieren sich auf die Schlagzeilen , was das Scannen der Liste der Geschichten erleichtert, da unsere Augen schnell von einem zum nächsten springen können.
Die meisten Social News Sites zeigen die Zeit als relativ an - zB vor 10 Stunden. Dies macht Sinn, weil die Leute sehen möchten, wie frisch eine Geschichte ist und nicht besonders interessiert sind an dem genauen Datum und der Uhrzeit ihrer Veröffentlichung.
Sie werden auch feststellen, dass einige Websites die Domain anzeigen, zu der der Link für die Einreichung neben der Überschrift führt, normalerweise nach der Überschrift in Klammern. Dies ist hilfreich, da es den Besuchern erlaubt zu beurteilen, welche Art von Inhalt sie erwarten sollten . Wenn sie beispielsweise "youtube.com" als Quelle sehen, wissen sie, dass es sich um ein Video handelt. Prominente Quellen wie "nytimes.com" können auch ein Indikator für die Qualität und Länge der Geschichte sein. Während der Benutzer die Quelle sehen kann, während er den Mauszeiger über einen Link hält, kann er jederzeit angezeigt werden, wenn er die Überschriften schnell durchsucht.
Seitennummerierung
Social-News-Sites haben Tausende oder in einigen Fällen Millionen von Nutzern eingereichten Links. Es ist natürlich unmöglich, alle diese Links auf einmal anzuzeigen; Sie müssen jeweils einen kleinen Satz anzeigen, damit die Benutzer sie verarbeiten können . Die Links werden normalerweise in Seiten unter Verwendung der Paginierung aufgeteilt . Paginierung ist die Methode zum Aufteilen von Inhalt auf mehrere Seiten und zum Bereitstellen einer Reihe von Links, die Sie normalerweise am unteren oder oberen Rand einer Seite finden, mit der Sie zur nächsten oder vorherigen Seite wechseln oder eine manuell gewünschte Seitennummer auswählen können.
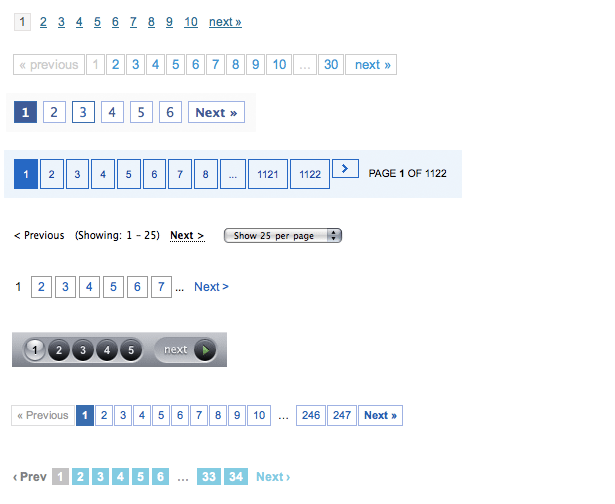
Hier einige Beispiele für die Paginierung beliebter Nachrichtenseiten:

Es gibt natürlich Alternativen zur Paginierung. Reddit zeigt nur die nächsten und vorherigen Seitenlinks an:
Diese Methode vereinfacht das Navigieren, da Sie nicht darüber nachdenken müssen, welche Seite Sie suchen oder wo Sie den "nächsten" Link suchen müssen - es gibt nur zwei Links, so dass Sie die meiste Zeit nur die nächste Seite haben möchten. Wenn man das gesagt hat, ist es manchmal etwas verwirrend, da es schwierig ist zu sagen, auf welcher Seite man gerade ist.
Slashdot lädt mehr Geschichten auf Nachfrage. Klicken Sie einfach auf die Schaltfläche "Mehr" und weitere Geschichten werden mit AJAX geladen:

Das Laden von Gegenständen mit AJAX bedeutet, dass es keine "erste Seite" gibt, sondern nur Geschichten an der Spitze und Geschichten an der Unterseite.
Unabhängig davon, welche Paginierung Sie auswählen, sollten Sie einige Punkte beachten, um sicherzustellen, dass Sie dieses Schnittstellenelement verwenden können. Die Klickbereiche sollten groß sein - stellen Sie nicht nur eine Liste von Links bereit, sondern fügen Sie jedem Link ein CSS-Padding-Attribut hinzu, um das Klicken zu erleichtern. Identifizieren Sie die aktuelle Seite klar mit benutzerdefiniertem Styling - Ihre Benutzer müssen wissen, wo sie gerade sind. Schließlich bieten "vorherige" und "nächste" Links . In den meisten Fällen werden Ihre Besucher auf der nächsten Seite nach Storys suchen. Wenn Sie also diese Links erstellen, werden Sie sich Gedanken über die nächste Seite machen.
Bemerkungen
Der letzte Punkt, den ich untersuchen werde, sind Kommentare. Kommentare sind ein wichtiges Element von Social-News-Sites, da sie Diskussionen um jede Story ermöglichen. Die Website, auf die der Link verweist, enthält möglicherweise keine Kommentarfunktion. Daher dient der Kommentarbereich der sozialen Nachrichtenseiten als Diskussionsplattform .
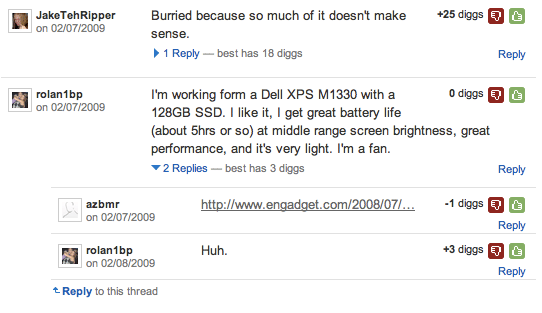
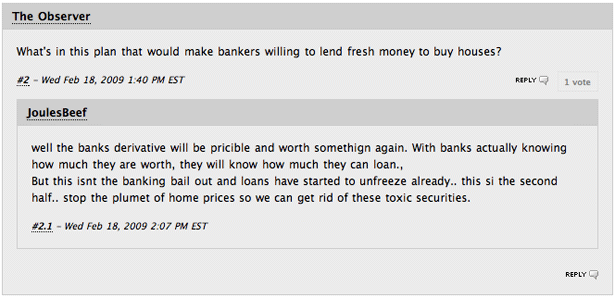
So sehen die Kommentare auf Digg aus:

Über Kommentare kann abgestimmt werden, genauso wie einzelne Geschichten. Die Abstimmungskontrollen befinden sich rechts von jedem Kommentar als Daumen hoch oder Daumen runter. Die am höchsten bewerteten Kommentare stehen ganz oben auf der Liste , was bedeutet, dass Diskussionen mit höherer Qualität immer an der Spitze stehen und alle wertlosen Kommentare abgelehnt werden.
Es gibt ein weiteres Feature, das Digg bietet, um Kommentare besser zu machen: Threading. Jeder Kommentar kann einen eigenen Thread starten, wenn Sie darauf antworten . Diese Threads sind "eingeklappt", aber Sie können sie öffnen, indem Sie den Link für kleine Antworten am Ende des Thread-Kommentars verwenden. Alle Antworten werden dann unter dem Elternkommentar gespeichert und können auch nach oben oder unten gewählt werden. Dies ermöglicht interessante Antworten, um eigene Diskussionen hervorzubringen.
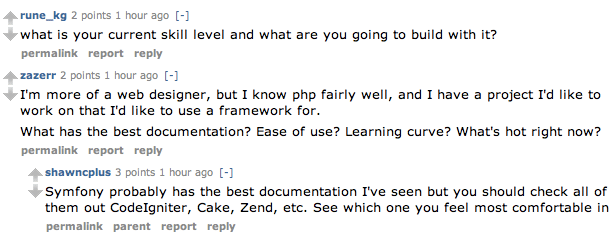
So sehen die Reddit-Kommentare aus:

Ähnliche Funktionen hier: Abstimmung und Threading. Die Stimmenkontrolle befindet sich links von jedem Kommentar und sieht wie Pfeile aus, auf und ab. Reddit ermöglicht ein tiefes Threading, was bedeutet, dass Antworten auf einen Kommentar auch ihre eigenen Antworten enthalten können . Tatsächlich erzeugt dies einen Baum von Kommentaren, da viele einzelne Kommentare Zweige und Unterzweige von Antworten erzeugen.
Sehen wir uns die Newsvine-Kommentare an:

Newsvine hat die gleiche Struktur wie Digg - jeder Kommentar kann eine Reihe von Antworten enthalten, aber die Antworten selbst können keine weiteren Antworten enthalten. Dies hält die Ansicht sauber, aber die Diskussion wird ein wenig starrer , ob das eine gute Sache ist oder nicht hängt davon ab, wie viel Freiheit Sie in Ihren Diskussionen sehen möchten.
Die visuelle Erscheinung ist etwas anders. Anstatt nur einen linken Rand zu jedem Kommentar hinzuzufügen, werden Newsvine-Kommentare in Boxen verpackt. Die Antworten sind ebenfalls in Boxen verpackt und befinden sich innerhalb der Elternbox. Dies liefert einen klaren Beziehungsindikator. Newsvine erlaubt auch nur die Abstimmung über die Elternkommentare.
Ich denke, dass die beiden Elemente, das Kommentieren von Kommentaren und das Kommentieren von Kommentaren, wesentliche Bestandteile sind, die Sie brauchen, um gute Diskussionen auf sozialen Nachrichtenseiten zu ermöglichen. Das Voting wirkt wie ein Filter, um Kommentare von geringem Wert oder Spam von oben zu entfernen und sogar ganz zu entfernen (einige Websites verbergen Kommentare mit negativen Bewertungen); und das Threading lässt die Diskussion in verschiedene Interessensgebiete abgleiten. Mehr Diskussionsbereiche bedeuten mehr Dinge zum Reden und mehr Kommentare - etwas, was eine starre Einschichtstruktur nicht bieten kann.
Geschrieben exklusiv für WDD von Dmitry Fadeyev. Er betreibt einen Blog zur Usability namens Usability Post .
Verwenden Sie derzeit soziale Nachrichtenseiten, um Ihre tägliche Dosis an Nachrichten zu erhalten, und wenn nicht, warum nicht? Gibt es Dinge, die Sie verbessern würden, oder Funktionen, die Sie solchen Websites hinzufügen würden?