Die zehn Prinzipien von Dieter Ram auf das Webdesign anwenden
Dieter Rams, ein deutscher Wirtschaftsingenieur, ist einer der einflussreichsten Designer des 20. und 21. Jahrhunderts. Er ist vor allem für seine Arbeit mit Braun Consumer-Produkten bekannt.
Darunter das T3 Taschenradio - auf dem das Design des Apple iPod basierte - und das Universal Regalsystem 606.
Eines Tages, so die Geschichte, fragte er sich: "Ist mein Entwurf ein guter Entwurf?" Seine Antwort auf diese Frage führte zu seinen berühmten zehn Prinzipien. Sein Ethos ist das Mantra moderner Designer: Weniger und mehr.
Diese Prinzipien sind im Bereich des Industrial Engineering entstanden, können aber auch auf das Webdesign übertragen werden.
Gutes Design ist innovativ
Innovatives Design bietet dauerhafte und robuste Lösungen für Probleme, die sich ständig weiterentwickeln. Zum Beispiel war zu Beginn der mobilen Revolution die Schaffung einer separaten Website für mobile Displays die Norm, bis reaktionsfähiges Webdesign hinzukam. Responsives Webdesign ermöglicht es einer Website, sich durch CSS-Medienabfragen scheinbar an jede Bildschirmgröße anzupassen.
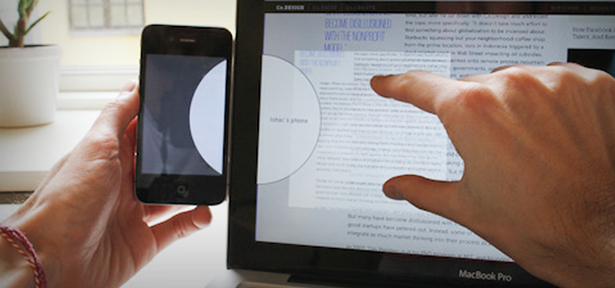
Ischac Bertran entwickelt eine clevere, intuitivere Möglichkeit, Medien über viele Geräte hinweg zu synchronisieren. In diesem Bild erscheint ein weißer Kreis, wenn das Telefon neben dem Monitor platziert wird. Der Benutzer versucht hier, einen Webartikel zum späteren Lesen zu speichern, indem er den Inhalt mit seinen Fingern hervorhebt und in den Kreis zieht. Die Cloud übernimmt die Datenübertragung im Hintergrund.
Innovatives Design ist auch machbar und umsetzbar. Es ist einfach, und es tut, was es tun soll. Gleichzeitig ist innovatives Design stilvoll und ästhetisch ansprechend.
Wie können Sie innovatives Design produzieren? Lassen Sie sich nicht von Trends täuschen. Stehle Ideen und verbessere sie. Nicht kopieren; Lass dich lieber von der Arbeit anderer inspirieren. Was Sie erschaffen, muss keine Renaissance auslösen, aber es muss hervorstechen.
Convention ist dein Freund, aber lass es deine Kreativität nicht behindern. Es ist in Ordnung, sich an Regeln und Richtlinien zu orientieren, aber es ist auch in Ordnung, sie wegen der Innovation zu brechen.

Anders denken.
Gutes Design macht ein Produkt nützlich
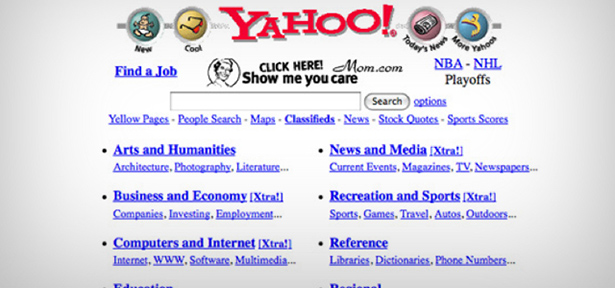
Was nützt eine sehr schöne Website, wenn Nutzer sie nicht für nützlich halten? Die alte Version von Yahoo ist nach heutigen Standards scheußlich, aber trotz der Browser-Einschränkungen ihrer Zeit war sie sehr brauchbar. Es funktioniert wie es soll: ein Online-Verzeichnis von Informationen.

Die Yahoo! Homepage circa 1997
Studiere zuerst; Design später. Verstehen Sie die Ziele, Bedürfnisse und das Verhalten Ihrer Zielbenutzer. Leg dich in ihre Schuhe.
Mach deine Designs einfach, aber nicht leer. Fügen Sie keine weiteren Funktionen hinzu, um Features hinzuzufügen. Verwenden Sie dekorative Elemente, um die entscheidenden Aspekte einer Webseite zu zeigen und nicht Ihre Photoshop-Talente anzuzeigen.
Inhalte lesbar machen Lerne die Prinzipien guter Typografie. Verwenden Sie höchstens 2-4 Schriftarten. Entwerfen Sie Ihre Seite entlang eines Grundlinienrasters.
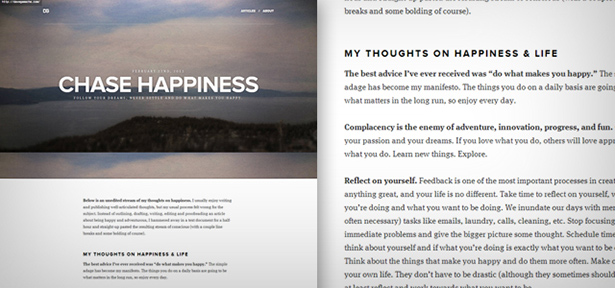
Dave Gamaches Blog verwendet eine effektive Typografie, um Benutzern zu helfen, sich auf das zu konzentrieren, was er zu sagen hat.
Gutes Design ist ästhetisch
Ästhetik ist visuelle Harmonie. Es bezieht sich nicht nur darauf, "hübsch" zu sein. Jedes Element einer Webseite sollte aus einem bestimmten Grund positioniert, dimensioniert oder farbig sein. Wenn es keinen Zweck erfüllt, wird es nur die Seite überladen, keinen ästhetischen Wert hinzufügen.
Wie schaffen Sie ästhetisches Design? Verwenden Sie zu Beginn sinnvolle Farben. Entscheiden Sie sich sorgfältig für Ihre Farbschemata; Haben Sie keine Angst, andere Paletten zu probieren. Die Farben, die Sie für Ihre Website auswählen, definieren einen Teil der Erfahrung, die sie liefert. Studieren Sie die Farbenlehre und die Farbenpsychologie.
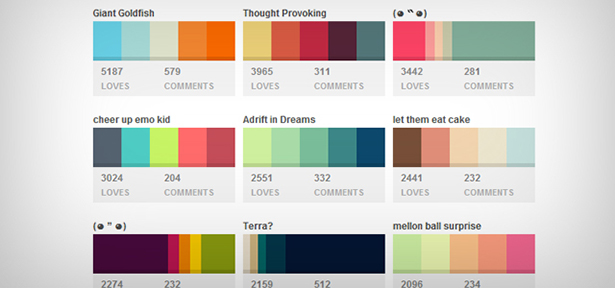
Farbliebhaber ist ein großartiger Ort, um sich inspirieren zu lassen. Erstellen Sie Ihre eigenen Paletten und speichern Sie sie für später.
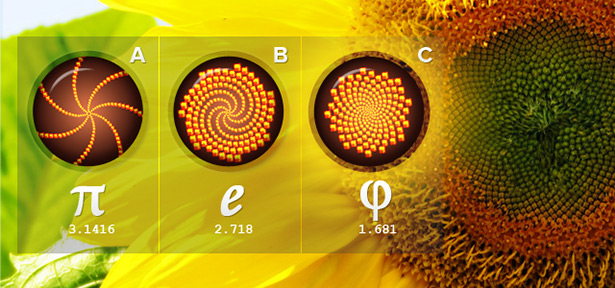
Die Natur hat auch ein unheimliches Talent für die Gestaltung von Farbschemen - Sonnenuntergänge, Pflanzen, Tiere und Landschaften. Diese Objekte in der Natur (einschließlich menschlicher Merkmale), die dem Goldenen Schnitt folgen, sind Dinge, die wir schön finden.

Das Muster der Samen in dieser schönen Sonnenblume wird durch den goldenen Schnitt gesteuert. Die Muster A und B auf der linken Seite zeigen, wie die Samenspiralen aussehen würden, wenn die Natur eine andere irrationale Zahl verwendet hätte. Muster C zeigt den Goldenen Schnitt bei der Arbeit.
Gutes Design macht ein Produkt verständlich
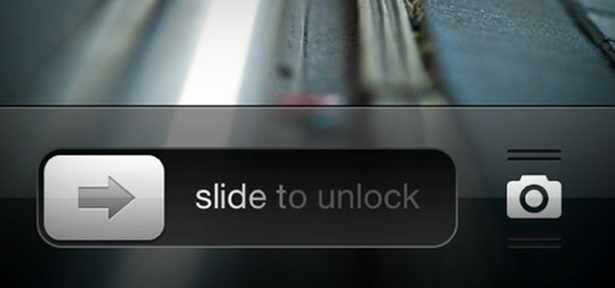
Wenn Sie wissen möchten, wie Sie etwas verständlich machen können, werfen Sie einen Blick auf den Sperrbildschirm des iPhone. Haben Sie jemals den subtilen Schein des Schiebers bemerkt, der sich in die Richtung bewegt, in die Sie gleiten sollten? Subtil und doch hilfreich.

Der Pfeil und das animierte Leuchten zeigen an, dass Sie den Knopf nach rechts schieben müssen, um Ihr Telefon zu entsperren.
Navigation ist das erste, wonach ein Benutzer beim Besuch einer Website sucht. Online-Nutzer haben kurze Aufmerksamkeitsspannen und fragile Temperamente; Wenn sie nicht verstehen, wie die Homepage in wenigen Sekunden funktioniert, verlassen sie. Wenn das passiert, ist die letzte Emotion, die sie mit Ihrer Marke verbinden, Frustration, die (offensichtlich) dem Geschäft abträglich ist.
Machen Sie Menüs sichtbar und verwenden Sie präzise Beschriftungen. Es ist auch eine gute Idee, Prozesse oder Schritte zu veranschaulichen, anstatt sie zu diktieren. Berücksichtigen Sie jedoch zuerst die Kenntnisse Ihrer Zielbenutzer. Tone Dinge für Kinder; Seien Sie unkompliziert im Umgang mit einer intelligenteren Demografie.

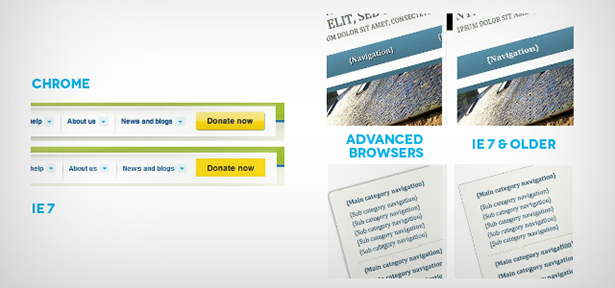
Zwei ähnliche Websites mit unterschiedlichen Persönlichkeiten. Können Sie anhand des Navigationsmenüs erkennen, welche Version kundenorientierter ist?
Gutes Design ist unaufdringlich
Ein gutes Website-Design zieht nie mehr Aufmerksamkeit auf sich als nötig. Es sollte vielmehr Benutzerziele durchsetzen.
Benutzer müssen in der Lage sein, leicht zu finden, was sie auf der Website benötigen. Nehmen wir den Fall von Victoria Secret; Ein Victoria's Secret Outlet ist so konzipiert, dass der Kassierer sich im hinteren Teil des Ladens befindet. Dies gibt dem Kunden viele Möglichkeiten - unerbetene - um andere Produkte im Laden anzuschauen und sich von den angebotenen Produkten ablenken zu lassen. Dies erhöht die Chancen, dass sie etwas zu ihrem Korb hinzufügen.
Online ist es anders. Der Checkout-Prozess ist unkompliziert, sicher und schnell. Ziel ist es, dass die Kunden so schnell wie möglich kaufen, was sie will. Kein Dilly-Dallying erforderlich.

Die Erfahrung von Victoria's Secret unterstreicht den Checkout-Prozess. Foto von Dwight Burdette.
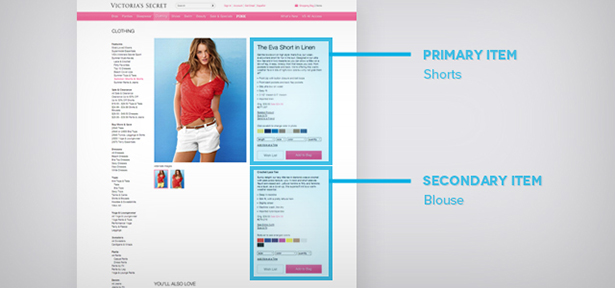
Kunden müssen nicht nach der Bluse suchen, die das Modell auf dem Bild trägt. Vielen E-Commerce-Websites fehlt das. Der Prozess der Suche nach einem anderen Gegenstand ist selbst aufdringlich: Er schreckt den Kunden vom Kauf ab und kann sogar zu Frustration führen.
Als Designer können Sie entweder die Aufmerksamkeit kontrollieren oder ziellos herumlaufen. Verwenden Sie keine Farben, die auf Seiten mit wichtigen Informationen zusammenstoßen. Verwenden Sie stattdessen Farben, um den Augen einen Weg zu weisen, den sie verfolgen können, und führen Sie die Benutzer zu dem, was wichtig ist. Streben Sie nach Prägnanz und Einfachheit. Im obigen Beispiel hat die Website von Victoria's Secret keine Werbung und ein sauberes Design. Die Navigation, obwohl umfangreich, ist absichtlich subtil. So konzentriert sich der Kunde auf zwei Aspekte: das Produkt und den Kaufakt.
Gutes Design ist ehrlich
Einige Websites enthalten Elemente, die Besucher unterschwellig zu versteckten Seiten führen oder Kunden dazu verleiten, unerwünschte Aktionen auszuführen. Denken Sie beispielsweise an komplizierte Abmeldeklauseln für Abonnementformulare. Das Doppelsprechen und mehrere Negative müssen geparst werden, dann werden kleine Kontrollkästchen (die natürlich innerhalb des Absatzes versteckt sind) lokalisiert und markiert oder nicht angehakt.
Es ist vollkommen akzeptabel, Designprinzipien zu verwenden, um Benutzern zu helfen, Entscheidungen zu treffen und sie in eine bestimmte Richtung zu lenken, aber seien Sie immer vorsichtig, es nicht zu weit zu nehmen. Es ist unethisch, diese Prinzipien zu verwenden, um Entscheidungen für Besucher zu treffen. Einen Up-Selling zu empfehlen ist hilfreich; Verwenden Sie Standardoptionen, um es in den Warenkorb zu schleichen, bevor die Kasse trügt. Ehrliches Design sollte wie ein Einkaufs-Assistent in einem gehobenen Kaufhaus sein - nicht wie ein Karnevalssprecher.

Die unterschwellige Kraft ist stark auf dieser Seite. Beachten Sie, dass drei Pfeile (einschließlich der Form des Fotos) auf das Anmeldefeld zeigen, während eines auf "Ein neues Zuhause kaufen" zeigt. Diese werden als Richtungshinweise bezeichnet. Sie sind unterschwellig, aber nicht irreführend.
Diese Ehrlichkeit bedeutet, dem Benutzer einen offenen Zugang zu bieten, indem er ihnen Auswahlmöglichkeiten gibt und den Zweck der Elemente klarstellt. Links in der Navigation sollten immer zu den richtigen Seiten führen. Titel sollten den tatsächlichen Inhalt wiedergeben. Niemals dunkle Muster verwenden; Das ist unethisch und wird dich auf Dauer verbrennen.

Eine Variante des "Sneak in Basket" Anti-Patterns. Nach diesem Nutzer verdoppelt sich bei einem zweiten Besuch auf der Ryanair-Website der Fahrpreis für das gleiche Ticket fast. Durch das Löschen von Browser-Cookies wird der Preis auf seinen ursprünglichen Wert zurückgesetzt.
Gutes Design ist langlebig
Es gibt eine dünne Linie zwischen dem, was trendy ist und was gut ist. Viele Trends sind berechtigt, aber eines ist sicher: Sie fühlen sich nach einer Weile immer wieder veraltet. Gutes Design dagegen ist robust und immergrün.
Wie schaffen Sie nachhaltige Designs? Vermeiden Sie Trends wie die Pest! Pflegen Sie grundlegende Benutzerfreundlichkeit und Struktur. Web-Trends kommen und gehen, aber die Prinzipien von Usability und User Experience bleiben gleich.
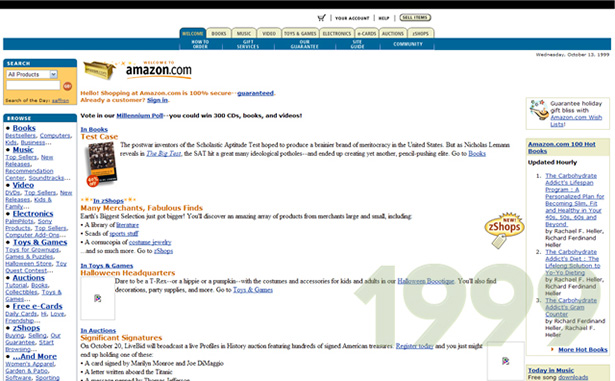
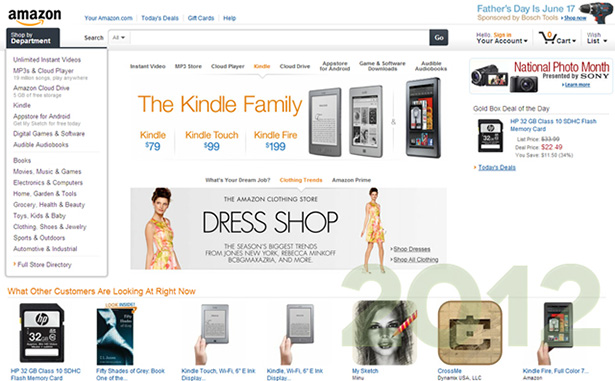
Werfen Sie einen Blick auf einige Websites, die ihre grundlegende Struktur über die Jahre beibehalten haben. Zufälligerweise gehören sie auch zu den einflussreichsten Marken der Welt.
Amazonas




Apfel


Gutes Design ist bis ins Detail durchdacht
Jedes Element auf einer Webseite sollte aus einem bestimmten Grund existieren. Nichts sollte nach Lust und Laune erstellt, positioniert oder verändert werden. Gründlichkeit bringt Eleganz, Robustheit und Zeitlosigkeit.
Um gründlich zu sein, geben Sie jedem Element die gleiche Sorgfalt und Aufmerksamkeit, die Sie für die gesamte Seite haben würden. Jedes Pixel sollte für Sie als Designer wichtig sein. Beseitige deine Fehler - verstecke sie nicht. Erstellen Sie einen Designprozess, der für Sie funktioniert, und folgen Sie ihm auswendig.

Verwenden Sie eine Checkliste, wenn Sie müssen.
Gutes Design ist umweltfreundlich
Optimieren, ohne Benutzererfahrung zu opfern. Verringern Sie die Bandbreite, die zum Laden einer ganzen Seite benötigt wird, indem Sie optimiertes Markup, weboptimierte Bilder und minimiertes JavaScript und CSS verwenden. Je weniger Zeit die Benutzer damit verbringen, auf das Laden Ihrer Website zu warten, desto mehr Zeit benötigen sie. Gleichzeitig können Sie sogar dazu beitragen, den Energieverbrauch beim Bereitstellen und Rendern Ihrer Website zu reduzieren und so den "CO2-Fußabdruck" zu reduzieren.
Eine Website sollte unabhängig von der Geräte-, Plattform- und Browserumgebung, in der sie angezeigt wird, verwendbar und ästhetisch bleiben. Die Benutzererfahrung ändert sich, wenn sich die Umgebungen ändern und Ihr Design sollte es bewältigen können. Wenden Sie die Prinzipien des responsiven Webdesigns, der grazilen Verschlechterung oder der progressiven Verbesserung an.

Graceful Degradation ist die Praxis des Aufbaus einer Website, so dass es ein gutes Maß an Benutzererfahrung in modernen Browsern bietet, während es sich für Benutzer älterer Browser auf würdige Weise verschlechtert. Das Design ist vielleicht nicht so angenehm oder hübsch, aber ältere Systeme werden immer noch in der Lage sein, grundlegende Funktionalität zu genießen. Obwohl es möglich ist, ältere Browser zu "zwingen", sich anzupassen (z. B. abgerundete Ecken), kann dies nur auf Kosten erzielt werden.
Gutes Design ist so wenig wie möglich
Weniger ist mehr. Für viele Designer ist es jedoch sehr einfach, sich mit dekorativen Details fortzubewegen.
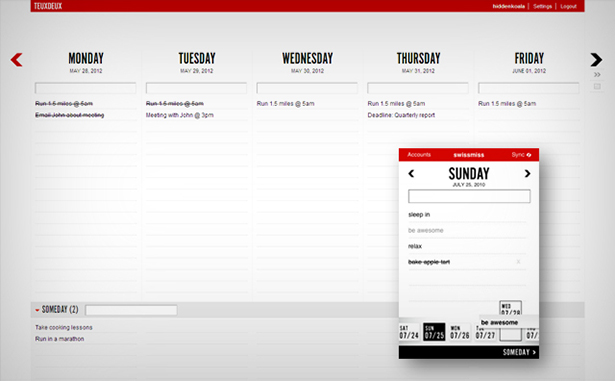
TeuxDeux ist eine Online-Task-Management-Anwendung, die eine sehr saubere, minimale, aber sehr intuitive Benutzeroberfläche bietet. Hier ist ein Screenshot davon in Aktion zusammen mit seiner iPhone App.
Die Minimierung von Unordnung in einem Design erfordert viel Aufwand - noch mehr Aufwand als das Hinzufügen von Elementen. Der Schlüssel zur Einfachheit liegt darin, sich an die Grundlagen Ihres Designs zu halten. Entfernen Sie alles, was nicht zu einer besseren Benutzererfahrung beiträgt. Mit weniger können Sie mehr erreichen.
Definieren Sie vorab den Zweck Ihrer Website. Ihre Website muss einen starken Fokus haben. Wenn Sie Ihrer Website Designelemente hinzufügen, stellen Sie sich weiterhin Fragen zu ihrem Zweck. Wird dies die Ziele meiner Website verstärken oder ergänzen? Wie wird sich sein Fehlen auf das Gesamtdesign auswirken? Wird dieses Element benötigt oder versuche ich nur den Raum aufzufüllen?
Vereinfachen Sie Ihre Farbauswahl. Ein minimales Design zu erstellen bedeutet nicht, dass Sie mit einer Schwarz-Weiß-Palette festhalten müssen. Verwenden Sie kleine Farbtupfer, um den Augen Ihrer Benutzer einen Pfad zu geben, dem sie folgen können.
Suchen Sie nach Problemstellen. Schnappen Sie sich einen Freiwilligen oder einige professionelle Tester und geben Sie ihnen eine Liste von Aufgaben (z. B. Kauf eines Buches aus Ihrem Geschäft, kontaktieren Sie für eine Anfrage oder abonnieren Sie Ihren Blog). Beobachten Sie genau, ob diese leicht zu erreichen sind. Gib ihnen keine Hinweise oder Tipps; nur beobachten. Wussten sie, wo sie klicken müssen? Wie oft haben sie auf die Schaltfläche "Zurück" geklickt? Sind sie verloren gegangen? Wie lange hat es gedauert, bis sie eine Aufgabe erfüllt haben?
Fazit
Gutes Design ist die Synthese all dieser Prinzipien. Im Web-Design angewendet, können diese Werkzeuge ein mächtiges Werkzeug sein, um einzigartige, unvergessliche und effektive Erfahrungen für Ihre Benutzer zu schaffen. Lerne sie auswendig.