Apple Vs. Microsoft - Eine Website-Usability-Studie
Heute werden wir die Websites von zwei monumentalen Unternehmen vergleichen: Apple und Microsoft .
Die beiden Giganten sind stolz darauf, innovative Verbraucher- und Business-Produkte zu produzieren und führen die Entwicklungen in Software und Hardware.
Aber was ist mit ihren Websites ? Wie vergleichen sie beide und wichtiger, welche ist besser und brauchbarer ?
Nun, in diesem Artikel werfen wir einen Blick auf beide Websites, um sie aus der Sicht der Benutzerfreundlichkeit näher zu betrachten.
Bevor wir diese beiden Websites vergleichen, ist es wichtig zu beachten, dass sich das Geschäft jedes Unternehmens auf verschiedene Märkte konzentriert .
Microsoft erzielt seine Gewinne hauptsächlich im Business-to-Business-Geschäft, das hauptsächlich aus dem Verkauf von Lizenzen an das Betriebssystem an Computerhersteller und Office-Suiten für Unternehmen besteht.
Das heißt nicht, dass sie nicht an Endverbraucher verkaufen - sie tun es auch, und sie haben auch nur Produktlinien für den Endverbraucher, wie die Xbox Spielekonsole, und natürlich kaufen Heimanwender auch Windows und Office. Dies bedeutet, dass ihr Geschäft so ziemlich jeden anspricht, von Heimcomputerbesitzern bis hin zu Entwicklern und Unternehmen; Das wiederum dehnt den Zweck ihrer Website aus, um alle zu bedienen .
Auf der anderen Seite ist Apple in erster Linie ein Verbraucherunternehmen und macht den Großteil seines Gewinns mit dem Verkauf von Hardware, wie seinen iPod-Musik-Playern und Mac-Computern. Dies macht das Ziel von Apples Website viel klarer - Marketing, Verkauf und Unterstützung für seine Produkte für die Verbraucher.
Sie müssen sich keine Sorgen darüber machen, Lizenzen an Hersteller zu verkaufen, da sie der einzige Hersteller sind. Der Hauptzweck der Website wäre also, ihre verschiedenen Produktlinien zu bewerben und zu bewerben sowie sie über ihren Online-Shop zu verkaufen.
1. Homepage
Die Homepage ist eine der wichtigsten Seiten der gesamten Site, weil sie die erste und in vielen Fällen die einzige Möglichkeit ist, den Besucher zu beeindrucken, um ihn beim Stöbern zu halten . Sie haben ein paar Sekunden, um sie davon zu überzeugen, dass die Seite genug Wert hat, um sie weiter zu benutzen, denn wenn nicht, werden die Besucher gehen .
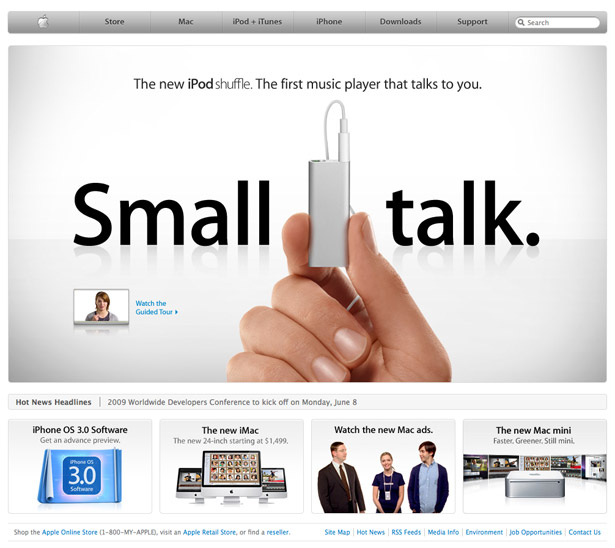
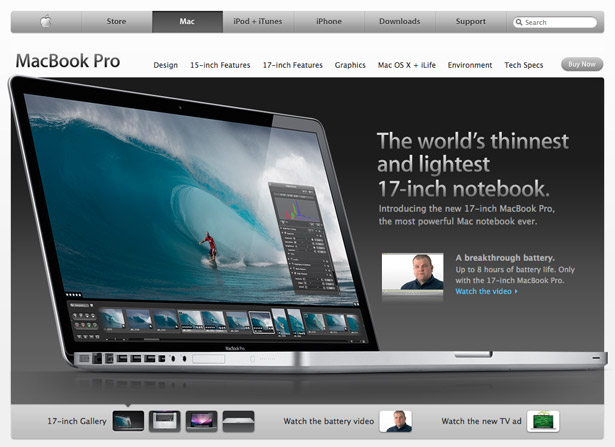
Apples Herangehensweise an die Homepage ist in all den Jahren, in denen die Seite läuft, konsistent. Sie verwenden diese Seite als eine Art Werbetafel , die immer eine große Anzeige ihres neuesten Produkts zeigt, gefolgt von 3 weiteren Anzeigen zu anderen 3 Produkten oder Nachrichten, die im Moment wichtig sind.
Wenn Sie an keinem der 4 vorgeschlagenen Artikel interessiert sind, können Sie die große Navigationsleiste oben verwenden, die in ihre Kerngeschäfte aufgeteilt ist: Mac, iPod und iPhone, gefolgt von einigen anderen wichtigen Links, wie z die Online-Shop- und Support-Seiten. Die Navigationsleiste enthält auch ein Suchfeld.
Das Interessante hier ist, dass die Hauptanzeige an der Spitze riesig ist - tatsächlich deckt sie fast die gesamte Seite ab. Wenn das deine Aufmerksamkeit nicht erregt, dann wird das nichts. Apple weiß, wie wichtig es ist, die Aufmerksamkeit des Kunden durch gutes Marketing zu gewinnen, damit sie keine Angst haben, sich wirklich dafür zu entscheiden.
Eine andere Sache zu beachten ist der Mangel an Inhalten. Sie werden nicht durch Seitenleisten, Benachrichtigungen oder zusätzliche Navigationselemente abgelenkt - es gibt nur wenige Elemente auf der Seite, die Ihre Aufmerksamkeit fokussieren und die Entscheidung erleichtern, wohin Sie als nächstes gehen sollen .
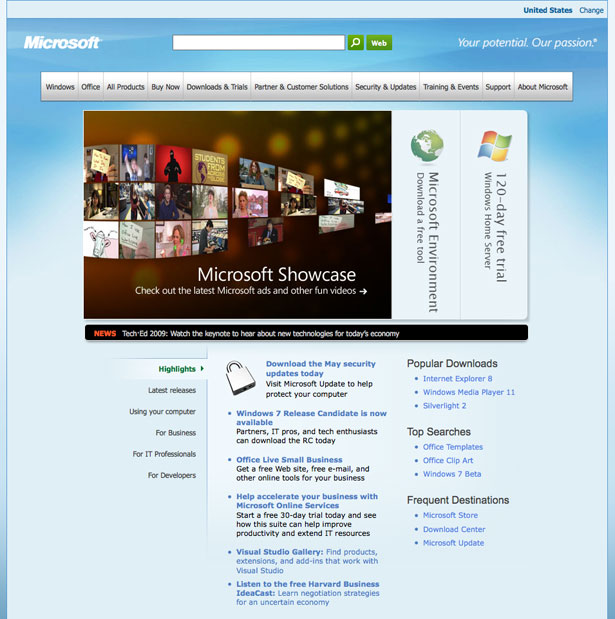
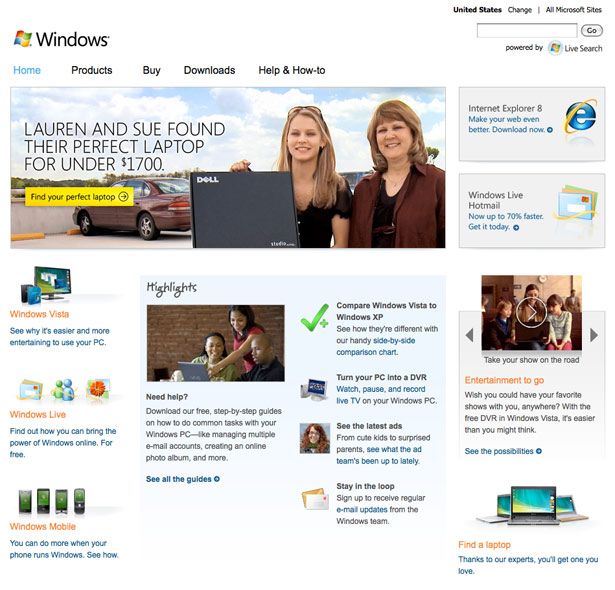
Microsoft hat einen anderen Ansatz für ihre Homepage. Erstens haben sie oben eine ähnliche Art von Werbung, die Aufmerksamkeit erregen soll. Dies sind große Bilder, aber nur eine von drei Anzeigen wird gleichzeitig angezeigt. Sie müssen die Maus über die anderen beiden bewegen, um sie zu erweitern. Dies konzentriert die Aufmerksamkeit , kann aber möglicherweise die Wirksamkeit der beiden versteckten Anzeigen schwächen, da der Besucher daran arbeiten muss, sie zu sehen. Ganz oben auf der Seite befindet sich die Navigation zusammen mit der Suche.
Was unterhalb der Hauptanzeigen ist, ist interessanter. Wie ich bereits erwähnt habe, ist das Geschäft von Microsoft in vielen Märkten tätig, darunter Business to Business und Business to Consumer.
Der Raum darunter dient als eine Reihe von Highlights und Neuigkeiten für diese verschiedenen Bereiche des Geschäfts. Ein großes Problem mit den hier vorgestellten Inhalten ist, dass es ziemlich langweilig und überwältigend ist , mit vielen Informationen, die auf sehr kleinem Raum gepackt werden , ohne dass etwas versucht wird, es scanbar zu machen.
Sicher, es ist in Aufzählungszeichen unterteilt, aber die Schriftart ist klein und es gibt kaum Bilder zwischen den Gegenständen zu unterscheiden. So wie es aussieht, gibt es wenig, um mich dazu zu bringen, dass ich diesen Inhalt durchlesen will, weil es einfach, naja ... langweilig ist.
2. Fluss
Was ich mit Flow meine, ist das: Ist die Site so strukturiert und angelegt, dass ich leicht Objekte finden kann, auf die ich mich konzentrieren kann? Weiß ich, was ich lesen soll, nachdem ich mich auf diese Artikel konzentriert habe - leitet mich das Site-Design mit weniger Aufwand auf die andere Seite oder muss ich versuchen, um den Content zu navigieren, um zu finden, was ich brauche?
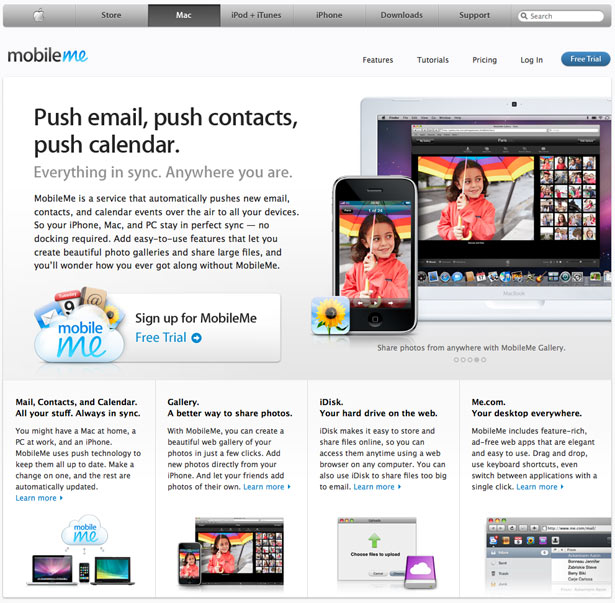
Hier ist der MobileMe-Bereich auf Apple.com:
Ich denke, Apple hat bei der Strukturierung aller Seiten großartige Arbeit geleistet. Hier ist das erste, worauf Sie sich konzentrieren, wahrscheinlich das Bild auf der rechten Seite und dann die große Überschrift auf der linken Seite.
Nachdem Sie die Überschrift gelesen haben, können Sie fortfahren, den Marketing-Klappentext unten zu lesen, der schön in eine Call-to-Action-Anmelde-Schaltfläche für die kostenlose Testversion führt. Wenn Sie an der Testversion nicht interessiert sind, finden Sie unten noch weitere Funktionen, die Sie mit einem Link "Weitere Informationen" zu einer detaillierteren Funktionsseite enden lassen. Dies lässt keine Sackgassen übrig und hält den Benutzer beim Browsen .
Microsoft scheint in dieser Abteilung ein Glücksfall zu sein. Hier ist der SharePoint-Abschnitt:
Ja, es gibt einen zentralen Punkt an der Spitze, der Ihre Aufmerksamkeit erregt - das große Zitat und das Image eines Servers - aber was kommt als nächstes?
Der gesamte folgende Inhalt ist extrem eintönig, insbesondere das Feld "Weitere Informationen" mit einer Liste von 8 Links. Die trockene Präsentation gibt dem Benutzer weniger Anreiz, herumzuklicken . Einige Microsoft-Websites verwenden ein besseres Layout, um den Aufmerksamkeitsfluss zu lenken, aber im Allgemeinen leiden alle an derselben Krankheit: zu viel Inhalt.
Wenn Sie dem Benutzer zu viele Möglichkeiten bieten, sorgen Sie dafür, dass sie funktionieren - sie müssen darüber nachdenken, was sie wollen, und sie müssen mehr Informationen verarbeiten. Durch die Reduzierung der Auswahl führt Apple die Benutzer durch einen sorgfältig entworfenen Trichter, der im Allgemeinen eine bessere Erfahrung bietet.
3. Navigation
Die Website von Apple hat oben eine große Navigationsleiste, die immer dort bleibt, wo auch immer Sie sich gerade befinden.
Die verfügbaren Optionen zeigen die Hauptbereiche, die nach Geschäftsbereichen aufgeteilt sind, sowie einige wesentliche Elemente wie Support und Geschäft. Die Leiste integriert auch die Suche und das Branding, da die Home-Schaltfläche anstelle eines Labels das Apple-Logo anzeigt.
Jede zusätzliche Unternavigation befindet sich auf einzelnen Websiteseiten und wird im Kontext dieser Seite platziert, entweder in einer Seitenleiste oder als horizontaler Balken am oberen Rand.
Microsoft hat eine ähnliche Navigationsleiste auf der Startseite, aber diese Navigationsleiste ist nicht konsistent auf der Website. Tatsächlich neigen alle Unterseiten dazu, ihre eigene Navigationsleiste in Stil und Inhalt zu verwenden. Die Homepage-Navigation fungiert somit als Site-Map für den Rest der Microsoft-Website-Abschnitte.
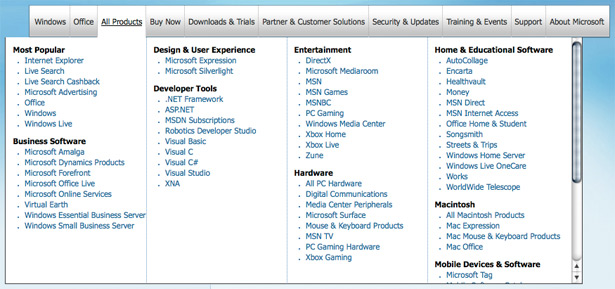
In vielen Navigationsleisten, einschließlich der auf der Startseite, verwendet Microsoft Dropdown-Menüs - im Gegensatz zu Apple. Sie verwenden nicht nur Drop-Down-Menüs - sie verwenden riesige Drop-Down-Menüs . In einigen Fällen hat das Menü sogar eine Bildlaufleiste (in Firefox):
Ist das gut oder schlecht? In einem aktueller Alertbox-Eintrag , Jakob Nielsen, ein bekannter Usability-Guru, hat geschrieben, dass Mega-Drop-Down-Menüs funktionieren können.
Sie funktionieren, weil sie eine große Auswahl in Gruppen enthalten , so dass sie einfacher zu scannen sind, da Sie zu der gewünschten Gruppe springen und die darin enthaltenen Elemente scannen können. Sie müssen jedoch bestimmte Dinge richtig machen, wie die Reihenfolge der Gruppen und nur jedes Element einmal erwähnen , damit sie gut funktionieren.
In diesem Fall denke ich, dass es für Microsoft sinnvoll ist, die Drop-Down-Menüs zu verwenden, aber ich denke, dass sie etwas zu weit gegangen sind. Einige Optionen verweisen beispielsweise auf die gleiche Option, z. B. die Dropdown-Liste "Büro" und die Option "Büro" im Dropdown-Menü "Alle Produkte".
Das Drop-down- Menü blockiert auch den Inhalt unten . Wenn Sie also versehentlich über das Menü klicken, müssen Sie die Maustaste erneut drücken, um zu dem Inhalt unten zu gelangen. Achten Sie dabei darauf, dass Sie nicht über andere Elemente schweben.
Es gibt auch viele Optionen unter jeder Gruppe - manchmal mit etwa 13 Elementen, was die Verarbeitung der Optionen erheblich erschwert. Außerdem macht es die Inkonsistenz der Navigation zwischen den verschiedenen Bereichen viel schwieriger, von einem Bereich der Site zu einem anderen zu springen, z. B. von der Office-Site zur Xbox-Site.
4. Lesbarkeit
Da es sich bei den meisten Inhalten auf den Websites um Text handelt, muss sichergestellt werden, dass alles lesbar und lesbar ist. Hier sind die wichtigsten Punkte, die Sie berücksichtigen sollten, wenn Sie an der Lesbarkeit des Inhalts Ihrer Website arbeiten:
- Machen Sie den Text groß genug, damit er leicht zu sehen und zu lesen ist.
- Stellen Sie sicher, dass der Kontrast zwischen Text und Hintergrund ausreichend ist.
- Stellen Sie genügend Leerraum um den Text bereit, damit andere Inhalte und Grafiken den Leser nicht stören.
- Geben Sie eine Fülle von Überschriften oder markiertem / fettem Text an, damit Benutzer den Inhalt schnell nach Schlüsselinformationen durchsuchen können.
- Fügen Sie Bilder und Symbole hinzu, damit Sie sich besser auf einzelne Textabschnitte konzentrieren können, z. B. Produkt- oder Funktionsbeschreibungen.
- Halten Sie den Text kurz und auf den Punkt.
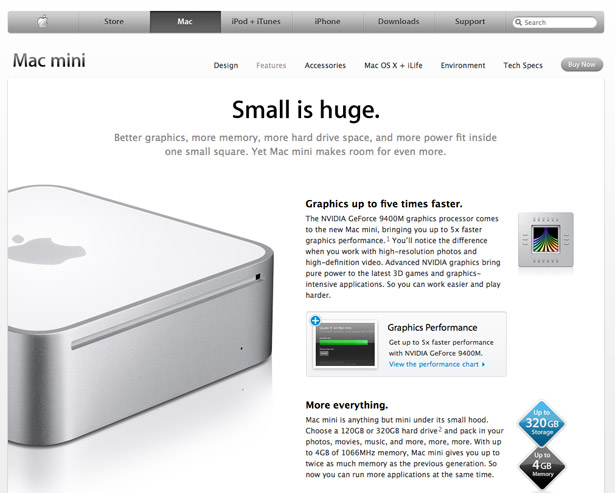
Mal sehen, wie sich Microsoft und Apple in diesem Bereich behaupten. Hier ist eine typische Seite auf der Apple.com-Website:
Apple macht einen tollen Job, alles leicht lesbar zu halten. Der Text ist im Allgemeinen klein, aber nie zu klein, um ein Problem zu sein. Die Überschriften sind in schwereren Buchstaben gesetzt und heben sich von anderen ab , so dass Sie schnell den Kern jedes Abschnitts finden.
Apple verwendet auch viel Platz im weißen Bereich, um alles voneinander zu trennen und fügt Bilder hinzu, um den Text interessanter zu gestalten .
Hier ist eine typische Seite von Microsoft.com aus dem Windows-Bereich:
Es folgt den allgemeinen Usability-Richtlinien, indem es Dinge in kleine, leicht zu verdauliche Textstücke zerlegt. Es sieht viel belebter als die Apple-Website aus, da auf einer Seite mehr Inhalt vorhanden ist und es viele verschiedene Bearbeitungen für Überschriften und hervorgehobene Wörter gibt.
Zu viel Vielfalt führt zu visuellem Chaos auf der Seite , wobei jedes verschiedenfarbige oder fett gedruckte Objekt um Ihre Aufmerksamkeit konkurriert. In diesem Fall muss die Seite wirklich vereinfacht werden, damit sie für den Betrachter einfacher zu verarbeiten ist.
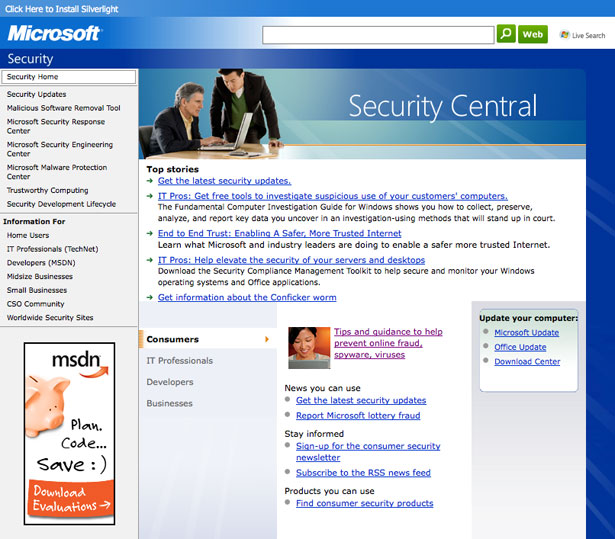
Hier ist eine weitere Seite, diesmal aus dem Microsoft-Sicherheitsbereich:
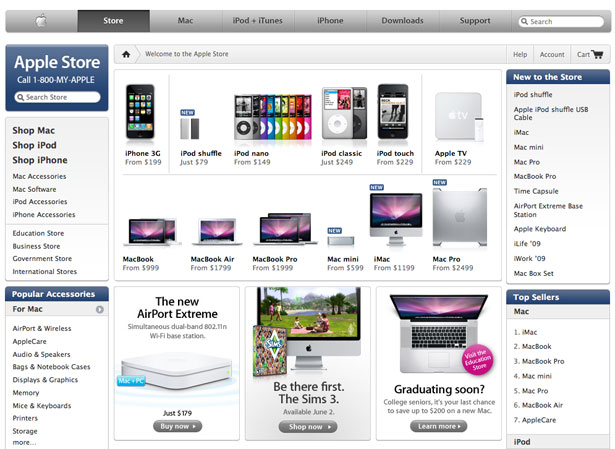
Der Text auf dieser Seite ist wahrscheinlich etwas zu klein, um bequem gelesen zu werden , und die Seite benötigt mehr Leerraum um den Inhalt, um den Text zu trennen. Mal sehen, wie eine wirklich geschäftige Seite auf Apples Seite aussieht:
Dies ist der Apple Store. Wirklich beschäftigt mit vielen Produkten und Kategorie Links überall. Schriften werden ziemlich klein, damit mehr Inhalt hineinpassen kann, obwohl eine gute Verwendung von Leerraum sicherstellt, dass die Dinge noch verwendbar sind .
5. Suche
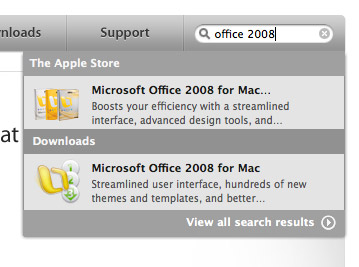
Die Suche von Apple ist in die Navigationsleiste integriert. Wenn Sie etwas in das Suchfeld eingeben, erhalten Sie tatsächlich Suchergebnisse mit AJAX , indem Sie eine kleine Box öffnen, die Ihnen die Ergebnisse anzeigt, während Sie tippen.
Es ist sehr gut gemacht - es gibt keine Verzögerung beim Tippen, die Ergebnisse sind in Kategorien gruppiert und werden sehr schnell abgerufen, normalerweise bevor Sie die vollständige Abfrage abgeschlossen haben. So sieht es aus:
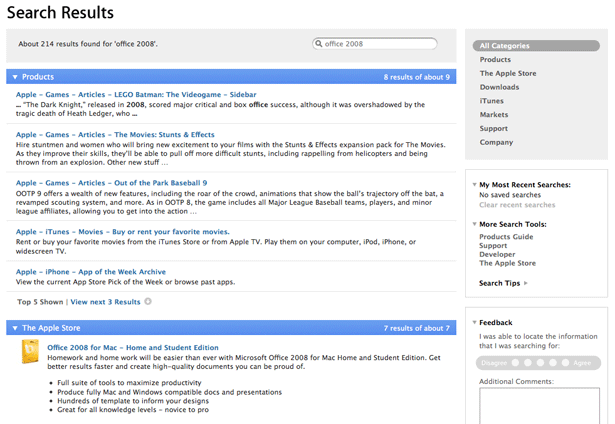
Wenn Sie mehr Ergebnisse sehen möchten, drücken Sie einfach die Eingabetaste, wenn Sie mit der Eingabe fertig sind, und Sie werden zur Standard-Suchergebnisseite weitergeleitet. Es ist sehr sauber und nach Kategorien organisiert.
Sie können die Ergebnisse weiter nach Kategorie abschneiden, die Sie im Menü auf der rechten Seite auswählen können. Es ist funktional und sauber und funktioniert gut, wenn Sie versuchen, Produkte zu finden, die sie verkaufen.
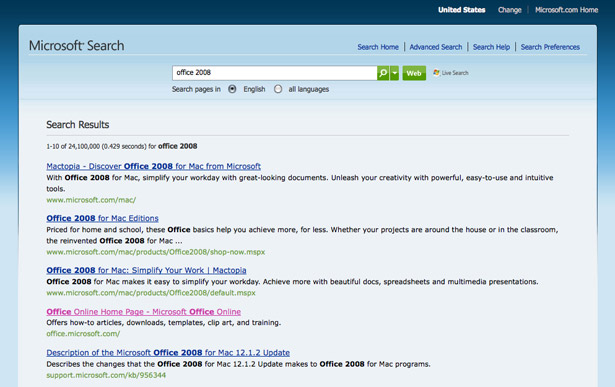
Microsoft hat eine vertrautere Suchergebnisseite, die Google (oder einer anderen Suchmaschine in diesen Tagen) sehr ähnlich sieht.
Das ist, weil es die eigene Live-Suchmaschine von Microsoft verwendet. Es ist sicherlich gut darin, das zu finden, wonach Sie suchen, und hat die Ergebnisse, die ich wollte. Das Format der Ergebnisse ist eine große Liste , die für Microsoft wegen der Art ihres Geschäfts sinnvoll ist, mit vielen Unterseiten und verschiedenen Inhalten zu durchsuchen.
Es ist funktional, aber das Aussehen und Verhalten unterscheidet sich von den anderen Seiten, was es so aussehen lässt, als würdest du auf einer anderen Website surfen.
6. Ästhetik
Apples Website-Ästhetik spiegelt genau die seiner Produktlinie wider . Die Navigationsleiste sieht aus, als wäre sie aus Aluminium gefertigt und mit sanften Farbverläufen und eingerücktem Text versehen.
Es gibt auch viele Reflexionen und minimalistische Designelemente. Apple hat immer daran gearbeitet , das Erscheinungsbild seiner Oberfläche über die gesamte Produktlinie zu vereinheitlichen , von der Hardware bis zur Software, und ihre Website ist keine Ausnahme.
Hat Ästhetik etwas mit Usability zu tun? Eigentlich tun sie das. Die Forschung zeigt, dass Menschen besser aussehende Schnittstellen als brauchbarer wahrnehmen .
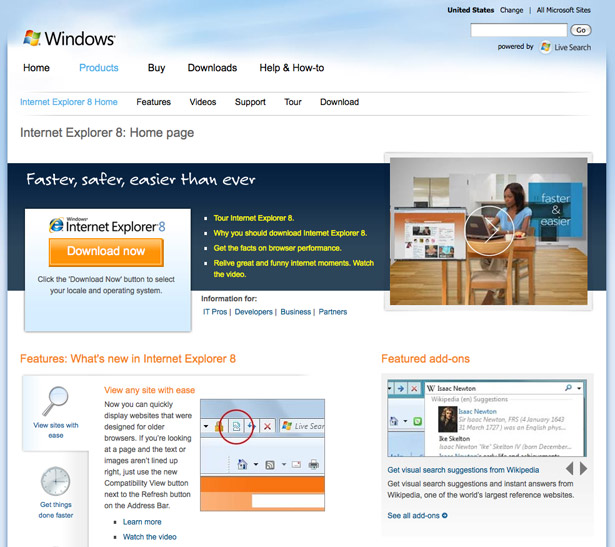
Attraktive Schnittstellen sorgen für bessere erste Eindrücke und können die Nutzer sogar erträglicher machen. Wie geht es Microsoft in der Ästhetikabteilung? Hier ist die Internet Explorer 8 Seite:
Die Website folgt einem schwachen Windows-Thema mit den hellblauen Wolken, aber es gibt wenig mehr zu sagen, dass dies eine Seite für Internet Explorer oder Windows ist.
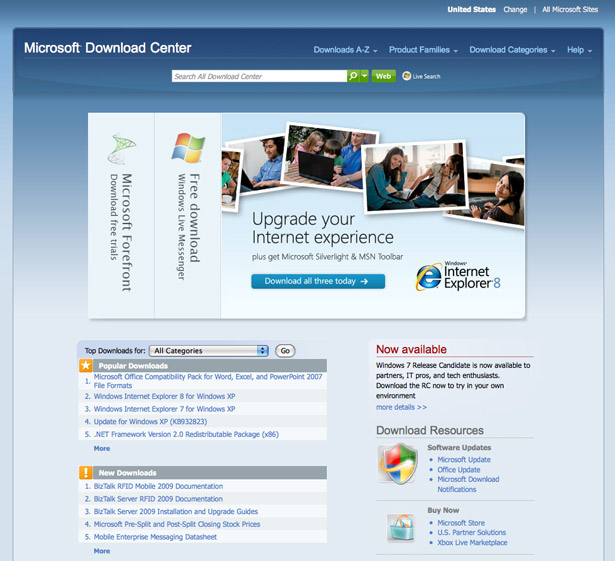
Das Erscheinungsbild ist sehr allgemein gehalten und reicht nicht aus, um sich zu differenzieren oder eine kohärente Marke aufzubauen . Hier ist eine andere Seite; Das ist das Download Center:
Auch hier haben wir ein komplett anderes Design, obwohl hier auch die hellblaue Farbe für die Hintergründe verwendet wird. Wenn auf der Seite kein Titel angezeigt wird, können Sie feststellen, dass es sich um eine Microsoft- oder Windows-Seite handelt? Wahrscheinlich nicht.
Die Designs sind insgesamt ziemlich gut, aber ziemlich gut ist einfach nicht genug . Es gibt viele Unstimmigkeiten und einen Mangel an Polnisch , was Apple in diesem Bereich vorauseilt.
7. Konsistenz
Konsistenz ist wichtig, weil Sie damit Nutzungsmuster entwickeln können . Dies bedeutet im Wesentlichen, dass Ihre Besucher, wenn Ihre Website über eine konsistente Benutzeroberfläche verfügt, schnell lernen, wie sie funktioniert, und dass sie dieses Wissen in jeder der neuen Seiten, die sie besuchen, verwenden können, da sie alle dasselbe verwenden oder sehr ähnlich, Schnittstelle.
Apple leistet hervorragende Arbeit, um die Oberfläche konsistent zu halten. Alle Produktseiten weisen eine sehr ähnliche Ästhetik auf und sind in gleicher Weise strukturiert.
Die ganze Seite sieht und fühlt sich überall gleich an und die globale Navigationsleiste oben ist immer da, auf jeder Seite. Dies bedeutet, dass die gesamte Erfahrung sehr einheitlich und kohärent ist - Sie wissen, dass Sie auf der gleichen Website sind, wohin Sie auch gehen .
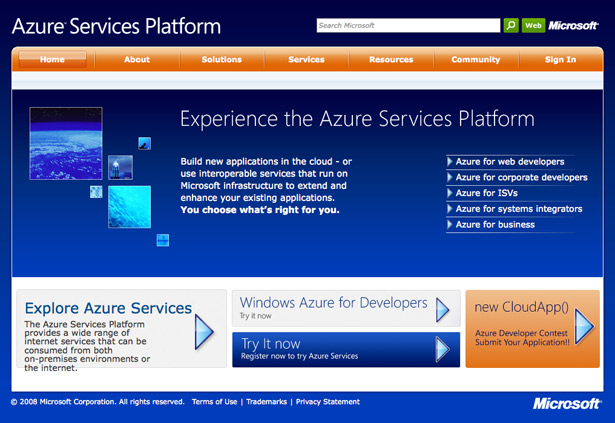
Hier ist eine Microsoft-Seite für die Azure-Plattform:
Können Sie sagen, dass dies eine Microsoft-Seite ist, wenn Sie ihr Logo weggenommen haben? Benutzerdefinierte Grafiken, Stile und Farbpaletten in allen Microsoft-Bereichen tragen wenig dazu bei, ein einheitliches Markenimage im Web zu erhalten.
Microsoft kämpft hier wirklich. Es gibt viele verschiedene Bereiche auf Microsoft.com, die alle ihr eigenes Aussehen und Verhalten aufweisen, einschließlich ihrer eigenen Navigation.
Wenn Sie also auf ihrer Website zu einem Bereich wechseln, sei es der Microsoft-Store, die Office-Website oder die Sicherheitsseiten, werden sie alle wie separate Websites aussehen und sich auch so anfühlen.
Was noch schlimmer ist, die globale Navigationsleiste ist auch nicht mehr vorhanden, was bedeutet, dass Sie auf die Startseite oder die Sitemap zurückkehren müssen, um eine Übersicht aller ihrer Websites zu sehen. Es ist wirklich ein Ökosystem von Websites, die unter der gleichen Domain gehostet werden und daher nicht den Vorteil der Konsistenz, die Apple hat. Das Markenimage ist auch sehr fragmentiert, was es unmöglich macht zu definieren, wie eine Microsoft-Site aussieht.
Fazit
Welche Seite ist der Gewinner? Wenn Sie nur die Benutzerfreundlichkeit betrachten, kommt Apple voran . Sie haben eine besser gestaltete Homepage, die weniger Auswahl bietet, was bedeutet, dass der Benutzer weniger nachdenken muss.
Sie haben konsistente Navigation über alle ihre Seiten. Sie verwenden eine Menge Leerraum und Unterüberschriften, um alles lesbarer zu machen, aber sie halten die Dinge einfach, indem sie nicht zu viele verschiedene Textbehandlungen verwenden.
Die Apple-Website ist in der Regel benutzerfreundlicher und bietet Verbrauchern eine viel bessere Erfahrung, wenn sie die neuesten Produkte von Apple ausprobieren.
Allerdings ist die Apple-Website wesentlich kleiner als die von Microsoft. Im Gegensatz zu Apple hostet Microsoft viele verschiedene Websites und Bereiche unter der Marke Microsoft.com, wodurch ein ganzes Ökosystem von Unterseiten entsteht. Jede Site ist voll mit Informationen und die von Microsoft angebotene Live-Suche führt zu guten Ergebnissen. Das größte Problem für Microsoft ist die Konsistenz .
Microsoft hat einfach keine konsistente, kohärente und einheitliche Marke. Jeder Abschnitt sieht anders aus und fühlt sich anders an. Es gibt keine globale Navigation und es gibt nicht viele visuelle Hinweise, die dem Benutzer sagen, dass dies eine Microsoft-Website ist - im Gegensatz zu Apple, wo die gesamte Website eine einzigartige Ästhetik teilt, die die ihrer Hardware und Software widerspiegelt und so eine starke Marke schafft.
Aus diesen Gründen denke ich, dass Apple hier der klare Gewinner ist.
Geschrieben exklusiv für WDD von Dmitry Fadeyev. Er betreibt einen Blog zur Usability namens Usability Post .
Was denken Sie? Haben wir es richtig gemacht? Wir würden gerne Ihre Gedanken und Kommentare lesen, also machen Sie weiter und lassen Sie uns unten einen Kommentar ...