Hinzufügen von Transparenzen und Farbverläufen mit CSS
Die Art, wie Sie mit Farben in Ihren Webdesigns umgehen, wird sich ändern. Vielleicht hast du mit hexadezimalen Farbwerten herumgespielt, seit du ein kleines Webchen warst; Wenn du es bist, mach dich bereit, schnell erwachsen zu werden. CSS3 ist angekommen und deine Palette wird um einiges größer.
Verglichen mit dem, was kommt, ist es so, obwohl Designer farbenblind waren und nur mit einem kleinen Teil des chromatischen Spektrums arbeiteten. Nein, neue Farben werden dem Regenbogen nicht hinzugefügt.
Was passiert, ist, dass Farbwerte auf neue Art und Weise definiert werden, das gesamte Spektrum der Opazitätsstufen hinzugefügt wird und Farbverläufe, die auf reinem CSS basieren, anstelle von Bildern eingefügt werden.
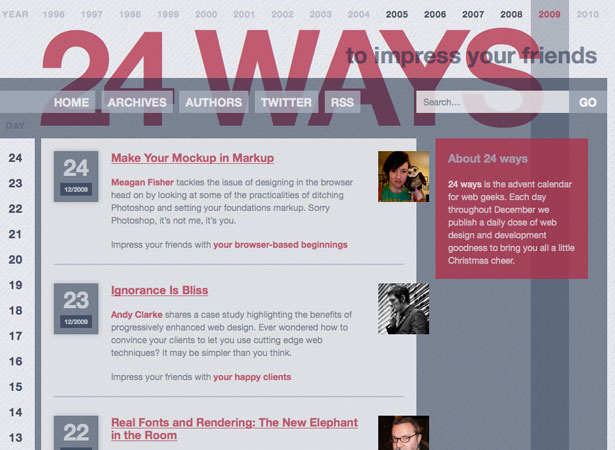
Einige zukunftsweisende Websites, wie die beeindruckende 24 Möglichkeiten, deine Freunde zu beeindrucken , spielen bereits mit RGBa für Text- und Hintergrundeffekte - und die Ergebnisse sind großartig.

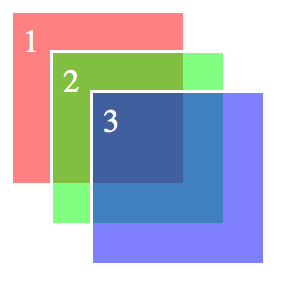
24ways.org verwendet Opazität und RGBa, um ein cooles Layered Design zu erstellen.
Die Wahrheit über HEX
Trotz einiger der Entwickler, mit denen ich mich seit Kurzem beschäftigt habe, denke ich, dass RGB schon eine Weile im Web ist. RGB-Farbwerte werden in jedem Browser unterstützt, den Sie sich vorstellen können, also sind sie nichts Neues. Es ist nur so, dass die meisten Entwickler (und Designer) sich daran gewöhnt haben, Farben in HEX zu definieren, und hatten keinen Grund, sich zu ändern. Jetzt tun sie es.
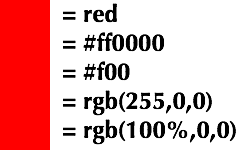
HEX- und RGB-Systeme können die Millionen von Farben, die auf Ihrem Bildschirm zur Verfügung stehen, gleich gut definieren:

Alle diese Farbwerteinstellungen führen zu demselben Ergebnis.
Trotzdem bevorzuge ich es, Farben in RGB auszuprobieren. Ich bin ein Mensch mit 10 Fingern, also ist es einfacher, sich Farben vorzustellen, die Basis-10-Werte verwenden, als sich solche vorzustellen, die Basis-16-Werte verwenden. Ich bin lustig so: Ich kann eine Farbe mit Werten von 0-255 oder 0-100% viel schneller herausfinden als eine mit Werten von 00-99 oder aa-ff.
HEX hat einen kleinen Vorteil gegenüber RGB: Es ist kompakt - noch mehr, wenn Sie die Kurzschrift verwenden (drei Werte statt sechs). Dies ist jedoch nur dann von Bedeutung, wenn Sie streng an der Code-Optimierung arbeiten. Die einzige Sache, für die HEX-Kurzschrift gut ist, sind websichere Farben. Aber wenn Sie sich auf websichere Farben beschränken, ist es Zeit, trotzdem weiterzumachen.
Neues und verbessertes RGB: Jetzt mit Alpha!
Hier ist ein Grund, RGB-Werte zu verwenden: Sie können einen Alpha-Wert enthalten, um Deckkraft zu erzeugen. Das Hinzufügen eines Alpha-Wertes zu einer RGB-Farbe ist einfach:
background-color: rgba(100%, 0, 0, 0.5)
oder:
background-color: rgba(255, 0, 0, 0.5)
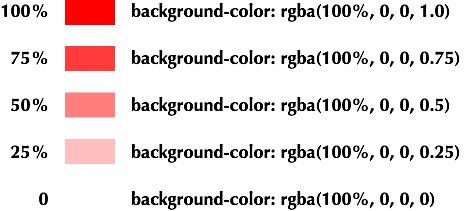
Beide Werte erzeugen Rot bei 50% Opazität. Wenn Sie RGBa verwenden, achten Sie darauf, anzugeben rgba() als der Wert (beachten Sie die a ) und fügen Sie dann den Alpha-Wert als vierten kommagetrennten Wert von 0 (transparent) bis 1.0 (undurchsichtig) hinzu. Ein Wert von 0 entspricht dem transparent Farbwert.

Farbwerte von opak bis transparent.
Warum kann HEX eine ähnliche Syntax nicht unterstützen? Nun, es kann tatsächlich, wie wir später sehen werden, aber das W3C hat keine Pläne, es zu seinen Farbspezifikationen hinzuzufügen. Das könnte sich ändern, aber im Moment ist RGB die Zukunft der Farbe im Web.
Solange der Browser des Benutzers CSS3 unterstützt, können Sie einen RGBa-Wert verwenden, um überall dort Transparenz zu erhalten, wo ein Farbwert vorhanden ist: in Text, Hintergründen, Rahmen, Konturen, Textschatten, Feldschatten - überall.
Die einzige Frage ist, was ist mit Browsern, die RGBa nicht unterstützen? Ich höre, dass ein Browser, den ein paar Leute noch benutzen (sagen wir 70 bis 75% der Öffentlichkeit) immer noch kein CSS3 unterstützt, einschließlich RGBa. Warum, das wäre Internet Explorer!
Was mit IE zu tun?
Wenn ein Browser auf einen Wert stößt, den er nicht versteht, soll er ihn ignorieren und jeden anderen Wert für diese Eigenschaft darstellen. Das folgende CSS sollte den IE und alle anderen abdecken:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
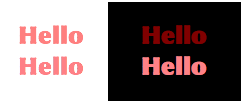
Es ist möglich, Farben in IE so anzupassen, dass sie eher wie transparente Farben aussehen. Wenn Sie beispielsweise wissen, dass ein Textblock auf einem weißen Hintergrund angezeigt wird, können Sie den Wert verwenden rgb(255, 127, 127) um es 50% transparent aussehen zu lassen. Wenn sich der Hintergrund jedoch ändert, wird der Unterschied deutlich:

Der rosa Wert simuliert, wie ein 50% transparentes Rot aussieht. Aber sobald Sie den Text auf einen dunklen Hintergrund stellen, wird die Illusion enthüllt.
Okay, das ist keine perfekte Lösung, weil es nicht wirklich transparent ist. Ich kann das nicht beheben. Aber ich kann einen Tipp geben, wie man transparente Farben in den Hintergrund irgendeines Elements eines modernen Webbrowsers bringt.
Hinter den Kulissen, Teil 1: Transparente Farben in deinen Hintergründen
Eine kleine Eigenart des Internet Explorer ist, dass er mehrere "Filter" enthält. IE-Filter sind nicht Teil der CSS-Standardsprache und werden es auch nie sein, aber wir können sie auf interessante Weise ausnutzen, um ähnliche Ergebnisse wie bei einigen CSS3-Funktionen zu erzielen .
Mit einem dieser IE-spezifischen Filter können wir dem Hintergrund eines Elements einen Farbverlauf hinzufügen und transparente Farben in hexadezimaler Notation einfügen. Der erste Wert in der Hex-Zeichenfolge ist für die Deckkraft der Farbe und reicht von 00 (undurchsichtig) zu ff (transparent). Dies bietet eine interessante kleine Lücke, da wir die Anfangs- und Endwerte des Farbverlaufs so einstellen können, dass sie die gleiche Farbe haben, sodass wir eine transparente Hintergrundfarbe hinzufügen können:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Wir müssen den Filter zweimal verwenden: einmal für ältere Versionen von IE ( lt steht für "weniger als") und wieder für IE8 und später ( gte steht für "größer als oder gleich", die das neue verwenden -ms Präfix, um sich als Microsoft-Erweiterungen zu identifizieren. Dies fügt den standardkonformen Browsern und dem auf Version 5.5 zurückgehenden Internet Explorer einen 50% igen transparenten Hintergrund hinzu.

Diese sollten in den meisten Browsern gleich aussehen. Sieh dir das an Live-Beispiel .
Hinter den Kulissen, Teil 2: Farbverläufe in deinen Hintergründen
Warte eine Minute! Habe ich nicht einfach gesagt, dass Sie Hintergründe mit dem Gradientenfilter in Internet Explorer hinzufügen können? Tatsächlich habe ich es getan. Und können Sie Hintergründe mit CSS3 nicht mit Farbverläufen versehen? Naja, so ungefähr. Was wir uns also anschauen, ist eine Cross-Browser-Lösung, mit der wir Farbverläufe im Hintergrund mit nichts als CSS hinzufügen können: keine Grafiken, keine transparenten PNGs, kein Fummeln in Photoshop, jedes Mal, wenn Ihr Kunde einen Schatten werfen möchte lila etwas mehr blau. Sie können dies mit Firefox 3.6, Safari 4 und Chrome 5 tun.
Wenn Sie denken, dass die Verwendung von Farbverläufen einfach ist, gibt es eine leichte Komplikation, die, glaube ich, nicht vom Internet Explorer kommt. Das W3C hat erst kürzlich damit begonnen, eine Gradientensyntax für CSS zu entwickeln, und es ist noch lange nicht abgeschlossen, aber sowohl Mozilla (Firefox) als auch Webkit (Safari) haben bereits eigene (in Konflikt stehende) Browser-spezifische Versionen hinzugefügt. Diese Browser- "Erweiterungen" sollen die Industrie voranbringen, indem sie erwünschte und notwendige Funktionen vor den sanktionierten Versionen des W3C hinzufügen.
Alles ist nicht verloren. Jede Version hat ihr eigenes Browser-Erweiterungspräfix. Wenn wir also alle Gradienten-Syntaxen zu unserem Code hinzufügen, werden alle Browser gut abgespielt:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

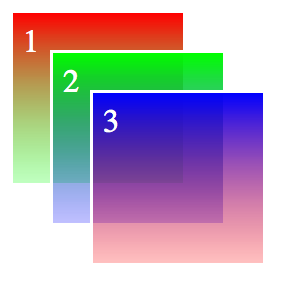
Dies ist ein vertikaler linearer Verlauf, der in IE 5.5+, Firefox 3.6+, Chrome 5+ und Safari 4 funktioniert Live-Beispiel .
Dies erzeugt einen linearen vertikalen Gradienten in den meisten modernen Browsern. Die große Ausnahme ist Opera; Es hat keine Gradientensyntax eingeführt, wahrscheinlich weil seine Ersteller darauf warten, was das W3C tut.
Damit Sie die Richtung des Verlaufs ändern können, definiert Webkit Start- und Stopp-Ecken, Mozilla definiert die Seite oder Ecke, wo der Gradient beginnt, und IE definiert einfach 0 (vertikal) oder 1 (horizontal). Also, um unseren Gradienten um 90 ° zu drehen, kodieren wir so:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

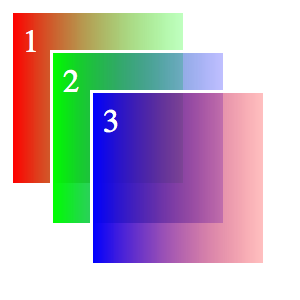
Hier ist ein horizontaler linearer Verlauf, der in IE, Firefox, Chrome und Safari funktioniert. Sieh dir das an Live-Beispiel .
Sowohl Webkit als auch Mozilla erlauben zahlreiche Variationen in ihren Verläufen, einschließlich radialer Verläufe und mehrerer Farben. Die Syntax kann sehr komplex werden, aber wir werden es jetzt einfach halten, da der IE nur lineare vertikale und horizontale Gradienten unterstützt.
Fügen Sie etwas Farbe Ihrem Leben hinzu
Vor uns zu öffnen ist nichts weniger als eine Revolution in der Art, wie wir Farbe im Webdesign behandeln. Die Kludges, die wir jetzt verwenden, um transparente Farben zu erhalten, werden verschwinden. Wir werden mehr Designs für diese Ebenenelemente sehen, wenn wir uns auf RGBa und die bereits etablierte Opazitätseigenschaft verlassen.
Weiterführende Literatur
Jason Cranford Teague ist ein Autor, Lehrer und Designer. Sein nächstes Buch, Visuelle Schnellstartanleitung für CSS3 , wird diesen Herbst rauskommen. Erfahren Sie mehr über Jason auf seiner Website, JasonSpeaking oder folge ihm auf Twitter ( @jaspeaking ).