Ein vollständiger Leitfaden für die progressive Verbesserung
Seit Jahren verwenden Webdesigner elegante Degradationsprinzipien, um sicherzustellen, dass Besucher in älteren Browsern zumindest den Inhalt auf ihren Websites sehen können, selbst wenn sie ihn nicht genau so sehen, wie der Designer es beabsichtigt hat.
Graceful Degradation lassen Designer für die neuesten und besten Browser entwerfen, ohne die mit älteren Browserversionen vollständig zu verfremden.
Und nur weil diejenigen mit älteren Browsern oft eine weniger als optimale Benutzererfahrung hatten, hielten sie Designer nicht davon ab, ihren Fokus voll und ganz auf die neuesten Technologien und Techniken zu legen, und erklärten, dass diejenigen, die ältere Browser benutzten, entweder daran gewöhnt waren oder einfach upgraden sollten.
Progressive Verbesserung gibt uns eine bessere Option. Statt sich auf Browser-Technologien und -Support zu konzentrieren, konzentriert sich PE auf Inhalte.
Wie die meisten Designer sicherlich zustimmen würden, ist Inhalt der wichtigste Teil von praktisch jedem Website-Projekt. Aber viele Designer verstehen die progressive Verbesserung, wie sie funktioniert, und warum sie ein besseres Modell als eine graziöse Degradierung ist, nicht vollständig.
Lesen Sie weiter, um Antworten auf diese Fragen und Informationen zur Verwendung progressiver Verbesserungen für Ihr nächstes Website-Designprojekt zu erhalten.
Wer profitiert von progressiver Verbesserung?
Viele Designer glauben, dass progressive Verbesserungen nur den Benutzern zugute kommen, die veraltete Browser verwenden, aber auch anderen Benutzern. Mobile Browser nutzen am ehesten die progressive Erweiterung. Die Gründe dafür sind zweifach. Erstens können mobile Browser, die CSS oder JavaScript nicht unterstützen, den Inhalt Ihrer Website weiterhin anzeigen. Während die meisten modernen Smartphone-Browser mindestens einen davon unterstützen, tun dies nicht alle Browser für grundlegende Mobiltelefone.
Die zweite Möglichkeit, die mobile Browser nutzen, ist, dass Websites, die mit progressiver Erweiterung erstellt wurden, eine mobile Version leichter integrieren können. Schließlich funktioniert der HTML-Code der Foundation unabhängig von dem darüber liegenden CSS. Das Erstellen eines separaten Stylesheets für mobile Browser erfordert also nicht viel zusätzliche Arbeit.
Screenreader haben es auch viel leichter, wenn das Basis-HTML gut strukturiert und semantisch ist. Dies macht Ihre Website viel zugänglicher für diejenigen, die Bildschirmleser verwenden. Suchmaschinen können besser formatierten HTML-Code als schlecht codierte Seiten scannen, was eine bessere Suchmaschinenplatzierung für Ihre Website bedeuten kann.
Andere Vorteile der progressiven Verbesserung
Abgesehen von den unmittelbaren Vorteilen einer verbesserten Benutzererfahrung sind Websites mit progressiver Verbesserung in der Regel einfacher zu pflegen als andere Websites.
Da der grundlegende Inhalt und die Funktionalität vollständig von den visuellen Elementen der Seite getrennt sind, sollten Änderungen am Erscheinungsbild der Website die Funktionsweise der Website und den darin enthaltenen Inhalt nicht beeinträchtigen. Die Überarbeitung Ihrer Website ist deshalb viel einfacher. Alles, was Sie tun müssen, ist Ihre CSS-Dateien zu ändern.

Und ehrlich gesagt sollten wir nicht die Vorteile einer Website übersehen, die in den meisten Browsern sichtbar ist.
Obwohl nicht jeder eine identische Erfahrung macht, kann die Tatsache, dass jemand, der einen veralteten oder veralteten Browser verwendet, immer noch den Inhalt Ihrer Website anzeigen kann, zu mehr Besuchern oder Kunden führen. Websites, die einen Ansatz verfolgen, der mit einer progressiven Verbesserung beginnt, müssen keine zusätzliche Arbeit leisten, um dies zu ermöglichen.
Von innen nach außen bauen
Die progressive Verbesserung konzentriert sich nicht so sehr auf die Browserkompatibilität wie die grazile Degradierung. Stattdessen konzentriert es sich zuerst auf den Inhalt, dann auf die Präsentation dieses Inhalts und dann auf jedes Scripting. Auf diese Weise können Sie unabhängig vom Gerät oder Browser, den ein Besucher verwendet, Ihre Inhalte ohne Probleme sehen.
Progressive Verbesserung kann auch Vorteile für die Zugänglichkeit und sogar Suchmaschinenoptimierung haben. Indem Sie mit gut strukturiertem, semantischem HTML beginnen, werden Sie eine gute Grundlage für das Design Ihrer Website bereitstellen. Und dieses einfache HTML wird von Bildschirmlesern und Suchmaschinen-Spidern leicht interpretiert.
Setzen Sie Inhalt zuerst
Wann immer Sie ein neues Website-Projekt starten, sollten Sie sich zunächst auf die Inhaltsstruktur konzentrieren. Indem Sie gut strukturiertes, semantisches HTML als Grundlage für Ihre Website erstellen, werden Sie die Präsentationsebene Ihres Designs leichter finden.
Durchdachtes HTML hat den Vorteil, dass keine Präsentationsebenen sinnvoll sind. Das bedeutet, dass Screenreader, Suchmaschinen-Spider und solche in einfachen mobilen Browsern Ihre Inhalte ohne störende Formatierungsprobleme anzeigen können.
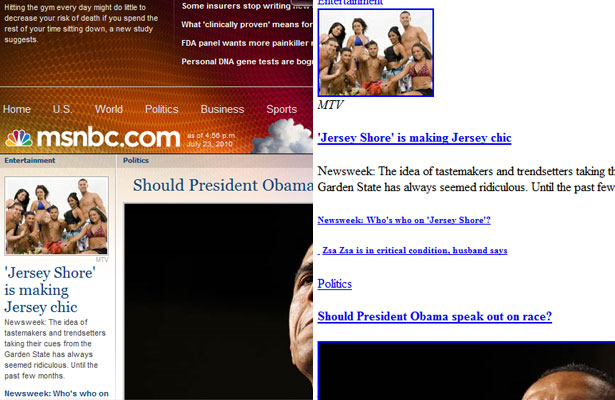
Sie können oben sehen, wie MSNBC alle Inhalte in etwa derselben Reihenfolge speichert, auch ohne CSS. Die Seite ist auch ohne die Präsentationsschicht perfekt nutzbar.
Während die Struktur einer Site vom Inhalt dieser bestimmten Site abhängig ist, gibt es einige Richtlinien, die Sie für grundlegende Sites verwenden sollten.
Beginnen Sie mit der Kopfzeile, dann der Hauptnavigation, gefolgt von Inhalt. Nach Ihrem Inhalt sollten Sie zusätzliche Seiteninformationen oder Links und dann Ihre Fußzeileninformationen einfügen.
Auf diese Weise werden die identifizierenden Informationen für Ihre Website zuerst angezeigt, gefolgt von der Navigation (falls jemand direkt zu einer anderen Seite gehen möchte, z. B. Ihr Kontakt oder eine Seite), und dann direkt zum Inhalt gelangt, was wahrscheinlich ist wofür die meisten Leute auf Ihrer Website sind. Passen Sie dieses Modell für Ihre Website an, aber denken Sie immer genau darüber nach, was für Ihre Besucher am interessantesten ist, und platzieren Sie es so nah wie möglich am Anfang des Codes.
Stellen Sie sicher, dass alle Funktionen auf Ihrer Site in dieser grundlegenden Ebene möglich sind. Das bedeutet, dass Formulare und Apps nur mit dem HTML- und Server-Side-Scripting verwendbar sein sollten. Während es wahrscheinlich ist, dass die Funktionalität nicht so gut präsentiert wird, wie Sie möchten oder wie benutzerfreundlich, sollte sie zumindest brauchbar sein .
Präsentation ist Weiter
Sobald Ihre HTML- und Grundfunktionen eingerichtet sind, sollten Sie sich den Präsentationselementen zuwenden. Die meisten Browser, einschließlich vieler mobiler Browser, unterstützen CSS (obwohl nicht alle von ihnen alle Aspekte von CSS unterstützen, insbesondere CSS3). Die Präsentationsebene sollte den Inhalt verbessern. Es sollte das Anzeigen und Verwenden erleichtern und die Benutzerfreundlichkeit verbessern.
Bis zu einem gewissen Grad können Sie mehr als eine CSS-Erweiterungsebene haben. Der erste sollte sich auf grundlegende Stile konzentrieren, die von nahezu jedem modernen Browser erkannt werden. Ihr Layout, Ihre Typografie und Ihr Farbschema sollten zusammen mit anderen Stilrichtungen in dieser Ebene enthalten sein.
Fügen Sie dann eine weitere Ebene hinzu, die erweiterte Eigenschaften nutzt, die möglicherweise nicht von allen Browsern unterstützt werden, aber für Benutzer mit Browsern, die Unterstützung enthalten, wird die Benutzerfreundlichkeit verbessert.
JavaScript sollte der letzte sein
Manchmal scheint es, dass JavaScript in praktisch jeder neuen Website verwendet wird. JavaScript kann wesentlich zur Benutzerfreundlichkeit und Benutzerfreundlichkeit einer Website oder Web-App beitragen.
Ajax hat die Art und Weise, wie viele Websites funktionieren, revolutioniert und hat einen großen Unterschied in dem gemacht, was wir jetzt online machen. Aber Ihre Website oder App sollte ohne JS funktionieren. Es sollte immer eine HTML- oder serverseitige Skriptalternative geben, insbesondere wenn wir über allgemeine Websites statt über Web-Apps sprechen.
Stellen Sie sicher, dass Ihre Website ohne JavaScript verwendet werden kann. Während die meisten Web-Benutzer jetzt JS in ihrem Browser aktiviert haben, gibt es immer noch Fälle, in denen JavaScript unerwünscht ist. Nicht jeder mobile Browser hat eine gute Unterstützung für JavaScript. Es ist oft nicht für Bildschirmleser zugänglich. Und es gibt Leute, die JavaScript in ihren Browsern noch nicht aktiviert haben.
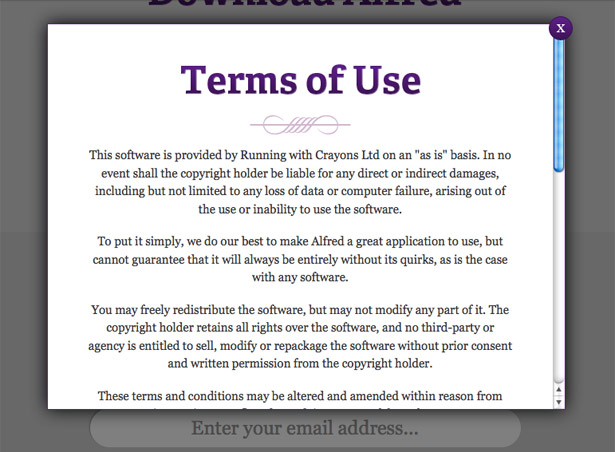
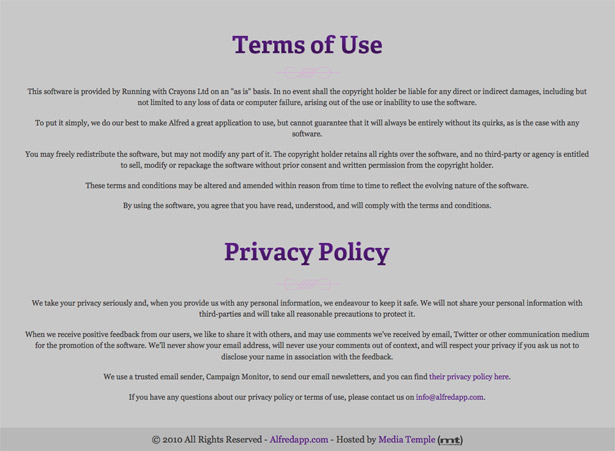
Wie Sie in den folgenden Screenshots sehen können, gibt es zwischen der JavaScript-fähigen Version der Alfred App-Website und der Version mit deaktiviertem JavaScript keine Funktionsstörungen. Der einzige wirkliche Unterschied besteht darin, dass die Nutzungsbedingungen am unteren Rand der Seite verankert sind, anstatt sie in einem modalen Fenster zu öffnen, wenn auf die Verknüpfung geklickt wird. Aber in jedem Fall sind sie verknüpft und vollständig lesbar.
Hier ist die voll funktionsfähige Version der Seite mit dem modalen Fenster.
Hier ist die Version mit deaktiviertem JavaScript, die Allgemeinen Geschäftsbedingungen erscheinen direkt über der Fußzeile. Es ist immer noch von der gleichen Stelle im Inhalt verlinkt.
Progressive Verbesserung implementieren

Wir haben oben auf theoretischer Ebene über PE gesprochen. Aber lassen Sie uns in die praktischen Aspekte der Implementierung auf einem Website-Projekt gehen. Das erste, was zu tun ist, ist die Informationsarchitektur für Ihre Website herauszufinden.
Sehen Sie sich den verfügbaren Inhalt an und wie er organisiert werden sollte. Erstellen Sie einige Wireframes für die Art und Weise, wie Sie den Inhalt, die Platzierung verschiedener Elemente usw. anzeigen möchten. Priorisieren Sie sie an dieser Stelle durch das, was dem oberen Teil des Codes am nächsten sein sollte (die wichtigsten Elemente) und was tiefer gehen kann.
Dieser Informationsarchitekturschritt ist bei fortschreitender Verbesserung von entscheidender Bedeutung. Sobald Sie wissen, wohin Sie gehen müssen, können Sie mit dem Programmieren beginnen. Stellen Sie sicher, dass Sie Ihren HTML-Code in der richtigen Reihenfolge einrichten, je nachdem, was am wichtigsten ist. Das wird nicht unbedingt perfekt mit der Reihenfolge zusammenpassen, in der Dinge auf Ihrer fertig gestylten Website erscheinen, aber es wird wahrscheinlich nicht zu weit weg sein (Kopfzeile oben, Inhalt in der Mitte, Fußzeile ganz unten).
Stellen Sie sicher, dass der HTML-Code, den Sie hier schreiben, semantisch ist. Verwenden Sie richtig , , Tags, usw., sowie die divs, in denen Ihr Inhalt erscheint. Dies macht es nicht nur zugänglicher, sondern macht auch die Pflege Ihres Codes und das Codieren Ihres CSS viel einfacher.
Sie möchten auch an dieser Stelle mit serverseitigen Skripts eine beliebige Funktionalität einprogrammieren. Während Ihre letzte Site möglicherweise Ajax für die primäre Funktionalität verwendet, ist es immer noch wichtig, eine serverseitige Sicherung zu haben, nur für den Fall.
Sobald der grundlegende HTML-Code fertig ist, sollten Sie mit der Präsentationsebene fortfahren. Gehen Sie so weit wie bei der Gestaltung eines Website-Projekts vor. Aber stellen Sie sicher, dass Sie bei der Codierung des CSS die Idee haben, dass nicht jede CSS-Eigenschaft in jedem Browser funktioniert. Stellen Sie sicher, dass selbst wenn einige Ihrer Selektoren nicht funktionieren, Ihre gesamte Präsentation davon unberührt bleibt.
Ein wenig grazile Verschlechterung könnte für einige Ihrer CSS geeignet sein, für die Fälle, in denen Sie wirklich eine bestimmte Technik verwenden möchten, die nicht weit verbreitet ist. Es ist nichts falsch daran, es in besonderen Fällen selektiv zu verwenden. Aber das Ziel ist es, sich auf eine gute, standardbasierte Codierung und semantisches Markup zu verlassen, um eine grazile Verschlechterung überflüssig zu machen.
Es gab einige Diskussionen darüber, ob die Verwendung mehrerer Stylesheets für die progressive Verbesserung eine gute Idee ist. Die verschiedenen Aspekte Ihrer Präsentation (Layout, Typografie, Farbe usw. sowie verschiedene Stylesheets für Dinge wie Print- oder Mobile-Layouts) können sinnvoll sein, besonders wenn Ihr Stylesheet lang oder kompliziert ist.
Separate Stylesheets erleichtern die Suche nach einem bestimmten Element und erleichtern die Pflege der Site. Wenn Sie nur eine Farbe ändern möchten, ist es einfacher, Ihr Farb-Stylesheet zu öffnen und alle Instanzen dieser Farbe zu finden und zu wissen, dass Sie nichts verpasst haben. Nehmen wir an, Sie möchten die Farbe und Typografie eines bestimmten Elementtyps auf Ihrer Seite ändern (wie alle Ihre H1s oder Ihre Seitenleistenlinks). Sie müssen mehrere Stylesheets öffnen, um die Änderungen vornehmen zu können. Ob Sie mehrere CSS-Dateien verwenden oder nicht, hängt mehr von Ihrer persönlichen Wahl ab als alles andere.
Sobald Ihr CSS vollständig codiert ist und alles getestet wurde, ist es an der Zeit, clientseitige Skripts hinzuzufügen. Zu diesem Zeitpunkt sollte Ihre Website mit oder ohne JavaScript funktionieren. Aber das Hinzufügen von JS kann die Benutzererfahrung und -zufriedenheit erheblich verbessern. Nachdem Sie alle erforderlichen Skripts hinzugefügt haben, sollten Sie die Site erneut testen, indem Sie diese Skripterstellung deaktivieren, um sicherzustellen, dass alles weiterhin ordnungsgemäß funktioniert.
Ihre Kunden überzeugen
Wenn Sie alleine arbeiten, persönliche Website-Projekte, können Sie progressive Verbesserungen problemlos implementieren. Im Umgang mit Kunden kann es jedoch etwas kniffliger werden. Viele Kunden sind immer noch auf der Idee, dass ihre Website in jedem Browser, den sie jemals benutzt haben, exakt gleich aussehen muss. Je.
Erklären Sie Ihren Kunden die Vorteile einer progressiven Verbesserung. Sagen Sie ihnen, dass es für sie schneller und kostengünstiger ist, wenn Sie die Website mit progressiver Erweiterung gestalten, und dass ihre Besucher sich wahrscheinlich genauso wenig darum kümmern werden, solange der Inhalt verfügbar ist.
Wenn sie immer noch Widerstand leisten, sagen Sie ihnen, dass Sie Ihr Angebot entsprechend anpassen müssen, um den zusätzlichen Programmieraufwand auszugleichen.
In vielen Fällen, wenn ein Kunde sieht, dass eine progressive Verbesserung ihm Geld spart, ohne dass seine Besucher dadurch beeinträchtigt werden, sind sie mehr als glücklich, dass sie ihre Website auf diese Weise gestalten.
Unbeabsichtigte progressive Verbesserung
Ich bin mir sicher, es gibt einige unter Ihnen, die diesen Artikel lesen und denken: "Aber so gestalte ich sowieso Webseiten!" Viele Designer entwerfen ihre Websites nach dem Inhalt und stellen sicher, dass jeder Layer funktional ist, bevor er einen anderen hinzufügt Schicht.
Ihr HTML ist gut strukturiert, ihr CSS funktioniert als eine ganze Einheit, aber es sieht immer noch gut aus, selbst wenn ein oder zwei Elemente nicht richtig funktionieren, und sogar ohne clientseitige Skripte funktioniert alles noch.
Einige Designer haben natürlich eine progressive Verbesserung Stil des Webdesigns genommen. Für diese Designer scheint dieser Artikel wie alter Hut.
Aber für diejenigen von euch da draußen, die den entgegengesetzten Weg gehen, entweder mit graziöser Degradierung oder einfach nur für den kleinsten gemeinsamen Nenner zu entwerfen und sich nicht mit fortgeschritteneren Techniken zu beschäftigen, erwägen Sie eine progressive Verbesserung für Ihr nächstes Projekt.
Geschrieben exklusiv für WDD von Cameron Chapman .
Entwerfen Sie automatisch Websites mit progressiver Erweiterung? Oder ziehen Sie es vor, einen grazilen Degradationsansatz zu wählen? Bitte teilen Sie Ihre Strategien in den Kommentaren!