Symmetrie Vs. Asymmetrie
Der Sommer ist gerade vorbei, und das bedeutet leider, dass ich nicht mehr in der Lage sein werde, von meiner Tastatur und aus dem Fenster aufzuschauen, nur um einem der schönsten Angebote der Saison gegenüberzustehen - dem Schmetterling.
Während ich versucht sein könnte zu argumentieren, dass ich in diesen geflügelten Kreaturen nur wegen ihrer zierlichen Züge und lebhaften Farben solche Schönheit finde, sagen mir die Gestaltprinzipien etwas völlig anderes: nämlich, dass es ihre Symmetrie ist, die mein Auge so anziehend findet.
Symmetrie
Der Gestaltalismus - eine menschliche Verhaltenstheorie, die beschreibt, wie der Geist visuelle Daten strukturiert und ordnet - legt nahe, dass Menschen auf natürliche Weise Ordnung aus den Dingen, die wir sehen, erschaffen.
Um es anders auszudrücken, neigen unsere Augen dazu, nach Vollständigkeit und Organisation zu streben. Dies bringt uns zurück auf die Idee der Symmetrie. Definitionsgemäß gibt es eine ausgewogene, harmonische Qualität, die der Symmetrie innewohnt, und wenn sie im Design präsent ist, ist das Ergebnis die Art von Konsistenz, Ordnung und Stabilität, die wir bei einigen der bekanntesten Marken der Welt finden. Kein Wunder also, dass erfolgreiche Unternehmen wie Motorola, McDonald's und eine Vielzahl von Automobilherstellern Symmetrie in ihren Logos einsetzen.
Motorola

McDonalds

Mercedes Benz

Toyota

Audi

Asymmetrie
Aber während Symmetrie ästhetisch ansprechend und sogar beruhigend ist, läuft sie auch Gefahr, zu vorhersehbar zu werden. Der Asymmetrie mangelt es definitionsgemäß an Symmetrie. Es ist durch Ungleichgewicht und Unordnung gekennzeichnet, und diese Art von Spannung kann beunruhigend, aber auch zutiefst interessant sein. Asymmetrie neigt dazu, eine Art von Komplexität zu tragen, die Emotionen von leichtherzig und jovial bis intensiv und launisch, abhängig von der Ausführung, vermittelt.
Youtube

Nike

Jungfrau

Gatorade
Symmetrie versus Asymmetrie im Design
Ein geschickter, intuitiver Designer sollte daher die unterschwelligen Konnotationen, die ein symmetrisches oder asymmetrisches Design für einen Kunden möglicherweise mit sich bringt, angemessen berücksichtigen. Ob es sich um ein Logo, eine Website oder andere Branding-Materialien handelt, die Verwendung von Symmetrie ruft natürlich ein Gefühl von Ruhe und Ordnung hervor; Die Asymmetrie hingegen wird dazu neigen, Aufregung und Risiko zu vermitteln.
Betrachten Sie zwei verschiedene Versionen des Pepsi-Cola-Logos. Vor 2008 war das Logo symmetrisch, wobei die Rot-, Weiß- und Blauwirbel horizontal und vertikal ausgewogen waren. Das Redesign ist jedoch das perfekte Beispiel für Asymmetrie, wobei der rote Raum deutlich dominanter ist als der blaue.


Vielleicht könnte man argumentieren, dass der Wechsel von der "Perfektion" des ehemals symmetrischen Pepsi-Logos zu einer asymmetrischen, unausgewogenen Version als Zeichen für eine Veränderung der Zeiten gesehen werden könnte. In den vergangenen Jahren waren stetige Vorhersehbarkeit und Vertrauenswürdigkeit die wichtigsten Markenqualitäten. Wenn sich die Kultur weiterentwickelt, können sich Aufregung und Edge - ich wage sogar einen "Coolness" -Faktor - auf die Prioritätenliste einer Marke verschieben.
Ich bin beeindruckt von der Ähnlichkeit zwischen dem asymmetrischen Pepsi-Wirbel und dem Logo der Obama-für-Präsidentschaftskampagne. Wie die Cola-Firma verwendet das Obama-Logo Asymmetrie; aber das ist kein Wunder, wenn man bedenkt, dass sich die Kampagne des Präsidenten als "coole" Wahl präsentiert hat. Während sein Gegner, Herr Romney, als geradlinig und konservativ angesehen wurde, war Herr Obama als hip und trendy positioniert. Ob mit Absicht oder nicht, sein Wahllogo trug das durch.


Entweder oder
Letztendlich muss bei der Gestaltung eines Logos zwangsläufig eine Wahl zwischen symmetrisch oder asymmetrisch getroffen werden. Glücklicherweise muss es keine Entweder-Oder-Situation im Webdesign sein - beide Elemente können in dieselbe Website integriert werden, um unterschiedliche Zwecke zu erfüllen. Verwenden Sie beispielsweise Asymmetrie, um auf eine bestimmte Komponente aufmerksam zu machen und Bewegung zu vermitteln. Verwenden Sie Symmetrie für passive Elemente, wie z. B. Hintergründe und Navigationen.
Die folgenden Websites zeigen Beispiele, wie beide Elemente verwendet werden können, um ein erfolgreiches Design zu erstellen. Einige verlassen sich stark auf das eine oder andere, während viele Seiten Symmetrie und Asymmetrie für zusätzliche Wirkung integrieren.
Symmetrisch
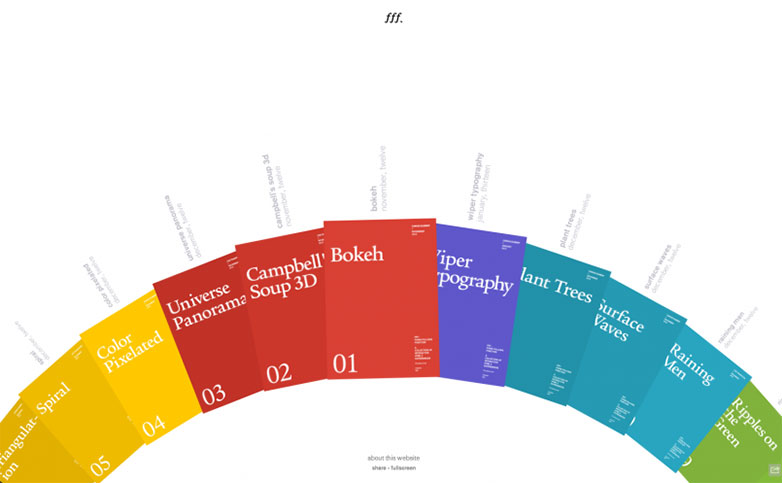
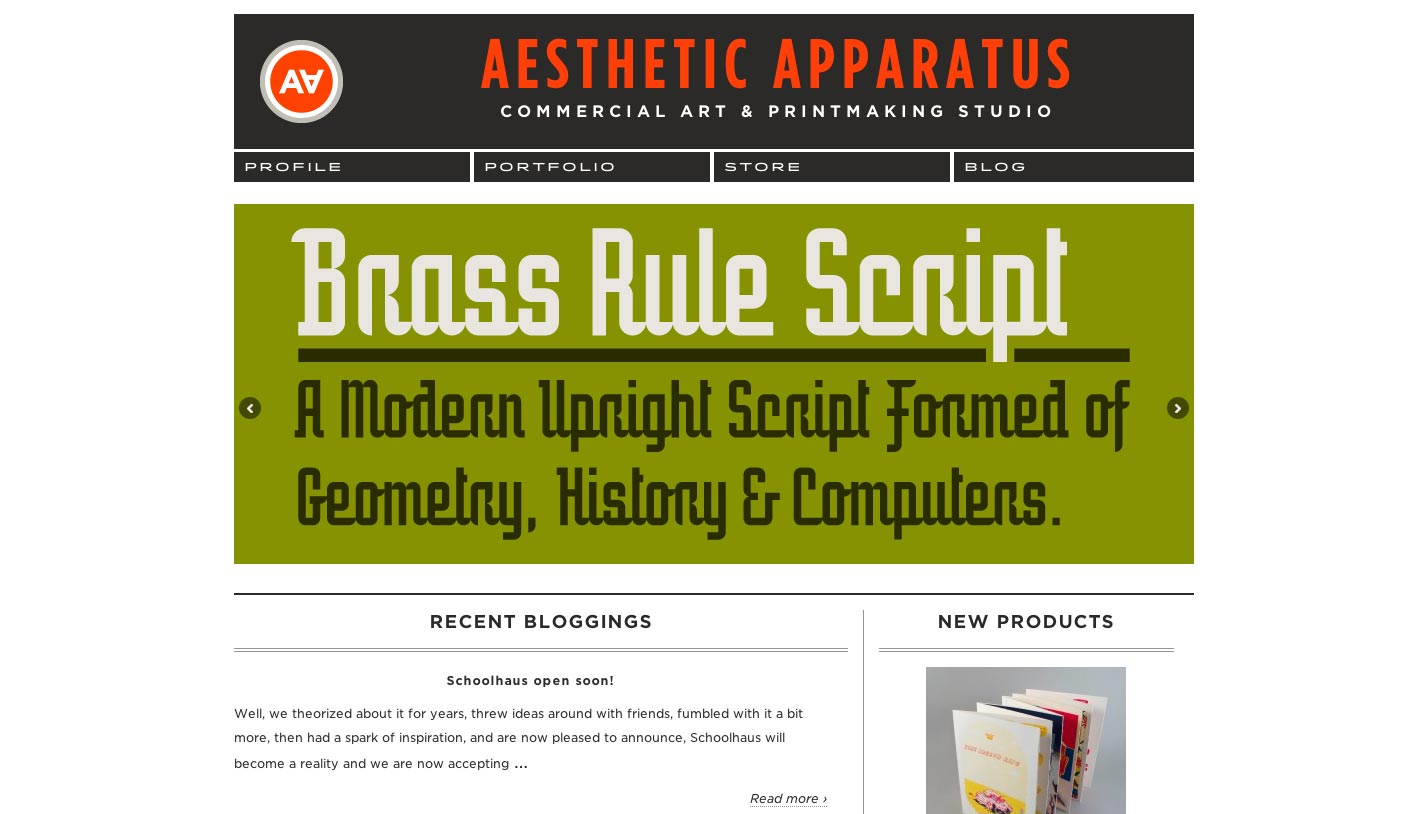
Form folgt Funktion
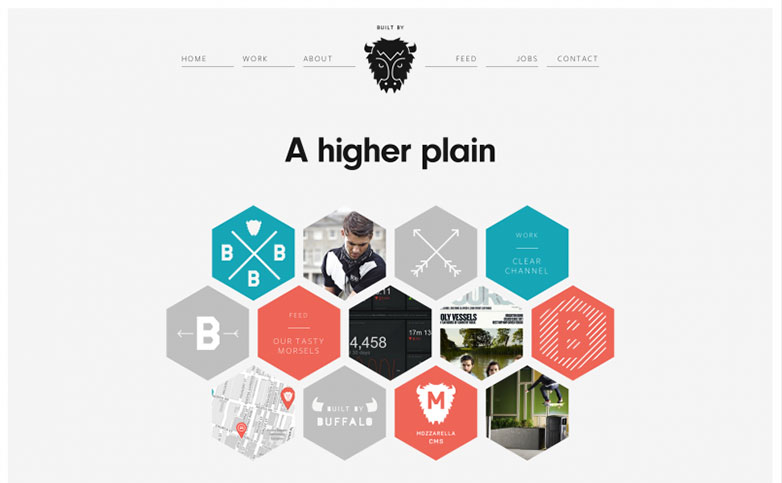
Büffel
Asymmetrisch
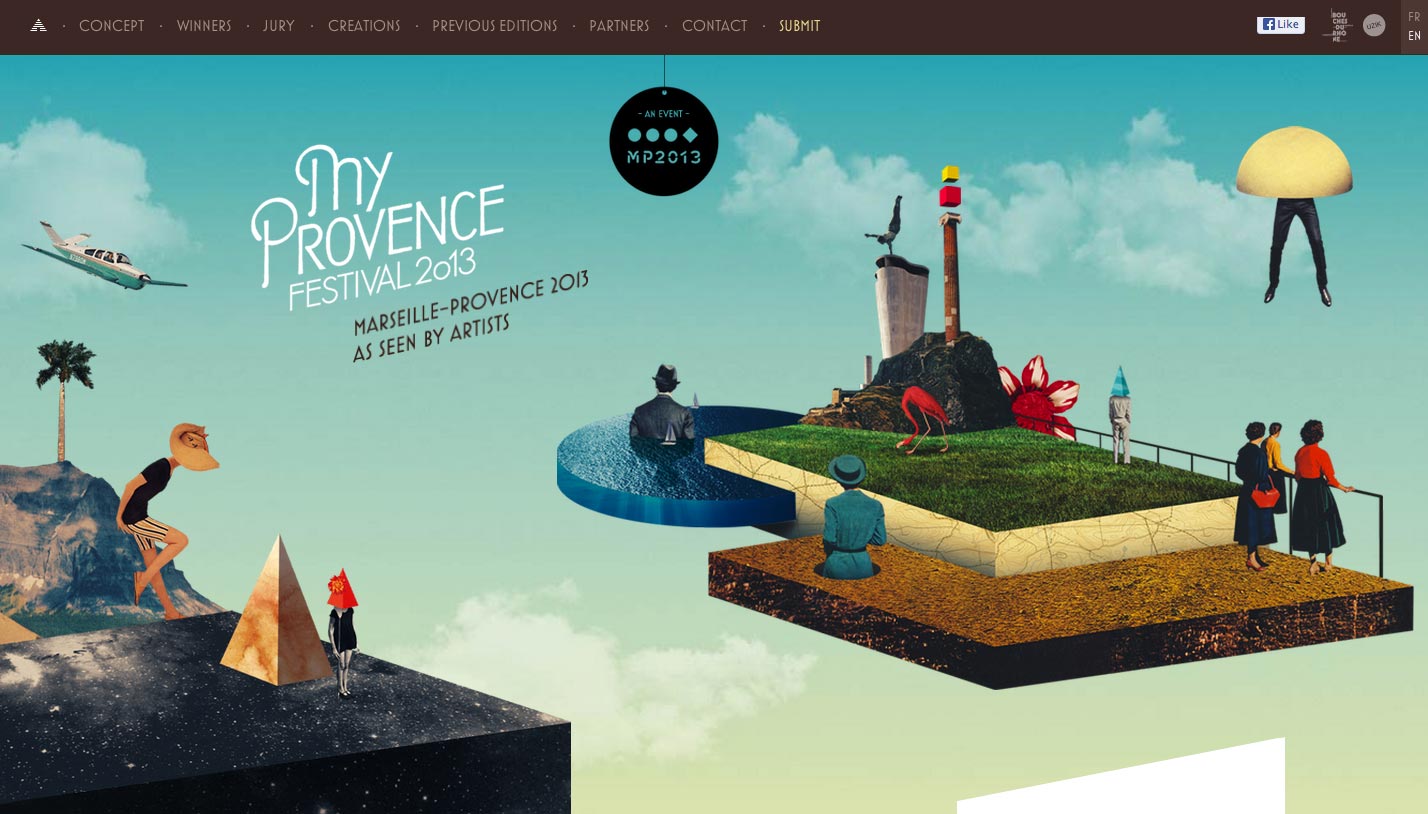
Mein Provence-Festival
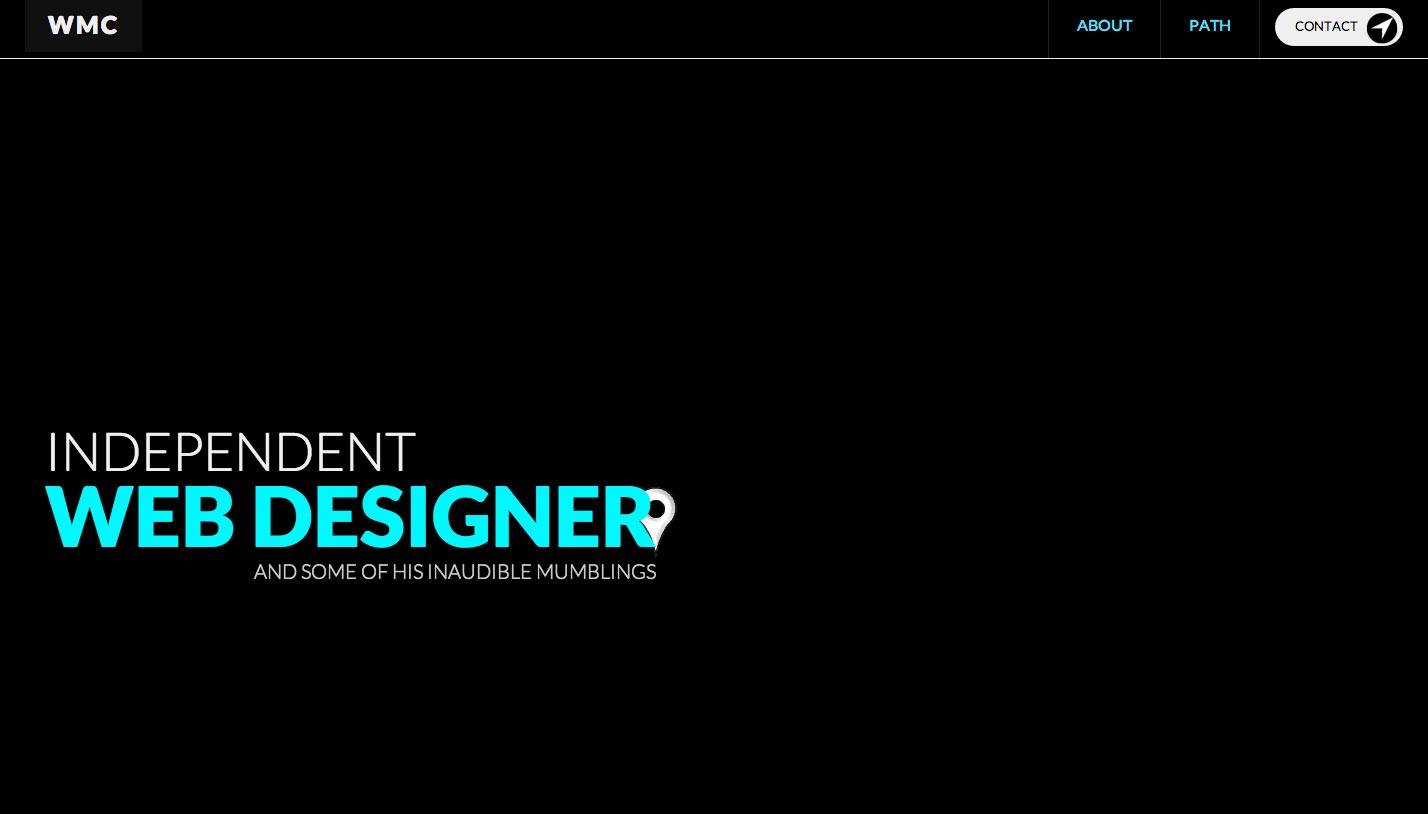
Will McMahan
Beide
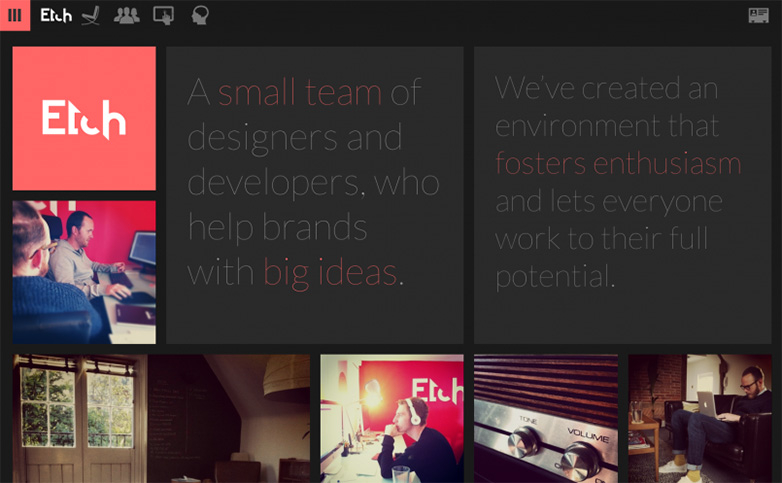
Ätzen
Fazit
Insgesamt kann viel gewonnen werden, wenn sowohl Symmetrie als auch Asymmetrie im Designprozess verwendet werden. Während das Auge nach der Ordnung strebt, die in der Symmetrie zu finden ist, hat die visuelle Wirkung der Asymmetrie auch signifikante Verwendung. Es ist klar, dass Ersteres solche Tugenden wie Beständigkeit und Integrität vermittelt, während Letzteres Elemente von Individualität und Intrigen enthält.
Wenn sowohl die Symmetrie als auch die Asymmetrie strategisch eingesetzt werden, ist es möglich, dass das Design verfeinert und poliert wird und gleichzeitig visuell ansprechend ist. Wie Yin und Yang sind diese scheinbar widersprüchlichen Kräfte miteinander verbunden und voneinander abhängig; es liegt an dem Designer, genau zu bestimmen, wie.
Welche anderen Dinge bedeuten Symmetrie und Asymmetrie im Design? Wie balancierst du die beiden in deiner Arbeit? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Schmetterlingsbild über Alain Picard.