9 ECommerce Designtrends für 2016
In der heutigen sich schnell verändernden eCommerce-Welt ist es für jeden Webdesigner eine Herausforderung, die Zukunft vorherzusagen. Was heute neu ist, mag morgen schon veraltet sein! Um den Kunden ein lückenloses Einkaufserlebnis zu bieten und dem Wettbewerb immer einen Schritt voraus zu sein, müssen Sie als Designer ständig die Vorzüge aktueller Trends bewerten.
Wenn Sie planen, Ihren Online-Shop einzurichten (oder neu zu gestalten), müssen Sie wissen, was gerade im Bereich eCommerce angesagt ist. Hier finden Sie einen Blick auf einige der heißesten eCommerce-Design-Trends, die 2016 dominieren werden.
1) Material Design
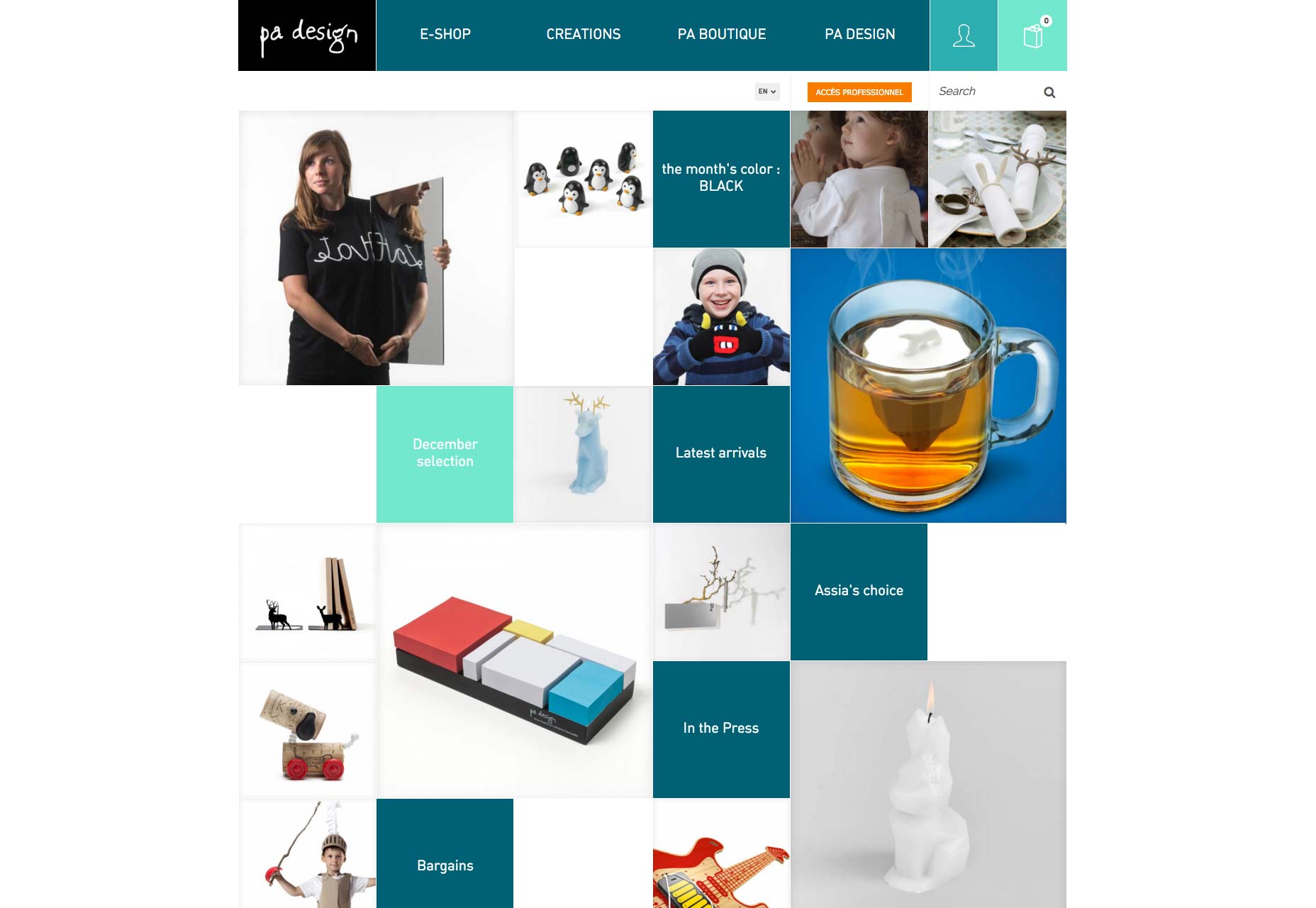
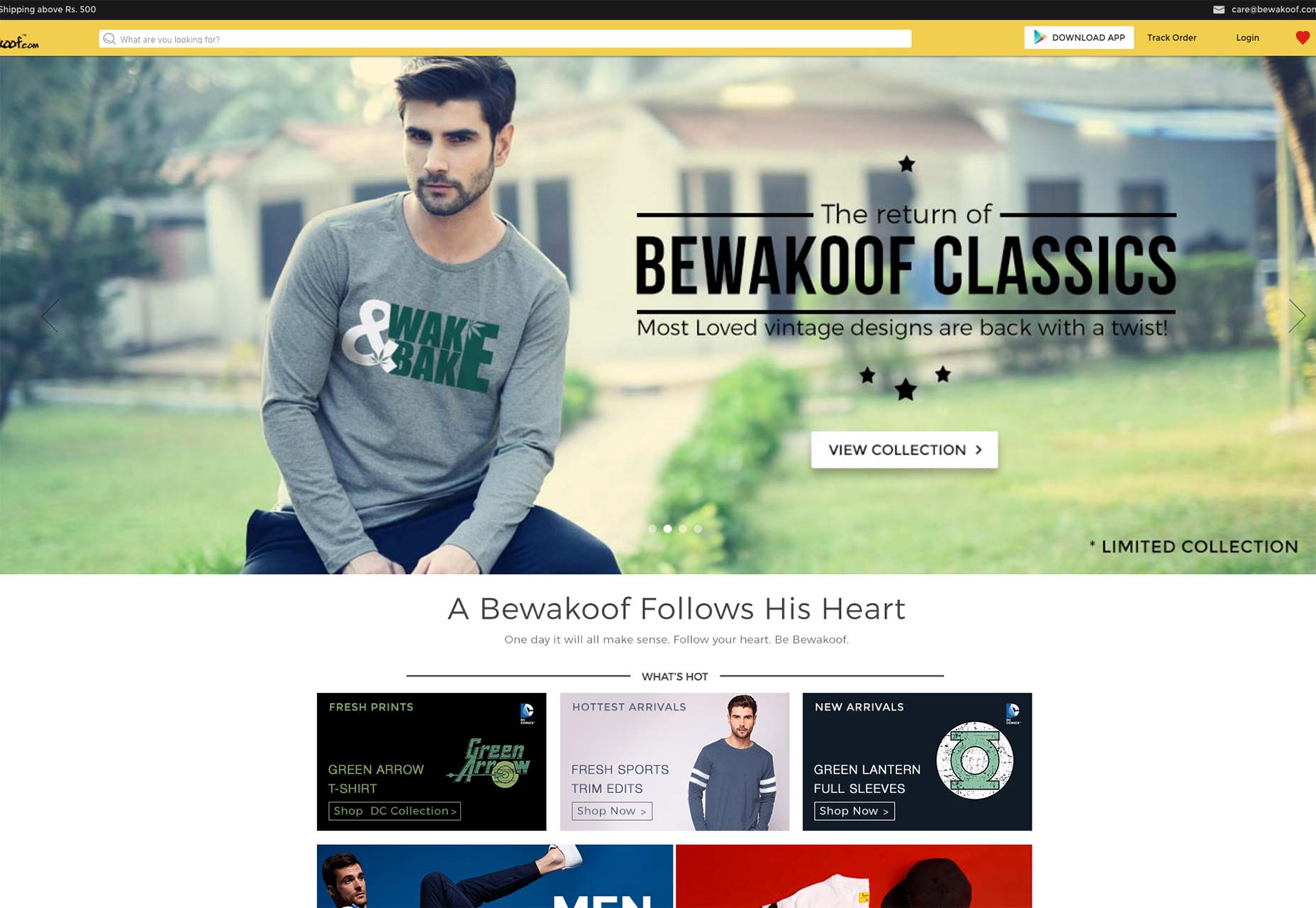
Material Design ist weiterhin sehr beliebt und wird nun von eCommerce-Unternehmen in großem Umfang übernommen. Dieser lebendige, content-orientierte Design-Stil ist seit seiner Veröffentlichung im Jahr 2014 angesagt und wird auch in Zukunft Wellen schlagen. Es ist die einheitliche, greifbare und spielerische Erfahrung von Material Design über mehrere Geräte und Plattformen hinweg und macht es so attraktiv für die Entwicklung ansprechender E-Commerce-Websites.
Trotz der Tatsache, dass die Anwendung von Material Design auf einen Online-Shop eine ziemlich schwierige Aufgabe ist, haben einige eCommerce-Unternehmen diesen Design-Stil erfolgreich implementiert. PA Design und Bewakoof um nur zwei zu nennen.
2) Versteckte Menüs
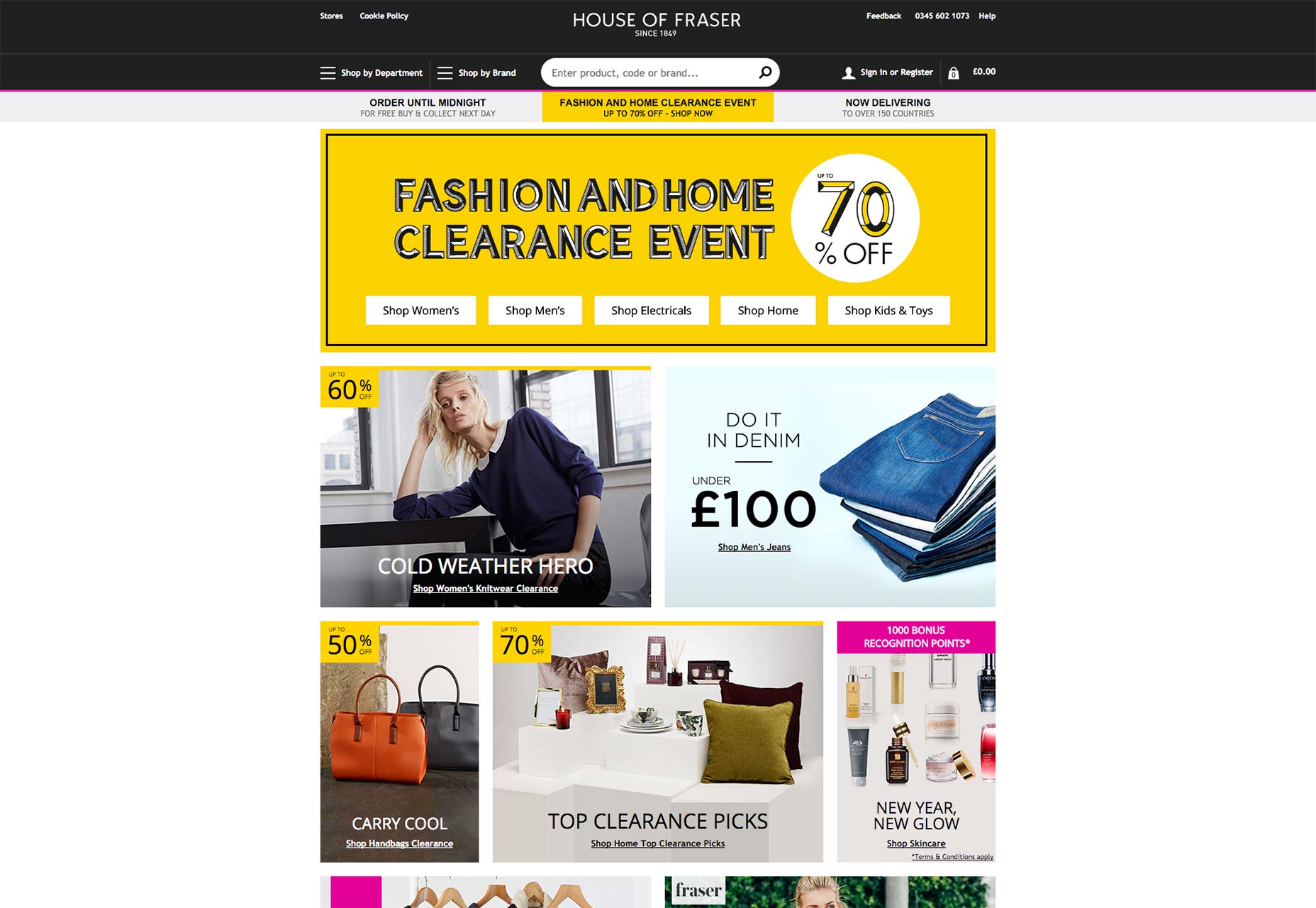
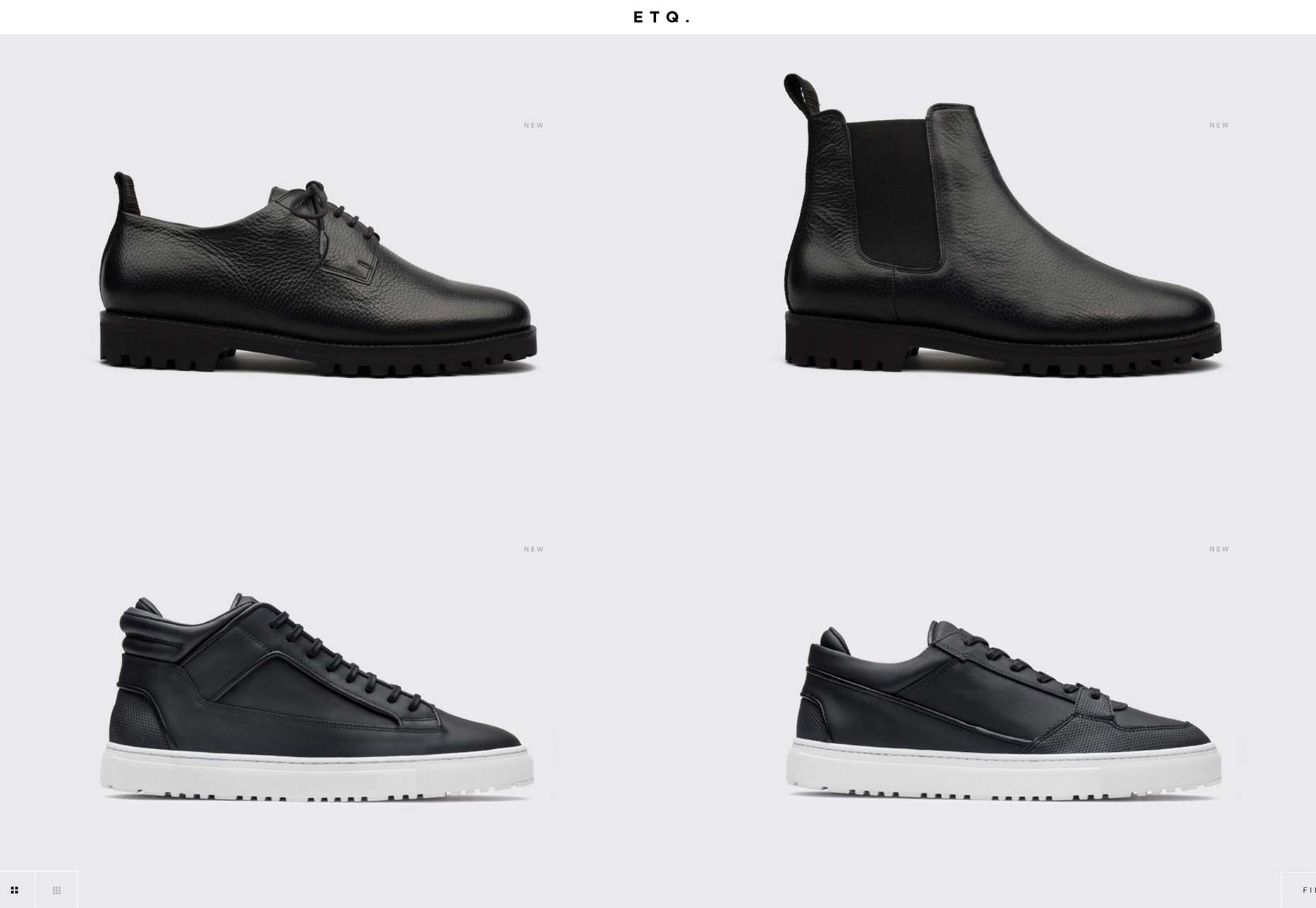
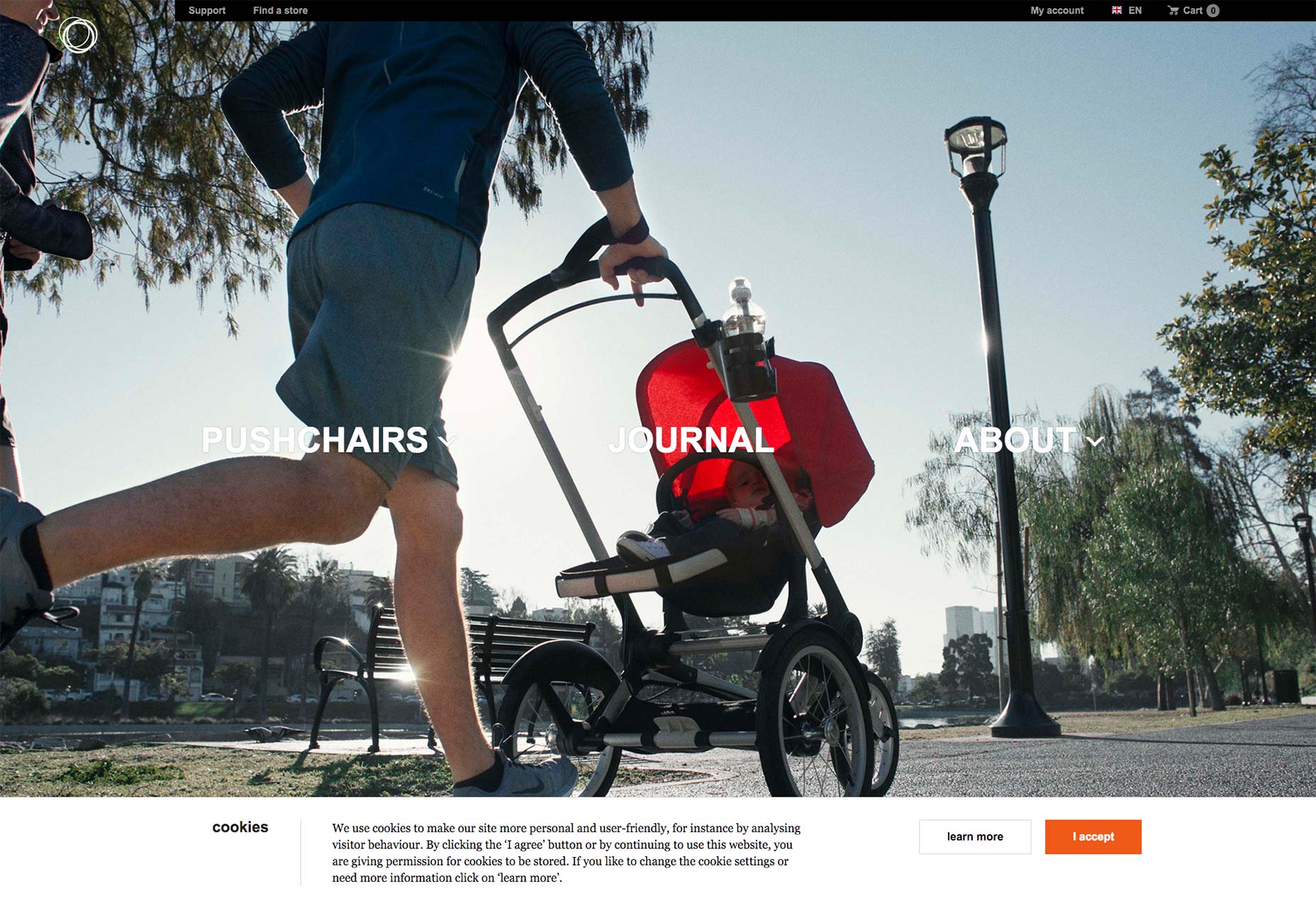
Versteckte Menüs, meist eine Variation von Hamburgermenüs, sind aufgrund der Beseitigung von Unordnung auf E-Commerce-Seiten enorm populär geworden. Anfänglich wurden sie für den Einsatz auf mobilen Geräten entwickelt, doch zunehmend kommen sie auch in Desktop-Designs zum Einsatz.
Im Jahr 2015 haben zahlreiche Online-Verkäufer mit versteckten Navigationsmenüs auf kleinen und großen Bildschirmen viel Platz auf dem Bildschirm gespart und auch in Zukunft wird dieser Trend weiter zunehmen. Versteckte Menüs werden jetzt von vielen beliebten Online-Shops wie Haus von Fraser und EtQ .
3) Aufwärts reagieren
Responsive Design ist eine wesentliche Voraussetzung für die meisten Websites im Jahr 2016, aber es ist wichtig, dass Sie für Großbildschirme entwerfen und für mobile und Tablet-Ansichten optimieren. Denn auf Geräten mit hoher Auflösung wie Fernsehern gibt es einen zunehmenden Trend zum Surfen und Einkaufen.
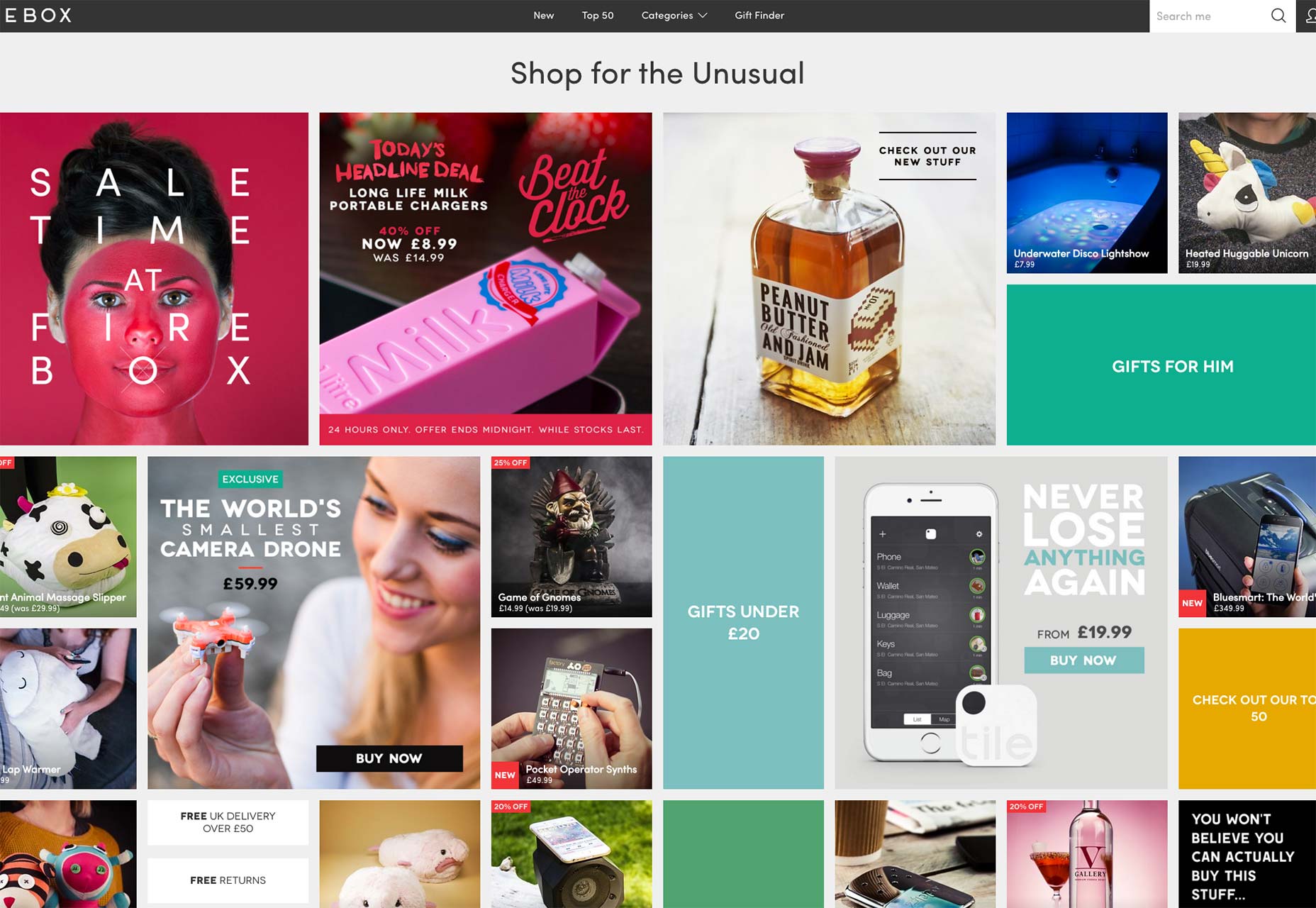
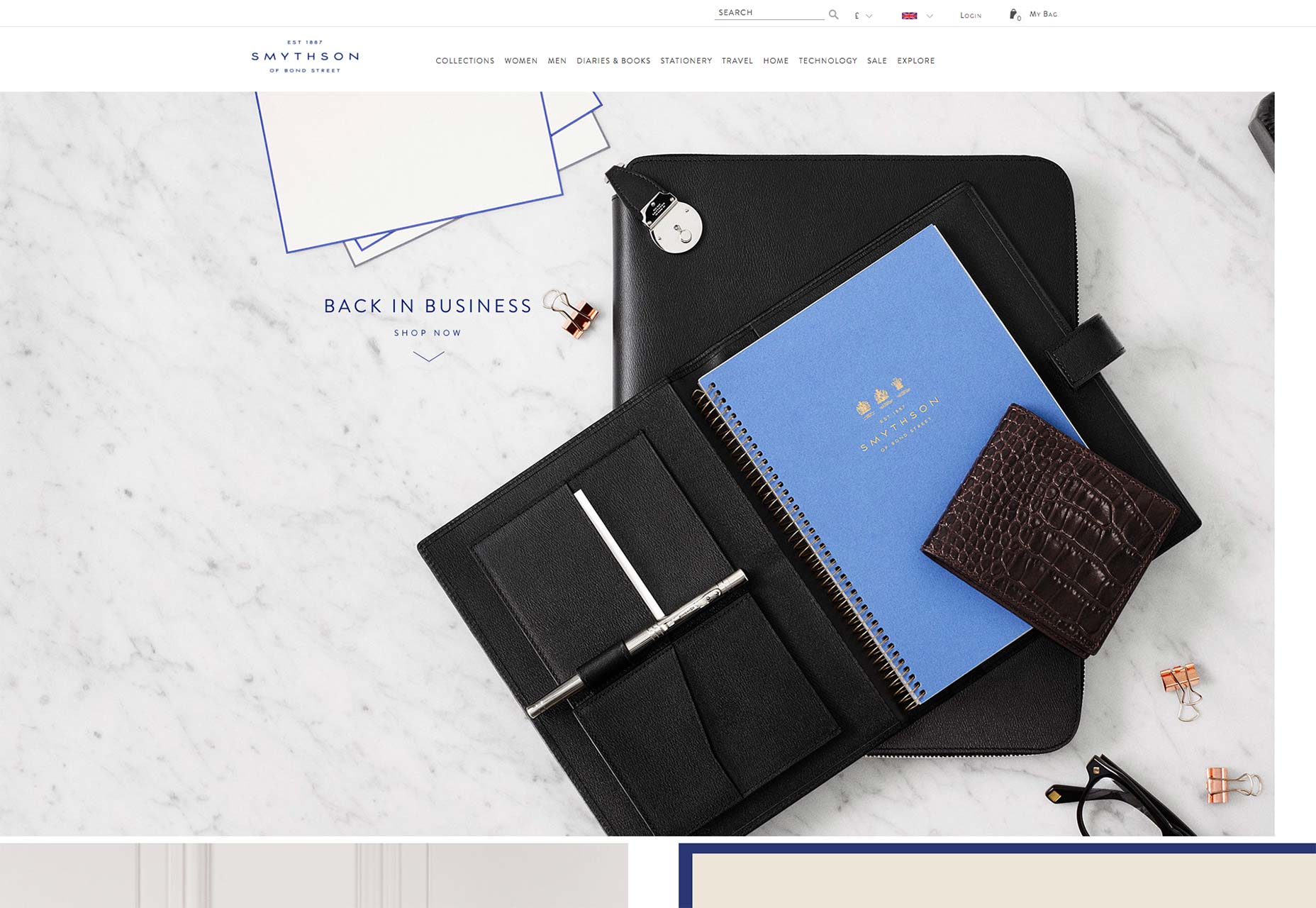
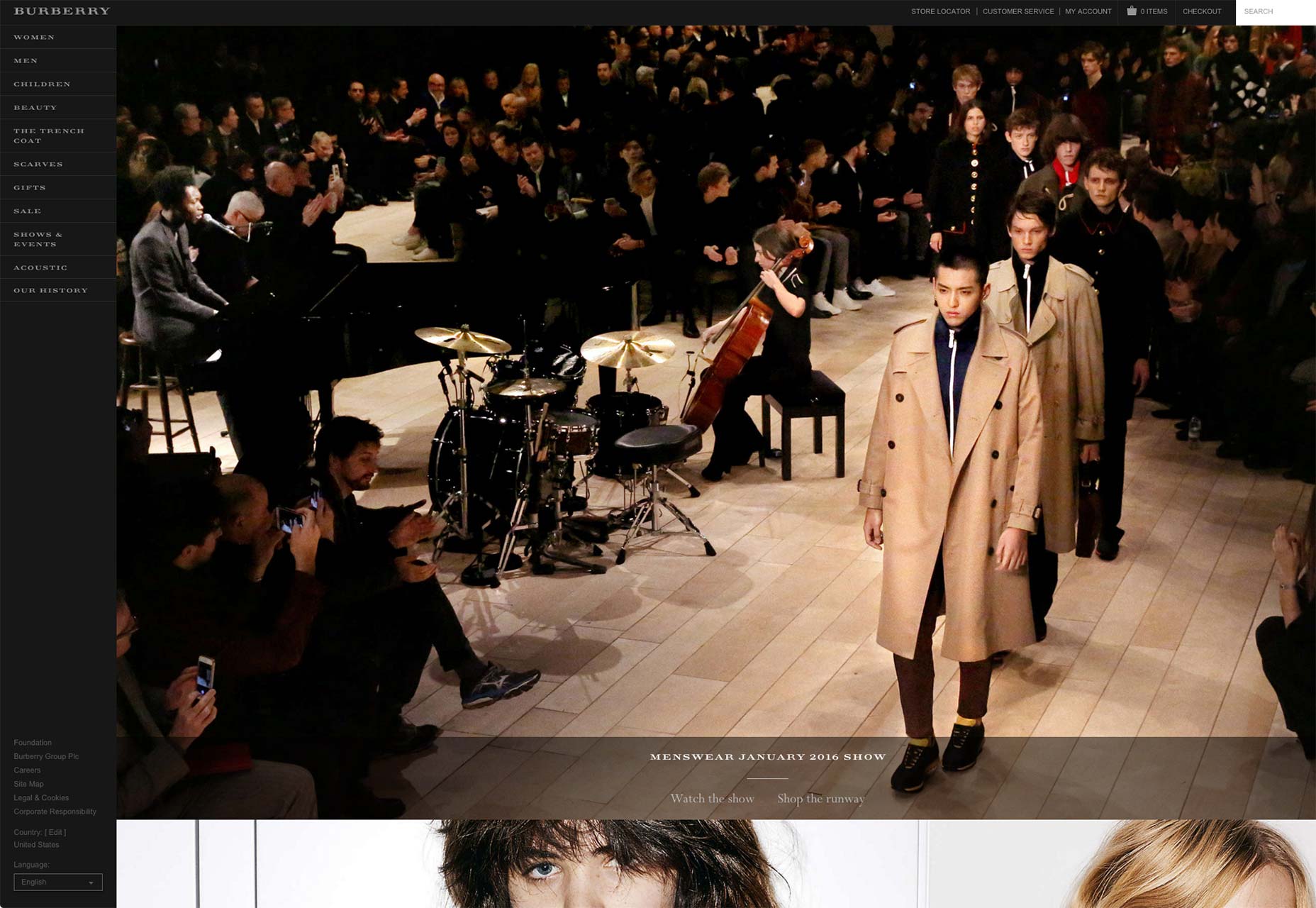
Über 32% der Internetnutzer haben Geräte mit einer Bildschirmauflösung von 1920 Pixel höher, was zeigt, wie wichtig es ist, diese größeren Größen in Betracht zu ziehen. Bis zum Jahr 2016 werden immer mehr Websites von eCommerce-Stores, die gut auf Großbildschirmen funktionieren, wie z Feuerbox , Smythson und Burberry .
4) Reiche Animationen
Da Animationen eine großartige Möglichkeit darstellen, sich mit Benutzern zu verbinden und sie mit ihnen zu verbinden, haben viele E-Commerce-Websites damit begonnen, sie in ihre Designs zu integrieren, um Online-Shopping-Erfahrungen spielbarer und unterhaltsamer zu machen. Wenn Animationen zur richtigen Zeit am richtigen Ort verwendet werden, sorgen sie dafür, dass Ihre Kunden sich wirklich für ihre Erlebnisse auf Ihrer Website interessieren.
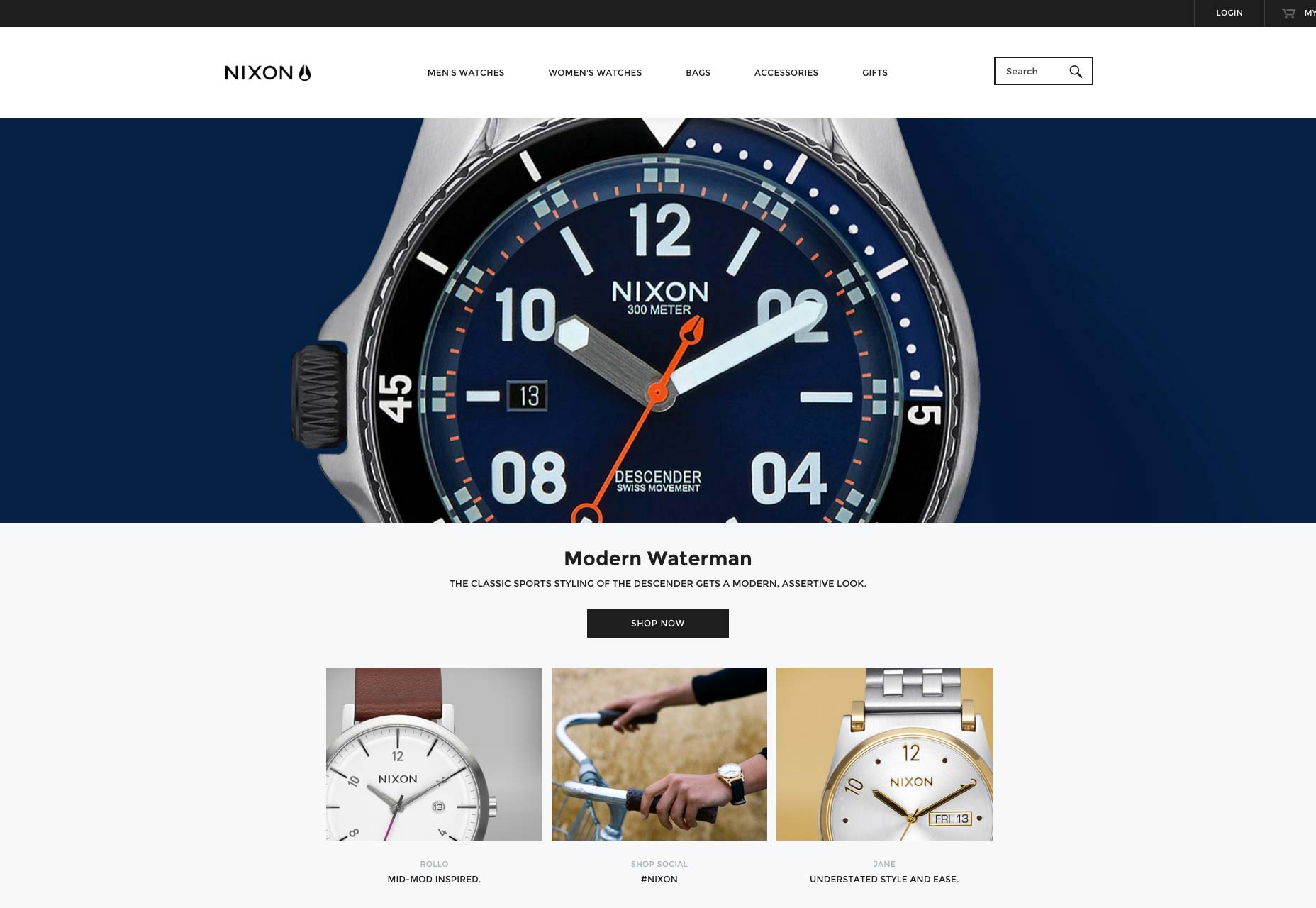
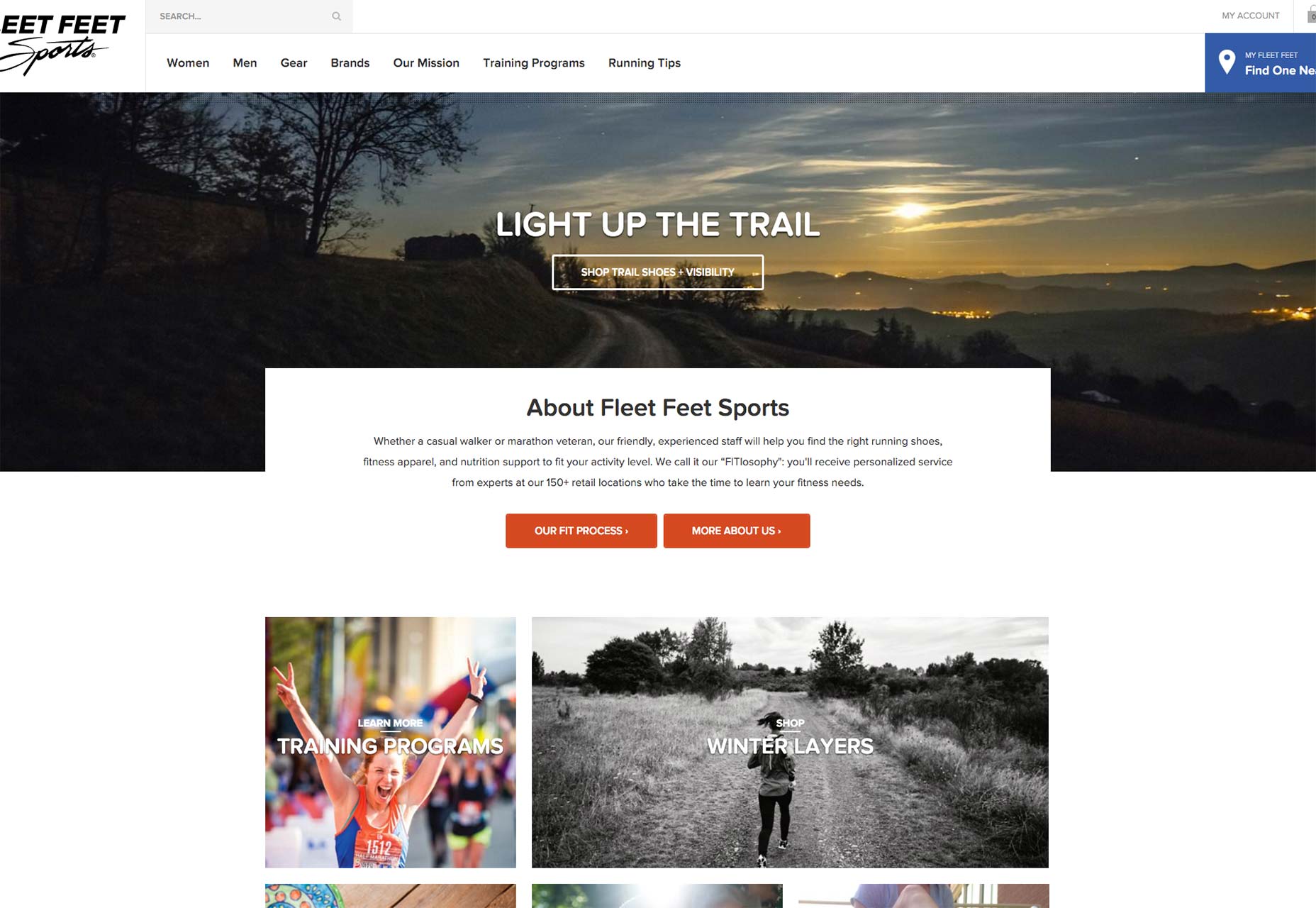
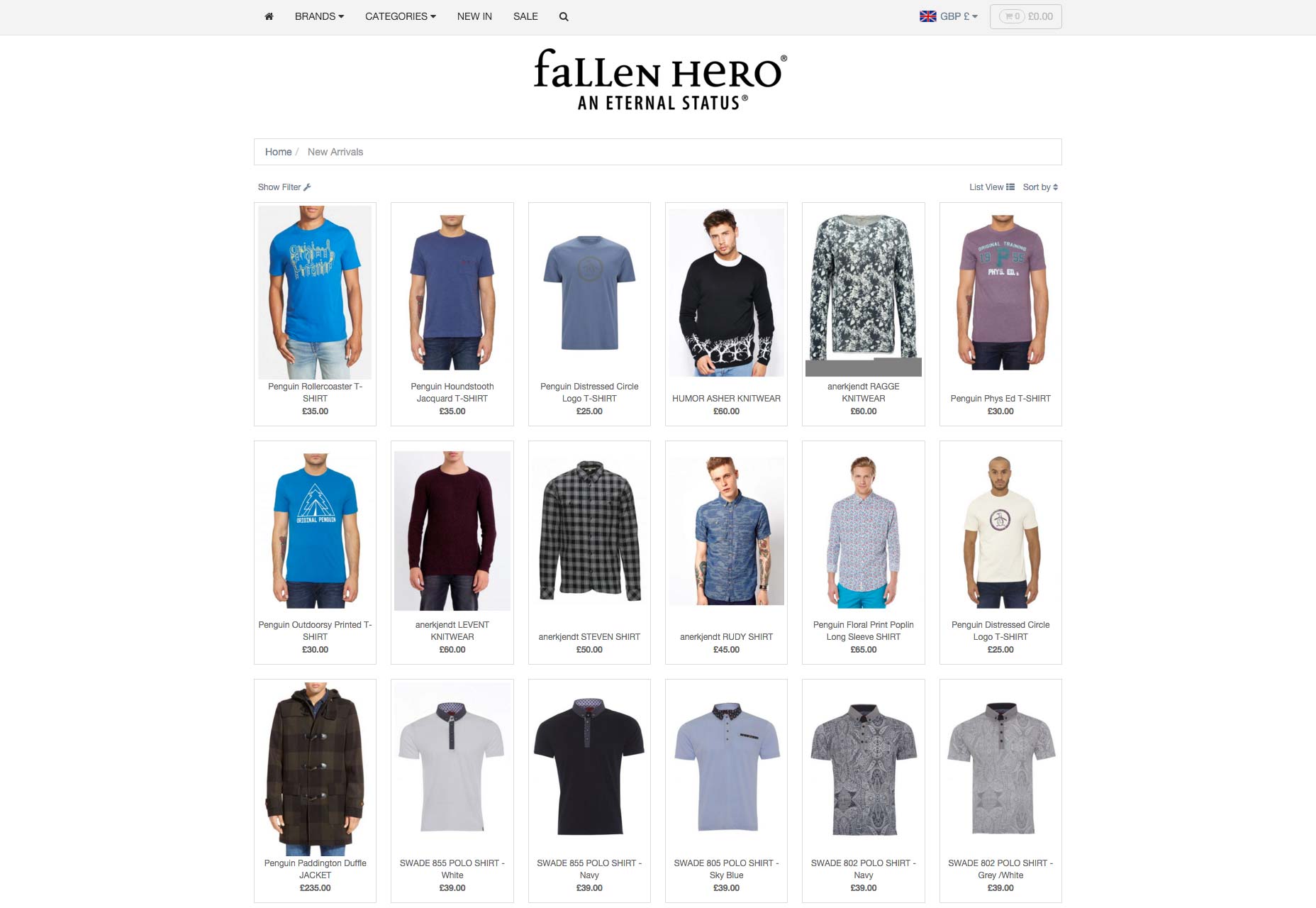
Im Jahr 2016 werden Sie mehr eCommerce-Websites kreativ erleben, indem Sie Animationen wie Schaltflächenspins, Symbolrotationen und Ladebalken verwenden, um einen bleibenden Eindruck bei Ihren Kunden zu hinterlassen. Auf der Suche nach etwas Inspiration? Sieh dir das an Nixon , Fleet Feet Sport und Gefallener Held Websites, die eine hervorragende Arbeit mit Animationen geleistet haben.
5) Geschichtenerzählen
In der heutigen hart umkämpften eCommerce-Landschaft kann nur Storytelling Ihre Marke von der Masse abheben. Präsentieren Sie Ihre Inhalte auf eine einzigartige und überzeugende Art und Weise, stellt eine großartige Geschichte nicht nur eine emotionale Verbindung zwischen Ihrer Marke und Ihren Kunden her, sondern erhöht auch die Loyalität und den Umsatz. Einfach gesagt, Storytelling bringt eine stagnierende Marke zum Leben.
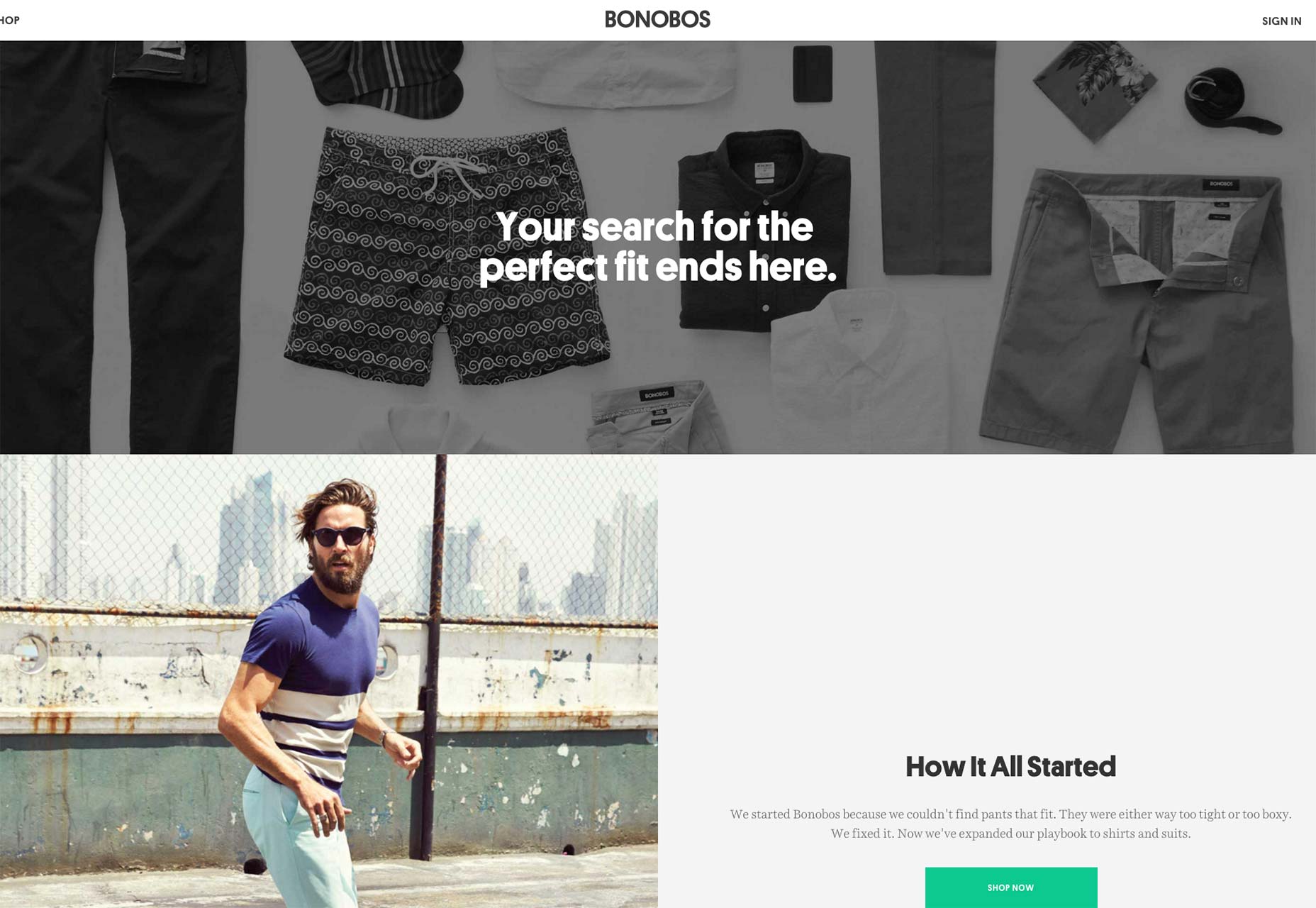
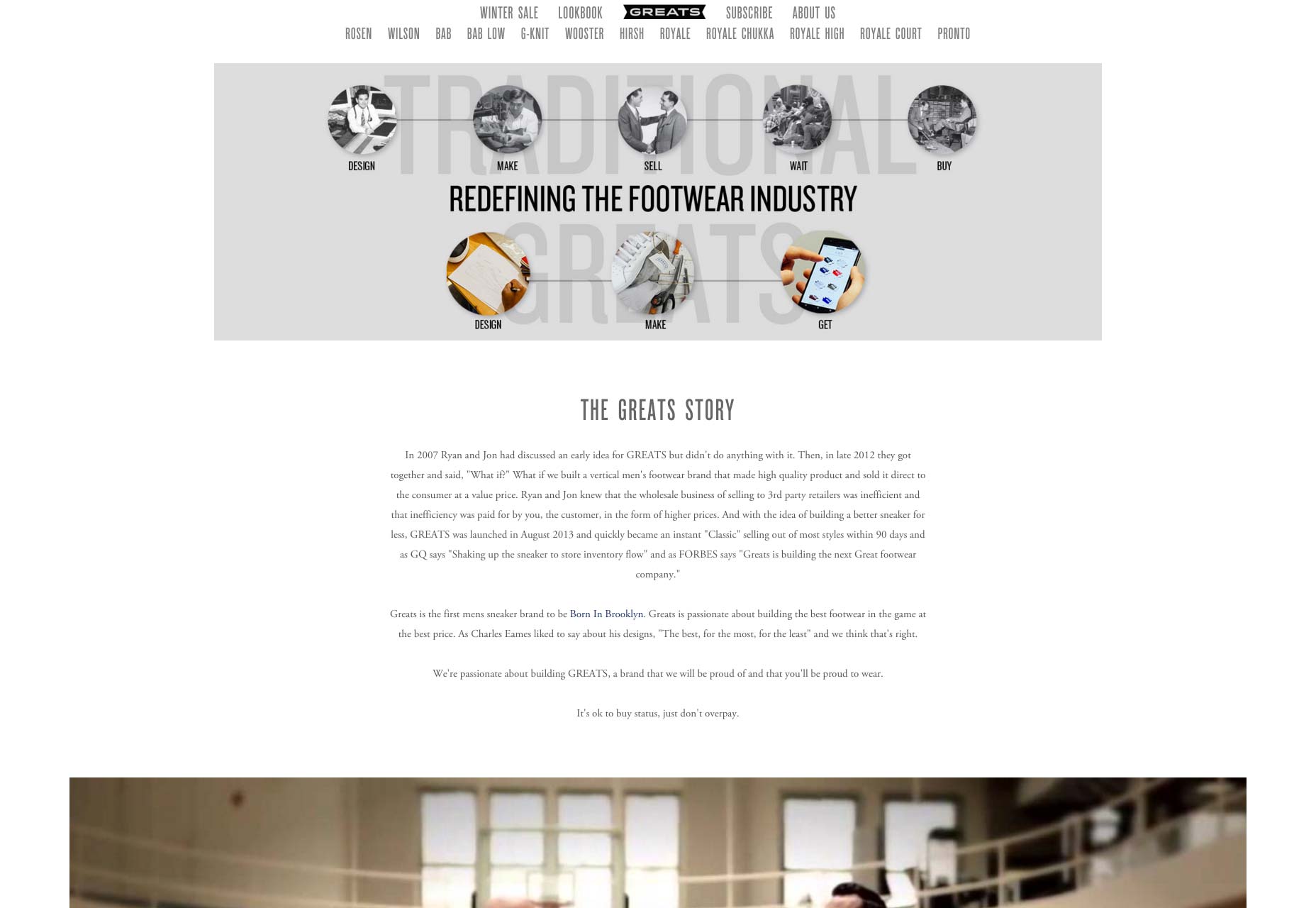
Obwohl Storytelling im eCommerce nicht einfach zu erreichen ist, praktizieren viele der am schnellsten wachsenden E-Commerce-Shops diese Strategie nun zu ihrem Vorteil. Zwei der beliebten E-Commerce-Unternehmen, von denen ich denke, dass sie das Storytelling voll ausnutzen, sind Bonobos und Größen .
6) Kartendesign
In den letzten Jahren haben Karten- (und Karten-) Layouts eine enorme Popularität unter den Designern gewonnen, und dieser Trend wird sich zweifellos bis 2016 und darüber hinaus fortsetzen. Erstens weil Karten sind eine der Hauptkomponenten verwendet in Material Design; Zweitens, weil sie sehr gut mit Responsive Webdesign funktionieren.
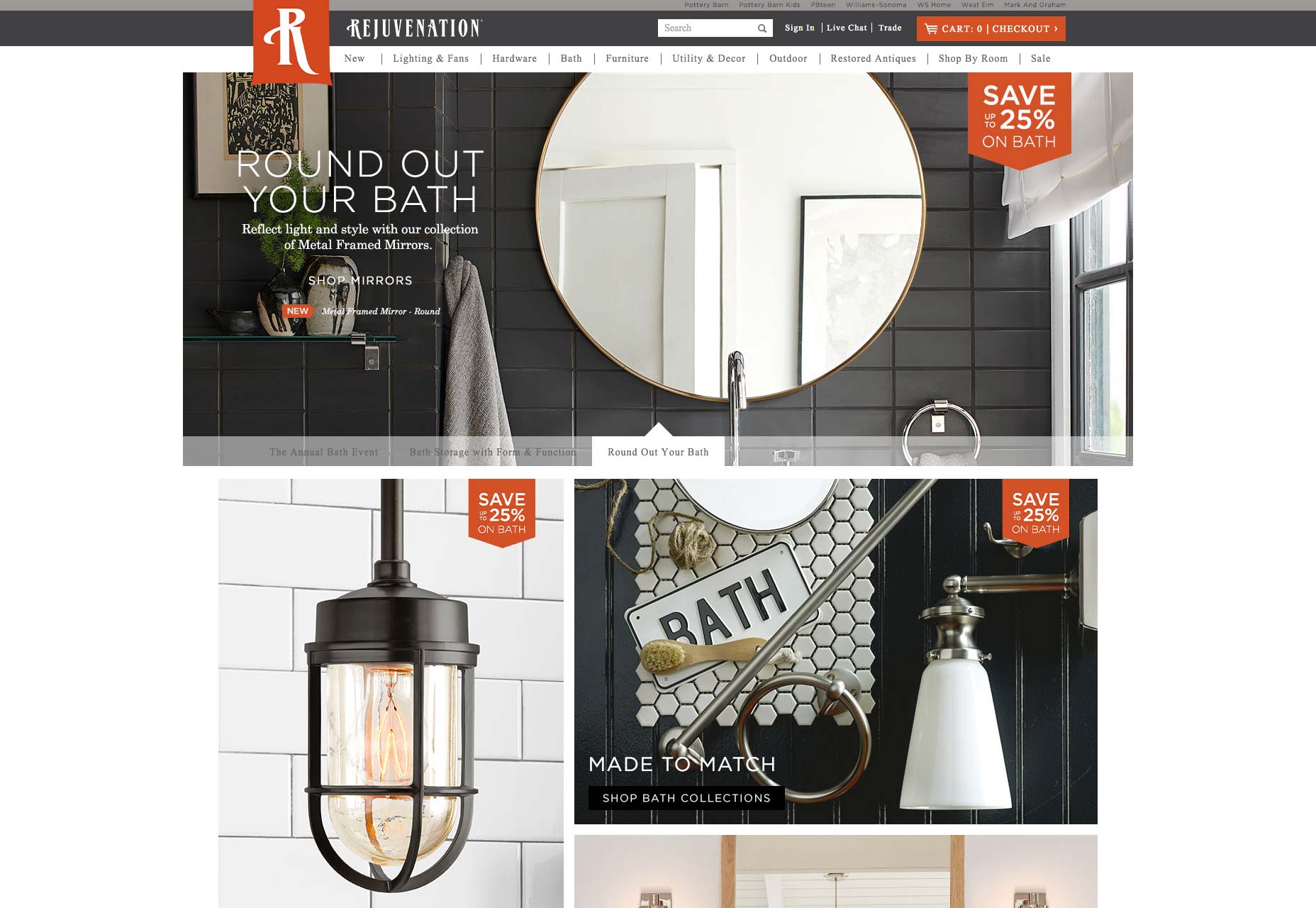
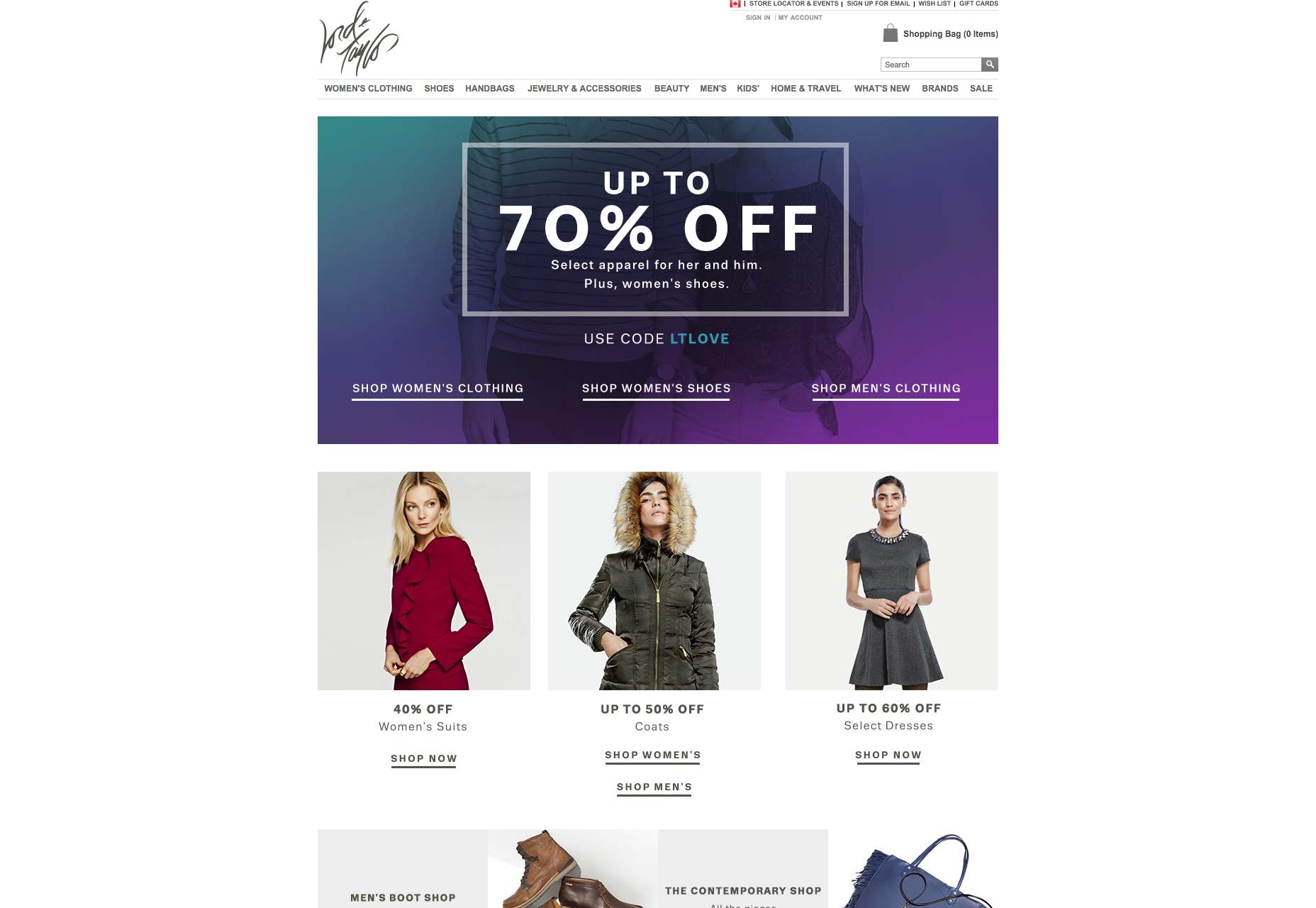
Eines der besten Dinge über Karten-Layouts ist ihre Benutzerfreundlichkeit. Indem Sie Ihre Produkte ordnen und organisieren können, helfen sie Besuchern nicht nur dabei, alle relevanten Informationen auf einen Blick zu erhalten, sondern sie auch leichter durchsuchen zu können, wenn ein bestimmtes Produkt nicht passt, um ein effektiveres Upselling zu ermöglichen. Beide Verjüngung und Herr und Taylor Verwenden Sie Karten mit ausgezeichneter Wirkung.
7) Große und flexible Typografie
Inhalt ist sicherlich König, aber die Art, wie du den Inhalt darstellst, zeigt, wie mächtig der König wirklich ist! Genau wie 2015 wird 2016 ein bemerkenswertes Jahr für große reaktionsfreudige Typografie, die auf allen Arten von Geräten gut funktioniert, von einem mobilen Kleinbildschirm bis zu einem großen Desktop-Monitor.
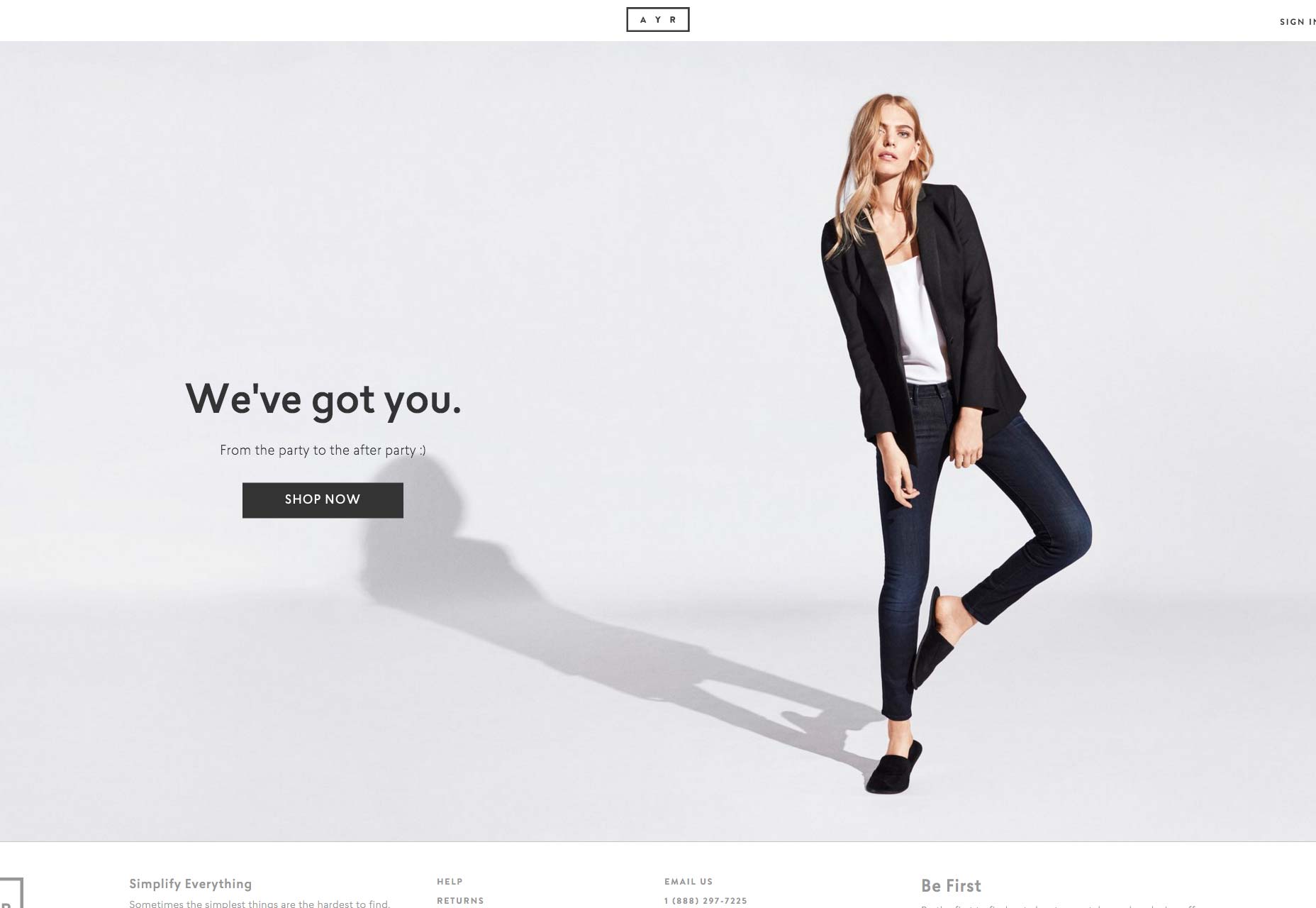
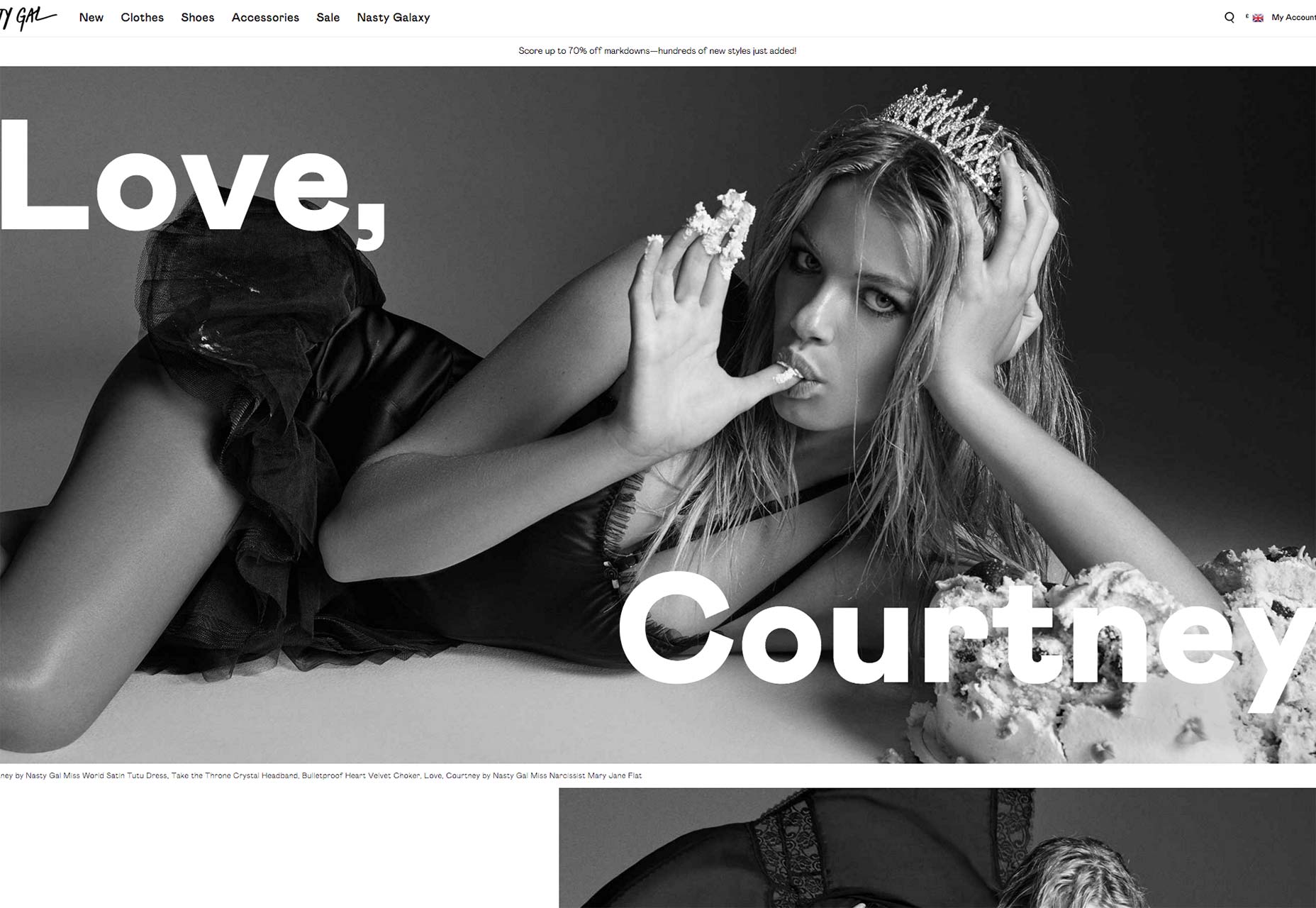
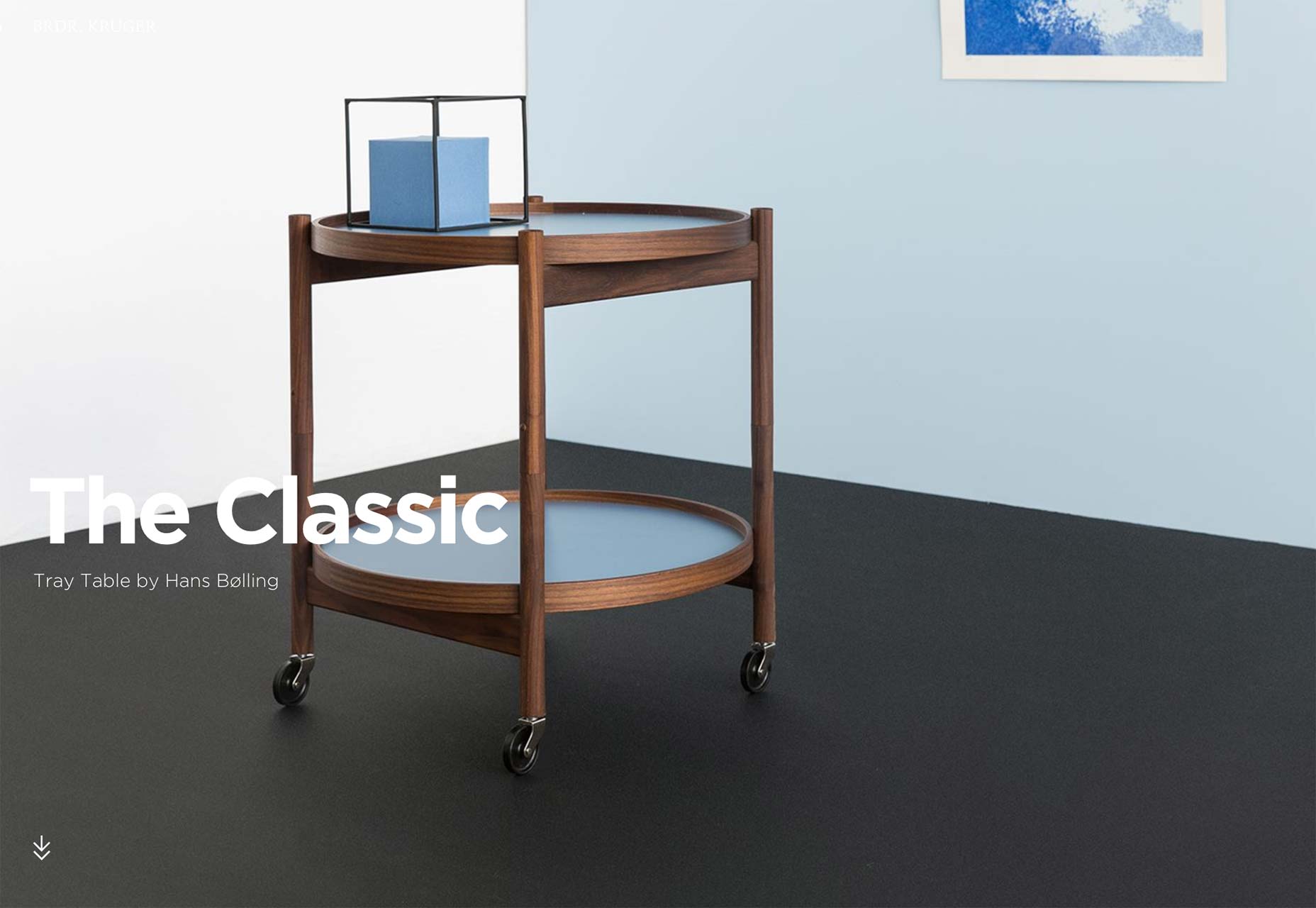
Da die Typografie eine wichtige Rolle bei der Entwicklung einer starken visuellen Markenidentität spielt und potenzielle Kunden für Produkte in Ihrem Online-Shop gewinnt, sind zahlreiche Geschäfte daran interessiert, diesen Ansatz zu implementieren. AYR , Nasty Gal und Brdr. Krüger Alle nutzen große, flexible Typografie.
8) Große Hintergründe
Während wir über große Typografie nachdenken, lassen Sie uns für einen Moment große Hintergründe betrachten. Sie gehörten schon immer zu den ansprechendsten Trends im Bereich Website-Design. Daher ist es nicht verwunderlich, dass große, beeindruckende Produktaufnahmen in großem Umfang von E-Commerce-Stores genutzt werden, um ihre Produkte begehrenswert zu machen. Wenn Sie Ihrem Online-Shop ein sehr sauberes, professionelles und sexy Aussehen geben, zwingen ganze Hintergrundbilder oder Videos Ihre potenziellen Kunden dazu, einen Einkauf zu tätigen, sobald sie Ihren Online-Shop betreten.
Obwohl große Hintergründe auf der Startseite gut funktionieren, können sie auch auf Produktseiten verwendet werden, um Kunden in Ihre Produkte einzutauchen. Durch die Verwendung immersiver und interaktiver Bilder / Videos auf der Produktdetailseite haben Ihre Besucher das Gefühl, das Produkt zu besitzen, bevor sie den Kaufknopf drücken. Schau wie schön Augen-Herz-Welt und Schreckgespenst haben diese Funktion implementiert.
9) Dynamische Suche
Und schließlich ist der neueste und prominenteste Design-Trend, der meine Aufmerksamkeit erregt hat, die dynamische Suche. Im Jahr 2016 werden viele eCommerce-Sites JavaScript und Ajax-basierte Suche verwenden, um Produkte dynamisch anzuzeigen. Diese Technik ist besonders erfolgreich, wenn Sie ein sehr großes Inventar haben.
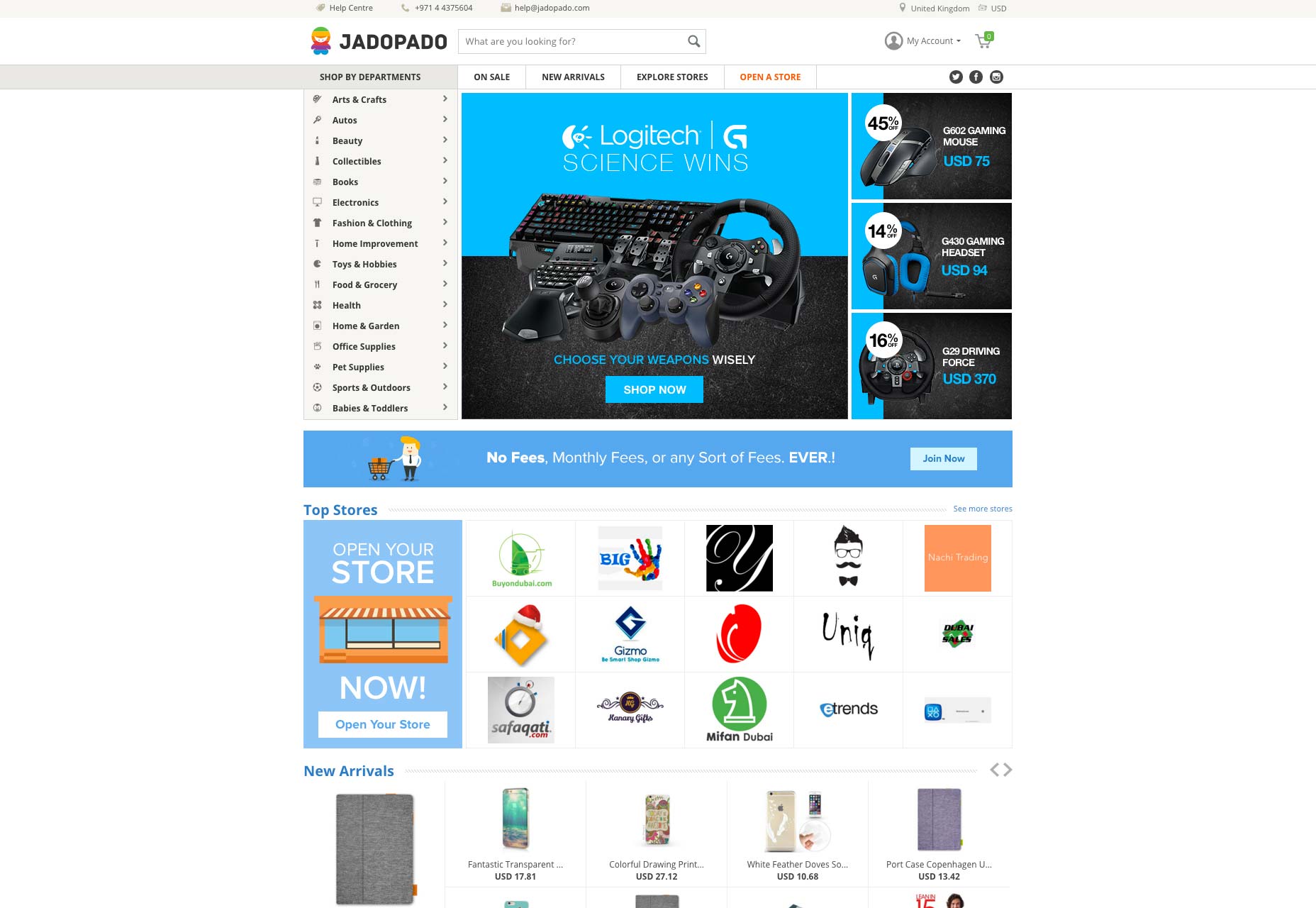
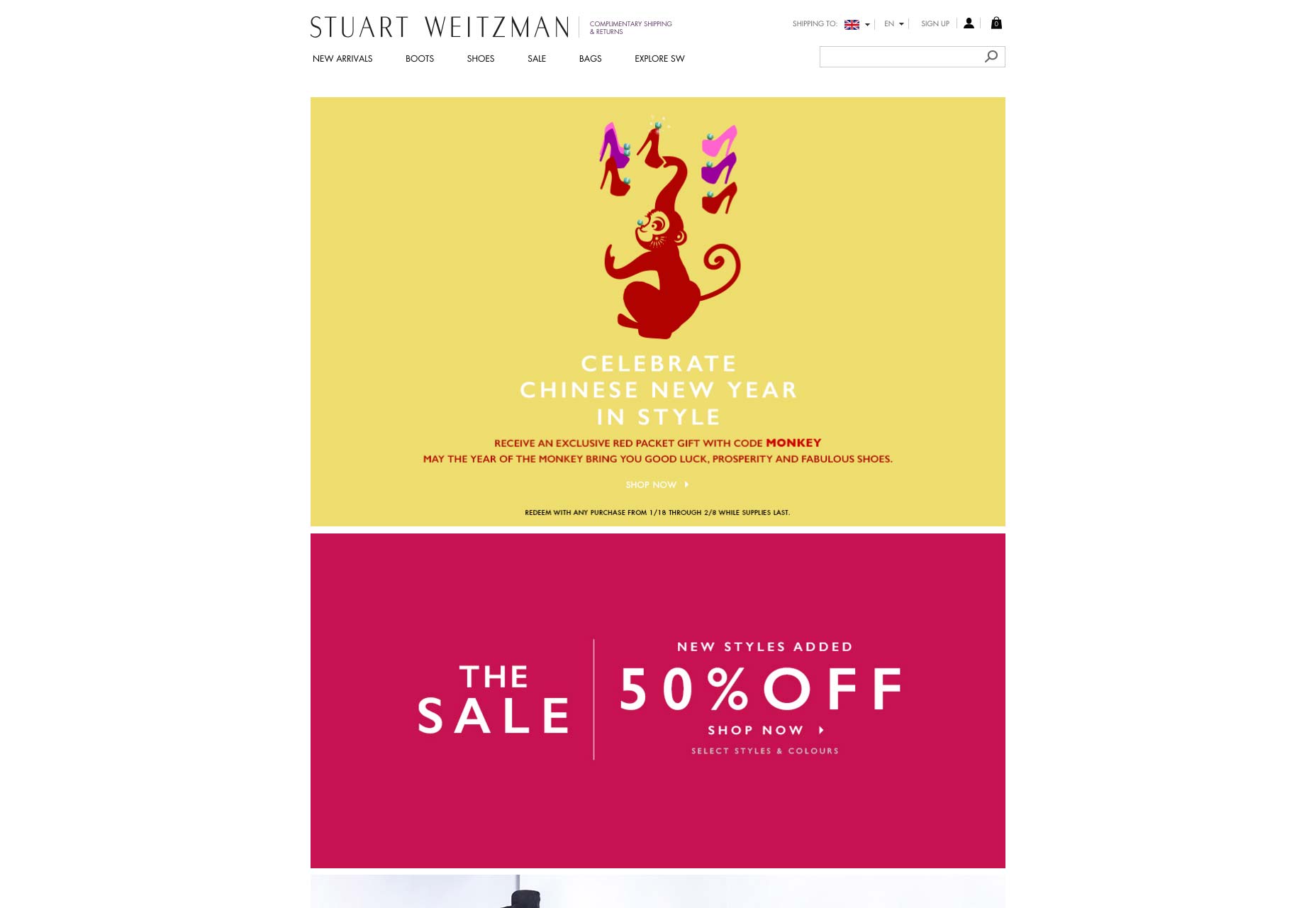
Das überzeugendste Beispiel für E-Commerce-Sites, die dieses erstaunliche Feature verwenden, ist JadoPado . Gehen Sie zu ihrer Website, suchen Sie nach etwas und Sie sehen, dass auf der Seite angezeigte Produkte sich dynamisch ändern. Ein weiteres großartiges Beispiel für dynamische Suche ist Stuart Weitzman .