75+ typgetriebene Websites
Wenn wir über die visuellen Elemente einer Website sprechen, beziehen wir uns normalerweise auf Bilder: Fotos, Illustrationen, Symbole, möglicherweise die Benutzeroberfläche. Was wir vergessen, ist, dass der Text auch visuell ist. Es ist schließlich die visuelle Darstellung des gesprochenen Wortes. Und Text, genau wie Bilder, kann schön oder hässlich, faszinierend oder langweilig, auffällig oder langweilig, in der Erscheinung sein.
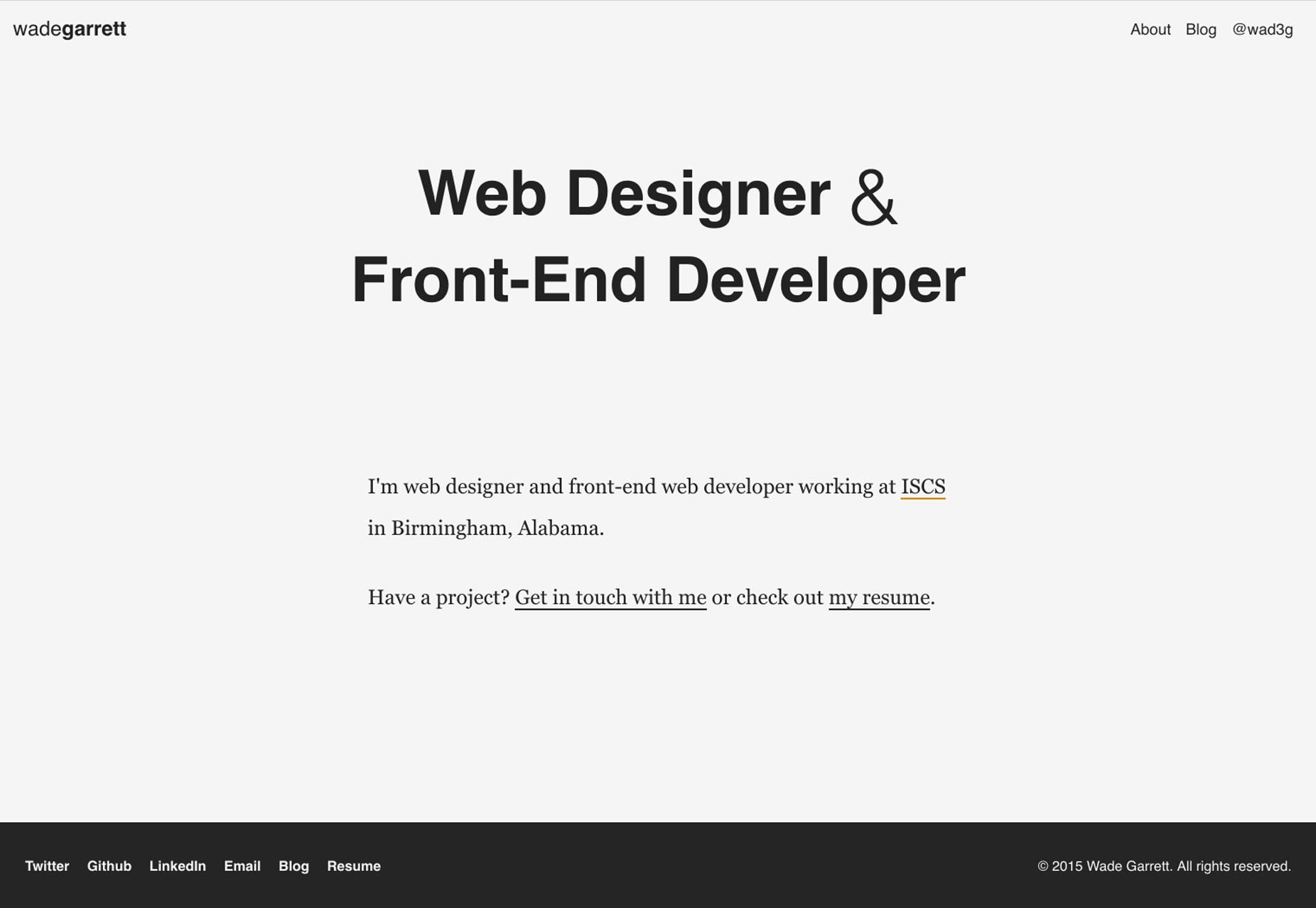
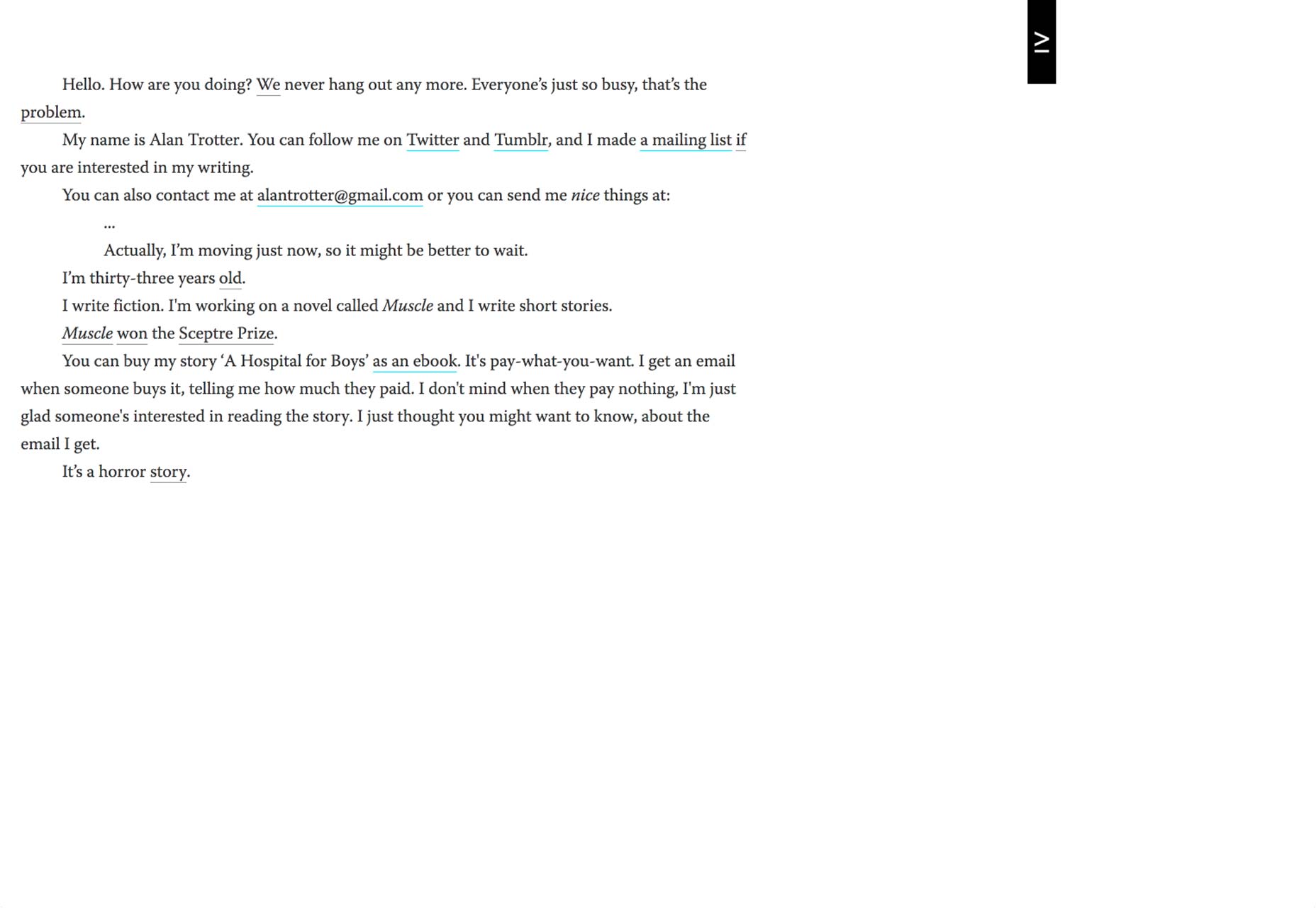
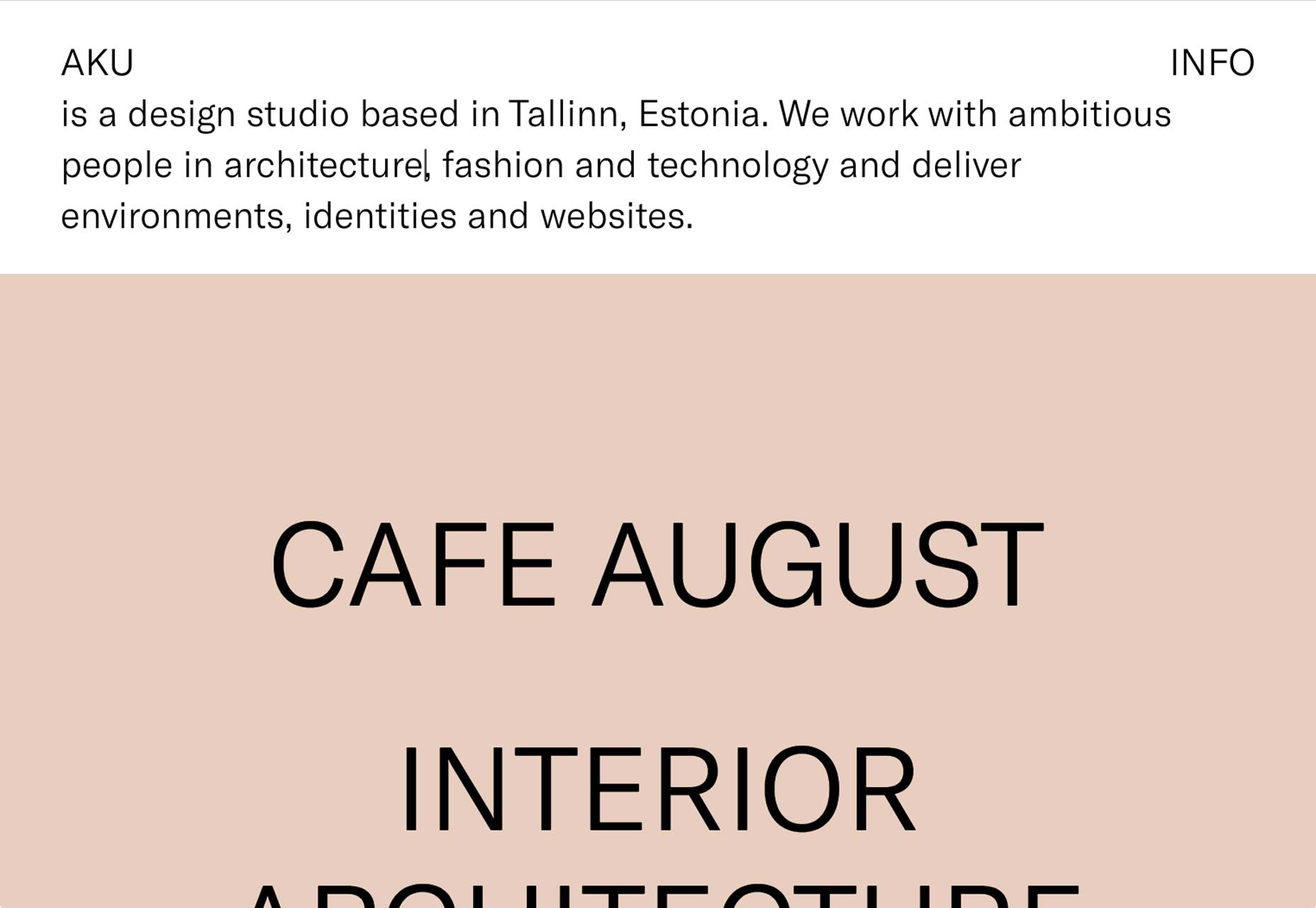
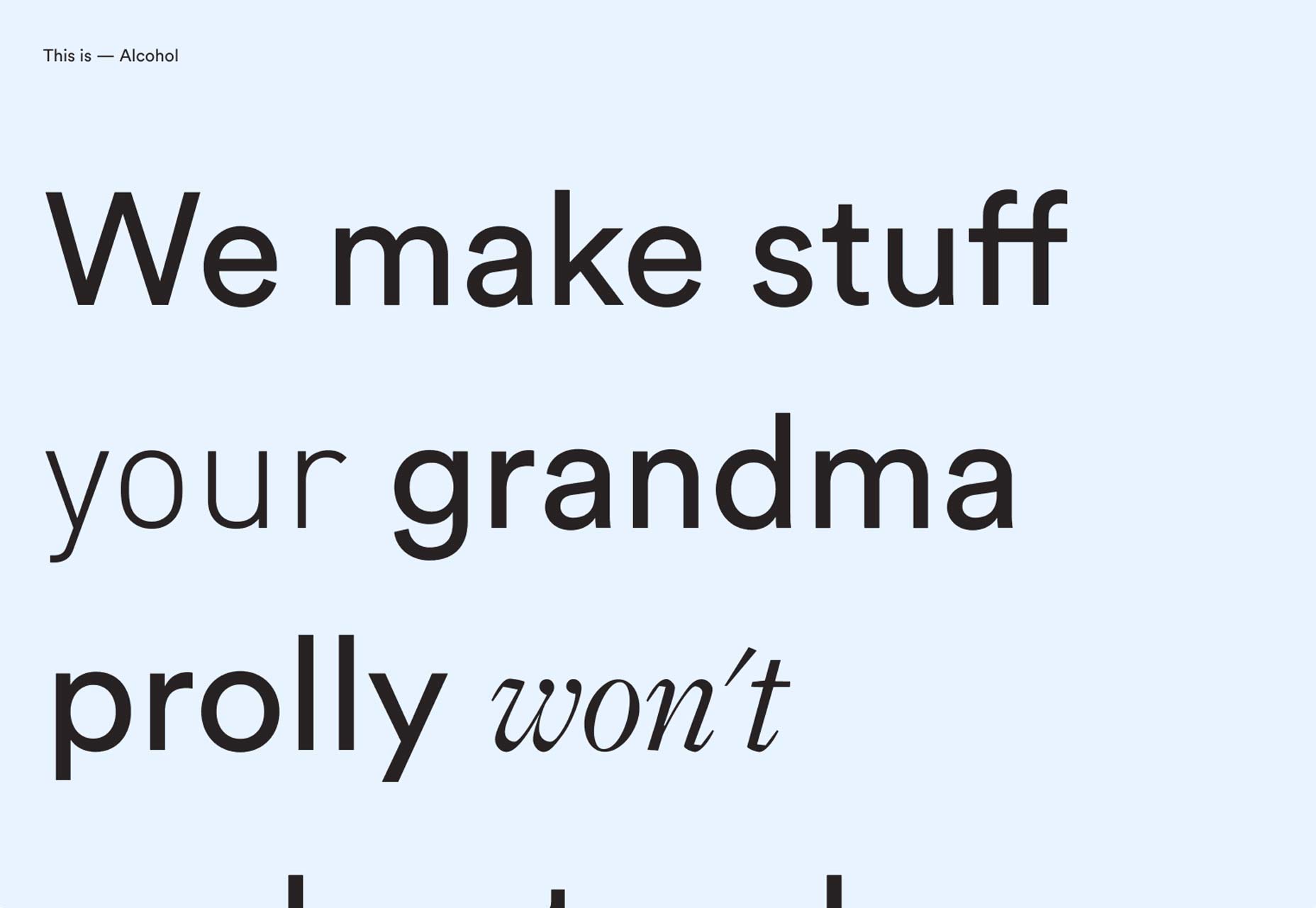
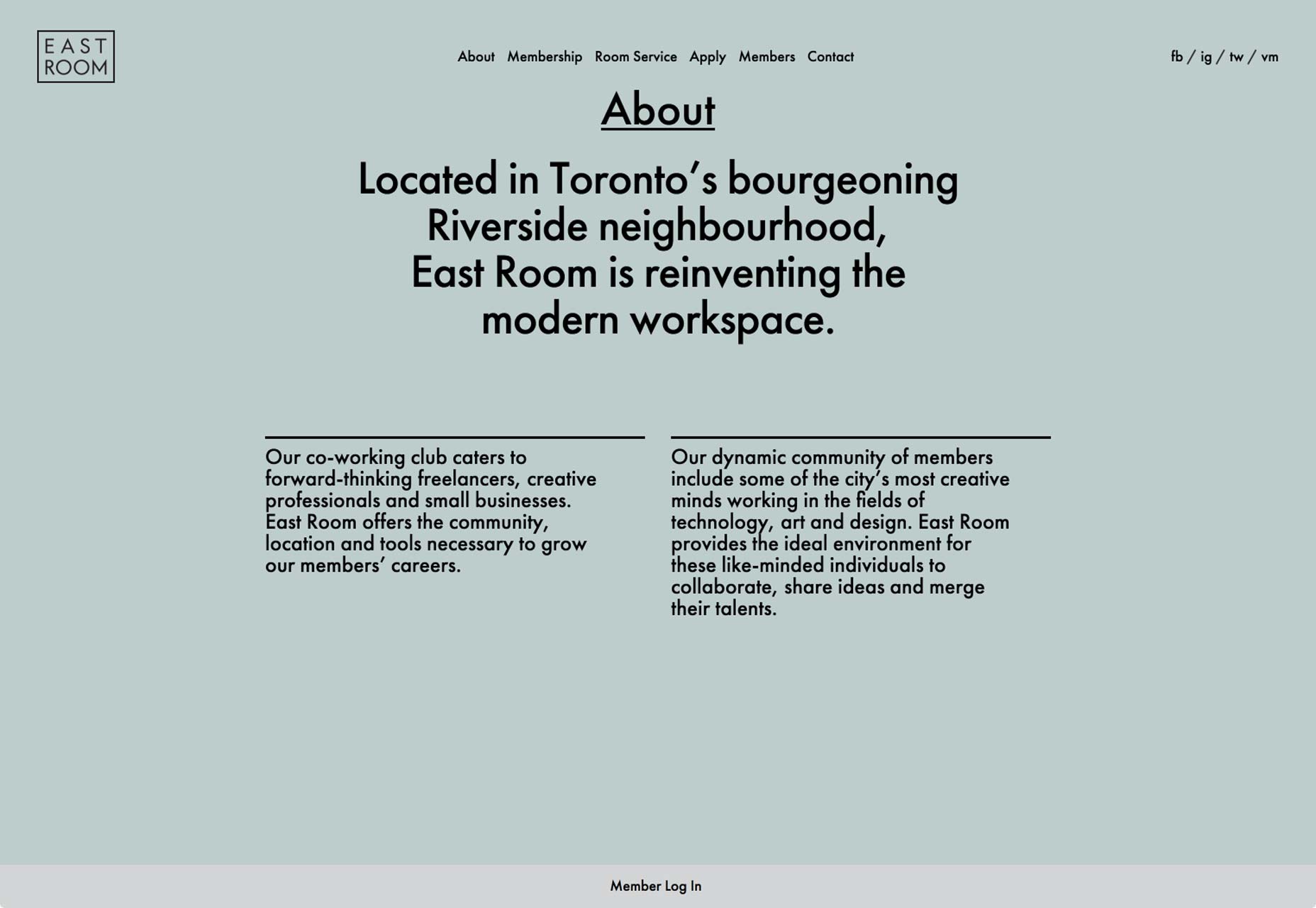
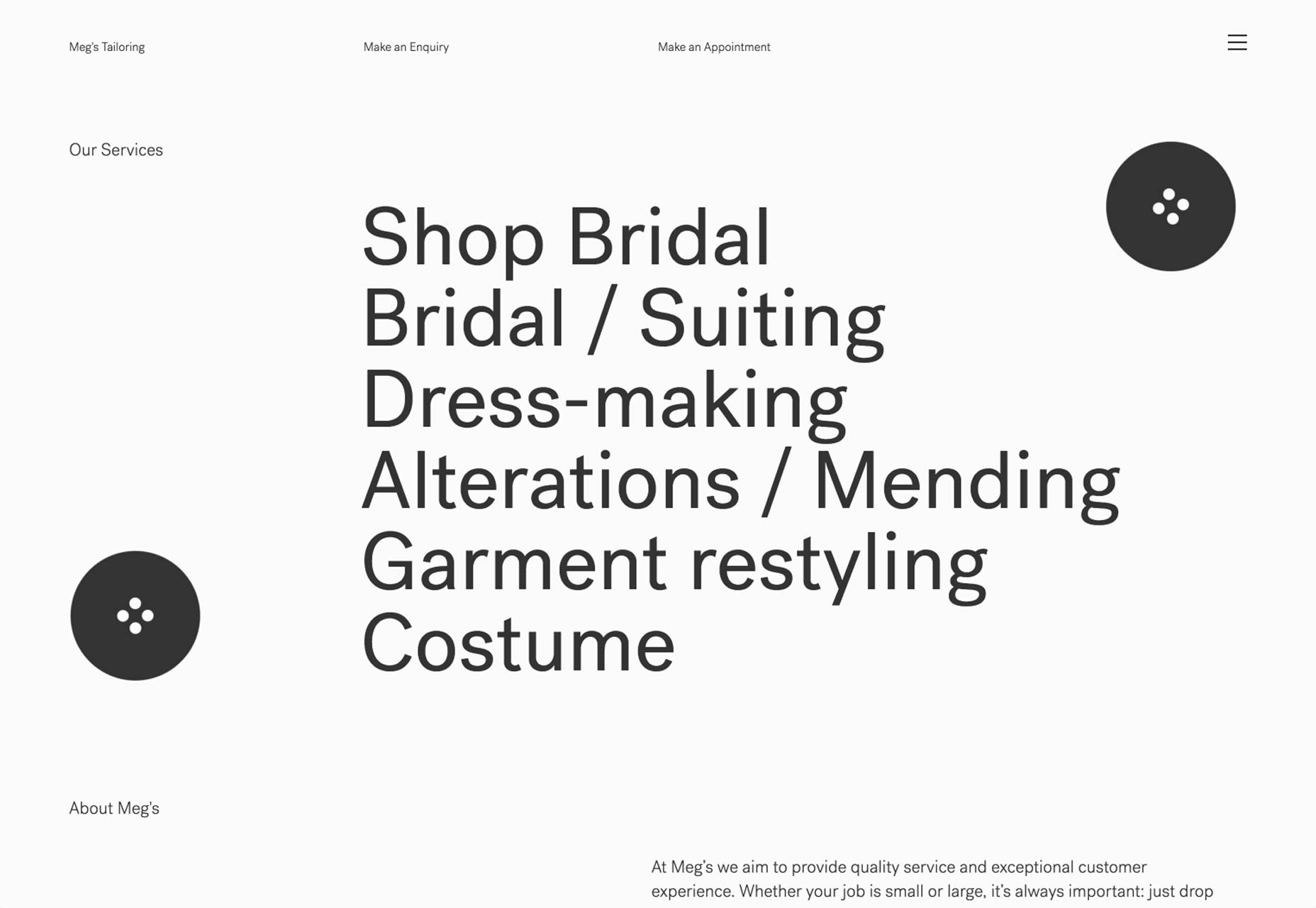
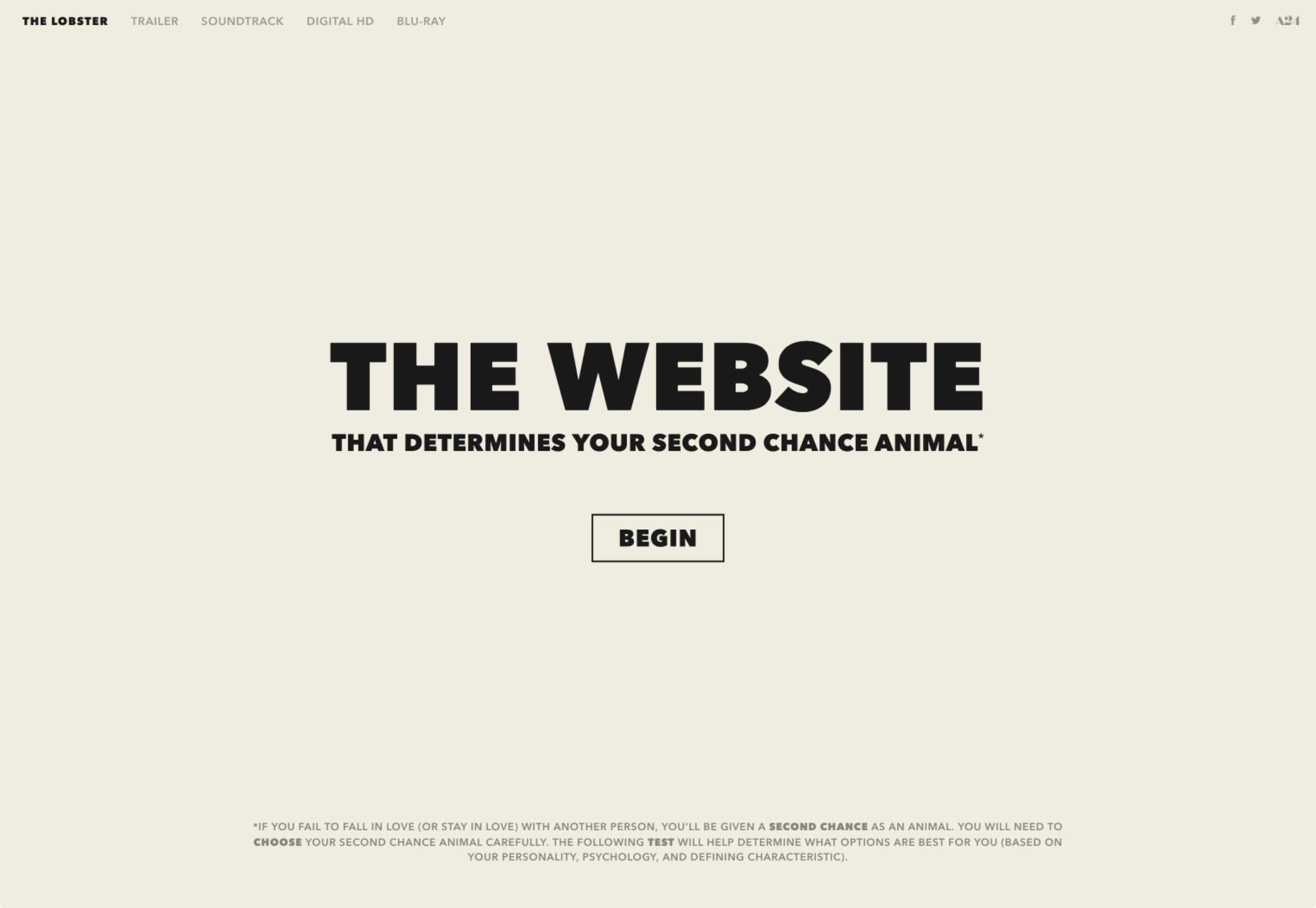
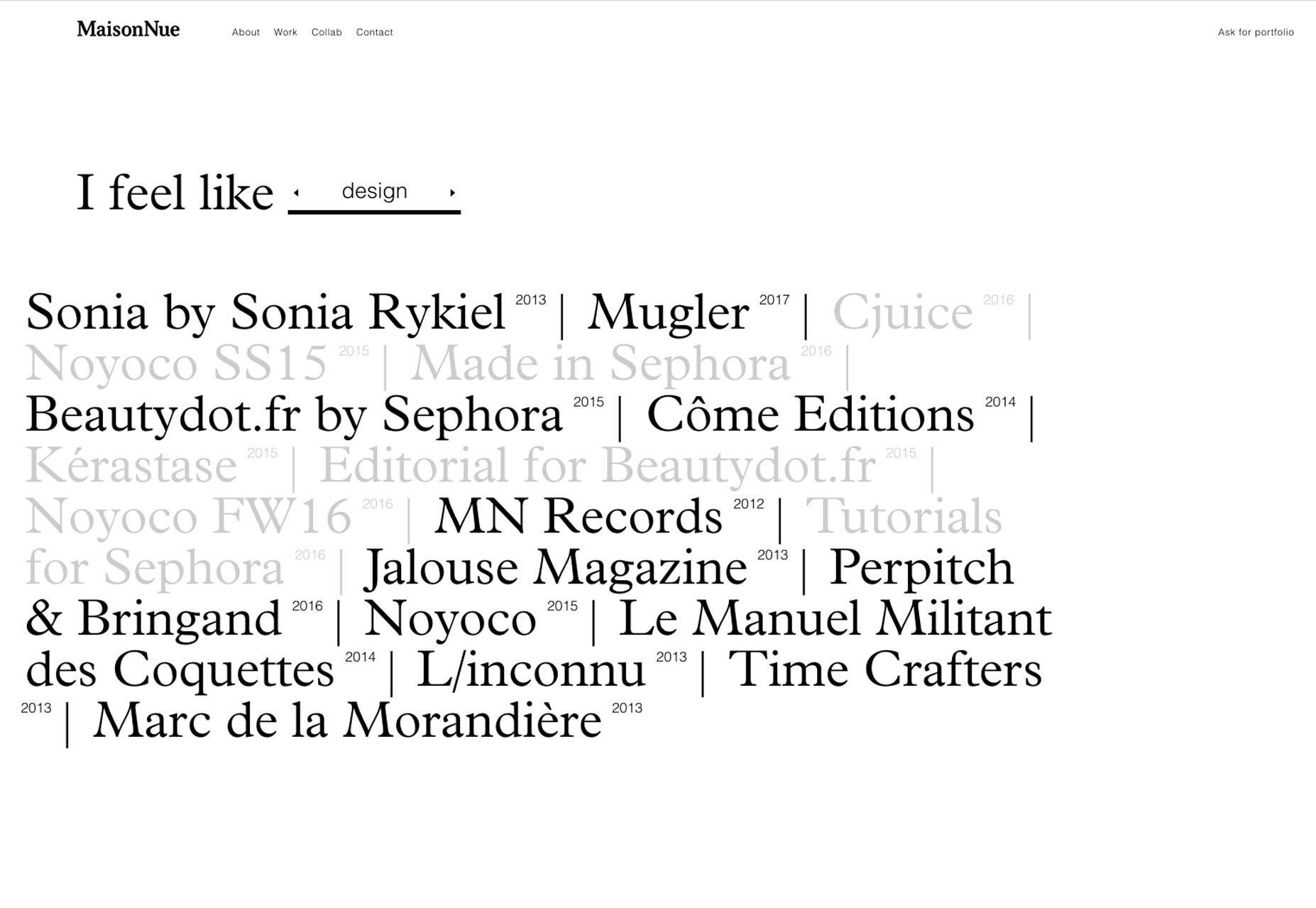
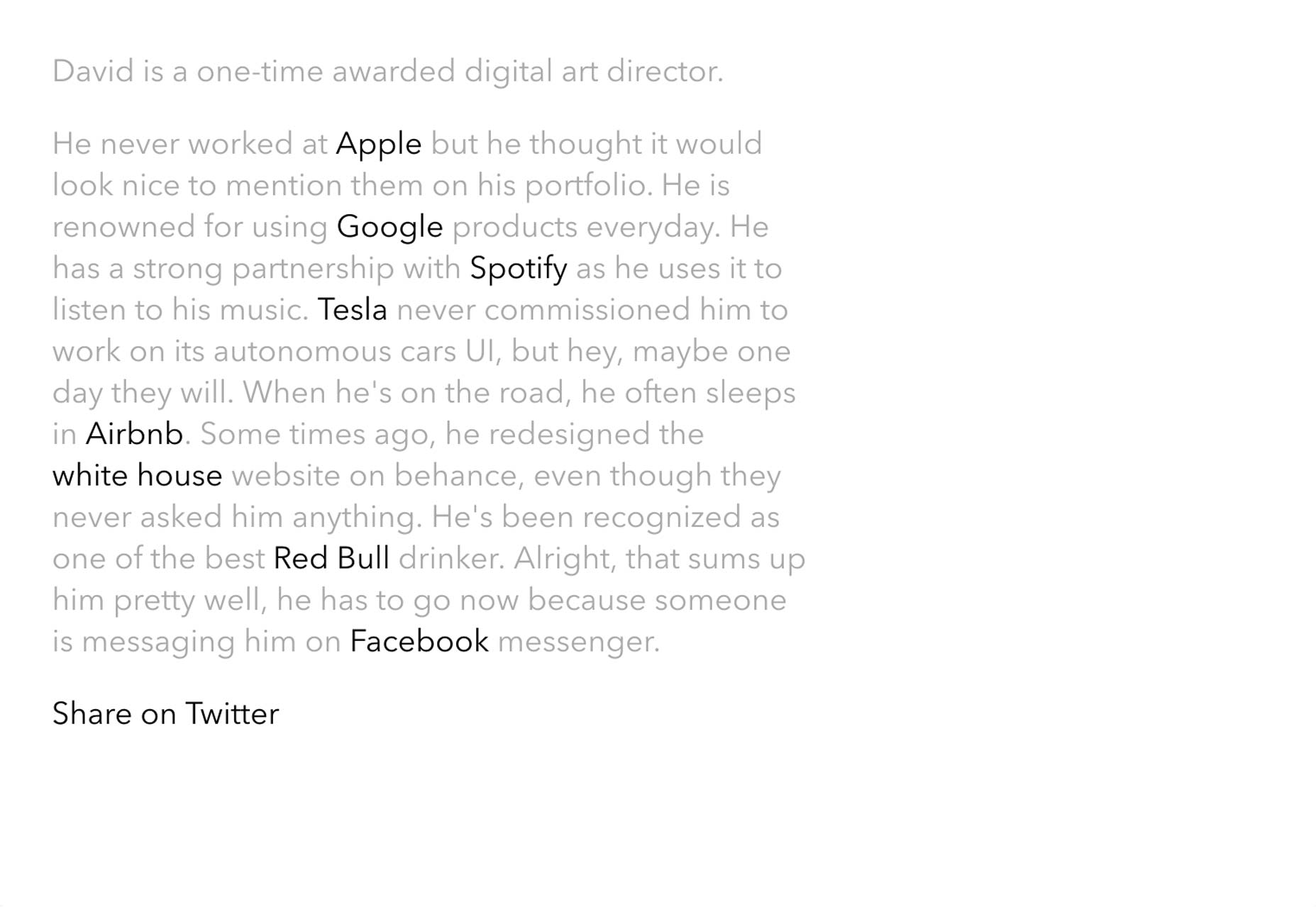
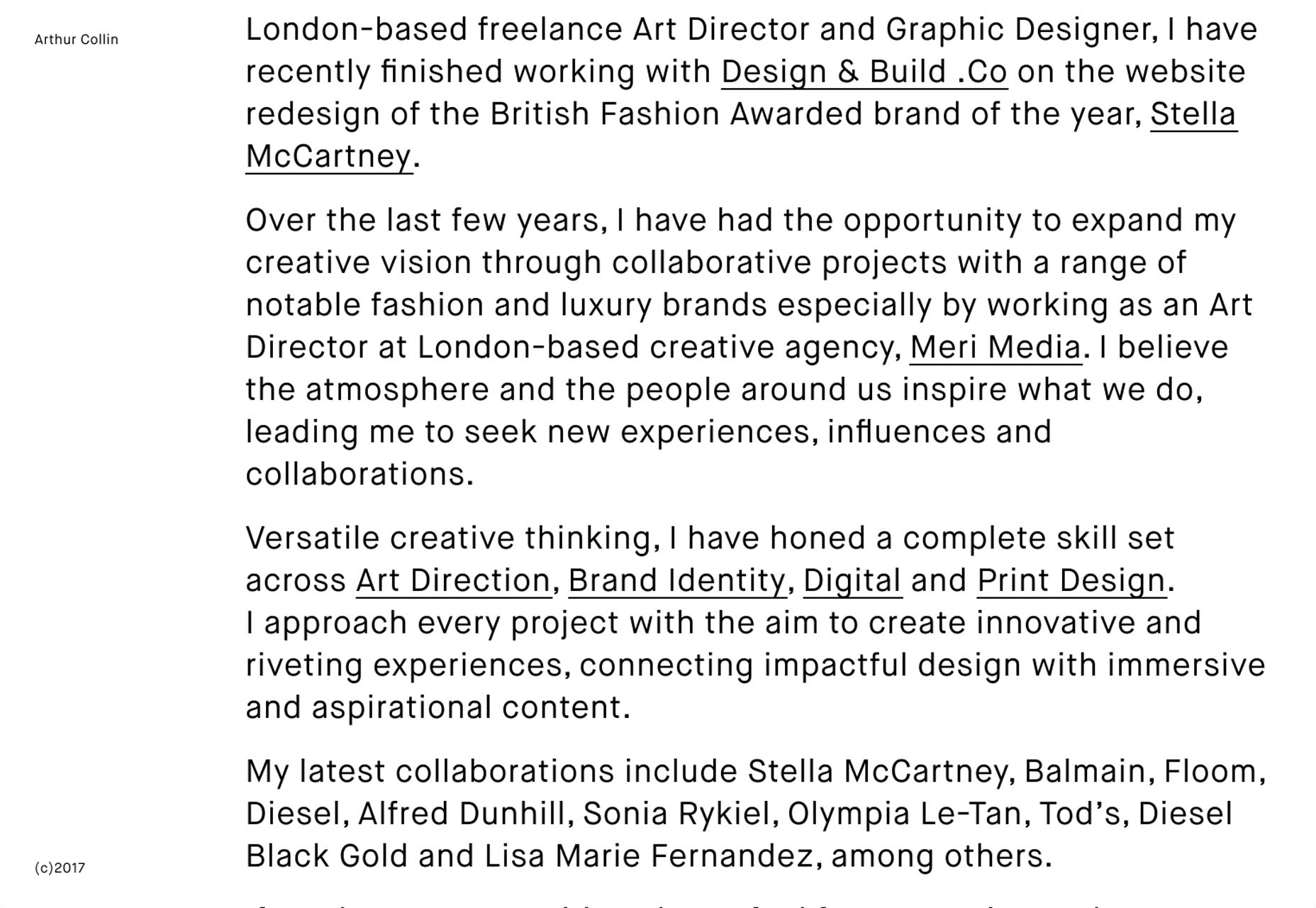
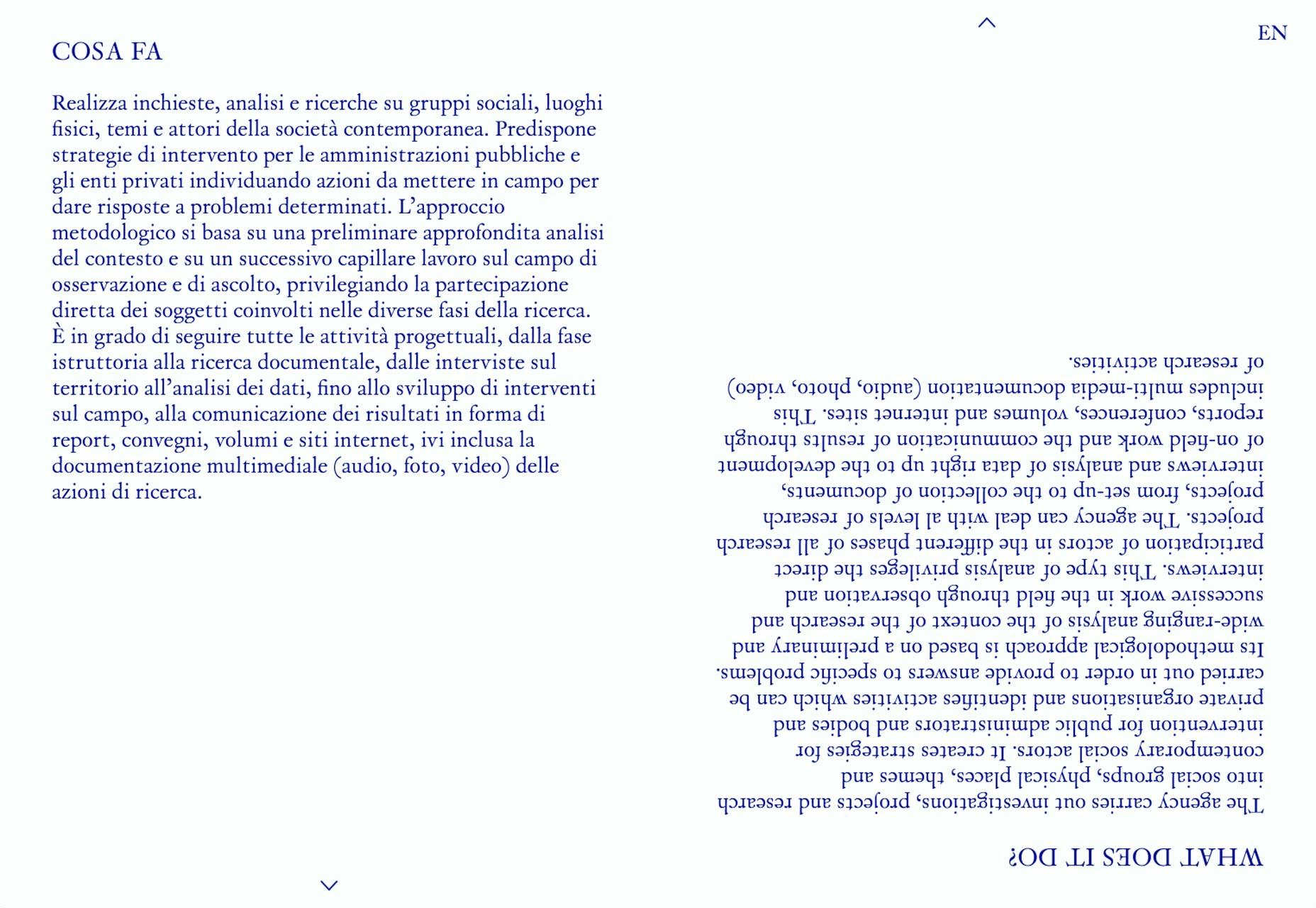
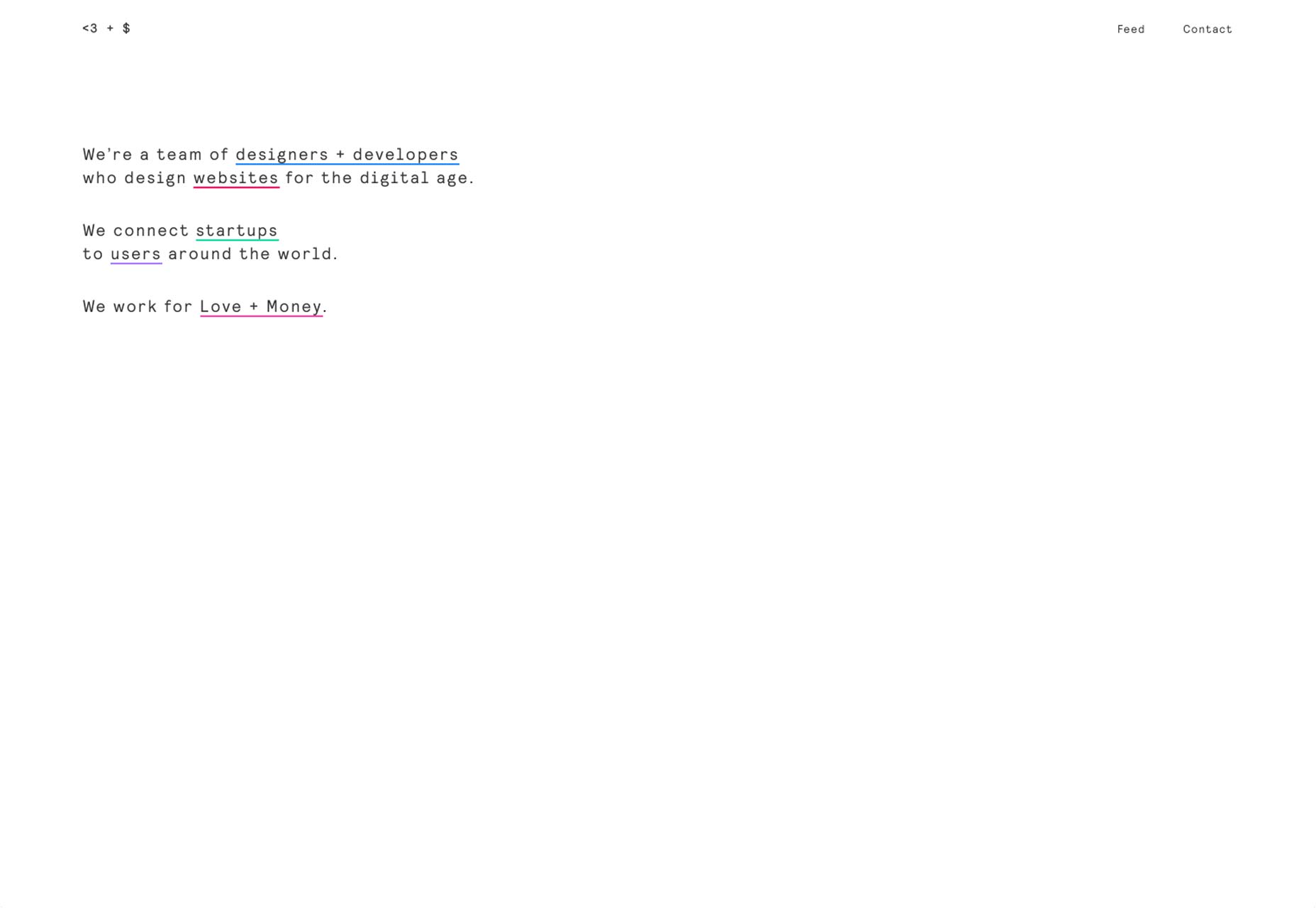
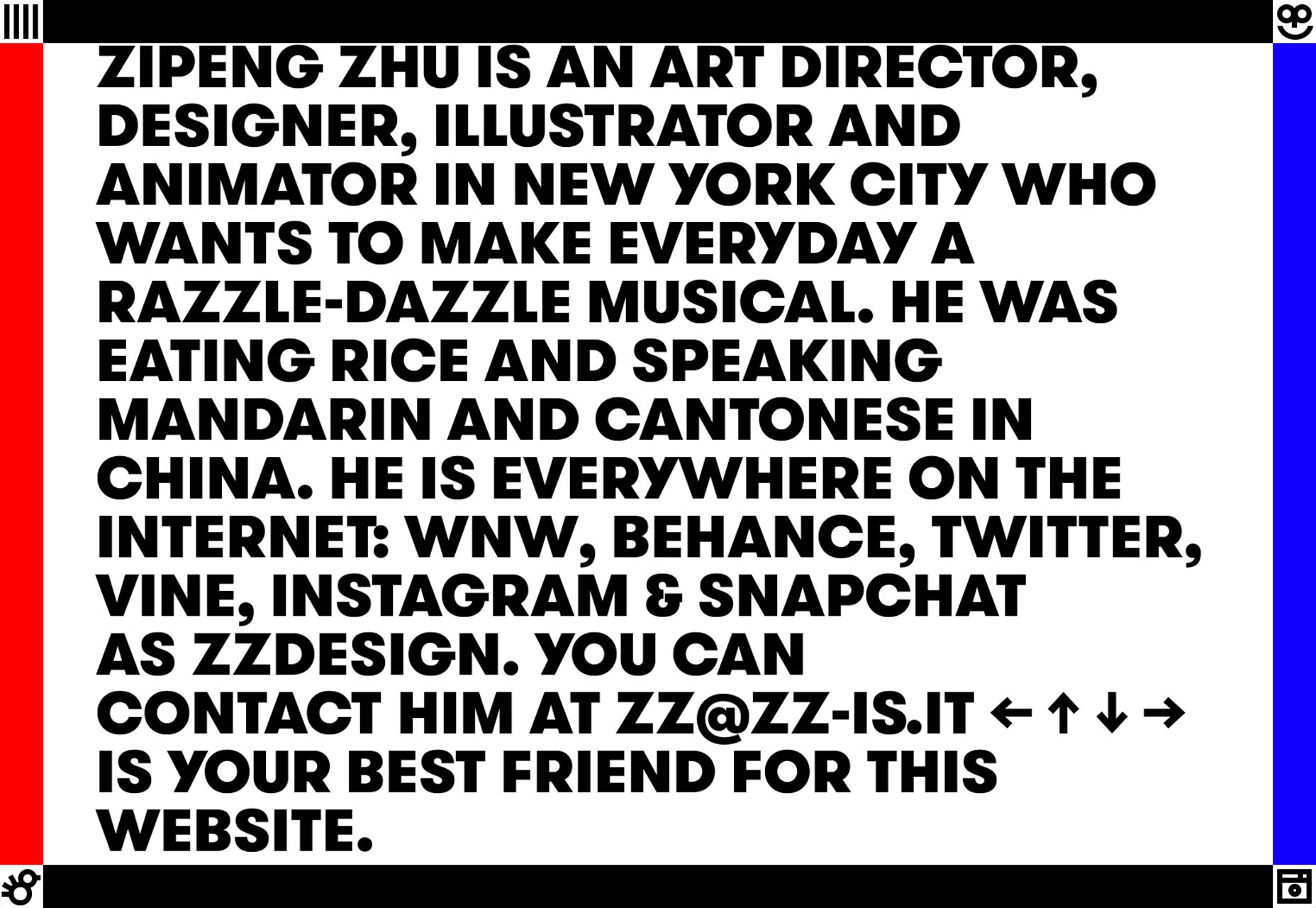
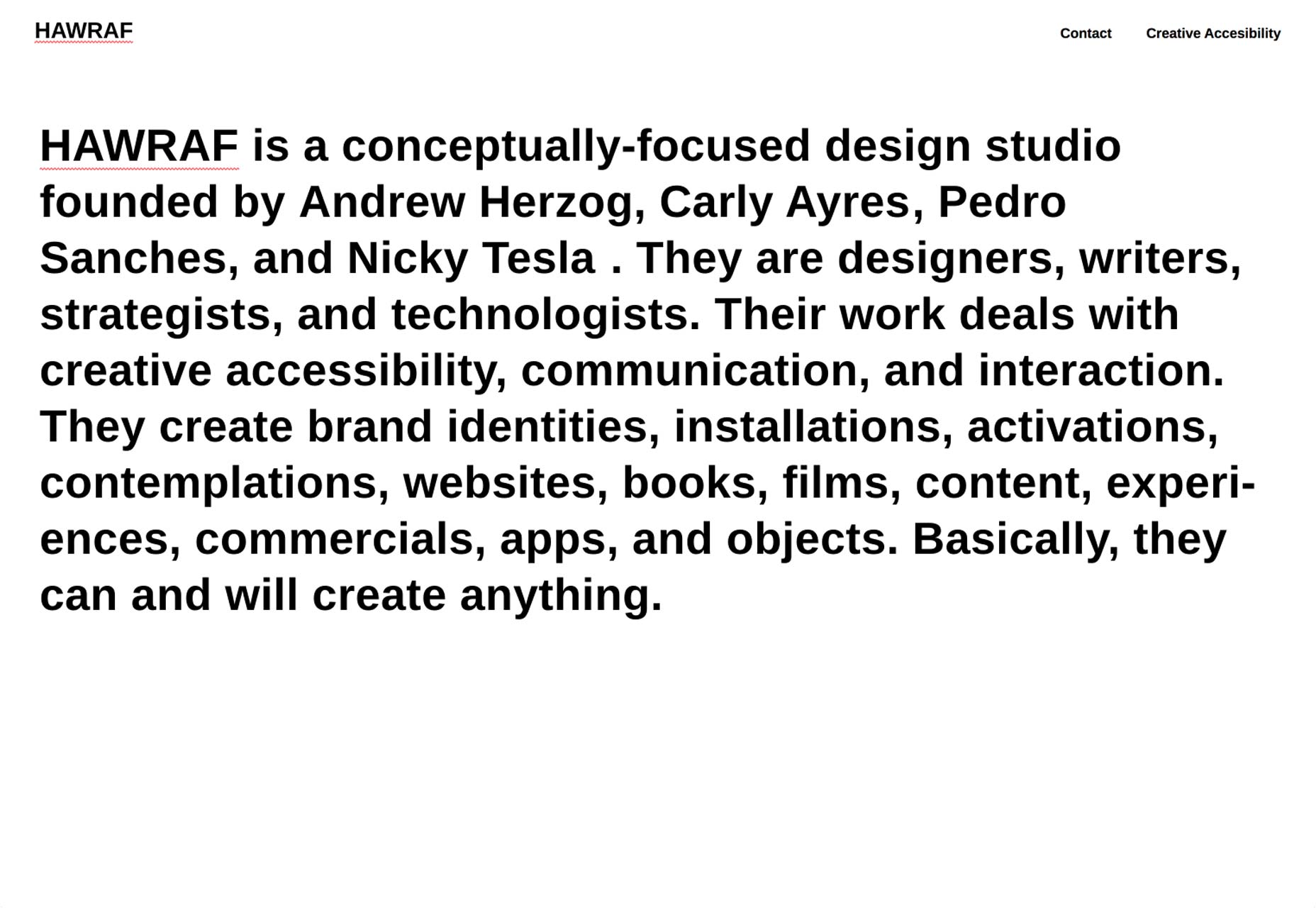
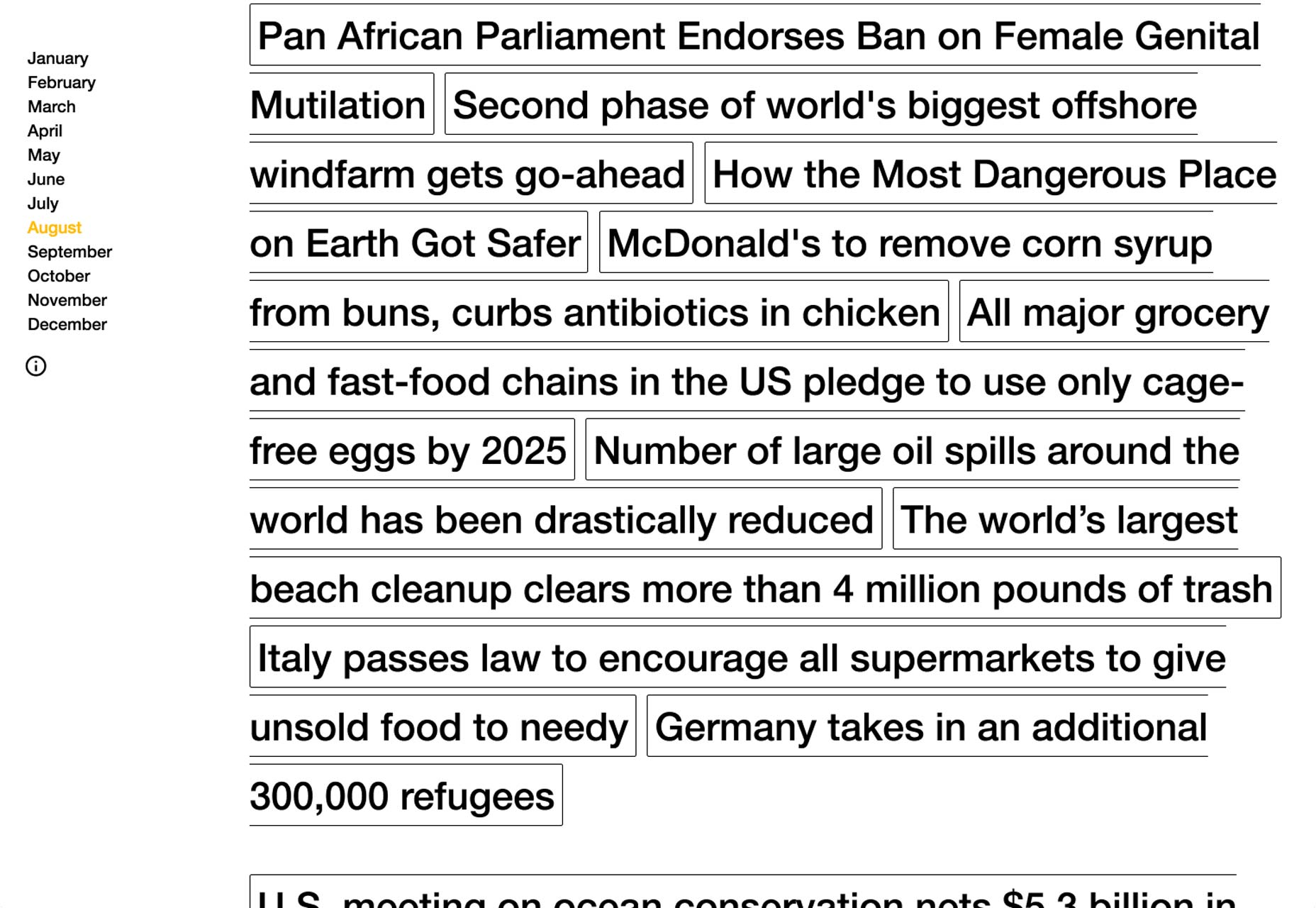
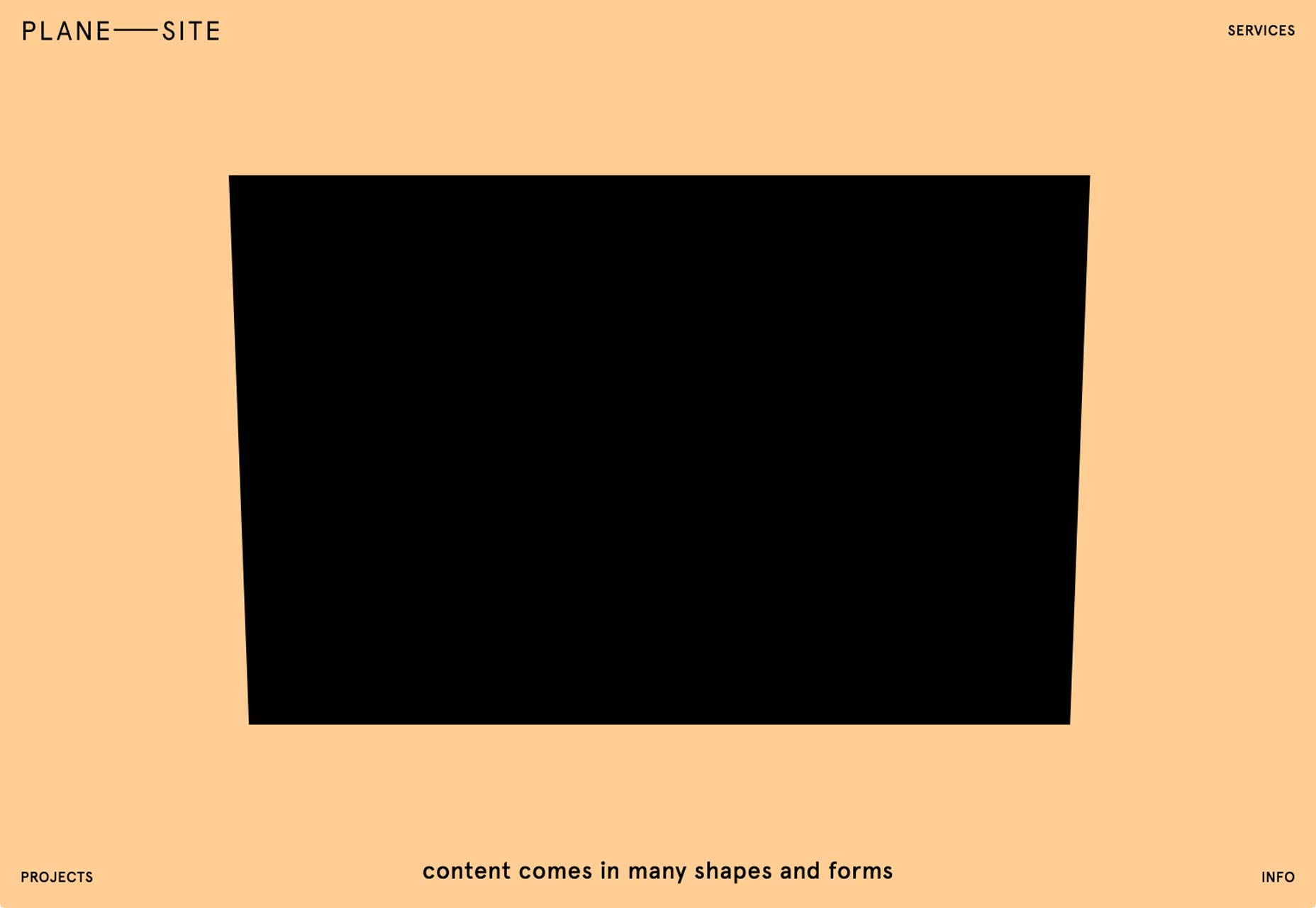
Die meisten Websites verwenden rein funktionalen Text. Mit anderen Worten, obwohl die Typografie passierbar und der Text lesbar ist, ist sie dort zu lesen; Jedes visuelle Interesse wird durch Bilder aufgenommen. Es gibt jedoch einige, ziemlich mutige Designer, die Typ als Inhalt und visuelles Interesse verwenden und Bilder auf ein Minimum reduzieren oder sogar ganz aufheben. Ich sage mutig, weil es ein schwieriger Ansatz ist, um "richtig" zu werden, da es die Benutzer aus ihrer Komfortzone herausdrängt und es einen sehr kühnen, starken Look erzeugen kann.
einige, eher mutige Designer verwenden Typ als Inhalt und visuelles Interesse
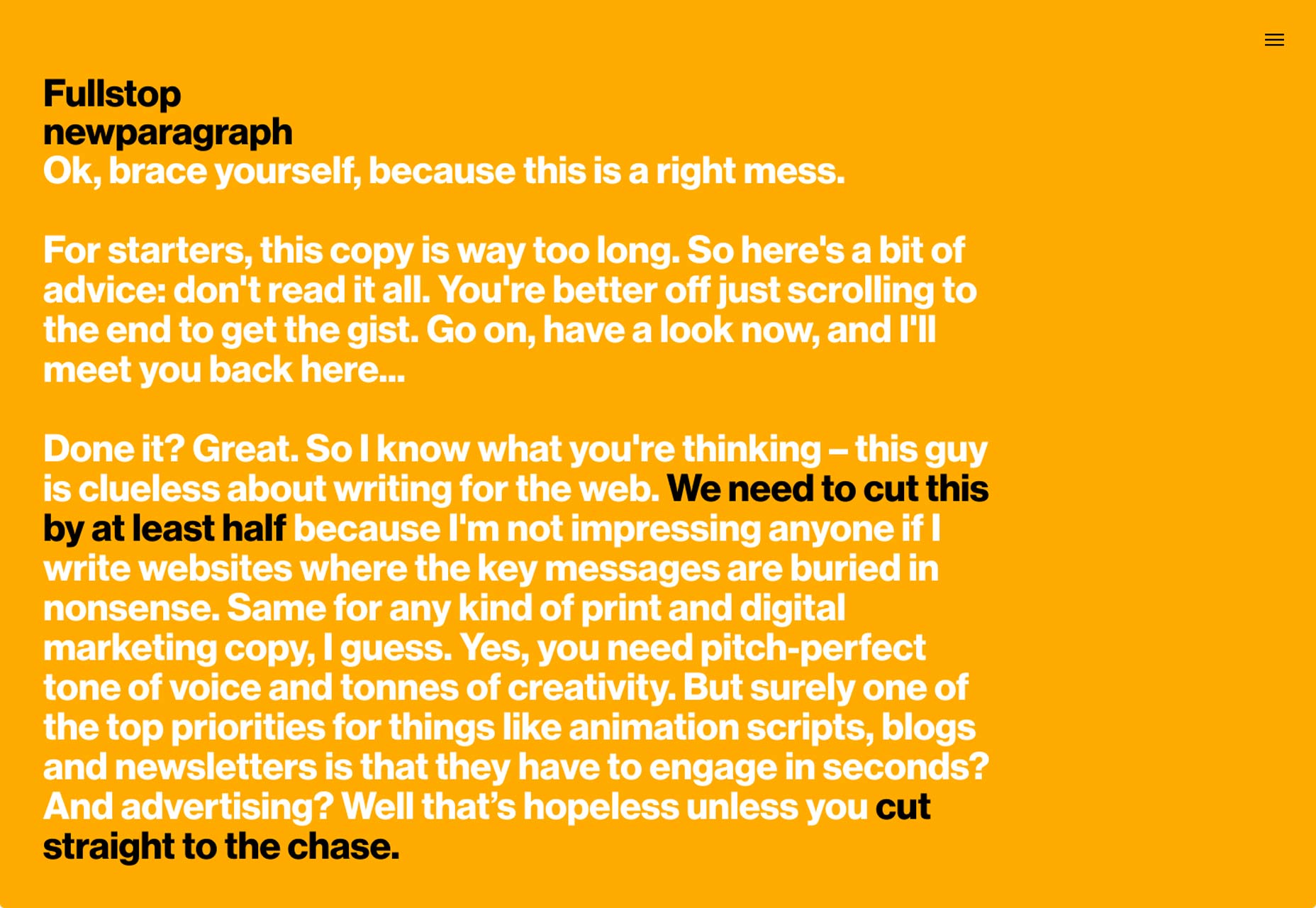
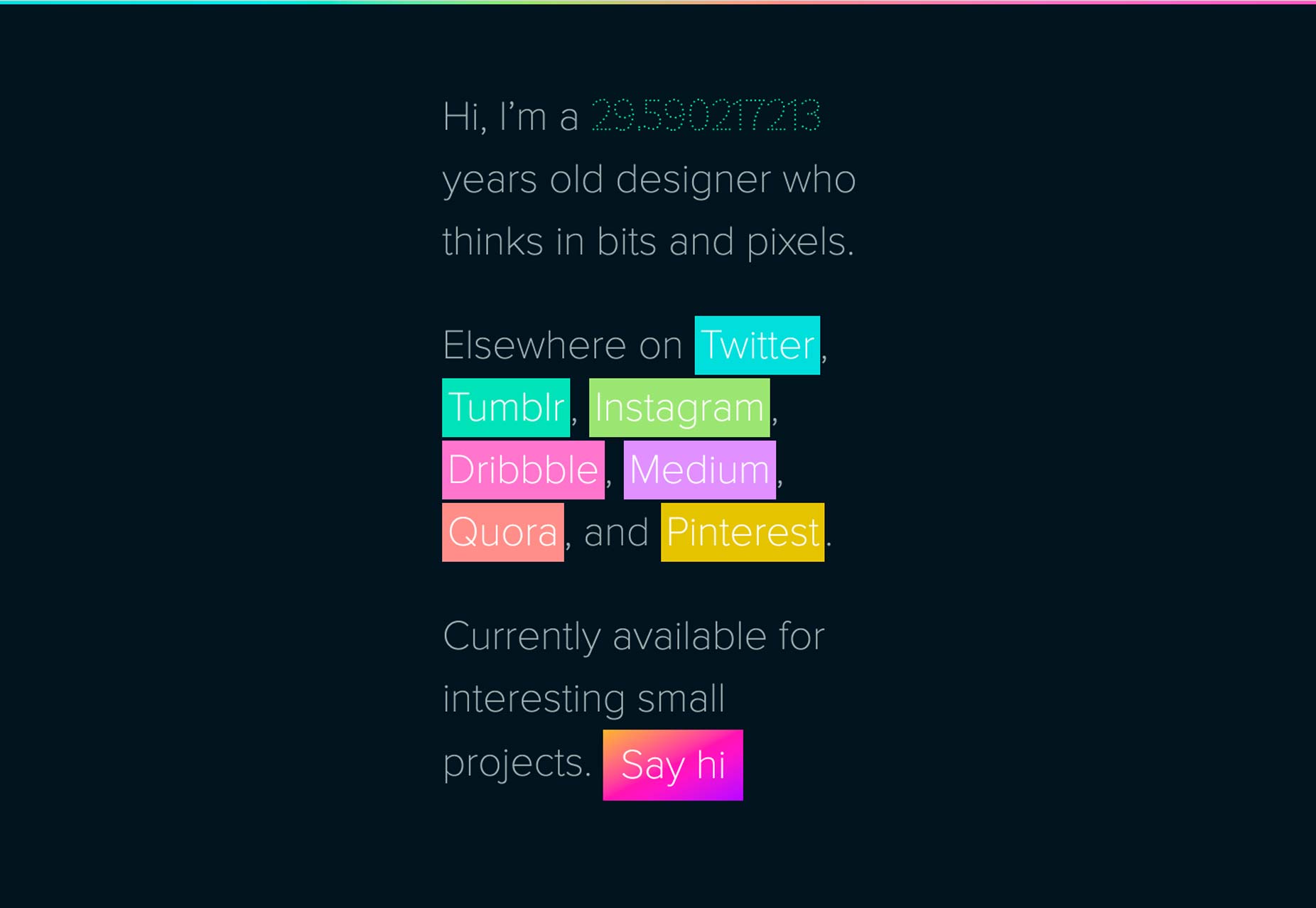
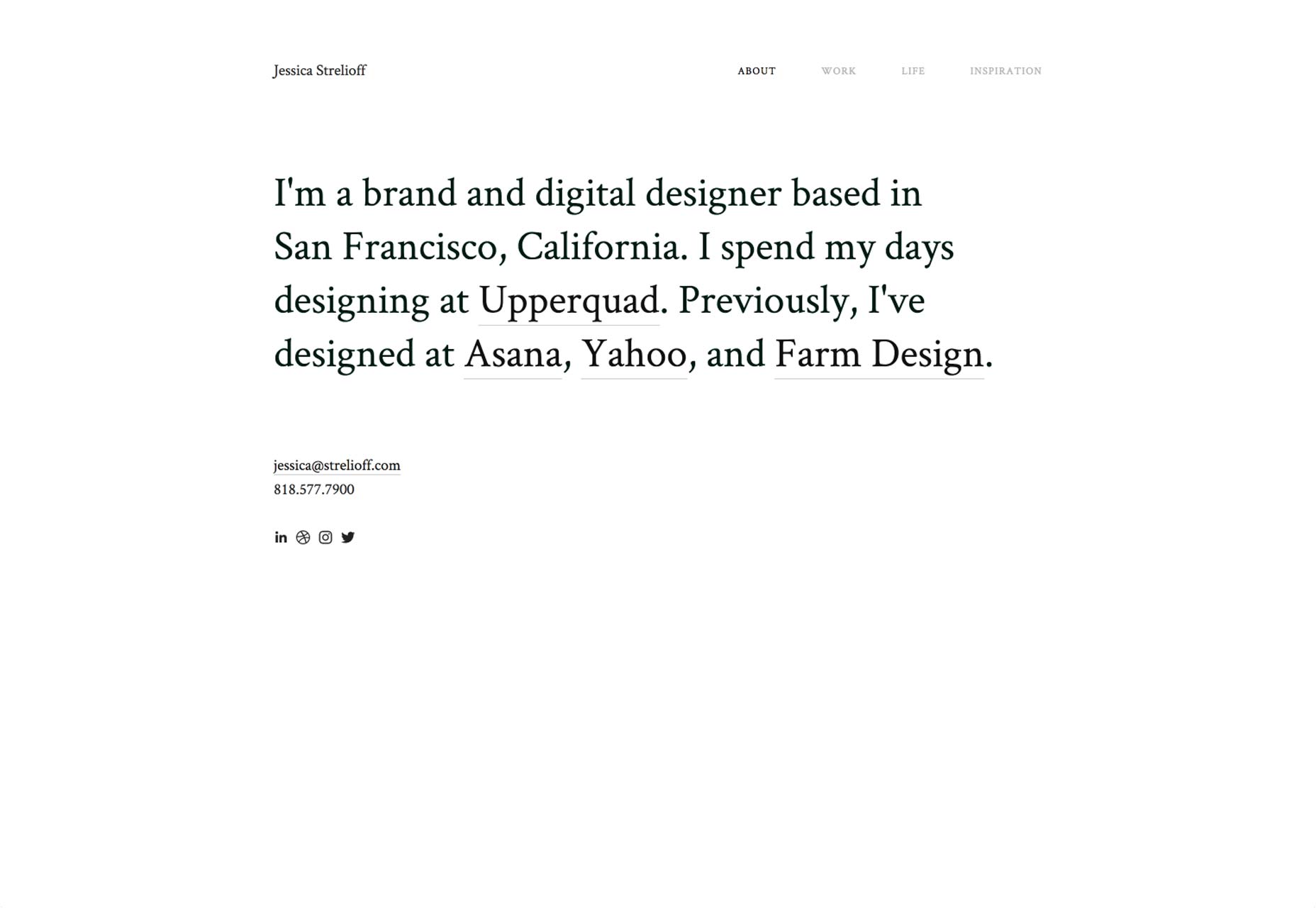
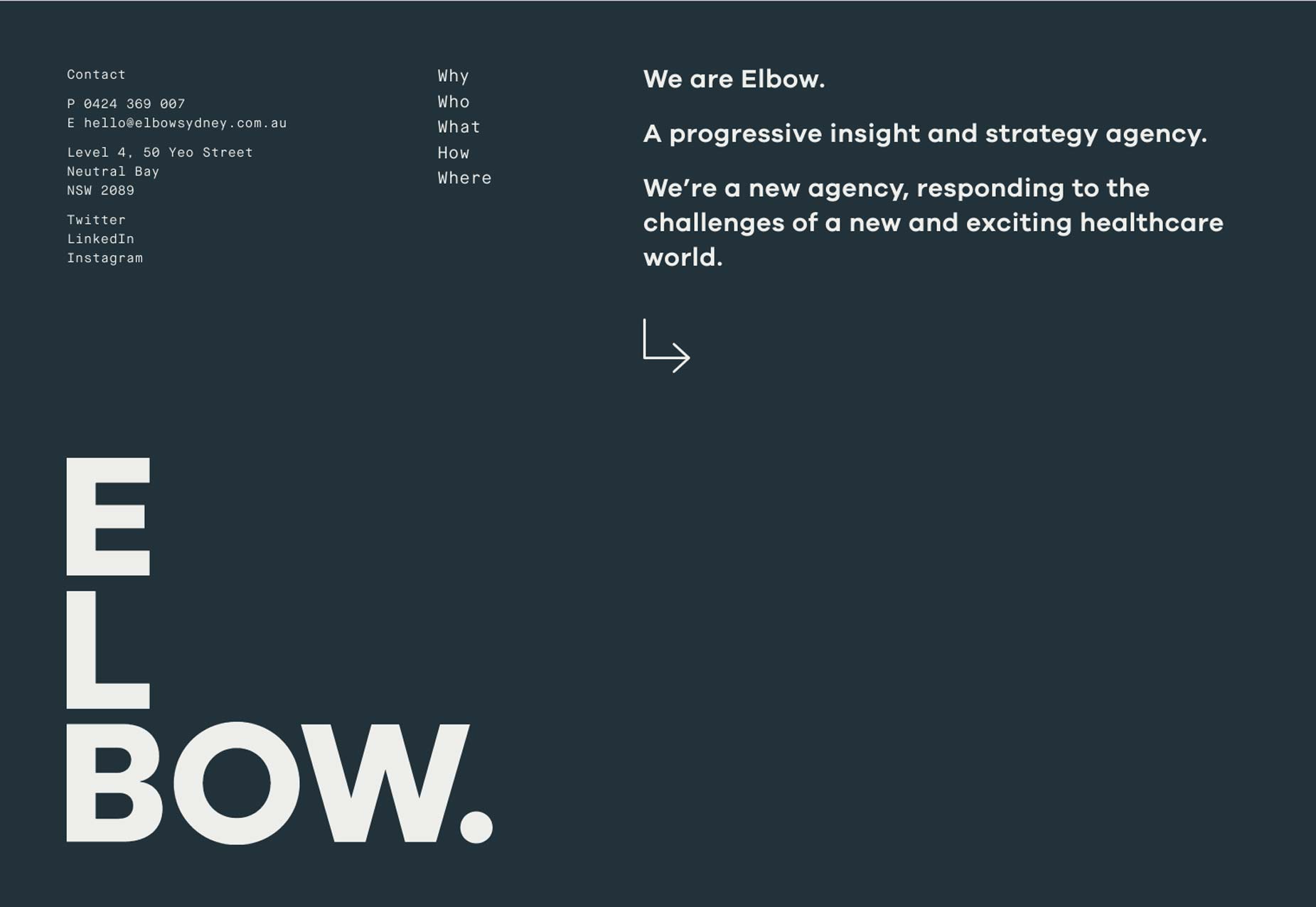
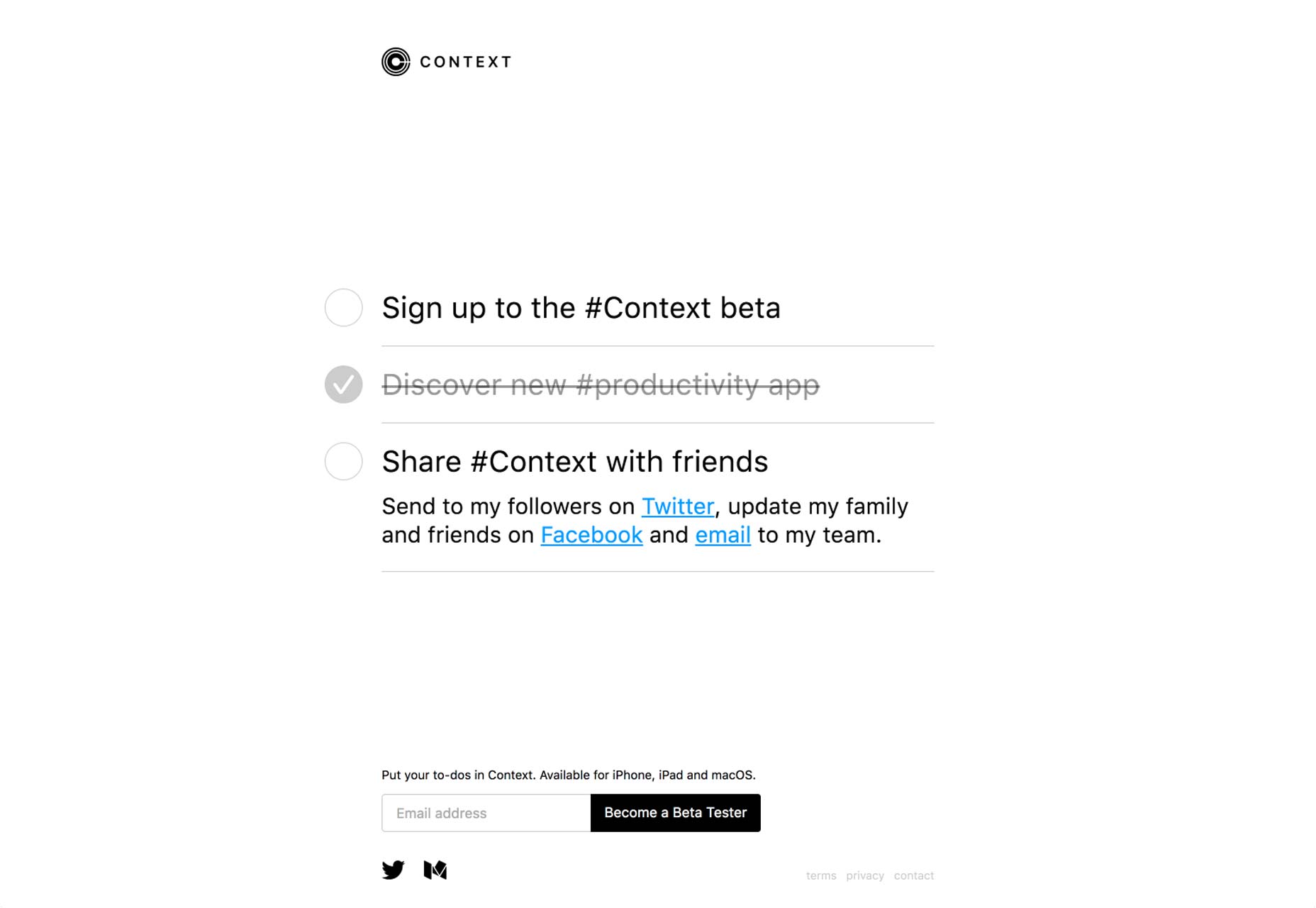
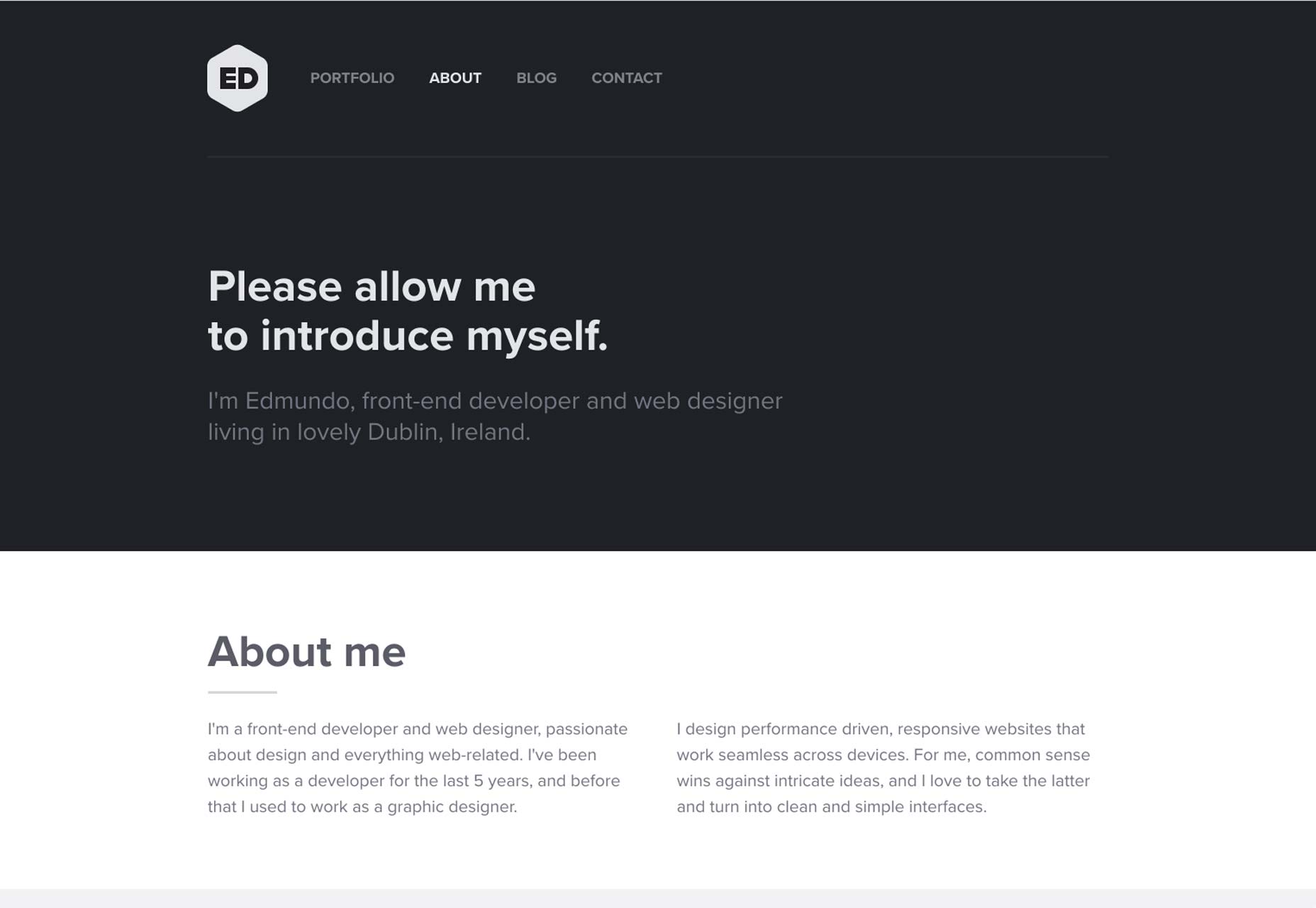
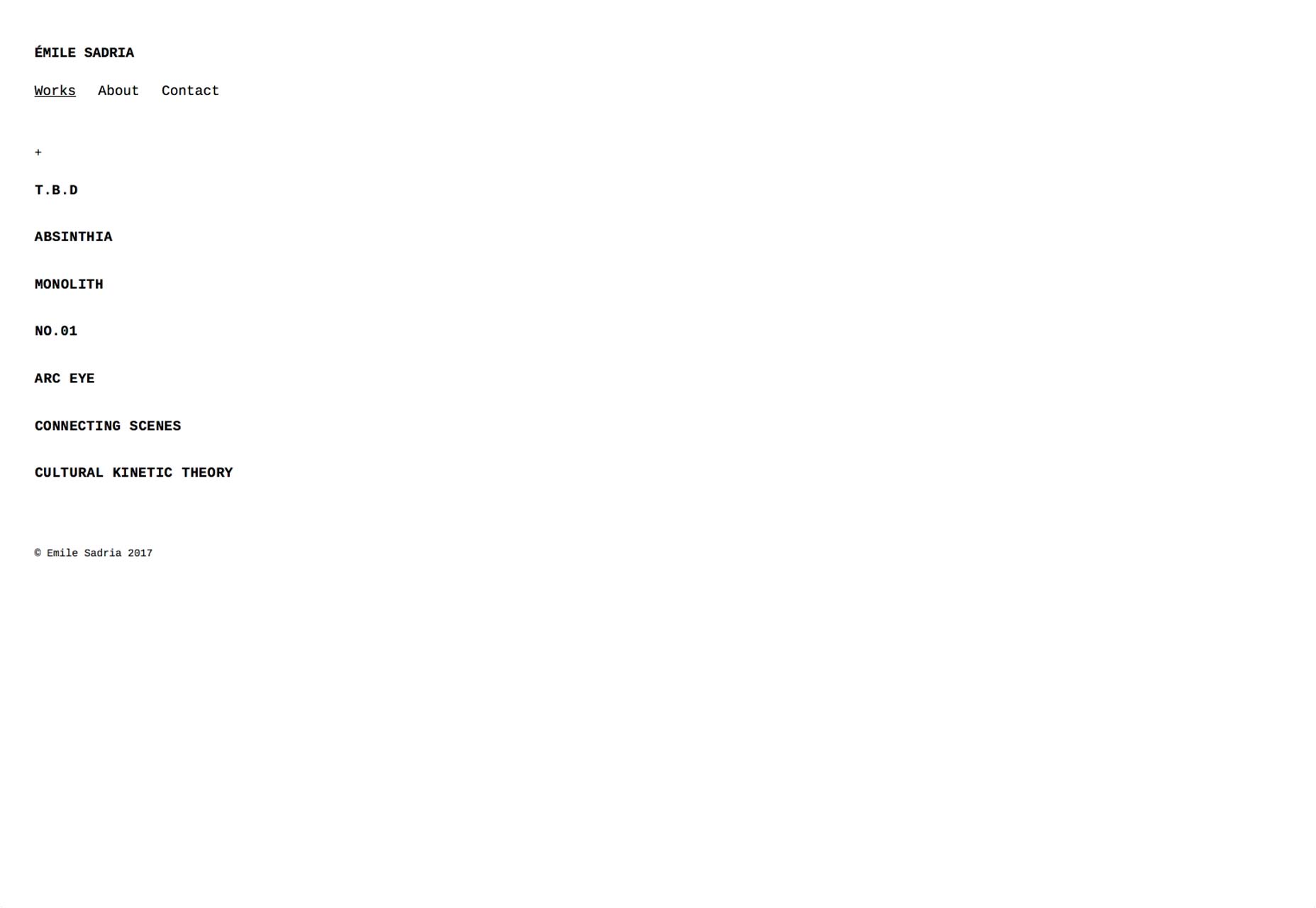
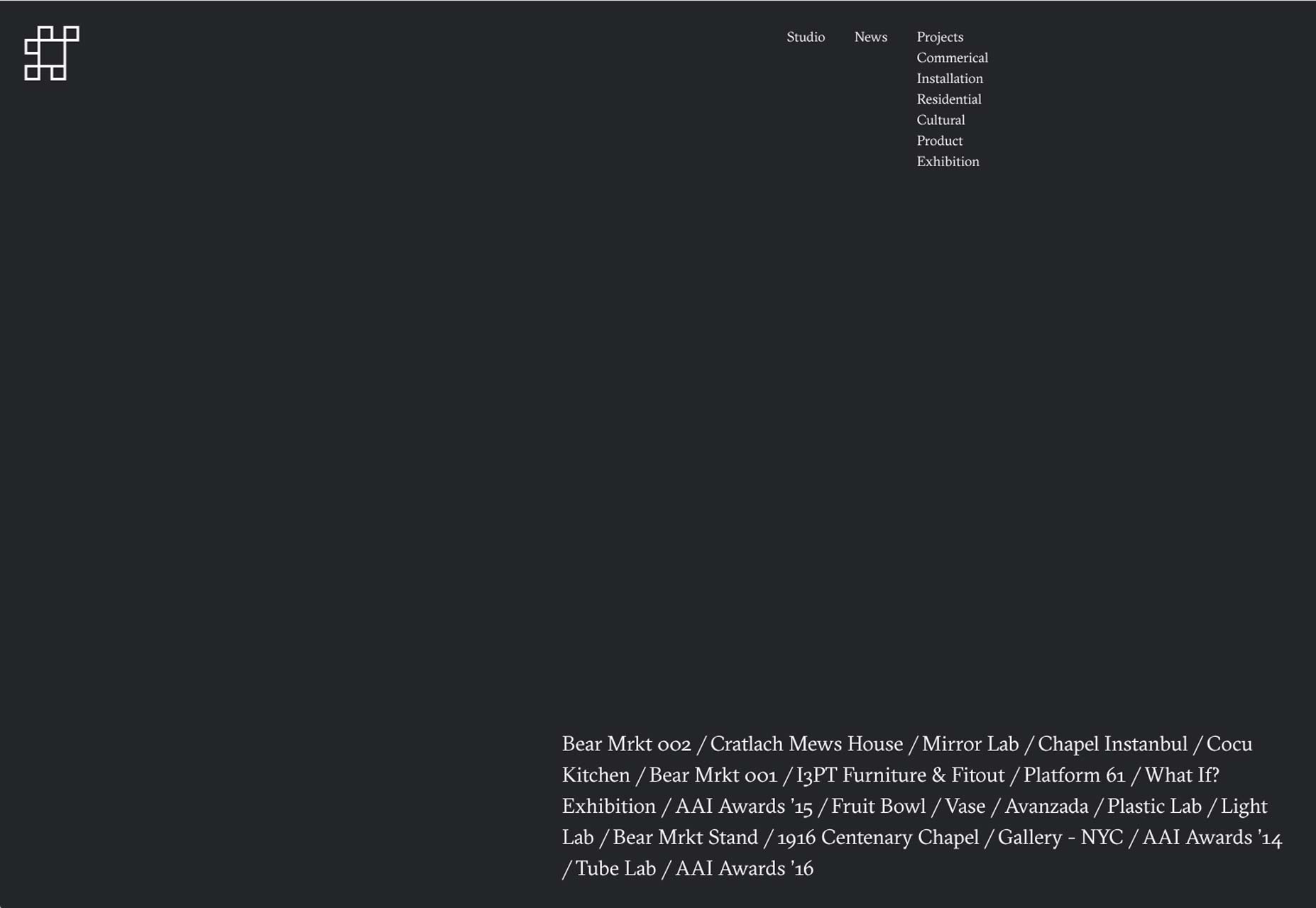
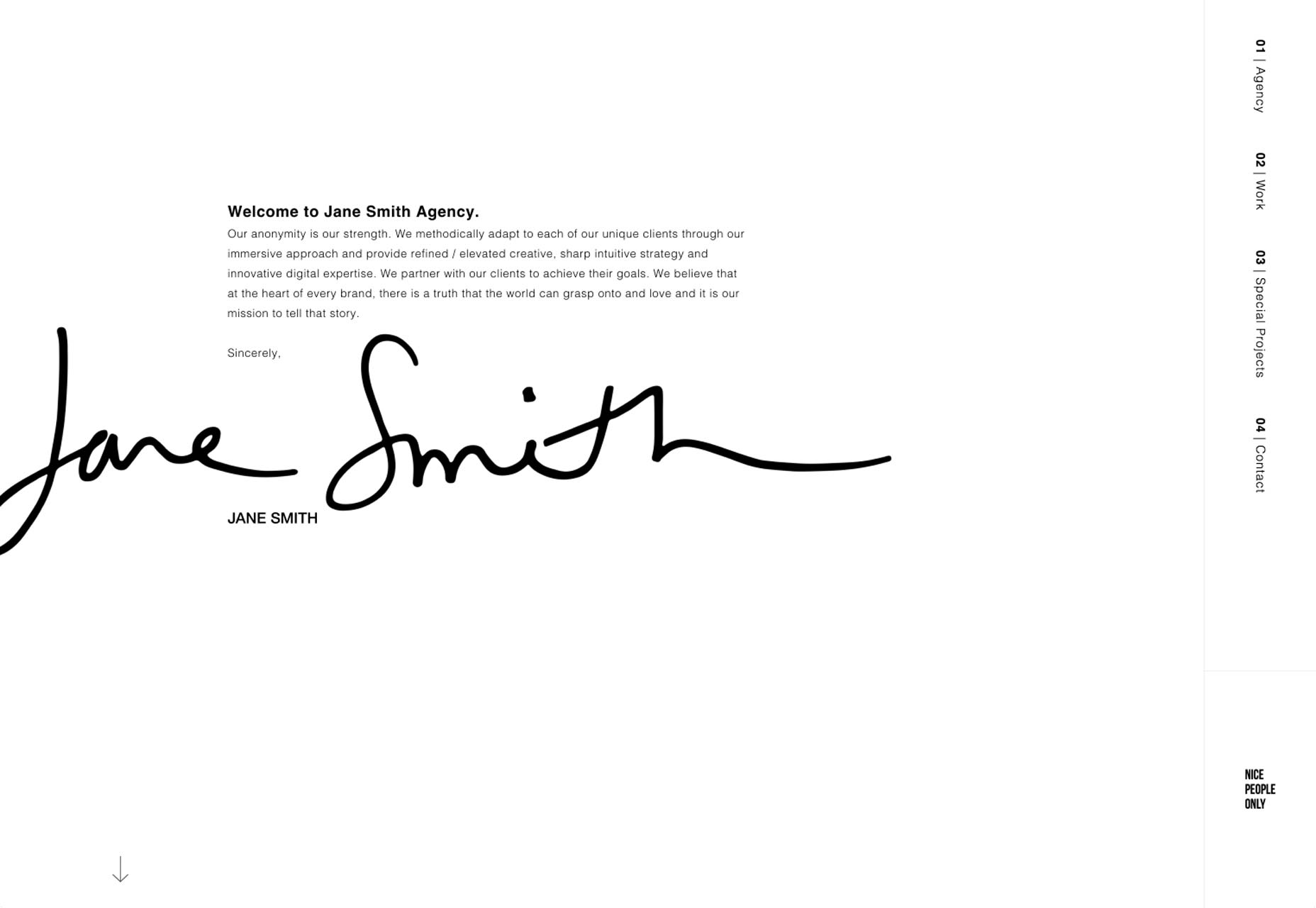
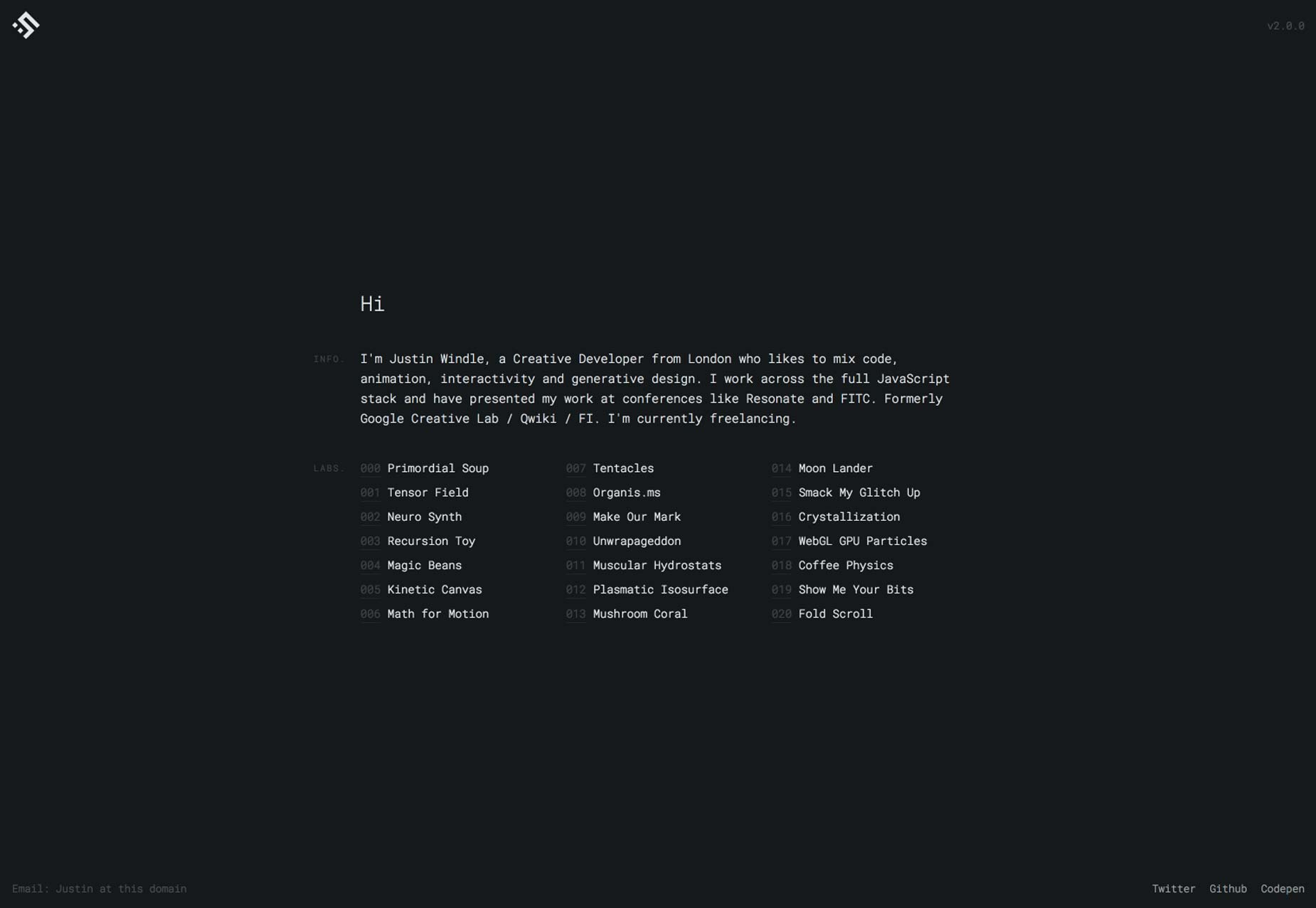
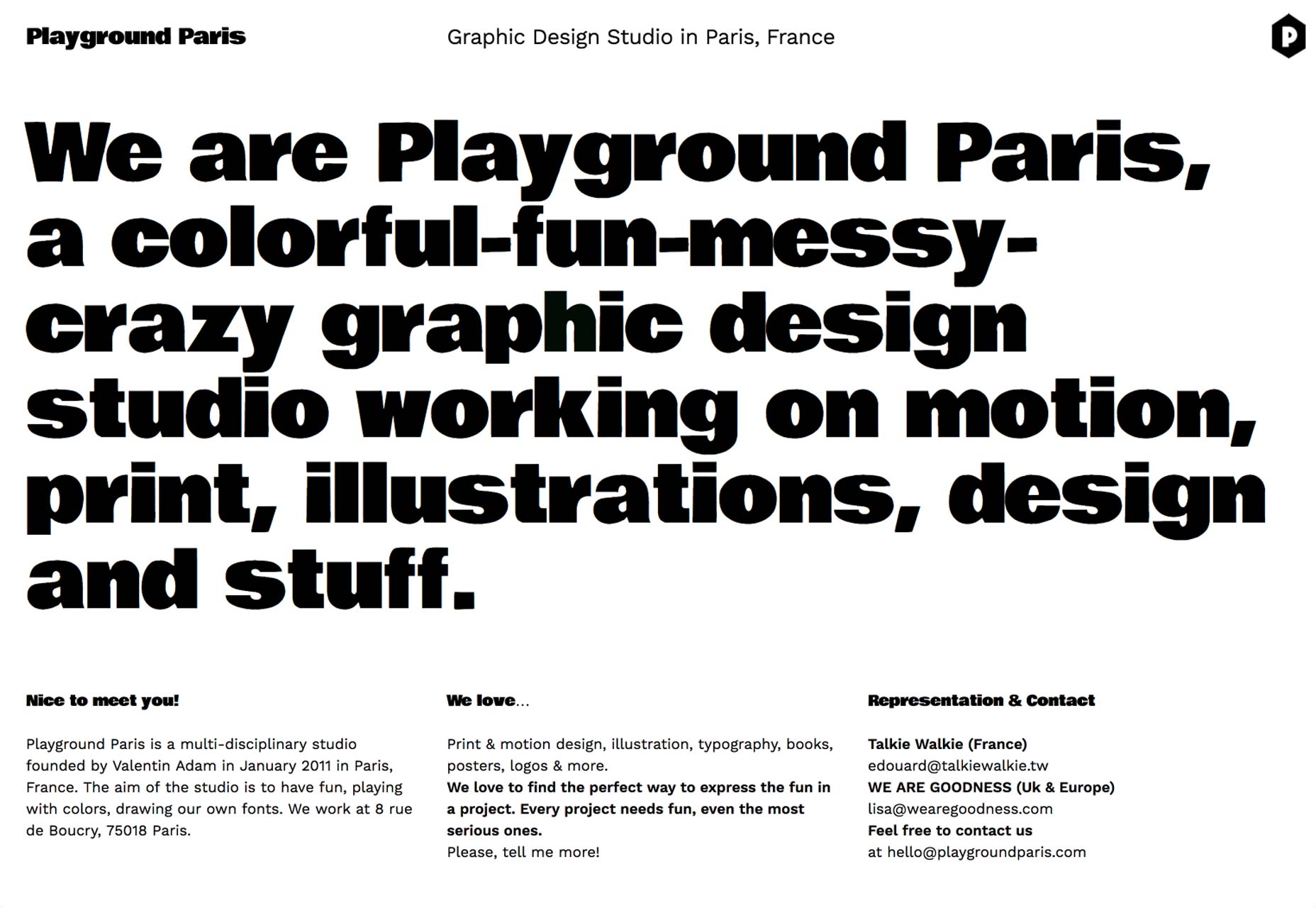
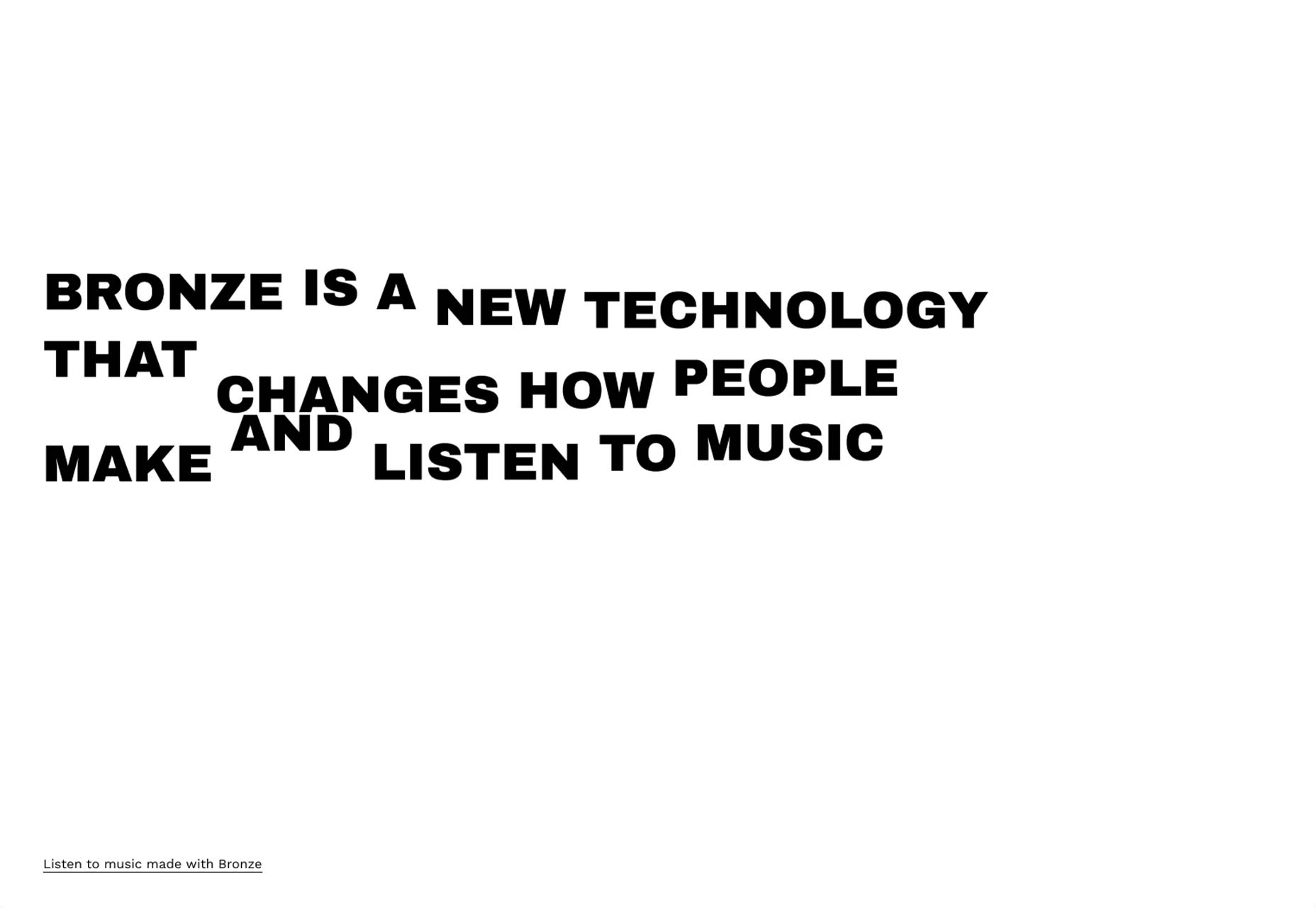
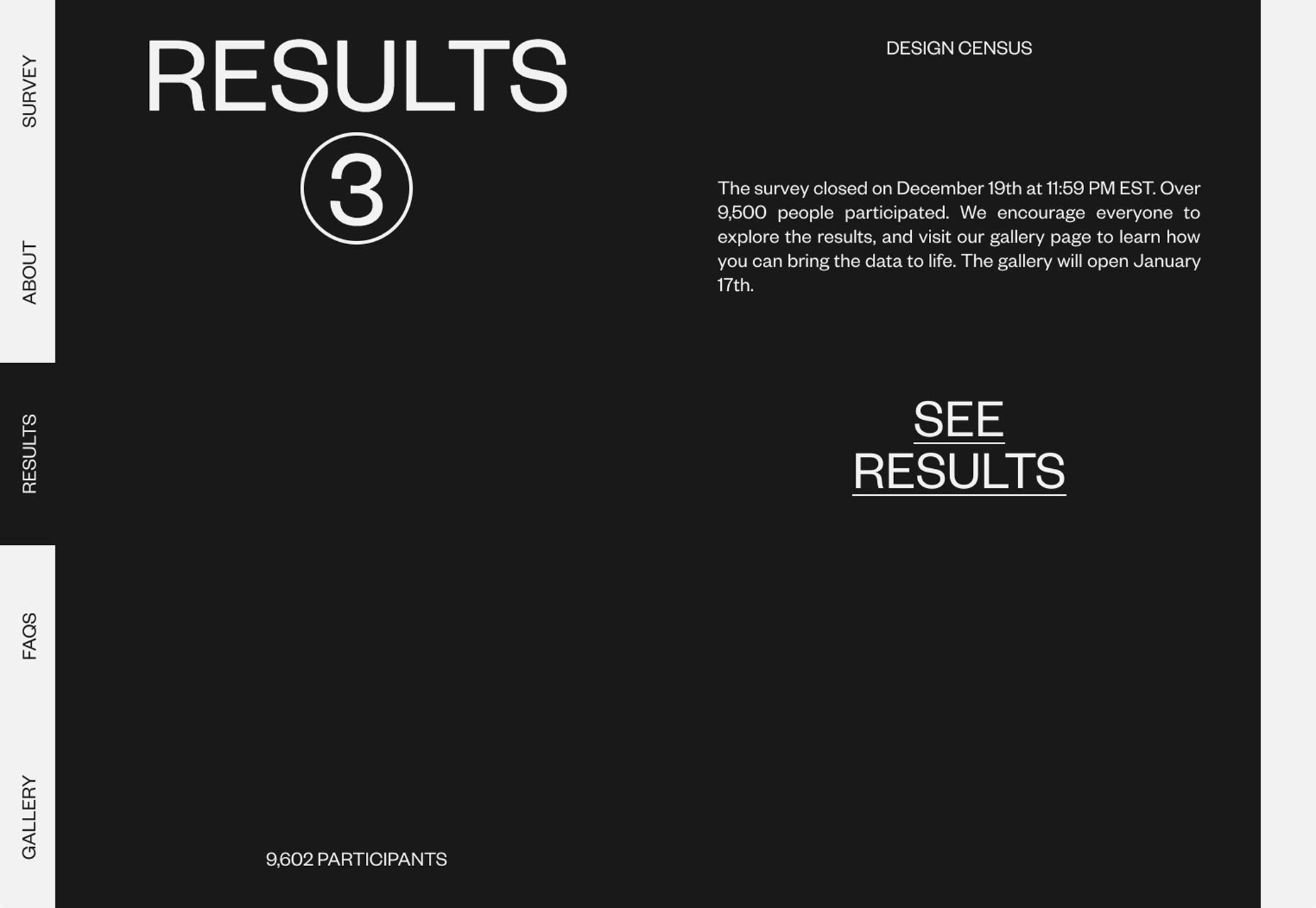
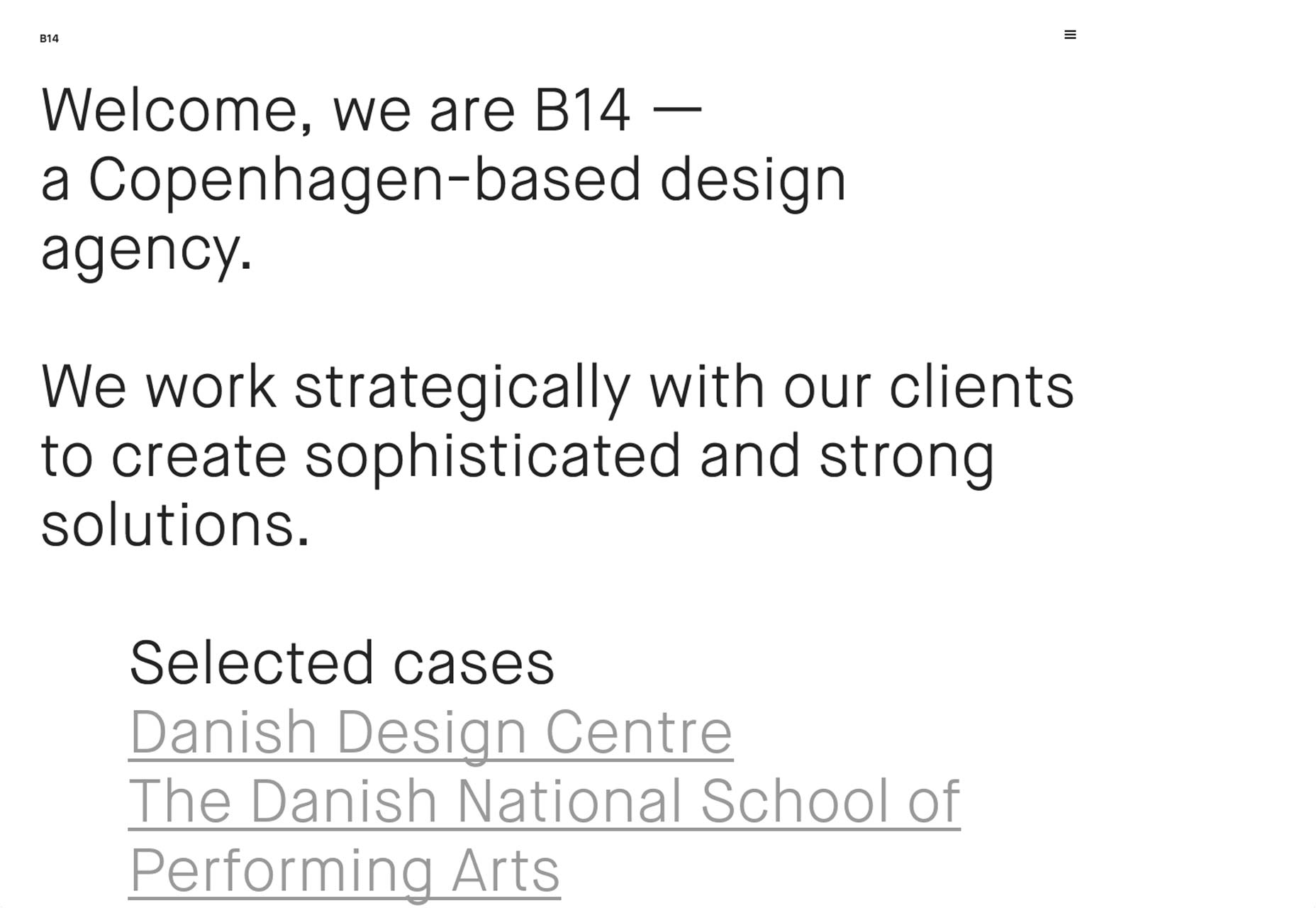
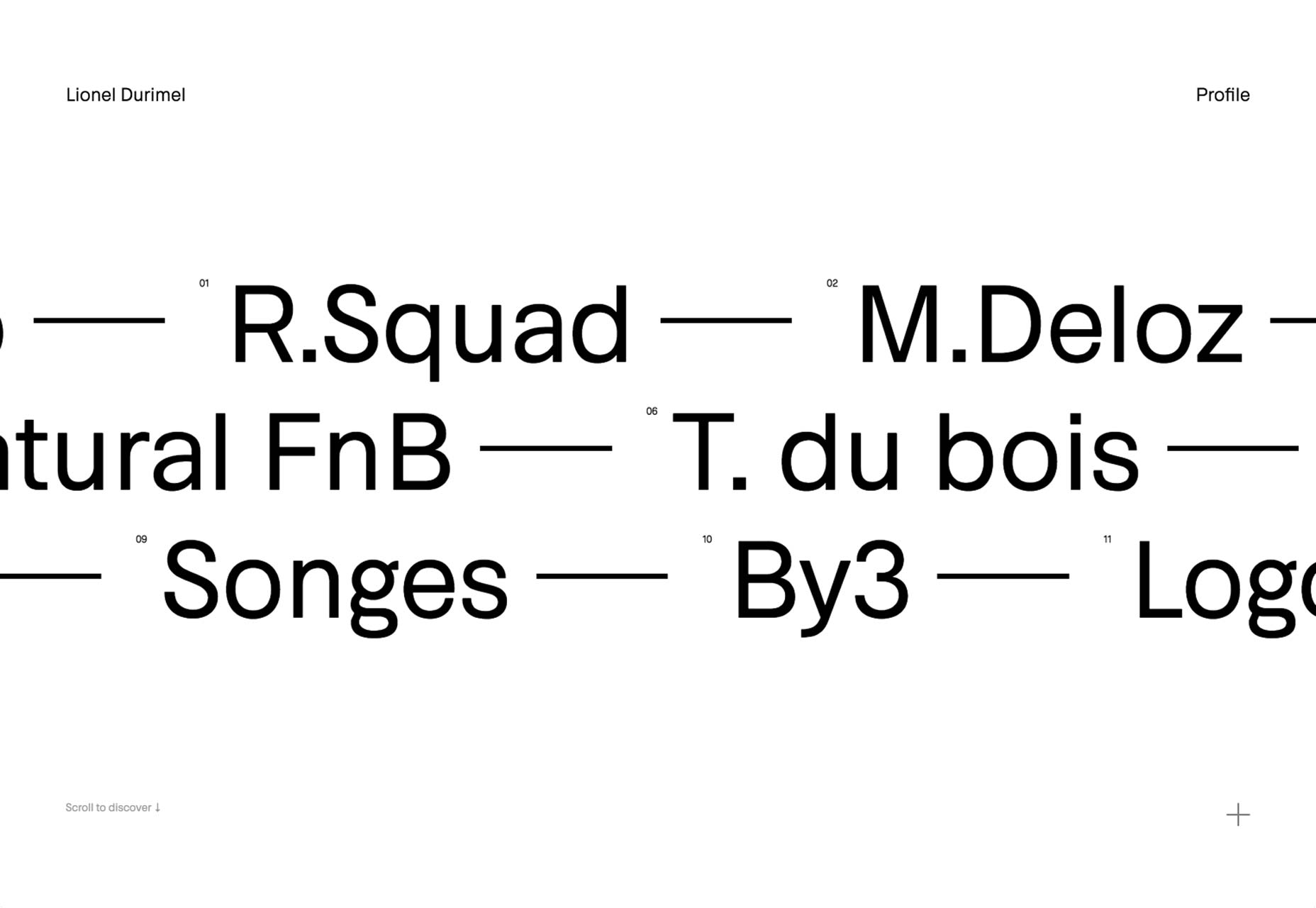
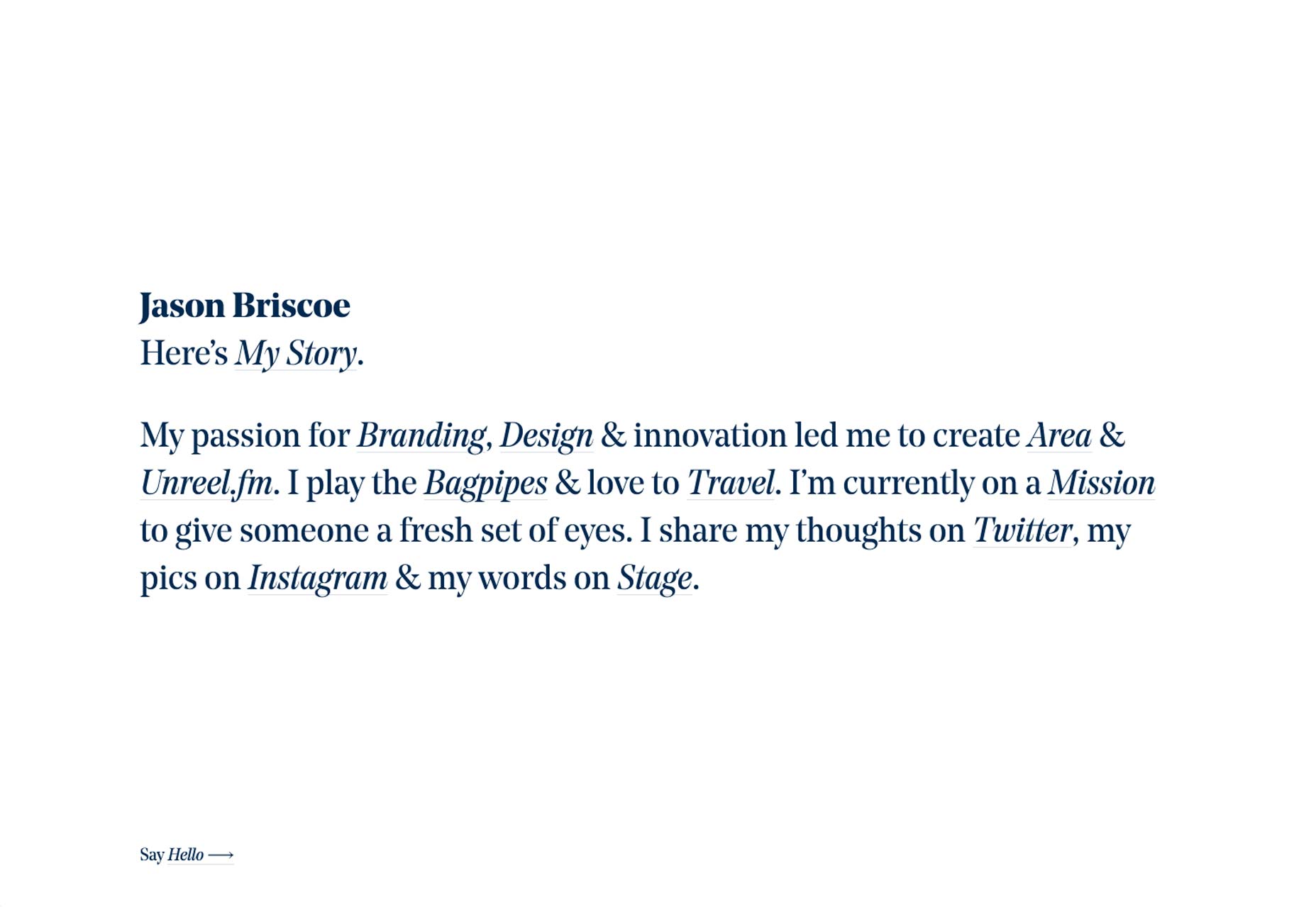
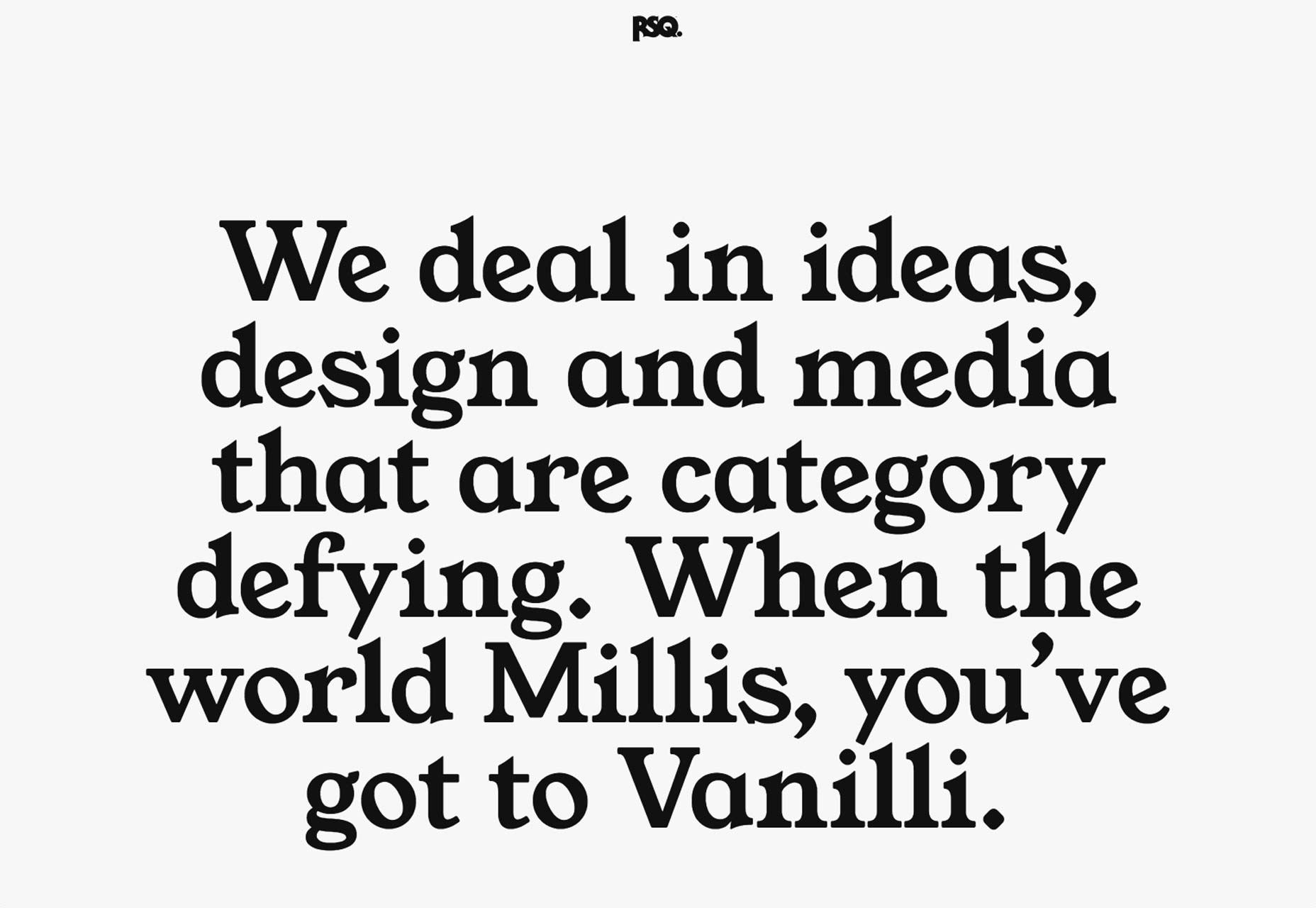
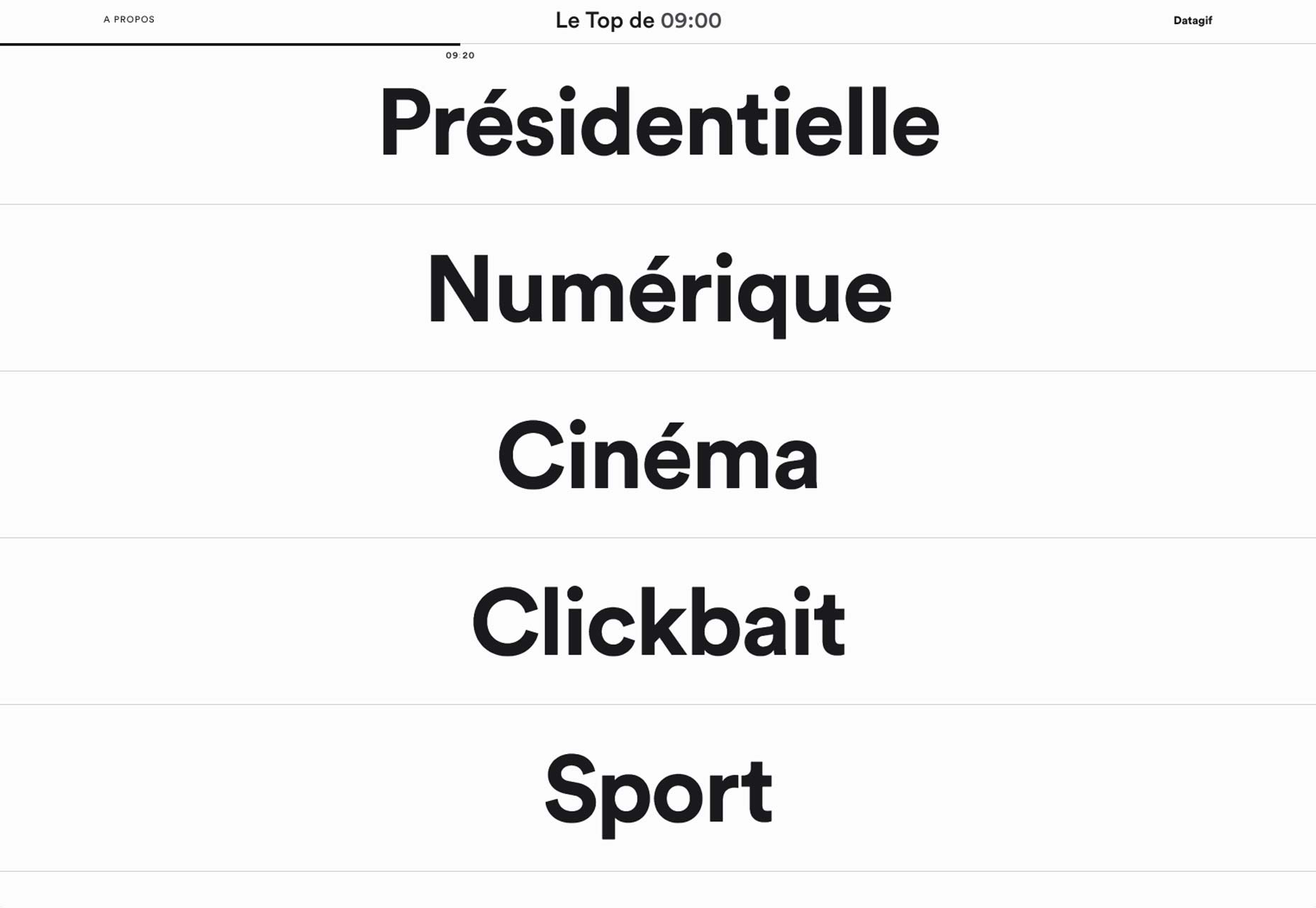
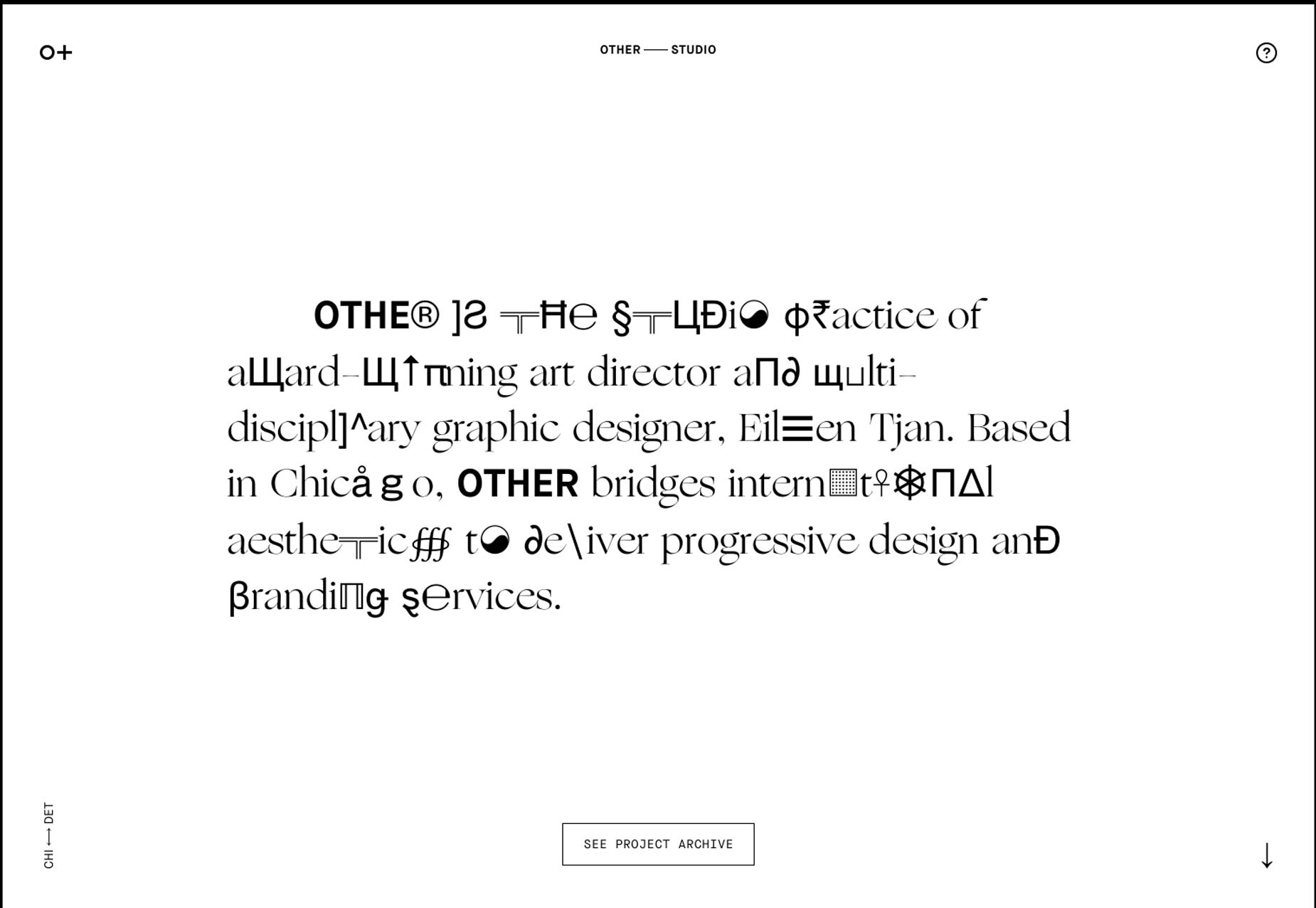
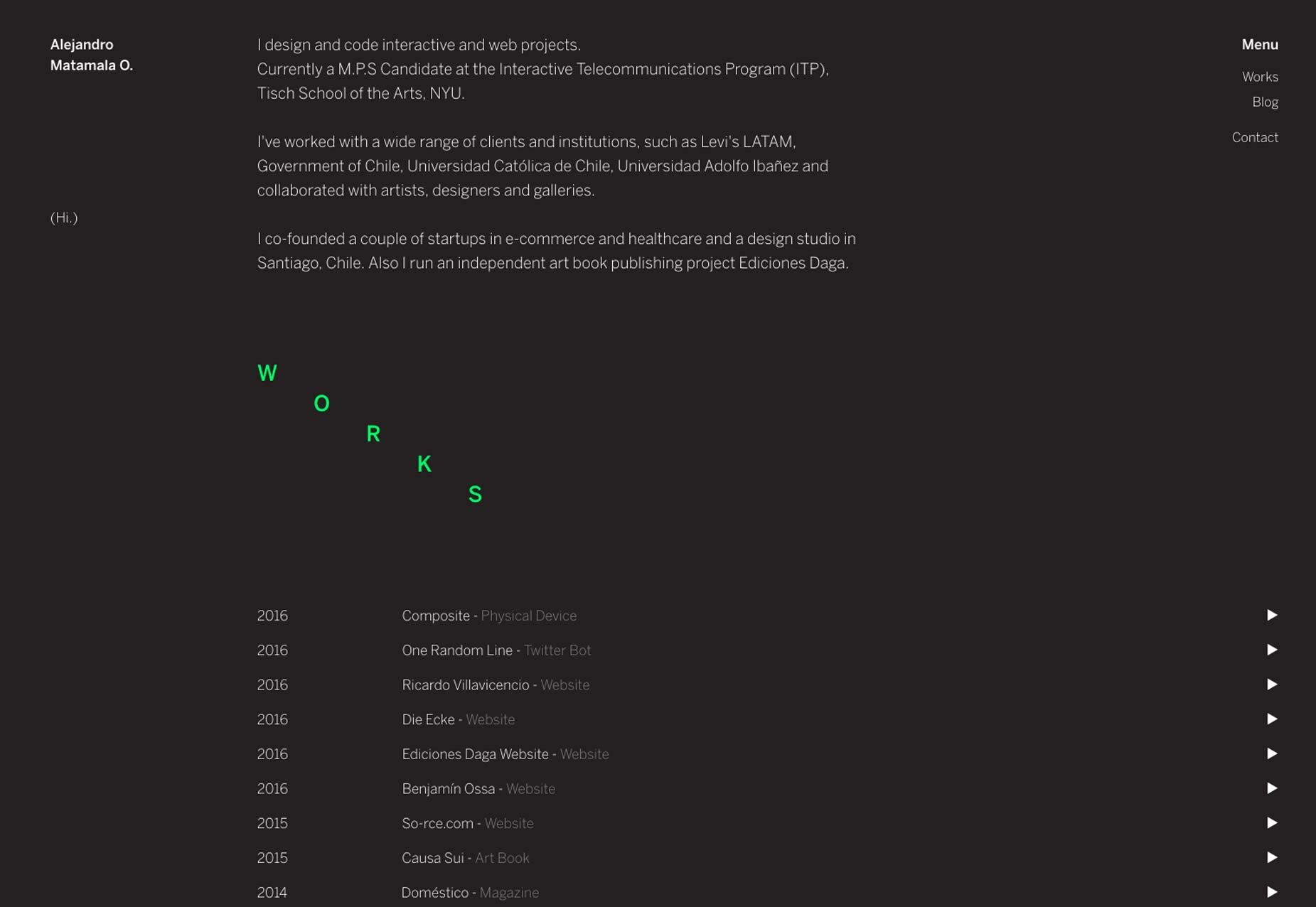
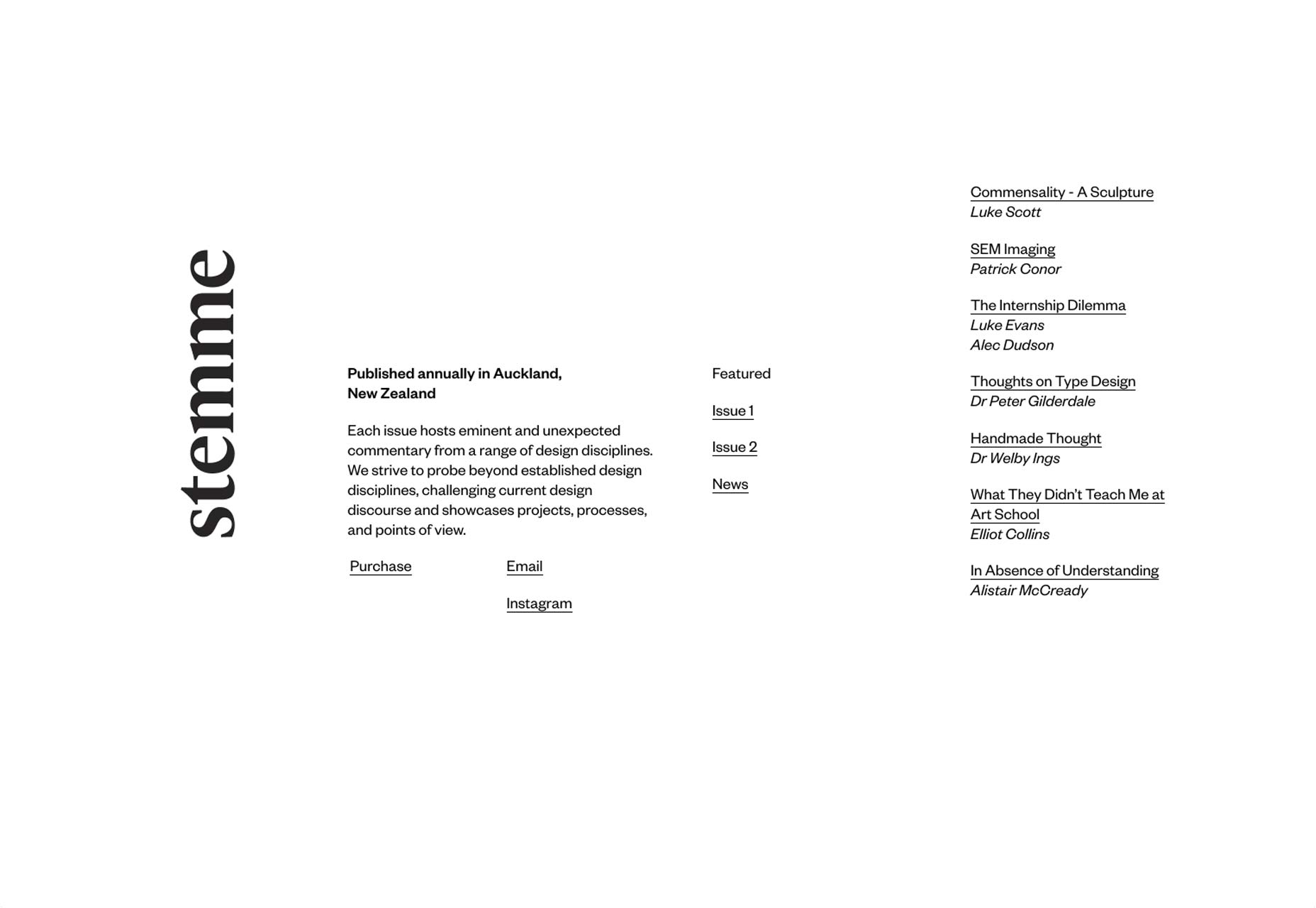
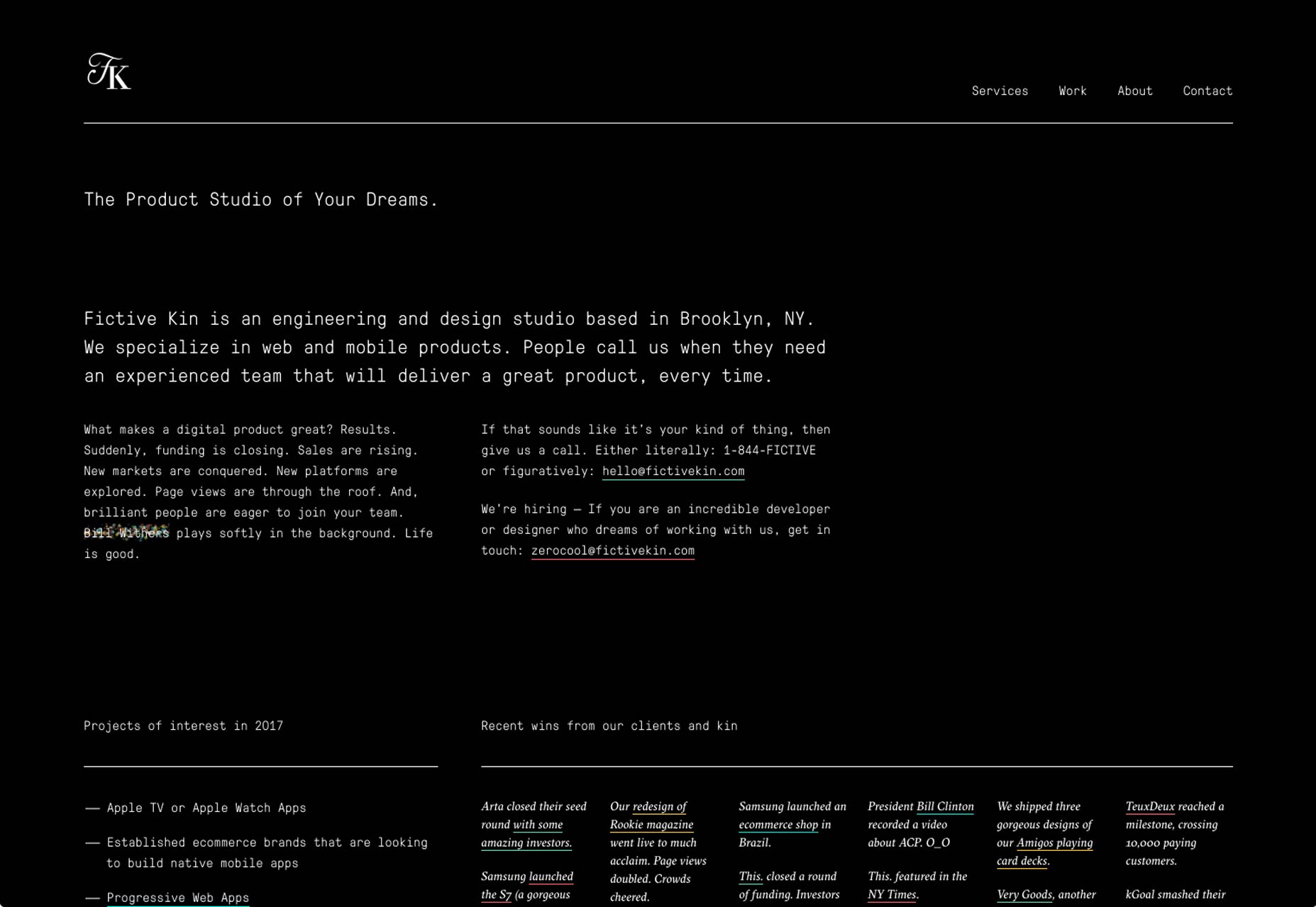
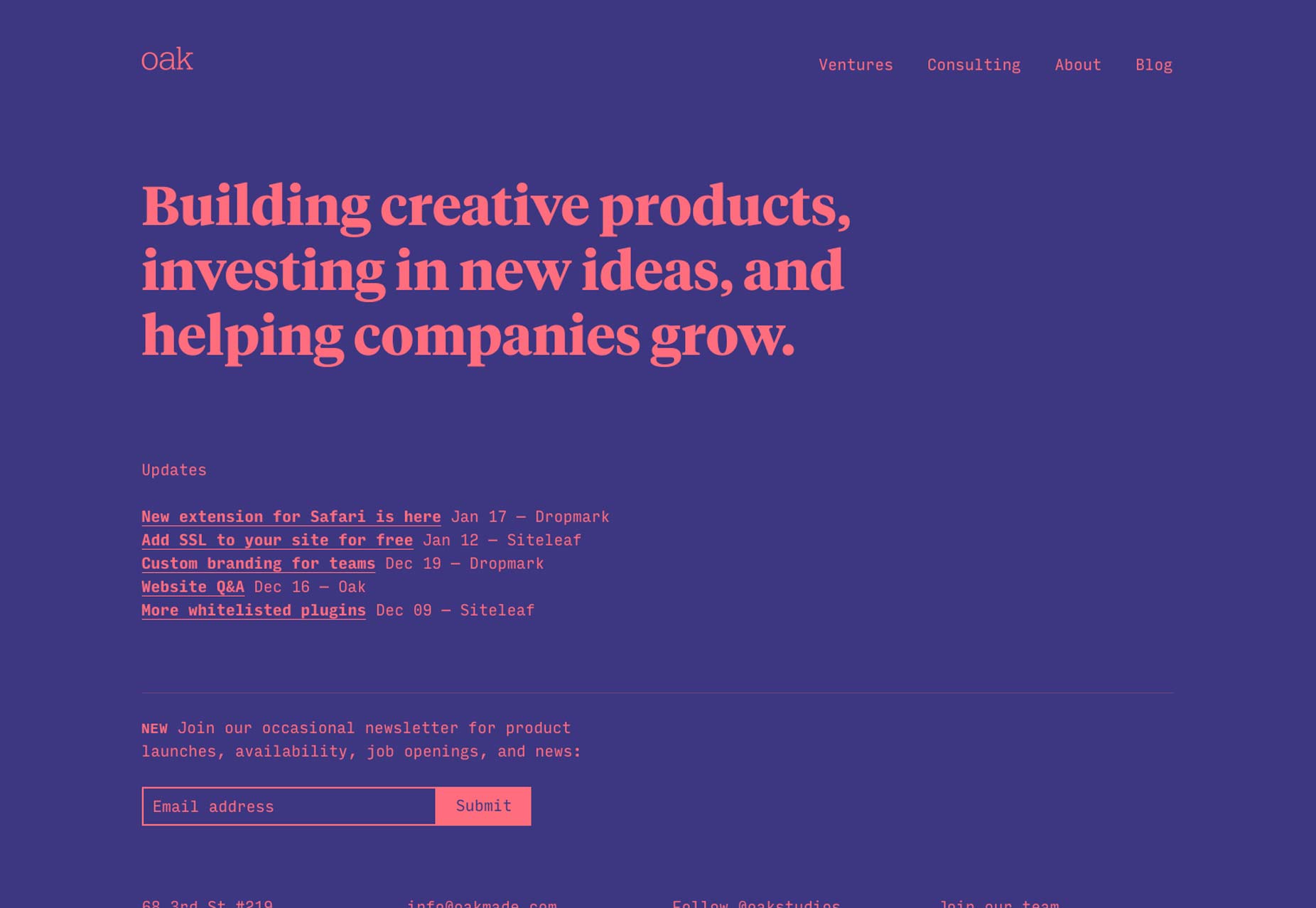
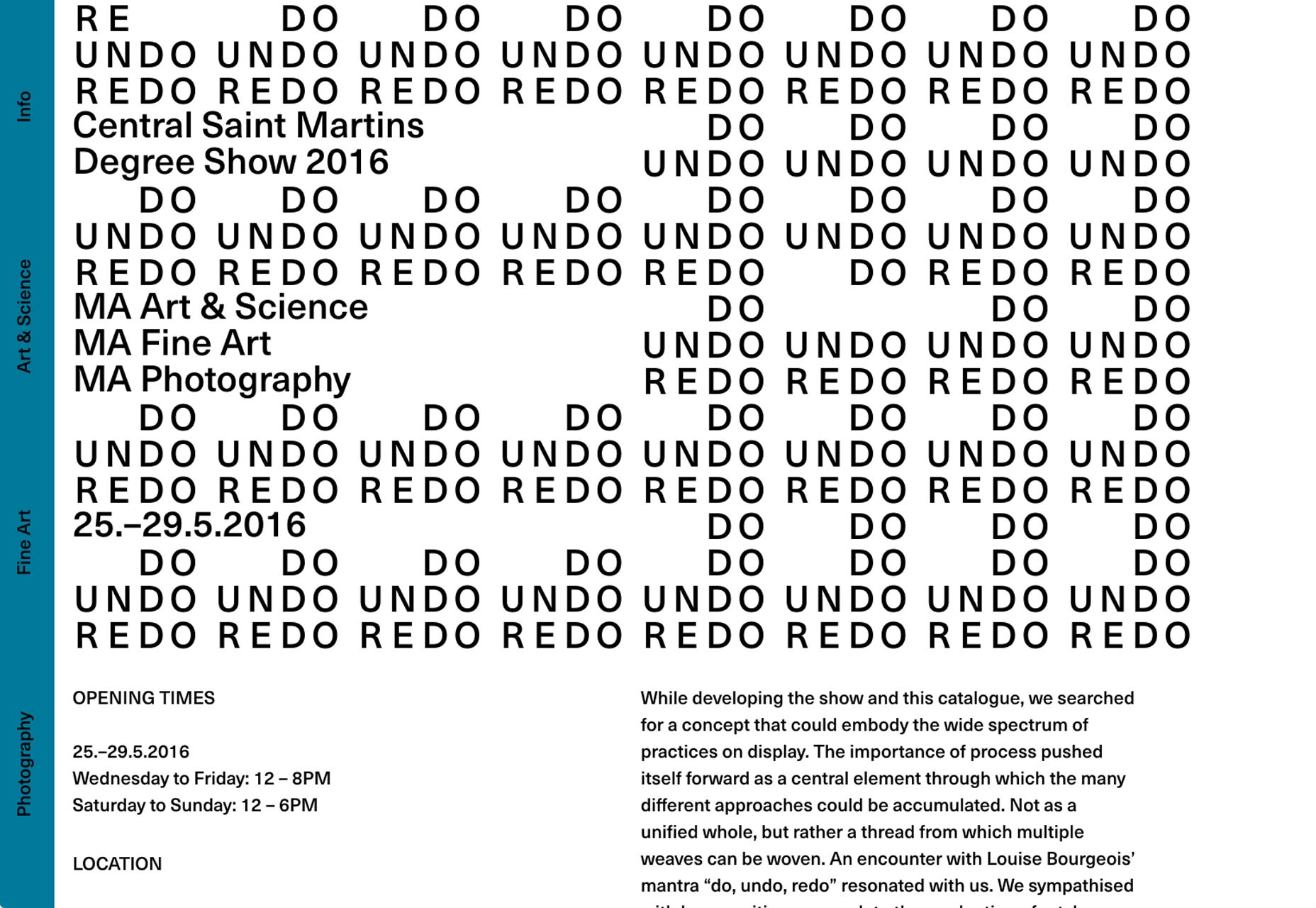
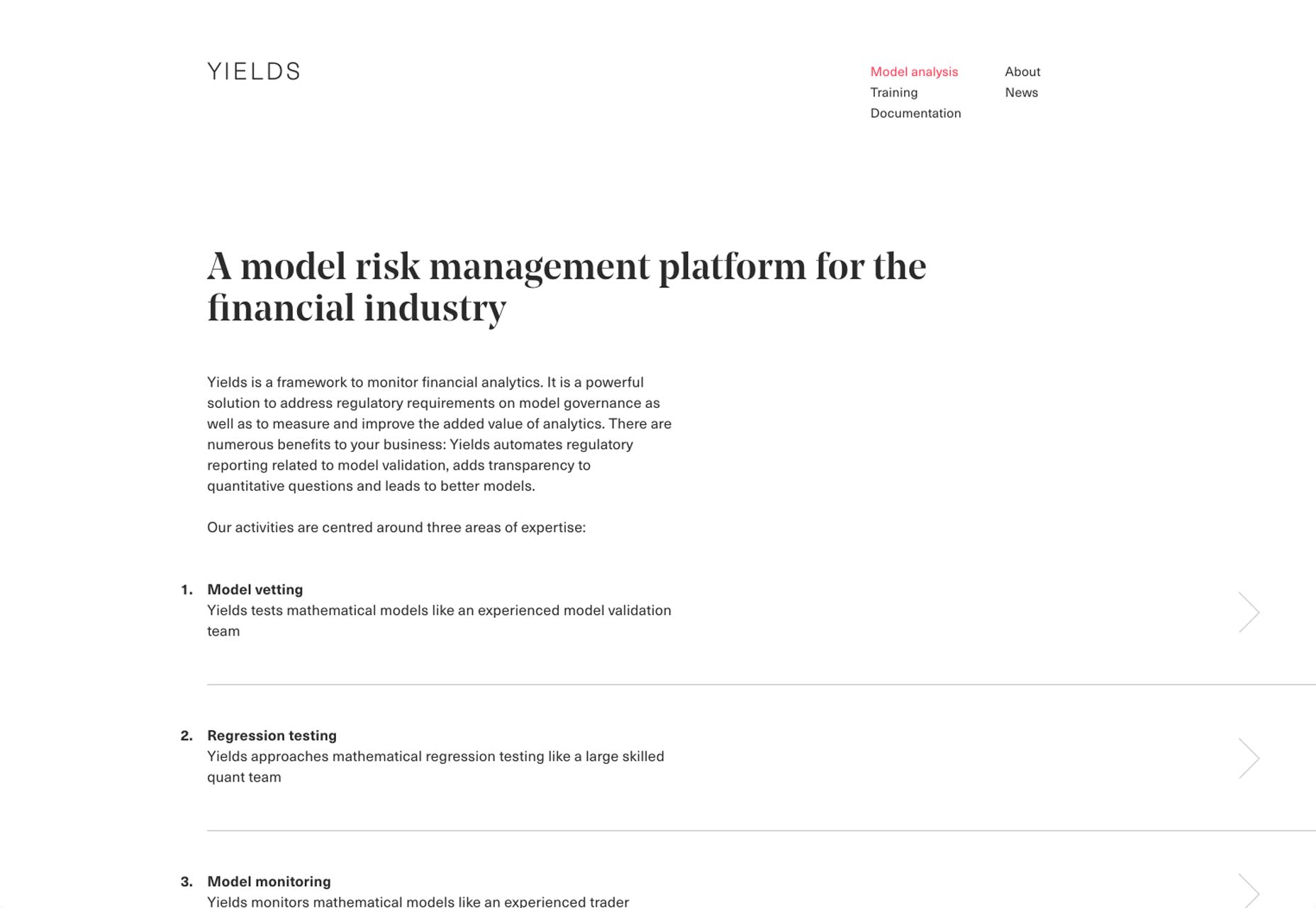
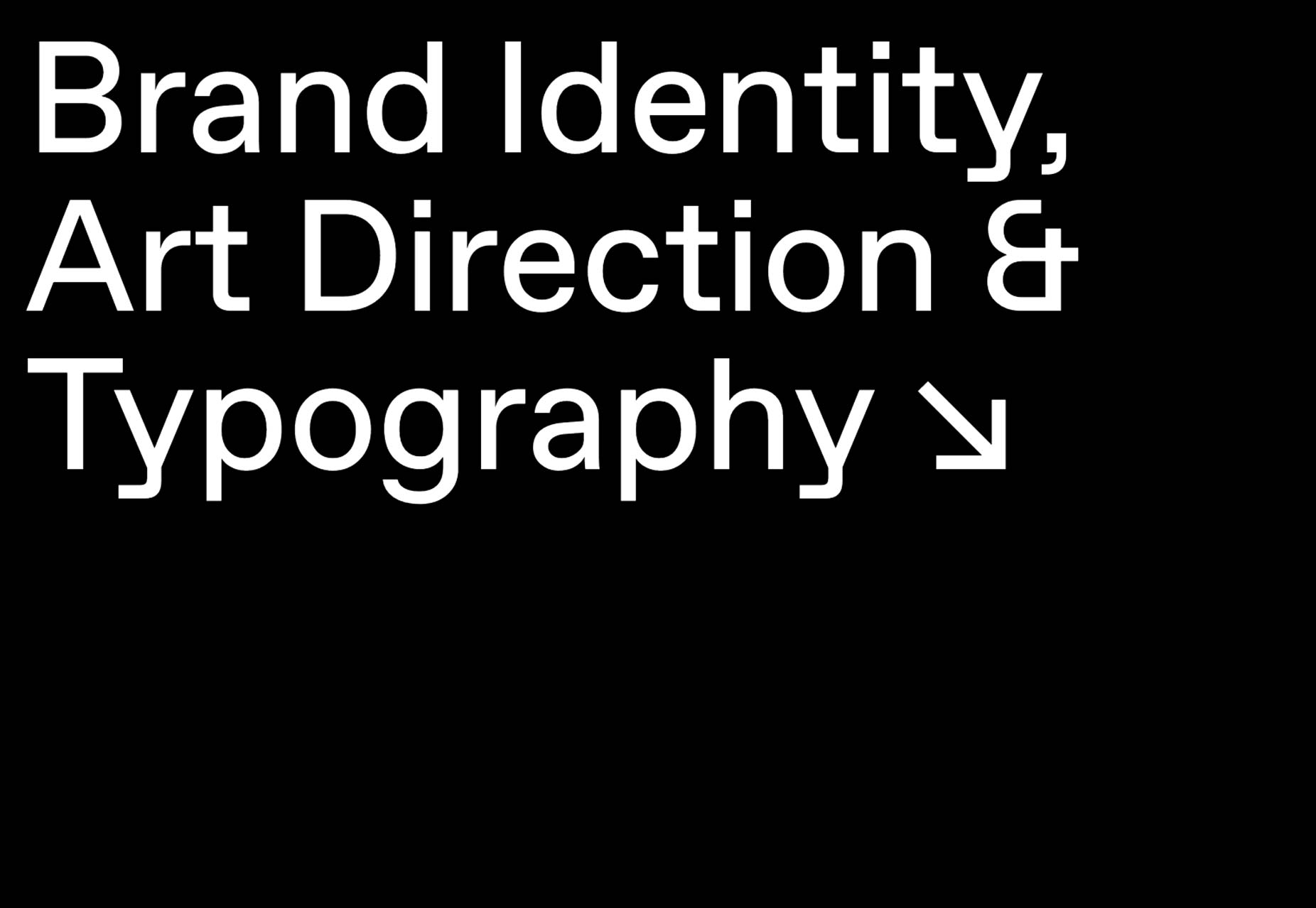
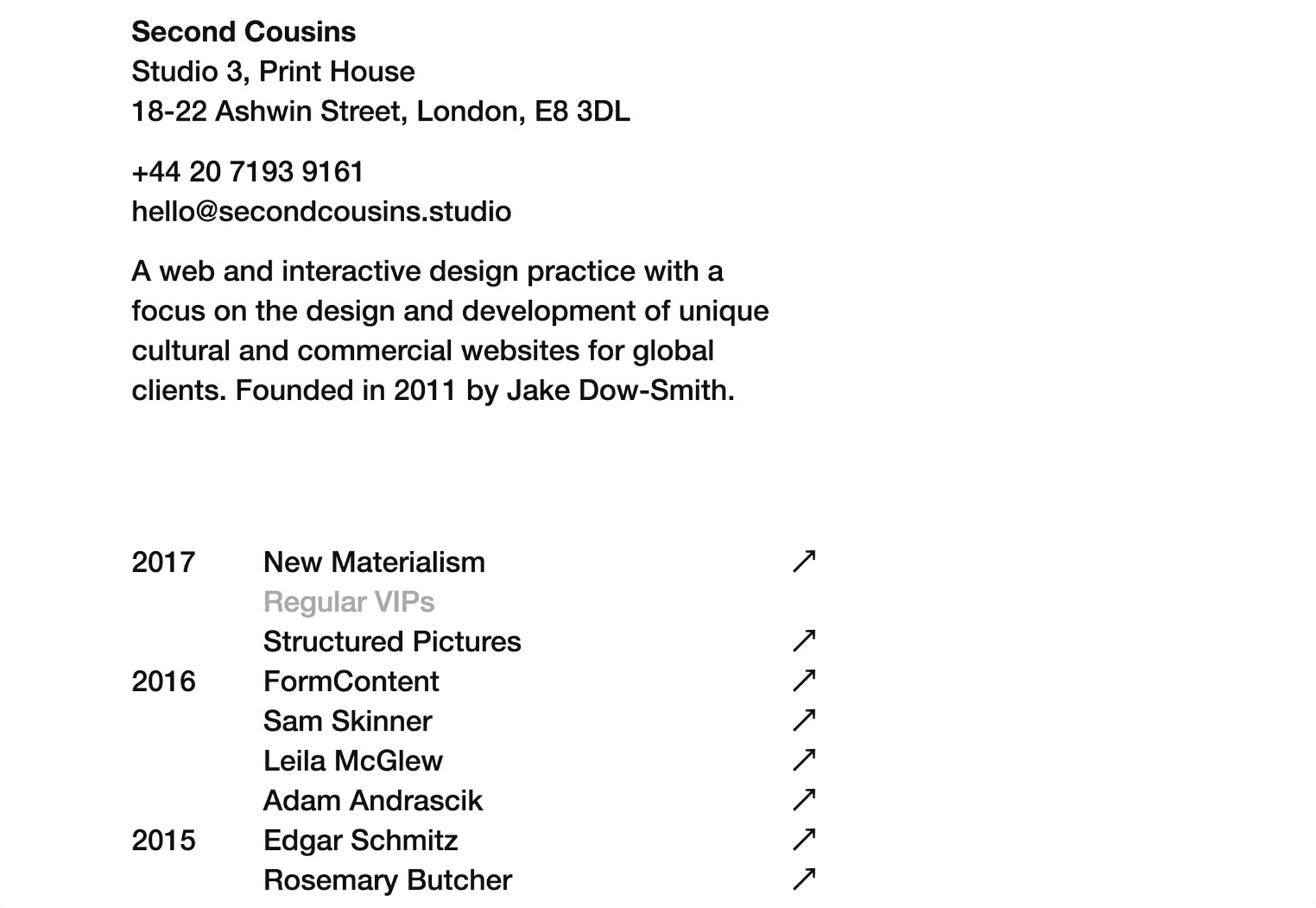
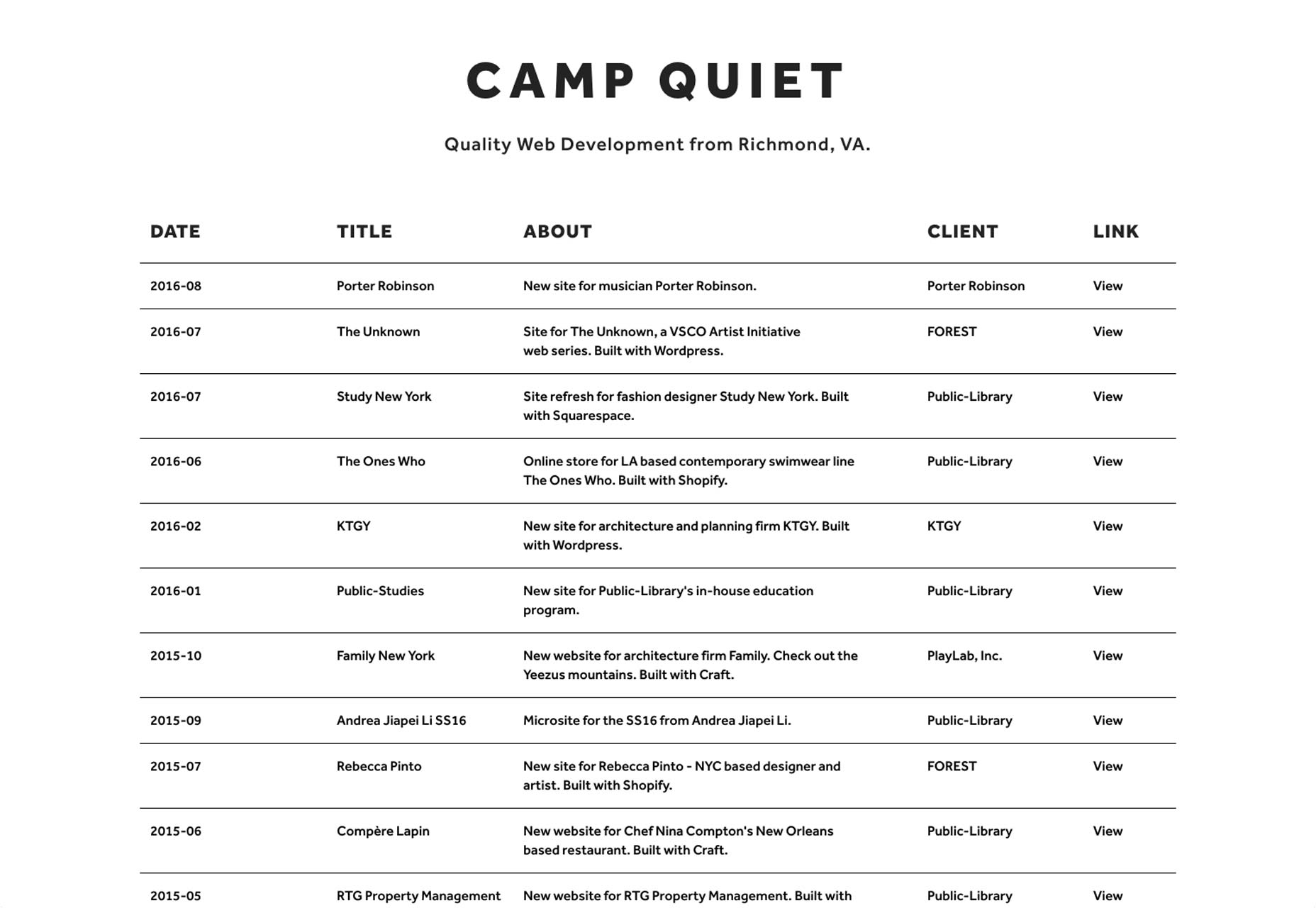
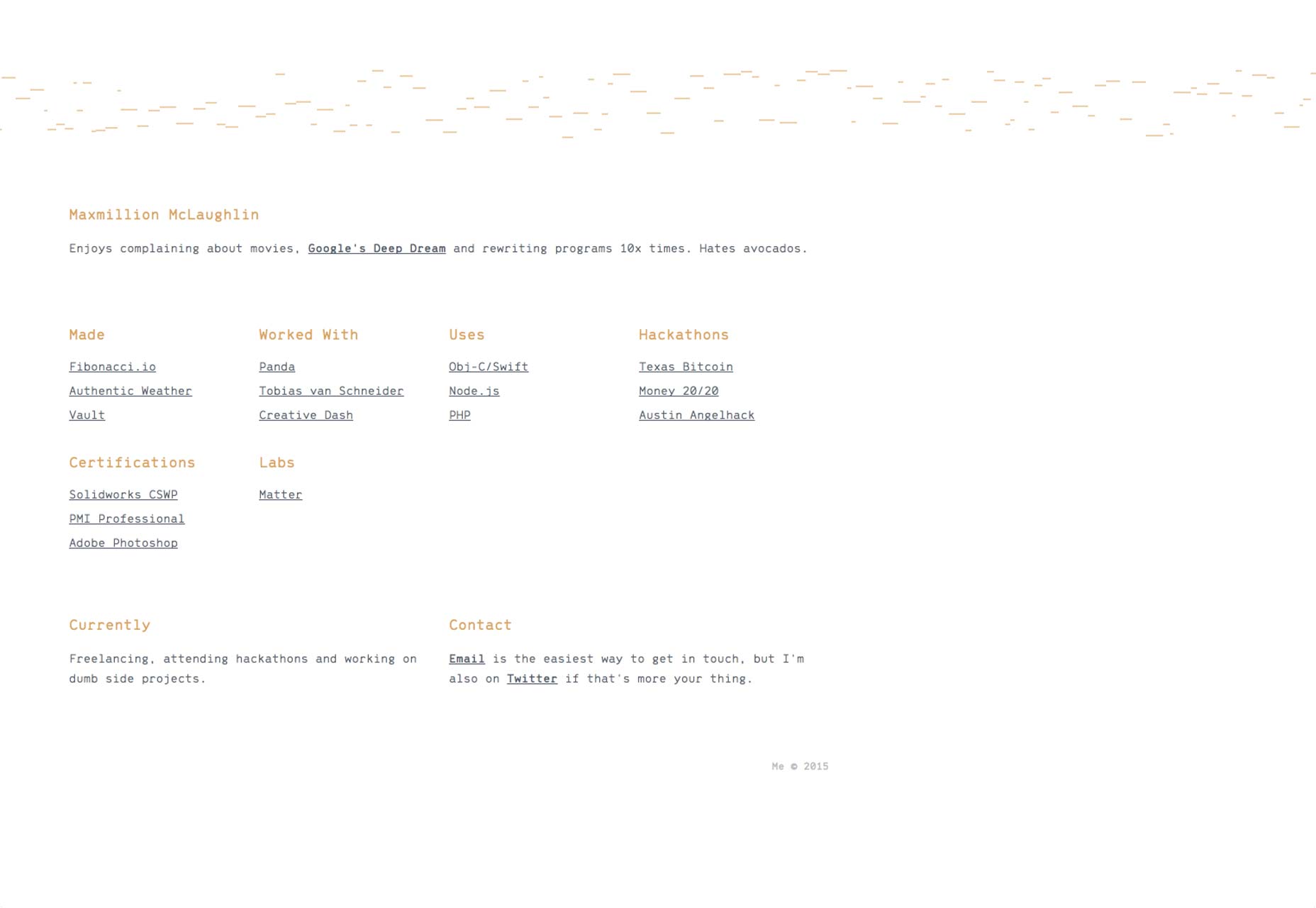
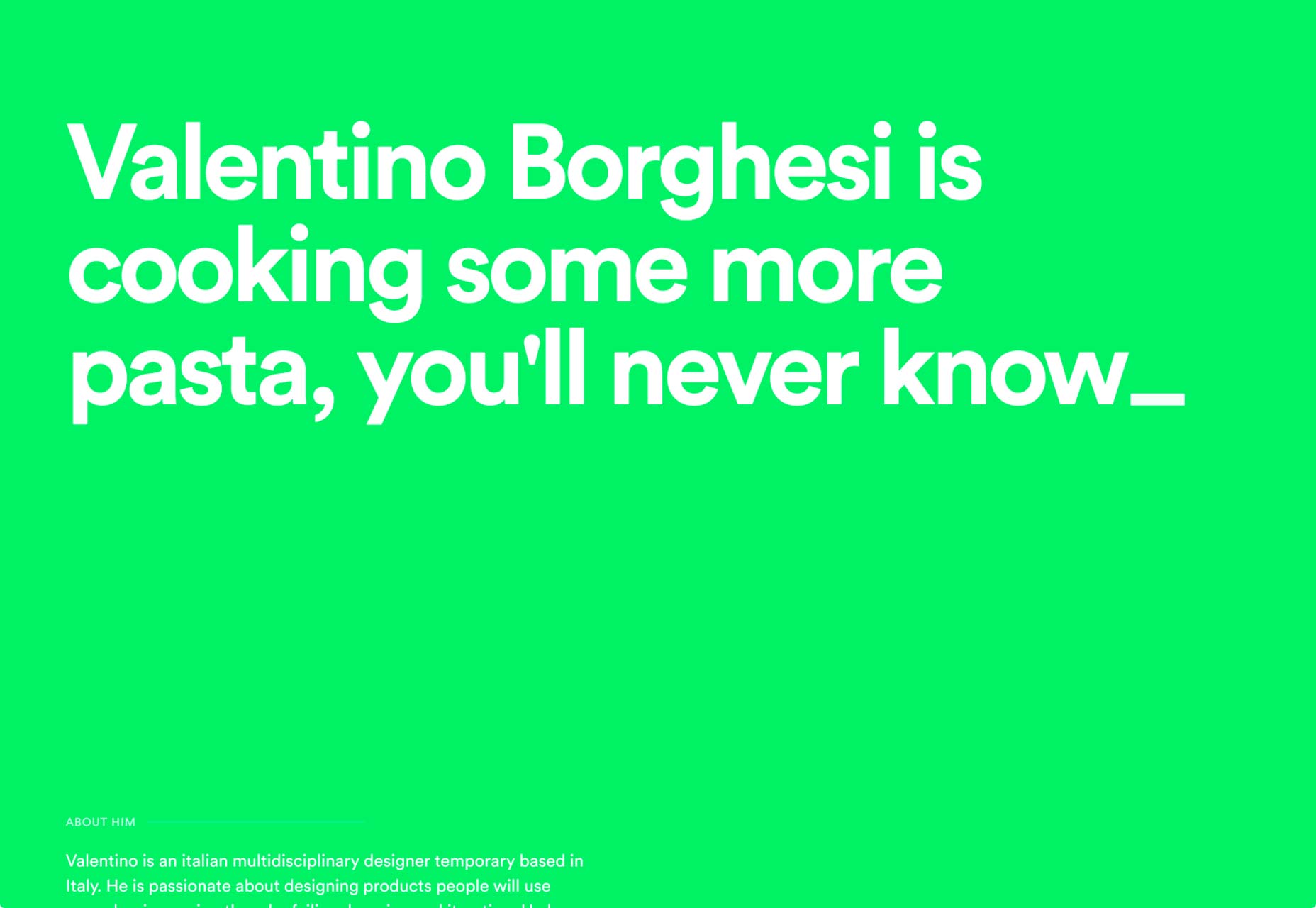
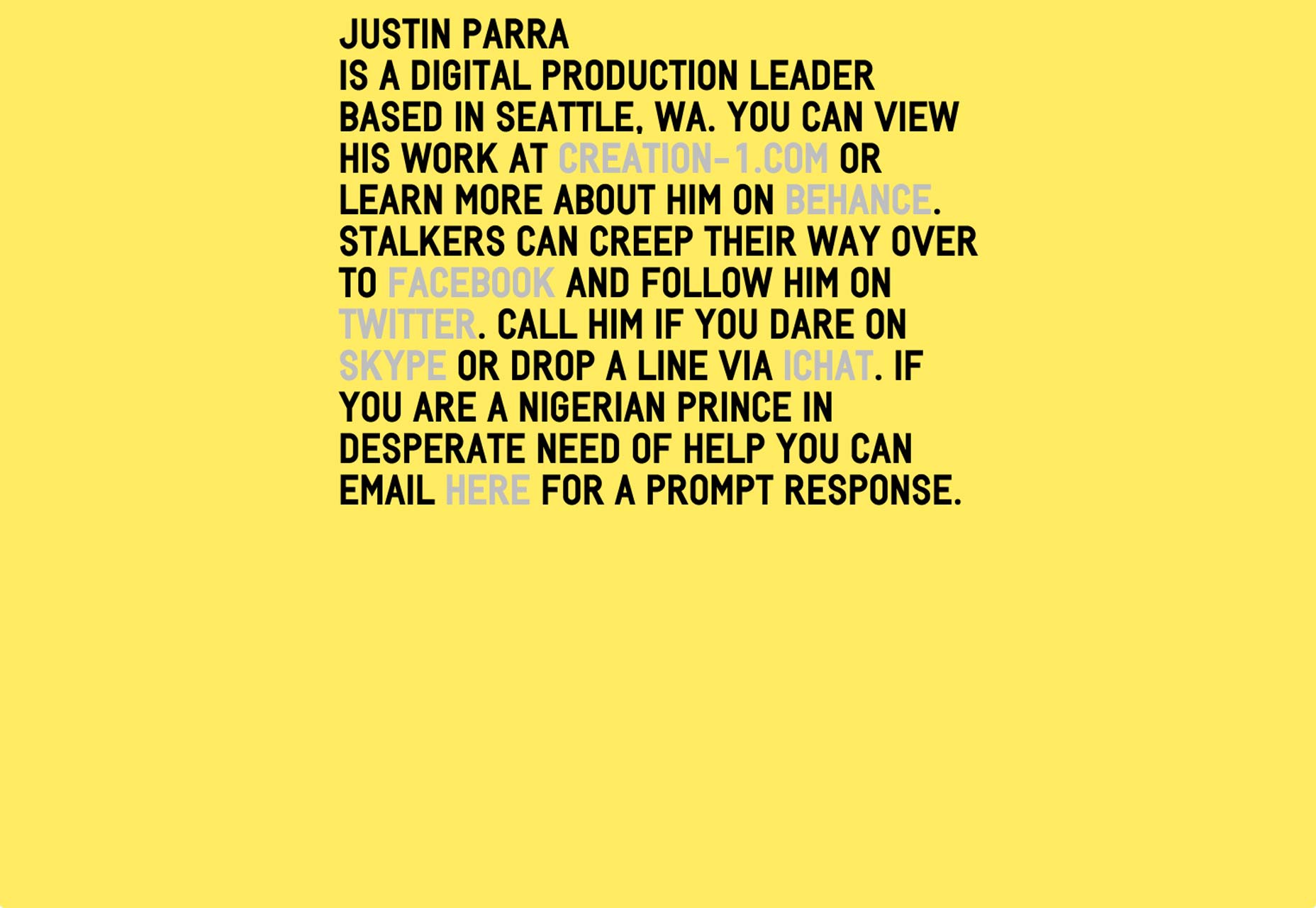
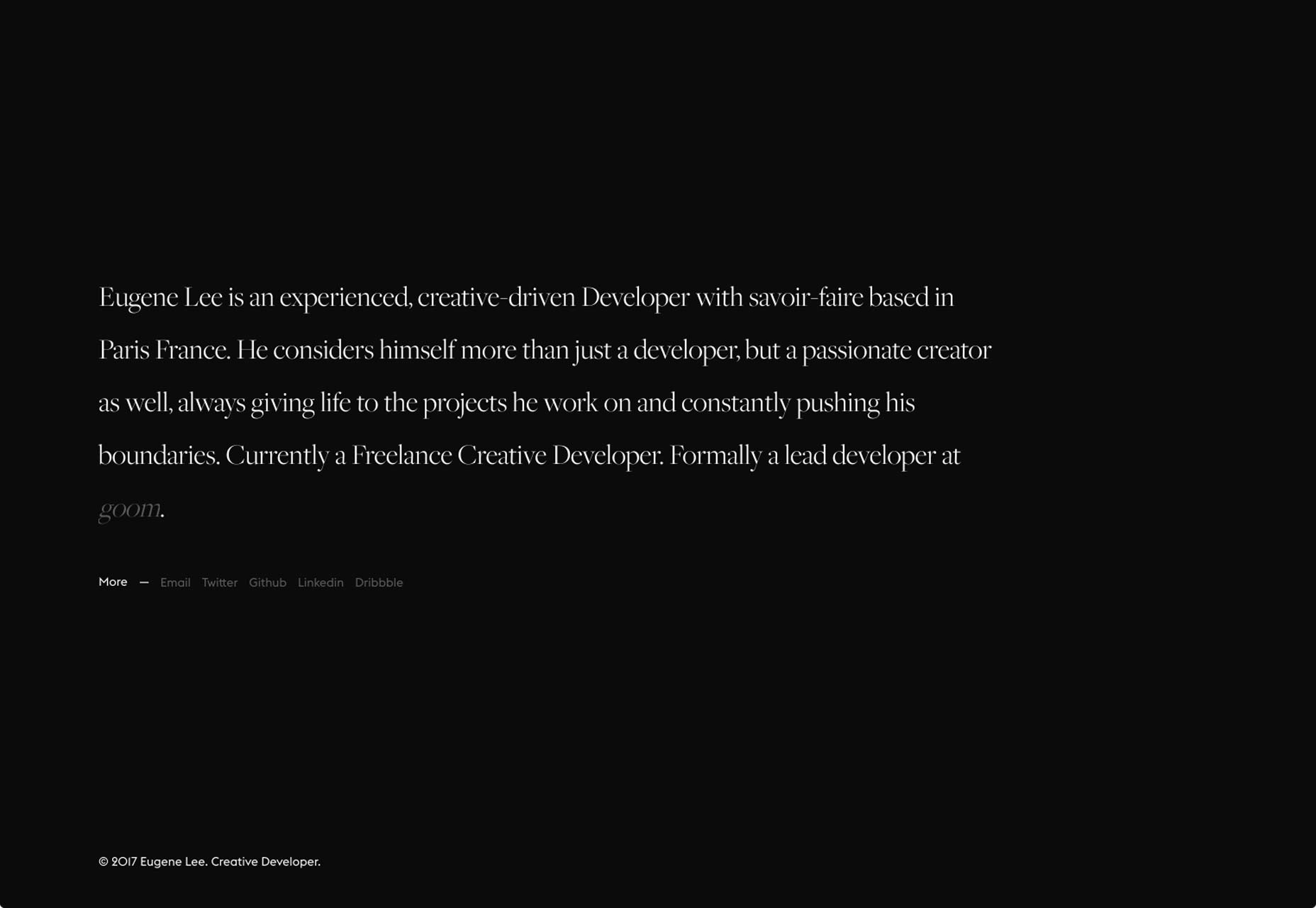
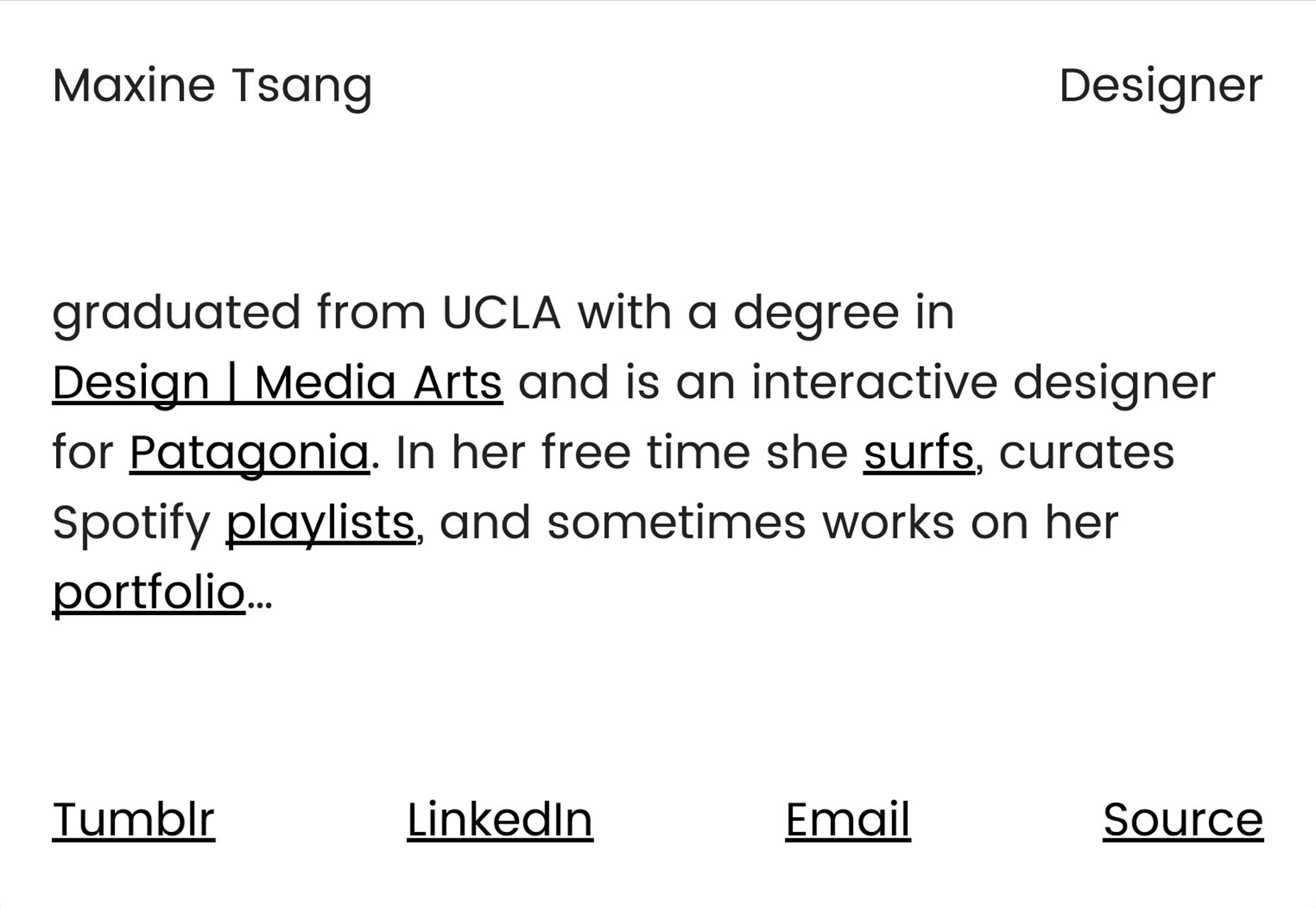
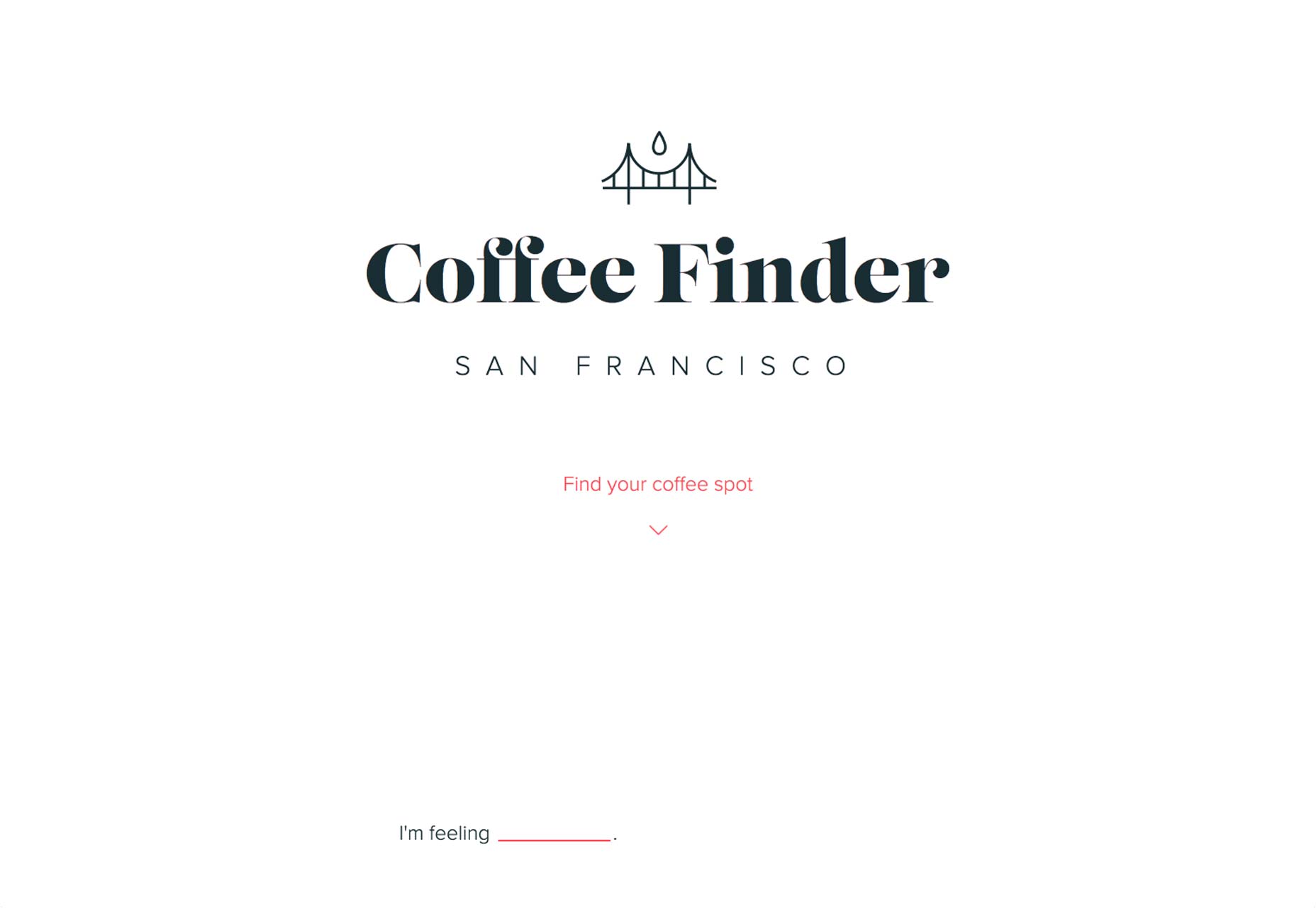
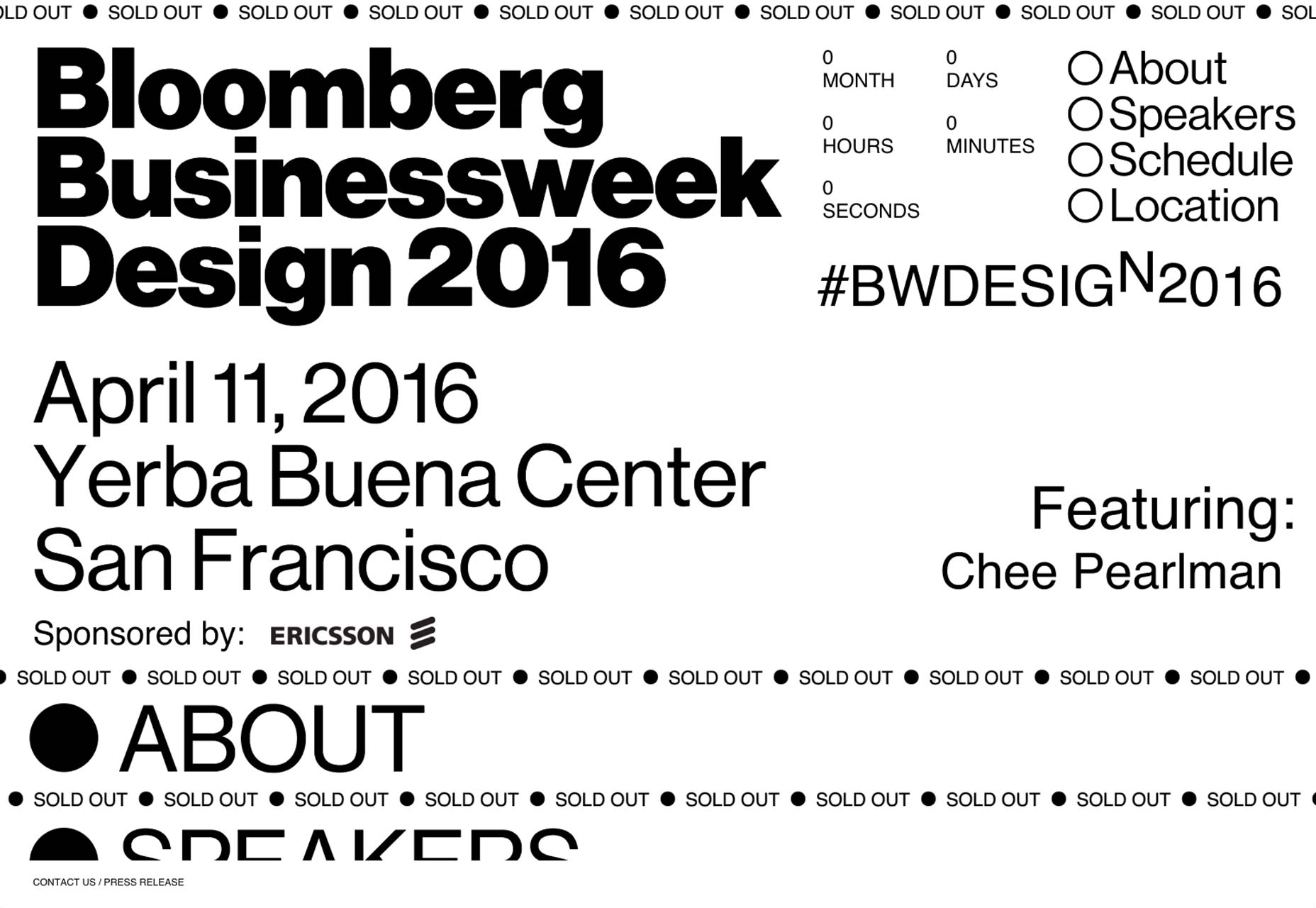
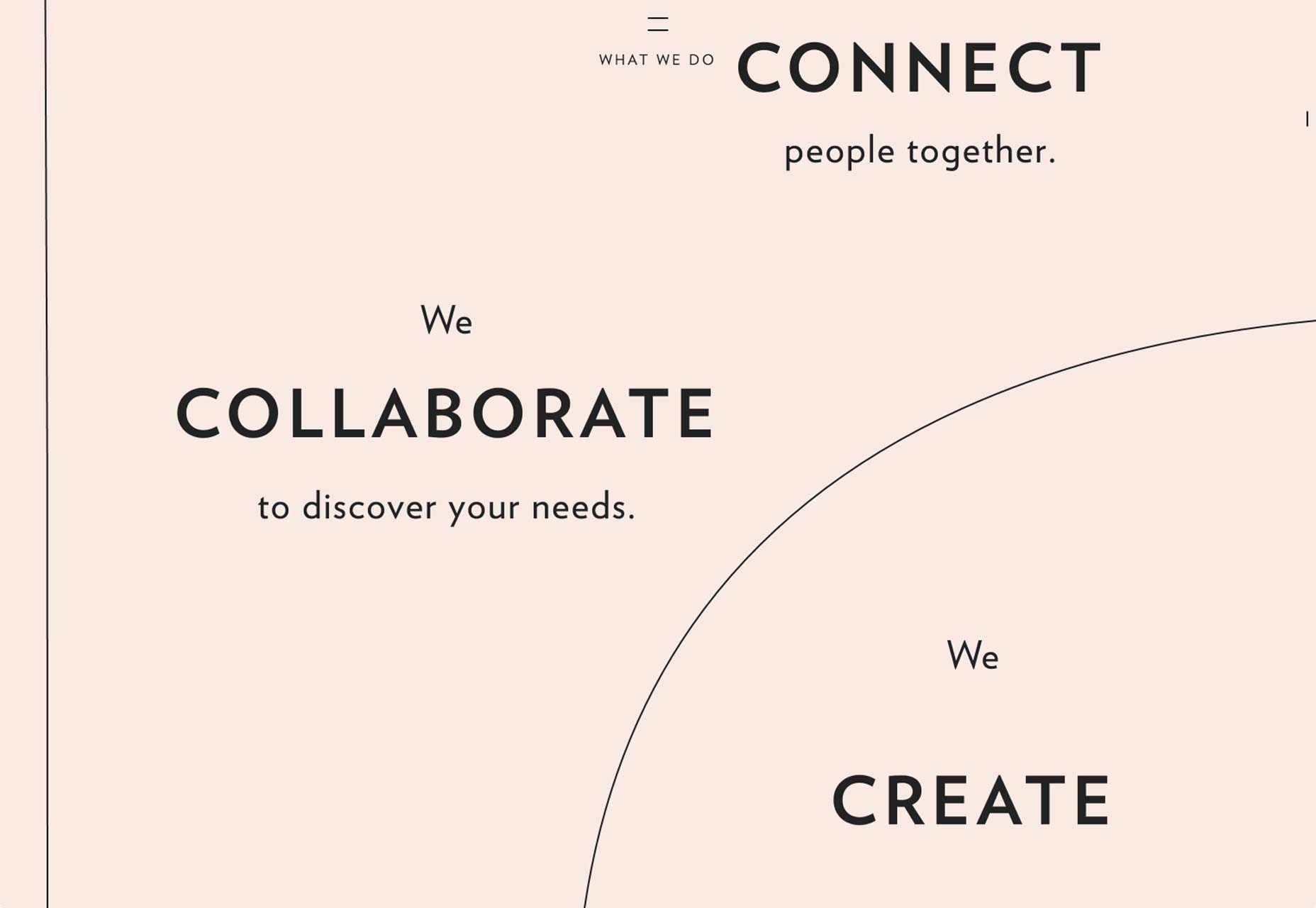
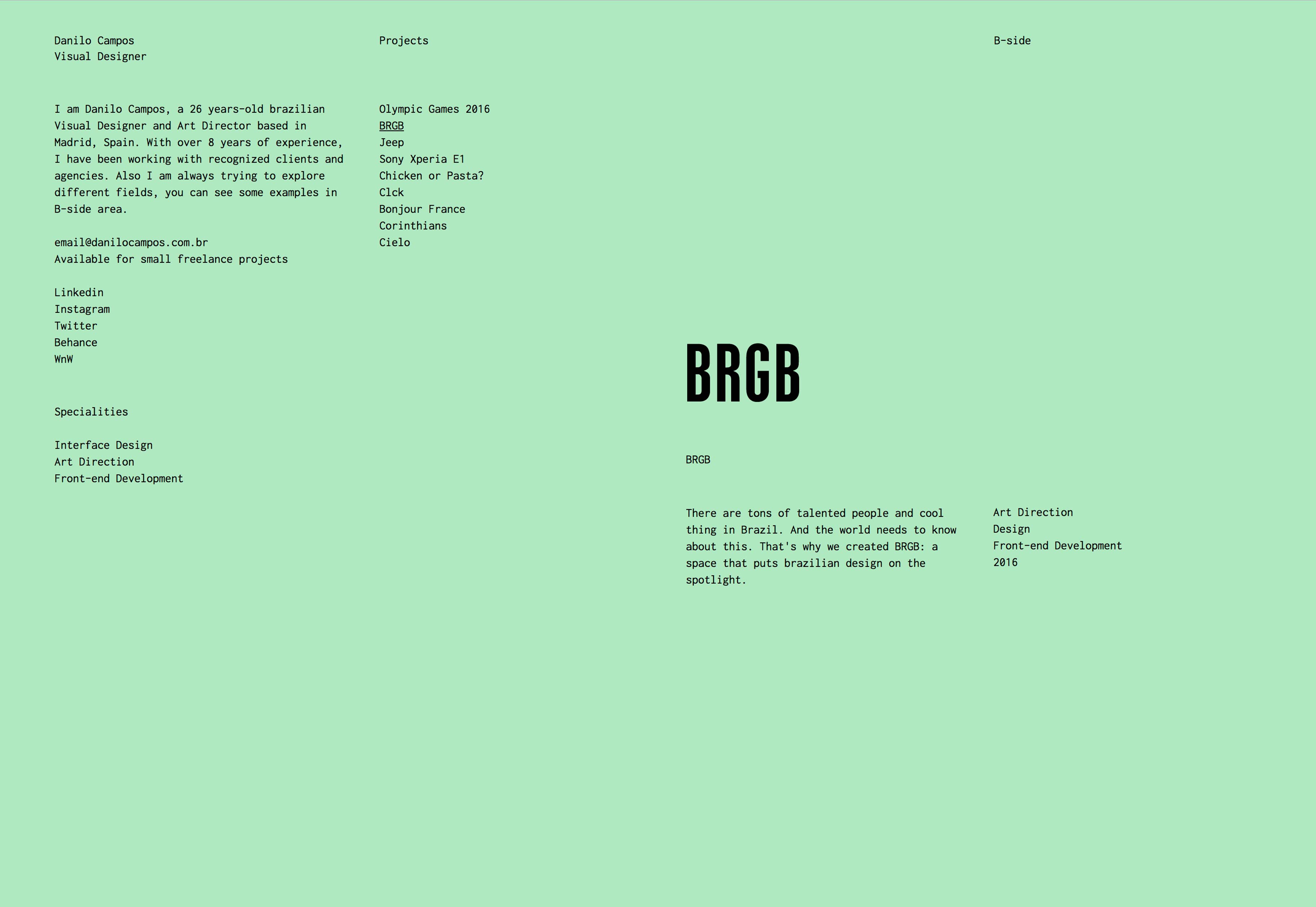
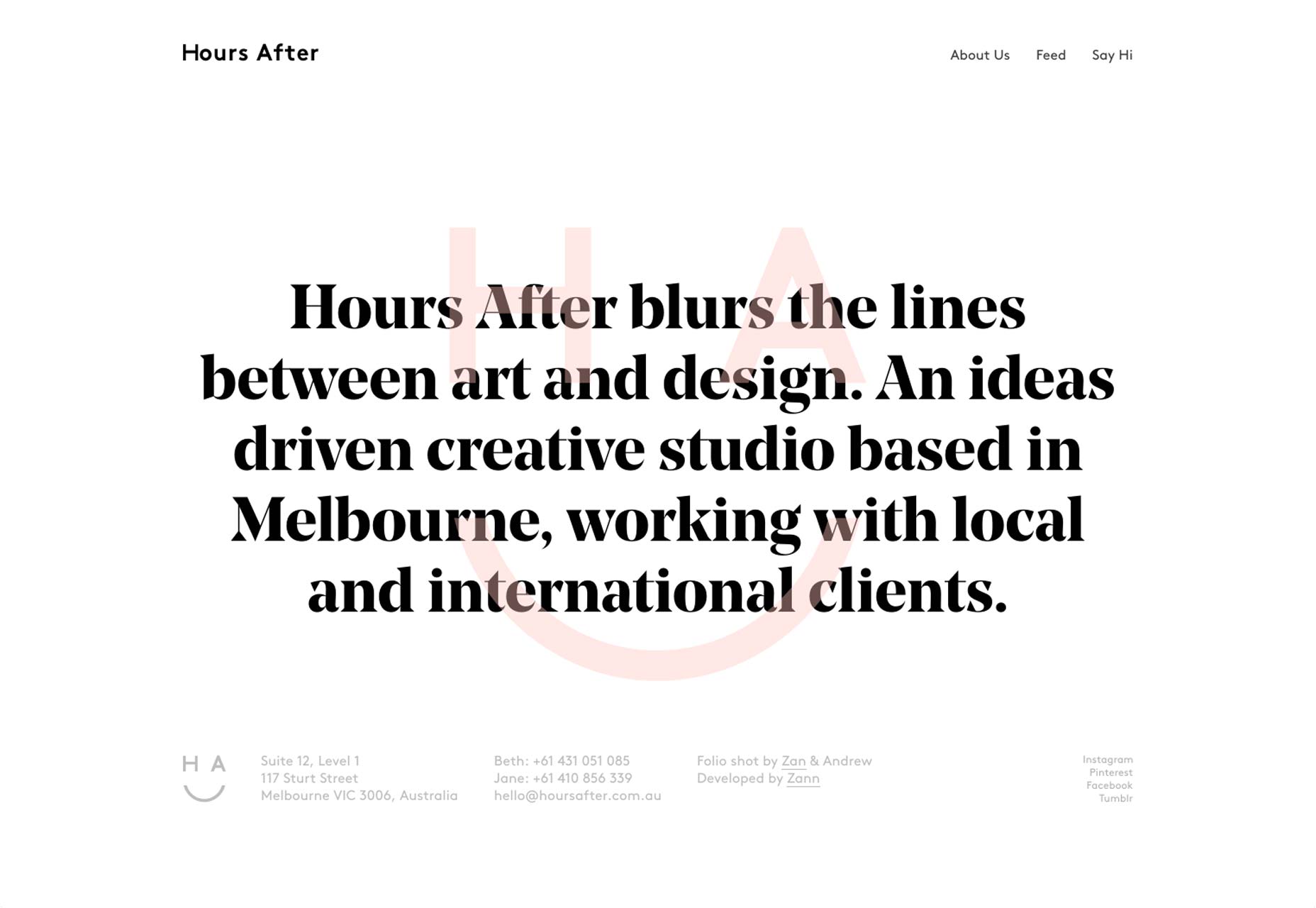
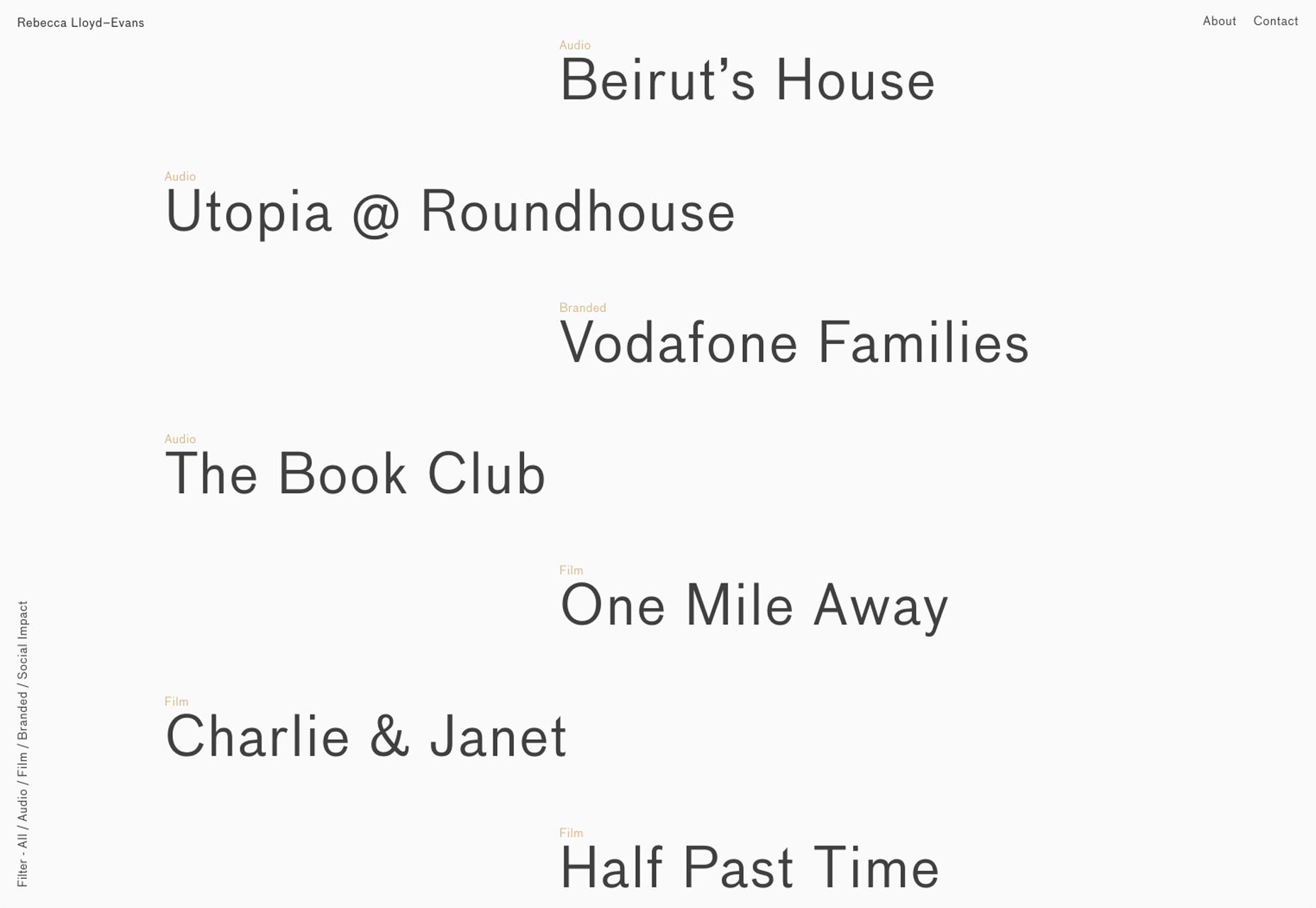
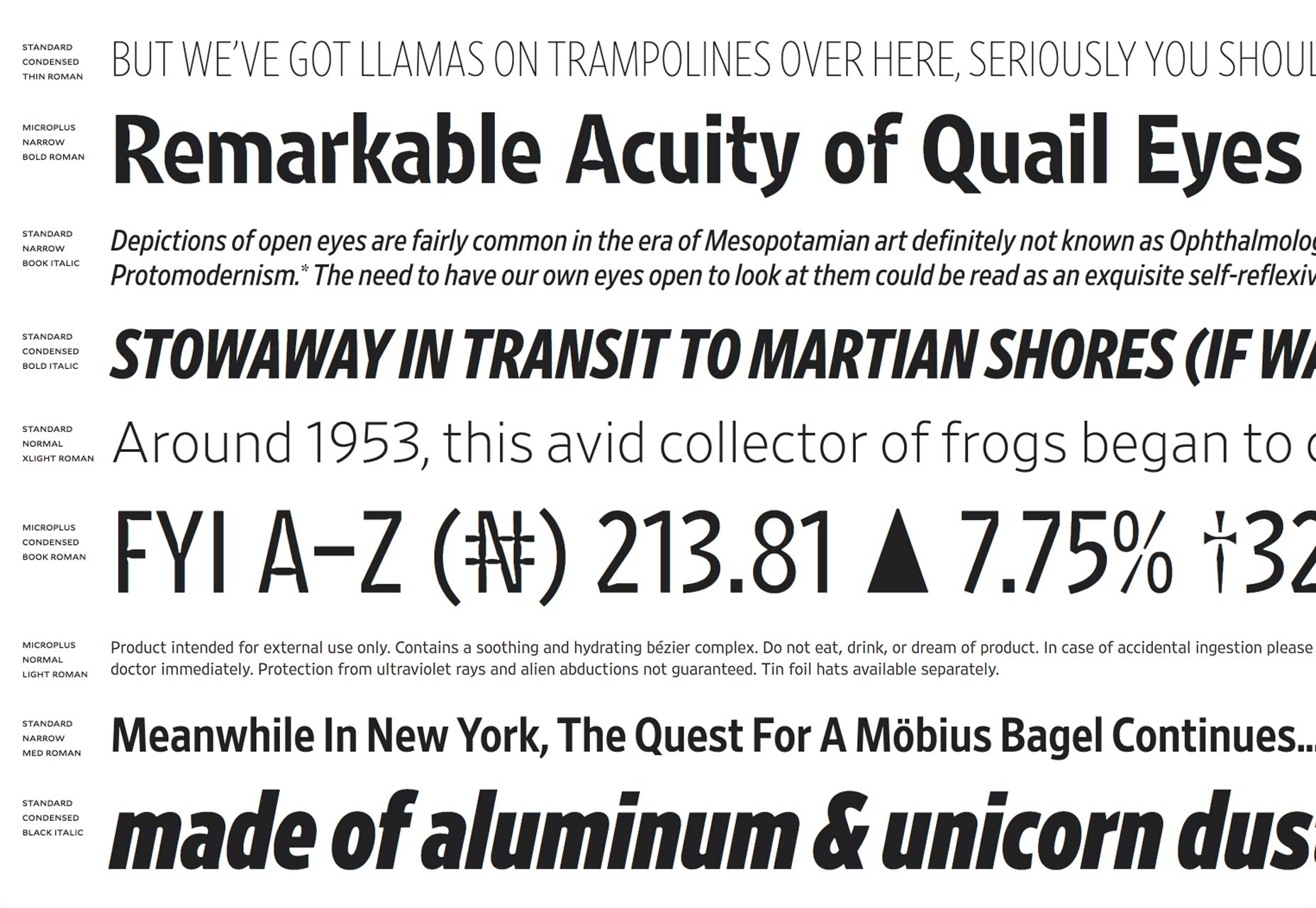
Dieser Ansatz besteht nicht einfach darin, die Verwendung von Bildern zu vernachlässigen und den Raum mit viel Text zu füllen. Das wäre optisch abträglich, wirklich ziemlich langweilig und definitiv nicht benutzerfreundlich. Damit dieser Stil funktioniert, ist weniger definitiv mehr, da jedes Textelement sehr sorgfältig auf dem Bildschirm platziert wird. Der Typ neigt dazu, angezeigt zu werden, oft überdimensioniert, obwohl einige Stellen den Körpertyp auf die gleiche Weise gut verwenden. In der Tat könnte man argumentieren, dass es zwei verschiedene Sub-Genres gibt: große, Display-Typ mit einem stilvollen Gefühl und kleinen Körper-Typ mit einem sehr einfachen, nackten Knochen fühlen.
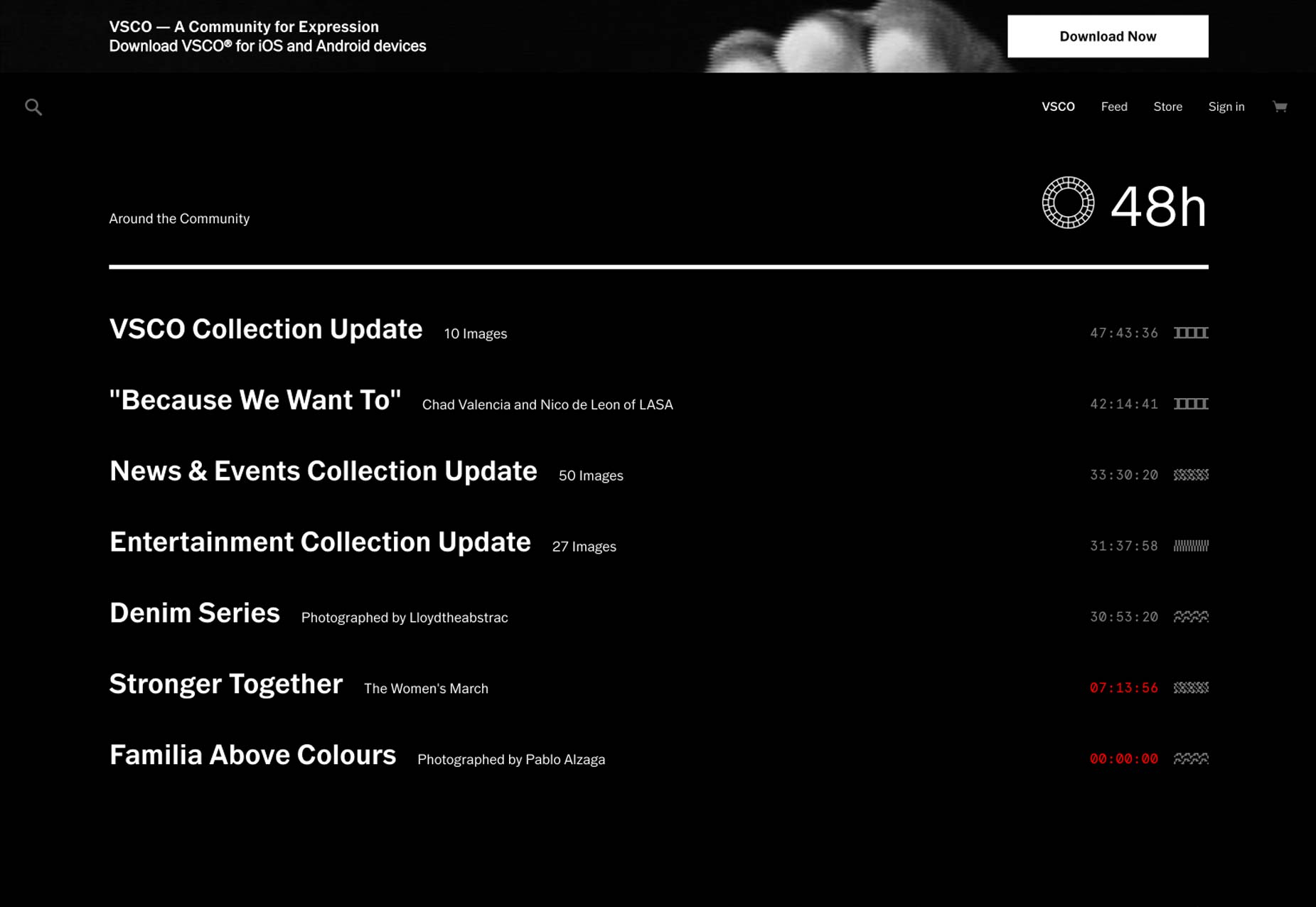
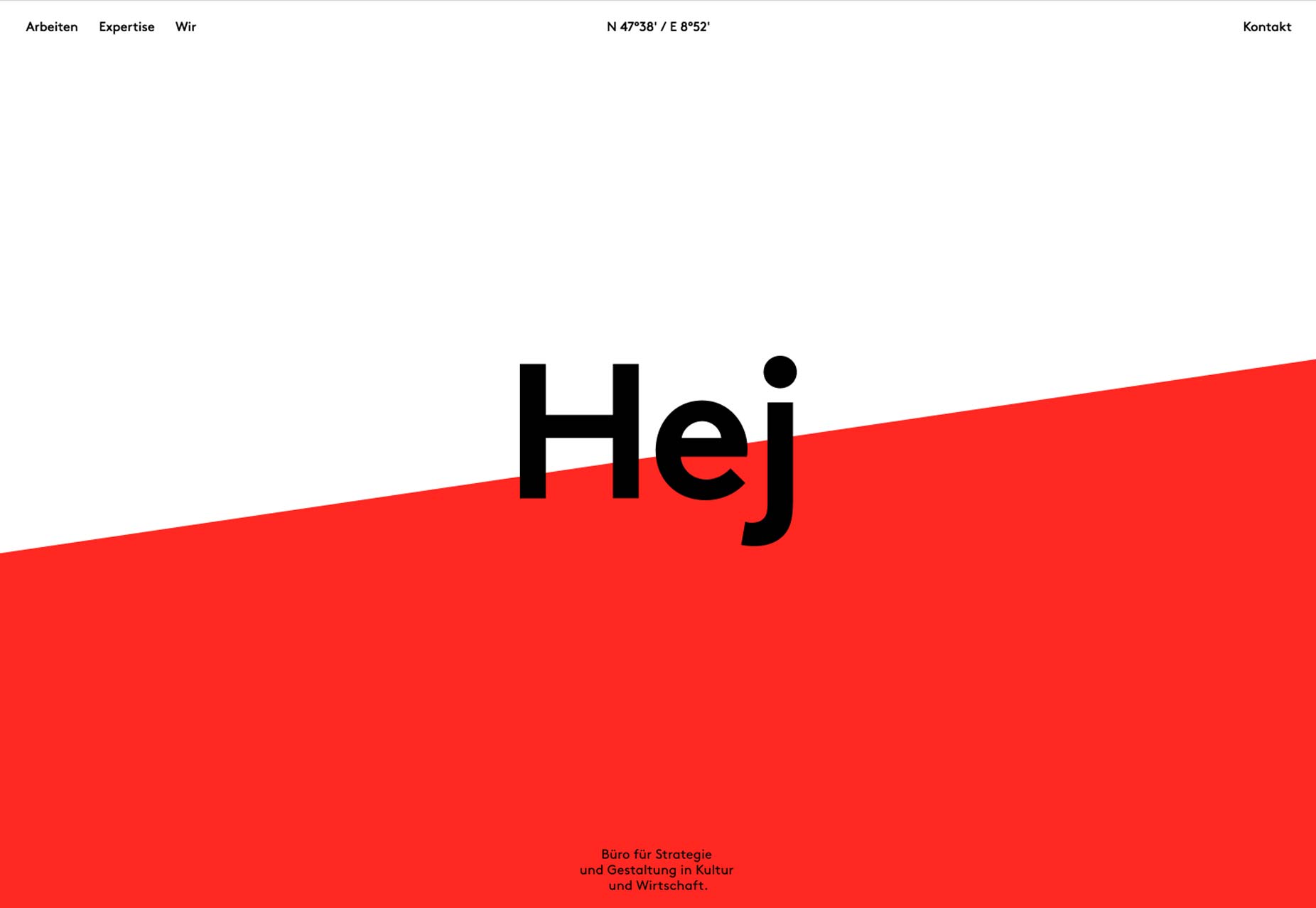
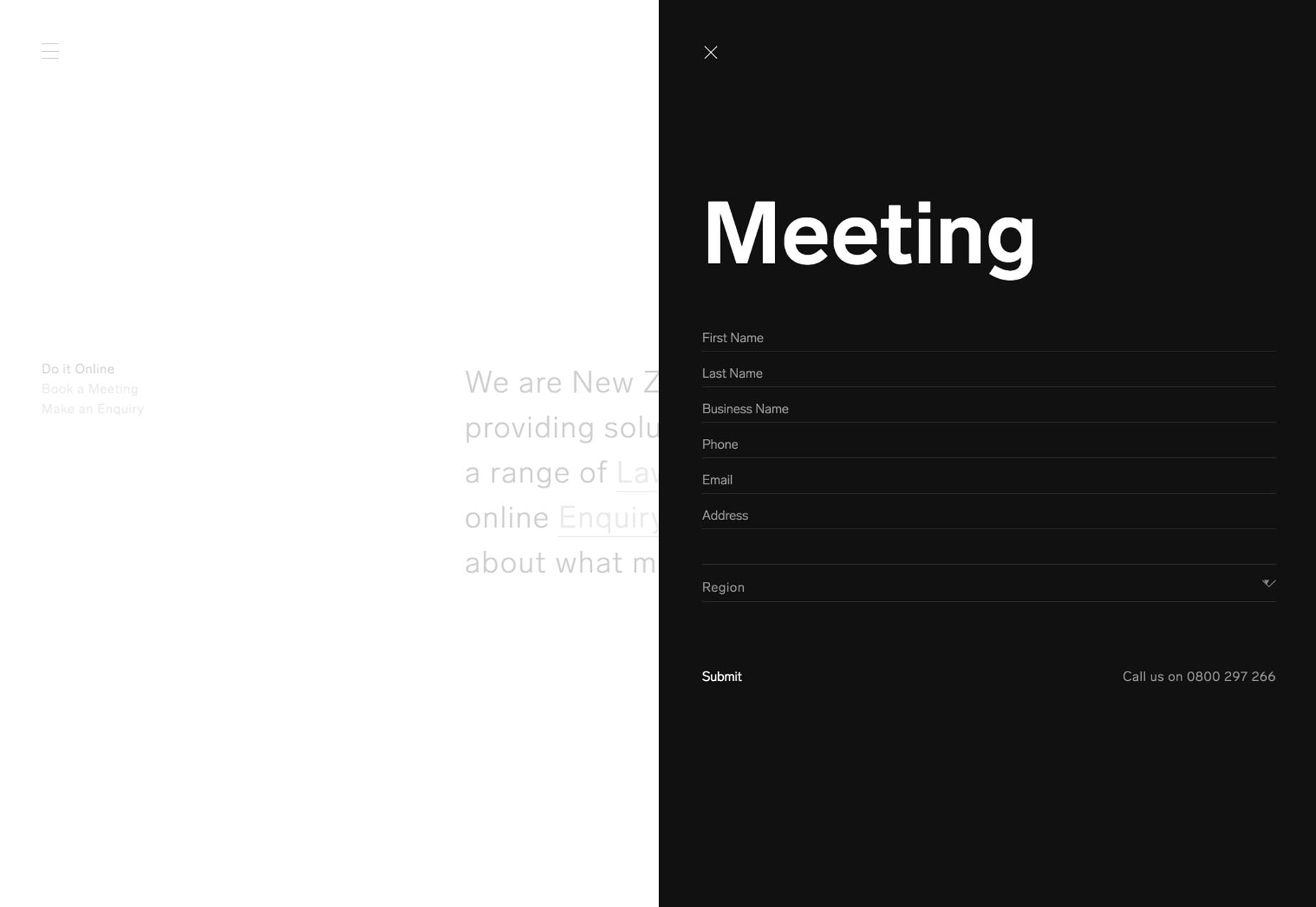
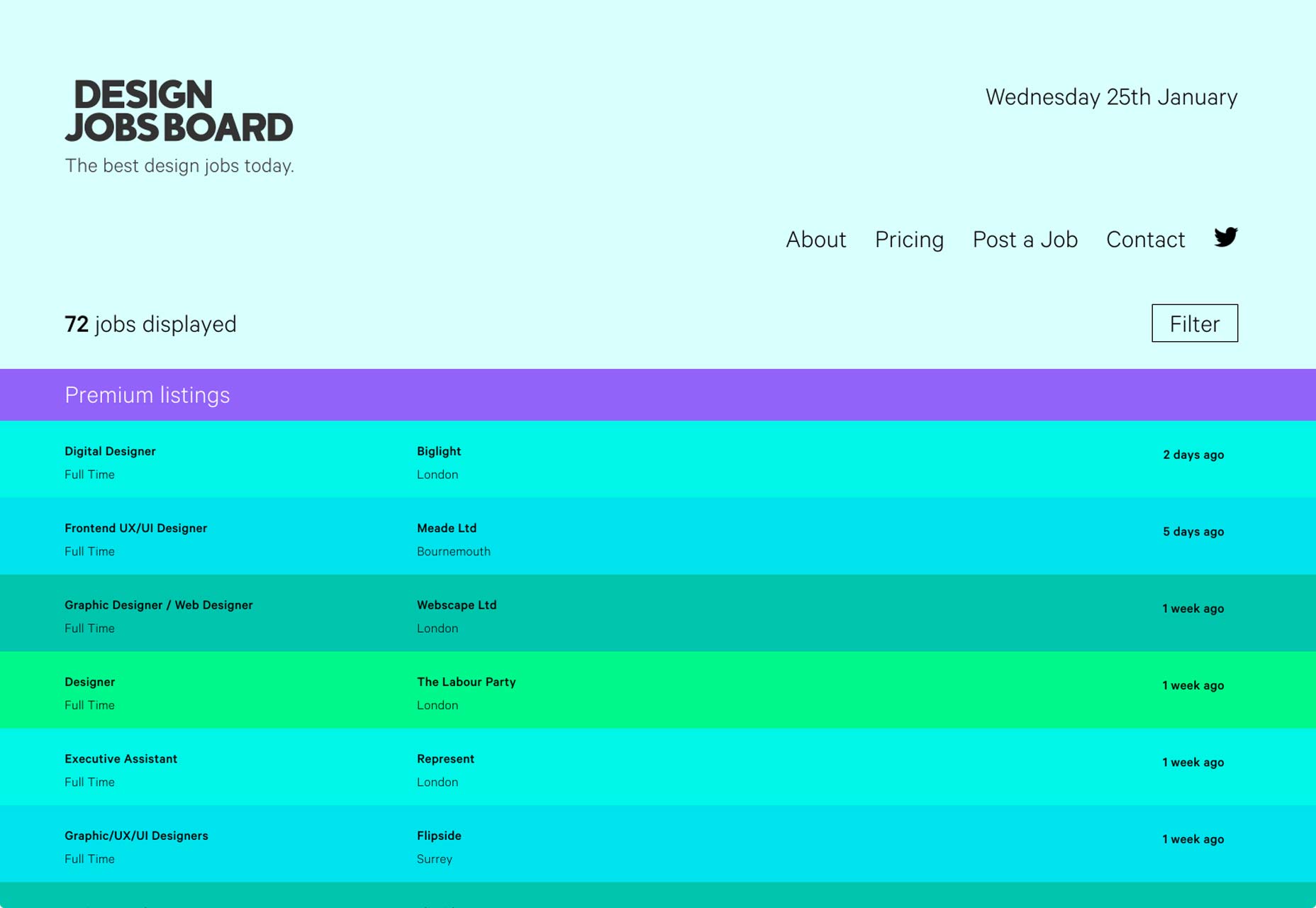
Schwarz auf Weiß oder Weiß auf Schwarz ist ziemlich Standard, aber an Orten wird Farbe verwendet, um eine zusätzliche Dimension hinzuzufügen. In einigen dieser Websites erscheinen Bilder bei der Interaktion oder eine Textanimation wird zu dramatischen Effekten ausgelöst. Bei vielen dieser Beispiele kann ein Screenshot ihnen nicht gerecht werden, sie müssen erfahren und mit ihnen gespielt werden.
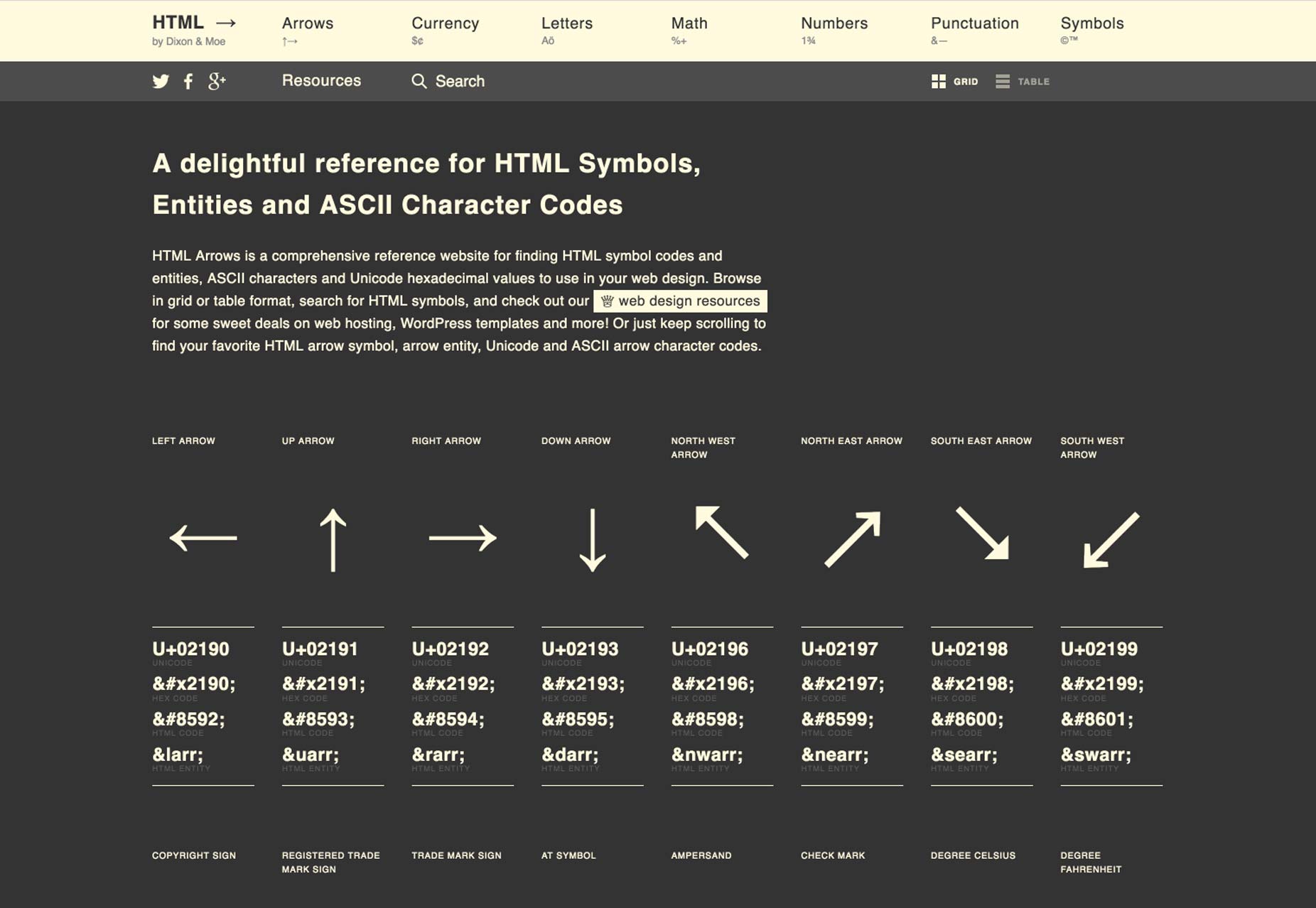
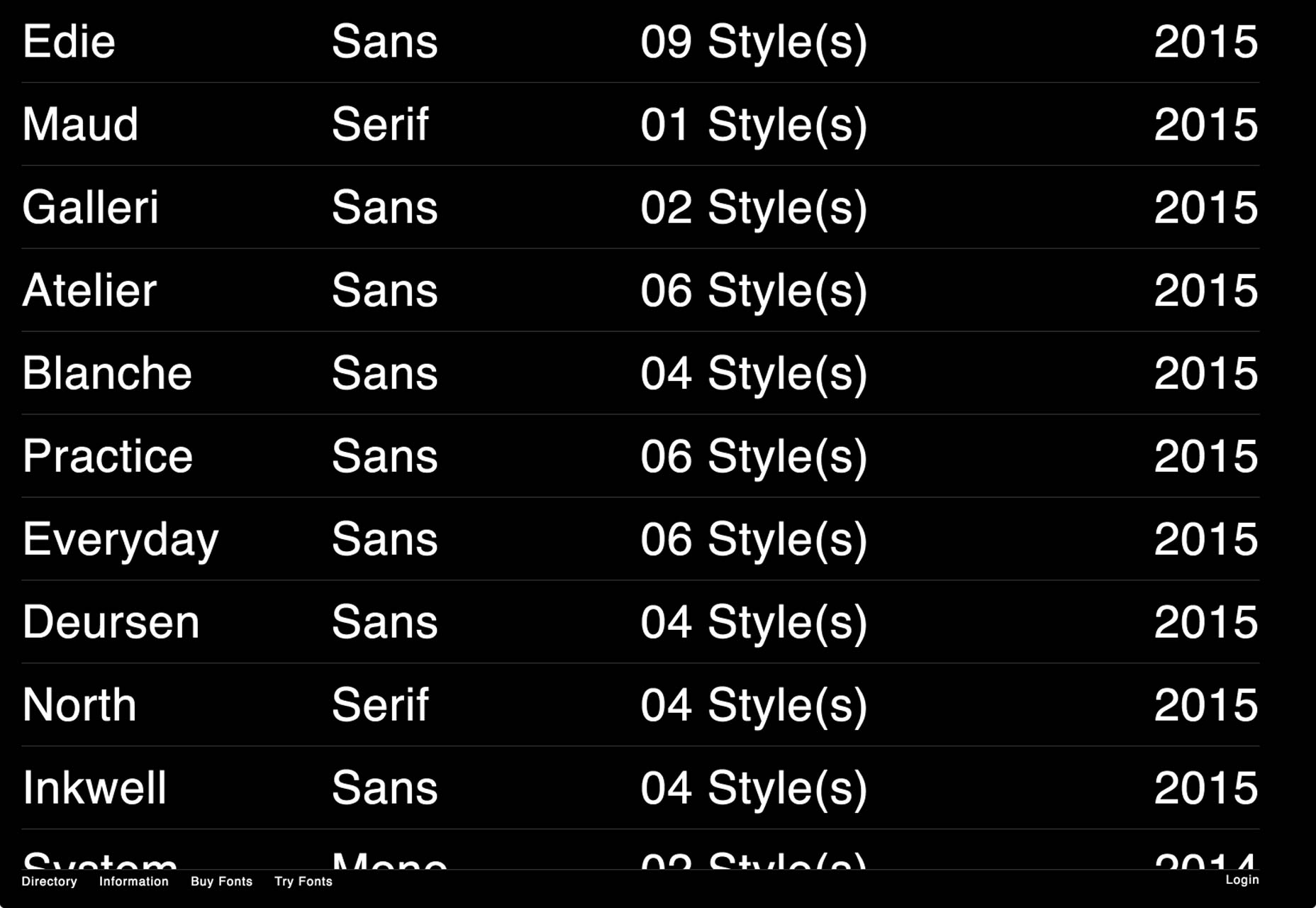
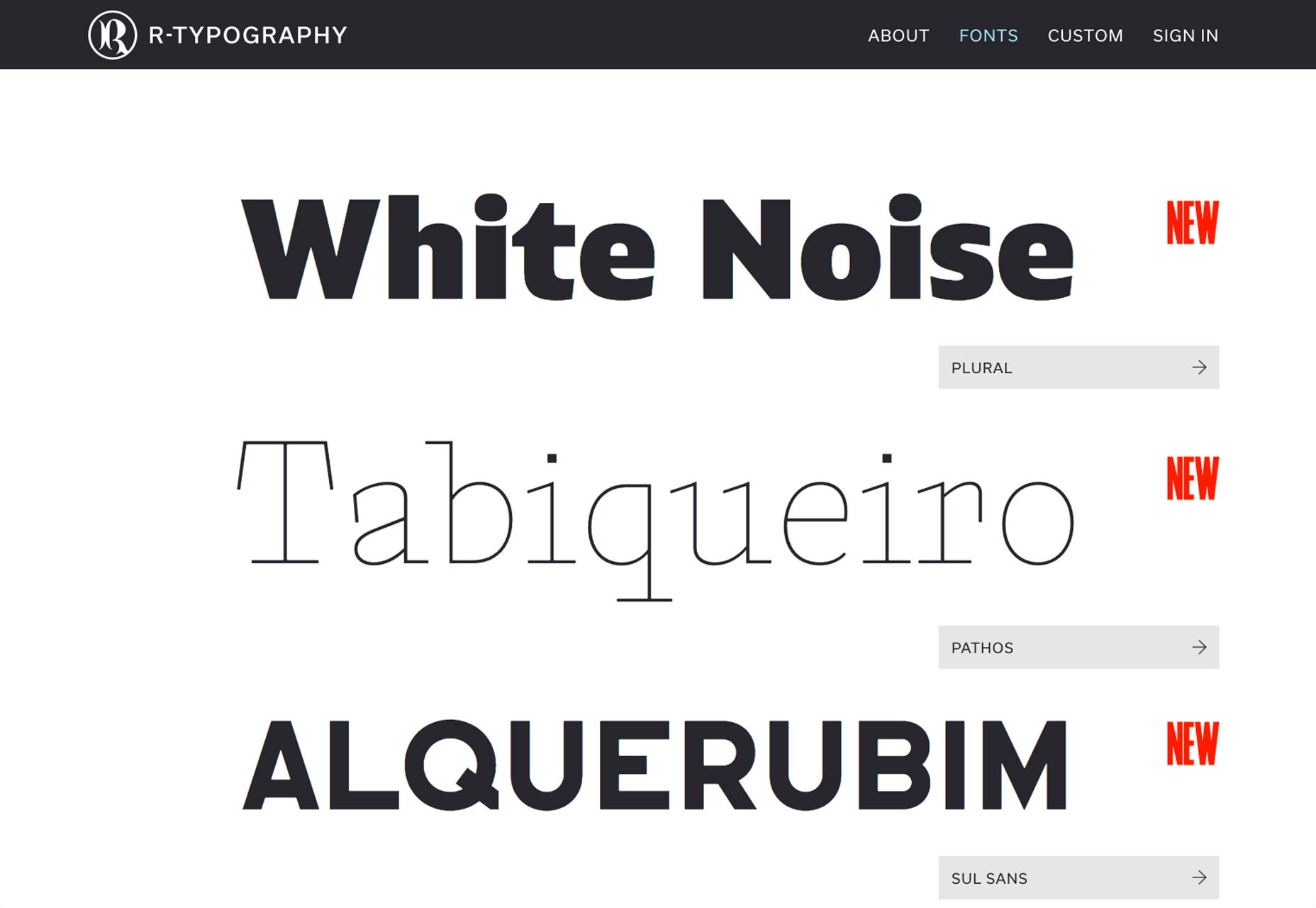
Die offensichtlichen Beispiele von Nur-Text-Websites sind Typenkollektionen, und obwohl einige sagen, dass sie hier nicht zählen sollten, sind sie meiner Meinung nach wert, wenn sie ihren Inhalt gut und visuell ansprechend darstellen. (Nicht alle Font-Sites.)
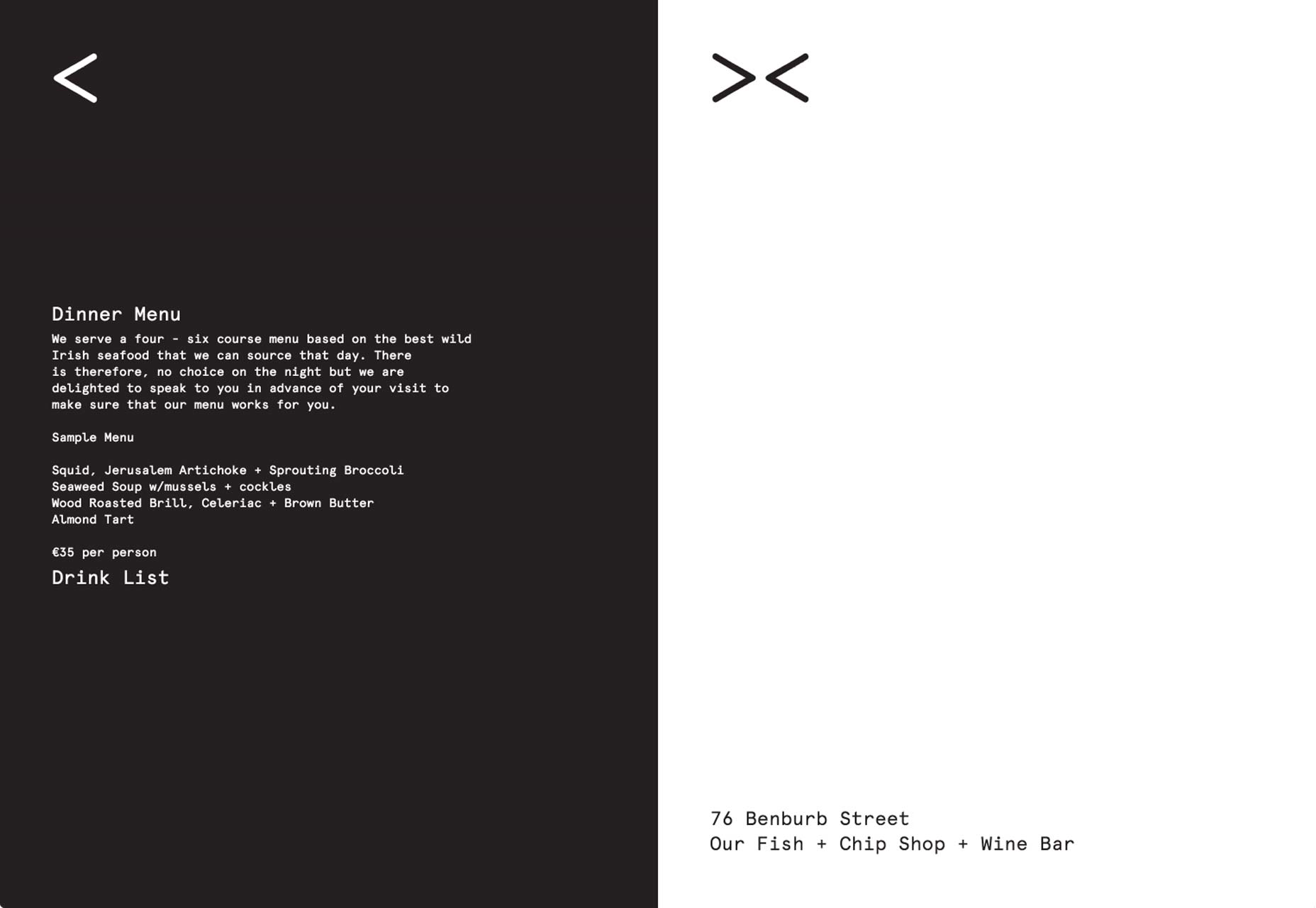
Was mir beim Zusammenstellen dieser Sammlung auffällt ist, dass die meisten Websites, die diesen Ansatz verfolgen, eher für Designer / Designagenturen oder andere kreative Bereiche sind (obwohl es einige bemerkenswerte Ausnahmen gibt, wie die NZ-Reiniger oder der irische Fisch) & Chip-Shop). Vielleicht liegt das daran, dass es einen Drang gibt, die Grenzen zu überschreiten, denen man normalerweise widerstehen muss, wenn man Arbeit für Kunden produziert, während wir nicht das Bedürfnis haben, auf Nummer sicher zu gehen, wenn es um uns selbst geht. Der Schlüssel hier ist Kreativität und Vertrauen, es ist ein mutiger Stil, der eine sehr starke Aussage macht. Mit diesem Ansatz gibt es keinen Mittelweg; Wenn es fehlt, verfehlt es um eine Meile, aber wenn es funktioniert, funktioniert es wirklich. Genießen!