7 UI-Optionen, die UX beschädigen
User Experience ist einer der wichtigsten Aspekte des modernen Webdesigns. Das Google Trends-Diagramm für ux Design zeigt, wie stark dieses Gebiet in den letzten Jahren gewachsen ist.
Dennoch gibt es immer noch so viele Websites, die bestimmte Designtrends vorantreiben, die als Antithese zur Usability erscheinen. Einige werden durch Zufall oder Nachlässigkeit begangen, andere werden absichtlich gemacht. Letztere werden genannt dunkle Muster und sie werden typischerweise von Vermarktern verwendet, um ein bestimmtes Endziel zu erreichen.
Aber als Designer ist es unsere Aufgabe, sich zurückzudrängen und für eine großartige Benutzererfahrung zu kämpfen. Der beste Weg, dies zu tun, ist, schlechte Praktiken zu beleuchten und bessere zu fördern. Lasst uns also in ein paar dieser üblen UX-Praktiken eintauchen, um zu sehen, warum sie existieren und wie sie gelöst werden könnten.
1. Unerwünschte Modale
Das allgemeine Konzept eines modalen Fensters ist eigentlich sehr clever. Entwickler können Inhalte über die Seite hinzufügen, ohne JavaScript zu verwenden, um einen neuen Tab zu öffnen.
Modale Fenster sind jedoch nicht das Problem. Unerwünschte Mods sind das Problem und sie ziehen immer die Benutzererfahrung nach unten.
Ich würde sagen, dass es drei verschiedene Arten von "unerwünschten" modalen Popups gibt:
- Exit-Absichten, die sich öffnen, wenn die Maus des Benutzers den Seitenkörper verlässt und normalerweise die Browser-Registerkarte berührt;
- Zeitgesteuerte Modale, die sich nach einer festgelegten Anzahl von Sekunden öffnen;
- Scrollmodale, die sich öffnen, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten scrollt.
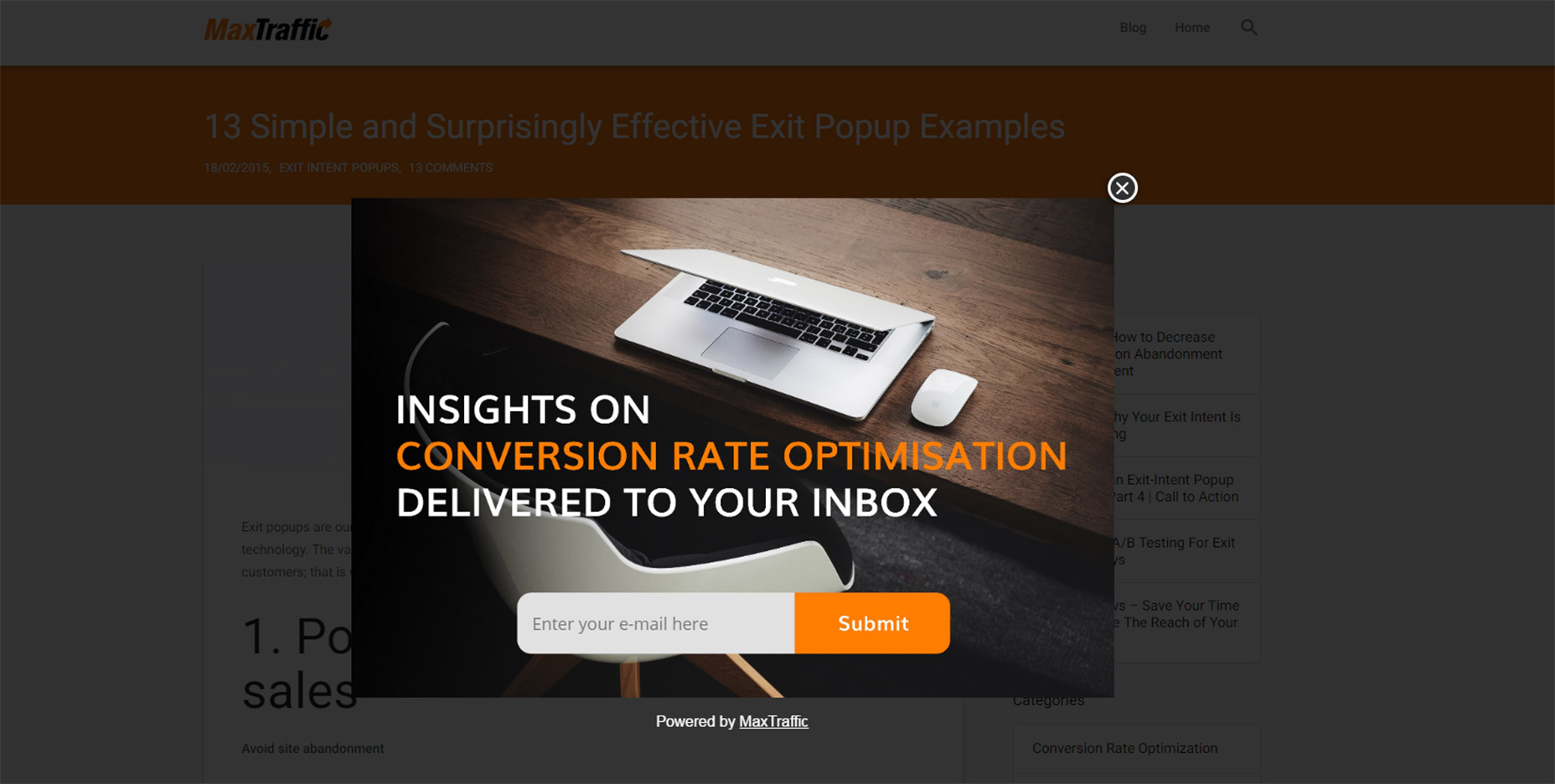
Sie können ein Beispiel für eine Modalität "Exit Intent" sehen dieser MaxTraffic Beitrag Verwenden eines eigenen Exit-Intent-Skripts.
So sehr ich diese Praxis züchtigen möchte, verstehe ich das aus der Sicht eines Vermarkters: Es klappt .
Die Frage ist nicht, warum Exit Intent / Opt-In-Modale existieren. Die Frage ist, ob es Ihrer Meinung nach sinnvoll ist, Ihrer Website ein unerwünschtes modales Popup hinzuzufügen.
Lohnt es sich möglicherweise, die meisten Ihrer Benutzer nur für eine höhere Umwandlungsrate zu nerven?
Wenn Sie mehr an einer großartigen Nutzererfahrung interessiert sind, ist die Antwort offensichtlich. Vor allem, weil Google jetzt Websites, die verwenden, benachteiligt nervige Interstitials / Modale ohne Benutzerinteraktion.
Aber diese unerwünschten Nachrichten geben Modals auch einen schlechten Namen, was schwierig ist, weil sie einen echten Zweck im UI-Design erfüllen. Diese können sinnvoll verwendet werden, wie bei modalen Anmeldefeldern oder informationsbasierten Modalitäten, die vom Mausklick eines Benutzers ausgelöst werden.
Oder sie können nervige Werbebotschaften sein, die scheinbar aus dem Nichts auftauchen. Und lass mich nicht mit Mods anfangen, die sich nicht schließen lassen, selbst wenn du auf den Hintergrund klickst.
Ich kann Marketingfachleuten nicht vorwerfen, diese Modale zu verwenden, weil sie gut konvertieren. Aber sie ruinieren auch die Benutzererfahrung für alle anderen im Web.
2. Schuld im Texten
Ich habe diesen Trend vor Jahren erkannt, aber ich konnte es nicht in Worte fassen, bis ich gelesen habe Dieser Artikel von Katie Notopoulos. Sie zeigt anhand zahlreicher großartiger Beispiele, wie schuldhaftes Copywriting die Nutzer verärgert und die Anzahl der Anmeldungen erhöht.
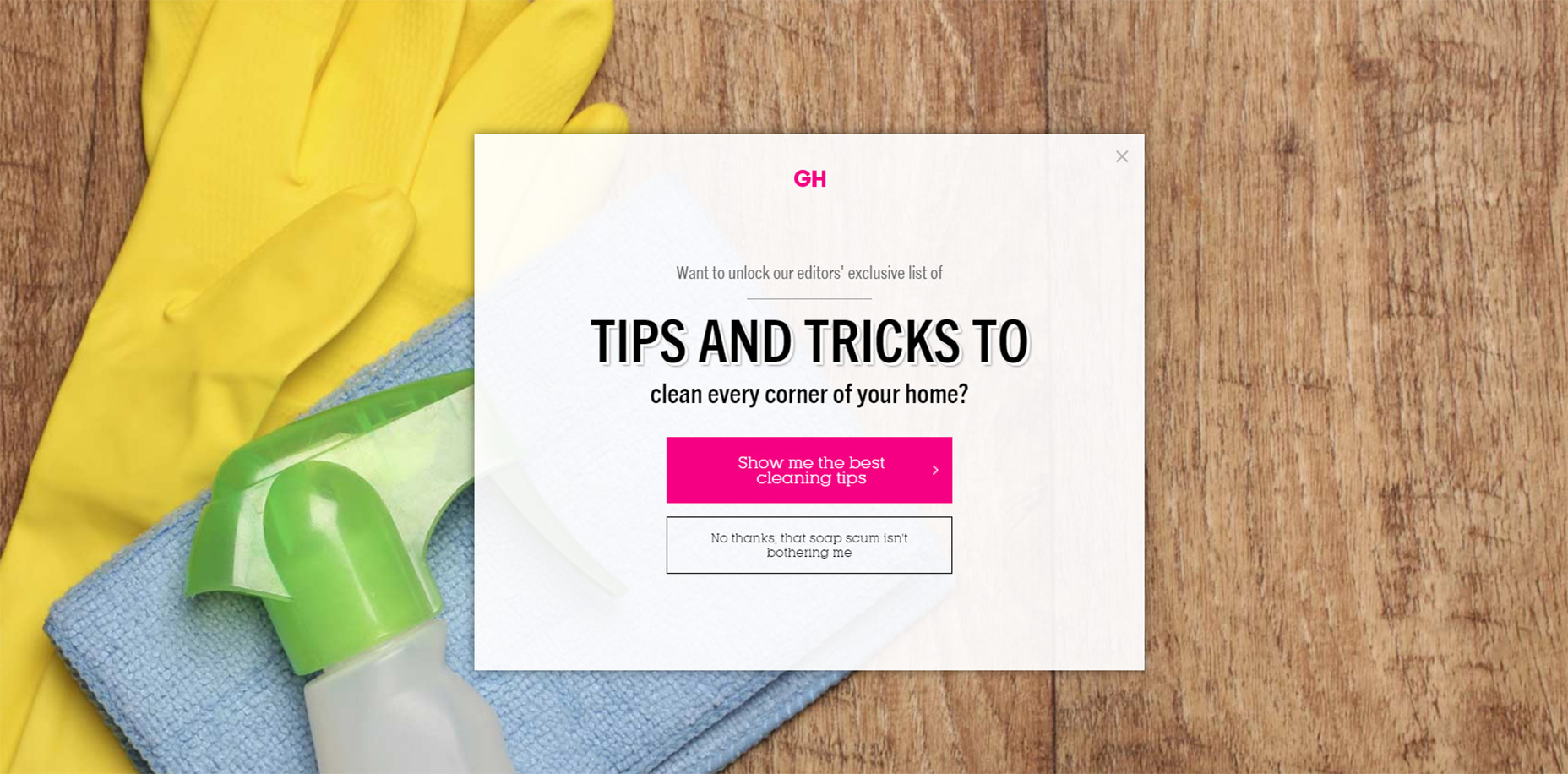
Dieser Schreibstil erscheint in diesen nervigen Modalitäten, die ich gerade behandelt habe. Dieses Schreiben kann jedoch auch in Sidebar-Feldern oder in In-Content-Opt-In-Formularen angezeigt werden. Ein Beispiel aus Gute Hauswirtschaft ist einfach schrecklich (schweben Sie den Browser Tab, um auszulösen).
Das Ziel bei diesem schuldbeladenen Copywriting ist es, den Benutzer so schlecht fühlen zu lassen, dass er seine Wahl zum Schließen des Fensters rät. Es folgt normalerweise einer Formel, die den Benutzer zwingt, auf eine unsinnige Anweisung zu klicken, die nichts mit dem Schließen des Fensters zu tun hat.
Zum Beispiel könnte ein Modal Ihnen ein kostenloses E-Book zum Webdesign anbieten. Die Schaltfläche zum Abonnieren könnte einfach sein, aber die Abbrechen-Schaltfläche könnte lauten: "Nein, danke, ich sauge gerne an Design". Es gibt tatsächlich eine ganze Tumblr Seite diesem beschämenden Copywriting gewidmet.
Dies ist ein weiteres Beispiel für eine Technik, die vom Standpunkt eines Vermarkters aus funktioniert, aber vom UX-Standpunkt aus gesehen wenig wert ist.
3. Vollbild-Interstitials
Es sollte selbstverständlich sein, dass die vollständige Übernahme des Bildschirms mit einem Opt-in- oder Squeeze-Angebot einfach nur anstößig ist.
Dieser Trend ist wie das unerwünschte modale Fenster auf Steroiden. Diese Interstitials übernehmen den gesamten Bildschirm und blockieren die Seite, es sei denn, Sie schließen das Fenster. Und manchmal ist es fast unmöglich, diese Fenster zu schließen!
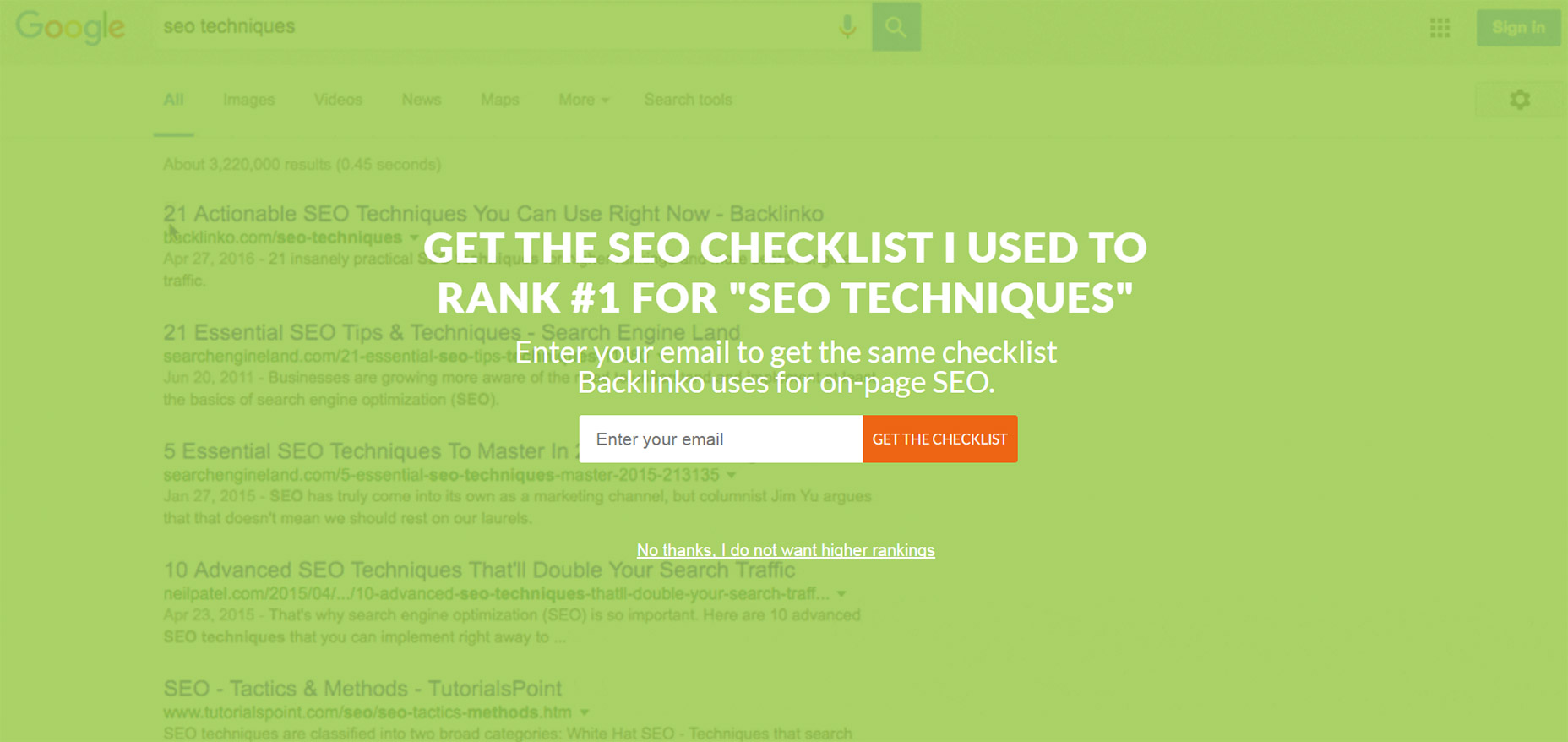
Backlink ist eine fantastische Seite für SEO Tipps, aber schrecklich mit dem aufdringlichen Marketing.
Erstbesucher werden immer mit dem gleichen Vollbildmodus begrüßt, der die gesamte Seite einnimmt. Der Hintergrund verwendet ein Video von Google SERPS, das sowohl verwirrend als auch hässlich ist.
Es platziert ein sehr kleines X-Symbol in der oberen rechten Ecke und der Link "Nein danke" ist viel kleiner als der andere Text, um nicht zu sagen, schwerer zu lesen. Dieses Ding ist ein Albtraum der Benutzerfreundlichkeit auf dem Handy und es ist nur ein Beispiel für einen Trend, der wirklich gehen muss.
4. Slide-in-Anzeigen / Angebote
Manchmal scrollen Sie eine Homepage herunter und sehen eine kleine Box von der Seite in die Ansicht gleiten. Dies könnte ein Feedback-Feld für Nutzer-Tests sein, oder es könnte Social-Sharing-Links oder sogar ein Rabatt / Förderung sein.
Ich kann mit diesen immer wieder umgehen. Wenn sie aus dem Weg bleiben und nicht zu widerwärtig sind, was auch immer.
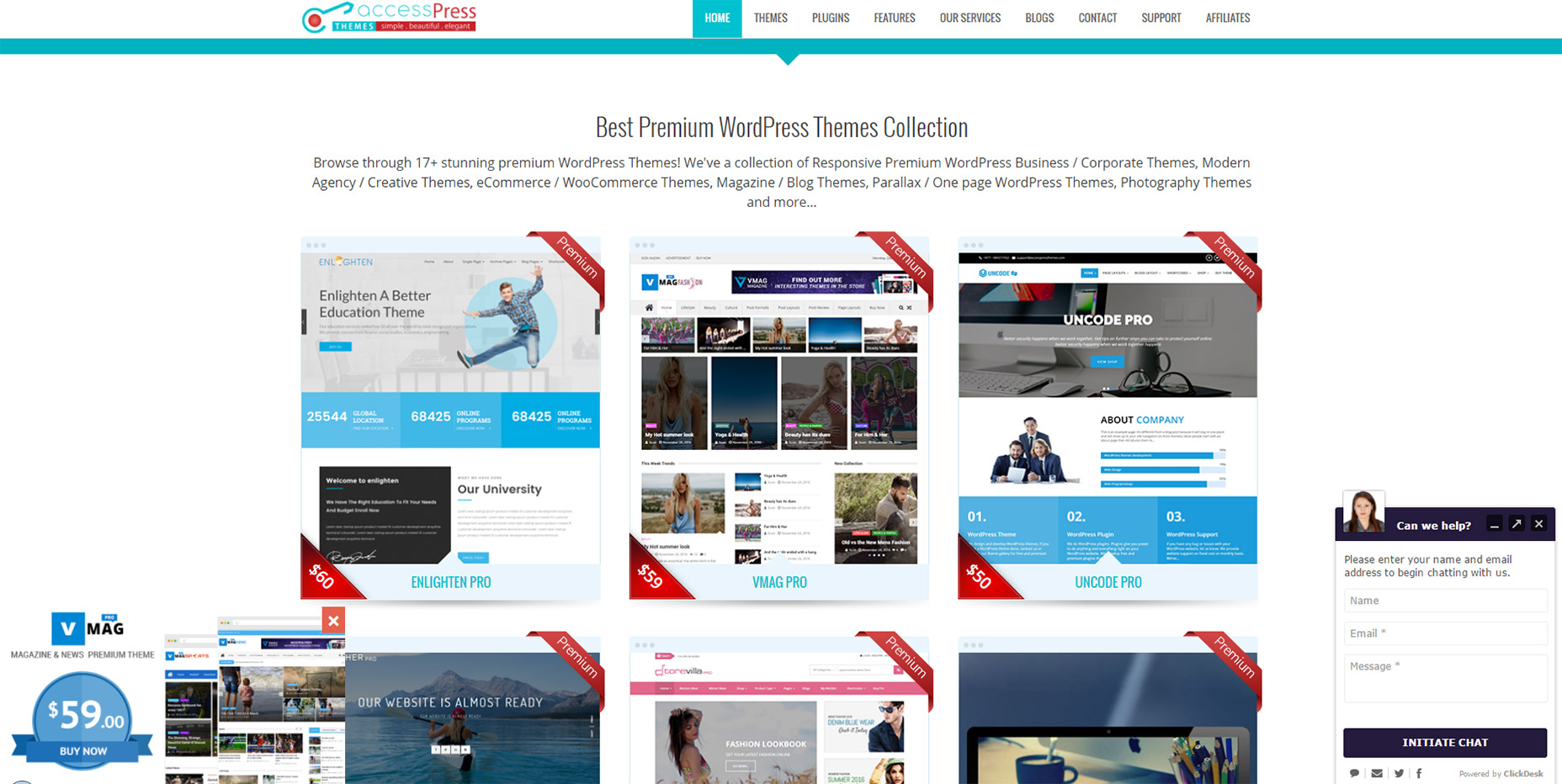
Aber auf Websites wie Zugriff auf Sie finden auf jeder Seite der Seite mindestens zwei verschiedene Einschubboxen und manchmal sogar einen dritten!
Dies soll nicht AccessPress oder andere Sites in dieser Liste beschämen. Ich benutze dies nur als Beispiel, um zu zeigen, wie schlechte UX-Trends zu weit gehen können.
Wenn Sie einen Client haben, der dieses Einschubfeature haben möchte, versuchen Sie es subtil zu machen. Keine Klingelgeräusche, keine blinkenden Grafiken und vorzugsweise keine verrückten Animationen. Wenn ein Benutzer mehr erfahren möchte, wird er sich die Zeit nehmen, ihn zu lesen.
5. Benutzerdefiniertes Scrollen
Die meisten Trends in diesem Post sind marketing-orientiert, weil, wie Gary V sagt, Vermarkter ruinieren alles .
Benutzerdefiniertes Scrollen kann jedoch niemandem vorgeworfen werden. Es ist nur ein Trend, der schon viel zu lange existiert und sich wie ein Rest eines älteren Webs anfühlt. Heutzutage haben Browser wie Chrome ihre eigenen benutzerdefinierten Scroll-Funktionen, die Benutzer nach Belieben aktivieren / deaktivieren können.
Aber Webseiten mögen Klicken und wachsen Immer noch haben diese lästigen JS-basierten Scroll-Funktionen, die Navigation der Website in eine lästige Arbeit verwandeln.
Normalerweise haben diese benutzerdefinierten Bildlaufanimationen einen von zwei Effekten. Entweder geht die Schriftrolle zu schnell über die Stelle hinaus, an der Sie die Seite ablegen wollten, oder sie geht zu langsam und Sie müssen Ihr Mausrad nur zum Bewegen schwingen. Warum sollte ein Designer denken, dass diese beiden Optionen besser sind als der Standard?
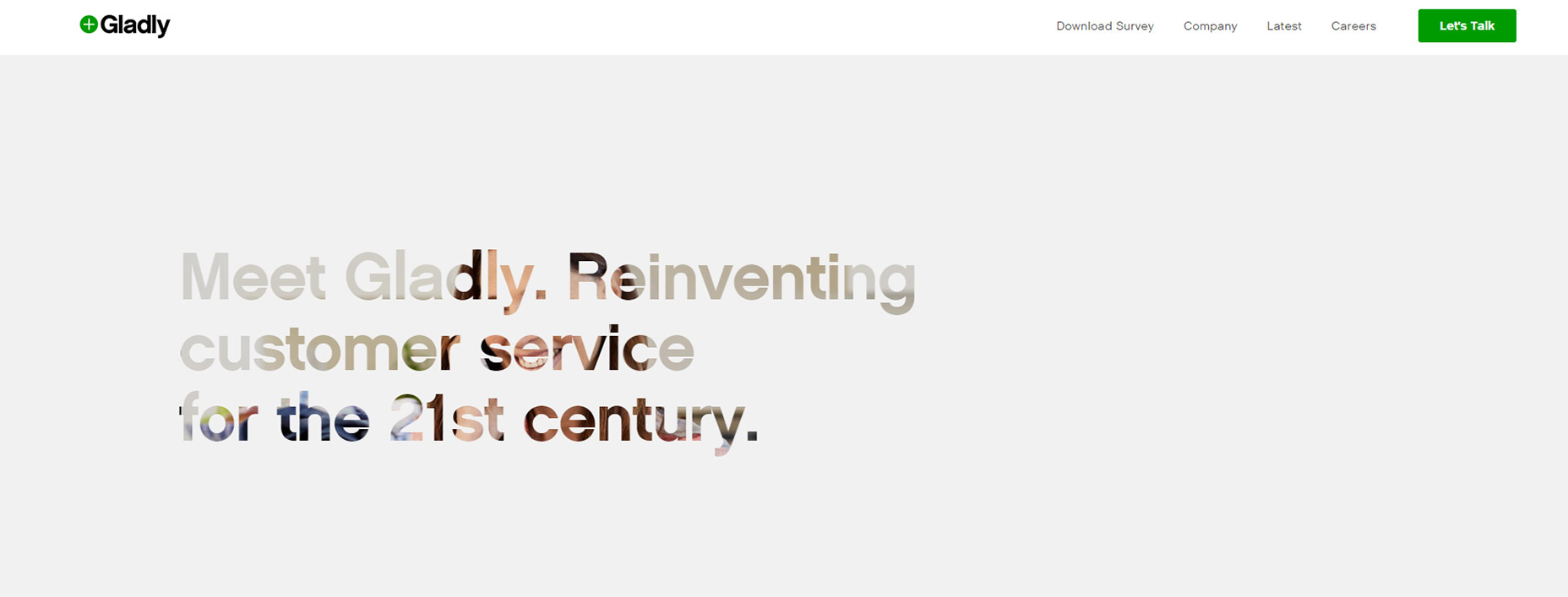
Das benutzerdefinierte Scrollen ist ein neuerer Trend, den ich bei einzelnen Seitenlayouts gesehen habe. Sie haben Vollbildseitenabschnitte, in denen sich das Scrollrad nur jeweils um einen Abschnitt nach unten bewegt. Gern hat diesen Trend auf ihrer Homepage.
Mein Problem hier ist das gleiche mit dem festen Scrollen. Es nimmt dem Benutzer Energie weg.
Die Animationen im Abschnitt "Gladly" sind zu lang, um sie zu vervollständigen. Das Internet bewegt sich schnell und Internetnutzer wollen es immer ein bisschen schneller. Daher ist jede Art von benutzerdefiniertem Scrollen, das die Erfahrung letztendlich verlangsamt, nur schlechtes UX.
6. Nav-Menüs ohne Polsterung
Dies ist ein schwerer Trend zu erklären, aber Sie wissen es, wenn Sie es sehen.
Jede Seite hat ein Navigationsmenü und die meisten Links sind um sie herum angeordnet. Manchmal ist das Padding jedoch nicht anklickbar. Um zu navigieren, müssen Sie auf den genauen Blockbereich des Textes klicken. Das macht mich verrückt!
Es dauert vielleicht 30 Sekunden, um den CSS-Abstand vom Containerelement eines Links zum Link selbst zu verschieben. Das Navigationsmenü sieht gleich aus, aber jetzt können Benutzer auf den Link und den Bereich um den Link klicken. So viel einfacher!
Sieh dir das an Tildes Navigation für ein Live-Beispiel.
Das Verrückteste an ihrer Seite ist, dass ihre mobile responsive Navigation tatsächlich anklickbare Padding hat. Nur ihr Desktop-Nav wird von dem Nur-Text-Klickbereich geplagt.
Auf der anderen Seite finden Sie viele Websites, die die Bedeutung dieses sehr feinen aber entscheidenden Details verstehen. Ein Beispiel ist Denke mit Google Hier können Sie die volle Linkgröße während des Schwebens sehen:
Denken Sie daran, dass es sich um eine sehr einfache Änderung handelt, die einen großen Einfluss auf die Benutzerfreundlichkeit haben kann.
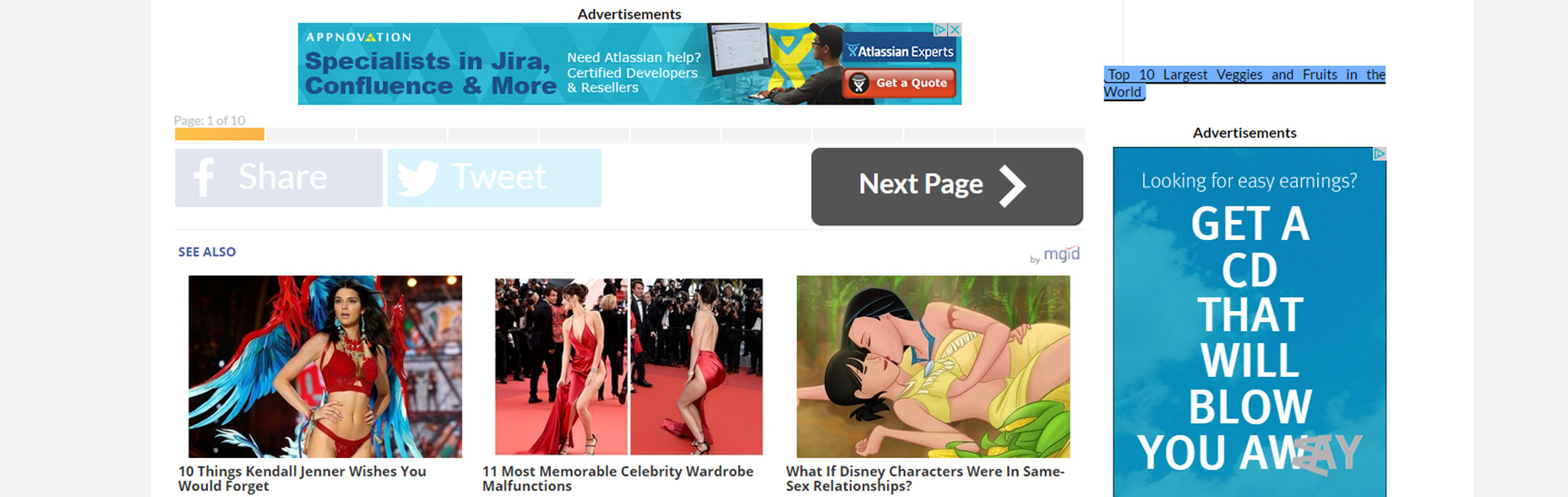
7. Paginierte Listicles
Last but not least mache ich ein bisschen Spaß bei Blogs, die ihren Inhalt in Listen mit einem Artikel pro Seite gestalten.
Ich kann mir nicht vorstellen, dass jemand gerne ständig auf den "Weiter" -Button klickt, um einen Clickbait-Beitrag zu lesen. Du wirst es finden Tonnen davon auf vielen verschiedenen Websites und keiner von ihnen berücksichtigt die Erfahrung des Benutzers.
Bei diesem Trend handelt es sich hauptsächlich um Seitenaufrufe und Werbeeinnahmen. Und obwohl es nicht wirklich in der Kontrolle des Designers liegt, dies zu beheben, bezieht es sich auf die Benutzererfahrung und Webmaster / Designer sollten alles tun, um diese mehrseitigen Artikel zu vermeiden.
Ich kann mir nur vorstellen, wie viele andere Trends täglich nervige Nutzer sind. Aber ich hoffe, dass durch das Teilen dieser Ideen mehr Designer daran arbeiten, diese dunklen Trends zu beseitigen und ihre Präsenz im Web zu reduzieren.