7 Gründe, warum ich Fireworks über Photoshop wählen
Mein Name ist Russell McGovern und ich benutze Fireworks um Webseiten zu gestalten. Da habe ich es gesagt. Ich könnte mich irren, aber es fühlt sich an, als wäre ich in einer kleinen Minderheit; Bei Webdesignern scheint die Anwendung der Wahl Photoshop zu sein.
Agenturen schicken mir PSD-Dateien bei der Arbeit und fragen nach ihnen; Design-Blogs enthalten zahlreiche Tipps, Tutorials und Vorlagen zu Photoshop. Andere Designer fordern die Photoshop-Dateien an, von denen sie annehmen, dass ich sie zum Erstellen von Elementen verwendet habe.
Es ist fast wie ein Bürger zweiter Klasse. Es ist wie das einzige Werkzeug, das ein wahrhaft professioneller Designer von Photoshop träumen würde - die Software, die der Wahl eines Mac über einen PC entspricht.
Aber Photoshop ist nicht die einzige Option. Ich benutze Fireworks seit vielen Jahren und finde es bei weitem die einfachste und schnellste Möglichkeit, Ideen aus meinem Kopf und in Pixel auf dem Bildschirm zu bekommen.
Lassen Sie mich klarstellen: Ich verwerfe Photoshop und diejenigen, die es verwenden, in keiner Weise. Ich benutze es für viele Aufgaben. Persönliche Präferenz ist der wichtigste Faktor bei der Auswahl Ihrer Werkzeuge, und wenn Sie Photoshop bevorzugen, dann sollten Sie das verwenden.
Photoshop ist ein wunderbares Programm, aber sein Werkzeug-Set ist riesig - es wird für eine große Bandbreite von Anwendungen verwendet, von der Fotomanipulation und Illustration bis zur 3D-Modellierung.
Für die meisten Webdesign-Aufgaben würden Sie die meisten Funktionen von Photoshop nicht benötigen - Sie werden vielleicht nie wissen, dass sie existieren. Fireworks hingegen wurde von Grund auf neu entwickelt, um die visuelle Seite des Webdesigns zu berücksichtigen. Alle Tools und Workflows wurden in diesem Sinne entwickelt.
Im Folgenden finden Sie einige meiner Lieblingssachen und Gründe, warum Fireworks mein wichtigstes Designwerkzeug ist:
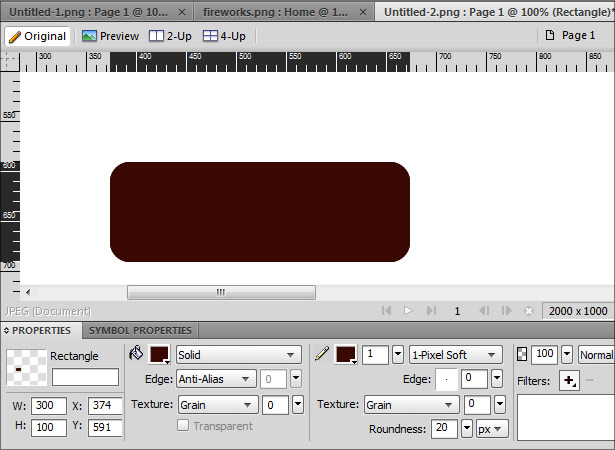
1. Pixel-perfekte Kontrolle

Für mich ist das Fireworks Killer-Feature. Willst du ein 300 x 100 Pixel großes Rechteck? Geben Sie einfach die Werte ein, und da ist es - kein Problem mit Linealen, Hilfslinien oder Messwerkzeugen. Willst du es bewegen? Einfach anklicken und ziehen, unabhängig von der ausgewählten Ebene - keine Suche durch geschachtelte Ebenen und Gruppen, um die richtige zu finden.
Am besten, um einem Rechteck abgerundete Ecken zu geben, kleb einfach einen anderen Wert in eine Box und boom: sortiert! Das mag wie ein unbedeutendes Feature klingen, und Photoshop kennt auch abgerundete Rechtecke, aber in Fireworks können Sie den genauen Radius der Ecken in Pixel oder prozentual angeben und diese Werte jederzeit ändern. Wenn Sie die Größe des Rechtecks ändern, behalten die Ecken ihre Proportionen bei, anstatt zu dehnen oder zu komprimieren.
Fireworks ist im Wesentlichen objektbasiert, was die Manipulation der Elemente in einem Design erleichtert. Sie können die Pixelmaße eines Objekts oder einer Gruppe von Objekten sehen, indem Sie sie auswählen. Alles kann im Handumdrehen mit absoluter Genauigkeit geändert werden. Wenn also etwas nicht stimmt, können Sie es optimieren, bis es stimmt. Dies ist so anders als die von Photoshop benötigte Rate ("Lass es uns versuchen ... Nein, das ist nicht richtig ... Undo und versuche es noch einmal.").
Im Webdesign, bei dem ein einzelner Pixelfehler ein Layout ruinieren kann, bietet Fireworks eine Genauigkeit, die es ermöglicht, ein Design in bestimmten Dimensionen zu erstellen und Elemente darin so einfach wie möglich zu verschieben.
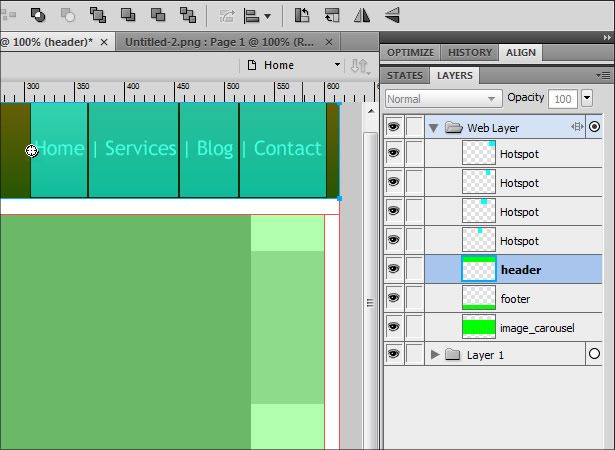
2. Die Webschicht

Die Web-Ebene kombiniert Bildausschnitt, Ausgabedatei-Typauswahl und -Optimierung in einer kohärenten und intuitiven Weise. In der Tat könnte es der einzige Kontakt sein, den viele Designer mit Fireworks haben; Es ist eine Alternative zu den Schnitt- und Exportoptionen von Photoshop oder - seit Image3 vor der CS3-Version.
Es gibt mehr als nur Schneiden. Sie können auch Verknüpfungen und Überblendungen einrichten und dann direkt aus Fireworks funktionales HTML ausgeben. Es ist nicht der sauberste Code der Welt, und Sie würden ihn wahrscheinlich nicht in einem fertigen Projekt verwenden, aber für Rapid Prototyping oder das Einrichten eines funktionierenden Modells ist es ein Traum. Wenn Sie die Webebene zusammen mit dem Bedienfeld "Seiten" verwenden, können Sie ein funktionierendes Modell einer gesamten Website erstellen, ohne andere Anwendungen zu verwenden.
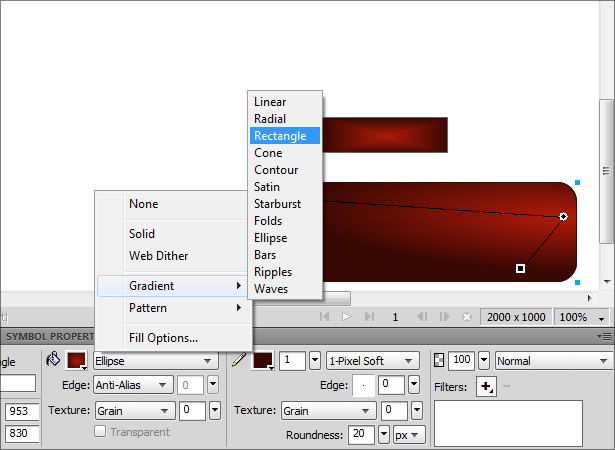
3. Farbverläufe

Jeder liebt einen schönen Farbverlauf. Selbst für die Starkwüchsigen sind diese in Photoshop eine Art Geige, aber sie sind unglaublich einfach in Fireworks anzuwenden und zu bearbeiten.
Mit Steuerelementen können Sie einen Farbverlauf innerhalb eines Objekts ziehen, und Sie können Verläufe mehr als mit Photoshop bearbeiten. Dies ist ein großartiges Beispiel für etwas, das Photoshop kann, aber das Fireworks schneller, einfacher und intuitiver macht.
4. Die Lernkurve

Für einen Neuling im Online-Design muss Photoshop eines der entmutigendsten Programme sein, denen sie begegnen werden.
Es ist schwierig, sich zurecht zu finden und etwas relativ Einfaches zu tun. Während Fireworks keineswegs ein Kinderspiel ist, ist es viel einfacher zu verstehen.
Das Tool-Set konzentriert sich auf Aufgaben, die spezifisch für das Webdesign sind, und neue Benutzer werden feststellen, dass sie viel früher als in Photoshop eine brauchbare Arbeit erstellen.
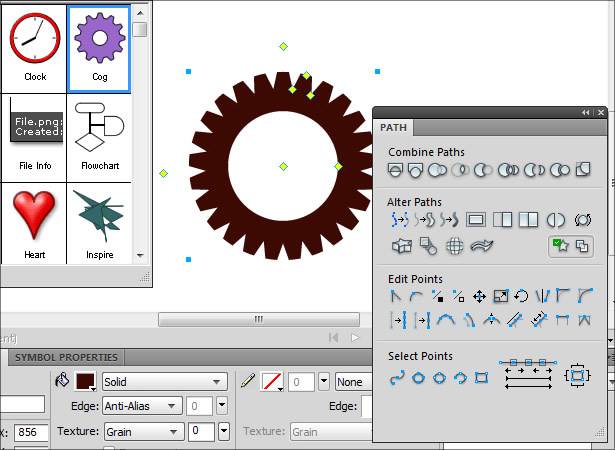
5. Vektorwerkzeuge

Fireworks verfügt über umfangreiche Tools zum Bearbeiten von Vektorgrafiken, die Sie neben Bitmap-Bildern sehr gut einsetzen können. Für die meisten Aufgaben muss Illustrator oder der von Ihnen verwendete Vektoreditor nicht gestartet werden, wodurch Zeit und Aufwand gespart werden.
Fireworks bietet außerdem eine Reihe von vektorbasierten Smartobjekten für gewöhnliche Formen, Polygone und Sterne sowie Dinge wie Würfel, Zahnräder, Flussdiagramme und Sprechblasen - jeweils mit verschiedenen Steuerelementen, an denen Sie nach Herzenslust fummeln können.
Fireworks ist jedoch grundsätzlich ein Webdesign-Tool, also wird alles in 72 DPI gerendert, einschließlich Vektoren (die normalerweise die Auflösung ignorieren). Was Sie auf der Dokument-Zeichenfläche sehen, ist genau das, was exportiert wird. Sie haben also die absolute Kontrolle über das endgültige Erscheinungsbild von Webgrafiken, die aus Vektorquellen erstellt wurden - bis hin zum Anti-Aliasing an Kanten.
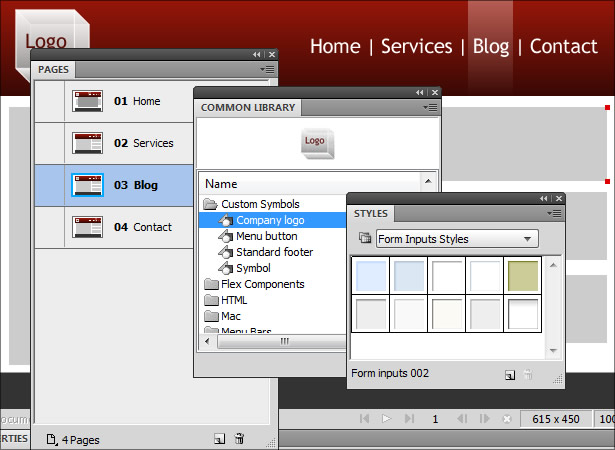
6. Seiten, Symbole und Stile

Mit den Fireworks-Seiten können Sie mehrere Layouts im selben Dokument viel effektiver einrichten als Photoshop-Ebenen. Ein Fireworks-Dokument kann mehrere Seiten enthalten, von denen jede eine eigene Gruppe von Ebenen enthält. Auf diese Weise können Sie verschiedene Seitenlayouts in nur einem Dokument erstellen und alle zugehörigen Assets zusammenhalten (statt über mehrere PSDs verteilt zu sein).
Mithilfe von Symbolen können Sie eine Bibliothek häufig verwendeter Elemente erstellen, die bei Bedarf in ein Dokument eingefügt werden können: Firmenlogos, Schaltflächen - jedes Gestaltungselement, das Sie wiederholt verwenden und auf das Sie einfach zugreifen können. Bearbeiten Sie ein Symbol, und die Änderungen werden überall dort reflektiert, wo das Symbol in Ihrem Design erscheint - ähnlich wie in Flash.
Mithilfe von Stilen können Sie universelle Änderungen an Seiten in einem Dokument vornehmen. Es ist im Grunde CSS für Fireworks: Ändern Sie einen Stil, und alle Elemente mit diesem Stil werden entsprechend aktualisiert (Strich- und Füllfarben, Schriftarten, Effekte usw.). Es ist großartig, verschiedene Farbpaletten auszuprobieren oder die unvermeidlichen Änderungen in letzter Minute an einem Design vorzunehmen.
In Kombination kombinieren diese drei Funktionen den Entwurfsprozess erheblich und vereinfachen ihn.
7. Preis

Es ist viel billiger als Photoshop!
Fazit
Ich sage nicht, dass Fireworks alles macht; Es gibt viele Aufgaben, für die Sie besser mit Photoshop oder einem dedizierten Vektoreditor arbeiten können. Ich bin mir sicher, dass ich Photoshop besser als Webdesign-Tool nutzen könnte. dann finde ich es vielleicht nicht so nervig.
Ich verwende Fireworks nicht ausschließlich - ich wechsle bei Bedarf hin und her -, aber es ist definitiv mein Hauptwerkzeug.
Letztendlich gibt es nichts, was Fireworks tun kann, was Photoshop nicht kann, aber es kann eine Menge Dinge effizienter machen, und es ermöglicht mir, Websites schneller und einfacher zu gestalten.
Wie gesagt, alles läuft auf persönliche Vorlieben hinaus, aber wenn das kleine gelbe "Fw" -Symbol in Ihrem Startmenü oder Dock, ungelöst und ungeliebt, sitzt, ermutige ich Sie, es ein wenig auszuprobieren. Sie könnten feststellen, dass Sie es mögen.
Geschrieben von Russell McGovern, einem Webdesigner aus London. Sie können folge ihm auf Twitter .
Ist noch jemand da draußen ein Fireworks-Anhänger? Gibt es Photoshop-Benutzer, die vielleicht ihren kleinen Bruder ausprobieren möchten? Oder sollte ich es einfach zusammenpacken und mehr Zeit mit Photoshop verbringen?