7 Interface-Design-Techniken zur Vereinfachung und De-Clutter Ihre Schnittstellen
Was ist Einfachheit? Einfachheit ist die Eigenschaft, natürlich, einfach und leicht verständlich zu sein. Es ist daher nicht verwunderlich, dass die Einfachheit beim Design von Benutzeroberflächen oft geglückt ist. Die meisten Menschen mögen die Komplexität von Geräten und Software nicht. Ja, einige Leute finden Freude daran, herauszufinden, wie etwas funktioniert, aber für die meisten von uns führt die Unfähigkeit, ein Gerät zu bedienen, zu verschwendeter Zeit und Frustration, und das ist keine gute Sache.
Wenn Sie ein komplexes Gerät oder eine bestimmte Software verwenden und die Benutzeroberfläche irgendwie neu anordnen, neu organisieren und neu gestalten können, um sie einfach zu verwenden und zu verstehen, dann sind Sie auf dem besten Weg, eine bessere Benutzererfahrung zu bieten .
In diesem Artikel werde ich über 7 praktische Techniken sprechen, die Sie im Webdesign verwenden können, um Ihre Websites oder Webanwendungen einfacher und weniger überladen zu machen.
1. Modale Fenster.
Ich bin sicher, dass Sie sich an die Tage erinnern können, bevor Pop-up-Blocker in Webbrowser eingeführt wurden, als Sie gegen einen Schwarm kleiner Fenster ankämpften, die sich allzu oft dafür entschieden, über dem oberen Rand Ihres Browserfensters scheinbar mit der Sohle aufzutauchen Zweck, dich zu ärgern. Niemand mochte diese Pop-up-Fenster, und blockierende Technologien wurden eingeführt, um sie zu stoppen. Aber heute sehen wir eine neue Art von Pop-up-Fenstern im Web, die viel sauberer sind und viel besser für ihren beabsichtigten Zweck arbeiten. Dies sind modale Fenster.
Modale Fenster sind wie Popup-Fenster, aber statt in einem separaten Browserfenster zu erscheinen, erscheinen sie direkt innerhalb des aktuellen, über dem Inhalt. Modale Fenster erfordern eine Interaktion, um fortfahren zu können, so dass der Inhalt unten normalerweise abgedunkelt wird , um dies anzuzeigen, sowie das störende Rauschen des Inhalts zu blockieren und den visuellen Fokus auf das obige Fenster zu verschieben .
Warum sollten Sie modale Fenster verwenden und wie vereinfachen sie Ihre Schnittstelle? Nun, wenn Sie sich die Alternative ansehen, wird ihr Zweck viel klarer. Die Alternative zur Verwendung eines modalen Fensters ist normalerweise das Laden einer neuen Seite. Beispielsweise haben einige Websites eine Einstellungsseite für Ihr Konto. Wenn Sie auf den Link Einstellungen klicken, werden Sie auf eine neue Seite weitergeleitet. Was aber, wenn es nur wenige Einstellungsmöglichkeiten gäbe - lohnt es sich wirklich, den Benutzer auf eine neue Seite umzuleiten?
In vielen Fällen können Dinge wie Einstellungen, Eingabefelder und Anmeldeformulare in einem modalen Fenster über dem Inhalt angezeigt werden. Dies erspart dem Benutzer eine Rückkehr zu einer anderen Seite . Es erleichtert auch den Webserver, da weniger Anfragen bearbeitet werden müssen.

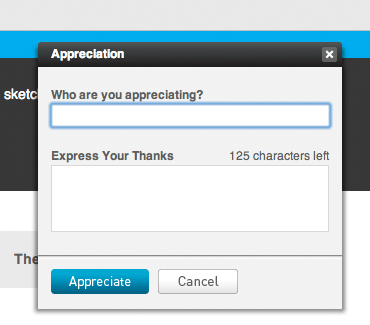
Aktionsmethode , eine Projektmanagement-App, zeigt modale Fenster in der gesamten Anwendung an. Hier ist das Appreciation-Formular.
2. Hover-Steuerelemente
Wenn man weniger Dinge auf den Teller legt, wird das Gericht leichter zu schlucken. Wenn Ihre Anwendung über viele Steuerelemente verfügt, müssen Ihre Benutzer die meisten von ihnen durchsuchen, um zu finden, wonach sie suchen. Wahrscheinlichkeiten sind, einige der Kontrollen sind weniger wichtig als andere und einige der Kontrollen werden viel weniger als andere benutzt . Das Einfachste, was Sie tun können, ist, diese Steuerelemente aus der Standardansicht zu entfernen und auszublenden.
Eine clevere Möglichkeit besteht darin, die Steuerelemente auszublenden, sie dann jedoch anzuzeigen, wenn der Benutzer über bestimmte Bereiche schwebt. Dies sind Schwebebalken. Zum Beispiel zeigt Twitter, eine beliebte Microblogging-App, einen Feed mit dem, was alle auf Ihrer Follow-Liste kürzlich gesagt haben. Jede Nachricht ist in einer eigenen kleinen Box gekapselt. Es gibt zwei Aktionen, die Sie für jede Nachricht ausführen können: Fügen Sie sie Ihren Favoriten hinzu oder antworten Sie darauf.
Das Anzeigen der Favoriten- und Antwortschaltflächen in allen Nachrichten würde zu Unordnung führen. Es ist unwahrscheinlich, dass Sie auf jede Nachricht im Feed reagieren möchten, und es ist sogar noch weniger wahrscheinlich, dass Sie alle zu Ihren Favoriten hinzufügen möchten. Daher zeigt Twitter die Steuerelemente nur im richtigen Kontext an - wenn Sie die Maus über die Nachricht bewegen. Dies führt zu einer einfacheren Schnittstelle und keinem Funktionsverlust . Es besteht die Gefahr, dass neue Benutzer diese Steuerelemente nicht bemerken, wenn sie ausgeblendet sind. Viele Menschen neigen jedoch dazu, sich mit der Maus über die Dinge zu bewegen, die sie betrachten. Da die Schwebegebiete groß genug sind, werden diese Steuerelemente wahrscheinlich schnell entdeckt.

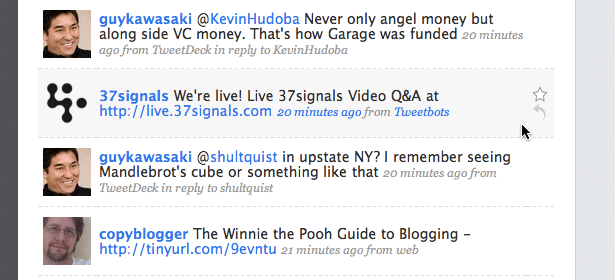
Twitter Zeigt die Schaltflächen " Zu Favoriten hinzufügen" und " Antworten" für jede Nachricht an, wenn Sie den Mauszeiger darüber bewegen.
3. Kontrollen auf Anfrage.
Eine andere Möglichkeit, Dinge zu verbergen, ist die Verwendung von Javascript und die Anzeige einer Reihe von Steuerelementen, wenn der Benutzer irgendwo klickt. Sie können beispielsweise ein Suchfeld auf Ihrer Website verwenden, das einige benutzerdefinierte Filter oder erweiterte Suchvorgänge zulässt. Anstatt diese Optionen standardmäßig anzuzeigen, können Sie sie ausblenden und über eine Schaltfläche am Ende der Suchleiste aufrufen. Klicken Sie auf diese Schaltfläche, um die Optionen oder Filter anzuzeigen. Dies bedeutet, dass Sie die erweiterten Funktionen für die Benutzer beibehalten, die sie benötigen, und gleichzeitig die Benutzeroberfläche für Benutzer vereinfachen, die nur die einfache Suche verwenden müssen.
Nicht jeder verwendet einige der fortgeschritteneren oder spezialisierten Steuerelemente auf Ihrer Website. Wenn Sie sie ausblenden, machen Sie die Oberfläche sauberer und einfacher zu verstehen, da neue Benutzer weniger Elemente verarbeiten und herausfinden müssen. Es ist jedoch keine leichte Aufgabe, auszuwählen, was zu verbergen und was zu behalten ist, und es ist Ihre Aufgabe als Designer, ein passendes Gleichgewicht zu finden.

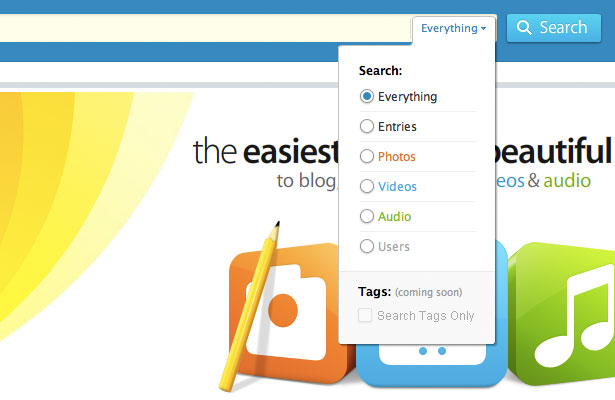
Kontain , eine Blogging-App, bietet erweiterte Suchfilter für ihre Suche, die in einem Drop-down-Menü am Ende der Suchleiste verborgen sind.
4. Formulare erweitern.
Ich bin sicher, dass Sie mit dem Datei-Upload-Feld vertraut sind, das wir häufig in Webformularen sehen. Es ist normalerweise eine kleine Bar mit einem Datei-Browse-Button an der Seite. Stellen Sie sich eine Situation vor, in der der Benutzer wahrscheinlich mehrere Dateien gleichzeitig hochlädt. Sie könnten mehrere Felder zum Hochladen von Dateien anzeigen, aber das ist nicht ideal, da es die Benutzeroberfläche überfluten wird und es keine Möglichkeit gibt zu sagen, wie viele Felder der Benutzer benötigt. Eine großartige Lösung wäre in diesem Fall die Verwendung einer expandierenden Form .
Sobald der Benutzer eine Datei hochlädt, erscheint darunter ein weiteres Datei-Upload-Feld, das bereit ist, mehr zu akzeptieren. Sie können dieselbe Technik für jedes andere Eingabefeld implementieren. Zum Beispiel benötigt dieses Formular möglicherweise eine Reihe von E-Mail-Adressen für Personen, die Sie zu einem Team oder zu einem anderen Zweck einladen möchten. Anstatt viele Textfelder zu haben, können Sie einfach ein oder zwei auswählen, und wenn der Benutzer sie ausfüllt, werden darunter neue erstellt . Durch das Erweitern des Formulars auf diese Weise können Sie Speicherplatz sparen und Ihre Benutzeroberfläche vereinfachen .

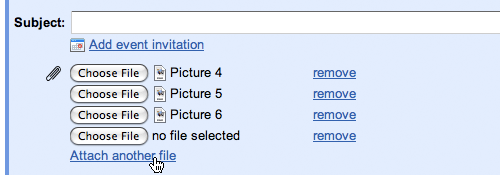
Google Mail zeigt nur ein Anhangsfeld an, wenn Sie eine neue Nachricht verfassen. Sie können auf den Link "Eine weitere Datei anhängen" klicken, um mehr zu öffnen, wenn Sie sie benötigen.
5. Etiketten in Eingabeformularen.
Formulare können schnell komplex werden. Sie haben Textfelder, Beschriftungen, Textbereiche, Dropdowns, Checkboxen und so weiter und so fort. Darüber hinaus macht das Ausfüllen von Formularen in der Regel keinen großen Spaß. Das Beschleunigen des Prozesses und das Vereinfachen von Formularen werden daher weniger abschreckend und einfacher zu verwenden sein. Eine Technik, die Sie verwenden können, um die Formulare einfacher erscheinen zu lassen, besteht darin, die Beschriftungen von außerhalb der Eingabebereiche nach innen zu verschieben. Anstatt eine Beschriftung neben diesem Textfeld anzuzeigen, zeigen Sie sie als vorgefüllten Wert innerhalb des Textfelds an .
Dies verringert den Platzbedarf beträchtlich und verkleinert die Gesamtgröße des Formulars. Kleinere Dinge scheinen einfacher zu sein , daher sollte das Formular leichter ausgefüllt werden. Bei komplexeren Formularen, bei denen Sie eine Vielzahl von Eingabetypen (Kontrollkästchen, Optionsfelder, Dropdown-Menüs) haben, ist dies möglicherweise nicht möglich ein paar Textfelder ist eine Überlegung wert, zB ein Login-Formular.
Nun gibt es einen Nachteil dieser Methode, die glücklicherweise durch eine gründlichere Implementierung behoben werden kann. Wenn der Benutzer die Seite zum ersten Mal lädt, sieht er die Felder und kann die Etiketten lesen. Sobald sie auf ein Feld klicken, werden die meisten Formulare das Etikett vollständig ausblenden, so dass der Benutzer ihre Eingabe eingeben kann. Aber was passiert, wenn der Benutzer vorzeitig auf ein Feld klickt und dann vergisst, was es eigentlich ist, dass er tippen soll? Sie müssen möglicherweise auf das Formular klicken, damit das Label (hoffentlich) erneut angezeigt wird.
Um dieses Problem zu lösen, können Sie das Label nicht vollständig ausblenden, sondern es ausblenden, wenn der Benutzer darauf klickt und es dann vollständig ausblenden, wenn der Benutzer mit der Eingabe beginnt.

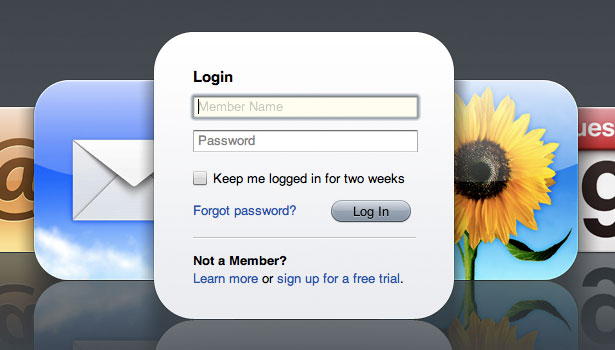
MobileMe zeigt Beschriftungen in Eingabefeldern in ihrem Anmeldebildschirm an und blendet sie dann weiter ab, wenn Sie ein Feld auswählen.
6. Icons anstelle von Text.
Um das Interface-Design zu vereinfachen, müssen Sie alle unnötigen oder selten verwendeten Teile reduzieren und entfernen . Dazu gehören nicht nur Steuerelemente, sondern auch Textfelder. Wenn Ihr Interface viele Labels hat, schauen Sie es sich an und fragen Sie sich - sind all diese Labels notwendig? Sagen die meisten von ihnen einfach das Offensichtliche? Wenn ein Etikett auf etwas hinweist, das angesichts des Kontexts dieses Elements offensichtlich ist, dann brauchen Sie dieses Etikett nicht - es ist veraltet.
Um Ihnen ein Beispiel dafür zu geben, denken Sie über Beiträge in einem Blog nach. Unter der Überschrift jeder Nachricht können Sie Dinge wie Datum und Autor finden. Das Anbringen von Etiketten vor jedem wie "Autor:" und "Datum:" wird möglicherweise nicht benötigt. Wenn jemand einen Namen und ein Datum in der Überschrift eines Artikels sieht, werden sie sehr wahrscheinlich herausfinden, dass dies der Autor ist und das ist das Datum. Der Kontext und das Format, das sie aus dem Lesen anderer Blogs kennen, gibt Ihren Benutzern alle Hinweise, die sie benötigen, um die Bedeutung der Daten sofort zu verstehen. Wenn Sie diese Labels entfernen, erhalten Sie eine sauberere Oberfläche .
In einigen Fällen, in denen das Auslassen eines Etiketts nicht funktioniert, können Sie das Etikett durch ein Symbol ersetzen. Ein Symbol hat einige Vorteile gegenüber einem Textlabel. Es braucht weniger Platz. Es ist einfacher, sich darauf zu konzentrieren, da seine Farbe und die markante Form das Auge leichter anzieht als Text. In einigen Fällen kann die Bedeutung genauso gut vermittelt werden wie Text. Wenn Sie beispielsweise eine Bezeichnung namens "Tags:" gefolgt von einer Liste mit Tag-Links haben, können Sie die Beschriftung durch ein kleines Bild eines Tags ersetzen. Sofern Sie ein technisch versiertes Publikum haben, sollte die Bedeutung in diesem Fall ebenso klar bleiben.
Natürlich wird es nicht für alle Fälle funktionieren, und wenn die Gefahr besteht, mehrdeutig zu sein, sollten Sie auf Nummer sicher gehen und ein Textlabel verwenden. Abgesehen davon, gibt es keinen Grund, das eine oder das andere exklusiv auszuwählen - Sie können von den attraktiven auffälligen Eigenschaften von Symbolen zusammen mit der Klarheit des Textes profitieren, indem Sie sie zusammen verwenden; Aber in diesem Fall wirst du den Platz tauschen.

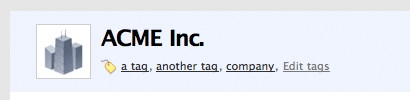
Hochhaus , eine CRM-App, verwendet ein Tag-Symbol anstelle einer Textbeschriftung vor einer Liste von Tags.
7. Kontextbasierte Kontrollen.
Es gibt eine Reihe von Ansätzen, die Sie im Schnittstellendesign verwenden können, die sich auf Kontext und Konsistenz beziehen. Eine besagt, dass Sie die Kontrollen in Ihren Anwendungen oder auf Websites konsistent halten sollten, um sicherzustellen, dass die Leute wissen, wo alles ist und nicht verwirrt werden. Der andere Ansatz besteht darin, die Steuerelemente oder die Navigation basierend auf dem Kontext jeder Seite oder jedes Fensters zu ändern. Bei dem kontextbasierten Ansatz werden nur die Daten angezeigt, die der Benutzer benötigt, um die Aufgabe, an der er gerade arbeitet, in diesem bestimmten Kontext auszuführen.
Ein gutes Beispiel für diese beiden Ansätze ist das kürzlich erfolgte Redesign der Microsoft Office-Benutzeroberfläche. Office 2003 und seine älteren Geschwister folgten dem Designprinzip, Dinge konsistent zu halten. Auf dem Bildschirm wurden immer eine Reihe von Symbolleisten angezeigt, und diese änderten sich nicht, wenn Sie mit Tabellen, Grafiken, Text oder Bildern arbeiten. Microsoft hat diese Schnittstelle für Office 2007 mithilfe eines kontextbasierten Ansatzes neu gestaltet. Oben sehen Sie nun eine Multifunktionsleiste - oder eine Reihe von Registerkarten. Wenn diese Option ausgewählt ist, werden auf der Registerkarte eine Reihe von Steuerelementen angezeigt, die für jede Aufgabe relevant sind , sei es Korrekturlesen, Arbeiten mit Grafiken oder einfaches Schreiben.
Der kontextbasierte Ansatz ermöglicht es Ihnen, zu einem bestimmten Zeitpunkt weniger Steuerelemente anzuzeigen, gleichzeitig aber mehr Steuerelemente, die für die jeweilige Aufgabe relevant sind . Ich würde nicht empfehlen, einen kontextabhängigen Ansatz für das allgemeine Webdesign zu verwenden, da für die meisten Websites eine konsistente, standortweite Navigation erwartet wird. Dies liegt daran, dass jede Website anders ist und das Browsen erheblich erschwert wird, wenn alle einzelnen Seiten einer bestimmten Website ebenfalls unterschiedlich sind.
Allerdings kann dies für Webanwendungen genutzt werden, da es sich nicht nur um einfache Websites handelt, sondern um Software, die in der Cloud gespeichert ist. Die Leute verbringen wahrscheinlich viel Zeit mit einer Web-App und haben mehr Möglichkeiten zu lernen, wie es funktioniert . Die Komplexität einiger Web-Apps bedeutet, dass Sie wirklich den kontextbasierten Ansatz verwenden müssen, denn sonst wird es zu viel Zeit auf dem Bildschirm sein, als dass irgendjemand sie verarbeiten könnte. Wenn Sie nur wenige relevante Steuerelemente für eine bestimmte Aufgabe anzeigen, können Ihre Benutzer in kürzerer Zeit herausfinden, was zu tun ist.

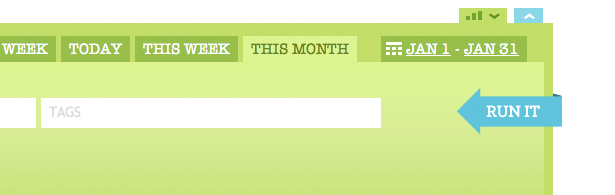
Sommersprosse , eine Zeiterfassungs-App, hat einen Schalter oben in der Hauptsymbolleiste. Es wird zwischen Zeiteingabe- und Berichtssteuerelementen umgeschaltet, wobei jeweils nur ein Satz angezeigt wird. Dies ist sinnvoll, weil Sie entweder Zeit eingeben oder einen Bericht erstellen - nicht zwei Dinge gleichzeitig.
Schlussfolgern…
"Der einfachste Weg, Einfachheit zu erreichen, ist durch nachdenkliche Reduktion" - John Maeda, Die Gesetze der Einfachheit .
Die Schnittstelle kleiner zu machen, erweiterte Funktionalität zu verstecken und das Offensichtliche herauszunehmen ist der Weg zu einer einfacheren Schnittstelle . Auf diesem Weg werden Sie vielen Hindernissen begegnen. Für jedes Feature, das du versteckst oder wegnimmst, wird es Leute geben, die sich beschweren und verlangen, dass du es zurückbringst. Aber jeder Ihrer Benutzer hat andere Bedürfnisse und verwendet Ihre Web-App oder Website auf andere Weise. Wenn Sie sich alle Feature-Anforderungen und -Notwendigkeiten anhören und soweit gehen, sie alle anzusprechen und zu implementieren, werden Sie wahrscheinlich nicht im Zenit des Software-Designs ankommen. Wahrscheinlicher ist, dass Sie in eine tiefe Grube von Blähungen stolpern, aus denen es fast unmöglich ist, herauszuklettern.
Sobald Sie ein Feature hinzugefügt haben, ist es sehr schwer, es herauszunehmen, da die Leute anfangen werden, es zu benutzen, und einige werden davon abhängen. Stellen Sie daher sicher, dass jedes Feature und jedes hinzugefügte Interface-Element sinnvoll ist und Ihrem Produkt einen echten Mehrwert verleiht . Mehr Funktionen bedeuten mehr Kontrolle und Inhalt. Mehr Kontrollen und Inhalte machen es schwieriger, die Benutzeroberfläche einfach und übersichtlich zu gestalten.
Bei der Einfachheit geht es darum, den Komplex klein und überschaubar zu machen. Wenn überhaupt, sollten Sie darauf abzielen, wegzunehmen, anstatt hinzuzufügen. Ein Produkt mit weniger Tasten ist nicht unbedingt weniger leistungsfähig - es ist wahrscheinlich einfach besser gestaltet .
Geschrieben exklusiv für WDD von Dmitry Fadeyev. Er betreibt einen Blog zur Usability namens Usability Post .
Verwenden Sie eine dieser Techniken in Ihren Entwürfen? Denkst du, dass sie dem Benutzer helfen? Bitte teilen Sie Ihre Erfahrungen mit uns.