6 Wege Innovative Navigation verbessert UX
Die Gestaltung der Navigation hat zwei Aspekte: Wie wird der Inhalt strukturiert und wie wird diese Struktur dem Benutzer präsentiert? Offensichtlich sind diese nicht getrennt und die Struktur (normalerweise) informiert die Präsentation.
Navigation beinhaltet Kuratierung - auch wenn der Inhalt, der einbezogen werden muss, bereits entschieden sein kann - wie dieser Inhalt gruppiert ist, wie die Gruppierungen zueinander stehen und wie sich der Benutzer zwischen ihnen bewegt, ist das, was die Navigation ausmacht.
Das Menü, in welcher Form auch immer, bietet die Beschilderung für die Navigation. Es teilt dem Benutzer mit, wo er sich auf der Site befindet und wie er zu einem anderen Ort gelangt.
John Gall
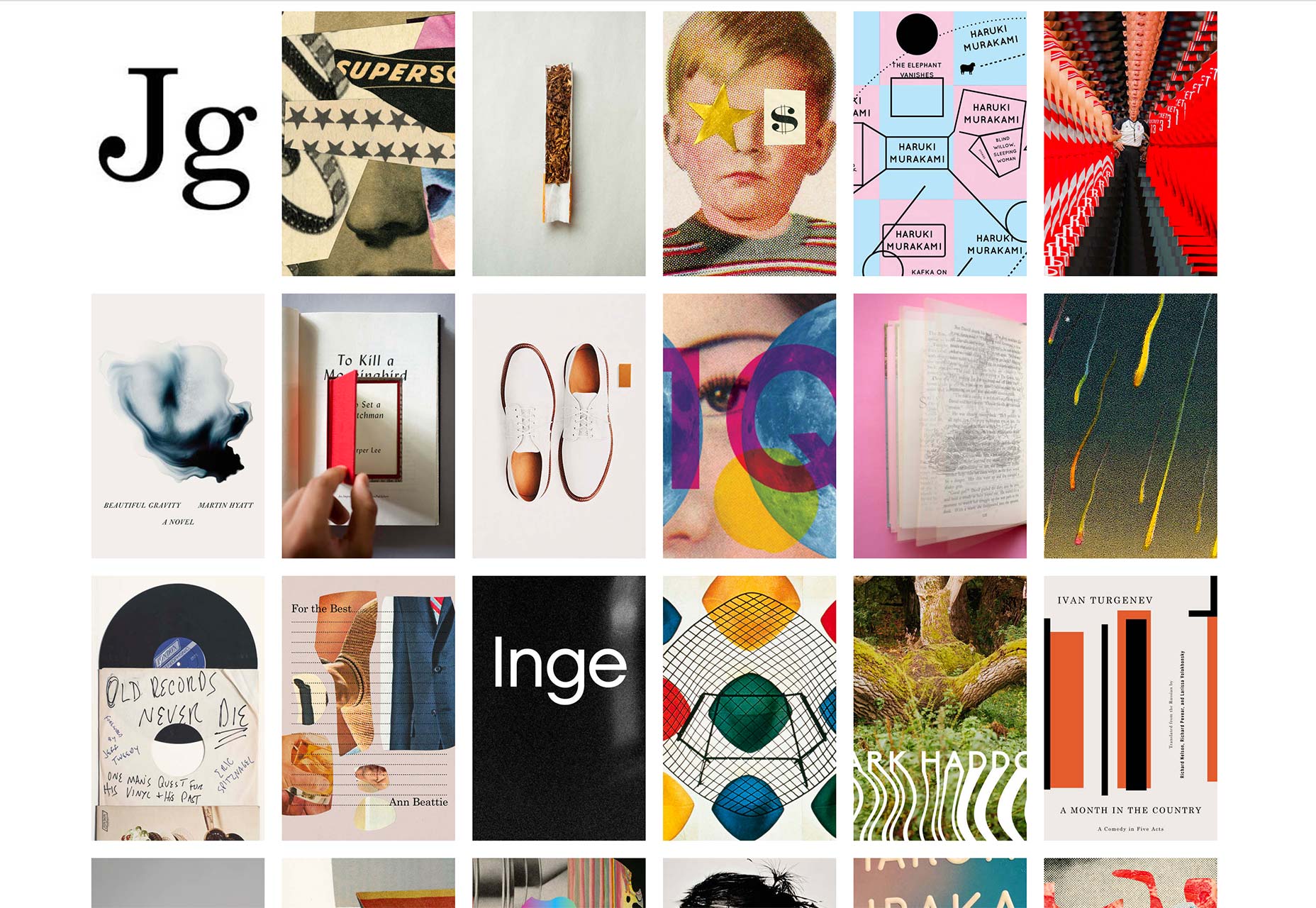
John Gall ist wahrscheinlich am besten für seine Buchcover-Designs bekannt, und seine Seite spielt darauf. Anstelle eines Standardmenüs erhalten wir ein Raster von "Taschenbüchern", von denen jedes eine anklickbare Miniatur ist, die Informationen über das ausgewählte Projekt öffnet. Das Vorschaubild mit seinen Initialen öffnet Informationen über ihn.
Wenn Sie einen solchen Ansatz verwenden möchten, stellen Sie sicher, dass die präsentierten Arbeiten von höchster Qualität sind
Es ist ein sehr einfaches, grundlegendes Design, sowohl visuell als auch im Verhalten. Es hat wenig Textinhalt, abgesehen von den kürzesten Informationen zu jedem einzelnen Werk, externen und sozialen Medien. Auf dieser Seite dreht sich alles um die Arbeit; Wenn Sie Meinungen und Erklärungen haben wollen, gibt es andere Orte, die solche haben.
Und dennoch fühlt es sich nicht kalt, übermäßig formell oder fehlt an Persönlichkeit. Die Navigation, so wie sie ist, fühlt sich nicht schwierig oder unklar an. Der Inhalt ist die Navigation, und das gibt ihm eine nette Hands-on, immersive Gefühl.
Leider ist es auf Mobilgeräten ein wenig enttäuschend, da das Desktop-Verhalten zugunsten der vorherigen, nächsten und Indexschaltflächen oben auf dem Bildschirm aufgegeben wird. Doppelt enttäuschend, da das Desktop-Verhalten auf Mobilgeräten einwandfrei funktioniert.
Dieser abgespeckte Stil ist schwer durchzusetzen, da er völlig vom Kaliber der Arbeit abhängt. Wenn Sie einen solchen Ansatz verwenden möchten, stellen Sie sicher, dass die präsentierten Arbeiten von höchster Qualität sind.
Jordan Sowers
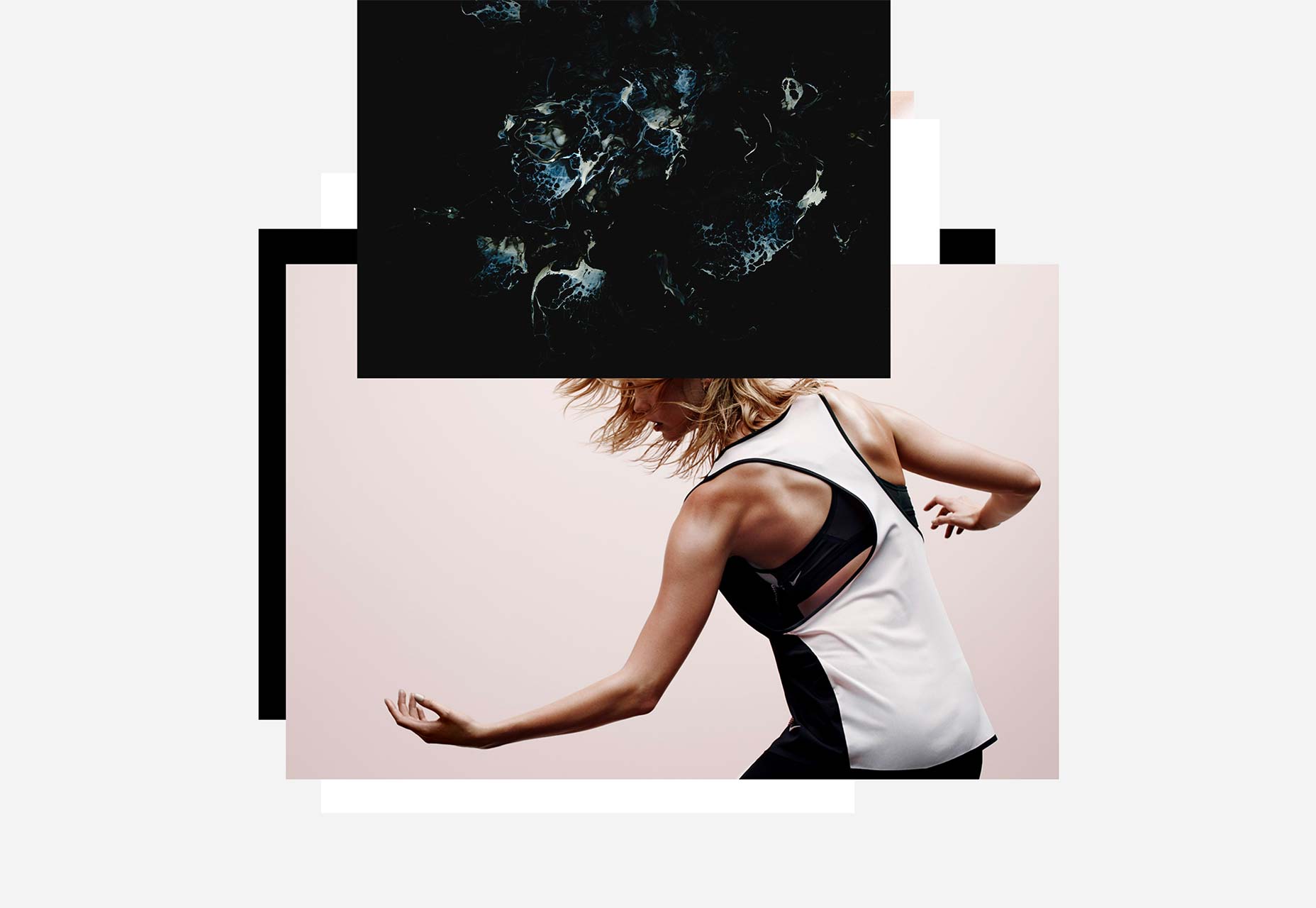
Jordan Sowers "Portfolio-Website ist ein weiterer guter Blick auf Thumbnails der Arbeit als Navigation. Hier werden die Bilder übereinander gelegt und der Benutzer scrollt, um sich durch den Stapel zu bewegen. Wenn Sie auf ein Element klicken, wird ein Modal mit mehr Bildern und einigen Details geöffnet. Blättern bis zum Ende des Stapels zeigt die kürzeste Karriere und Kontaktinformationen.
Das Verhalten auf dem Handy ist identisch, zumindest soweit es der Benutzer kennt, was gut zu sehen ist.
Da jedes Modal auch Links zu allen anderen Inhaltsmodellen sowie eine Schaltfläche zum Schließen enthält, ist der gesamte Inhalt von überall sofort verfügbar. Die Navigation ist einfach und klar, einfach zu benutzen, aber anders als sonst, und macht die Seite unvergesslich. Es erweckt ein Gefühl der Benutzerbeteiligung über den einfachen Klick auf einen Knopf hinaus, indem es die Handlung simuliert, durch einen Stapel von physischen Portfolio-Abzügen zu blättern.
In der Tat beeindrucken die Klugheit des Entwurfs und die polierte Ausführung des Aufstellungsortes so sehr wie irgendeine der Arbeit, die es darstellt.
Offene Kontinente
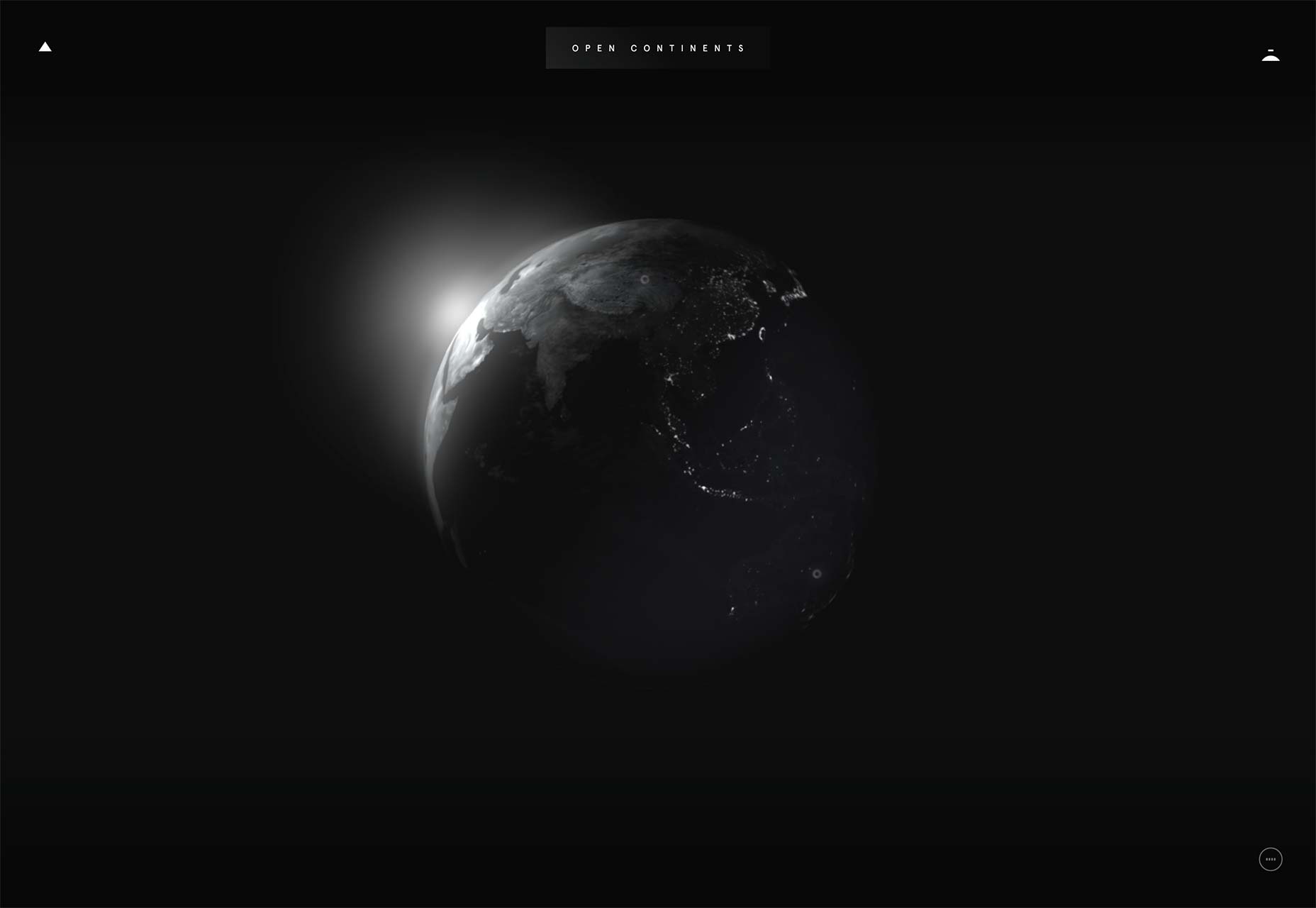
Offene Kontinente ist eine Sammlung von Kurzfilmen aus aller Welt, und ein langsam drehender Globus bildet die Grundlage der Navigation. Ein Symbol oben links wechselt zwischen der Globus-Navigation und einer einfachen horizontalen Liste von Links.
Die Liste bietet dem Benutzer einen einfacheren Prozess, aber es scheint zu wenig Vertrauen zu haben. Barrierefreiheit ist ein guter Grund, eine vereinfachte Option anzubieten, aber hinsichtlich der Barrierefreiheit gibt es hier kaum Unterschiede. Die Anweisung unter dem Globus verrät auch ein mangelndes Vertrauen in das Navigationsdesign, oder vielleicht ist es ein Mangel an Vertrauen in die Intelligenz des Benutzers.
Die Navigation sollte niemals so unklar sein, dass der Benutzer sie nicht selbst ausarbeiten kann
Das ist enttäuschend. Die Navigation sollte niemals so unklar sein, dass der Benutzer sie nicht selbst ausarbeiten kann, und in diesem Fall ist es nicht; Die Hilfe ist nicht notwendig. Der animierte Globus sieht so aus, als ob er interagiert werden soll. In Ermangelung eines herkömmlichen Menüs wird der Benutzer den Bildschirm erkunden.
Die mobile Version verwendet nicht den rotierenden Globus, sondern nur die - diesmal vertikale - Liste der zu scrollenden und ausgewählten Storys.
Auf einer Ebene mag die Verwendung eines Globus hier ziemlich offensichtlich erscheinen, aber es funktioniert gut und es ist gut gemacht. Das Erkunden des Globus schafft ein Gefühl der Verbindung; Die Lichter, die auf dem Land zu sehen sind, und die Wolkenschicht über der Erde sind reizende Details, die den Benutzer anziehen. Der Effekt ist, als ob Sie in die Länder reisen, aus denen die Geschichten stammen.
Glamuzina Architekten
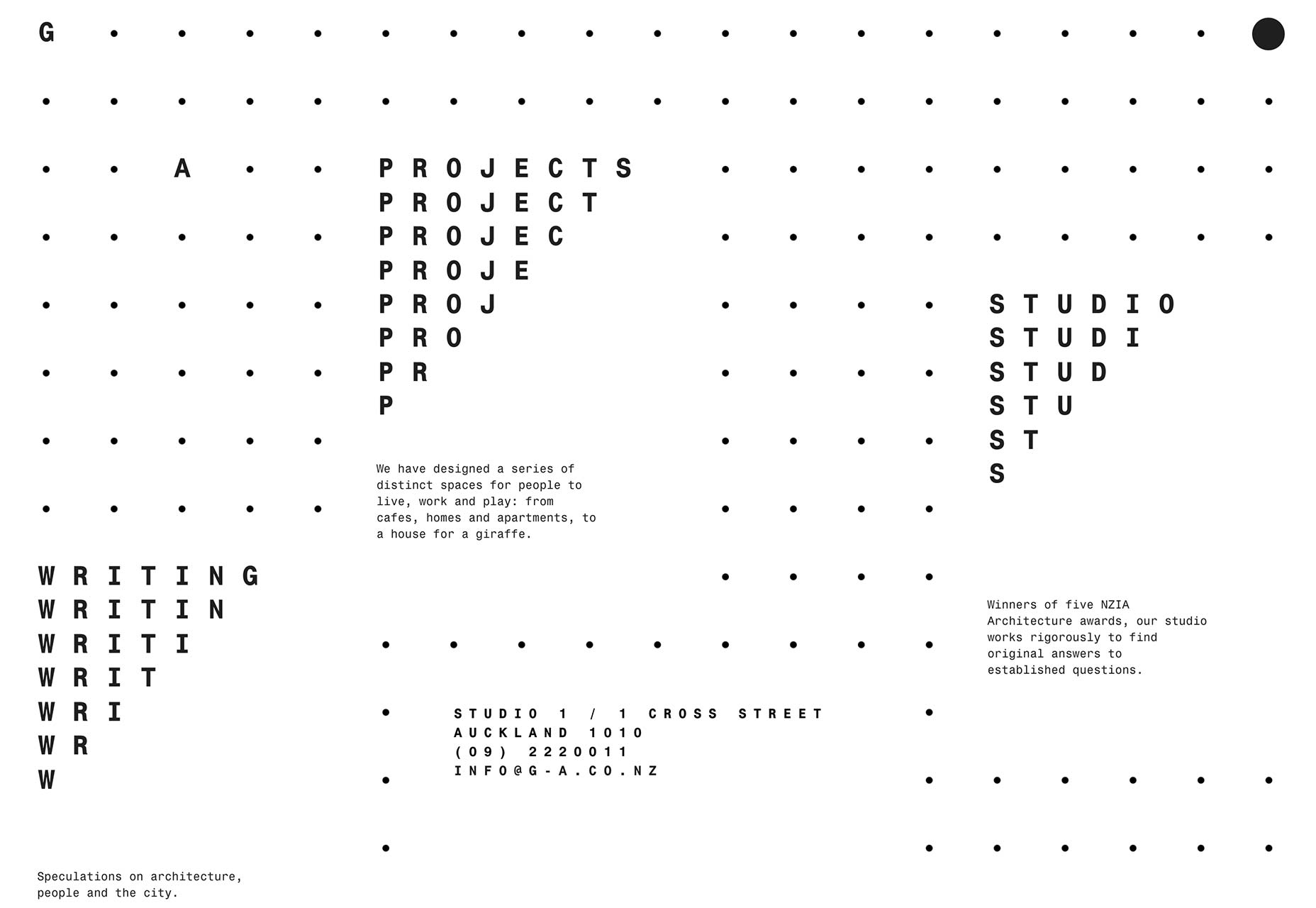
Glamuzina Architekten Verwenden Sie die gesamte Homepage als Menü mit den drei Hauptabschnitt-Links, die über den Bildschirm verteilt sind. Auf der Projekthauptseite werden Projekte, Textlinks und große Thumbnails aufgelistet.
Da die ganze Seite das Menü ist, müssen Sie nicht auf ein Hamburger-Menü auf dem Handy zurückgreifen. Obwohl es einige notwendige Unterschiede im Layout gibt, ist das mobile Erlebnis visuell konsistent mit dem Desktop.
Alles in allem ist die Erfahrung hier gut, und die Speisekarte ist interessant und fügt sich gut in das allgemeine Erscheinungsbild der Seite ein. Es gibt jedoch ein paar Probleme, die leicht abträglich sind.
Es gibt ein unorganisiertes Gefühl für die Navigation an Orten, und beim Durchstöbern der verschiedenen Projekte kann man leicht die Orientierung verlieren. Dies ist jedoch nicht wirklich ein Problem, da jede Seite Links zu ihrer übergeordneten Abschnittsseite und der Homepage hat.
Problematischer ist, dass externe Links und einige (nicht Menü-) interne Links im aktuellen Fenster geöffnet werden, mit Ausnahme der Zurück-Schaltfläche des Browsers. Im besten Fall unterbricht dies den Fluss des Inhalts, verursacht eine unzusammenhängende Erfahrung und führt im schlimmsten Fall den Benutzer von der Site weg.
Der Benutzer könnte dem Browser mitteilen, den Link in einem neuen Tab oder Fenster zu öffnen, aber das sollten sie eigentlich nicht tun müssen.
Trotzdem ist es immer noch eine gute Seite. Die Verwendung des Punktpapierhintergrunds und des Monospace-Typs erzeugt ein hintergründiges, skelettartiges Gefühl, wodurch die Arbeit wirklich hervorstechen kann. Die Navigation und das Menü sind kühn und fühlen sich modern an, mit einer offenen, nicht linearen Erzählung.
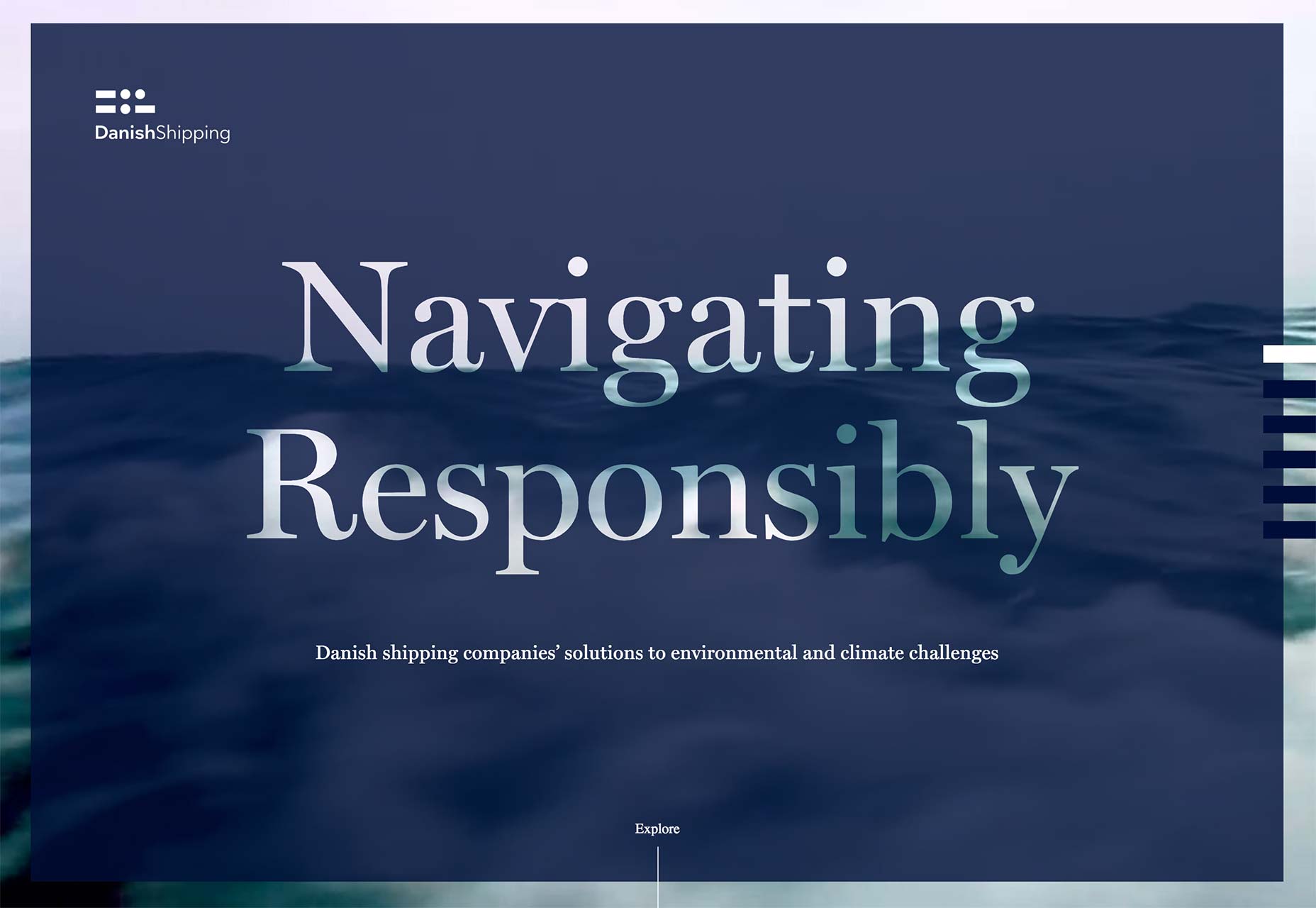
Verantwortungsbewusst navigieren
Bis jetzt waren die präsentierten Seiten für die Präsentation von kreativer Arbeit, was natürlich einen kreativeren Ansatz erlaubt oder sogar verlangt. Was ist mit mehr Websites im Corporate-Stil?
Verantwortungsbewusst navigieren wurde für die dänische Schifffahrt erstellt, um zu skizzieren, was ihre Mitglieder tun, um die Auswirkungen der Schifffahrt auf die Umwelt zu mindern. Als solches beinhaltet es eine Menge von Fakten und Zahlen, die, obwohl sie wichtig sind, für ziemlich trockene Inhalte sorgen können.
Der Inhalt der Website ist in eine einzelne Seite aufgeteilt, die in Abschnitte unterteilt ist, mit Links, um mehr zu lesen, oder Fallstudien. Jeder Abschnitt kann zu dem Menü gescrollt oder mit diesem aufgerufen werden.
Das Design erreicht die oft schwer fassbare Wirkung, gleichzeitig unternehmerisch und menschlich zu sein
Die Speisekarte orientiert sich an dem Logo von Danish Shipping, das den Morse-Code für DK (den ISO-2-Code für Dänemark) darstellt. Die Eröffnungslade-Animation wird zum Menü und zeigt an, dass die Website jetzt bereit ist, erkundet zu werden. Wenn Sie sich bei Hover um Text kümmern und im ausgeschalteten Zustand die Farbe ändern, sind die Menüstriche sowohl funktional klar als auch visuell minimal.
Auf Mobilgeräten wird ein Hamburger-Menüsymbol verwendet, das in diesem Fall jedoch tatsächlich zum visuellen Stil passt.
Diese Seite macht es sehr gut, ihren Inhalt auf ansprechende Weise zu organisieren und zu präsentieren, mit zusätzlichem Interesse durch Animation. Da die Animation hauptsächlich dazu verwendet wird, um die navigationsdefinierenden Abschnittsüberschriften zu verbessern und dem Menü Bewegung zu verleihen, ist sie zweckmäßig und nicht nur dekorativ.
Die Architektur wurde sorgfältig ausgearbeitet und das allgemeine Gefühl ist gut organisiert, sachlich und klar. Die Speisekarte fügt ein spielerisches Element hinzu, mit einer Bewegung, die an Fische erinnert, die schwimmen, während die Überschrift des Abschnitts Animationen Wellen ähneln. Dadurch erreicht das Design die oft schwer fassbare Wirkung, gleichzeitig unternehmerisch und menschlich zu sein.
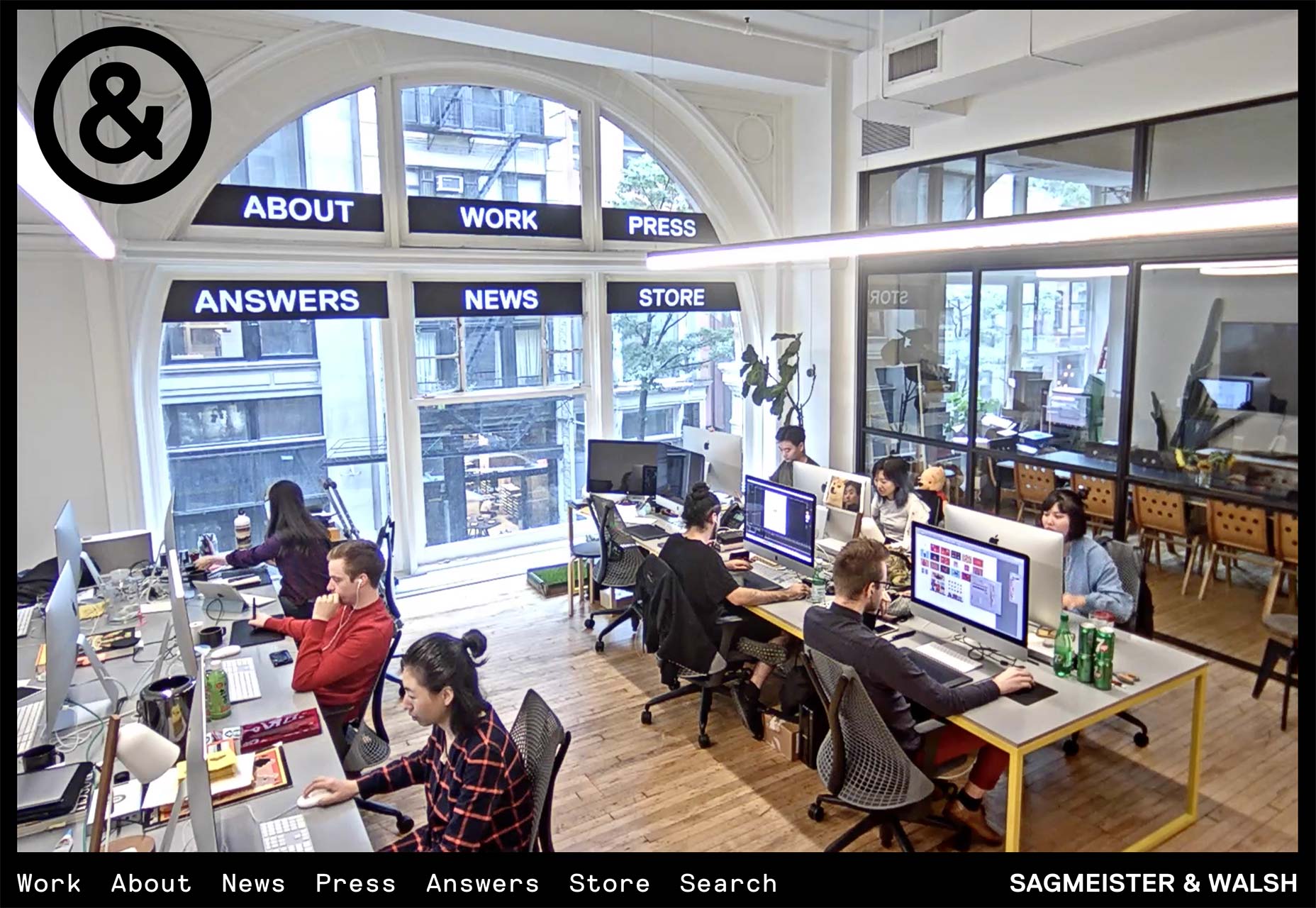
Sagmeister & Walsh
Dieses letzte ist kein Beispiel für innovative Navigation, ist aber dennoch merkwürdig überzeugend. In den meisten Fällen verwendet diese Seite ein ziemlich horizontales Standard-Menü in einem sticky header, mit einem Menü auf der zweiten Ebene, das auf den Seiten nach unten geschoben wird, wo es benötigt wird. So weit, so gewöhnlich, vor allem, wie es auf Hamburger-Symbol-öffnet-auf-Liste auf Handy ändert.
Der Spaß / etwas komisch und unbequem Bit ist auf der Homepage. Es gibt einen Blick auf einen Teil der Sagmeister & Walsh Büros mit was aussehen und arbeiten, wie Menü-Buttons über die Oberseite hinzugefügt.
Zumindest sieht das so aus, wenn Sie diese Seite zum ersten Mal um 9:30 Uhr GMT sehen. Schau es nochmal um 11:30 Uhr EST an und du wirst erkennen, dass diese "Knöpfe" leuchtende Zeichen sind, und du siehst echte Leute arbeiten, die (fast) leben. Ein Klick nach rechts ändert die Ansicht, um einen anderen Teil des Büros zu zeigen, wobei das Menü auf der Vorderseite der Tische gestrichen ist.
Es ist ein Gimmick, es verbessert die Navigation überhaupt nicht, aber es ist denkwürdig. An deinem Schreibtisch vor einem Computer zu sitzen und jemanden zu beobachten, der irgendwo vor einem Computer sitzt, klingt einfach komisch, aber ich garantiere, dass du es tun wirst, auch nur für 5 Minuten. Die vorherigen Websites bringen alle ein gewisses Maß an Benutzereinbindung mit sich, aber dies ist völlig anders. Sie beobachten buchstäblich, wie sie arbeiten.
Fazit
Gute Navigation ist unauffällig, großartige Navigation sorgt für ein unvergessliches Benutzererlebnis
Die Navigation ist ein integraler Bestandteil des UX einer Site, da die Kuration der Navigation den Rahmen für die Benutzererfahrung bildet. Die Navigation sollte den Benutzer in Abhängigkeit vom Zweck der Site durch den Inhalt führen, entweder logisch oder narrativ.
Die hier untersuchten Websites gehen alle einfach über "Hier klicken für x" hinaus und haben versucht, dem Nutzer ein angenehmes und unvergessliches Erlebnis zu bieten. Gute Navigation ist unauffällig, großartige Navigation sorgt für ein unvergessliches Benutzererlebnis.