50 unglaubliche Freebies für Webdesigner, September 2015
Hier kommen wir wieder mit einem anderen frischen Satz von kostenlosen Werbegeschenke für Ihre Freude. In diesem Monat findest du einzigartige Icons, hochauflösende Modelle und Vorlagen, sorgfältig gestaltete HTML-Designs und UI-Kits für viele Zwecke, verrückte und stilvolle Schriften, brandneue Codeschnipsel und einige aufregende neue Tools.
Und wie immer, wenn du denkst, dass wir eines deiner Lieblingsgeschenke vermisst haben, lass es uns in den Kommentaren wissen.
Dünne Linie Stil PSD Icons gesetzt
Ein Icon-Set Das PSD-Format enthält 48 Icons in Thin Line-Stil. Einige der in diesem Set enthaltenen Icons werden ua von Cloud, Bild, Kopfhörer, Share, Thumbs-Up, Favoriten und anderen heruntergeladen.
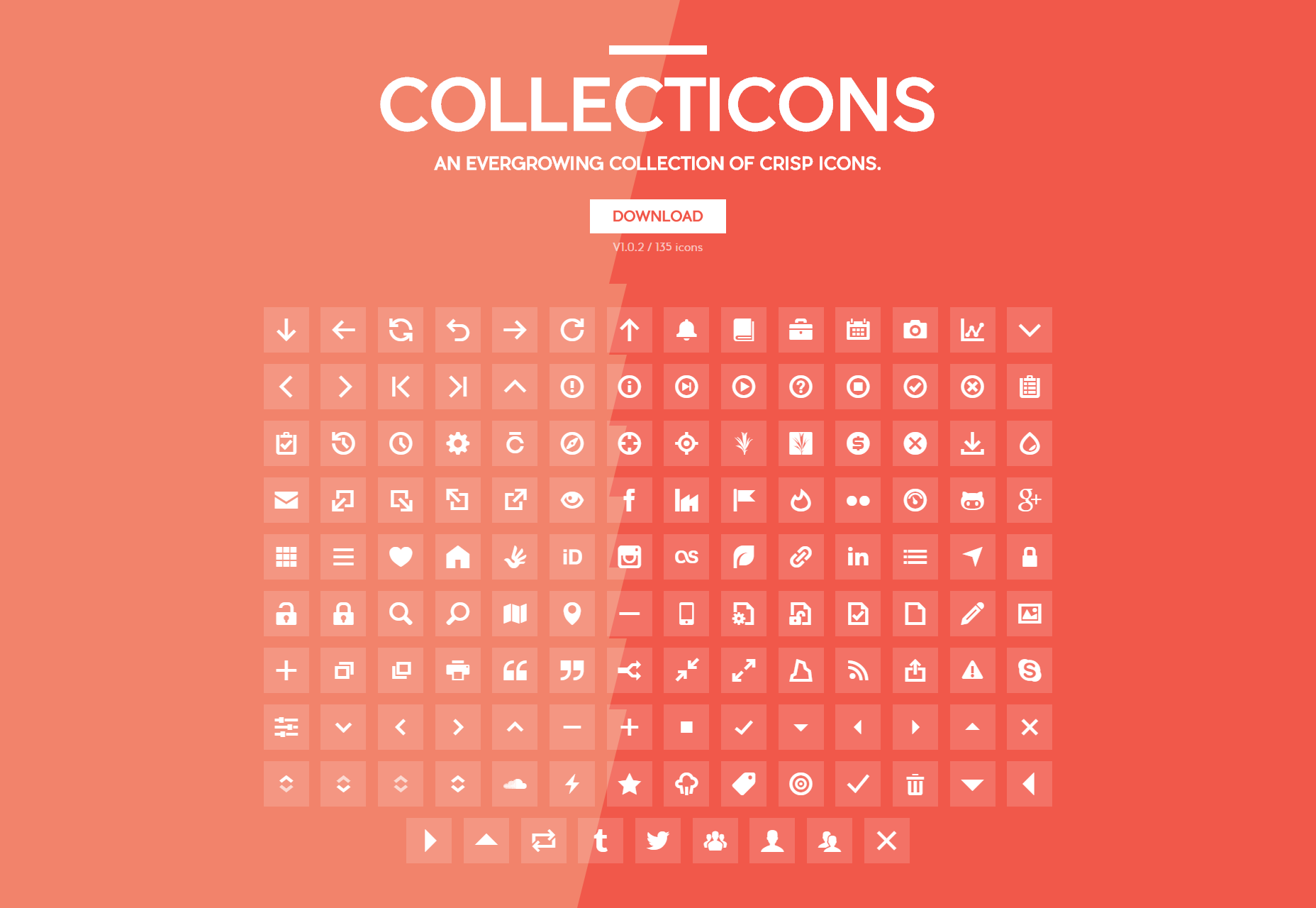
Collecticons
Collecticons ist eine Sammlung von 135 gefüllten Icons, die ständig wächst. Alle Icons werden mit einem Tool namens Collections Processor erstellt, das in diesem Projekt unter Creative Commons Attribution License 4.0 lizenziert ist.
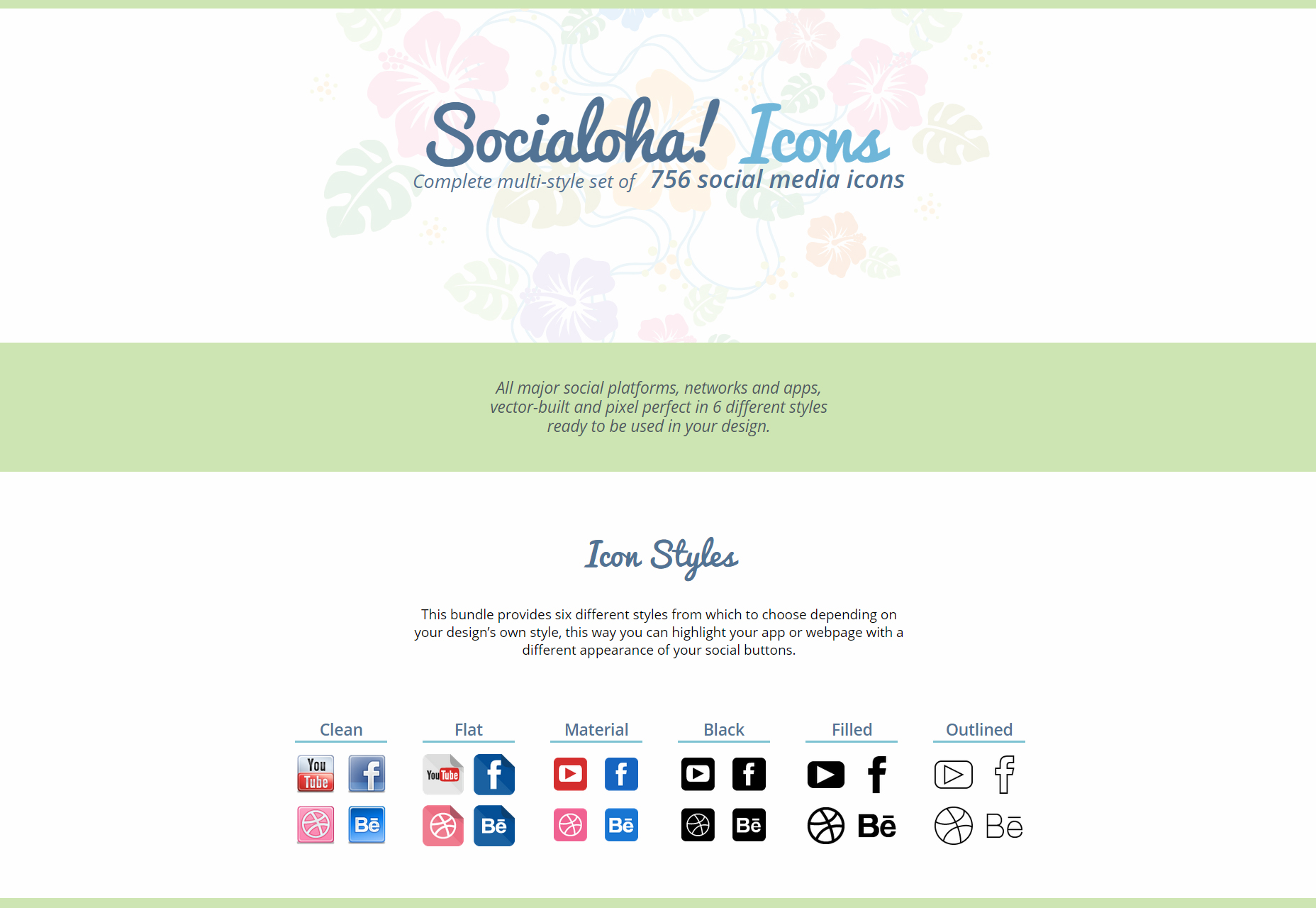
Socialoha-Ikonen
Socialoha ist ein Satz von 756 in Bezug auf die einflussreichsten Social-Media-Ikonen dieser Tage, es gibt sechs verschiedene Stile in diesem Set, die es zu einem geeigneten Set für jede Art von Projekt machen.
Wir lieben Icon Fonts
Wir lieben Icon-Schriften ist ein Open-Source-Projekt mit einer Sammlung von Web-Font-Icons, die denen von Google Web Font Icons sehr ähnlich sind und von Backbone.js und Crystallo-Frameworks abhängig sind.
Animierte, flache Emojis
Eine Menge von 28 animierte Emoticons Das sind voll vektorbasierte und skalierbare und vorgefertigte GIF-Animationen in 3 Größen: 32 × 32, 64 × 64 und 100 × 100.
8 kostenlose saubere Visitenkartenmodelle
Eine Menge von 8 Modelle mit sauberen und minimalen Visitenkarten. Vollständig geschichtet und getrennt mit intelligenten Objekten.
Geometrische Low-Poly Hintergrund Visitenkartenvorlage
EIN Visitenkarte Vorlage das kennzeichnet einen niedrigen Poly ähnlichen Hintergrund mit den hellen Rändern, die mit einem Pechschwarzhintergrund für den Kontaktinformationsabschnitt kontrastieren.
A4-Portrait-Prospektmodelle reinigen
Ein Satz von zwei schönen A4-Porträt Broschüre Modelle Das kommt in gut organisierten PSD-Dateien mit intelligenten Objekten vor. Dieses Set wird von Mockup Cloud veröffentlicht und ausgeliefert.
Essentielle kostenlose Logo-Modell-Sammlung
EIN Satz von fünf 72ppi hochauflösende Logo-Modelle in einer Leinwand von 2000 × 1500 Pixel. Einige der Logos, die Sie finden, beziehen sich auf Kaffee, goldene Schreibschrift und modische Logos.
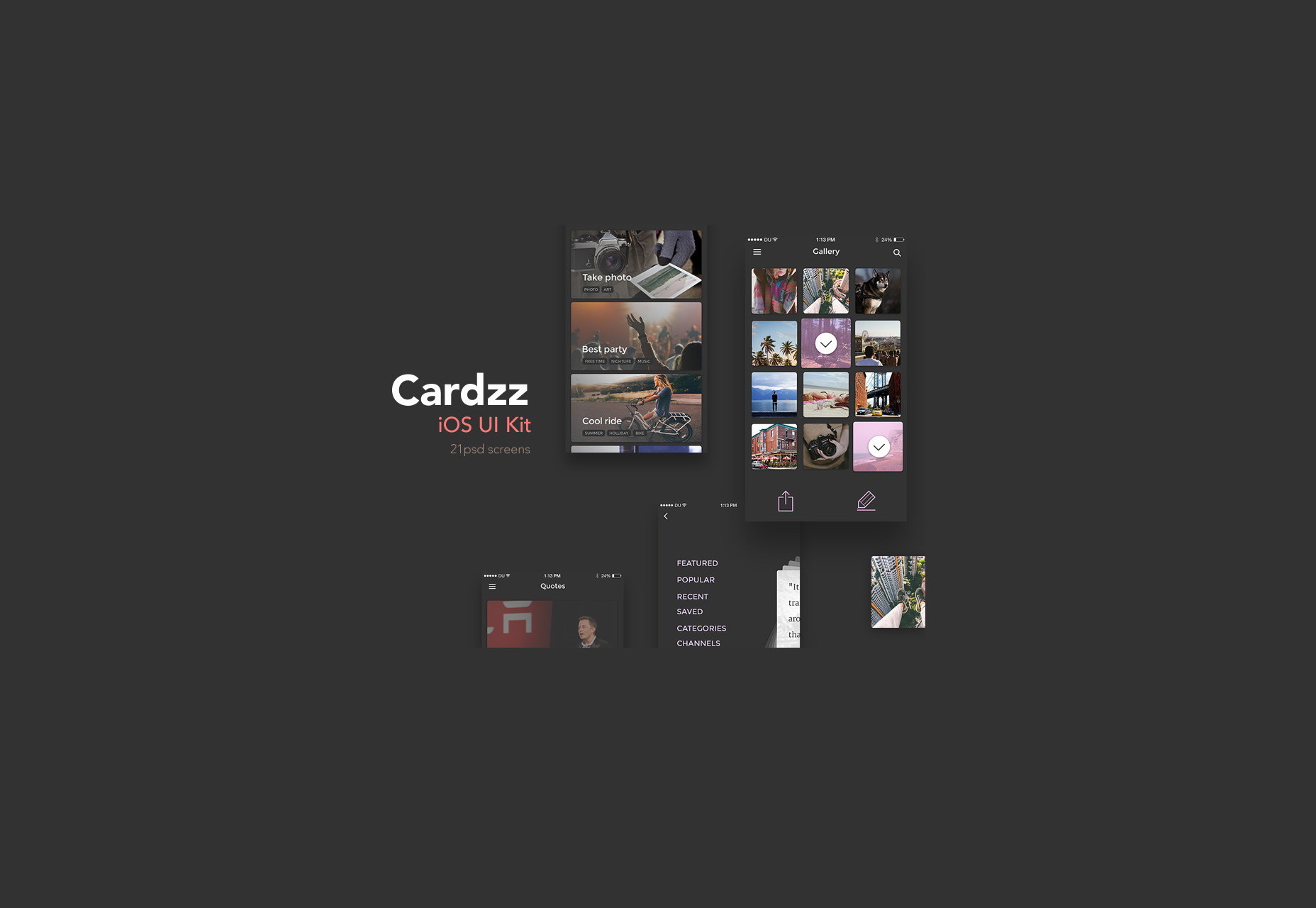
Cardzz: Dark schemes iOS UI-Kit
Cardzz ist ein UI-Kit, das von Volodymyr Kurbatov für iOS-Bildschirme entworfen wurde und mit 21 hochwertigen, dunklen, schematisierten Komponenten geliefert wird, die wirklich gut mit farbenfrohen Inhalten kontrastieren.
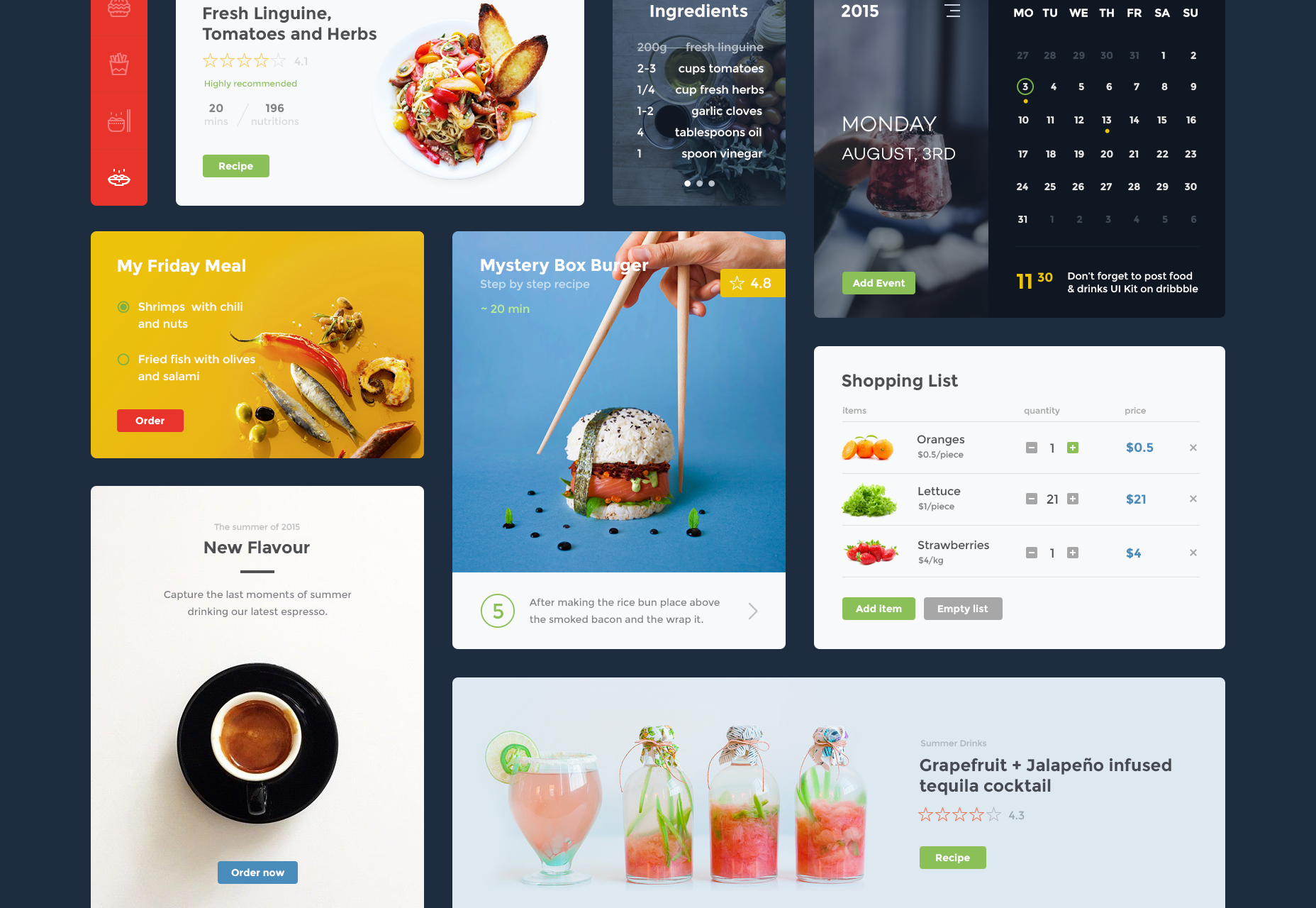
Essen & Trinken Webseite UI-Kit
Ein Teil von runden Eckbehältern, die ein attraktives Nahrungsmittel bezogenes Schema kennzeichnen. Hier finden Sie Behälter für Kalender, interaktive Zutatenliste, Art der Lebensmittelseitenleiste und Einkaufswagen.
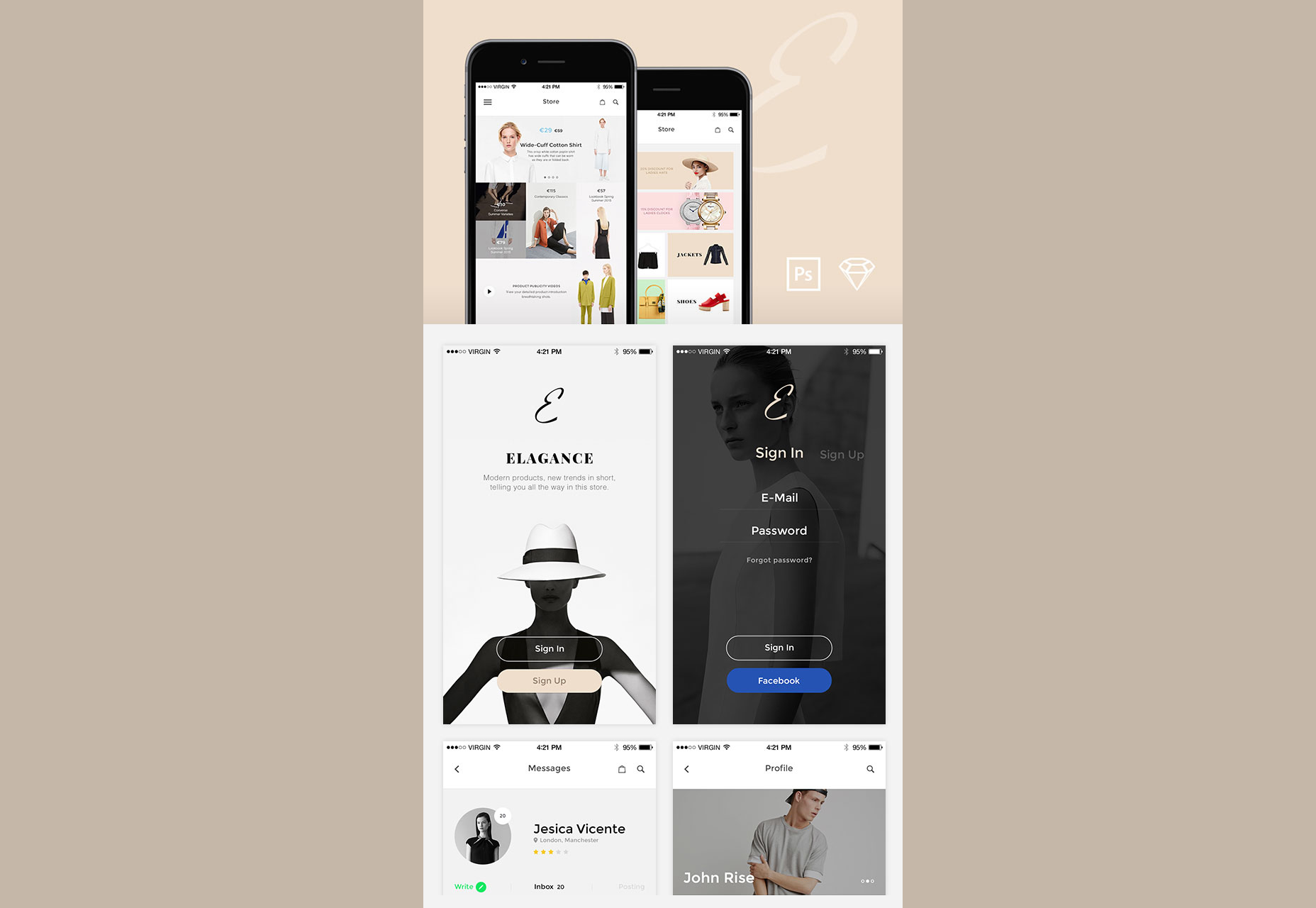
Eleganz
Eleganz ist ein Benutzer-Interface-Kit, das weiche cremeartige Farben aufweist und sehr gut für Mode-E-Commerce-Websites geeignet ist. Es kommt sowohl in PSD und Sketch-Formate.
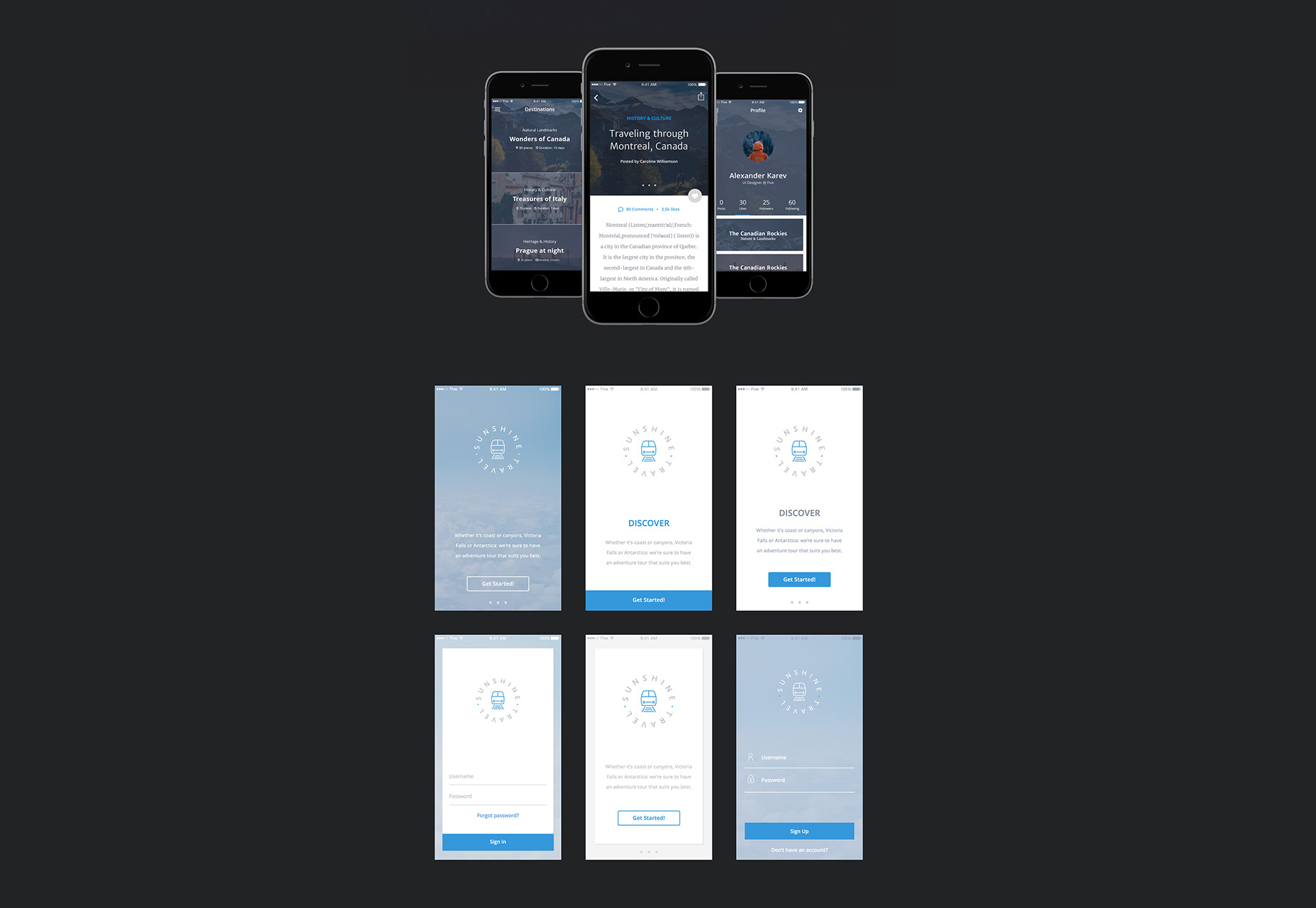
Sonnenschein Reise
Sonnenschein Reise ist ein UI-Kit mit Elementen, die speziell für Reise- und Tourismus-Themen entwickelt wurden. Dieses Kit ist auf iOS-Bildschirme ausgerichtet und hat einen flachen Stil.
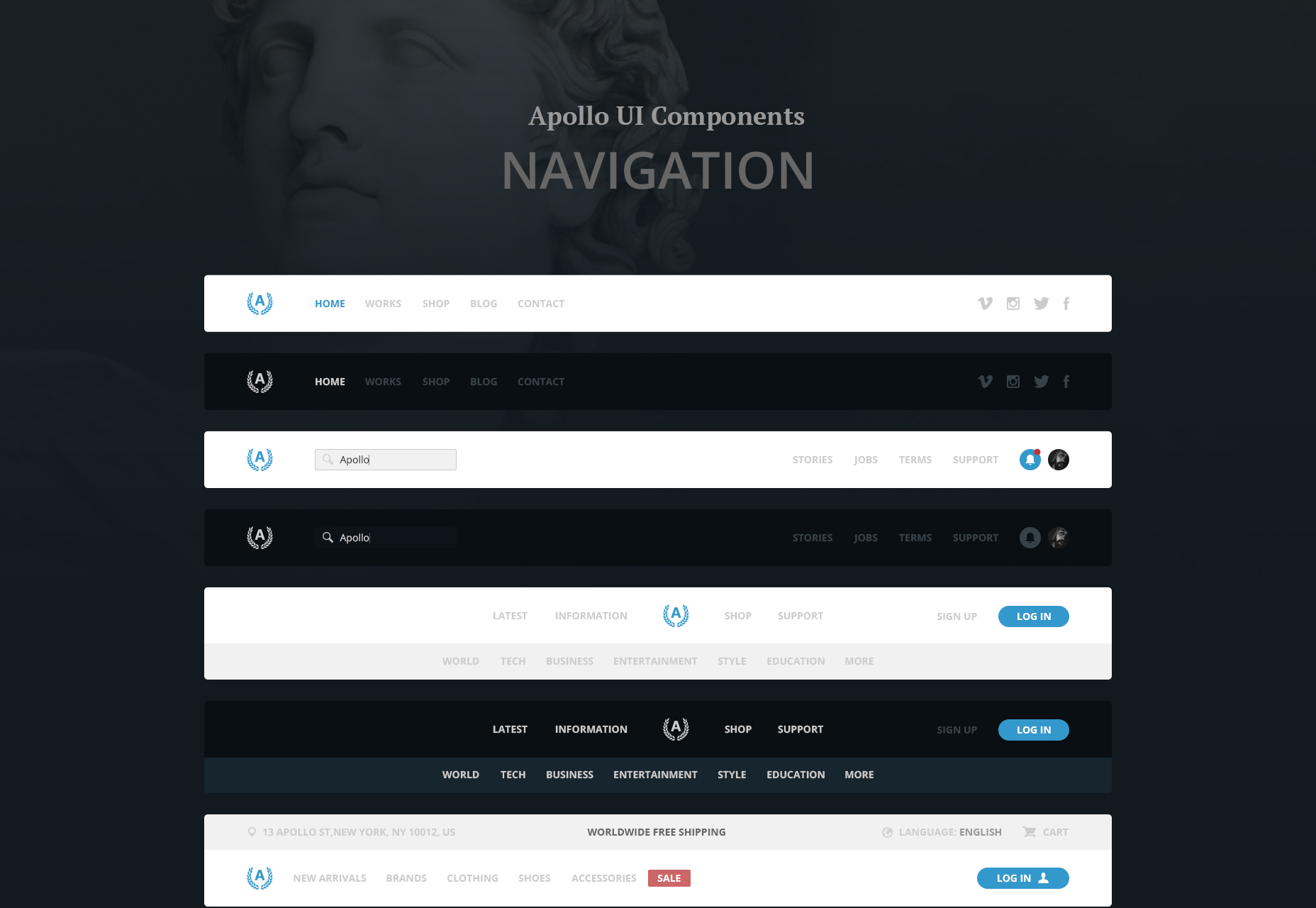
Apollo: PSD & Sketch UI Navigationsleiste
EIN UI-Kit Dies umfasst abgerundete Eckleisten, Großbuchstaben, gefüllte Icons und ein dunkles und helles Schema.
GEOM Anzeige
GEOM Anzeige ist eine Schrift, die nur aus Großbuchstaben besteht, mit der Eigenschaft, dass sie komplett mit geometrisch konturierten und gefüllten Formen geschmückt sind, so dass sie sich gut für Modedesign der neuen Ära eignen.
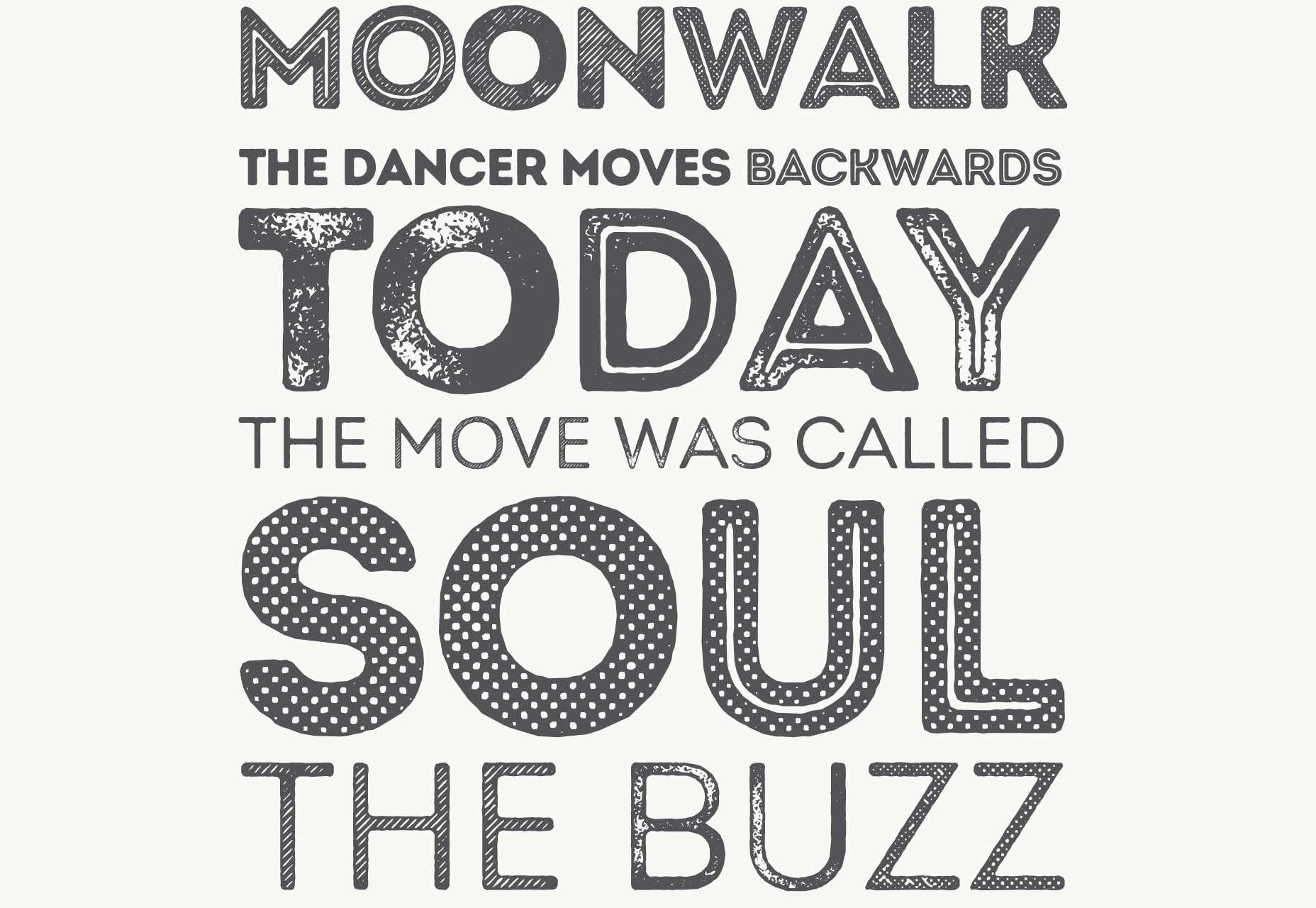
Intro Rost
Intro Rost ist eine Multi-Stil und Multi-Textur-Schriftfamilie, die mit 4 Unterfamilien, die 214 Schriftarten enthalten, geliefert wird. Die Namen dieser Unterfamilien sind Intro Rust, Intro Script, Intro Head und Intro Goodies.
Shumi
Shumi ist eine sehr fette Linienschrift, die sich durch gerade einwinklige Kanten und Enden auszeichnet. Es verfügt über Großbuchstaben, Ziffern und Sonderzeichen.
Fanaisie
Eine Schrift mit einem Vintage-Stil mit einem Cowboy-Stadt Look and Feel, das nur Großbuchstaben mit gut definierten Enden und Details geschmückt hat.
Riff
Riff ist eine Schrift von Gatis & Evita Vilaks, die sowohl lateinische als auch kyrillische Alphabete für insgesamt über 500 Groß-, Klein-, Zahlen- und Sonderzeichen sowie zusätzliche Zeichen und Symbole enthält. Alle von ihnen sind mit abgerundeten Kanten und kräftigen Linien gestaltet.
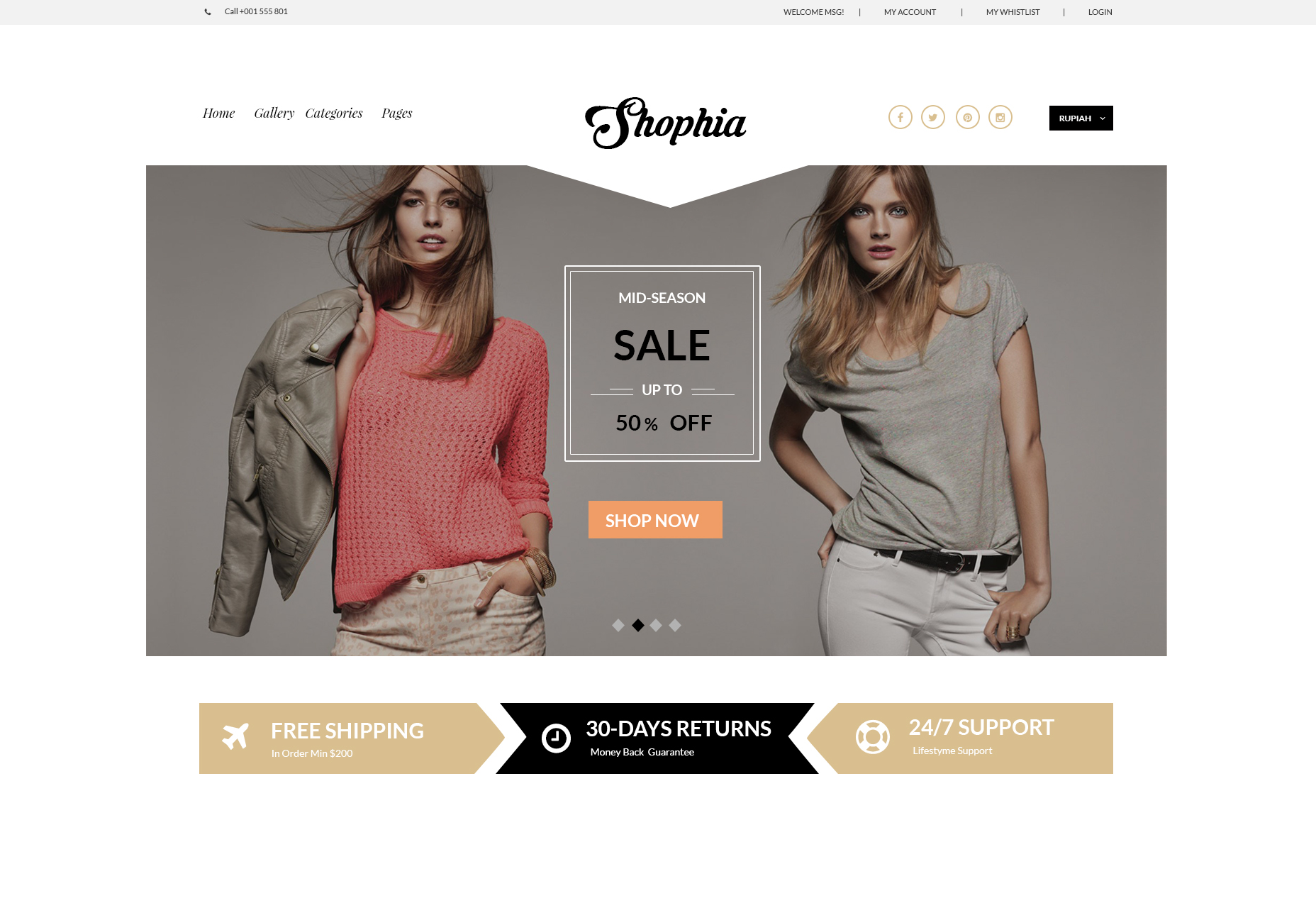
Shophia
Shophia ist eine saubere E-Commerce-Website-Vorlage von Robi Wahyudi und im PSD-Format, das große Container mit gerahmten Bildern und einem schick aussehenden Foto-Slider bietet.
Creato
Creato ist eine PSD Vorlage für ein sehr modern aussehendes WordPress Theme. Es besteht im Wesentlichen aus zwei Abschnitten, einem Hauptbereich mit einer oberen Menüschaltfläche und einem Inhalt mit voller Breite, bei dem unten mehrere Schaltflächen geladen sind, und einer untersten Kontaktsektion.
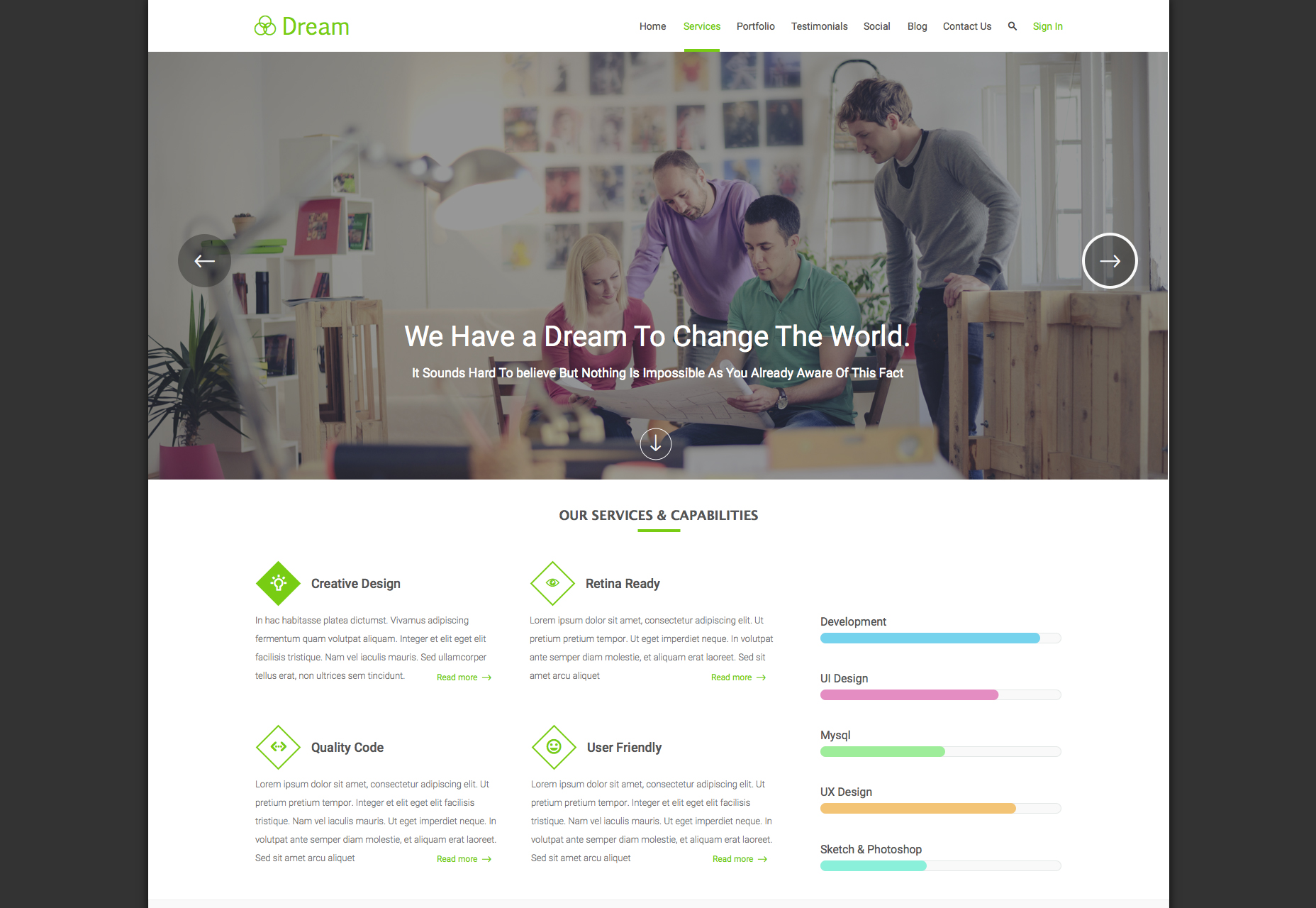
Traum
Traum ist eine von Sketch gestaltete, einseitige Layoutseite mit einem sehr klaren Stil und weichen Farbschemata. Sie finden auch einige farbige und Umriss-Icons
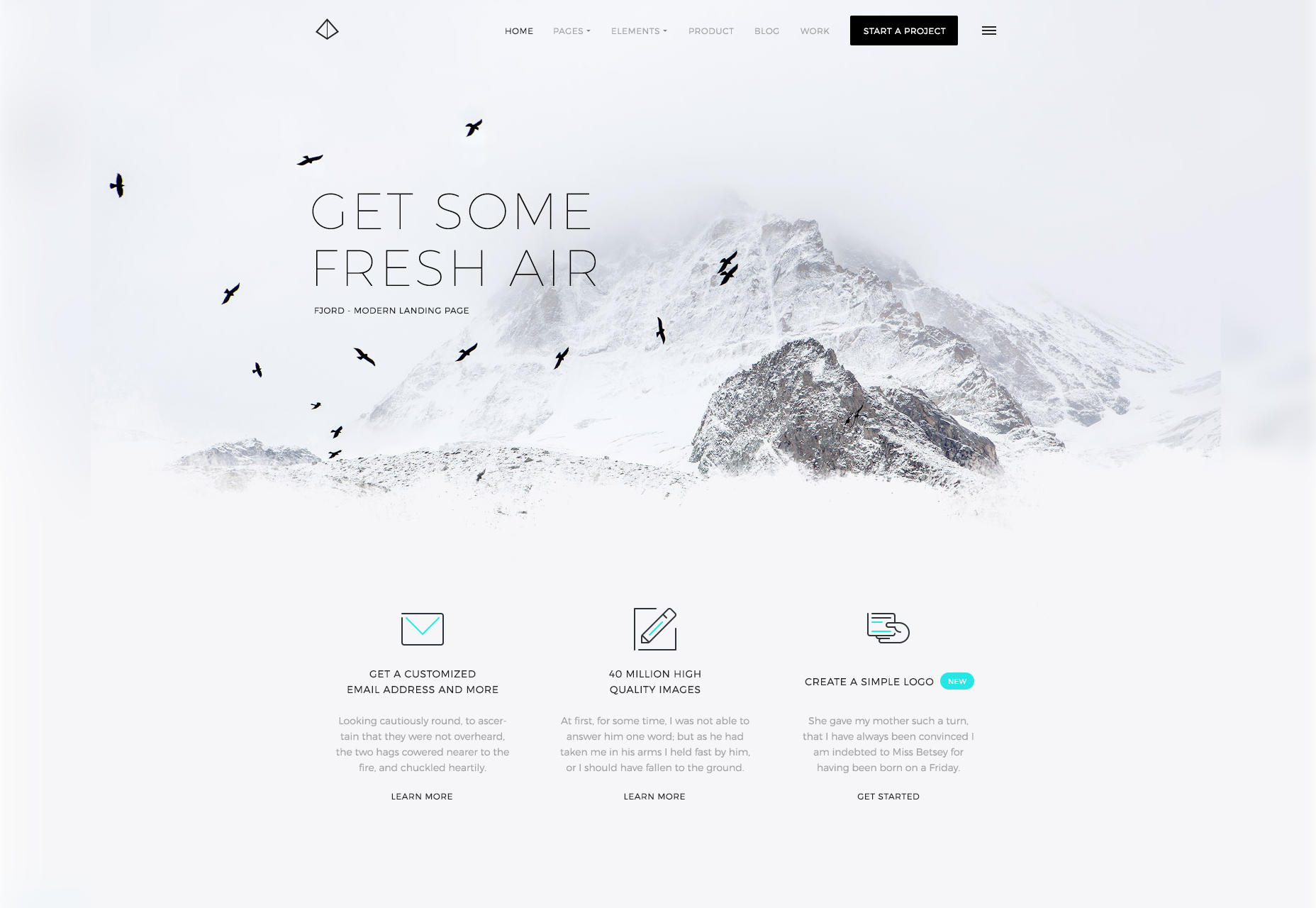
Fjord
Fjord ist eine Landing-Page-Vorlage, die einen sehr sauberen Stil mit einer dünnen schwarzen Linie und zwei farbigen Linien-Icons bietet. Es ist perfekt für jede Art von Website geeignet.
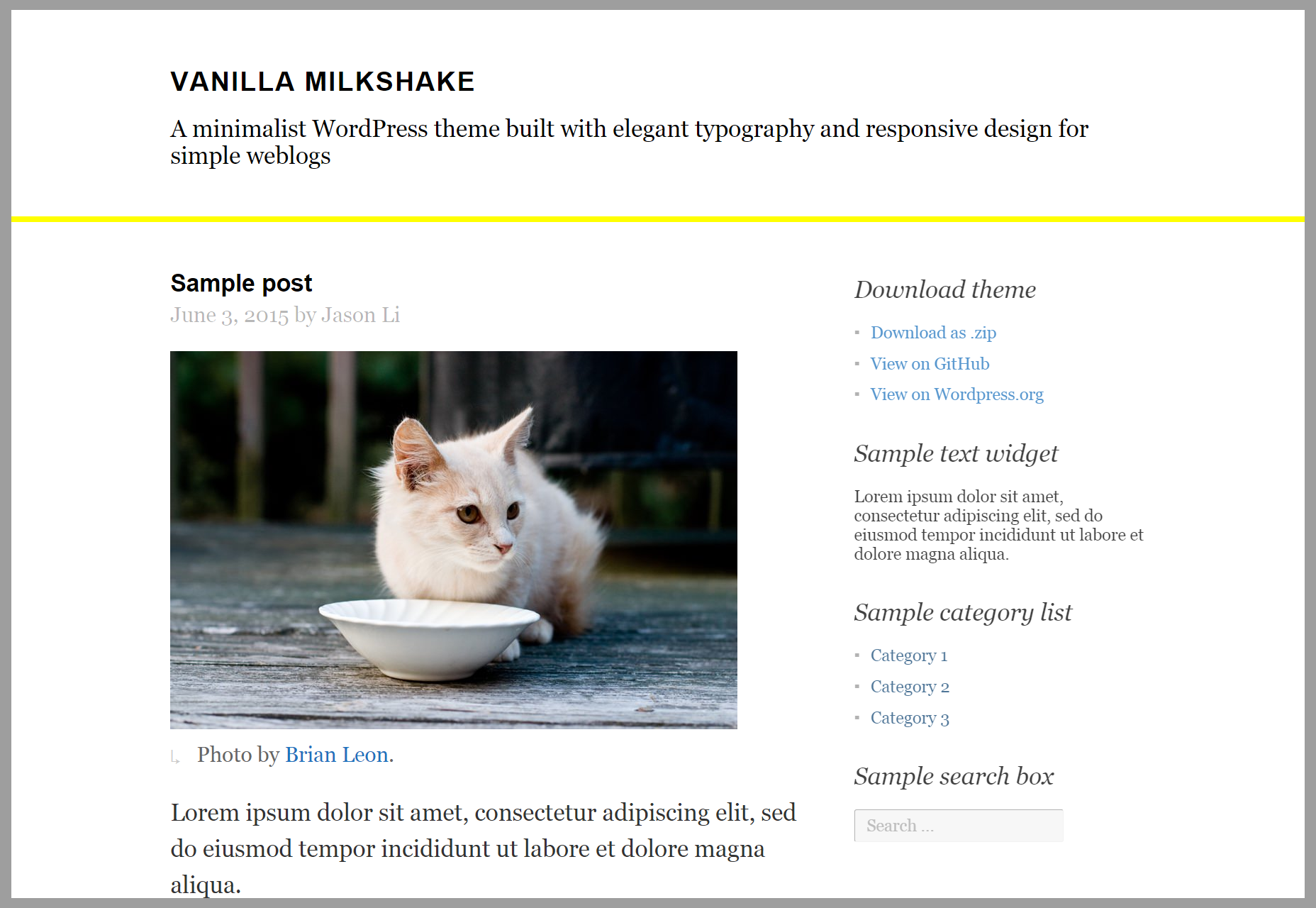
Vanille Milchshake
Vanille Milchshake ist ein WordPress Theme, das in einem sehr einfachen und Hintergrund-losen Layout kommt und mit eleganter Typografie verfeinert wird. Es ist in einem Titel, einer Hauptinhaltsspalte und einer rechten Leiste angeordnet.
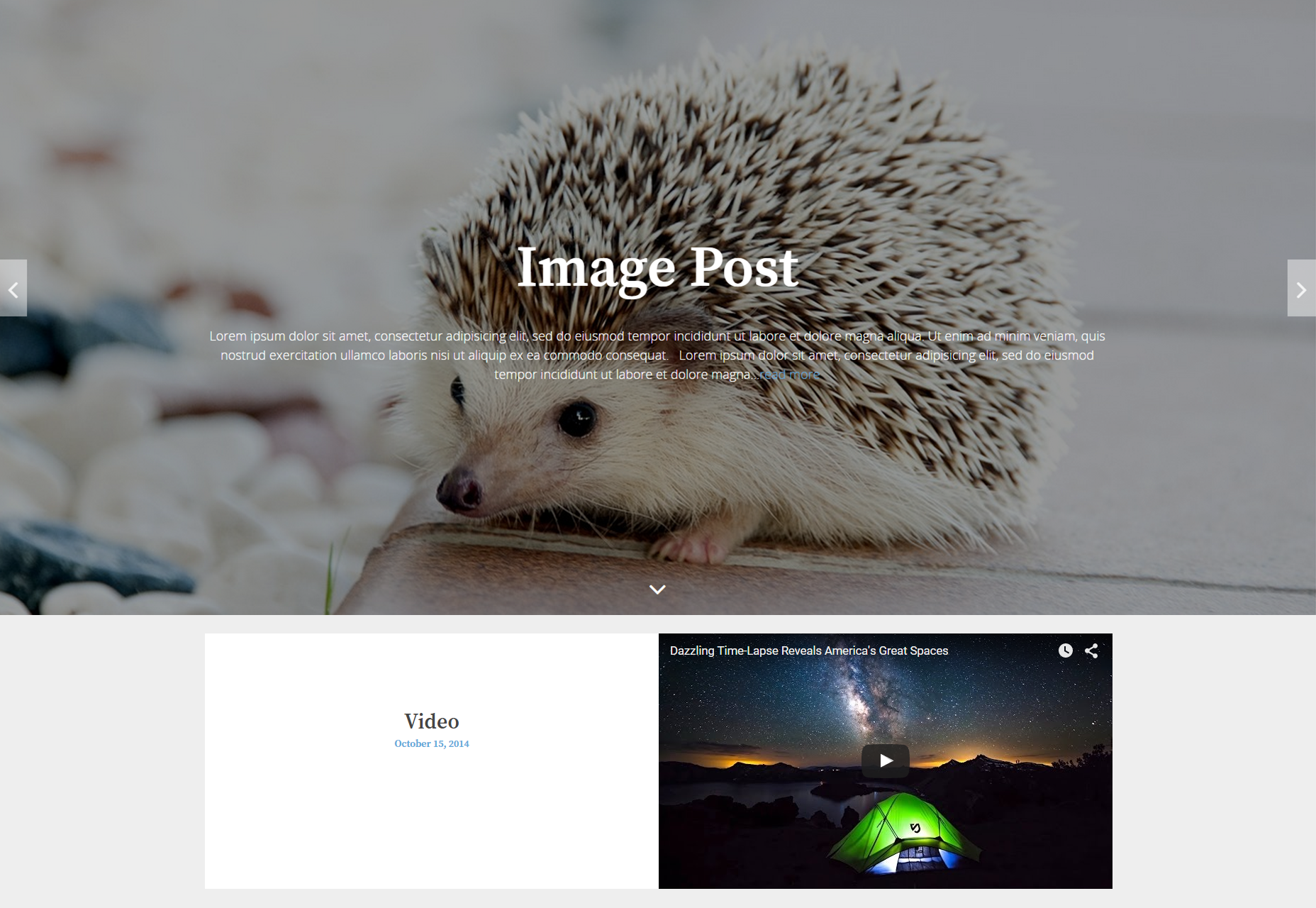
Huxley
Huxley ist ein vielseitiges WordPress-Theme, das einen Post-Slider in Bildschirmgröße in einer einzigen Spalte und sechs zusätzliche Layout-Typen wie einen einzelnen Post und eine Kontaktseite bietet.
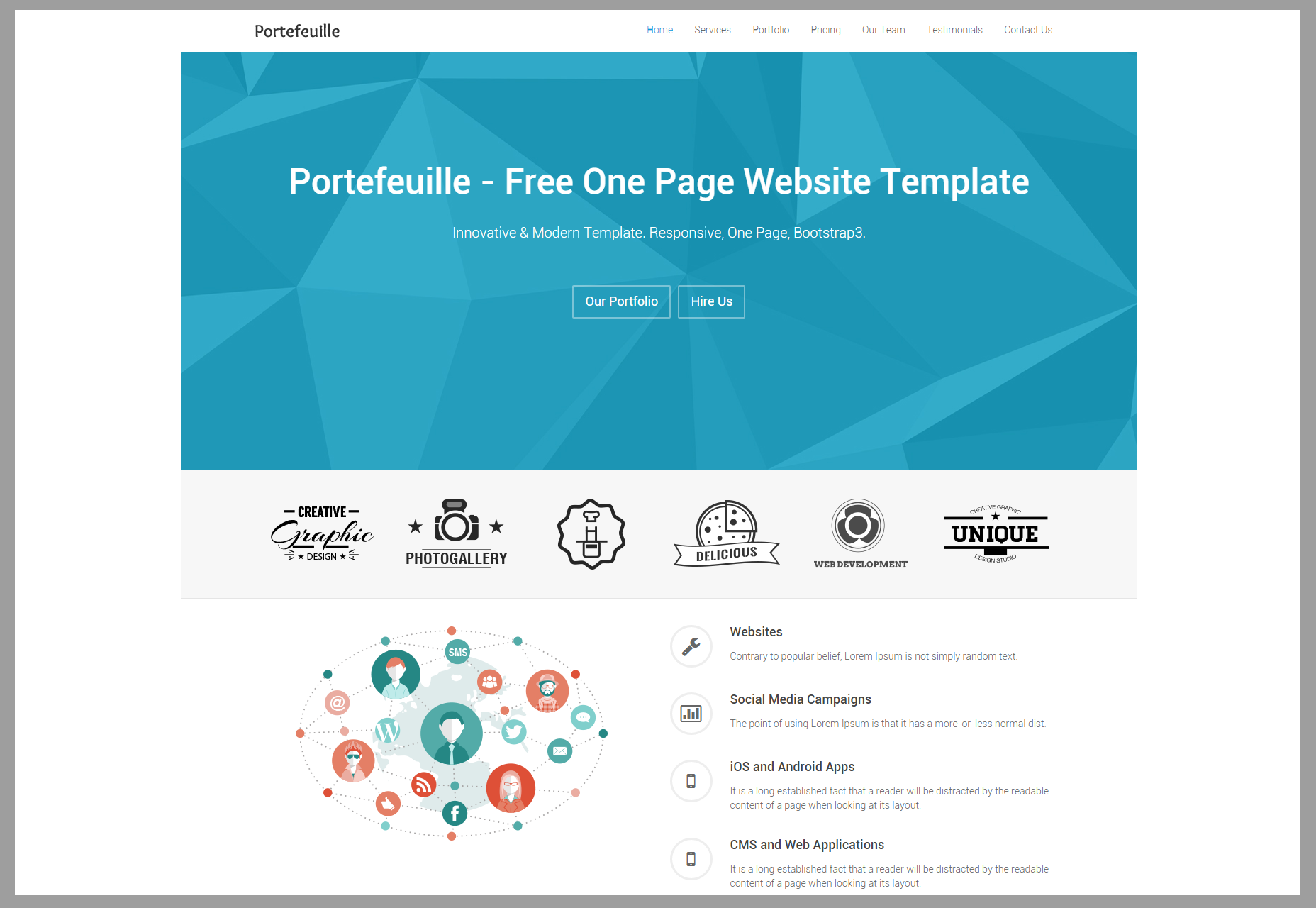
Portefeuille
Portefeuille ist ein einseitiges Portfolio-Website-Design, das einen Hintergrund mit niedrigem Poly-Header und einen sauberen Stil in seinem einspaltigen Layout aufweist.
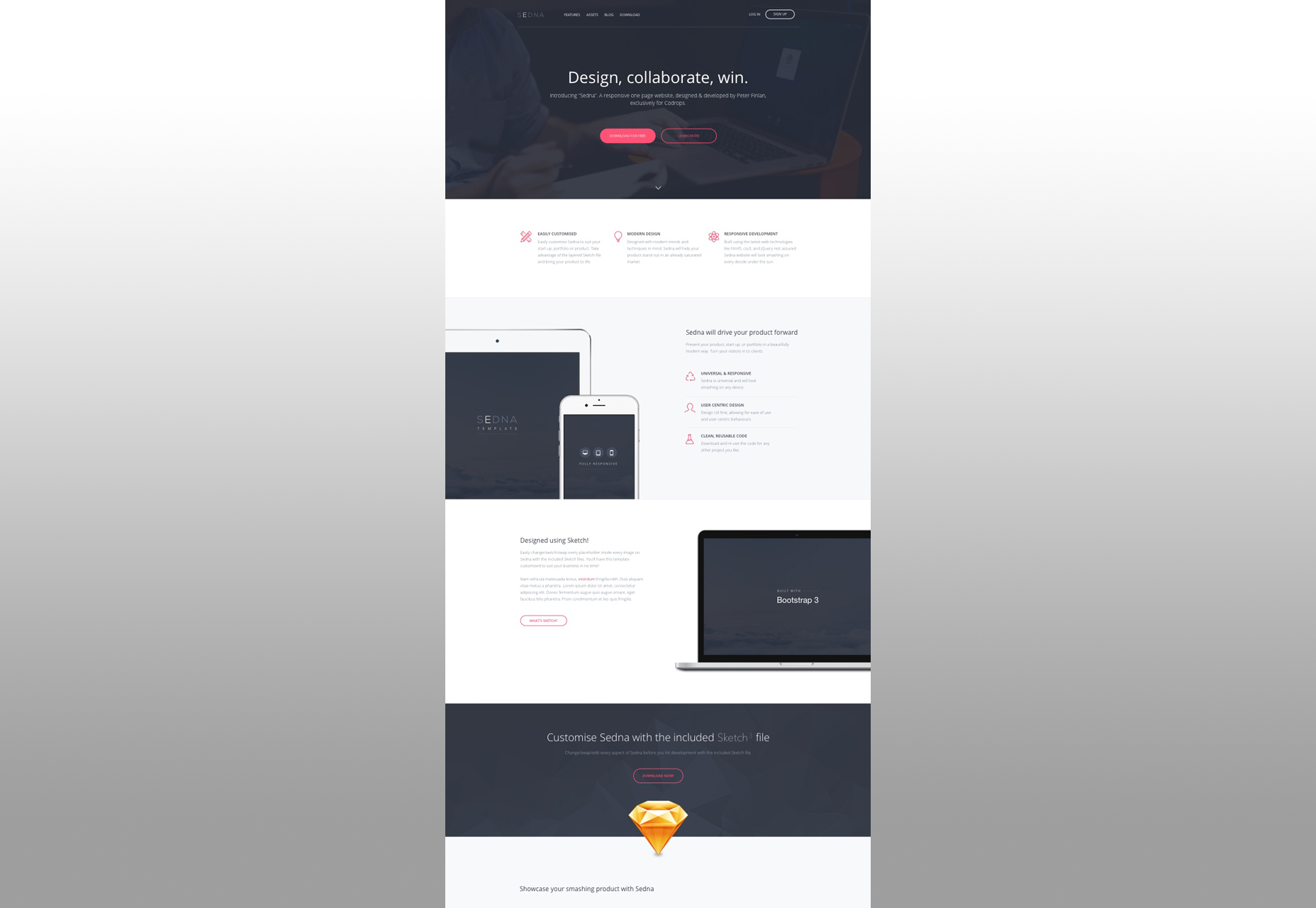
Sedna
Sedna ist ein sauberes und minimalistisches einseitiges Website-Thema, das in Sketch 3 erstellt wurde und farbig umrissene Symbole sowie regelmäßige Containerabschnitte in voller Breite enthält.
30 Bootstrap Themen kuratiertes Bundle
EIN Bündel Bootstrap-Themen für sowohl WordPress- als auch Nicht-WordPress-Umgebungen, die aus dem gesamten Internet gesammelt, kuratiert und Ihnen präsentiert werden.
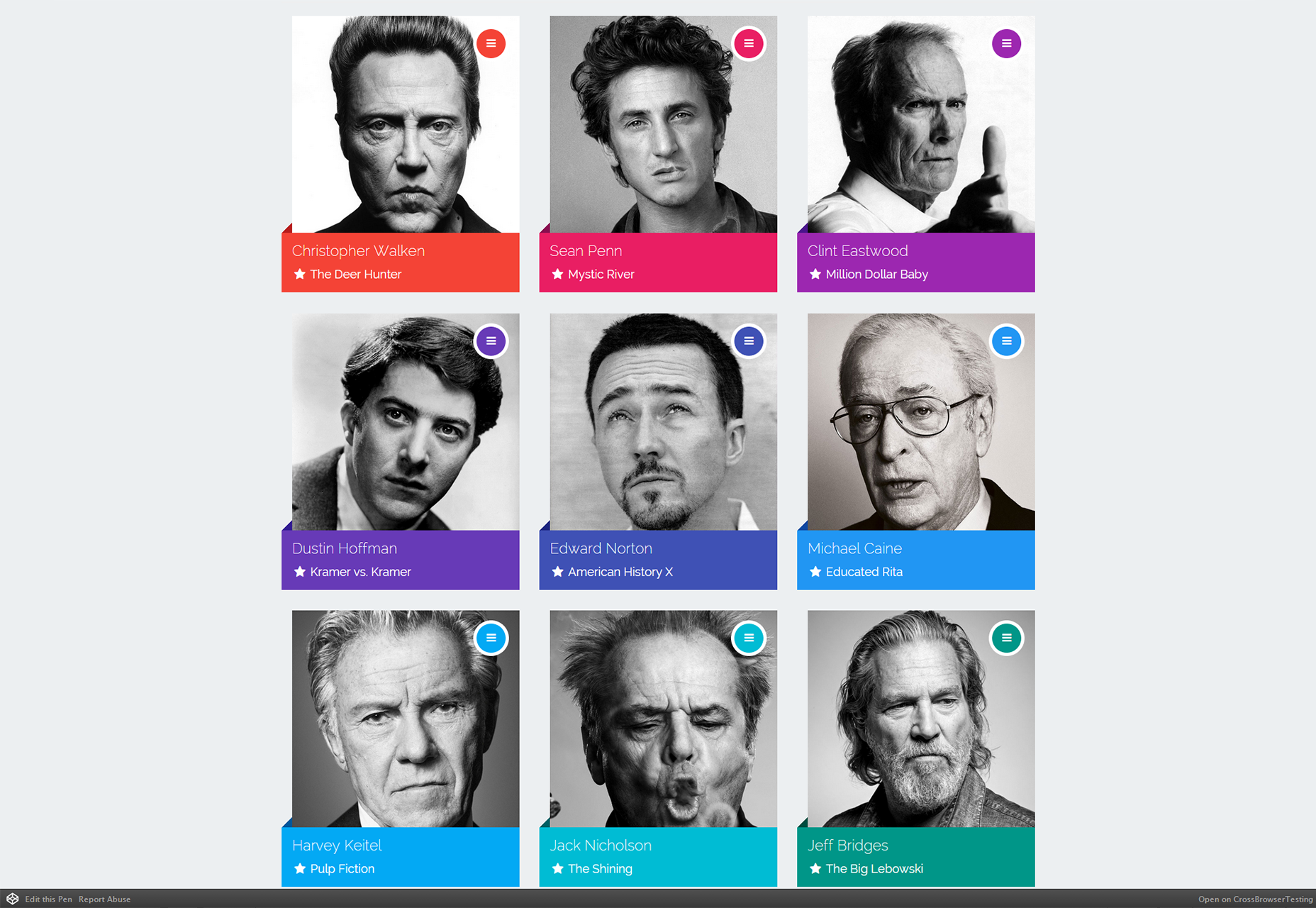
Responsive Materialkartenschnipsel
EIN Schnipsel von David Foliti entwickelt, um Material-Design-Style-Karten zu erstellen, die ein Bild enthalten, das weggleitet, um den Inhalt dahinter zu lassen, wenn Sie auf das obere Menü-Symbol klicken.
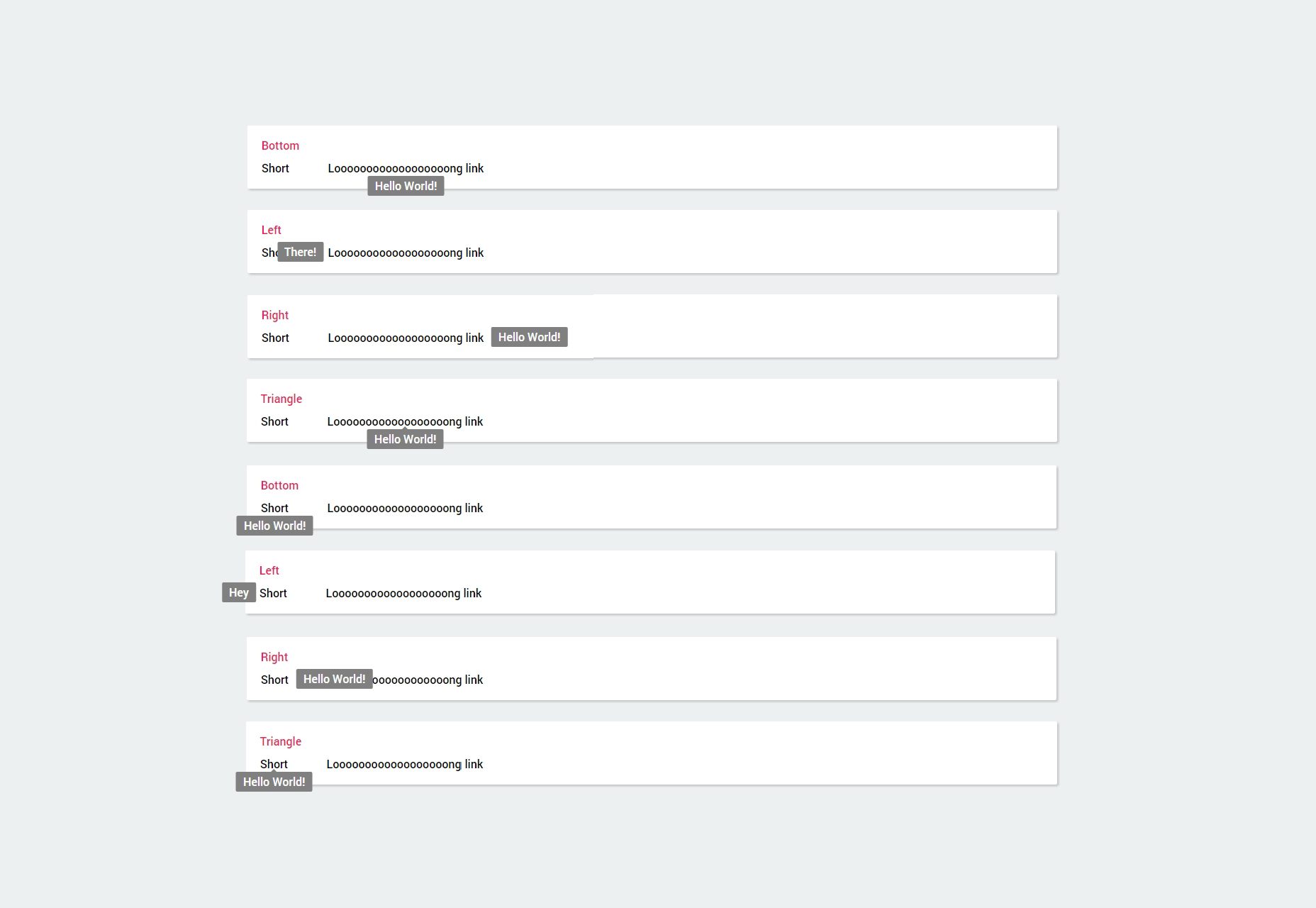
Super einfache CSS Tooltips
EIN einfaches CSS-Code-Snippet Entwickelt und veröffentlicht von Ben Mildren, der Tooltips zu Links an drei verschiedenen Positionen hinzufügt, unten, links oder rechts, und mit oder ohne dreieckigen Schmuck.
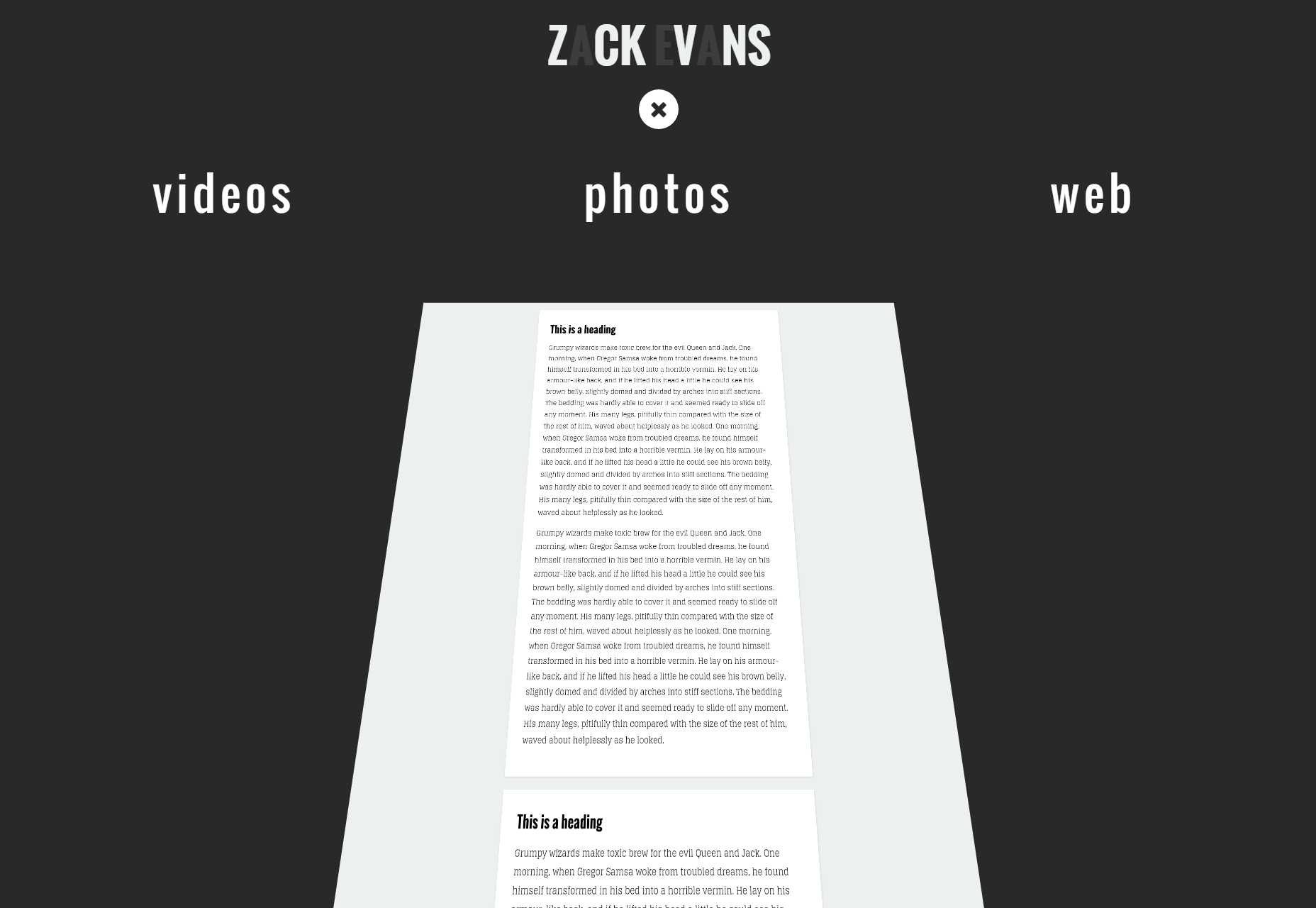
Navigation offenbaren
Navigation offenbaren ist ein Konzept, das von ZCKVNS eingeführt wurde, dass beim Klicken auf die Menüschaltfläche das gesamte Seitenlayout unter der Kopfzeile im Hintergrund geneigt angezeigt wird, um alternative Seitenlinks anzuzeigen.
Grafikbibliothek-featured Icons Partikel-Generator
Ein Code-Snippet erstellt von Kenji Saito, der Symbole durch Partikelfluss-Effekte generiert, jedes Mal, wenn Sie scrollen oder eine Mausbewegung ausführen, wird dieses Symbol aufgelöst und wieder als ein anderes integriert.
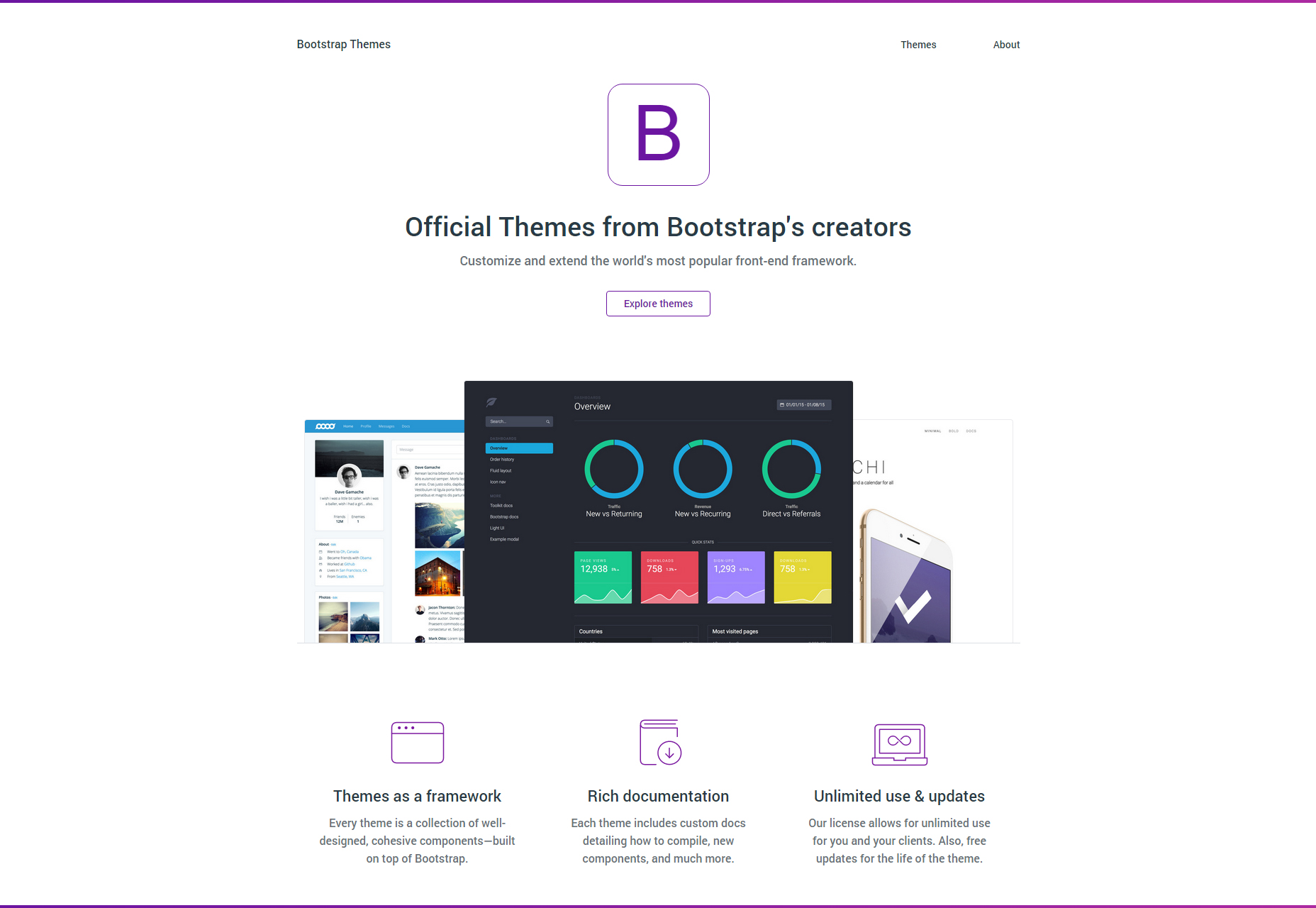
Bootstrap-Theme-Frameworks festgelegt
EIN Set von Elite-Bootstrap-Themen Diese arbeiten als Frameworks, mit reichhaltiger Dokumentation und lebenslanger Lizenzierung und Updates.
Front-End-Lesezeichen-Kompilierung
EIN riesige Zusammenstellung von Web-Entwicklungs-Websites, die sich auf Front-End-Ressourcen konzentrieren, die am Anfang von allgemeinem Wissen aussortiert werden, zu konkreten und speziellen Problemen am unteren Rand.
Spark-Framework
Spark-Framework ist ein von Sinatra inspiriertes Projekt, mit dem Sie auf sehr einfache Weise Java8-Webanwendungen erstellen können.
FormFiller
FormFiller ist ein Bookmarklet, das in JavaScript zum Wiederbefüllen von Formularen entwickelt wurde, indem das Formular nur einmal ausgefüllt und die Einstellungen für dieses bestimmte Formular gespeichert werden.
Hobo
Hobo ist eine Sammlung von Open-Source-Plugins, die in Ruby geschrieben wurden und die Ihnen bei der Erstellung von Webanwendungen mit weniger Programmieraufwand helfen.
Panik
EIN SASS zu CSS automatischen Compiler durch reines PHP, das keine Ruby-Sprache verwendet und eine einzeilige Codierung bietet. Dieser Compiler verwendet derzeit SCSS 3.2-Syntax, Importe und Mixins.
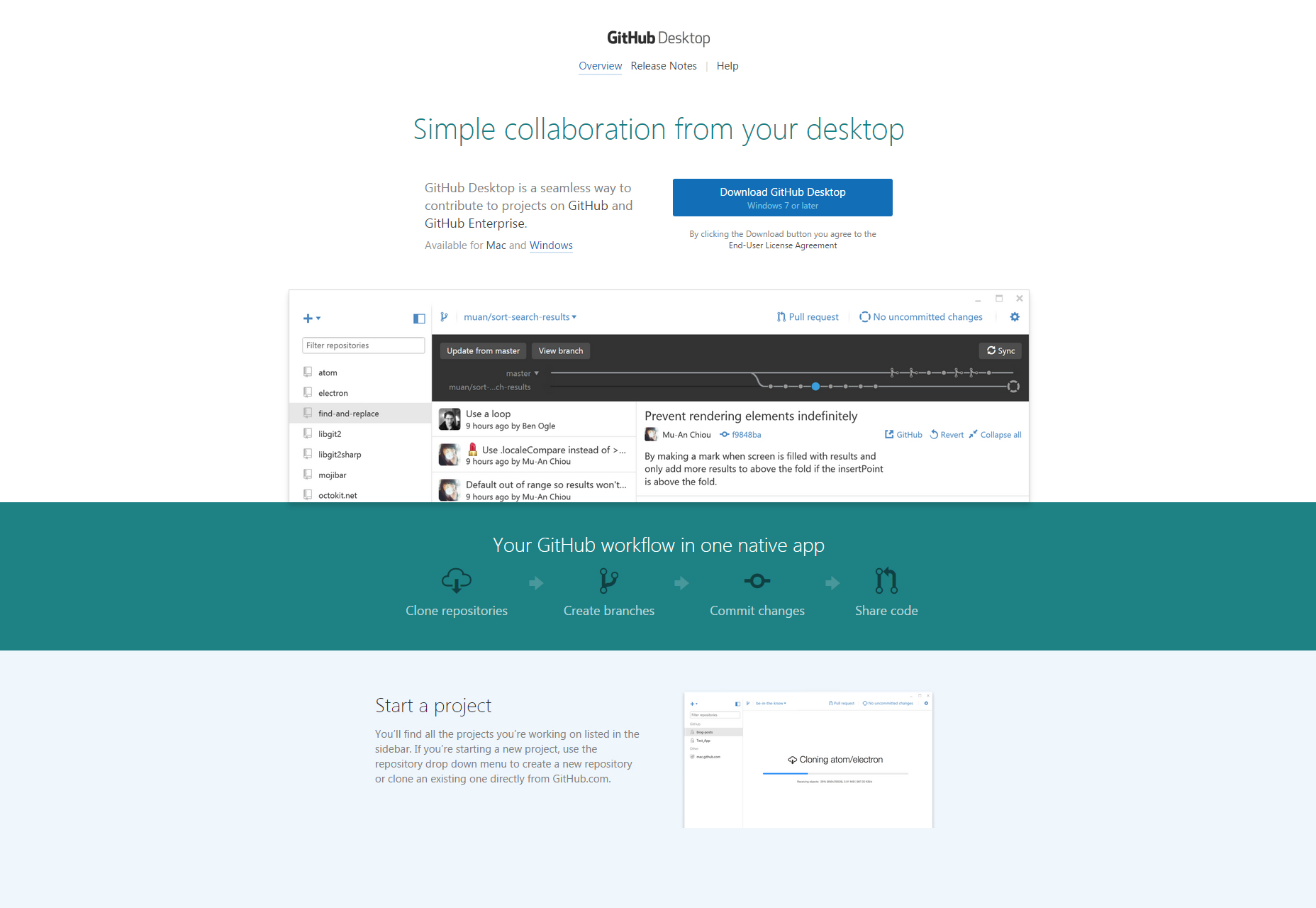
GitHub Desktop
GitHub Desktop ist ein herunterladbares Tool, mit dem Sie Open-Source-Projekte von GitHub von Ihrem Mac oder Windows Computer aus problemlos verwalten können. Starten Sie Projekte, verzweigen Sie Projekte, erstellen Sie das perfekte Commit und mehr Features, um darin zu sehen.
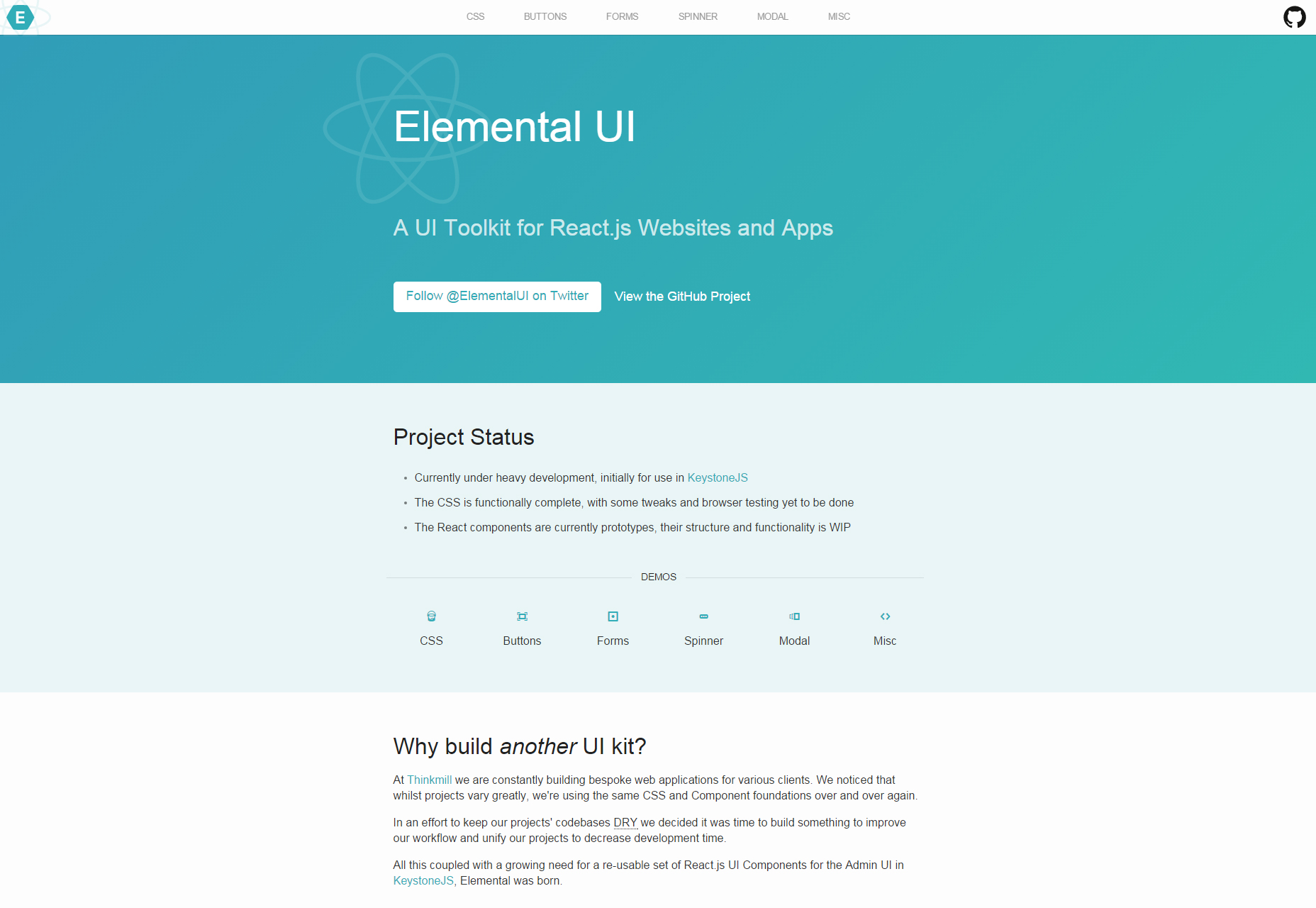
Elementar
Elementar ist ein flexibles UI-Toolkit für React.js-Websites und -Apps mit veralteten Tools für CSS, Schaltflächen, Formulare, Modale und weitere Elemente.
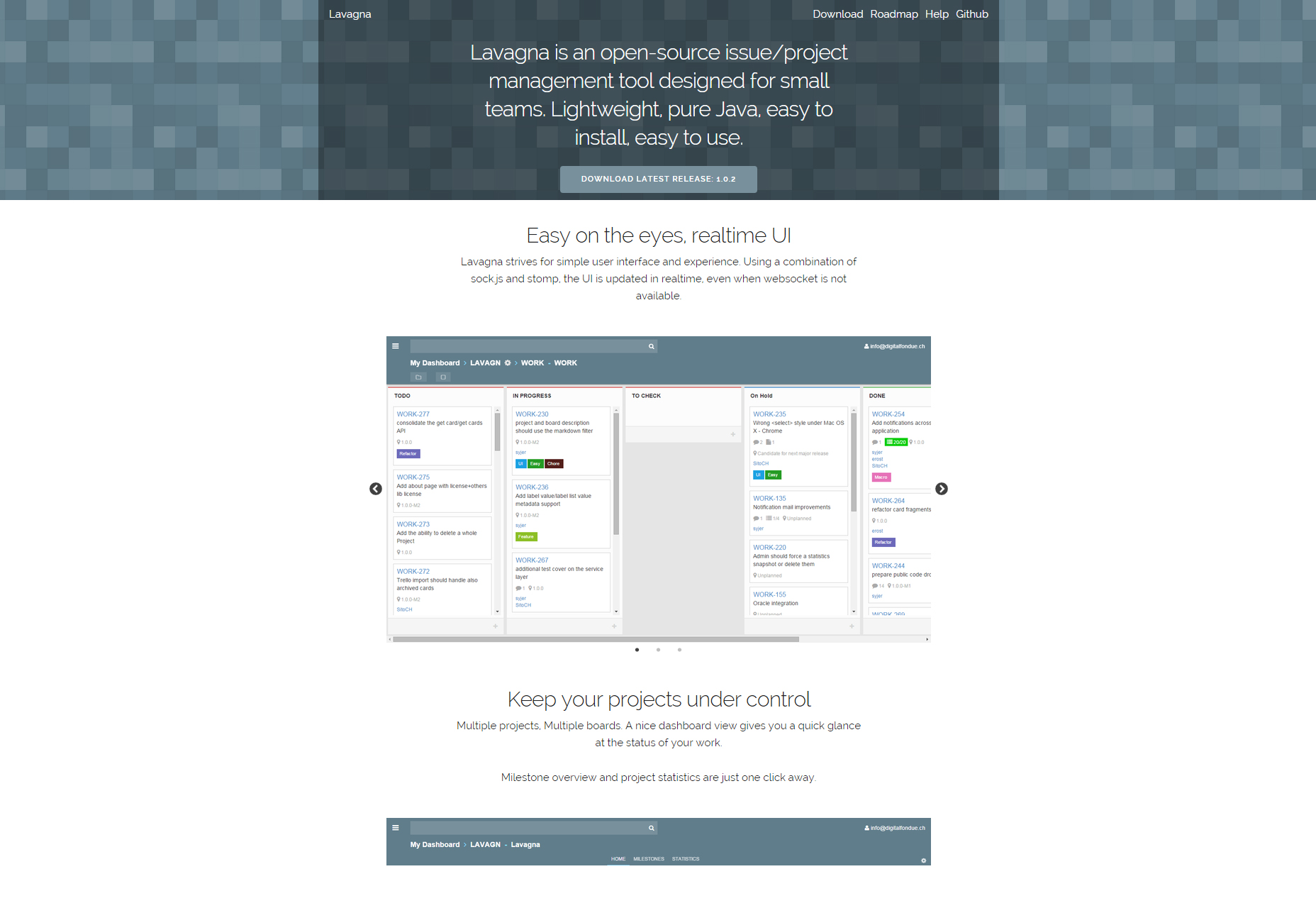
Lavagna
Lavagna ist ein Management-Tool für Open-Source-Themen und Projekte, die sich für kleine Teams eignen. Es ist leichtgewichtig und wird ausschließlich in Java programmiert, bietet Ihnen eine schöne Dashboard-Ansicht und bietet Ihnen einen organisierten Überblick über Projekte.
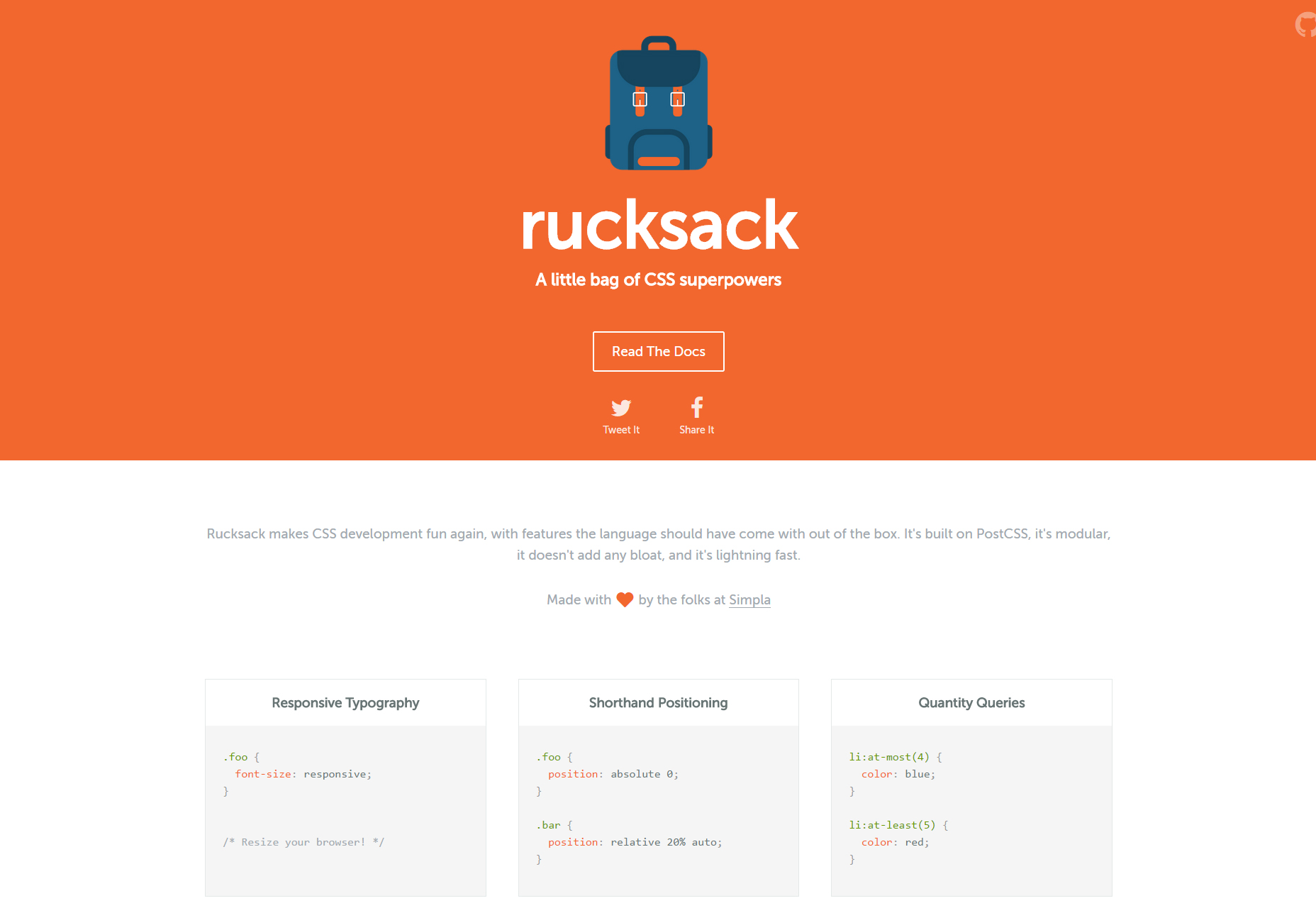
Rucksack
Rucksack ist eine CSS-Bibliothek, die die CSS-Entwicklung vereinfacht, indem sie reaktionsfreudige Typografie, Kürzel für Positionierungseigenschaften, native, klare Korrektur und mehr bietet.
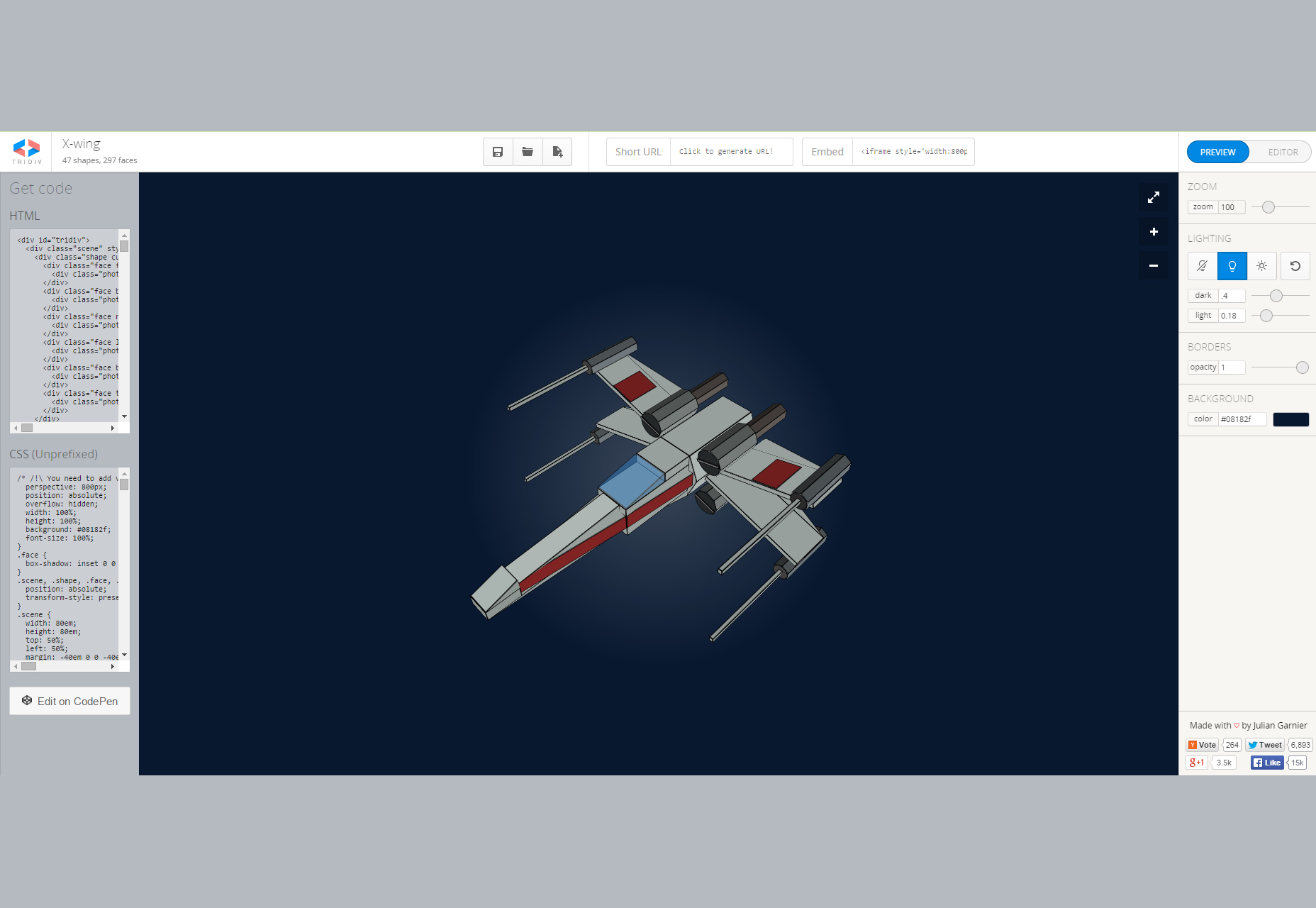
Tridiv
Tridiv ist ein von Julian Garnier entwickelter CSS-3D-Shapes-Creator, der Ihnen eine UI-Steuerung auf der rechten Seite bietet, mit der Sie Ihre Formen und Kompositionen einfach und intuitiv bearbeiten können.
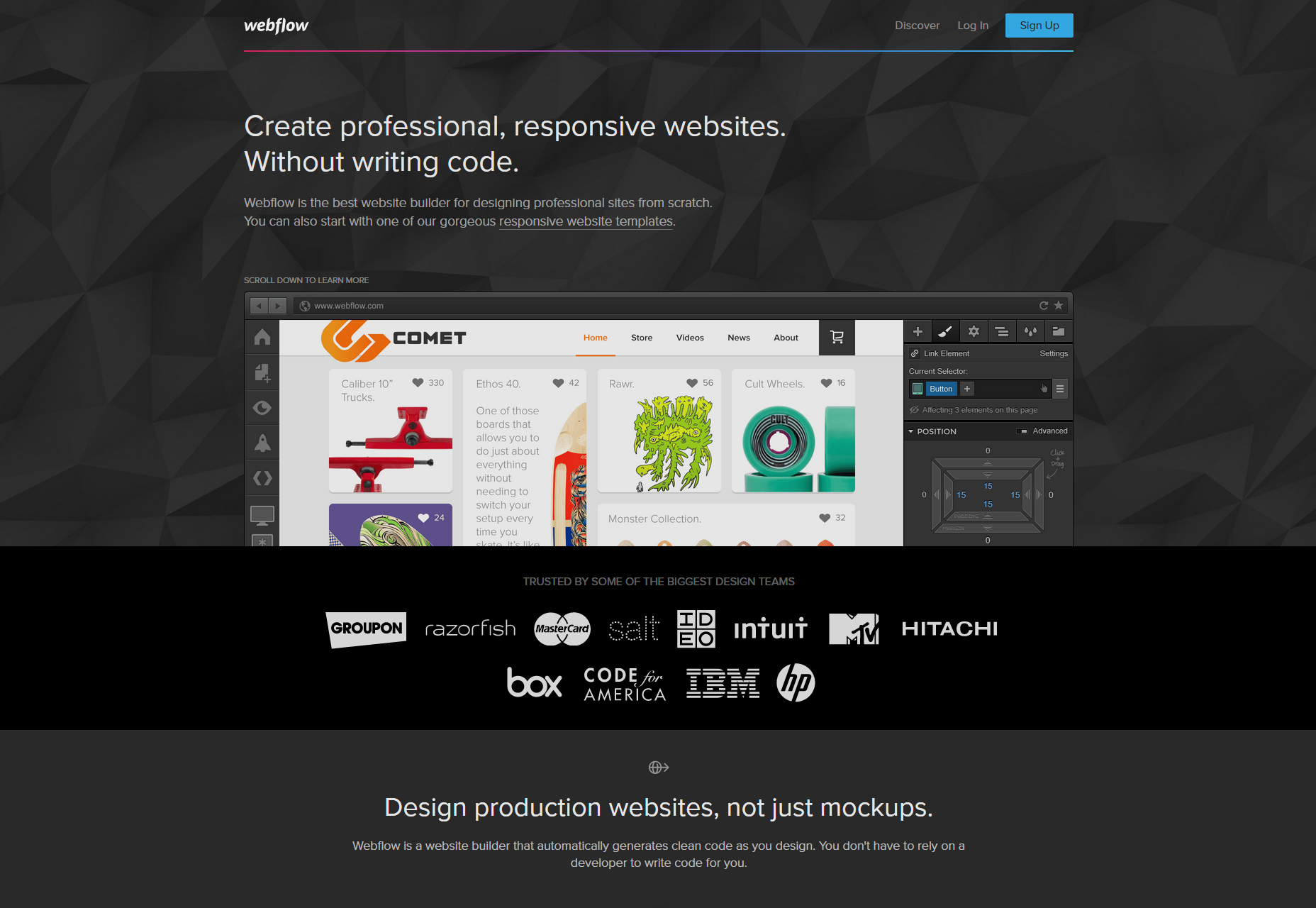
Webfluss
Webfluss ist ein Website-Generator, der den Entwicklungsprozess vereinfacht, indem beim Erstellen von Code automatisch Code generiert wird und Ihnen ein voll funktionsfähiges Control Panel zur Verfügung gestellt wird.
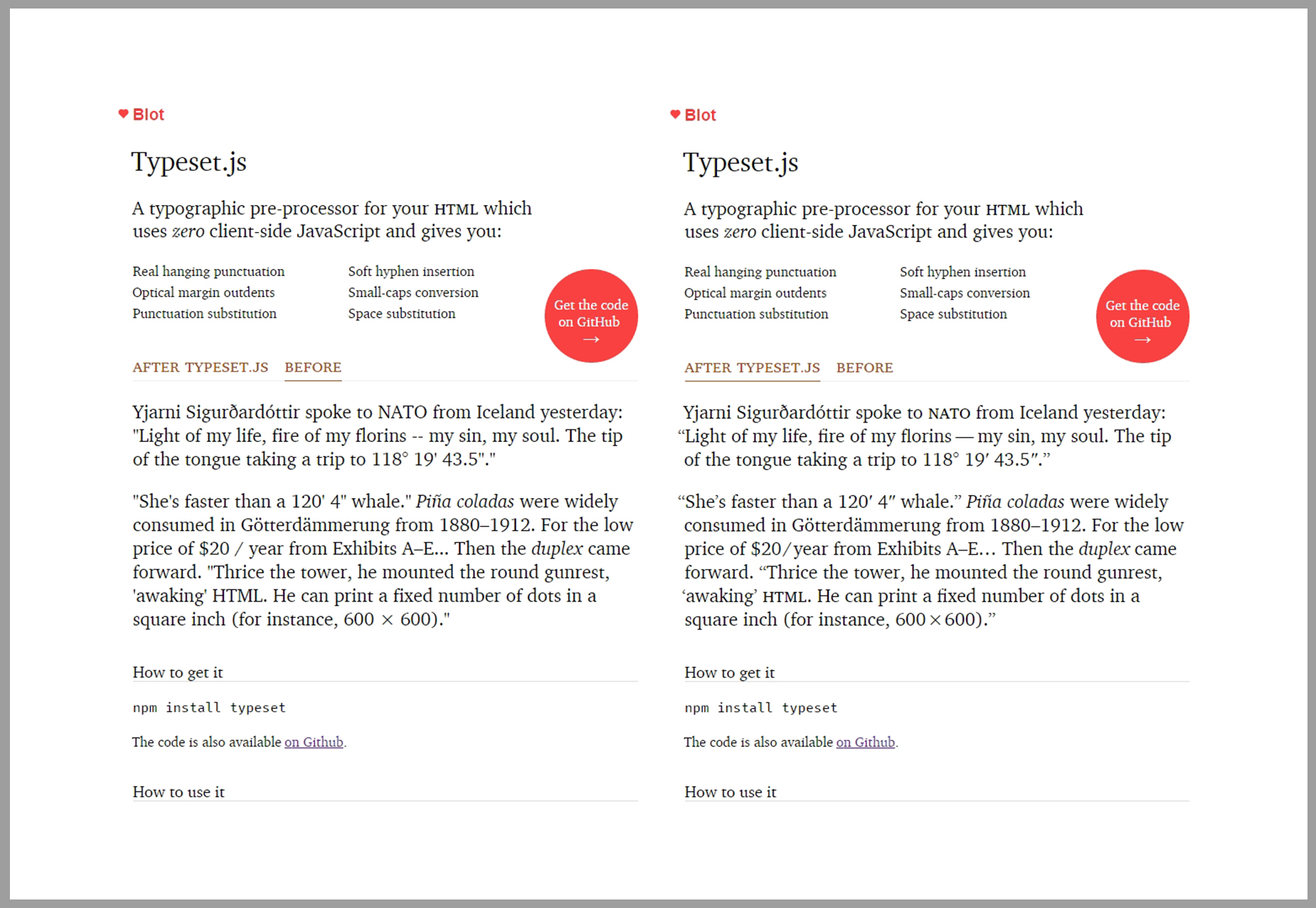
SatzJS
EIN typografischer Vorprozessor Für HTML, das kein clientseitiges JavaScript verwendet und Ihnen Funktionen zur Textausgabe bietet, wie z. B. echte hängende Interpunktion, weichen Bindestricheinfügung, optische Randbereiche, Kapitälchen-Konvertierung und mehr.
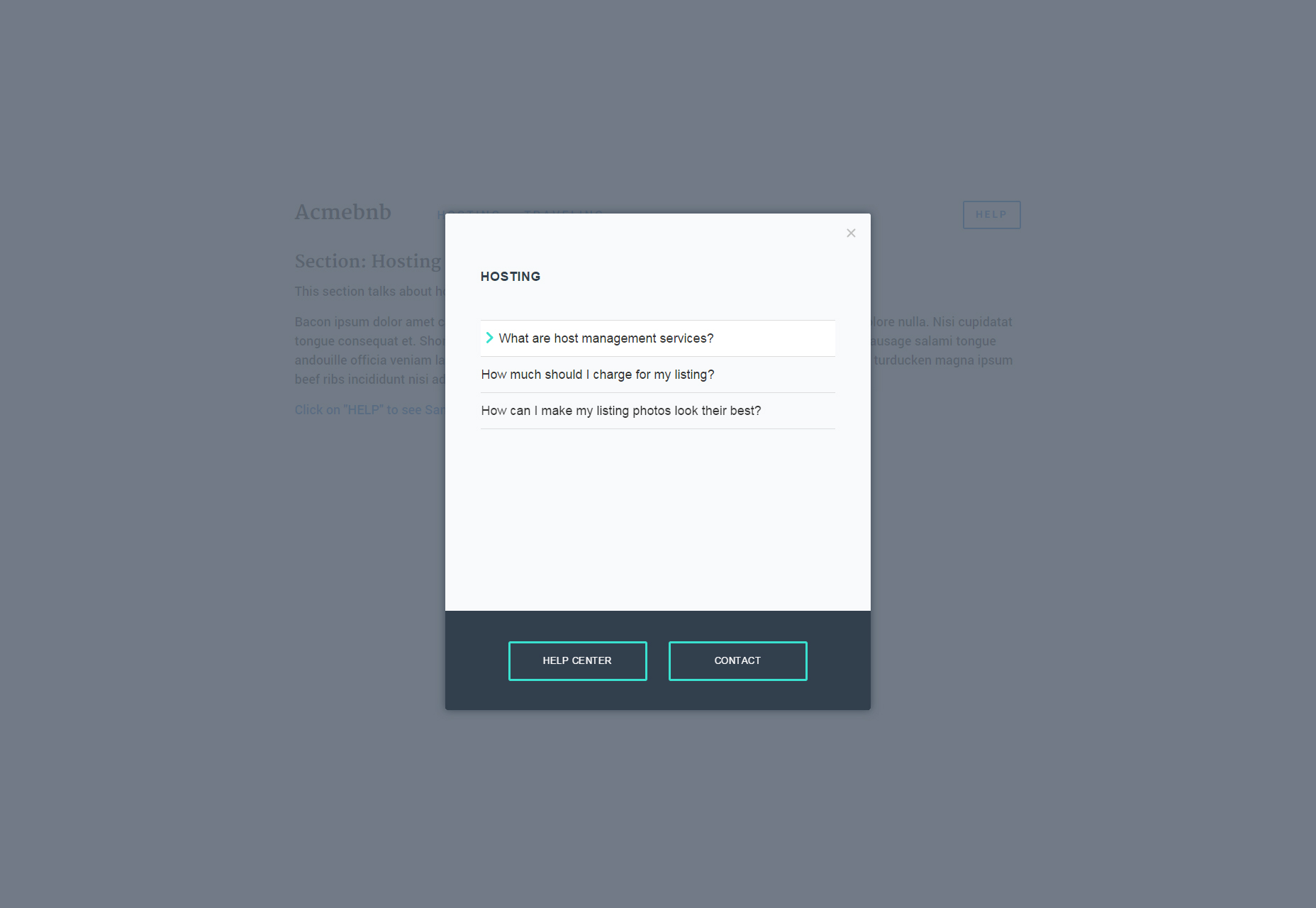
SamwiseJS
Samweis ist ein anpassbares Modal, das Listenelemente und Schaltflächen für zusätzliche Optionen im unteren Bereich enthält. Geeignet für Hilfe anbieten und Informationen bereitstellen.
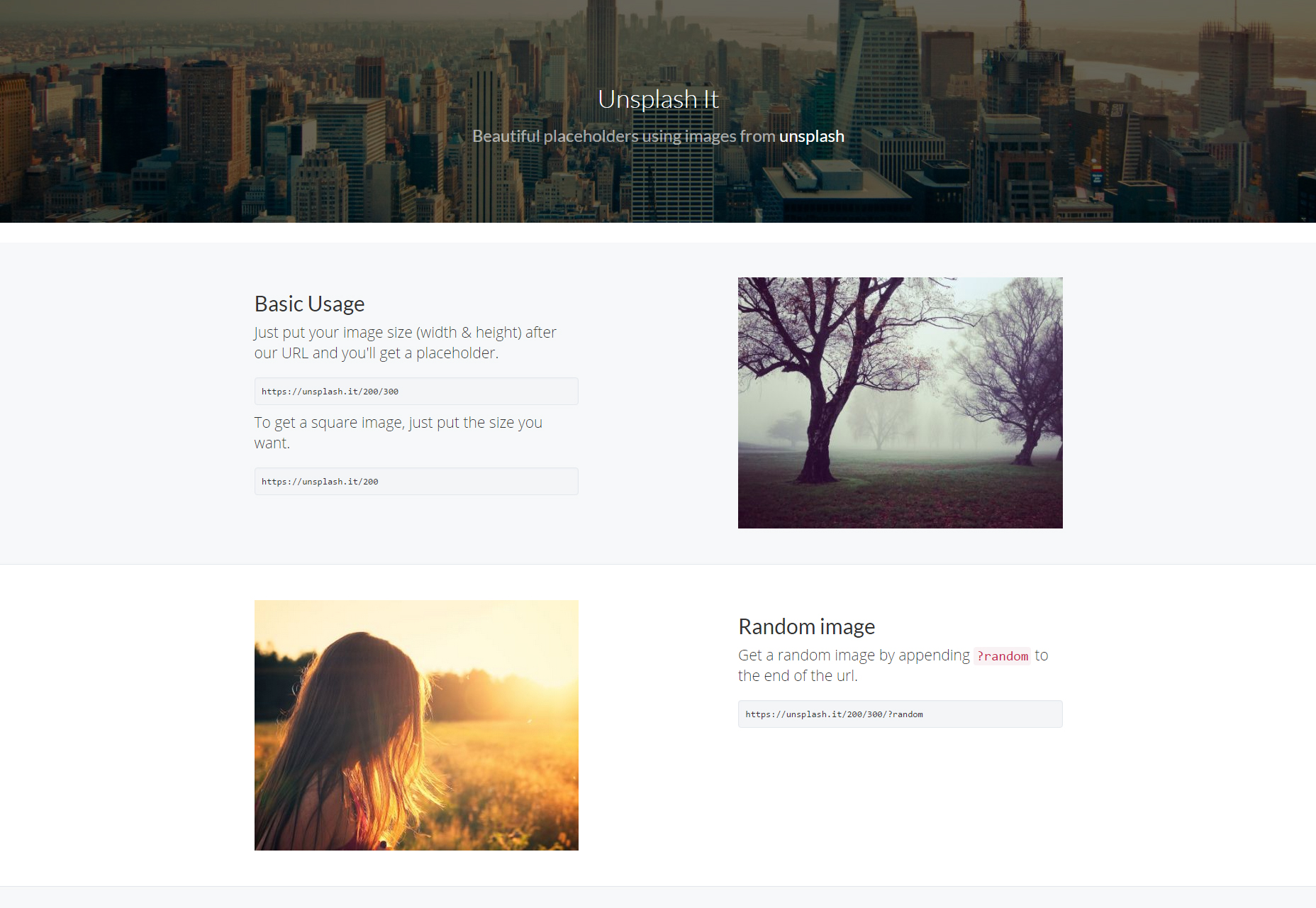
Unsplash es
Unsplash es ist ein Bildplatzhalter-Generator, der Ihnen eine einzige URL-Zeile zur Verfügung stellt und Ihnen die Verwendung einfacher Parameter zur Einbettung der Platzhalter in Ihre Website ermöglicht, z. B. Dimensionen oder Effekte.
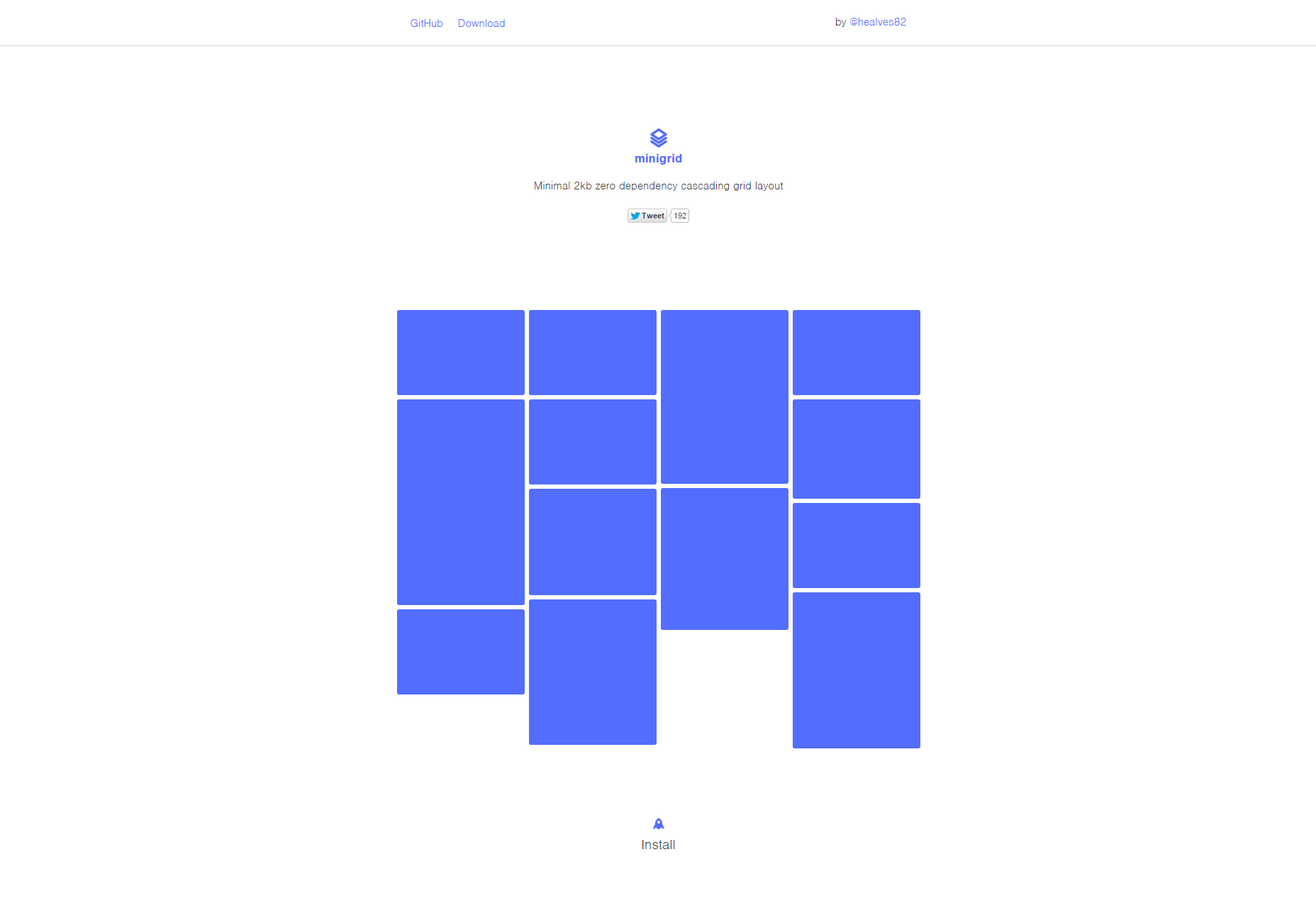
Minigrid
Minigrid ist ein kaskadiertes Rasterlayout, das in minimalem Stil entworfen wurde und eine nette und sanfte Animation bietet, wenn es auf die Seite gelegt wird.
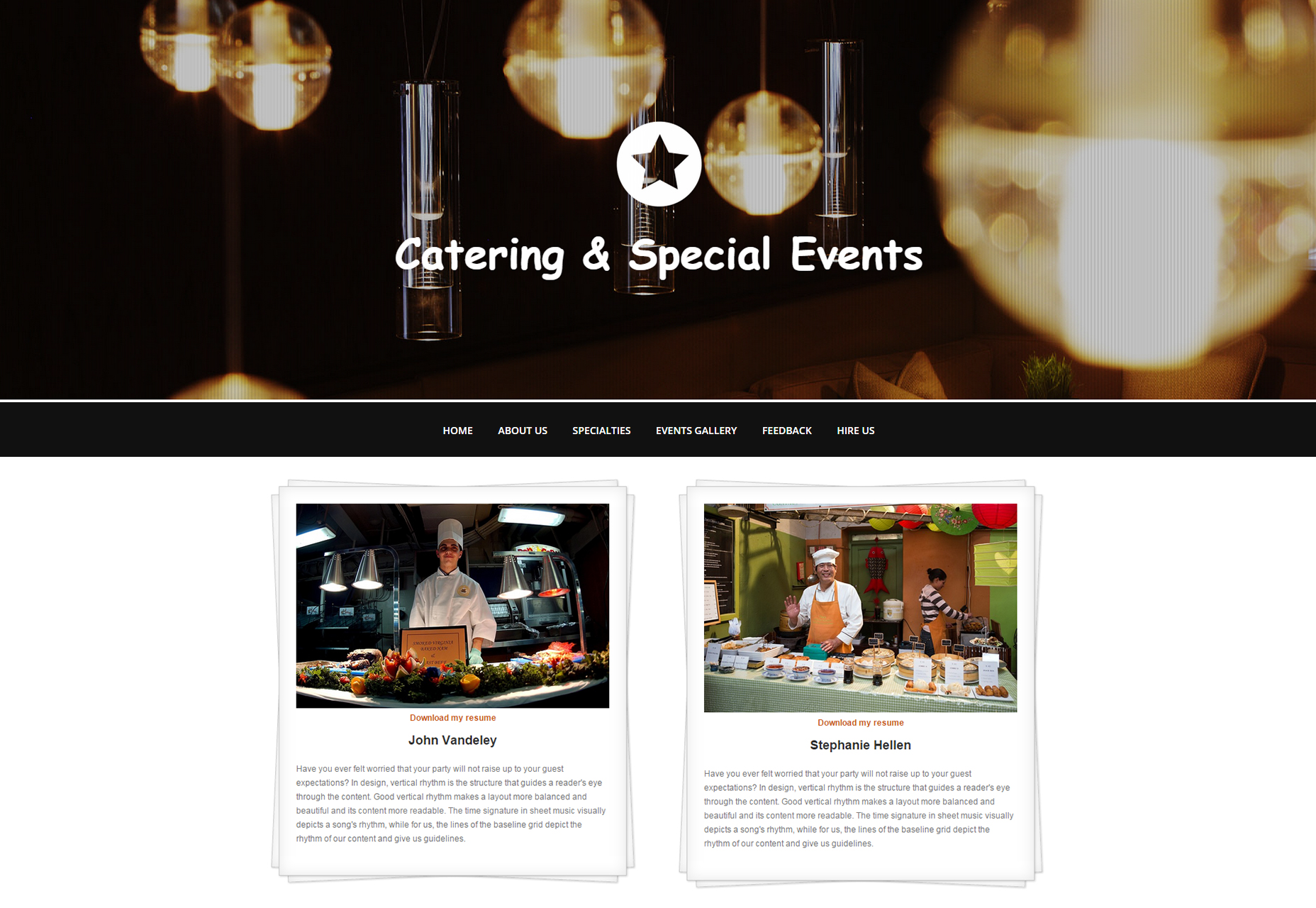
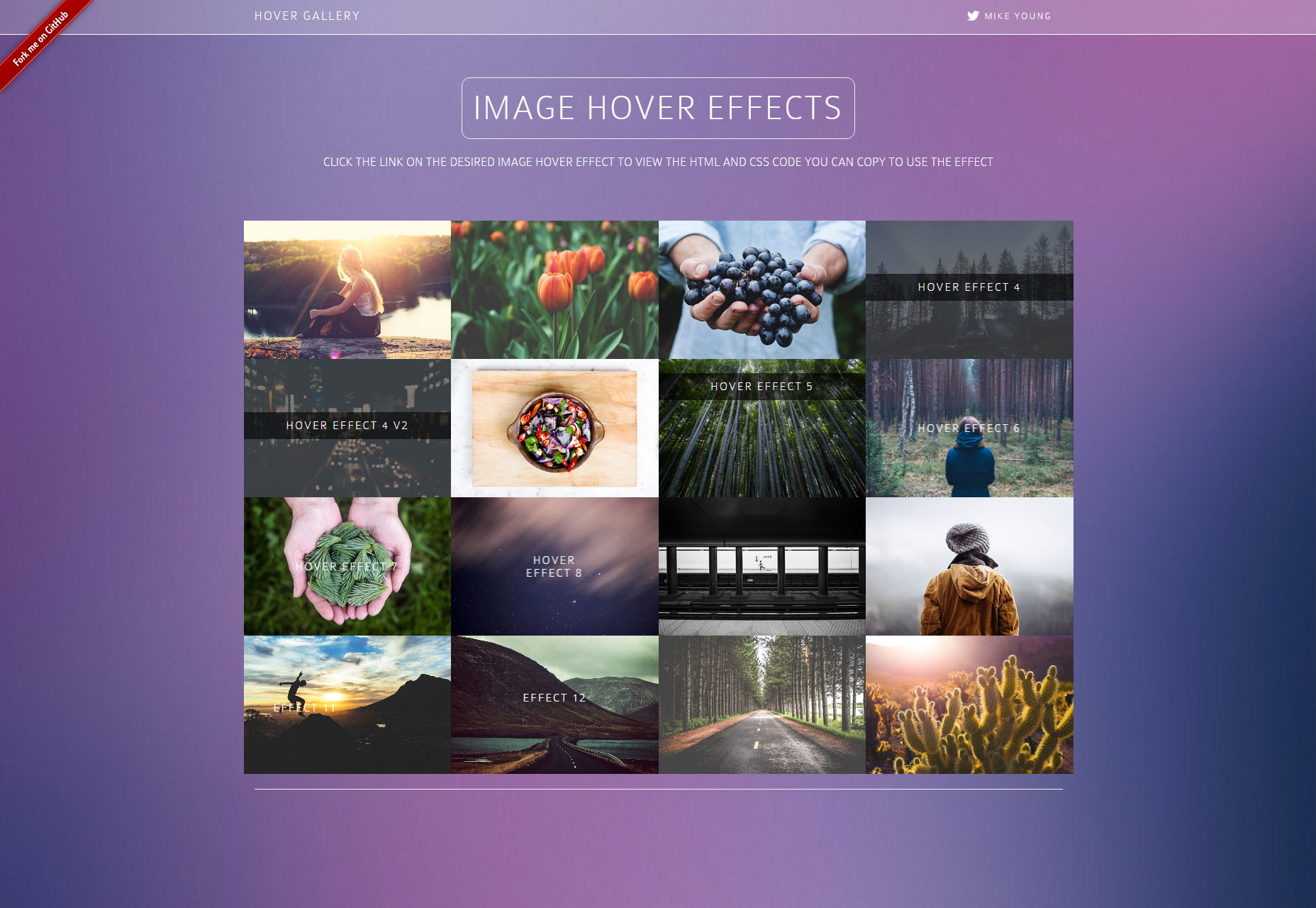
Bootstrap-Bild-Hover-HTML & CSS-Effekte-Galerie
EIN Galerie von schönen Hover-Effekten angewendet auf Bilder mit dünnen Linien Icons und Frames Übergangseffekte. Alle Effekte werden in HTML und CSS entwickelt.
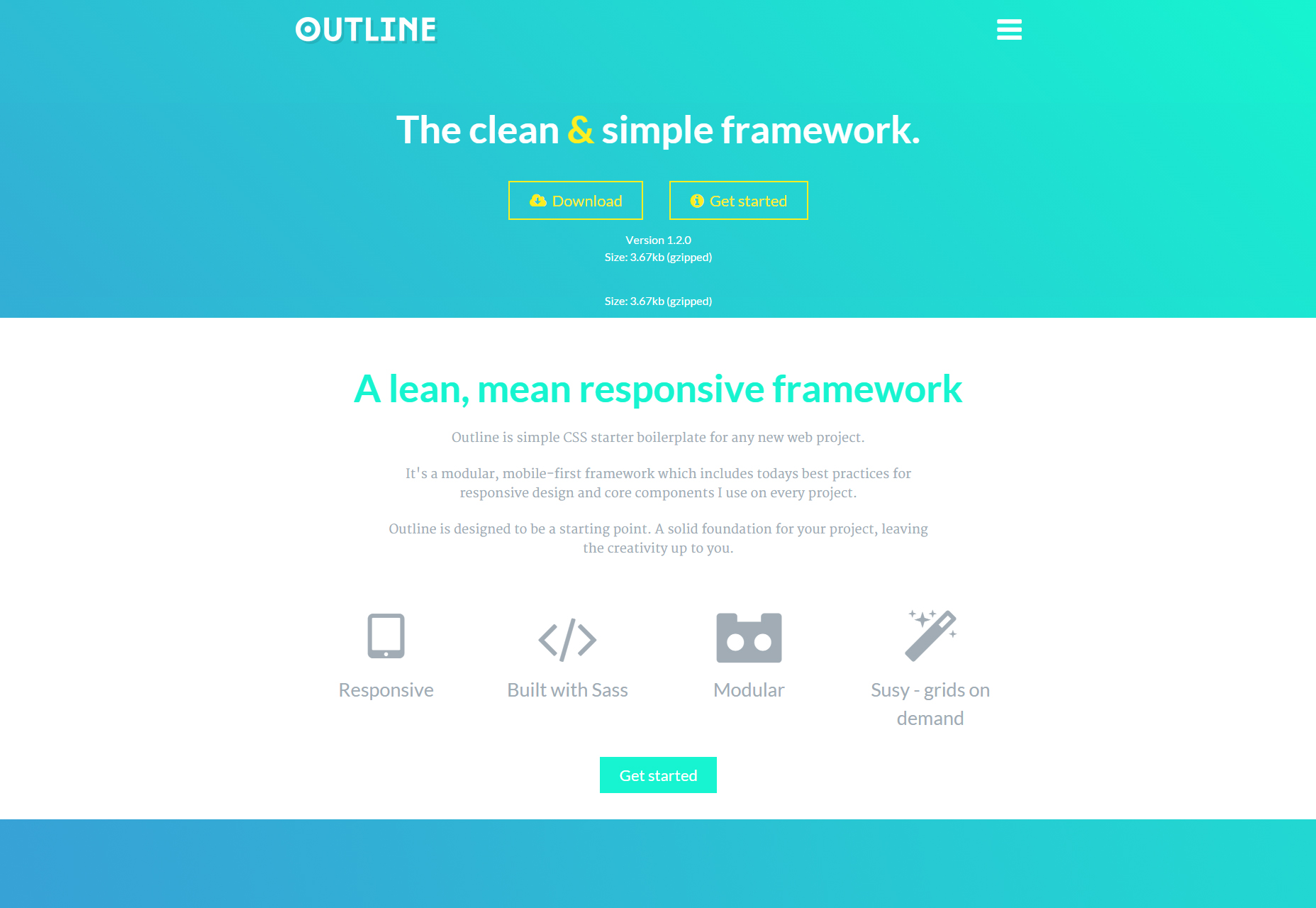
Gliederung
Gliederung ist ein einfaches und sauberes CSS-Framework, das als Einstieg für neue Webprojekte dient. Es bietet volle Reaktionsfähigkeit, Sass-Codierung, modulares Bauen und Susy-Grids auf Anfrage.
Datumstropfer
Datumstropfer ist ein jQuery-Plugin, mit dem Sie Daten in Formularfeldern mit animierten QuickInfo-ähnlichen Datumseinträgen schnell verwalten und eingeben können.
Artyom
Artyom ist eine sprachgesteuerte Spracherkennungsbibliothek für JavaScript, mit der Sie Ihren eigenen persönlichen virtuellen Assistenten erstellen und in Ihre Website einbetten können.