50+ unglaubliche Freebies für Webdesigner, Juni 2015
Immer wieder werden neue Projekte veröffentlicht, die uns begeistern, neugierig, inspiriert und manchmal ein bisschen neidisch machen. Heute setzen wir unsere monatliche Reihe der besten kostenlosen Ressourcen für Webdesigner mit einer Sammlung fort, die coole Skripte, fantastische Schriftarten, großartige Ideen und Experimente enthält, die man gesehen haben muss.
Wenn die Kollektion dieses Monats vorbei ist, wird der Sommer zu einem großartigen Monat für Webdesign! Ob Sie ein Designer, Entwickler oder Enthusiast sind, wir sind sicher, dass Sie hier etwas finden werden, das Sie in Ihr nächstes Projekt einbringen können.
Animierte Wettersymbole CSS-Ausschnitt
Dieses Set besteht aus 6 tollen Icons für Wetterzwecke. Die Icons sind mit CSS gemacht und das coole an ihnen ist, dass sie schön animiert sind!
Freier Satz isometrische materielle Ikonen des Vektors
Ein Satz Ikonen in der isometrischen Perspektive und eine materielle Art, die verschiedene Geräte und andere Elemente darstellt.
Vektor Android Icons Pack
Eine wirklich große Sammlung von Icons für Android, in mehrere Kategorien für einfachen Zugriff unterteilt, komplett editierbar dank Vektorformen. Alle folgen den offiziellen Android-Richtlinien für Symbole.
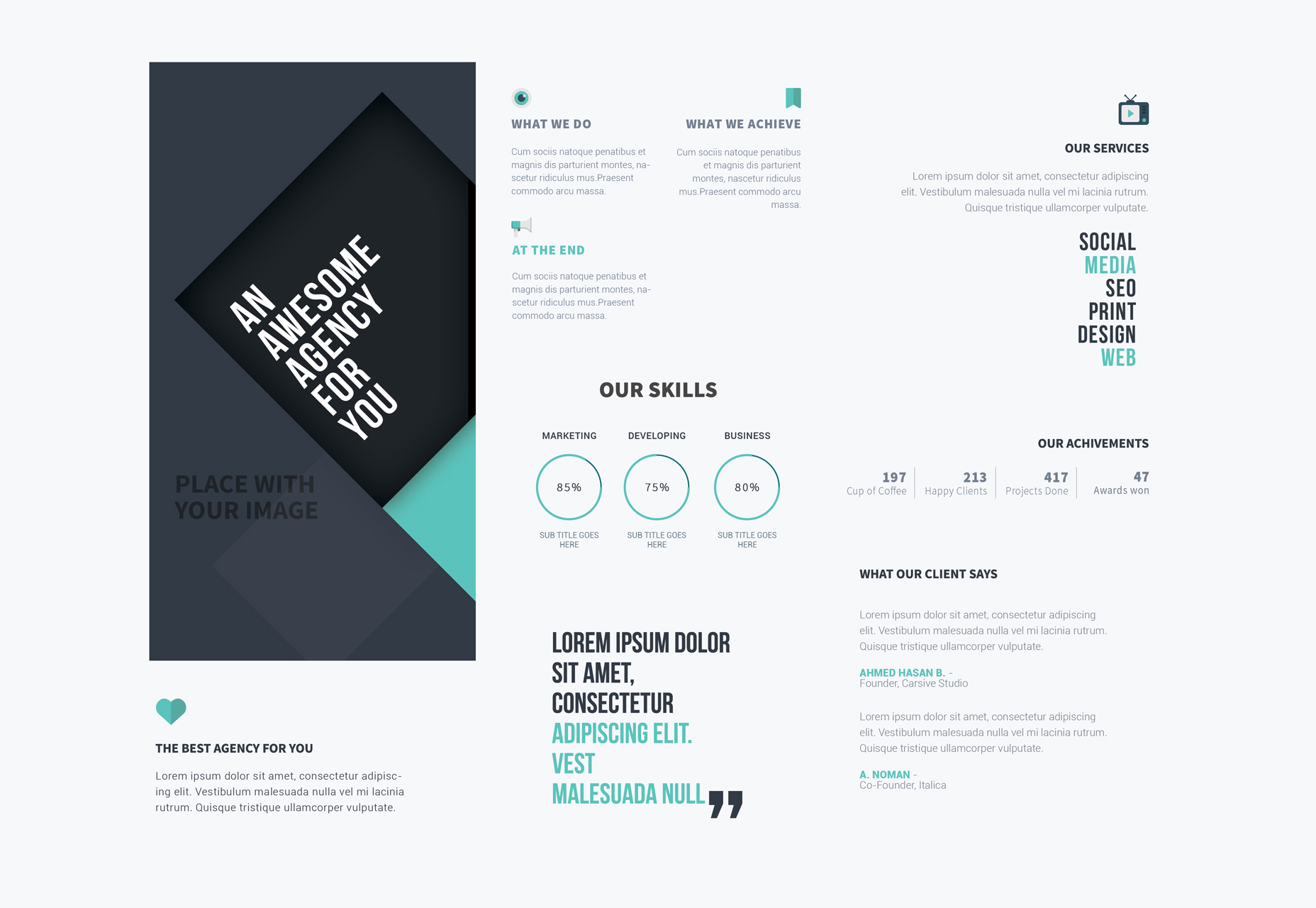
Dreifach gefaltete Broschüre Photoshop Vorlage
Eine übersichtliche und leicht zu modifizierende dreifach gefaltete Vorlage im PSD-Format. Es verwendet eine klare Typografie und einfache Bilder, um auf den Punkt zu kommen (in der Regel ein Produkt oder eine Dienstleistung zu verkaufen).
Hochauflösendes iMac PSD-Webmodell
Ein hochauflösendes Modell eines iMac, das schön gestaltet und platziert wurde und an Einfachheit und Professionalität erinnert. Enthält intelligente Objekte zum einfachen Hinzufügen Ihrer Kreationen.
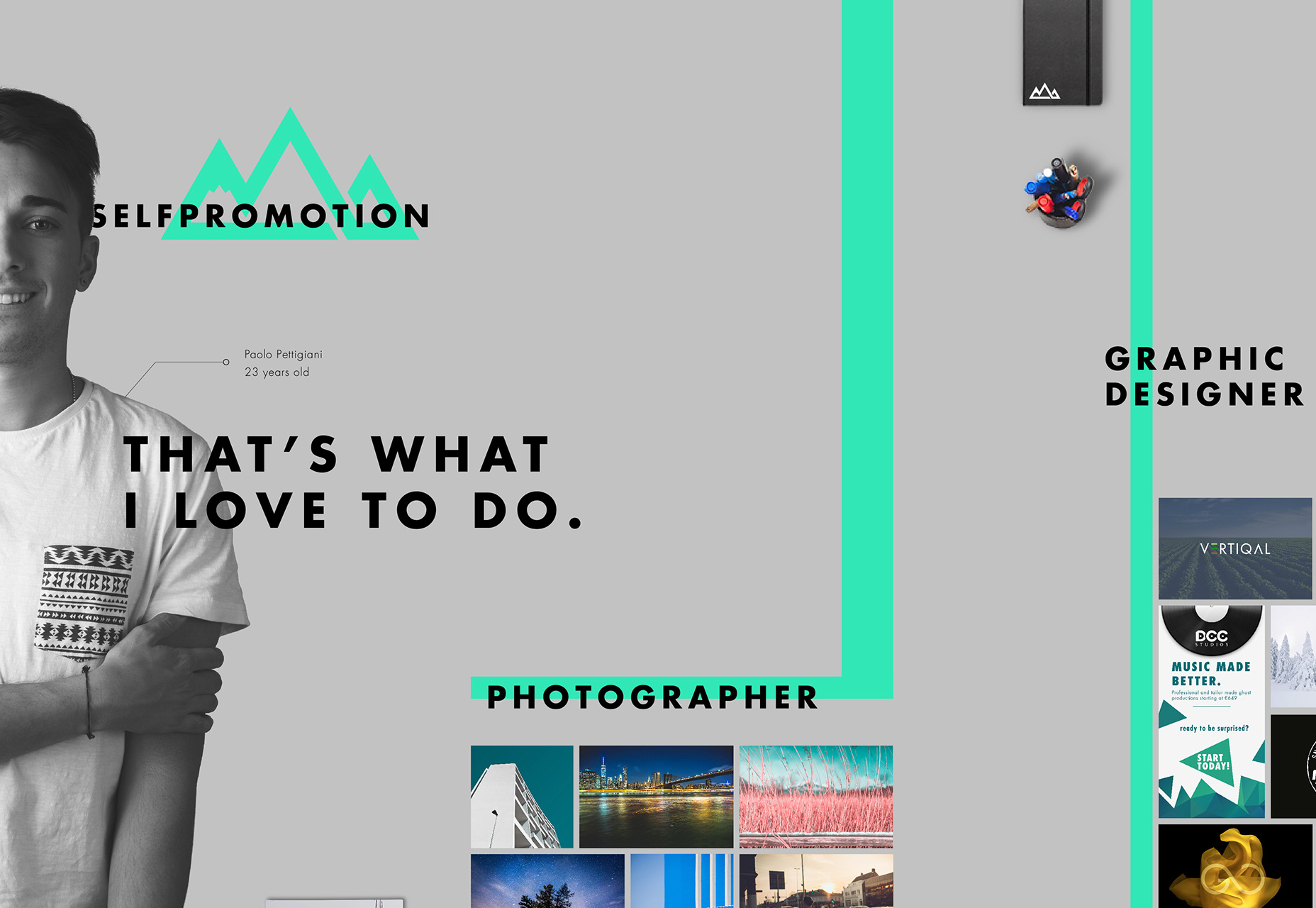
Kostenlose CV PSD und AI Vorlage
Ein anderes Design für einen Lebenslauf, perfekt für Designer, mit all ihren Stärken, Fähigkeiten und Bildungsniveau. Hergestellt in Photoshop und Illustrator.
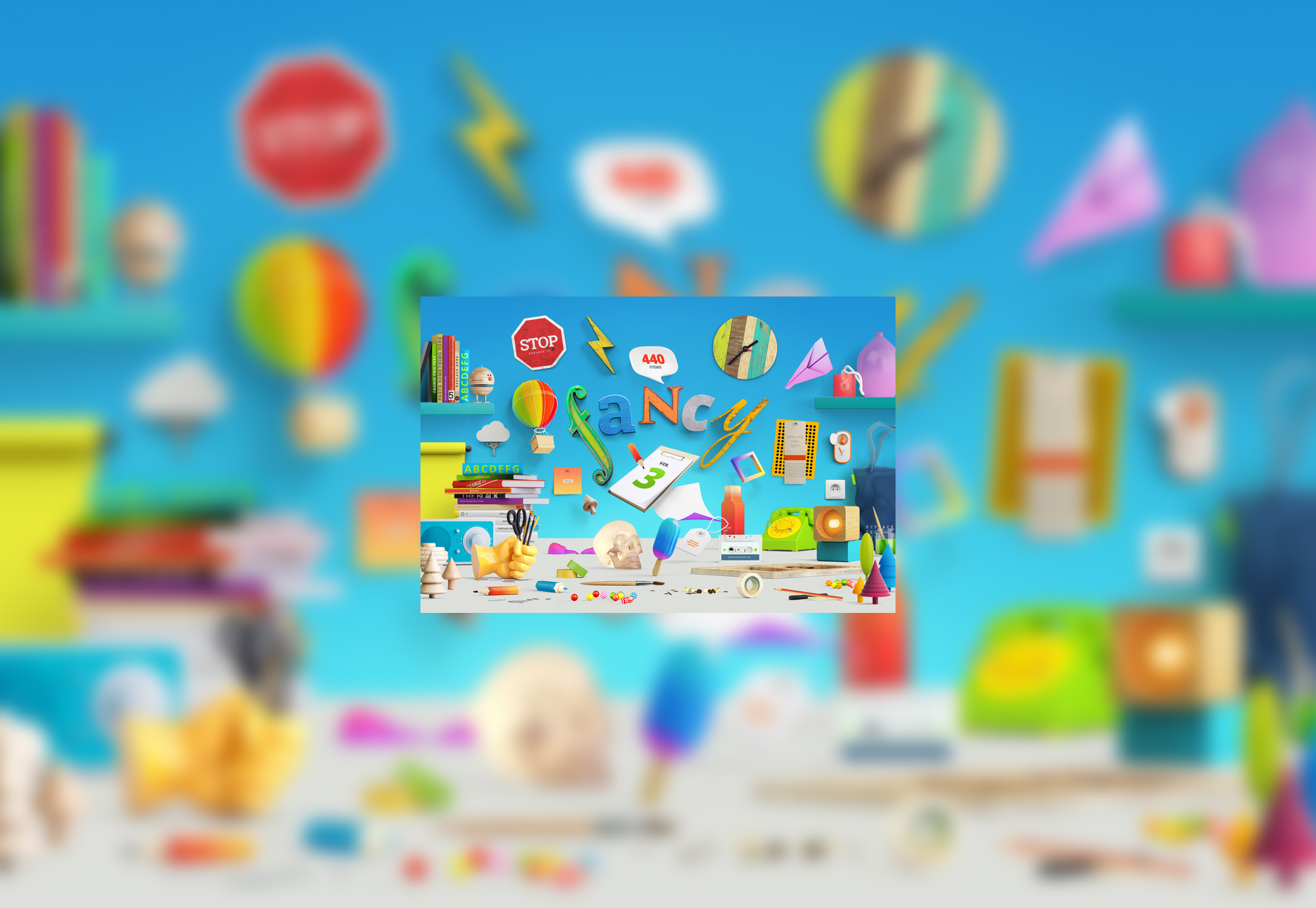
Stellen Sie editierbare PDF-Elemente für die Szenengenerierung bereit
Dies ist eine große Sammlung von mehr als 440 Artikeln, inspiriert von vielen Industriedesignern. Die Elemente kommen als individuelle und editierbare PDF-Elemente.
Branding Identität Präsentation PSD Mock-up
Ein überzeugendes Branding-UI-Kit mit Visitenkarte, Briefkopf, Logo-Präsentation und iPhone-Bildschirmmodell in einer fotorealistischen Umgebung.
300 süße Symbole und Avatare in Kawaii-Stil
300 Mehrzwecksymbole und Avatare in einem einzigen Paket, erstellt mit einem Kawaii-Stil und editierbar zu ihrem Kern.
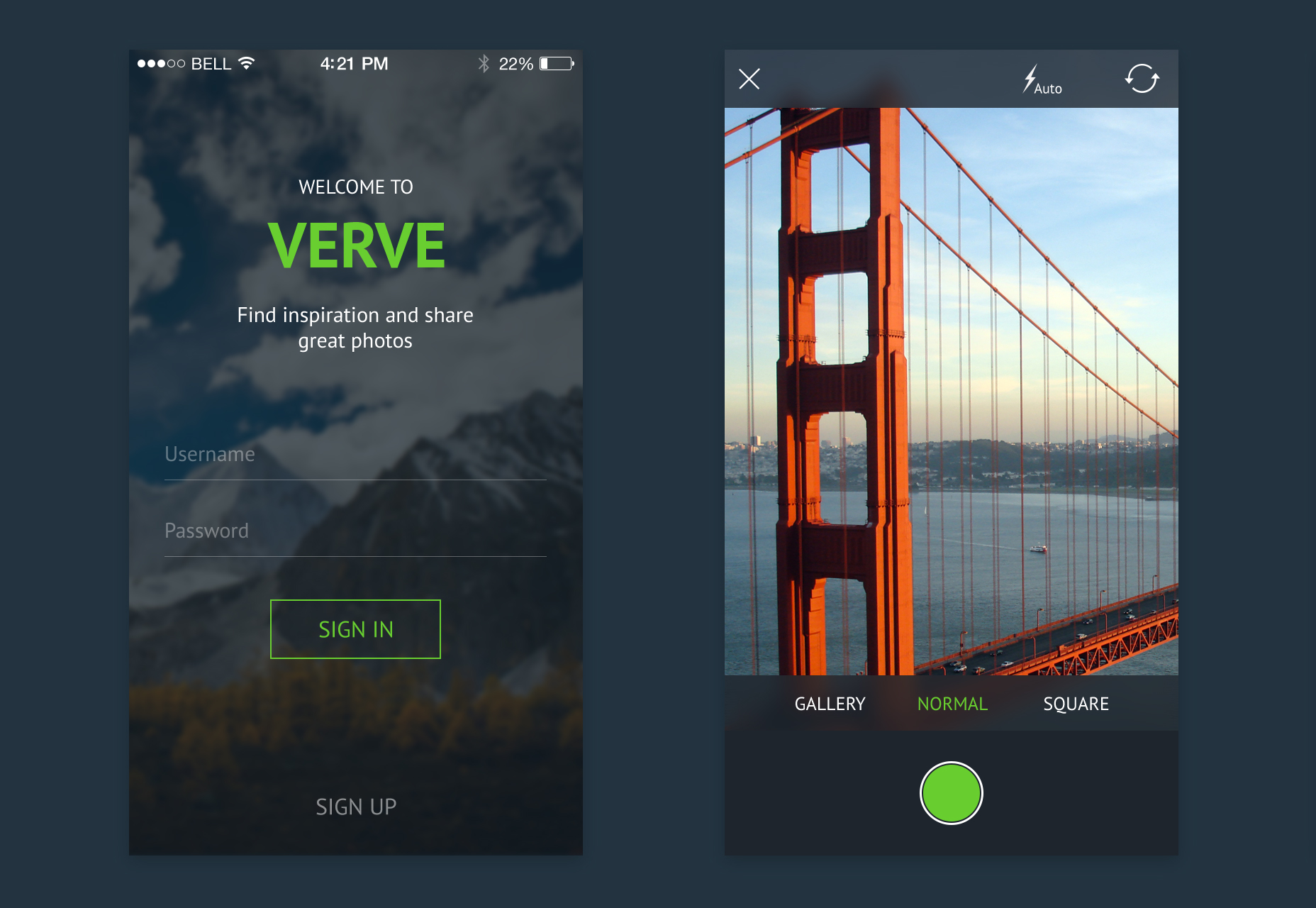
Verve: ein schlankes PSD-Kit für mobile Benutzeroberflächen
Eine Reihe von 15 PSD-Benutzeroberflächen für eine mobile App. Es hat einen dunklen Stil und konzentriert sich hauptsächlich auf Fotografie.
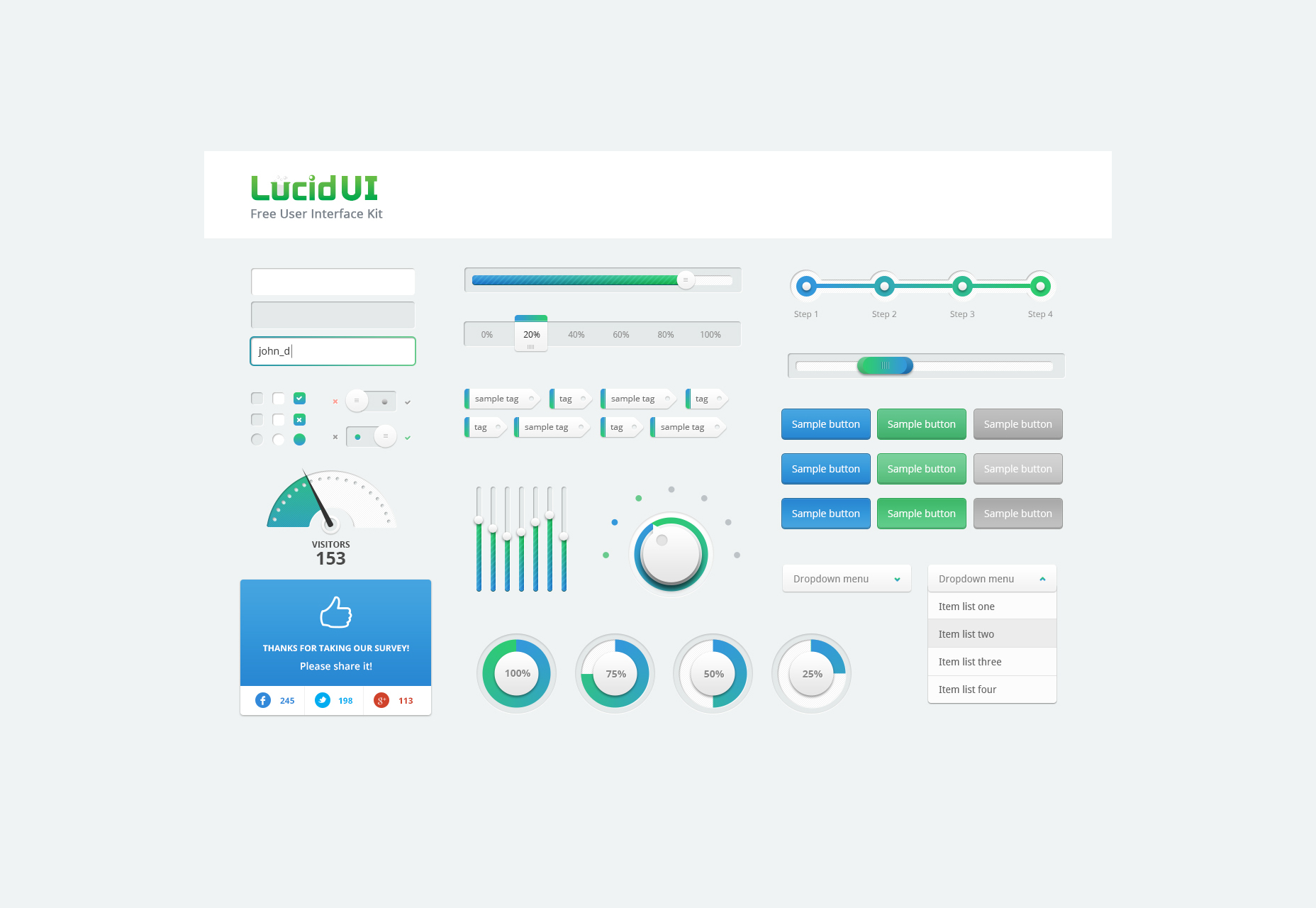
Kostenlose übersichtliche PSD UI-Kit
Ein minimales Benutzerschnittstellen-Kit im PSD-Format namens Lucid. Es hat eine wunderschöne Farbpalette, die sich durch semi-realistische bunte Komponenten auszeichnet.
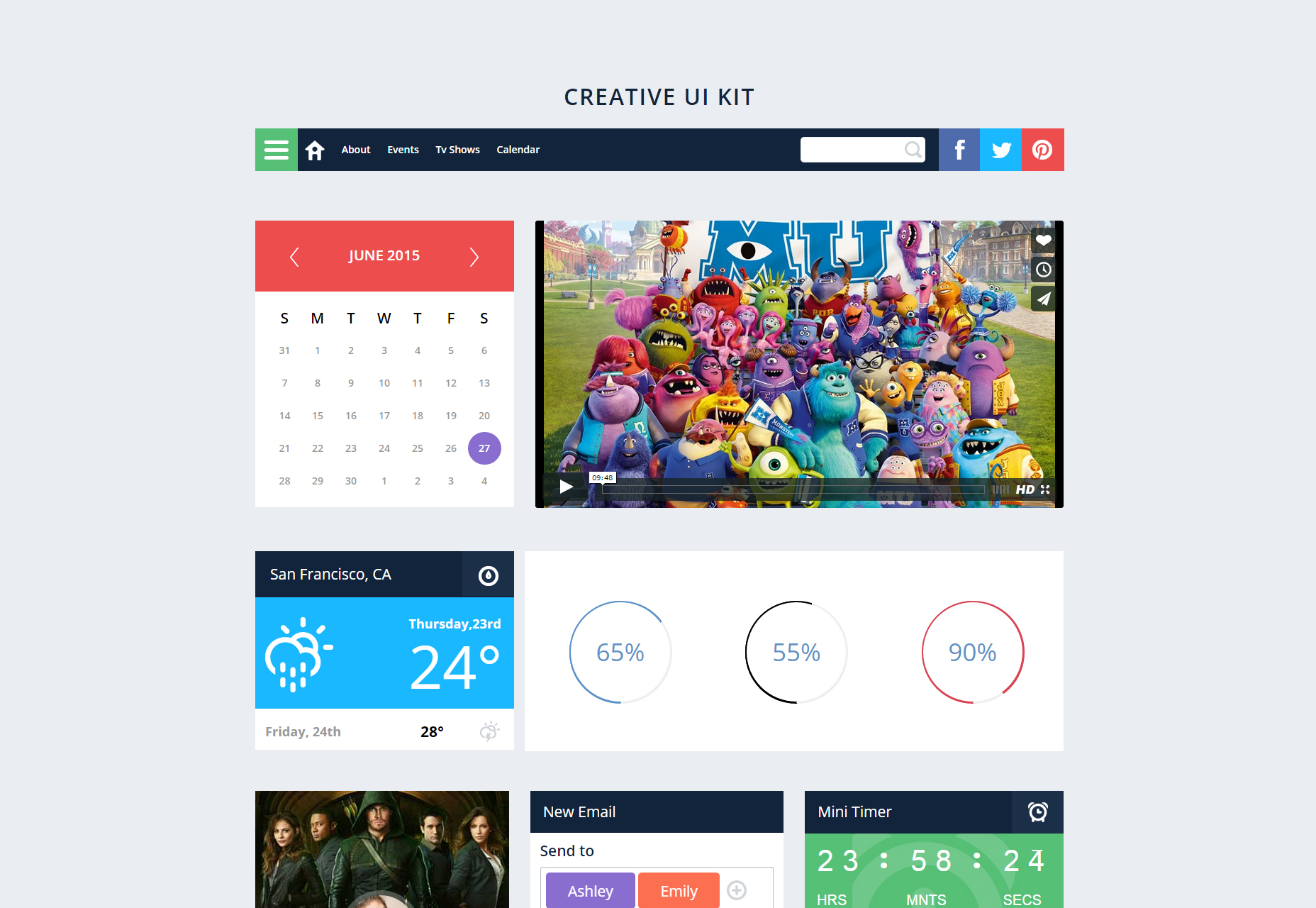
Creative UI-Kit: Eine flache Bootstrap-Webvorlage
Ein kreatives und farbenfrohes Benutzeroberflächen-Kit für die Erstellung einer vollständigen Website. Es enthält Menüleiste, Video-Player, Kalender, Wetter und Skill-Widgets und andere.
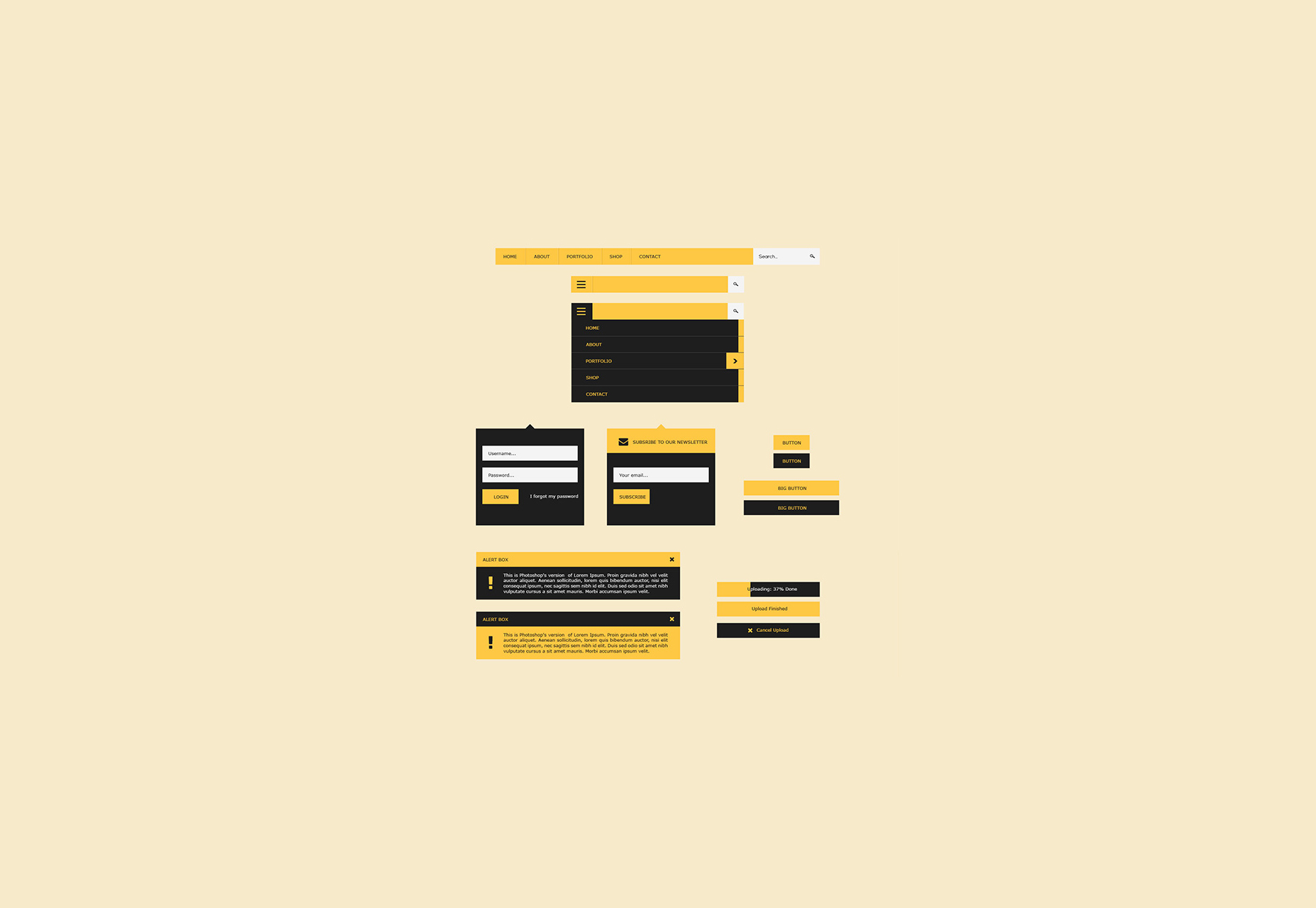
Flache Benutzeroberfläche PSD-Design-Kit
Dieses User Interface Kit ist eine flache Kreation für Photoshop, vollständig editierbar und skalierbar. Die Benutzeroberfläche ist frei und anpassbar, für private und kommerzielle Projekte verwendbar.
Einfache Formen Drahtgitter für Sketch
Ein einfacher und leichter Website-Satz von Wireframes, der aus einfachen Formen besteht, die für Sketch verfügbar sind. Es wurde von Yusuf Besim entworfen.
53 multi-style vector dreifach gefaltete Vorlagen
Ein Set mit 53 Vorlagen für Tri-Folds, perfekt für die Darstellung Ihrer Produkte und Dienstleistungen, Web- und Print-fähig und vollständig editierbar.
Parker: handgefertigte Grunge-Schriftart
Parker ist eine Vintage Grunge handgemachte Schrift, toll für Poster, Schreibwaren Design und T-Shirts. Es kann auch in Logos und Abzeichen verwendet werden.
Dpopper: kostenlose 3D-ähnliche geschwollene Schrift
Dpopper ist eine komplette Schriftart, die reguläre, kursive, reguläre, griechische Zeichen, Zahlen und zusätzliche Symbole enthält. Es ist geschwollen und kann in vielen Web-und gedruckten Designs verwendet werden.
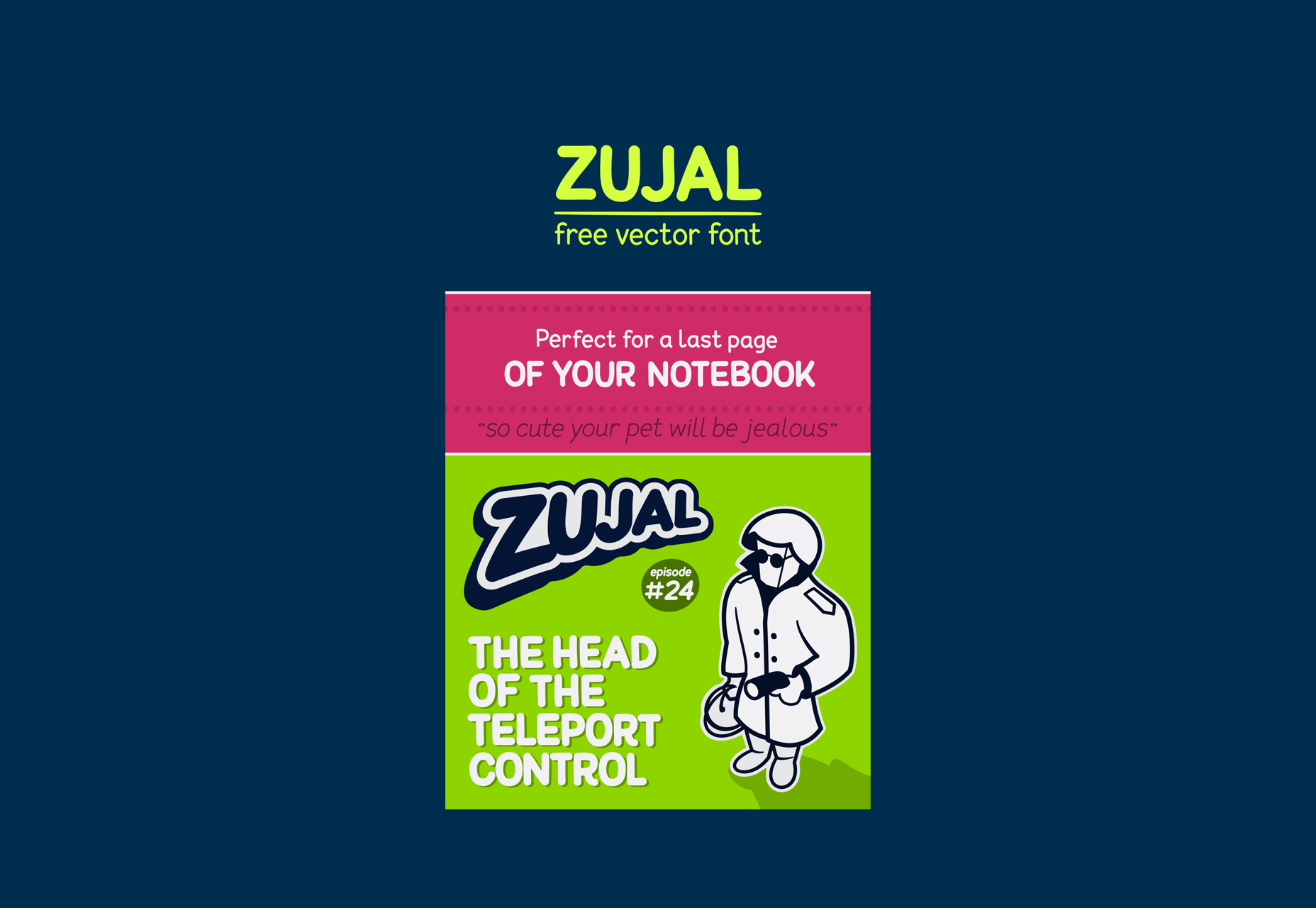
Zujal: kostenlose Cartoon-Vektor-Schriftart
Eine einfache Schrift, entworfen vom Designer Igor Petrovic, der die Idee hatte, eine vielseitige Schrift zu gestalten, die auch elegant und verspielt sein kann.
Hallo Sans: kostenlose elegante Schrift
Hallo Sans ist, wie der Name schon sagt, eine serifenlose Schrift, die auch elegant und scharf ist und zu allen Arten von Website-Designs passt.
Kostenlose PSD-Landing Page Design
Eine PSD-Vorlage mit einer organisierten Vorlage und organisierten Schichten und Gruppen. Es hat einen Fokus auf Kinder-Lernen, insbesondere in den Bereichen Technologie und Programmierung.
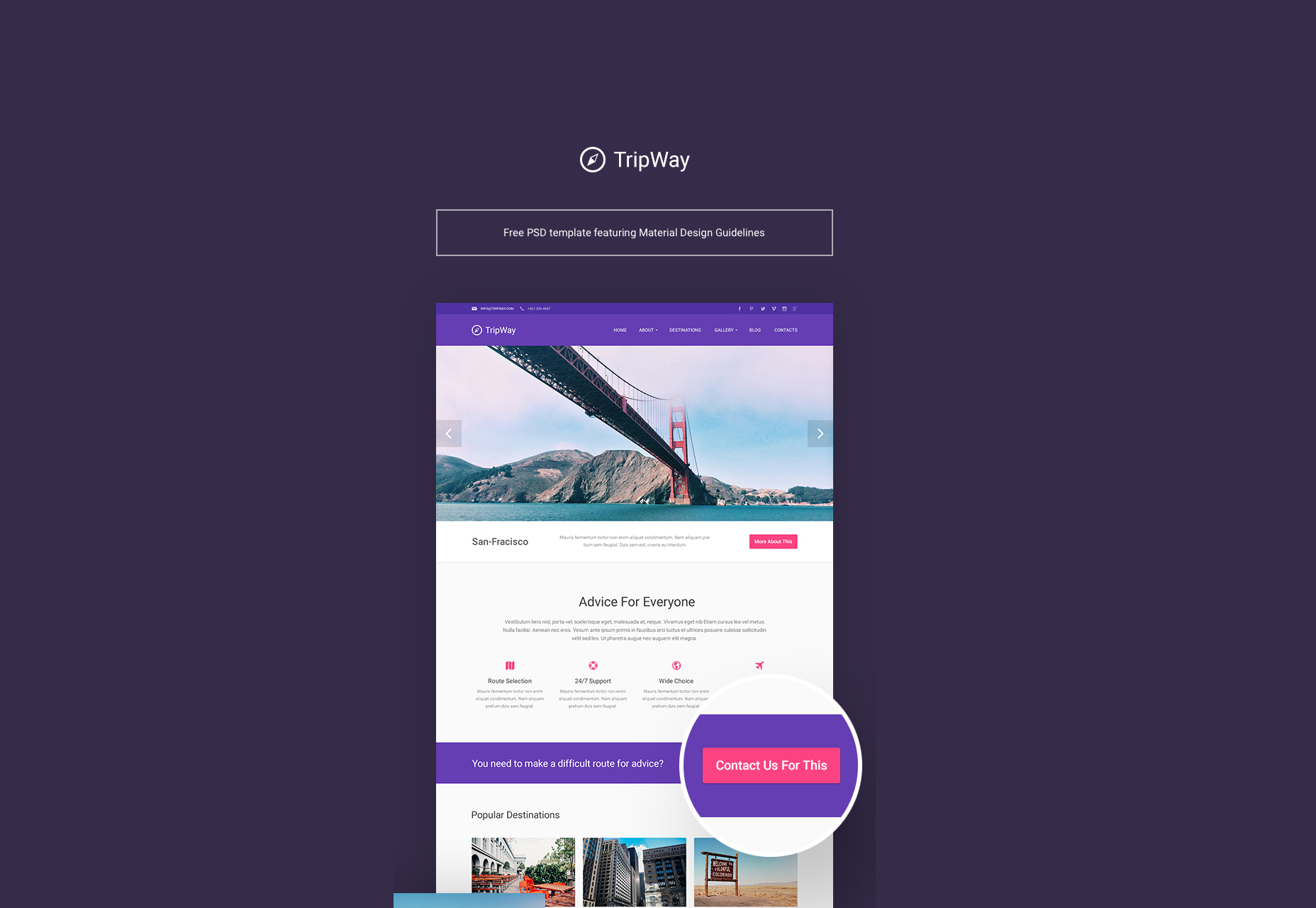
TripWay: Reise und Abenteuer PSD Vorlage
Diese PSD-Vorlage ist perfekt für Reisende und Abenteurer, die nach Möglichkeiten suchen, ihre Erfahrungen zu zeigen. Es hat eine helle Farbpalette mit Farben, die leicht geändert werden können.
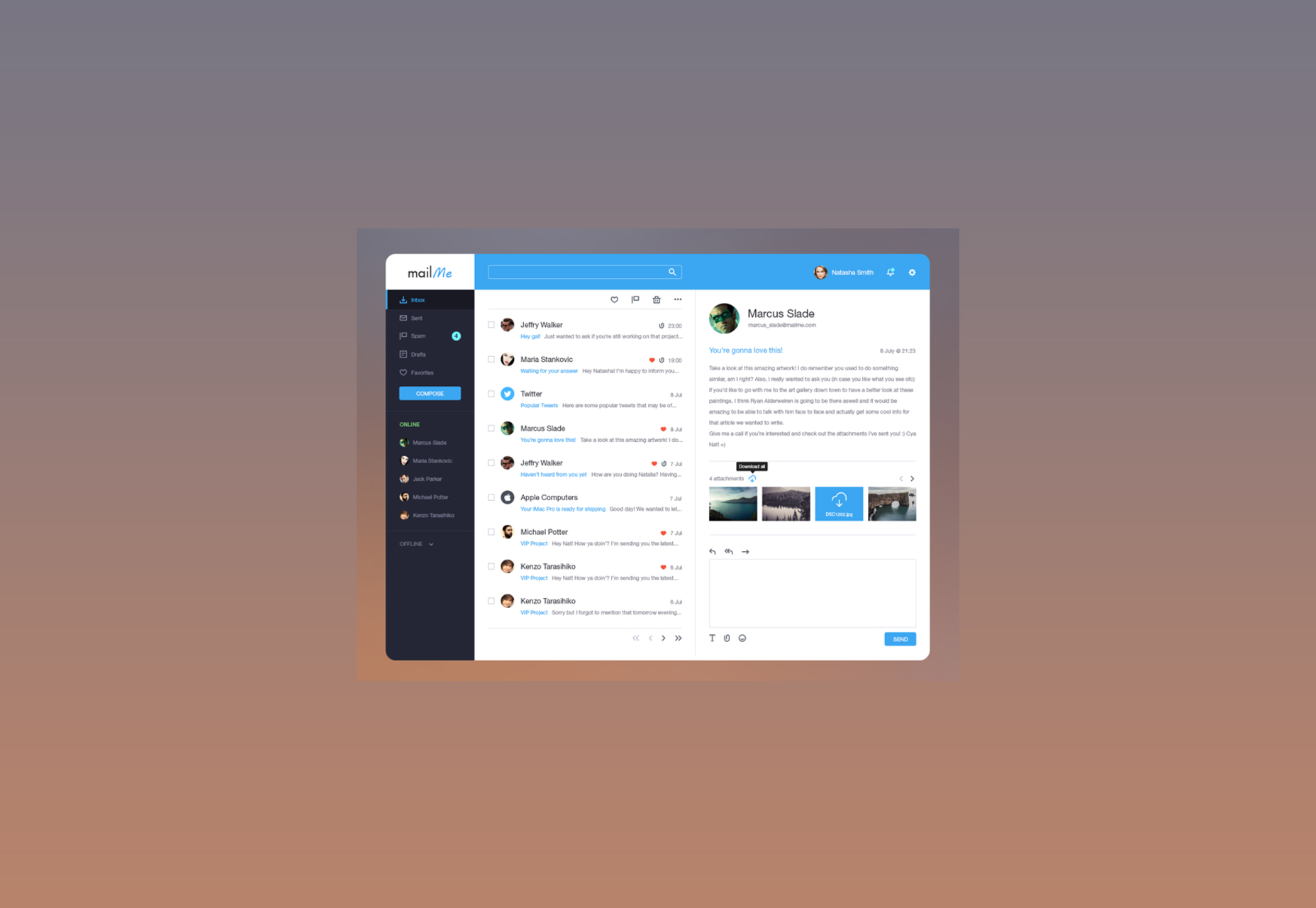
E-Mail-Client-Photoshop-Vorlage
Eine einfache Vorlage für Photoshop mit den notwendigen Elementen zum Erstellen eines E-Mail-Clients. Es ist sauber, minimal und seine Farbnutzung ist außergewöhnlich.
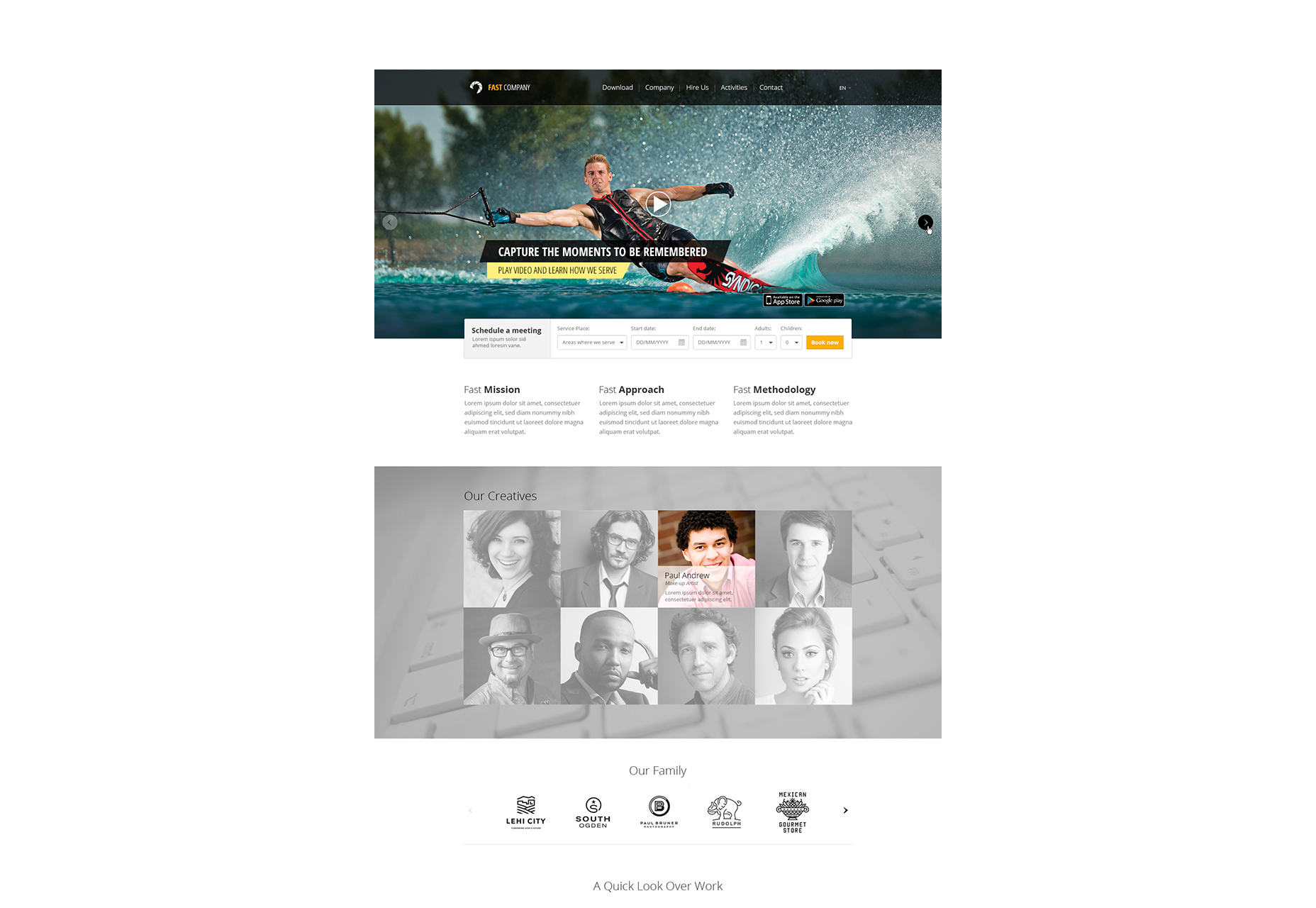
Eine Seite PSD Website Vorlage
Eine kostenlose Single-Website-PSD-Vorlage, speziell für jede Art von mobilen App-Showcase konzipiert. Kommt in einer organisierten PSD-Formatdatei.
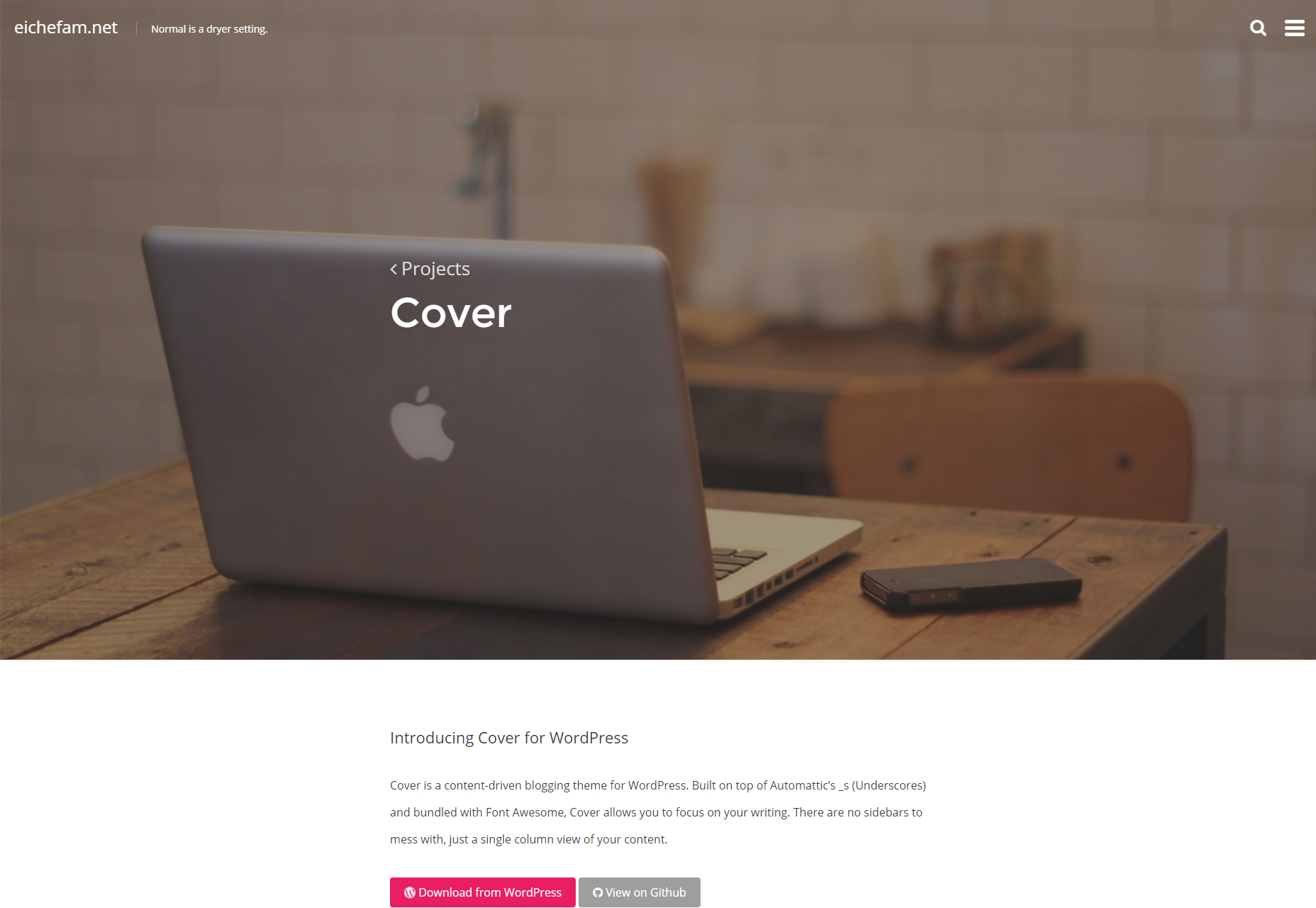
Cover: kostenloses minimales WordPress Theme
Dieses WordPress-Theme ist perfekt für Autoren und Blogger, die nur daran interessiert sind, ihre Gedanken mit der Welt zu teilen. Das Thema ist GPLv2 lizenziert.
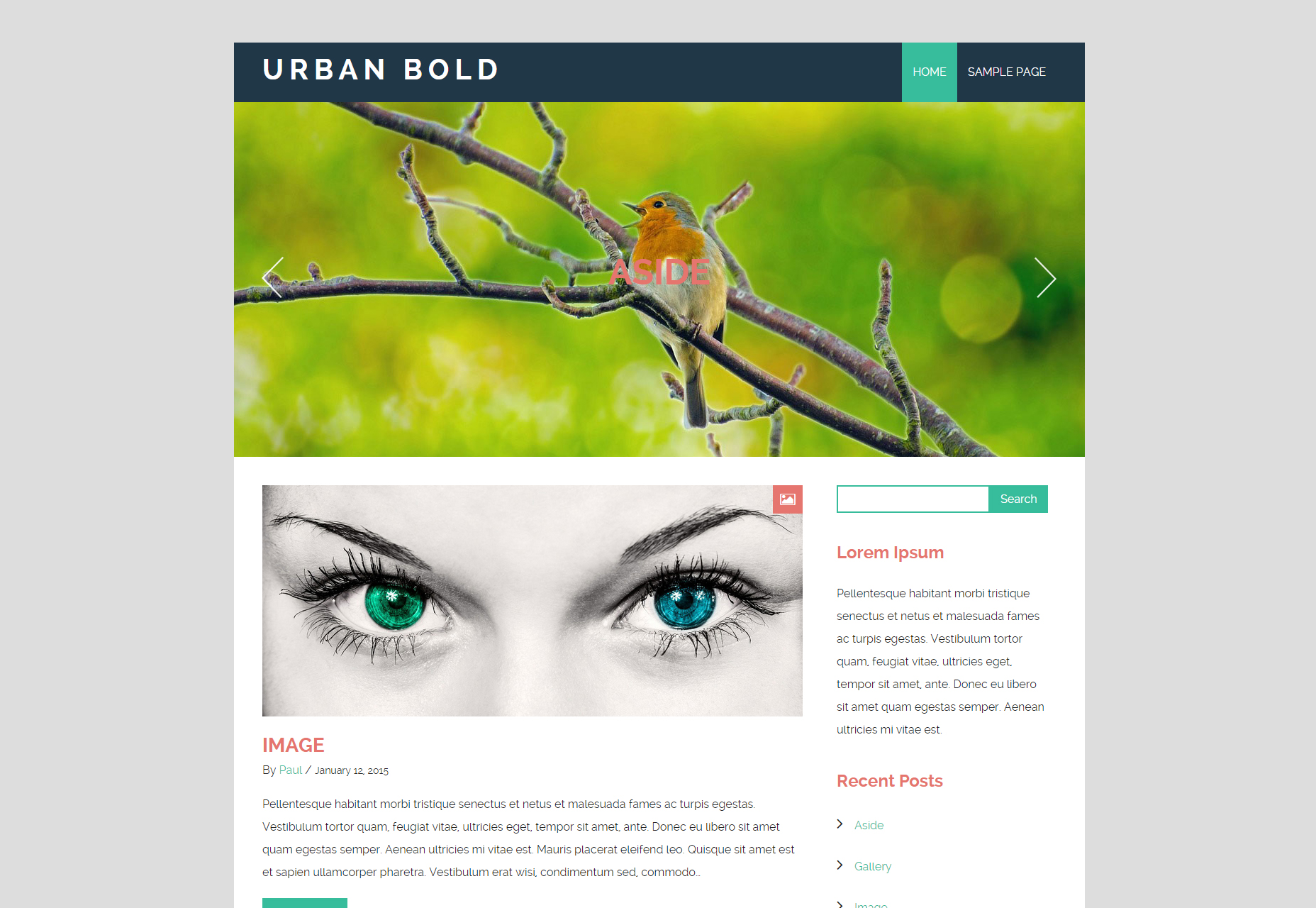
Urban Bold: erfrischendes Blogging WordPress Theme
Ein cooles Blogthema für WordPress-Seiten, das ein einfaches Layout hat und sich auf den geschriebenen Inhalt konzentriert. Das Thema ist gut bewertet und kostenlos.
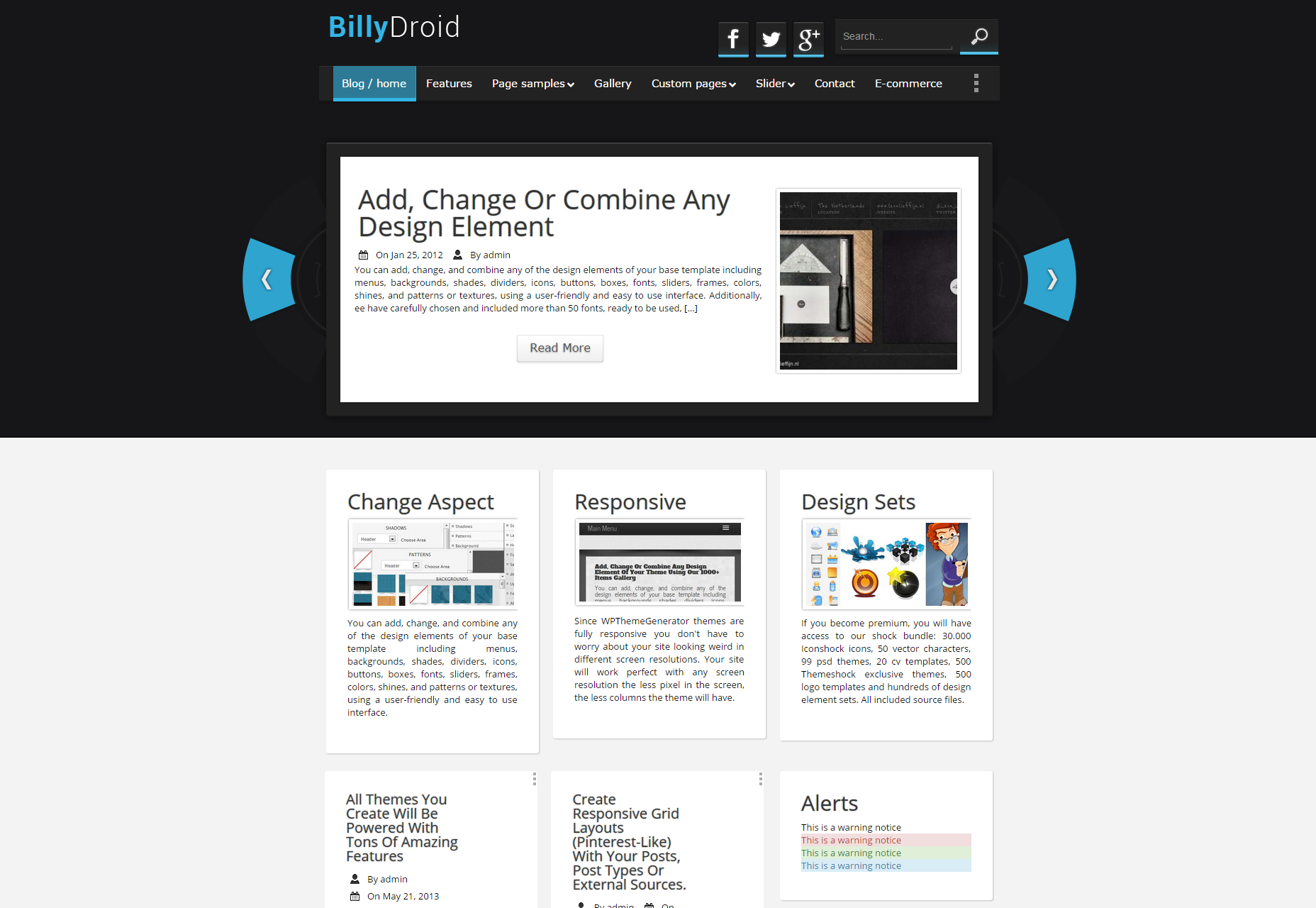
BillyDroid: Mobile und Technologie Blogging WordPress Theme
BillyDroid ist ein nettes WordPress-Theme, perfekt für Android-, Mobile- und Technologie-Websites, die einfach angepasst und implementiert werden können.
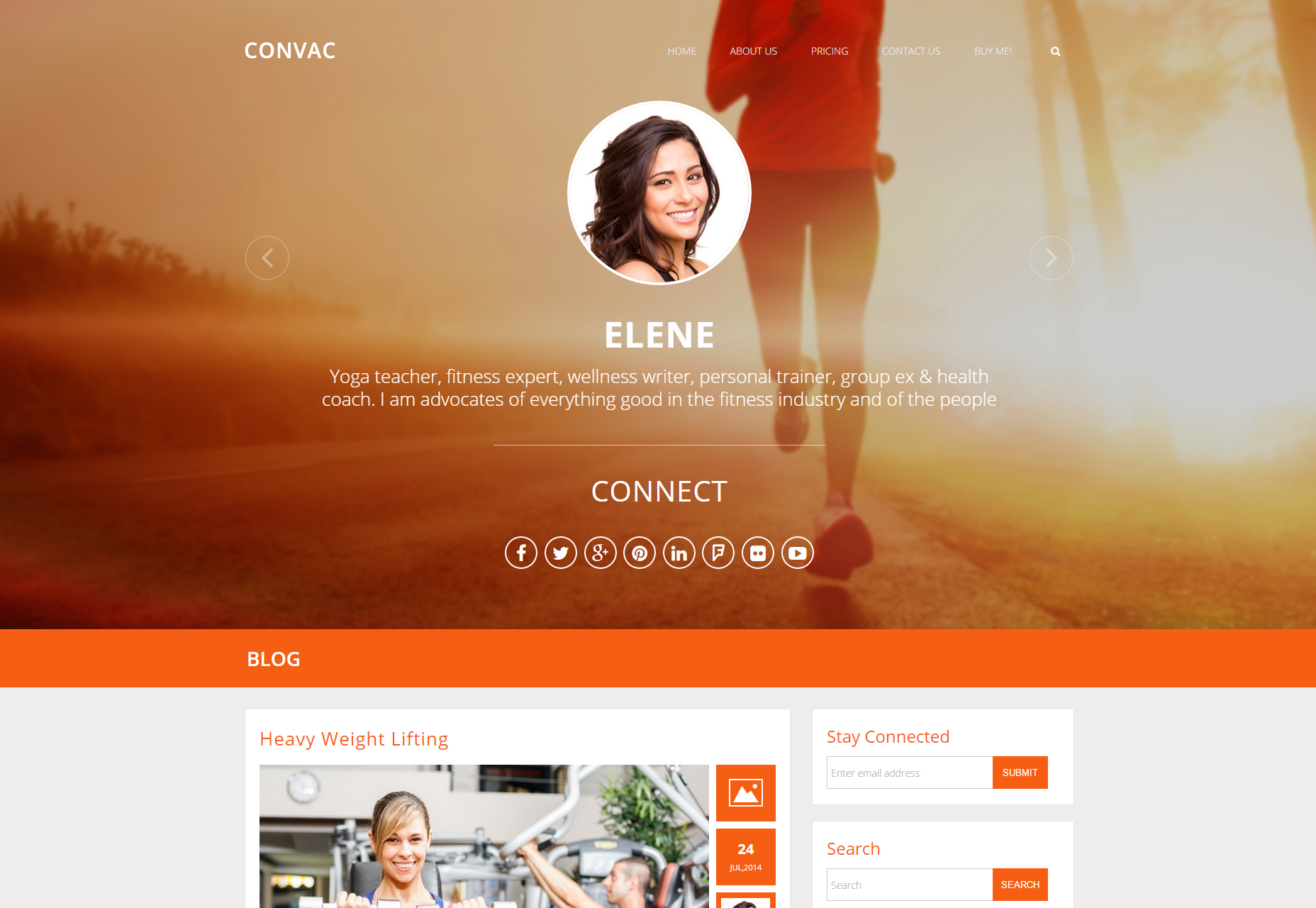
Startup WP Themen, eine komplette Sammlung
Diese Sammlung von stilvollen und vielseitigen WordPress-Themen kann Ihnen helfen, Ihr Unternehmen zum Erfolg zu führen. Kostenlos und einsatzbereit.
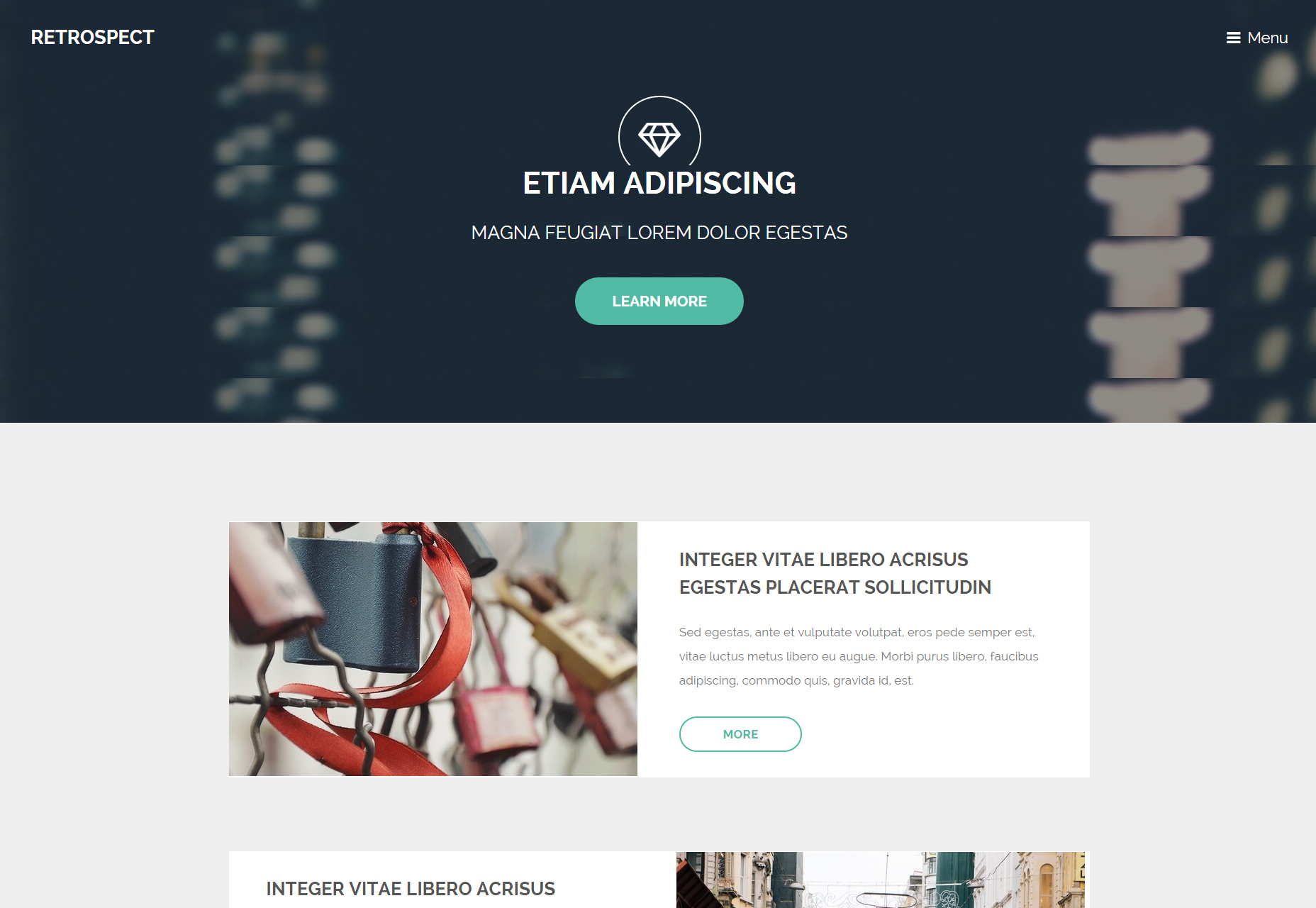
Retrospect: Eine Seite HTML5-Vorlage
Eine schöne Vorlage für eine Seite, perfekt für Startups und kleine Unternehmen, die Produkte und Dienstleistungen zeigen möchten.
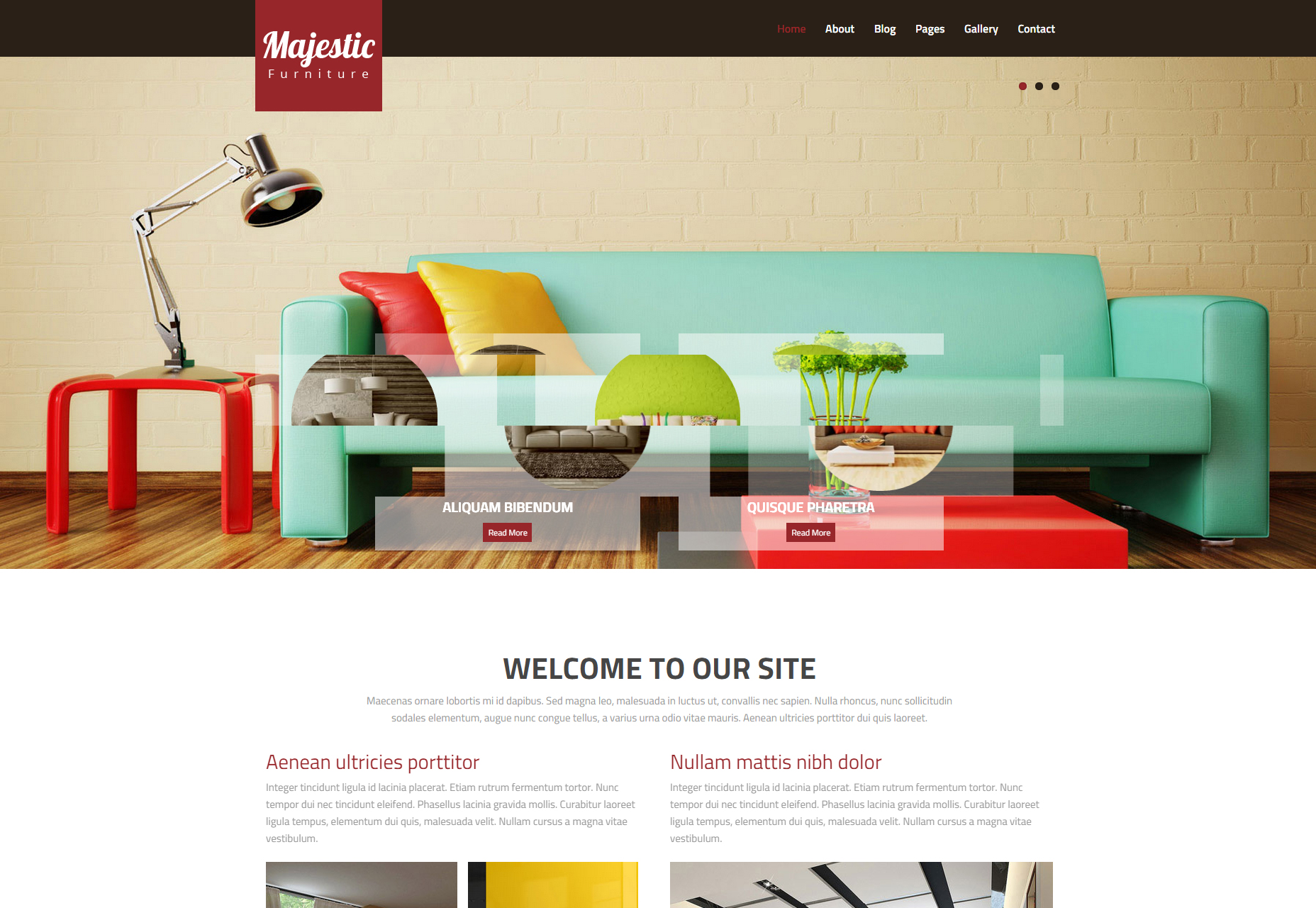
Majestic: Interior Design Mehrzweck HTML Web Template
Majestic ist eine HTML-Vorlage für Websites, die sich auf Innenarchitektur oder Architektur konzentrieren. Es ist kostenlos und Sie können es für freiberufliche Zwecke verwenden.
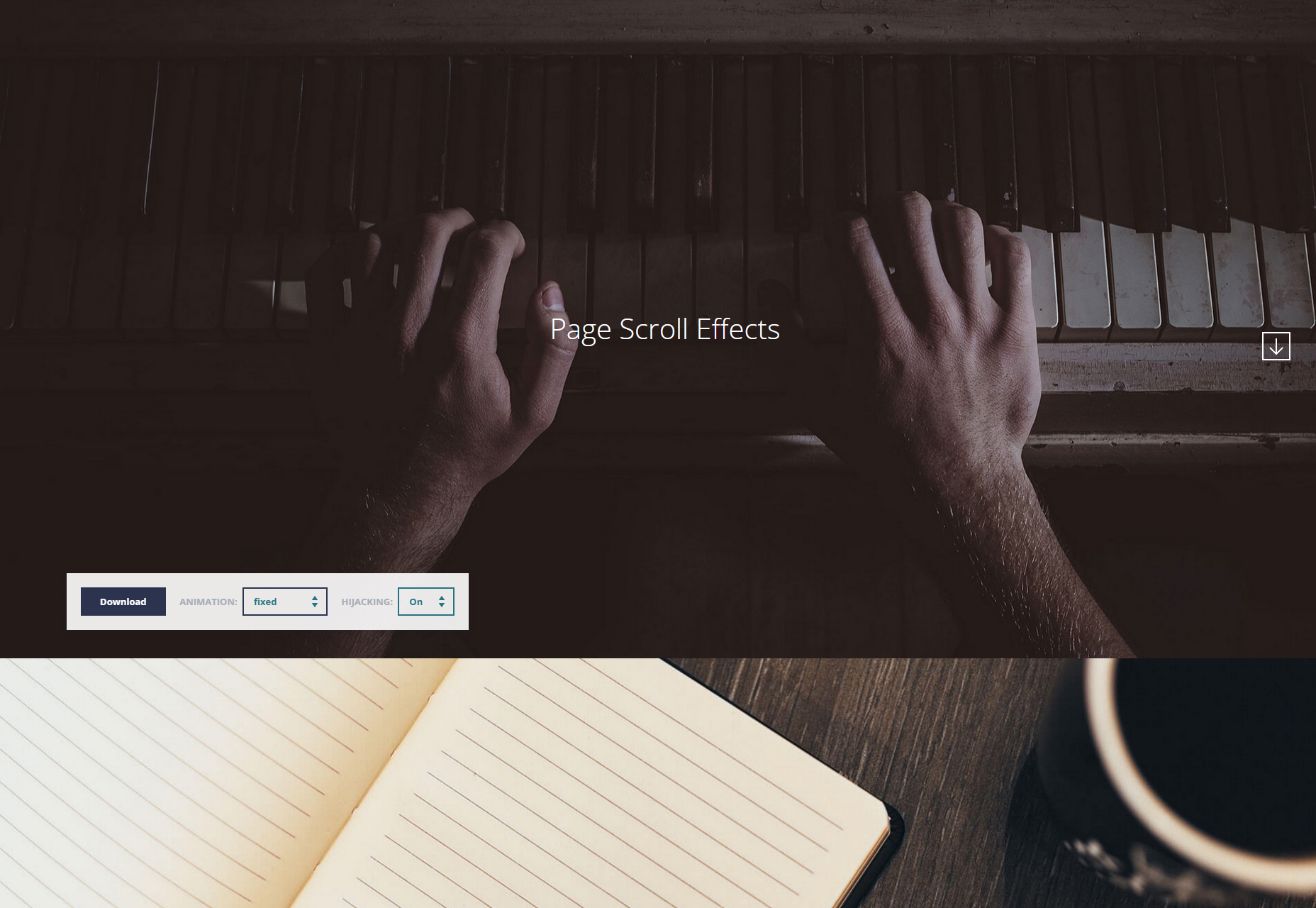
Mehrere Seiten scrollen CSS-Effekte
Dies ist eine Reihe von CSS-Übergangseffekten für Seiten auf Blättern. Es gibt verschiedene Übergangseffekte wie Parallaxe, Fixed, Rotation und mehr.
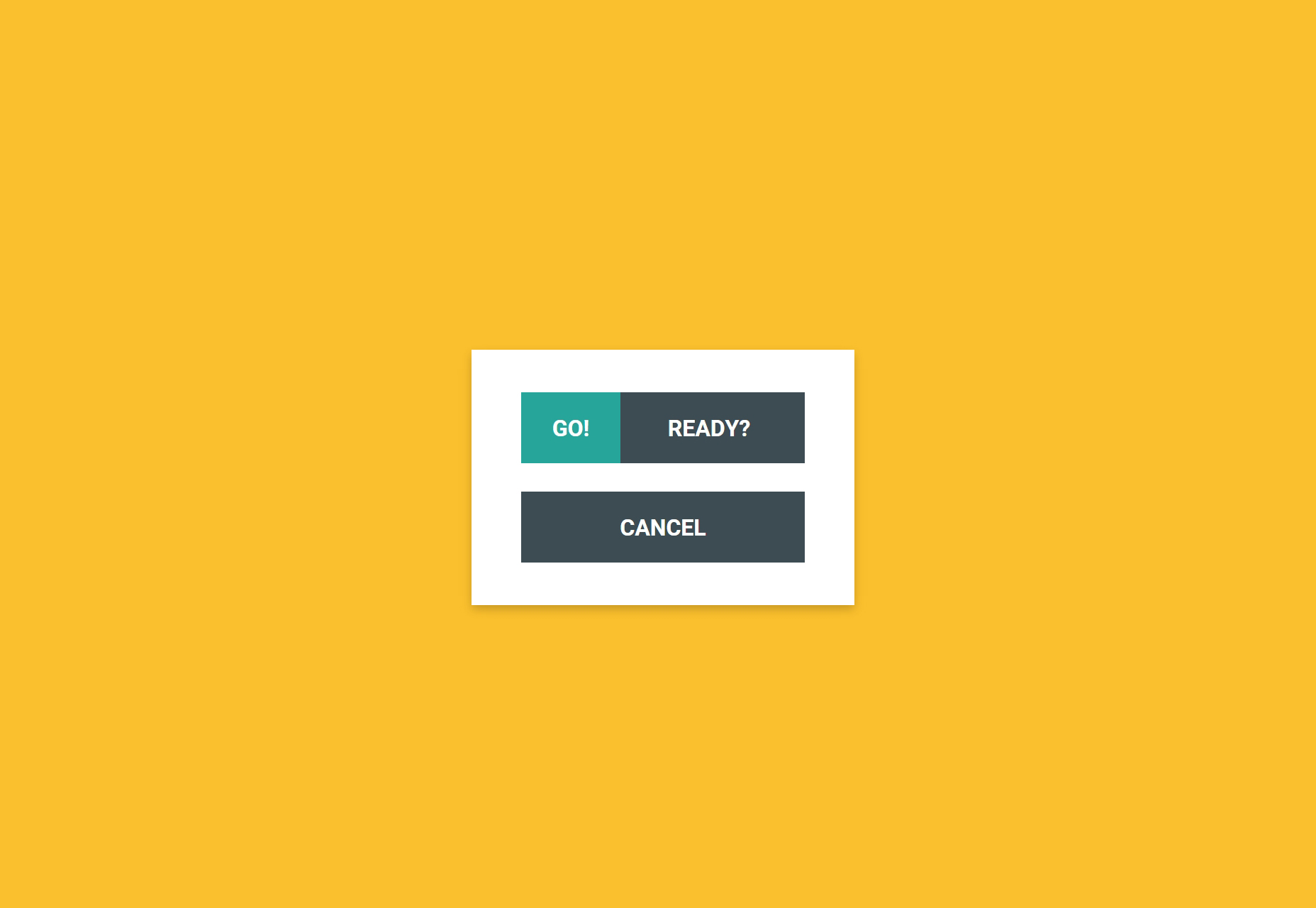
Schaltfläche für das Hover-Effekt-Snippet des Materials
Dieser mit reinem CSS erstellte Snippet generiert einen allgemeinen Button, der Optionen anzeigt, wenn er über den Inhalt gezogen wird.
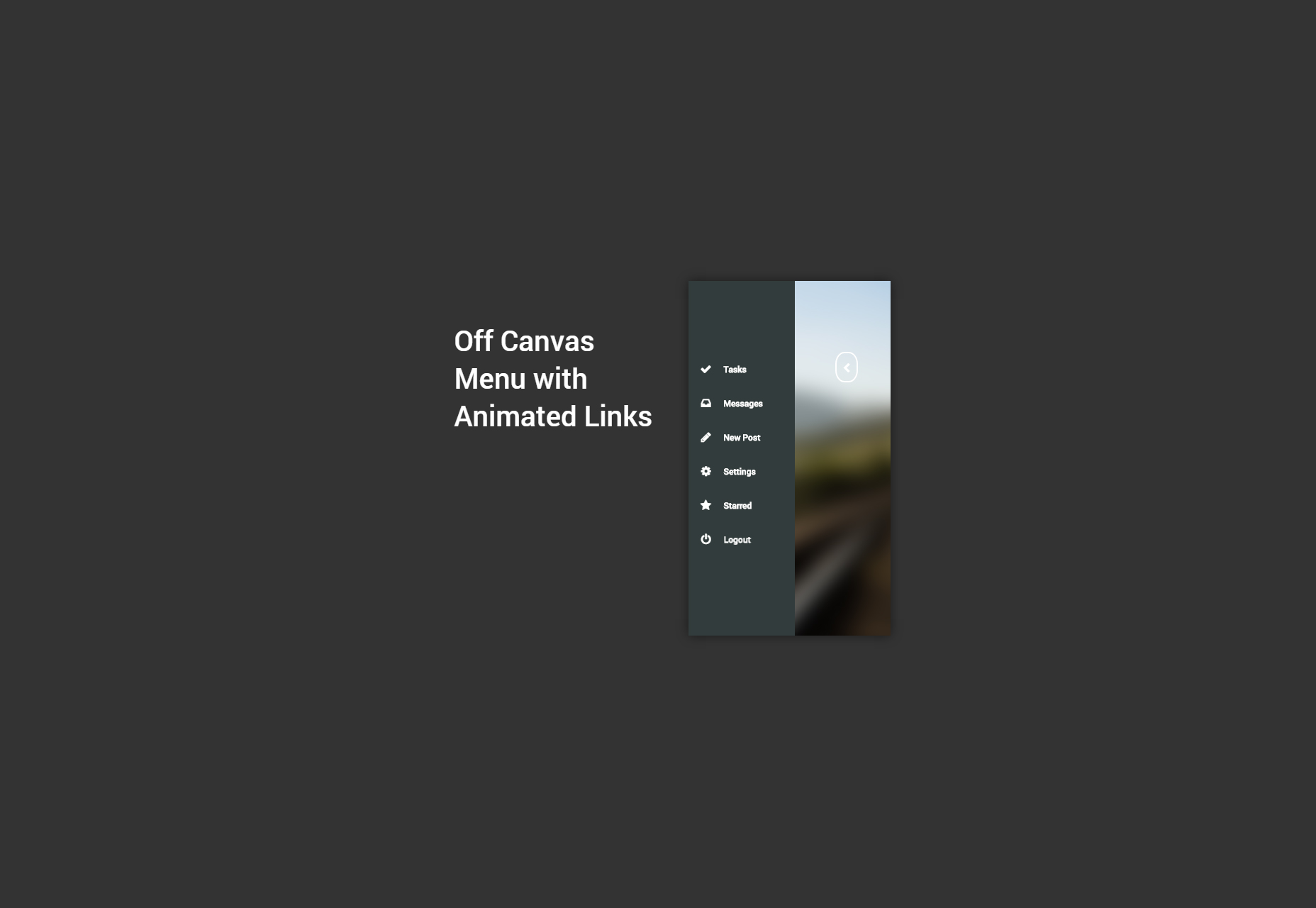
Aus dem Canvas-Menü mit animierten Links
Ein Ausschnitt, der ein Off-Canvas-Menü mit animierten Links und mehreren Optionen generiert, die dank CSS- und JavaScript-Code problemlos bearbeitet werden können.
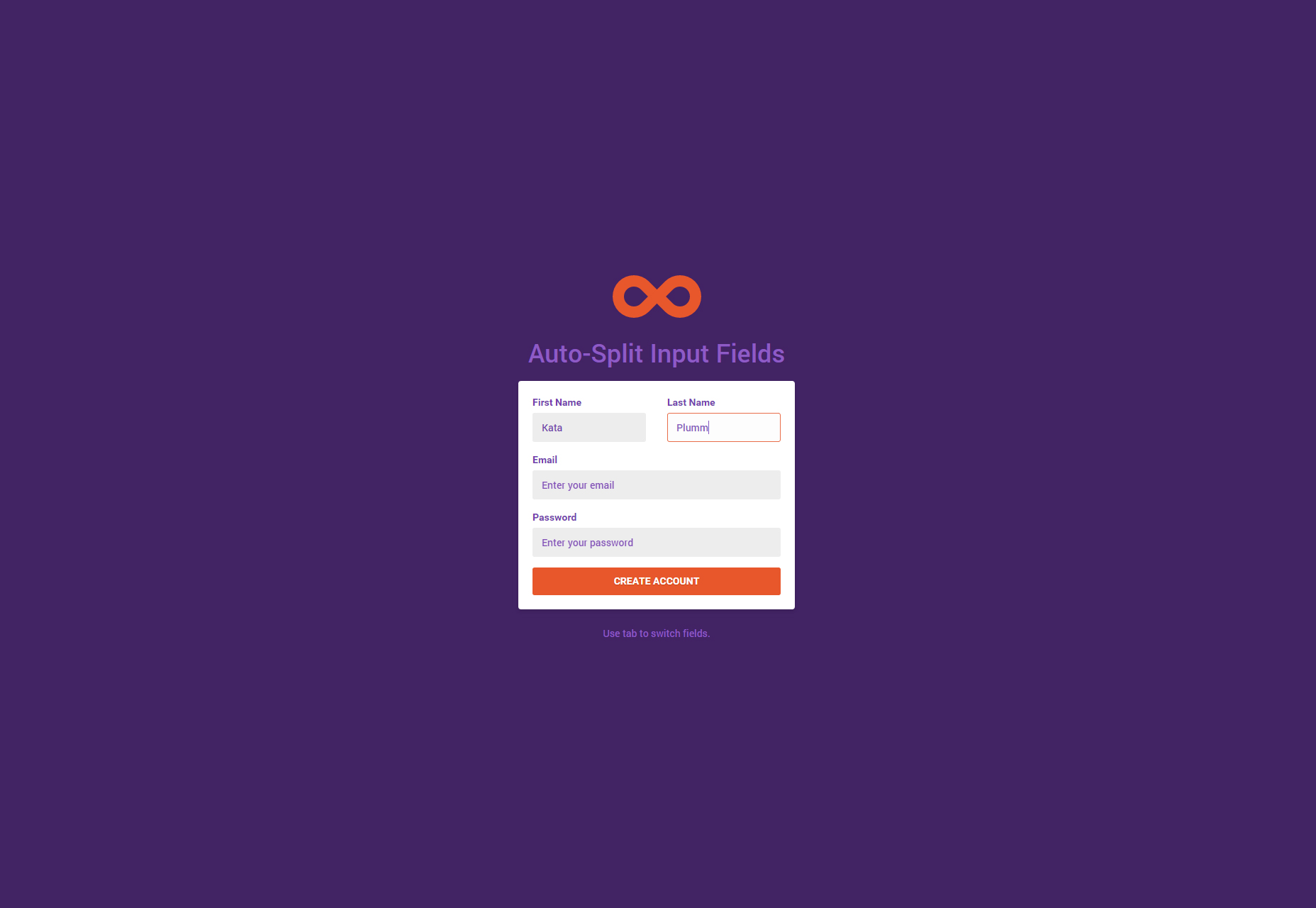
Auto-Split-Formular Eingabefelder CSS und JS Snippet
Ein überzeugendes Code-Snippet zum Erstellen von Formularen, die die Eingabefelder zum Hinzufügen zusätzlicher Informationen aufteilen. Es ist in JavaScript und CSS gemacht.
CSS-Suchschaltfläche und Feldanimation
Ein einfacher Hover-Effekt, der auf eine in CSS erstellte Sucheingabe angewendet wird, die das Symbol in eine Eingabe umwandelt, um Platz auf mobilen Geräten zu sparen.
DebugCSS: HTML CSS-Debugging-Tool gebaut
Ein Debugging-Tool, das in CSS erstellt wurde und Ihren HTML-Code überprüft, indem nach potenziell defektem, fehlerhaftem oder altem Code gesucht wird.
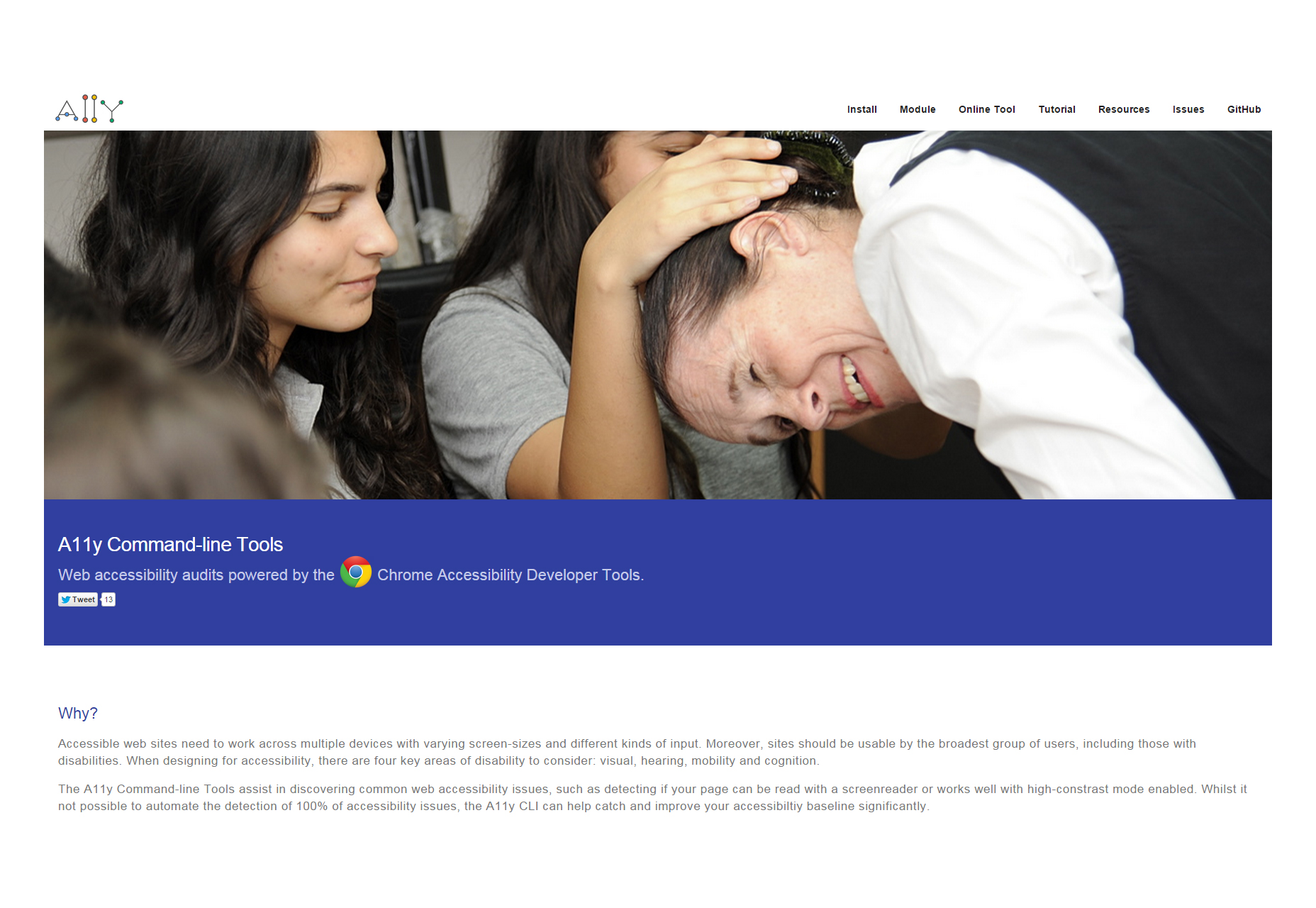
A11y: ein Online-Tool für die Barrierefreiheit von Websites
Ein Tool zur Überprüfung von Websites, indem die Barrierefreiheit überprüft wird, damit es wirklich reaktionsbereit und für alle Plattformen bereit ist.
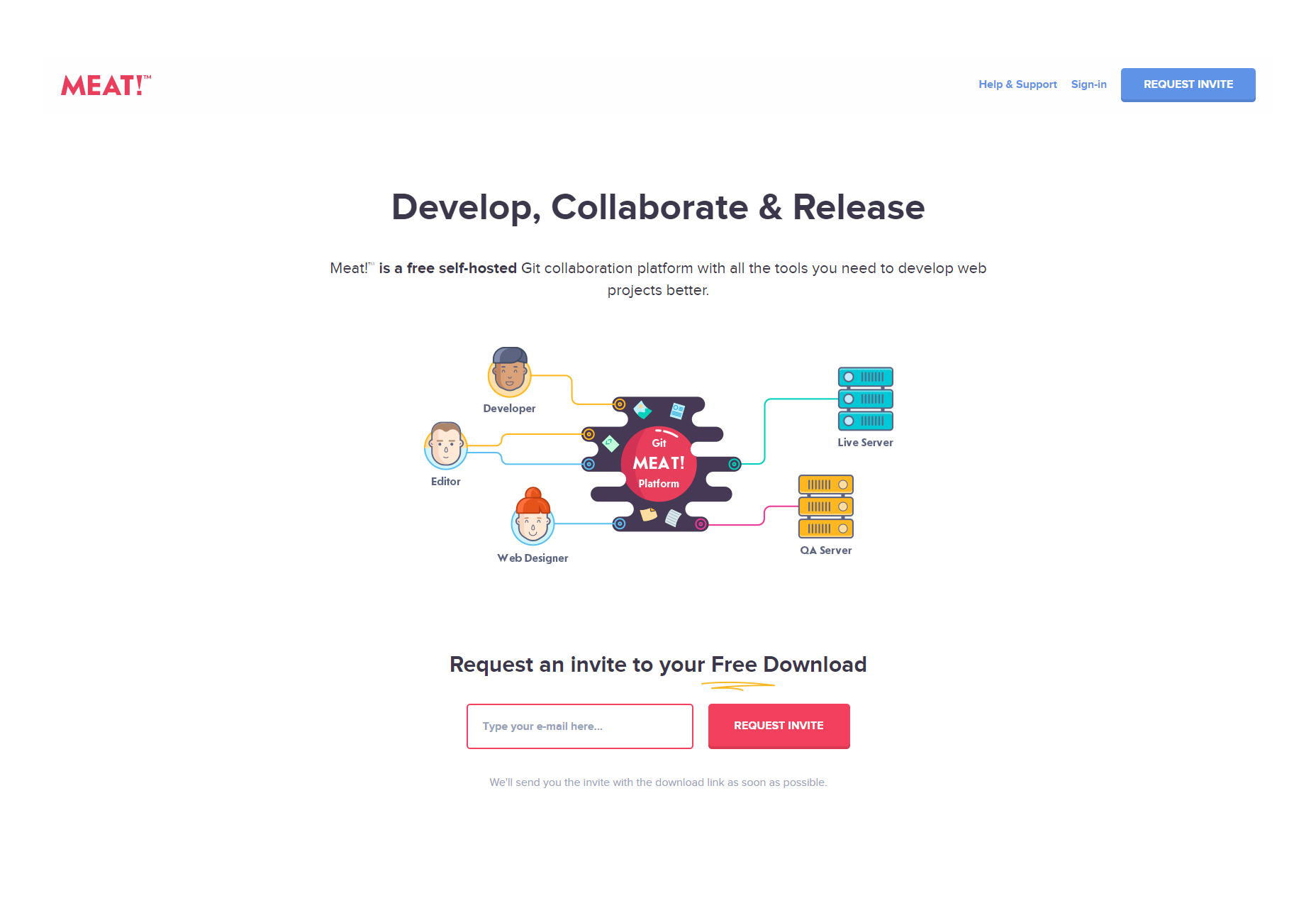
Meat !: kollaborative Plattform für Webentwickler
Meat ist eine kollaborative Plattform, die auf Ihrem eigenen Server installiert werden kann und bietet alle Tools, die Sie benötigen, um Webprojekte besser zu entwickeln.
Codeface: eine Reihe von Entwicklungsschriften
Codeface ist eine Reihe von Schriften mit einem festen Abstand für Webentwickler, die in der Hauptgalerie zum Herunterladen und Installieren desjenigen angezeigt werden, der Ihnen am besten gefällt.
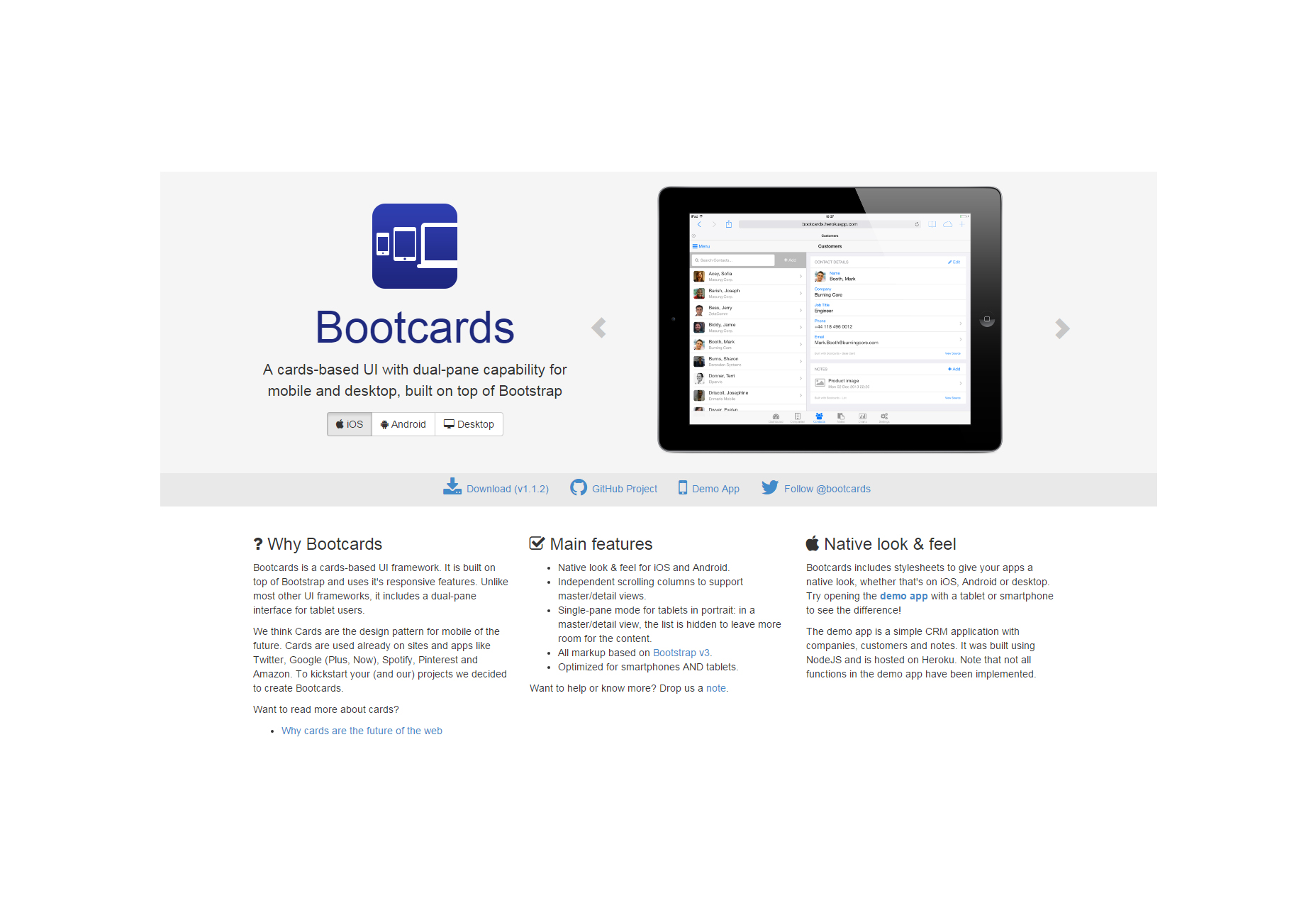
Bootcards: Bootstrap-basierte kartenbasierte Benutzeroberfläche
Eine Benutzeroberfläche zum Erstellen von Karten mit Dual-Pane-Funktionen, die sowohl in mobilen Umgebungen als auch in Desktop-Umgebungen verwendet werden können.
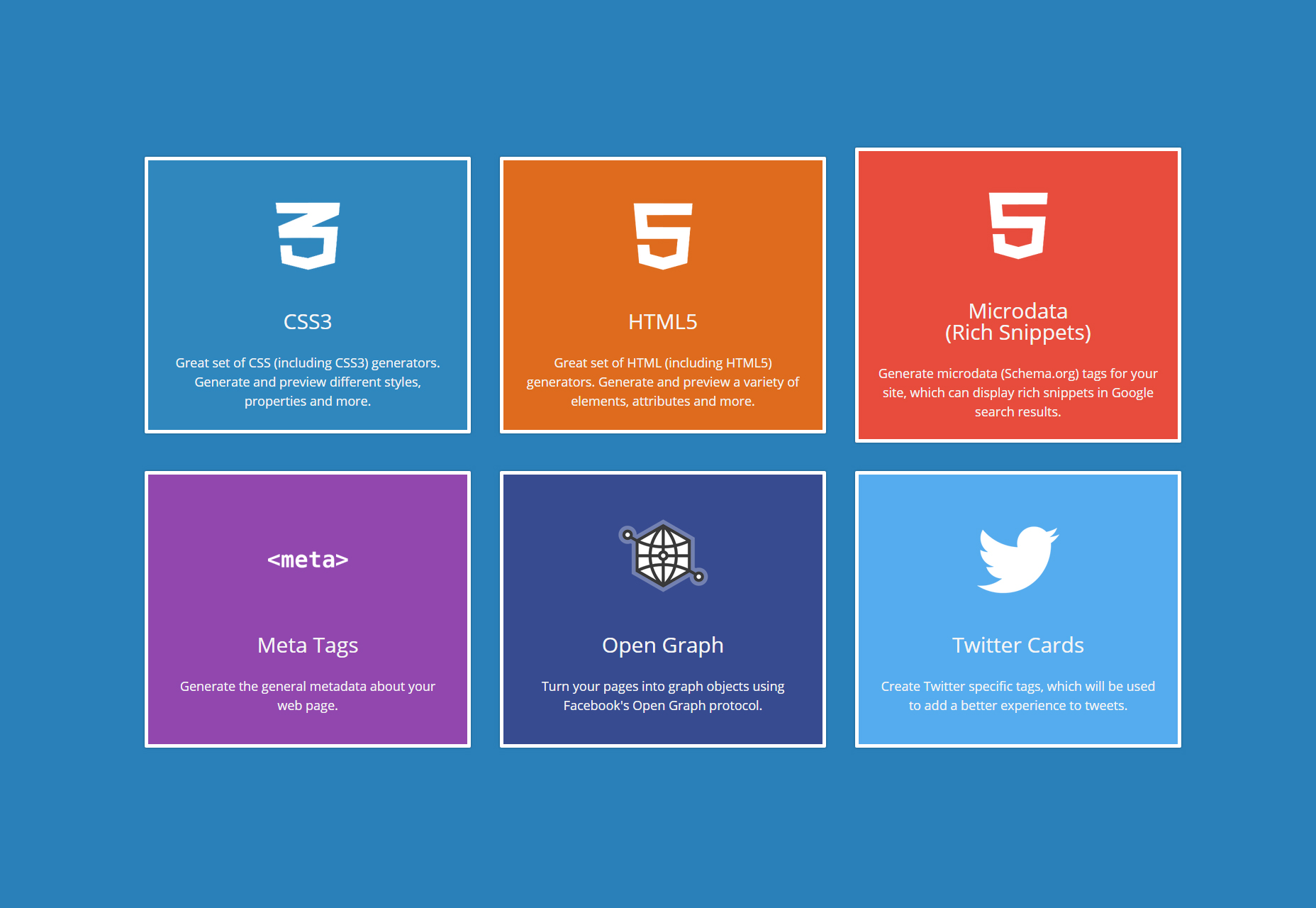
CSS3, HTML5, Mikrodaten, Open Graph und Twitter-Code-Generatoren
Dieses Online-Tool hilft Ihnen, Code für CSS3, HTML5, Mikrodaten, Open Graph und Twitter zu generieren, den Sie später auf Ihrer Website verwenden können.
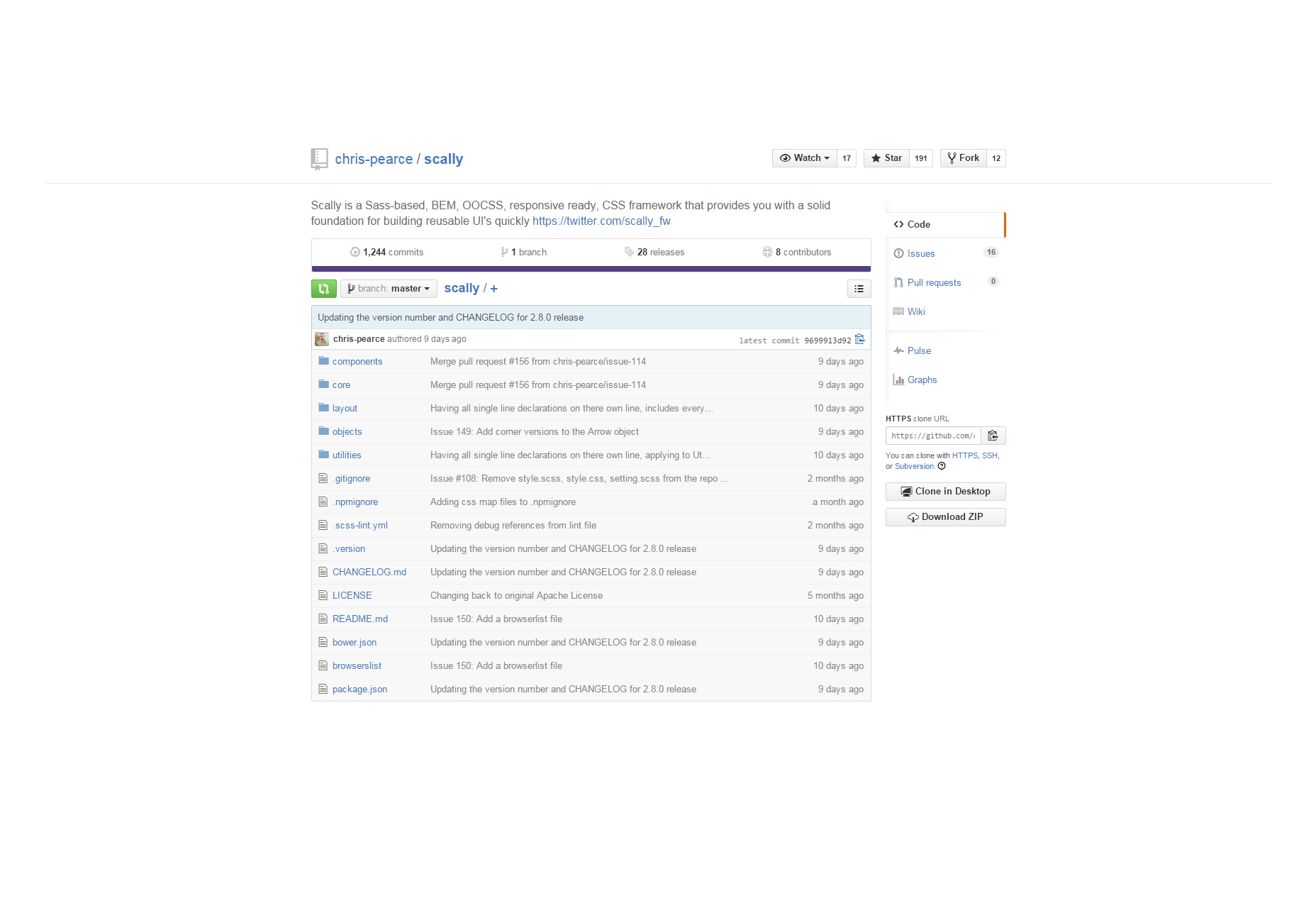
Scally: Sass-basiertes Responsive-CSS-Framework
Ein CSS-Framework, das auf Sass, BEM und OOCSS basiert, vollständig reaktionsfähig und perfekt für den einfachen und schnellen Aufbau wiederverwendbarer Benutzeroberflächen.
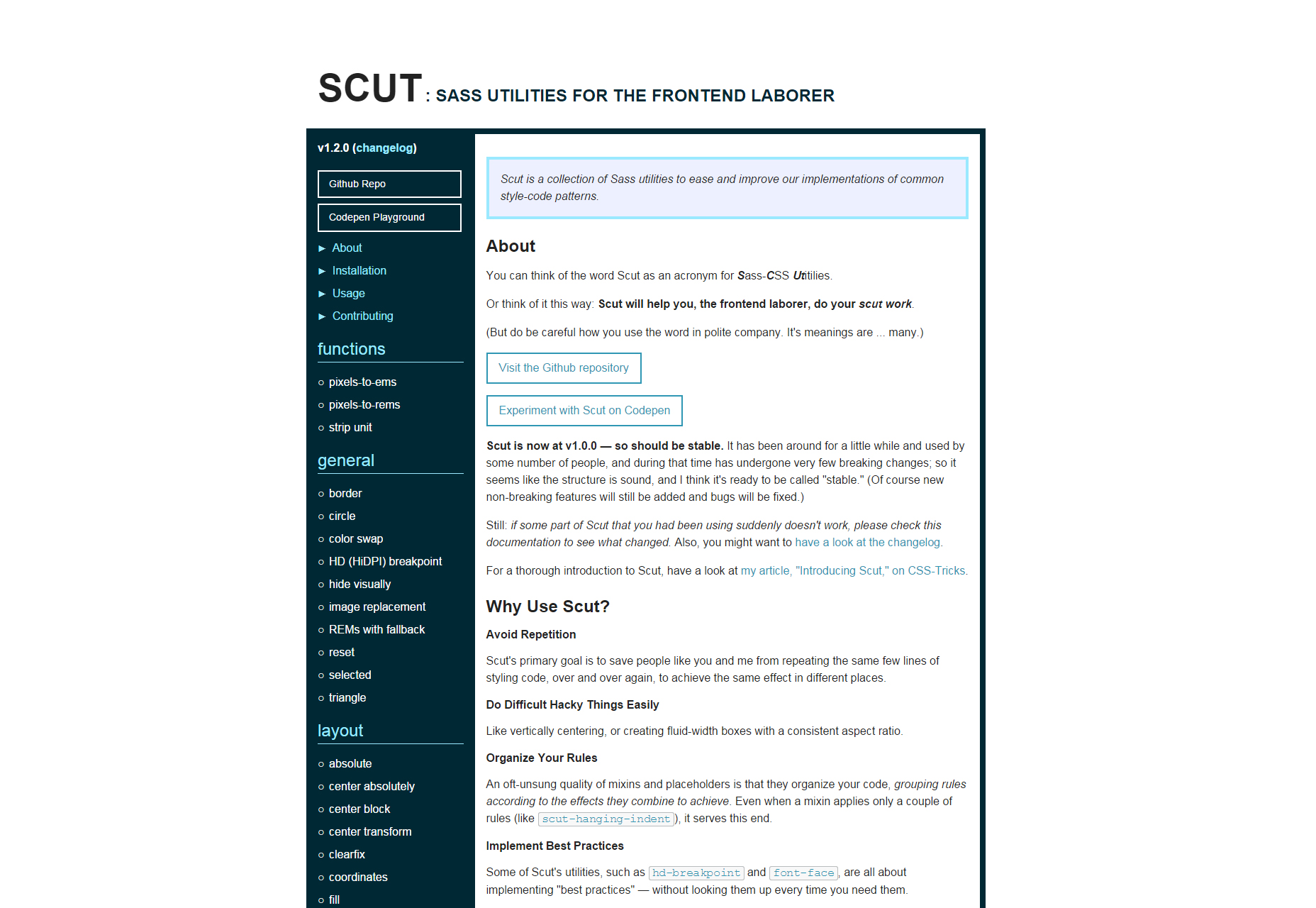
Scut: Sass Utilities für die Webentwicklung
Eine Sammlung von Sass-Hilfsprogrammen, die Ihnen die Arbeit erleichtern und die Implementierung gängiger Stil-Code-Muster verbessern.
Lasst uns chatten: kleines, selbst gehostetes Chat-Tool
Eine persistente Messaging-Anwendung, die mit Node.js und MongoDB erstellt wurde und für kleine Teams gedacht ist, die bei der Erstellung von Projekten zusammenarbeiten müssen.
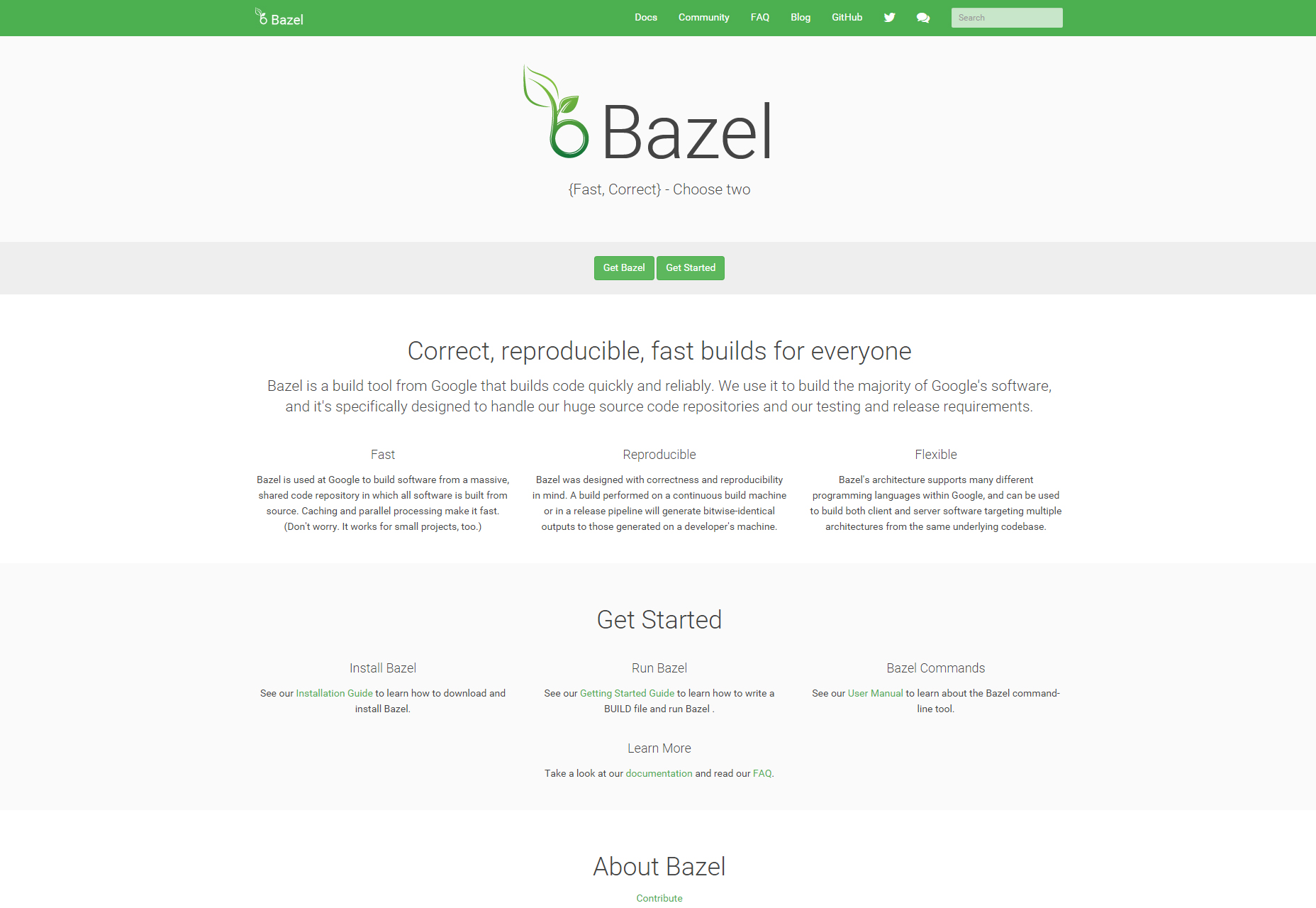
Bazel: schneller und zuverlässiger Code Builder
Bazel ist ein Tool zum Erstellen von Webseiten, um die Entwicklung wirklich schnell und zuverlässig zu machen. Es wurde entwickelt, um große Quellcode-Repositories zu handhaben.
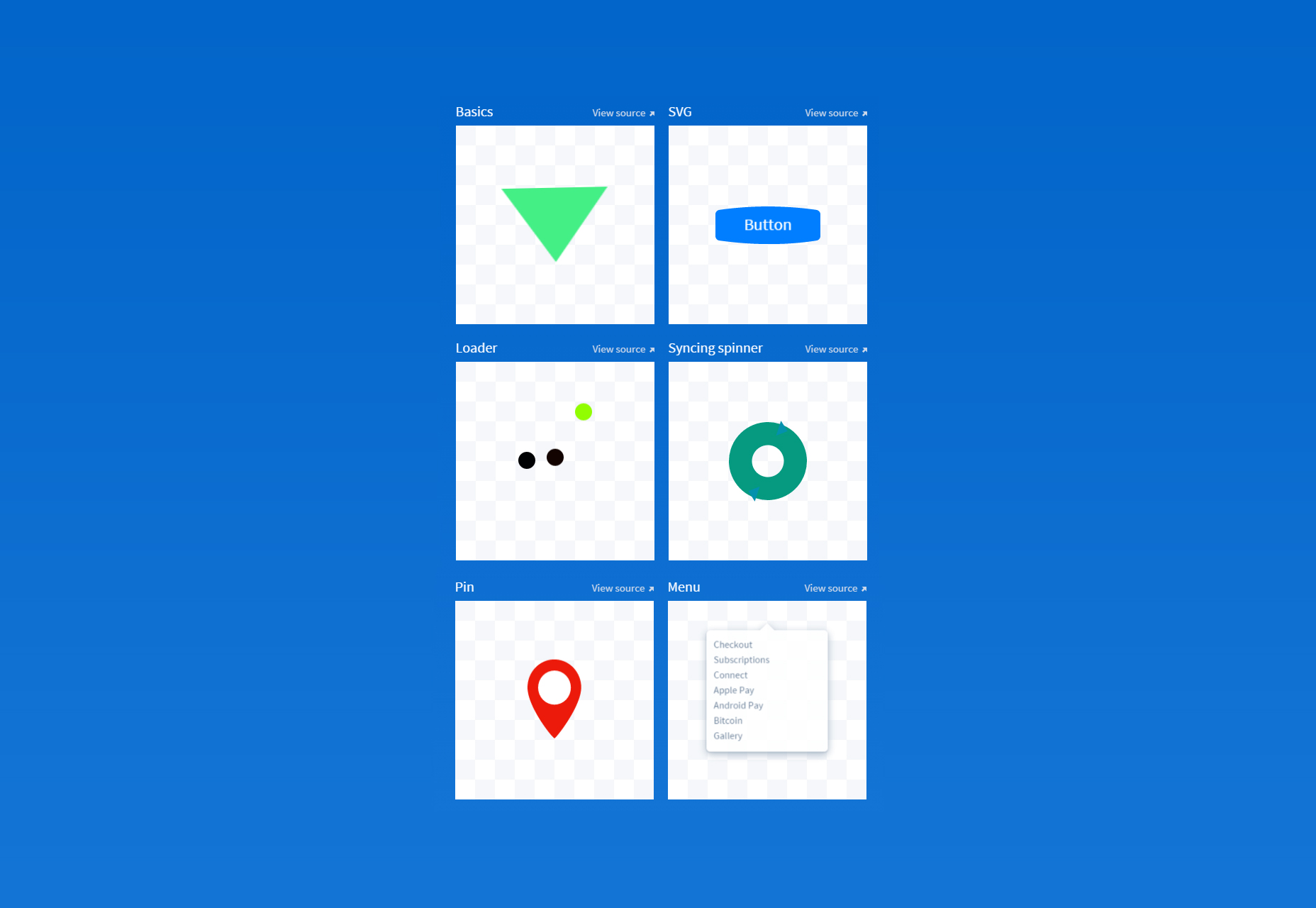
Dynamics.js: Physikbasierte JavaScript-Animationsbibliothek
Eine leichte, aber vollständige JavaScript-Bibliothek, mit der Sie Animationen basierend auf mathematischen Funktionen und Physik erstellen können.
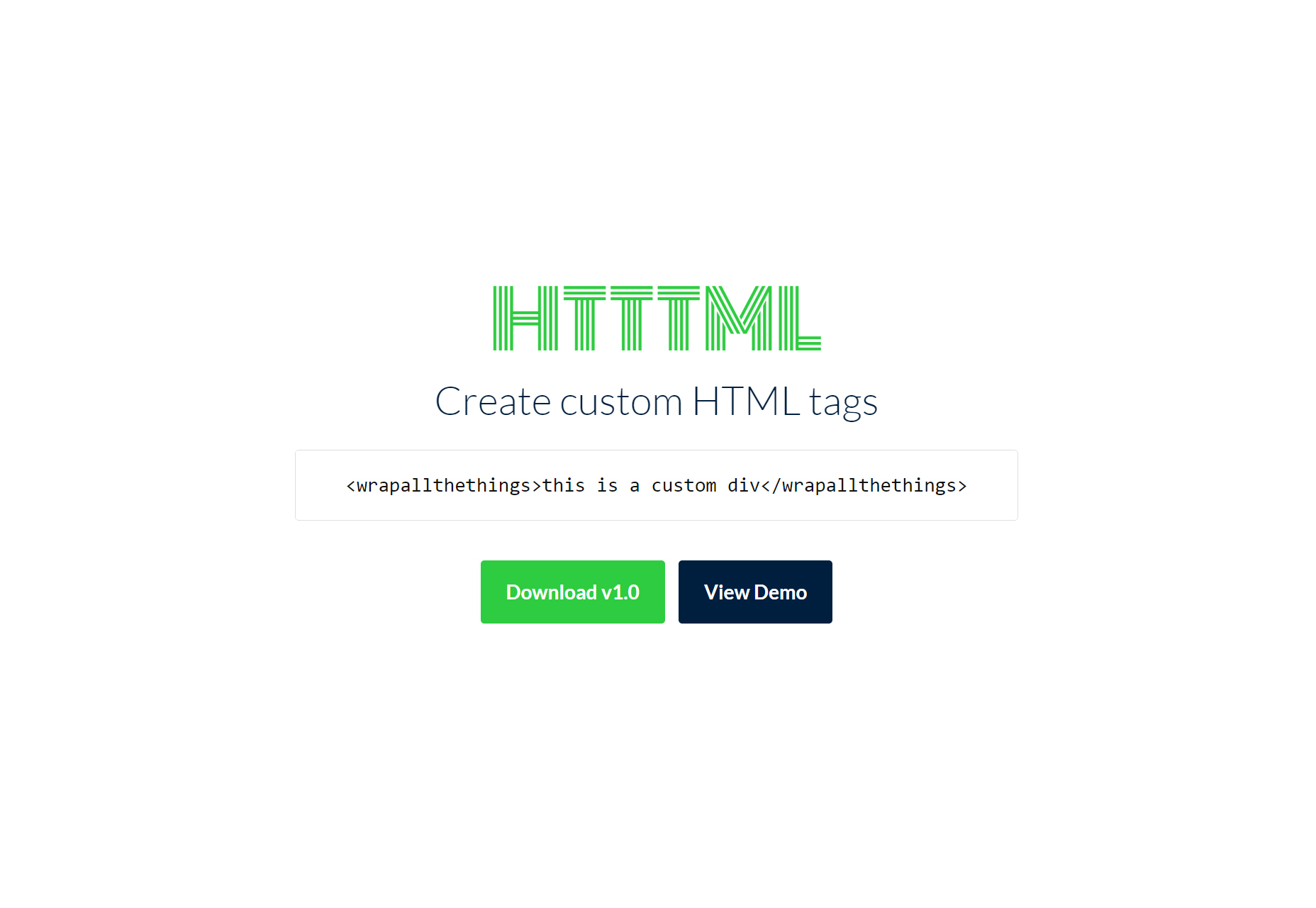
HTTTML: Benutzerdefinierte HTML-Tags JavaScript-Bibliothek
Eine Bibliothek, die ähnlich wie Vanilla HTML in JavaScript erstellt wurde und mit der Sie benutzerdefinierte Tags zum Formatieren Ihres Codes erstellen können. Es funktioniert am besten mit einem OOCSS-Toolkit.
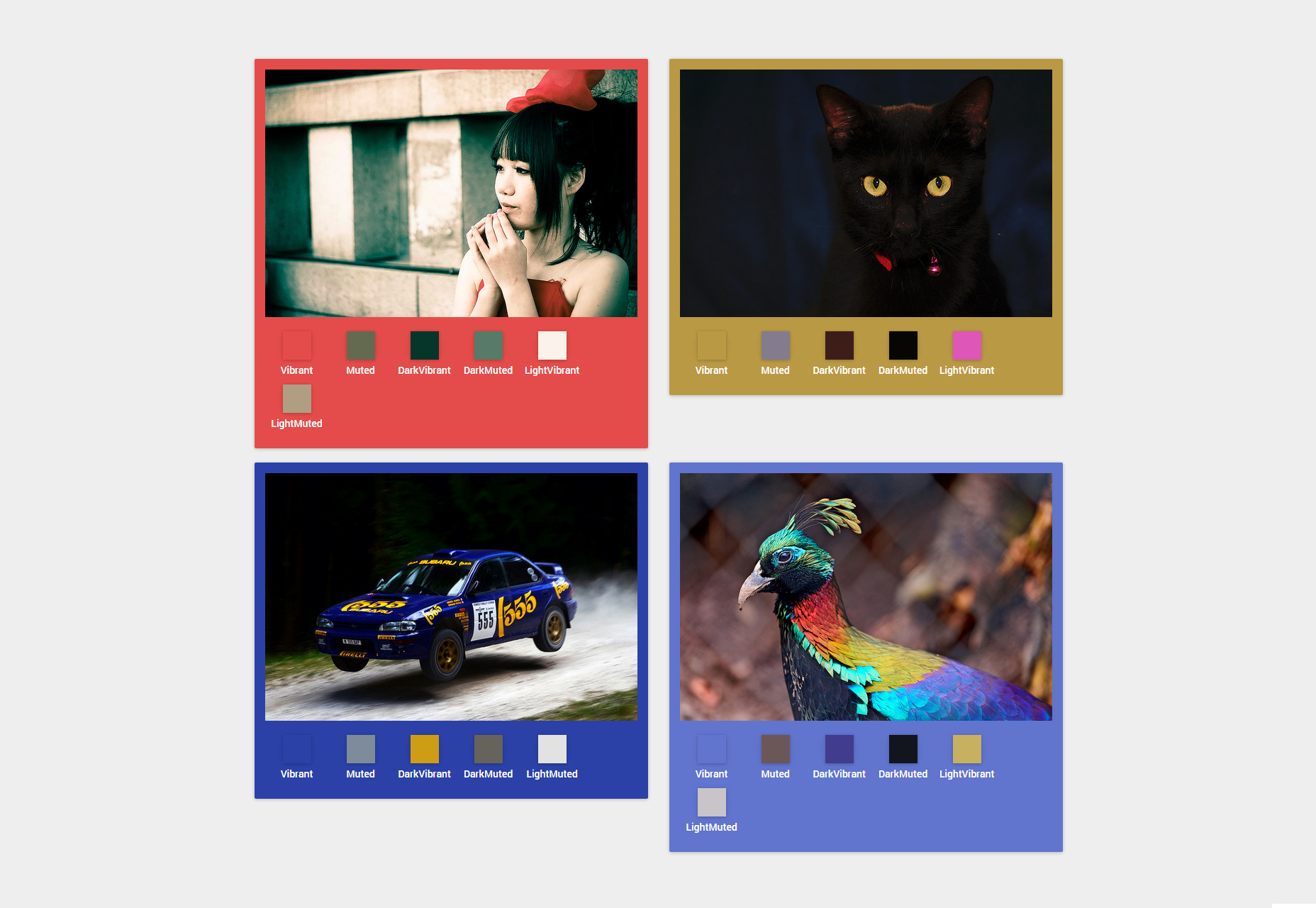
Vibrant.js: Hervorragende Bildfarben JavaScript-Extraktor
Diese Bibliothek in JavaScript ist perfekt für die Auswahl der prominentesten Farbe eines Bildes. Die Bibliothek verwendet die Palette-Klasse.
Hammer.JS: DOM-Elemente berühren Gesten JavaScript-Generator
Diese coole Bibliothek hilft Ihnen beim Hinzufügen von Touch-Gesten für jedes DOM-Element. Die Bibliothek ist eine kleine und saubere Kreation in JavaScript.
FolderBuilder: Ordnerbaumansicht CSS- und JavaScript-Bibliothek
Ein einfacher Baumansichts-Organizer mit CSS und JavaScript, ein nützliches Werkzeug für die Organisation komplexer Projekte.
Flight: ereignisgesteuertes JavaScript-Framework
Flight ist ein einfaches Framework zum Erstellen von JavaScript-Komponenten, die in Apps wie TweetDeck und Twitter selbst verwendet werden. Lizenziert unter MIT.
Dokker.js: professioneller JavaScript-Code-Dokumentations-Ersteller
Eine JavaScript-Bibliothek, die Ihnen die grundlegenden Elemente zum professionellen Erstellen einer vollständigen Codedokumentation bietet.
Quttons: glatte jQuery-Button-Transformationen
Dieses jQuery-Plugin erzeugt Schaltflächen, die in andere Arten von Elementen umgewandelt werden können, wobei die visuelle Sprache des Materialdesigns genutzt wird.
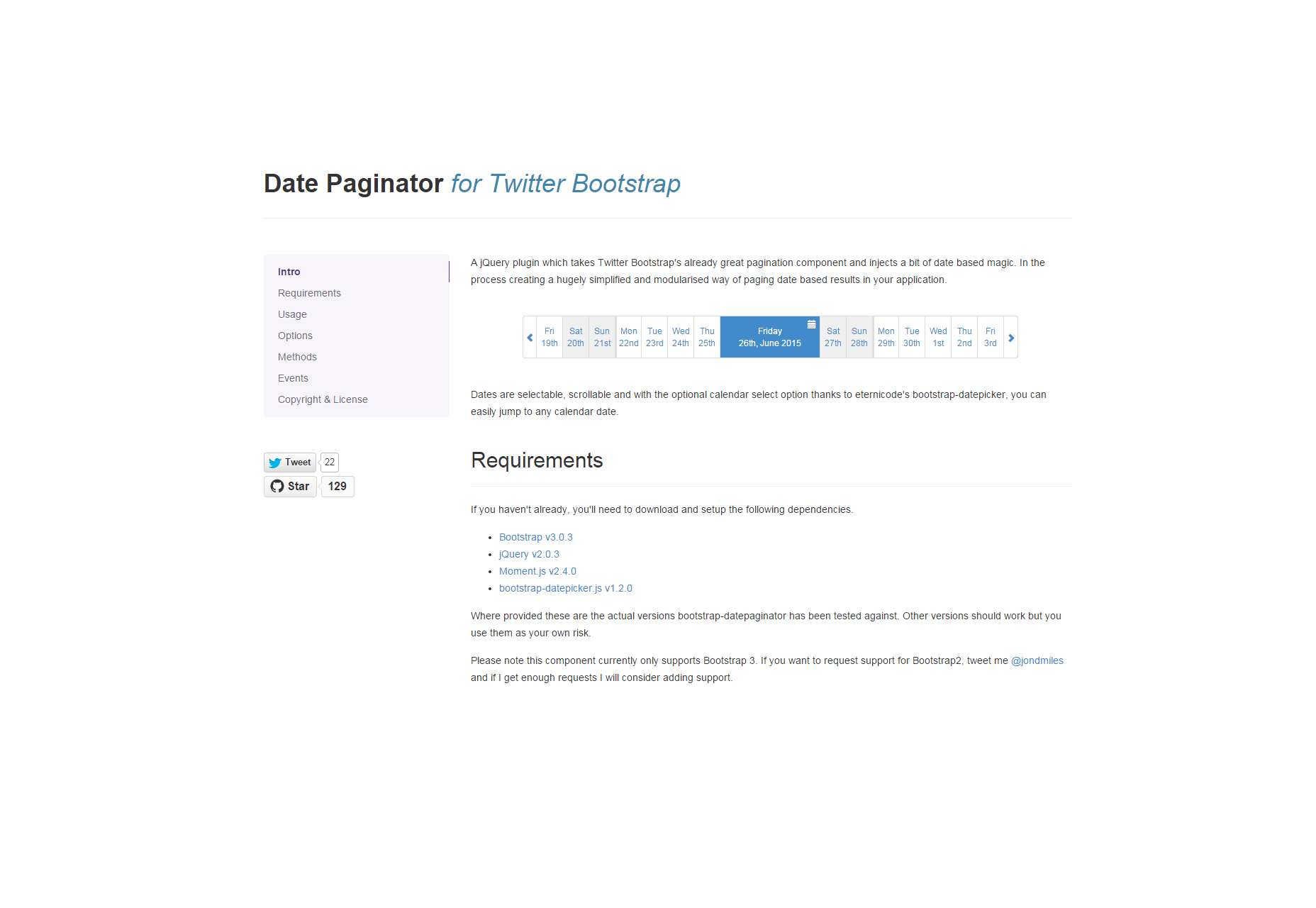
Twitter Bootstrap Datum Paginator
Ein einfach zu benutzender Datums-Paginator aus jQuery für Twitter Bootstrap. Es ist vereinfacht, modularisiert und leicht.
JQuery Calx: eine Formel-basierte Berechnung jQuery-Plugin
Eine Excel-Berechnungs-Engine und Formel-Parser, die als jQuery-Plugin komprimiert wurden. Es verwendet JSON und Formelsatz, die aus formula.js importiert wurden.