50+ Frische Ressourcen für Designer, Januar 2016
Hallo Freunde! Wir sind wieder zurück mit einer weiteren Zusammenfassung von einigen der besten Werbegeschenke für Designer und Entwickler. Um Sie durch den post-Weihnachts-Blues zu führen und 2016 mit Stil zu beginnen, haben wir diese Ausgabe mit flachen, soliden und Linien-Icons gepackt; Pinsel und Muster für Photoshop; Vorlagen; UI-Kits; WordPress-Themen; Schriften; Schnipsel; Entwicklerwerkzeuge; Design-Ideen; und vieles mehr.
Nova
Nova ist ein Paket mit 350 Icons, die sowohl in Linien- als auch in Solidstilen nach den Material Design-Richtlinien erstellt und in den Formaten Sketch, AI, SVG und PDF veröffentlicht wurden.
Musik-Ikonen
Eine Reihe von Icons in AI-, Sketch- und SVG-Format-Icons, die einen schönen mehrzeiligen und 2-Ton-flachen Füllstil mit Musikinstrumenten und Gegenständen zeigen.
5k Video Produktion flache Vektor-Icons
Eine riesige Sammlung flacher Icons mit über 5000 flachen Icon-Kombinationen im Vektorformat, die Video- und Multimediaproduktionen im AI-Format darstellen, sowie Vorschaubilder mit 24 bis 512 Pixeln.
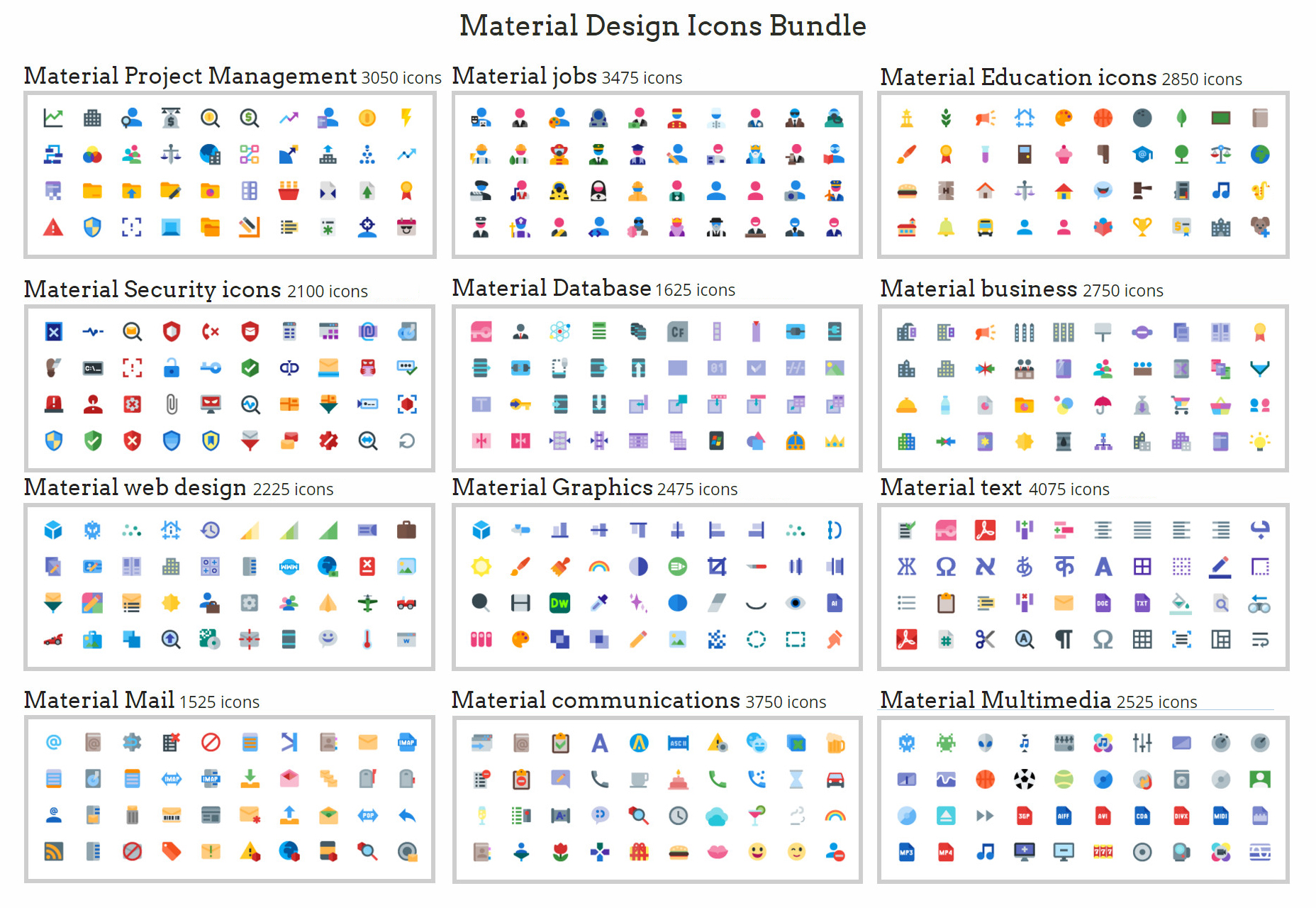
Material Design Icons Bundle
Ein Paket, das aus rund 40.000 Material Design Icons in 15 Sets besteht und verschiedene Branchen wie Bildung, Sicherheit, Multimedia und mehr abbildet. Sie alle kommen im SVG-Format und PNG-Vorschau.
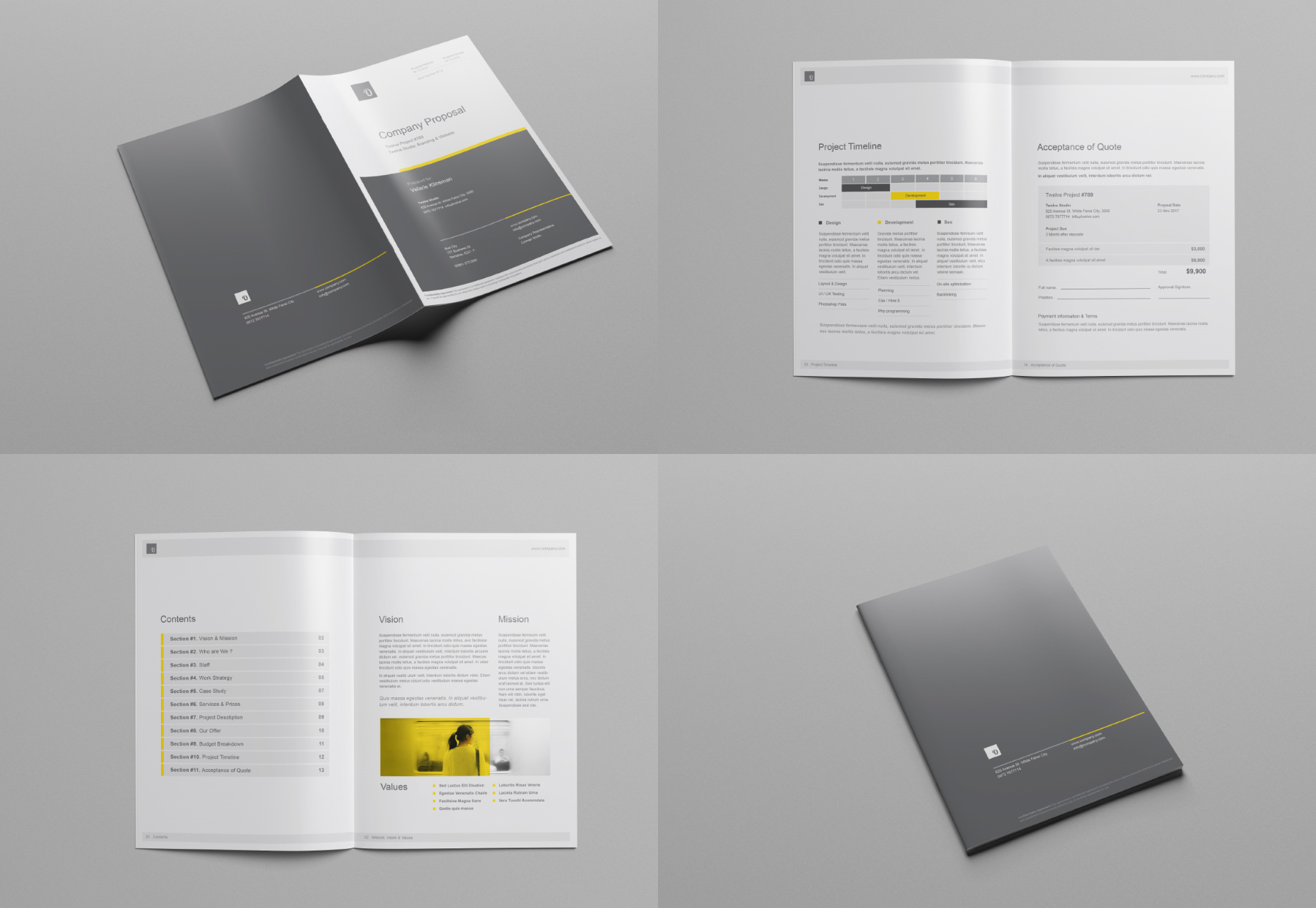
Firmenvorschlag Broschürenmodelle
Ein cooler Satz photorealistischer Modelle im INDD-Format mit drei verschiedenen Platzierungen für eine Unternehmensvorschlagsbroschüre, die von oben, von isometrisch und von geschlossen isometrisch geöffnet sind.
Dirtbag
Dirtbag ist ein Set von 15 coolen HD-Pinseln, die von Visual Idiot in Photoshop CS6 mit einem coolen Dreck / Grunge-Stil-Muster hergestellt wurden.
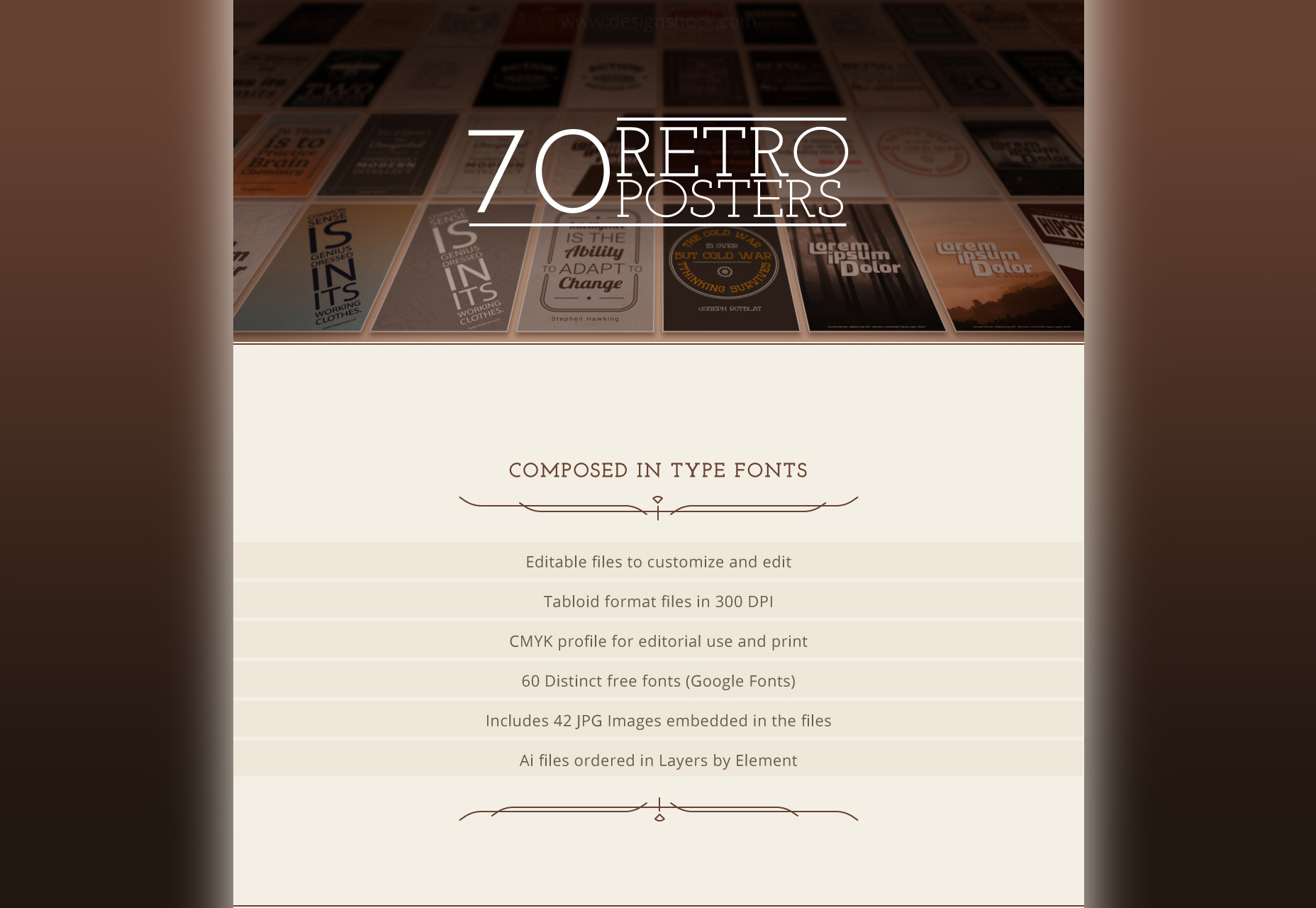
Massive Retro-Poster-Designs-Pack
Eine erstaunliche Packung mit 70 Poster-Designs im Vintage-Stil mit 42 kombinierbaren Bildern, CMYK-Profil und gebrauchsfertig im AI-Format.
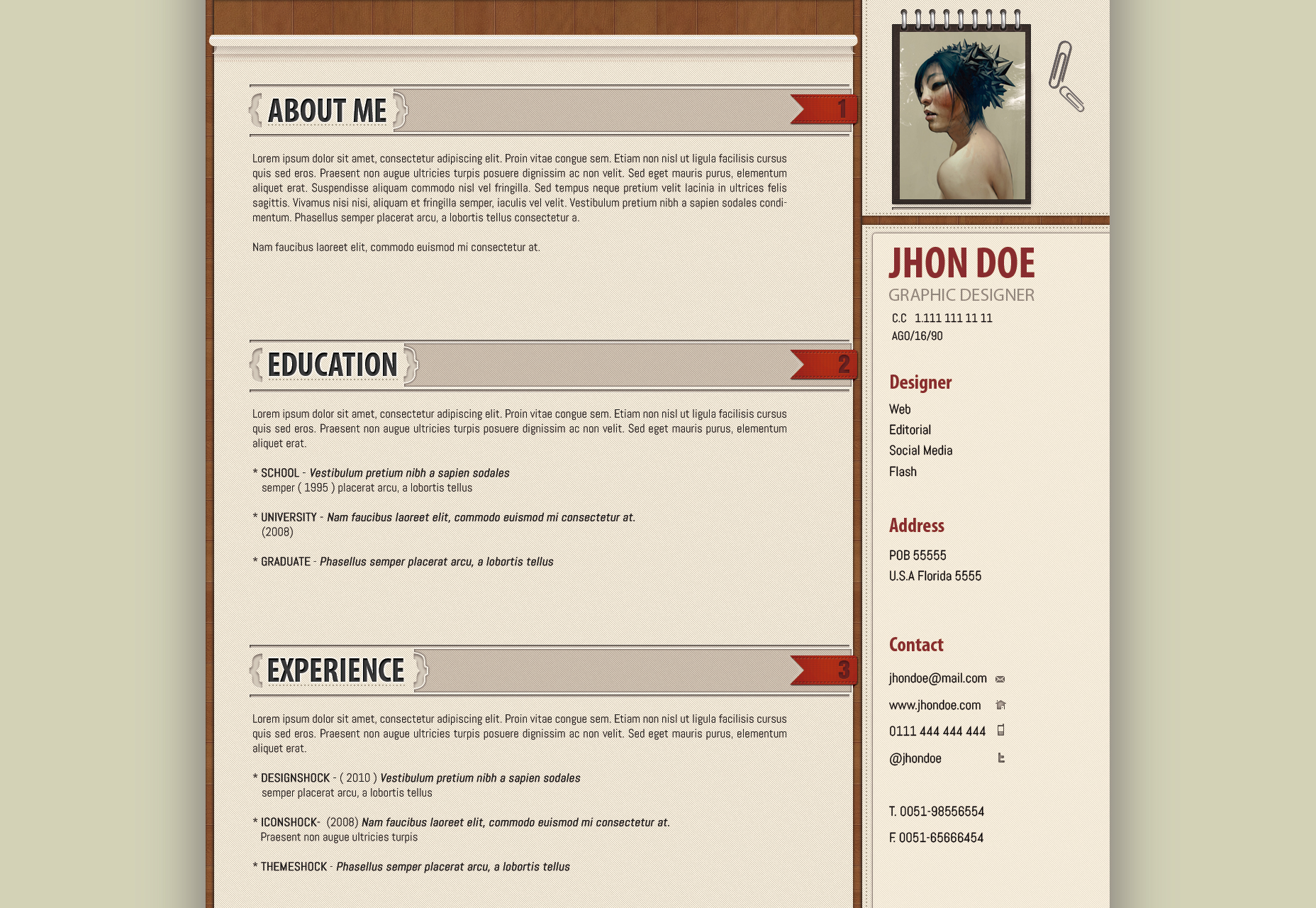
Office-geeignete Lebenslaufvorlage
Eine ordentlich gestaltete Lebenslaufvorlage, die einen schönen Büroumfeldstil aufweist und in den Formaten AI, InDesign und PSD verfügbar ist.
10 kostenlose Photoshop Stoffmuster
Ein Satz von 10 verschiedenen Mustern, die das Aussehen und Gefühl von häufig verwendeten Stoffmustern reproduzieren, erhalten Sie die Grundform jedes Musters im JPG-Format sowie die. PAT-Datei für Photoshop.
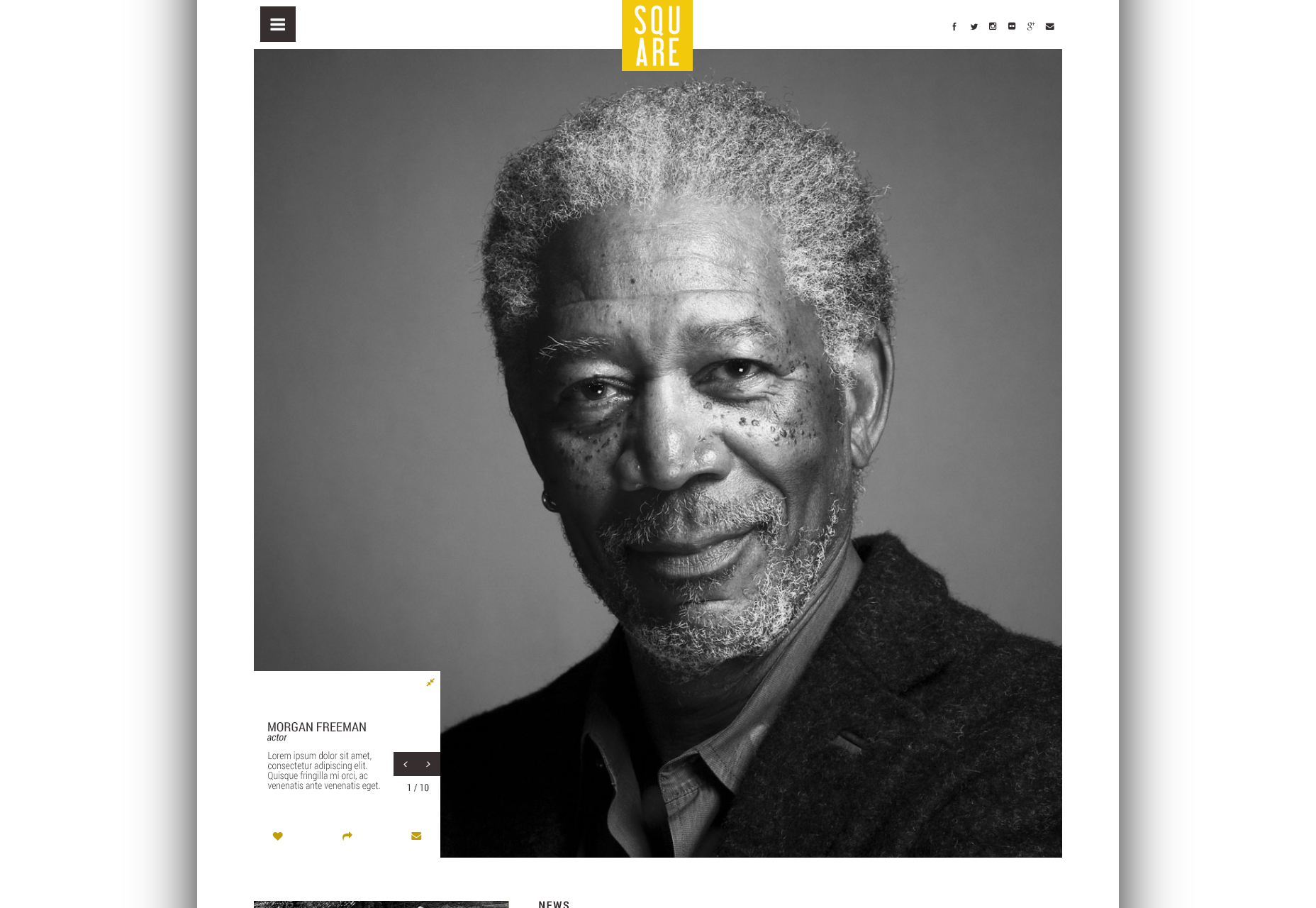
Platz
Square ist eine saubere und minimale Web-PSD-Vorlage, die für ein Fotografen- oder Agentur-Portfolio geeignet ist. Neben der Homepage gibt es 5 verschiedene Seiten.
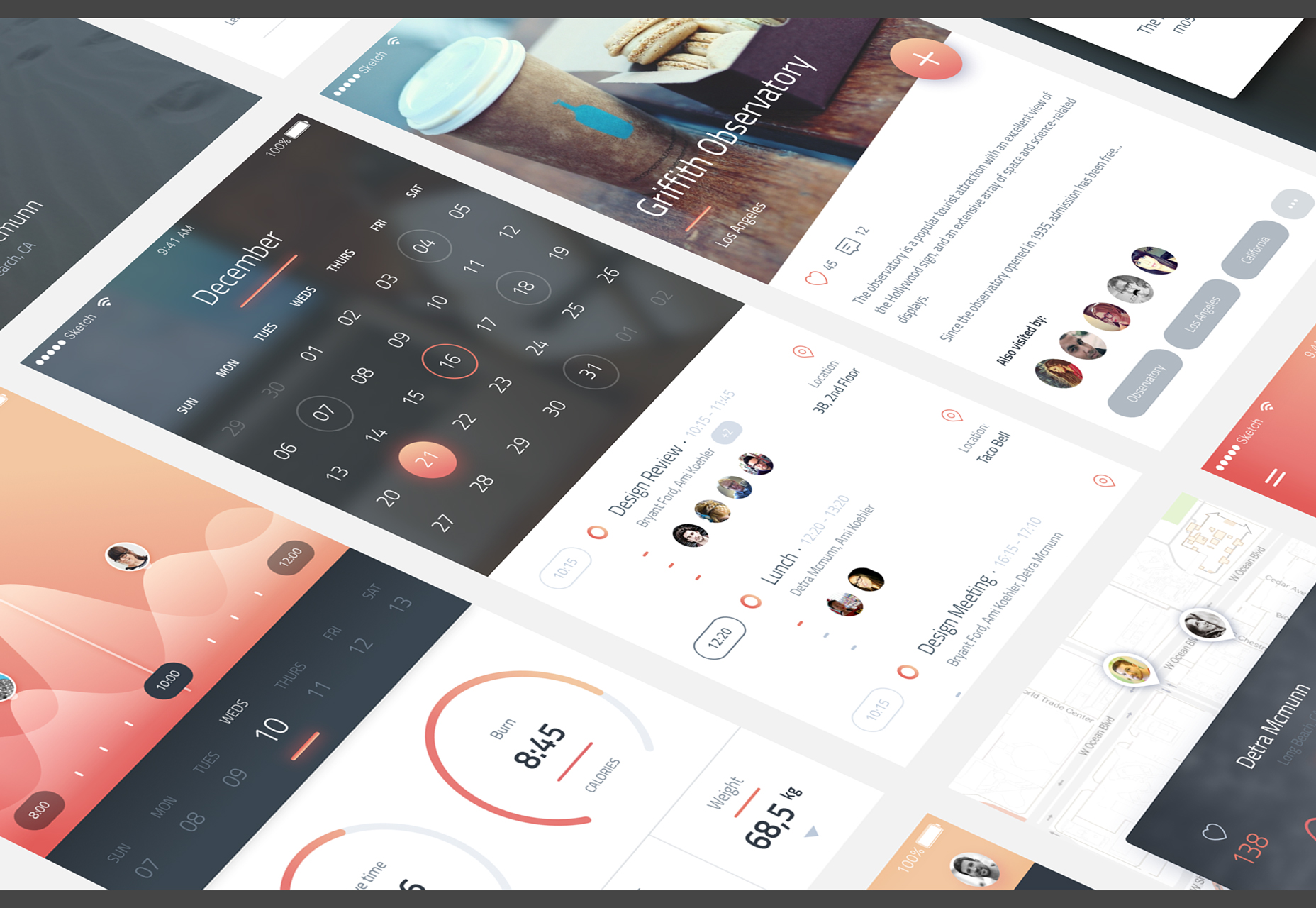
Phönix
Ein UI-Kit, das von Adrian Chiran für iPhone 6 entwickelt wurde und den iOS-Richtlinien entspricht. Es enthält 12 sauber gestaltete Bildschirm-Kompositionen im PSD- und Sketch-Format.
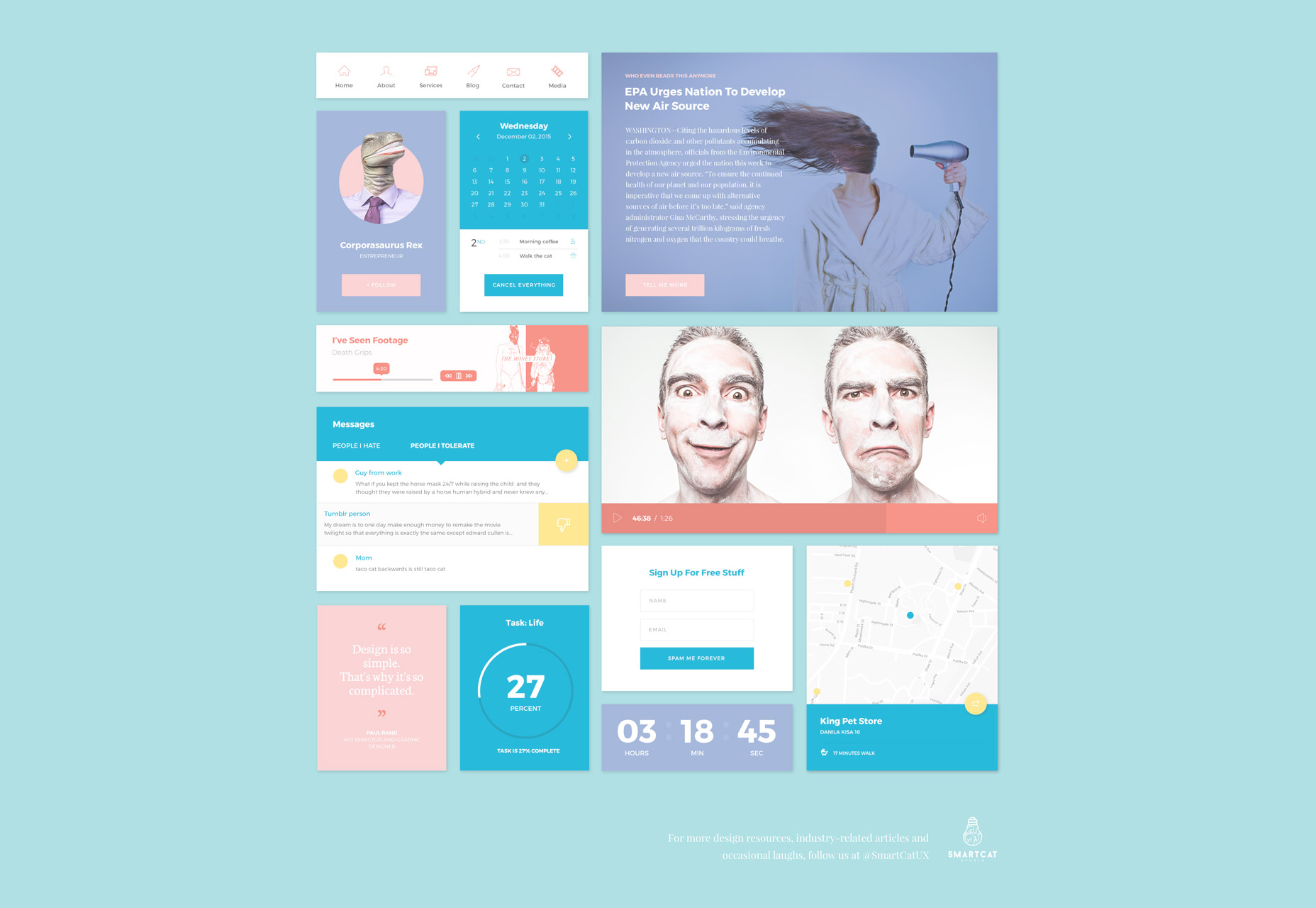
Pantone: Flaches Web-UI-Kit
Ein ansprechendes Web-UI-Paket, das mit flachen Stilelement-Kompositionen für die obere Navigationsleiste und mehrere Karten und Widgets für Mediaplayer, Messaging und mehr ausgestattet ist.
Skizzen-UI-Kit
Ein minimalistisches UI-Kit für Designer, das sich inspirieren lässt und 20 verschiedene Elemente in einem Schwarz-Weiß-Schema enthält.
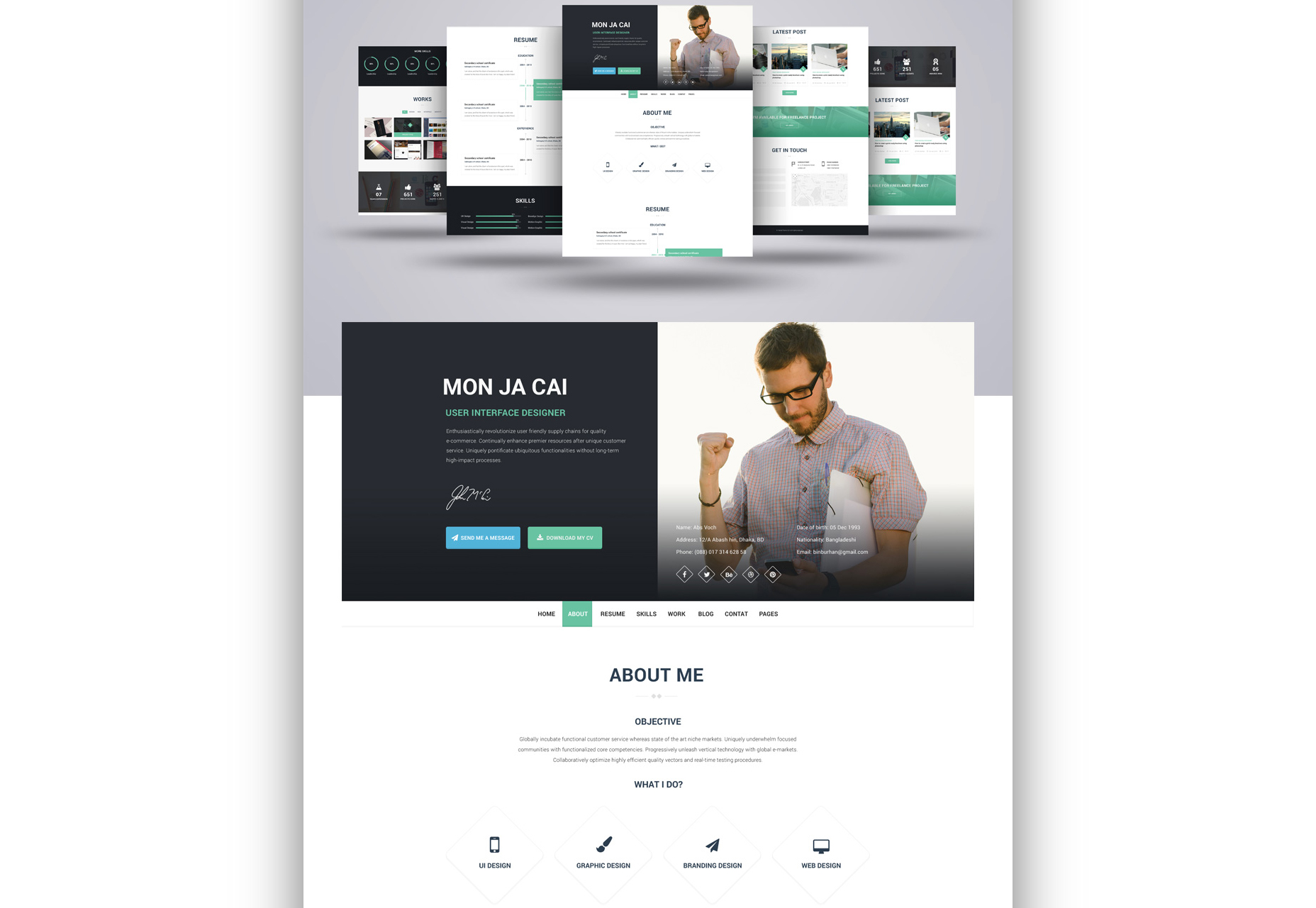
Ich bin x
Eine saubere und minimale Web-Lebenslauf Vorlage, die in 2 PSD-Format-Dateien einschließlich der eigentlichen gesamten Lebenslauf-Seite und eine vCard kommt.
Akzent
Accent ist eine Schriftart mit unregelmäßigen dünnen Linien, die sich durch nahtlose Kurven ergänzen, die speziell für kurze Wörter in Titeln oder Logos entworfen wurden.
Nazaré
Nazare ist eine Schrift, die aus handgezeichneten abgerundeten Endlinien besteht, die aus Großbuchstaben bestehen, mit abwechselnden Zeichen.
Bonie
Bonie ist eine normale Plattenschrift, die in Großbuchstaben, Kleinbuchstaben, Ziffern und Akzenten erhältlich ist und schöne Kurven und ein schmales Design bietet.
Carosello
Carosello ist eine Vintage-Schrift aus Italien mit einem coolen Poster-ähnlichen Design der 50er Jahre. Verfügbar mit Großbuchstaben, Kleinbuchstaben, Ziffern und Glyph-Skript-Zeichen.
Everest
Everest ist ein von Jajang Irawan im PSD-Format erstelltes Web-Template, das vom Everest-Film inspiriert wurde und einen sauberen, sauberen Stil und Layout aufweist.
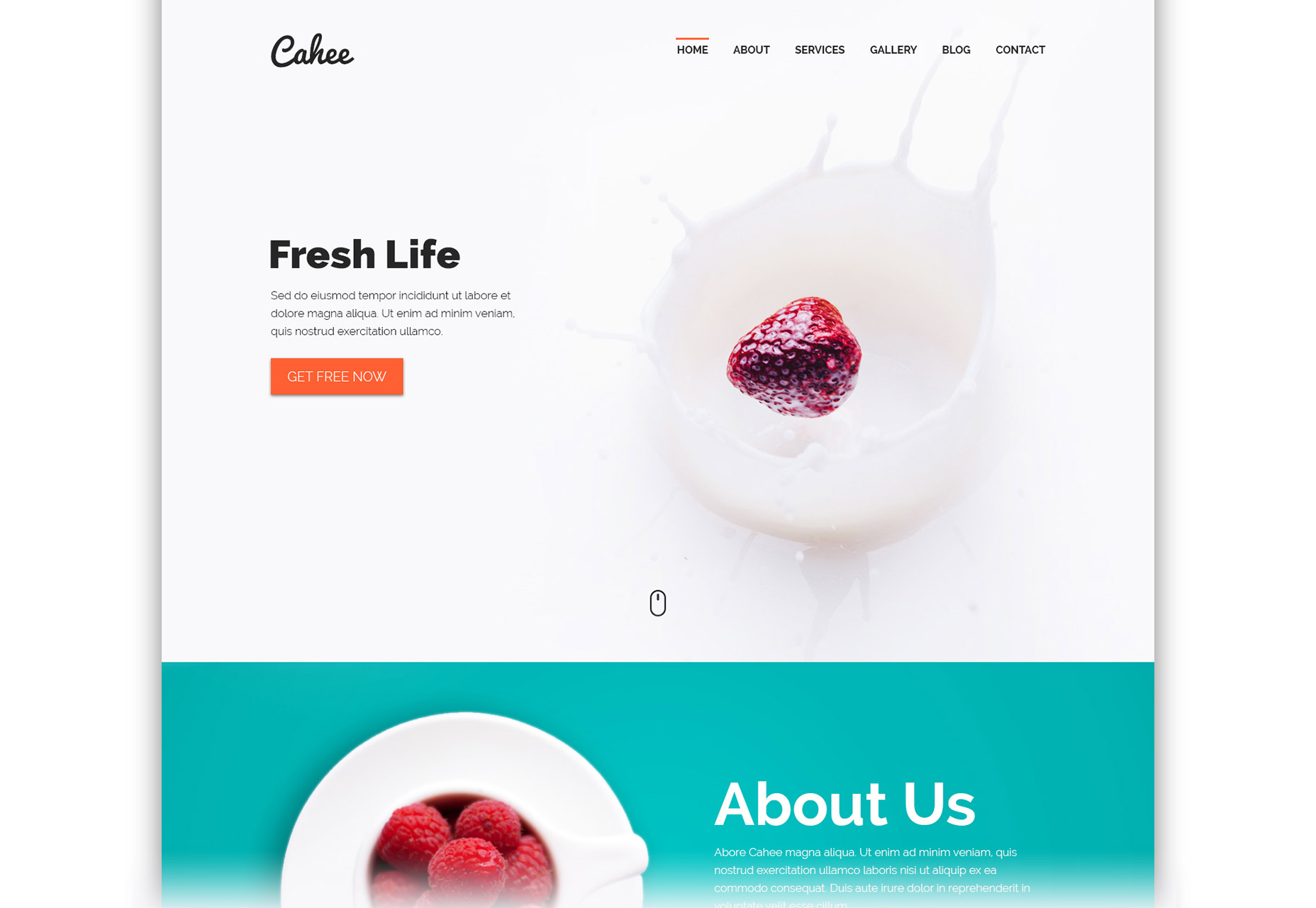
Cahée
Cahee ist eine Web-PSD-Vorlage, die einen schönen flachen Stil für seine Bildschirmgröße Container, die transparente Hintergrundbilder sowie mehrere Web-Elemente enthält.
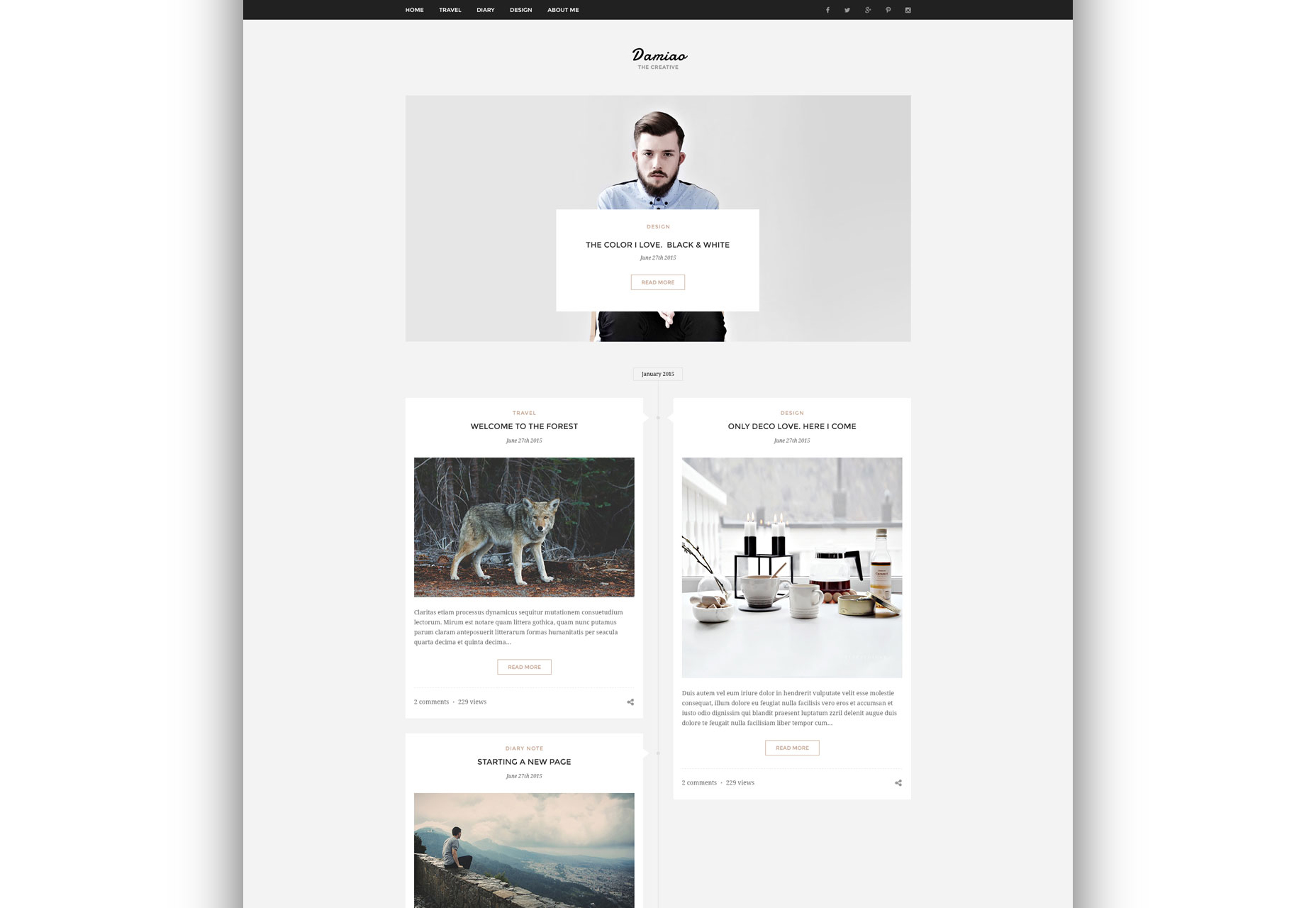
Damiao
Damiao ist eine Blogging-Website-Vorlage im PSD-Format, die einen netten und sauberen Stil sowie ein kreatives Layout bietet, bei dem Post-Container an eine zentrale vertikale Zeitleiste angehängt sind.
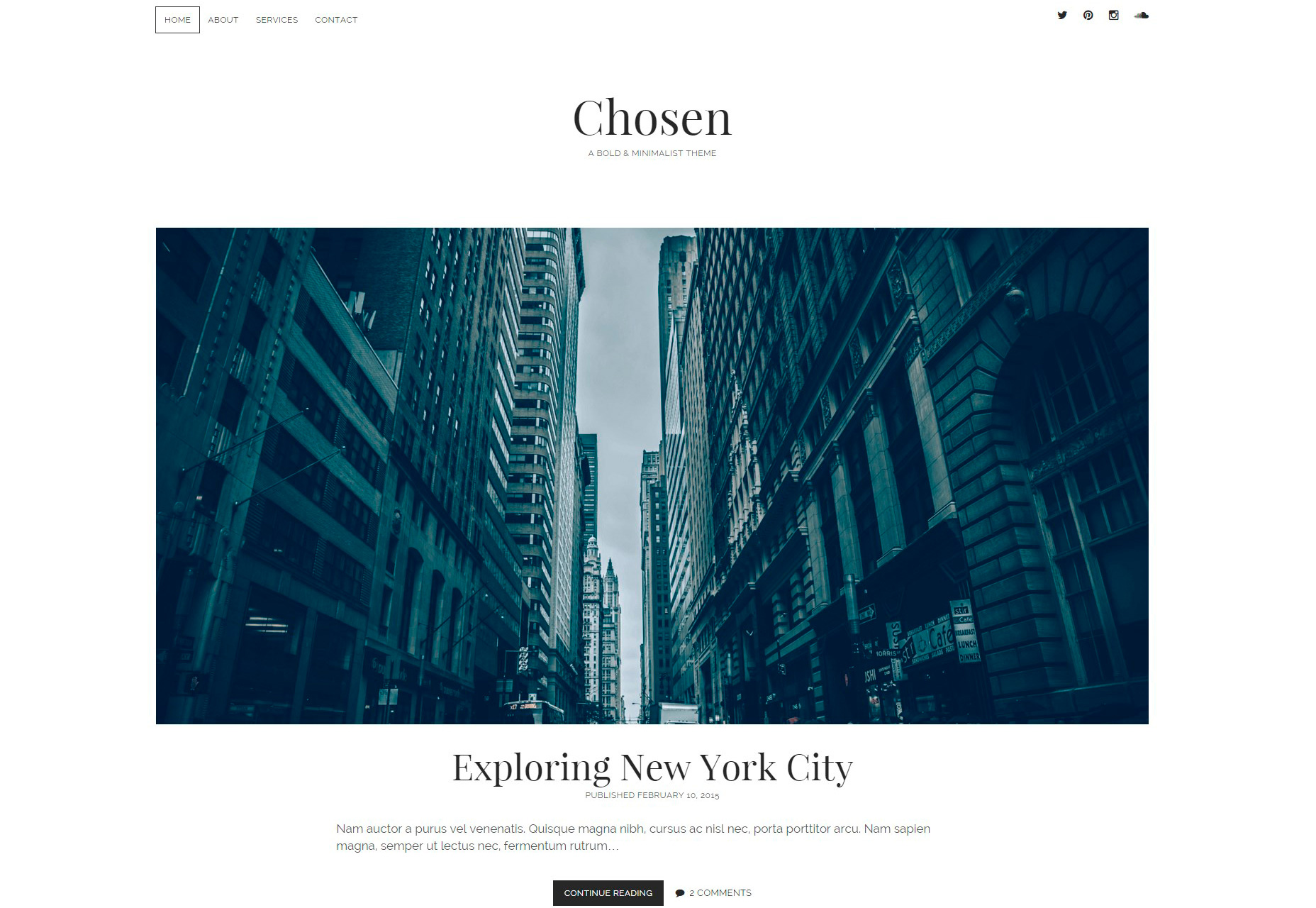
Gewählt
Ausgewählt ist ein sauberes WordPress-Theme, das in minimalistischem Stil für Blogging-Zwecke erstellt wurde und ein zweispaltiges Post-Layout sowie Seitenseiten für etwa, Services und Kontaktabschnitte bietet.
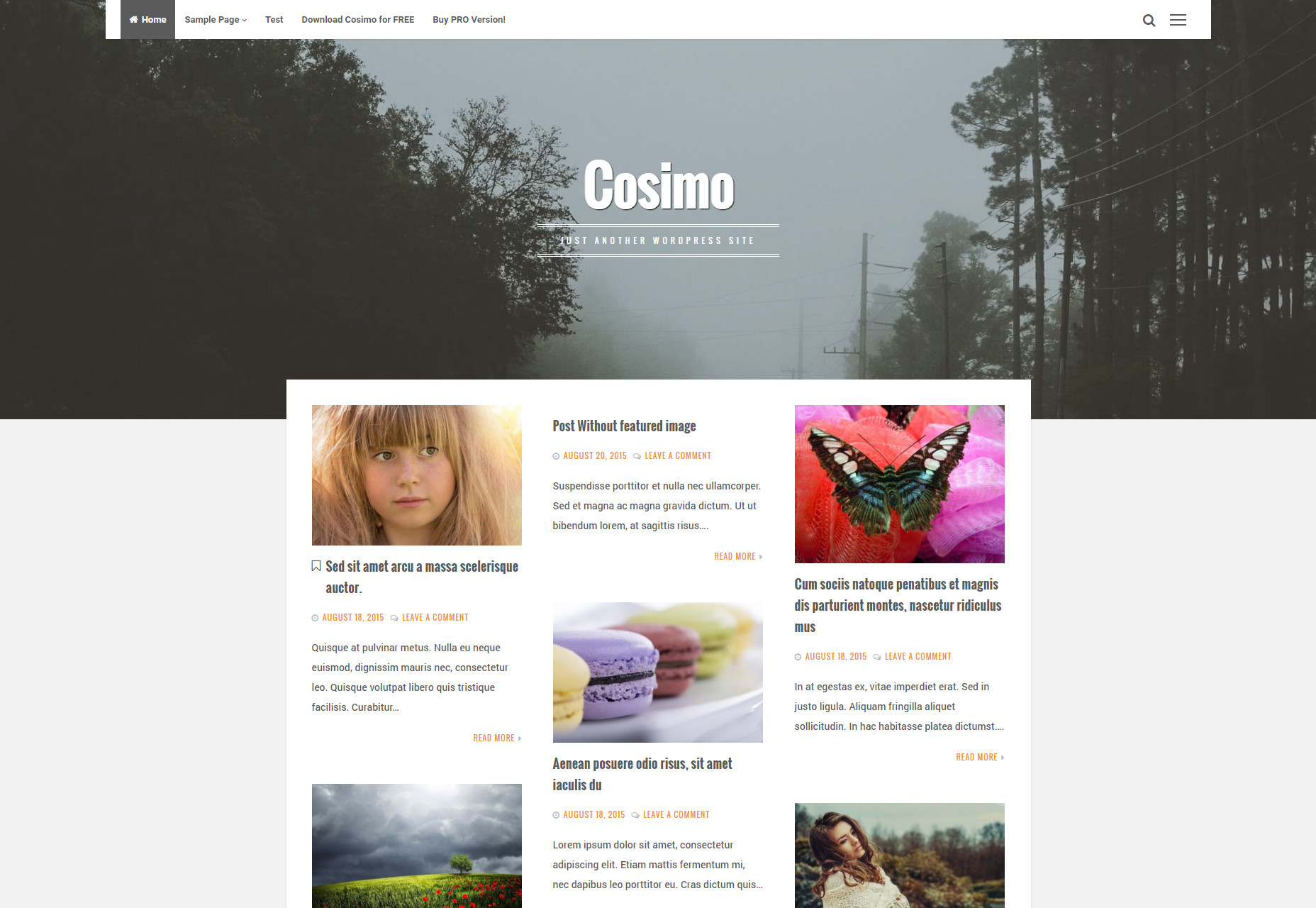
Cosimo
Cosimo ist ein WordPress-Theme mit einem ansprechenden Layout, das aus einer oberen Navigationsleiste, einer Kopfzeile mit voller Breite und einem Responsive-Grid-Layout-Container für paginierte Posts besteht.
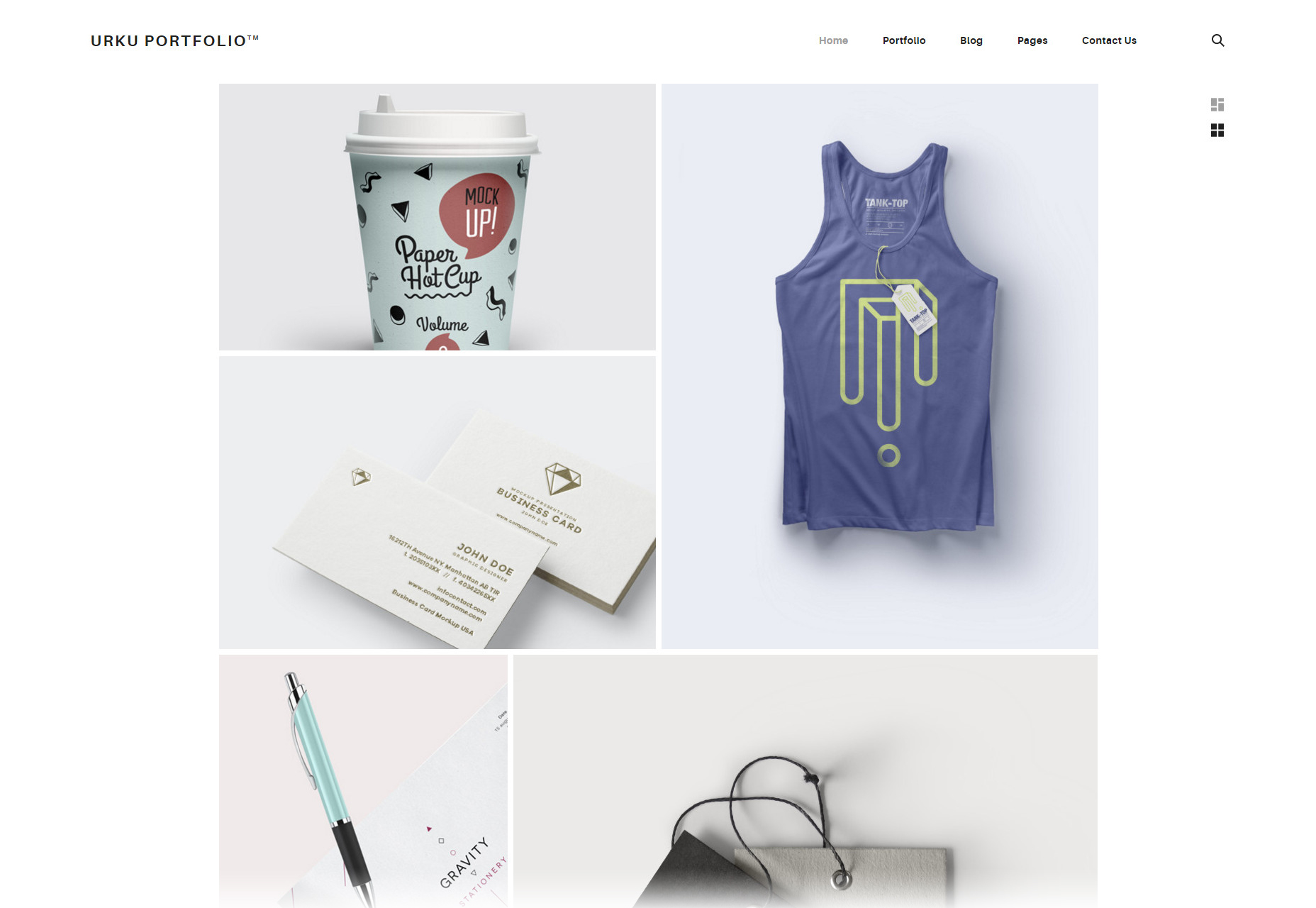
Urku
Urku ist eine Website-Vorlage, die in HTML5 erstellt wurde. Sie enthält mehrere Layouts für das Portfolio, die auf vollständig reagierenden und automatisch angepassten Grids zählen.
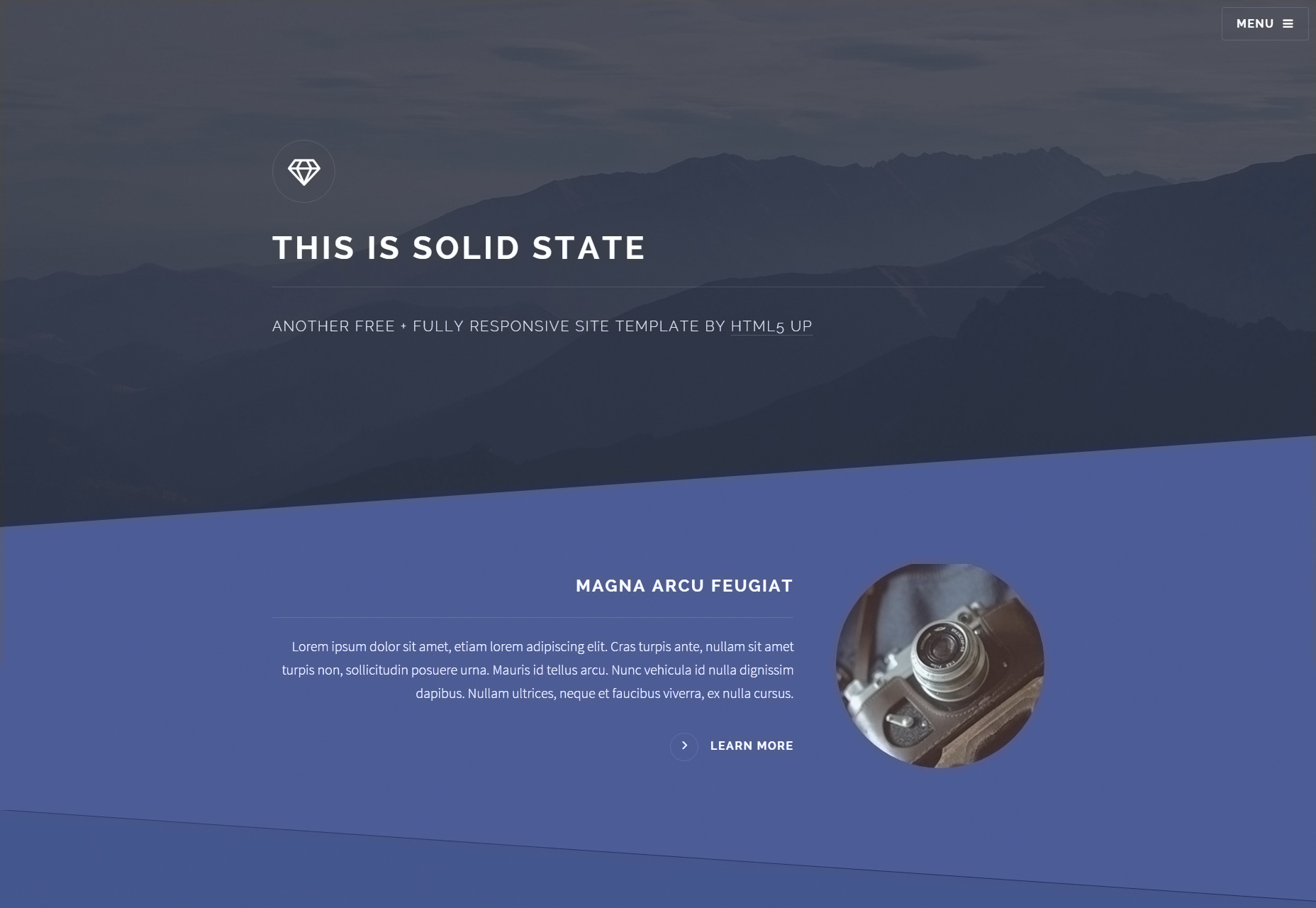
Fester Zustand
Solid State ist eine Webvorlage, die in HTML5 erstellt wurde und volle Reaktionsfähigkeit für das Layout mit voller Breite bietet, mit glatten, getrimmten Eckbildern und Schaltflächen.
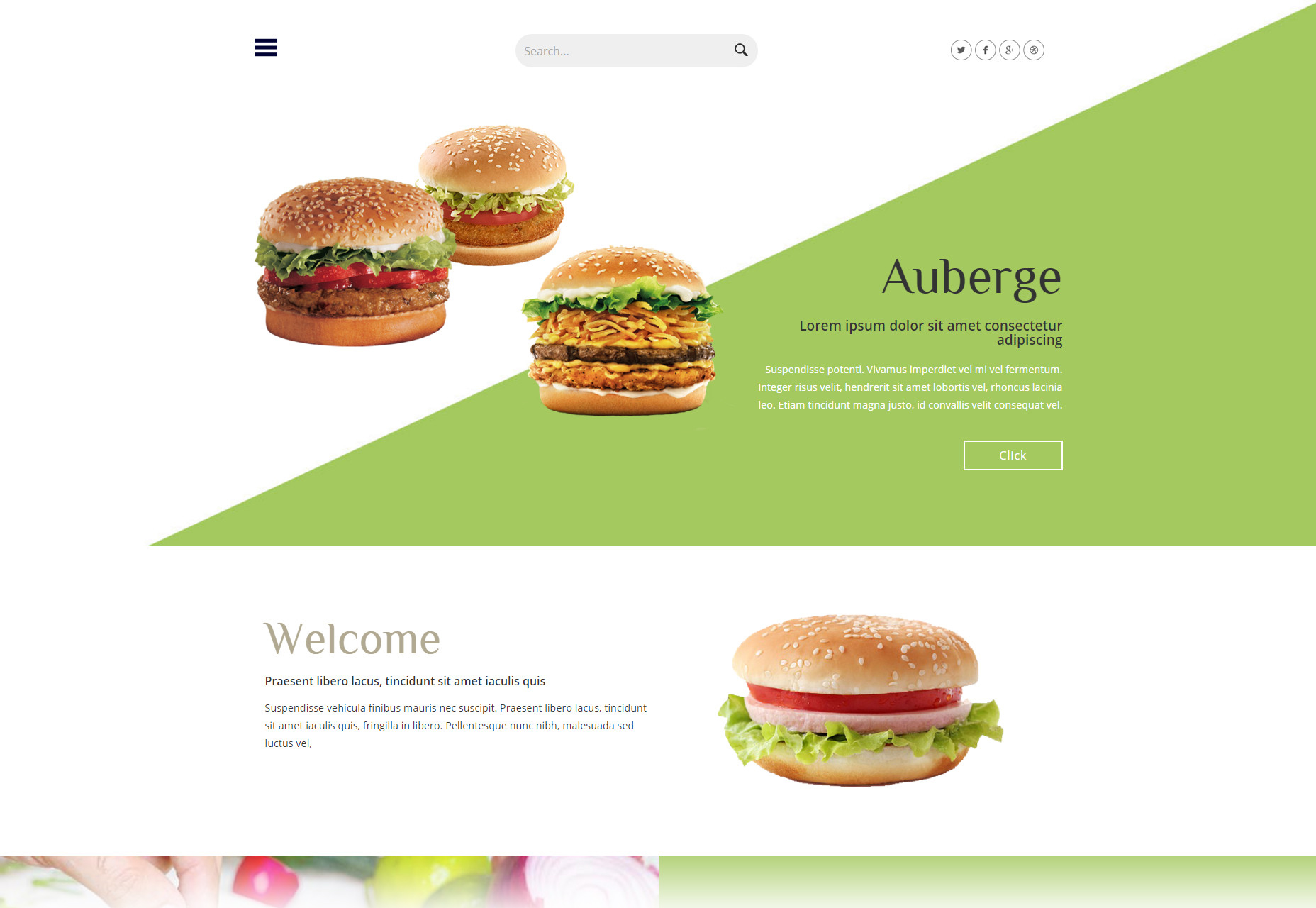
Auberge
Auberge ist eine saubere und flache Web-Vorlage, die große transparente Bilder sowie ein ansprechendes Layout und ein einziehbares linkes Seitenleisten-Menü bietet.
Login-Box-Konzept
Ein fantastisches Konzept für ein Login-Widget, das einen Haken in den Textbereich setzt, wenn Ihre Anmeldeinformationen eingegeben werden, legt als zweite Box einen Authentifizierungsvorgang fest, dann werden beide zu einem einzigen zusammengeführt.
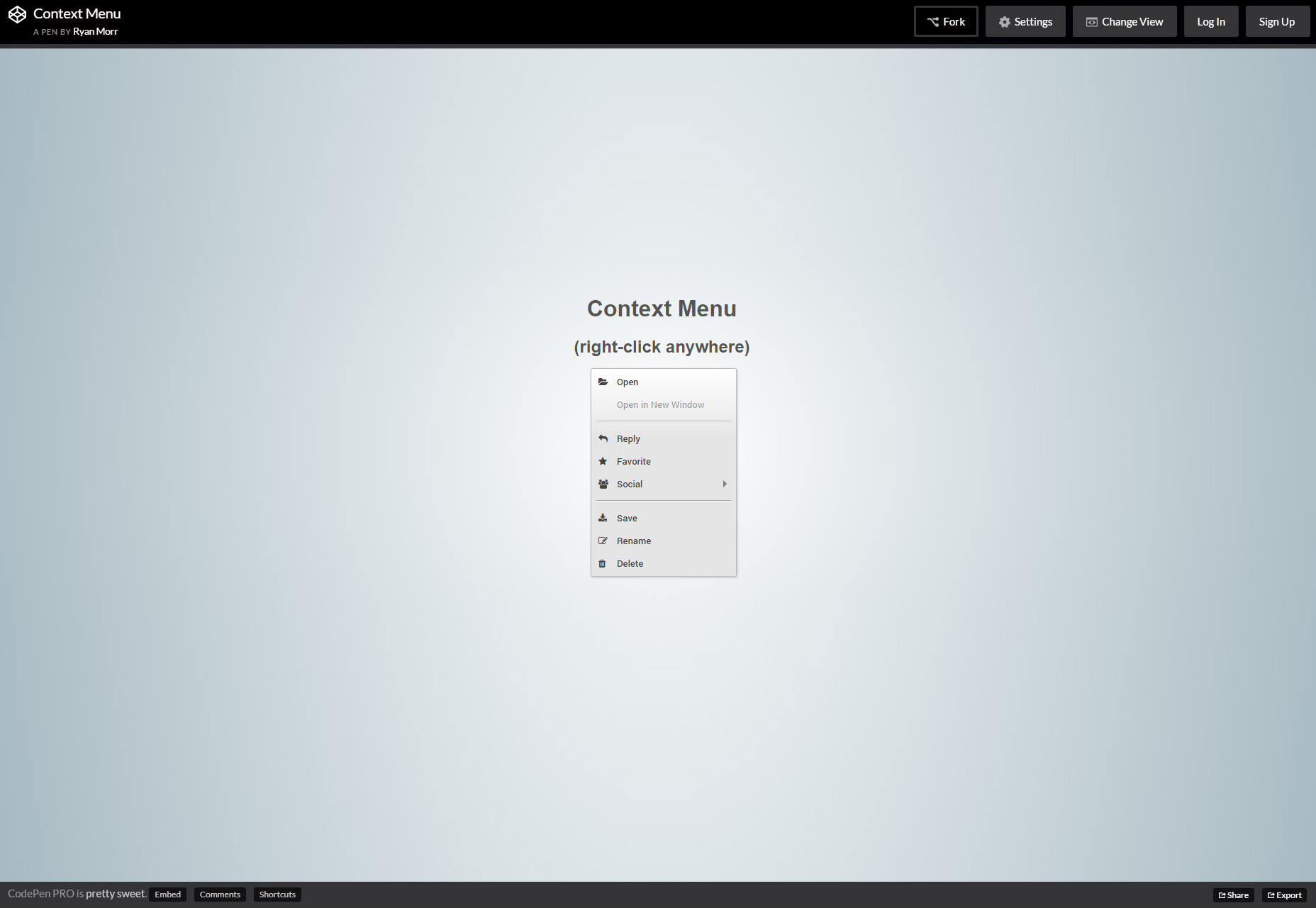
Snippet für anpassbares Kontextmenü
Ein in CSS, JavaScript und HTML entwickelter Snippet, mit dem Sie personalisierte Webkontextmenüs erstellen können.
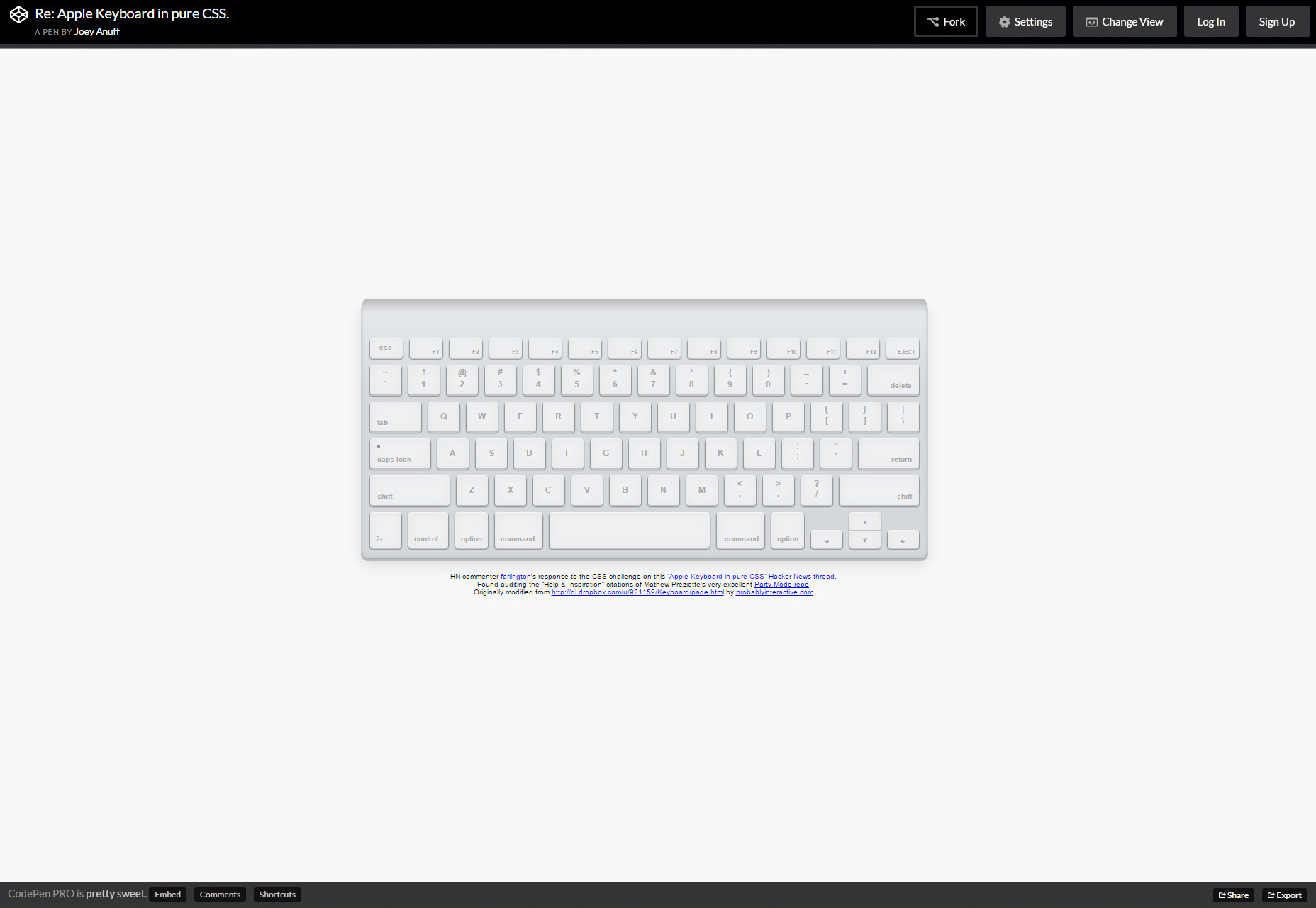
Pure CSS Apple Tastatur
Ein Code-Snippet, das in reinem CSS entwickelt wurde und eine sehr präzise Apple-Tastatur auf dem Bildschirm erzeugt, die den visuellen Effekt des Drückens der Tasten zeigt.
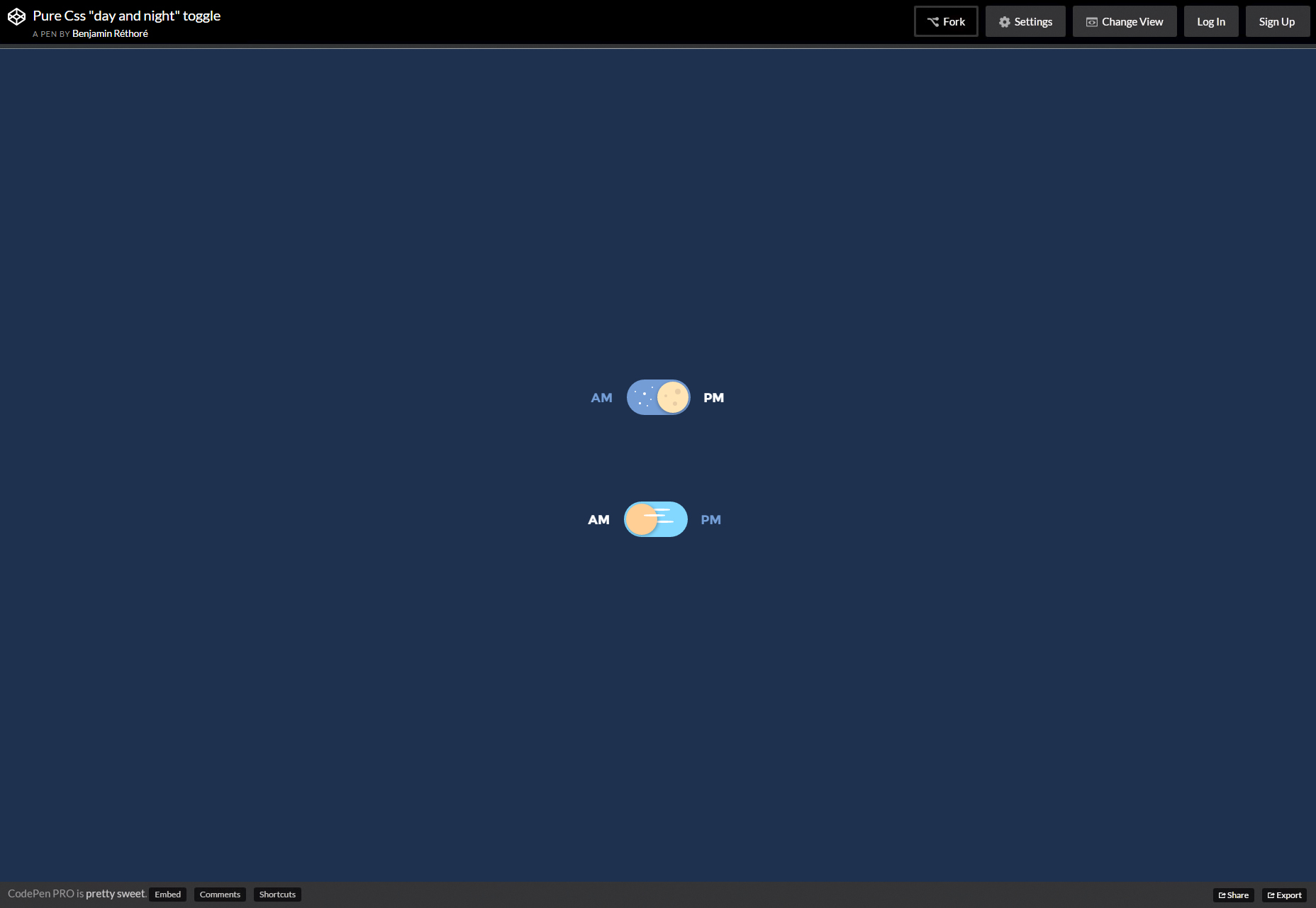
Pure CSS Tag & Nacht animiert umschalten
Ein Toggle-Web-Element, das in reinem CSS entwickelt wurde und in Tages- und Nachtschemata für seine binären Zustände mit einem schönen animierten Übergang verwendet wird, bei dem Sonnenstrahlen zu Sternen werden und umgekehrt.
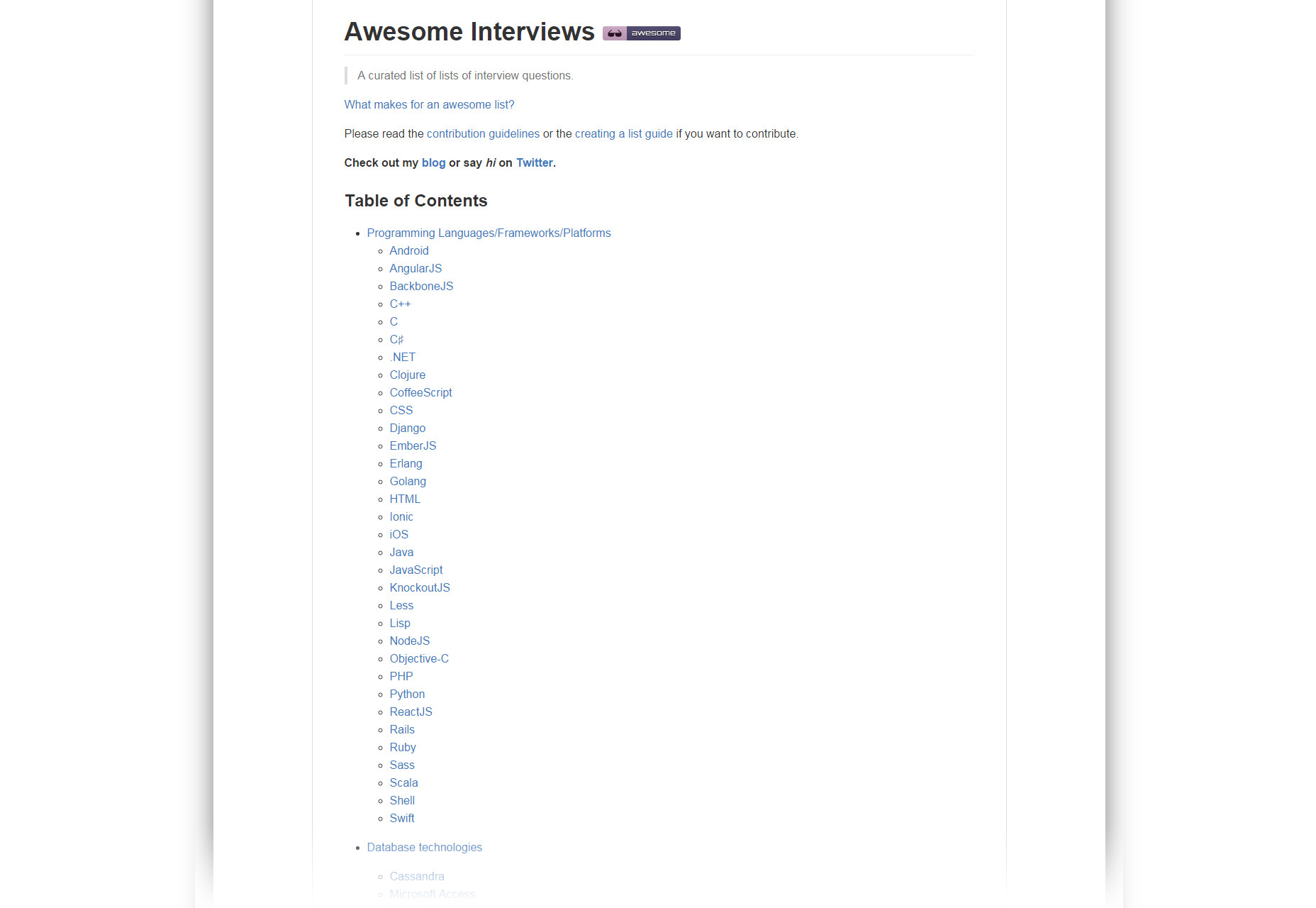
Tolle Interviews
Ein von Maxim Abramchuck erstelltes Open-Source-Repository mit einer beeindruckenden Sammlung von Interviews zu entwicklungsbezogenen Themen.
Senna.js
SennaJS ist eine sehr schnelle einseitige Anwendungs-Engine, die Ihnen mehrere Low-Level-APIs zur Verfügung stellt, um moderne und leichtgewichtige webbasierte Anwendungen zu erstellen.
Mail in einer Box
Mail in a Box ermöglicht es Ihnen, Ihr eigener Mail-Service-Provider zu werden, indem Sie einen frischen Cloud-Computer in einen funktionierenden Mail-Server verwandeln.
Lineman
Lineman ist ein Befehlszeilendienstprogramm, das sich hauptsächlich auf die clientseitige Anwendungsentwicklung konzentriert und auf die wichtigsten Funktionen serverseitiger Apps zählt.
Toshi
Toshi ist ein Open-Source-Bitcoin-Knoten, der von PostgreSQL und leistungsstarken APOs unterstützt wird, die entwickelt wurden, um Webanwendungen im großen Maßstab zu unterstützen.
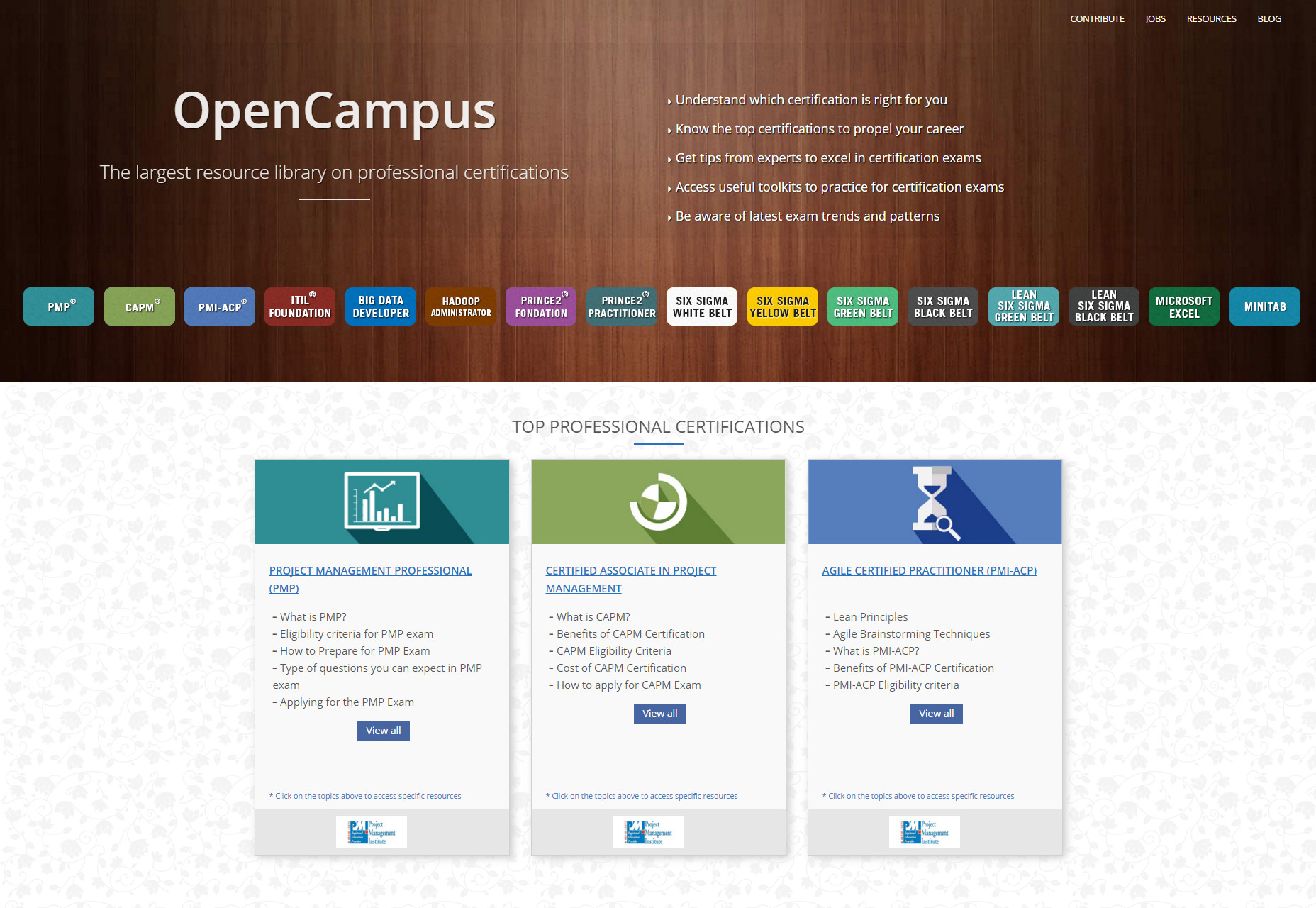
OpenCampus
Open Campus ist die größte Ressourcenbibliothek für professionelle Zertifizierungen, mit der Sie herausfinden können, welche für Sie die richtige ist, welche die besten für Ihre Karriere sind und mehr.
Cerberus
Cerberus ist eine Bibliothek von HTML-Templates, die entwickelt wurden, um Ihre Responsive E-Mails mit flüssigen, responsiven und hybriden Templates zu verbessern.
Wellenformer
Waveformer ist eine einfache Webanwendung, mit der Sie Audio-Wellenformen im Vektorformat anzeigen können, sobald die Audiodatei hochgeladen wurde.
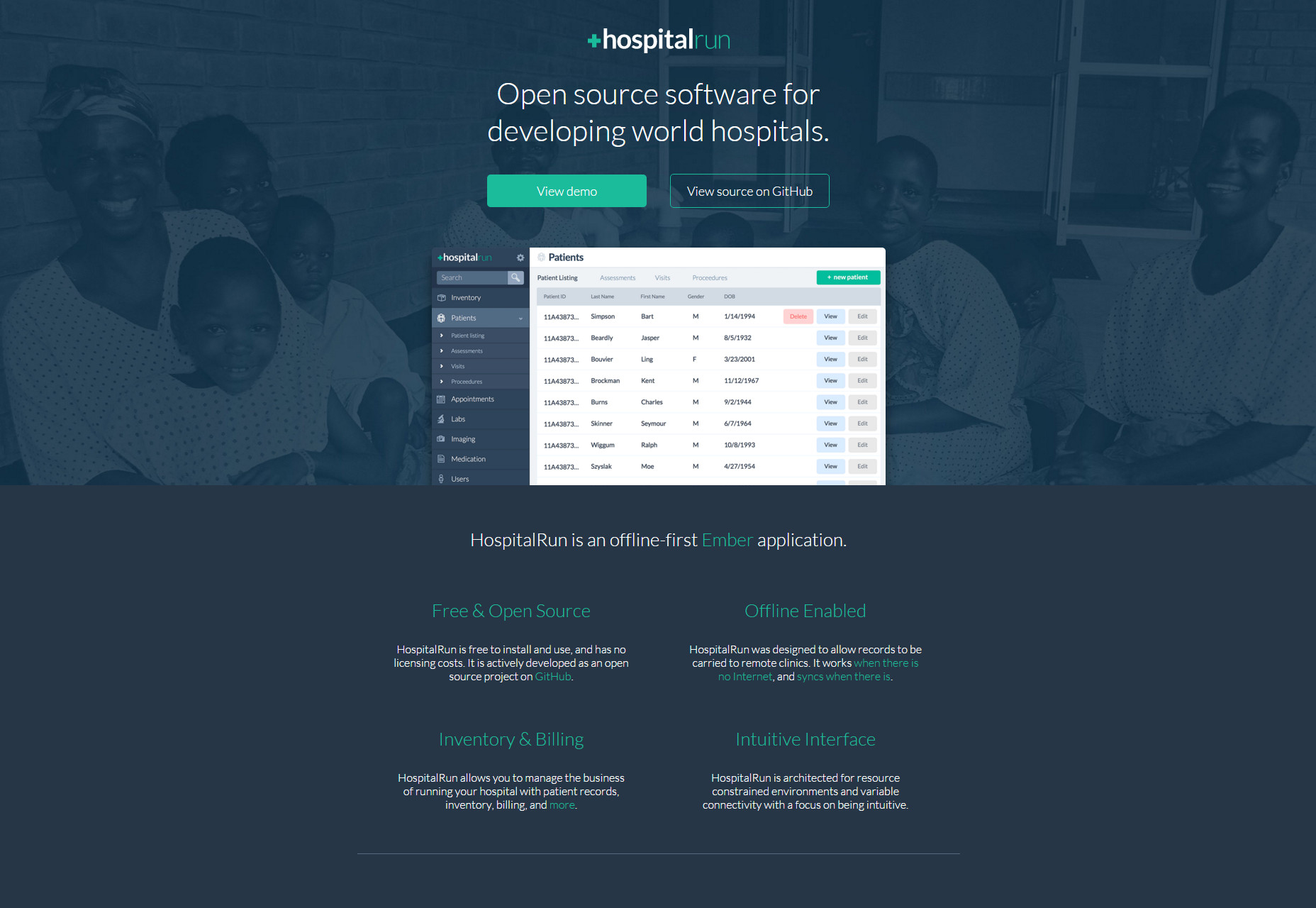
KrankenhausRun
Hospital Run ist eine Open-Source- und Offline-First-Applikation, die mit Ember entwickelt wurde. Ziel ist es, ein Cloud-basiertes Informationssystem für die Entwicklung von Gesundheitseinrichtungen in Entwicklungsländern zu schaffen.
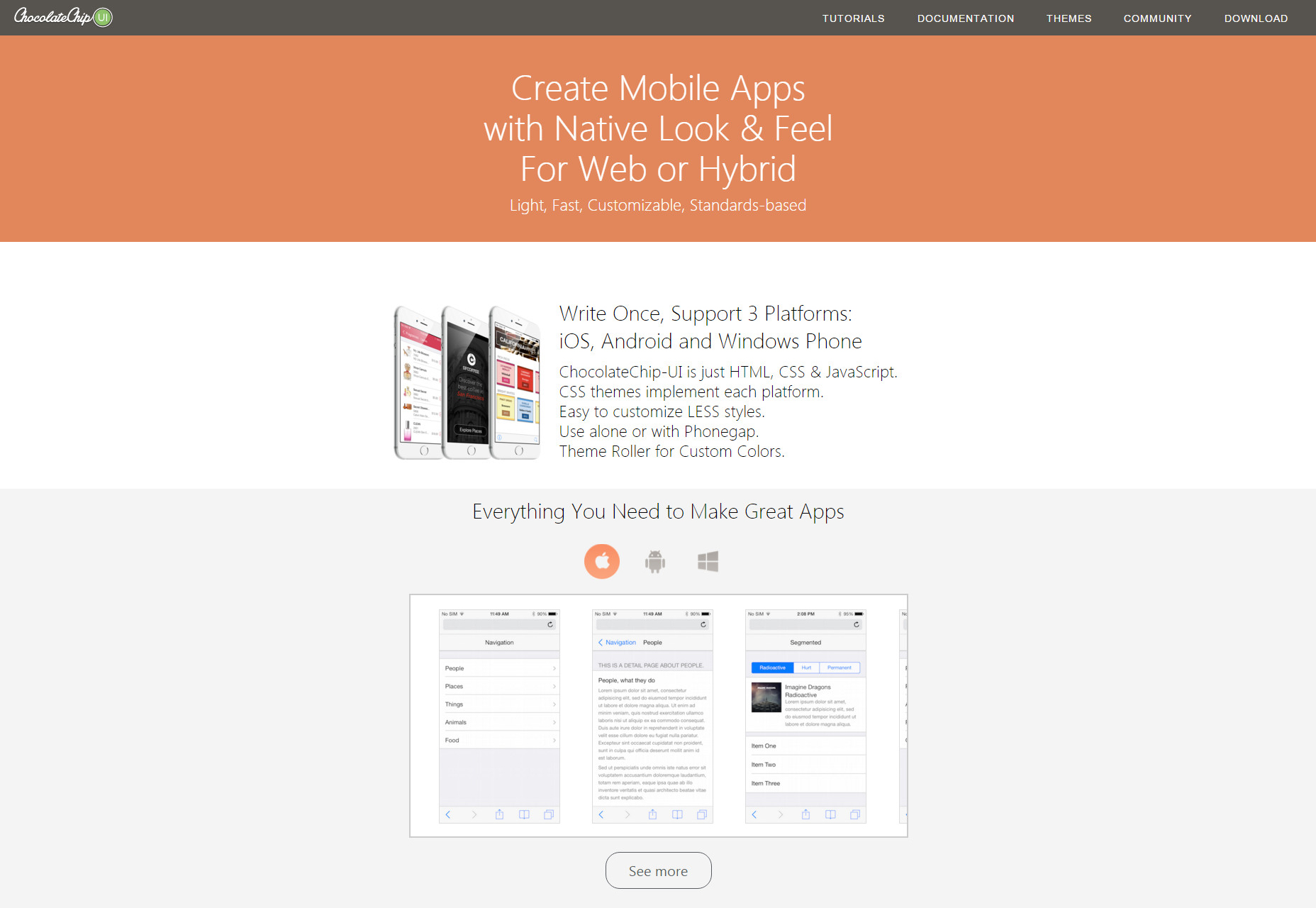
ChocolateChip-UI
ChocolateChip-UI ist ein mobiles und hybrides App-Entwicklungstool, das Standard-Webtechnologien nutzt, auf der jQuery-Bibliothek aufbaut, leistungsfähig und einfach anzupassen ist.
Jump.js
Jump.js ist ein jQuery-Plugin, mit dem Sie HTML-Container mit einem schönen glatten Scroll-Effekt sortieren können
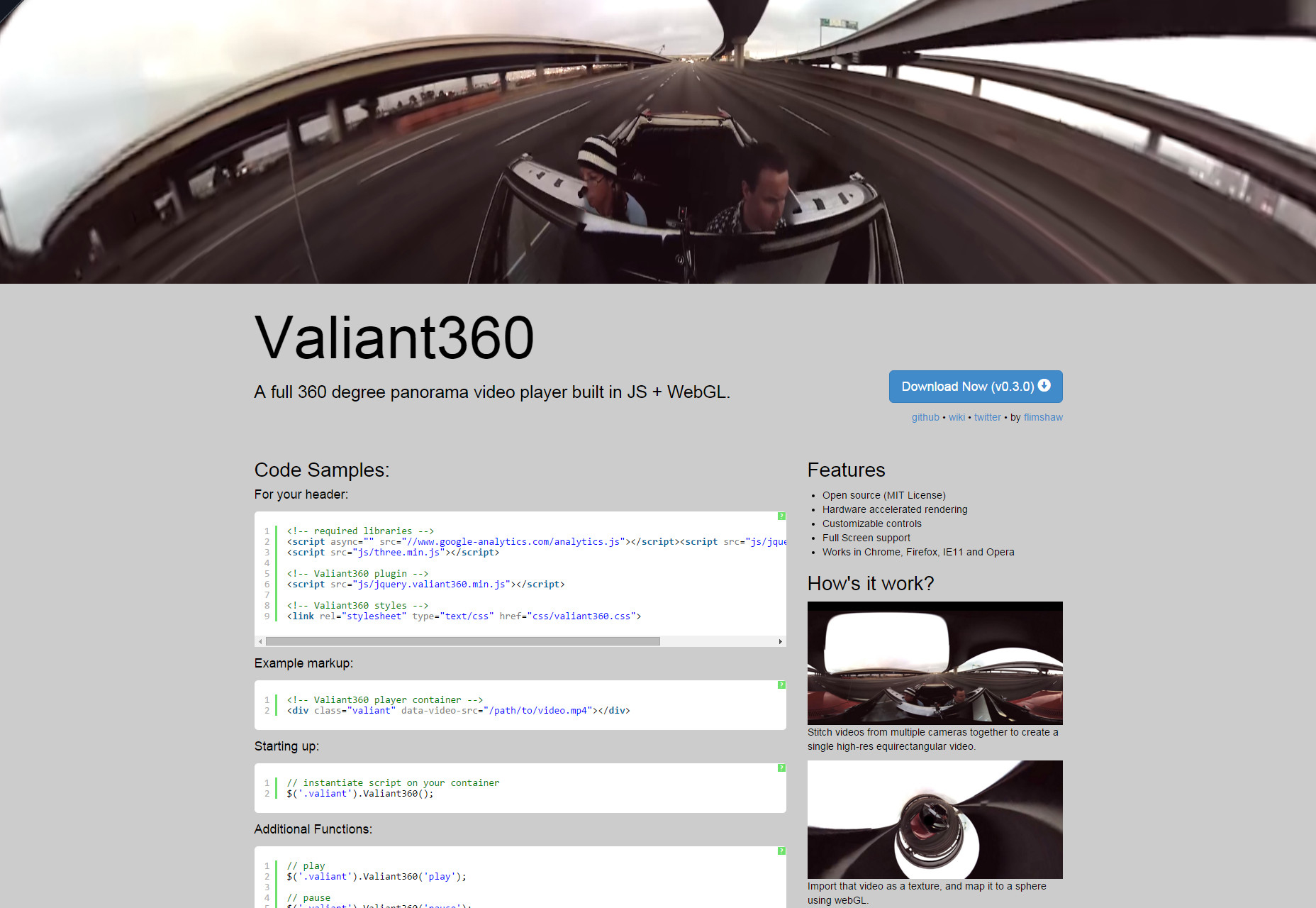
Valiant360
Ein WebGL JS-integrierter Panorama-Videoplayer, mit dem Sie Ihre Videos in 360 Grad navigieren können, mit hardwarebeschleunigtem Rendering, anpassbaren Steuerelementen, Vollbildunterstützung und plattformübergreifender Kompatibilität.
ScrollReveal
ScrollReveal wurde in reinem JavaScript entwickelt und benötigt keine Abhängigkeiten, um entlang der Website zu scrollen und neue Container zu finden, die ein- und ausgeblendet werden.
Ally.js
Ally.js ist eine JavaScript-Bibliothek, die Funktionen zur Barrierefreiheit, Funktionen und Verhaltensweisen durch Bereitstellung bestimmter Standardfunktionen für Webplattformen vereinfacht.
Unsicher
Unslider.js ist ein jQuery-Plugin, mit dem Sie in Sekundenschnelle Schieberegler einrichten und ausführen können, die nur einige gültige Markups, jQuery und einige zusätzliche CSS-Zeichen erfordern.
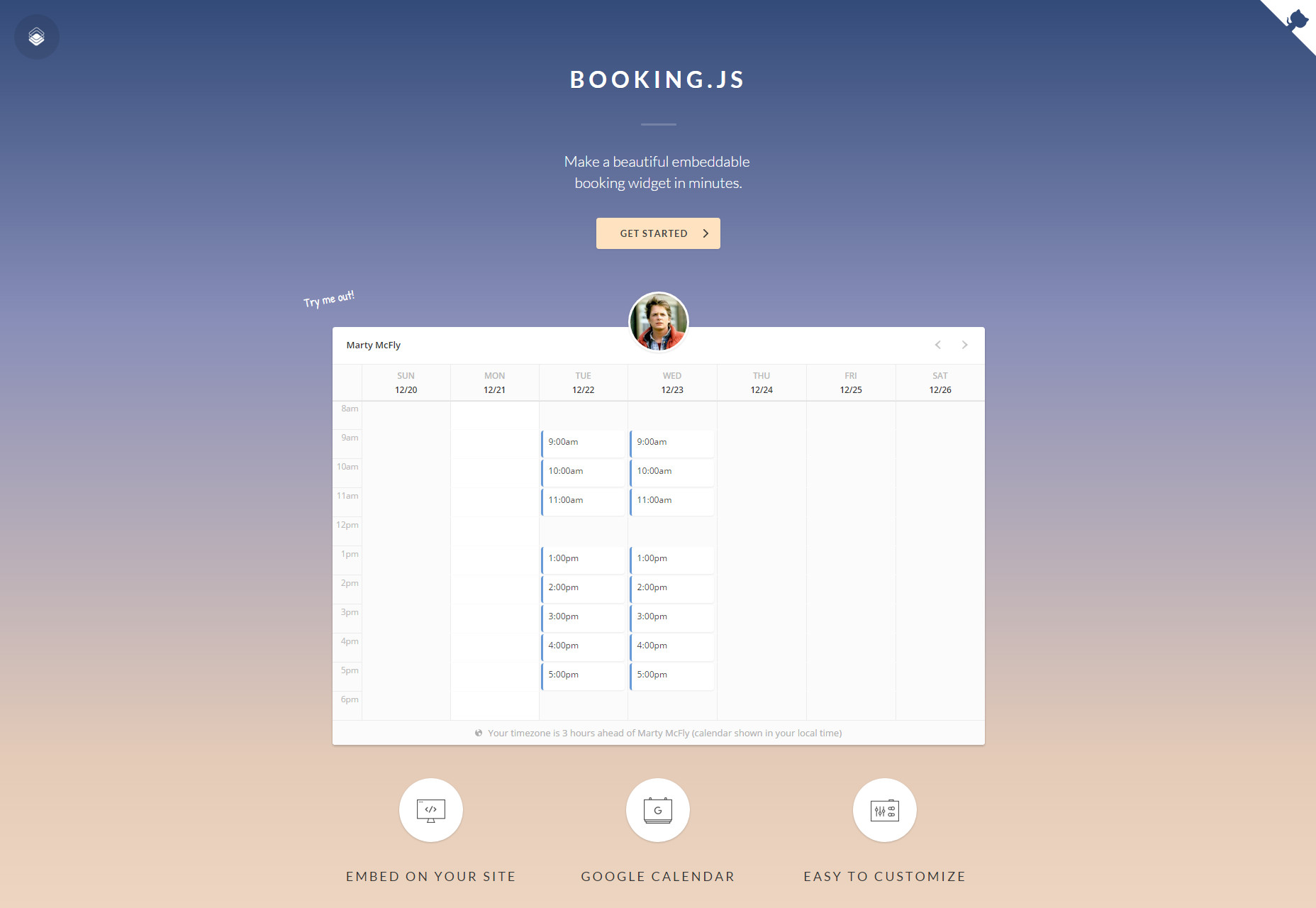
Booking.js
BookingJS-Kalender-Widget, das Sie ganz einfach in Ihre Websites oder Webanwendungen integrieren können, indem Sie mit Google Kalender kompatibel sind.
ResponsiereJS
Responsify ist ein jQuery-Plugin, das Bilder unglaublich reaktionsschnell macht, indem es einen inhaltsorientierten Algorithmus integriert, der nie den Fokus auf das Hauptmotiv des Bildes verliert.
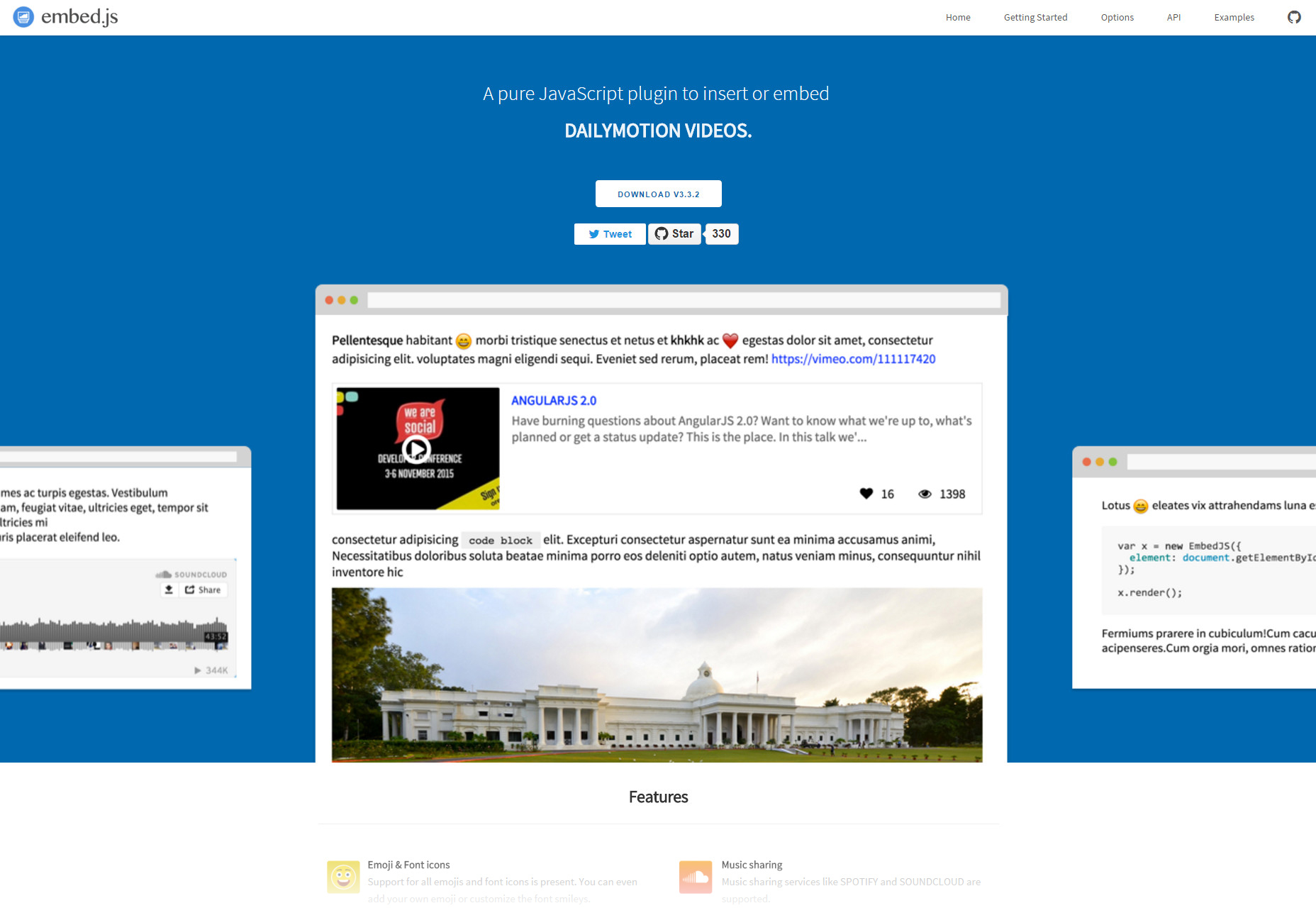
Einbetten.js
Embed.js ist ein reines JavaScript-Plugin, mit dem Sie verschiedene Arten von Dingen von Websites wie Codepen, Twitter, JSFiddle, Wein, Github und andere einbetten können, sowie einfach MP3-Songs, HTML-Links und vieles mehr.
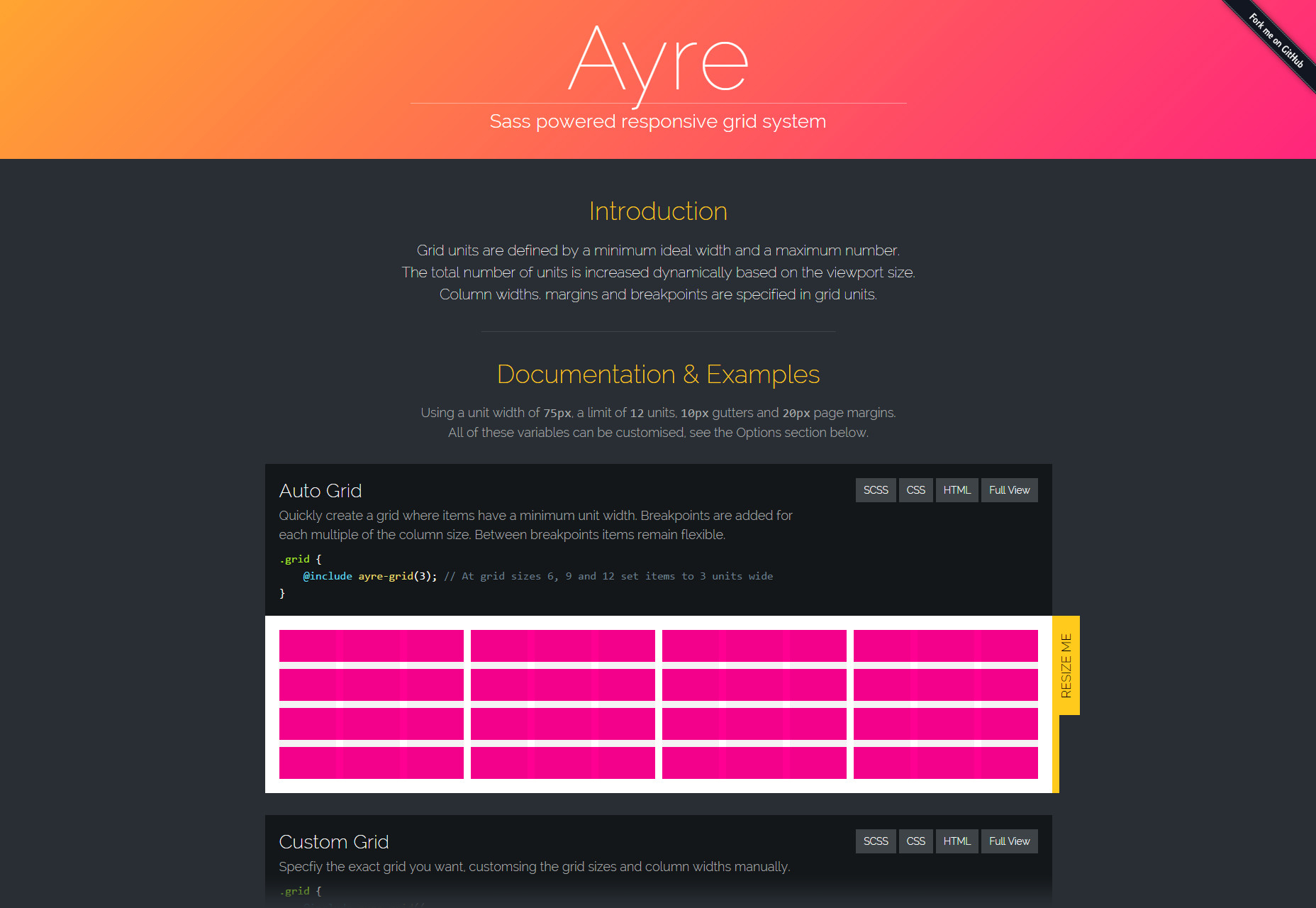
Ayre
Ayre ist ein reaktionsfähiges Grid-System, das von Sass unterstützt wird. Es passt dynamisch seine eigenen Parameter basierend auf der Größe des Darstellungsbereichs an und ermöglicht es Ihnen, Ränder und Haltepunkte in Rastereinheiten festzulegen.
Notie.js
Notie.js ist ein sauberes und einfaches abhängigkeitsloses Plug-in für Alert- / Growl-Stil-JavaScript-Benachrichtigungen, die eine einfache Anpassung für Farben, Schriftarten, Stilintegrationen und mehr bieten.
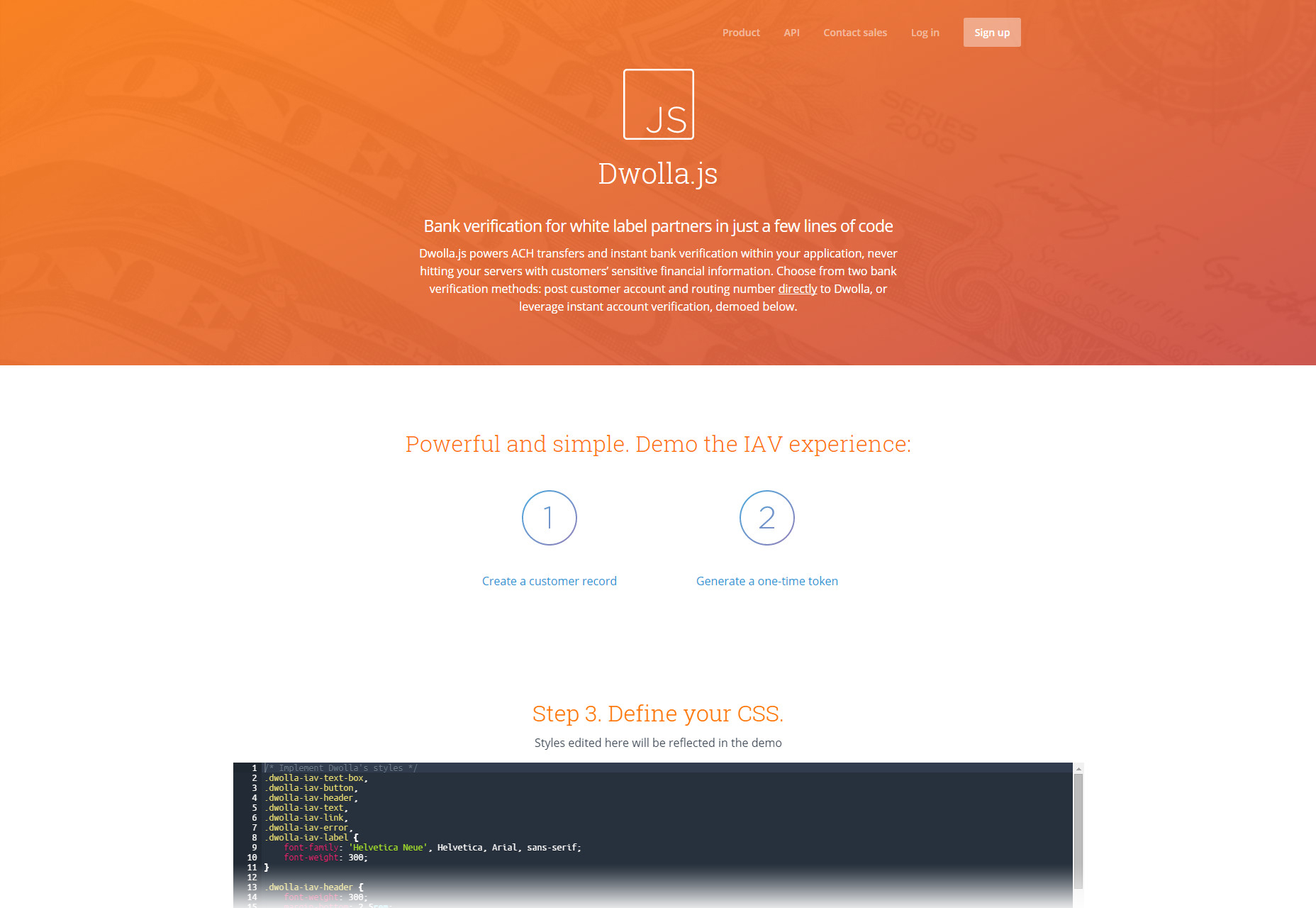
Dwolla.js
Dwolla.js ist eine Banküberprüfung, die in 4 einfachen Schritten verwendet werden kann, um ACH-Überweisungen und sofortige Banküberprüfung innerhalb Ihrer Anwendung zu ermöglichen und Serverlecks vertraulicher Kundeninformationen zu vermeiden.