50 fantastische Freebies für Webdesigner, Dezember 2014
Wir sind zurück mit einer weiteren gigantischen Sammlung von kostenlosen Ressourcen, um deine Toolbox aufzufüllen und dich in das neue Jahr zu bringen.
Wir haben alles: Icons, Inspiration, Schriftarten, UI-Kits und vieles mehr. Und wie immer, wenn du denkst, dass wir eines deiner Lieblingsgeschenke vermisst haben, lass es uns in den Kommentaren wissen. Genießen!
100 Strich- und Füllsymbole
Ein fantastischer Satz minimaler Ikonen mit einem Anschlag- / Fülleentwurf. Beide Versionen, Line und Fill, sind in den Formaten AI und EPS erhältlich.
240 freie Ortungs- und Kartensymbole
Eine besonders nützliche Sammlung für Reisen und Kartenanwendungen, einschließlich Dinge von Essen und Getränken, zu Tieren, Sport und Einkaufen.
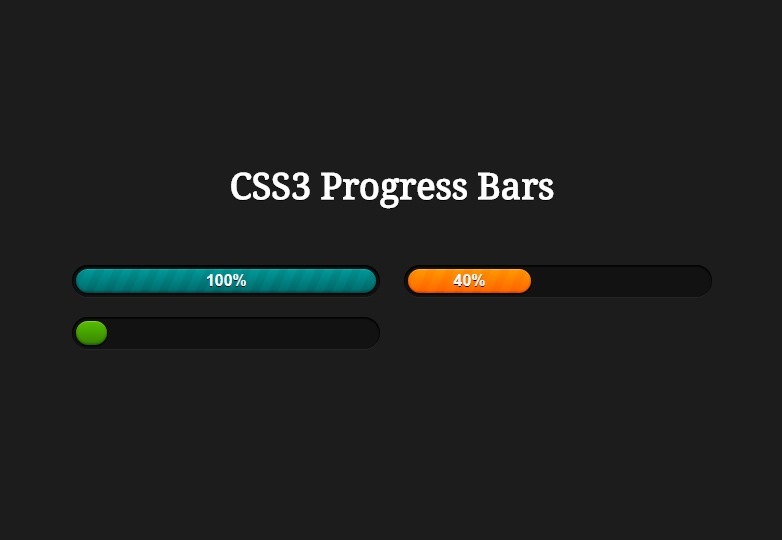
Eine Reihe von CSS-Fortschrittsbalken
Eine umfangreiche Sammlung von Fortschrittsbalken, die mit reinem CSS erstellt wurden. Sie sind perfekt, um Ihren Projekten Stil zu verleihen, selbst wenn Benutzer ein wenig warten müssen.
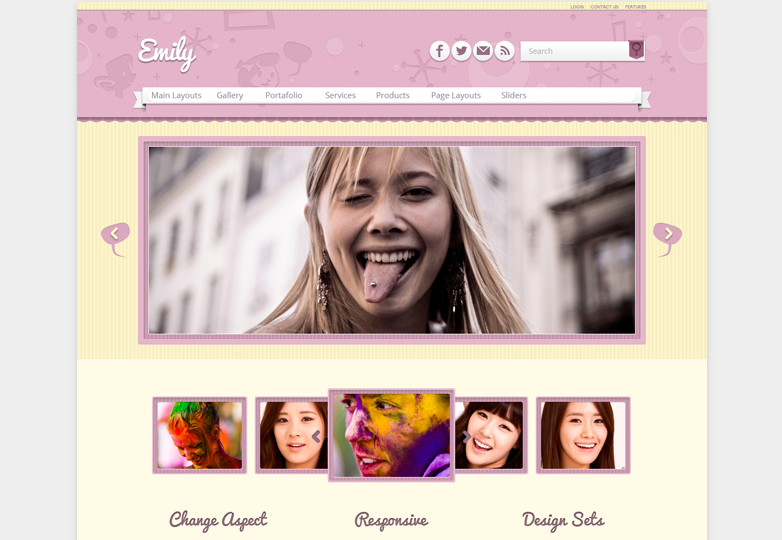
Pastellfarben WordPress Theme
Ein etwas altes Schulmotiv voller Illustrationen und sanften Pastelltönen. Es kann in einer Vielzahl von Websites einschließlich Restaurants, Zeitschriften, persönliche Blogs und vieles mehr verwendet werden.
Laternenpfahl-Banner-Modell
Ein ziemlich spezielles Modell, mit dem Sie Ihre Entwürfe durch ein Lampenplakat auf die Straße bringen können. Nützlich für die Vorschau von Veranstaltungen und großen Werbekampagnen.
Kostenlose visuelle Lebenslaufvorlage
Wenn Sie nach einem Job suchen, könnte es von entscheidender Bedeutung sein, Ihren Lebenslauf mit einem atemberaubenden Design zu zeigen. Sehen Sie sich diese Vorlage an, um sich von der Konkurrenz abzuheben.
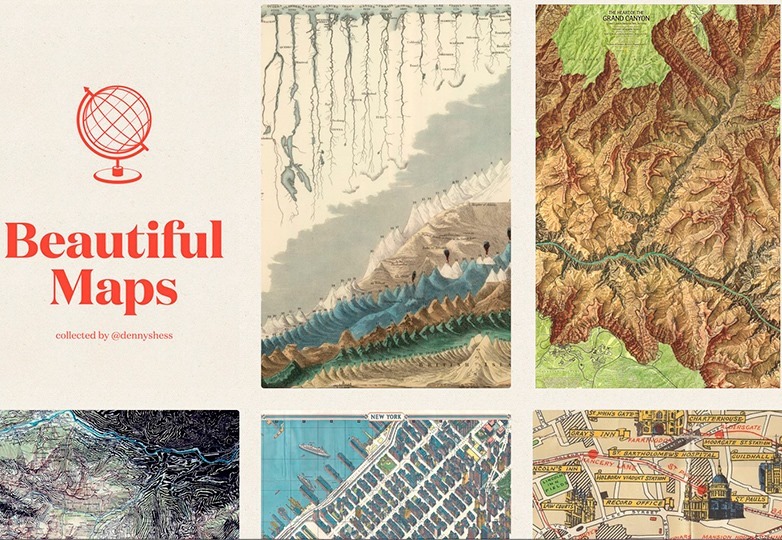
Schöne Karten
Eine erstaunliche Sammlung von Vintage-Karten aus der ganzen Welt, die alle Arten von Terrain anzeigen: urban, ländlich, ozeanisch usw. Definitiv eine großartige Quelle der Inspiration.
Vektor Geek Pack
Ein interessantes Bündel geeky Elemente für Logos, Avatare, Aufkleber und mehr. Sie sind völlig frei für private und kommerzielle Projekte.
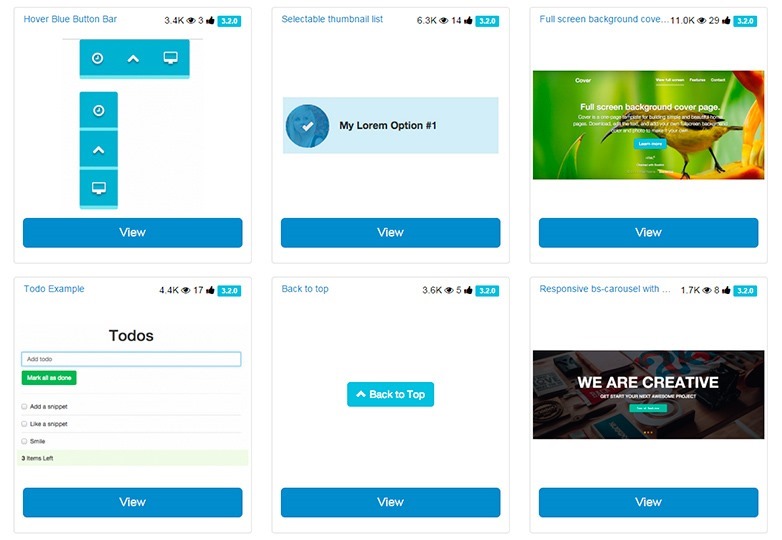
Bootsnip
Bootsnip beherbergt eine große Anzahl von Code-Snippets, Experimenten und Designs für Bootstrap; das HTML-, CSS- und JavaScript-Framework.
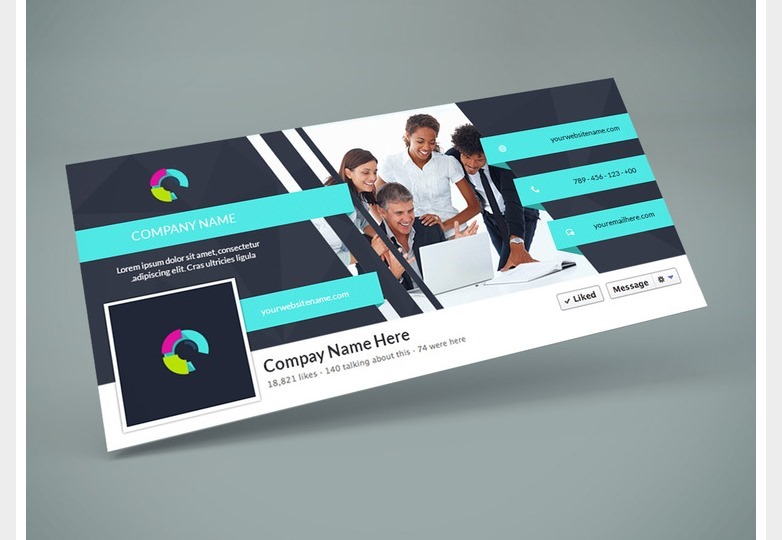
Facebook Abdeckung PSD Design-Vorlage
Müssen Sie ein Titelbild für die Facebook-Seite Ihres Projekts erstellen? Suchen Sie nicht weiter, diese PSD-Datei ist nur das Asset, das Sie brauchen. Google Fonts werden verwendet, um sicherzustellen, dass die Ressource in ihrer Gesamtheit frei bleibt.
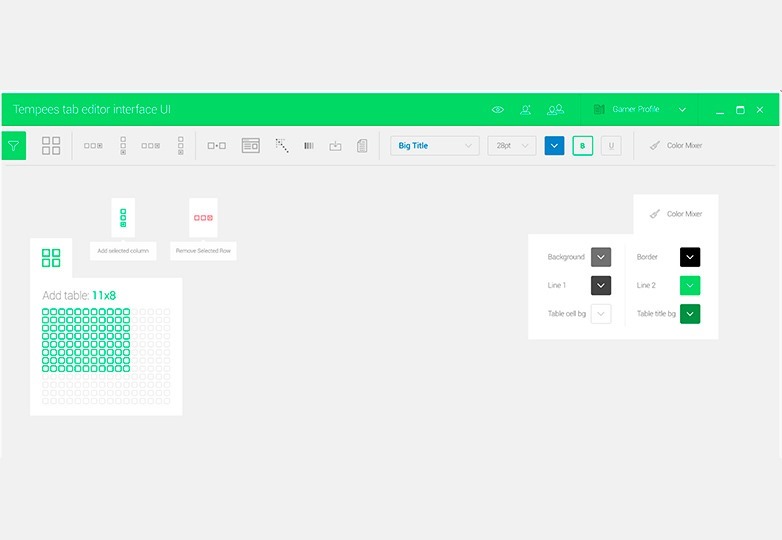
UI-Registerkarteneditor
Ein sehr nützlicher Tab-Editor im PSD-Format. Es enthält mehrere benutzerdefinierte Elemente, um eigene Grafikoberflächen zusammenzusetzen, sowie Hover-Effekte für visuelle Vielfalt.
Druckfertige Visitenkarte
Ein nützlicher Visitenkarteentwurf, bereit, dank einer hohen DPI-Datei gedruckt zu werden. Alles ist kostenlos, einschließlich der Schrift, die über Google Fonts verfügbar ist.
Kreative Fotografie Visitenkarte
Sind Sie ein Fotograf, der Ihre Reichweite erweitern möchte? Dieser fantastische Visitenkarteentwurf könnte ein großer Vermögenswert sein, um zu beginnen, das Wort zu verbreiten. Voll editierbare PSD-Datei.
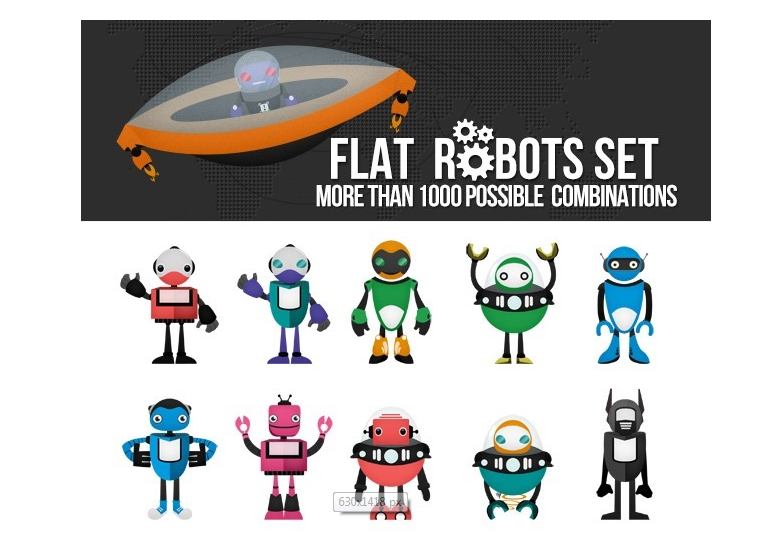
Flache Roboterpackung: Über 1000 Kombinationen
Ein ziemlich interessantes Paket, mit dem Sie Ihre eigenen Roboter erstellen können, indem Sie Beine, Körper, Farbe, Gesicht und mehr kombinieren, alles separat. Eine gut überlagerte PSD-Datei stellt sicher, dass der Prozess einfach und unterhaltsam ist.
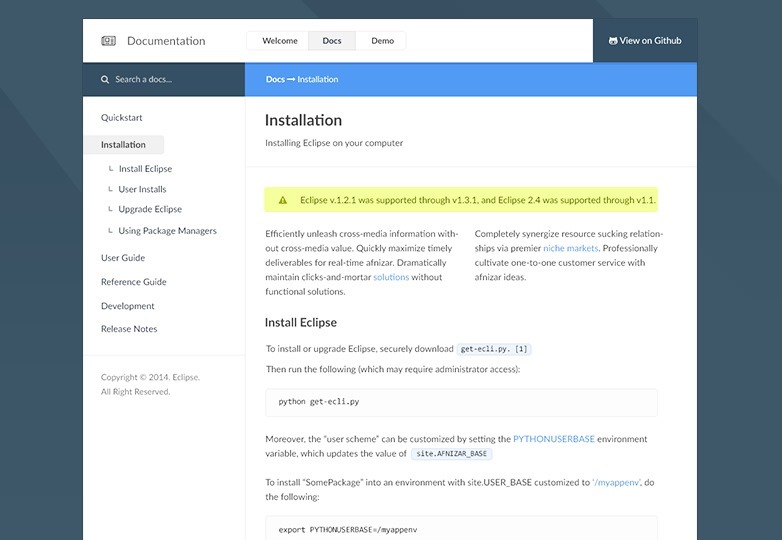
Eclipse: Kostenlose PSD-Dokumentation
Ein nettes Set von Elementen im PSD-Format, komplett kostenlos. Zeigen Sie Dokumente an und erstellen Sie Benutzeroberflächen mit dieser Ressource.
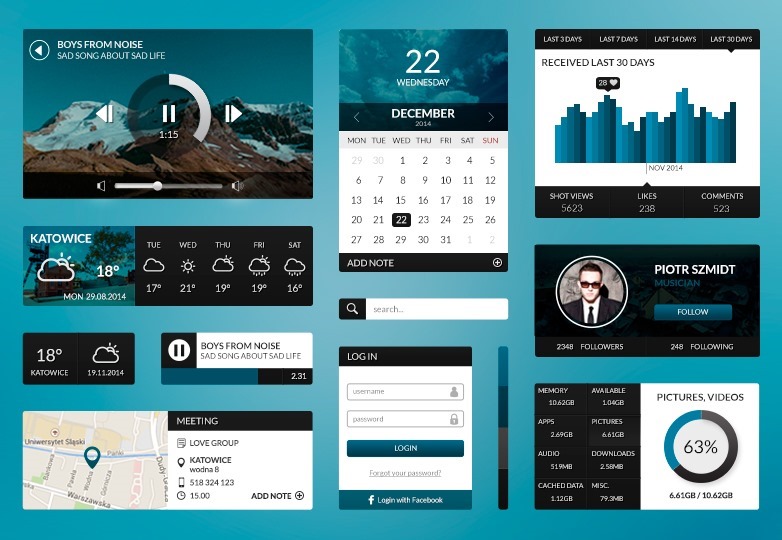
Sommer-UI-Kit
Ein bunter Satz von UI-Elementen mit einem warmen Gefühl. Sie enthalten so ziemlich alles, was Sie für Ihr nächstes Design benötigen: Buttons, Chat-Fenster, Schieberegler, Logins und vieles mehr!
UI Kit Freebie
Eine moderne Schnittstelle mit einem flachen Stil, verfügbar im PSD-Format für die einfache Bearbeitung. Perfekt, um Ihrer Arbeit einen stilvollen Auftritt zu geben.
iPhone GUI PSD
Ein sehr vollständiger Satz von GUI-Elementen basierend auf der neuesten Version von iOS 8. Abgesehen von allen Schnittstellenelementen in der Software enthält es Modelle für das iPhone 6 in all seinen verschiedenen Farben.
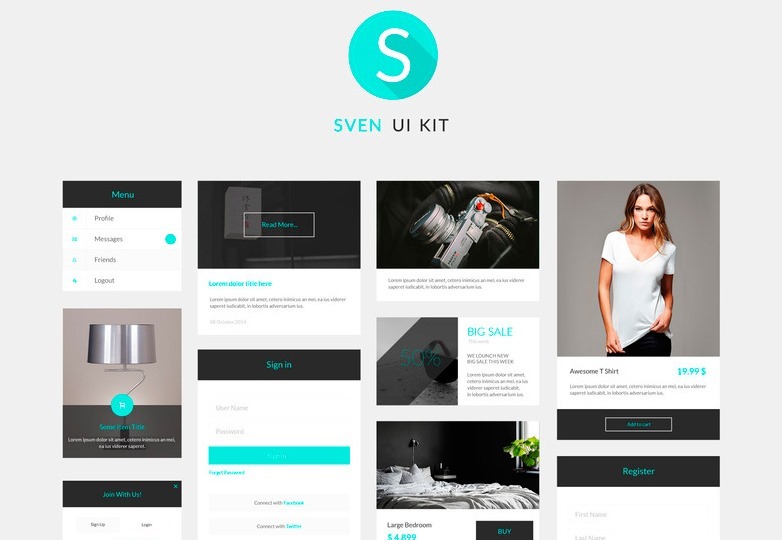
Sven: Modernes PSD UI-Kit
Ein super sauberes Set von Benutzeroberflächenelementen, kompatibel mit Bootstrap und Photoshop. Die Schriftart, die Sie hier sehen, ist Lato, verfügbar über Google Fonts.
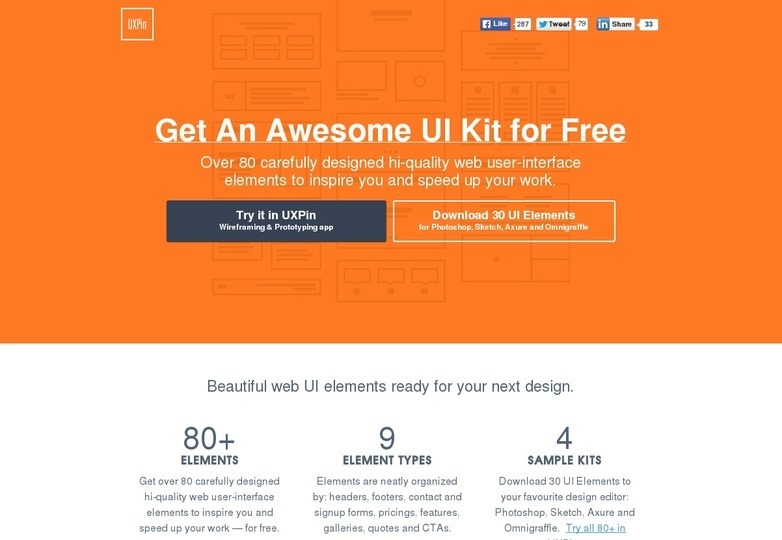
Dutzende von kostenlosen hochwertigen Designelementen für Web-Interfaces
Der Titel sagt alles hier, die Leute bei UXPin haben eine erstaunliche Reihe von UI-Elementen für Ihre eigenen Projekte, kompatibel für Photoshop, Sketch, Axure oder Omnigraffle.
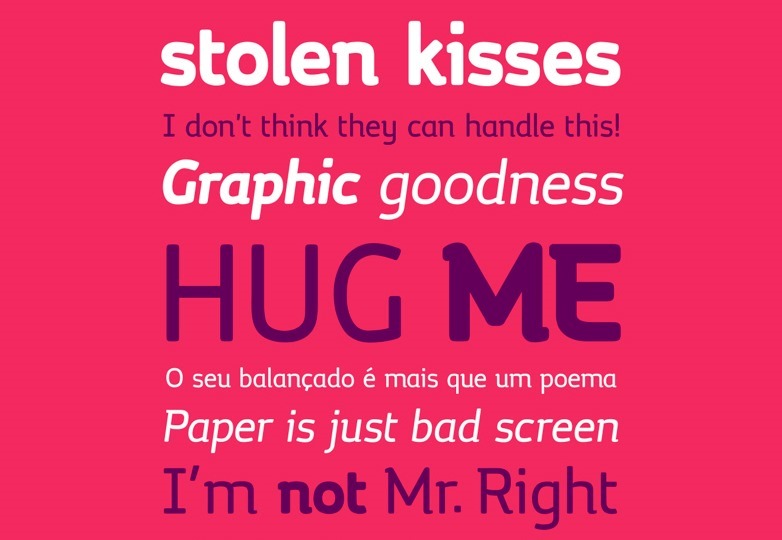
Margot freie Schriftart
Eine kuschelige Schrift, optimiert für den Einsatz in großen Größen. Diese völlig kostenlose Schriftart ist sehr vielseitig und gibt jedem Design Wärme.
Frei Schriftart
Ein super elegantes Schriftdesign mit Details, die es sauber und aktuell aussehen lassen, so dass es sich gut für Titel eignet. Es kommt in drei verschiedenen Gewichten: Regular, Fett und Schwarz.
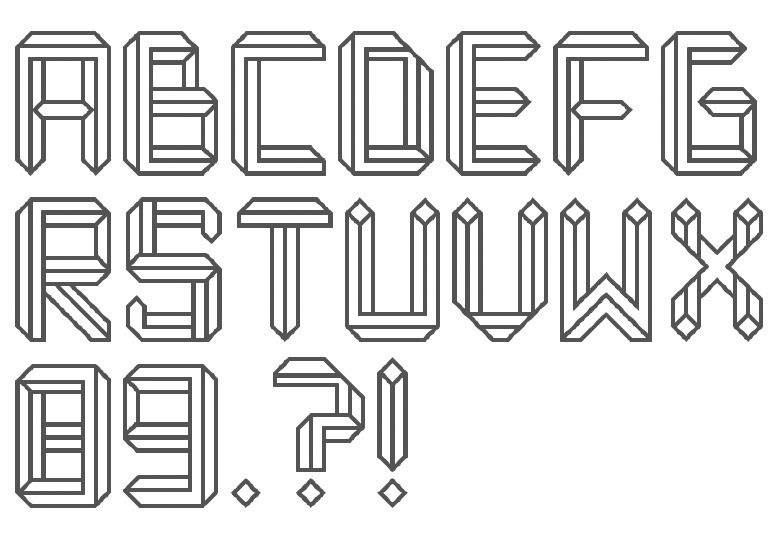
Penrose
Schauen Sie sich Penrose an, eine attraktive geometrische Schrift für Titel und Text in großen Größen.
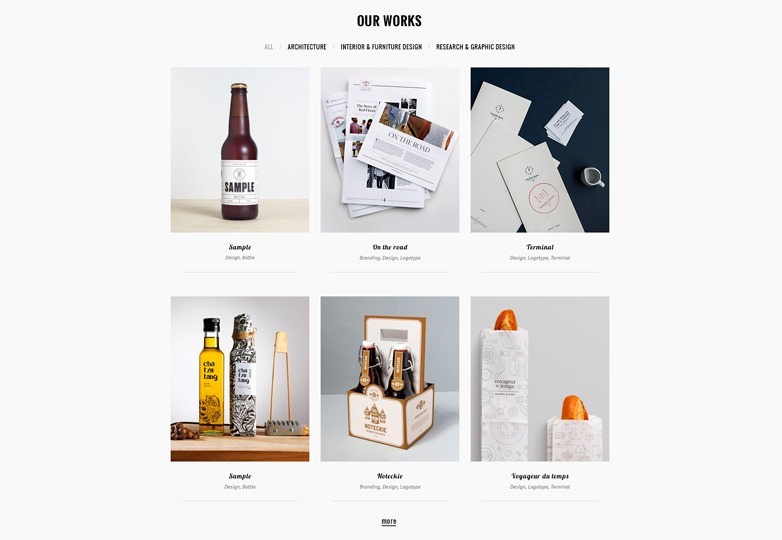
SNDSGN: Webvorlage
Eine gepflegte Vorlage mit modernem Look und ansprechendem Design, die sich dem modernen Web anpasst. PSD und 1170 Grid-System enthalten.
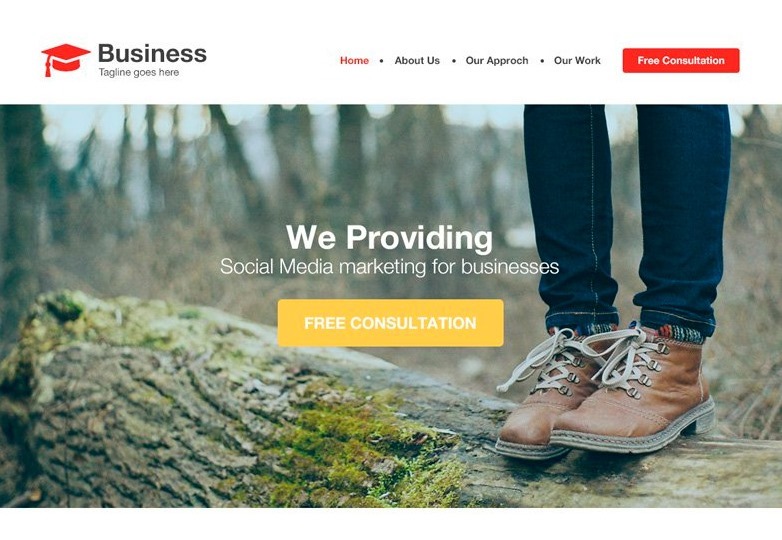
Agentur: Business Website Vorlage PSD
Eine einzelne Seite Vorlage zielt auf Business-Websites, so dass sie ihre Produkte in einer modernen, attraktiven Art und Weise zeigen können.
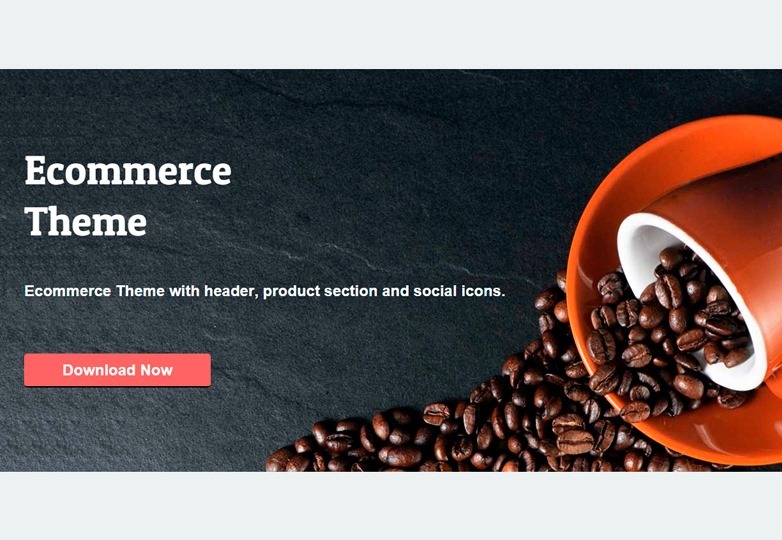
Martable WordPress Theme
Ein einfaches WordPress-Theme, das dank WooCommerce-Unterstützung eine einfache Möglichkeit bietet, Ihre Produkte online zu verkaufen.
Setra WordPress Thema
Ein klassisches und vollständiges Thema für Ihre neue Website, insbesondere wenn es große Mengen an Informationen enthält. Es enthält Schieberegler, soziale Schaltflächen und mehr.
Opal WordPress Thema
Ein unkompliziertes WordPress Theme mit Reaktionsfreudigkeit. Zeigen Sie alle Ihre Inhalte elegant auf jedem Gerätetyp an.
MioMio WordPress Thema
MioMio ist ein sehr sauberes WordPress-Theme mit einem modernen Look und einem scharfen Farbkontrast. Es verfügt über mehrere Registerkarten, die die Navigation erleichtern, einschließlich Karten, Schieberegler und andere Elemente.
FinanceTrade WP Thema
Ein ordentliches WordPress-Theme, das stark auf Finanz- und Wirtschaftsthemen ausgerichtet ist. Es hat sanfte Farben und ein voll ansprechendes Design für ein angenehmes Seherlebnis.
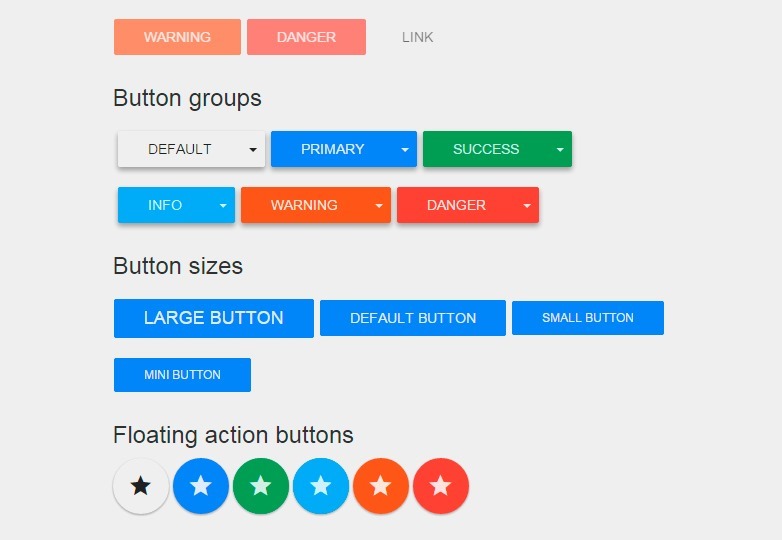
Bootstrap-Material
Googles Material-Design fängt an, an Boden zu gewinnen, dieses Bootstrap-Thema setzt es voll aus, was zu einigen ziemlich interessanten Optionen für das Front-End-Framework führt.
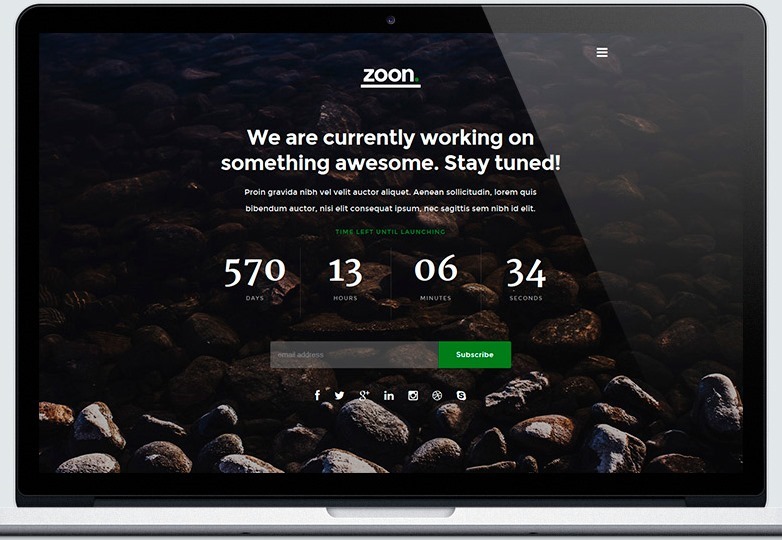
Zoon Website Vorlage
Eine fantastische Webvorlage für Zeiten, in denen Sie Erwartungen an Ihr nächstes Projekt stellen müssen. Eine demnächst erscheinende Seite mit einem Timer, um Ihre Benutzer wissen zu lassen, wann sie zurückkommen.
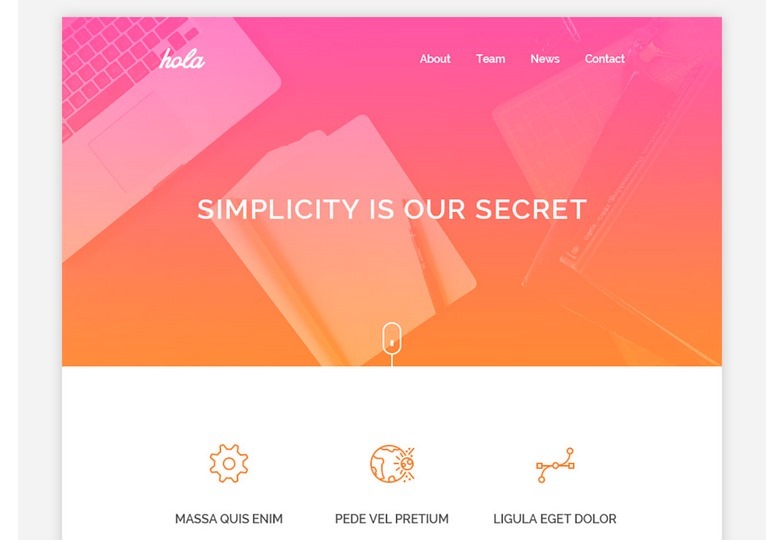
Hola: E-Mail-HTML-Vorlage
Eine E-Mail- und HTML-Vorlage mit einem sehr modernen und attraktiven Design. Es soll einfach sein, sich an Ihre Bedürfnisse anzupassen.
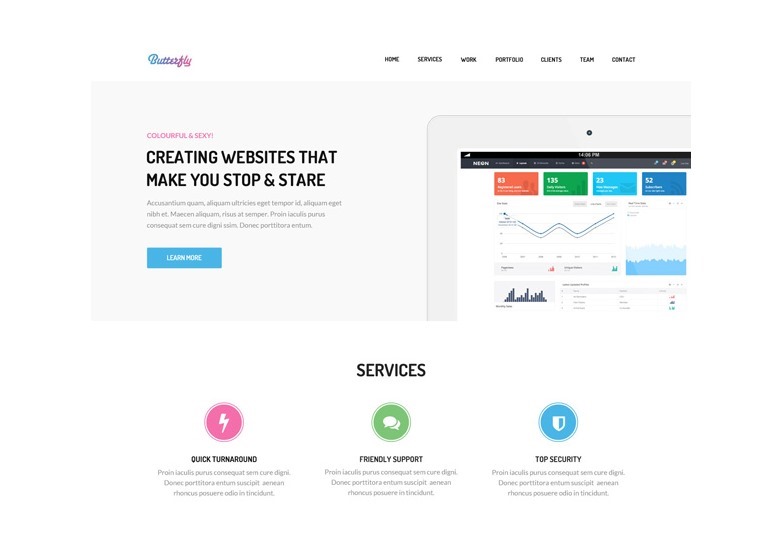
Butterfly Bootstrap Thema
Eine fantastische HTML-Vorlage mit einem einzigartigen Aussehen, ideal zum Erstellen von Websites für Unternehmen, Produkte und mehr. Schauen Sie sich die kleinen Details im Design an, die Ihre Besucher begeistern werden.
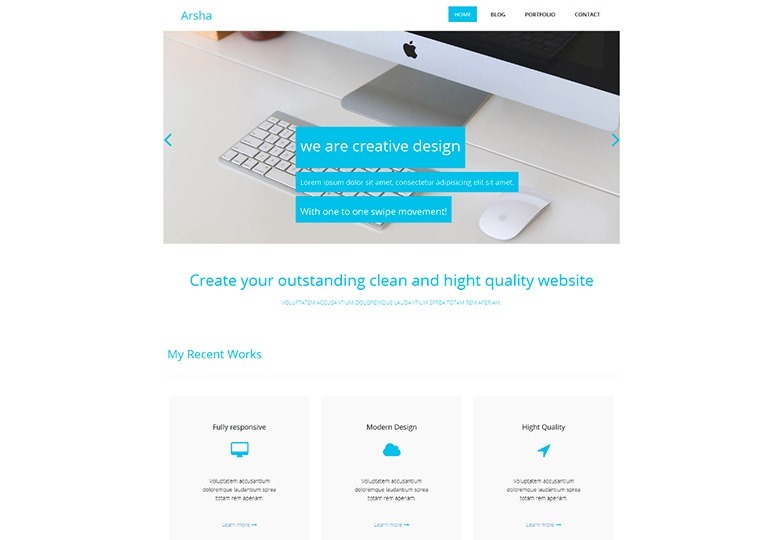
Arsha: Bootstrap-HTML-Vorlage
Ein gut aussehendes Design für das moderne Web, ideal für Unternehmenswebsites, die eine starke Online-Präsenz zeigen möchten. Reaktionsschnelligkeit ist ein großer Fokus, also sorgen Sie sich nicht um das Anzeigegerät Ihres Kunden.
Akkordeon Stil Menü
Eine Reihe von Dropdown-Menüs wird untereinander angeordnet, sodass potenzielle Benutzer mehrere Optionen auf engstem Raum anzeigen und auswählen können.
Bildskalierung bei Hover
Sehen Sie sich diesen CSS-Effekt an, der Bilder zoomt und Beschriftungen anzeigt, wenn Sie auf Elementen verweilen.
2D- und 3D-Blocklader
Müssen Sie Ihren Benutzern eine schöne Sache geben, während sie warten? Diese Blocklader könnten nur sein, dass du fehlst.
Der Hintergrund jedoch unscharf CSS
Werfen Sie einen Blick auf diesen unscharfen Hintergrundeffekt mit CSS und ein wenig JavaScript. Ein großer Vorteil, um bunte Hintergründe hervorzubringen und mehr von einem 3D-Effekt in Ihren Projekten zu haben.
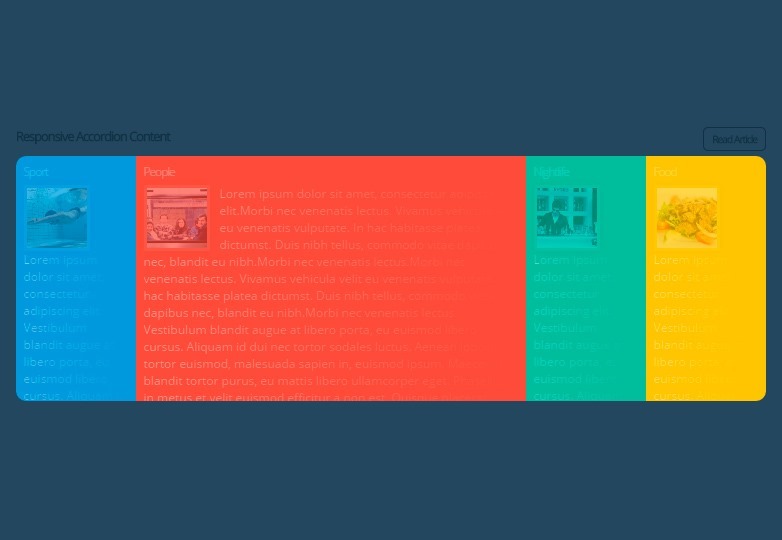
Responsives Akkordeon
Hier ist ein ordentliches Akkordeon, um Informationen platzsparend darzustellen. Erstellt mit HTML, CSS und ein wenig JavaScript, enthält es einen bunten Look und coole Hover-Animationen.
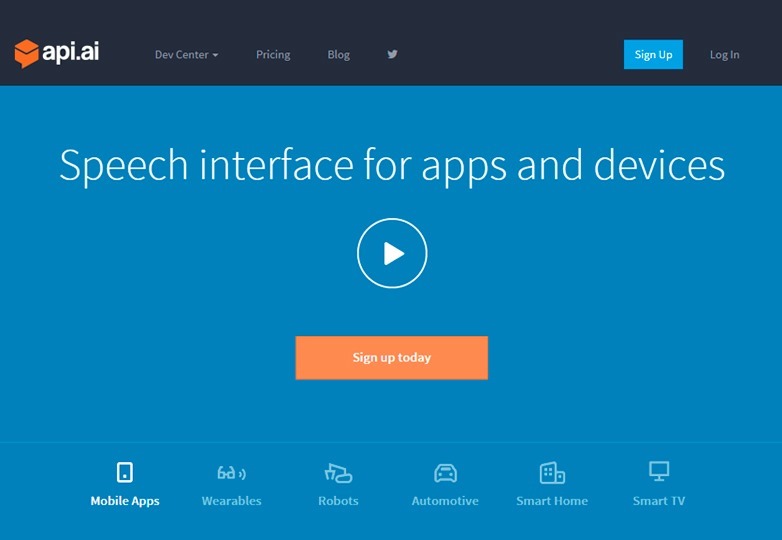
API.ai
Lassen Sie Benutzer Anwendungen und Geräte über Sprachbefehle handhaben. Der Bereich der Aktionen, die durch Sprache gegeben werden können, bringt dem Tool eine erstaunliche Menge an Möglichkeiten.
Schriftsmäßig
Ein Werkzeug, um Ihr GitHub-Repository in ein Content-Management-System zu verwandeln. Es ist erweiterbar und unterstützt mehrere Websites.
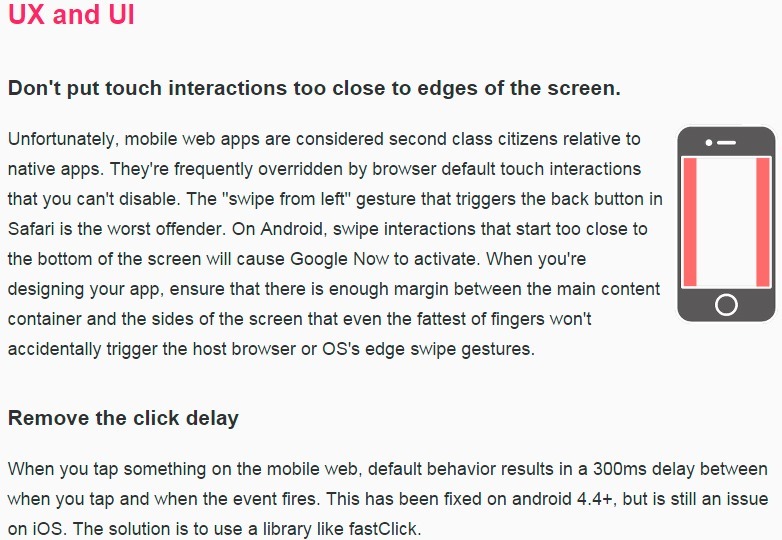
Checkliste für mobile Web-Apps
Dieser Artikel enthält andere Richtlinien, die Sie auf fast jede mobile Schnittstelle anwenden können, während andere App-orientiert sind. Definitiv etwas, was Sie für Ihr nächstes Projekt beachten sollten.
Webstarter-Kit
Ein Referenzpunkt, um Tools und Code-Snippets zu finden, die Ihre Arbeit beim Erstellen von Multi-Plattform-Projekten erleichtern.
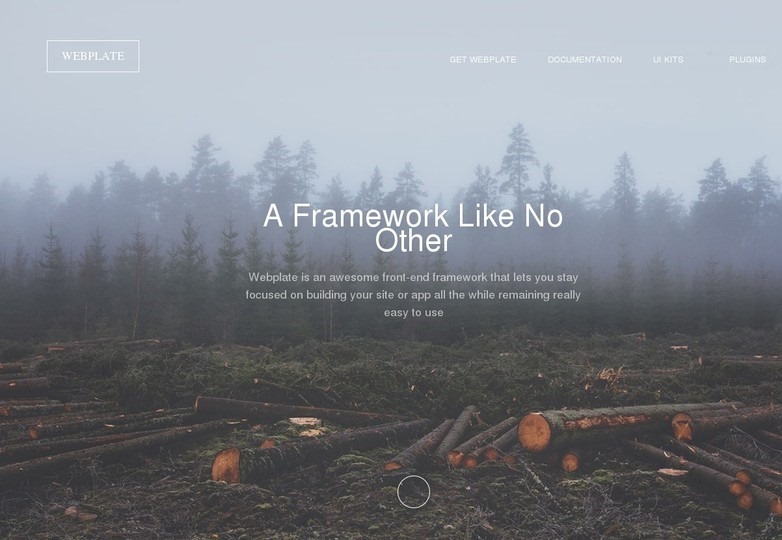
Webplate: Ein Front-End-Framework, das sich auf das Wesentliche konzentriert
Webplate möchte alle Ablenkungen von Ihrem Workflow entfernen und Sie können sich auf das konzentrieren, was wichtig ist: Erstellen Sie Ihre Apps mit Leichtigkeit und Effizienz.
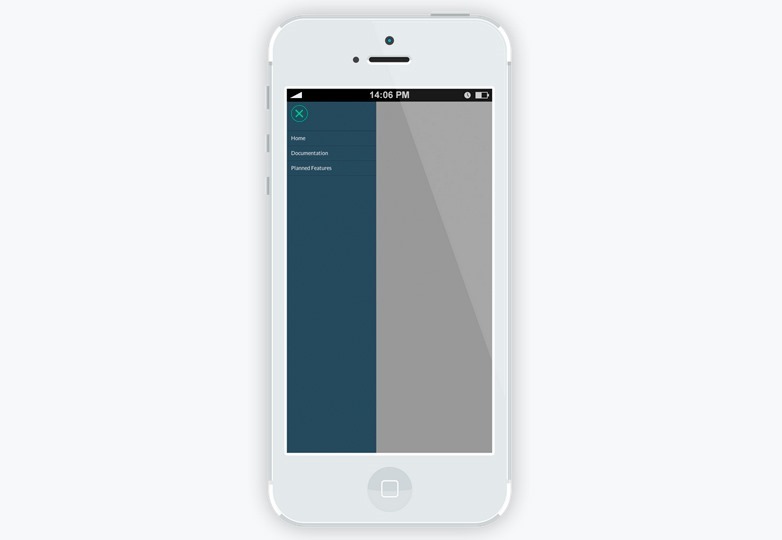
Reine Schublade
Ein Tool zum Anwenden von reinen CSS-Übergängen in Ihren Projekten. In der Demo der Website können Sie ein Menü mit Optionen auf verschiedene Arten anzeigen. Wähle einfach den Effekt, den du am meisten magst und genieße die Magie.
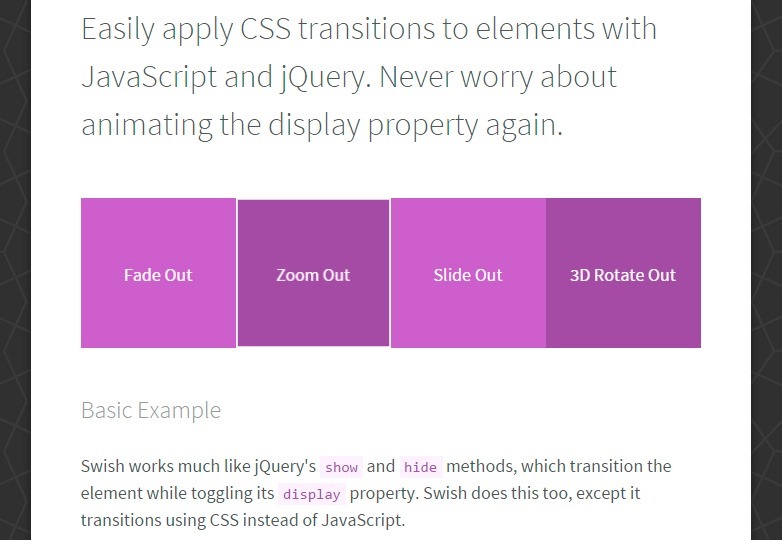
SwishJS: Ein CSS-Animationsframework für JavaScript-Anwendungen
Ein Werkzeug, mit dem Sie CSS-Übergänge durch JS und jQuery anwenden können, wodurch die Anzeigeeigenschaft vermieden wird.
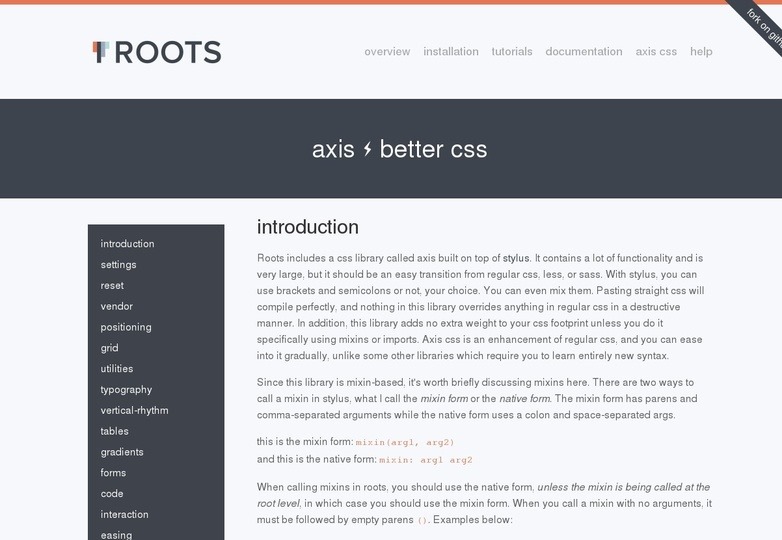
Wurzeln: Wo alles beginnt
Eine CSS-Bibliothek, mit der Sie Ihren Code auf verschiedene Arten verbessern können.
SweetAlert: Nice JS Alert Ersatz.
Zeige Pop-Up-Benachrichtigungen auf eine viel angenehmere Weise durch Sweet Alerts und ersetze ihr langweiliges Standard-Aussehen.
Julius.js: Eine Spracherkennungsbibliothek für das Web
Hier haben wir Julius, eine Bibliothek, die Sie verwenden können, um mit Ihrer Stimme zu diktieren oder Sprachbefehle in Ihre Projekte zu integrieren.