5 Möglichkeiten der Floating-Action-Button steigert UX
Ein Floating Action Button (FAB) ist ein eingekreistes Symbol, das über der Benutzeroberfläche schwebt. Seine Form, Position und Farbe sorgen dafür, dass es sich vom Rest einer Benutzeroberfläche abhebt. FAB wurde 2014 durch die Veröffentlichung der Material Design-Prinzipien von Google bekannt gemacht. Seit dieser Version wurde das FAB-Element für Benutzeroberflächen im Web- und Mobile-Design weit verbreitet.
Obwohl die FAB als eine kleine, scheinbar unbedeutende UI-Komponente angesehen werden kann, können ihre Auswirkungen wichtig sein. Da das Muster korrekt verwendet wird, soll es sofort identifizierbar und zugänglich sein.

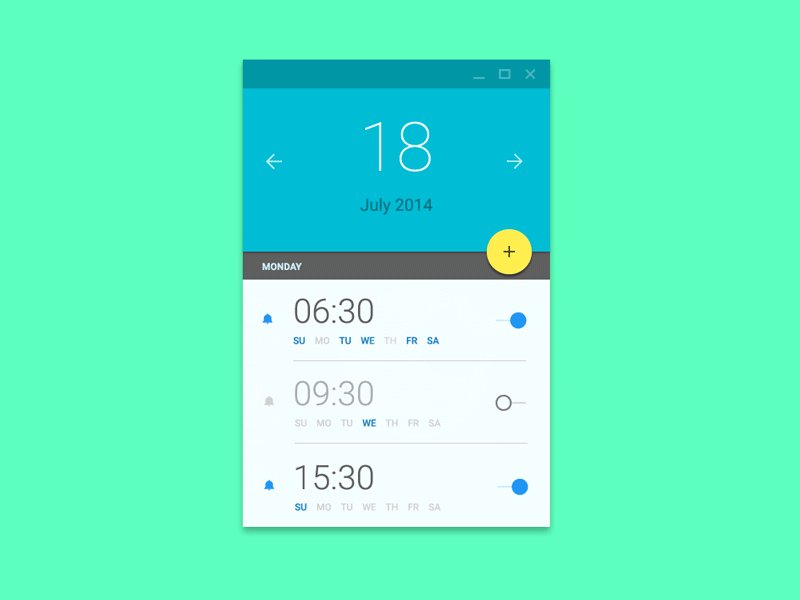
Floating Action Button in der Android App
1. Stellen Sie eine Hallmark-Aktion dar
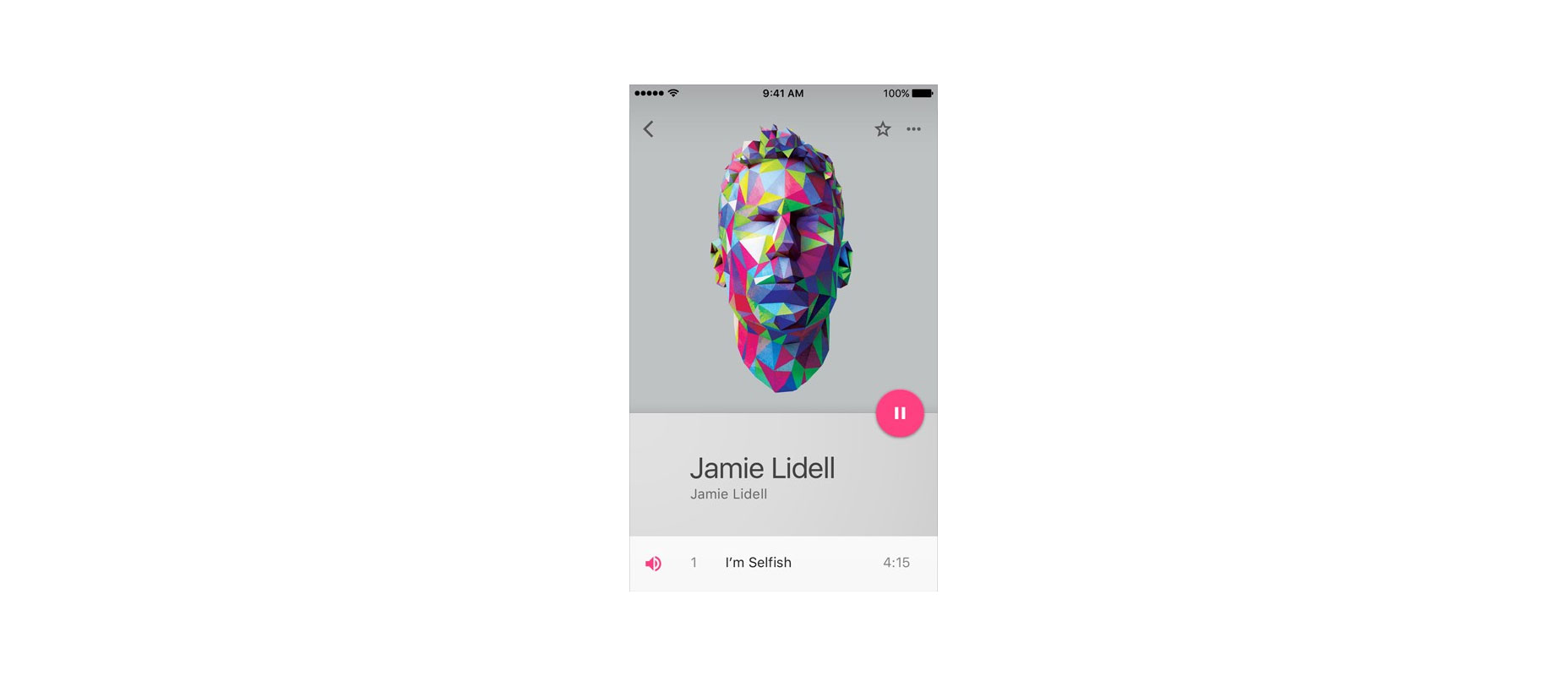
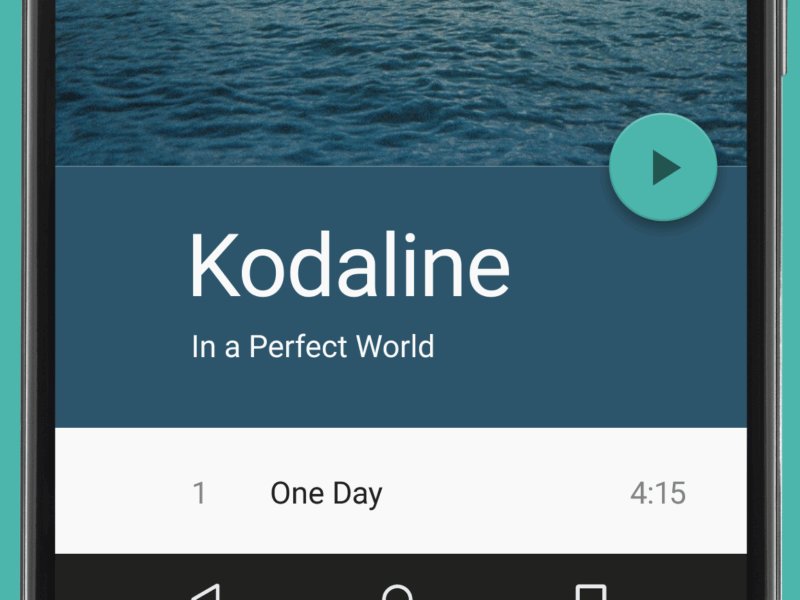
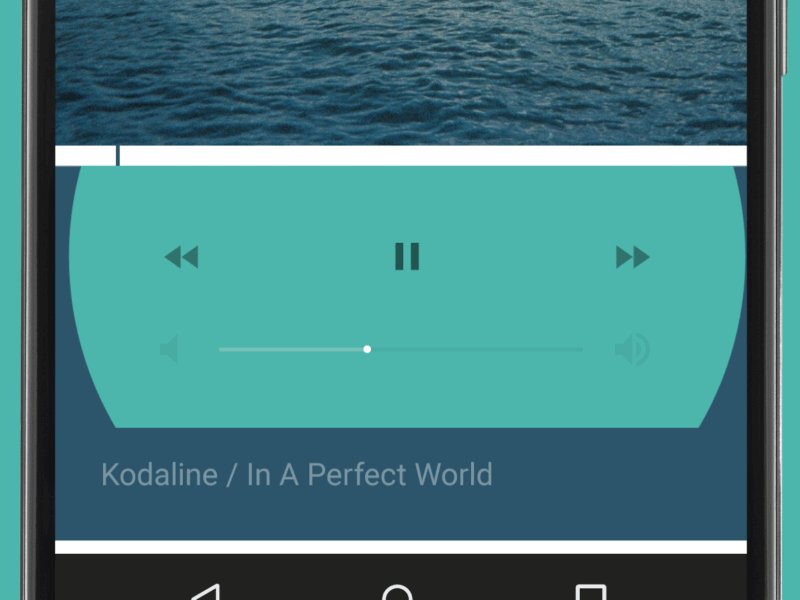
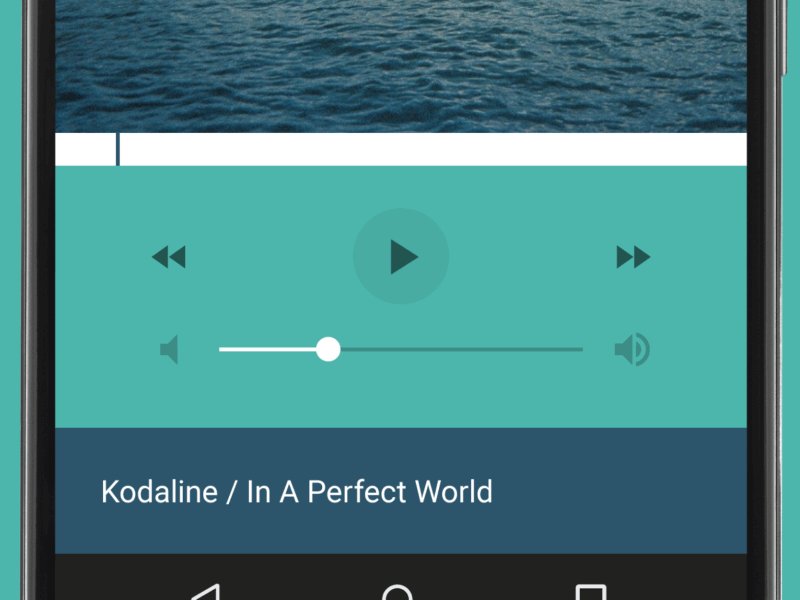
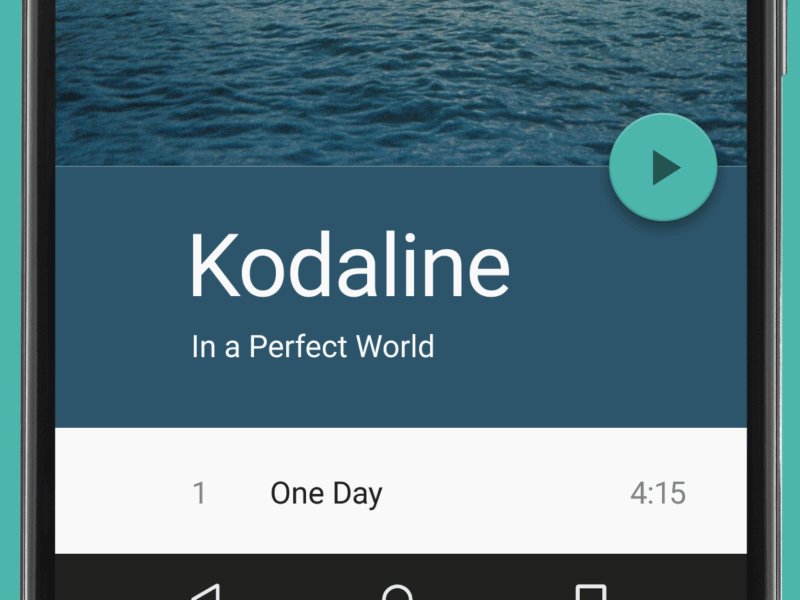
Im Idealfall sollte FAB die relevantesten oder am häufigsten verwendeten Aktionen hervorheben. Sie sollten für die Aktionen verwendet werden, die die Hauptmerkmale Ihrer App sind. Wenn Sie FAB in Ihrer App verwenden möchten, müssen Sie das Design der App sorgfältig abwägen und die möglichen Aktionen des Benutzers auf ein einziges hervorstechendes Merkmal reduzieren. Zum Beispiel kann eine Musik-App FAB haben, die "Play / Stop" darstellt. Eine Instagram-ähnliche App könnte einen FAB haben, der "Take a Photo" darstellt.

Ein Floating-Action-Button repräsentiert die primäre Aktion in einer Anwendung. Durch das Anhalten oder Fortsetzen der Wiedergabe auf diesem Bildschirm wird den Benutzern mitgeteilt, dass es sich um eine Musik-App handelt.
Nach Recherchen von Steve Jones , FAB zeigt eine leichte negative Auswirkungen auf die Benutzerfreundlichkeit, wenn Benutzer die Schaltfläche zuerst verwenden. Sobald Benutzer jedoch eine Aufgabe mithilfe des FAB erfolgreich abschließen, können sie sie effizienter als eine herkömmliche Aktionsschaltfläche verwenden.
2. Sei ein Wegweiser-Werkzeug
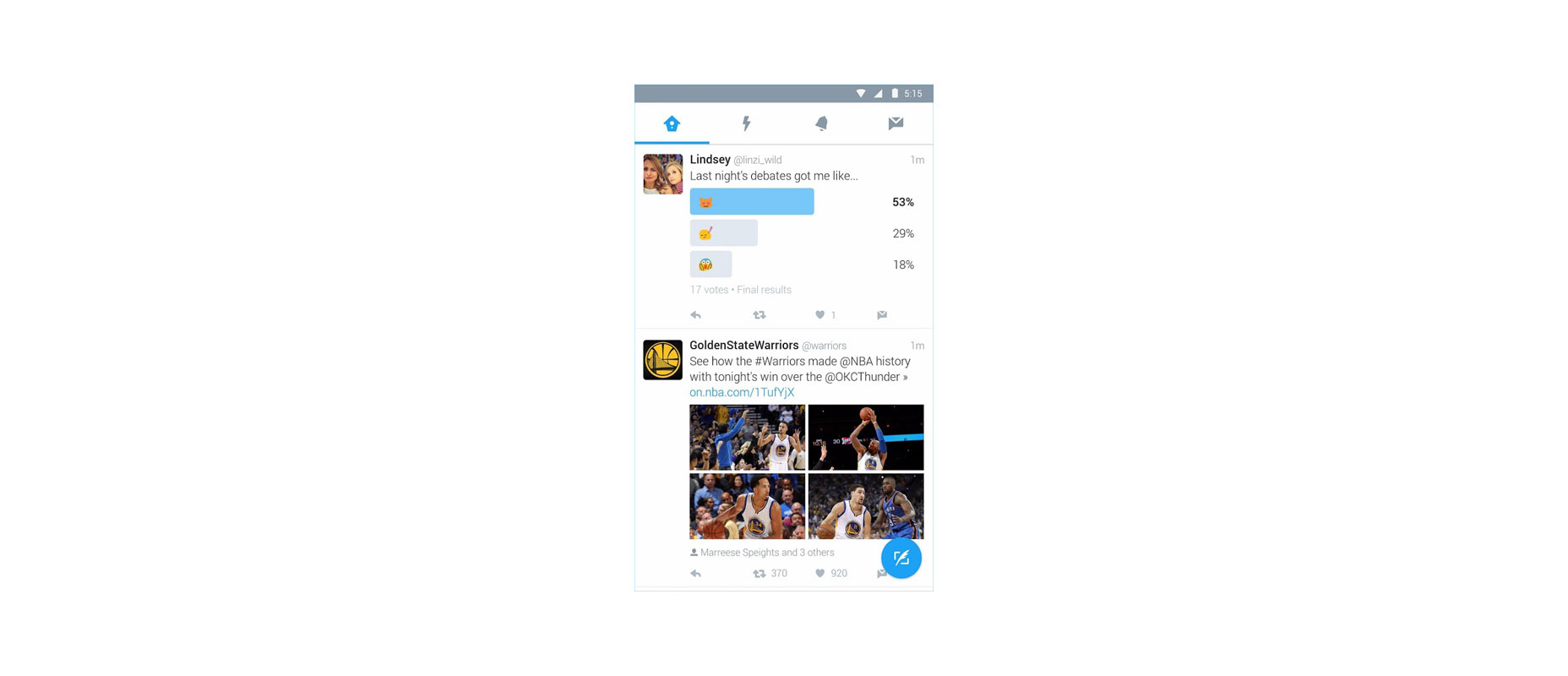
FAB ist ein natürliches Stichwort, um Benutzern zu sagen, was als nächstes zu tun ist. Untersuchungen von Google zeigen, dass viele Benutzer bei unbekannten Bildschirmen auf FAB angewiesen sind, um zu navigieren. Daher ist FAB sehr nützlich als Wegweiser für das, was als nächstes zu tun ist.

Die Verwendung eines Floating Action Buttons in Twitter ermutigt dich Inhalte zu posten
3. Stellen Sie eine Reihe von Aktionen bereit
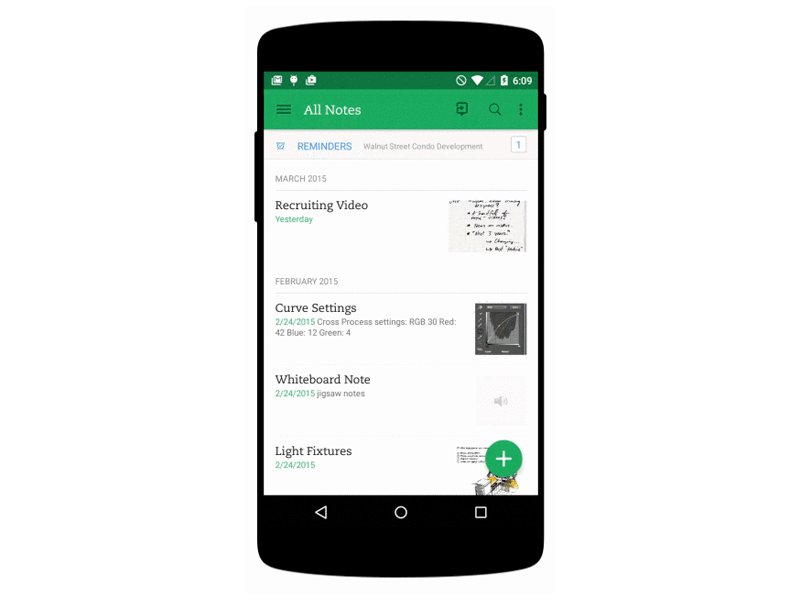
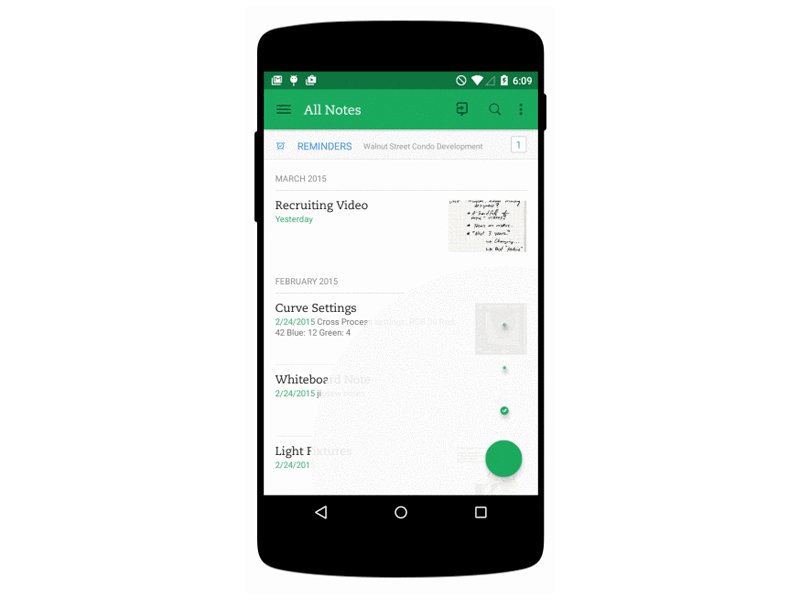
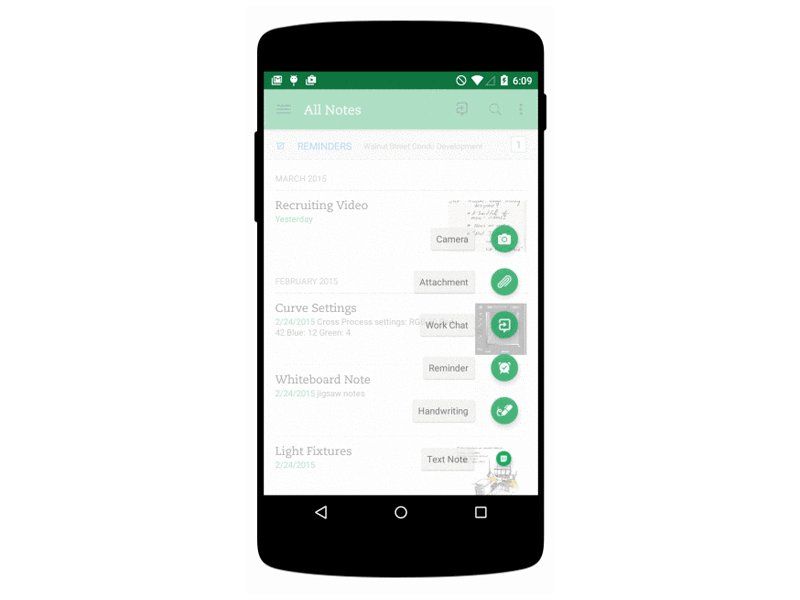
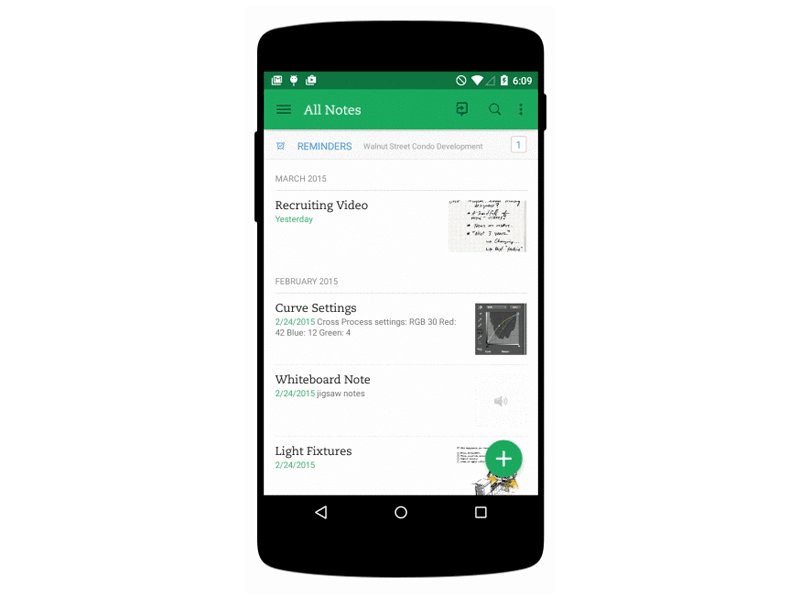
In einigen Fällen ist es angemessen, dass die Schaltfläche ausläuft und einige andere Optionen verfügbar macht, wie im folgenden Evernote-Beispiel zu sehen ist. Der FAB kann sich selbst durch eine Folge von spezifischeren Aktionen ersetzen und Sie können sie so gestalten, dass sie für Ihre Benutzer kontextbezogen sind. Als Faustregel gilt, dass mindestens drei Optionen beim Drücken, aber nicht mehr als sechs (einschließlich des ursprünglichen Floating-Action-Schaltflächenziels) bereitgestellt werden.

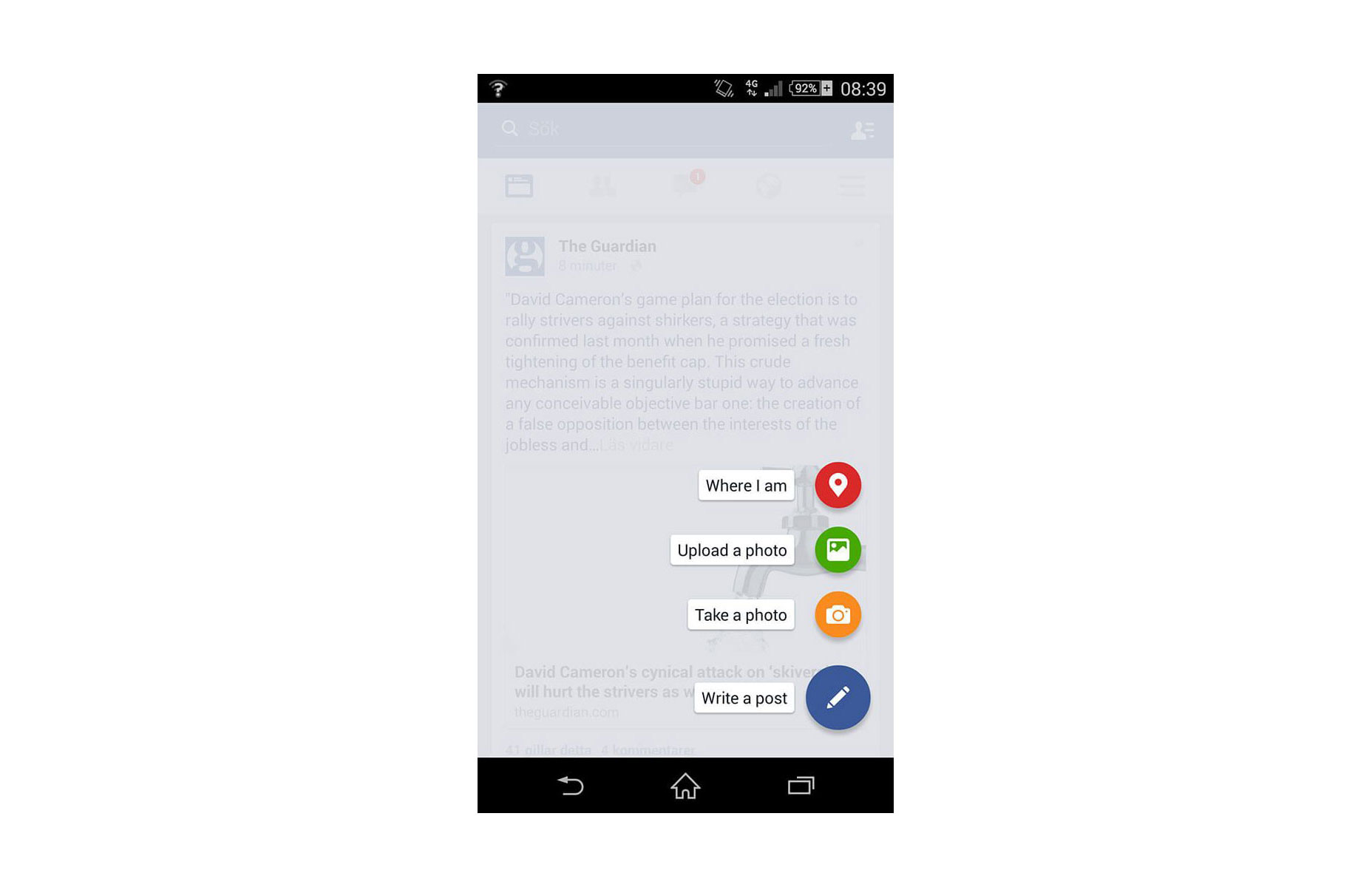
Denken Sie auch daran, dass diese Aktionen mit der primären Aktion, die der FAB selbst ausdrückt, in Beziehung stehen und aufeinander bezogen sein müssen: Behandeln Sie diese aufgedeckten Aktionen nicht so unabhängig wie möglich, wenn sie auf einer Symbolleiste positioniert sind.

Nicht: Die Aktion "Wo ich bin" ist nicht relevant, um Inhaltsaktionen zu erstellen.
4. Seien Sie kontextbewusst
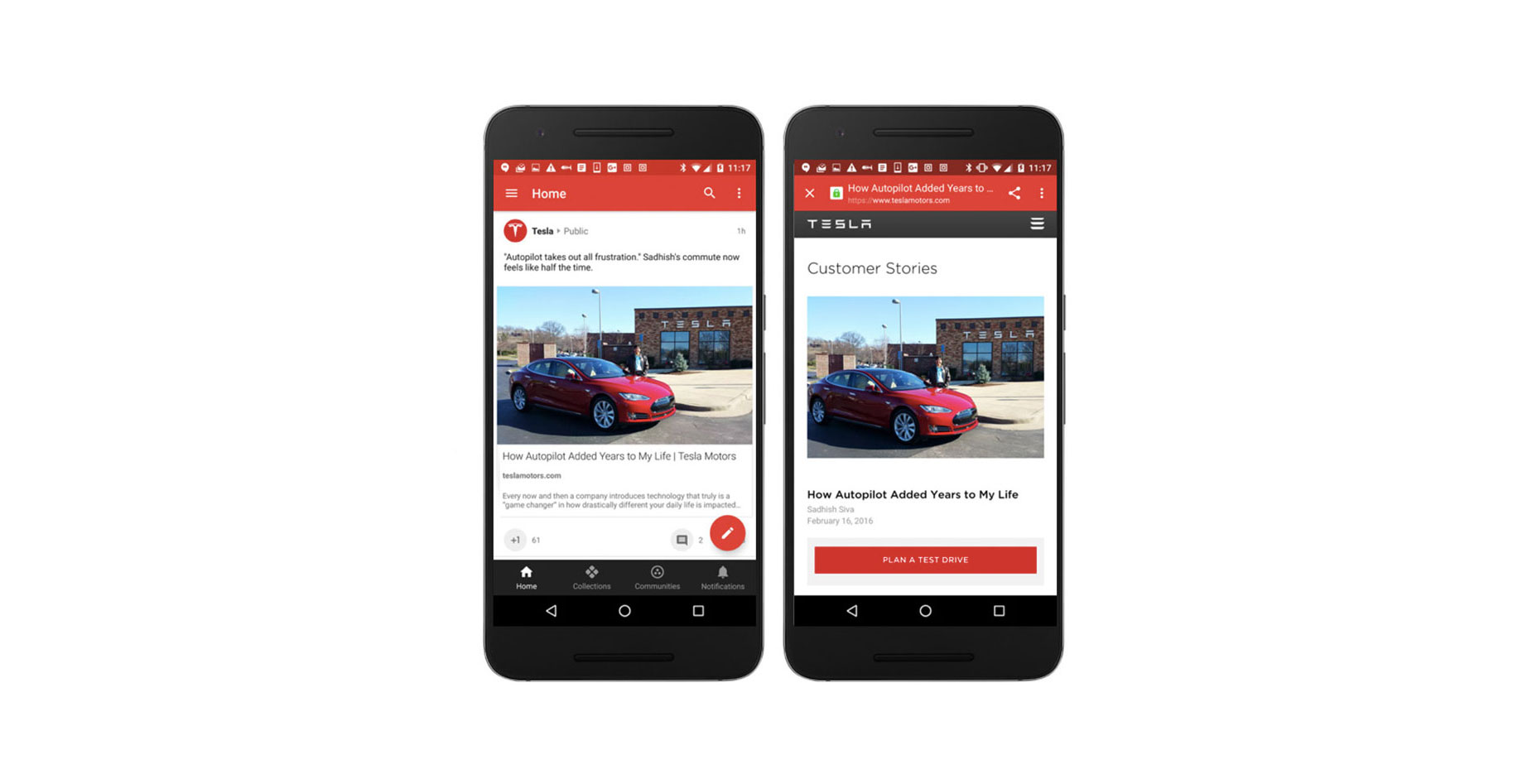
Kontext spielt eine wichtige Rolle in der Benutzerinteraktion. Manchmal möchten Benutzer Inhalte konsumieren, manchmal möchten sie Aktionen ausführen. Alles hängt vom Kontext ab. Die Verwendung von kontextuellem Verhalten könnte das Beste von FAB in die UX jeder App bringen. Betrachten wir Google+ als Beispiel. Google+ zeigt die Schaltfläche an, wenn der Nutzer mit dem Stream interagiert, und versteckt sie, wenn diese Interaktion rückgängig gemacht wird. Diese beiden Zustände hängen vom Kontext ab: Wenn Benutzer mit einem sozialen Stream interagieren, ist eine primäre Aktion das Scrollen, daher ist kein FAB erforderlich, und wenn Benutzer aufhören zu scrollen, möchten sie möglicherweise etwas posten.

5. Verbinden Sie zwei Staaten miteinander
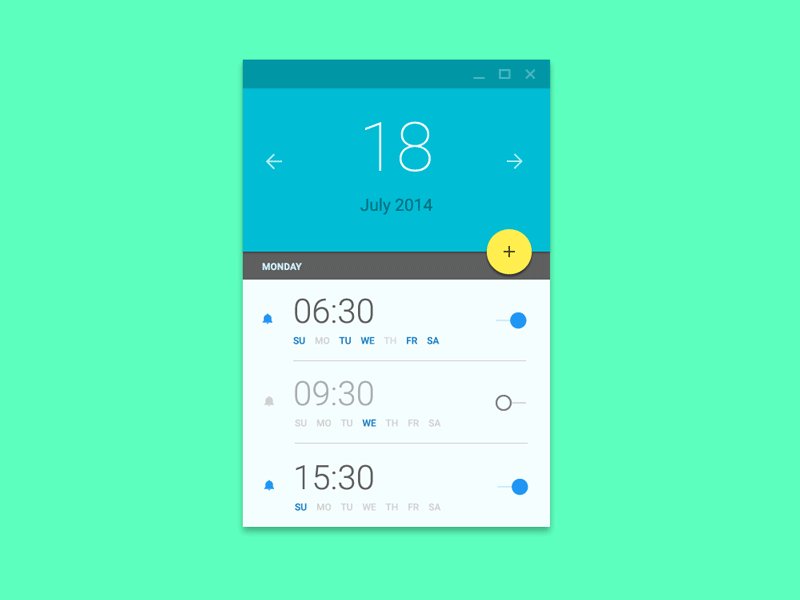
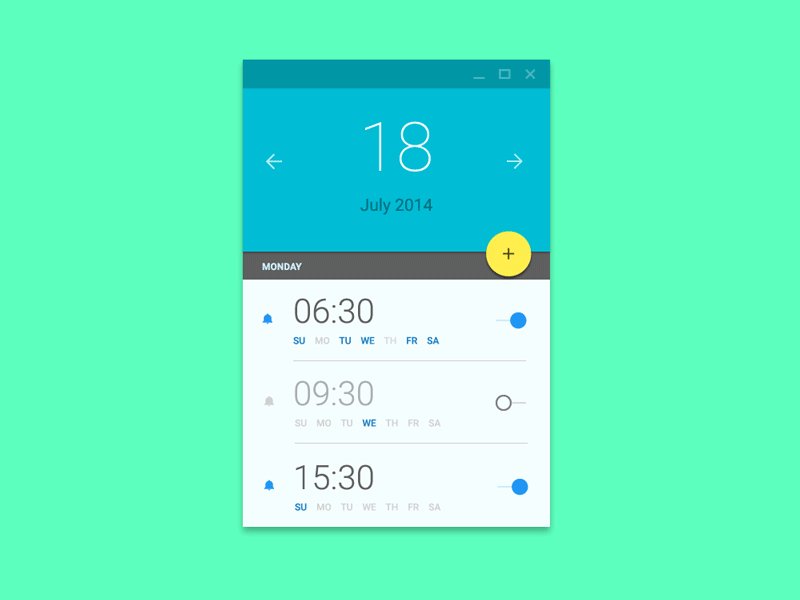
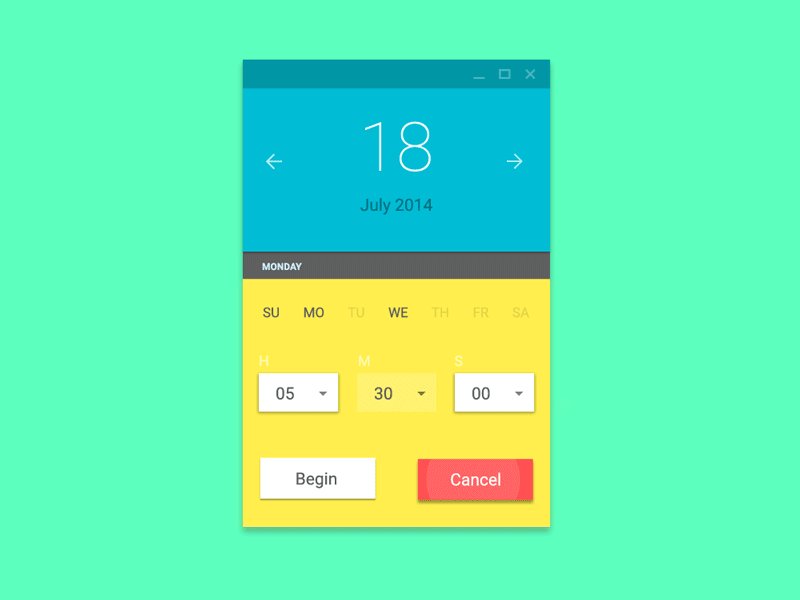
FAB ist nicht nur ein runder Knopf, es hat einige transformative Eigenschaften, mit denen Sie Ihre Benutzer von Bildschirm zu Bildschirm erleichtern können. Wenn Sie die Schaltfläche "Floating-Aktion" morphen, führen Sie einen logischen Übergang zwischen zwei Zuständen durch. Die Animation in den folgenden Beispielen behält den Orientierungssinn des Benutzers bei und hilft dem Benutzer, die Änderung, die gerade im Layout der Ansicht passiert ist, zu verstehen, was die Änderung ausgelöst hat und wie die Änderung bei Bedarf später erneut initiiert werden kann.

Bildnachweis: Ehsan Rahimi

Bildnachweis: Dribbling
Fazit
Manche mögen sagen, dass FAB schlecht ist. Es ist verlockend, das zu sagen, weil Benutzer und Designer nicht daran gewöhnt sind. Wir sind vertraute Werkzeugleisten gewohnt und das Konzept von FAB ist für uns noch relativ neu. Wir alle wissen, wie schwierig diese neuen Dinge sind, aber gleichzeitig fördern sie eine sorgfältigere Benutzererfahrung. Bei richtiger Verwendung kann FAB für den Endbenutzer ein erstaunlich hilfreiches Muster sein.