5 Unzerbrechliche Regeln für die UI-Animation im Web
Übergänge sind eine leistungsstarke Möglichkeit, Änderungen an einer Benutzeroberfläche zu kommunizieren. Sie können in Apps verwendet werden, um einen Großteil der kognitiven Arbeit in den visuellen Kortex auszulagern: Sie helfen Benutzern, zwischen Navigationskontexten zu gelangen, erklären Änderungen in der Anordnung von Elementen auf einem Bildschirm und verstärken die Elementhierarchie. Folglich sind sie ein wesentliches Element des Interaktionsdesigns.
Ein erfolgreicher animierter Übergang besitzt die folgenden fünf Merkmale:
1. Gute UI-Animation ist natürlich
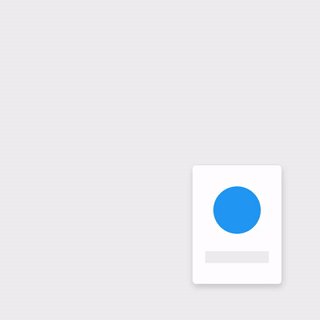
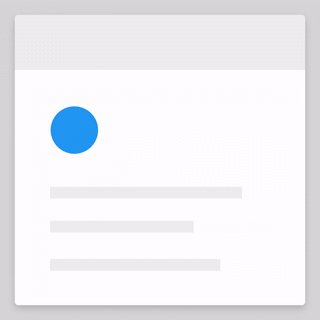
Statusänderungen in der Benutzeroberfläche sind häufig mit harten Kürzungen verbunden, die es schwierig machen, ihnen zu folgen. In der realen Welt erscheinen oder verschwinden die meisten Dinge nicht sofort. Wenn etwas zwei oder mehr Zustände hat, werden Änderungen zwischen den Zuständen viel einfacher für die Benutzer sein, um zu verstehen, ob die Übergänge animiert sind, anstatt augenblicklich zu sein. Sehen wir uns ein Beispiel an, in dem der Benutzer ein Element in einer Liste auswählt, um in seine Detailansicht zu zoomen. Während der Expansion bewegt sich die kleine Karte in einem Bogen zu ihrem Ziel, wenn sie sich zu einer größeren Karte ausdehnt. Diese Bewegung ist von den Kräften der realen Welt inspiriert.

2. Die effektive UI-Animation wird schrittweise ausgeführt
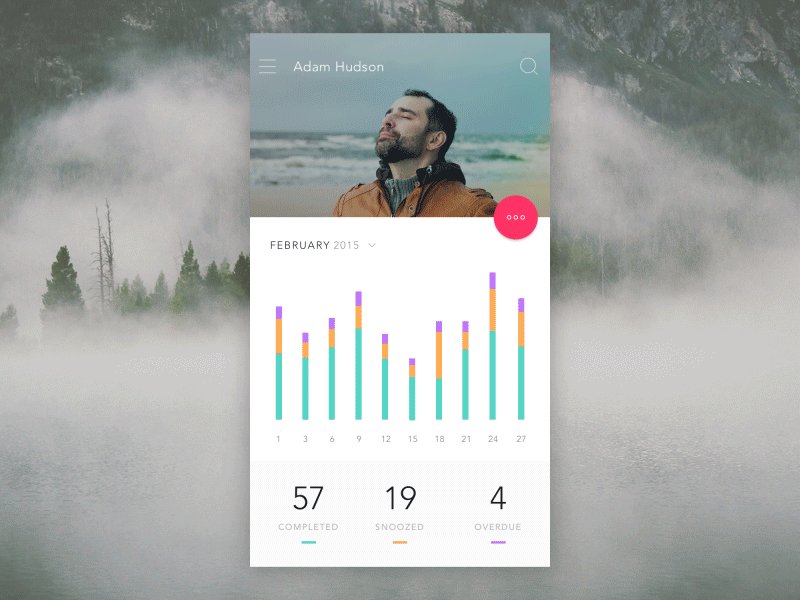
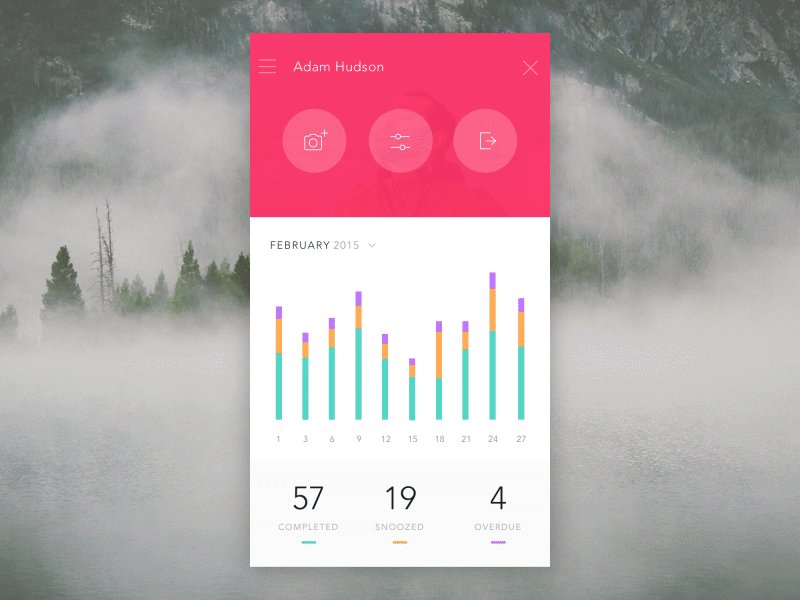
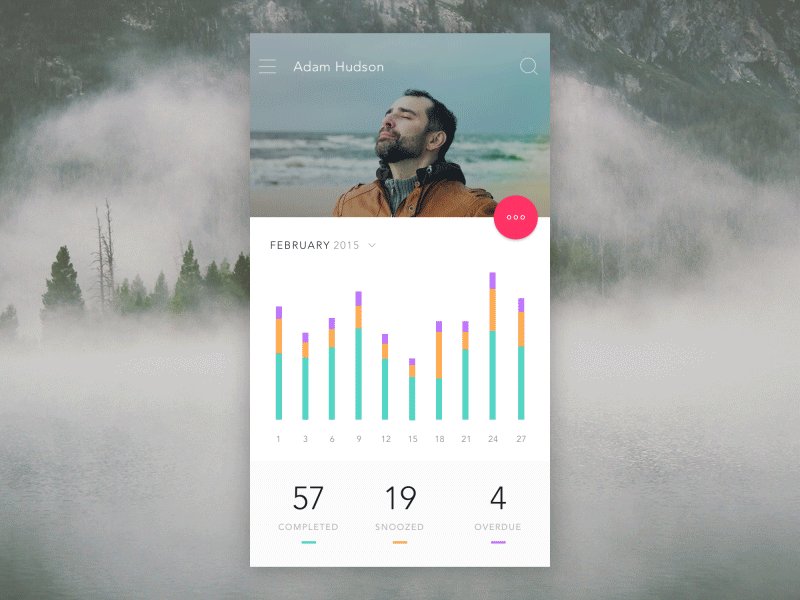
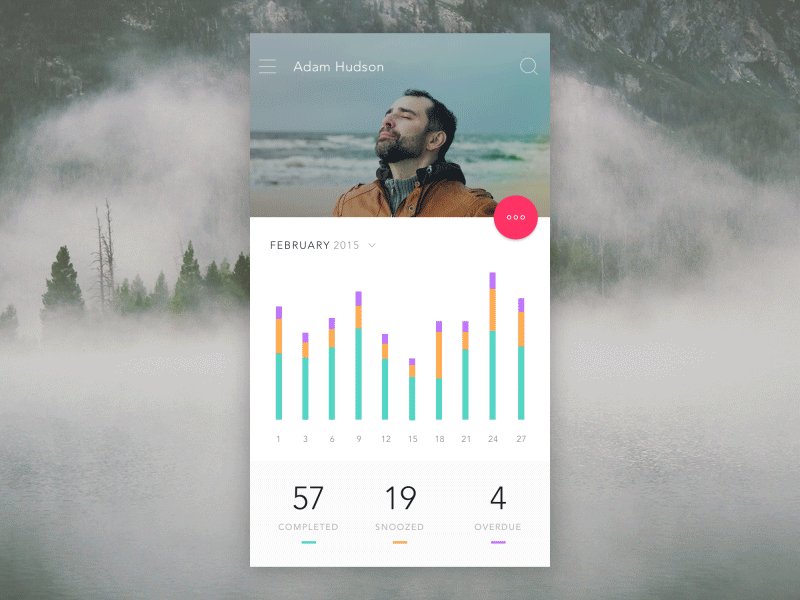
Ein gut inszenierter animierter Übergang leitet die Aufmerksamkeit Ihres Benutzers und verdeutlicht die Änderung von Zuständen. Diese Eigenschaft steht in direktem Zusammenhang mit dem Fokus und der Kontinuität des Benutzers. Ein guter Übergang hilft dabei, den Fokus des Benutzers zum richtigen Zeitpunkt auf den richtigen Punkt zu lenken, und legt die Betonung auf die richtigen Elemente, je nachdem, was das Ziel ist. Im folgenden Beispiel wird der Floating-Action-Button (FAB) in Header-Navigationselemente umgewandelt, die aus drei Schaltflächen bestehen. Der erstmalige Benutzer kann eine Interaktion, die gleich bevorsteht, nicht wirklich vorhersagen, aber ein richtig animierter Übergang hilft dem Benutzer, orientiert zu bleiben und hat nicht das Gefühl, dass sich Inhalte plötzlich geändert haben. Dieser Übergang hilft dem Benutzer beim nächsten Schritt einer Interaktion.

3. Die besten UI-Animationen sind assoziativ
Übergänge sollten veranschaulichen, wie Elemente verbunden sind. Gute Übergänge verknüpfen neu erstellte Oberflächen mit dem Element oder der Aktion, mit dem sie erstellt werden. Die Logik hinter einer assoziativen Verbindung besteht darin, dem Benutzer zu helfen, die Änderung zu verstehen, die gerade im Layout der Ansicht aufgetreten ist und was die Änderung ausgelöst hat.
Im Folgenden sehen Sie zwei Beispiele für einen Ebenenübergang. Im ersten Beispiel erscheint die neue Ebene weit entfernt von dem Berührungspunkt, der sie ausgelöst hat, was ihre Beziehung zur Eingabemethode unterbricht.

Im zweiten Beispiel wird die neue Ebene direkt vom Berührungspunkt angezeigt. So binden Sie das Element an den Berührungspunkt.

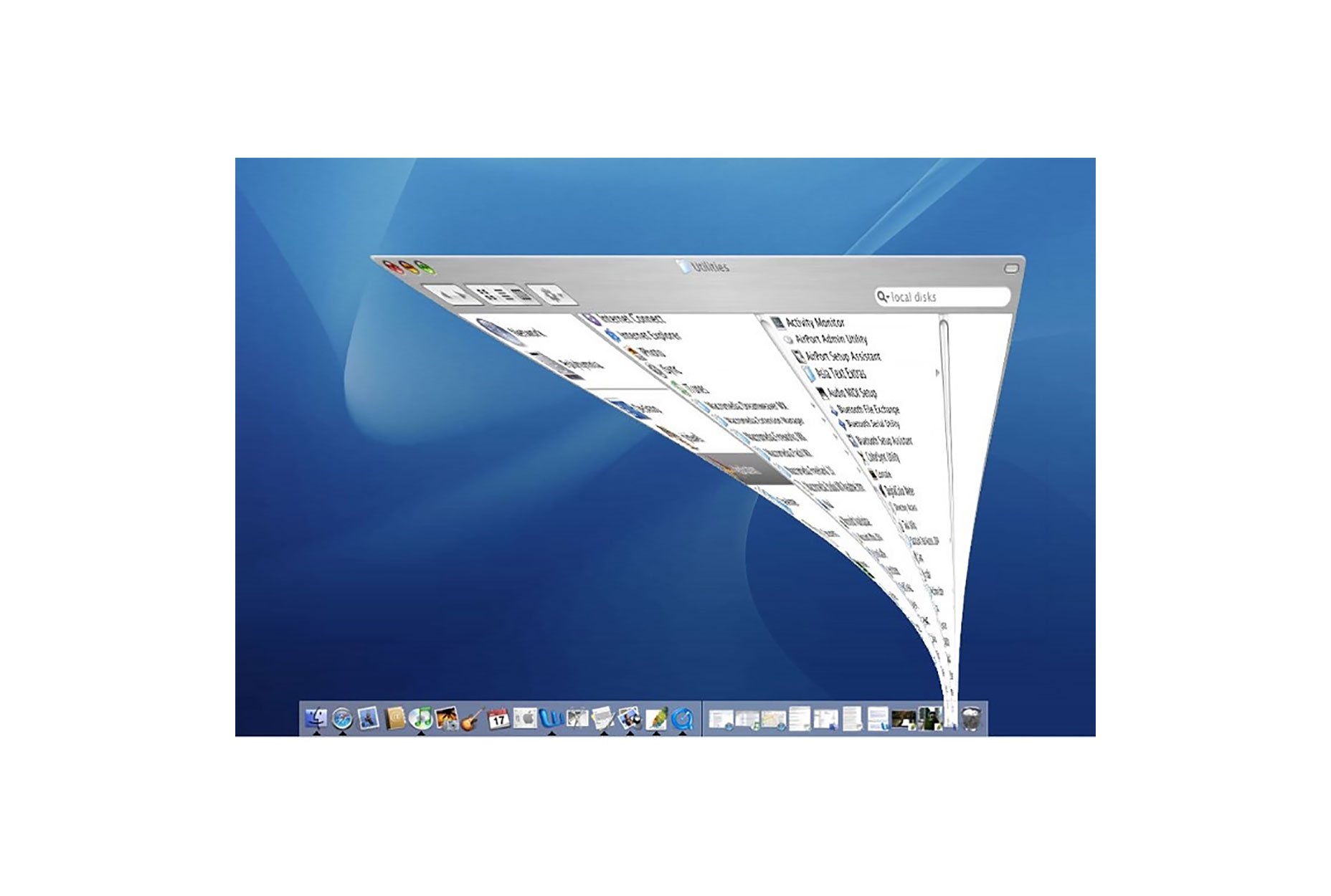
Ein anderes Beispiel findet sich in Mac OS, das beim Minimieren eines Fensters einen animierten Übergang verwendet. Diese Animation verbindet den ersten Zustand mit dem zweiten Zustand.

4. Beliebte UI-Animation ist schnell
Wenn es nur ein Prinzip der Animation gibt, das Sie interessieren, sollte das Timing sein. Timing ist wohl eine der wichtigsten Überlegungen beim Design von Übergängen. Die Animation sollte schnell und präzise sein, mit wenig oder keiner Verzögerungszeit zwischen der initiierenden Aktion des Benutzers und dem Beginn der Animation. Außerdem muss ein Benutzer nicht auf den Abschluss der Animation warten. Im Beispiel unten erzeugt langsame Animation unnötige Verzögerung und verlängert die Dauer.


Wenn sich Elemente zwischen Zuständen bewegen, sollte die Bewegung schnell genug sein, dass sie kein Warten verursacht, aber langsam genug, dass der Übergang verstanden werden kann. Damit eine Animation eine Ursache-Wirkungs-Beziehung zwischen UI-Elementen effektiv vermitteln kann, muss der Effekt innerhalb von 0,1 Sekunden nach der ersten Benutzeraktion beginnen, um das Gefühl der direkten Manipulation aufrechtzuerhalten. Versuchen Sie, die Animationsdauer auf oder unter 300 ms zu halten, da schnelle Übergänge weniger Zeit für die Benutzer verschwenden. Testen Sie es mit Ihren Benutzern, um zu sehen, was tolerierbar ist.
5. Die beste UI-Animation ist Clear
Es ist ein häufiger Fehler, Benutzeroberflächen mit Animationen zu überladen oder zu komplexe Interaktionen zu erstellen. Zu viel Veränderung in einer Benutzerschnittstelle kann einen Benutzer orientierungslos machen und es braucht Zeit, sich davon zu erholen. Denken Sie daran, dass jede Bewegung auf dem Bildschirm Aufmerksamkeit erregt, so dass zu viel Animation gleichzeitig Chaos erzeugt.
Übergänge sollten vermeiden, zu viel auf einmal zu tun, weil sie verwirrend werden können, wenn sich mehrere Elemente in verschiedene Richtungen bewegen müssen. Denken Sie daran, weniger ist mehr in Bezug auf Animation und Übergänge im Besonderen. Alles, was wenn es entfernt wird, würde eine sauberere Benutzeroberfläche machen, ist fast sicher eine gute Idee. Wenn eine Oberfläche Form und Größe ändert, müssen Sie einen klaren Pfad zur nächsten Ansicht beibehalten. Komplexe Übergänge sollten ein einzelnes Element sichtbar machen. Dies hilft, den Benutzer zu orientieren.
Übergänge und Zugänglichkeit
Da es sich bei Übergängen um visuelle Kommunikation handelt, sind sie standardmäßig nicht für Benutzer mit Sehbehinderungen zugänglich. Sie sollten alternative Inhalte für diese Benutzergruppe bereitstellen. webaccessibility.com Best Practices für Animationen bieten Vorschläge, wann alternative Inhalte für unterstützende Technologie bereitgestellt werden sollen.
Fazit
Berücksichtigen Sie beim Entwurf von Übergängen nur die praktischen Dinge, die sie für den Benutzer tun. Ganz gleich, ob Ihre App oder Website Spaß macht und spielerisch oder seriös und unkompliziert ist, mit sinnvollen Übergängen können Sie eine klare und schnelle zusammenhängende Erfahrung erzielen.