6 wesentliche Open-Source-Tools für Webdesigner
Das Web läuft auf Open-Source-Software. Der größte Teil davon befindet sich im Backend, wobei die meisten Server der Welt auf einer Art Unix oder Linux laufen. Diese Server führen Hunderte, wenn nicht Tausende, von Open Source-Dienstprogrammen, Skriptdolmetschern usw. aus. Hin und wieder kommt das Open-Source-Zeug bis zum Browser, wo der Benutzer es sehen kann.
Okay, das passiert viel. Fall in Punkt: WordPress; Du siehst es jetzt. Aber die Konversation, wenn es um die Werkzeuge des Webdesigns geht, wird oft von Software dominiert, für die man bezahlen muss: Photoshop, Adobe XD, Sketch, die Affinity-Suite, Sublime Text und etwa zweitausend webbasierte Prototyping-Apps. Wenn wir über Open-Source-Webdesign-Software sprechen, sprechen wir über WordPress und gelegentlich über GIMP ... oder so.
In diesem Artikel möchte ich einige andere Open-Source-Projekte hervorheben, die aktiv, weniger bekannt und eher vielversprechend sind. Ich erwarte großartige Dinge von jedem dieser Projekte, wenn wir nur Menschen dazu bringen können, sie anzuschauen:
1. Krita
Krita ist ein leistungsstarker Grafikeditor mit einem Schwerpunkt auf Illustration und digitaler Malerei. Das Internet ist voll von Illustrationen. Immer mehr Designer entscheiden sich dafür, Illustrationen und sogar digitale Bilder zu verwenden, um ihren Webdesigns Leben einzuhauchen. Sicher, die meisten davon sind aus SVG-Gründen im Vektorformat, aber wenn Sie Ihre Grafiken traditioneller gestalten möchten, hat Krita Ihren Rücken.
Es hat auch die meisten Funktionen, die Sie in einem herkömmlichen Grafikeditor erwarten würden. Ich würde es nicht für das Entwerfen von Modellen verwenden (obwohl Sie könnten), einfach weil es einfachere Wege gibt.
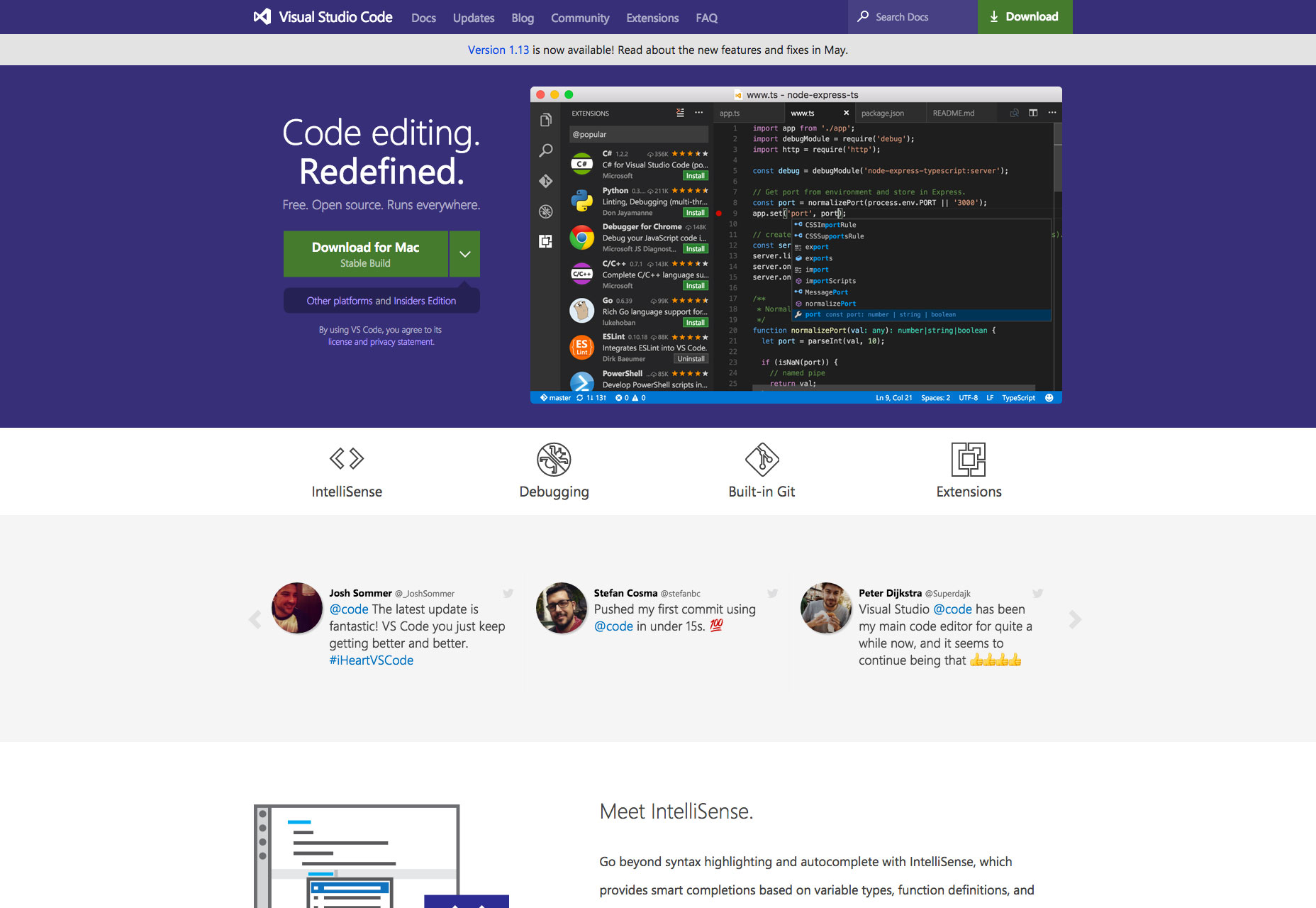
2. Visual Studio-Code
Es war einmal seltsam, daran zu denken, dass Microsoft etwas mit Open-Source-Software zu tun hat. Jetzt läuft Ubuntu im CLI-Modus unter Windows und sie verschenken ein Freitext-Editor . Seit dem Start von Visual Studio Code hat sich die Fangemeinde stark entwickelt. Und warum nicht? Es ist schnell, es ist erweiterbar, es funktioniert.
Nun, wenn Sie bereits mit Sublime Text, Atom oder einem der anderen bekannten Texteditoren vertraut sind, gibt es keinen Grund für einen Wechsel. Dies gilt insbesondere, wenn Sie auf einem Mac oder unter Linux arbeiten. Der große Vorteil ist die Integration von VS Code mit anderen Microsoft-Entwicklungstools. Wenn Sie beispielsweise Windows und Code in ASP.Net ausführen, können Sie sehen, was dieser Texteditor Ihnen zu bieten hat.
3. UIkit
Wenn Sie gerne Front-End-Frameworks zum Spaß anschauen oder die "Big Two" nicht für Sie schneiden, probieren Sie es aus UIkit . Es ist Byte-bewusst, und es ist modular, so dass Sie nur die Bits verwenden müssen, die Sie wollen. Ihr Github Repo zeigt ein gutes Stück Action. Am wichtigsten ist, dass es standardmäßig gut aussieht, was die meisten Leute von diesen Frameworks wollen.
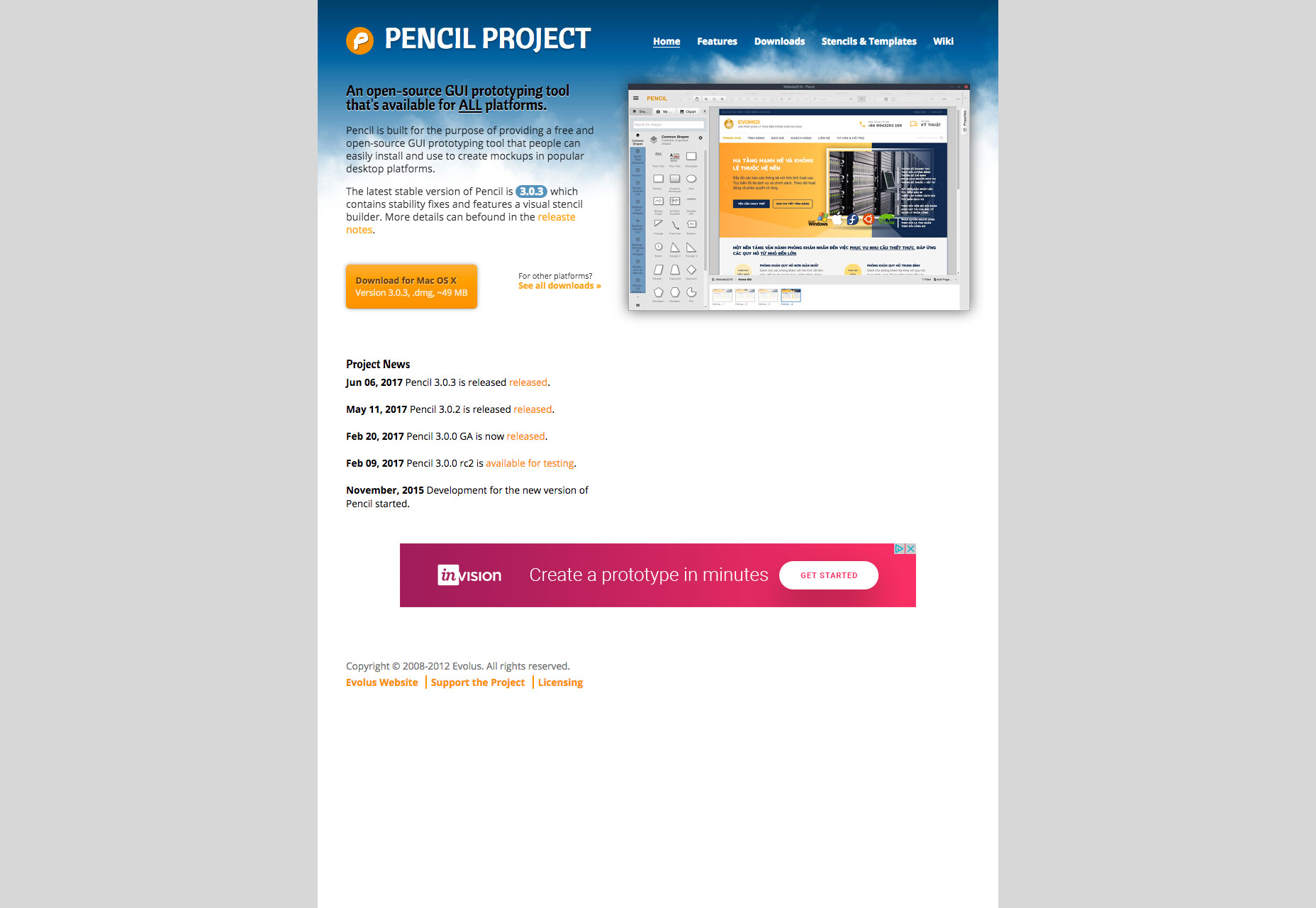
4. Bleistift-Projekt
Du erinnerst dich vielleicht Bleistift aus den Tagen, als es nur eine Firefox-Erweiterung war. Nun, Pencil ist mittlerweile eine ausgereifte, stabile Wireframing / Prototyping-App geworden. Es fehlen einige der umfassenden Funktionen für die Zusammenarbeit von Online-Apps in seiner Kategorie, aber es ist großartig für jeden, der offline arbeiten oder arbeiten möchte.
Mit einer großen Bibliothek von Elementen und Schablonen, die verfügbar sind, sollten Sie in der Lage sein, es aufzunehmen und schnell mit dem Prototyping zu beginnen. Es ist noch in der Entwicklung, mit der Version 3.0, die im Februar startet, und der letzten Bugfix-Version am 11. Mai.
5. kodeWeave
kodeWeave ist ein neueres Projekt, das CodePen sehr ähnelt, da es im Grunde dem gleichen Zweck dient: Experimentieren Sie mit Bits des Front-End-Codes. Der große Unterschied ist, dass Sie es nicht nur als Web-App, sondern auch als eigenständige App für Windows, Mac, Linux, ChromeOS und Android herunterladen können.
Dies ist natürlich ideal für die Offline-Entwicklung, aber auch für Projekte, bei denen Ihr Kunde möglicherweise keine Projektdaten und Codeexperimente in der Cloud verwenden möchte. Es kommt auch mit CSS Preprozessoren, und fast jedes Framework, das Sie aus der Spitze Ihres Kopfes nennen können.
Bonus: Es kann mit einer App namens WebDGap um den Code als nativen Desktop oder als mobile App zu exportieren, eignet er sich hervorragend für das Prototyping.
6. TraubenJS
TraubenJS ist ein Website-Generator. Nun, es ist eher ein Site-Builder-Framework. Sie können es öffnen und Ihre Website-Designs online bearbeiten. Es unterstützt (natürlich) Responsive Design, Bearbeiten des Codes selbst (wenn Sie wirklich wollen), mehrere Vorschau-Modi, Undo / Redo und mehr. Es enthält auch eine Reihe vordefinierter Seitenelemente, die Sie per Drag & Drop verschieben können.
Aber eigentlich sollte GrapesJS in Projekte anderer Leute fallen. Sie können es in eine größere App einbinden, z. B. einen Site Builder Service, ein installierbares CMS, eine App zum Verwalten von Newslettern oder wirklich alles, was HTML / CSS-Vorlagen benötigt, die vom Endbenutzer angepasst werden können. Und es ist ziemlich einfach zu bedienen. Es gibt eine Lernkurve für alle, die nicht mit Webdesign vertraut sind, wie es immer sein wird, aber es ist ein ziemlich fähiger Seiteneditor.
Auszeichnung
Lobende Erwähnung geht an Synfig Studio , eine 2D-Animations-App. Es hat nicht viel mit Webdesign zu tun, also ist es nicht auf die richtige Liste gekommen. Es kann jedoch verwendet werden, um Inhalte für das Web zu erstellen, und hat im letzten Jahr einen langen Weg zurückgelegt. Das Team verdient einen Ruf.
Viele andere großartige OSS-Projekte sind gekommen und gegangen. Einige werden sogar noch regelmäßig in relativer Dunkelheit entwickelt, nur von einer Handvoll treuer, liebevoller Fans. Und vielleicht Richard Stallman. Sehen Sie sich Github, SourceForge und andere OSS-Programme an. Irgendetwas da draußen könnte seinen Weg in Ihren Webdesign-Prozess finden und vielleicht sogar in Ihren ...
... okay, ich kann das nicht mit einem ernsthaften Gesicht beenden.