4 einfache Möglichkeiten, Killer Call to Action Buttons zu entwerfen
Call-to-Action-Schaltflächen, die leicht zu sehen und zu verstehen sind, werden einen großen Unterschied zu den Conversion-Raten Ihres Kunden machen. Bei der Gestaltung dieser Tasten müssen viele Faktoren berücksichtigt werden. Einige von ihnen enthalten die Farbe, Kontrast, Knopfkopie und sogar, ob einige Richtungstasten direkt neben der Taste enthalten sind.
Kurz gesagt, für ein Element, das einen kleinen Platz auf Ihrer Webseite einnimmt, müssen Sie unverhältnismäßig viel Zeit darauf verwenden, darüber nachzudenken, wie Sie es Ihren Nutzern am besten präsentieren können. Ja, Call-to-Action-Buttons sind so wichtig. Sie sind schließlich die Stars einer Seite, ob sie Besucher der Site dazu bringen sollen, etwas zu kaufen, sich für etwas anzumelden oder einfach durchzuklicken.
Sie repräsentieren das Ziel Ihrer Seite. Jede Seite sollte ein Ziel haben. Nehmen Sie beispielsweise eine Zielseite. Ziel ist es, Leads zum Klick auf die Hauptprodukt- oder Service-Seite zu führen. Ein intelligent gestalteter Knopf, der berücksichtigt, wie Ihre Besucher kaufen oder sich für etwas anmelden möchten, sollte jeder Designer anstreben.
1) Richtungshinweise
Als Menschen sind wir nur darauf fixiert, auf die Blickrichtung als eine kraftvolle Art zu reagieren, uns zu erreichen. Denken Sie daran: Wenn Sie jemanden sehen, der etwas betrachtet, das nicht in Ihrem Sichtfeld ist, sind Sie automatisch neugierig darauf, was er gerade betrachtet. Das gleiche Prinzip der Richtungssuche kann nahtlos auf die Website angewendet werden, die Sie für Ihre Kunden erstellen.
Ja, Richtungshinweise können die offensichtlicheren Pfeile und sogar Finger sein, die auf Call-to-Action-Buttons zeigen, aber für etwas, das wirklich einzigartig und zu deinen Site-Besuchern gehört, geh mit einem Bild von einer Person, die stattdessen deine Call-to-Action-Buttons betrachtet. Du kannst nichts falsch machen.
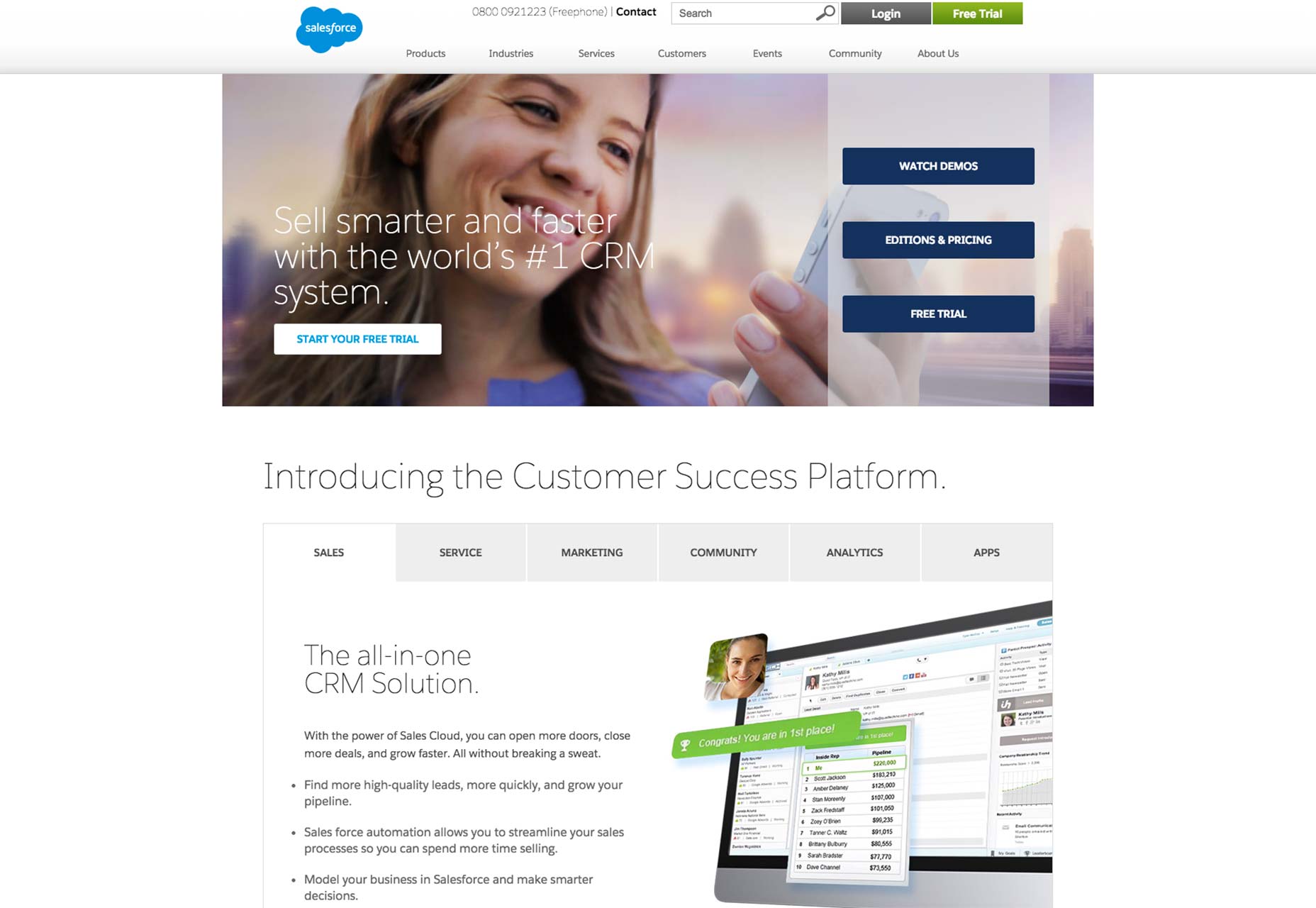
Für ein schlaues Beispiel wenden wir uns an Salesforce-Startseite . Salesforce ist das weltweite Cloud-Computing-Unternehmen aus San Francisco. Insbesondere möchten wir, dass Sie sich das Mega-Image auf der Homepage anschauen: Es sieht so aus, als würde eine Frau ihr Smartphone ansehen, um eine mobile Transaktion durchzuführen.
Während dies sicherlich eine plausible Interpretation ist, dient das Bild auch als verstohlener, aber mächtiger Richtungshinweis. Wenn Site-Besucher die Frau sehen, die das Telefon in der Hand betrachtet, folgen ihre Augen natürlich ihrem Blick nach rechts von der Homepage. Wenn sie das tun, landen ihre Augen unweigerlich auf den drei Call-to-Action-Buttons neben ihrem Gesicht und ihrer Hand.
Dank dem, wohin ihr Blick zeigt, werden Leads wahrscheinlich die Call-to-Action-Buttons bemerken. Am Ende des Tages bringt das mehr Conversions und eine größere Anzahl von Verkäufen auf die Website.
2) Wirklich einfaches Knopfdesign
Wenn Sie Ihre Schaltflächen so einfach wie möglich gestalten, eliminieren Sie die Chancen, dass Ihre Website-Besucher, Käufer und Leser verwirrt werden. Wenn sie verwirrt werden, folgen sie normalerweise nicht der Aktion, die Ihre Knopfkopie will. Das Ziel des Kunden ist es daher, das Design der Buttons minimal zu halten.
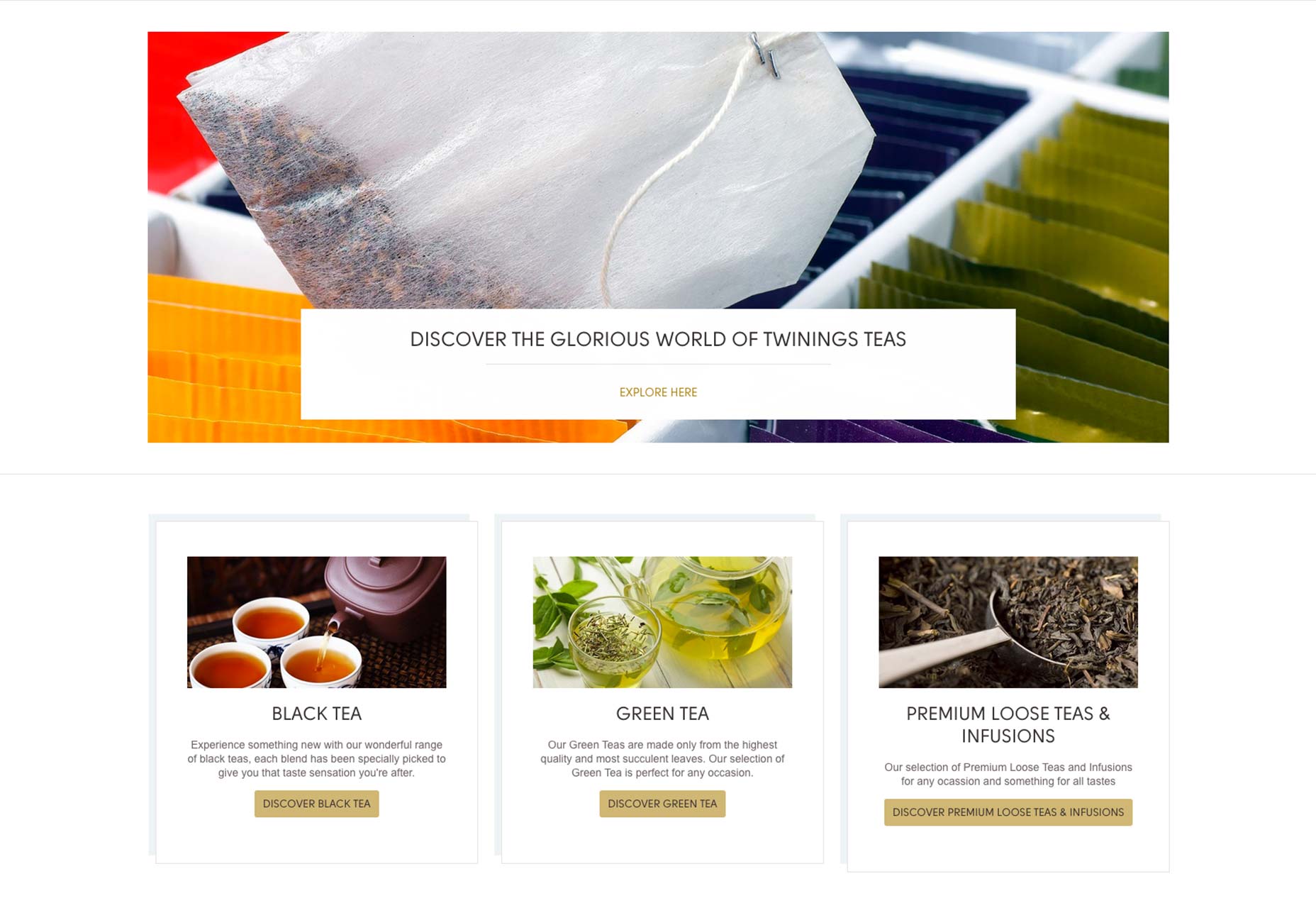
Schauen wir uns mal an Twinings Seite um zu sehen, wie eine Marke das richtig machen kann.
Auf der Homepage über der Falte sehen wir eine Reihe einfacher Buttons in Markenfarben, die klar kommunizieren, was Sie erreichen, wenn Sie darauf klicken. Die Knöpfe sehen dank ihres abgerundeten rechteckigen Designs auch wie Knöpfe aus und der Farbkontrast von Schwarz auf Gold macht sie so minimal wie möglich.
Kurz gesagt, es wird für die Kunden von Twining fast unmöglich sein, zu missverstehen, dass die Tasten Call-to-Action-Tasten sind.
3) gut definierte Mikrokopie
Microcopy ist der Star des Aufrufs zum Handeln, weil es aktionsorientierte Verben verwendet, um Menschen zum Bewegen zu inspirieren. Die Menge an Immobilien, die Web-Designer haben, um intelligente Etiketten zu planen, ist sehr begrenzt, so dass Mikrokopie kurz und auf den Punkt gebracht werden muss. Microcopy, mit der die Besucher der Website genau wissen, worauf sie klicken, ist ein Gewinner, da sie keine Zeit verschwenden.
Manchmal kann Mikrokopie vernachlässigt werden, was bedauerlich ist. Trotz aller Aufmerksamkeit, die dem Knopfdesign, den Farben und den Angeboten gewidmet wird, sollte die Kopie nicht darunter leiden. Websites, deren Mikrokopie leidet, sind Websites, deren Konversionsraten ebenfalls leiden.
Sie wissen, dass Sie eine erfolgreiche Mikrokopie haben, wenn Sie verschiedene Call-to-Action-Schaltflächen nebeneinander haben, aber Website-Besucher können sofort sagen, was der Zweck jeder Schaltfläche ist.
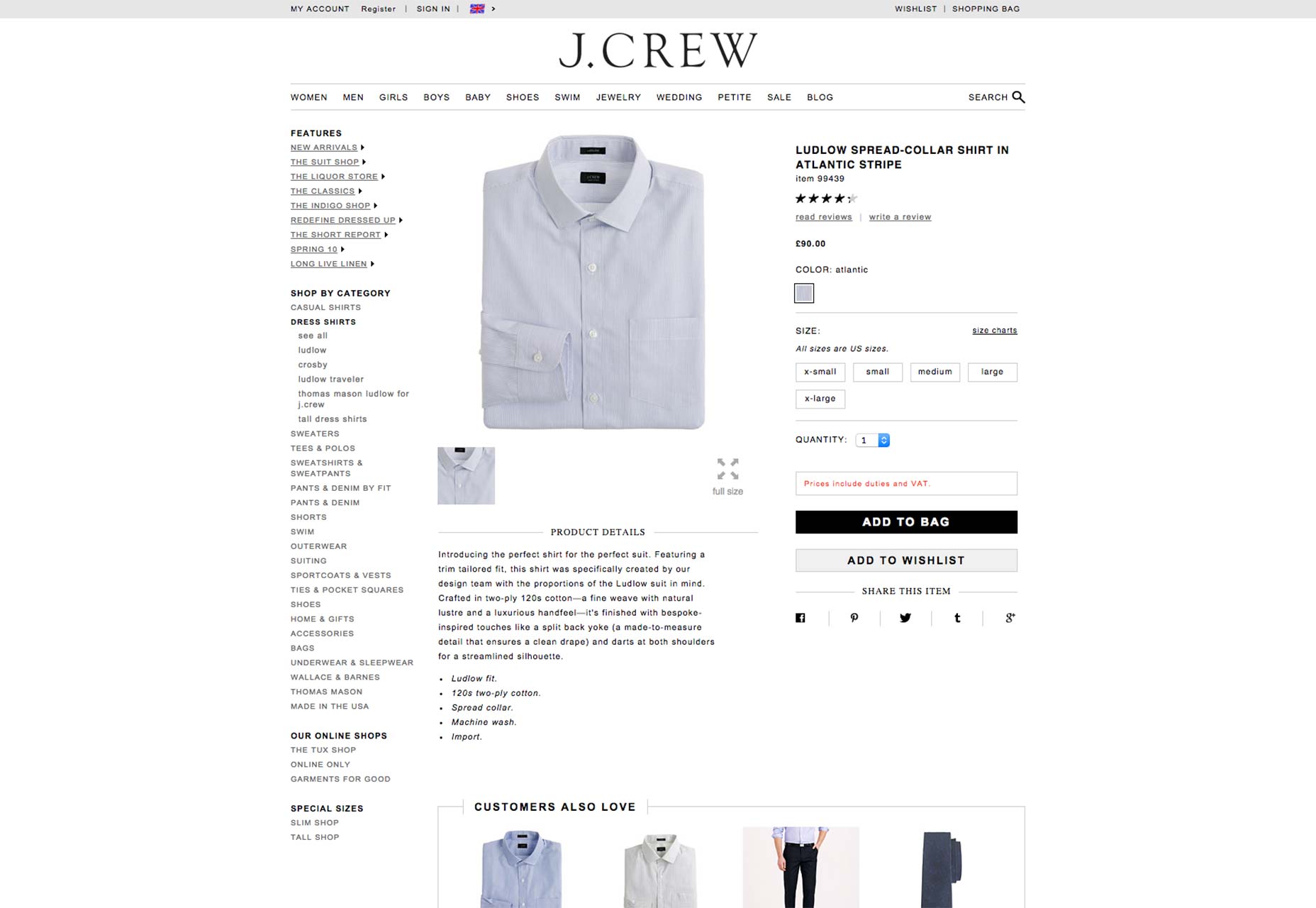
Eine hilfreiche Illustration dazu finden Sie auf der J. Crew Produktseite für sein Spreizkragenhemd. Es gibt zwei Buttons, die um die Aufmerksamkeit der Käufer konkurrieren: die Buttons "Add To Bag" und "Add to Wishlist".
Da beide sehr deutlich gekennzeichnet sind, sind Käufer nicht verwirrt und können ihre Ziele mit mehr Sicherheit als je zuvor erreichen. Eine gut definierte Knopfkopie, die keinen Zweifel darüber aufkommen lässt, was die Aktion eines Benutzers erreichen wird, ist immer ein Gewinn.
4) Farbkontrast
Käufer sind ein unzuverlässiger Haufen, weshalb die Benutzererfahrung auf sie zugeschnitten sein muss. Mit anderen Worten, das Kaufen von etwas aus dem E-Commerce-Geschäft Ihres Kunden sollte das einfachste und klarste Ding auf der Welt sein. Etwas so Grundlegendes wie Farbkontrast kann das Einkaufserlebnis für Website-Besucher erheblich verbessern.
Farbkontraste, die funktionieren, können die Augen Ihrer Kunden auf den Call-to-Action-Button lenken und ihn von einem ansonsten lauten Hintergrund abheben. Wenn Käufer leicht finden können, worauf sie klicken müssen, um einen Kauf zu tätigen, werden die Conversion-Raten einer Website natürlich drastisch steigen.
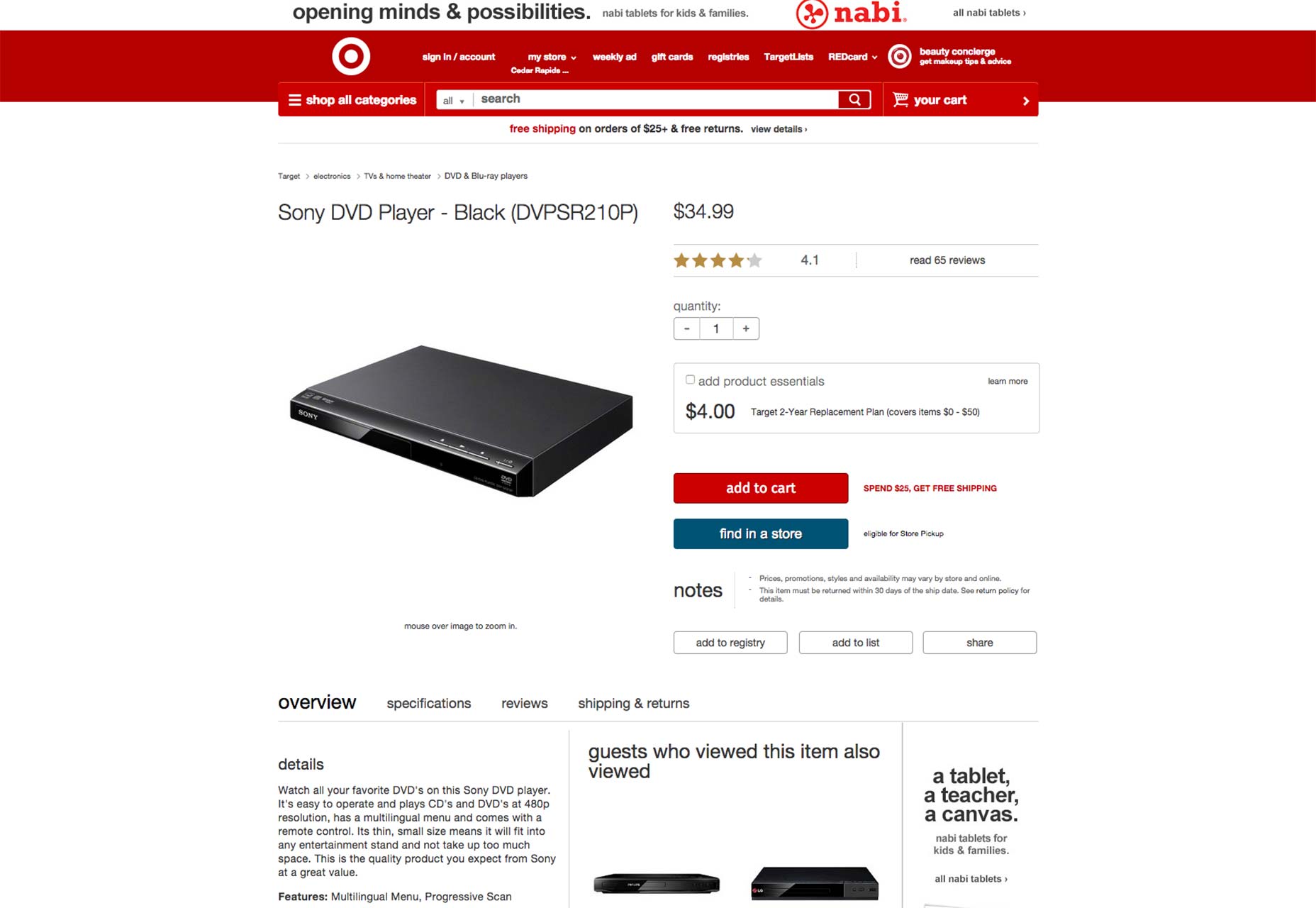
Auf der Zielproduktseite Für einen Sony DVD-Player können die Call-to-Action-Schaltflächen "In den Warenkorb" und "In einem Geschäft finden" den Farbkontrast mit großer Wirkung verwenden. Der Farbkontrast ist nicht nur leicht zu erkennen - weiß auf rot bzw. weiß auf blau -, sondern es gelingt auch, den Blick des Käufers auf den Knopf zu lenken. Die Tatsache, dass der Hintergrund voller Leerraum ist, trägt nur dazu bei, dass dieser Kontrast noch effektiver hervortritt.
Die Quintessenz
Call-to-Action-Buttons sind entscheidend dafür, wie viel Geld die Website Ihres Kunden verdient. Alle Webdesigner müssen erkennen, dass ihr Design immer mehr Conversions unterstützen sollte. Bei E-Commerce-Websites sind das Verkäufe. Für News-Sites werden das Anmeldungen zu Newslettern und Ähnlichem sein. Der Punkt ist, dass Conversions am wichtigsten sind, und Call-to-Action-Buttons müssen dieses Ziel immer unterstützen.
Deshalb muss viel in die Gestaltung eines Call-to-Action-Buttons investiert werden. Obwohl es auf einer Webseite einen sehr kleinen Platz einnimmt, ist seine Bedeutung unermesslich. Alles von den Farben über die Tastenkopie bis hin zu irgendwelchen Richtungshinweisen in der Nähe wird ihre Wirksamkeit beeinträchtigen.
Um für ihre Kunden zu liefern, müssen Designer über das Aussehen und das Layout ihrer Knöpfe hinaus bis hin zur praktischen Seite der Dinge schauen. Erhöht diese Schaltfläche die Wahrscheinlichkeit, dass Leads durchklicken und zu tatsächlichen Conversions werden? Designer, die so denken, bieten ihren Kunden einen großartigen Service und sollten empfohlen werden. Designer, die nicht so weit denken, müssen ihre Prioritäten verbessern und für ihre Kunden jedes Mal, wenn sie an einem Projekt arbeiten, durchkommen.