3 wesentliche Designtrends, Januar 2018
Wenn Sie mit allem gelangweilt sind, mit dem Sie in Design-Projekten gespielt haben, ist der Beginn eines neuen Jahres eine großartige Zeit, um etwas Neues auszuprobieren. Während das Ende des Jahres, wenn es um Web-Design-Projekte geht, eine langsame Saison sein kann, ist der Beginn des Jahres oft, wenn neue Arbeit und Konzepte zum Leben erweckt werden.
Es kann auch der Beginn von ein paar neuen Designtrends sein, wie zum Beispiel einfaches Corner Branding, dünne vertikale Seitenleisten und pfirsichfarbene Farben, die in vielen Projekten auftauchen.
Hier ist, was in diesem Monat im Design Trend ist:
1. Einfaches Corner Branding
Vielleicht scheint es viel zu einfach, aber ein Text Brandzeichen in der oberen linken Ecke der Websites hat ein Comeback gemacht. Während einige dieser einfachen Corner-Branding-Stile eine textbasierte Markierung oder einen Text und ein Symbol enthalten, wird der Trend durch stromlinienförmige Elemente definiert, die in den Hintergrund treten.
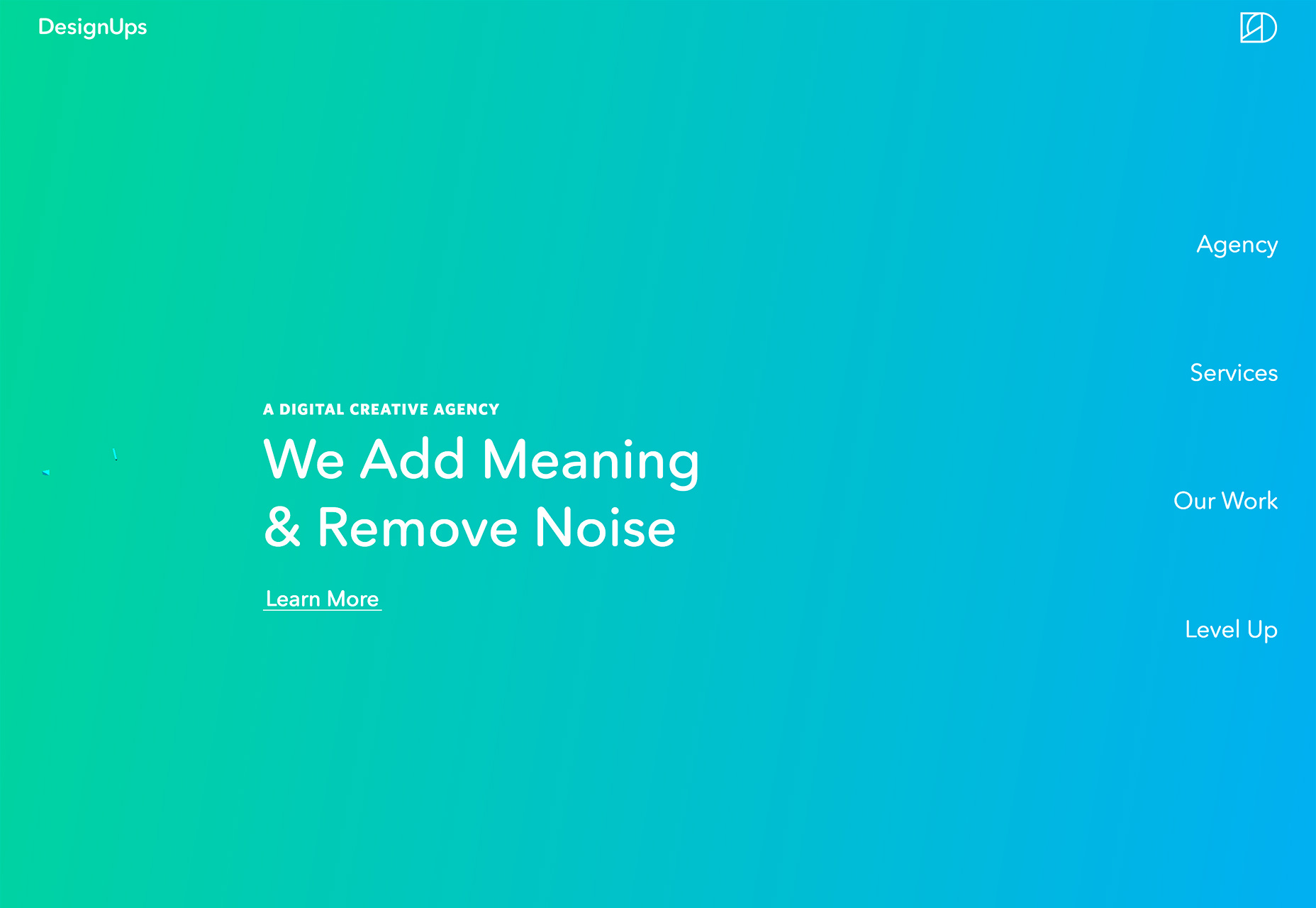
Diese Marken verwenden im Allgemeinen einfache serifenlose Schriften und sind weiß auf einem farbigen Hintergrund oder enthalten ein einfaches Farbelement, wenn sie auf hellen Hintergründen verwendet werden. Schwarzes Branding auf weißem Hintergrund ist gleichermaßen beliebt. Es fehlt insgesamt an Verschönerung oder dem Wunsch, das Logo zum Brennpunkt zu machen.
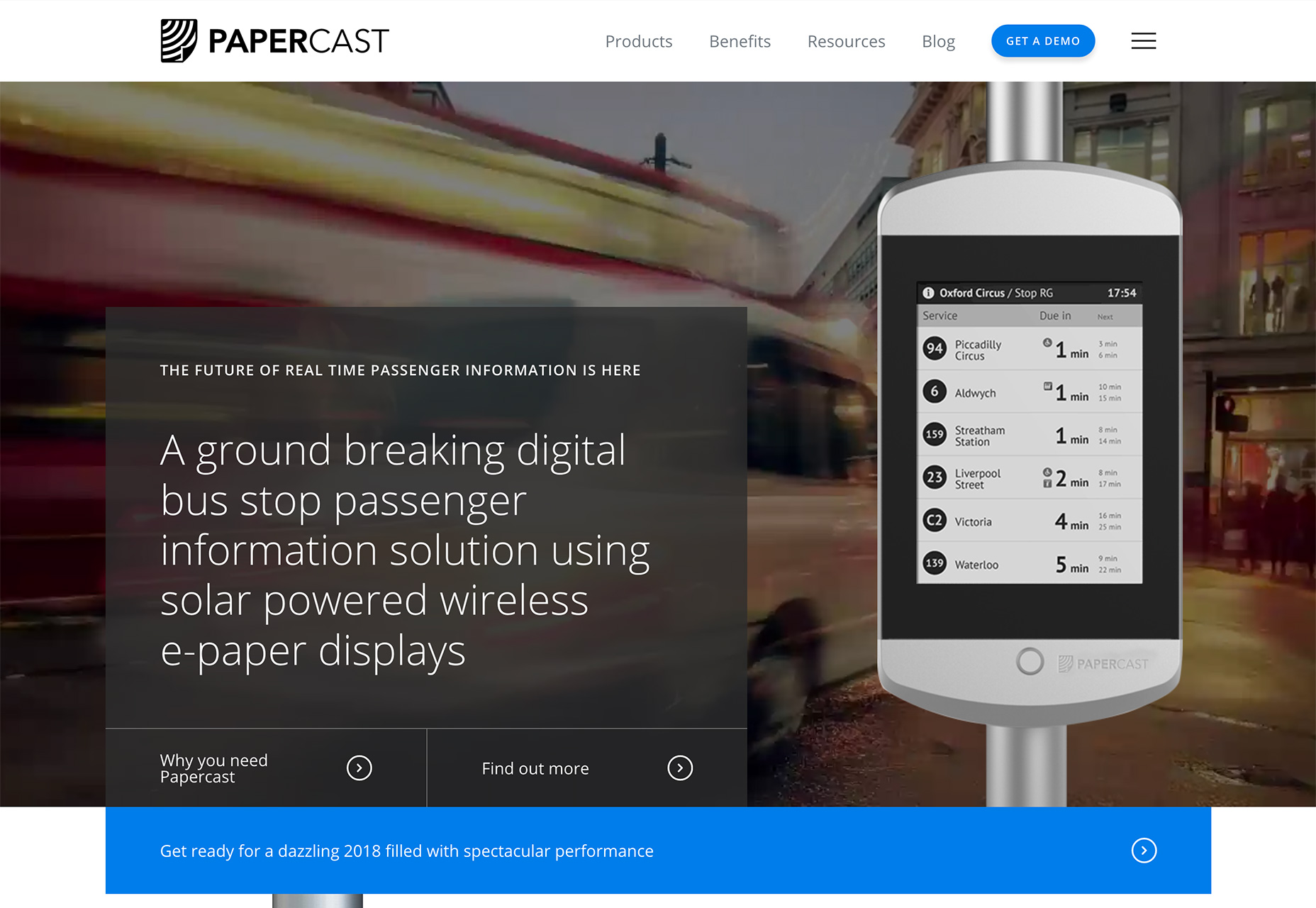
Dieser Trend scheint bei Marken beliebt zu sein, die noch keine etablierten Namen haben - denken Sie an Start-ups oder kleine Unternehmen - oder an Website-Designs, die ziemlich aufwendig sind. Für die beteiligten Designs, wie z Papiercast , das Messaging und die Beschreibung dessen, worum es auf der Website geht, ist wichtiger als das Logo oder das Branding selbst, was diese Branding-Wahl zu einem guten macht.
Diese Art des vereinfachten Branding orientiert sich an den reaktionsschnellen Praktiken der mobilen Website. Viele responsive Designs reduzieren Logobehandlungen (sowie Navigation) für kleinere Bildschirme. Dieses Konzept hat mehr Marken dazu veranlasst, ein zweites, einfaches Logo für solche Anwendungen zu schaffen, und nun sind diese Logos in allen Bildschirmgrößen zu finden.
Während einfaches Corner-Branding schlank sein kann und den Benutzern hilft, sich auf andere Teile des Designs zu konzentrieren, hilft es einem kleinen Unternehmen oder einer Marke nicht, eine visuelle Erkennung der Marke, des Logos oder des Symbols zu erreichen. Berücksichtigen Sie dies, wenn Sie debattieren, ob dieser Website-Design-Trend verwendet werden soll oder nicht.
2. Skinny vertikale Homepage Seitenleisten
Während Seitenleisten auf internen Seiten oder Blogs nie wirklich aus dem Trend gefallen sind, waren sie keine Hauptstütze auf Homepages. Das beginnt sich zu ändern.
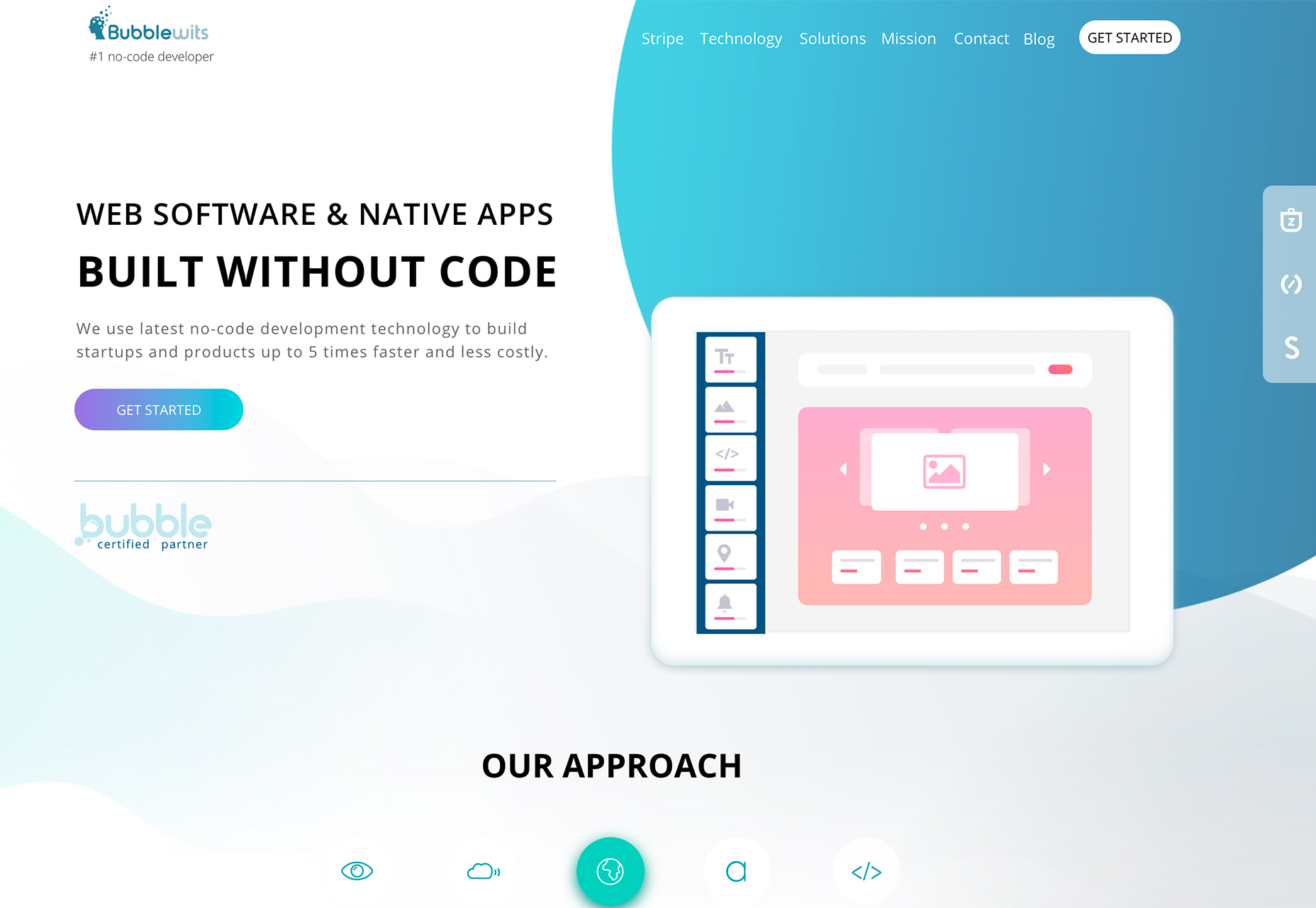
Von einem Ort, um Social Media Icons (wie z. B. Bubblewits ) zu einem Ort für die Navigation oder Branding, Super Skinny vertikale Homepage Sidebars wird eine große Sache.
Ein Teil des Kredits geht an die Nutzung mobiler Geräte - es ist ein vertikales Format - und die Idee, dass mehr Nutzer mit Scrolling und Bildschirmbreiten, die nicht ganz zu weit sind, in Ordnung sind. Es gibt eine große Augenermüdung, die bei Benutzern auftritt, die zwischen schmalen und breiten Leseweiten (Telefon- und Desktop-Bildschirme) wechseln.
Um dies zu bekämpfen, integrieren mehr Designer mehr vertikale Elemente in die Desktop-Widescreen-Versionen von Designs. Im Wesentlichen verringern mehr vertikale Elemente die Gesamtbreite größerer Bildschirme, wodurch sich das Erlebnis ein wenig mehr wie bei den mobilen Versionen anfühlt.
Was an diesen vertikalen Elementen großartig ist, ist, dass sie auf viele verschiedene Arten funktionieren können, einschließlich für Navigation und als Branding- / Home-Button.
DesignUps , verwendet eine undefinierte vertikale Seitenleiste für Navigationselemente auf der rechten Seite der Homepage. Die Seitenleiste fügt sich optisch ohne Boxen in den Hintergrund ein, "schrumpft" jedoch die Gesamtbreite des Hauptnachrichtenbereichs.
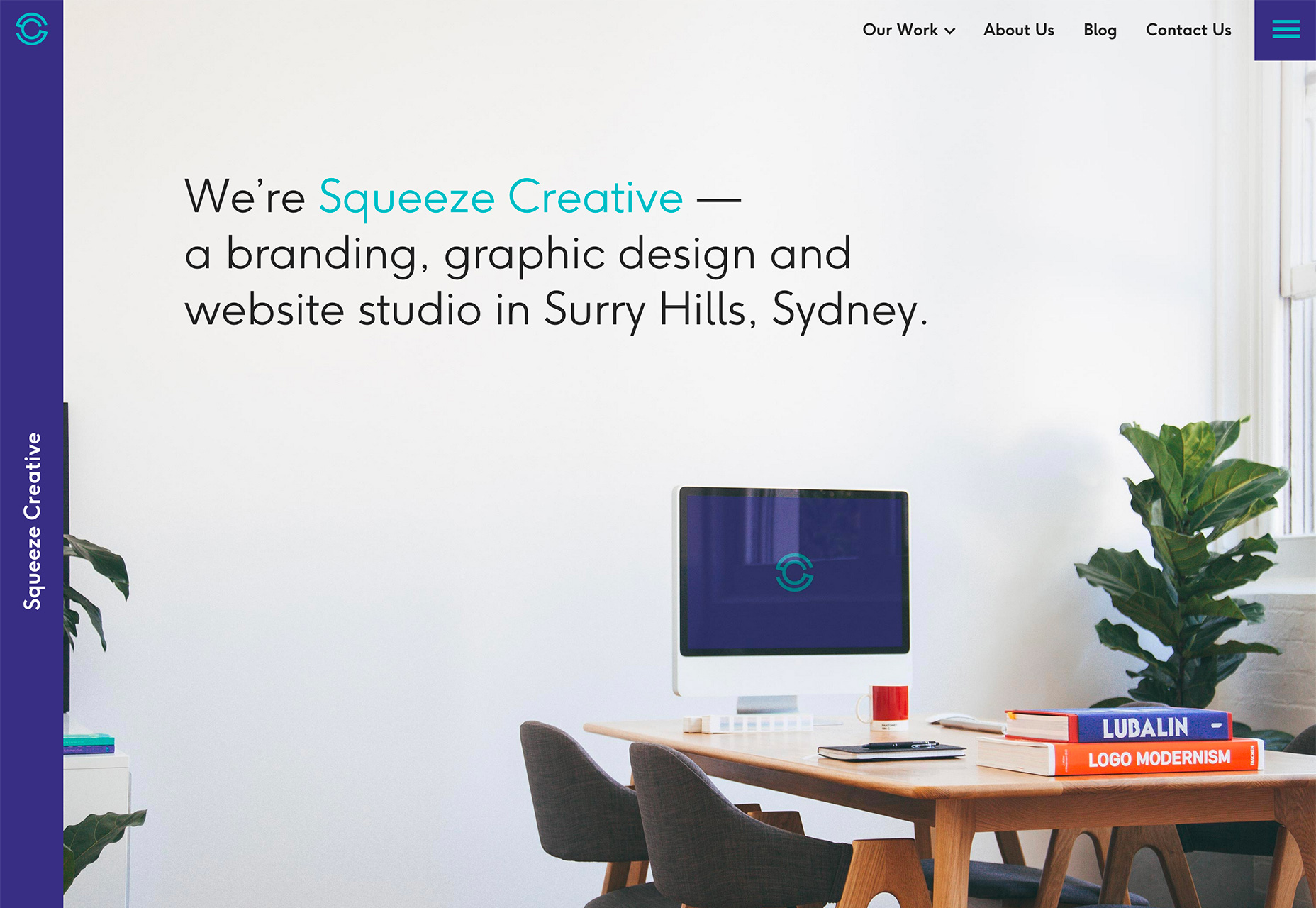
Drücken Sie auf Kreativ geht mit einer super-dünnen, linken Seitenleiste, die das Branding des Unternehmens beinhaltet. Als zusätzlichen Bonus ist die gesamte Sidebar ein anklickbarer "Home" -Knopf, der Benutzern hilft, ihren Weg zu finden, wenn sie im Design verloren gehen.
3. Peachy Farbe
Ultra Violet kann sein Pantones Farbe des Jahres 2018 , aber die jüngsten Website-Designs sind voller Pfirsichfarben Paletten und Akzente. (Zum Glück, die bleiche, orangefarbene Option passt hervorragend zu Ultra Violet, wenn Sie beide trendigen Farbtöne in Projekten verwenden möchten.)
Pfirsichvariationen umfassen alles von Farben mit einem orangefarbenen Aussehen zu rosa Untertönen zu Fleischfarben. Die Farbe ist warm und einladend, obwohl einige für den allgemeinen Gebrauch ein wenig zu feminin oder pastellig sind.
Bedeutungen und Emotionen, die mit der Farbe verbunden sind, umfassen Kreativität, Lebendigkeit, Sozialisation, Hunger, Glück oder Vertrauen und Stolz.
Der bekannteste Pfirsichton ist der Crayola-Buntstift mit dem gleichen Namen. Sie können Ihre eigene pfirsichfarbene Palette mit dem HEX-Wert # FFCBA4 oder RGB 255, 203, 164 starten .
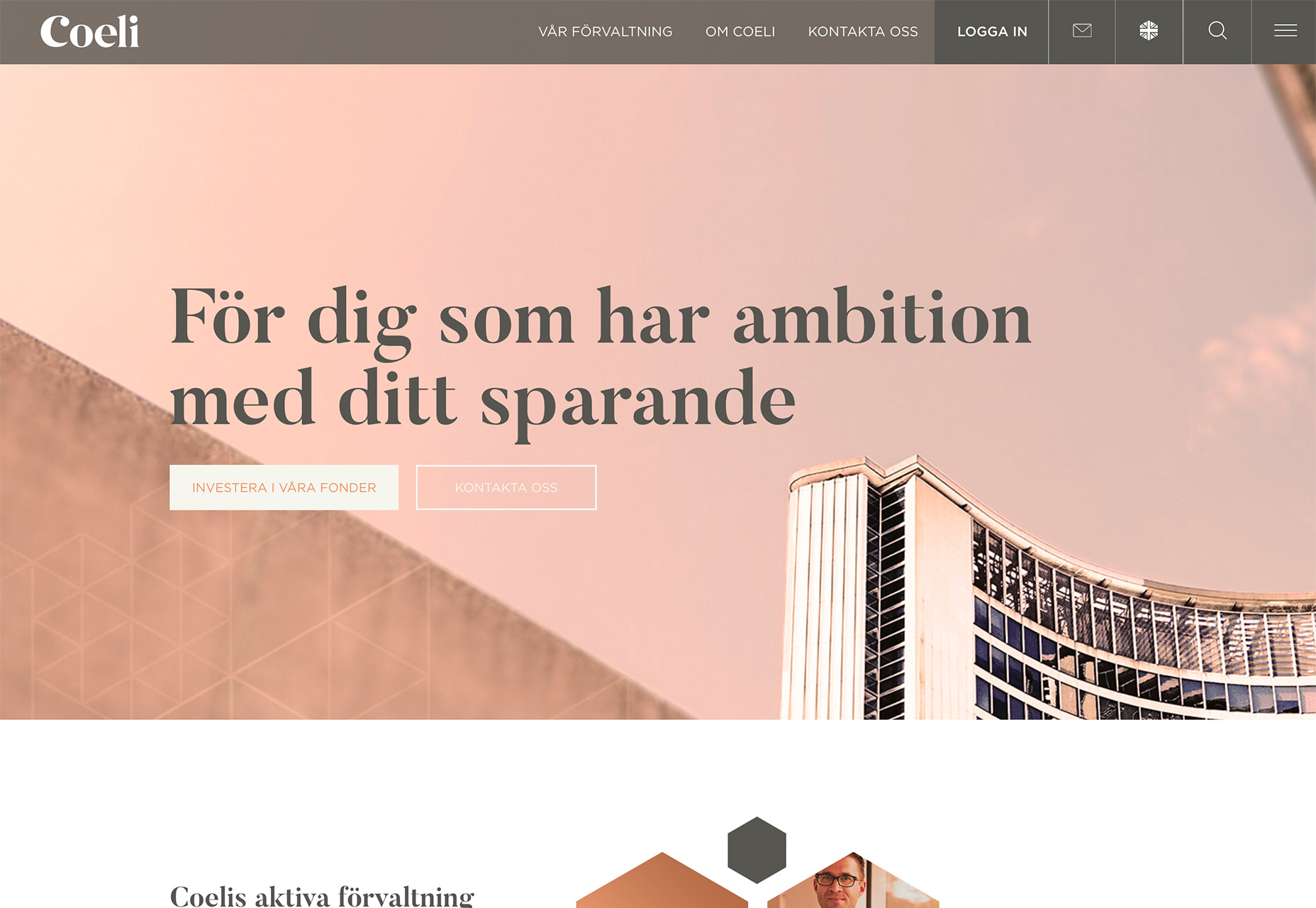
Der Trend verwendet Pfirsich für die Hauptfarbe Palette, wie Folk-Strategien und Coli und als Akzentfarbe in der Art der Website für die Höre das Festival .
Dieser Farbtrend scheint aus dem dominierenden Farbtrend des letzten Jahres, der Farben aus der Materialpalette umfasst, abgeleitet zu werden - werfen Sie einen Blick in die tiefe orangefarbene Variationen für Inspiration. Während Pfirsich nicht so fett oder hell ist wie einige der beliebten Blau-, Grün- und Rosatöne, erinnert er immer noch an die gleiche spielerische Idee, während er gleichzeitig mehr Flexibilität bei der Erzeugung von Farbkontrasten zwischen Elementen ermöglicht.
Fazit
Eines der besten Dinge am Jahresbeginn ist die Idee, dass es Zeit für einen Neuanfang ist. Verwenden Sie dies, um Ihr Designrepertoire von Trends und Techniken zu bereinigen, die sich vielleicht ein wenig passé fühlen, und einen neuen Trend in den Mix aufzunehmen.
Jeder der oben genannten Trends ist ziemlich einfach zu bedienen, und die Pfirsich-Farbpalettenoption könnte für die größte Anzahl von Designprojekten am machbarsten und flexibelsten sein. Wie bei jedem Trend, verwenden Sie es sparsam und mit Absicht, um das Beste aus Ihren Neujahrsprojekten zu machen.