28 erstaunliche Parallax Scrolling Sites
Die Art und Weise, wie wir auf unseren Websites navigieren, ist äußerst wichtig. Der Grund dafür ist, dass die Benutzererfahrung und die Art und Weise, wie sie mit der Website interagieren, die Benutzerfreundlichkeit der Website beeinträchtigt.
Wenn jemand auf Ihrer Website nicht herumkommen kann, ist es nutzlos. Wenn jemand herumkommt und leicht finden kann, was er sucht, macht das einen großen Unterschied.
Indem wir mit der Navigation spielen und diese in neue Technologien integrieren, stoßen wir auf einen heute weit verbreiteten Effekt. Dieser Effekt wird Parallax Scrolling genannt. Parallax-Scrolling ist großartig, nicht nur weil es die Navigation einfach macht, es kann auch Spaß machen, damit zu interagieren, und Parallax-Scrollen ist bekannt, um Tiefe hinzuzufügen, was ansonsten einfache, langweilige Website-Designs sein könnte. Es bietet eine Möglichkeit, kreativ mit dem Inhalt auf spannende Weise zu interagieren.
Parallax Webseiten
Heute werden wir einige dieser Parallax-Websites präsentieren, die euch wissen lassen, was möglich ist, euch die Seiten und deren Inhalte genießen lassen und euch hoffentlich dazu inspirieren werden, diese Technik für euch selbst auszuprobieren.
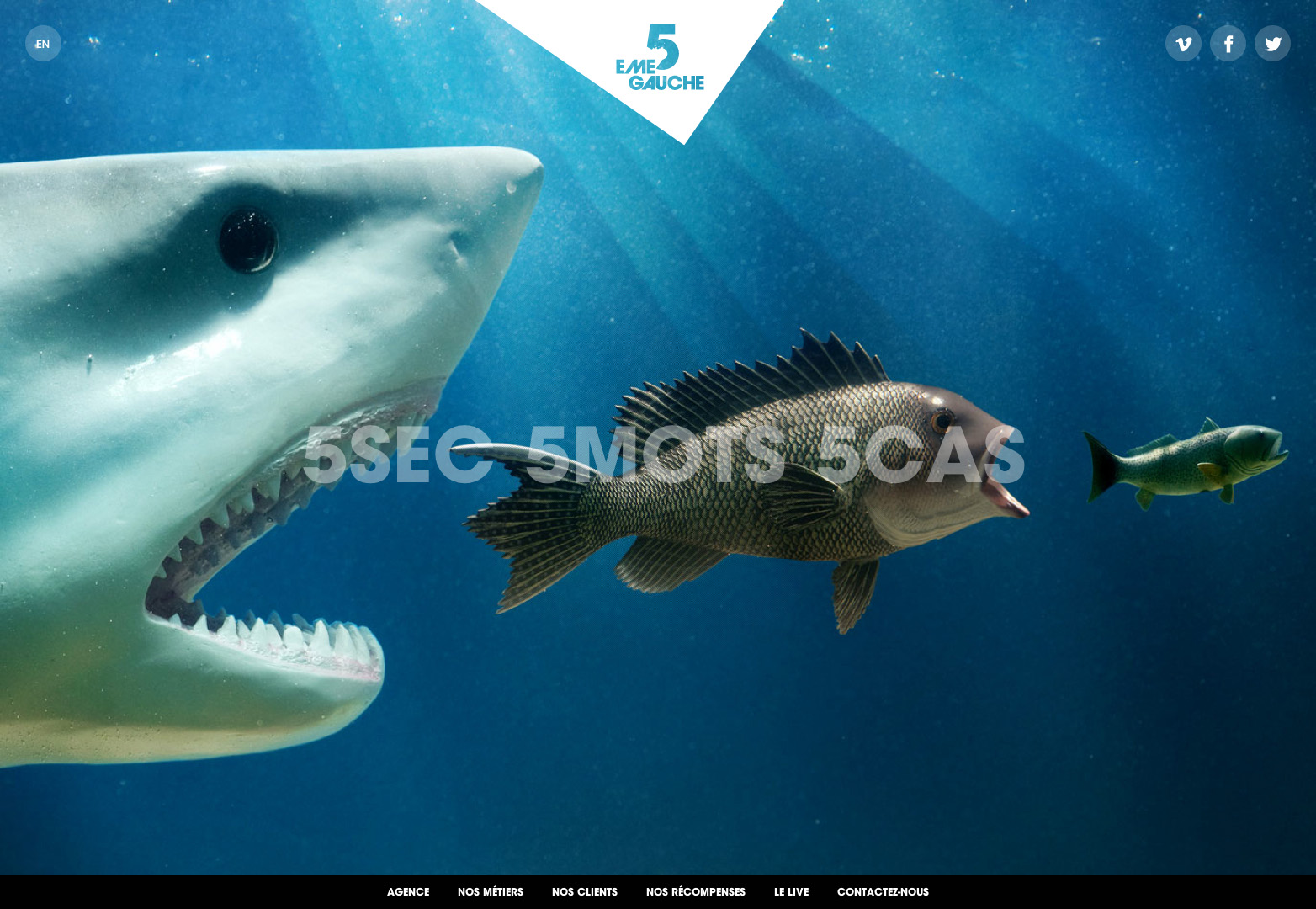
5emegaute
Sie sind eine Agentur, die eine Reihe von verschiedenen Programmiersprachen verwendet, um ihre Website äußerst interessant zu machen. In den meisten Fällen scrollen Sie beim Scrollen zu einer anderen Seite. Aber auf dieser Website, wenn Sie auf eine andere Seite gehen, hat es einen eigenen Scrollmechanismus oder ein Element, das alles sehr interessant macht. Dies ist eine sehr unterhaltsame Seite, mit der man herumspielen kann, und ich empfehle, wenn Sie etwas extravagantes mit Ihrer Website machen wollen, sollten Sie sich das hier ansehen.
Air Jordan 2012
Air Jordan ist natürlich sehr beliebt für ihre Turnschuhe. Diesmal haben sie sich entschieden, uns das Aussehen ihrer Schuhe auf eine sehr auffällige und interessante Weise zu zeigen. Sie haben diese Informationen sehr gut präsentiert.
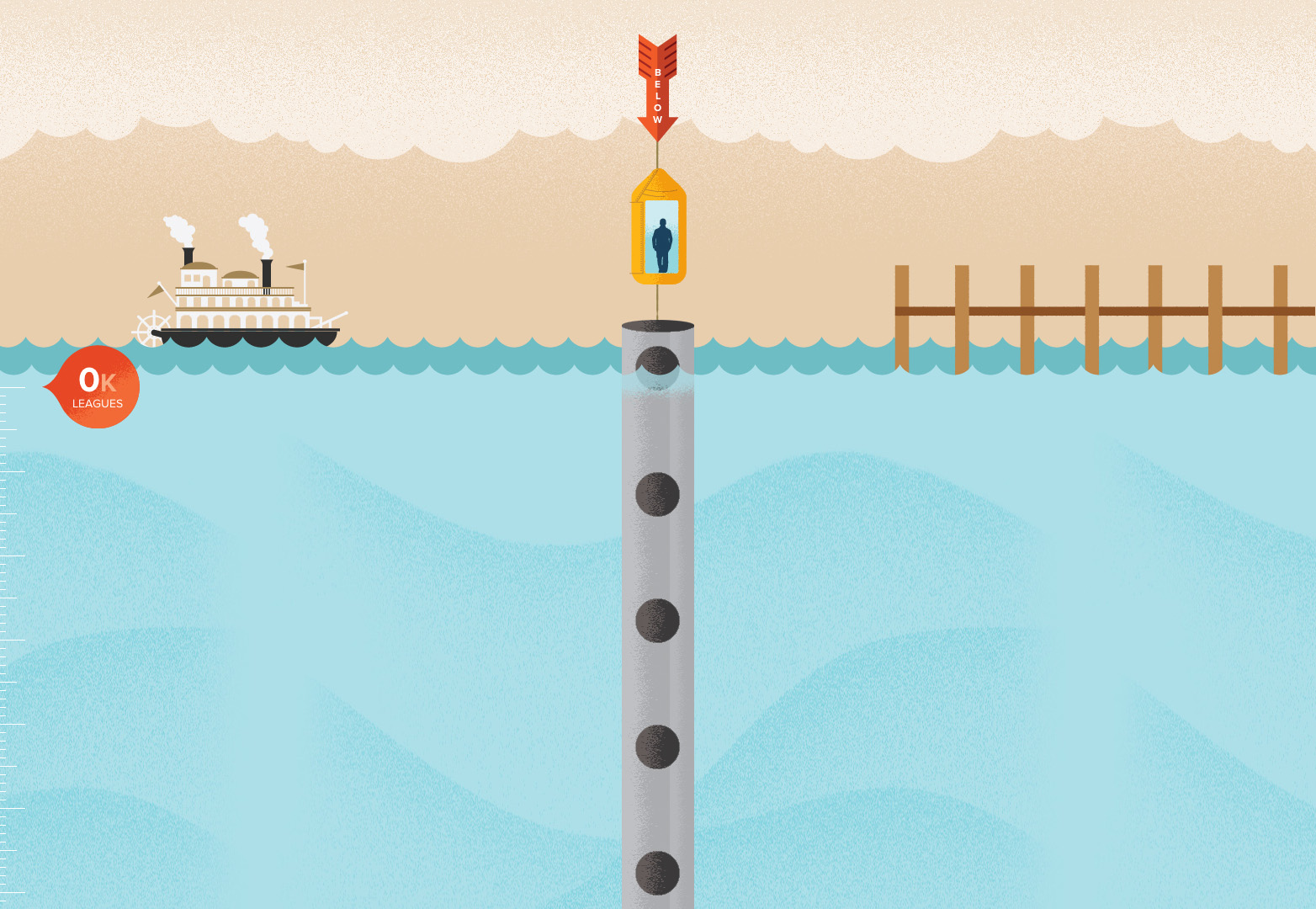
Atlantis Weltausstellung
Die Atlantis World Fair hat beschlossen, eine Website zu erstellen, die ihren Zweck und ihre Geschichte ziemlich genau erklärt. Sie verwendeten dieses Scrollen nicht nur als Möglichkeit, Informationen zu präsentieren, sondern auch als Möglichkeit, Informationen zu animieren und eine Geschichte zu erzählen. Es ist extrem interessant, es macht sehr viel Spaß, es ist interaktiv und informativ. Dies ist nur eine rundum große Anstrengung.
Bäckerei Agentur
Mit vielen verschiedenen Websites können Sie mit Ihrer Maus durch Webseiten blättern. In der Bake Agency benutzen sie die Leertaste, um zwischen verschiedenen Informationen zu navigieren. Sie verwenden diese scrollende Navigation eher als eine Möglichkeit, Informationen zu präsentieren, und sie machen damit einen großartigen Job.
BeerCamp bei SXSW
Wenn Sie auf diese Website gehen, könnten Sie ein wenig verwirrt sein, weil es sich anfühlt, als wäre alles durcheinander und übereinander. Wenn Sie fortfahren, weiter zu scrollen und auf die Navigationslinks zu klicken, werden Sie verstehen, dass dies die Art und Weise ist, wie sie sich präsentiert haben und dass sie hier Scrollen verwendet haben, um die Informationen zu Ihnen zu bringen, anstatt Sie zu den Informationen zu bringen.
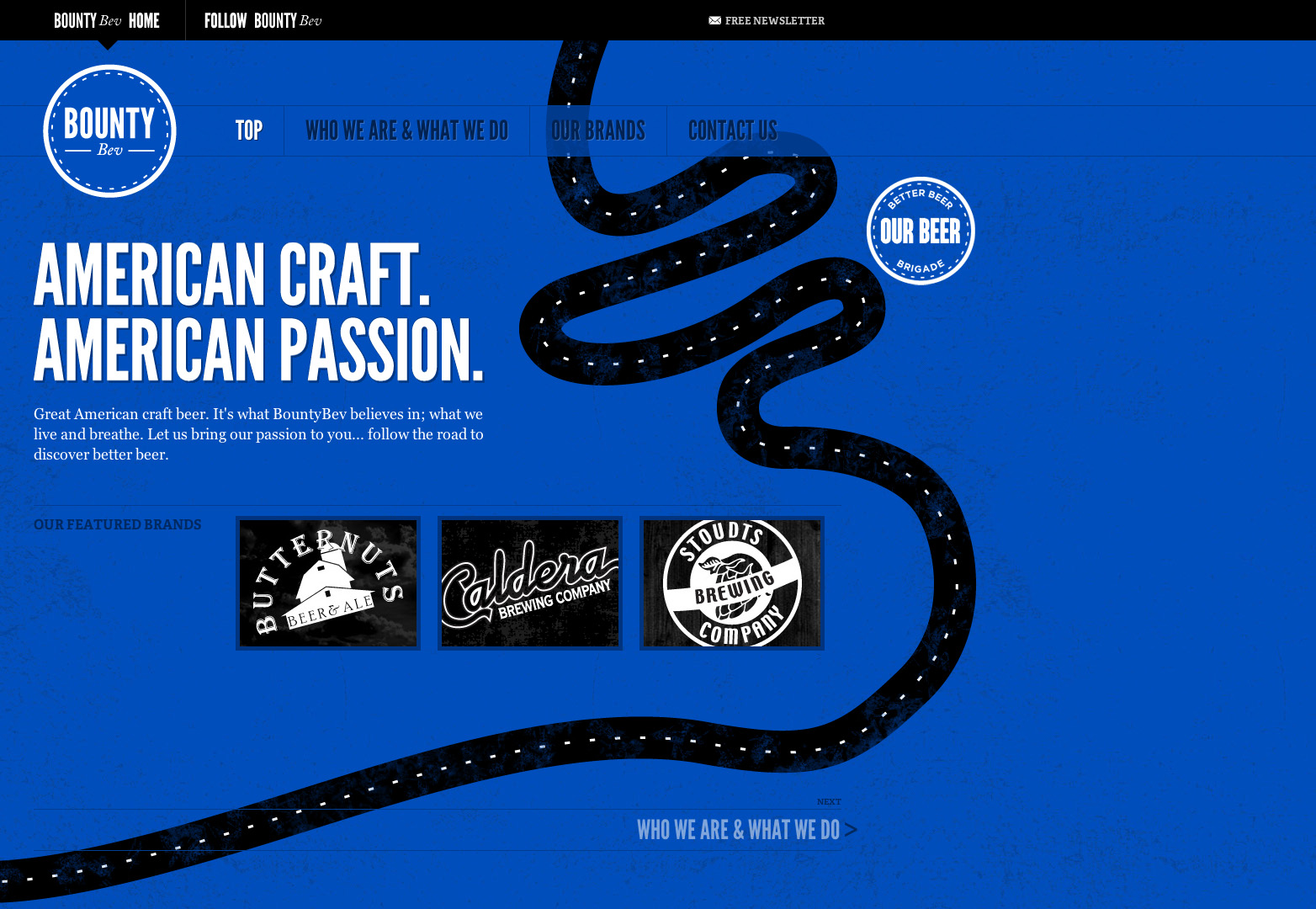
Kopfgeld Bev
Bounty Bev ist ein amerikanisches Craft Beer. Wenn Sie an Bier denken, denken Sie wahrscheinlich nicht an großartige oder erstaunliche Grafiken und Websites sind wahrscheinlich nicht das Erste, was Ihnen in den Sinn kommt. Ich denke, sie haben einen Trend des Parallax Scrollens bemerkt, und sie haben das genommen und an diesem Punkt auf eine Art und Weise gereizt, in der sie sich von einem Stück zum anderen bewegen.
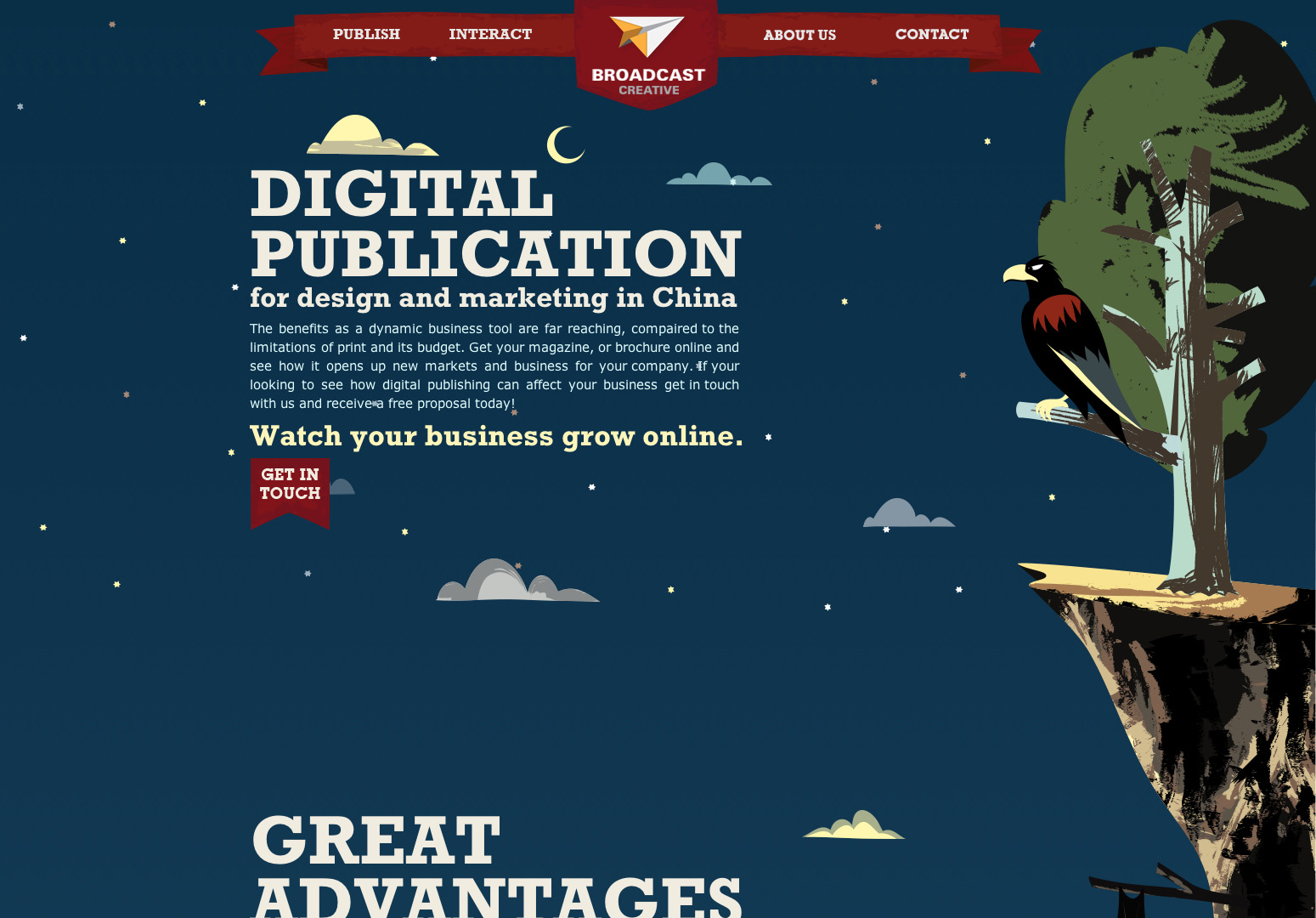
Kreatives senden
Broadcast Creative ist eine digitale Verlagsagentur in China. Auch dies ist eher eine einfache Idee der Navigation über Scrolling und Parallax Scrolling. So können Sie die einfachste Idee mit großartigem Design vergrößern und vergrößern.
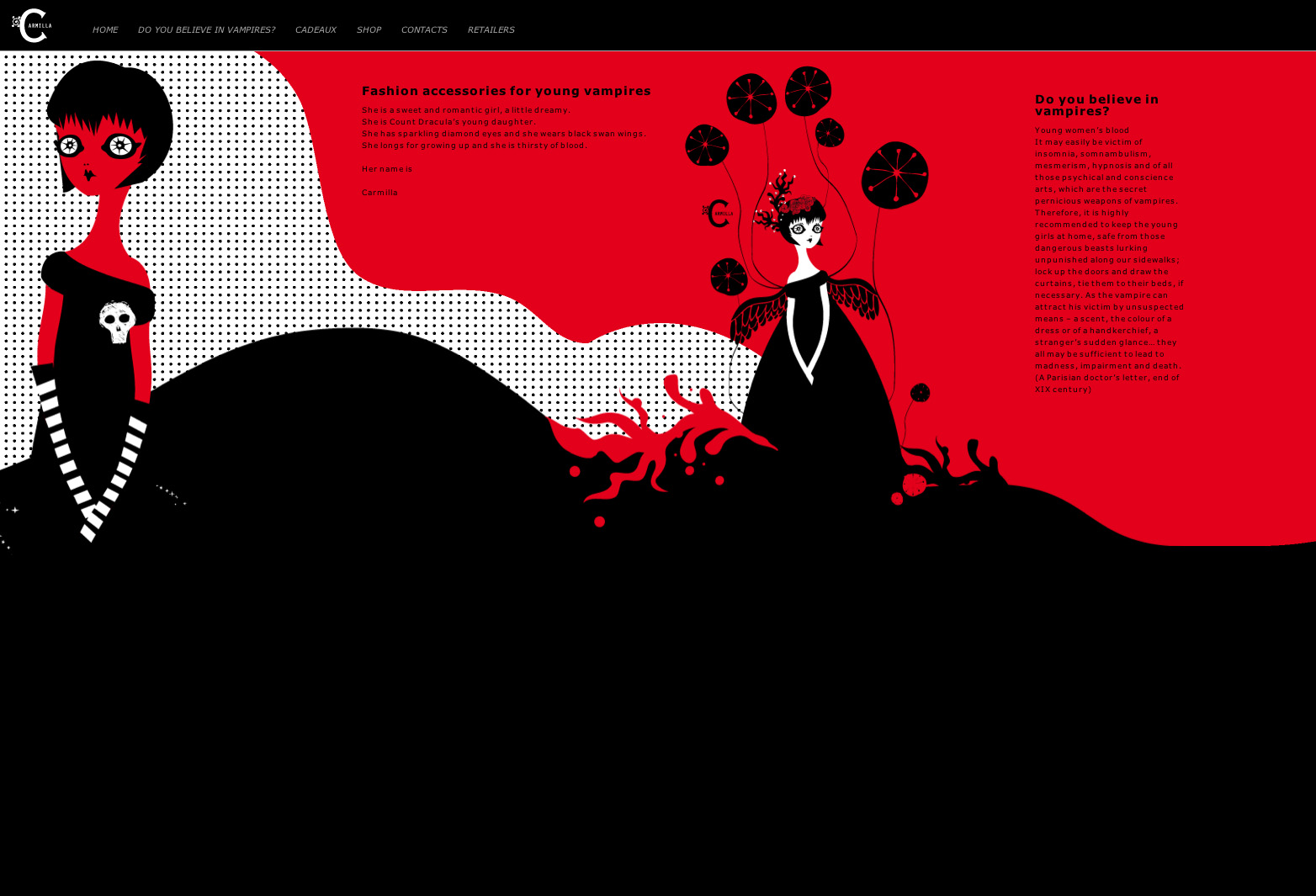
Carmilla Vampir
Dies ist eine andere Website, die horizontales Scrollen statt vertikales Scrollen für die Website verwendet. Auch hier ist Information sehr einfach, aber sie wird mit wundervollem Design vergrößert.
Kontrast Rebellion
Es macht immer Spaß, auf einer Website zu stolpern, die Veränderungen in der Art verlangt, wie Dinge erledigt werden. Contrast Rebellion ist für Webdesigner und sie machen einen tollen Punkt. Ich würde vorschlagen, dass viele beginnende Webdesigner diese Seite für diese Information sowie seine wunderbare Navigation überprüfen.
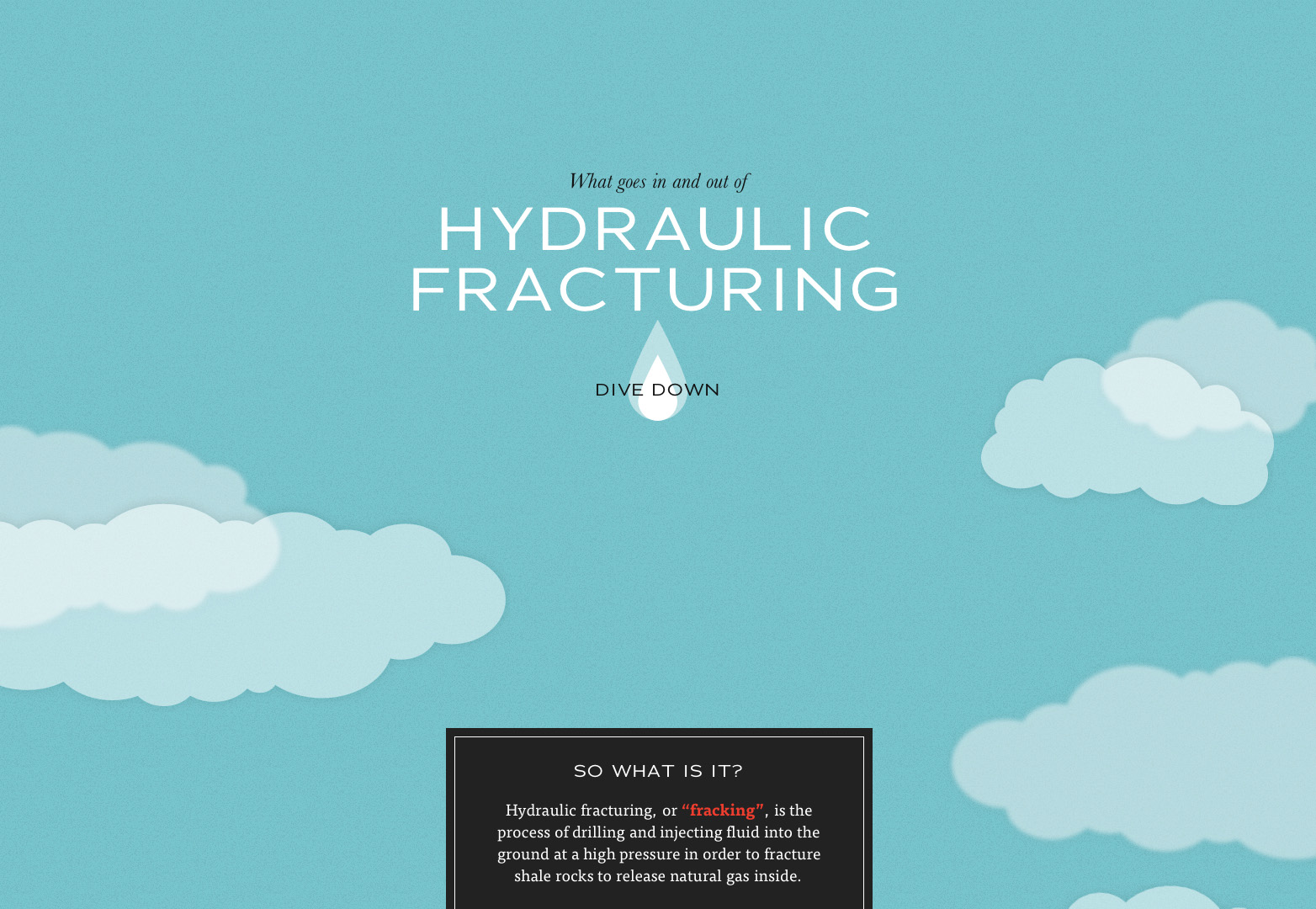
Gefahren von Fracking
Ähnlich wie auf der Website Atlantis verwendet diese Website Scrollen, um eine Geschichte zu erzählen. Es ist wahrscheinlich eine der atemberaubendsten Websites, die ich je besucht habe, sowie seine Informationen. Wenn Sie Zeit haben, scrollen Sie durch diese Website und erfahren Sie mehr über die Gefahren von Fracking.
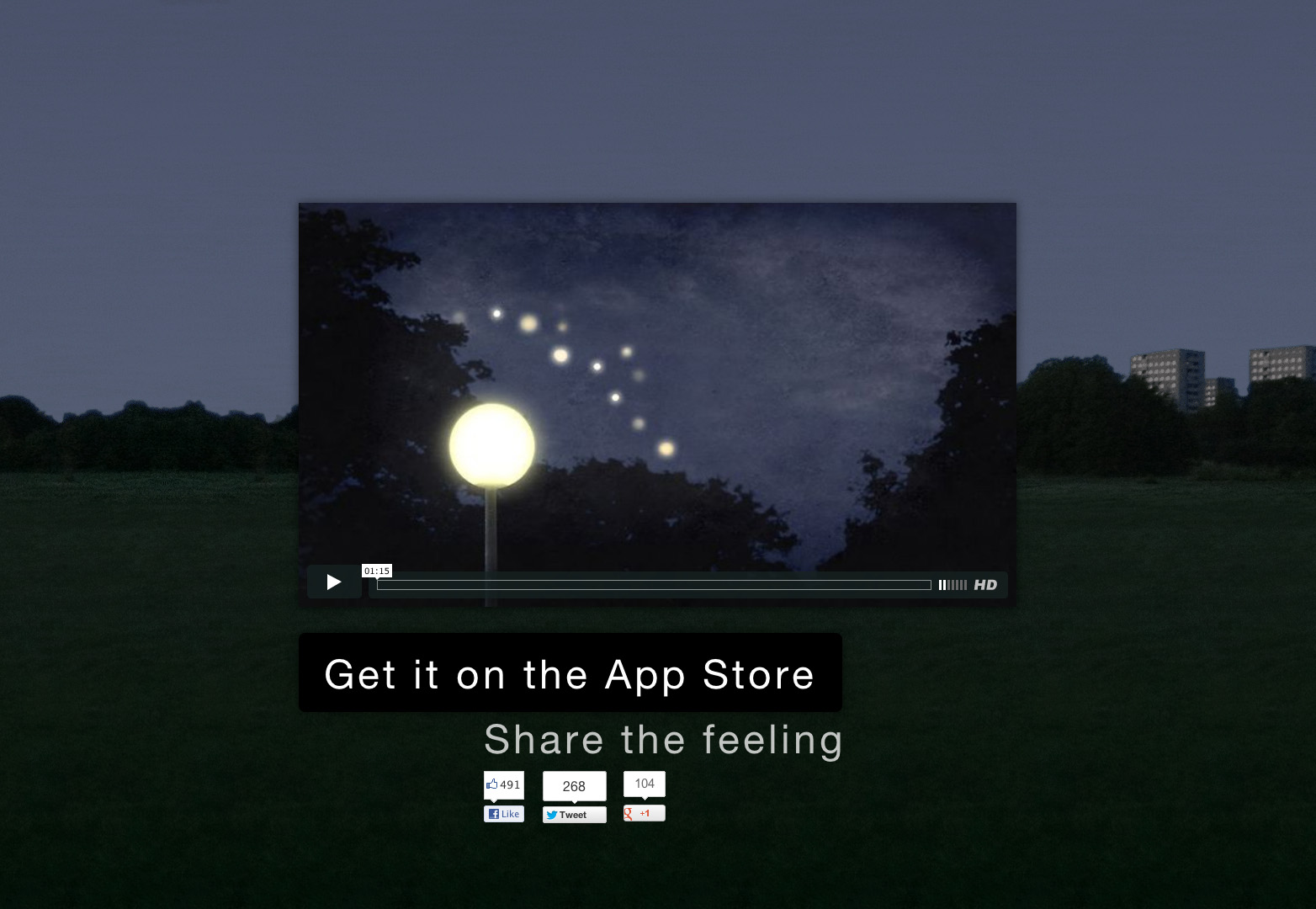
Flug der Glühwürmchen
Dies ist eine sehr einfache Website. Es gibt nur einen Zweck für diese Seite und nachdem Sie durch die Seite geblättert haben, werden Sie verstehen, was es ist. Das ist ein sehr nettes Konzept, das ich nicht verraten möchte, und ich flehe Sie an, es zu überprüfen
Google Kulturinstitut
Das Google Cultural Institute wurde ins Leben gerufen, um Menschen dabei zu helfen, auf unterschiedliche Kulturen aufmerksam zu werden. Sie verwenden eine Zeitleiste, um den Menschen zu helfen, die verschiedenen Zeiten und die verschiedenen Jahre, in denen die Ereignisse stattfanden, zu verstehen. Auf dieser Website ist die Navigation wichtig, da sie die Interaktion mit der Zeitleiste erleichtert und mit verschiedenen Nachrichtenartikeln interagiert, die die Bildung verschiedener Kulturen fördern.
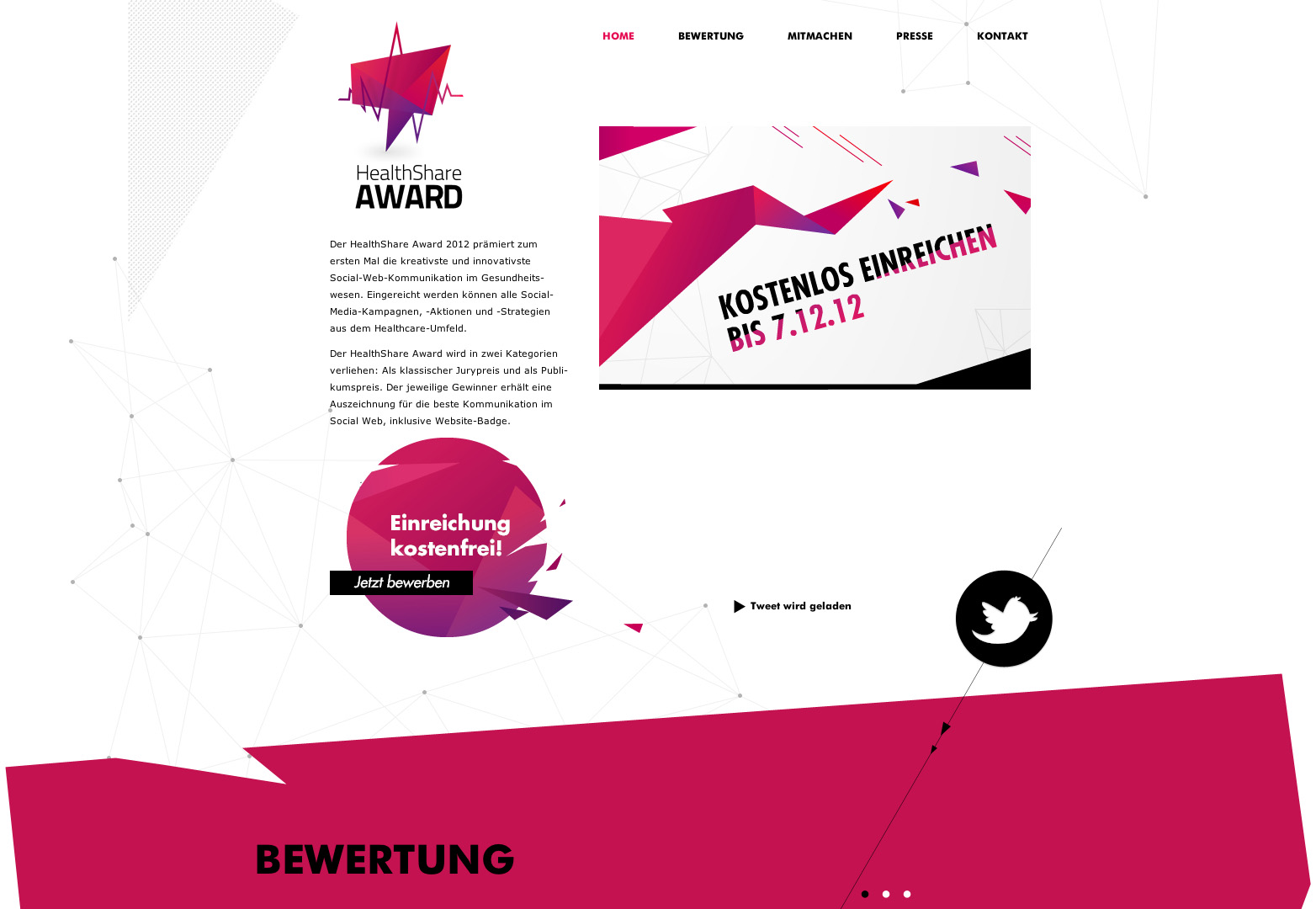
GesundheitShare
HealthShare Award ist eine ziemlich einfache Website, die die Scroll-Methode verwendet. Die Navigation führt Sie nahtlos zu dem Teil der Information, den Sie suchen. Es bringt auch den Hintergrund zum Leben und zu anderen Elementen.
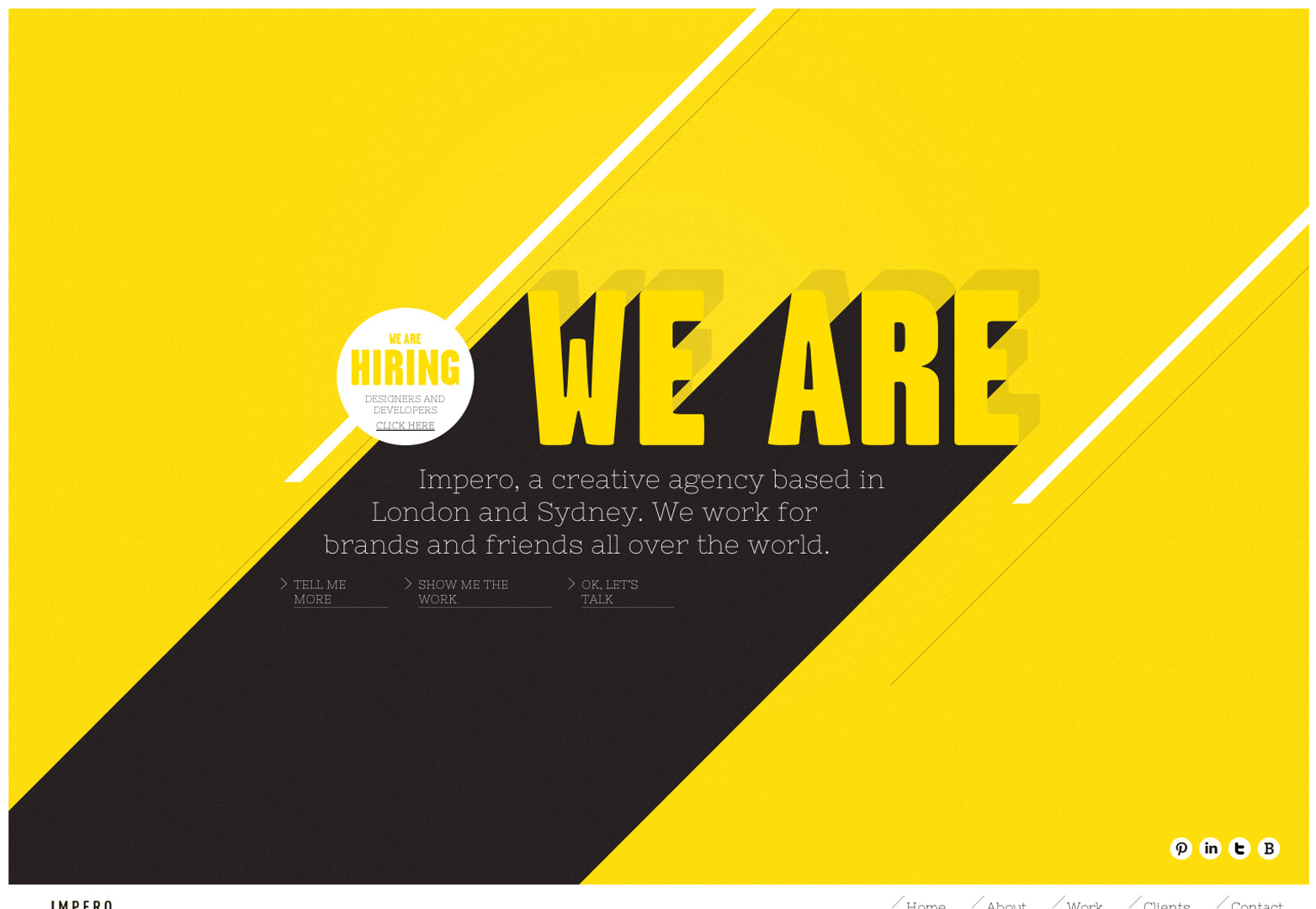
Impero
Impero ist eine weitere Agentur, die sich dafür entschieden hat, die Parallax Scrolling-Methode zu verwenden. Sie sind ein globales Team, das offensichtlich daran interessiert ist, Arbeit zu schaffen, die aus der Norm ausbricht. Auf dieser Site ist es offensichtlich, dass sie Parallax Scrolling verwenden, um die Informationen, die sie präsentieren, zu animieren.
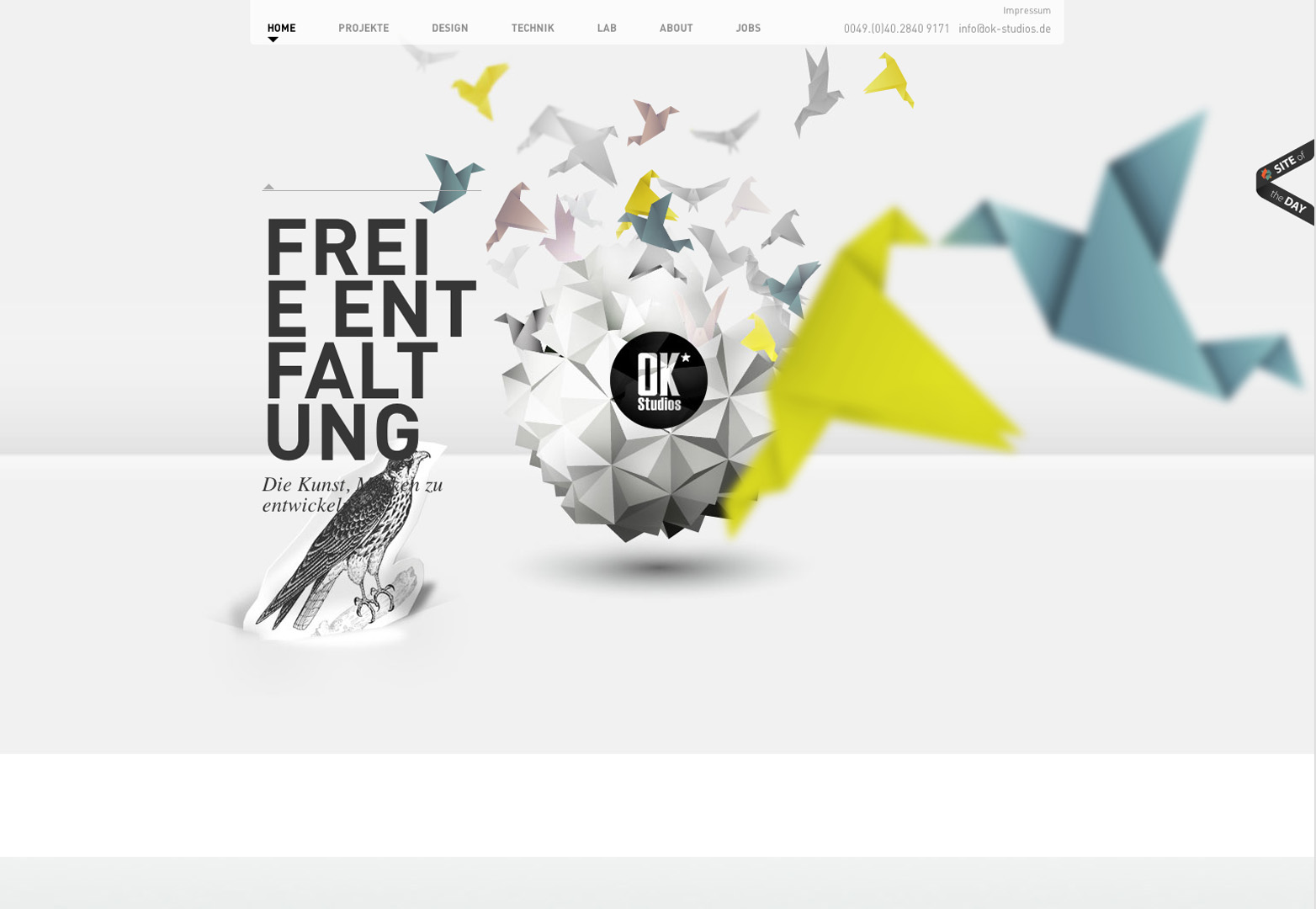
OK Studios
OK Studios hat eine Website geschaffen, die viel Anerkennung gefunden hat, weil sie Parallax Scrolling in seiner einfachsten Form zum Besten nutzt. Wenn Sie auf ihrer Website herumspielen, werden Sie sehen, wie das für sie funktioniert.
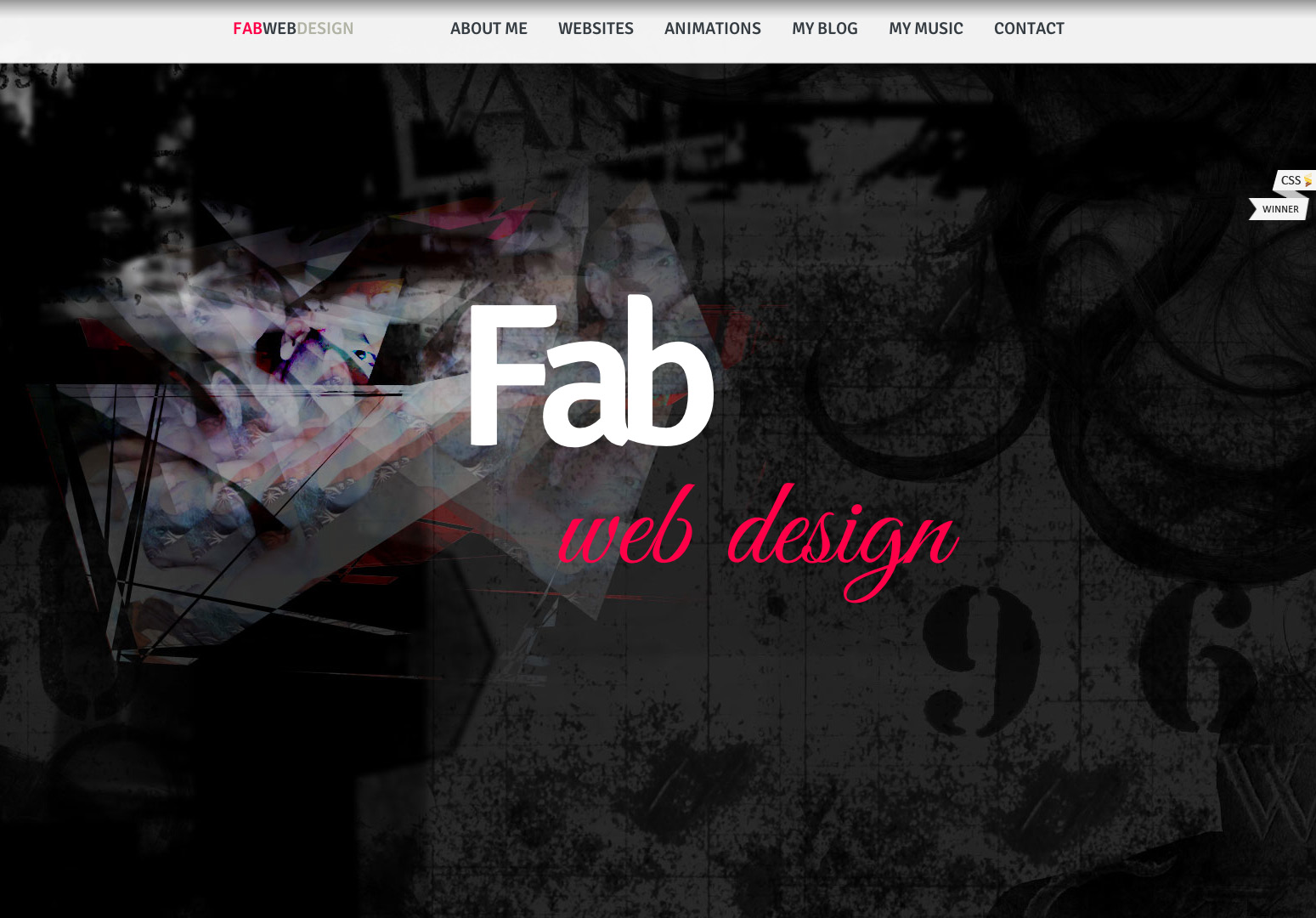
Fabrizio Michels
Sie werden viele Portfolio- und Agentur-Websites sehen, die Parallax-Scrolling und verschiedene Arten der Navigation verwenden. Diese Website macht es so, dass er die Informationen zum Leben erweckt, indem er im Wesentlichen die Scrolling-Effekte nutzt, indem er einen bewegten Hintergrund kreiert.
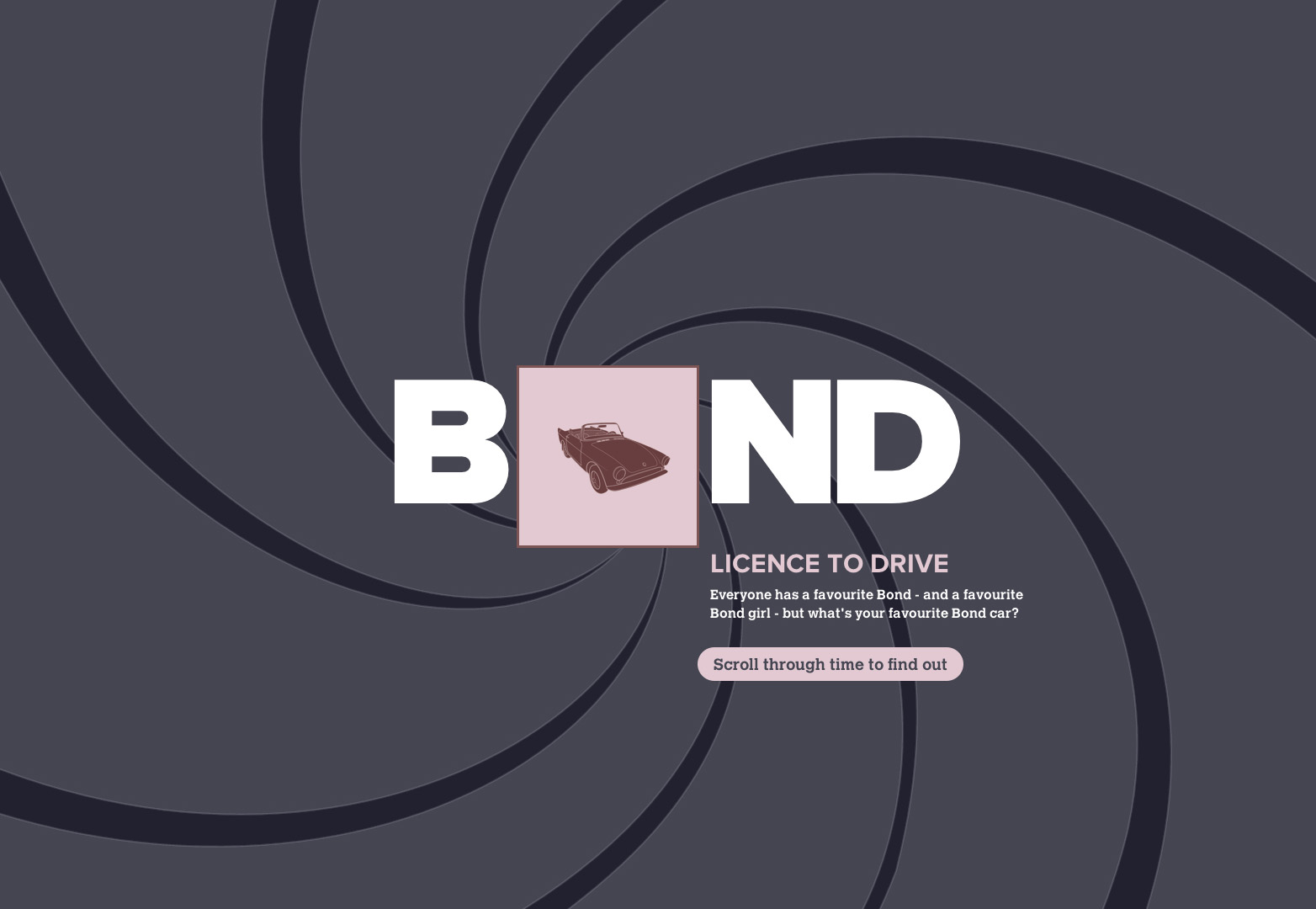
James Bond 007 Autos Evolution
Diese James Bond Website zeigt einige der Autos, die in vielen James Bond Filmen verwendet werden. Die Navigation hier ermöglicht es Ihnen, die verschiedenen Autos durch die kreativen Köpfe der Verantwortlichen von James Bond zu sehen. Es ist eine lustige Seite und nutzt die Navigation so, dass Präsentationen interessant sind.
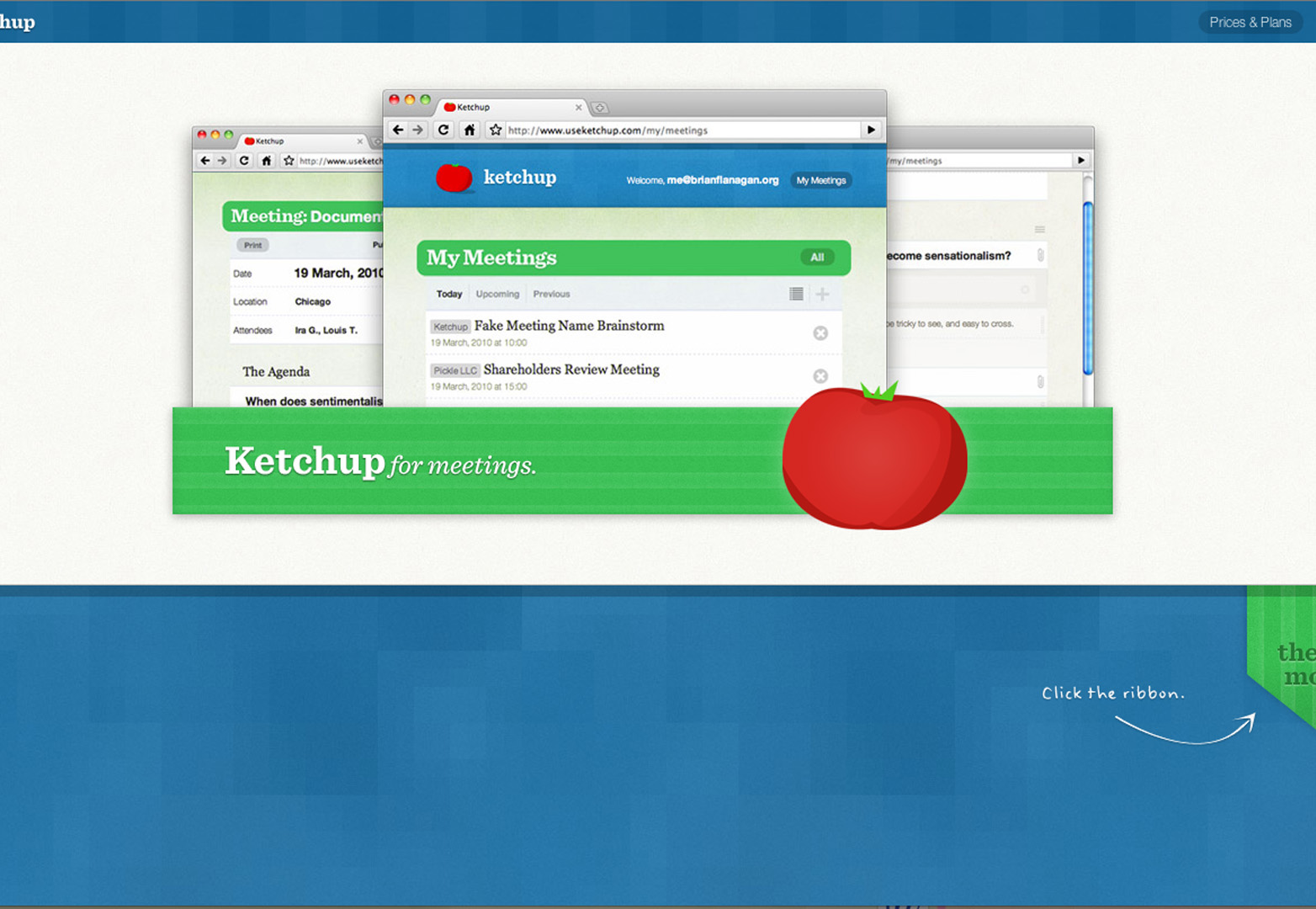
Ketchup
Sie sehen nicht viele Zielseiten, die zu viele verschiedene Technologien verwenden. Aber Ketchup entschied sich dafür, sie als einen Weg zu benutzen, um Sie durch die verschiedenen Schritte dessen zu führen, wofür ihr Produkt nützlich ist.
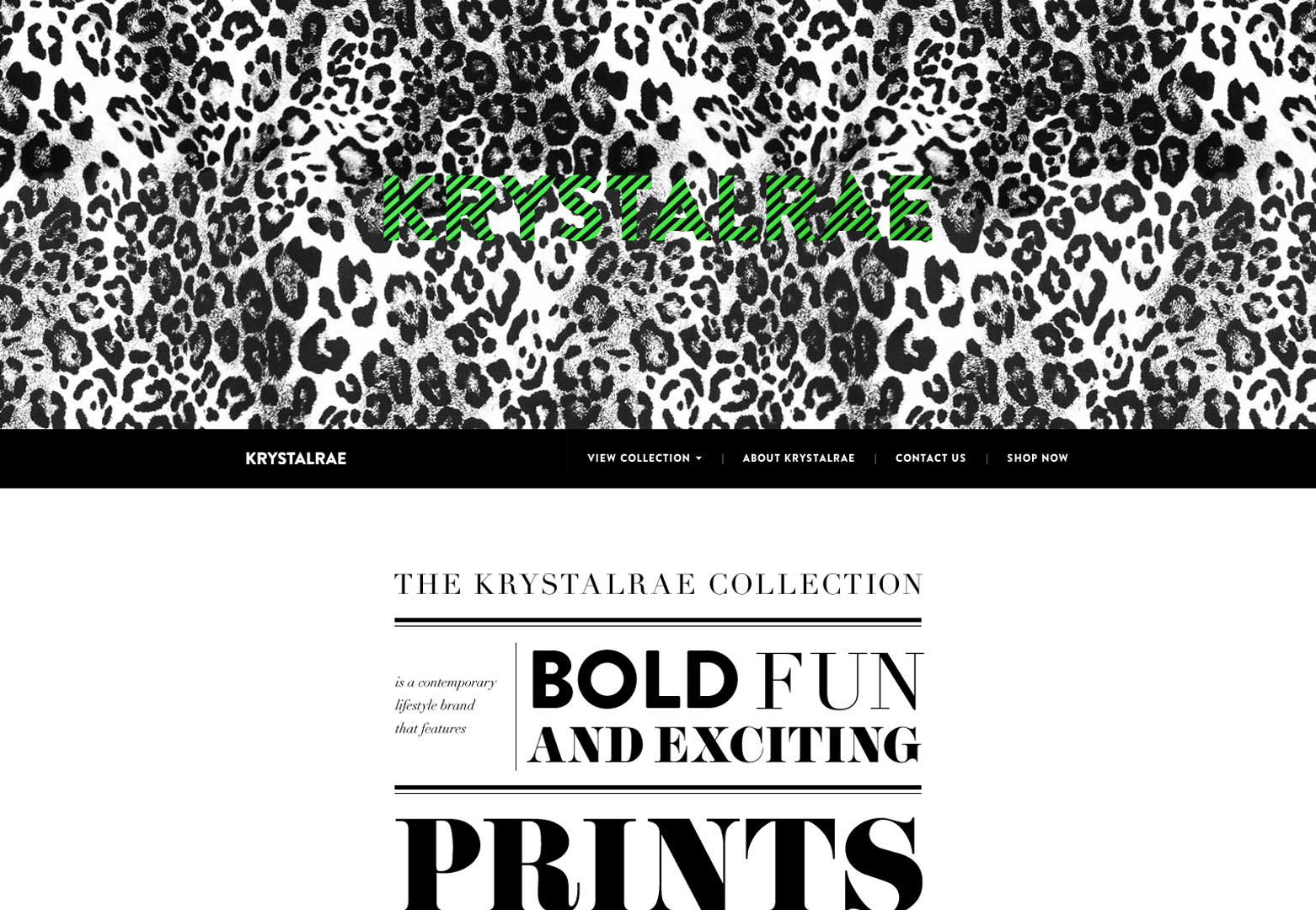
Krystal Rae
Krystal Rae ist offensichtlich und nervös. Sie behaupten, dass sie mutig, lustig und aufregend sind und das macht jede Menge Sinn, wenn Sie durch ihre Website scrollen. Sie verwenden das Parallax-Scrolling nicht nur zur Präsentation von Informationen, sondern auch zur Präsentation ihrer verschiedenen Outfits.
Muffi
Diese andere Agentur-Website, die hauptsächlich Scrolling verwendet, um zwischen den einzelnen Informationen zu gelangen. Nun, das Tolle daran ist, dass es zu keinem Zeitpunkt irgendwelche Aufregung gibt. Sie haben Tiefe, Sie haben verschiedene Teile der Website und natürlich haben Sie diese verrückte Navigation, die hauptsächlich durch Scrollen aktiviert wird.
Jan Ploch
Jan ist Grafikdesigner, der offensichtlich Spaß hat und eine Marke kreiert hat. Jan verwendet auf ihrer Website ein Motiv einer Wasserflasche und nutzt es sogar zur Präsentation ihrer Arbeit. Es funktioniert gut mit der Scroll-Navigation.
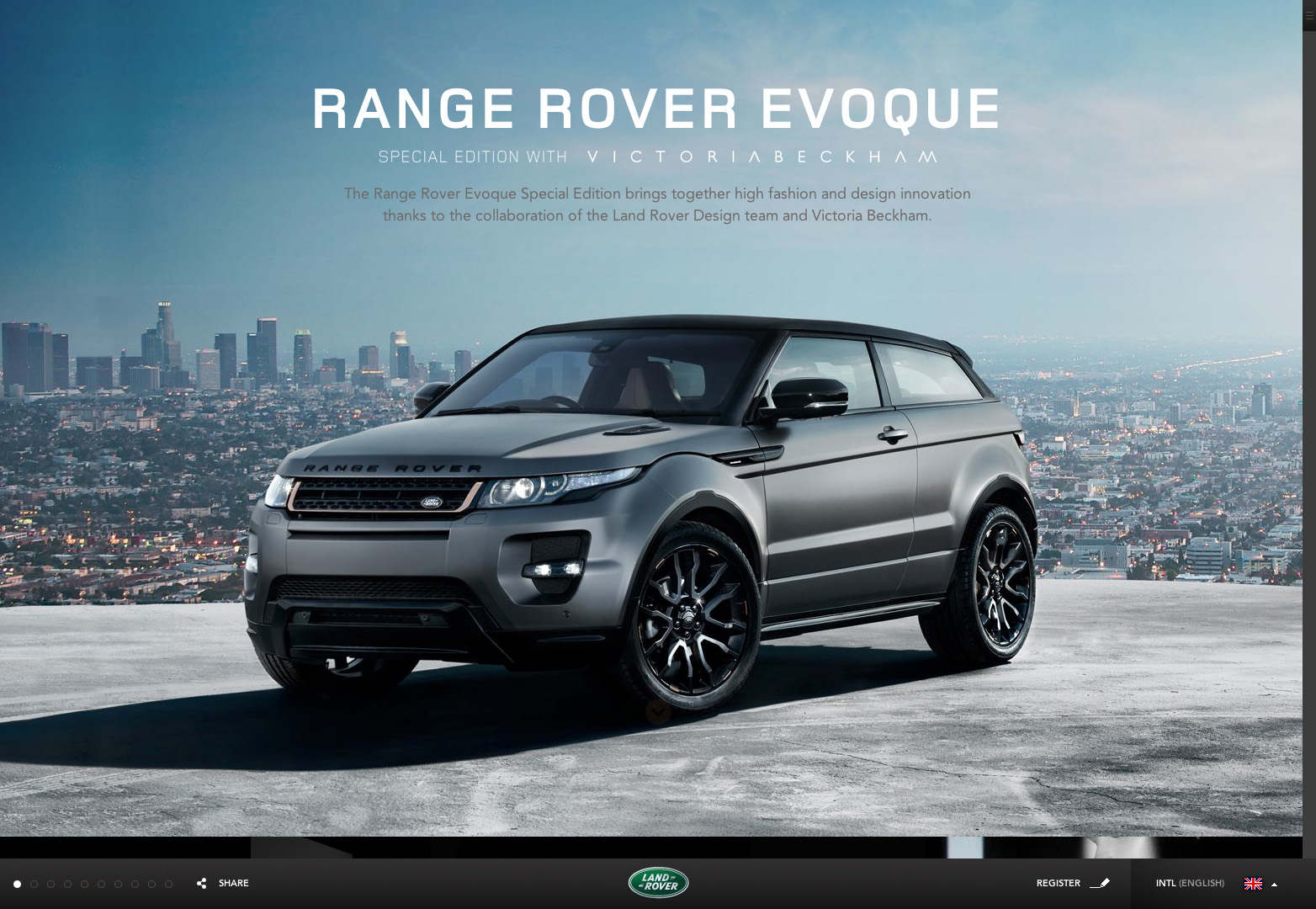
Range Rover Special Edition mit Victoria Beckham
Die Leute von Range Rover beschlossen, mit Victoria Beckham zu einem High-Fashion-SUV zu kommen. Wen sonst würdest du lieber dein Auto repräsentieren? Sie verwenden Scrollen hier, um im Grunde wie ein Mode-Katalog zu erstellen und ist dem Luxus des Fahrzeugs gewidmet. Es ist sehr interessant, wenn es das ist, was Sie sind, nicht zu erwähnen, dass es ein sehr schönes Auto ist.
Rattatattoo
Das ist nicht wirklich das, was man von einem Tattoo-Studio erwartet. Dies ist eine Branche, in der man nicht erwartet, dass sie viel Arbeit in eine Website wie diese steckt, aber Ràtatattoo hat das getan und sie haben großartige Bilder und Parallax Scrolling gemacht, um ein lustiges Erlebnis zu schaffen offensichtlich übersetzt in ihrem stationären Geschäft.
Soleil Noir 2012
Diese Agentur möchte, dass du 2012 an dich selbst glaubst. Es klingt ein bisschen wie Klischee, aber wenn du durch die verschiedenen Tafeln blätterst, wirst du verstehen, wozu sie dich aufrufen. Dies ist tatsächlich eine der interessantesten Websites, die ich gesehen habe. Sie haben wirklich einen tollen Job gemacht.
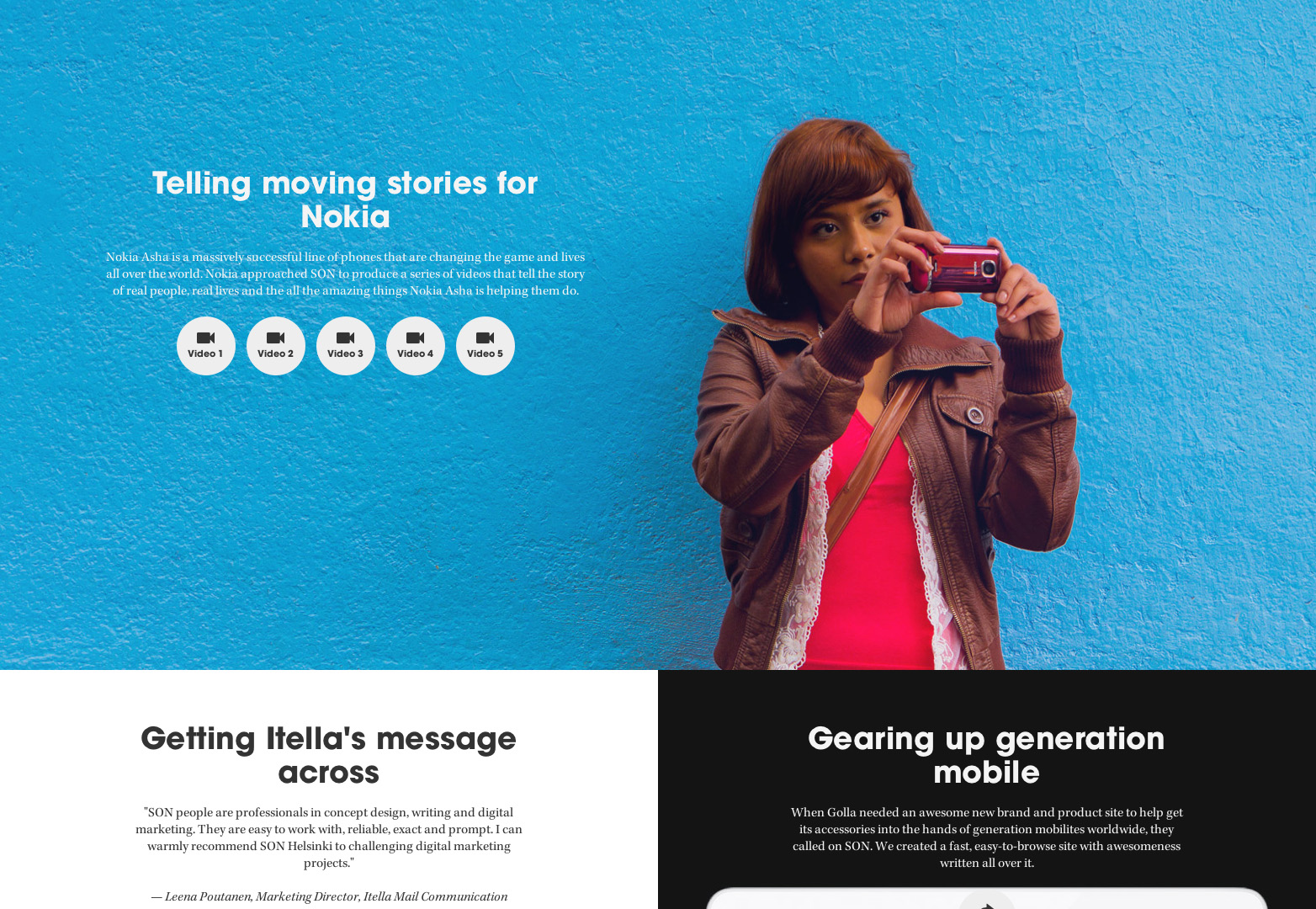
SOHN
SON ist eine Werbeagentur, die von Qualität und Bewegung besessen ist. Sie haben viele verschiedene Arten der Bewegung verwendet, um ihre Website zu erstellen. Und es ist eine wundervolle Website.
Die Honours Society
Die Website der Honor Society wurde ausgewählt, weil Sie nicht viele Underground-Künstler sehen, die eine unserer Meinung nach gute Website haben. Die meisten Künstler nutzen das, was kostenlos ist, oder sie machen auf ihrer Website nicht viele ausgefallene Dinge. Die Honor Society hat eine wundervolle Seite von oben bis unten und sie benutzten sogar Scrolling um Informationen zu präsentieren.
Tomas Pojeta
Ähnlich wie die Broadcast Creative-Website verwendet diese Website die Scroll-und extrem detaillierte, schöne Illustrationen, um eine wunderbare Website-Design-Erfahrung zu erstellen.
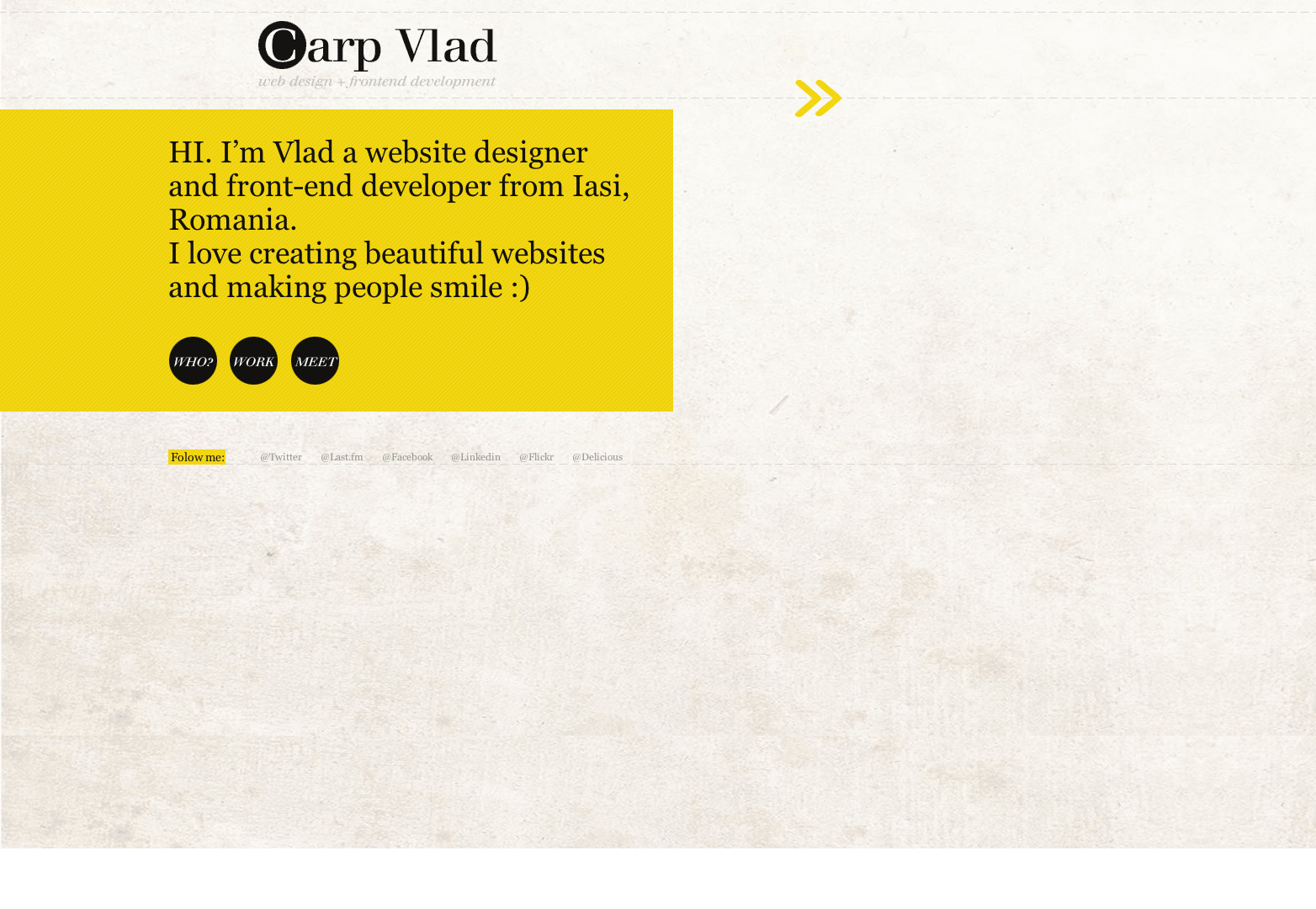
Karpfen Vlad
Dies ist eine Website, die, anstatt vertikal zu scrollen, ihre Informationen horizontal darstellt. Wenn Sie jemals versucht haben, eine solche Website zu erstellen, wissen Sie, dass horizontales Scrollen nicht einfach ist. Insofern ist diese Website einfach, aber er verwendet die Scroll-Methode, um auf seiner Site ein wenig Unterschied und elementare Überraschung zu erzeugen
Haben wir deine Lieblinge vermisst? Haben Sie Websites mit Parallax Scrolling gestaltet oder verwenden Sie einen anderen Navigationsansatz? Lass es uns in den Kommentaren wissen!