25+ Ressourcen für den Erfolg mit HTML5 Canvas
Falls Sie in den letzten paar Jahren unter einem Stein gelebt haben, ist das Element canvas in der HTML5-Spezifikation ziemlich einfach zu verstehen. Grundsätzlich ist es ein rechteckiger Bereich auf Ihrer Seite, wo Sie JavaScript verwenden können, um alles zu zeichnen, was Sie auswählen.
Es ist im wahrsten Sinne des Wortes eine digitale "Leinwand", mit der Sie Spielgrafiken, Grafiken, Animationen und andere visuelle Bilder im Handumdrehen rendern können. Dies macht im Grunde keine anderen Arten von Online-Animation und Grafik-Rendering (wie Flash) erforderlich und ist über Plattformen und Geräte hinweg viel kompatibler.
Hoffentlich wusstest du das alles schon. Während die Grundidee hinter Canvas einfach ist, kann die Arbeit damit etwas komplexer sein. Hier sind einige großartige Ressourcen, um Sie zu starten!
Leinwand lernen
Wenn Sie Canvas völlig neu kennen, möchten Sie vielleicht mit einem dieser handlichen Handbücher beginnen. Es gibt Hunderte von Tutorials und Anleitungen, aber diese drei bieten praktisch alles, was ein Anfänger über Canvas wissen möchte, bevor er anfängt.
Tauchen Sie in HTML5 ein
Tauchen Sie in HTML5 ein hat ein fantastisches Kapitel über das Arbeiten mit Canvas, das eine grundlegende Definition und Informationen zum Erstellen einfacher Formen, Leinwandkoordinaten, Pfade, Text und mehr enthält.
Mozilla-Entwickler-Netzwerk
Das Mozilla-Entwickler-Netzwerk hat eine sehr gründliche Anleitung für Canvas, die die Grundlagen enthält, Formen zeichnet, Bilder verwendet, Stile und Farben anwendet, Transformationen, Compositing und vieles mehr.
HTML5 Leinwand Tutorials
HTML5 Leinwand Tutorials hat genau das, was der Titel vorschlägt: Unmengen Tutorials für die Verwendung von Canvas, die alles abdecken, von Pfaden und Kurven bis hin zu Bildern, Text und mehr.
Werkzeuge, Frameworks und Bibliotheken
Canvas kann für eine ganze Reihe von verschiedenen Zwecken verwendet werden, aber Apps und Spiele sind am häufigsten. Vor allem Spiele sind eine sehr beliebte Verwendung von Canvas, mit Tonnen von Game-Engines.
Unabhängig davon, was Sie mit Canvas machen möchten, helfen Ihnen die Tools und andere Ressourcen weiter.
Animatron
Animatron ist ein Premium-Tool zum Erstellen von HTML5-Animationen ohne Programmieraufwand. Es verfügt über eine optimierte Benutzeroberfläche, unterstützt selbst gehostete Projekte (sodass Sie die HTML5-, JavaScript- und Ressourcendateien zur vollständigen Kontrolle herunterladen können), verfügt über Tools für die Echtzeit-Zusammenarbeit und unterstützt sowohl öffentliche als auch private Projekte.
Der kostenlose Plan unterstützt bis zu 20 öffentliche Projekte, während bezahlte Pläne Ihnen mehr Projekte und andere Funktionen bieten, schon ab 6 $ / Monat.
Mixeek
Mixeek ist ein Animationstool, das ausschließlich auf CSS3, HTML5 und JavaScript basiert. Es hat ein Online-Design-Tool, das einfach zu bedienen und sehr intuitiv ist. Die erstellten Animationen werden in IE, Firefox, Chrome, Opera und Safari sowie in mobilen Browsern unterstützt.
Mixeek ist völlig kostenlos.
Radi
Radi können Sie Video-, Animations- und Echtzeitgrafiken erstellen, ohne Code zu lernen. Es funktioniert sowohl mit Canvas- als auch mit Video-Tags und unterstützt viele Arten von Content-Layern, einschließlich Bildern, Filmen, Formen, Text und mehr. Und natürlich unterstützt es interaktive Elemente. Sie können die Radi Beta kostenlos herunterladen.
PlayCanvas
PlayCanvas ist eine einfach zu bedienende WebGL-Engine, die kostenlos und Open Source ist. Es enthält eine Physik-Engine (mit Unterstützung für Starrkörper, Trigger, Fahrzeuge und Gelenke), Grafik-Engine (mit Unterstützung für pro-Pixel-Beleuchtung, Schatten und Post-Effekte) und vieles mehr. PlayCanvas enthält auch Tools für die gemeinschaftliche Entwicklung und beinhaltet sogar kostenloses Hosting für Ihre Spiele.
Konstruiere 2
Konstruiere 2 ist eine Gaming-Engine, die speziell für 2D-Spiele entwickelt wurde. Es ist ideal für alle, vom Gelegenheits-Bastler bis zum professionellen Entwickler, der schnellere Prototypen und Modelle erstellen oder sogar Zeit für die Programmierung für die Produktion sparen möchte. Es umfasst Unterstützung für flexibles Verhalten, sofortige Vorschau, ein leistungsstarkes Ereignissystem und einfache Erweiterbarkeit. Und natürlich können Ihre Spiele auf eine Vielzahl von Plattformen exportiert werden. Sie können eine kostenlose Version mit eingeschränkter Funktionalität herunterladen (ideal zum Ausprobieren) oder eine Lizenz erwerben, die bei weniger als 130 US-Dollar beginnt.
Staffelei
Staffelei ist eine JavaScript-Bibliothek, die die Arbeit mit dem canvas-Element erleichtert. Die API ist Flash-Entwicklern vertraut, aber mit JavaScript-Sensibilität. Es enthält Objektverschachtelung, ein Mausinteraktionsmodell und mehr. Es gibt Demos, mit denen Sie alles von Drag and Drop über Sprite Sheets zu Filtern und Vektormasken machen können.
Phaser
Phaser ist ein schnelles und kostenloses Open-Source-Framework, das JavaScript und TypeScript unterstützt. Es verwendet WebGL und Canvas und bietet Unterstützung für Animation, Partikel, Kameras, Geräteskalierung, Tilemaps und mehr.
Drei .js
Drei .js ist eine JavaScript-Bibliothek, die es einfacher macht, mit WebGL zu arbeiten. Es vereinfacht Ihren Code erheblich und ist sehr gründlich dokumentiert. Es gibt Tonnen von großartigen Beispielen, wie es in der Praxis verwendet wird, einschließlich solcher Seiten für The Hobbit Filme und mehr.
Turbulenz
Turbulenz ist eine HTML5-Spielengine, mit der Sie Spiele erstellen, testen und sogar monetarisieren können. Turbulenz besteht aus zwei Teilen: der Engine und dem SDK. Die Engine unterstützt Rendering-Effekte und Partikel, eine Physik-Engine (einschließlich Kollisions- und Animationsunterstützung), Szenen- und Ressourcenverwaltung und mehr. Das SDK enthält Beispiele, Dokumentationen, einen Viewer, Werkzeuge für die Verarbeitung von Assets sowie Verpackungs- und Bereitstellungsressourcen.
MeloneJS
MeloneJS integriert das Tiled-Kartenformat, um Ebenen schneller und schlanker zu gestalten. Es wurde als einfache, kostenlose, eigenständige Bibliothek entwickelt, um 2D-Spiele zu entwickeln, die mit allen gängigen Browsern kompatibel sind. Es verwendet einen Polygon-basierten Kollisionsalgorithmus und eine Kollisionserkennung mit breiter Phase unter Verwendung räumlicher Partitionierung. Es umfasst auch Tween- und Übergangseffekte sowie grundlegende Partikel- und Animationssysteme.
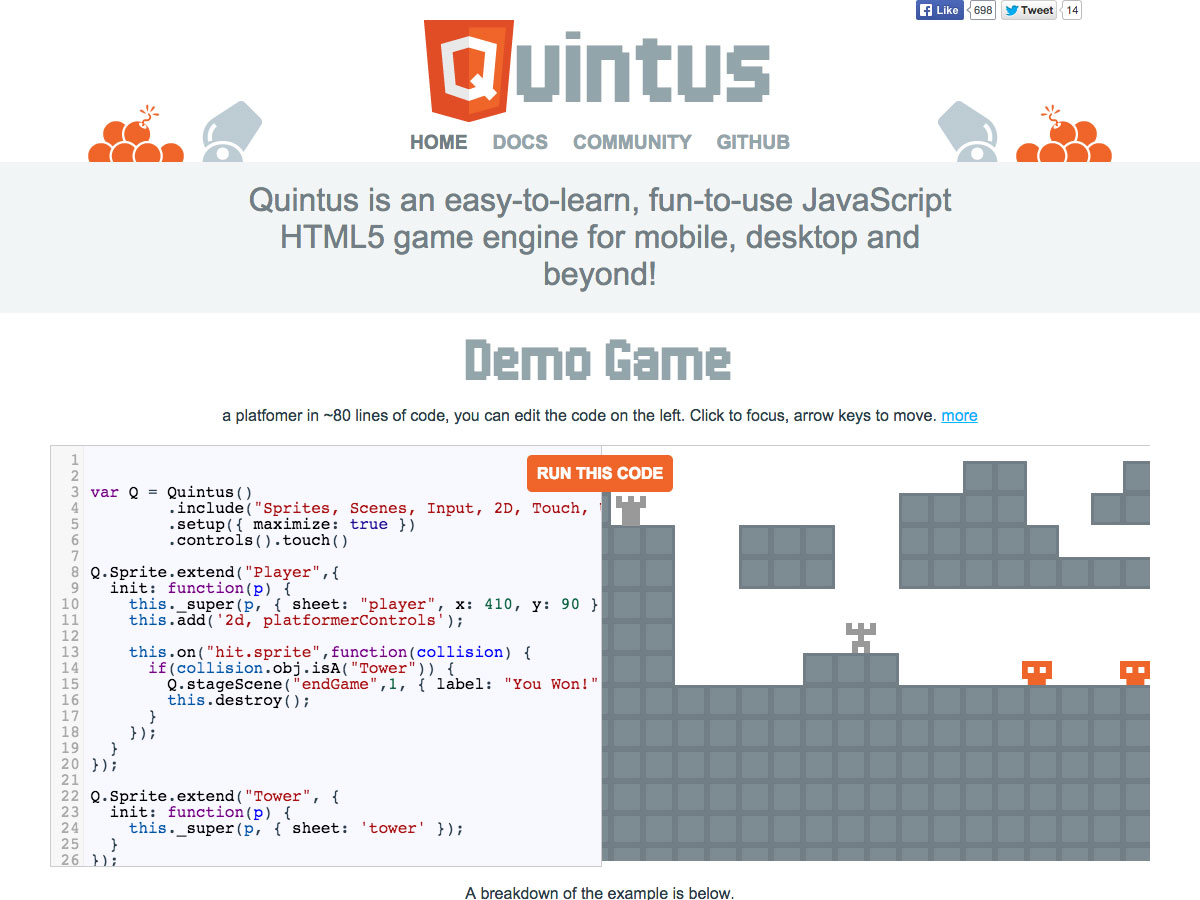
Quintus
Quintus ist eine einfach zu bedienende plattformübergreifende Spielengine, mit der Sie Spiele mit viel weniger Code erstellen können. Das Beispielspiel auf ihrer Seite benutzt ungefähr 80 Zeilen Code, um ein Platformer-ähnliches Spiel zu erstellen, das ziemlich erstaunlich ist. Quintus ist vollständig dokumentiert und verfügt über eine Community, die Ihnen hilft, wenn Sie Unterstützung benötigen.
Schlau
Schlau lässt Sie mit Canvas oder DOM rendern. Es verwendet ein Entity-Komponenten-System für die Spielentwicklung, wobei lange Vererbungsketten vermieden werden. Es enthält auch Tonnen von nativen Komponenten für Animation, Effekte, Sound, Inputs und mehr. Es verfügt über erweiterte SAT-Kollisionserkennung, ist browserübergreifend kompatibel und unterstützt Sprite-Maps zum einfacheren Zeichnen von Spielelementen.
LimeJS
LimeJS ist ein HTML5-Spiel-Framework zum Erstellen nativ-ähnlicher Spiele für moderne Geräte. Es ist gut dokumentiert, mit einer Community für weitere Unterstützung. Es enthält Funktionen für Layouts, Knoten, Formen und Füllungen, Ereignisse, Animationen und mehr.
KineticJS
KineticJS ist ein leistungsstarkes Framework für die Erstellung von Animationen, Übergängen, Knotenverschachtelung, Layering, Filterung, Ereignisbehandlung und mehr mit HTML5-Canvas und JavaScript für mobile und Desktop-Anwendungen. Es ist gut dokumentiert und es gibt Tonnen von Beispielen bereits verfügbar.
bHive
bHive ist ein Canvas-Framework, mit dem Sie umfangreiche Animationen, Spiele, Anwendungen und Benutzererfahrungen erstellen können. Es beinhaltet Unterstützung für Zeichnen, Animation und Interaktion, mit Demos und Beispielen sowie Dokumentation.
Papier.js
Papier.js ist ein Scripting-Framework für Vektorgrafiken, das auf Canvas ausgeführt wird. Es verfügt über leistungsstarke Funktionen für die Arbeit mit Vektorgrafiken und Bezierkurven, die alle in einer konsistenten, sauberen Programmierschnittstelle zusammengefasst sind. Es ist weitgehend kompatibel mit Scriptographer und basiert auf ihm (eine Skriptumgebung für Adobe Illustrator). Es ist leicht zu lernen, wenn Sie ein Anfänger sind und auch viele Funktionen für fortgeschrittene Benutzer haben.
Fabric.js
Fabric.js ist eine einfache, aber leistungsstarke JavaScript HTML5-Canvas-Bibliothek, die ein interaktives Objektmodell über dem Canvas-Element bereitstellt. Es enthält sogar einen SVG-to-Canvas (und umgekehrt) Parser. Sie können Objekte auf der Leinwand erstellen und befüllen, einschließlich Bildern, komplexen Formen, Text und mehr.
Voxel.js
Voxel.js ist ein Open Source 3D Spielaufbau-Toolkit. Es erleichtert das Erstellen von Voxel-Spielen wie Minecraft im Browser. Es ist in mehrere Komponenten aufgeteilt, sodass Sie genau das verwenden können, was Sie benötigen, anstatt eines riesigen, aufgeblähten Spiel-Frameworks.
Spiel {Closure} DevKit
Das Spiel {Closure} DevKit macht es einfacher und schneller, Spiele mit nativer Geschwindigkeit zu bauen. Es ist 100% JavaScript, mit Kampf-getestetem Code, der weltweit eingesetzt wurde. Es kann mit Ihrem aktuellen Lieblingstext-Editor und Browser verwendet werden, ohne dass Sie weitere spezielle Tools oder Downloads benötigen. Und da OpenGL für mobile Spiele verwendet wird, haben sie eine native Geschwindigkeit für Android und iOS.
Isogene Spiel-Engine
Das Isogene Spiel-Engine ist eine erweiterte HTML5-Multiplayer-Engine, die von einer Reihe großer Namen wie der BBC verwendet wird. Es umfasst 2D- und isometrische Unterstützung mit Partikelemittern, Tweening und zellenbasierter Animation. Im Gegensatz zu anderen "Multiplayer" -Game-Engines, die einfach in eine Netzwerk-Bibliothek einbringen, hat Isogenic eine fortschrittlichere Echtzeit-Multiplayer-Funktionalität als jede andere HTML5-Engine.
Verzauberung.js
Verzauberung.js ist ein einfaches Framework zum Erstellen von Spielen und Apps mit HTML5 und JavaScript. Es wurde bereits in über 1.000 Spielen und Apps verwendet und verfügt über umfangreiche unterstützende Dokumente. Es ist objektorientiert, plattformübergreifend und ereignisgesteuert, einschließlich einer Animations-Engine, WebGL-Unterstützung, einer Inhaltsbibliothek und vielem mehr.
Wade Spiel-Engine
Das Wade Spiel-Engine macht es einfach, Spiele für Desktops und mobile Geräte zu erstellen, und ist dafür ausgelegt, auf beiden Plattformen eine gute Leistung zu erzielen. Wade hat eine modulare Architektur, so dass Sie schnell jede Art von Spiel erstellen können, die Sie benötigen. Es verfügt über ein Basismodul für Flexibilität, ein Physikmodul für Spiele, die sie benötigen, ein isometrisches Modell für RPG- und Strategiespiele und mehr.
LycheeJS
LycheeJS ist eine HTML5- und native OpenGL-Engine für Embedded-, Konsolen-, Mobile-, Server- und Desktop-Spiele. Es unterstützt Responsive Layouts und enthält eine Effekt- und Tween-Engine, eine Verlet-Physik-Engine, eine Partikel-Engine, eine Sprite-Animations-Engine, eine Bitmap-Font-Engine und vieles mehr. Es enthält auch Websockets-Technologie für Multiplayer-Spiele.
Heatmap.js
Heatmap.js ist eine einfache Bibliothek zum Erstellen von JavaScript-Heatmaps mit HTML5-Canvas. Es ist die fortschrittlichste Heatmap-Visualisierungsbibliothek im Web mit einem sehr geringen Platzbedarf (weniger als 3 kB gzip) und bietet Premium-Support.
Chart.js
Chart.js können Sie einfache, saubere, ansprechende Diagramme mit Canvas und JavaScript erstellen. Es sind sechs Diagrammtypen verfügbar, es ist abhängig, reaktionsfähig, modular und interaktiv.
Fazit
Unabhängig davon, was Ihre Pläne mit Canvas sind, sollten Sie die Ressourcen hier auf Ihren Weg setzen. Das Erstellen von Spielen, Anwendungen und das Hinzufügen von Animationen oder Interaktivität zu Ihren Websites wird durch Canvas-Bibliotheken, Frameworks und Game-Engines erheblich vereinfacht.