25 freie Scroll-Plugins für tolle Erlebnisse
Die Kunst, heutzutage eine Website zu erstellen, ist zu lernen, wie man ein Online-Erlebnis schafft. Viele dieser Erfahrungen sind Erweiterungen einer Marke oder Person und werden über verschiedene Farben, Schriftarten usw. weitergegeben. Dank der großartigen Fortschritte in der Technologie können wir mit unseren Websites viele Dinge tun, die wir vor ein paar Jahren nicht konnten. Wir bringen die Erfahrung von trocken und eintönig zu Spaß und Fab.
Eine der trendigsten Techniken, um Spaß zu haben, ist das Scrollen. Wir können ganze Geschichten erstellen, die sich horizontal oder vertikal über einen Bildschirm bewegen und dabei viele verschiedene Szenen verwenden. Wir können Effekte erzeugen, die es wie Blasen erscheinen lassen und andere Formen übernehmen die Bildschirme; Wir können Hintergründe erstellen, die Tiefenschärfe zu haben scheinen.
Viele dieser Techniken werden liebevoll Parallax Scrolling genannt. Andere sind nur einige wirklich coole Animationen, die Sie auslösen können, indem Sie das Mausrad bewegen. Wie auch immer, sie sind extrem lustig und beliebt.
Aus diesem Grund haben wir heute einige unserer Lieblings-Plugins zusammengestellt, um noch weniger Code-affine zu entwickeln.
Scrolld.js
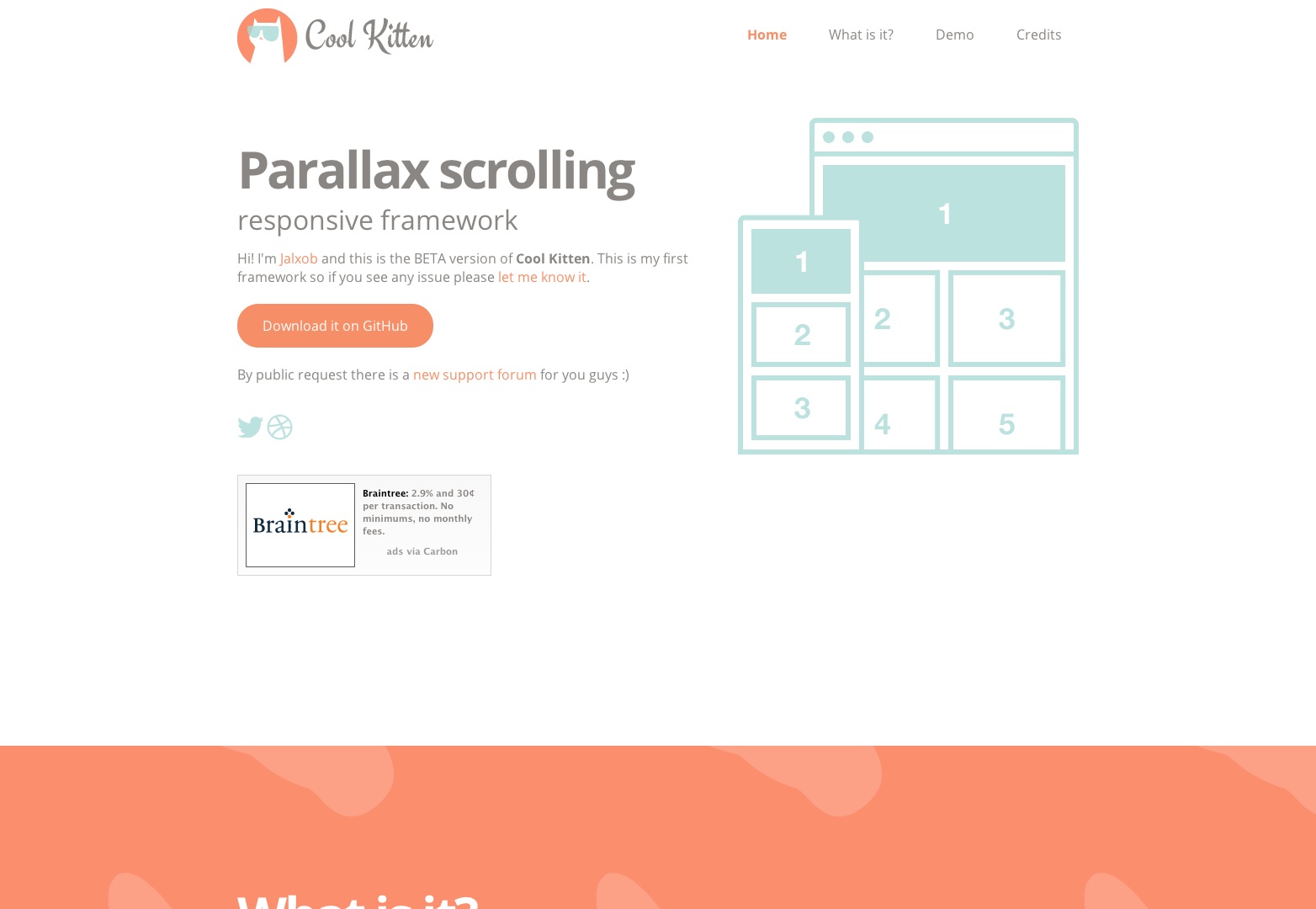
Cooles Kätzchen
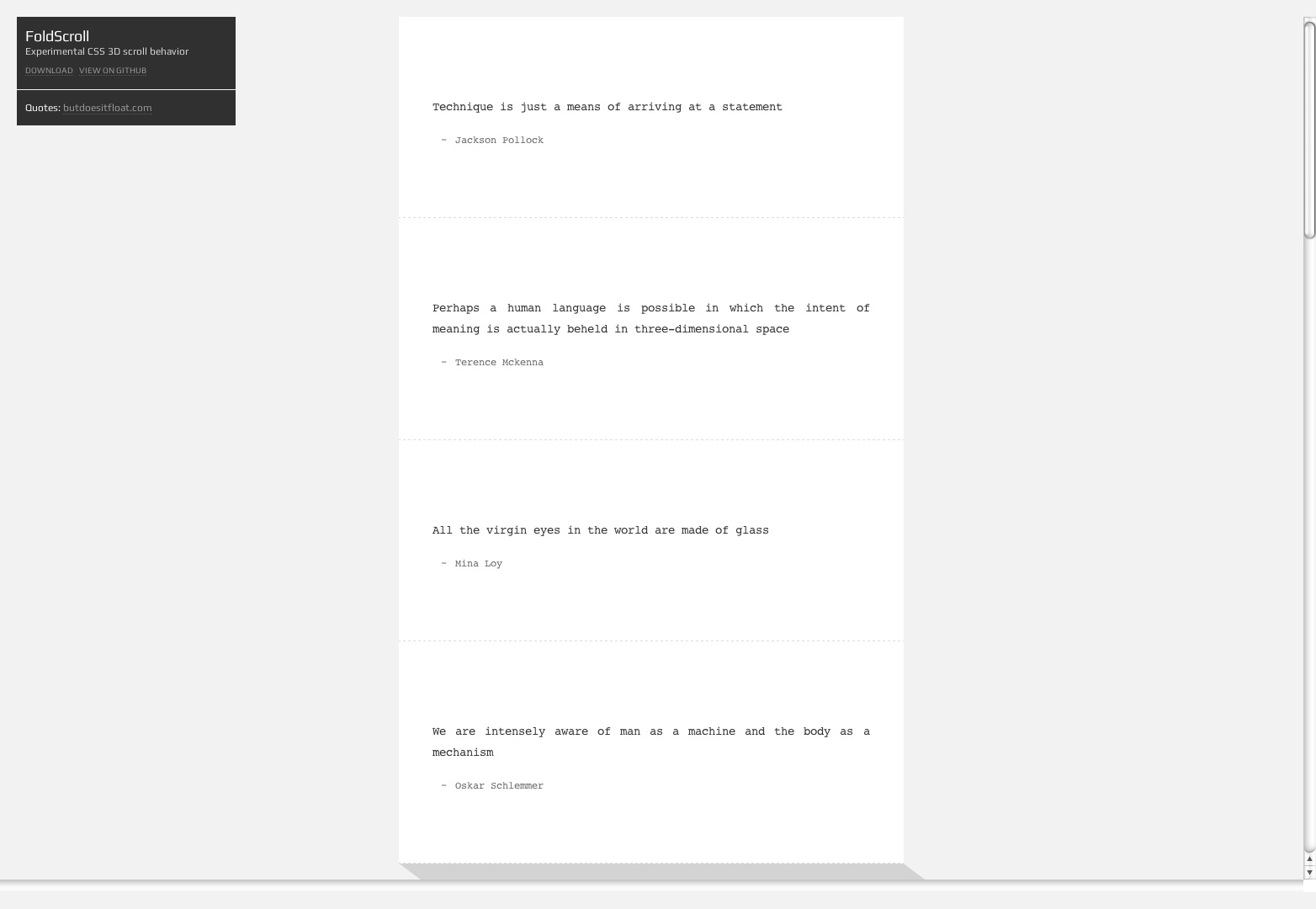
FaltenScroll
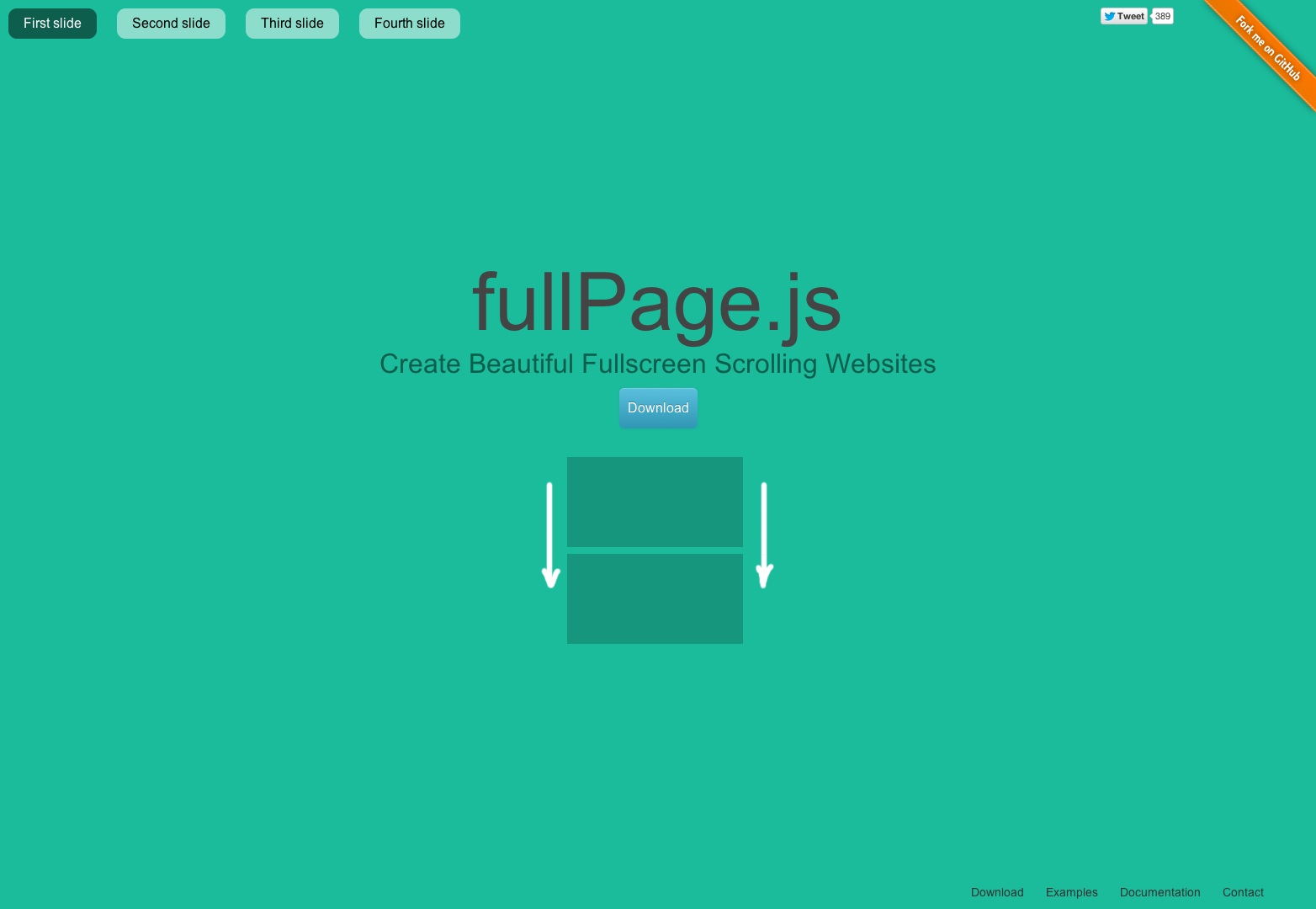
fullPage.js
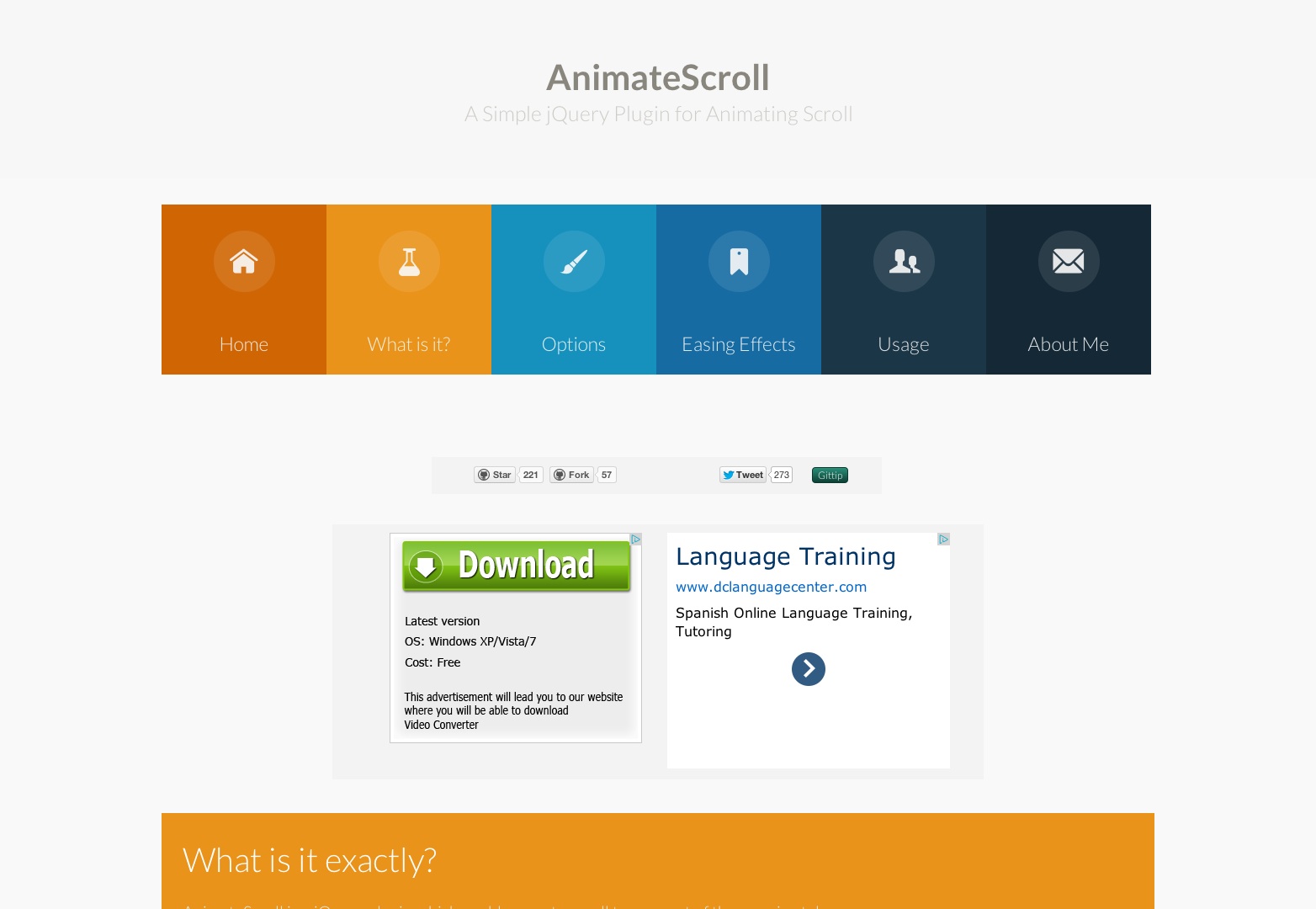
AnimateScroll
Parallax.js
Jarallax
jInvertScroll
jQuery Voller Inhalt
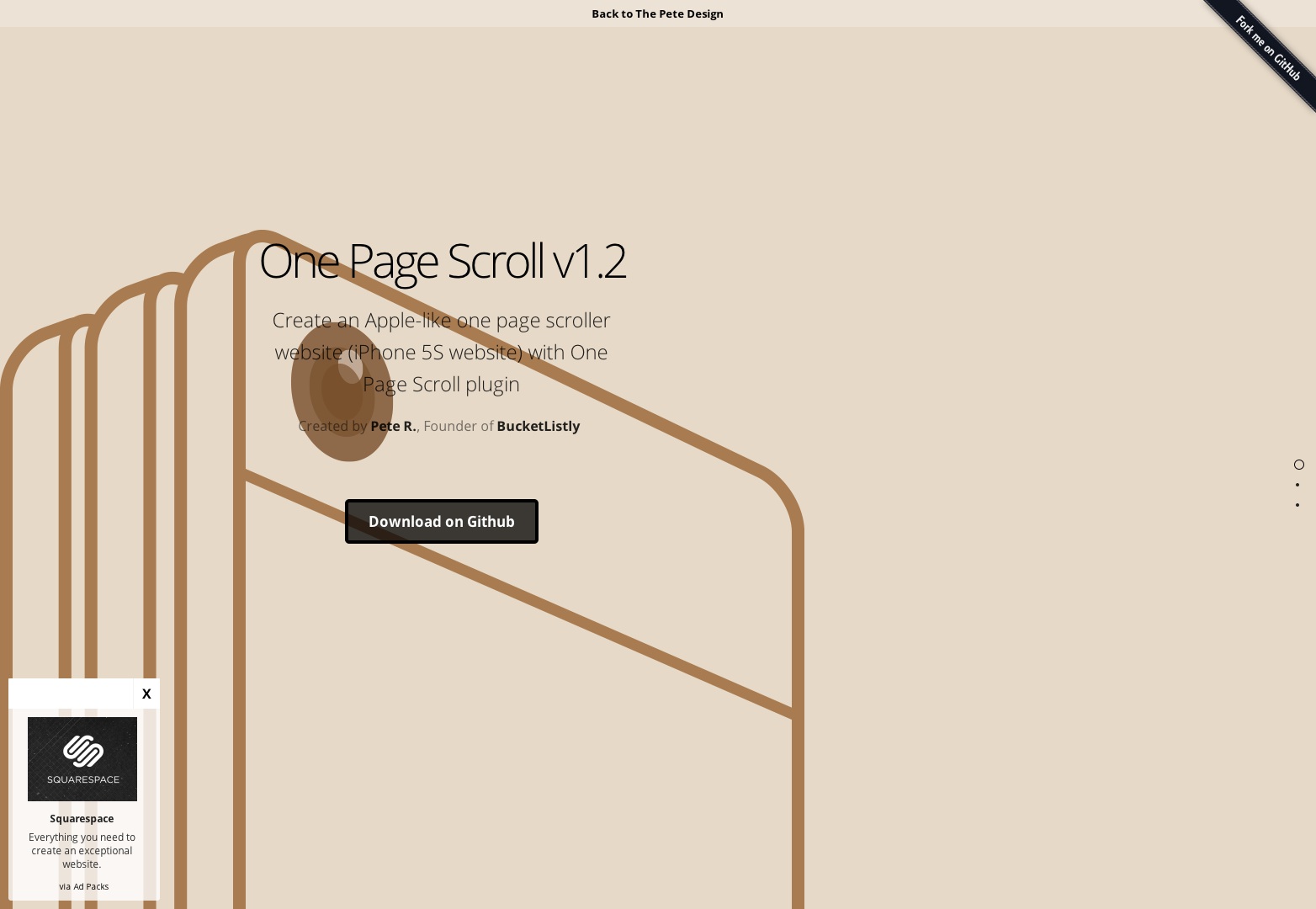
Eine Seite scrollen
jQuery Parallax
Bildlaufpfad
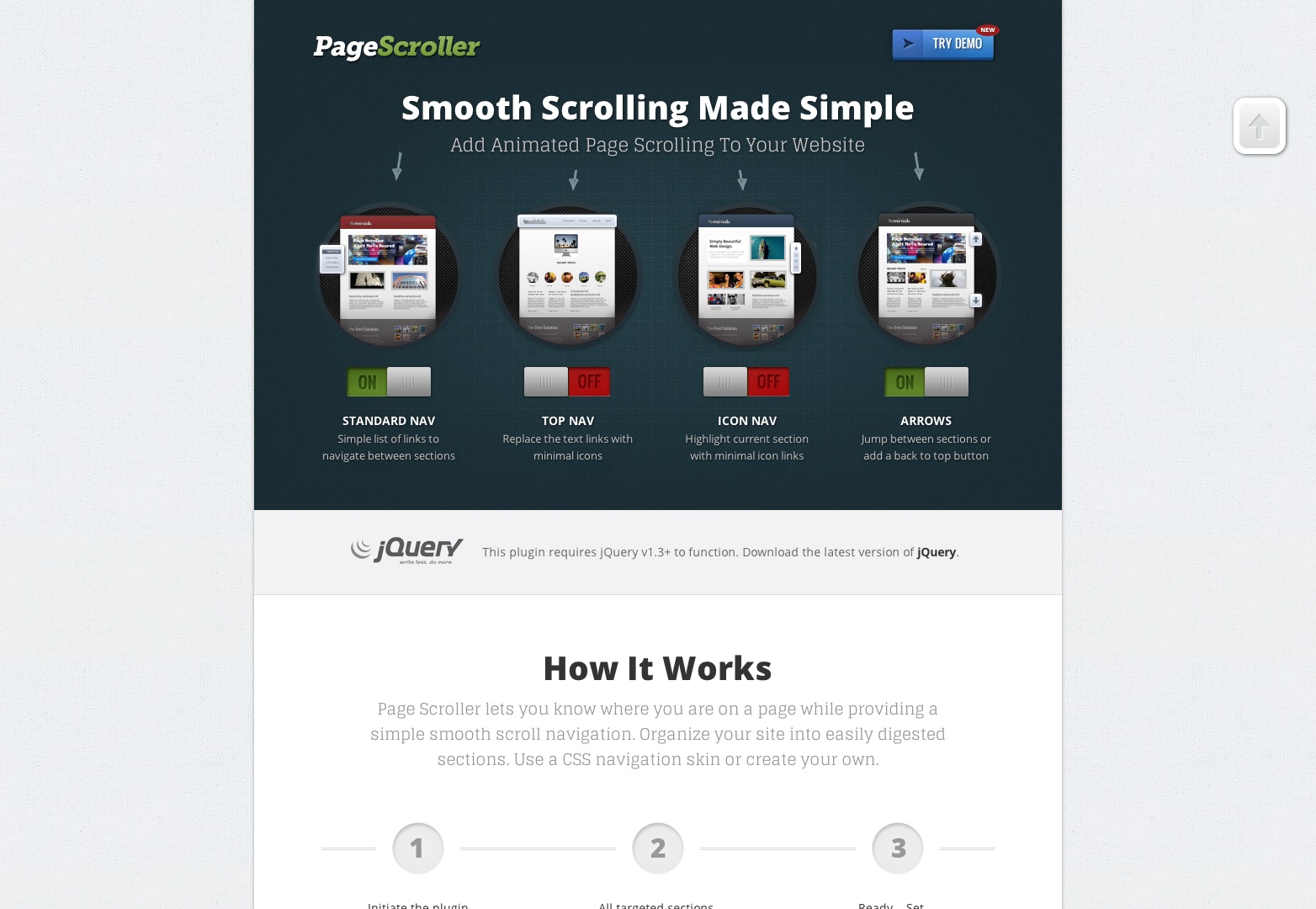
PageScroller Lite
jQuery-Parallaxe
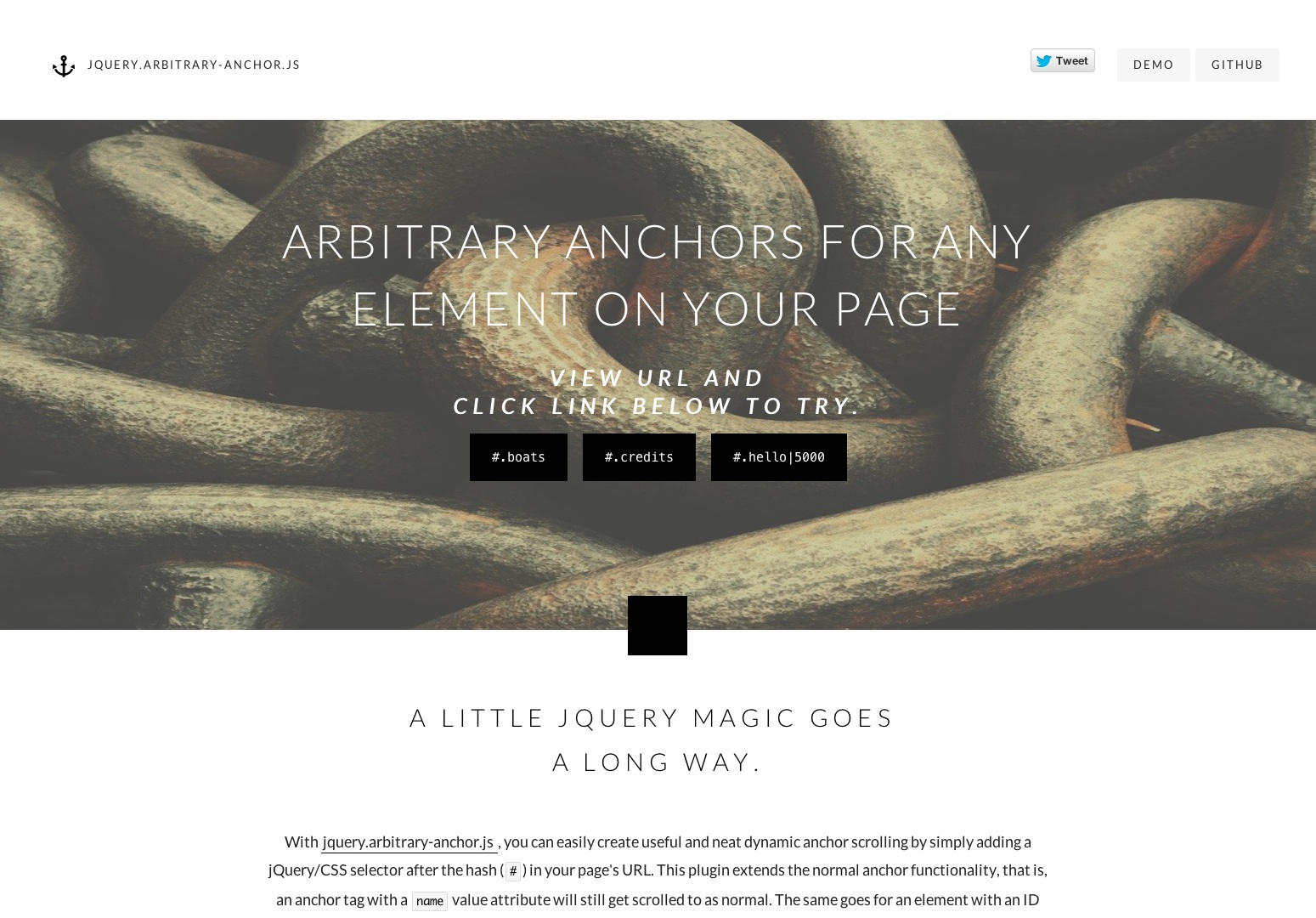
Arbiträr-Anker
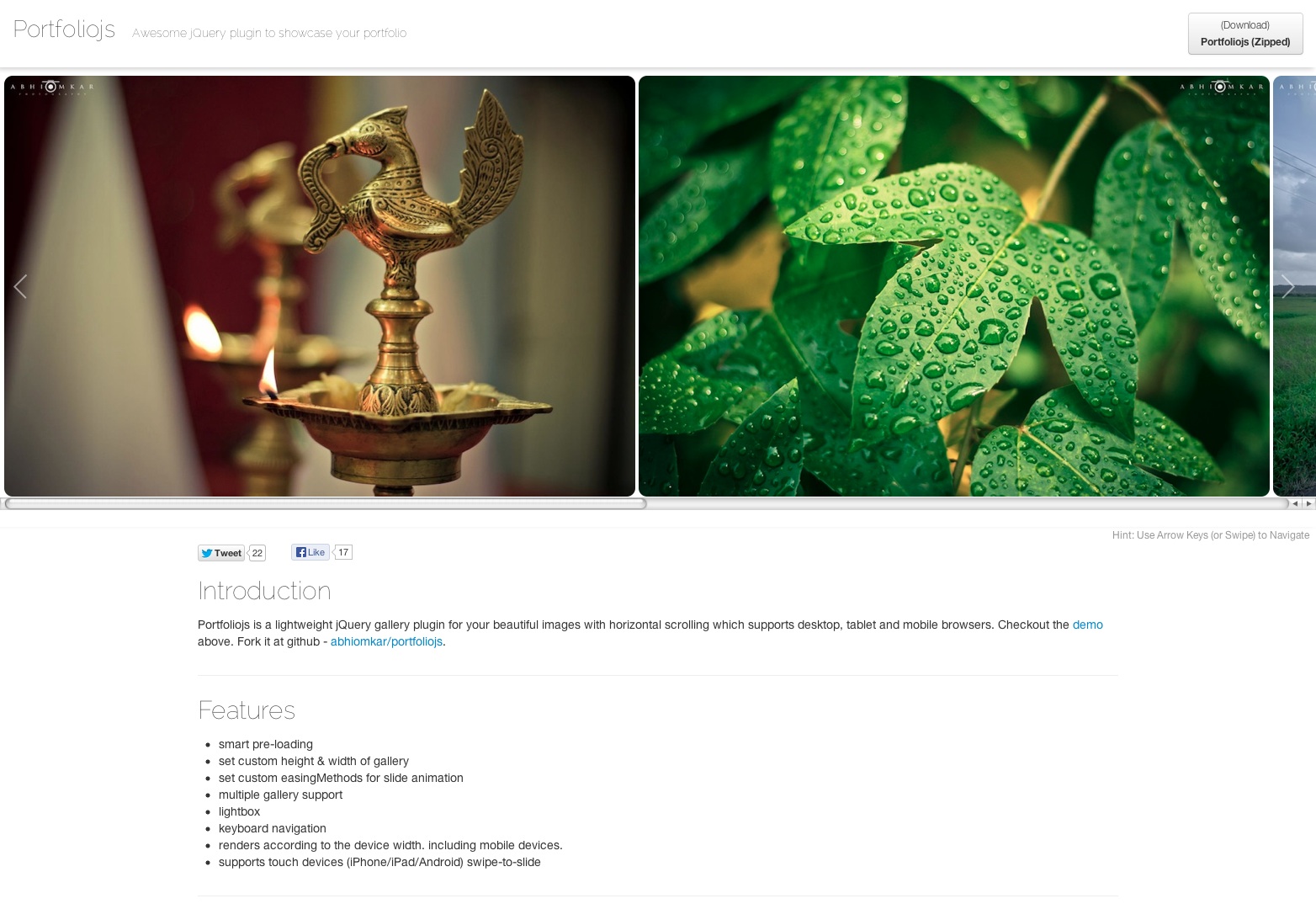
Portfoliojs
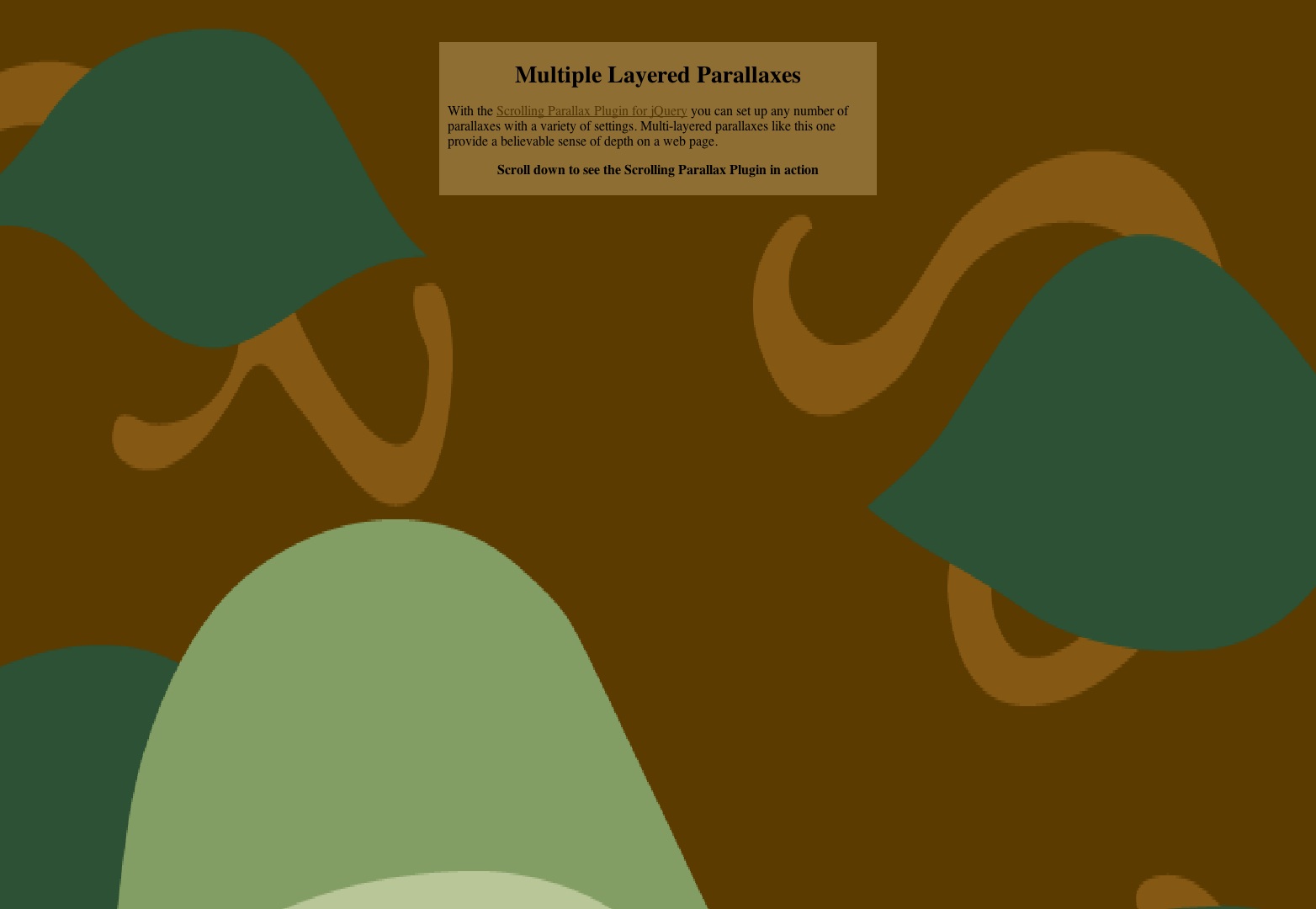
Scrollender Parallax
Schriftrolle
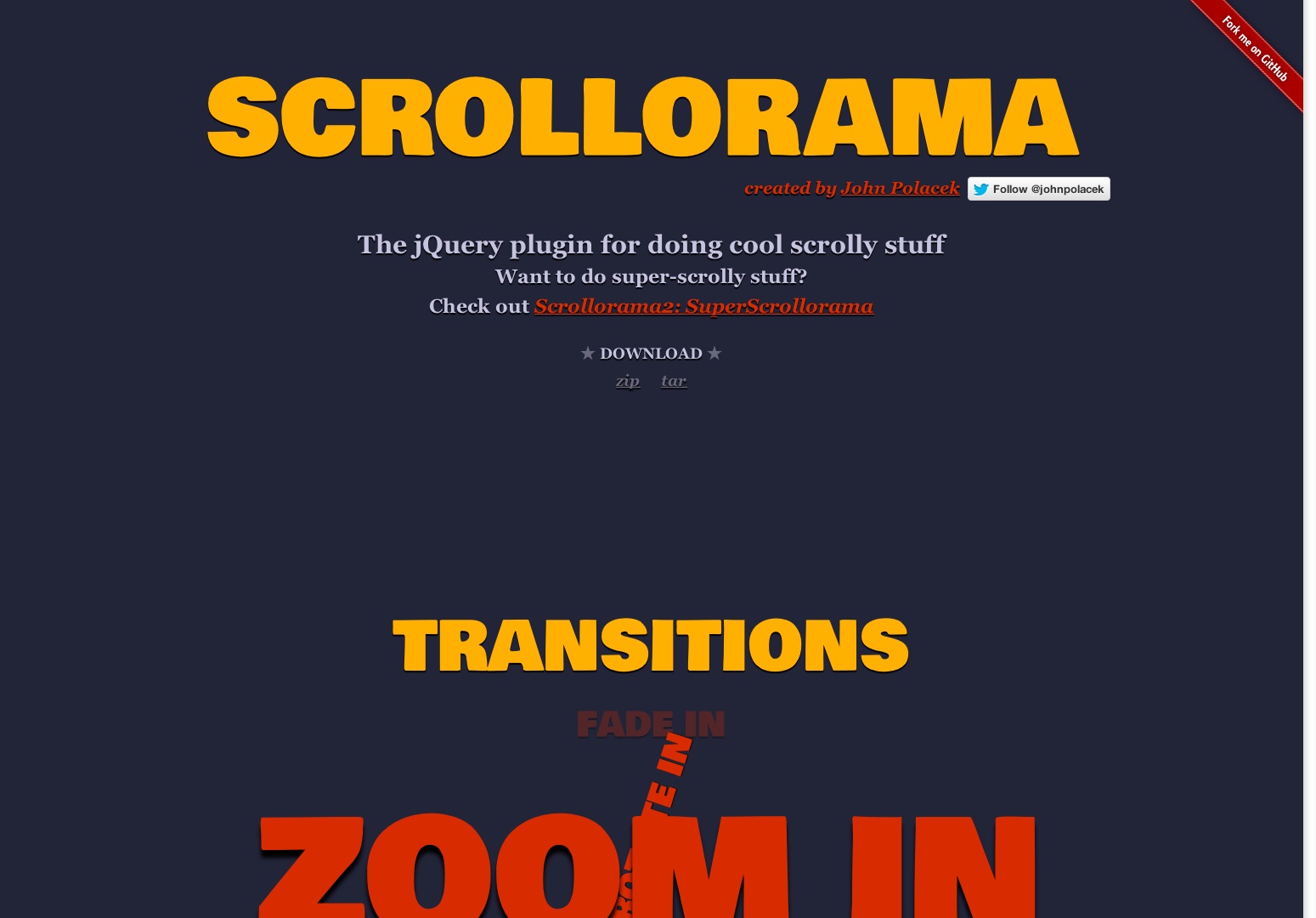
Scrollorama
Scroll-Tab
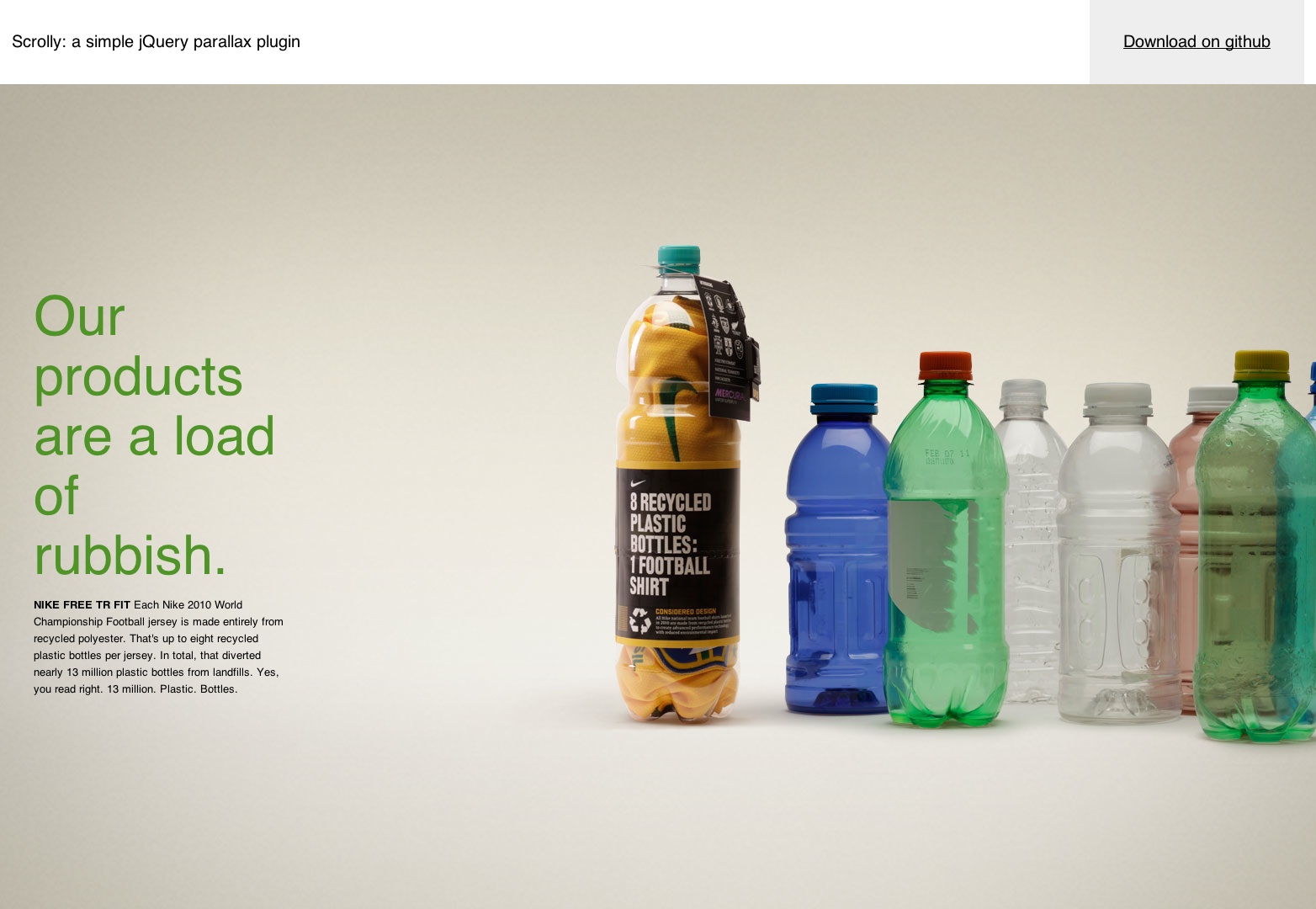
Scrolly
Skrollr
Schlau
Smint
Super Scrollorama
Haben Sie eine Website zum Scrollen entwickelt? Hast du ein Plugin benutzt, wenn ja welches? Lassen Sie es uns in den Kommentaren wissen.