15+ innovative flache Design-Websites
Ich habe zum ersten Mal bemerkt, dass Webdesign in flacher Farbe entstanden ist, als Google anfing, seine Seiten neu zu gestalten. Das war zu einer Zeit, als Farbverläufe und Schlagschatten im Trend lagen. Bei der Verwendung von Google Text & Tabellen und meinem Google Kalender wurde mir immer klar, dass es etwas besseres und benutzerfreundlicheres über diese Seiten gab, aber ich konnte nie genau sagen, was es war. Ich genoss einfach weiter und nutze die Dienste nach Bedarf.
Irgendwann, ich glaube, ich habe gerade mit den Apps rumgespielt, als ich schließlich bemerkte, dass die Tasten keine Farbverläufe hatten und die Icons auch nicht. Es gab keine Schlagschatten und wirklich nichts als flache Farben und Linien, um den Inhalt zu trennen. Ich habe es geliebt und bin zu Twitter gegangen, um meine Erkenntnisse zu teilen.
Schnell traf ich auf ein paar Leute, die es einfach nicht mochten. Sie verstanden es nicht, sagten, es sei völlig langweilig und sagten, es würde sich nie durchsetzen. Gott sei Dank lagen sie falsch.
Natürlich ist Google nicht die erste Marke, die flache Farben in ihren Designs verwendet. Aber von großer Wichtigkeit ist, wie sie es benutzt haben, nicht nur, warum sie es benutzt haben. Es hat eine neue Benutzeroberfläche erstellt. Es gab wenig bis keine Ablenkungen und die Ästhetik war immer noch da. Es fühlte sich an wie gesunder Menschenverstand, als es gemacht wurde, aber zuvor waren wir begeistert von unseren Knöpfen und Farbschemen mit Farbverläufen und Schatten und Texturen und so viel mehr.
Diese flache Farbe Web-Design ist ein Trend im Moment, nicht nur weil es gut aussieht, sondern weil es Sinn macht. Es fördert eine saubere Benutzeroberfläche, die einfach zu bedienen und zu verstehen ist. Heute werden wir uns einige Websites ansehen, die dieses Prinzip des flachen Farbdesigns nutzen. Lass uns gleich rein springen.
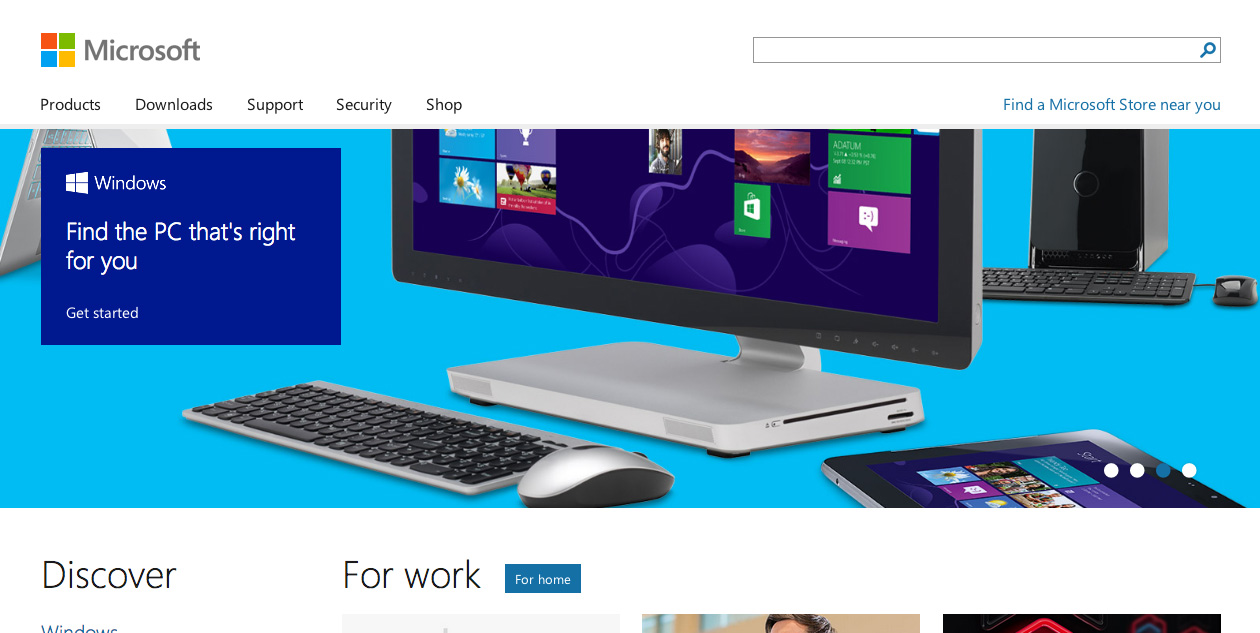
Microsoft Windows
Microsoft hatte immer Probleme damit, ein bisschen hinter der Zeit zurück zu bleiben, besonders mit einem Konkurrenten wie Apple. Windows 8 ist die Entwicklung, der viele Menschen den Erfolg des Flat Designs zuschreiben. Es sieht so aus, als wäre Microsoft zu dem gelangt, was die Leute wirklich wollten und wie sie wirklich funktionierten und das Benutzeroberflächen-Design, das sie derzeit haben, entwickelt hat. Wenn sie nichts anderes richtig verstanden haben, hat Microsoft definitiv das Design richtig gemacht.
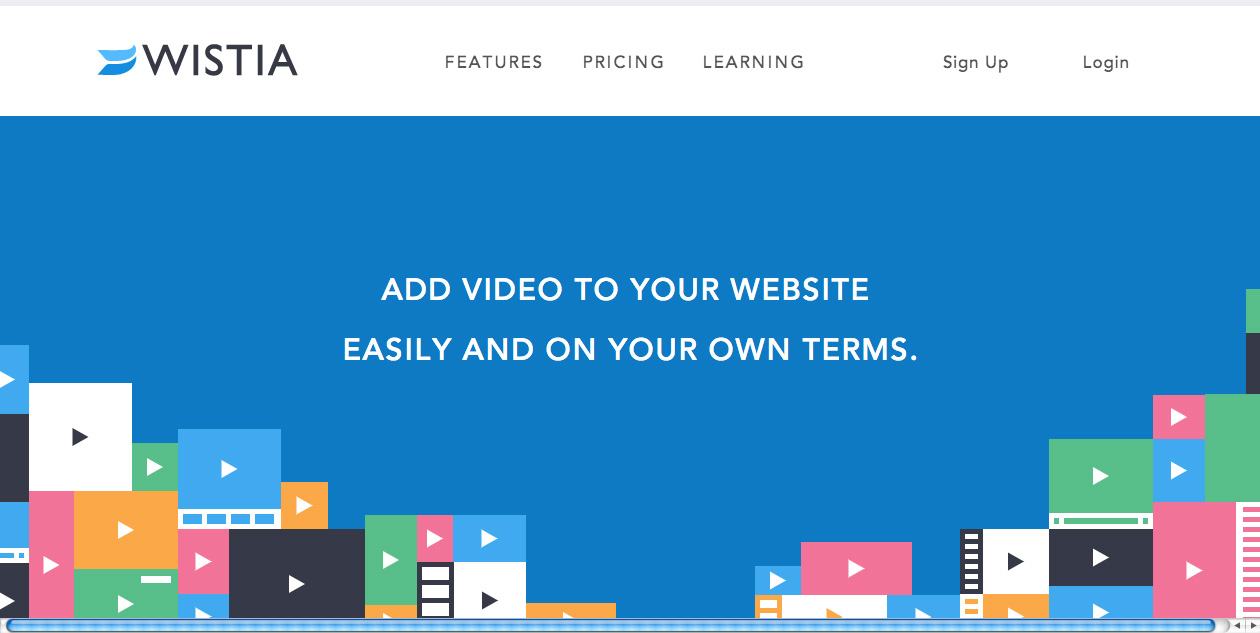
Wistia
Wistia ist professionelles Video-Hosting, das sich auf Hosting für Unternehmen spezialisiert hat. Es ist ein Vorteil für diejenigen unter uns, die ein anderes Aussehen als ein eingebetteter YouTube-Player wünschen und außerdem die Möglichkeit haben möchten, Flash und / oder HTML5 zum Anzeigen von Videos zu verwenden. Sie haben das flache Design zu neuen Höhen geführt, indem sie es zusammen mit einigen wirklich guten Illustrationen vollständig in ihrem Webdesign verwendet haben.
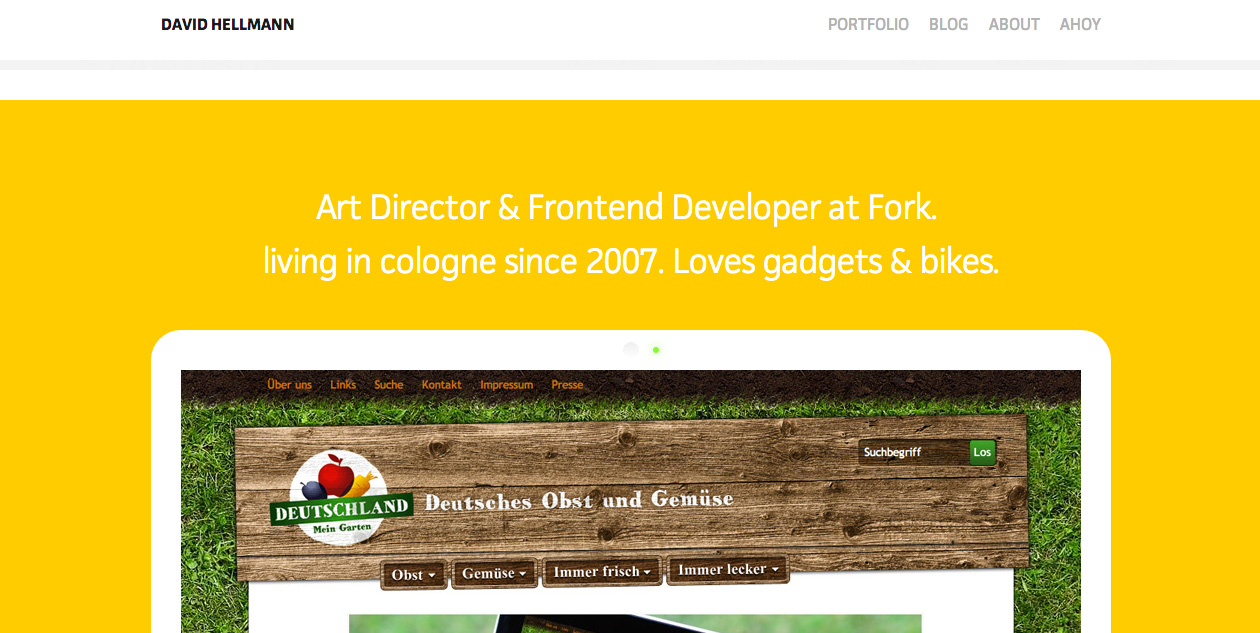
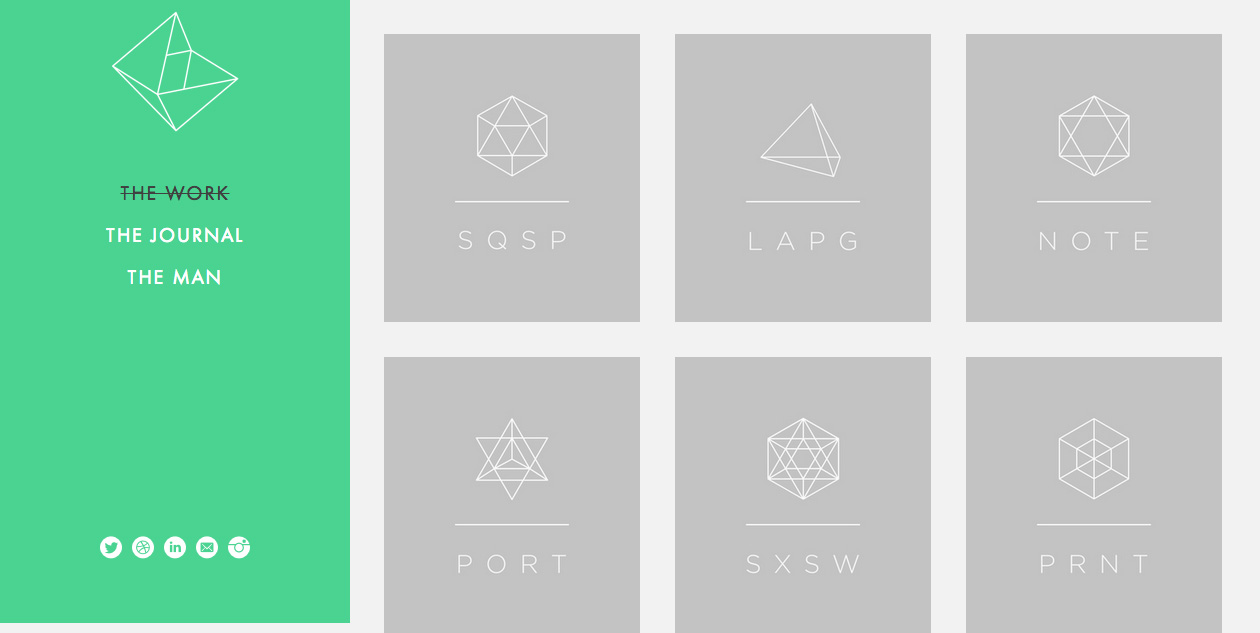
David Hellman
David ist ein Art Director und Webentwickler, der das ganze Portfolio hat. Viele Male sehen wir weiße Hintergründe, die diese flachen farbigen Elemente in einer Vielzahl von Farbschemata aufweisen. Hellmann hat seine Farbe etwas aufgemöbelt, indem er flache Farben in seinen Hintergründen und nicht nur seine anderen grafischen Elemente angeboten hat.
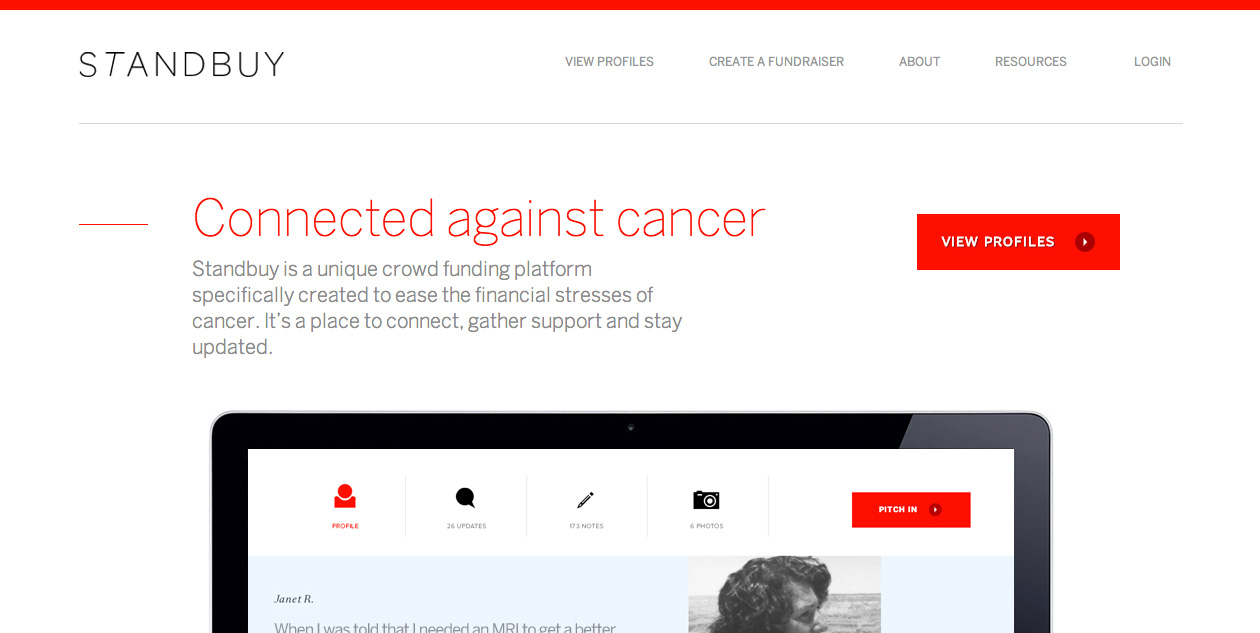
Standbuy
Es ist immer wieder erfrischend, großartige Webdesigns auf Websites und Marken zu sehen, die für einen guten Zweck stehen. Standbuy konzentriert sich auf die Erleichterung der finanziellen Belastungen im Umgang mit Krebs mit dieser Website. Sie verwenden relativ flaches Design, aber sie verbinden es mit tollen Typografien und Bildern, um ihre Seite wirklich populär zu machen.
Minimaler Affe
Der Name dieser Seite, Minimal Monkey, ist offensichtlich genau richtig für das Design hier. Mit bloßem Auge ist dies nur eine andere einfache Website, die minimalistische Theorien verwendet, um die Website zu erstellen und gewünschte aussehen. Das Wunderbare ist hier, wie Sie mit der Seite interagieren und wie sie sich verändert. Dies ist eine erstaunlich glatte Wiederholung des flachen Webdesigns.
Neue Yorke
Die meisten unserer Lieblingsseiten haben diese extravaganten Farbpaletten mit mindestens 4 oder 5 verschiedenen Farben. Neue York hat einen anderen Ansatz gewählt und eine sehr einfache Farbpalette erstellt. Ähnlich wie bei der Minimal Monkey-Website wird die Interaktion mit dieser Seite neben dem Wunder-Flat-Color-Design hervorgehoben.
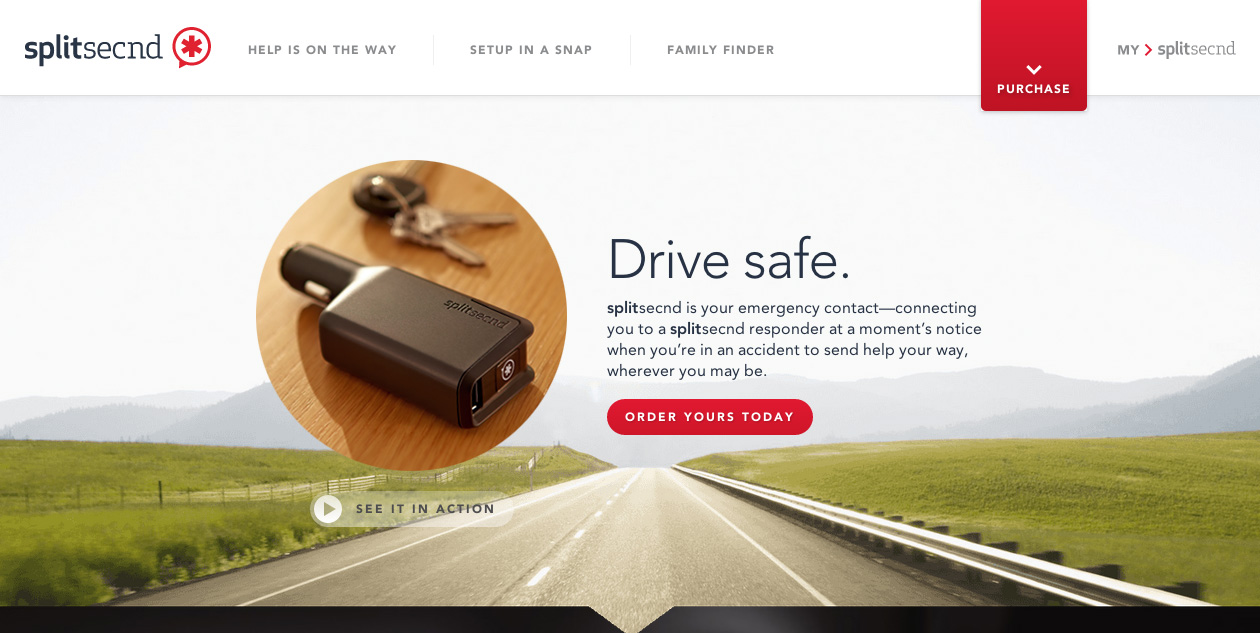
Teilweise aufteilen
Sie wundern sich wahrscheinlich, warum diese Seite auf dieser Liste steht. Wie Sie sehen können, haben die ersten Schaltflächen tatsächlich sehr subtile Farbverläufe. Aber wenn Sie nach unten gehen, werden Sie feststellen, dass viele flache Farben verwendet werden. Dies ist ein wundervolles Beispiel dafür, wie man sowohl flache Farben als auch andere Techniken zum Zusammenleben bekommen kann.
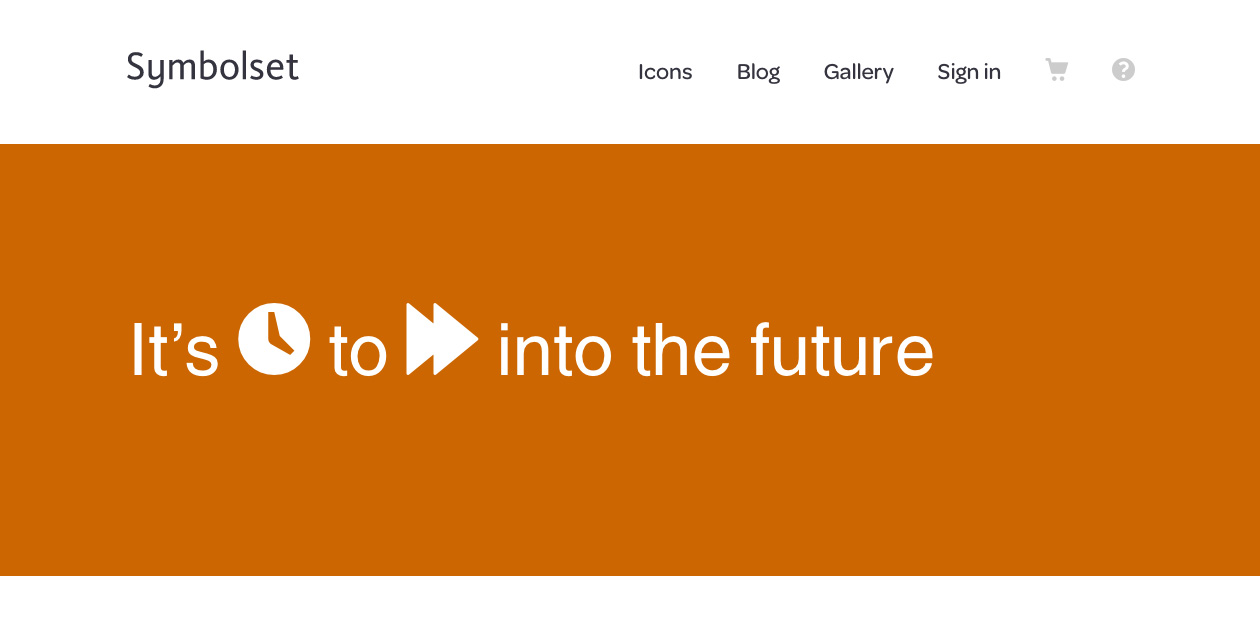
Symbolsatz
Flaches Webdesign gepaart mit großer Typografie ist einer der größten Trends, die wir heute verfolgen. Symbolset nutzt diese beiden Techniken, um ihre Icons zu zeigen, die im Webdesign oder jedem anderen Design verwendet werden können. Ich mag diese Seite wirklich, weil die Kopfzeile eine flache Farbe hat, die das Farbspektrum verändert. Es ist wirklich ordentlich!
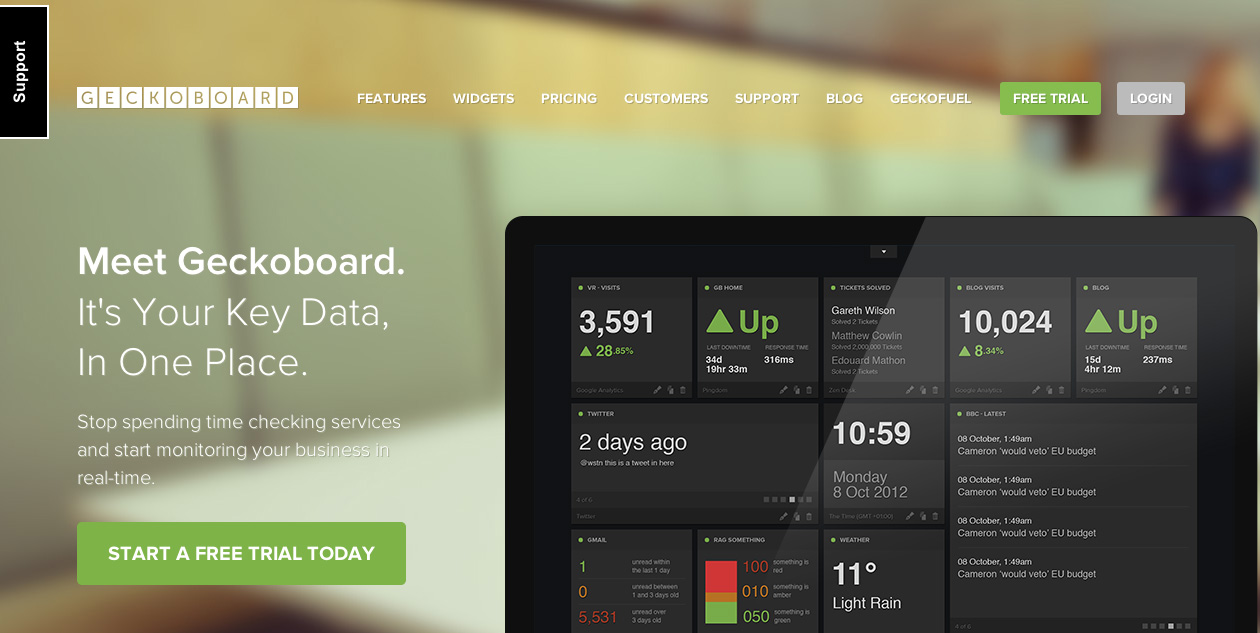
Geckoboard
Dieser Service bietet Geschäftsinhabern und Unternehmern die Möglichkeit, alle ihre Statistiken in Echtzeit an einem Ort zu überprüfen. Sie haben beschlossen, in ihren Buttons und anderen Elementen subtil flaches Farbdesign zu verwenden. Interessant ist, dass diese Designer auch ein flaches Farbelement mit einem geschmackvollen Design versehen haben.
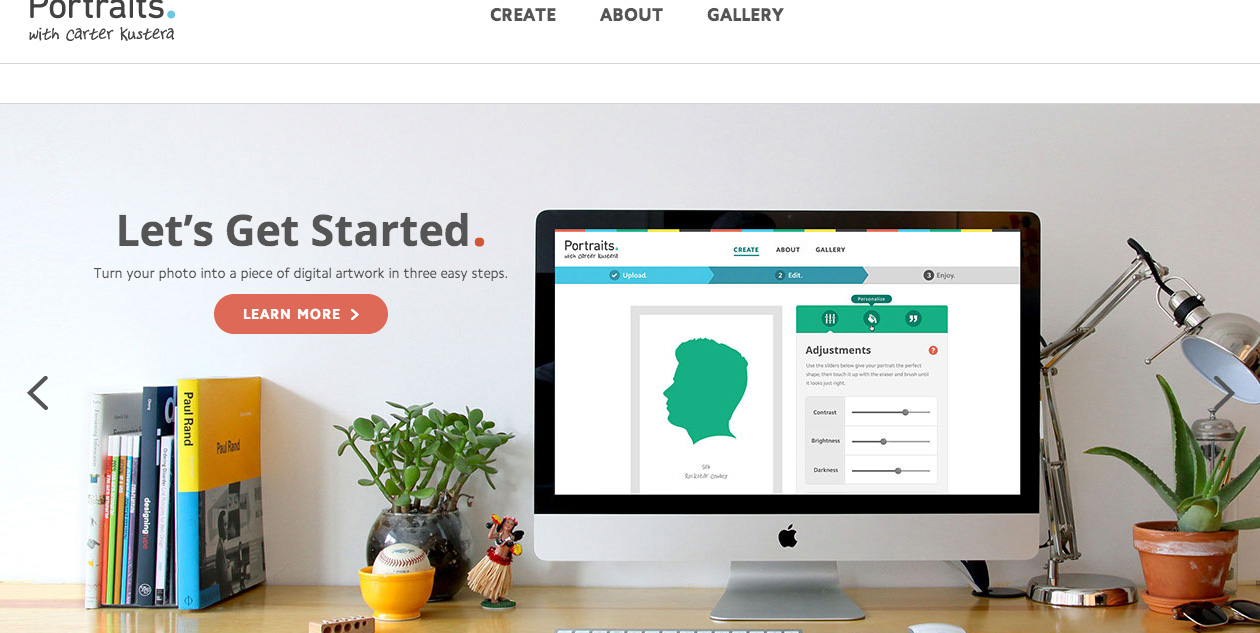
Porträts
Portraits ist ein süßes kleines Angebot von AOL. Sie verwenden flaches Webdesign, um ihren Leerraum auszufüllen und verschiedene Inhaltsbereiche zu erstellen. Was ich an dieser Seite ebenfalls mag, ist die Interaktion, die Sie mit dem Inhalt haben und wie er aussieht und übergeht.
Palast
Palace hat sehr viel von den Leuten bei Microsoft ausgeliehen. Sie verwenden nicht nur die flache Farbtechnik, sondern fügen auch ein Raster ein, das dem von Windows 8 ähnelt. Es ist nicht Ihr typisches Farbschema und das macht die Dinge auch ein bisschen interessanter.
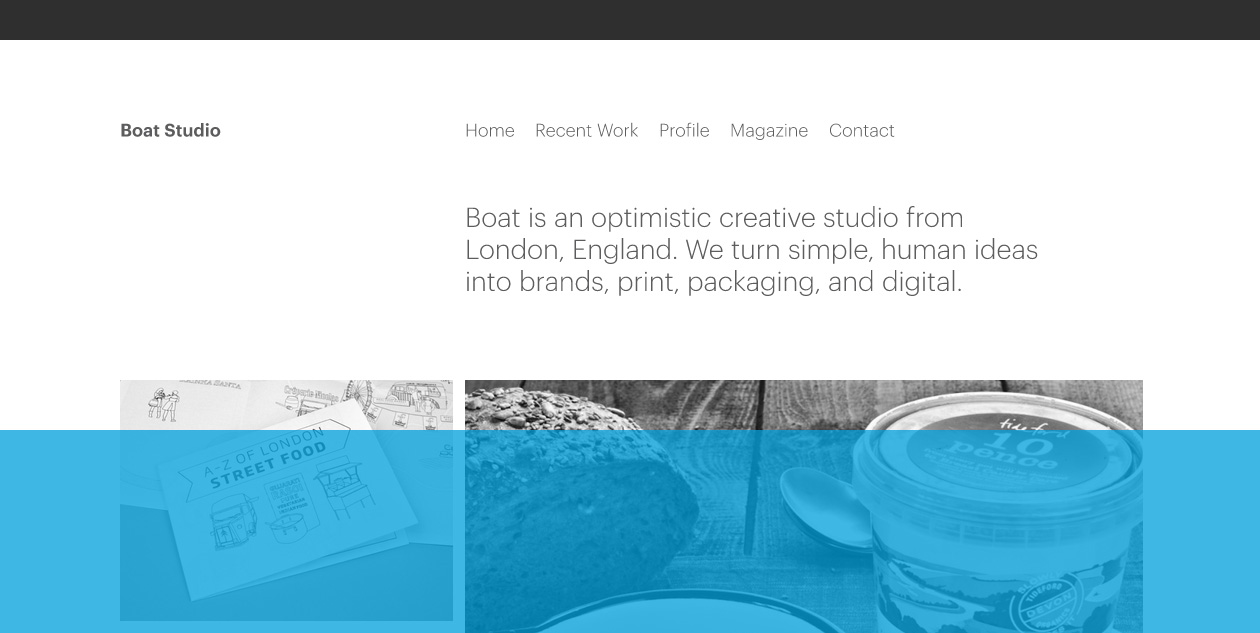
Boots-Studio
Manchmal brauchst du nur einen Farbtupfer, um die Dinge interessant zu machen. Boat Studio hat eine Website mit Bildern aufgebaut, die hauptsächlich in Graustufen angezeigt werden. Wenn Sie den Bildlauf auf jeder Seite beginnen und beenden, werden Sie in einen halbtransparenten Bereich mit Text eingeführt. Es ist eine wundervolle Wiederholung der flachen Farbe und macht es kreativ für Ihre Marke.
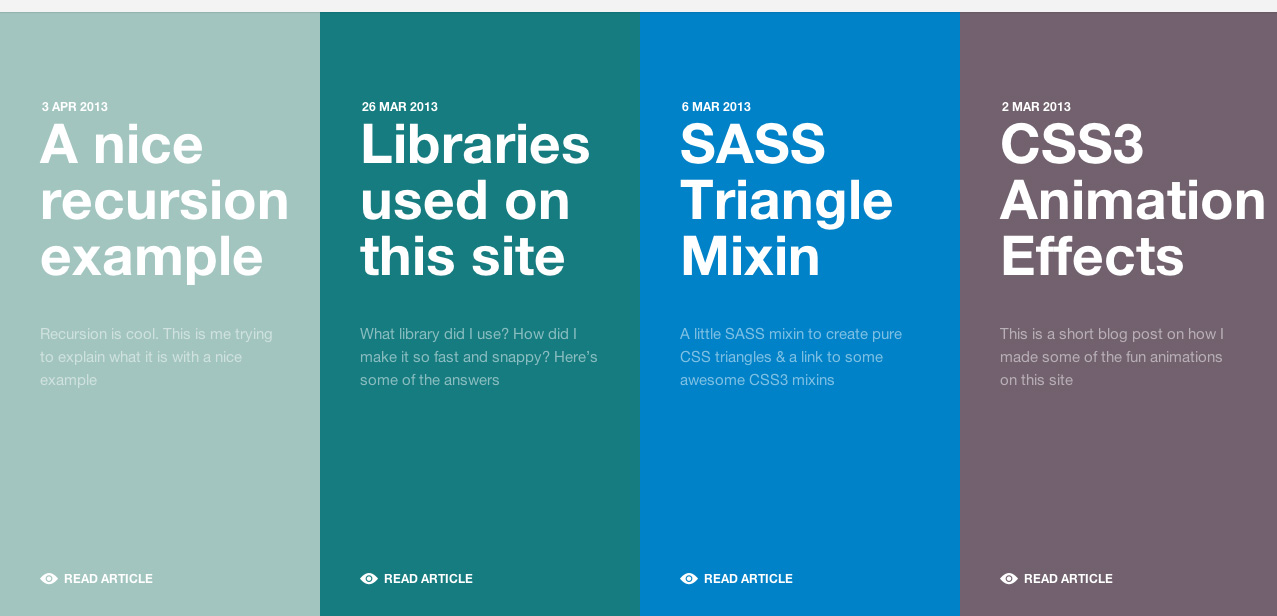
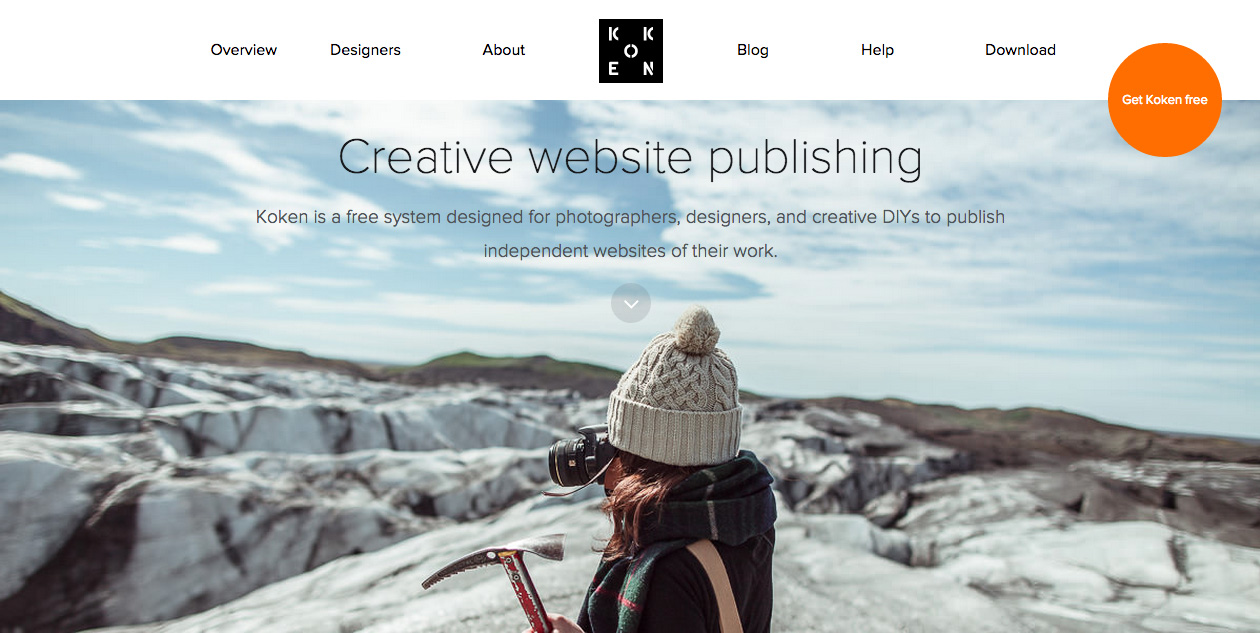
Koken
Koken verwendet eine Vielzahl von Haptiken, um eine extrem solide Website zu erstellen. Wir beginnen mit einem hellen Header und dann Übergang zu einem dunklen Körper der Seite. Schließlich enden wir mit einer hellen, flachen Fußzeile. Dies zeigt, dass eine ganze Site nicht flach in Farbe sein muss, sondern einfache Elemente verwenden kann, um diese Technik zu erstellen.
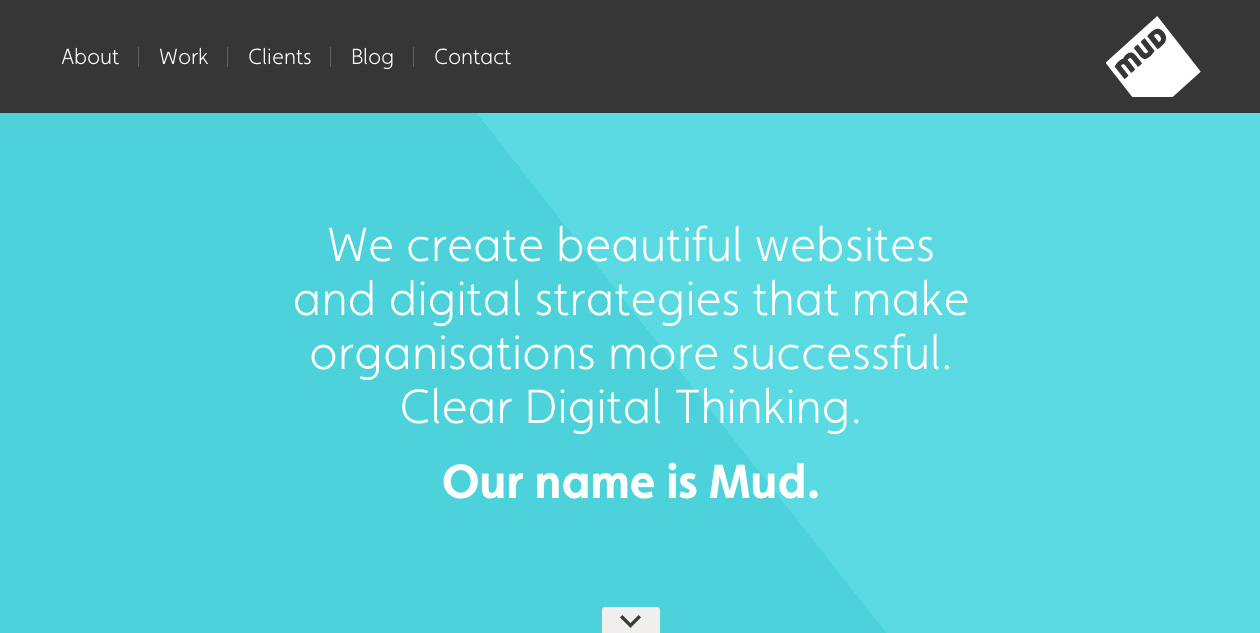
Schlamm
Diese Seite macht einen guten Job, die flache Farbtechnik zu nehmen und sie zu machen. Sie haben keinen Farbverlauf oder andere Elemente zur Verbesserung verwendet, aber sie haben ein Farbschema gewählt und setzen zwei verschiedene Farben nebeneinander, um einen schönen Hintergrund zu schaffen. Darüber hinaus hielten sie ihr Schema auf der gesamten Website sehr konstant - es ging nicht um viele Farben, sondern darum, die zu perfektionieren, die sie hatten.
Die Uhrmacher
Auch hier handelt es sich um eine Website, die eine sehr einfache Farbpalette verwendet, die nicht außergewöhnlich hell und zufällig, sondern eher monoton ist. Es funktioniert für sie, weil sie so viele andere unorthodoxe Elemente haben, die zu ihrem Design beitragen. Diese Website hilft Ihnen zu zeigen, wie der Trend immer noch funktioniert, während Sie anderen Kreativelementen den Rang ablaufen.
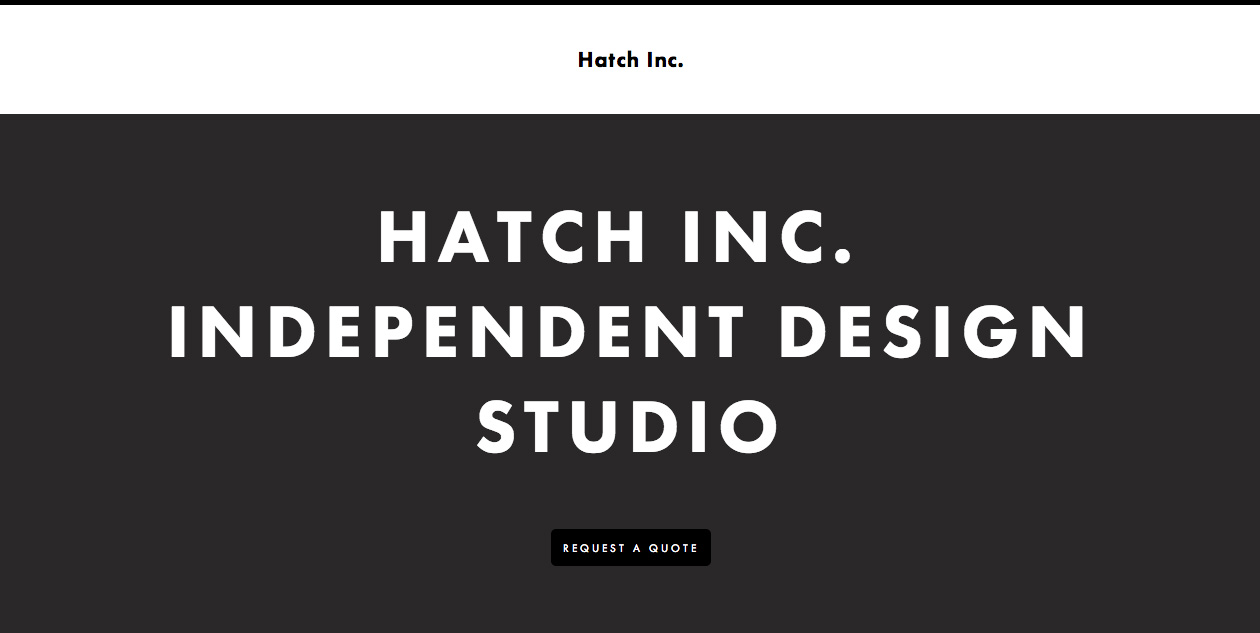
Hatch Inc.
Hatch verwendet Leerräume und wunderbare Illustrationen, um den flachen Farbtrend zu unterstützen. Sie haben eine sehr einfache Seite, der sie mit verschiedenen Techniken und Elementen einen Charakter hinzugefügt haben.
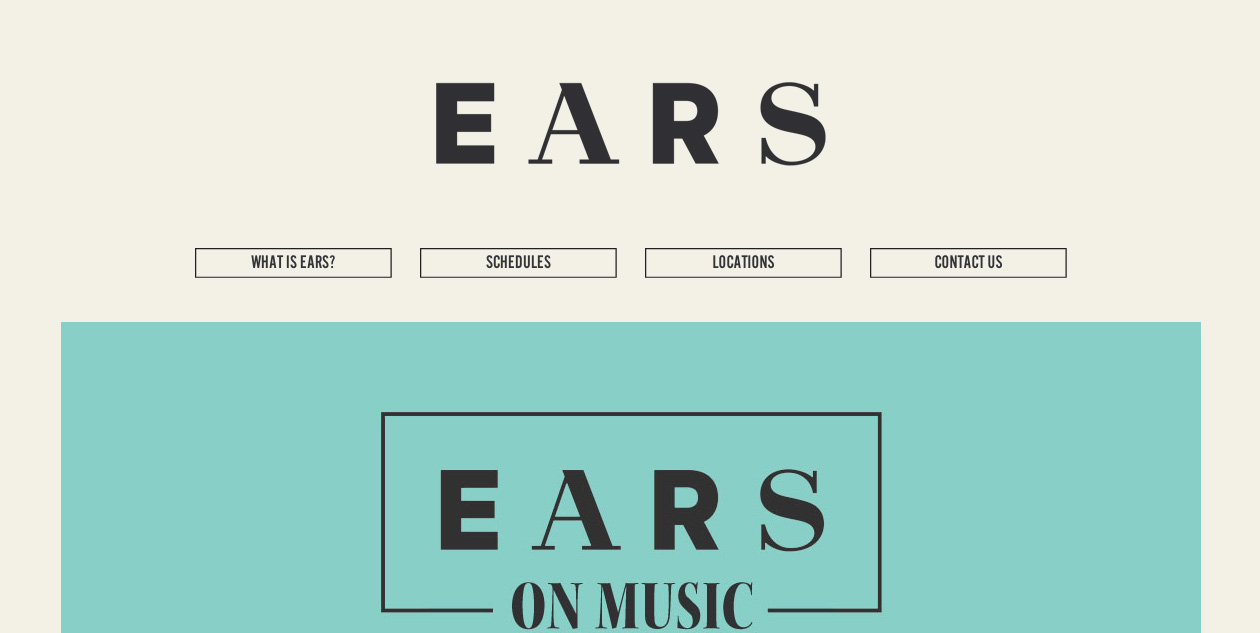
Ohren
Was im flachen Farbwebdesign und in der Designperiode extrem populär ist, ist die Verwendung von geraden Linien, regelmäßigen Kästen und Kreisen. Es ist sehr selten, dass verschiedene Formen online vorgestellt werden. EARS verändert diese Rhetorik, indem ein anderer Typ von Zeilentrennzeichen verwendet wird, der einer EKG-Zeile sehr ähnlich ist. Und ich liebe es. Beachten Sie, wie sie eine gedämpfte Farbpalette für ihre Trendigkeit verwendet haben.
Fazit
Es ist schwierig, flaches Farb-Webdesign als Trend zu bezeichnen, weil es nur eine allgemeine Iteration ist, eine sauberere Benutzeroberfläche zu erstellen. Wie Sie jedoch sehen, gibt es viele verschiedene Möglichkeiten, dies zu tun. Auch hier ist es sehr wichtig, dass das flache Farbdesign nicht nur ein schönes neues Aussehen für Sie ist, sondern auch ein Mittel, um Ihr Design konsistent und benutzerfreundlich auf Ihrer Website zu halten.
Was sind deine Lieblingsseiten, die flache Farben verwenden? Haben Sie ein Design mit flacher Farbe erstellt? Teilen Sie uns im Kommentarbereich mit.