13 Eigenschaften des hervorragenden Blog-Designs
Die meisten Webdesigner und immer mehr Anfragen von Kunden, benutzerdefinierte Blog-Themen zu entwerfen.
Während das Entwerfen eines Blogthemas sich nicht völlig von der Gestaltung einer anderen Art von Website unterscheidet, gibt es einige einzigartige Herausforderungen, denen Blog-Design-Designer gegenüberstehen.
Es gibt viele Quellen für Designer, die Inspiration durch qualitativ hochwertiges Blog-Design suchen, aber es ist auch wichtig, genau zu verstehen, was den Erfolg eines Blog-Themadesigns beeinflussen und bestimmen wird . In diesem Artikel untersuchen wir 13 Merkmale, die große Blog-Themen vom Rest trennen.
1. Lesbarkeit
Da sich Blogging um Inhalte dreht, ist die Lesbarkeit eine wichtige Priorität. Selbst große Inhalte mit schlechter Lesbarkeit werden Schwierigkeiten haben, Leser anzuziehen und zu binden. Obwohl das Design eines Blog-Themas wichtig ist, sollte es den Inhalt nicht beeinträchtigen. Bei der Gestaltung eines Blogthemas bekommen Designbereiche wie Kopfzeile, Navigation und Seitenleiste oft viel Aufmerksamkeit, und das Formatieren des Inhalts innerhalb des Posts selbst wird häufig übersehen .
Es gibt eine Reihe von Faktoren, die die Lesbarkeit beeinflussen. Bei der Gestaltung eines Blog-Themas sollten alle Faktoren berücksichtigt werden:
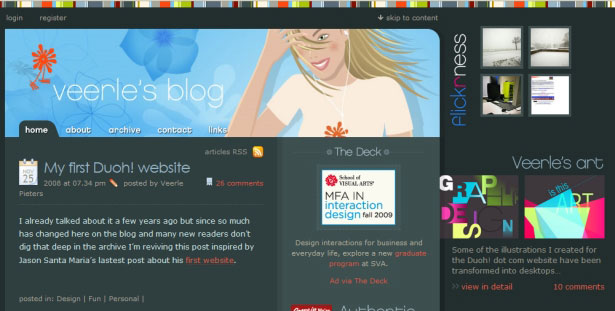
Padding - Das Padding oder der Rand, der den Inhalt eines Posts von den Kanten des Inhaltsbereichs trennt, kann dem Leser helfen, den Inhalt visuell zu trennen und sich ohne Ablenkung darauf zu konzentrieren.
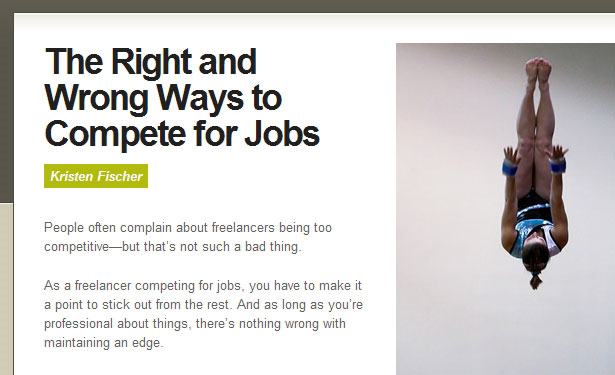
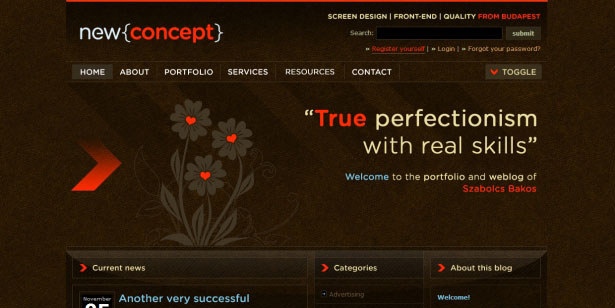
Freiberuflicher Schalter verwendet viel Polsterung, um den Inhalt gut lesbar zu halten.
Kurze Absätze - Leser werden es leichter mit kurzen Absätzen. Lange Absätze auf einem Bildschirm können für die Leser schwierig und einschüchternd sein. Kurze Absätze ziehen Leser oft an, weil sie schneller Leser sein können.
Listen - Verwenden Sie ungeordnete (Aufzählungs-) Listen oder geordnete Listen, wenn dies angemessen ist. Anstatt ausschließlich das Absatzformat zu verwenden, helfen Listen dabei, die Monotonie des Textes aufzubrechen und ein einfacheres Scannen zu ermöglichen. Die Punkte werden auch mehr hervorstechen, da sie die Aufmerksamkeit der Leser erregen.
Fettschrift - Wenn ein Bildschirm voller Text mit demselben Gewicht und derselben Größe verwendet wird, wird es für Leser schwieriger, schnell zu erkennen, was wichtig ist. Viele Blog-Besucher werden keine Beiträge Wort für Wort lesen, also sind Ihre Optionen, um es für sie zu erleichtern, zu scannen, oder zu sehen, wie sie gehen.
Zeilenabstand - Besonders für Blogs, die längere, ausführlichere Beiträge im Publisher veröffentlichen, ist es wichtig, zwischen den Textzeilen genügend Platz zu haben. Wenn Sie die Zeilen nicht richtig abgrenzen, wird der Text überfüllt.
Sub-Header - Blog-Posts können durch Sub-Header (in der Regel h3 oder h4-Tags) aufgeteilt werden. Wenn Sie ein Design entwerfen und gestalten, sollten Sie diesen Untertiteln besondere Aufmerksamkeit schenken. Wenn sie richtig gemacht werden, helfen sie bei der Lesbarkeit und beim Scannen, und sie helfen dem Schreiber, klar zu punkten.
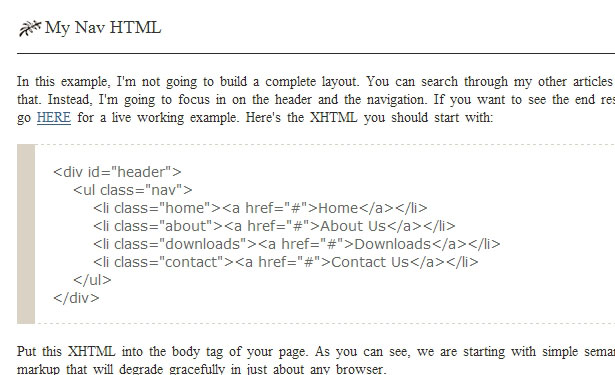
Mirificam Presse Formatiert seine Unterüberschriften, um eine visuelle Wirkung zu erzielen.
2. Nützliche Seitenleisten
Seitenleisten sind ein wichtiger Bestandteil des Blogdesigns, da sie eine große Rolle bei der Navigation für Besucher spielen und weil sie die Möglichkeit bieten, dem Design etwas Kreativität zu verleihen. Darüber hinaus geben sie dem Design-Designer und dem Blogger die Möglichkeit zu bestimmen, welche Inhalte oder Seiten im Blog allen Besuchern zugänglich gemacht werden. Eine gute Seitenleiste wird ein attraktives Design haben, einfach zu bedienen und zu navigieren sein, den passenden Inhalt haben und eine hohe Anzahl von Seitenaufrufen fördern.
Einige gängige Elemente in Blog-Seitenleisten sind:
- Beliebte Beiträge
- Kürzliche Posts
- Blogroll / Freundeslisten
- Werbung
- Kategorielinks
- Datumsbasierte Archive
- Link zum RSS-Feed
- Letzte Kommentare
- Förderung von Produkten / Dienstleistungen
Um die Seitenleisten einen Schritt weiter zu bringen, erstellen einige Blog-Designer mehrere Seitenleisten oder verwenden bedingte Tags, um dynamische Inhalte basierend auf der Seite / Post, die der Besucher gerade betrachtet, aufzunehmen . Dies hilft, die Seitenleisten relevanter und nützlicher zu machen, da die Informationen und Links in der Seitenleiste eher für die Besucher von Interesse sind.
Eine wachsende Anzahl von Blogs überarbeitet ihre Seitenleisten, um mehr Interaktion mit den Lesern zu fördern. Einige Blogger veröffentlichen Links zu Nachrichten, die von Nutzern gesendet wurden. Andere sind inklusive Flickr Foto-Streams (Flickr-Gruppen sind jetzt ziemlich üblich für Design-Blogs) oder möglicherweise Streaming-Informationen von Letztes FM . Zusätzliche Social-Media-Integration ist eine weitere Möglichkeit, von Websites wie Twitter , Köstlich oder Digg .
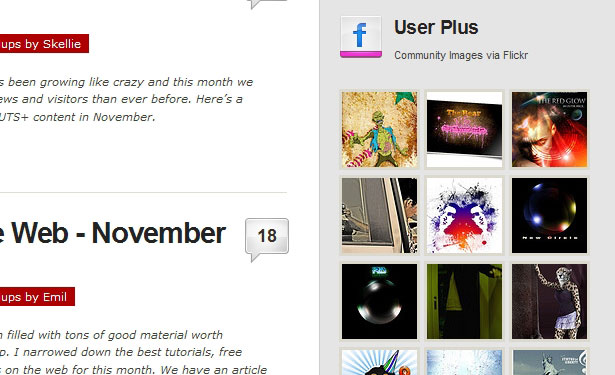
Das PSDTUTS Die Seitenleiste enthält Bilder aus der eigenen Flickr-Gruppe sowie von Benutzern übermittelte Community-Nachrichten.
3. Einzigartig
Mit Millionen von Blogs und Tausenden von verschiedenen Blog-Themen, ist es für Besucher ziemlich einfach zu unterscheiden, welche Blogs sie zuvor waren und welche nicht. Große Blog-Designs heben sich von allen kostenlosen Designs und ähnlichen Designs auf die eine oder andere Weise ab. Der Designer kann eine Reihe verschiedener Ansätze anwenden, um dieses Ziel zu erreichen, aber der wichtige Teil ist, dass das Design nicht nur unvergesslich sein wird, sondern es sollte auch mit der Botschaft und dem Zweck des Blogs übereinstimmen.
Mögliche Ansätze:
Künstlerisch / Kreativ
Eine Möglichkeit, Ihr Design hervorzuheben, ist, etwas extrem Kreatives zu entwerfen, das Ihrem Blog leicht seine eigene Note verleiht.
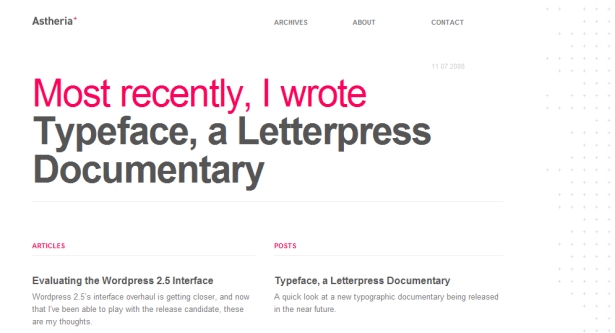
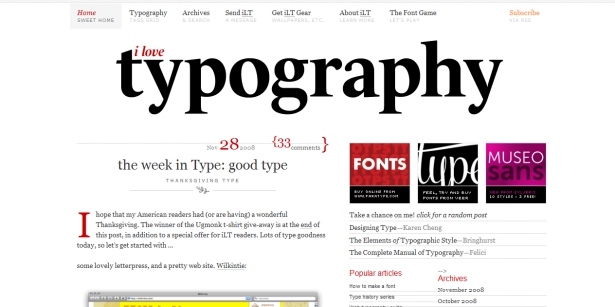
Typografie-basiert
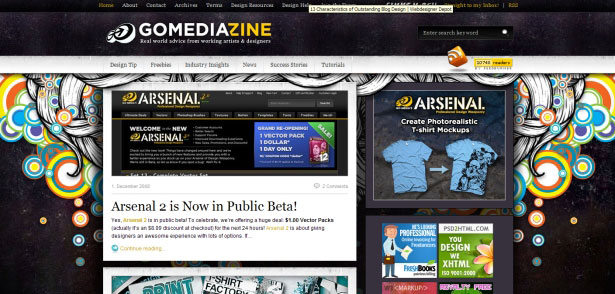
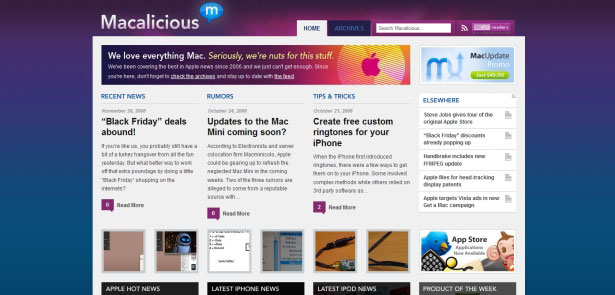
Bunt
Interessante Header
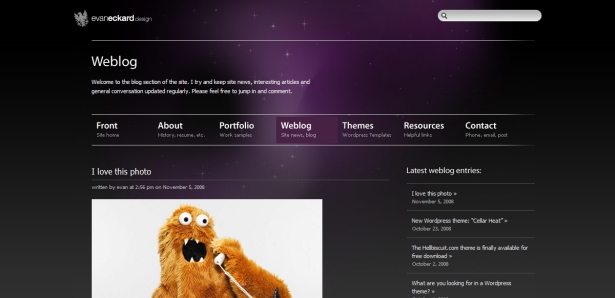
Dunkel
Natürlich sind dies nur ein paar verschiedene Stile und Optionen für Designer. Es gibt unzählige Möglichkeiten, ein einzigartiges Thema zu erstellen. Der Blog sollte jedoch eine bestimmte Art von Erscheinungsbild aufweisen, um die Website zu brandmarken und zu verhindern, dass sie sich mit allen anderen Blogs vermischt .
4. Kommentar Design
Der Kommentarfelder ist oft eine letzte Priorität für Theme-Designer, aber ein gut gestalteter Kommentarbereich kann dem Blog ein völlig anderes Feeling für Leser geben, besonders für diejenigen, die sich selbst kommentieren. Designer haben die Möglichkeit, Avatare für Kommentatoren einzubinden, Autorenkommentare zu stylen, sich von anderen abzuheben, Kommentare mit unterschiedlichen Stilen zu wechseln, Sprechblasen zu verwenden usw.
Avatare werden immer häufiger in Blogs verwendet, zum Teil wegen der Leichtigkeit, mit der sie es tun WordPress und Gravatare . Avatare helfen dem Kommentarbereich eine persönlichere Note zu geben und jedem Kommentator eine eigene Persönlichkeit zu geben.
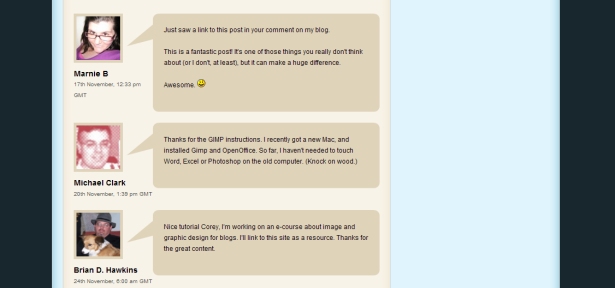
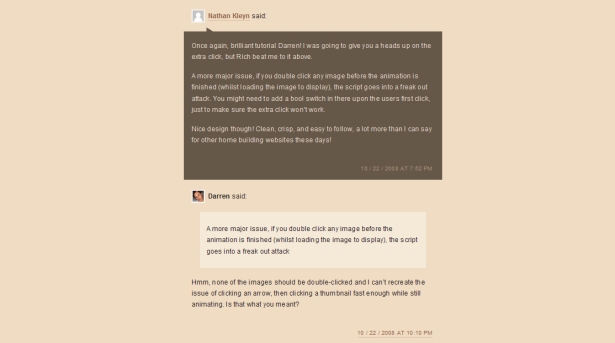
Pro Blog Design nutzt im Kommentarbereich Avatare und Farbe hervorragend aus. 
Darren Hoyt verwendet kleinere Avatare und einen anderen Stil für Autorenkommentare. 
5. Integration von Anzeigen
Die meisten Blogs heutzutage (zumindest diejenigen, die professionell und nicht persönlich sind) benutzen Werbung, um die Seite zu monetarisieren. Dies kann AdSense, Affiliate-Anzeigen oder direkte Banneranzeigen umfassen. Während Anzeigen in den meisten Fällen notwendig sind, um den Blog in Gang zu halten, können sie sich auch negativ auf das Design und die Benutzererfahrung auswirken, wenn sie nicht ordnungsgemäß in das Design implementiert werden.
Einige Blogger und Designer entscheiden sich dafür, Anzeigen an Orten zu platzieren, die viel Aufmerksamkeit auf sich ziehen, beispielsweise im Kontext der Blogposts. Während dies helfen kann, mehr Werbeeinnahmen zu erzielen, wird es das Gesamtbild des Blogs verringern und einige Leser abschrecken. Dies ist eine Entscheidung, die vom Eigentümer des Blogs getroffen werden muss. Aus der Sicht eines Designers ist es jedoch am besten, die Anzeigen an Orten zu belassen, die speziell für Anzeigen bestimmt sind.
Der Standort der Anzeigen ist wichtig, aber die Gestaltung der Anzeigen oder der Bereich um die Anzeigen ist ebenfalls eine Option für den Designer . Die Anzeigen können sich so anfühlen, als wären sie eher Teil des Themas und weniger aufdringlich, wenn sie als Teil des Designs behandelt werden.
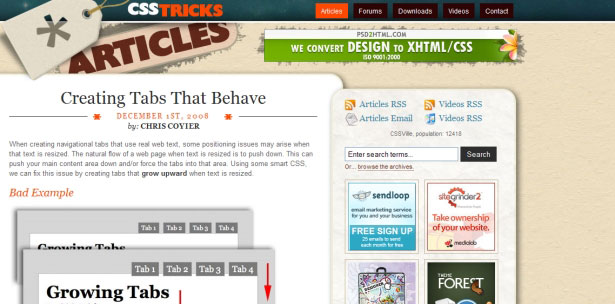
CSS-Tricks verwendet einen Rahmen für Banner in der Seitenleiste, der beim Hover in eine rote Farbe wechselt, und das Header-Banner wird auf einen Hintergrund mit einem Schwebeeffekt platziert.
6. Effektive, nutzbare Navigation
Die Navigation ist einer der wichtigsten Faktoren für die Benutzererfahrung auf der Website. Nichts ist frustrierender, als nicht in der Lage zu sein, das zu finden, wonach Sie suchen, und die Besucher müssen gehen, wenn ihnen das passiert. Auf der anderen Seite kann eine effektive Navigation zu mehr Seitenaufrufen und einem einfallsreicheren Blog führen , der den verfügbaren Inhalt nutzt.
Das Entwickeln und Pflegen einer effektiven Navigation ist eine Herausforderung für Blog-Design-Designer, da der Inhalt ständig dem Blog hinzugefügt wird, was es einfacher macht, dass Beiträge in den Archiven vergraben werden. In mancher Hinsicht ist es Sache des Bloggers, die Navigation aufrecht zu erhalten, indem interne Links in Posts verwendet und ältere Posts mit neuen Links aktualisiert werden. Es gibt jedoch einige Schritte, die der Designer unternehmen kann, um die Navigation zu verbessern.
Erstens sollte es ein primäres Navigationsmenü geben , das Besucher zu jeder größeren Seite der Site führt (wie etwa eine About-Seite oder eine Kontaktseite), und sekundäre Navigationsmenüs werden ebenfalls oft verwendet.
Zweitens sollte die Seitenleiste verwendet werden, um die Leser auf den wichtigsten Inhalt des Blogs aufmerksam zu machen . Beliebte Posts sind ein gängiger Weg, dies zu tun.
Drittens sollte die Seitenleiste auch einige standardmäßige Blog-Navigationselemente enthalten, die von den Besuchern erwartet werden, z. B. Kategorielinks oder ein Link zu einer Archivseite.
Viertens kann der untere Bereich des Postbereichs verwendet werden, um Links zu verwandten Posts einzubinden, oder dies kann manuell vom Blogger durchgeführt werden, wenn dies für bestimmte Posts gewünscht wird.
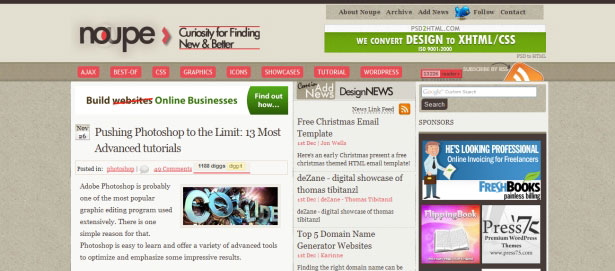
Der Header von Nouve enthält Kategorielinks als Hauptnavigation, die es den Besuchern leicht machen, den gewünschten Inhalt zu finden. Darüber hinaus fühlt sich die Navigation weniger wie eine langweilige Kategorieliste an.
7. Bilder in Posts
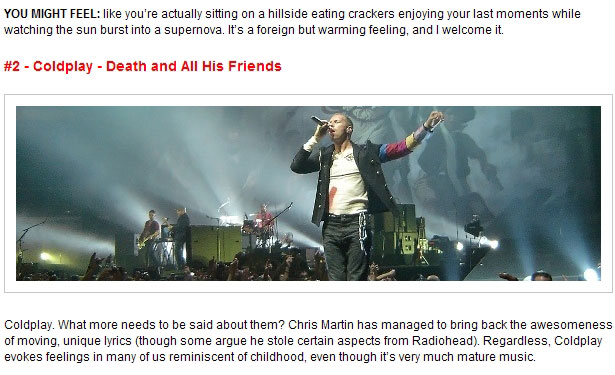
Ein Teil der Bemühungen eines Bloggers, seine Beiträge lesen und bemerken zu lassen, verwendet Bilder in Blogposts . Natürlich liegt die Verwendung von Bildern außerhalb der Kontrolle des Blog-Design-Designers, aber der Designer kann einen Einfluss auf diesen Aspekt haben, indem er Styles für Post-Images einfügt. Bilder können viel effektiver und attraktiver sein, wenn sie mit CSS gestylt werden, um ihnen eine schönere Note zu geben.
Designer möchten vielleicht ein paar verschiedene Klassen für Bilder zur Verfügung stellen, die verwendet werden können, oder für viele Blogger ist es vielleicht einfacher, alle Bilder gleich zu gestalten. Die Verwendung von Rahmen und Auffüllen ist üblich, manchmal in Verbindung mit Hintergrundfarben.
Tanken Sie Ihre Kreativität verwendet etwa 10 Pixel Padding und einen grauen Rand um Bilder. 
Spyre Mag verwendet einen hellgrauen Hintergrund und einen etwas dunkleren Rand.
8. Fußzeile Design
Bei der Gestaltung eines Blogthemas oder einer beliebigen Website ist die Fußzeile ein Bereich des Designs, der normalerweise sehr wenig Aufmerksamkeit erhält. Die meisten Blogs enthalten ein Copyright, einen Link zur Homepage und vielleicht ein paar andere Links zu Seiten der Website (oder zum Design-Designer und / oder zur Blogging-Plattform). Während viele Besucher nicht den ganzen Weg hinunter scrollen, um sogar die Fußzeile zu sehen, können diejenigen, die dies tun, von einer gut gestalteten Fußzeile profitieren.
Was sollte ein Blogfuß enthalten? Es gibt keine absoluten Werte, aber im Allgemeinen verwenden einige Blogs sie im Wesentlichen als Erweiterung der Seitenleiste . Damit meine ich, dass viele der gleichen Elemente, die Sie in der durchschnittlichen Sidebar finden, auch in einigen Blog-Fußzeilen angezeigt werden. Social-Media-Integration, wie jüngere Einträge auf Twitter sind beliebt. Außerdem verlinken einige Blogs auf beliebte Beiträge, aktuelle Kommentare und sogar Blogs von Freunden aus der Fußzeile.
Zusätzlich zur Verwendung der Fußzeile als Ausgangspunkt für weitere Informationen und Links nutzen Designer diesen Bereich auch, um mit dem Thema kreativ zu werden. Die Fußzeile ist ähnlich wie die Kopfzeile, da sie einem motivierten Designer eine große Leinwand zum Experimentieren bietet.
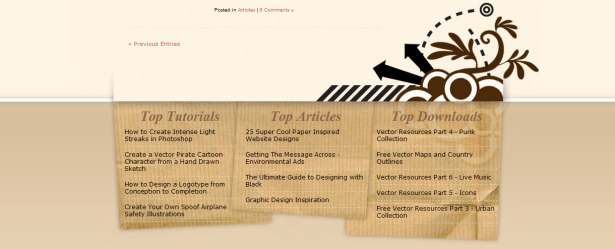
Blog.SpoonGraphics verwendet eine Fußzeile, die auf beliebte Inhalte mit einem stilvollen Design verweist.
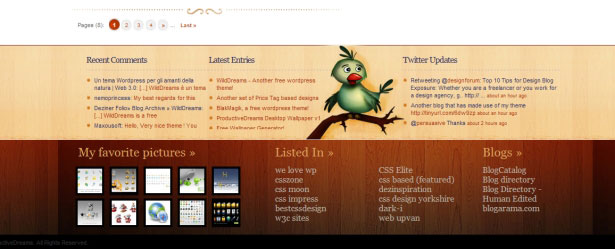
Produktive Träume enthält Links zu den letzten Posts und Kommentaren sowie Twitter und Vi.sualize.us Integration.
9. Farbschema
Farbe ist natürlich einer der wichtigsten Faktoren in jeder Art von Design. Das richtige Farbschema für ein Blogthema zu finden, ist etwas, was normalerweise nicht sofort passiert, aber es ist entscheidend, die Farben richtig einzustellen. Die Farben machen manchmal das Aussehen, und manchmal können sie das Design zerstören. Zum Glück gibt es genug davon Werkzeuge und Ressourcen zum Finden von Farbschemata .
Das Farbschema eines Blogs wird eine bedeutende Rolle beim Branding des Blogs spielen und ist daher sehr wichtig für den langfristigen Erfolg des Blogs. Einige Blogs verwenden ein helles und lebendiges Farbschema, während andere weniger Farben oder ein monochromatisches Schema verwenden. Wie bei den meisten Dingen, wenn es um Design geht, gibt es kein richtig oder falsch, nur unterschiedliche Entscheidungen für verschiedene Situationen.
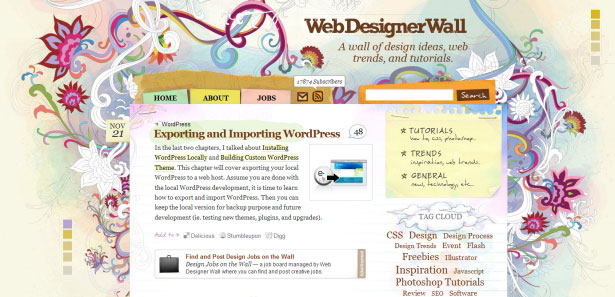
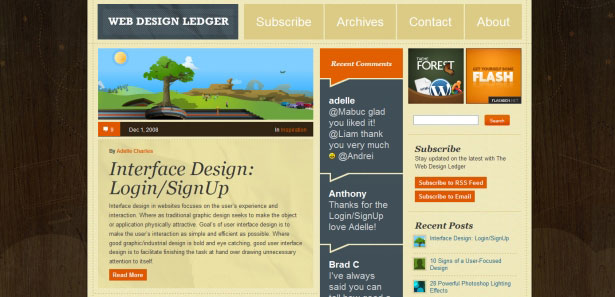
Webdesign-Hauptbuch kennzeichnet ein attraktives Farbenschema mit einigen verschiedenen Schattierungen der neutralen Farben, die durch Orange und Blau betont werden. 
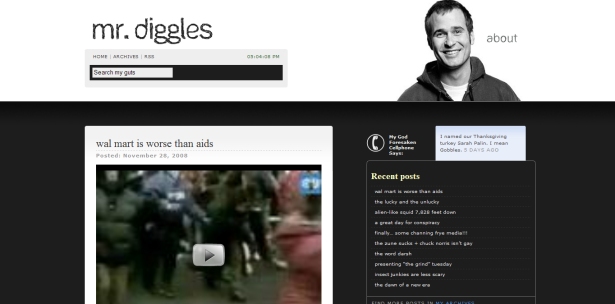
Mr. Diggles verwendet ein sehr einfaches Farbschema, das sehr wenig Farbe enthält, aber es funktioniert sehr gut. 
10. Symbole
Symbole können verwendet werden, um das Aussehen einer Website zu verbessern und gleichzeitig die Benutzerfreundlichkeit zu verbessern. Der springende Punkt der Icons ist, den Besuchern eine Botschaft zu präsentieren, ohne auch nur irgendeinen Text zu verwenden. Zum Beispiel wird eine Ikone eines Hauses gemeinhin als ein Link zu der Homepage verstanden, ohne dies zu sagen, und eine Sprechblase wird oft verwendet, um Blogkommentare darzustellen.
Wenn sie richtig verwendet werden, sorgen Icons für eine subtile Verbesserung des Designs . Symbole sind selten der Höhepunkt eines Blogthemas, aber alle Blogs können gut gestaltete Symbole verwenden. Blog-Design-Designer können entweder eigene Icons entwerfen oder beliebig viele kostenlose Icon-Sets verwenden.
NETTÜS , und die anderen Seiten in der Tuts Familie, verwenden Sie die kostenlose Icons von der Funktion .
11. Hoher Inhalt
Da Blogs so stark vom Inhalt abhängig sind, sollte das Design des Blog-Themas dafür sorgen, dass der Inhalt über den Fächern beginnt. Übergroße Header ermöglichen mehr Kreativität beim Design, aber bei Blogs ist es am besten, wenn Sie sich darauf konzentrieren, den Inhalt schnell in den Blick zu bekommen . Dies ist meine persönliche Präferenz und es gibt einige gut gestaltete Blogs, die Inhalte nach unten schieben, aber als allgemeine Regel ist es am besten, den Inhalt hoch im Layout zu halten.
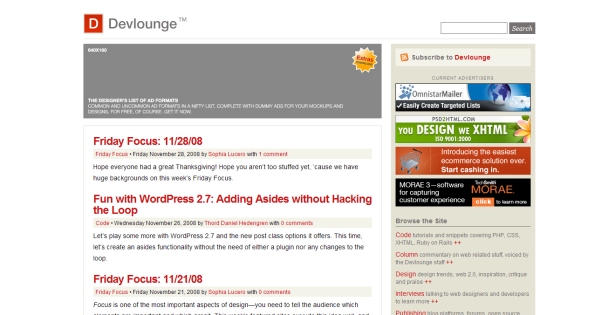
Das Thema von Devlounge verwendet einen kleinen Header-Bereich, der den Anfang des Inhalts sehr hoch auf der Seite anzeigt.
12. Abonnementbereiche
RSS- und E-Mail-Abonnenten sind der Lebensnerv von Blogs. Aus diesem Grund ist es offensichtlich wichtig, dass Blogs Besucher in Abonnenten verwandeln können . Viele Blog-Besucher werden sich an die Standard-Blog-Konvention gewöhnt haben, Links zu RSS-Feeds und E-Mail-Abonnement-Optionen in der Seitenleiste einzubinden. Normalerweise befinden sich diese Bereiche oben in den Seitenleisten, aber manchmal sind sie etwas weiter unten.
Der Vorteil, bei der Norm zu bleiben, besteht darin, dass es für die Leute einfacher ist, die Links zu finden, und dass es nicht schwer für Leute ist, sich zu abonnieren. Die meisten Blogs enthalten auch RSS-Symbole zusammen mit dem Link. Es gibt unzählige RSS-Icons zum Download in allen Variationen.
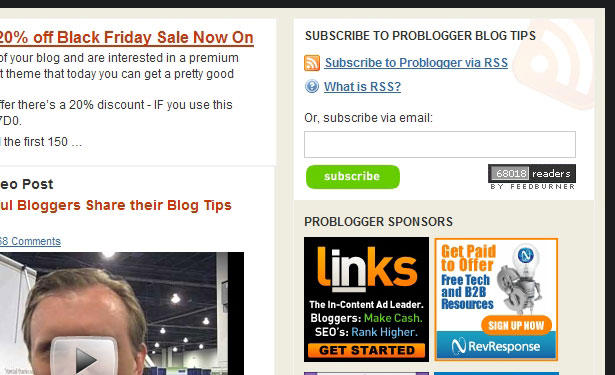
Darren Rowse von ProbBogger enthält RSS- und E-Mail-Abonnementoptionen oben in der rechten Seitenleiste, einem ziemlich standardmäßigen Speicherort.
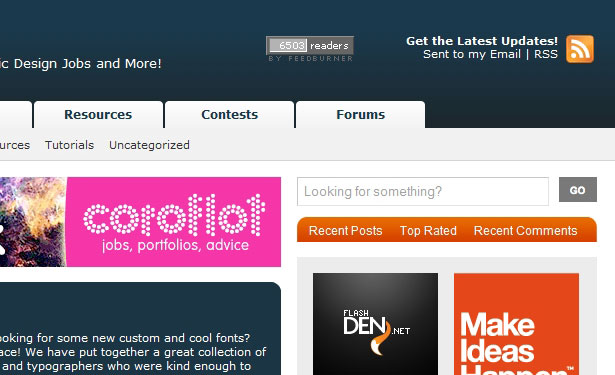
Du der Designer verwendet die rechte Seite der Kopfzeile für Abonnement-Links und ein Symbol.
13. Social Media Integration
Immer mehr Blogs beginnen mit Buttons, Badges oder Links, um Leser dazu zu bringen, für ihre Inhalte auf sozialen Medien zu stimmen. Wenn es um diese Artikel geht, kann Overkill das Aussehen des Blogs beeinträchtigen. Zu viele Schaltflächen können dazu führen, dass das Thema überladen und unorganisiert aussieht. Die beste Methode besteht darin, ein Design zu verwenden, das subtile Social-Media-Elemente, wie zum Beispiel Voting-Buttons, implementiert, ohne dabei irgendetwas anderes im Design zu überladen.
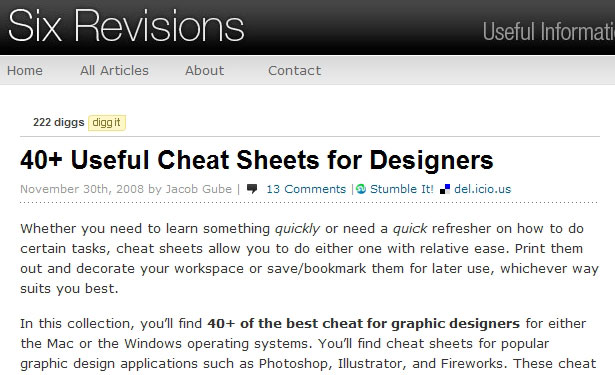
Sechs Revisionen enthält einen kleinen Digg-Wahlknopf und Textlinks zu Stumble oder Lesezeichen am oberen Rand jedes Posts. Der kleinere Digg Button ist freundlicher für das Design als der größere "Digg This" Button, den viele Blogs benutzen . Die Links "StumbleUpon" und "Delicious" befinden sich unterhalb des Titels, wo sie nur minimal gestört werden. Darüber hinaus helfen die kleinen Symbole StumbleUpon und Delicious, die Links von Lesern zu finden.
Was ist deine Meinung?
Welche Elemente haben Ihrer Ansicht nach den größten Einfluss auf den Erfolg eines Blog-Themadesigns?