11 Möglichkeiten, die perfekte Site Navigation zu gestalten
Kopfzeilennavigationsmenüs werden oft übersehen, wenn es um ein erfinderisches und kreatives Webdesign geht. Nutzer, die mit der Verwendung der Kopfzeilennavigation beginnen, müssen jedoch vor allem mehr Zeit auf Ihrer Website verbringen und mehr als nur Ihre Zielseite sehen. Es hat keinen Sinn, brillantes Webdesign auf Ihren inneren Seiten zu haben, wenn es Ihre Kopfzeile nicht leicht macht (und Spaß macht), darauf zu klicken.
So haben wir eine Zusammenfassung von Websites zusammengestellt, die das Navigationsmenü mit einem schönen, eleganten und innovativen Design optimal genutzt haben. Schauen Sie sich unten um und lassen Sie sich inspirieren!
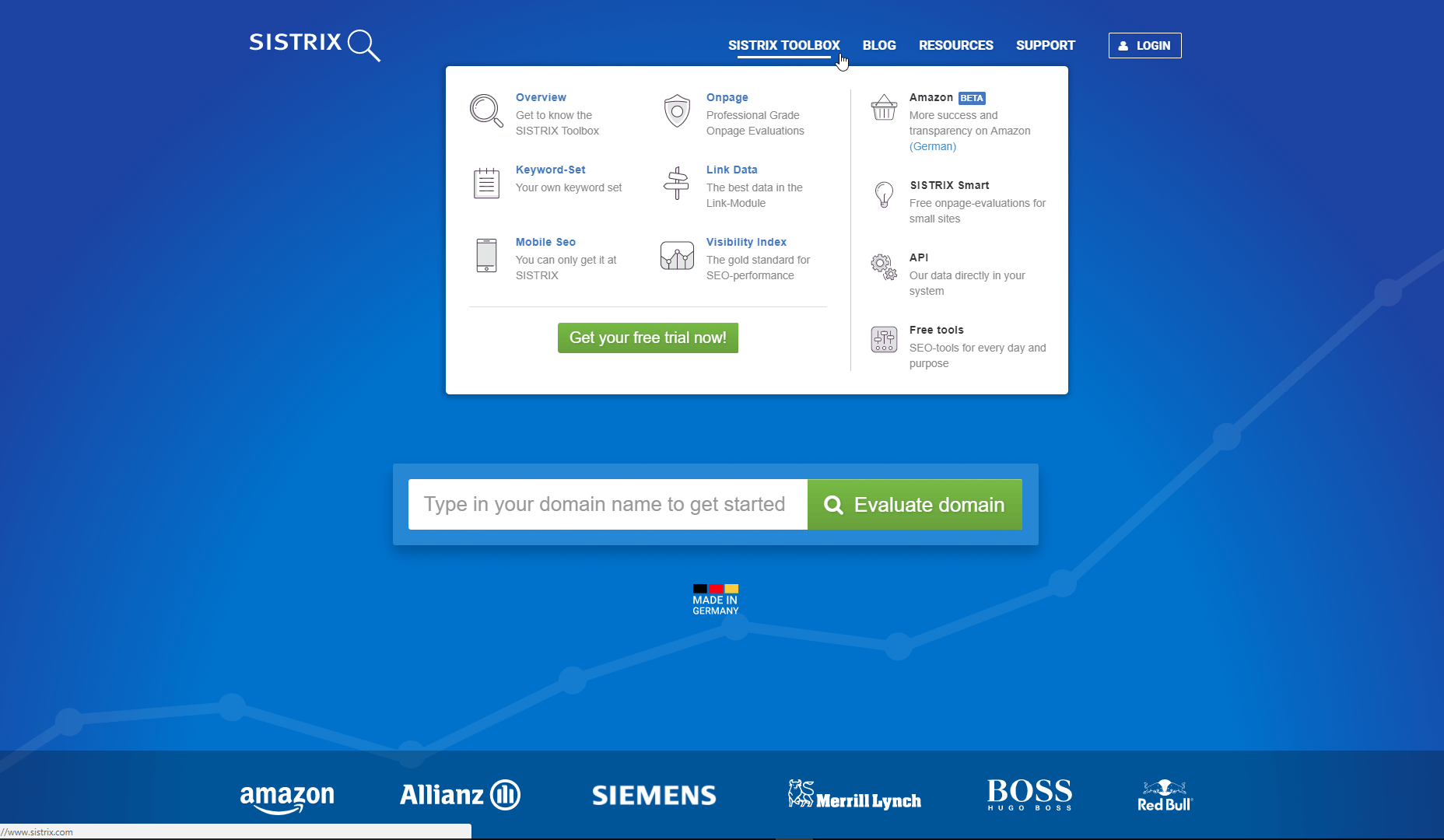
1. Sistrix
Sistrix ist die deutsche Firma hinter dem populären SEO Softwarepaket Sistrix Toolbox. Als solche erhält ihre Website (einschließlich ihrer beliebten SEO News Blog) regelmäßigen Verkehr von digitalen Experten. Wenn das Ihr Zielmarkt ist, gibt es nicht viel Platz für Schlamperei wenn es um Webdesign geht.
Das Sistrix Navigationsmenü besteht aus vier einfachen Dropdown-Menüs: Toolbox, Blog, Ressourcen und Support. Wenn Sie den Mauszeiger über die einzelnen Überschriften bewegen, wird eine Liste der relevanten Links angezeigt, die jeweils durch ein einfaches Symbol dargestellt werden. Dies ist eine besonders schlaue Idee, wenn Ihre Website so viele Seiten wie Sistrix hat.
Einen Textblock zu zeigen kann überwältigend sein, wenn man versucht, durch eine große Website zu navigieren, aber diese gut gestalteten Symbole lenken den Besucher schnell dorthin, wo er hin muss. Auf der Suche nach Hilfe mit Mobile SEO? Ein einfaches Smartphone-Symbol zeichnet das Auge und bringt Sie viel schneller dorthin. Die Optimierung des Benutzererlebnisses für Website-Besucher ist eine der Hauptfunktionen eines guten Navigations-Headers, und das ist etwas, was die Sistrix-Website nagt.
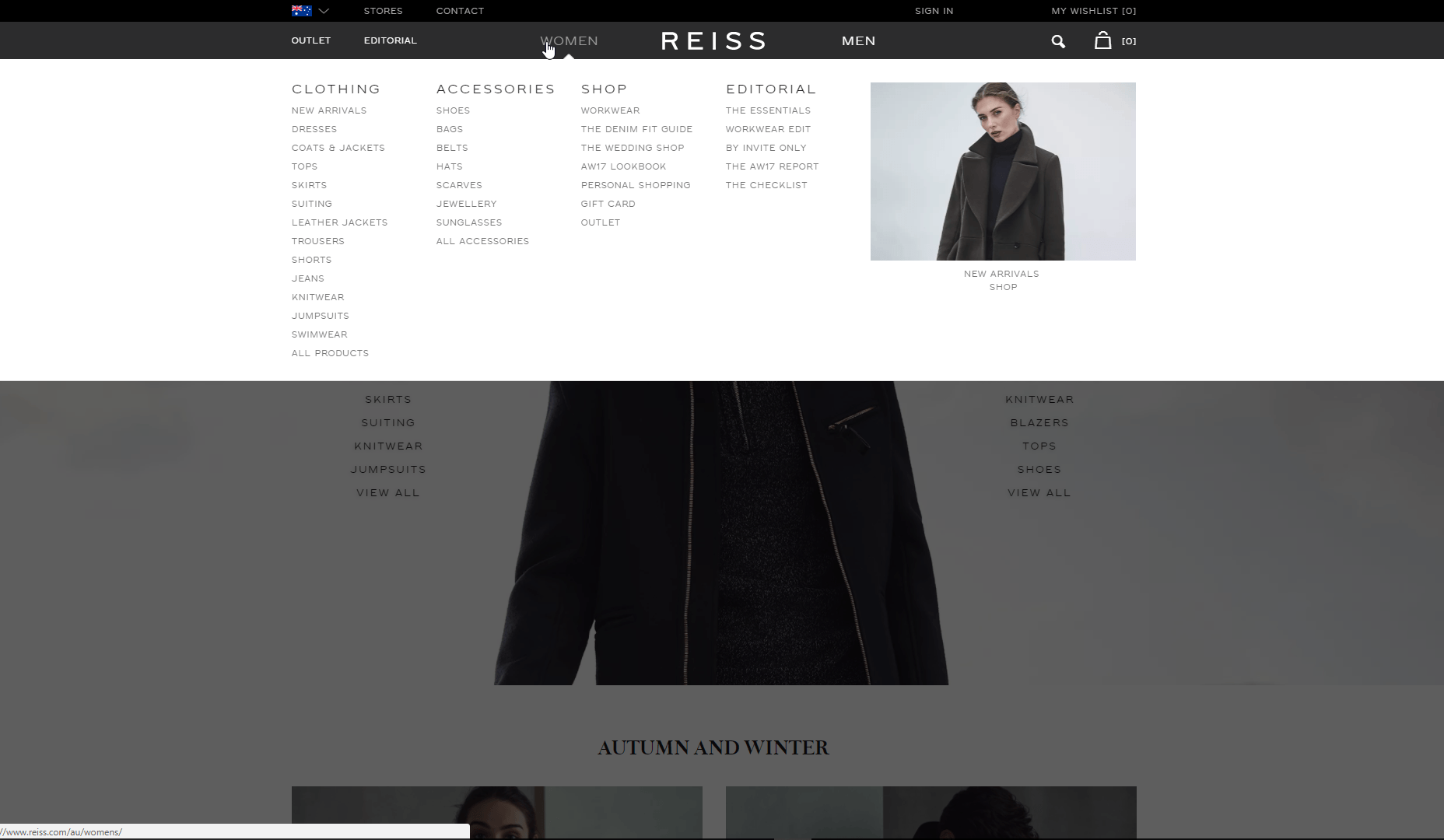
2. Reiss
Wenn Sie eine Modemarke sind, ist es klug, Ihre neuesten Designs so weit wie möglich zu präsentieren. Während viele Drop-Down-Navigationsmenüs sind rein textbasierte, britische Modemarke Reiss hebt ihren New Arrivals-Katalog mit Bildern in den Drop-Downs für Damen- und Herrenmode hervor, zwei ihrer Hauptproduktkategorien. Es hilft, dass sie in hochwertige Fotografie investiert haben - mit Bildern, die so gut aussehen, warum nicht als Schlüsselelement der Navigationserfahrung?
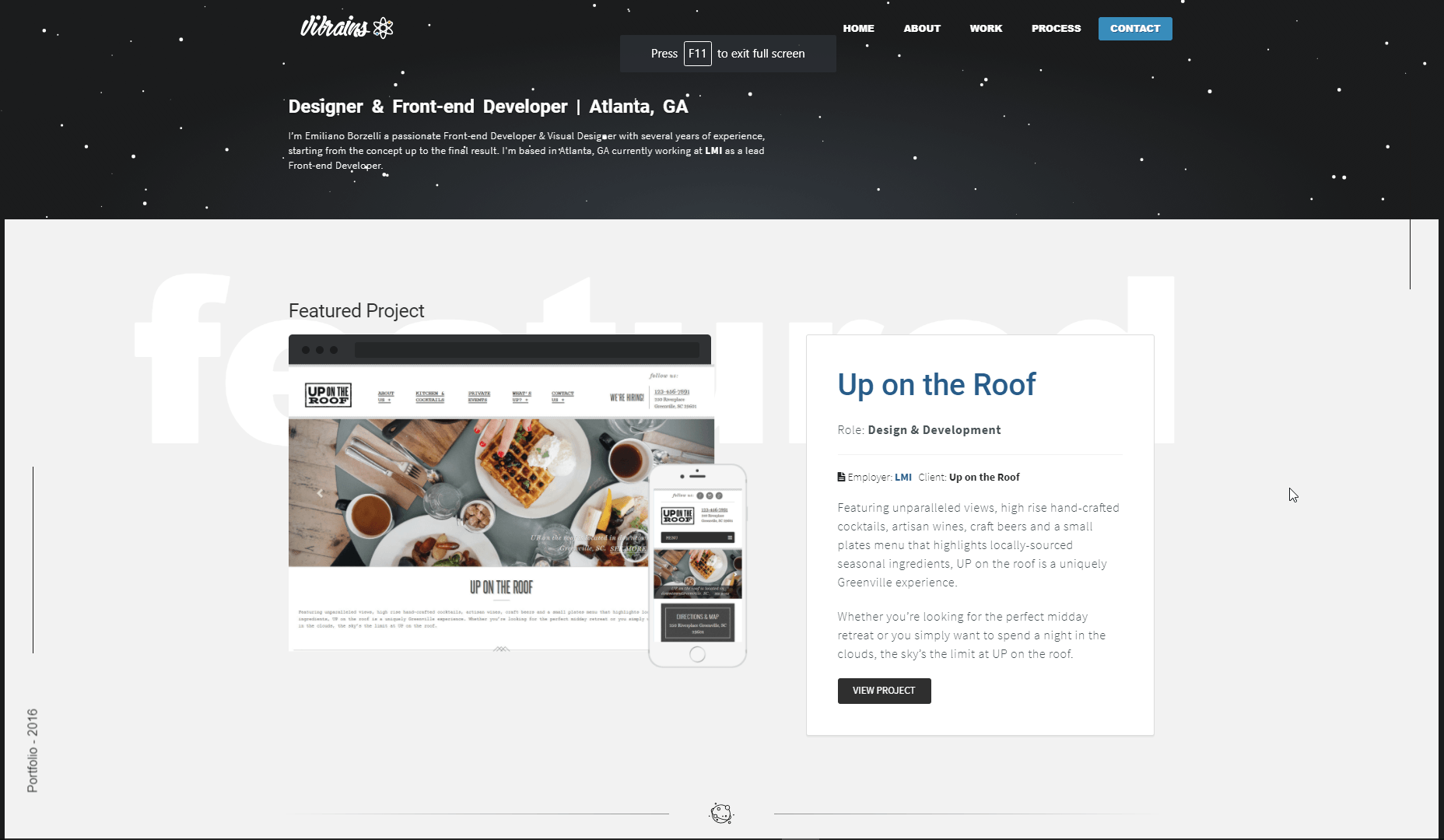
3. Vibrains
Vibrains ist ein Portfolio für Emiliano Borzelli, einen Frontend-Entwickler. Wenn es um die Website geht, ist es wirklich nicht von dieser Welt. Die Auswahl eines klaren Designmotivs wie "Space" gibt der gesamten Site ein zusammenhängendes Aussehen. Alles, vom Logo-Design bis zu den wichtigen Info-Icons, nutzt Raumbilder. Ein einfach animierter Banner macht das Surfen im Weltraum so einzigartig, aber das absolut herausragende Designmerkmal ist eine vollständig animierte Animation des Sonnensystems, wenn Sie in den Prozessabschnitt springen.
Mit maßstabsgetreuen Darstellungen unserer Nachbarplaneten weckt es die kindliche Faszination, die Menschen mit Raum haben, um die Besucher mit der Navigation durch die Seite zu beschäftigen. Wenn Sie von dieser Animation genauso besessen sind wie wir, werden Sie froh sein, dass wir den Open-Source-Code dafür auf CodePen aufgespürt haben Hier !
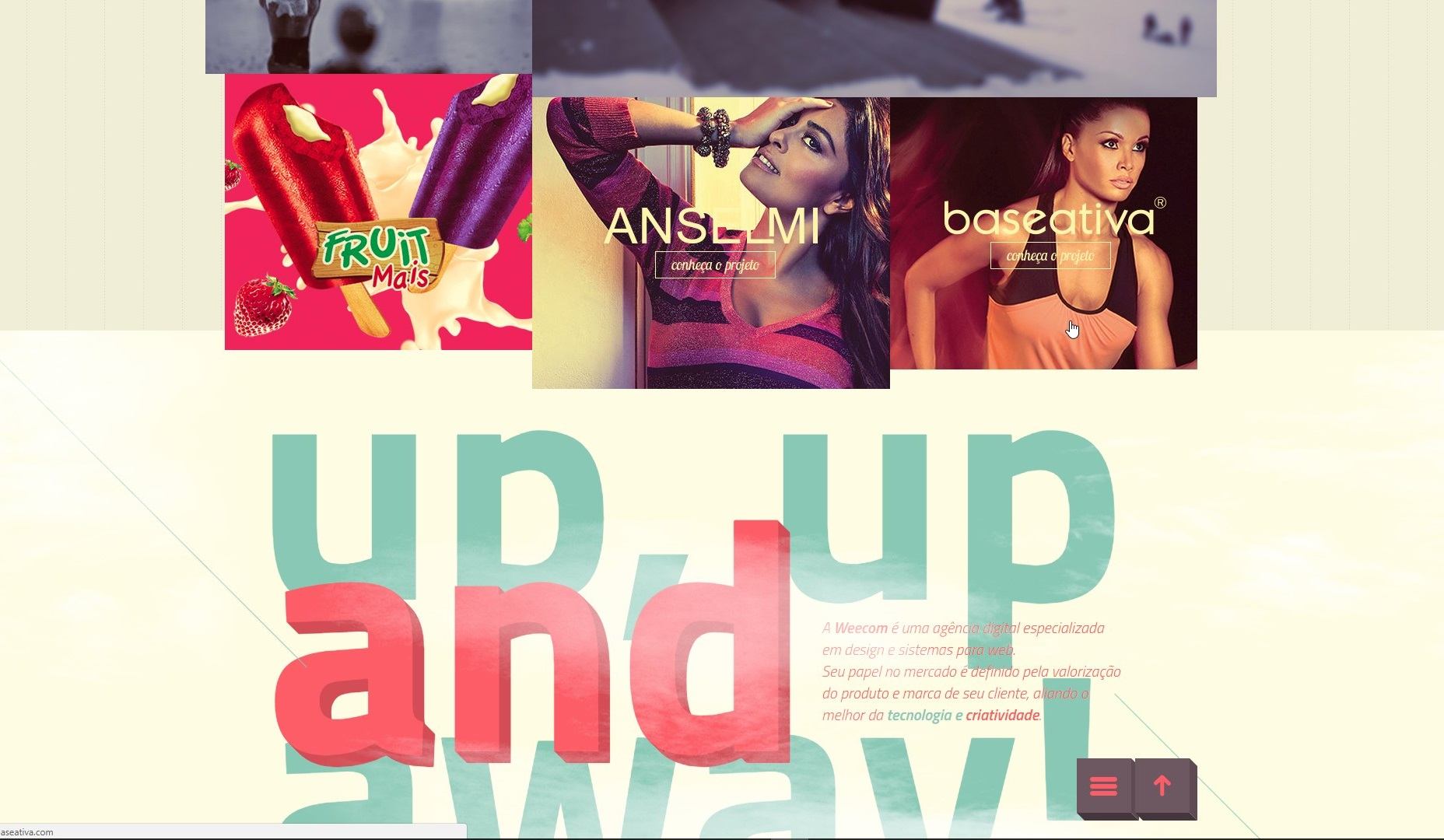
4. Weecom
Brasilien basierte digitale Agentur Weecom Verwenden Sie eine Hamburger-Menü-Taste, um die Homepage schlank und minimalistisch aussehen zu lassen. Die Navigationsoptionen erscheinen nur, wenn Sie mit der Maus über das Symbol fahren. Es ist ein ziemlich standardmäßiger Ansatz für Navigationsheader, aber was wir an der Weecom-Website lieben, ist, dass das Scrollen der Seite das Hamburger-Icon von oben links nach unten rechts bewegt. Es ist ein einfacher, dynamischer Touch, der beweist, wie wichtig es ist, Navigationsmenüs zu verwenden, die den Hauptinhalt der Seite umgehen.
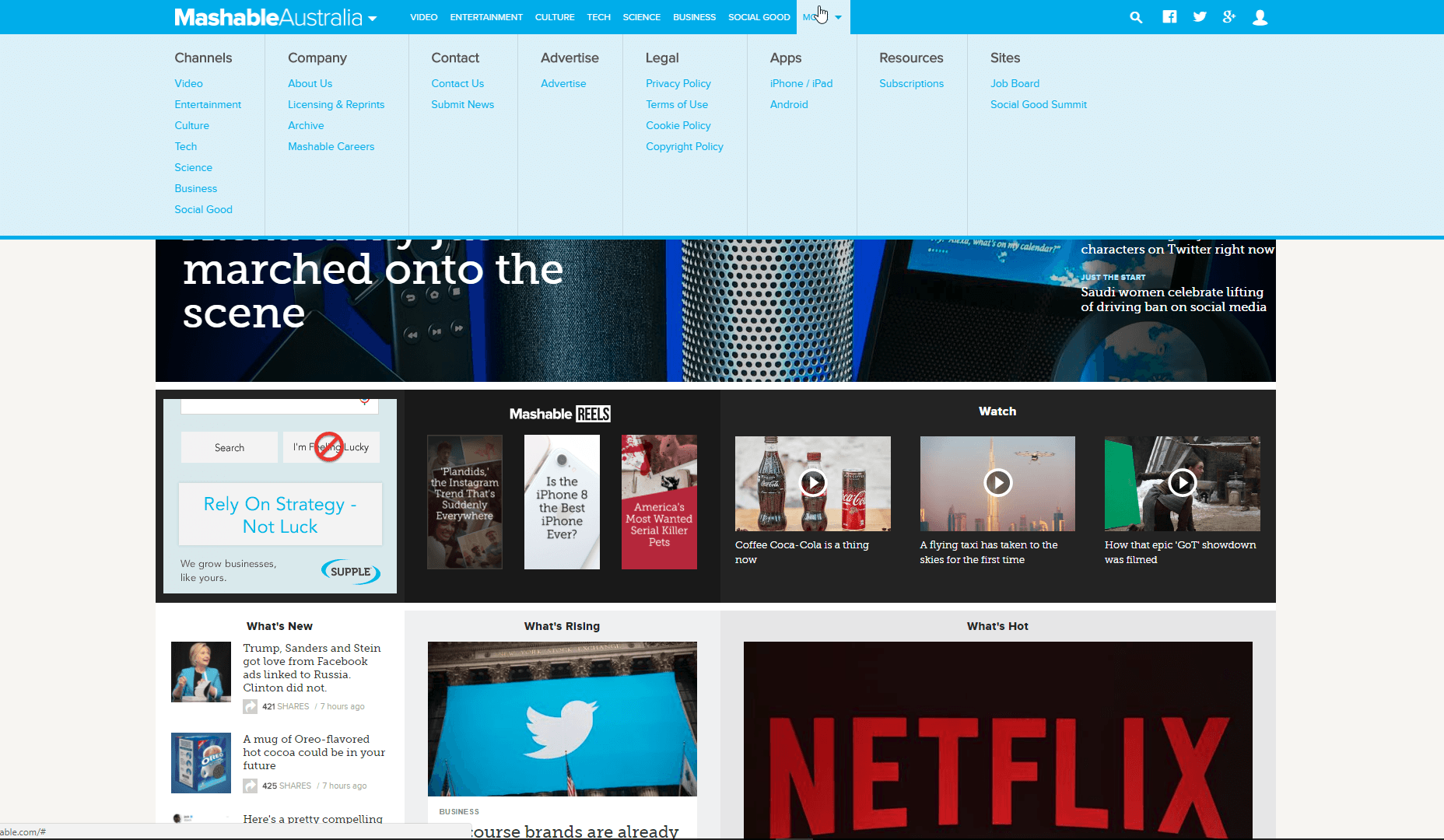
5. Mashable
Wenn du ein Inhaltsnexus bist wie Mashable Es kann eine große Herausforderung sein, alle Inhalte in einem herkömmlichen Navigationsmenü anzuzeigen. Überschriften, Zwischenüberschriften, Unterüberschriften - stellen Sie sicher, dass Sie Klarheit haben, ist der Schlüssel zu einer guten Nutzererfahrung für Ihre Website-Besucher.
Hier kommt ihr Mega-Menü ins Spiel. Sobald Sie den Mauszeiger über den Tab "Mehr" bewegen, wird ein Dropdown-Menü sichtbar, das sich über die gesamte Bildschirmlänge erstreckt. Dies bietet Platz für eine Reihe von Spalten wie "Channels" oder "Company", unter denen die Liste der Unterüberschriften angezeigt werden kann. Wenn Sie eine Website entwerfen, die viele Inhalte enthält, ist die Berücksichtigung eines Mega-Menüs wie dieser eine strategische Methode zur Navigation.
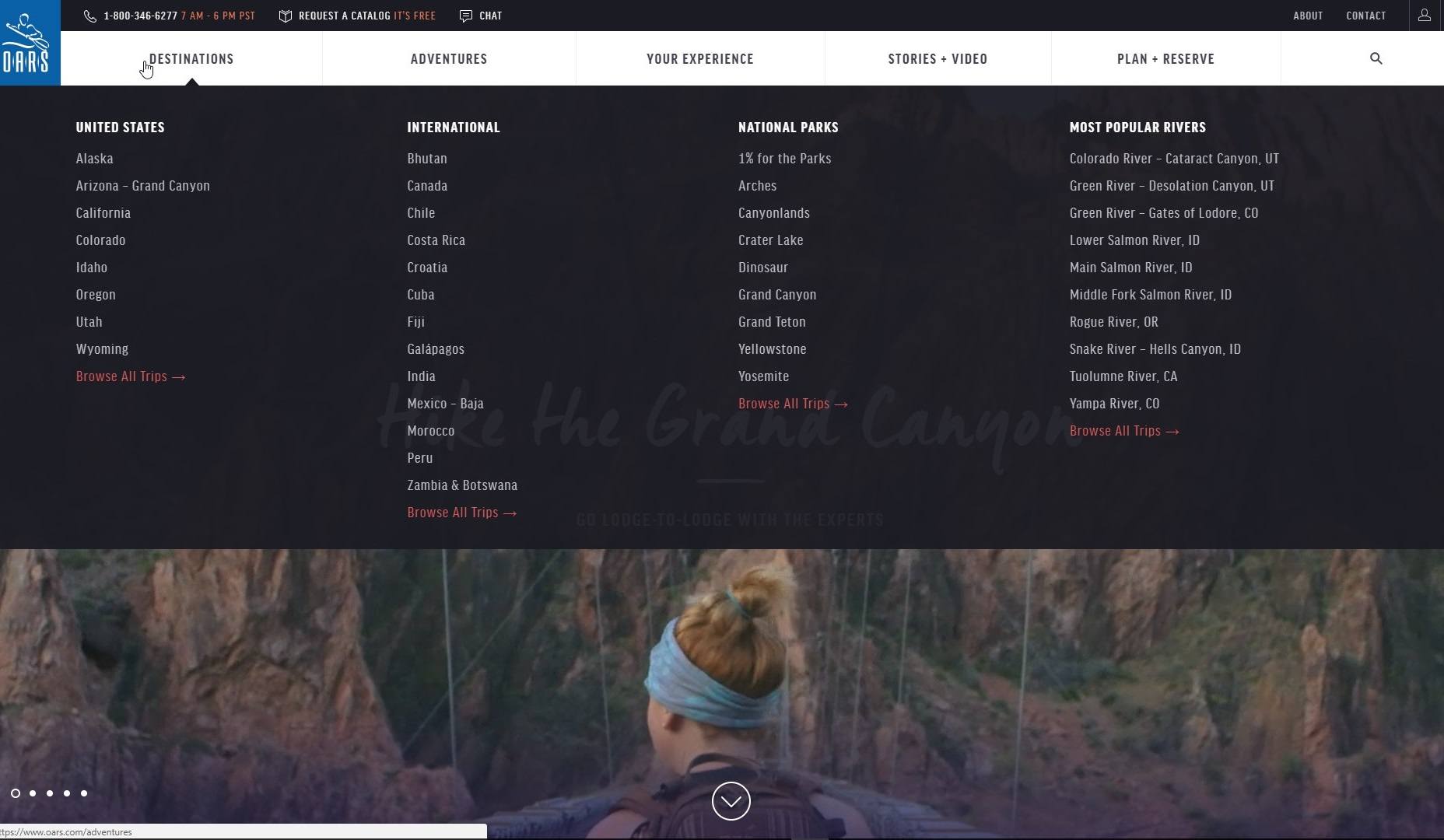
6. Ruder
Ein weiteres Beispiel für ein Mega-Menü, Reiseservice Ruder nutzt ein übersichtliches Navigationslayout, um zu finden, was Sie wollen. Wenn Sie zum Beispiel über "Reiseziele" schweben, wird ein großes Menü angezeigt, das in die lokalen Ziele von Oars in den Vereinigten Staaten, internationale Reiseziele, Nationalparks und Flüsse unterteilt ist.
Eine weitere großartige Ergänzung zum Mega-Menü-Design ist die Verwendung von Bildern unter den Spalten "Ihre Erfahrung", "Geschichten + Video" und "Plan + Reserve". Diese auffälligen Bildpaneele, die das Beste aus ihrem Raum herausholen, binden die Besucher der Website ein und fördern das Durchklicken.
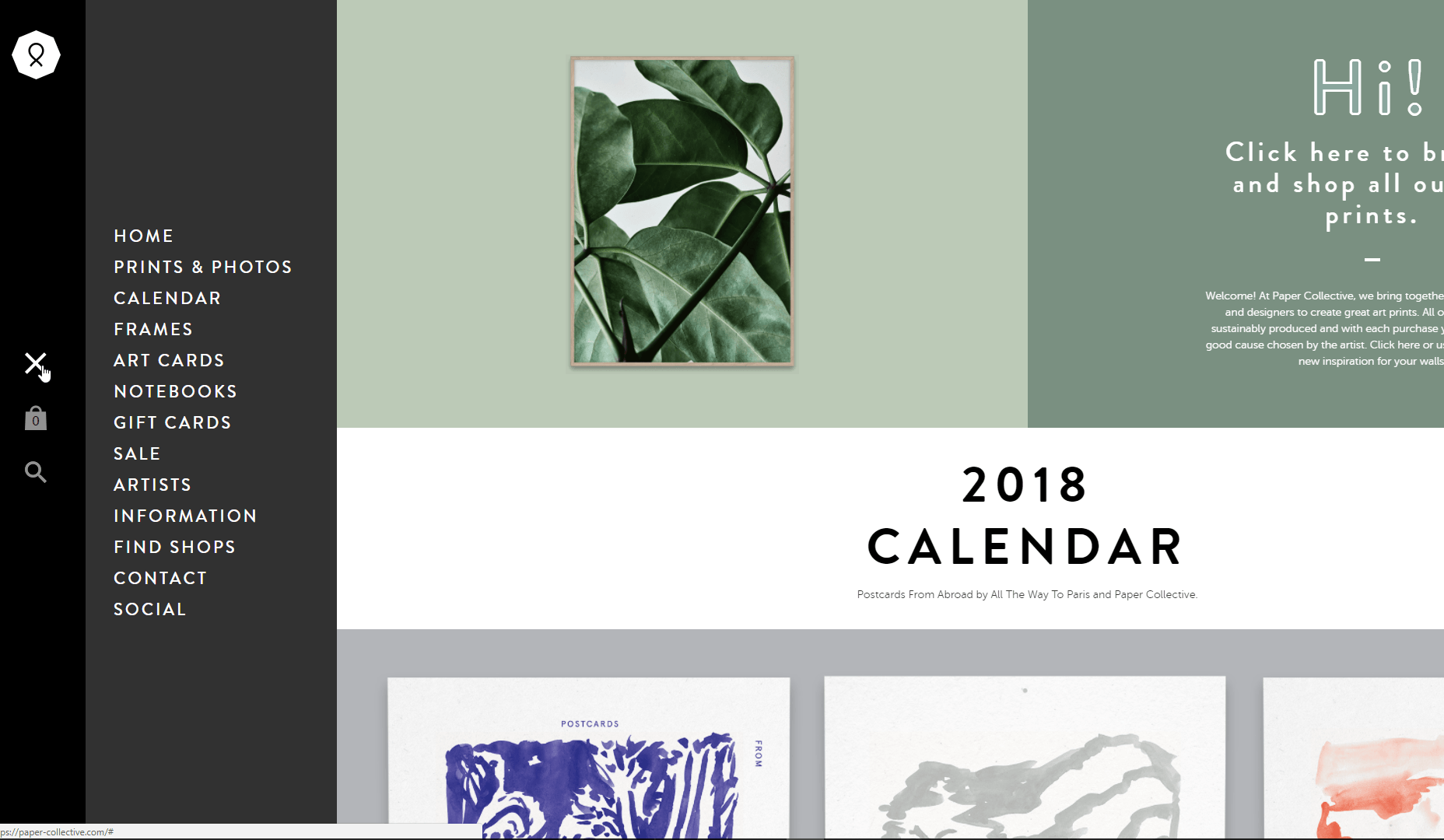
7. Papierkollektiv
Spezialisiert auf atemberaubende Kunstdrucke für Zuhause oder im Büro, ist klar Papierkollektiv hat ein Auge für gutes Design. Dementsprechend haben sie clever ein Seitenleisten-Menü verwendet, was bedeutet, dass das Navigieren auf der Seite niemals die Bilder ihrer Homepage-Produkte verdeckt, sondern sie stattdessen leicht nach rechts verschiebt.
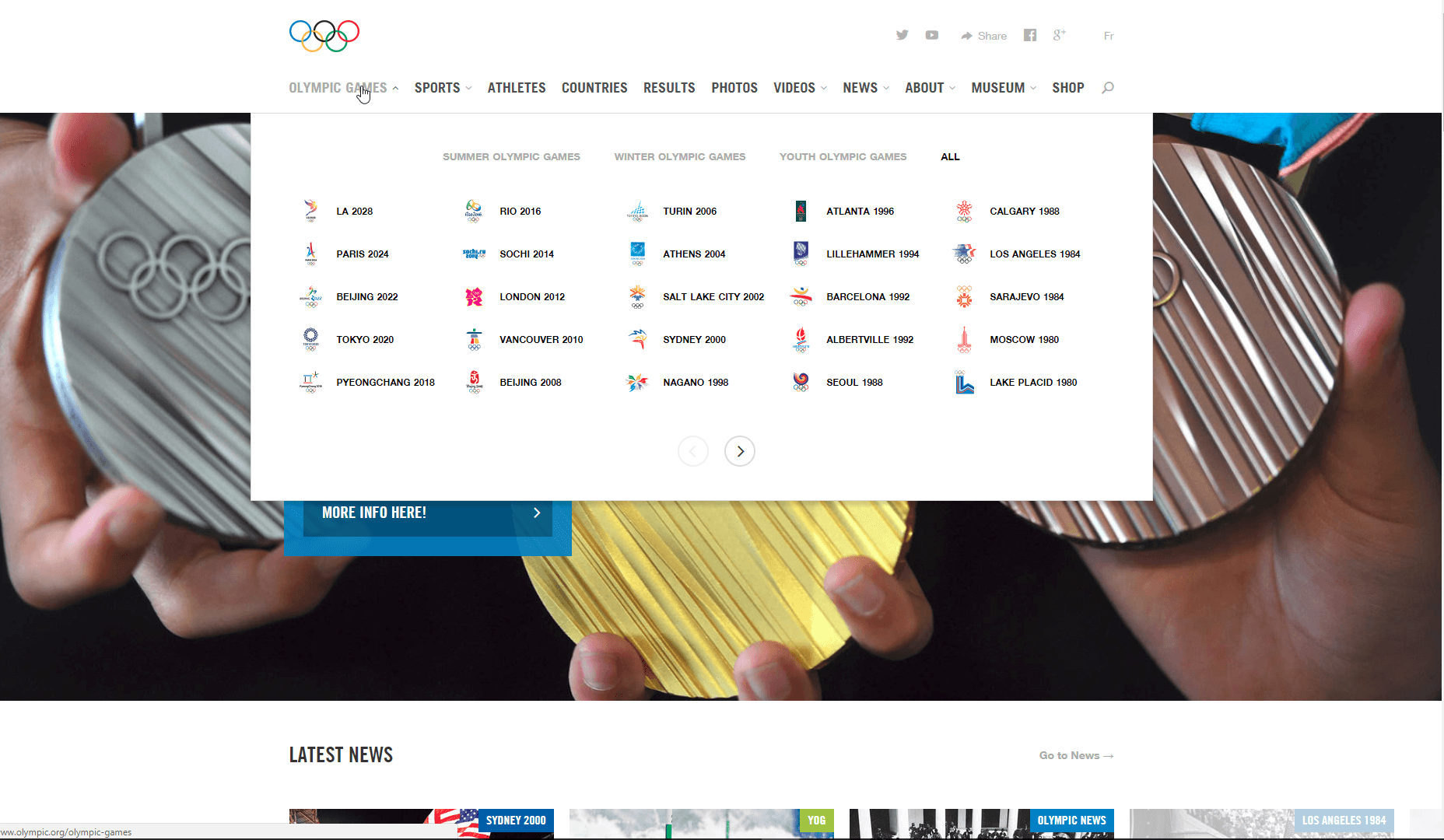
8. Olympiade
Vielleicht sind wir Design-Nerds, aber einer unserer Lieblingsteile über die Olympischen Spiele ist, die Logo-Designs zu sehen, mit denen jede Host-Stadt aufwartet. Ganz individuell auf die Kultur und das Design der Zeit abgestimmt, sind sie eine großartige Möglichkeit, auf vergangene Spiele zurückzublicken.
Dies ist etwas, das das Navigationsmenü für die IOC Homepage Es scheint so, als ob Sie - während Sie über die Hauptspiele der Olympischen Spiele fahren - jede Olympiade neben ihrem spezifischen Logo vertreten sind. In einer einfachen, stromlinienförmigen Weise, die Navigation durch Chronologie einfach macht, setzt diese Seite einen goldenen Standard für gutes Menüdesign.
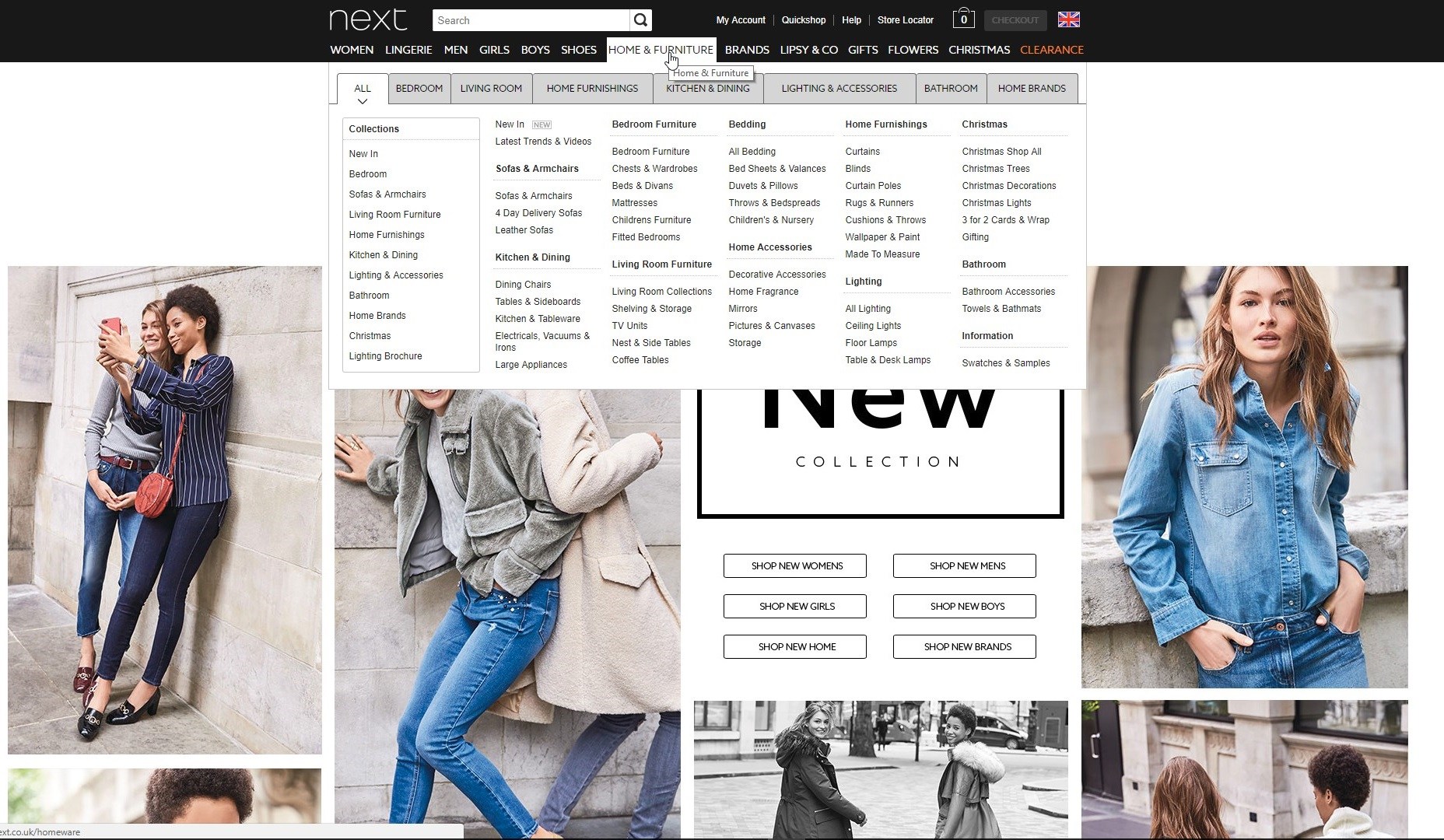
9. Nächster Halt
Nächster ist eine britische Marke, die alles verkauft, von Kleidung über Schuhe bis hin zu Blumenarrangements und Möbeln. Daher muss ihr Navigationsmenü eine Menge Schwerstarbeit leisten, um ihren umfassenden Produktkatalog anzuzeigen. Eine der Techniken, die sie verwenden, sind Akkordeon-Tabs. Wenn Sie den Mauszeiger über die Kopfzeile von Home & Furniture bewegen, sehen Sie ein Untermenü mit Registerkarten, durch die Sie Links für Schlafzimmermöbel, Küchenarmaturen und vieles mehr sehen können! Wenn Ihr Unternehmen eine breite Palette von Produkten online anbietet, ist diese Art der Aufteilung von Überschriften, Zwischenüberschriften und Zwischenüberschriften ein fantastischer Weg.
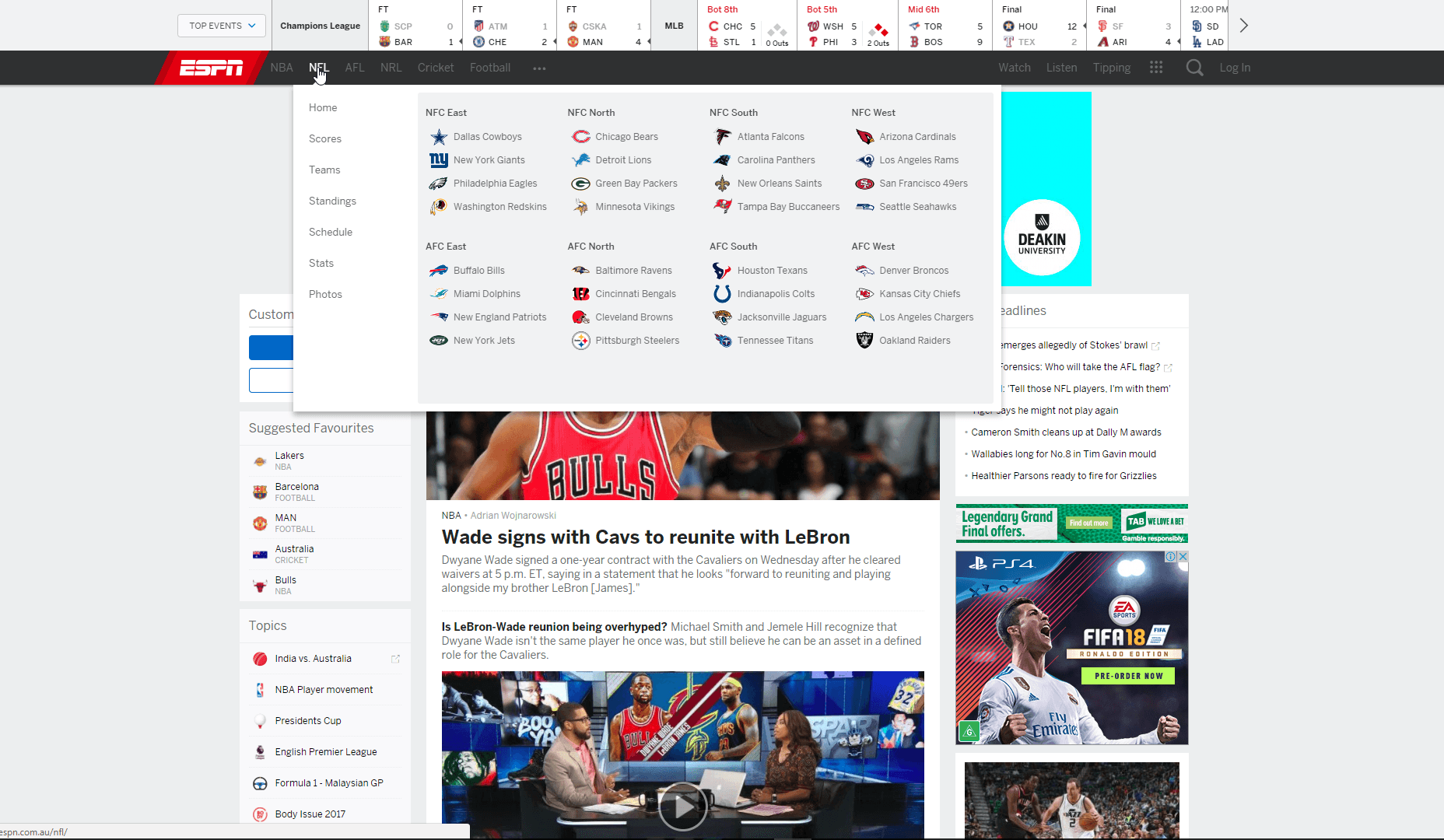
10. ESPN
Intelligentes Navigationsdesign bedeutet, zu wissen, wonach Menschen suchen und das so einfach wie möglich anzeigen. Für Sportmedien Reich ESPN Die meisten ihrer Kunden suchen nach einer Sache: der Punktzahl.
Mit einem starken Bewusstsein dafür hat ESPN die kluge Entscheidung getroffen, ein Top-Events-Navigationsmenü über ihrem Standardmenü anzuzeigen, das schnelle Ergebnisse für die neuesten Ergebnisse in den beliebtesten Spielen liefert. In Kombination mit dem Standardmenü (das Teamlogos unter NBA-, NFL-, AFL-, NRL- und Cricket-Kopfzeilen zum einfachen Browsen verwendet) ist das Design direkt darauf ausgerichtet, wie und warum die Leute die ESPN-Seite nutzen.
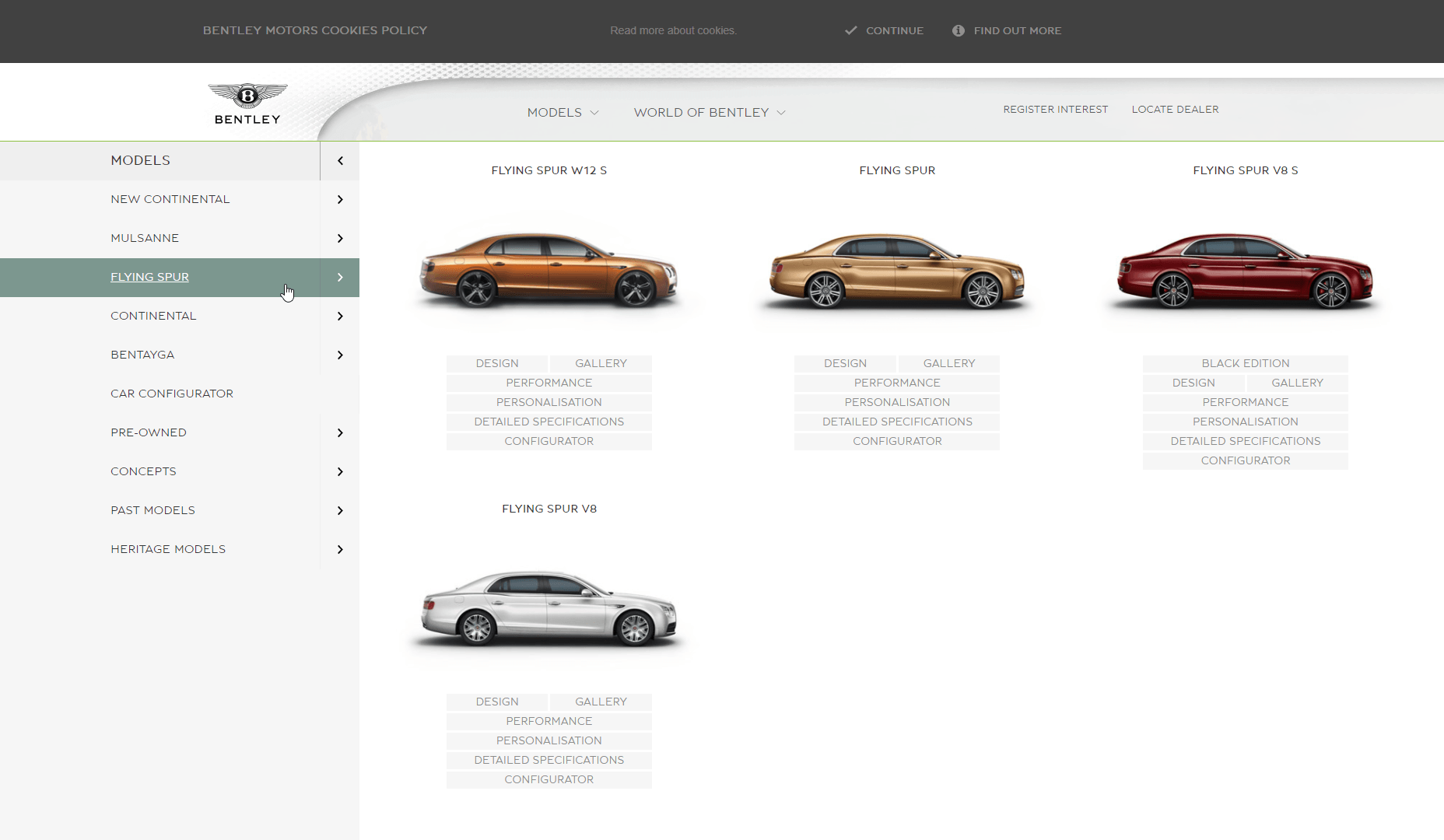
11. Bentley
Bentley ist eine Marke, die für ihre schlanken Autodesigns und, so scheint es, schlankes Webdesign, sehr geschätzt wird. Ein cleveres Layout hat die Navigation auf der Bentley-Website zu einer Freude gemacht. Durch Klicken auf die Überschrift "Modelle" im oberen Menü wird eine Seitenleiste angezeigt. Wenn Sie über die einzelnen Fahrzeugmodelle hinwegsehen, erhalten Sie eine stilvolle Seitenansicht der einzelnen angebotenen Modelle.
Mit einem Ruf für schöne Autos ist es keine Überraschung, dass hochwertige Bilder im Bentley-Navigationsmenü so stark vertreten sind. Es ist eine Lektion, die wir alle lernen können, wenn es um Webdesign geht: Wenn du es hast, stell es zur Schau!