10 Handy JQuery Mobile Tipps und Snippets, um Sie zu starten
Wie bei jeder neuen Technologie ist der Einstieg oft der schwierigste Teil.
In Anbetracht dieser Frustration haben wir einige meiner praktischsten Tipps, Tricks und Code - Snippets zusammengestellt jQuery Mobile Bibliothek .
Da dies keine vollständige Einführung in die Verwendung der Bibliothek ist, werden wir einige der Dinge überspringen, die beim Einstieg offensichtlich werden, und stattdessen direkt zu den Elementen gelangen, die eher frustrierend oder lästig werden.
Bitte teilen Sie uns auch in den Kommentaren mit, welche Snippets Sie nützlich fanden und welche anderen Ihnen nützlich sein könnten.
1. Eine vollständige Basisseite
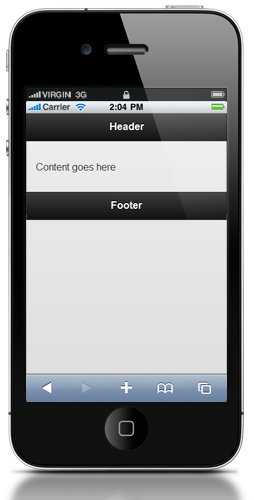
Ich finde, dass ich immer wieder den vollen Aufschlag für eine grundlegende Seite benötige. Daher ist hier der gesamte Code, den Sie benötigen, um eine einfache einzelne Seite einzurichten.
Page Title Header
Content goes here
Footer

2. Wo traditionelle jQuery-Aufrufe hinzugefügt werden
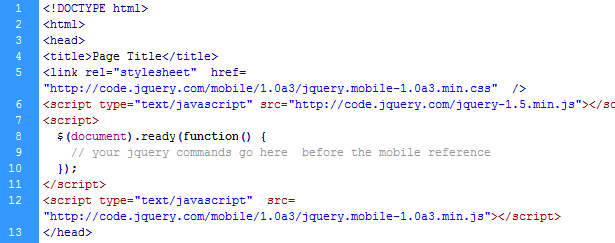
Als ich anfing, diese großartige Erweiterung von jQuery zu verwenden, habe ich sofort festgestellt, dass ich Dinge auf der Seite ändern wollte, bevor das mobile Plug-in ausgelöst wurde.
Wie sich herausstellt, besteht die empfohlene Lösung darin, herkömmliche jQuery-Aufrufe einfach vor die Referenz zu stellen, die das mobile Plug-In lädt. Auf diese Weise können Ihre jQuery-Befehle ausgeführt werden, bevor die Bibliothek geladen wird. Hier ist das Muster zu folgen:

3. Deaktivieren Sie die AJAX-Navigation für alle Links gleichzeitig
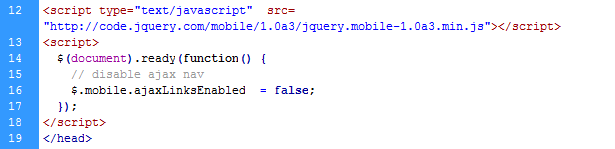
So großartig wie die AJAX-Navigation ist, gibt es Zeiten, in denen Sie sie lieber deaktivieren würden. Verwenden Sie dieses Bit von jQuery, um der mobilen Bibliothek mitzuteilen, dass sie die AJAX-Navigation nicht verwenden soll.
Platzieren Sie es nach dem Verweis auf die jQuery mobile Bibliothek in der Kopfzeile der Seite. Mit anderen Worten, die Bibliothek muss bereits geladen sein, bevor auf diesen Code verwiesen wird.

4. Stoppen Sie, dass einige Schlüsselelemente abgeschnitten werden
Ein Merkmal der Bibliothek (oder ein Fehler, abhängig von Ihren Anforderungen) besteht darin, dass lange Elemente auf intelligente Weise abgeschnitten werden, damit sie in UI-Elemente passen.
Ich habe zwei Situationen gefunden, in denen das nervig sein kann. Erstens, in Listenelementen, wo ich es vorziehe, den vollständigen Text zu sehen. Und zweitens im Fußtext. Es scheint, wenn du mehr als nur ein paar Zeichen da unten hast, wird es mit "..." abgeschnitten. Verwenden Sie dieses einfache CSS, um beide Standardwerte zu überschreiben.
Für Listenelemente:
body .ui-li .ui-li-desc {white-space: normal;}
Für den Fußzeileninhalt:
body .ui-footer .ui-title {white-space: normal;}
5. Verwenden Sie Medienabfragen für Zielgeräte
Eine der ersten Fragen, die ich mit dieser Bibliothek hatte, war, wie man Geräte im CSS anvisiert (basierend auf der Bildschirmgröße). Zum Beispiel wollte ich ein zweispaltiges Layout für das iPad und eine einzelne Spalte für Smartphones. Der beste Weg, dies zu erreichen, ist mit Medienabfragen.
Mit einigen einfachen Medienabfragen können Sie schnell die CSS-Bildschirmgrößen festlegen. Und mit dieser Art des Targetings können wir schnell verschiedene Layouts basierend auf dem verfügbaren Bildschirmbereich einrichten, indem wir auf herkömmliche CSS-Techniken zurückgreifen.
Zwei fantastische Ressourcen dafür sind:
- " CSS-Medienabfragen und Verwenden des verfügbaren Speicherplatzes , "CSS-Tricks;
- Hardboiled CSS3 Medienabfragen ," Zeug und Unsinn.
6. Zielplattformen mit jQuery
Ähnlich wie wir bestimmte CSS für bestimmte Geräte ausführen möchten, möchten wir möglicherweise auch jQuery nur auf bestimmten Geräten ausführen. Hier ist eine Anpassung von etwas Code von Snipplr Dadurch kann ich problemlos Abschnitte von jQuery segmentieren, die je nach dem Gerät des Benutzers ausgeführt werden.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Verwenden Sie vollständige Pfade für die Ziele von Formularaktionsattributen
Eine Besonderheit der Bibliothek scheint die Schwierigkeit zu sein, Zielseiten zu finden, um Formulare zu veröffentlichen ... das heißt, es sei denn, Sie verwenden den vollständigen Pfad von der Wurzel der Website.
Zum Beispiel habe ich festgestellt, dass dieses Formular-Tag nie sein Ziel findet:
Ein vollständiger Pfad funktioniert wie erwartet:
Stellen Sie außerdem sicher, dass die Ergebnisse des Formularhandlers eine vollständige gültige jQuery-Seite für mobile Geräte erzeugen, wie in Tipp 1 gezeigt.
8. Erstellen Sie Popup-Dialoge
Eine nützliche Funktion der Bibliothek ist das integrierte Pop-up- oder Dialogfeld-Feature. Die Einrichtung dieser praktischen Funktion ist kinderleicht. Fügen Sie im Prinzip ein zu verknüpfendes Attribut hinzu: data-rel="dialog" .
Beachten Sie zwei Dinge. Zunächst muss die Zielseite eine vollständige mobile jQuery-Seite sein, wie in Tipp 1 beschrieben. Zweitens funktioniert dies nur für externe Seiten. Es muss eine vollständige separate Seite sein, um ordnungsgemäß zu funktionieren.
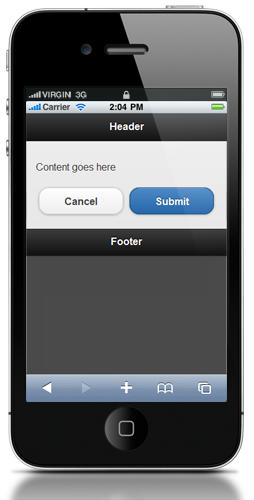
9. Ein "Abbrechen" + "Speichern" Button Combo
Dieser Codeabschnitt erfüllt zwei grundlegende Anforderungen. Der erste ist, zwei Knöpfe nebeneinander zu haben. Glücklicherweise verfügt die Bibliothek über eine integrierte Spaltenstruktur, die mit einem Feldset-Tag und den richtigen Klassen, wie unten dargestellt, problemlos eingesetzt werden kann. Die zweite besteht aus zwei Schaltflächen mit unterschiedlichen Themen. Dieser Code ist direkt aus der Dokumentation und ich halte es für häufigen Gebrauch bereit.

10. Erstellen Sie eine eigene Spaltenstruktur
In meinem Bestreben, eine einzelne Seite für mehrere Geräte optimal zu strukturieren, habe ich die oben genannten Tricks zur Medienabfrage mit der Technik "Spalten in beliebiger Reihenfolge" kombiniert.
Glücklicherweise haben Webentwickler vor langer Zeit herausgefunden, wie man Spalten umher bewegt. Durch die Kombination dieser Technik mit Medienabfragen können wir sehr einfach verschiedene Strukturen einrichten, abhängig von der Bildschirmgröße, mit der wir arbeiten.
Position ist alles beschreibt eines der einfachsten Systeme, mit denen man arbeiten kann.
Fazit
Die jQuery mobile Bibliothek ist eine wahre Freude. Es erzeugt fantastische Ergebnisse mit sehr geringem Aufwand. Und wenn man bedenkt, dass es immer noch in Alpha ist, hat es einen guten Start. Hoffentlich werden Sie diese schnellen Tipps weiterbringen, wenn Sie sich in diese neue Bibliothek vertiefen.
Geschrieben exklusiv für WDD von Patrick McNeil. Er ist freiberuflicher Schriftsteller, Entwickler und Designer. Insbesondere liebt er es, über Webdesign zu schreiben, Leute für Webentwicklung zu schulen und Websites zu erstellen. Patricks neuestes Buchprojekt ist Das Web-Handbuch des Designers ; Erfahren Sie mehr über seine anderen Bücher TheWebDesignersIdeaBook.com . Folge Patrick auf Twitter @designmeltown .
Was halten Sie vom jQuery Mobile Framework? Welche handlichen Code-Schnipsel haben Sie nützlich gefunden?