10 Merkmale exzellenter Portfolioseiten
Vor kurzem haben wir uns die Merkmale eines effektiven Blog Themendesigns und ich würde gerne einen ähnlichen Blick auf die Portfolioseiten freiberuflicher Designer werfen.
Das Online-Portfolio eines Designers ist ein kritischer Teil des Geschäfts und in einigen Fällen das wertvollste Kapital des Unternehmens.
Eine gute Portfolio-Website ist ein konstantes Werkzeug zur Generierung von Leads, aber was macht eine großartige Portfolio-Website aus?
1. Löschen Sie die Kommunikation
Eine Portfolio-Website sollte klar und prägnant mit den Besuchern über die angebotenen Dienstleistungen und die Möglichkeiten des Designers für potenzielle Kunden kommunizieren. Da es so viele verschiedene Arten von Design und verschiedene Spezialisierungen gibt, ist es nicht sicher anzunehmen, dass Besucher ein klares Verständnis der angebotenen Dienstleistungen haben werden, ohne dass sie kommuniziert werden.
Der Zweck einer Portfolio-Website ist es, die Arbeit des Designers zu zeigen und neue Kunden zu gewinnen . Ohne eine Website, die effektiv mit Besuchern kommuniziert, ist es jedoch unwahrscheinlich, dass die Besucher zusätzliche Anstrengungen unternehmen, um den Designer über mögliche Arbeiten zu informieren.
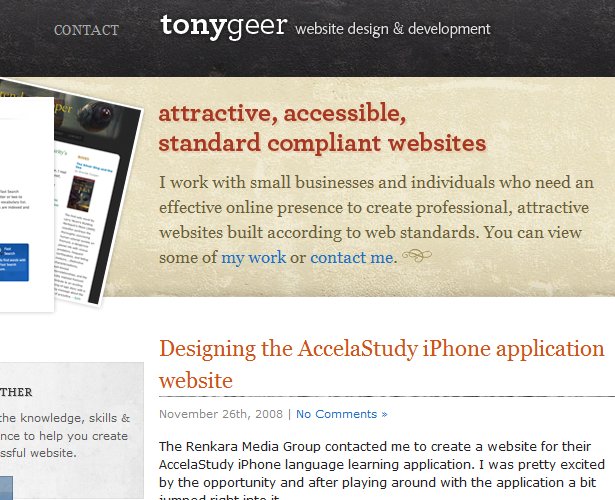
Tony Geer Er hat nicht nur eine attraktive Portfolio-Website, sondern nutzt auch erstklassige Bildschirm-Immobilien, um Besuchern schnell zu erklären, was er anbietet, und ihnen zu ermöglichen, ihn zu kontaktieren oder seine Arbeit zu durchsuchen.
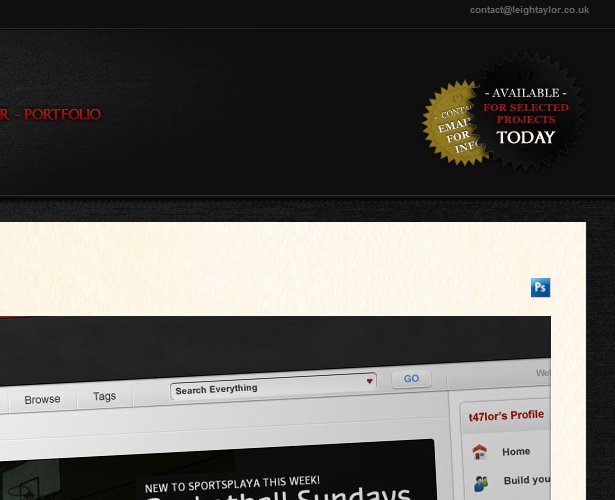
Leigh Taylor hat ein kleines Abzeichen auf ihrer Seite, das Besucher wissen lässt, dass sie zurzeit für Arbeit verfügbar ist.
Einige freiberufliche Designer entscheiden sich für die Buchung von Preisen auf ihrer Portfolio-Website, egal ob es sich um Stundensätze oder projektbasierte Preise handelt, andere entscheiden sich dafür, keine Preise zu posten. Welche Methode Sie auch wählen, es sollte auf der Website klar kommuniziert werden. Wenn Sie Set-Preise verwenden, sollten die Details der bereitgestellten Services und was in diese Pakete passt , bei Bedarf aufgelistet und erläutert werden.
Wenn Sie sich entschieden haben, keine Preise anzuzeigen, wie es bei den meisten Freiberuflern der Fall ist, sollten Sie den Besuchern klar sagen, wie sie mehr Informationen über Dienstleistungen und Preise erhalten oder vielleicht ein Angebot für ihre spezifischen Bedürfnisse erhalten. Die meisten Freiberufler erreichen dies, indem sie einfach den Besucher bitten, ein Kontaktformular auszufüllen, das helfen kann, einige Details des Projekts zu erhalten, um ein Angebot zu erhalten.
Die Methode, die Sie für die Preisfindung wählen, ist eine Frage der persönlichen Präferenz. Aber was immer Sie wählen, achten Sie darauf, dass es klar und präzise kommuniziert wird.
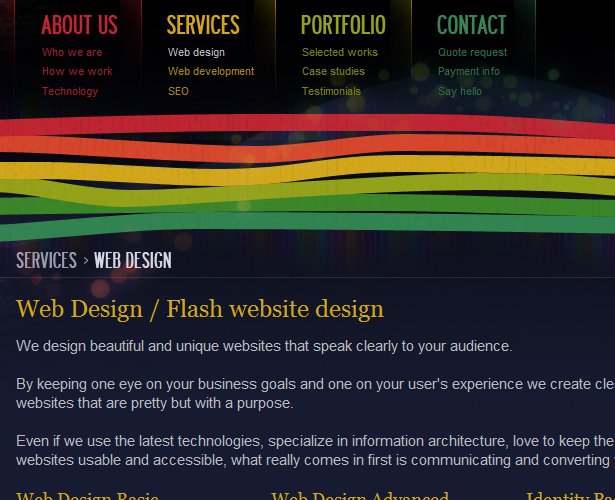
Angepasst bietet Web-Design, Web-Entwicklung und SEO-Dienstleistungen, die sehr deutlich aus ihrem Navigationsmenü, das auf jeder Seite ist. Sobald Sie auf eine der Optionen geklickt haben, sehen Sie eine klare Beschreibung der einzelnen Dienste, und sie haben auch ausgewählt, die Preise auf der Website anzugeben.
2. Persönlichkeit
Wenn potentielle Kunden Freelancer für ihr Projekt suchen, wird eine Reihe von Faktoren ihre Entscheidung beeinflussen. Natürlich werden sie erwarten, dass der Designer die Fähigkeiten und die Erfahrung hat, um gute Arbeit zu leisten, und Kosten sind auch ein gemeinsames Anliegen. Genauso wichtig wie diese Faktoren ist der Wunsch der Kunden, mit jemandem zu arbeiten , den sie mögen, und mit jemandem, der ihnen eine gute Gesamterfahrung geben wird.
Die meisten Geschäftsinhaber oder Entscheidungsträger, die für die Bearbeitung und Überwachung des Designprozesses ihrer Unternehmenswebsite verantwortlich sind, werden durch den Prozess zumindest etwas eingeschüchtert. Sie möchten in der Regel mit jemandem zusammenarbeiten, der zu einer reibungslosen, angenehmen und erfolgreichen Erfahrung beiträgt. Wenn ein Freiberufler über seine Portfolio-Website eine gewisse Persönlichkeit zeigen kann, ist es wahrscheinlicher, dass potenzielle Kunden eine persönliche Verbindung spüren und sie zusammenarbeiten sehen.
Winnie Lim verwendet eine kurze Nachricht als Begrüßung für Besucher, die eine persönliche Note gibt, und ermutigt sie, mehr auf ihrer About-Seite zu lesen.
3. Kreativ
Portfolioseiten bieten häufig einige der kreativsten Designs. Da Design ein künstlerischer und kreativer Beruf ist , wird die Website eines freiberuflichen Designers als eine wahre Repräsentation ihrer Arbeit und ihrer Fähigkeiten angesehen. Portfolio-Websites nehmen manchmal mehr kreative Freiheiten ohne die potenziell negativen Ergebnisse als andere Arten von Websites. In der Tat werden potenzielle Kunden in der Tat erwarten, etwas Kreativität und Originalität von der Website eines freiberuflichen Designers zu sehen.
Kreativität kann in vielen verschiedenen Formen auftreten. Maleka Attawel verwendet einen weichen strukturierten Blick auf ihr Portfolio.
4. Fehlbetrag
Der erste Punkt, den wir uns angeschaut haben, war die Notwendigkeit einer klaren Kommunikation. Einer der größten Einflussfaktoren auf die Kommunikation einer Website ist, wie viele Informationen zur Verfügung gestellt werden. Während Portfolio-Websites einige notwendige Elemente enthalten, die erläutert und erläutert werden müssen, hilft die Beseitigung von Überschüssen , die vorhandenen Informationen besser hervorzuheben und leichter verständlich zu machen.
Neben überflüssigen Formulierungen und Inhalten können auch überflüssige Gestaltungselemente vermieden werden. Einige der elegantesten und angesehensten Portfolioseiten sind sehr minimalistisch . Die Grundlagen einer Portfolio-Website sind sehr einfach: eine Auflistung von Dienstleistungen, eine Beschreibung von Qualifikationen, eine Präsentation vergangener Arbeiten und eine Kontaktmöglichkeit. Überschüssige Elemente außerhalb des Notwendigen können oft mehr schaden als nützen. Viele Portfolios enthalten jetzt einen Blog (auf den wir später eingehen werden), aber die meisten anderen Inhalte und überzähligen Elemente im Design werden wenig dazu beitragen, neues Geschäft anzuziehen.
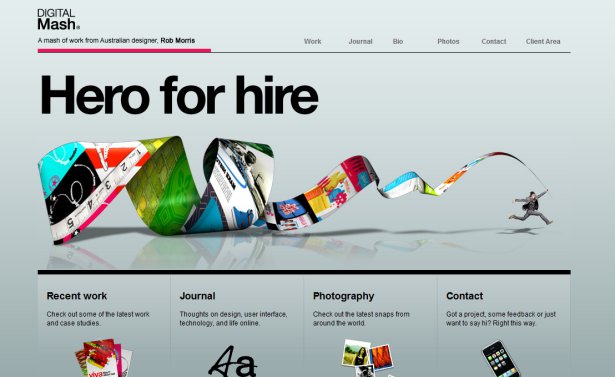
Rob Morris hat eine gut aussehende Portfolio-Website, die ein sauberes Layout mit nur den relevanten Informationen bietet.
5. Beispiele für vergangene Arbeit
Natürlich wäre eine Portfolio-Site keine Portfolio-Site mit Beispielen für vergangene Arbeit. Dies ist es, was die meisten potenziellen Kunden sehen möchten, und in den meisten Fällen werden sie anhand dieser Beispiele Ihr Qualifikationsniveau messen.
Die Qualität der Arbeit in Ihrem Portfolio ist ein wesentlicher Faktor für den Erfolg der Portfolio-Website, aber Präsentation kann auch einen großen Unterschied machen. In einigen Fällen zeigen Designer ihre Arbeit auf eine kreative oder eindrucksvolle Weise, die fast die Arbeit selbst überschattet (was gut oder schlecht sein kann).
Matt Dempsey Site präsentiert seine Arbeit mit schönen, großformatigen Bildern.
6. Zeigt die beste Arbeit
Nicht jedes Design, das Sie jemals gemacht haben, muss in Ihrem Portfolio enthalten sein. In der Tat ist es besser, nur bestimmte Beispiele und nicht alles zu präsentieren. Die meisten potenziellen Kunden werden sich sowieso nicht durchsetzen und alles durchsehen, also stellen Sie sicher, dass das, was Sie zeigen, für maximale Wirkung ausgewählt wurde .
In einigen Fällen bieten Sie möglicherweise verschiedene Arten von Design an (z. B. Blogdesign, E-Commerce-Websites, Logodesign, Visitenkarten usw.). Daher ist es sinnvoll, einige qualitativ hochwertige Beispiele für jede Kategorie zu verwenden als eine große Sammlung all deiner Arbeit zu haben . Kleinere, selektivere Portfolios sind auch für Besucher leichter zu durchschauen, um etwas relevantes zu finden.
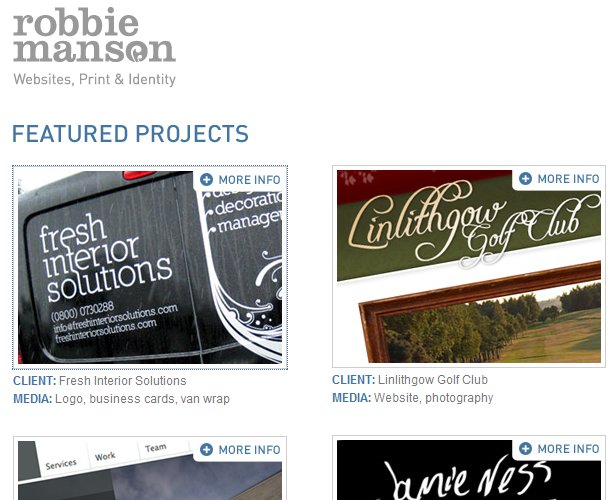
Robbie Manson homepage präsentiert seine vorgestellten Projekte prominent. Jeder hat mehr Details seiner Arbeit erklärt, wenn Sie auf die Bilder klicken.
7. Aufruf zum Handeln
Da das ultimative Ziel des Online-Portfolios darin besteht, neue Kunden zu gewinnen, ist es nur sinnvoll, Besucher nach ihrem Geschäft zu fragen . Wie Sie vorgehen, bleibt Ihnen überlassen, aber die meisten Portfolioseiten empfehlen den Besuchern einfach, sich mit ihnen in Verbindung zu setzen, um ein Angebot zu erhalten oder ein Formular für weitere Informationen auszufüllen. Es ist eine einfache Handlung, aber potenzielle Kunden dazu zu bringen, diesen Schritt zu tun, kann einen großen Unterschied in der Anzahl der Anfragen machen.
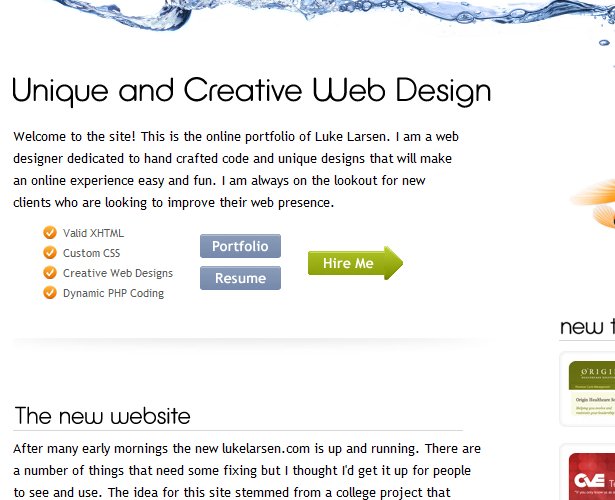
Luke Larson Die Website hat einen Link, der "hire me" enthält, der Sie direkt zum Kontaktformular führt. Der Link ist eine kleine Änderung gegenüber einem Standard-Kontaktlink, aber er ermutigt den Besucher offensichtlich zum Handeln.
8. Leichtigkeit des Kontakts
Sobald Sie diesen Aufruf zur Teilnahme an die Besucher gemacht haben, um Sie bezüglich Ihrer Dienste zu kontaktieren, ist es wichtig, dass Sie auf einfache Weise mit Ihnen Kontakt aufnehmen können. Die meisten Portfolioseiten verwenden ein Kontaktformular, obwohl einige nur eine E-Mail-Adresse angeben. In jedem Fall sollten die Kontaktinformationen von jeder Seite leicht gefunden und aufgerufen werden können (wenn Sie also ein Kontaktformular haben, machen Sie geltend, dass jede Seite Ihrer Website mit diesem Kontaktformular verknüpft ist).
Die meisten Designer möchten beim ersten Kontakt grundlegende Informationen von potenziellen Kunden über ihre Bedürfnisse erhalten. Dies kann leicht durch ein Formular erreicht werden, aber denken Sie daran, dass einige Kontakte verloren gehen können, wenn zu viele Informationen angefordert oder benötigt werden. Je leichter Sie es schaffen, mit Ihnen in Kontakt zu treten, desto wahrscheinlicher werden die Menschen dazu bereit sein. Sie müssen eine Entscheidung darüber treffen, welche Informationen für Sie wichtig sind, damit Sie das Notwendige erhalten, aber nicht genug, um potenzielle Kunden auszuschalten.
Marius Roosendaal hat ein Kontaktformular auf seiner Homepage, das nur minimale Informationen vom Besucher benötigt. Durch das Formular direkt auf der Homepage ist es sogar einfacher für Menschen, sie zu sehen und zu benutzen.
9. Sichtbarkeit
Eine Portfolio-Website kann alles richtig machen und unglaubliche Arbeit zeigen, aber wenn niemand sie sieht , wird es nichts nützen. Es gibt so viele Freelancer und Designstudios, dass es nicht möglich ist, eine kleine Portfolio-Website einzurichten und zu erwarten, dass sie Such-Traffic generiert, der in potenzielle Kunden umgewandelt wird. Damit die Site effektiv ist, muss sie sichtbar sein.
Es gibt ein paar verschiedene Optionen, wenn es darum geht, ein Portfolio im Hinblick auf potenzielle Kunden zu erhalten. Erstens gibt es buchstäblich Hunderte von Designgalerien , die vorbildliche Arbeit zeigen. Kleinere haben natürlich relativ wenig Verkehr, aber viele der größeren und etablierteren Galerien haben Freiberuflern geholfen, eine Reihe neuer Kunden zu gewinnen. Fast alle Galerien erlauben es jedem, Webseiten einzuschicken, und diejenigen, die es wert sind, werden vorgestellt.
Die meisten Besucher, die über eine Design-Galerie zu einer Site kommen, sind andere Designer, aber viele Designer haben enorm von dieser Präsenz profitiert, und die Links sind auch für SEO-Zwecke großartig. Um Galerien zu finden, an die man sich wenden kann, siehe Die CSS-Galerie-Liste . Immer wieder tauchen neue Galerien auf, aber diese Liste ist umfassend genug, um Sie für eine lange Zeit beschäftigt zu halten.
Sie können sehen, dass Dawghouse Design hat eine Tonne Belichtung von Galerien erhalten.
Eine zweite Methode, die von einigen Freelancern genutzt wird, ist es, ein Blog auf derselben Domain wie das Portfolio zu verwenden. Blogs eignen sich hervorragend zum Erstellen von Zugriffen, zum Aufbau von Links, zur Demonstration von Fachwissen und zur Förderung von Wiederholungsbesuchen . Die Blogposts können Besucher anziehen, die zu Kunden werden. Natürlich braucht die Pflege eines Blogs Zeit, aber es ist eine der besten Methoden, um Ihre Portfolio-Website zu sehen .
Zusätzlich dazu, dass Ihre Portfolio-Website besser sichtbar wird, helfen Blogs auch dabei, Ihren Besuchern Ihre Persönlichkeit zu zeigen und Vertrauen aufzubauen. Zuvor haben wir uns den Bedarf an Persönlichkeit auf einer Portfolio-Website angesehen. Ein Blog ist eine großartige Möglichkeit, Besuchern mehr von Ihnen zu zeigen.
Chris Spooner nutzt seinen Blog, um sich zu informieren und neue Kunden zu finden. Obwohl er seinen Blog nicht benutzt, um seine Dienste direkt zu bewerben, hat Chris seinen Namen etabliert und ist ein führender Vertreter der Branche geworden, hauptsächlich durch die Demonstration seiner Expertise in seinem Blog.
Eine dritte Möglichkeit, Leute dazu zu bringen, Ihre Portfolio-Website zu sehen, ist die Verwendung von lokalisierten SEO-Techniken . Obwohl der Wettbewerb für allgemeine Webdesign-Begriffe sehr steif ist, können Sie leicht auf der ersten Seite von Suchmaschinen für einen lokalen Begriff rangieren. Vielleicht arbeiten Sie sogar lieber mit lokalen Kunden zusammen. Um lokale Besucher anzusprechen, verwenden Sie Stadt-, Staats- oder Provinznamen in Ihren Seitentiteln und gegebenenfalls auf Ihrer Website. Arbeiten Sie außerdem am Aufbau von Links zu Ihrer Site mit Lokalitäten im Ankertext der Links. (Um mehr zu lesen, siehe Suchmaschinenoptimierung für lokale Geschäftsergebnisse .)
Eine andere Methode zur Darstellung ist die Verwendung von Pay-Per-Click-Werbung . Mit PPC können Sie auswählen, auf welche Suchbegriffe Sie zielen und wie viel Sie ausgeben möchten. Sie können auch geografische Einschränkungen festlegen, sodass Sie nur auf Nutzer ausgerichtet sind, die in Ihrer Region nach Ihren Diensten suchen. PPC ist eine gute Option für ein kleines Werbebudget.
10. Gültiger Code
Manche Leute glauben, dass gültiges XHTML und CSS auf jeder Webseite wichtig sind, und andere meinen, dass es keinen Unterschied macht. Auch wenn Sie in den meisten Situationen keinen gültigen Code benötigen, sind Portfolioseiten eine Ausnahme. Eine Portfolio-Website mit allen möglichen Validierungsfehlern sendet eine falsche Nachricht an die Besucher. Obwohl die meisten potenziellen Kunden sich nicht um gültigen Code kümmern werden und viele wahrscheinlich nicht einmal wissen werden, was es bedeutet, werden einige es tun. Und diejenigen, die sich darum kümmern, werden wahrscheinlich keinen Designer in Betracht ziehen, der keine eigene gültige Website hat.
Einige Designer entscheiden sich dafür, Beweise für die Validierung zu zeigen, andere nicht. Auch dies ist eine Frage der persönlichen Präferenz. Das kleine Logo oder Symbol, das anzeigt, dass Sie einen gültigen Code haben, ist nicht wirklich wichtig. Es ist wichtiger, wenn Besucher sich entscheiden, Ihren Code zu testen, der validiert wird.
Andrew Bradshaws Die Website enthält eine einfache Nachricht in der Fußzeile, um zu zeigen, dass der Code gültig ist.
Was ist dir wichtig?
Was fühlen Sie als Designer für eine Portfolio-Website?
Von Steven Snell, einem Webdesigner und freiberuflichen Blogger, exklusiv für WDD geschrieben. Sie können mehr von seinem Schreiben an finden Vandelay Design Blog.