10 Super Social Sharing Plugins für WordPress
Social-Sharing-Optionen sind ein Muss für jeden Blog.
Sie möchten es Ihren Besuchern erleichtern, das, was Sie mit ihren sozialen Netzwerken geschrieben haben, zu teilen, damit andere Ihre Inhalte entdecken können.
Der beste Weg, dies zu tun, besteht darin, ein oder zwei Buttons einzubinden, die die Idee des Teilens von Front und Center vermitteln und es Ihren Nutzern unglaublich einfach machen, Ihren Link auf Facebook, Twitter, Google+ oder anderswo zu veröffentlichen.
Im Folgenden finden Sie zehn großartige Social-Sharing-Plugins für Ihren WordPress-Blog. Die meisten sind kostenlos und alle haben Freigabeoptionen für mehrere Plattformen. Einige enthalten sogar mehr als hundert Dienste, die Sie implementieren können.
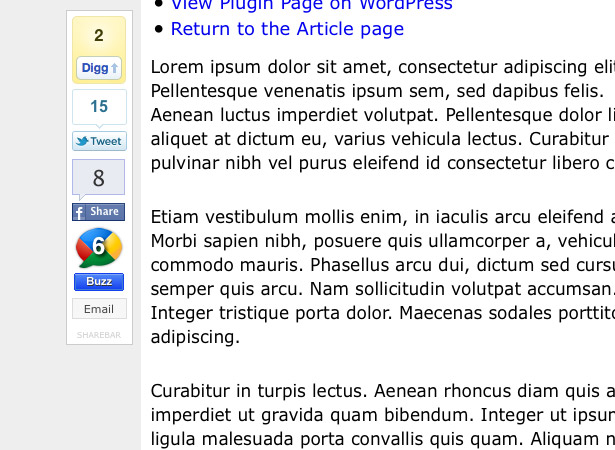
1. Sharebar
Rail-ähnliche Sharing-Icons haben sich schnell zu einem der beliebtesten Styles in WP-Blogs entwickelt. Sharebar ist wohl eines der attraktivsten Plugins in dieser Liste und eines der am meisten verwendbaren Plugins. Die Position an der Seite der Posts, nicht an der Ober- oder Unterseite, verbessert die Sichtbarkeit für die Leser, besonders da sie sich beim Scrollen mit dem Ansichtsfenster bewegen. Der einzige Nachteil von Sharebar ist, dass es nur eine begrenzte Anzahl von Diensten unterstützt: Twitter, Digg, Facebook, Buzz und E-Mail.
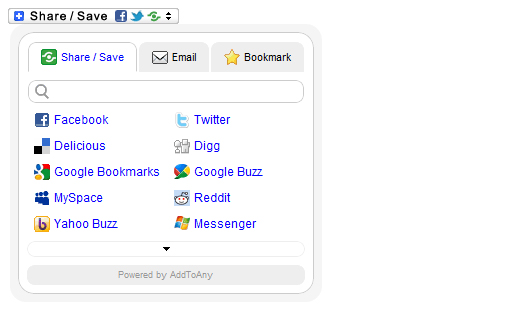
2. AddToAny
AddToAny ist ein button-basiertes Sharing-Plugin, das unaufdringlich und einfach zu verwenden ist, sowohl aus der Perspektive des Blog-Besitzers als auch der Besucher, die Inhalte teilen. Es enthält eine Menge Dienste, von den beliebtesten, von denen Sie vielleicht noch nie gehört haben, obwohl sie so angeordnet sind, dass nur die beliebtesten beim ersten Schweben angezeigt werden, mit einem zusätzlichen Klick, um den Rest anzuzeigen. Es enthält auch Lesezeichen und E-Mail-Optionen.
AddToAny enthält außerdem ein Optionsfeld, mit dem Sie festlegen können, welche Dienste Sie hinzufügen möchten, wie die Schaltfläche aussehen soll (einschließlich Farbschema) und mehr. Dies ist viel benutzerfreundlicher für Benutzer, die es vollständig in ihre Site integrieren möchten, ohne in den Code einzutauchen.
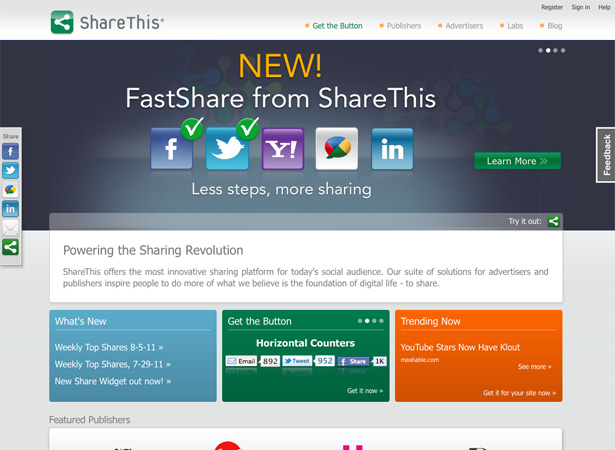
3. ShareThis
Teile das ist eines der vielseitigsten Plugins auf dieser Liste. Sie können es so konfigurieren, dass die Freigabe-Schaltflächen auf verschiedene Arten angezeigt werden, einschließlich eines einzelnen Symbols, einer Reihe von Symbolen oder Schaltflächen oder einer Reihe von Widgets mit der Anzahl der angezeigten Freigaben oder Retweets. Registrierte ShareThis Publisher erhalten Zugriff auf verschiedene Tracking-Berichte, um zu sehen, wie viel ihr Inhalt geteilt wird.
Zusätzlich zu den oben genannten Hauptfreigabemöglichkeiten testet ShareThis auch eine ShareBar für den unteren Bereich Ihrer Seiten und eine HoveringButtons-Leiste, um Share-Schaltflächen in einem Schienenstil entlang der Seite einzufügen.
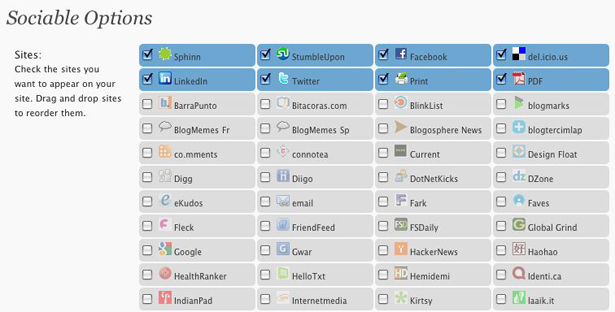
4. Gesellige Pro
Gesellige Pro ist die Premium-Version (9,99 $) des beliebten kostenlosen Gesellig Plugin. Die Pro-Version bietet gegenüber der kostenlosen Version eine Reihe von Funktionsverbesserungen sowie einige zusätzliche Optionen. Einer der größten Gründe, warum Sociable Pro es wert ist, dafür zu bezahlen, ist die Möglichkeit, eigene benutzerdefinierte Icons zu verwenden. Dies allein macht es zu einem viel attraktiveren Plugin und erleichtert die direkte Integration in Ihre Website, während die einfache Verwendung eines Plugins erhalten bleibt.
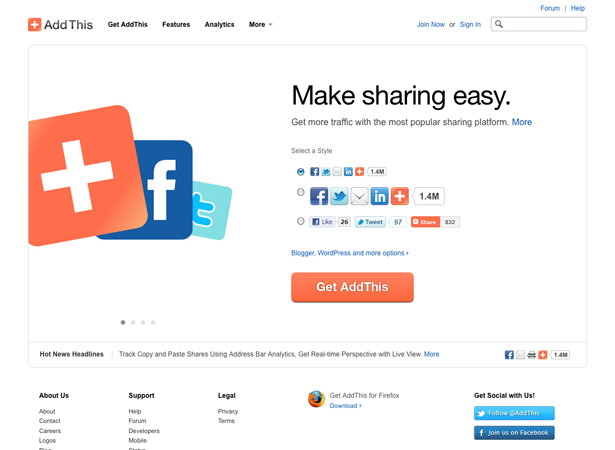
5. AddThis
Füge das hinzu umfasst sowohl Tools zum Teilen als auch robuste Analysen, damit Sie wissen, wie Ihre Inhalte geteilt werden. Es enthält dynamische Personalisierungsoptionen, damit Benutzer die richtigen Optionen zur richtigen Zeit sehen können. Es hat ein riesiges Verzeichnis von Diensten zur Auswahl (mehr als 300), und es gibt eine tiefe Integration von Twitter und Facebook. Es beinhaltet auch automatische Übersetzung in mehr als 70 Sprachen. Sie können AddThis verwenden, ohne sich zu registrieren, aber dann verpassen Sie die Analyseoptionen.
6. Sozialisieren
Sozialisieren erstellt Freigabefunktionen, die Freigaben enthalten. Es funktioniert mit Twitter, Facebook, Digg, Reddit, StumbleUpon und anderen Diensten. Die Tatsache, dass die Buttons entweder in Ihrem Post, in der Fußzeile oder anderswo platziert werden können, ist ein großer Vorteil für Socialize.
7. Ich liebe Social Bookmarking
Ich liebe Social Bookmarking ist ein einfaches Plugin, das auf einem einzigen Symbol basiert, das verschiedene Optionen für Abonnements, Social Bookmarks und Freigaben anzeigt, wenn es aktiviert ist. Es ist klein und unaufdringlich und verfügt über eine Reihe von erweiterten Administratoroptionen, einschließlich automatischer oder manueller Anzeige, Hintergrundfarben, Schriftart und -größe, Linkziel, Listentitel und -stil sowie die Möglichkeit, auszuwählen, welche Social-Media-Dienste enthalten sind.
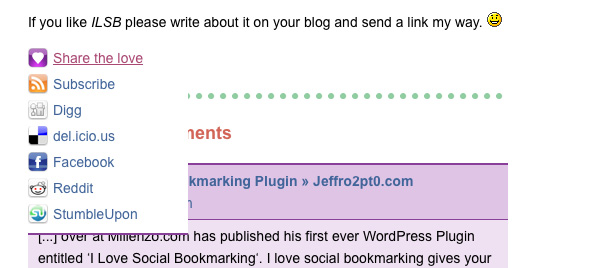
8. SexyLesezeichen
SexyLesezeichen ist ein stilisierter Sharing-Plugin, das Optionen für eine Vielzahl von verschiedenen sozialen Netzwerken enthält. Es enthält Analytics-Informationen, offizielle Unterstützung für den URL-Shortener von Google, nutzt die Share-API und wurde in mehr als 15 Sprachen lokalisiert.
9. Licht Soziales
Licht Soziales ist ein einfaches Plugin, das Freigabesymbole am Ende Ihrer Posts platziert. Zu den unterstützten Diensten gehören Digg, Reddit, StumbleUpon, Facebook, Delicious, LinkedIn, Twitter, Google Buzz und mehr. Es ist mit leichtem HTML-Code implementiert, um die Dateigröße und Ladezeit Ihres Blogs so gering wie möglich zu halten. Sie können jeden einzelnen Dienst aktivieren oder deaktivieren, aber ansonsten gibt es keine Optionen.
10. SocioFluid
SocioFluid ist ein weiteres stilisiertes Social-Sharing-Plugin, das Symbole verwendet. Die Symbole in diesem Fall vergrößern sich leicht, wenn sie über den Rahmen gezogen werden, und der Name des Dienstes wird angezeigt (ähnlich wie das Dock unter Mac OS X funktioniert). Wenn dein Blog die richtige Art von Design hat, ist es ein nettes Plugin. Es ist MIT- und GPL-lizenziert und kann komplett kostenlos verwendet werden. Die Icons stammen von Icockock und das Plugin verwendet jQuery für die Effekte.
Welches der obigen Plugins hast du benutzt? Oder verwenden Sie eine andere Option alle zusammen? Lass es uns in den Kommentaren wissen!