Windows Web Design-Apps, auf denen ich nicht leben kann
Ich bin ehrlich gesagt ein bisschen vorsichtig, eine einfache, flache Erklärung zu machen, dass "x das beste Programm für y" ist; Das wirkliche Leben ist normalerweise kniffliger als das.
Als ein Typ, der neue Software zum Spaß ausprobiert (ich bin ein Aufstand auf Partys), kann ich Ihnen von schmerzhaften und oft enttäuschenden Erfahrungen erzählen, dass das Finden der richtigen Werkzeuge für Ihren Handel eine sehr persönliche Reise ist. Werkzeuge, die auf dem Papier gut aussehen, fehlen oft an einem entscheidenden Element, das sie zu einem effektiven Teil Ihres Arbeitsablaufs macht. Ihr Workflow, den Sie sehen, ist alles.
Bevor ich also die "besten" Design- und Entwicklungstools für Windows aufliste, erlauben Sie mir einen Moment, um zu quantifizieren, was ich von der Software, die ich verwende, benötige:
- Plattformübergreifende Kompatibilität - Manchmal wechsle ich für eine Weile zu Linux.
- Spezialisierung - Ich bevorzuge Werkzeuge, die eine Sache gut machen, anstatt eine Einheitsgröße für alle Suiten, die alles halbfertig machen.
- Geschwindigkeit - Nichts nerviger als ein langsames, aufgeblähtes Programm. Dies gilt insbesondere, wenn Sie schnell und häufig zwischen Programmen wechseln müssen.
- Anpassung - Es gibt Zeiten, in denen ich nicht glücklich bin, wenn ich meinen Prozess nicht umfassend konfigurieren und optimieren kann. Ständige Verbesserung ist in unserem Bereich unerlässlich und unsere Werkzeuge sollten diesem Bedarf gerecht werden.
- Schnelle Änderungen an Live-Sites.
Dort. Jetzt können wir anfangen ...
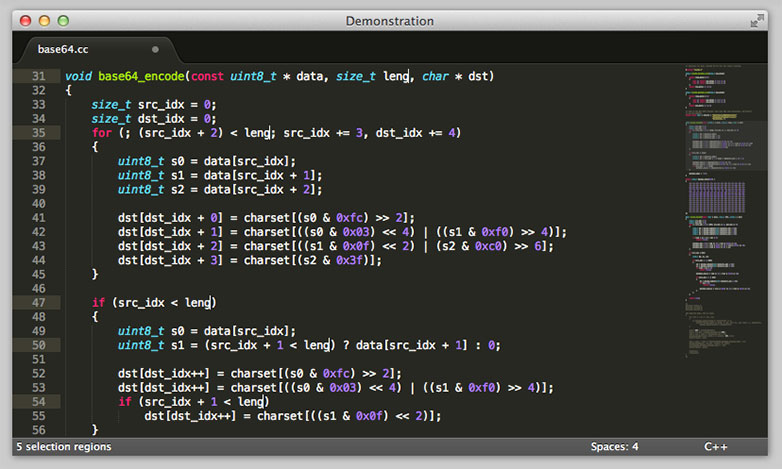
Ich schreibe meinen Code
Ich entwerfe Webseiten im Browser. Wenn man darüber nachdenkt, bedeutet das, dass ich ab dem Moment, in dem ich mit dem Drahtframing aufhöre, meine visuellen Absichten mit Code ausdrücken kann. Von diesem Moment an ist mein wichtigstes Werkzeug im gesamten Prozess neben dem Browser selbst mein Code-Editor.
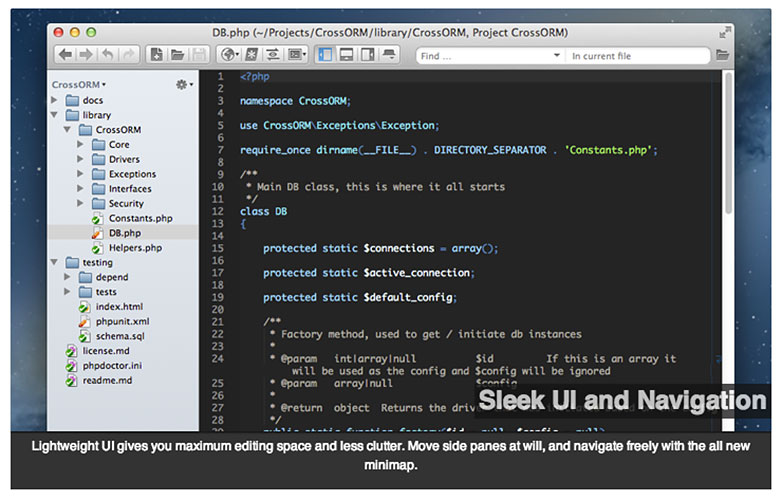
Inzwischen haben die meisten davon gehört Erhabener Text. Muss ich wirklich in alle Details gehen? Es genügt zu sagen, dass die anpassbare Oberfläche, blendende Geschwindigkeit, plattformübergreifende Versionen und unzählige Erweiterungen mein Leben einfacher machen. Es waren ohne Zweifel die besten siebzig Dollar, die ich je ausgegeben habe.
Es gibt einen Aufsteiger, der mein Interesse hat. Adobe's Klammern möglicherweise noch in den Alpha-Phasen, aber es wird schnell zu einem leistungsstarken Texteditor für sich. Es hat bereits ein anständiges Feature-Set, eine wachsende Bibliothek von Erweiterungen und eine blühende Community.
Sobald die Live Preview-Funktion mit lokalen WordPress-Installationen funktioniert und das gesamte Programm ein wenig weniger anfällig für Abstürze ist, könnte es ein mächtiger Anwärter auf den Thron sein. Wie es aussieht, freue ich mich, das Programm wachsen zu sehen. Es ist in kurzer Zeit ein langer Weg.
Ich brauche noch einen Bildeditor
Meine Auswahl an Bildbearbeitungsprogrammen wird Ihnen von kleinen Budgets zur Verfügung gestellt! Und die Notwendigkeit einer plattformübergreifenden Lösung! Und manchmal langsame Hardware!
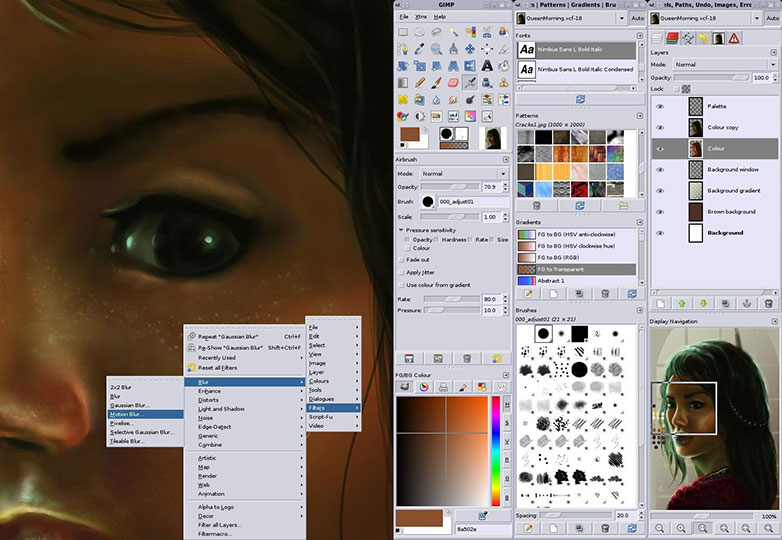
Das stimmt, meine Damen und Herren, ich benutze das leider genannte GIMP für Rastergrafiken und Inkscape für meine Vektorbearbeitung benötigt. Ich werde diesen Artikel nicht in eine GIMP vs. Photoshop-Debatte umwandeln. Sie sind zwei sehr verschiedene Tiere.
Da ich im Browser entwerfe, muss ich keine High-Fidelity-Bildmodelle erstellen. Ich verwende Bildbearbeitungsprogramme, um nur einzelne Grafikelemente zu erstellen. Ich erstelle sie getrennt voneinander, so wie ich sie brauche. So machen GIMP und Inkscape die Arbeit, und sie machen es gut.
Ein definitiver "Profi", neben dem Preisschild: GIMP hat meiner Erfahrung nach immer gut auf Hardware mit niedriger bis mittlerer Qualität funktioniert. Das ist perfekt für mich, weil ich manchmal keinen Zugang zu meinem schönen, leistungsfähigen Desktop habe; und mein etwas älterer Laptop muss manchmal genügen.
Dateien auf den Server stellen
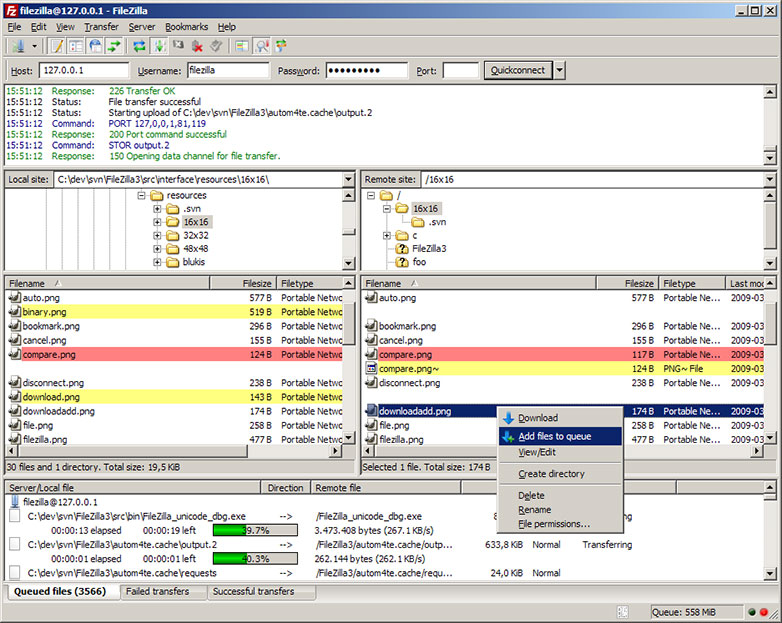
Die Anzahl der FTP-Programme ist atemberaubend. Für grundlegende Uploads bleibe ich bei der bewährten Cross-Plattform FileZilla . Es ist kostenlos. Es klappt. Ich bin daran gewöhnt.
Änderungen im laufenden Betrieb vornehmen
Eine meiner üblichen Windows-basierten Aufgaben ist das schnelle Bearbeiten von Live-Sites, die sehr kleine Änderungen erfordern. Ich meine, wer will neu starten und für fünf Minuten zu einem anderen Betriebssystem wechseln?
Für die kleinsten Änderungen werde ich verwenden Komodo Bearbeiten. Es ist ein bisschen langsamer als die vorherigen Text-Editoren, die ich erwähnt habe, aber Sie können eine FTP-Browser-Erweiterung installieren, die schnelle Live-Änderungen ermöglicht. Es ist im Grunde perfekt für die Korrektur von Tippfehlern.
Oh, versteh mich nicht falsch. Es ist eine leistungsstarke IDE für sich. Ich habe es benutzt, um vorher ganze Projekte zu erstellen. Aber es ist langsam und der Befehl-basierte Workflow von Sublime Text steht mir besser.
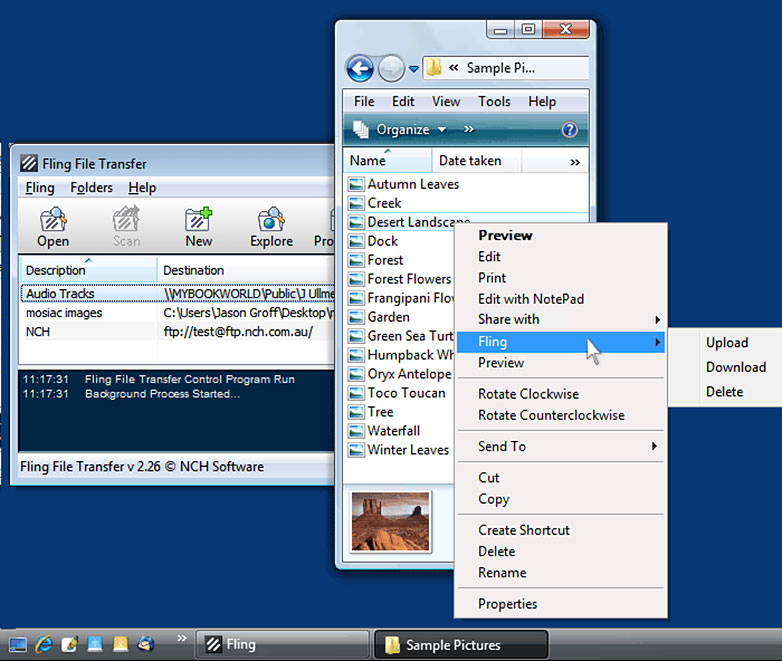
Nun, wenn Sie etwas umfangreichere Bearbeitungen vornehmen müssen und / oder mit etwas wie LESS oder SASS arbeiten wollen, während Sie an einer Live-Site arbeiten, Schleudern könnte nur das Wunder sein, nach dem du gesucht hast.
Grundsätzlich erlaubt es Fling, synchronisierte Ordner über FTP einzurichten. Bearbeiten Sie einfach die Dateien in Ihrem lokalen Ordner. Fling durchsucht das Verzeichnis bei jedem Speichern nach Änderungen und lädt nur die relevanten Dateien hoch. Es ist so ein einfaches Konzept und doch so nützlich.
Es ist kostenlos für nicht-kommerzielle Nutzung, aber wenn Sie viele Live-Bearbeitungen machen müssen, ist die kostenpflichtige Version es wert, denke ich.
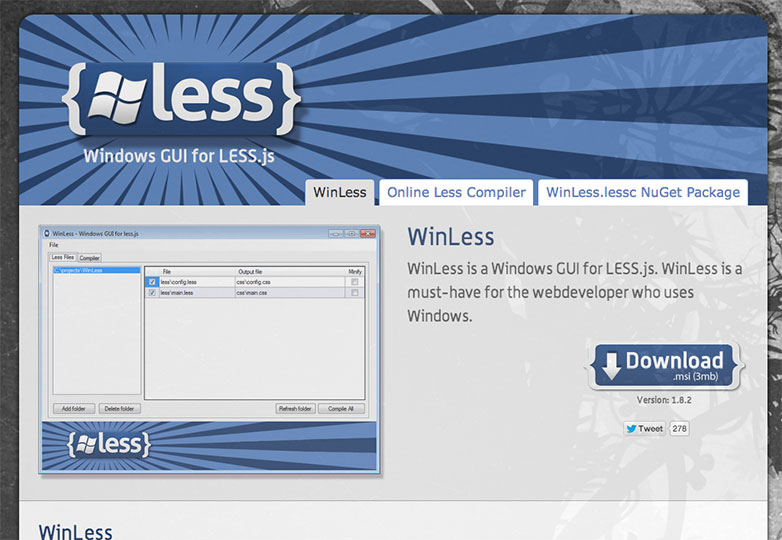
Bonus-Tool: WinLESS
Wenn Sie viele meiner früheren Artikel gelesen haben, werden Sie wissen, dass ich LESS CSS liebe. Ich habe fast jede LESS-Compiling-App ausprobiert, die ich in die Finger bekommen konnte, und ich mochte einige von ihnen, wie z Simpless und Koala, beispielsweise.
Aber Simpless funktioniert aus unbekannten Gründen nicht mehr auf meinem Desktop (es scheint aber immer noch für andere zu funktionieren). Koala konnte eines meiner Stylesheets nicht einmal kompilieren. Der einzige Windows-basierte LESS-Compiler, der mich bisher nicht im Stich gelassen hat, ist WinLESS. Probieren Sie es aus, wenn Sie es nicht schon getan haben.
Entwerfen Sie unter Windows, welches sind Ihre Einstiegswerkzeuge? Was sind Ihre Prioritäten für Design-Software? Lassen Sie es uns in den Kommentaren wissen.