Gewinne 10 Lizenzen des Jumpeye-Frameworks
Heute haben wir ein nettes Geschenk von unseren Freunden bei Jumpeye, das für alle Entwickler nützlich sein wird.
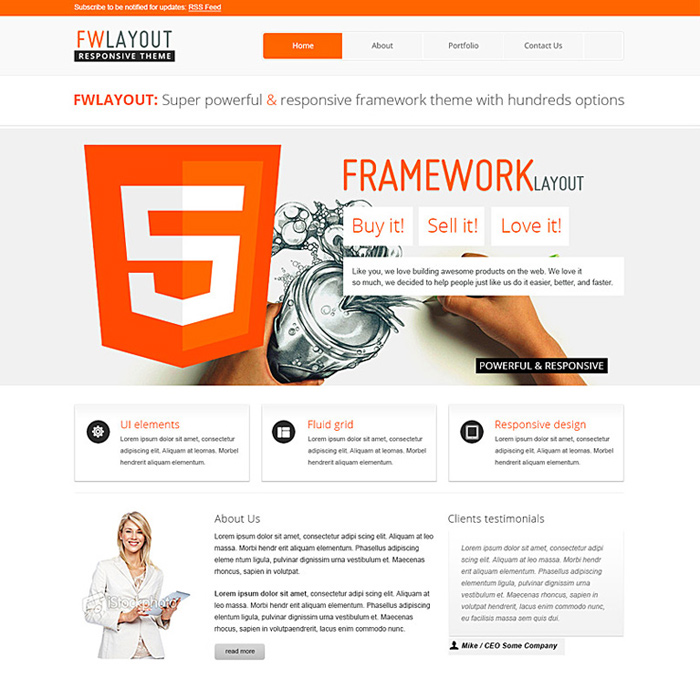
Das Jumpeye-Rahmen ist ein responsives Design-Framework, das Benutzern beim Erstellen von Websites hilft, die auf Desktops, Tablets und Smartphones perfekt aussehen. Durch die Verwendung des integrierten Fluid-Grid-Systems, der UI-Elemente und -Komponenten sowie der kürzlich hinzugefügten Responsive-Website-Templates werden Benutzer in der Lage sein, stilvolle Responsive-Websites viel einfacher und schneller zu erstellen.
Heute ist Ihre Chance, 1 von 10 kommerziellen Lizenzen ihres hervorragenden Rahmens zu gewinnen. Jede Lizenz ist für 100 Domains verfügbar und kostet 99 $ / Lizenz.
Lesen Sie weiter für weitere Details zum Jumpeye-Framework sowie Details zur Eingabe ...
Hier finden Sie weitere Informationen zum Jumpeye-Framework ...
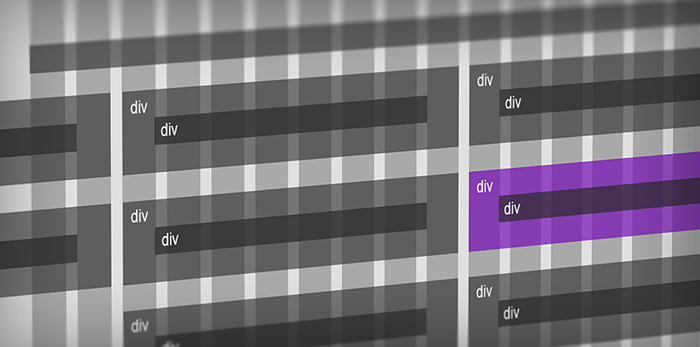
1. Fluid-Gitter-System
Der Kern des Frameworks ist das CSS-Grid-System. Bevor Benutzer mit der Gestaltung ihrer Website beginnen, können sie auf einfache Weise eine Rasterstruktur erstellen, indem sie den Online-Rastereditor auf der Seite des Produkts verwenden.
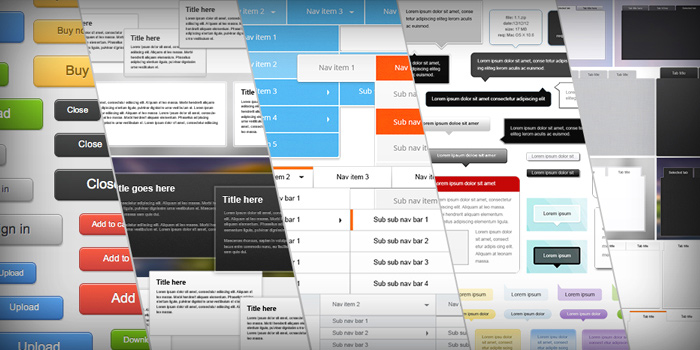
2. Responsive stilvolle UI-Elemente
Jumpeye Framework kommt mit einer großen Reihe von stilvollen UI-Elementen: Dropdown-Menüs, Schaltflächen, Panels, Tabs, Tooltips, Warnungen, Formulare, Tabellen und Typografie. Jede Art von UI-Element hat mehrere vorgefertigte Skins und sie sind in hohem Maße anpassbar, so dass es einfach ist, das am besten geeignete Design für die Site eines Benutzers auszuwählen
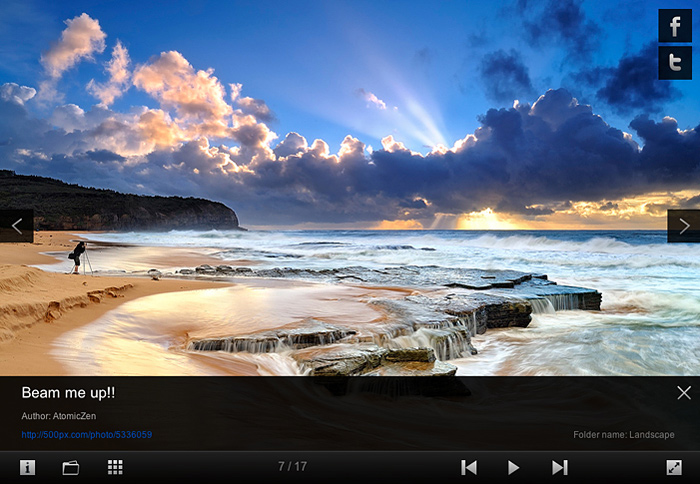
3. Responsive JavaScript-Komponenten
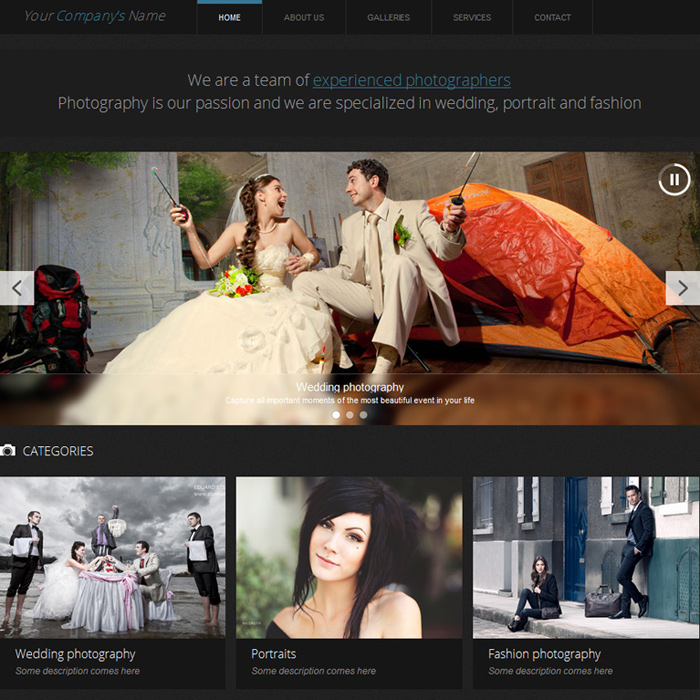
Zwei jQuery-basierte Responsive-Komponenten sind im Framework enthalten: eine Fotogalerie und ein Bild- und Inhalts-Schieberegler. Mithilfe dieser Komponenten können Benutzer auf einfache Weise Bild- und Inhalts-Schieberegler, Fotogalerien, Diashows oder Portfolios in ihren responsiven Websites erstellen, die mit dem Raster des Frameworks erstellt wurden.
Jumpeye Framework wurde kürzlich mit zwei Responsive Templates aktualisiert. Diese Vorlagen wurden mithilfe der Elemente und Komponenten des Frameworks erstellt, und Benutzer können sie für kommerzielle Zwecke verwenden, indem sie nur den Medieninhalt (Text und Bilder) ändern.
Empower: Responsive persönliche / kleine Business-Website-Vorlage
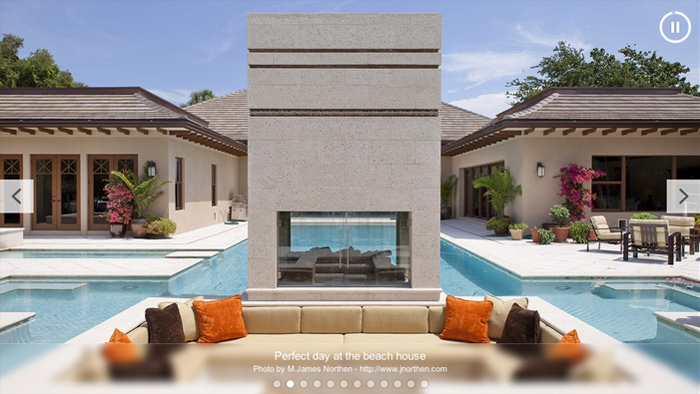
Einblicke: Responsive Fotografie Website Vorlage
Wie man eingibt:
- Hinterlasse einen Kommentar darüber, was dir an dem Framework am besten gefällt (zB Bild-Slider-Komponente, Drop-Down-Menüs, die mitgelieferten Vorlagen)
- Generische Kommentare können nicht berücksichtigt werden
- Geben Sie Ihren Kommentar mit Ihrer E-Mail-Adresse ein (nicht Twitter / Facebook usw.)
Wenn du eintrittst, hast du die Chance, 1 von 10 kommerziellen Lizenzen des Superbiers zu gewinnen Jumpeye-Rahmen . Jede Lizenz ist für 100 Domains verfügbar und kostet 99 $ / Lizenz. Die Ergebnisse werden hier am 14. Juni 2013 auf WDD bekannt gegeben. Alle Gewinner werden ebenfalls per E-Mail kontaktiert. Viel Glück an alle!
[UPDATE] Der Wettbewerb ist beendet und die Gewinner werden per E-Mail kontaktiert, um ihre Preise zu erhalten. Herzlichen Glückwunsch an die Gewinner:
# 6 - Michael S.
# 17 - Pixellingo
# 22 - Kathryn
# 33 - Andy G.
# 41 - Volker
# 45 - Motty
# 51 - Horea
# 52 - Gerben
# 88 - Max
# 100 - Arturo M.