Was ist neu für Webdesigner - Feb. 2011
Neue Apps und Websites erscheinen fast täglich, aber die besten unter ihnen zu finden, kann schwierig sein, vor allem wenn man bedenkt, wie viele nicht so gut sind.
Deshalb erforschen und präsentieren wir jeden Monat einige der besten und neuesten Ressourcen für Webdesigner.
Im Folgenden finden Sie fünfundzwanzig großartige eBooks, Schriftarten, Apps, Ressourcen und andere Tools für Webdesigner und andere nützliche Ressourcen für Designer der letzten Wochen.
Wie immer, wenn wir etwas verpasst haben, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie eine App kennen, die Sie in die nächste Runde einbeziehen möchten, twittern Sie sie bitte @cameron_chapman .
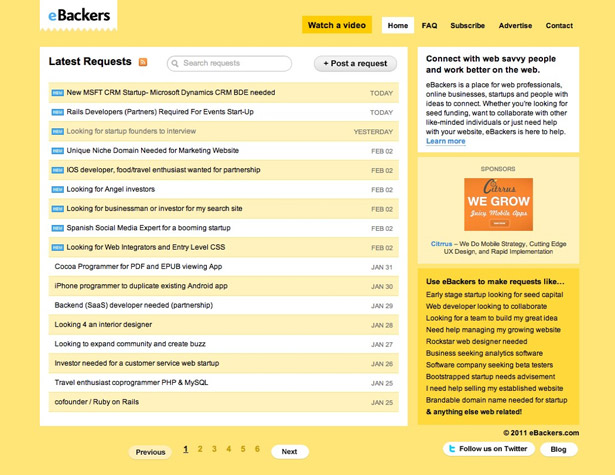
eBacker
eBackers ist eine großartige neue Website für Webprofis, Startups, Unternehmen und Ideenleute, um Gleichgesinnte zu finden, Hilfe von anderen Fachleuten zu erhalten und Startkapital zu sammeln. Es ist ein völlig kostenloser Dienst (sowohl zum Posten als auch zum Beantworten von Postings).
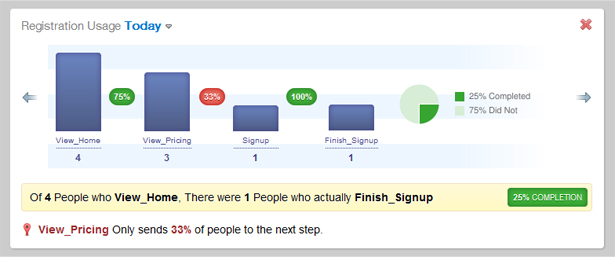
Pulsfluss
PulseFlow ist eine neue App zum Verfolgen des Nutzerverhaltens und zur Analyse von Funktionen auf einer Website oder in einer Web- oder mobilen App. Es misst, wie Nutzer mit Ihrer Website oder App interagieren, anstatt nur Informationen über Seitenaufrufe zu geben. Sie verfolgen außerdem Conversion-Trichter und Kampagnen in Echtzeit.
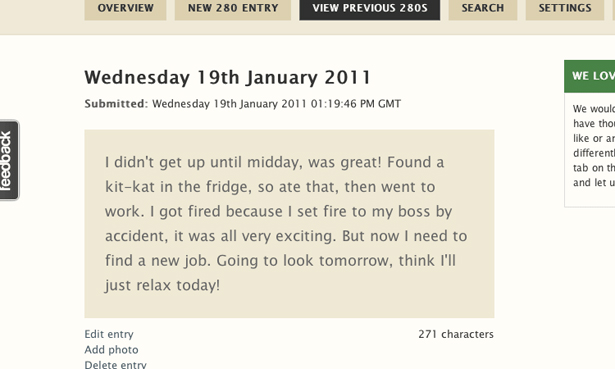
280daily
280daily ist wie eine private, super-große Version von Twitter. Fassen Sie Ihre täglichen Aktivitäten in 280 Zeichen oder weniger zusammen und speichern Sie sie privat und sicher. Es kann für eine Vielzahl von Datensätzen verwendet werden, einschließlich eines täglichen Journals, eines Reise- oder Wirtschaftsjournals, einer Verfolgung des Zielfortschritts oder um zu verfolgen, was Sie jeden Tag getan haben. Einträge sind durchsuchbar, was es für die Verfolgung von Dingen nützlich macht, auf die Sie später vielleicht zurückgreifen müssen.
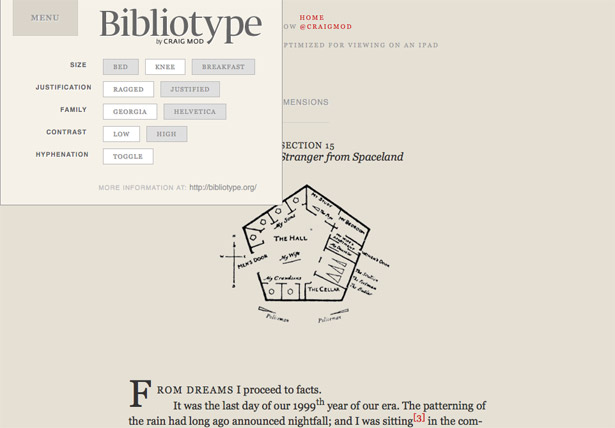
Bibliotypie
Tablets verändern die Art und Weise, wie Menschen online mit Text umgehen, und vor allem die Verbreitung von E-Books und anderen Langformtextinhalten. Bibliotypie ist ein neues Framework von Craig Mod, das darauf abzielt, ein besseres Typografie-Modell für Tablets und Long-Format zu erstellen.
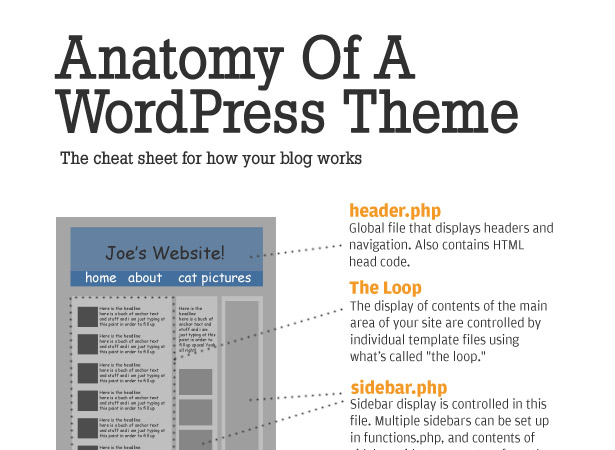
Die Anatomie eines WordPress Theme
So viele Designer verwenden jetzt WP-Theme-Frameworks, um ihre Designs zu erstellen, von denen sie nicht wirklich genau wissen, wie ein WP-Theme funktioniert oder wie man es von Grund auf neu erstellt. Dies Infografik von Yoast gliedert die grundlegenden Teile eines WP-Themas und kann als eine große Kurzanleitung dienen.
Das jkr Design Gazette Buch
Die zweite jährliche Anthologie der jkr Designblatt ist jetzt out. Es bietet zweiundfünfzig Beobachtungen aus dem vergangenen Jahr, mit sowohl Inhalten aus der Gazette als auch neuen Inhalten, plus einen Aufsatz über die postmoderne Design-Ära, in der wir jetzt leben.
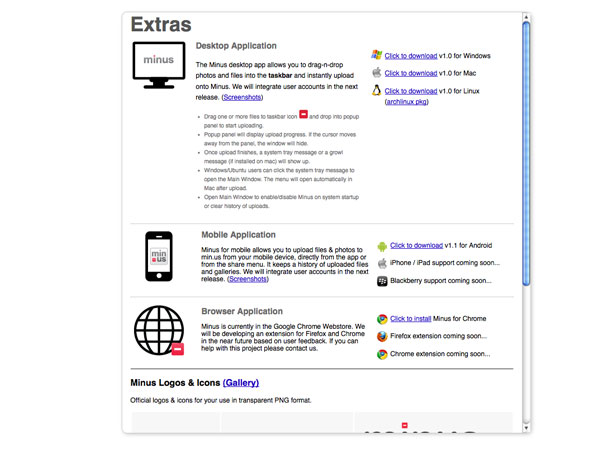
Minus Desktop App
Minus hat gerade einen veröffentlicht Desktop-Anwendung zum Freigeben von Dateien. Ziehen Sie einfach die Dateien, die Sie teilen möchten, auf das Taskleistensymbol und sie beginnen mit dem Hochladen. Es ist für Windows, Mac und Linux verfügbar.
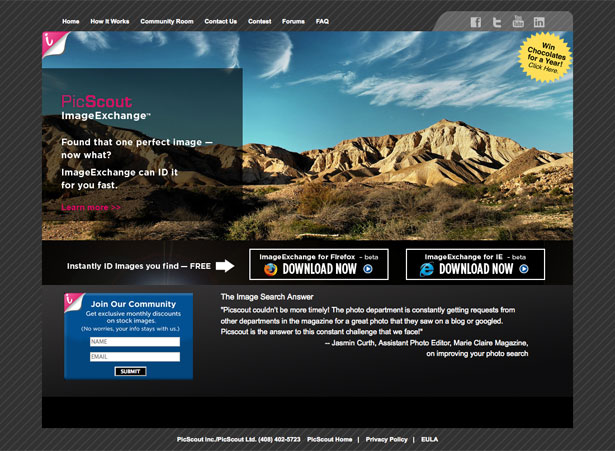
Picscout Bildaustausch
Haben Sie schon einmal ein Foto auf einem Blog oder einer anderen Website gesehen und sich gefragt, wer das Foto ursprünglich aufgenommen hat und wo Sie es (legal) für sich selbst verwenden können? Picscouts Bildaustausch Plugin für Firefox und IE erkennt sofort Bilder gefunden online und lässt Sie wissen, die ursprüngliche Quelle und wo Sie es lizenzieren können.
Kleiner
Kleiner arbeitet mit dem YUI Compressor für Mac, damit Sie CSS- und JavaScript-Dateien mit einer einfachen Drag-and-Drop-GUI stapelweise minimieren können.
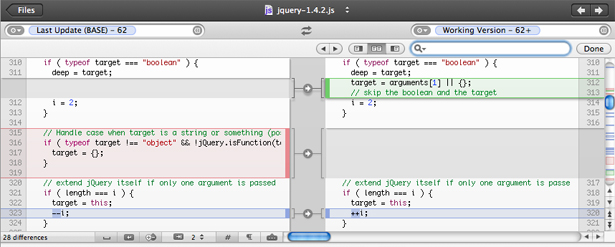
Eckstein 2
Eckstein 2 ist eine Versionskontroll-App für Mac, die für Entwickler, Designer und Autoren entwickelt wurde. Es speichert alle Ihre Änderungen an einem Ort, für immer und lässt Dateien verzweigen und zusammenführen, ein Protokoll und eine Zeitleiste anzeigen, Anmerkungen erstellen und vieles mehr.
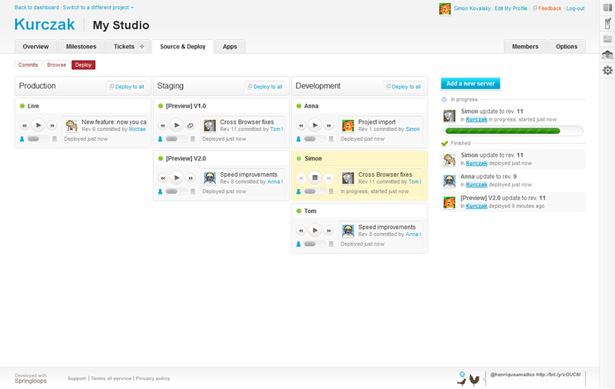
Springloops 2.0 Beta
Springloops hat gerade ihre Version 2 veröffentlicht. Wenn Sie nicht damit vertraut sind, ist Springloops eine Suite von Tools für Web-Entwickler, die Ticket-Tracking, grundlegende Projektverwaltung, Versionskontrolle und mehr umfasst.
Smashing Book # 2: Die verlorenen Dateien
Vier Kapitel, die für das neue Smashing Book # 2 geschrieben wurden, schafften es aufgrund von Größenbeschränkungen nicht ins letzte Buch. Also hat Smashing diese vier Kapitel als eine veröffentlicht kostenloses E-Book , verfügbar für alle, die im Smashing Shop registriert sind.
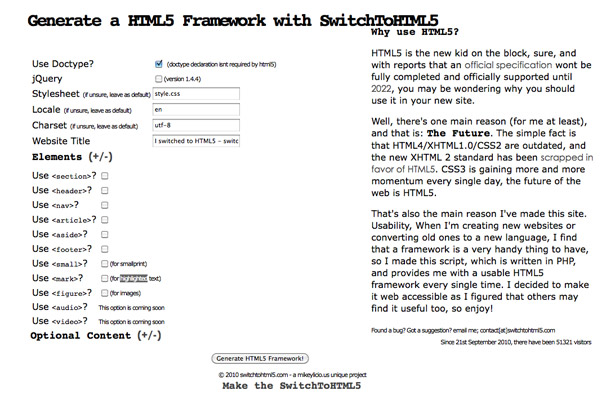
SwitchToHTML5
Dieser wurde vor ein paar Monaten veröffentlicht, aber wir dachten trotzdem, dass es erwähnenswert ist. SwitchToHTML5 ist ein HTML-Framework-Generator, mit dem Sie ein benutzerdefiniertes, benutzerdefiniertes HTML5-Framework für Ihre Entwicklungsanforderungen erstellen können.
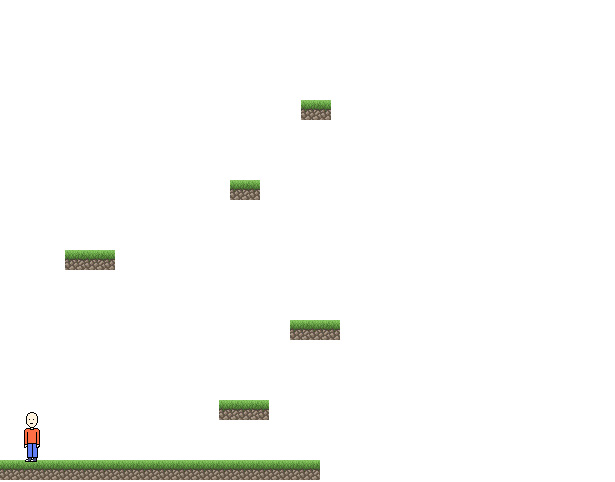
Sprite.js
Sprite.js ist ein JavaScript-Framework zum Erstellen von Animationen und Spielen mit Sprites. Es wurde in Chrome, Firefox, einem Android-Emulator und Opera getestet. Sie können eine Spieldemo sehen Hier .
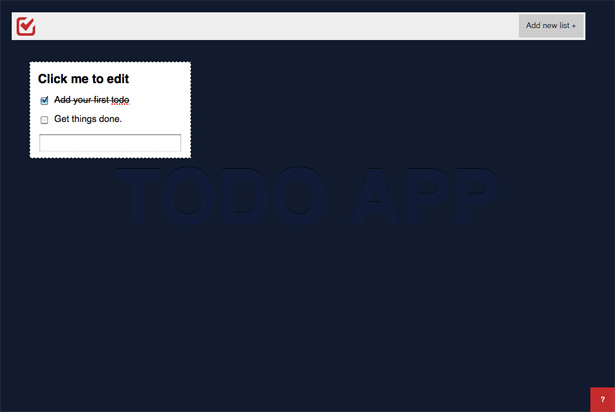
Todo-App
Todo-App ist eine neue To-Do-Liste mit einer minimalistischen Benutzeroberfläche und Unterstützung für mehrere Listen. Es verwendet HTML5 und JavaScript und speichert Ihre Todos im lokalen Speicher und nicht online, wodurch es sicherer wird.
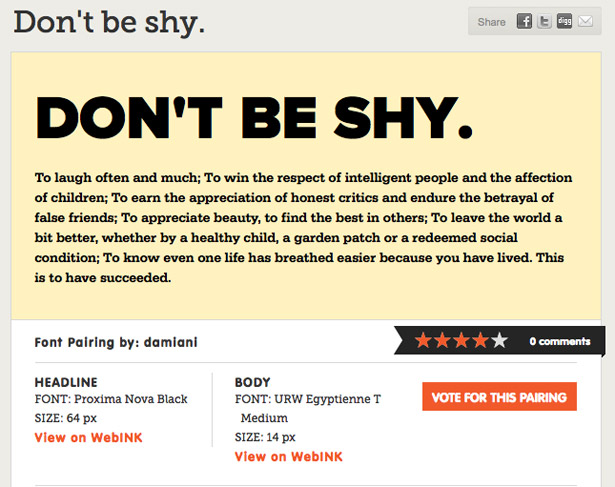
SchriftartFuse
SchriftartFuse ist eine großartige Ressource für Web-Typografie. Erstellt von WebINK, ermöglicht es Ihnen, Schriftarten zu paaren, um schöne Typografie für Websites zu erstellen. Sie veranstalten derzeit einen Wettbewerb, bei dem der Gewinner eine VIP-Reise für zwei Personen zur SXSW 2011 erhält.
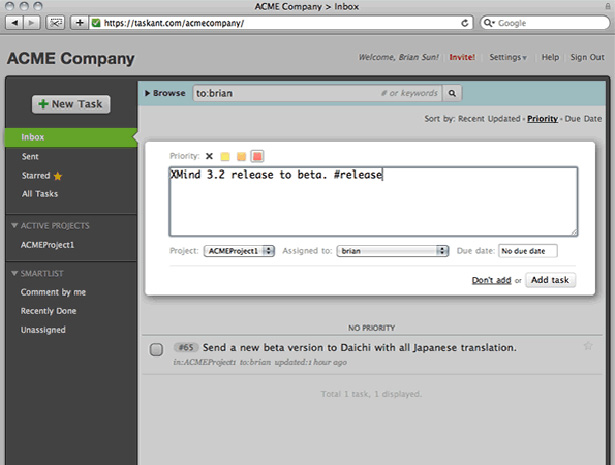
TaskAnt
TaskAnt kommt gerade aus der Beta und ist ein vielversprechender neuer Task Manager für Teams. Es wurde so entwickelt, dass es genauso einfach zu verwenden ist wie E-Mail, während es ein bisschen mehr Funktionalität für die Verwaltung von Team-Projekten und Aufgaben hinzufügt.
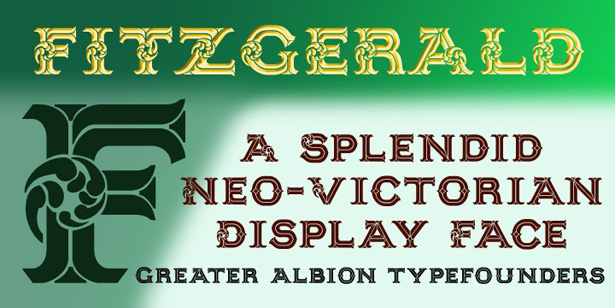
Fitzgerald
Fitzgerald ist eine sehr schicke Überschrift Schrift mit viktorianischen Empfindlichkeiten. Es ist als Webfont erhältlich und wäre ideal für ein antikes Design.
Federstahl Serif
Wenn Sie ein Fan der ursprünglichen Springsteel Schrift sind, dann Federstahl Serif ist eine fantastische Option für die Verwendung in kleineren Größen und für längere Textblöcke.
Kondolar
Kondolar ist eine Slab-Serif-Schriftart, die sich für Überschriften oder Text eignet. Es gibt drei Gewichtungen, die alle als Webfonts verfügbar sind.
Pepita-Skript
Pepita-Skript , von Fenotype, ist ein leicht retro-aussehendes verbundenes Skript, das 72 Ornamente, Ligaturen und alternative Zeichen mit drei Schriftgewichten enthält, die alle mit einer Web-Font-Lizenz erhältlich sind.
Crafty Girls Web Schriftart
Schlaue Mädchen ist eine Handschrift-Schrift, die über die Google Web Fonts API verfügbar ist. Es ist eine großartige Überschrift oder Display-Schriftart für eine Website, die ein lässiges, heimeliges Gefühl will.
Permanent Marker Web Schriftart
Permanent-Marker ist eine fette Handschriftschrift von Google Web Fonts, die dem Schreiben mit einem Marker ähnelt. Es ist für eine Comic-bezogene Site oder irgendein mutiges, lässiges Design perfekt.
Kirsche Creme Soda Web Schriftart
Eine weitere aktuelle Version von Google Web Fonts, Kirschcreme Soda ist eine lustige Retro-Schrift. Es ist großartig für Casual Sites, aber ist ein bisschen mehr poliert als eine Handschrift Schrift.
Walter Turnmantel
Die neueste Schriftart von Google Web Fonts, Walter Turnmantel ist eine smallcaps Handschrift Schrift. Wie Permanent Marker wäre es für eine comicbezogene Website großartig.
Schattenhaftigkeit
Schattenhaftigkeit ist eine Community für Designer und Künstler, die ihre Arbeiten veröffentlichen und teilen. Sie können ein kostenloses Portfolio erstellen, sich mit anderen Designern und Künstlern vernetzen und eine Fangemeinde aufbauen.
Geschrieben exklusiv für WDD von Cameron Chapman .
Wenn du von einer App weißt, die du in die nächste Runde mit einbeziehen möchtest, tweete sie bitte an @cameron_chapman .