Was ist neu für Designer, September 2012
Die September-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web-Apps, JavaScript- und jQuery-Tools, Plugins, um Ihre Websites noch nützlicher zu machen, Produktivitätstools, neue Konzepte für Content-Management-Systeme, Frameworks, UI-Kits und einige wirklich großartige neue Schriftarten .
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
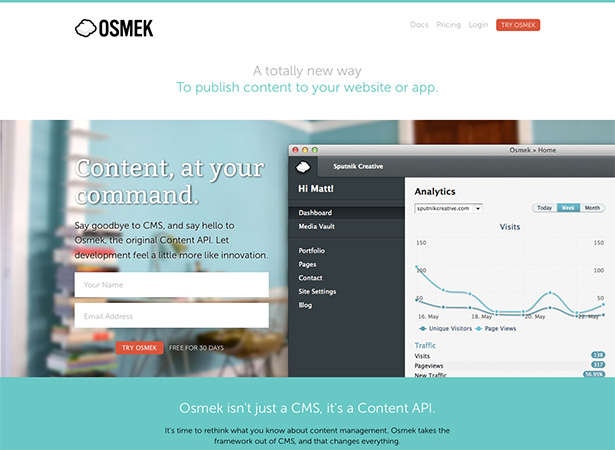
Osmek
Osmek ist eine neue Art von Cloud-basiertem CMS, die sich selbst als "Content API" bezeichnet. Es kann mit jeder Programmiersprache oder jedem Framework und auf jedem Server verwendet werden, und Inhalte können an mehrere Sites verteilt werden.
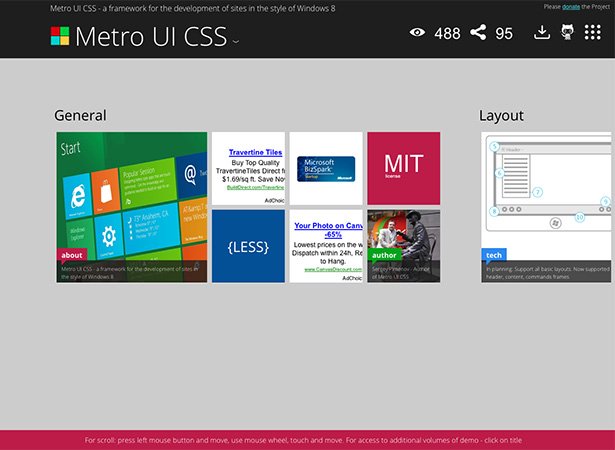
Metro-Benutzeroberfläche CSS
Metro-Benutzeroberfläche CSS ist ein Framework für die Entwicklung von Websites im Stil von Windows 8. Es kann als eigenständige Lösung verwendet oder jedem anderen CSS-Framework hinzugefügt werden.
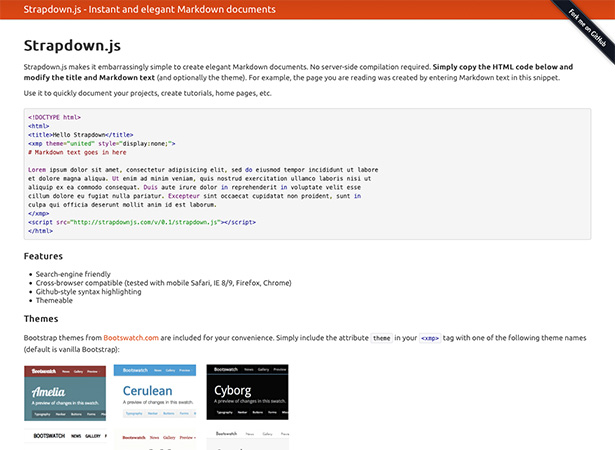
Strapdown.js
Strapdown.js ist eine einfache Möglichkeit, Markendokumente ohne serverseitige Kompilierung zu erstellen. Es ist suchmaschinenfreundlich, browserübergreifend, anpassbar und enthält Github-ähnliche Syntaxhervorhebungen.
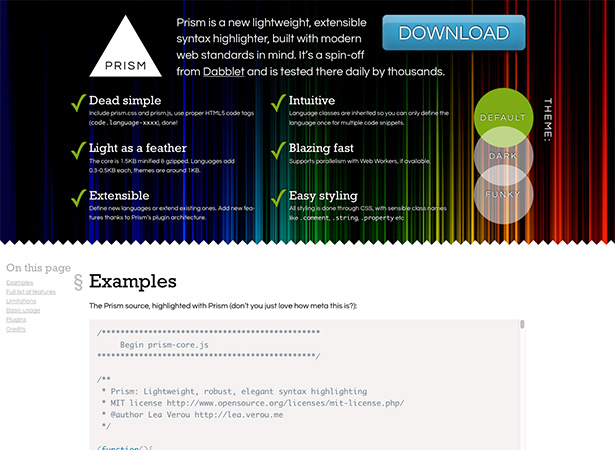
Prism.js
Prism.js ist ein erweiterbarer, leichter Syntax-Highlighter, der mit modernen Webstandards arbeitet. Es ist blitzschnell, intuitiv und kann mit CSS gestylt werden.
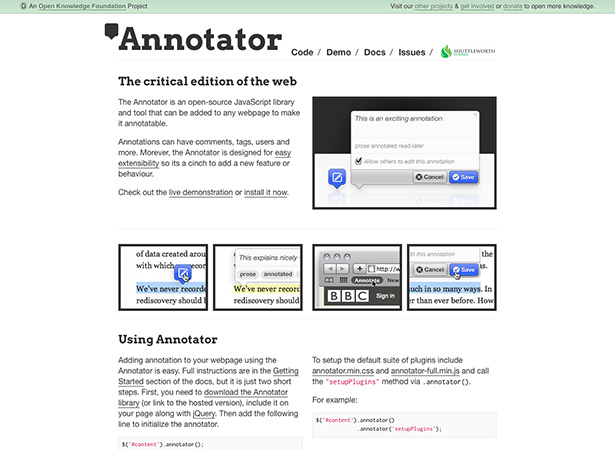
Annotator
Annotator ist eine Open-Source-JS-Bibliothek, die zu einer Webseite hinzugefügt werden kann, damit Besucher Anmerkungen hinterlassen können. Diese Anmerkungen können Kommentare, Tags, Benutzer und mehr enthalten. Und es wurde im Hinblick auf einfache Erweiterbarkeit entwickelt, so dass Sie neue Funktionen hinzufügen können.
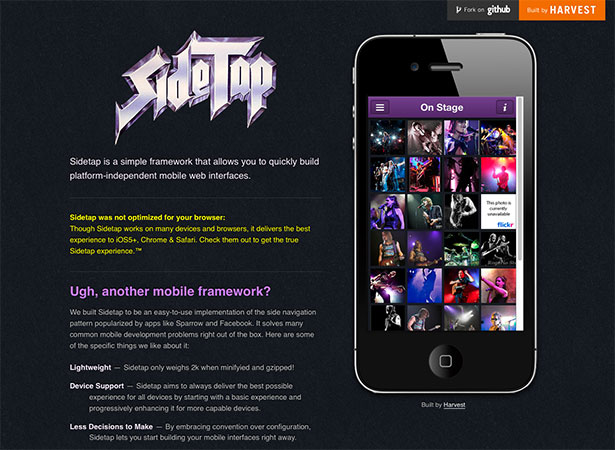
Seitentap
Seitentap ist ein Framework zum Aufbau von mobilen, plattformunabhängigen Web-Interfaces. Es funktioniert am besten auf iOS5 +, Chrome und Safari. Es ist leicht und umfasst Konvention über Konfiguration, so dass Sie sofort loslegen können.
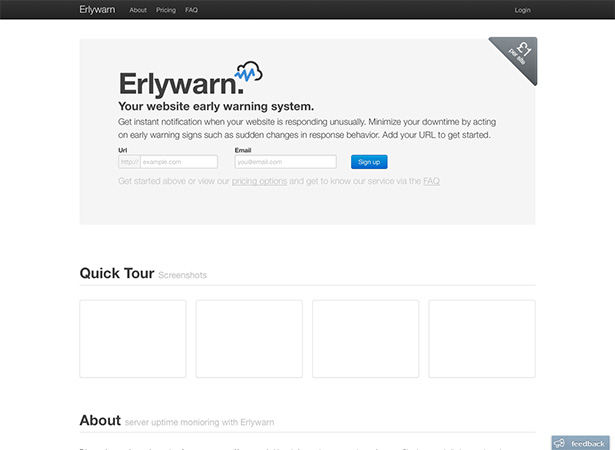
Erlywarn
Erlywarn gibt Ihnen sofortige Benachrichtigungen, wenn Ihre Website nicht normal funktioniert. Es ist schnell zu beginnen (geben Sie einfach Ihre E-Mail-Adresse und URL) und es ist erschwinglich (ab £ 1 / Monat).
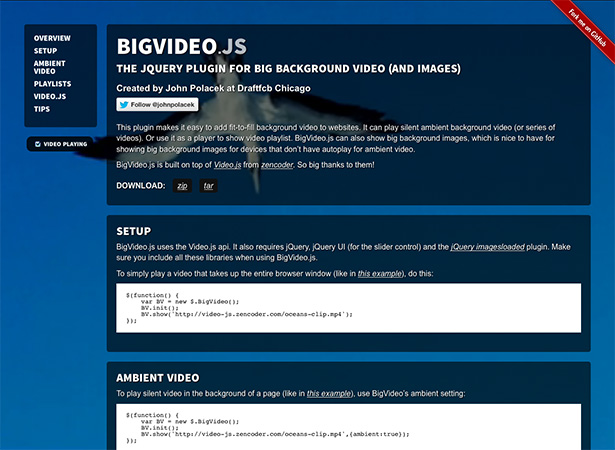
BigVideo.js
BigVideo.js ist ein jQuery-Plugin zum Hinzufügen eines großen Video- (oder Bild-) Hintergrunds zu Ihrer Website. Es verwendet die Video.js-API sowie einige jQuery-Plugins und Bibliotheken.
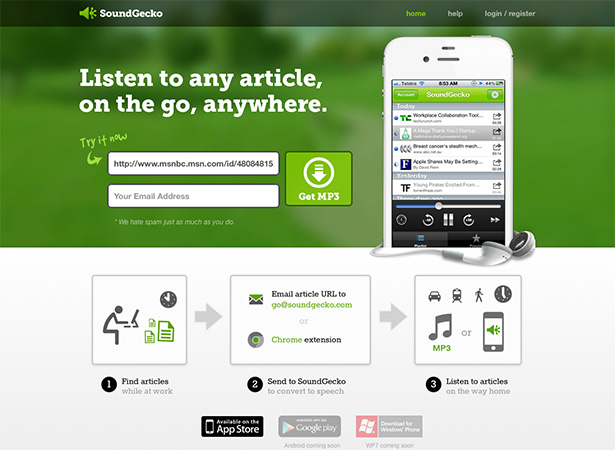
SoundGecko
SoundGecko konvertiert jeden Artikel in eine MP2-Datei, die Sie unterwegs anhören können. Es ist als Chrome-Erweiterung verfügbar oder Sie können die URL des Artikels einfach per E-Mail senden, um die Konvertierung zu erhalten. Es gibt auch Apps für iOS, Android und Windows Phone.
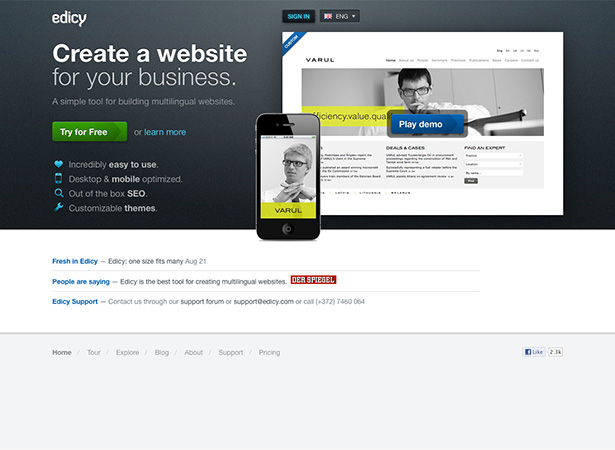
Edicy
Edicy ist ein einfaches Tool zum Erstellen mehrsprachiger Websites. Es ist einfach zu bedienen, optimiert für Desktop und Mobile, hat anpassbare Designs und ist sofort nach der Installation optimiert.
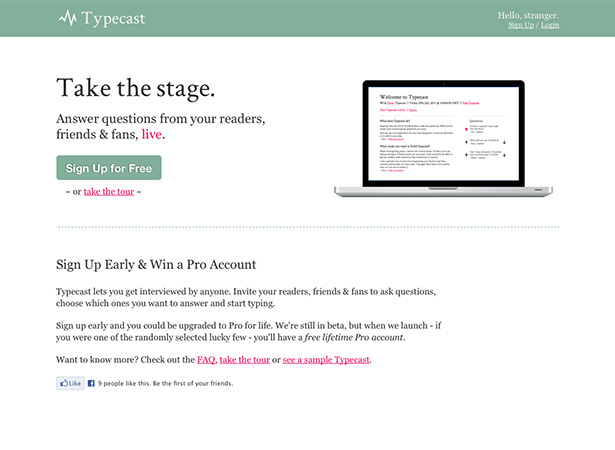
Typumwandlung
Typumwandlung macht es einfach, interaktive Live-Blogs zu erstellen, perfekt für Interviews. Sie können Leser, Freunde und Fans einladen, Fragen zu stellen, und dann einfach auswählen, welche beantwortet werden sollen und mit der Eingabe beginnen.
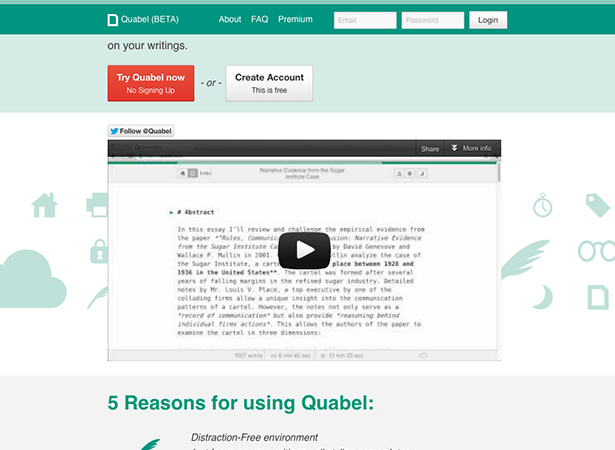
Quabel
Quabel ist eine browserbasierte Schreib-App, mit der Sie mühelos Schreibziele setzen und sich auf Ihr Schreiben konzentrieren können, ohne dass Sie sich dabei von außen ablenken lassen. Einfache Befehle erleichtern das Formatieren Ihrer Texte und sind von überall aus zugänglich.
Ordentlich
Ordentlich ist ein Open Source Fluid Grid Framework, das auf Bourbon und Sass gebaut wurde. Es verwendet Em-Einheiten und Golden-Ratios und verlässt sich vollständig auf Sass-Mixins, wodurch Ihr HTML nicht mit Präsentationsklassen und zusätzlichen Wrapping-DIVs verschmutzt wird.
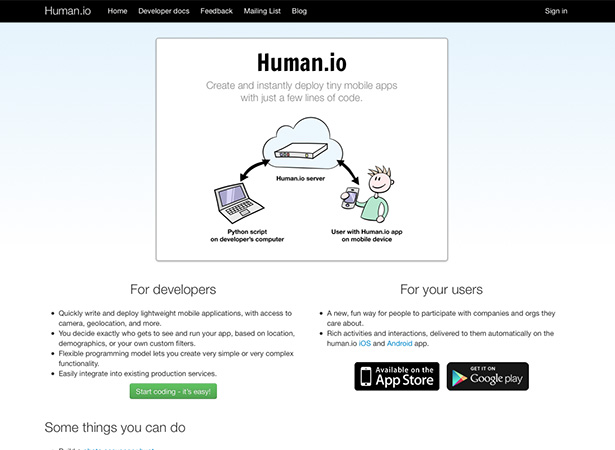
Mensch.io
Mensch.io ist eine Plattform zum Erstellen winziger mobiler Apps, die auf die Kamera eines Mobiltelefons, Geolocation und mehr zugreifen können. Sie können es verwenden, um einfache oder komplexe Funktionen zu erstellen, und es ist einfach in bestehende Dienste zu integrieren.
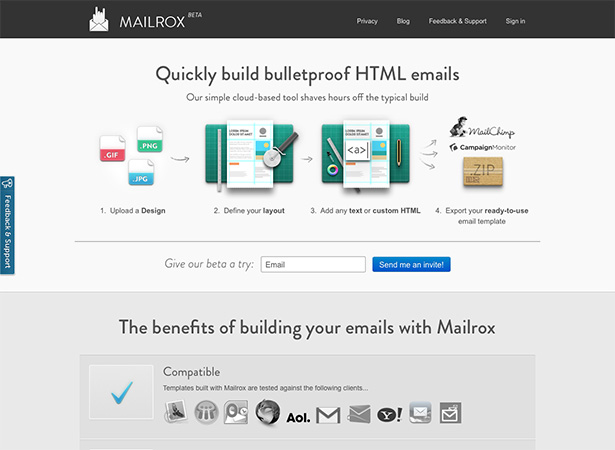
Mailrox
Mailrox macht es einfach, kugelsichere HTML-E-Mails für CampaignMonitor oder MailChimp zu erstellen. Mit Mailrox erstellte Vorlagen wurden mit Apple Mail, Lotus Notes, Thunderbird, AOL, Google Mail, Yahoo! Mail und viele mehr.
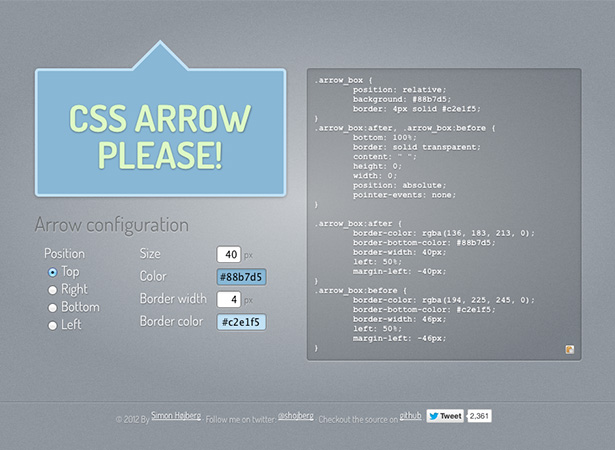
CSS Pfeil Bitte
CSS Pfeil Bitte ist ein schnell und einfach zu bedienender CSS Pfeilgenerator. Geben Sie einfach die Größe des Pfeils, die Rahmenbreite und -farbe, die Position und die Hintergrundfarbe an und Sie erhalten den gesamten Code, den Sie benötigen.
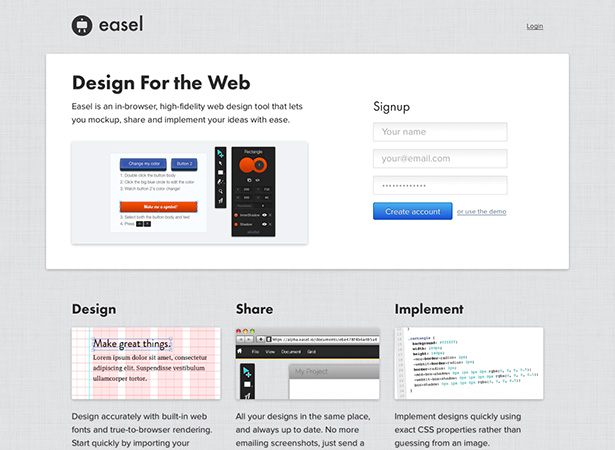
Staffelei
Staffelei ist ein In-Browser-Website-Design-Tool, das Mock-up- und Sharing-Funktionen enthält. Es umfasst integrierte Webschriftarten und browserneutrales Rendering. Sie können sogar Ihre vorhandenen Stile mithilfe der Chrome-Erweiterung importieren.
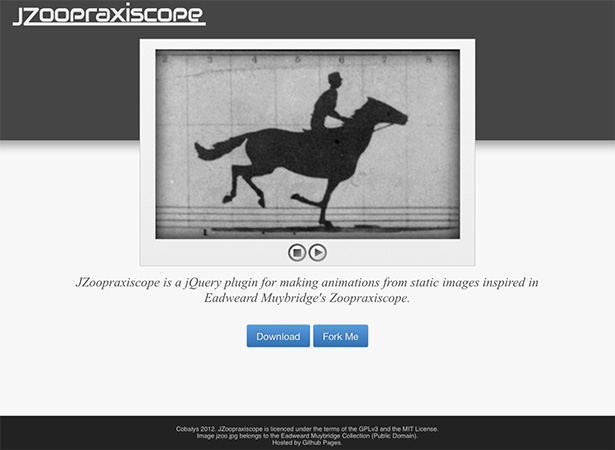
JZoopraxiskopie
JZoopraxiskopie ist ein jQuery-Plugin zum Erstellen von Animationen aus statischen Bildern. Es ist inspiriert durch das Zoopraxiskop, von Eadweard Muybridge erstellt.
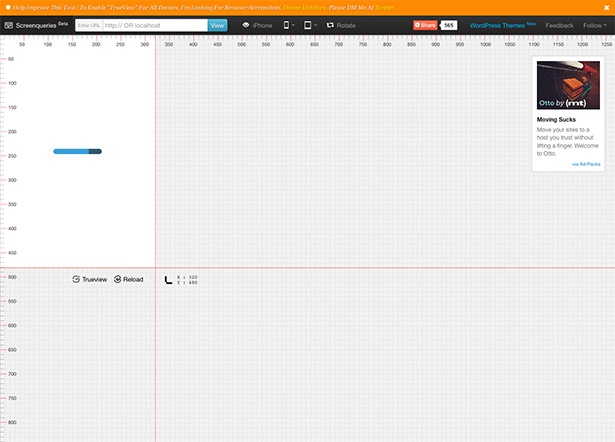
Bildschirmanfragen
Bildschirmanfragen ist ein einfaches Tool zum Testen Ihrer Responsive Designs in verschiedenen Bildschirmgrößen. Es enthält Dropdown-Menüs mit einer Reihe von gängigen Geräten oder Sie können Ihre eigene Bildschirmgröße angeben.
Großer Bildschirm
Großer Bildschirm ist eine einfache Bibliothek, mit der Sie die JavaScript-Vollbild-API auf Ihrer Website oder in Ihrer App einfach verwenden können. Es enthält eine Reihe von Fallbacks, die Ihre Vollbild-Erfahrung viel benutzerfreundlicher machen.
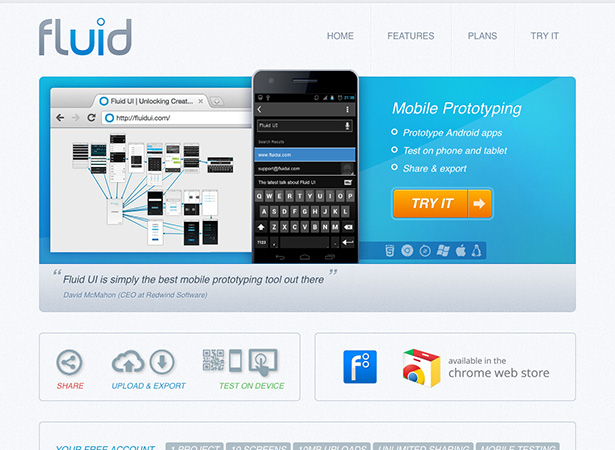
Flüssigkeit UI
Flüssigkeit UI ist eine App zum Erstellen von iOS- und Android-App-Prototypen. Es enthält Tools zum Teilen, Hochladen und Exportieren und sogar Tests auf dem Gerät. Es gibt einen begrenzten kostenlosen Plan zur Verfügung, und bezahlte Pläne beginnen bei $ 29 / Monat.
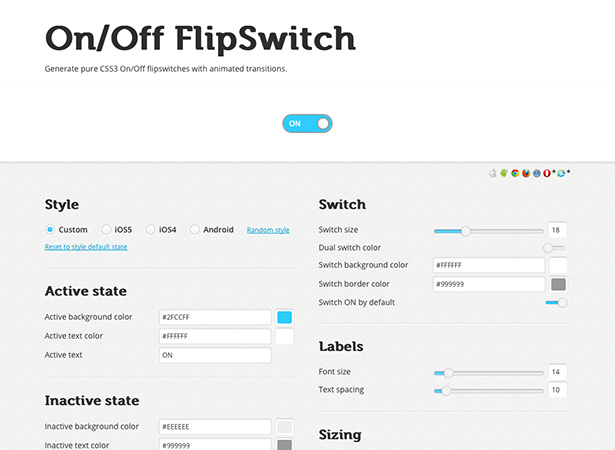
Ein / Aus FlipSwitch
Ein / Aus FlipSwitch ist ein Generator zum Erstellen von reinen CSS3-Ein / Aus-Kippschaltern mit animierten Übergängen. Es enthält eine Vielzahl von Stilen sowie Einstellungen für aktive und inaktive Zustände, Größen, Farben, Beschriftungen und mehr.
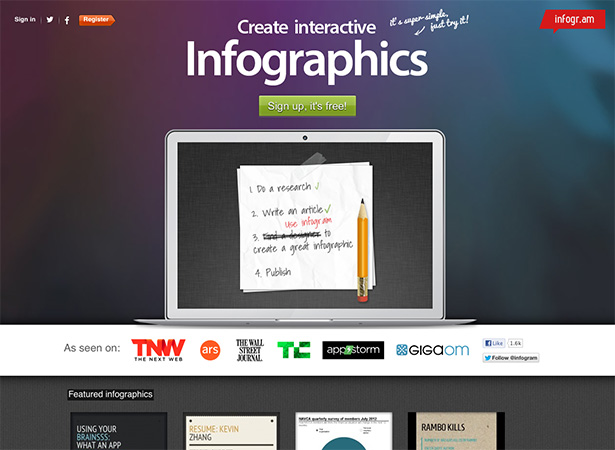
Infogr.am
Infogr.am ist eine kostenlose, einfache App zum Erstellen von tollen Infografiken. Es gibt vordefinierte Designs zur Auswahl, dann fügen Sie einfach Ihre Daten hinzu und teilen oder betten die fertige Infografik ein.
Gridster
Gridster ist ein drag-and-drop, mehrspaltiges jQuery-Grid-Plugin. Damit können Sie ziehbare, dynamische Layouts erstellen, aus denen Sie sogar Elemente hinzufügen und entfernen können. Es ist einfach einzurichten und enthält eine vollständige Dokumentation.
jQuery blackCalculator
jQuery blackCalculator ist ein jQuery-Plugin zum Erstellen eines Taschenrechners. Es gibt eine Reihe definierbarer Optionen sowie eine vollständige Dokumentation.
Der CodePlayer
Der CodePlayer ist eine Sammlung von Video-Komplettlösungen für die Erstellung einer Vielzahl von tollen Sachen von Grund auf. Es bietet alles von einfachen Hover-Effekten mit CSS bis hin zu einem Bildschirmschoner in HTML5 und vielem mehr.
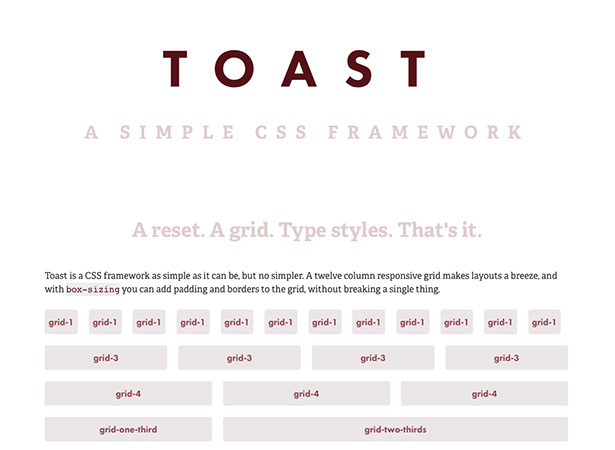
Toast
Toast ist ein einfaches CSS-Framework zum Erstellen von Grid-basierten Layouts. Es enthält Typenstile, einen Reset und ein Raster und nichts mehr. Es gibt zwei Hauptgitterzustände, darunter ein einspaltiges Gitter für schmale Bildschirme und ein 12-Spalten-Gitter für größere Bildschirme (bis zu 960 Pixel).
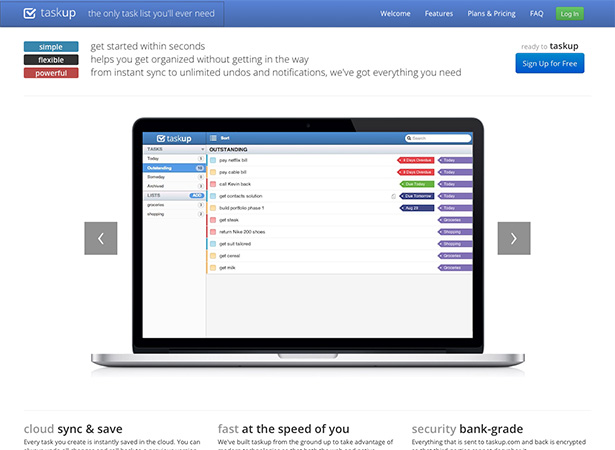
Aufgabe
Aufgabe ist eine Aufgabenliste App, die einfach und flexibel ist, und hilft Ihnen, sich zu organisieren, ohne in die Quere zu kommen. Es gibt einen kostenlosen Plan für bis zu 1.000 Aufgaben, und bezahlte Pläne beginnen bei $ .99 / Monat.
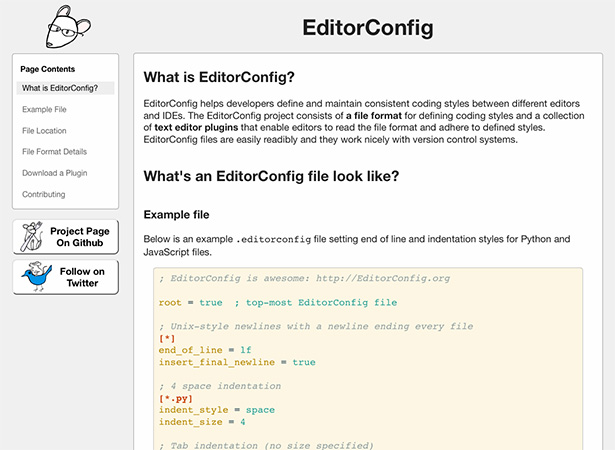
EditorKonfig
EditorKonfig ist für Entwickler gedacht, um konsistente Codierungsstile zwischen verschiedenen IDEs und Editoren zu definieren und zu pflegen. Es funktioniert gut mit Versionskontrollsystemen und enthält sowohl ein Dateiformat als auch eine Sammlung von Texteditor-Plugins für jedes Projekt.
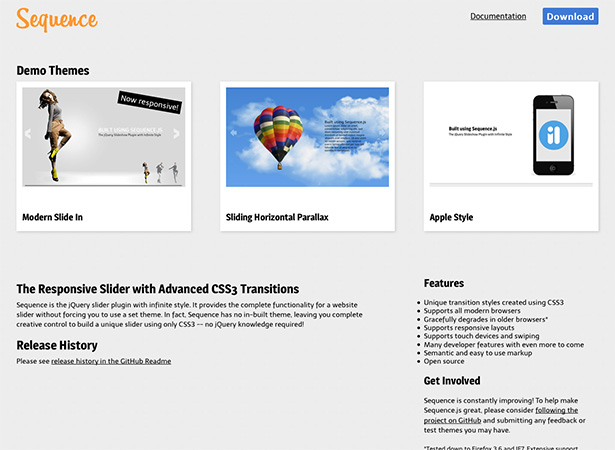
Sequenz.js
Sequenz.js ist ein responsiver Slider, der erweiterte CSS3-Übergänge verwendet. Es gibt kein integriertes Design, das Ihnen vollständige kreative Kontrolle bietet. Der beste Teil ist, dass Sie nur CSS3 kennen müssen, um es zu stylen.
Elena ($ 99 +)
Elena , von Process Type Foundry, ist eine sehr gut lesbare Serif-Schriftart für das erweiterte Lesen. Es ist subtil und zurückhaltend, mit einem klaren, maßgeschneiderten Ton.
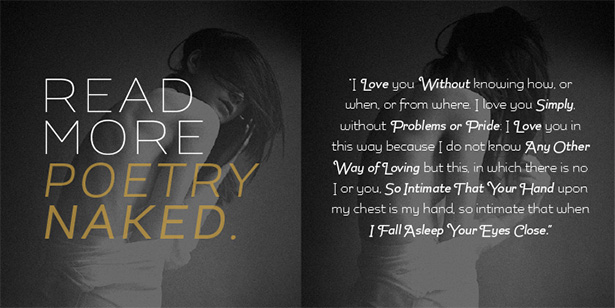
Überschrift ($ 15)
Überschrift ist eine distressed Sans Serif Display Schriftart. Es hat eine abgenutzte, tintenähnliche Textur, die ihm ein taktileres Gefühl verleiht und es gleichzeitig von ähnlichen Schriften unterscheidet.
Breites Display ($ 77)
Breites Display ist eine Unicase-Slab-Serif-Schrift mit dekorativen Elementen und zahlreichen Alternativen.
Kahlo ($ 136.50)
Kahlo ist eine formale und elegante Hipster-inspirierte Schrift. Es kommt mit vier Gewichtungen und Kursivschrift sowie einigen alternativen Zeichen. Es ist perfekt für Poster, Logos, Überschriften, Verpackungen und vieles mehr.
Keine Farbe (kostenlos)
Keine Farbe ist eine leicht beunruhigte Schrift mit einem Old-West-Gefühl. Es ist perfekt für Schlagzeilen, Beschilderung, Verpackungen und vieles mehr.
Casper (kostenlos)
Kasper ist eine serifenlose Schrift, die Pfeile, alternative Zeichen und Zeichen sowie Ligaturen enthält. Es enthält sowohl lateinische als auch kyrillische Zeichen.
Znikomit Nr. 25 (Kostenlos)
Znikomit Nr. 25 , von Gluk, ist eine elegante dekorative Schrift, die unter der OpenFontLicense veröffentlicht wurde.
Öffentlich (10 €)
Öffentlichkeit ist eine Displayschrift, die perfekt für Beschilderungen, Verpackungen, Logos und mehr geeignet ist. Es ist offensichtlich von der Typografie der 20er und 30er Jahre inspiriert.
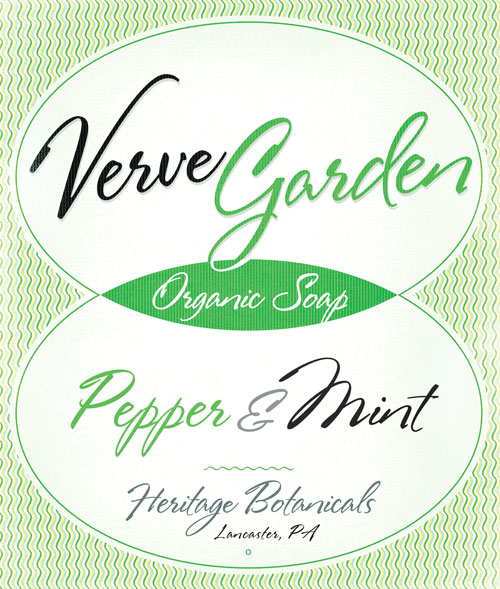
Stephanie Marie JFPro ($ 79)
Stephanie Marie JFPro , entworfen von Jason Walcott, ist eine stilvolle Skriptschrift, die eine ganze Reihe alternativer Großbuchstaben sowie einige alternative Kleinbuchstaben und Ligaturen enthält.
Ingwer Snap JF ($ 79)
Ingwer Snap JF ist eine flippige Displayschrift, die hervorragend für Poster, Verpackungen und mehr geeignet ist.
Haben wir etwas vergessen, von dem Sie glauben, dass es darin enthalten sein sollte? Lass es uns in den Kommentaren wissen!