Was ist neu für Designer, November 2017
Stürze dich zu dieser Jahreszeit in etwas Neues mit einer Sammlung von Herausforderungen, Tutorials und neuen Tools, um deine Arbeitsabläufe zu beschleunigen. Die Sammlung neuer Design- und Entwicklungswerkzeuge dieses Monats wird Sie sicherlich dazu inspirieren, etwas anderes zu probieren oder Ihrem Repertoire eine neue Fähigkeit oder ein neues Werkzeug hinzuzufügen.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @ Carriecousins in Betracht gezogen werden!
#Codevember
November ist #Codevember mit einer Kodierungsherausforderung für alle Designer diesen Monat. Jeden Tag gibt es eine neue Herausforderung - Sie können Aufholjagd spielen -, die Ihnen dabei hilft, Ihre kreativen Muskeln zu dehnen. Jeder Tag enthält eine Codeaufforderung. Erstellen Sie jeden Tag während des Monats eine Skizze, teilen Sie sie (mit #codevember) und durchsuchen Sie andere Designs. Sie können es auch auf Twitter finden. https://twitter.com/codevember_ Dies ist das zweite Jahr des Projekts mit neuen kreativen Herausforderungen.
Botter
Botter ist ein Open-Source-JavaScript-Framework zum Erstellen plattformübergreifender Bots. Was gut daran ist, ist, dass es funktioniert, um eine konsistente Bot-basierte Erfahrung auf Plattformen wie Messenger, Slack und Telegram zu schaffen.
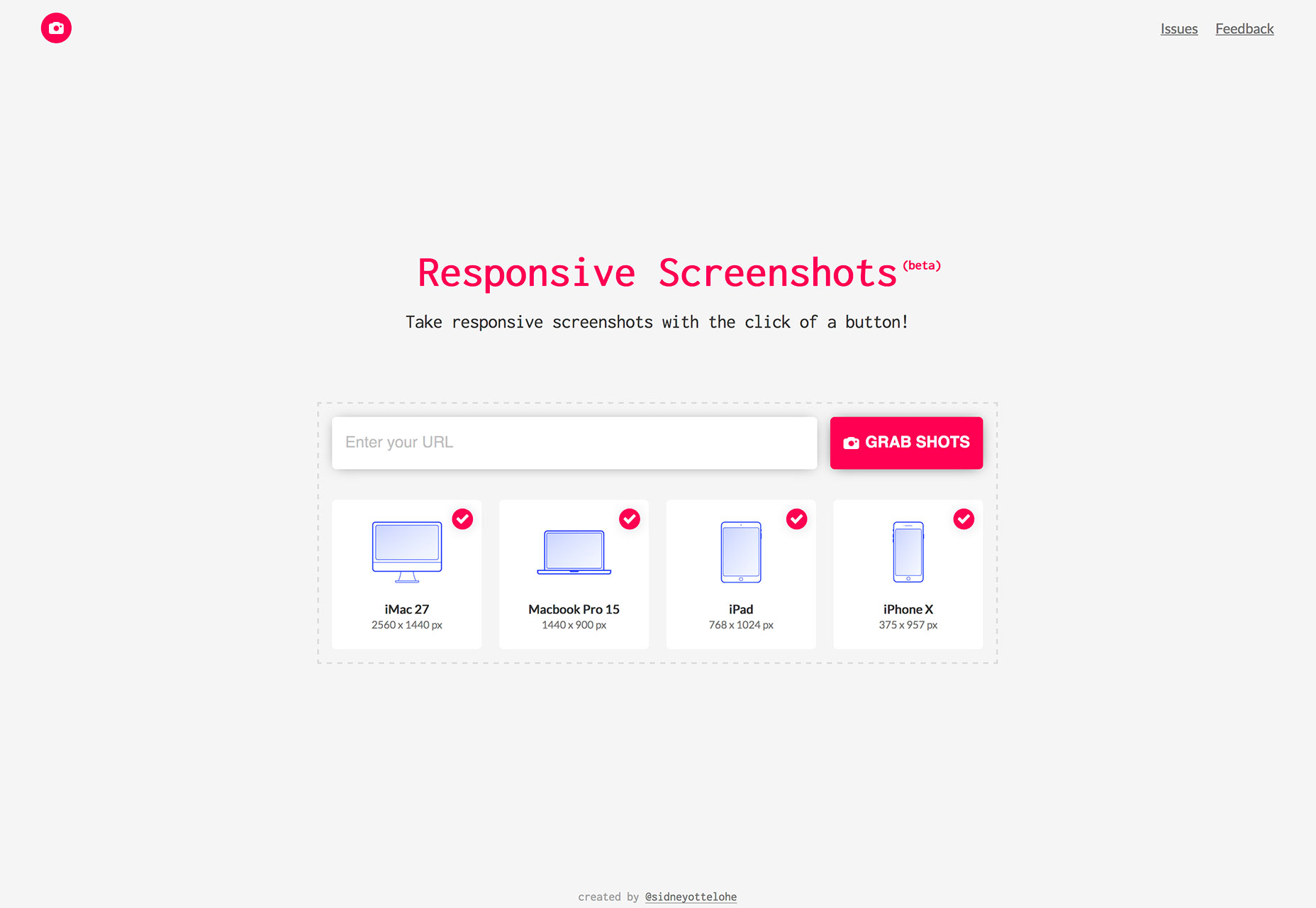
Responsive Screenshots
Was wäre, wenn Screenshots einer Website für Desktops, Tablets und mobile Geräte so einfach wie die Eingabe einer URL sind? Das Responsive Screenshots tool - das ist in der beta-tut das. Geben Sie die URL ein, warten Sie auf die "Magie" (es dauert 5-10 Sekunden) und greifen Sie dann Ihre Bilder.
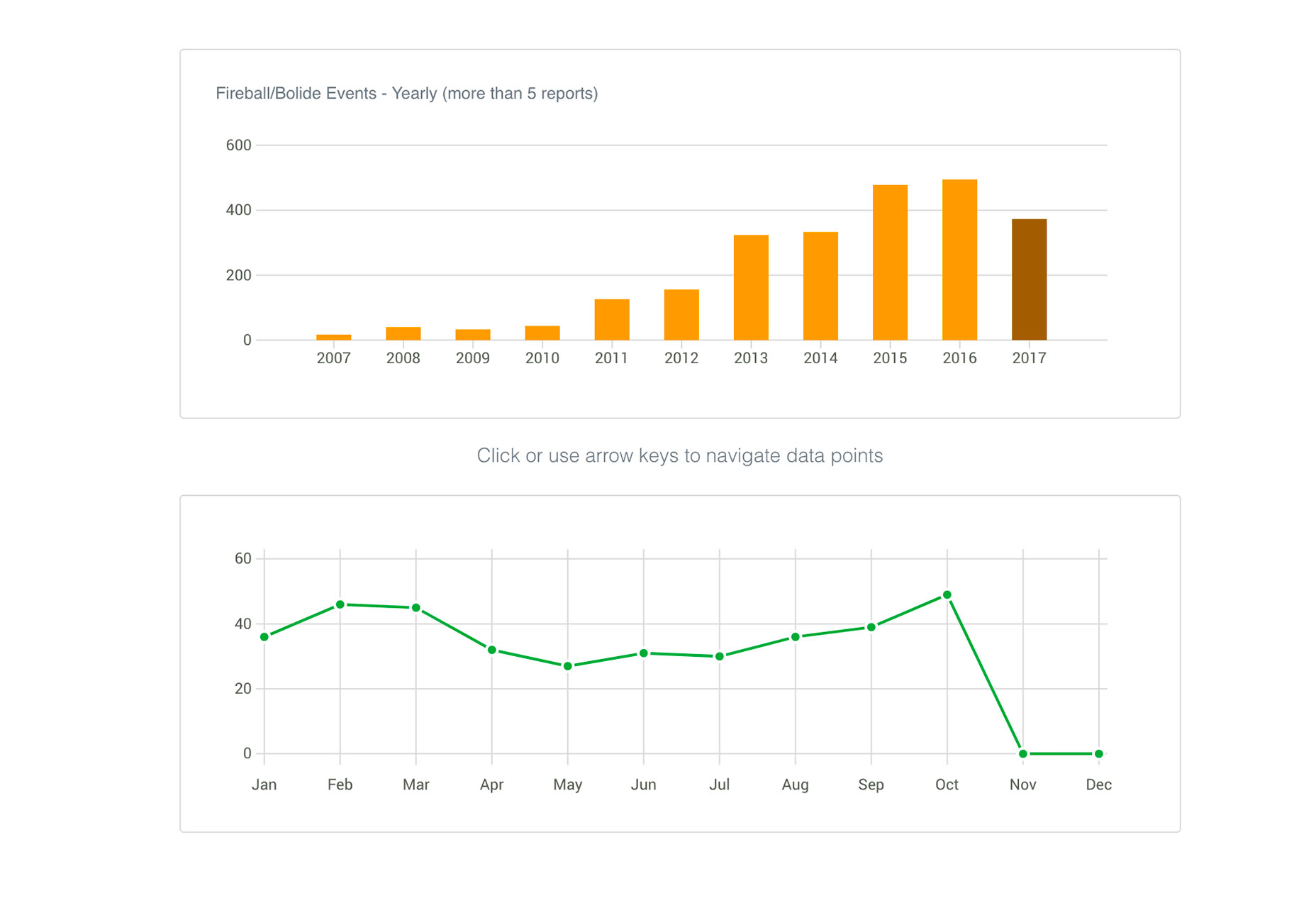
Frappé-Charts
Frappé-Charts ist ein von GitHub inspiriertes Chart-Tool für das Web mit keinerlei Abhängigkeiten. Sie können Balkendiagramme, Liniendiagramme, Streudiagramme, Tortendiagramme und prozentuale Diagramme erstellen, indem Sie einfach Daten hochladen. Und jedes Diagramm ist attraktiv und benutzerfreundlich mit einfacher Bearbeitungsfähigkeit.
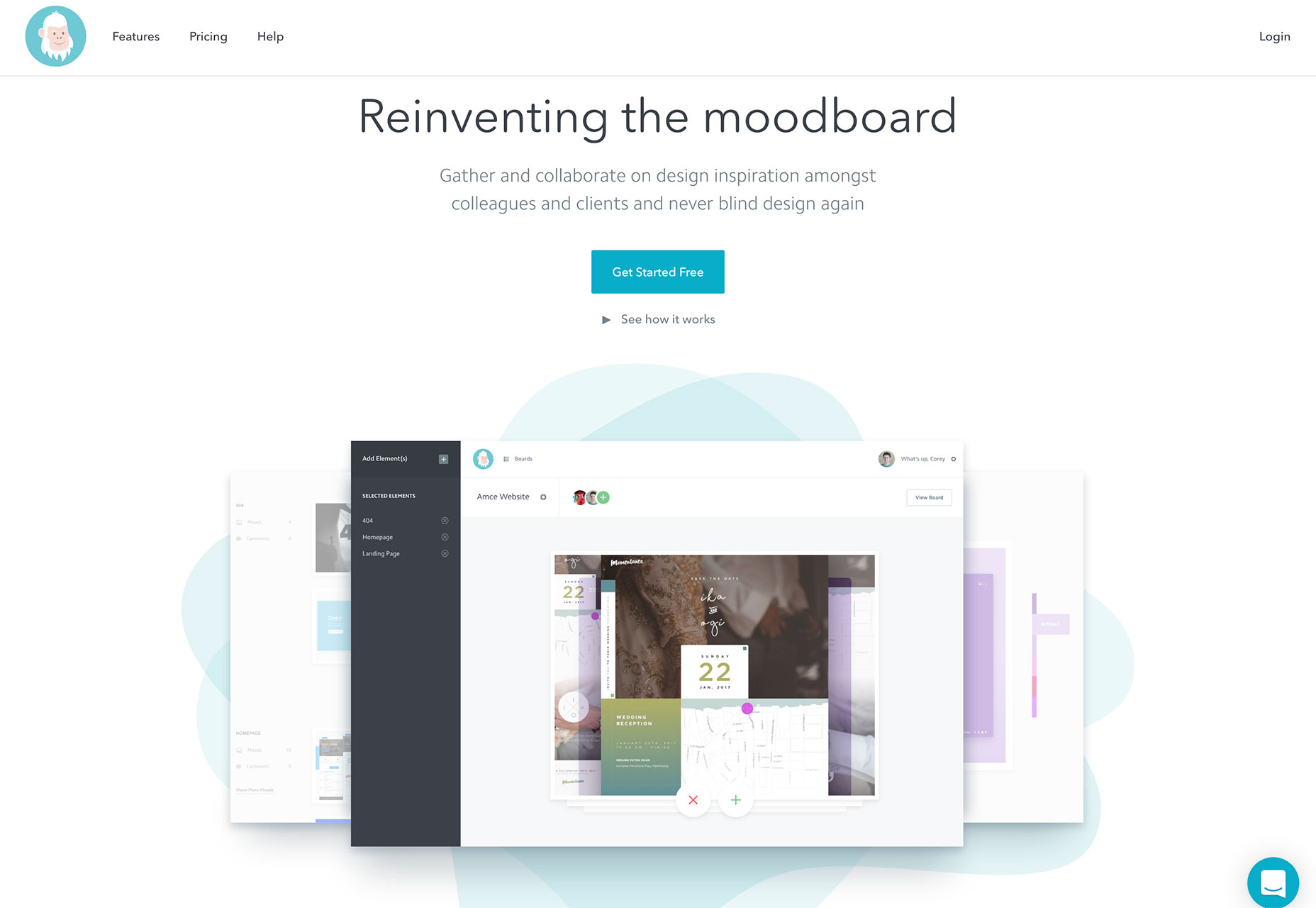
Stimmungsvoll
Lassen Sie sich von einem Online-Collaboration-Tool inspirieren, mit dem Sie schöne und nützliche Moodboards erstellen können. Stimmungsvoll ermöglicht es jedem im Team, zu einem Moodboard beizutragen, damit jeder sehen kann, woher die Design-Inspiration für ein Projekt kommt. Darüber hinaus können Benutzer Kommentare abgeben und dabei helfen, die Richtung des Designs zu bestimmen.
Lehrbare Maschine
Lehrbare Maschine ist ein Google-Experiment mit künstlichen Intelligenz-Konzepten, wo Sie etwas mit der Kamera an Ihren Computer lehren können. Ohne Programmierung sehen Sie, wie maschinelles Lernen live im Browser funktioniert.
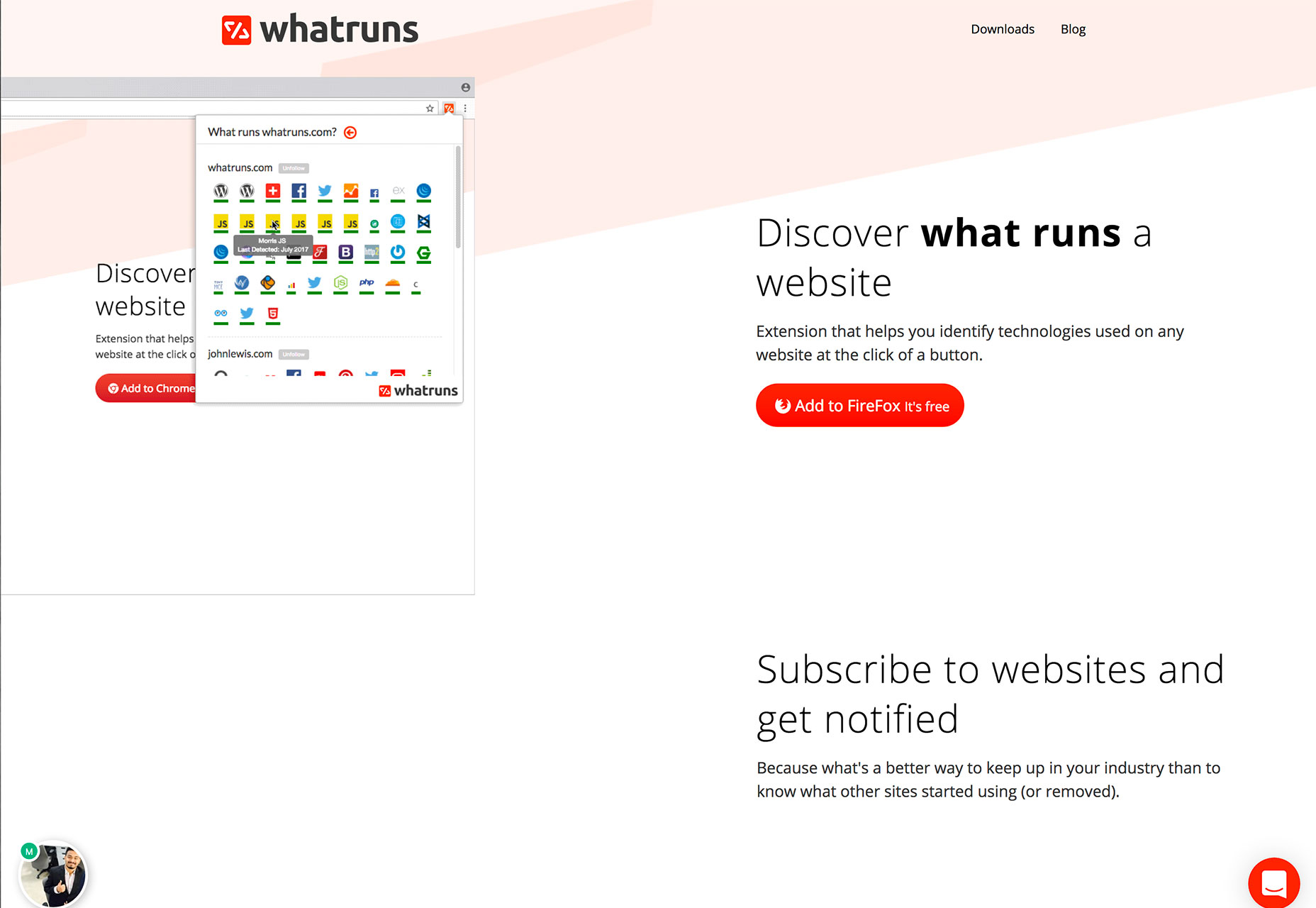
WhatRuns
WhatRuns ist eine Browser-Erweiterung, die Designern und Entwicklern hilft, alle Tools zu sehen, die eine bestimmte Website antreiben. Es funktioniert mit Chrome und Firefox.
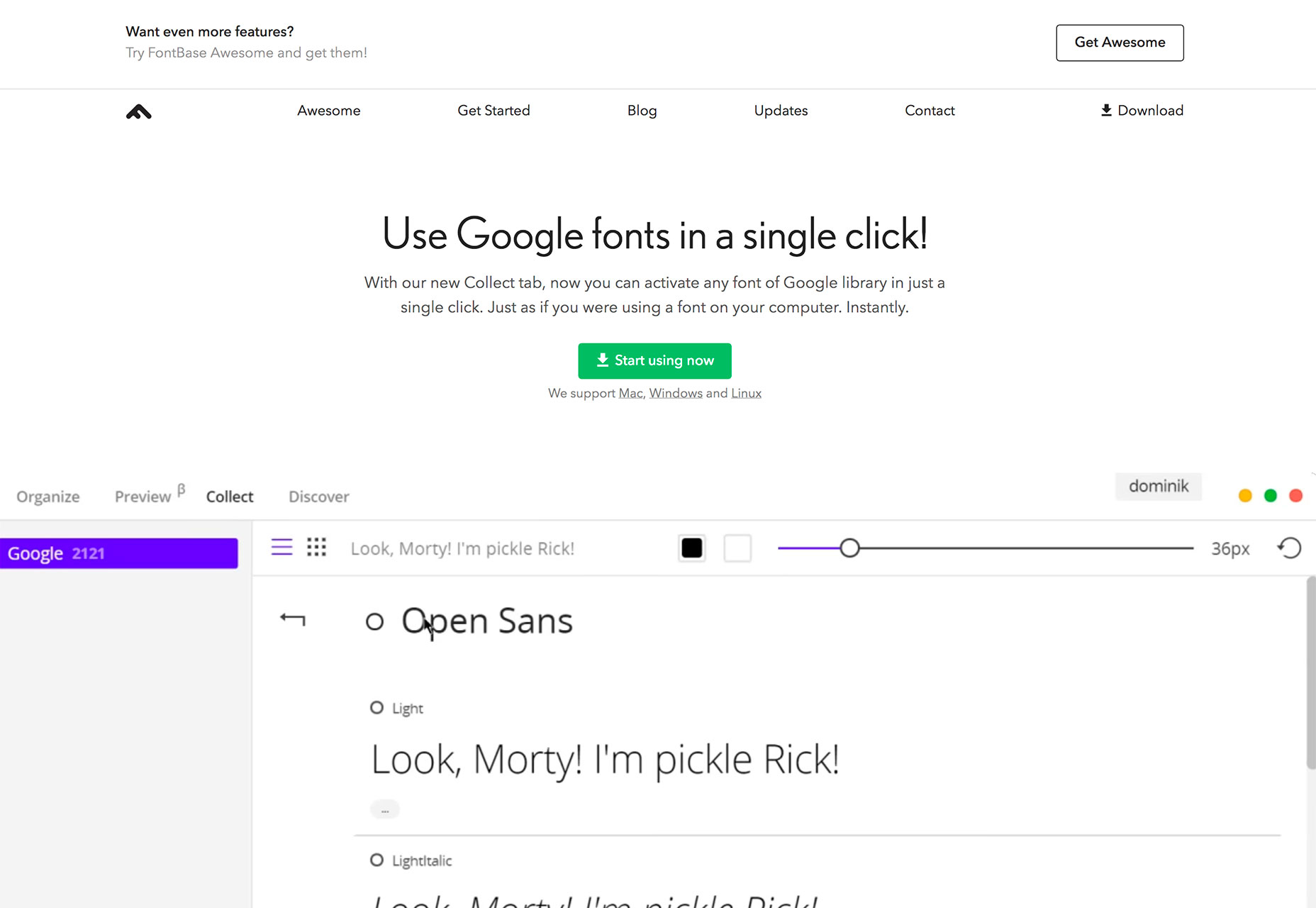
FontBase
Haben Sie jemals Probleme mit der Sammlung von Schriften für den Desktop-Gebrauch? Mit dem Neuen FontBase Werkzeug können Sie jede Schriftart aus der Google Schriftbibliothek mit nur einem Klick auf Ihrem lokalen Computer zur Verwendung aktivieren. Es funktioniert auf Mac, Windows und Linux. Sie können Zeichensätze sogar organisieren und in der Vorschau anzeigen, ohne die Google-Datenbank durchsuchen zu müssen. Daher befinden sich nur die Zeichensätze auf Ihrem Computer, die Sie mögen und verwenden.
Crello Animierte Designs
Greifen ein paar animierte Vorlagen und fügen Sie Ihre Nachrichten für soziale Medien, Blog-Posts oder E-Mail-Designs hinzu. Die Elemente umfassen großartige Designs und alles, was Sie tun müssen, ist Text oder Objekte hinzuzufügen, um es im Handumdrehen zu Ihrer eigenen zu machen.
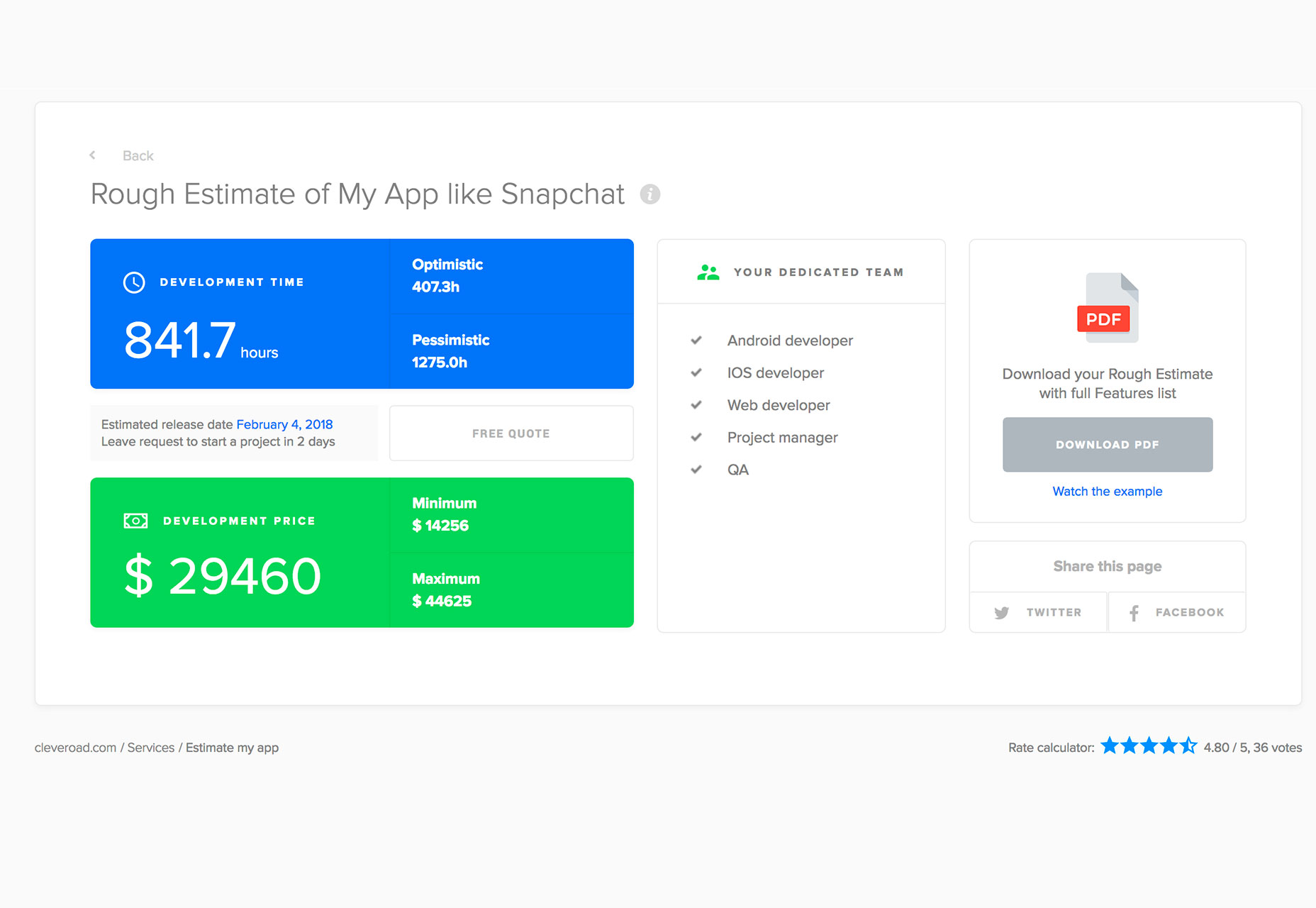
App Kostenrechner
Wie viel kostet es tatsächlich, eine App zu erstellen? Dieses einfache Werkzeug hilft Ihnen, die Antwort mit einer Reihe von Fragen basierend auf Ihren geschäftlichen Anforderungen herauszufinden. Am Ende erhalten Sie einen benutzerdefinierten PDF-Bericht mit den Antworten zur Planung eines App-Budgets.
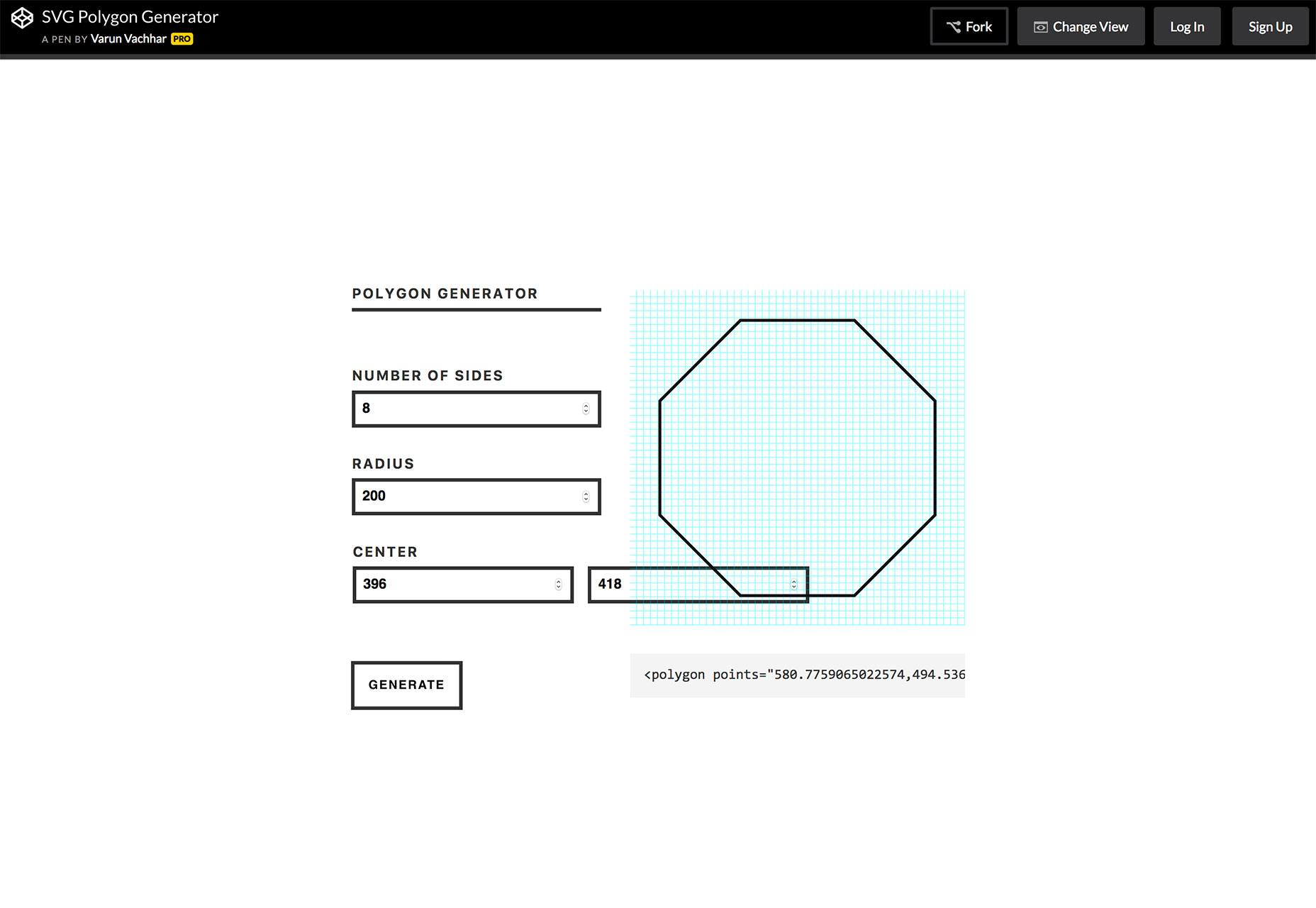
Polygongenerator
Jeder braucht ab und zu eine gute SVG-Polygonform. Dieser Stift Mit dieser Option können Sie benutzerdefinierte Polygone erstellen und ein Code-Snippet für eine Lightweight-Option generieren. (Und es macht viel Spaß mit zu spielen.)
Farbwürfel
Farbwürfel ist eine dreidimensionale Malsoftware, die Sie online verwenden können. Malen Sie 3D-Modelle, verwenden Sie ein Layering-System für die Textur und exportieren Sie alle Ihre Elemente, wenn Sie fertig sind. (Sie können sie sogar später in Photoshop öffnen.) Dieses webbasierte Tool funktioniert auf jedem Gerät.
Logo Crunch
Logo Crunch ist ein Multi-Resolution Logo Maker, der hochauflösende Logos bei niedrigeren Auflösungen lesbar macht. Es kann verwendet werden, um Favicons oder App-Icons mit Leichtigkeit zu erstellen. Ziehen Sie einfach Ihr Logo in das Browser-Tool, um es auszuprobieren.
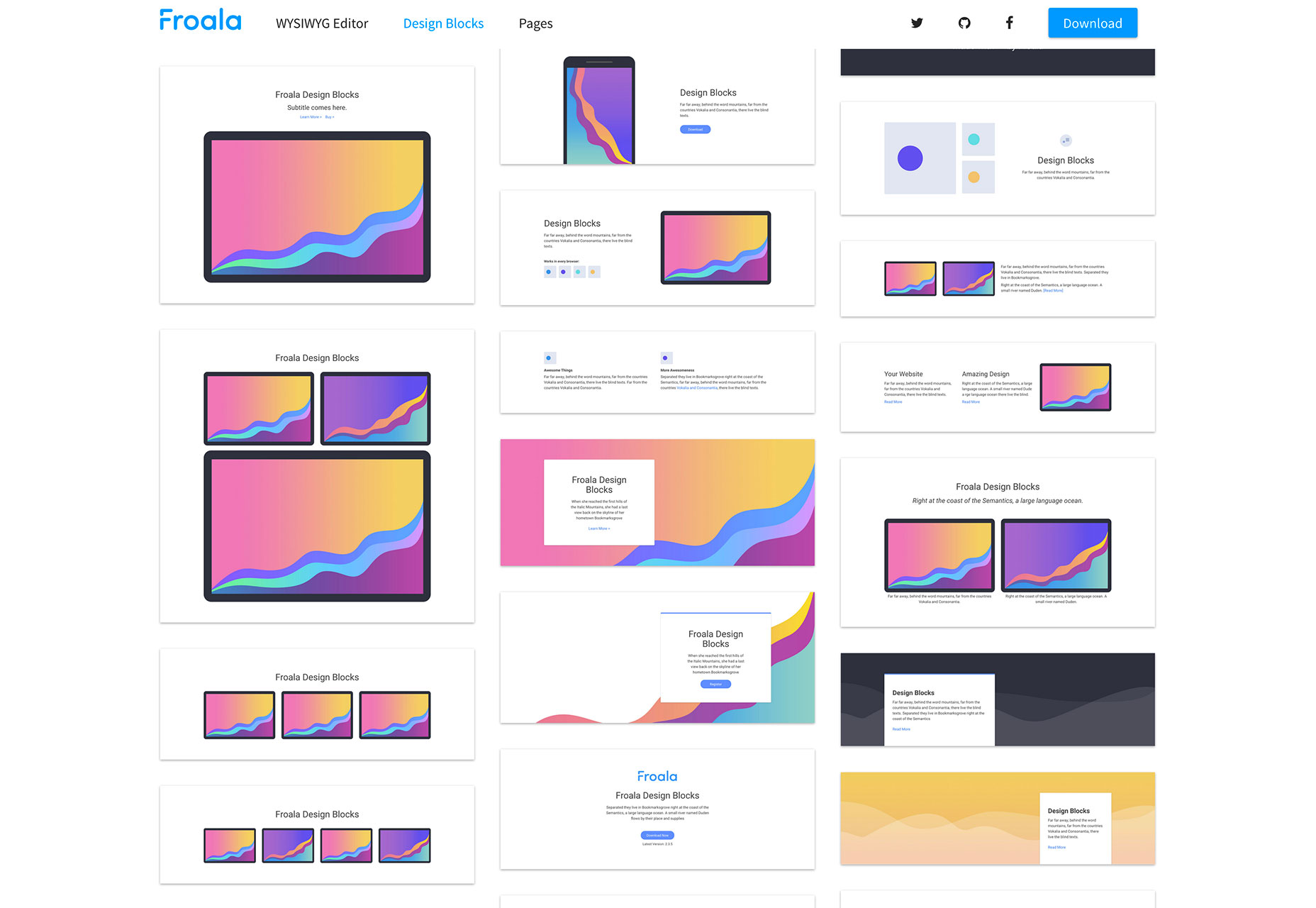
Froala Design Blöcke
Dieser Bausatz enthält 170 responsive Designblöcke für Web- oder mobile Apps. Jeder Block basiert auf der Bootstrap-Bibliothek und ist somit ein perfektes Kit zum Erstellen schöner Websites. Zu den Komponenten gehören Inhalte, Fußzeilen, Formulare, Kopfzeilen, Erfahrungsberichte und mehr.
SiteMod
Wollten Sie schon einmal ein anderes Website-Design optimieren und diese Ideen mit einem Team teilen? SiteMod erlaubt dir, genau das zu tun. Mit dem Tool können Sie Änderungen an einer Website hinzufügen und diese in Echtzeit freigeben (ideal für Designagenturen oder Freiberufler).
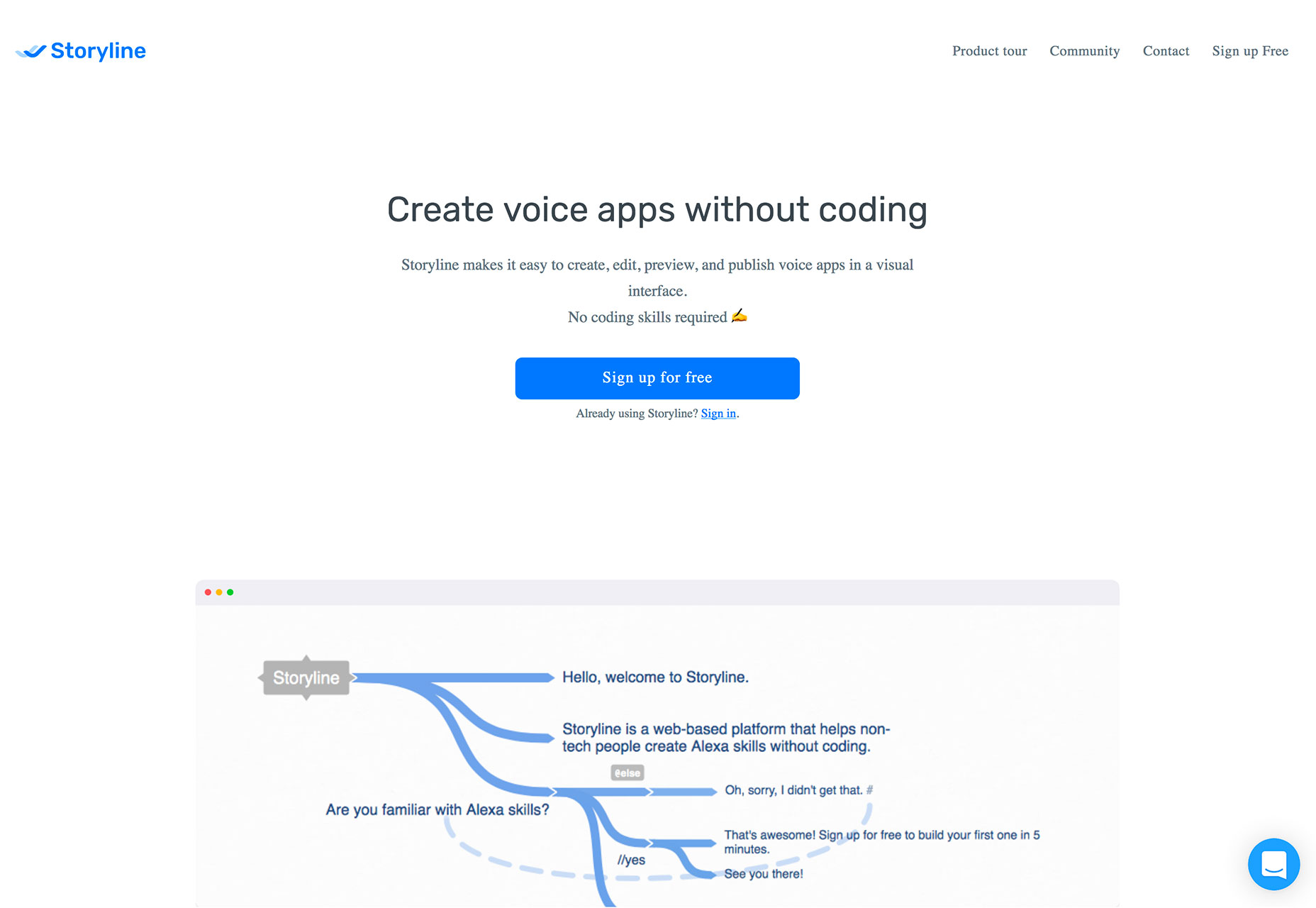
Geschichte
Ohne Code zu programmieren, können Sie Sprach-Apps für beliebte Plattformen wie Amazonas Alexa ohne Programmierung erstellen. Dieses visuelle Werkzeug kann Ihnen helfen, für das sprachaktivierte Web zu entwerfen.
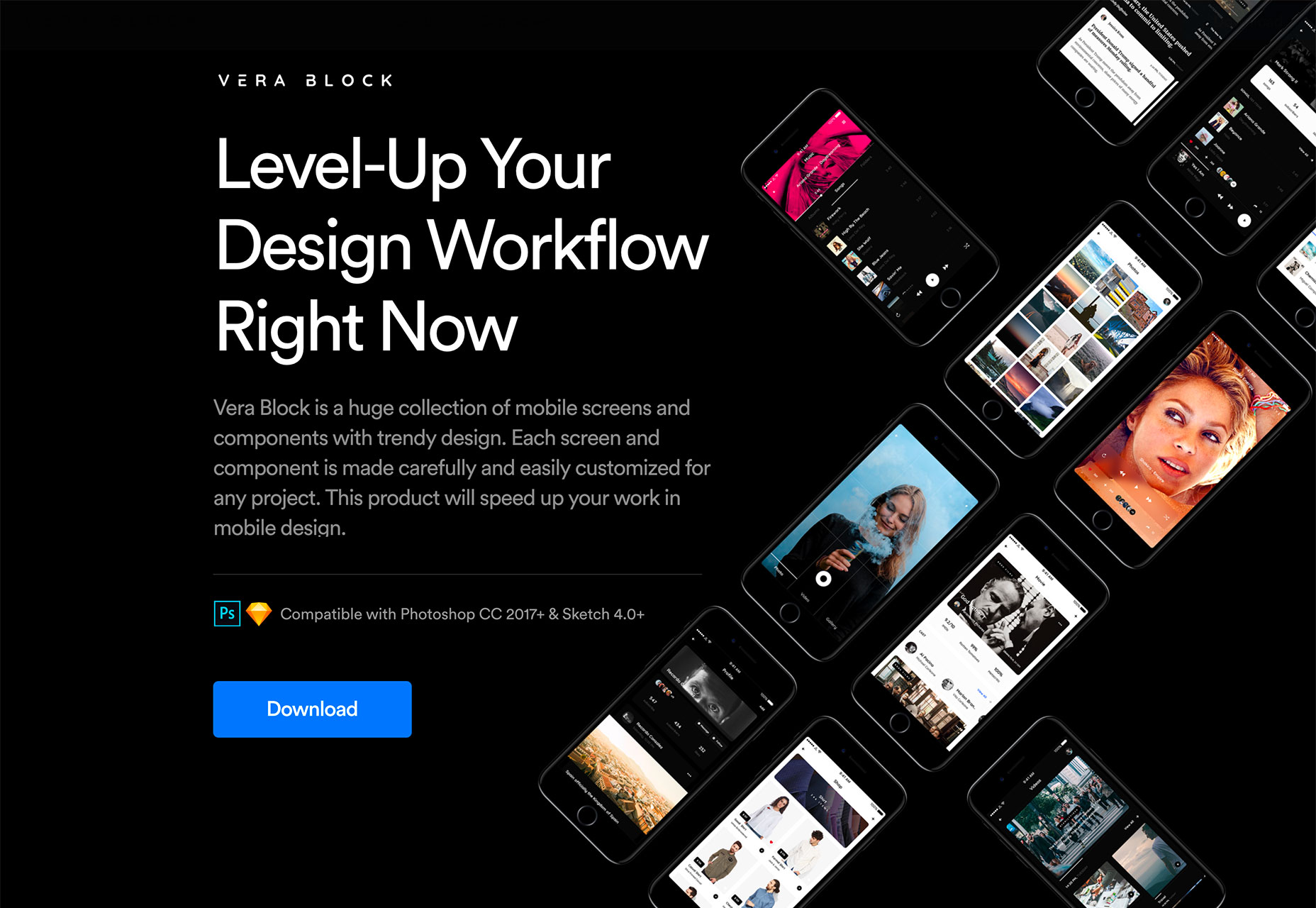
Vera Block
Vera Block ist eine riesige Sammlung von Photoshop- und Sketch-Komponenten in einem Mockup-Stil, so dass Sie Killer-Bilder erstellen können. Jedes Bildschirmdesign ist so gestaltet, dass Sie es mit 140 Bildschirmoptionen in vier Kategorien anpassen können, so dass Sie praktisch alles nachbilden können.
Lecker Mahlzeiten Vektor festgelegt
Dieser Satz von 29 handgezeichneten Illustrationen ist digitalisiert für den Einsatz in jedem Lebensmittel-basierten Design. Sie könnten helfen, ein Menü oder Restaurant Website-Design zu starten. Jedes Bild wird in den Formaten AI, EPS, PSD, SVG und PNG geliefert.
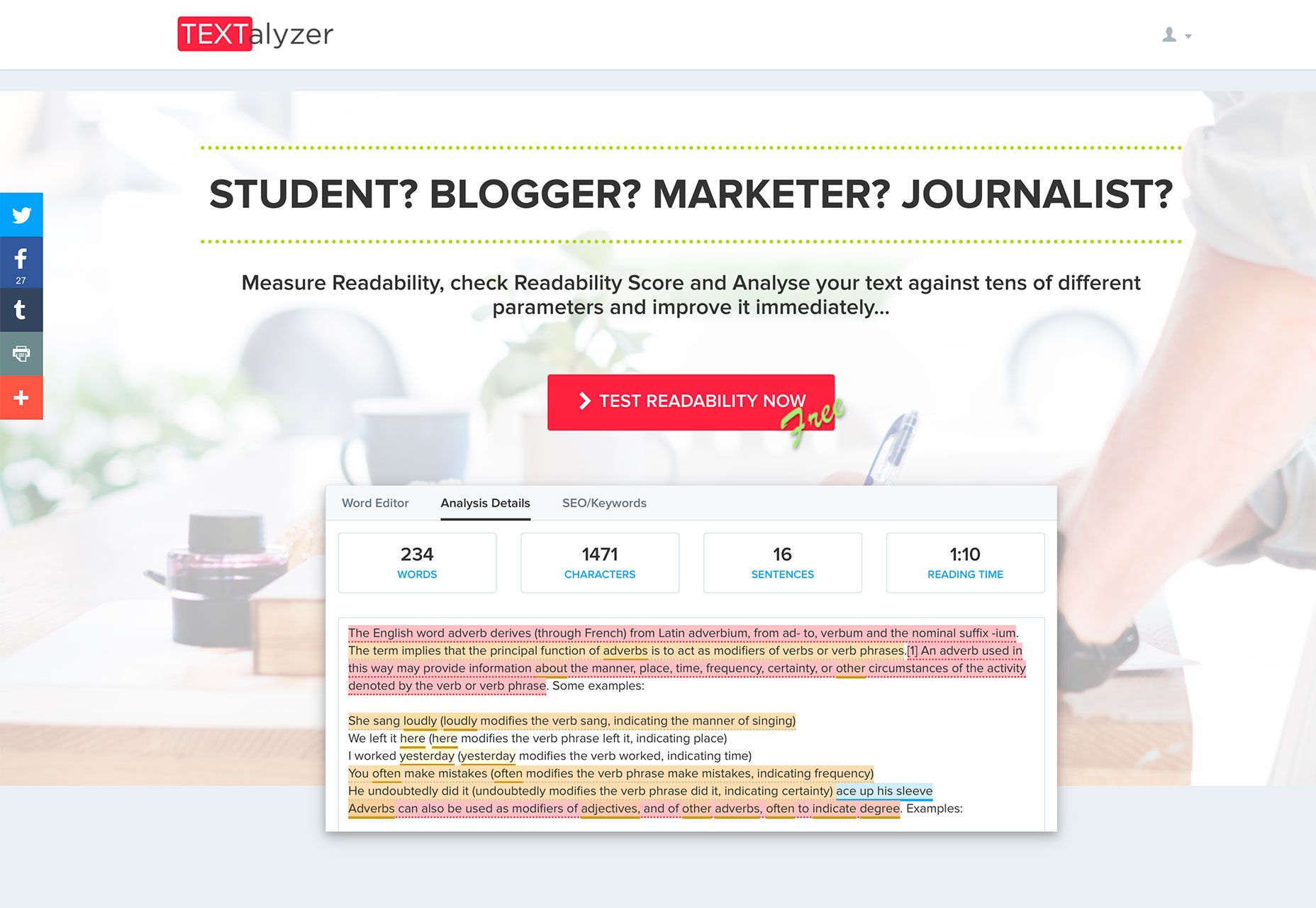
Textalyzer
Überprüfen Sie die Lesbarkeit und stellen Sie sicher, dass Ihre Kopie für das Web bereit ist. Textalyzer kann helfen, Ihr Schreiben zu verbessern, indem Sie potenzielle Probleme aufzeigen und eine Suchmaschinen-Optimierungsanalyse durchführen, um Ihnen zu helfen, mit den üblichen Suchmaschinen besser abzurechnen.
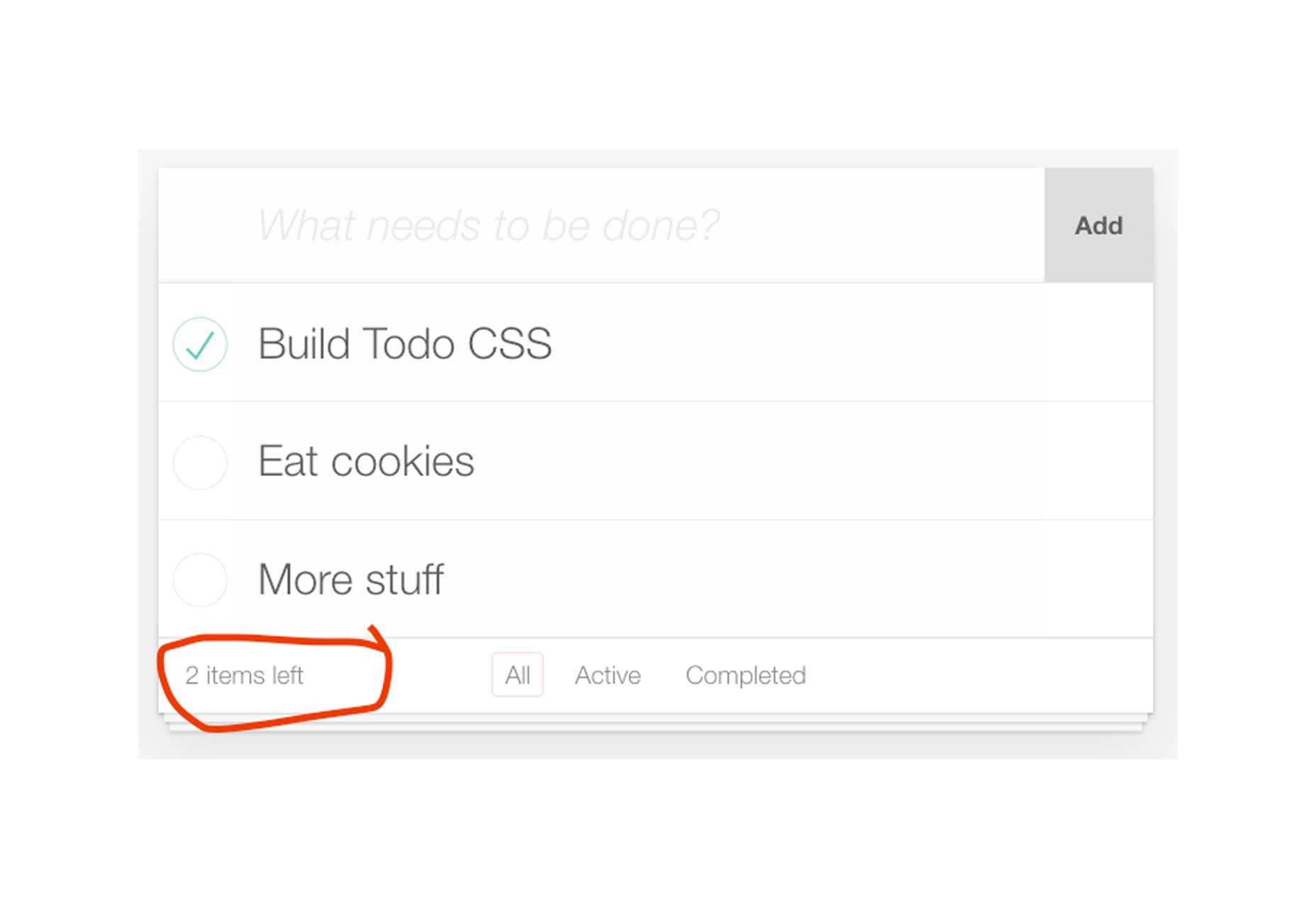
Tutorial: Wie schreibe ich eine JavaScript-To-Do-App mit HTML und CSS
Springe hinein und lerne etwas Neues mit dieses Tutorial wie man eine To-Do-App ohne JavaScript schreibt. Das minimale Design verwendet HTML und CSS für Animationen und Interaktionen. Testen Sie die App, spielen Sie mit dem Quellcode oder versuchen Sie es mit dem Walkthrough und bauen Sie es selbst auf.
Tutorial: Wie Open Source Lizenzen funktionieren
In einer Welt, in der wir ständig mit Code-Snippets spielen und sie teilen, ist es wichtig zu verstehen, wie all diese kostenlosen und Open-Source-Lizenzen funktionieren. Dieser Leitfaden erklärt die verschiedenen Lizenzierungsoptionen, was sie bedeuten und wie Sie sie auf von Ihnen erstellte Projekte anwenden.
Herbst Mond
Herbst Mond ist ein einheitliches Strich-Breite-Skript, das einfach zu lesen ist. Es kommt mit einer Vielzahl von Zeichen und ist nur für den persönlichen Gebrauch frei.
Bahagia
Bahagia ist eine charmante Signaturschrift mit schlanken Kurven und einfachen Formen. Es könnte für die Anzeige verwendet werden und enthält Groß- und Kleinbuchstaben, Alternativen und Zahlen.
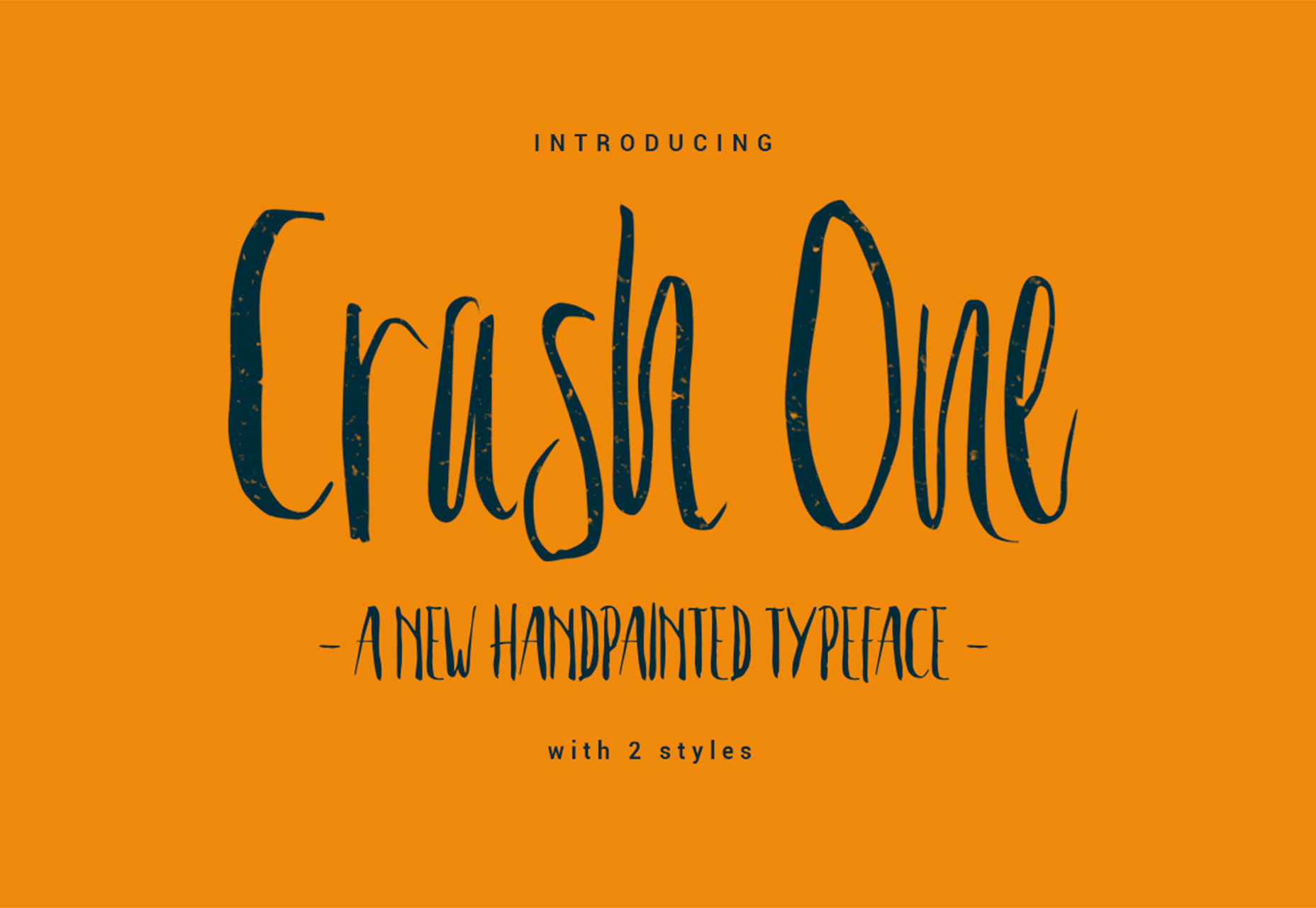
Absturz eines
Absturz eines ist eine handschriftliche Schrift mit vielen Beschriftungsstilen für die Anzeige. Der Zeichensatz enthält Großbuchstaben, zwei Kleinbuchstaben (dick und dünn), Zahlen und Ligaturen. Es hat einen lustigen, skurrilen Stil, der für einfaches Branding oder Social Media Messaging funktioniert.
Überschrift Pro
Überschrift Pro ist eine schön gestaltete Premiumschrift mit einem geometrischen Stil und hoher Lesbarkeit. Das Design wird Platz auf Bildschirmen optimieren und beinhaltet eine robuste Familie mit acht Gewichtungen und Kursivschrift für alles, vom Display bis hin zum Jungentext.
Rosella
Rosella ist eine elegante Serif Schriftfamilie mit einer breiten Haltung, die es ideal für Display-Text macht. Es hat einen Kupferstich-Stil und kommt mit sechs Gewichten, darunter Inline-, Deco- und Flourish-Styles.
Vtks Madalena
Vtks Madalena ist eine Großschrift im Grunge-Stil für die Display-Verwendung. Der Zeichensatz enthält nur 26 Buchstaben und kann eine lustige Anzeigeoption bilden.