Was ist neu für Designer, November 2014
In der aktuellen Ausgabe der Neuheiten für Designer und Entwickler haben wir neue Apps für Design, Frameworks und Textbausteine, neue mobile Apps, neue jQuery- und JavaScript-Ressourcen, Ressourcen für Startups und vieles mehr aufgenommen. Und wie immer haben wir auch ein paar tolle neue Schriften beigelegt!
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar kostengünstigen, hochwertigen Apps und Tools auch enthalten. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @cameron_chapman in Betracht gezogen werden!
Bootstrap-Magie
Bootstrap-Magie ist ein einfach zu bedienendes Tool zum Erstellen eigener herunterladbarer Bootstrap-Themen. Es beinhaltet eine kontextbezogene Live-Vorschau, eine Typeahead-Funktion, Colorpicker, Google Webfonts und mehr.
Ionische Rahmen
Das Ionische Rahmen können Sie hybride mobile Apps mit HTML-, CSS- und JS-Komponenten erstellen. Es ist mit Sass gebaut und für AngularJS optimiert, und ist nativ fokussiert und wunderschön gestaltet.
Aussprechender Passwort-Generator
Dies Aussprechender Passwort-Generator können Sie einfach so viele Kennwörter generieren, wie Sie benötigen, und zwar in der erforderlichen Länge. Die meisten der erzeugten Passwörter haben aussprechbare Teile, die sie leichter zu merken machen.
Pfandbrief
Pfandbrief ist ein kostenloser E-Mail-Host für benutzerdefinierte Domains. Sie bieten 2 GB Speicherplatz und bleiben für immer frei.
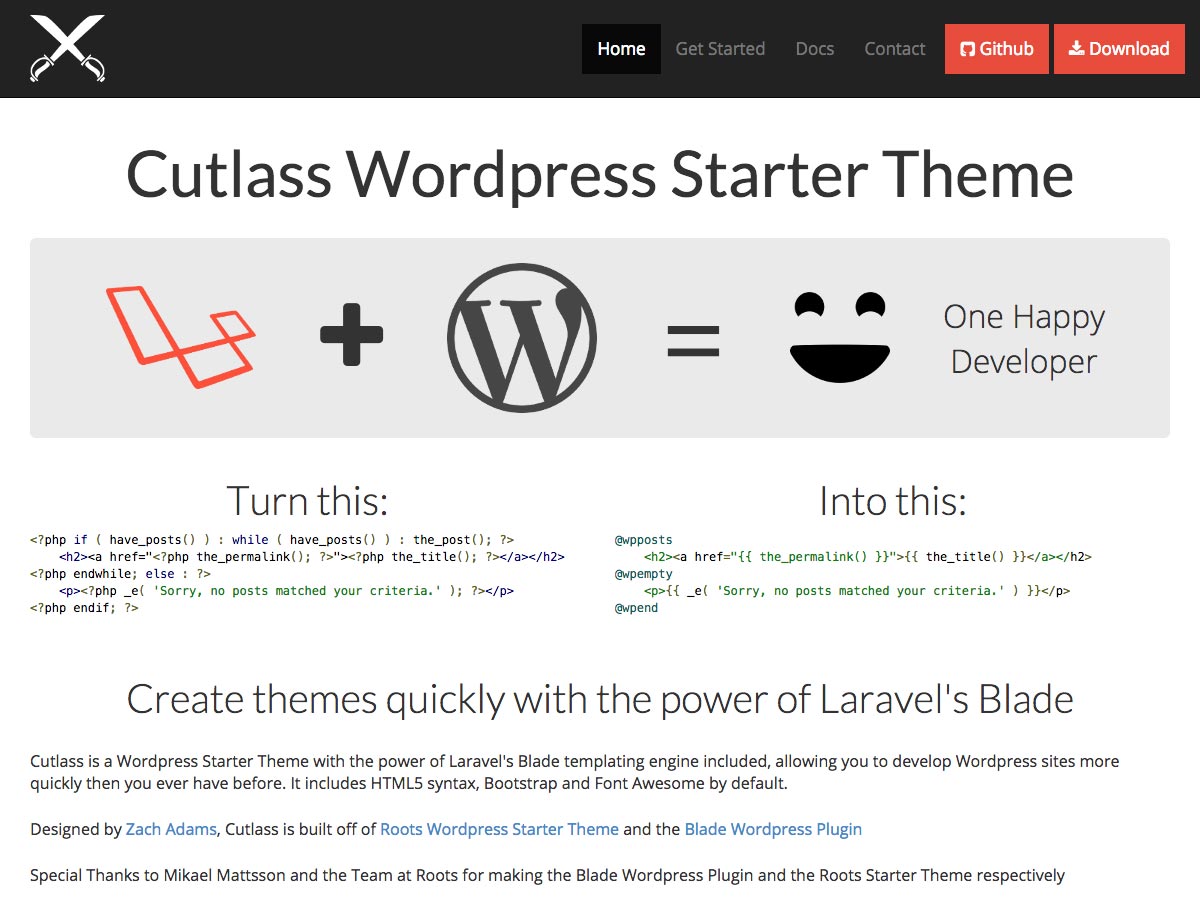
Cutlass WordPress Starter Thema
Das Cutlass WordPress Starter Thema ist ein schneller Weg, WP-Themen mithilfe der Laravel-Blade-Templating-Engine zu erstellen. Es enthält HTML5-Syntax, Bootstrap und Font Awesome.
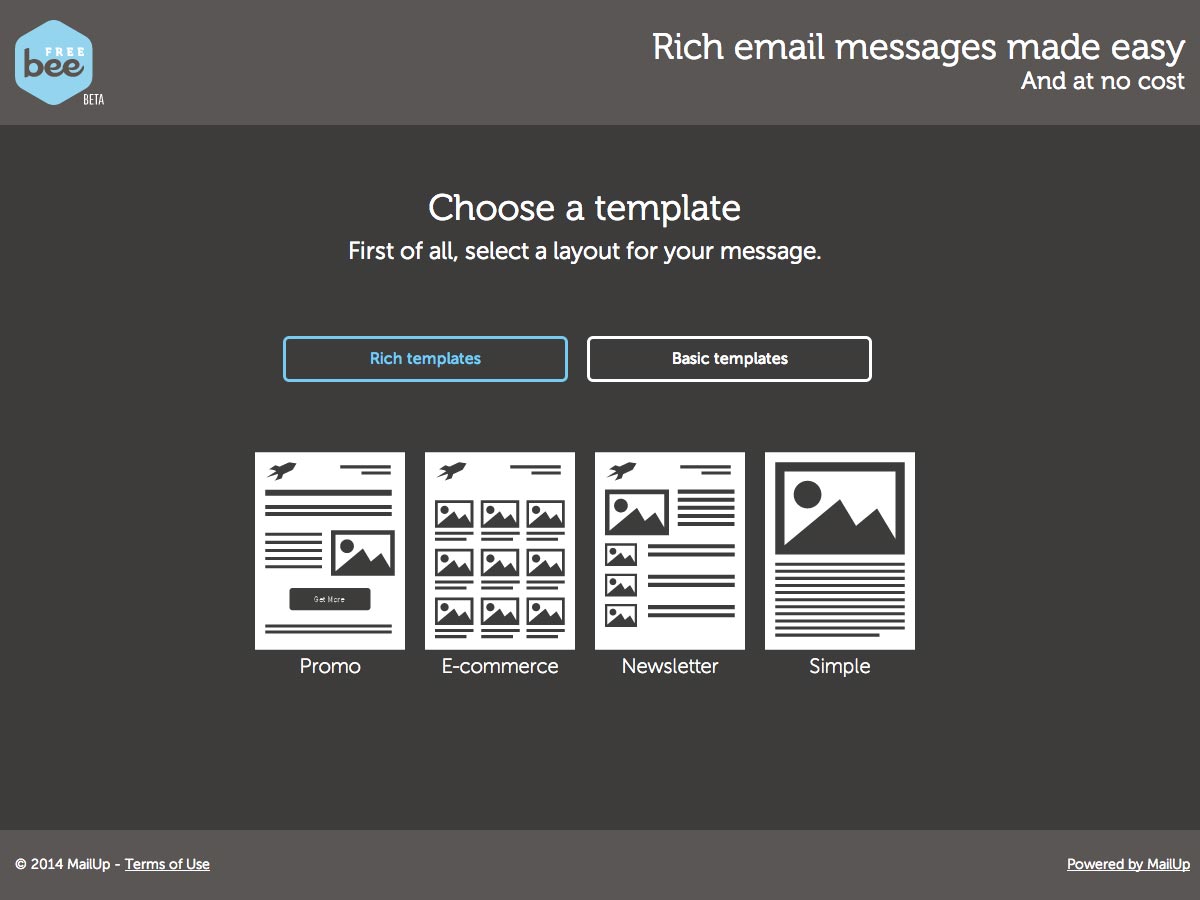
Frei sein
Frei sein ist eine einfache Möglichkeit, Rich-E-Mail-Nachrichten zu erstellen. Wählen Sie einfach eine Vorlage, um loszulegen.
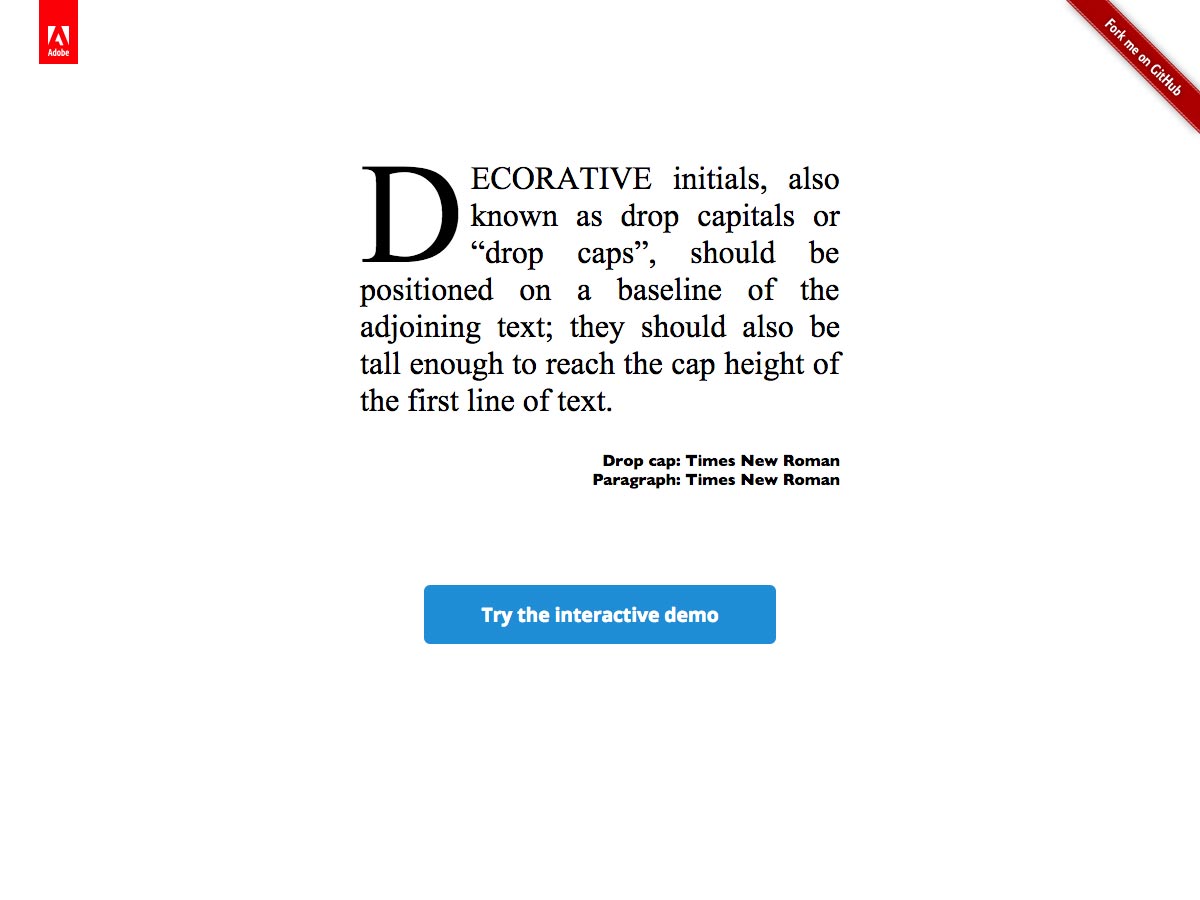
Dropcap.js
Dropcap.js ist ein Plugin von Adobe, mit dem Sie auf einfache Weise Drop-Caps hinzufügen können, die Druckdokumenten ähnlich sind. Es gibt eine interaktive Demo auf der Website, so dass Sie das Aussehen ausprobieren können.
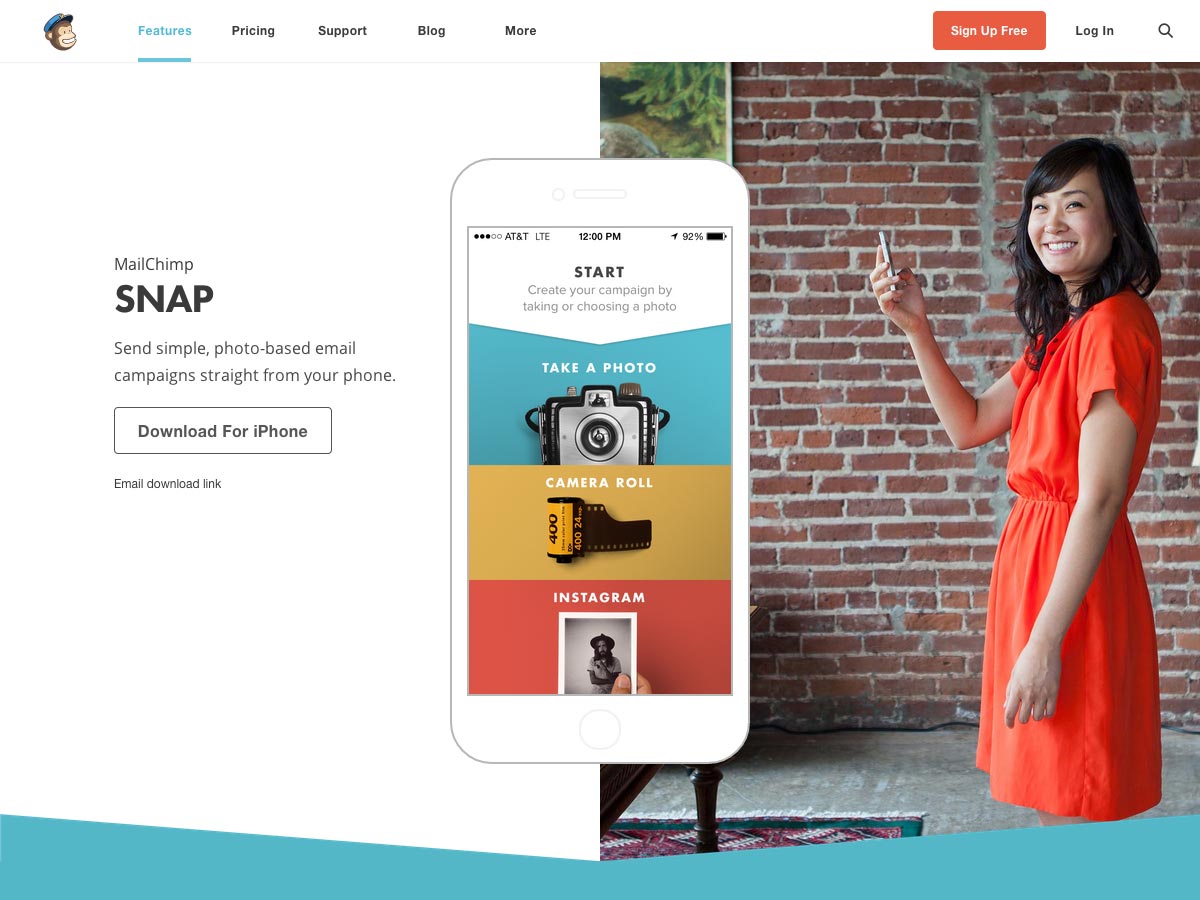
Snap
Snap ist eine App von MailChimp, mit der Sie fotobasierte E-Mail-Kampagnen direkt von Ihrem mobilen Gerät aus versenden können. Schnapp dir ein Bild von etwas, das deine Mailingliste lieben würde, schreibe eine kurze Notiz, um es zu begleiten (du kannst hier auch einen Link zum Produkt oder deiner Website einfügen), und wähle eine E-Mail-Vorlage aus, bevor du sie an deine MailChimp-Liste sendest.
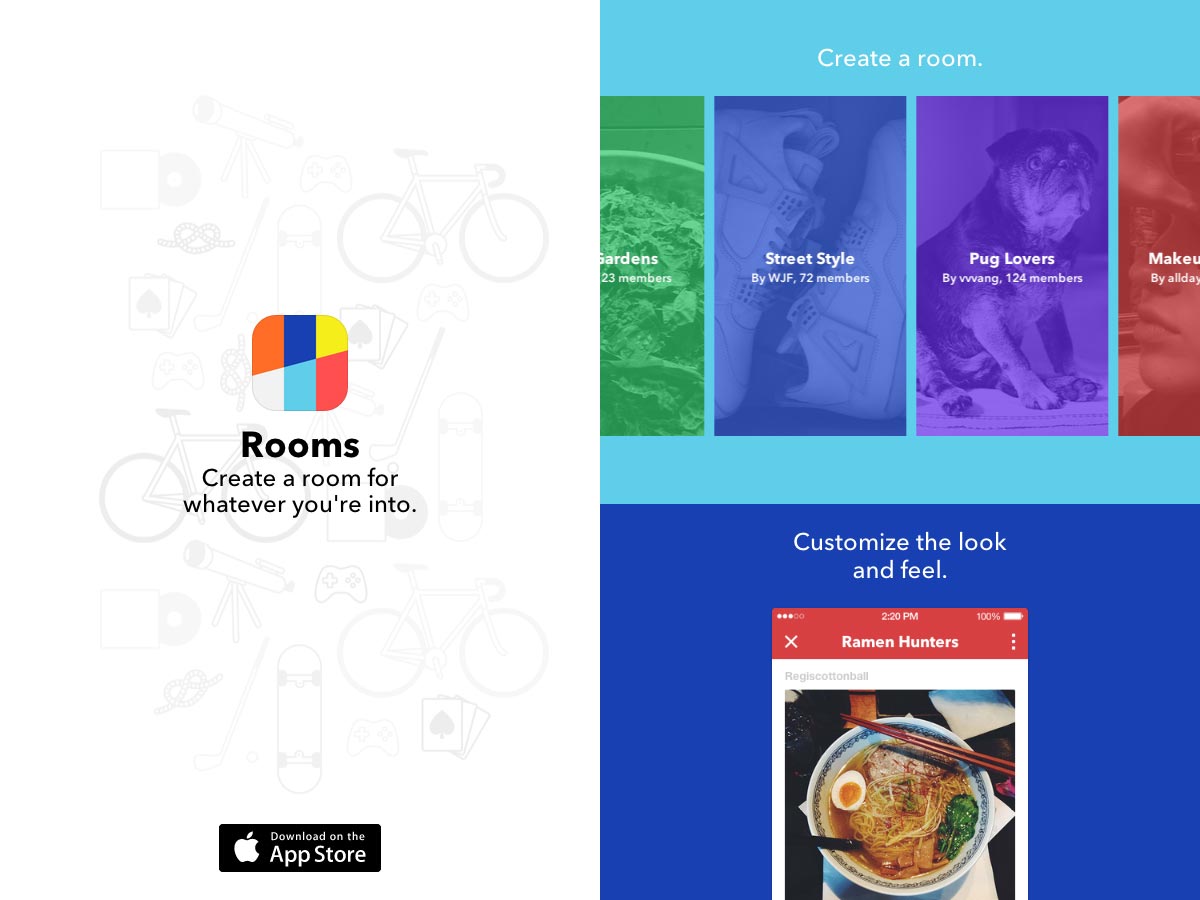
Räume
Räume ist ein neues Angebot von Facebook, mit dem Sie private Gruppen-Message Boards für Ihre Interessen erstellen können. Erstelle einen Raum, passe das Aussehen an und lade andere ein, die deine Leidenschaft teilen.
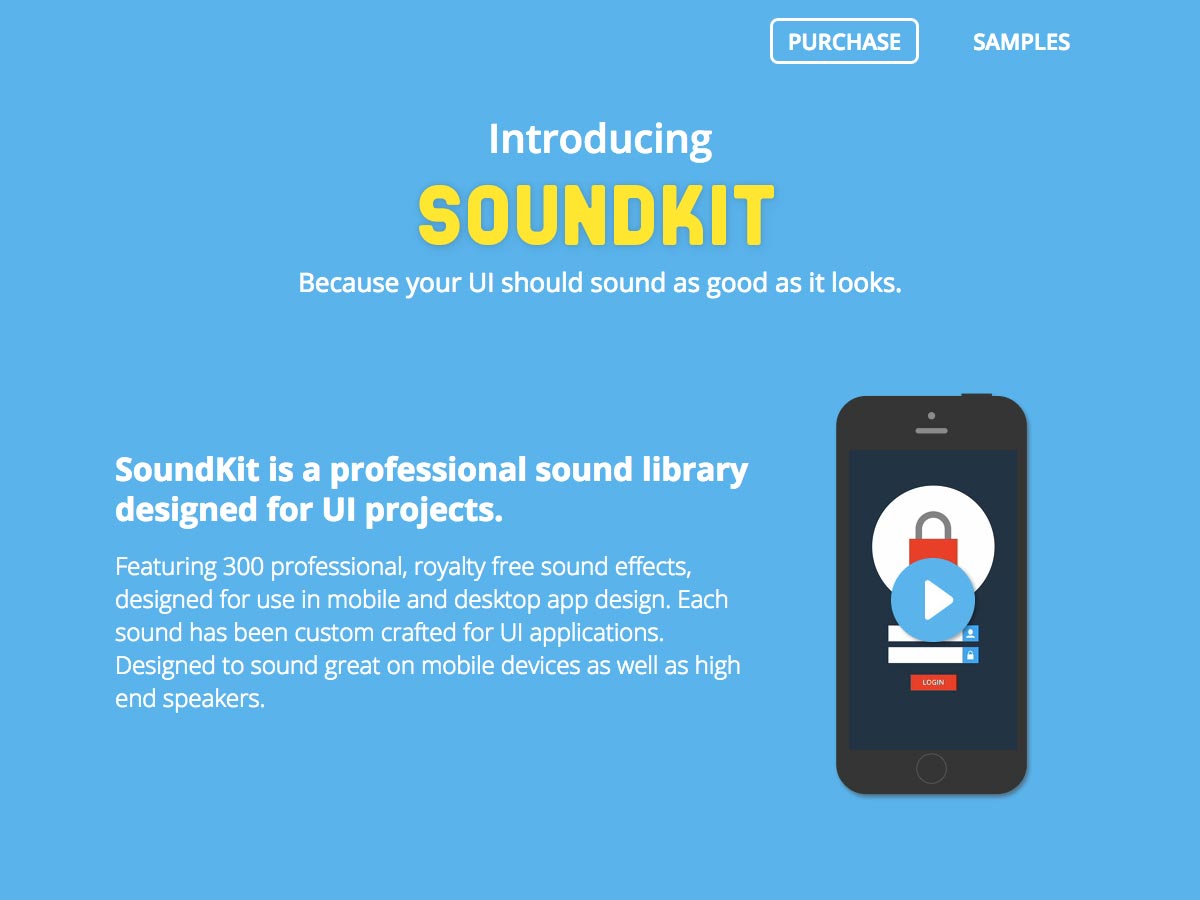
SoundKit
SoundKit ist eine professionelle Audiobibliothek für Ihre UI-Projekte. Es enthält Hunderte von lizenzfreien Soundeffekten, die sowohl in mobilen als auch in Desktop-App-Designs verwendet werden können.
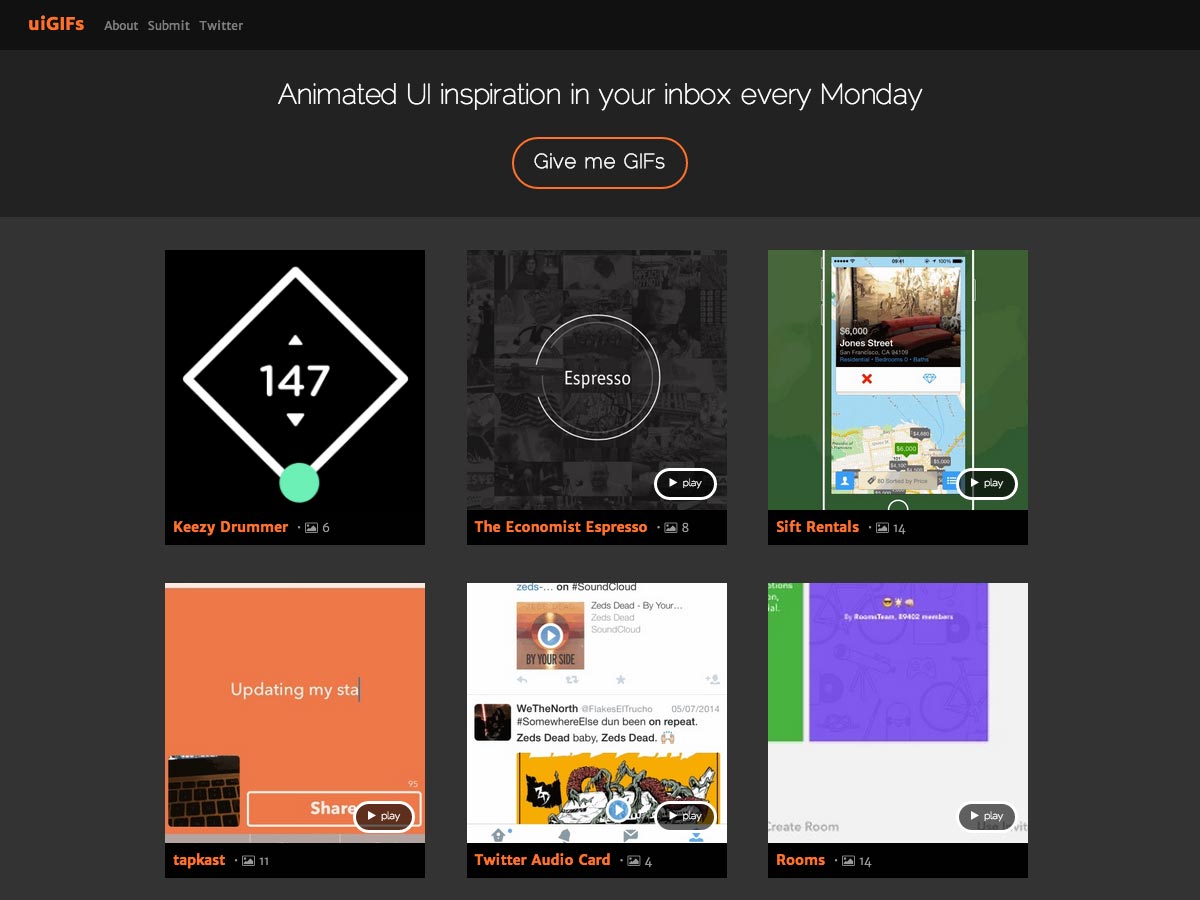
uiGIFs
uiGIFs ist eine Bibliothek animierter UI-Inspirationen im GIF-Format. Sie haben auch einen wöchentlichen E-Mail-Newsletter zur Inspiration direkt in Ihren Posteingang geliefert.
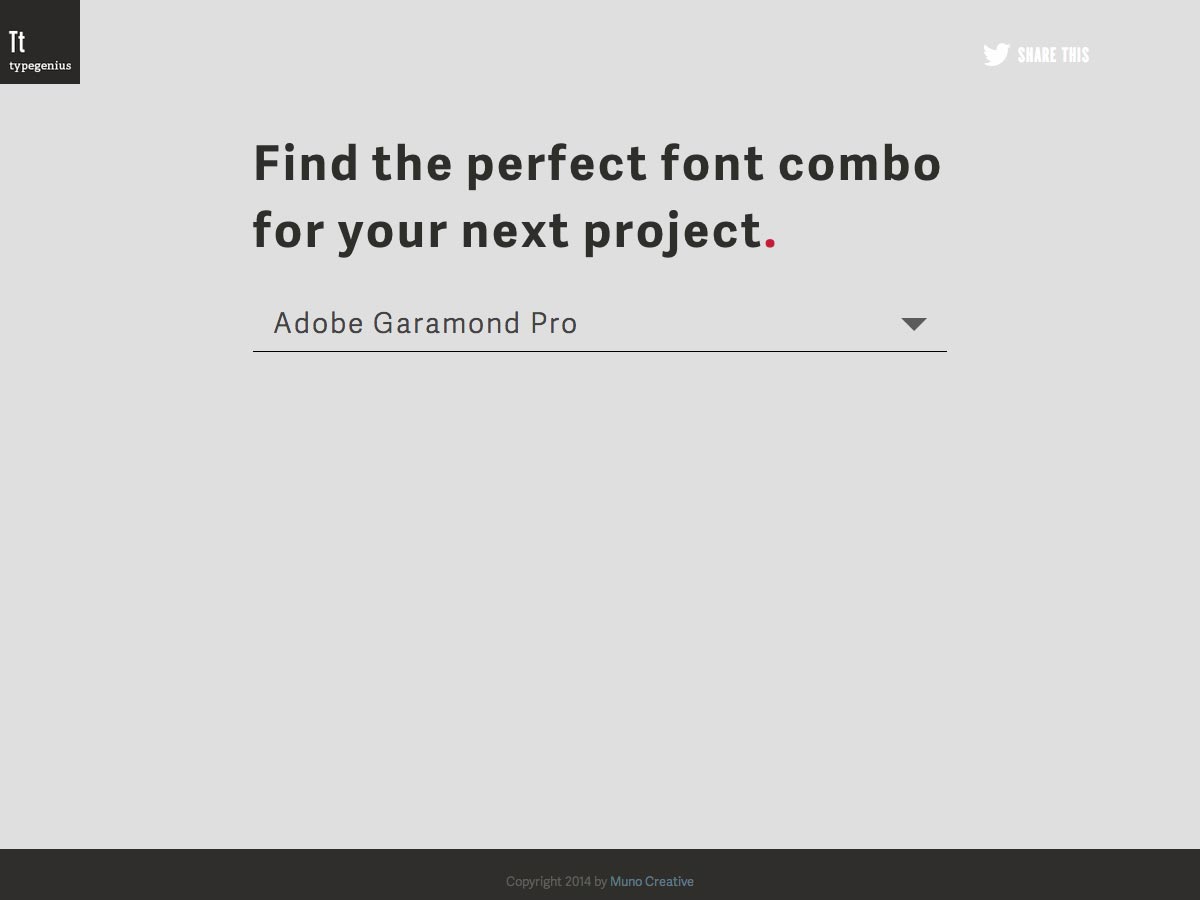
TypGenius
TypGenius hilft Ihnen bei der Auswahl der perfekten Schriftkombinationen für Ihre Projekte. Wählen Sie einfach eine Startschriftart und dann Übereinstimmungen aus. Jedes Spiel enthält sogar einen Link zum Webfont.
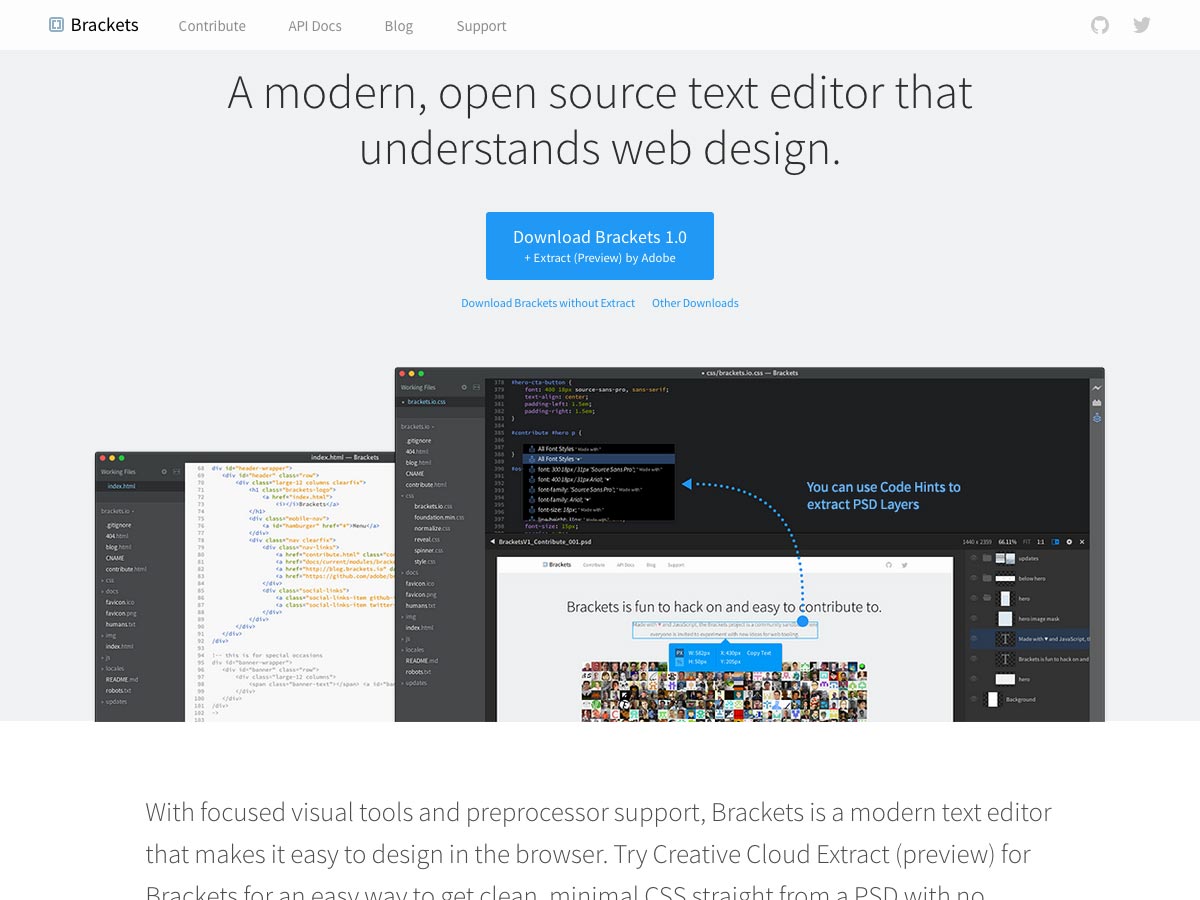
Klammern
Klammern ist ein moderner Open-Source-Texteditor von Adobe. Es hat visuelle Tools, Preprozessor-Unterstützung und sogar ein Tool zum Extrahieren von sauberem, minimalem CSS direkt von einer PSD fokussiert.
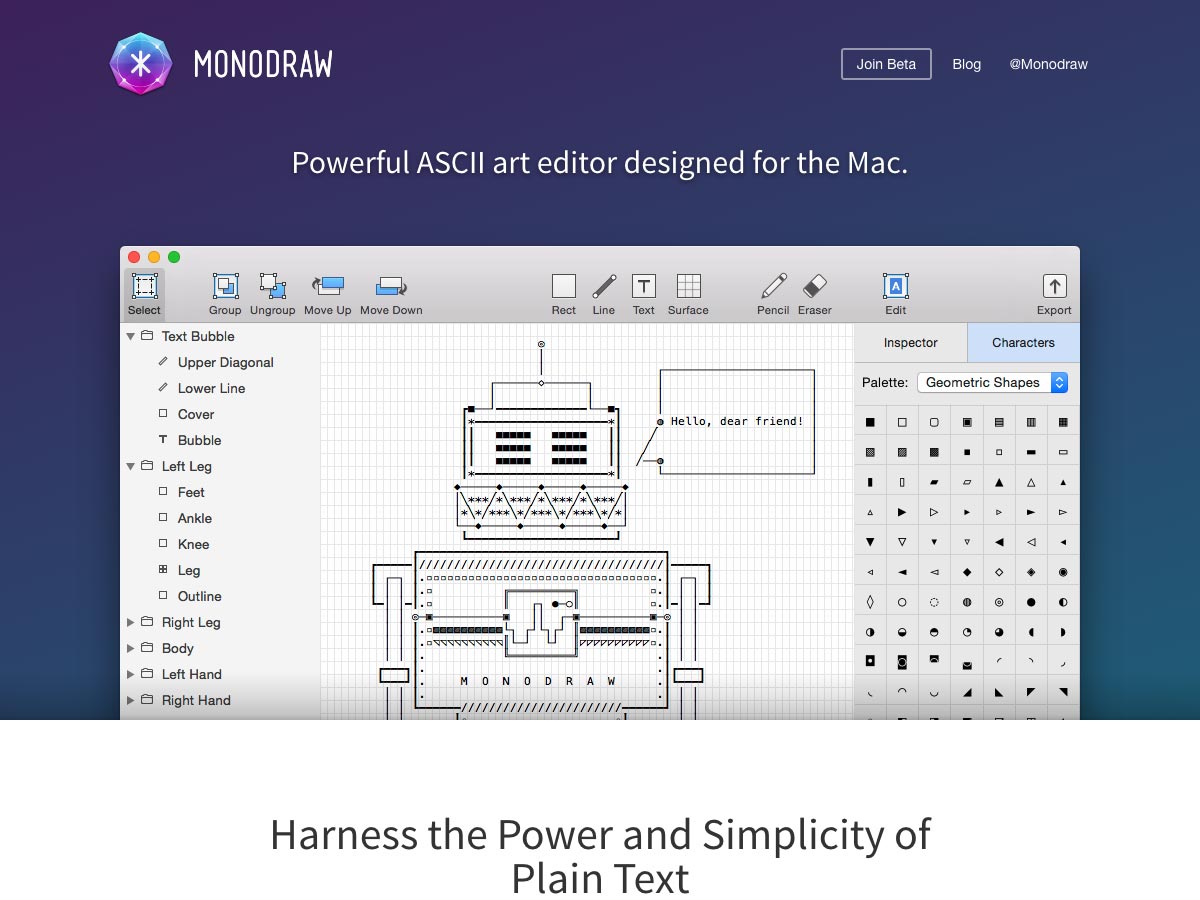
Monodraw
Monodraw ist ein ASCII-Art-Bild-Editor für den Mac, der das Erstellen textbasierter Grafiken vereinfacht. Und weil es sich nur um einfachen Text handelt, ist es einfach, Ihre Kreationen praktisch überall einzubetten.
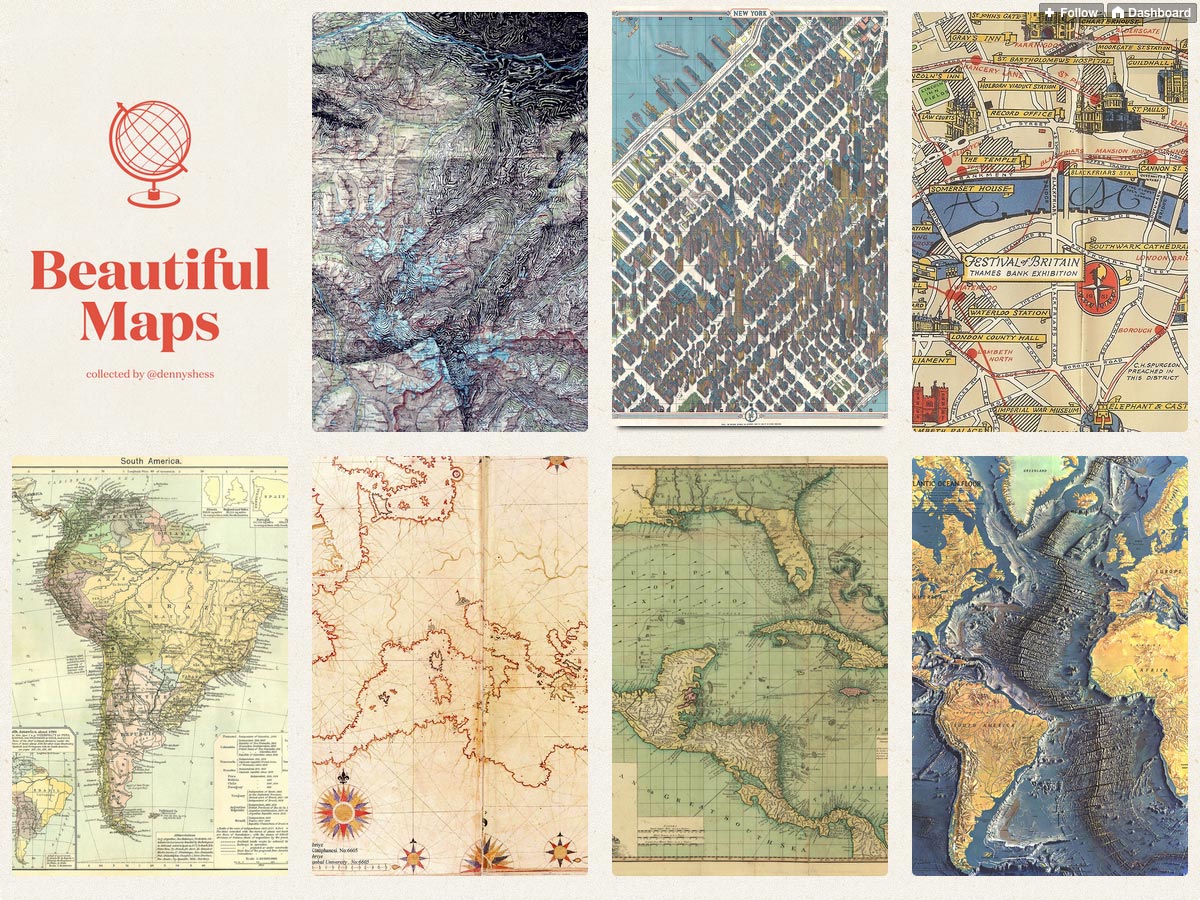
Schöne Karten
Schöne Karten ist ein Tumblr Blog, der wunderschöne Karten aus der ganzen Welt und von verschiedenen Punkten der Geschichte enthält. Es ist eine großartige Quelle für Design-Inspiration für Karten und verwandte UI-Elemente.
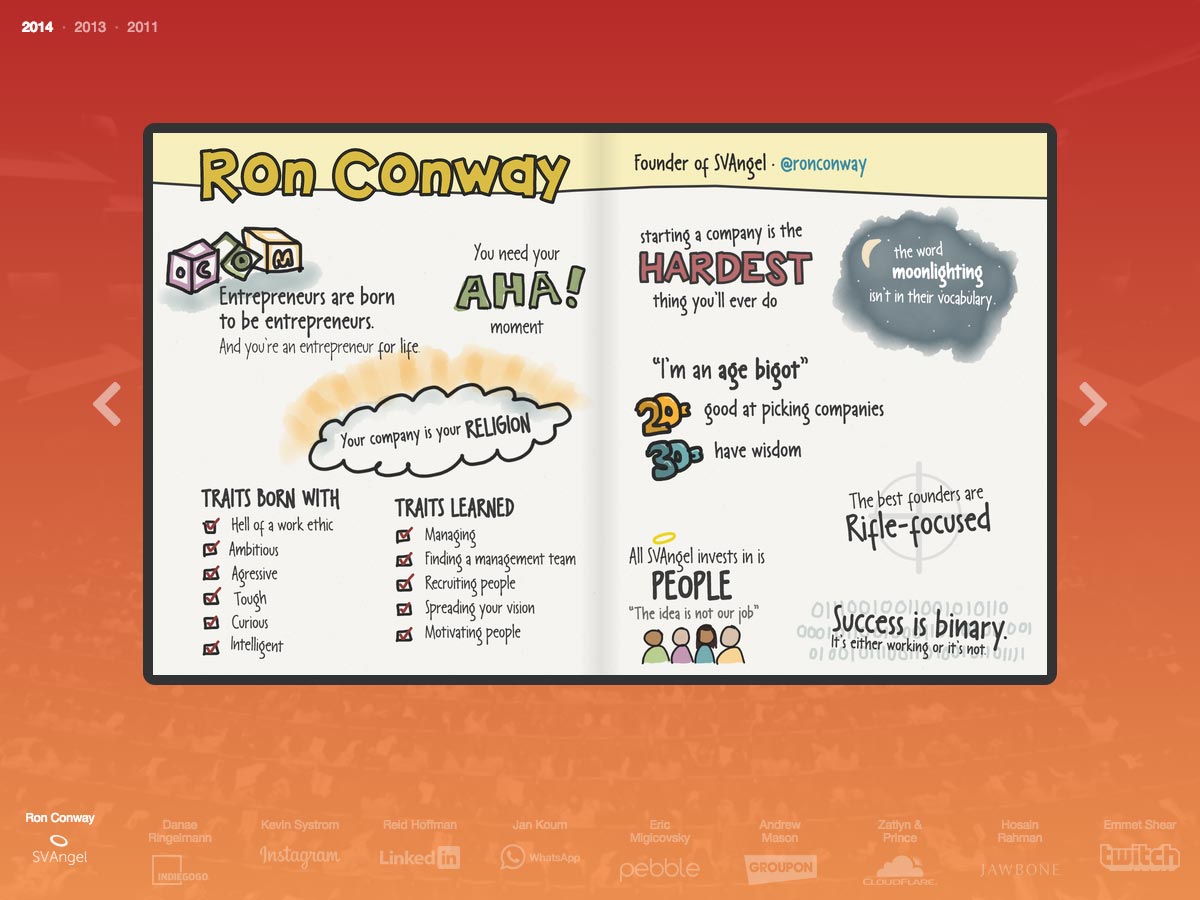
Startup-Notizen
Startup-Notizen ist eine Sammlung von Doodle Notes von Gregory Koberger, die während der Startup School Gespräche von 2014 aufgenommen wurden. Es enthält den umsetzbarsten Rat von jedem Redner, der alle vom Gründer von Indiegogo bis zum Gründer von Groupon und viele andere einschließt.
Palettab
Wenn Sie zu wenig Schriftart und Farbe Inspiration haben, dann Palettab ist nur die Chrome-Erweiterung für Sie. Jedes Mal, wenn Sie einen neuen Tab öffnen, erhalten Sie eine Farbpalette von ColourLovers und eine Reihe von Fonts von Google Fonts, um Ihnen Ideen zu geben.
FormKeep
FormKeep Dies sind Formular-Endpunkte für Designer und Entwickler ohne Iframes, JavaScript-Einbettungen oder CSS-Überschreibungen. Es generiert eine URL für den Endpunkt Ihres Formulars, die Sie in den vorhandenen Code für die Bereitstellung einbinden.
Bitte, bitte
Bitte, bitte ist ein CSS-Postprozessor, der die Verwendung von Präprozessoren vereinfacht und Stylesheets kleiner und einfacher zu pflegen macht. Es fügt Präfixe hinzu, bietet Fallbacks für Rem-Einheiten, fügt einen Opazitätsfilter für IE8 hinzu und vieles mehr.
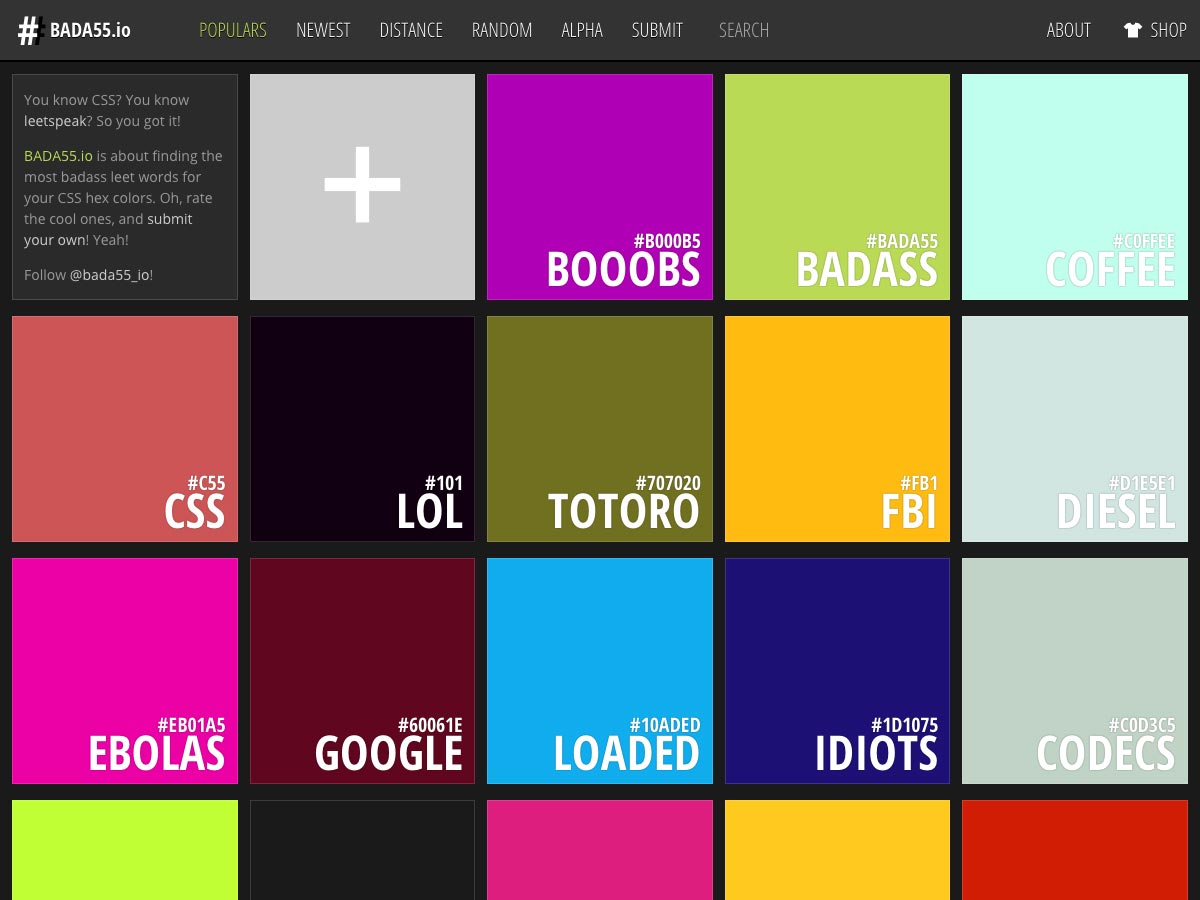
BADA55.io
Bada55.io konvertiert Leet-Wörter für Ihre CSS-Hex-Farben. Erhalte Hex-Codes, die alles von FBI (# FB1) und Kaffee (# C0FFEE) bis zu Idioten (# 1D1075) und Tardis (# 7A2D15) buchstabieren.
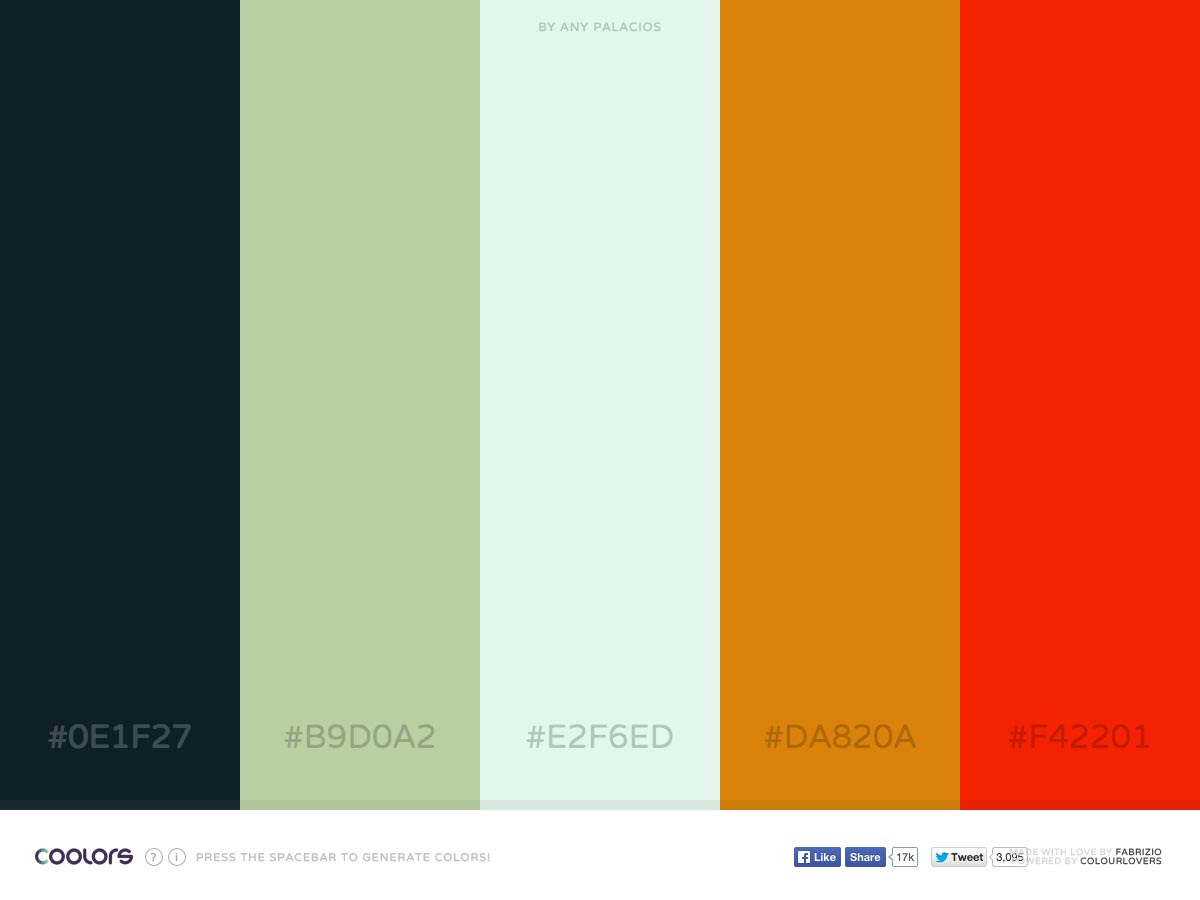
Coolors
Coolors ist ein super einfach zu bedienender Farbpalettengenerator. Drücken Sie einfach die Leertaste, um eine Palette zu erzeugen.
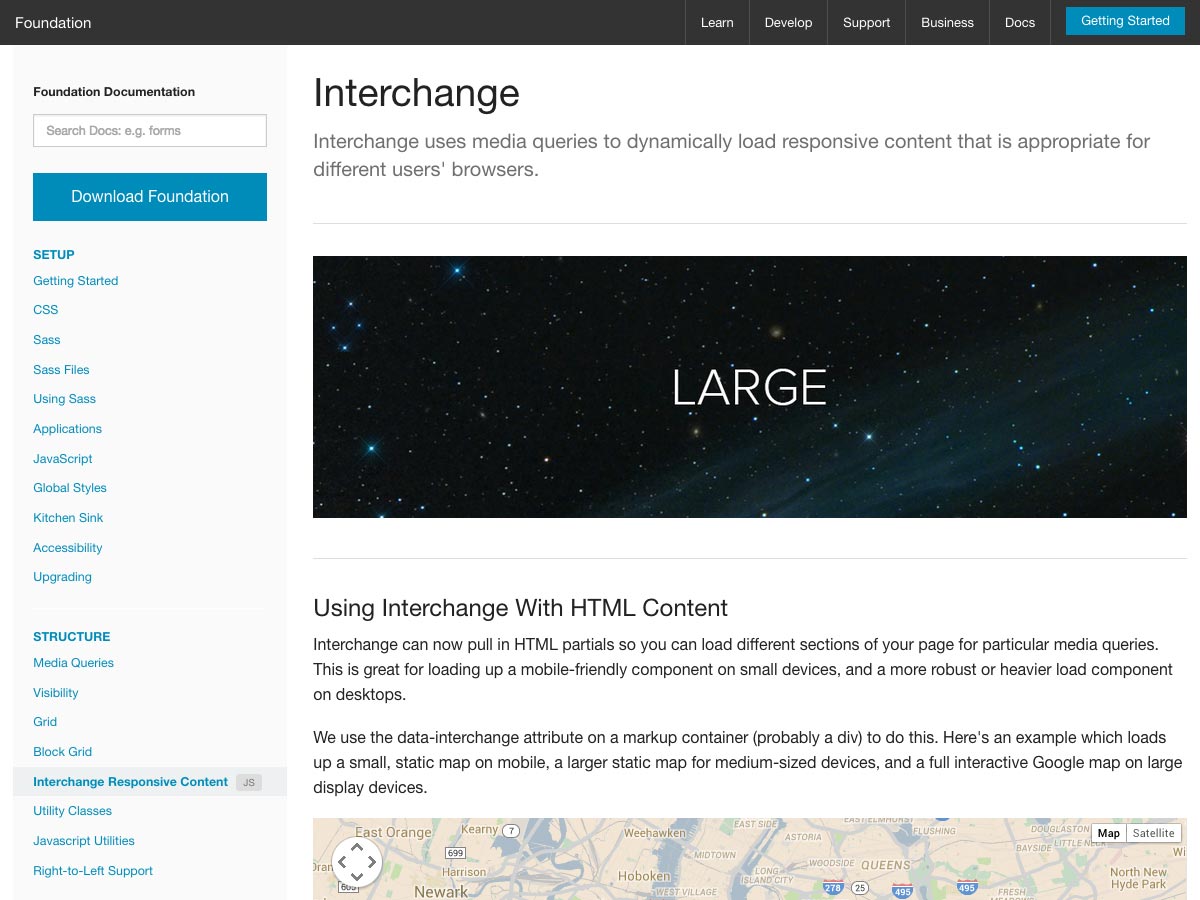
Austausch
Austausch verwendet Medienabfragen, um verschiedene Responsive-Inhalte basierend auf dem Browser und dem Gerät des Benutzers zu laden.
Schema
Schema ist ein modulares Frontend-Framework für den Start komplexer Web-Interfaces. Es ist perfekt für alles von Prototypen bis zu produktionsfertigen Anwendungen.
BareKit
BareKit ist ein Front-End-Projekt-Starter, der mehr eine strukturelle Anleitung und Ausgangspunkt als ein ausgewachsener Rahmen ist. Es wirkt sich nicht auf Ihre benutzerdefinierten Stile und Skripts aus, verfügt jedoch über genügend Funktionalität, um Ihnen den Einstieg zu erleichtern.
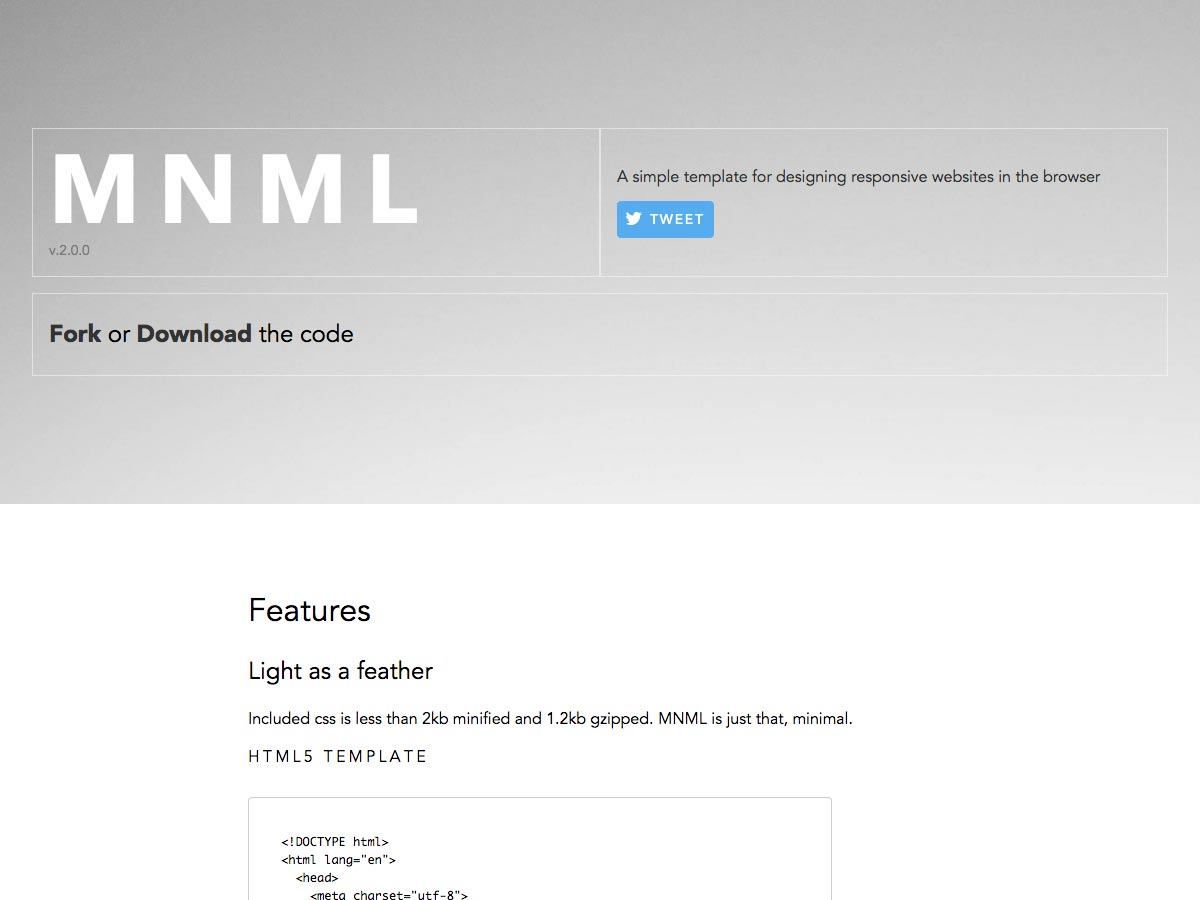
MNML
MNML ist eine einfache Vorlage zum Entwerfen responsiver Websites direkt in Ihrem Browser. Das enthaltene CSS wird unter 2kb verkleinert und nur 1,2kb entpackt.
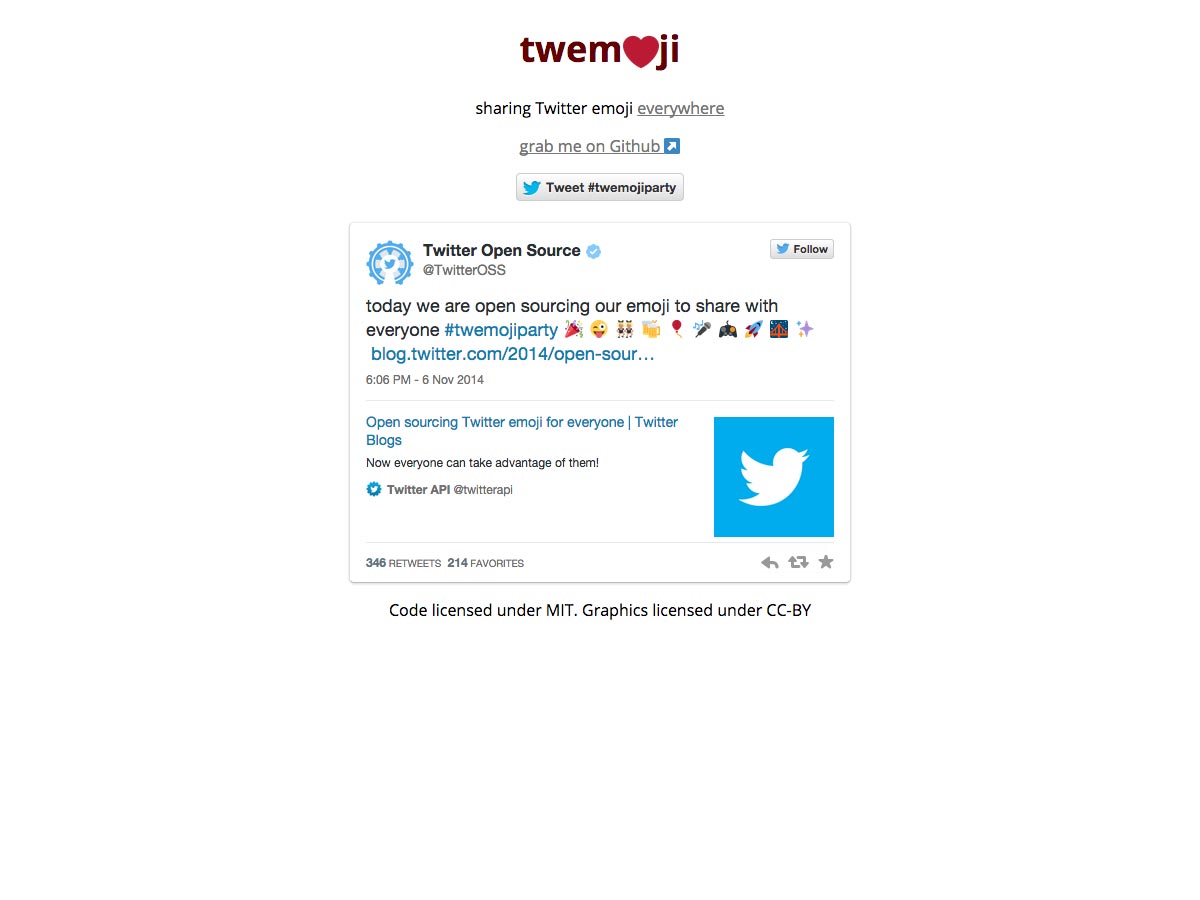
Twemoji
Twemoji ist eine Sammlung aller neuen Twitter-Emojis, die auf der Twitter-Website erscheinen und als Open-Source-Icon für Ihre Projekte verpackt sind.
Gesichtserkennung
Dies Gesichtserkennung jQuery plugin arbeitet mit Bildern und Videos sowie Canvases. Es hat verschiedene Einstellungen (einschließlich Intervall, Konfidenzniveau und mehr) und gibt eine Vielzahl von Parametern für jedes erkannte Gesicht zurück.
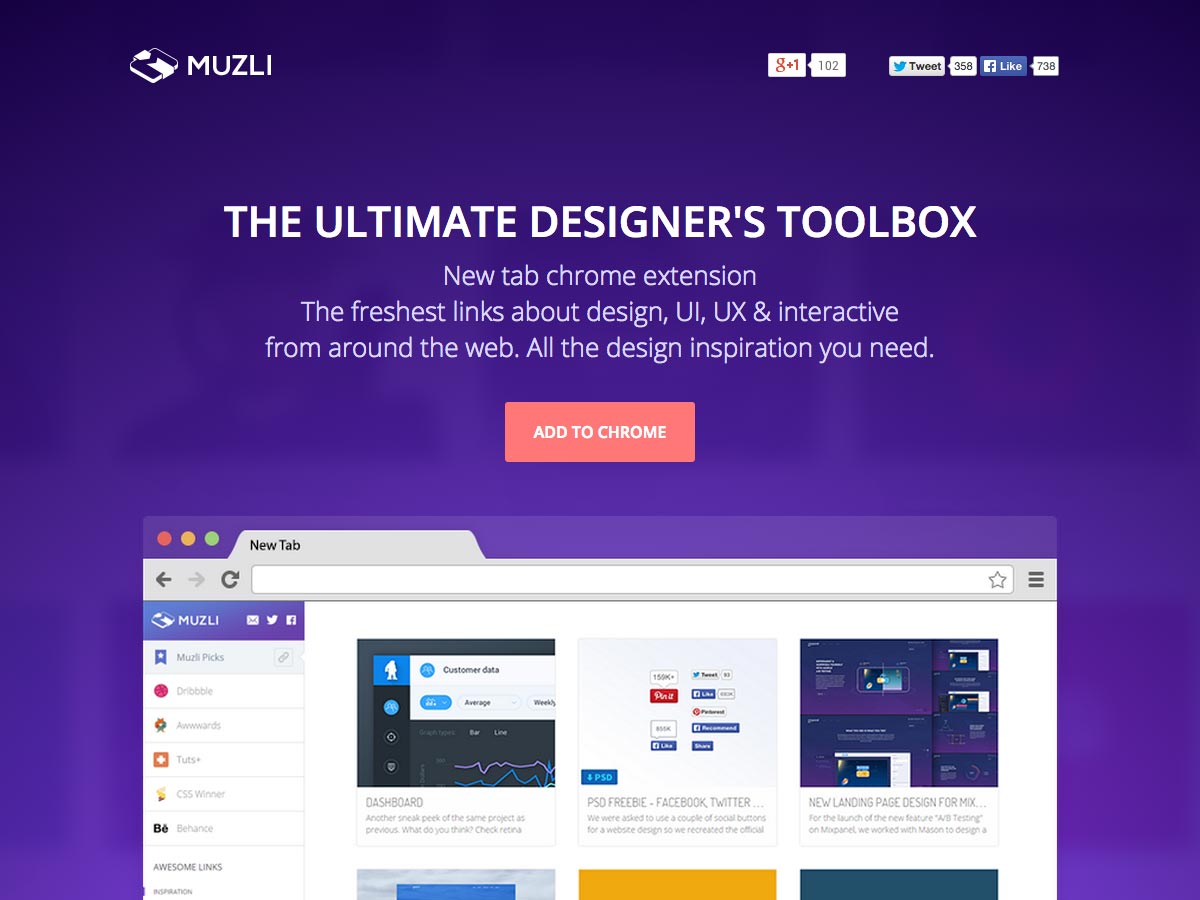
Muzli
Muzli ist eine Chrome-Tab-Erweiterung, die Ihnen die neuesten Links zu UI, UX, Design und Interaktiv aus dem gesamten Web bietet. Es bietet Ihnen konstanten Zugriff auf alle Inspirationen, die Sie benötigen.
Themose
Themose ist ein Framework zum Erstellen von benutzerdefinierten Websites und Anwendungen mit WordPress. Es enthält ein fein abgestimmtes Routing für die Verwaltung von WordPress-Verhalten, bessere Template-Engines und mehr.
L20n
L20n ist ein Lokalisierungsframework von Mozilla. Lokalisierer können kleine Bits von Logik in Lokalisierungsressourcen einfügen, um die Grammatik der Sprache zu kodieren.
Studenten-Entwicklerpaket
GitHubs Studenten-Entwicklerpaket ist eine riesige Menge von Ressourcen für Studenten kostenlos zur Verfügung. Es umfasst alles von Hosting bis zu Crowdsourcing-Ressourcen und vieles mehr im Wert von Tausenden von Dollar.
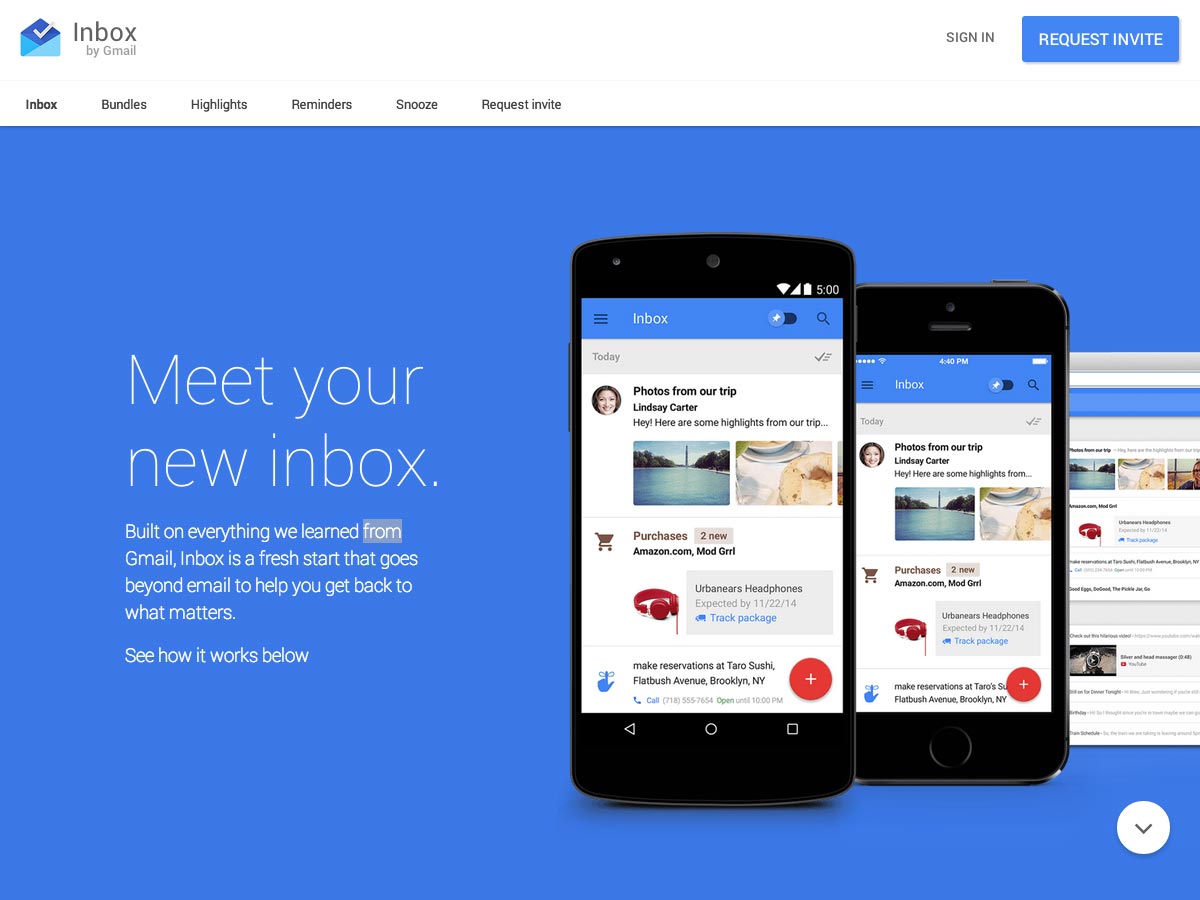
Google-Posteingang
Google-Posteingang ist eine neue E-Mail-Plattform von Google, die mehr als nur E-Mails enthält, einschließlich gebündelter Nachrichten (einschließlich Promos, Käufe und benutzerdefinierter Pakete) und sogar Erinnerungen enthält.
Sunn
Sunn ist eine kostenlose Handschrift-Schriftart, die mit einem Grundsatz von Großbuchstaben geliefert wird.
Jimmy
Jimmy ist eine freie Schriftfamilie, die vier Schriftarten enthält: einschließlich regulärer und fettgedruckter Sans und Serifen. Es ist großartig für Slogans und Akzentwörter, mit einer handgezeichneten Ästhetik.
Eazy 3
Eazy 3 ) ist eine von Graffiti-Kunst inspirierte Displayschrift. Es ist kostenlos für kommerzielle und nicht kommerzielle Nutzung.
Anke Sans
Anke Sans ist eine einfache Serifenschrift, die für eine Vielzahl von Anwendungen geeignet ist, von Körpertypen bis hin zu Überschriften.
Partout
Partout ist eine kostenlose Art Deco inspirierte Schrift, die hervorragend für den Displaygebrauch geeignet ist.
Rakesly
Rakesly ist eine kostenlose serifenlose Schrift, die in sechs Strichstärken von ultraleicht bis fett gedruckt wird.
Helv Kinder
Helv Kinder ist eine handschriftliche Schrift, die aussieht, als ob sie mit Markersymbolen in fetten Umrissen erstellt wurde.
Bizon
Bizon ist eine handgeschriebene serifenlose Schrift, die für den persönlichen und kommerziellen Gebrauch frei ist.
Schatten
Schatten ist eine "zufällige Schriftart", die in lateinischen und kyrillischen Versionen und in regulären und hellen (Schatten-) Gewichten erscheint.
Barke
Barke ist eine Display-Schriftart, die in regulären und Inline-Stilen verfügbar ist. Es ist kostenlos für persönliche und kommerzielle Projekte.