Was ist neu für Designer, November 2012
Die November-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web- und Mac-Apps, JavaScript- und jQuery-Tools, Produktivitätstools, UI-Testtools, CSS- und HTML-Frameworks, App-Erstellungstools, Wireframing-Tools, Farbschema-Ersteller und einige wirklich großartige neue Schriftarten
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
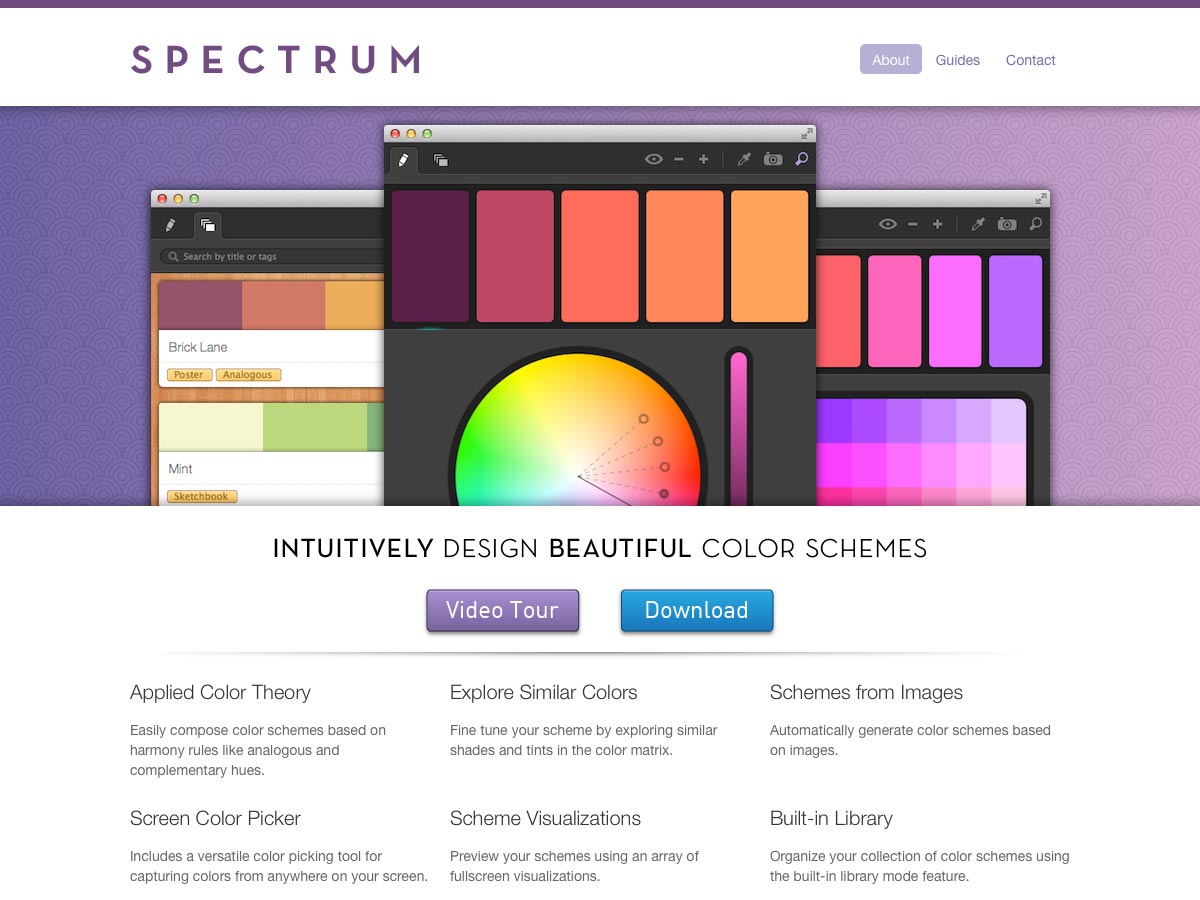
Spektrum
Spektrum ist eine OS X-App, die es Ihnen einfach macht, Farbschemata intuitiv zu erstellen. Es verwendet integrierte Harmonieregeln zum Erstellen von Farbschemas sowie eine Farbauswahl, ein Werkzeug zum Erstellen von Schemata aus Bildern und eine integrierte Bibliothek und vieles mehr.
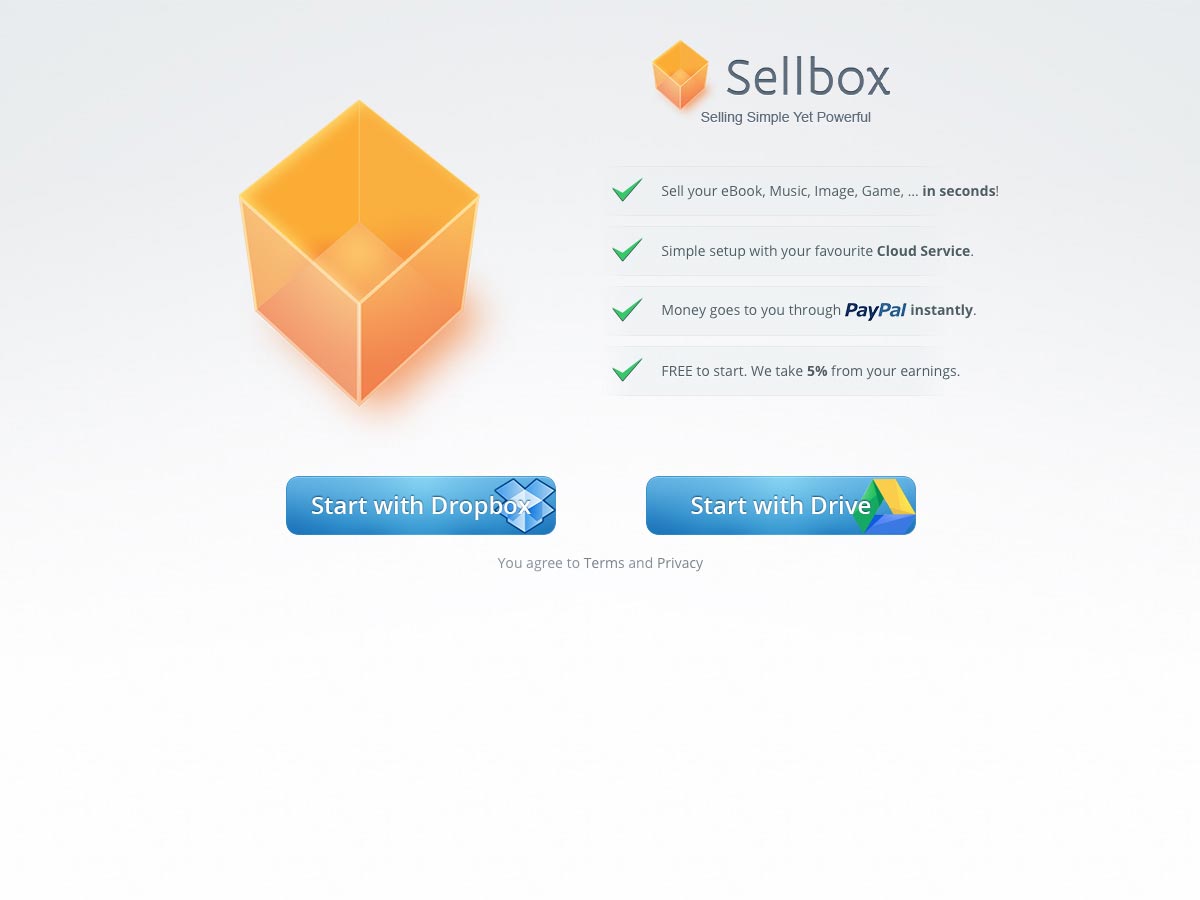
Sellbox
Sellbox können Sie Ihre digitalen Dateien über Ihren Dropbox-Account verkaufen. Erhalten Sie Geldmittel über PayPal und zahlen Sie Sellbox nur 5% ohne Vorabgebühren.
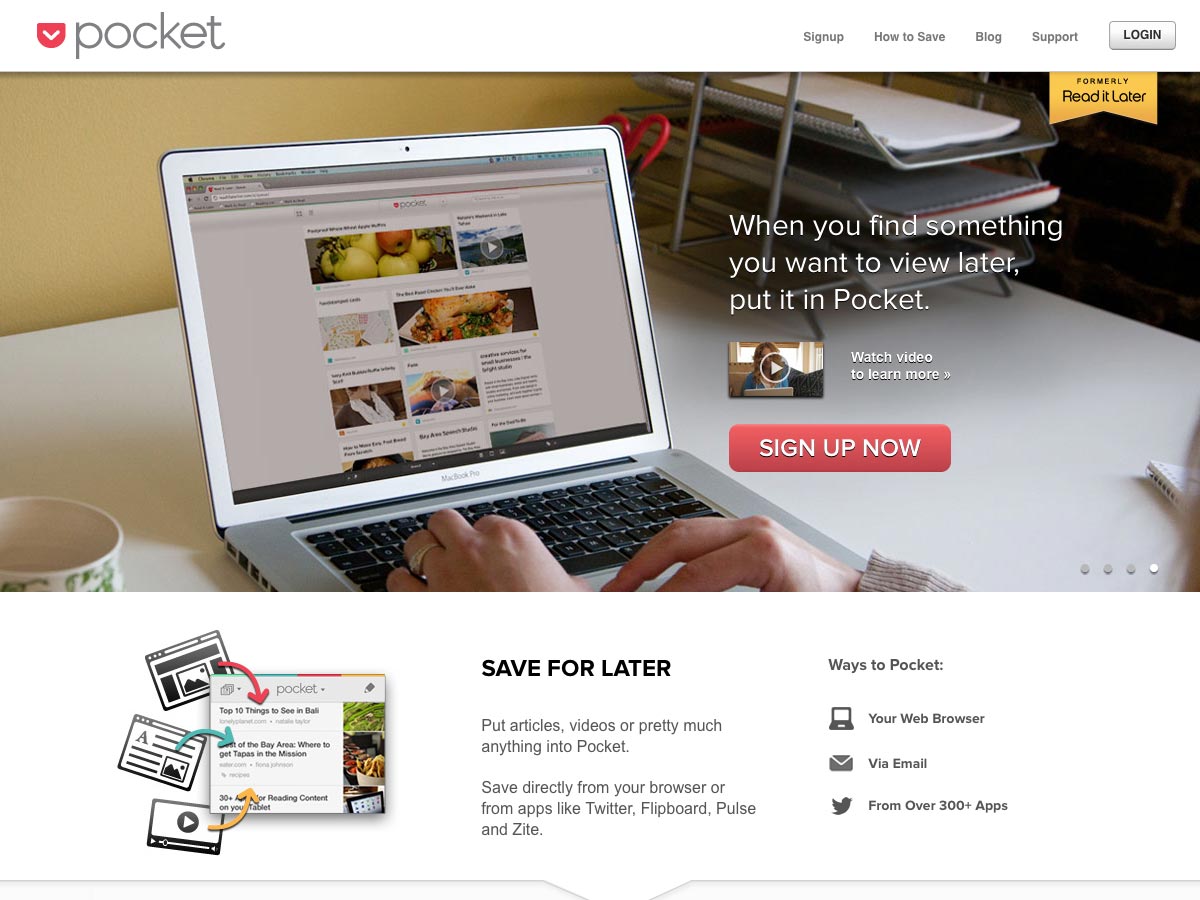
Tasche
Tasche ist eine offizielle Read it Later App, die es einfach macht, Artikel, Videos oder andere Inhalte für später zu speichern. Es funktioniert von Ihrem Browser, E-Mail und mehr als 300 Apps, einschließlich Twitter, Pulse, Flipboard und mehr.
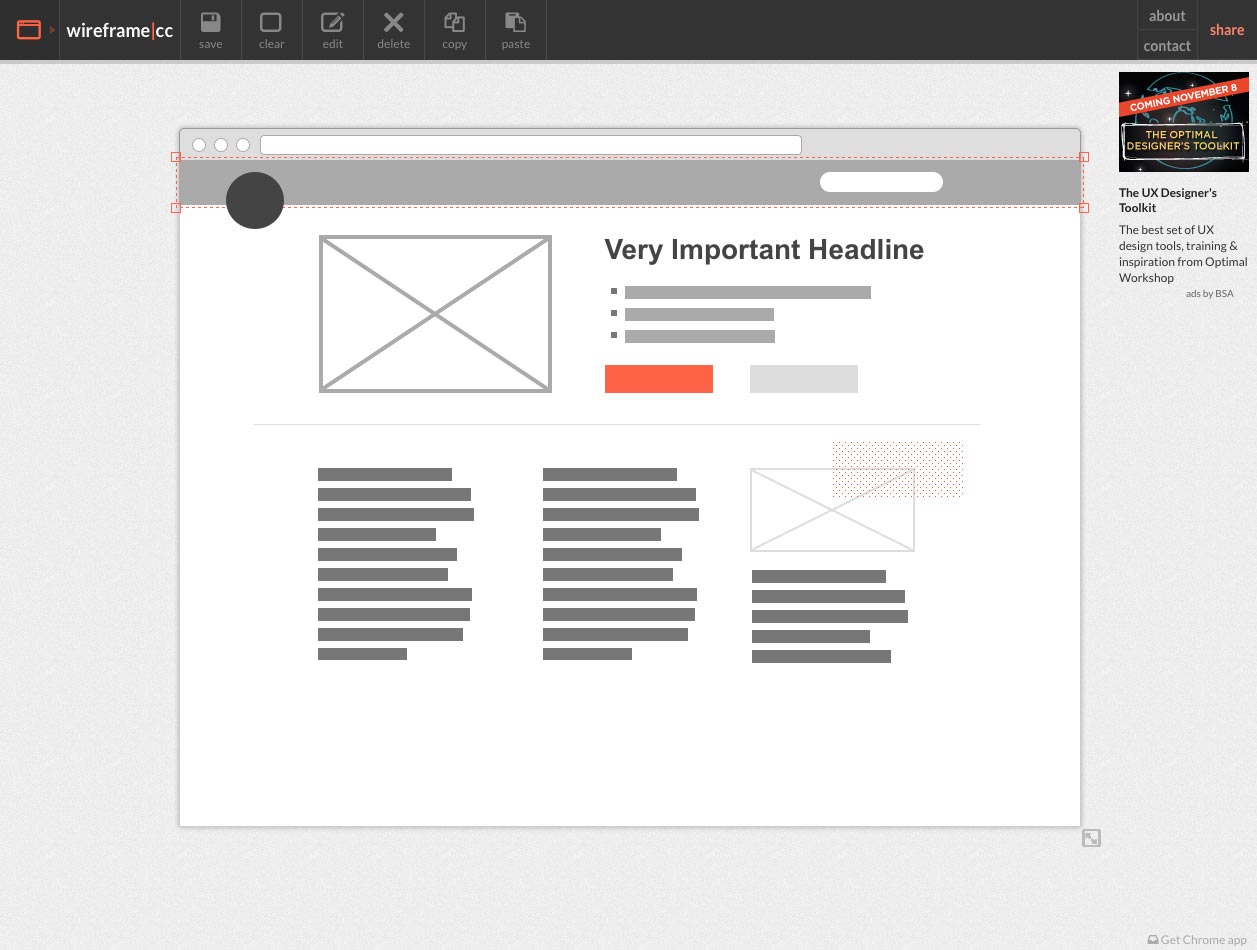
Wireframe.cc
Wireframe.cc ist eine minimalistische Wireframing-App, die Spaß macht und schön anzusehen ist. Die Steuerung ist einfach und intuitiv und das Endergebnis ist ziemlich attraktiv.
Manymo
Manymo ist ein Android-Emulator, der schnell startet und problemlos in Ihrem Browser läuft und Sie Ihre Android-Apps testen lässt. Es unterstützt mehr als 42 Bildschirmgrößen und Betriebssystemversionen.
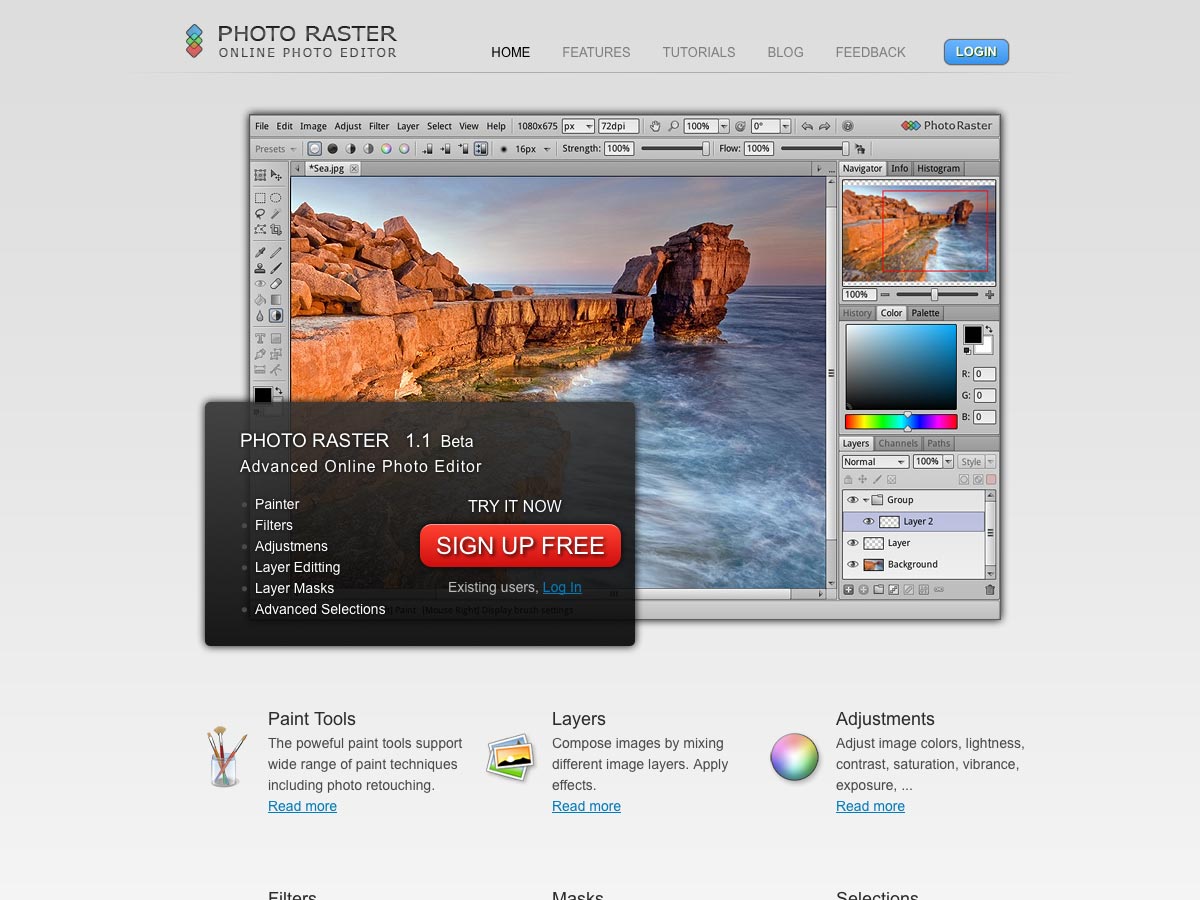
Foto-Raster
Foto-Raster ist ein fortgeschrittener Online-Bildbearbeitungsprogramm, das Werkzeuge zum Malen, Filtern, Anpassen, Bearbeiten von Ebenen und Masken und mehr enthält.
Bitrix24
Bitrix24 ermöglicht es, in wenigen Minuten ein eigenes Social Intranet zu erstellen. Es gibt ein kostenloses Konto, das bis zu 12 Benutzer und 5 GB Dateien unterstützt, während bezahlte Konten mehr Benutzer, mehr Funktionen und mehr Speicherplatz hinzufügen.
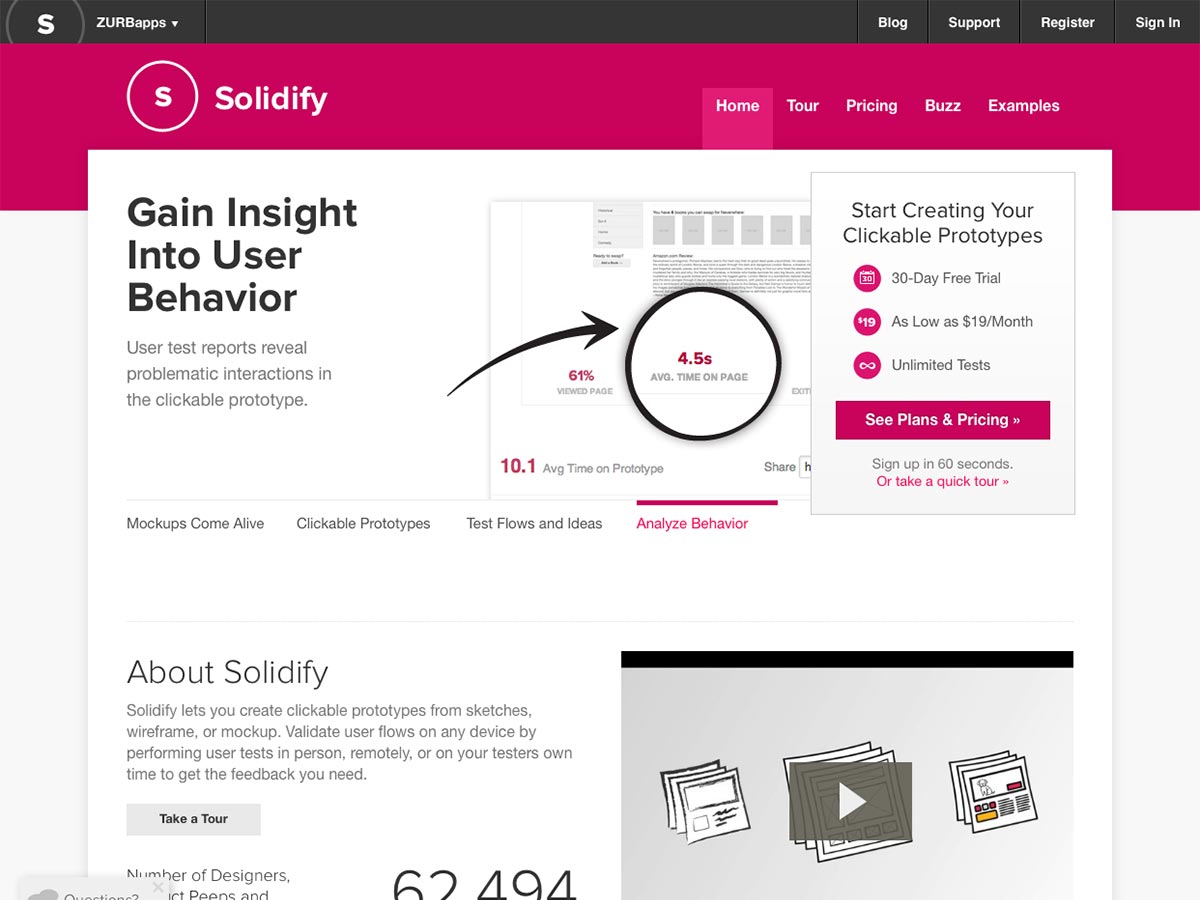
Verfestigen
Verfestigen ist eine neue Prototyping-App von Zurb, mit der Sie anklickbare Prototypen aus Wireframes, Mockups oder sogar Skizzen erstellen können. Die Pläne beginnen bei nur $ 19 / Monat.
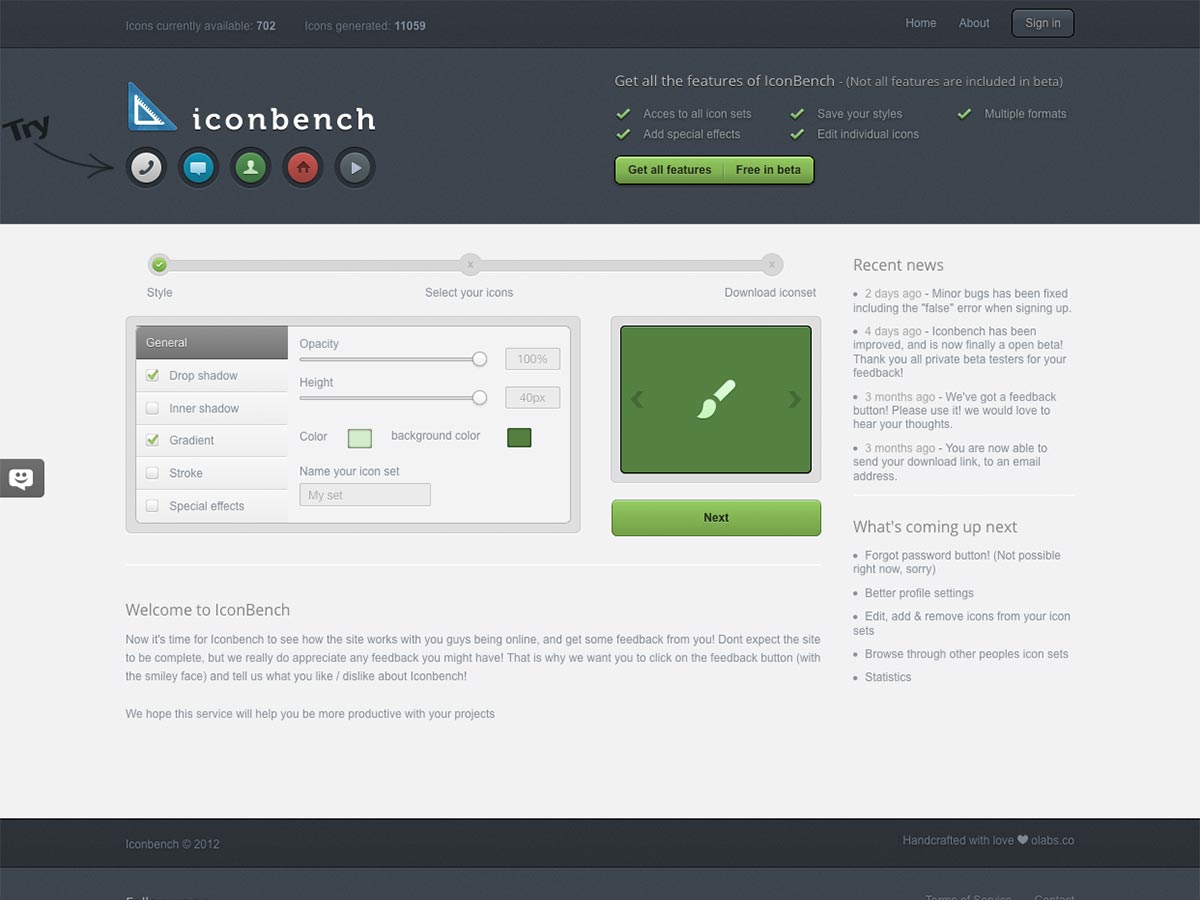
IconBench
IconBench können Sie eine Reihe von mehr als 700 Icons anpassen. Sie können Dinge wie Deckkraft, Schlagschatten, inneren Schatten, Farbverlauf und mehr festlegen und dann die gewünschten Symbole auswählen.
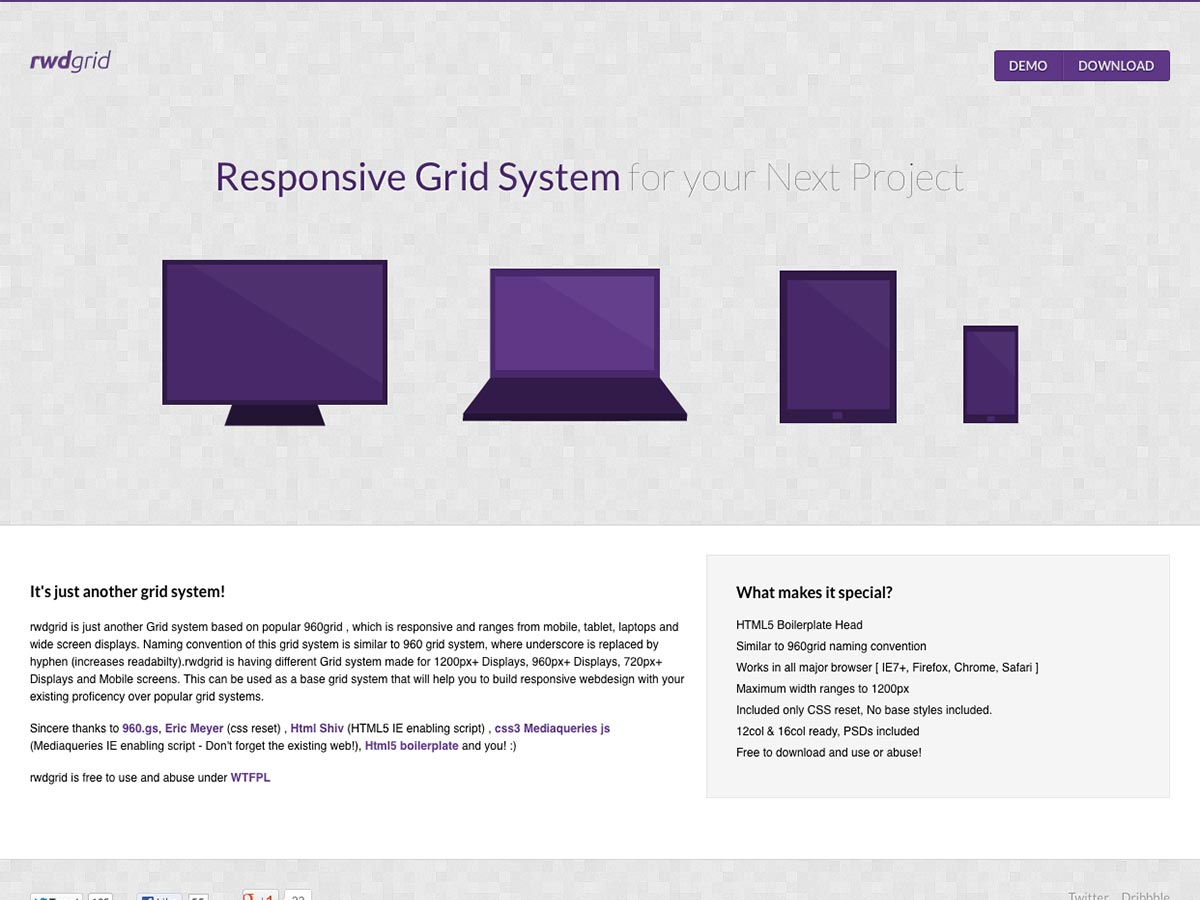
rwdgrid.com
rwdgrid ist ein reaktionsfähiges Grid-System basierend auf 960.gs. Es verfügt über verschiedene Grid-Systeme für Displays mit 1200, 960 und 720 Pixeln sowie mobile Bildschirme.
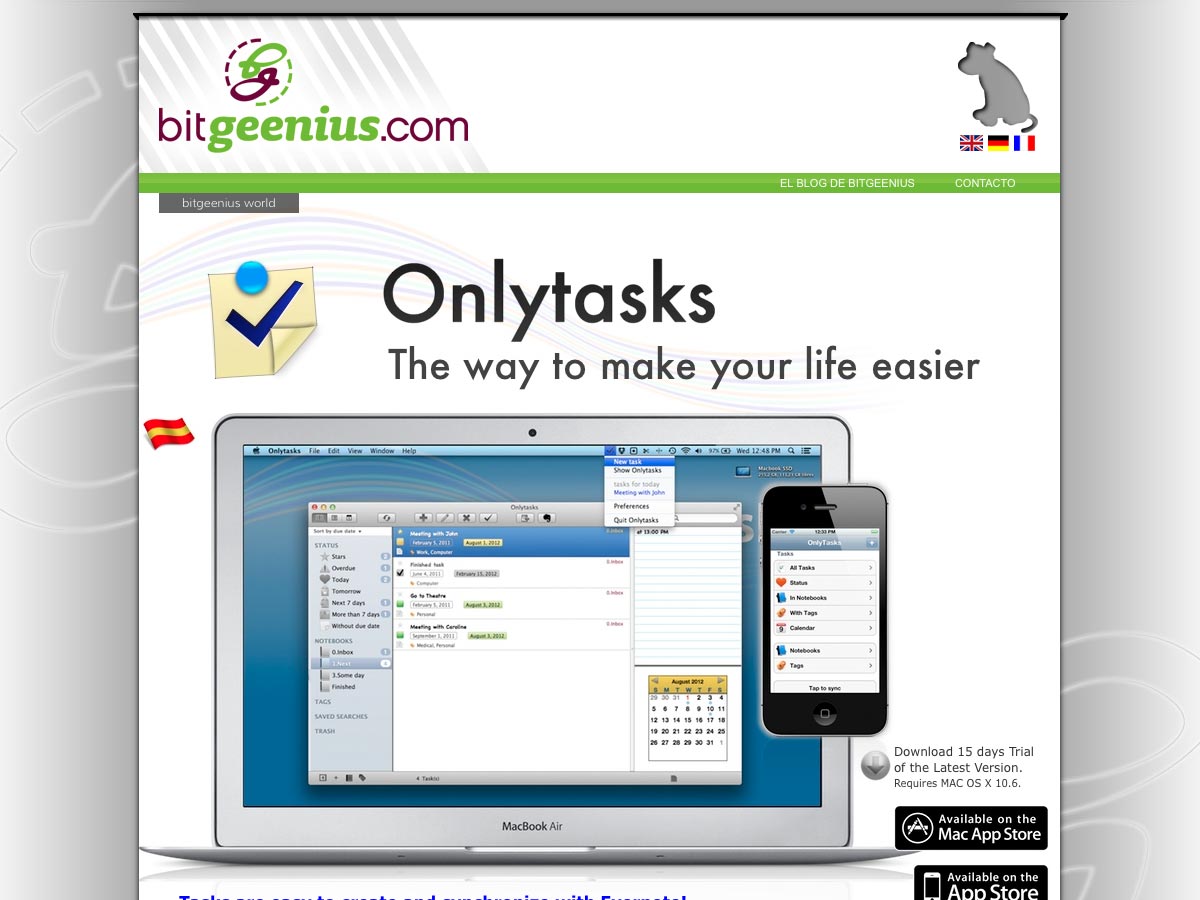
NurTasten
NurTasten ist eine neue Task-Management-App für OS X und iOS, mit der Sie Ihre Aufgaben effizient organisieren können. Es synchronisiert sogar mit Evernote!
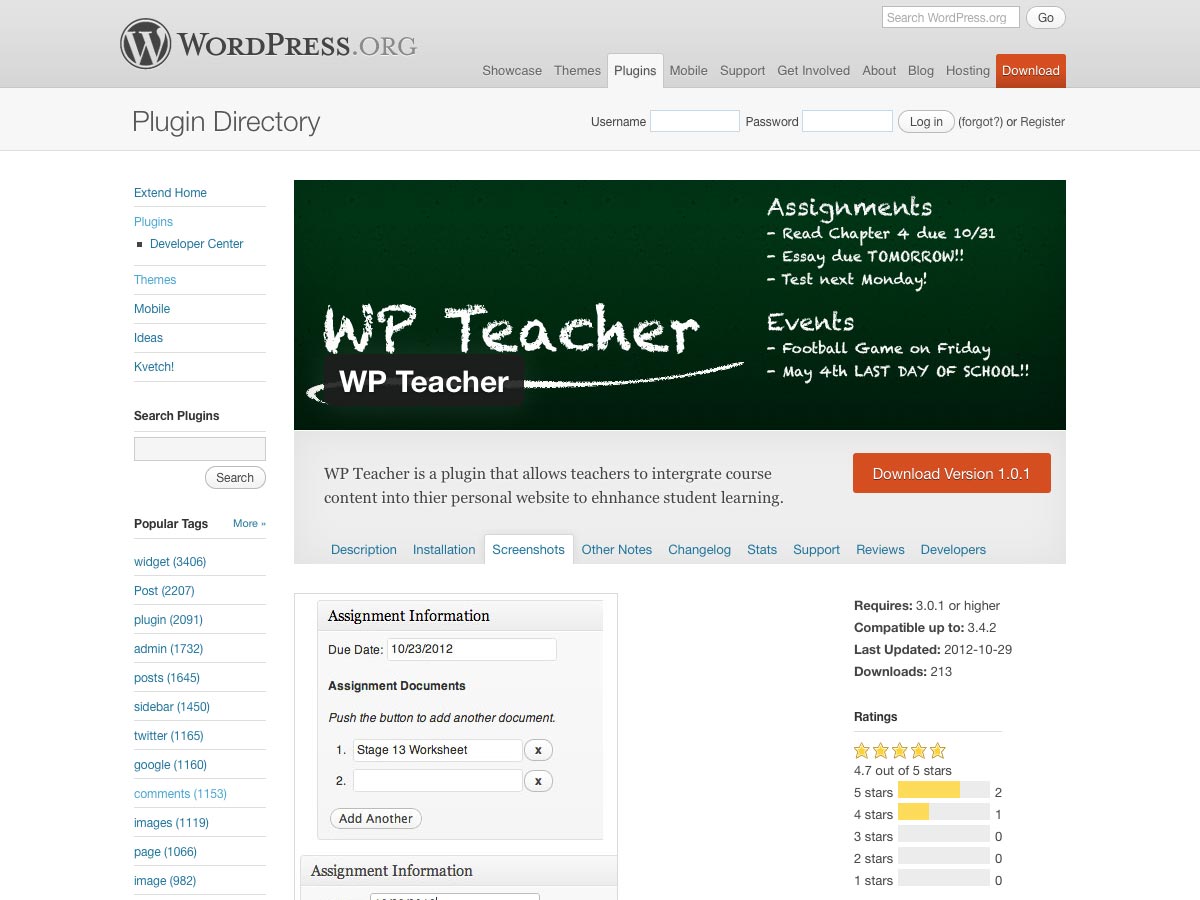
WP Lehrer
WP Lehrer ist ein neues Plugin für Pädagogen, mit dem sie Kursinhalte in ihre WP-Site integrieren können. Es unterstützt zwei Post-Typen (Zuweisungen und Ereignisse), Widgets für Zuweisungslisten und Ereignislisten und mehr.
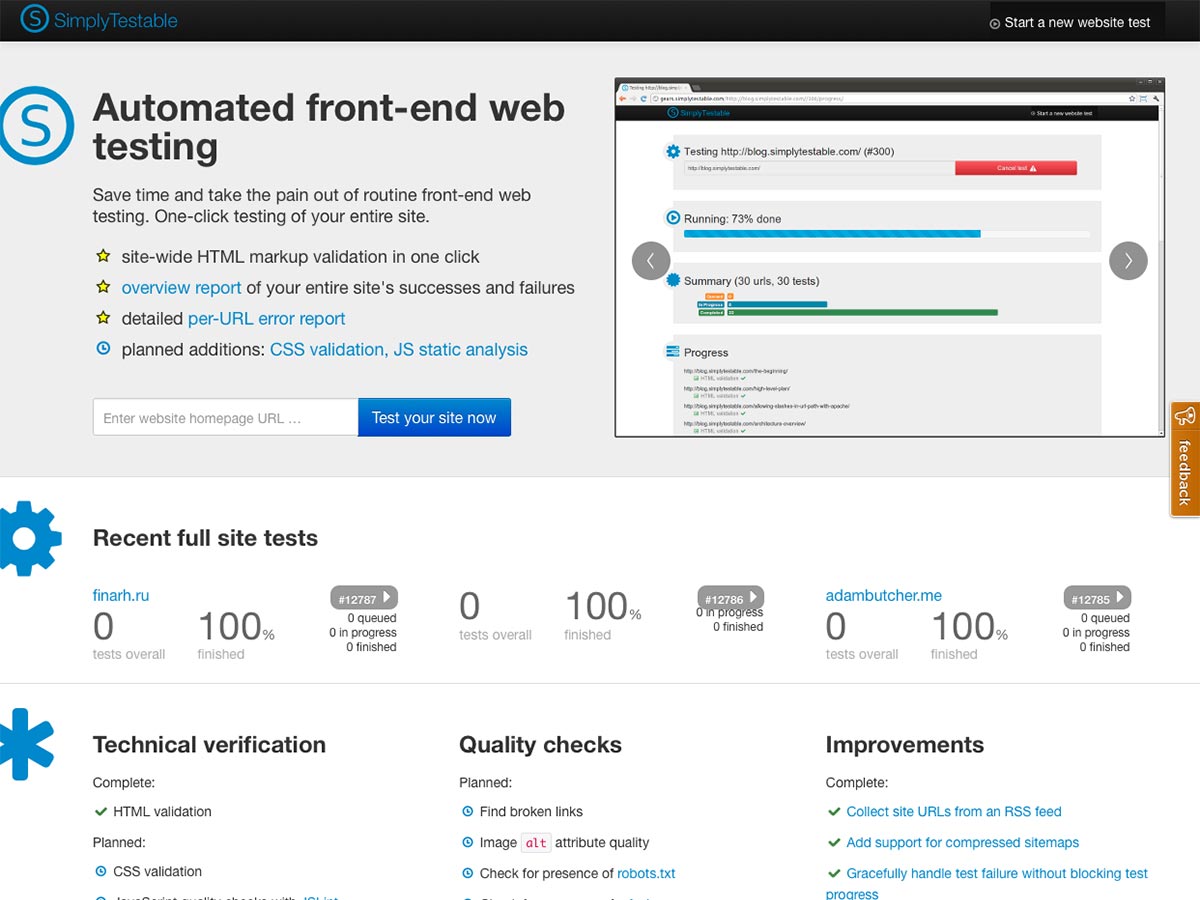
SimplyTestable
SimplyTestable ist eine automatisierte Front-End-Web-Test-App, mit der Sie Ihre gesamte Website mit einem Klick testen können. Es überprüft Ihr HTML-Markup, gibt Ihnen einen Überblick über die Erfolge und Misserfolge Ihrer Website, einen detaillierten Fehlerbericht pro URL und vieles mehr.
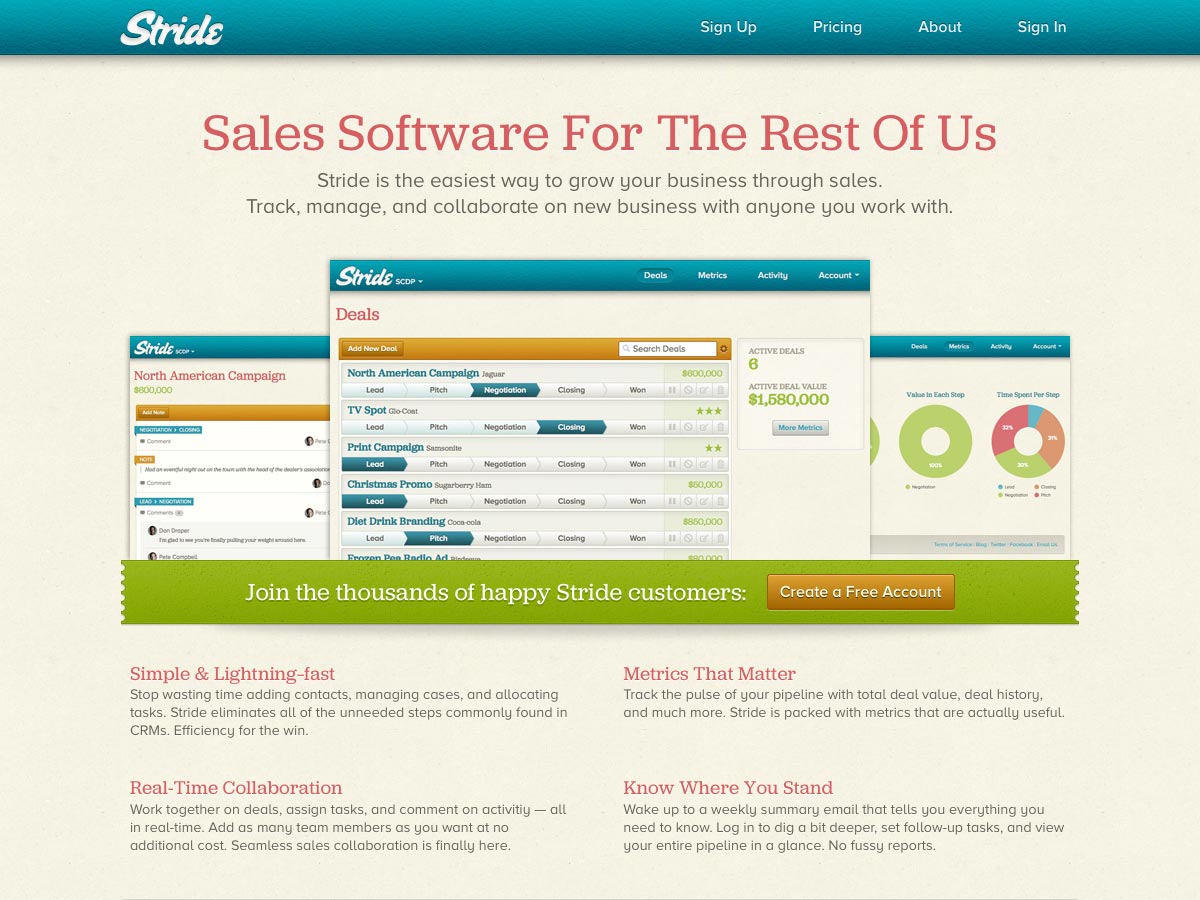
Schreiten
Schreiten ist eine Sales-Management-App, die Tools zum Nachverfolgen, Verwalten und Zusammenarbeiten von Neugeschäft umfasst. Es enthält Echtzeit-Collaboration-Tools, mit denen Sie Ihr gesamtes Team bei Geschäftsabschlüssen unterstützen können, sowie hilfreiche Messwerte, die Sie wirklich interessieren.
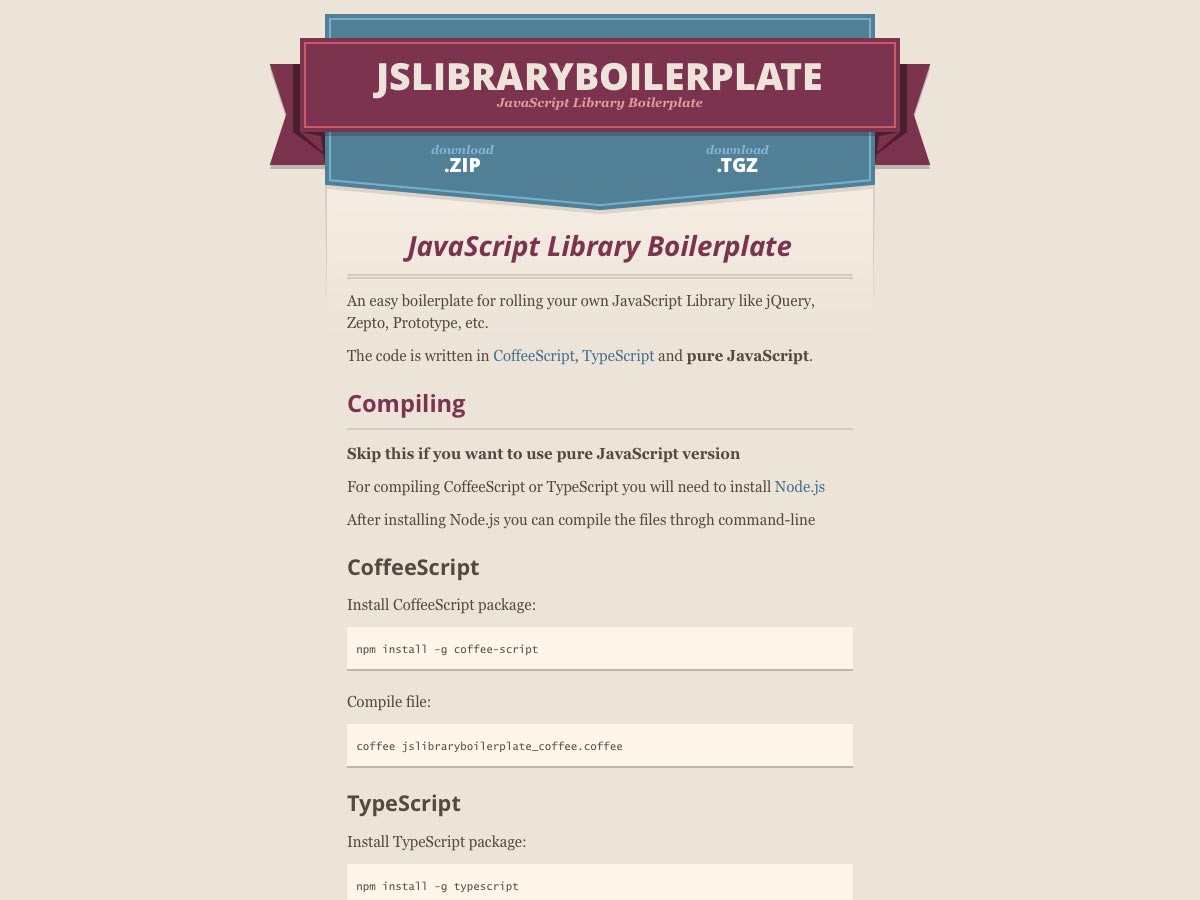
JS-Bibliothek Boilerplate
JS-Bibliothek Boilerplate ist eine einfach zu verwendende Textbaustein zum Erstellen Ihrer eigenen JS-Bibliotheken (wie jQuery oder Prototype). Es ist in CoffeeScript, TypeScript und reinem JavaScript geschrieben und wird gründlich dokumentiert.
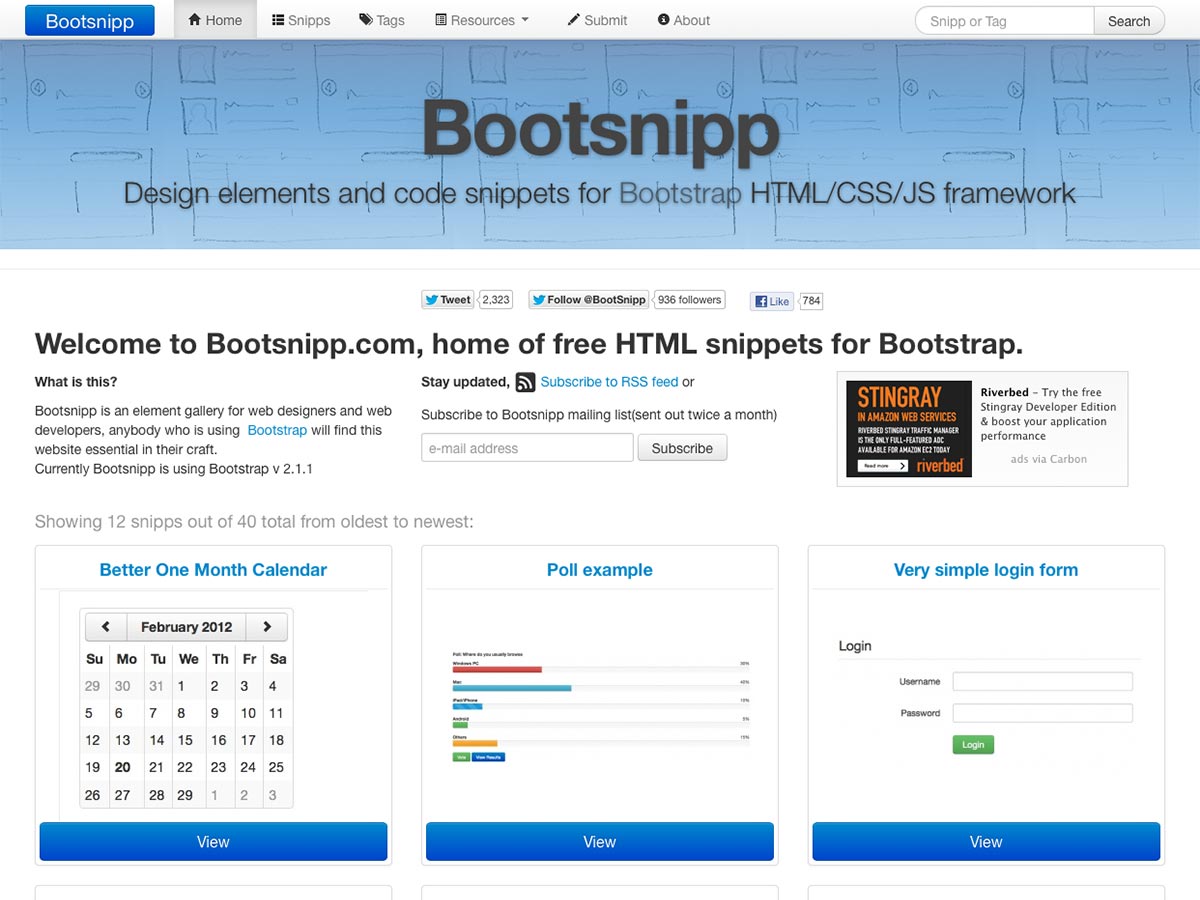
Bootsnipp
Bootsnipp ist eine Galerie von freien Elementen für Designer und Entwickler, die mit dem Bootstrap HTML / CSS / JavaScript Framework arbeiten. Derzeit sind 40 Snippets enthalten, weitere werden hinzugefügt.
Bonsai
Bonsai ist eine einfache JavaScript-Grafikbibliothek, die einen SVG-Renderer enthält. Es ist einfach zu bedienen und unterstützt verschiedene Multimedia-Ressourcen (einschließlich Audio, Video, Bilder, Schriftarten und mehr).
Fbootstrapp
Fbootstrapp ist ein Toolkit zum Erstellen von Facebook iFrame-Apps in beiden relevanten Größen. Es basiert auf Bootstrap und wurde mit Less, aber für Facebook gestylt.
Brunch
Brunch ist ein Assembler für HTML5-Anwendungen. Es kann mit jedem Framework, jeder Bibliothek, Programmiersprache, Stylesheet, Templating-Sprache oder Backend-Technologie verwendet werden.
Deployd
Deployd macht es einfach, APIs für Web- und mobile Apps schnell zu erstellen. Im Gegensatz zu herkömmlichen Backends gibt es keine Standardkonfiguration oder Konfiguration.
Viewport Resizer
Viewport Resizer ist ein Responsive Design Testing Bookmarklet. Alles, was Sie tun müssen, ist, zu der Seite zu gehen, die Sie testen möchten, klicken Sie auf das Bookmarklet und sehen Sie es dann in allen Arten von Bildschirmauflösungen an.
Symbolisieren
Symbolisieren ist eine Portfolio-Site-Plattform, mit der Sie ein reaktionsfähiges Portfolio erstellen können, das auf jedem Gerät zusammen mit Ihren Kontaktinformationen angezeigt werden kann. Es enthält auch Tools für das Teilen über soziale Medien und erstellt eine herunterladbare mobile App-Version Ihres Portfolios.
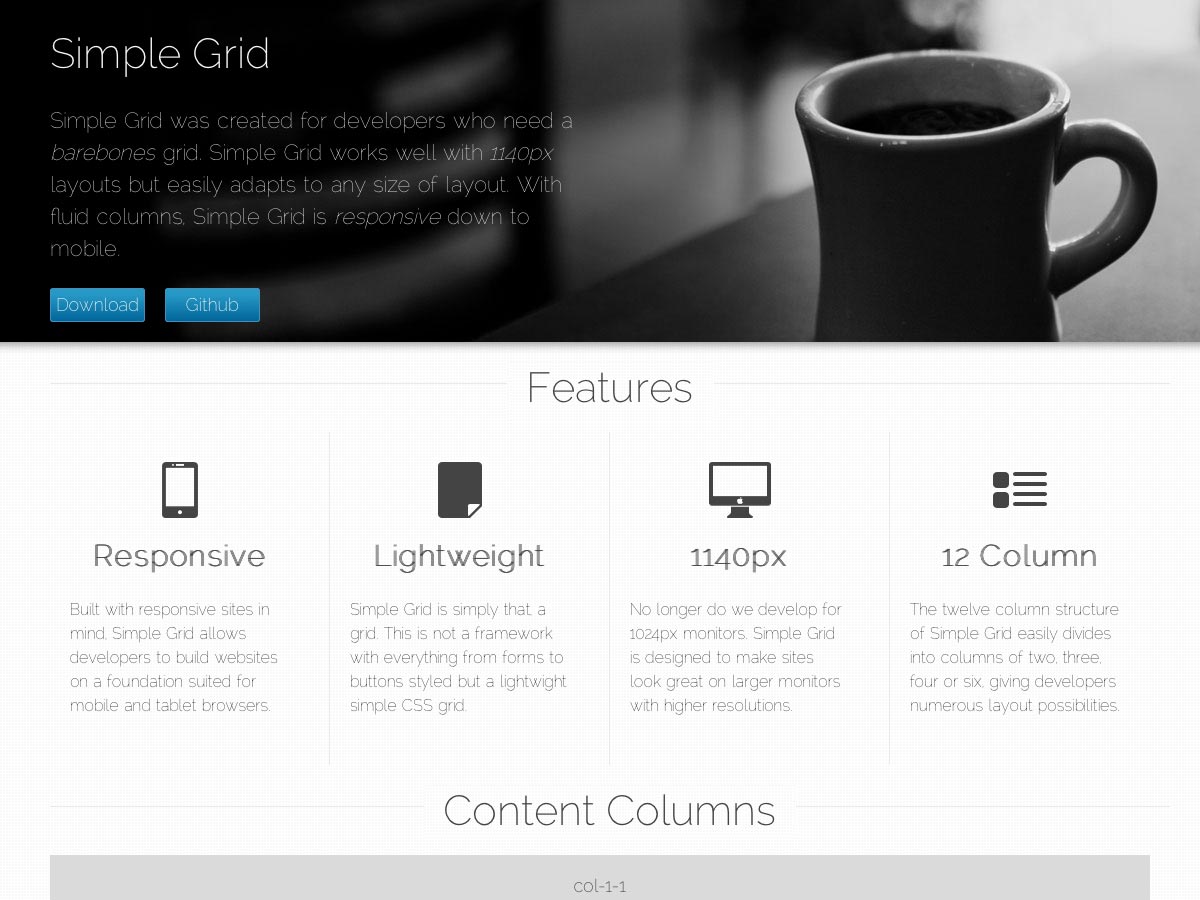
Einfaches Gitter
Einfaches Gitter ist ein ansprechendes, leichtes Gitter. Es ist 1140px breit mit zwölf Spalten, aber passt sich leicht an jede Größe an.
Ein% CSS-Raster
Ein% CSS-Raster ist ein 12-Säulen-Fluid-Grid-System für den Aufbau reaktionsschneller Layouts. Es hat zwei Startoptionen für Bildschirme mit 1280px oder 1024px Breite und verwendet ein prozentbasiertes Rastersystem, um sich perfekt an jeden Bildschirm anzupassen.
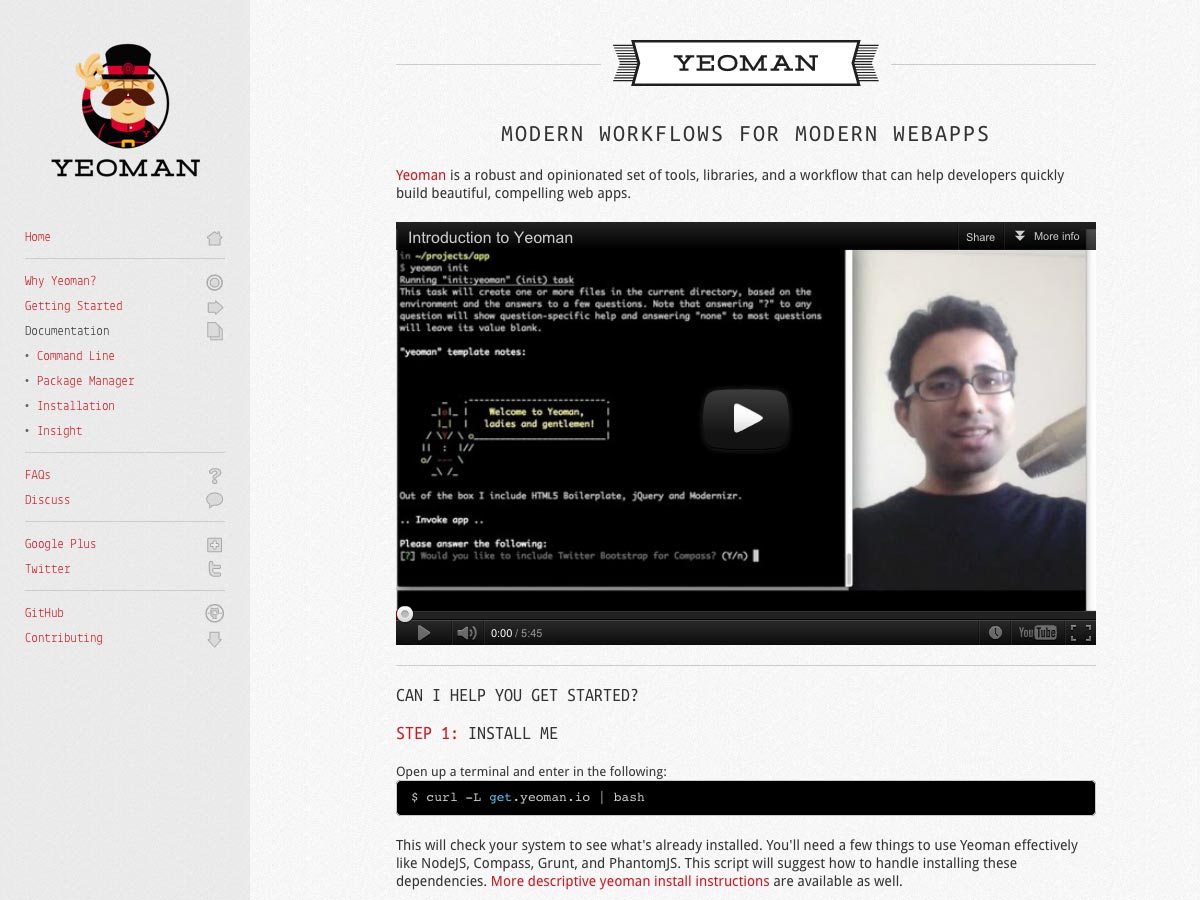
Yeoman
Yeoman ist eine robuste Reihe von Tools und Bibliotheken, zusammen mit einem Workflow, um überzeugende, schöne Web-Anwendungen zu erstellen. Es enthält eine gründliche Dokumentation sowie einen Leitfaden für die ersten Schritte.
Emmet
Emmet ist ein Toolkit für Webentwickler, früher bekannt als Zen Coding. Es wird Ihr HTML und CSS erheblich verbessern und Snippets auf eine ganz neue Ebene bringen (CSS-ähnliche Ausdrücke, die dynamisch analysiert werden können und mehr).
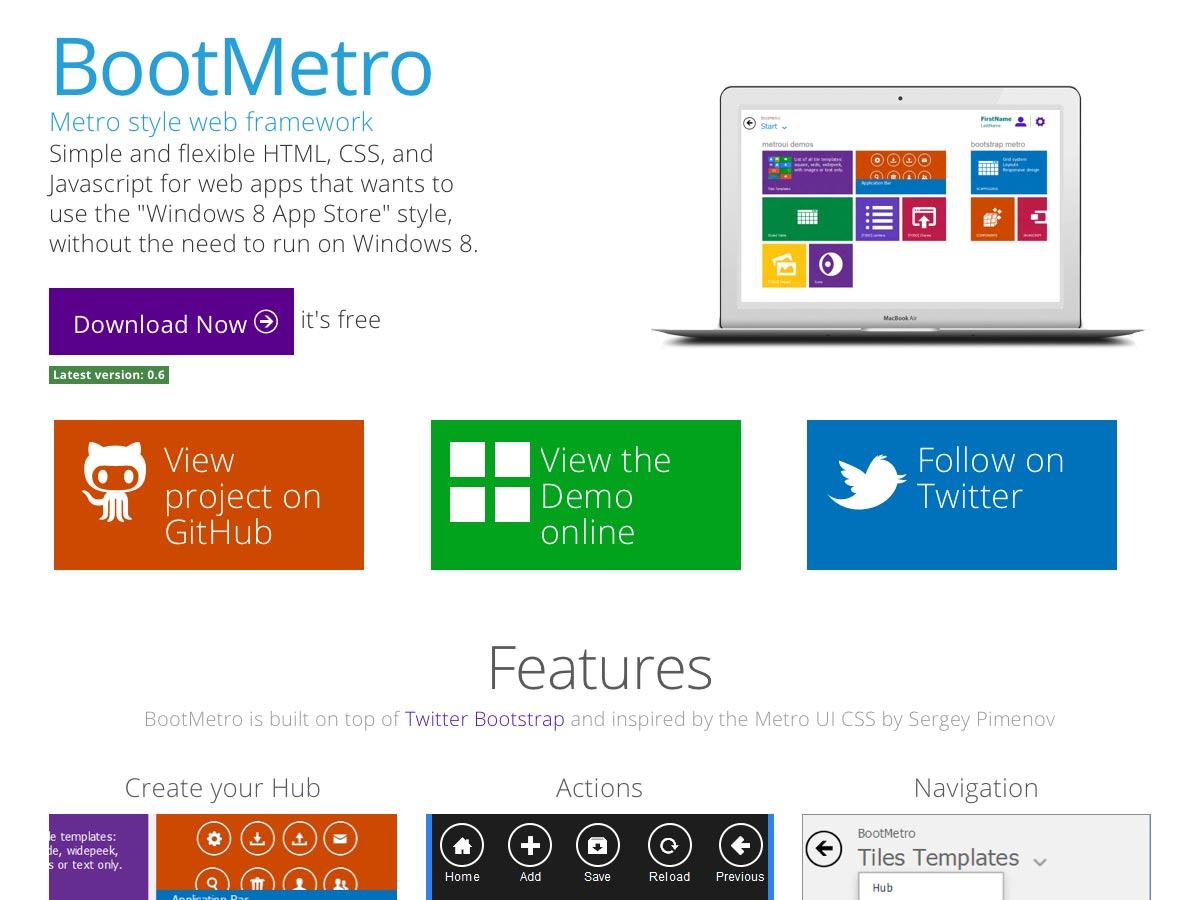
Boot Metro
Boot Metro ist ein flexibles, einfaches HTML-, CSS- und JS-Framework für Web-Apps mit einem Windows 8 App Store-Stil. Es ist Open Source und basiert auf Twitter Bootstrap und wurde von Metro UI CSS inspiriert.
Laube
Laube ist ein Paketmanager für HTML, CSS und JavaScript. Es verwaltet Abhängigkeiten für Sie und ermöglicht die einfache Installation von Assets wie Bildern, CSS und JavaScript.
Apigäum
Apigäum ist ein Service für Entwickler, um einfachere Apps zu erstellen. Apigee kümmert sich um alltägliche Aufgaben wie Anmeldung / Anmeldung, Speicherung und Serverwartung, zusammen mit vielen anderen Funktionen.
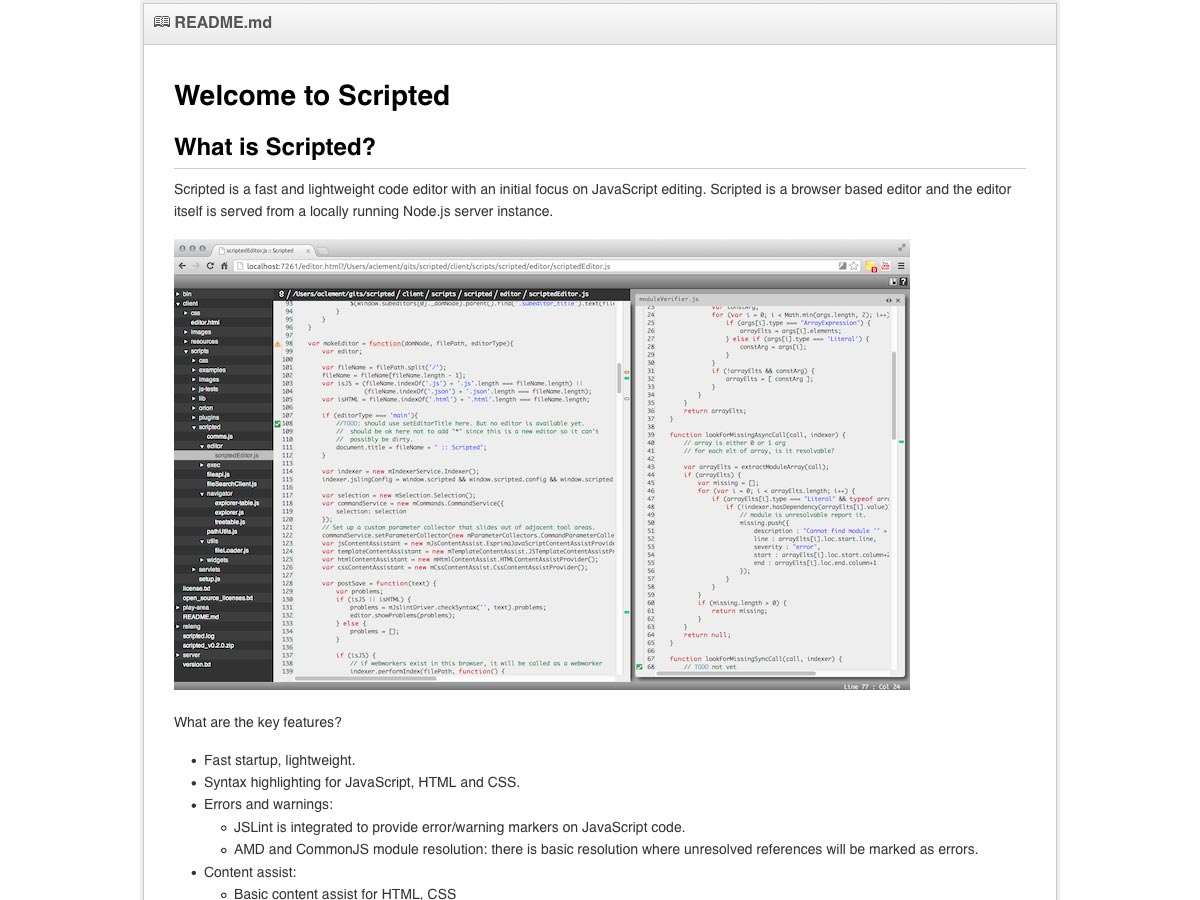
Geskriptet
Geskriptet ist ein leichter, schneller Code-Editor speziell für JavaScript. Es ist Browser-basiert und wird von einer lokal laufenden Node.js Server-Instanz bedient.
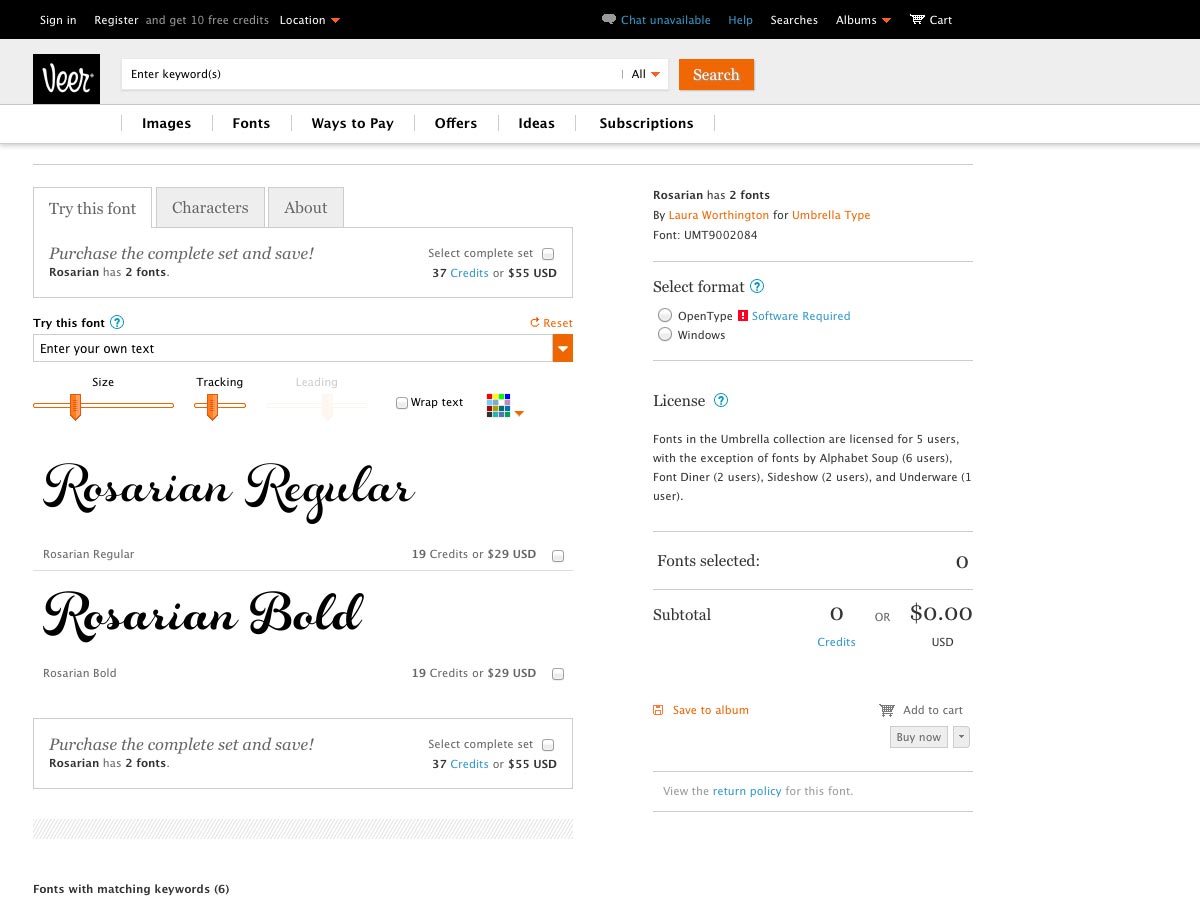
Rosarier ($ 55)
Rosarian ist ein Pinsel-Skript mit dicken, runden Formen und variablen Linienbreiten. Es wurde von Laura Worthington von Umbrella Type entworfen.
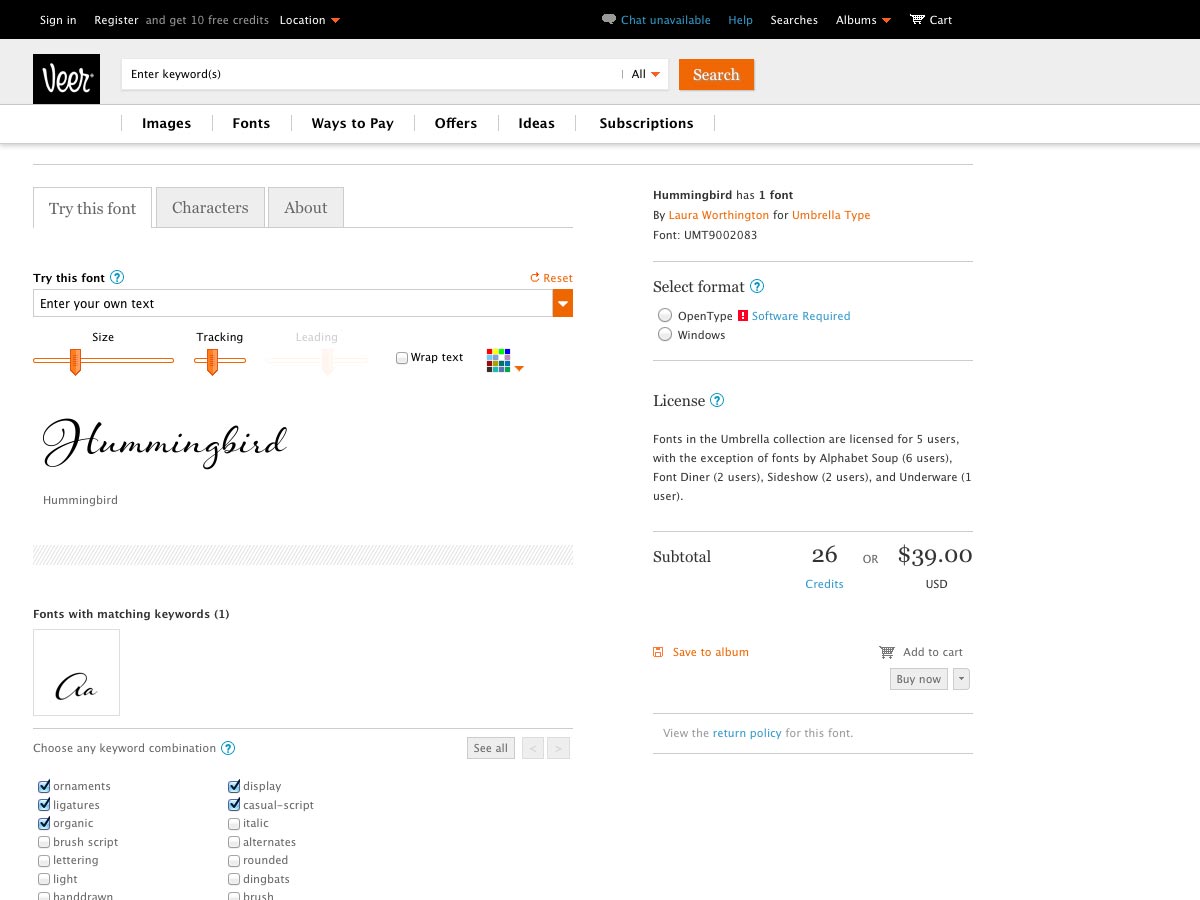
Kolibri ($ 39)
Kolibri erinnert an altmodische Schreibkunst mit technischer Raffinesse. Es ist luftig, persönlich, sinnlich und hat Unregelmäßigkeiten, die es so innig und innig menschlich machen wie die Hand und Feder eines Schriftstellers.
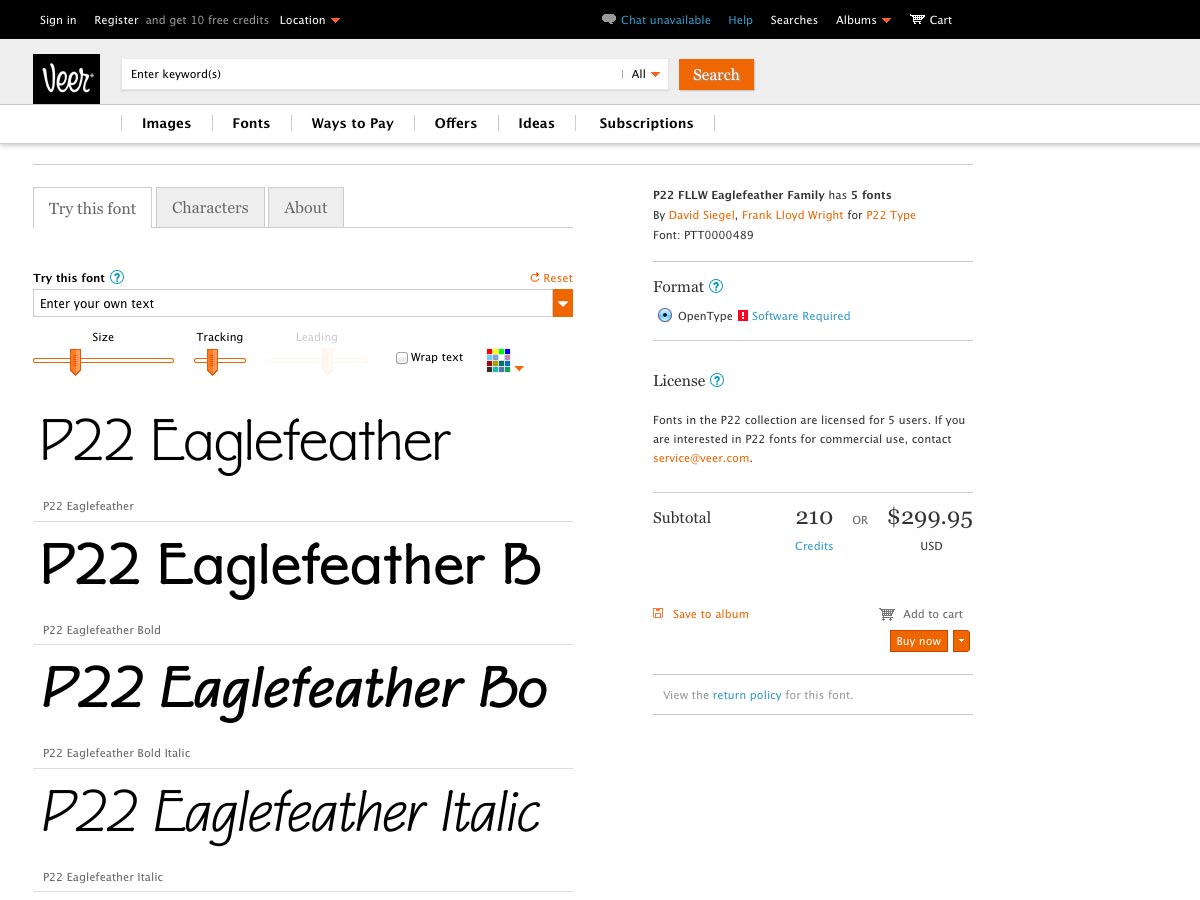
Adlerfeder ($ 299.95)
Adlerfeder basiert auf einem von Frank Lloyd Wright für das Projekt "Eaglerock" im Jahr 1922 entworfenen Alphabet. Es wurde von P22 Type Gießerei angepasst.
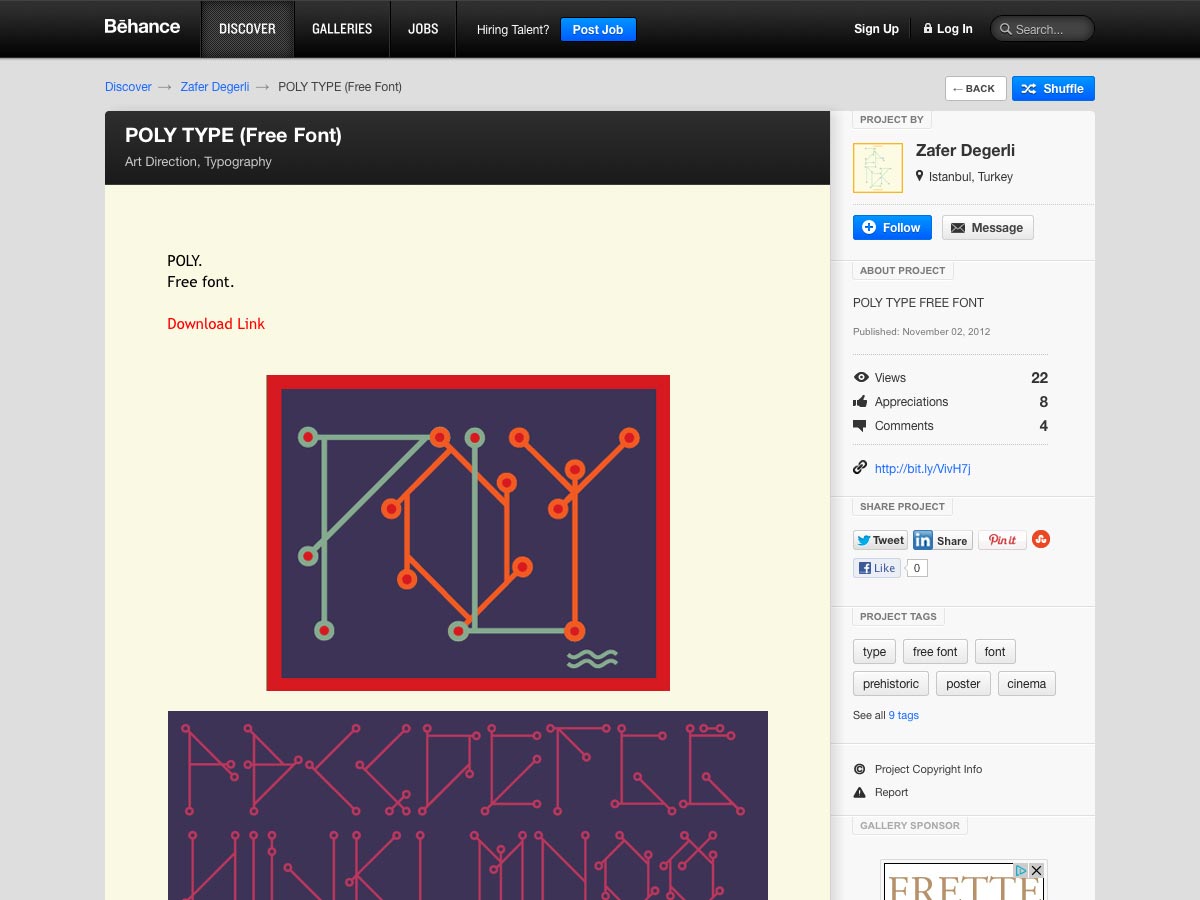
Poly (frei)
Poly ist eine kostenlose Displayschrift mit geometrischen Empfindlichkeiten. Es ist großartig in großen Größen und kommt mit einer Anzahl von alternativen Charakteren.
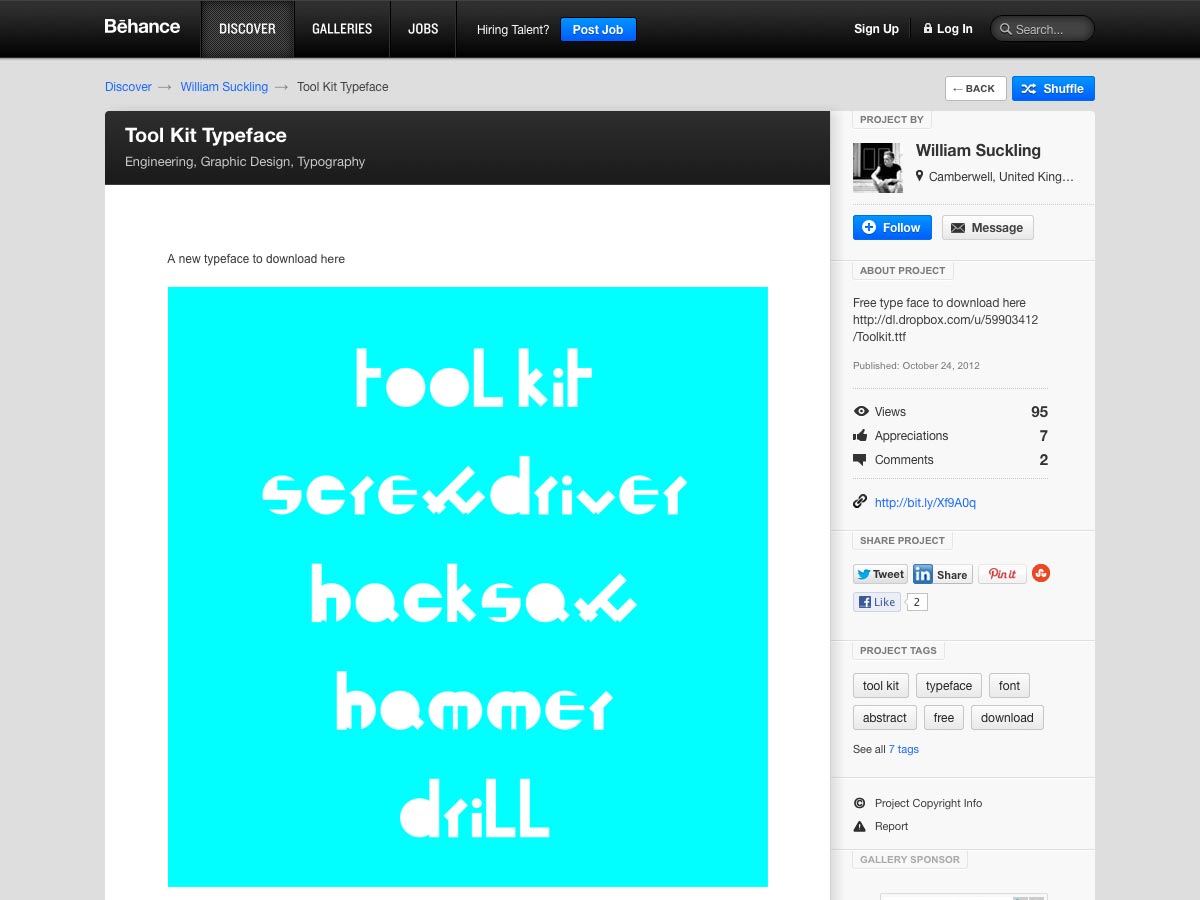
Toolkit (kostenlos)
Werkzeugkasten ist eine kostenlose Display-Schriftart mit Buchstabenformen, die an Handwerkzeuge erinnern, einschließlich Linealen, Quadraten, Schlüsseln und mehr.
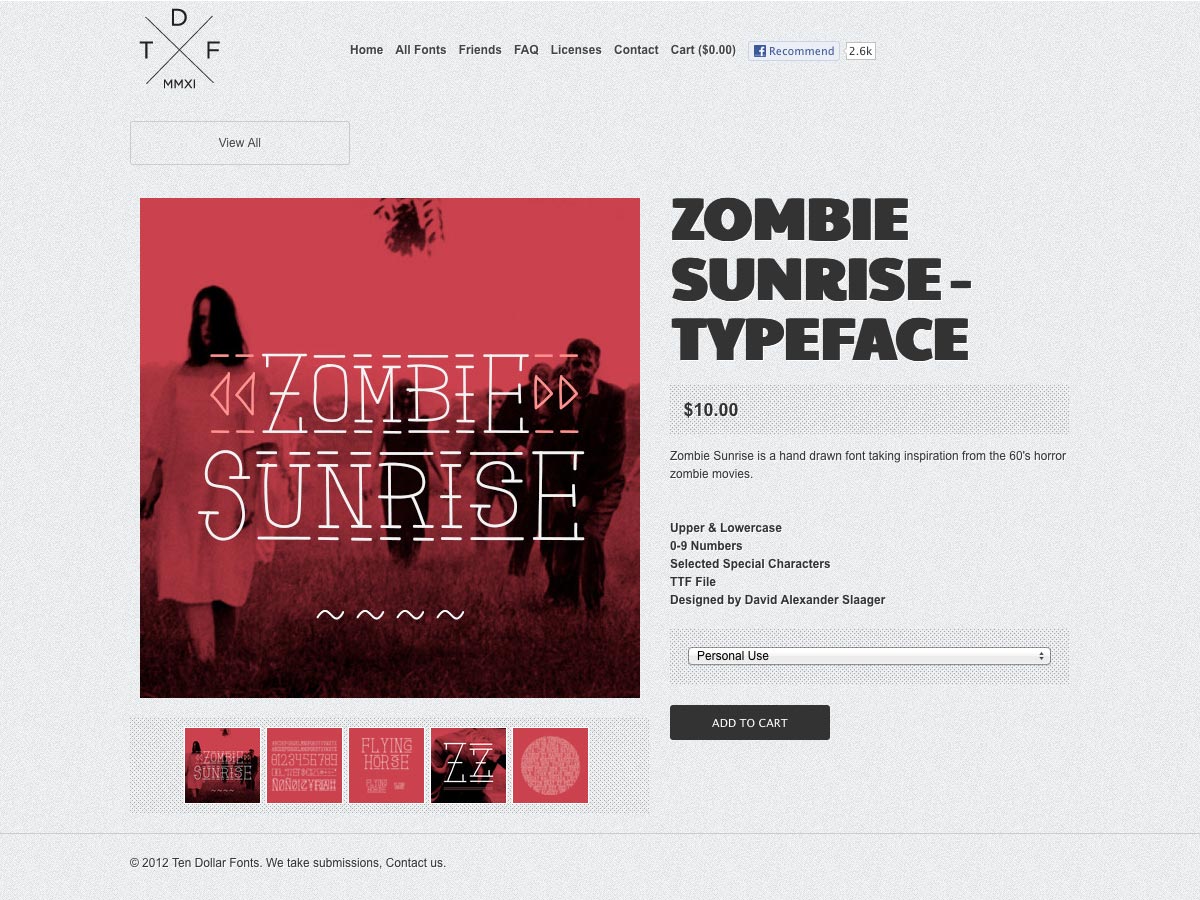
Zombie Sonnenaufgang ($ 10)
Zombie Sonnenaufgang ist inspiriert von Vintage Horrorfilmen aus den 60ern. Es ist handgezeichnet und wurde von David Alexander Slaager entworfen.
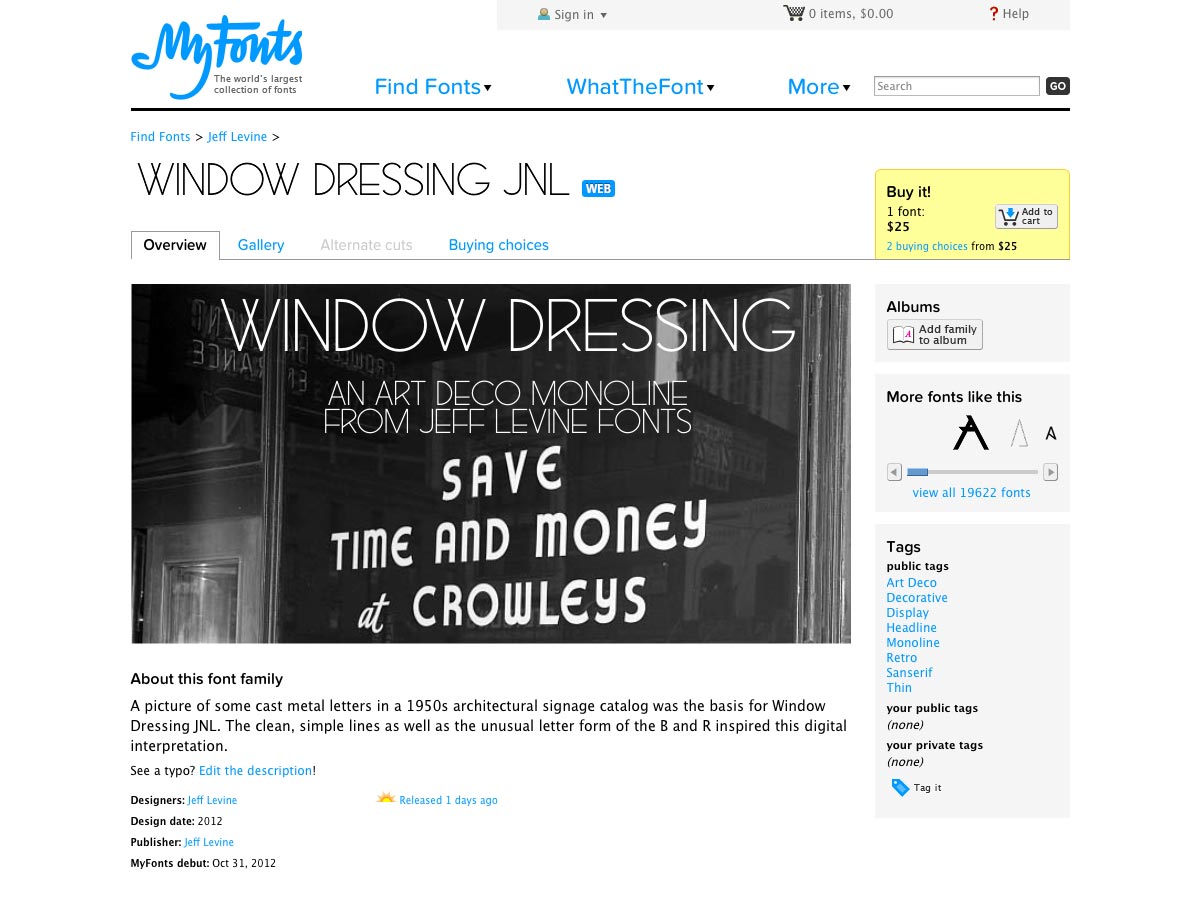
Fenster Dressing JNL ($ 25)
Fensterdekoration JNL basiert auf einem Bild von Gussmetallbriefen aus den 1950er Jahren. Es hat saubere, einfache Linien und ungewöhnliche Buchstabenformen für die B und R.
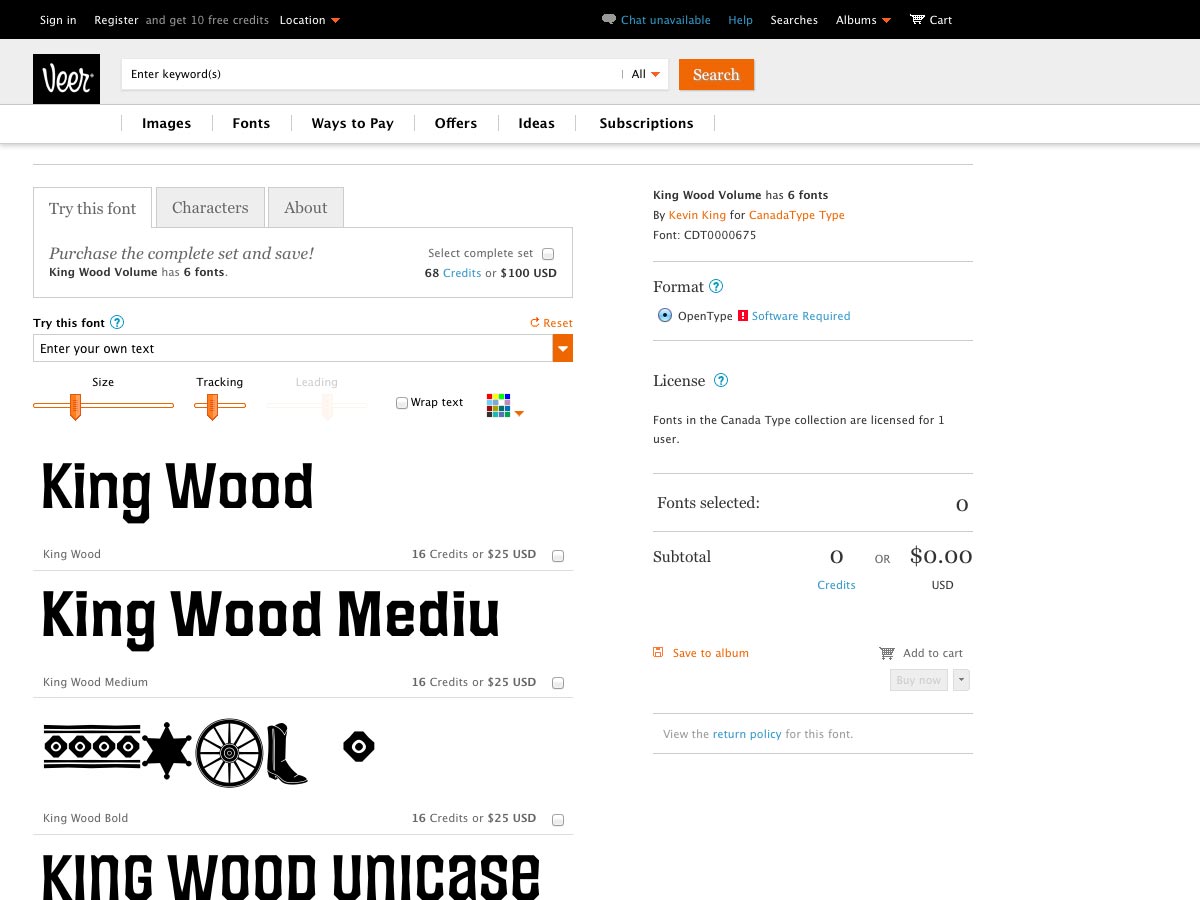
King Wood Volumen (100 $)
König Holz Volumen ist eine gotische Schrift mit toskanischem Flair, die gleichermaßen in von Westen oder Osten inspirierten Designs funktioniert.
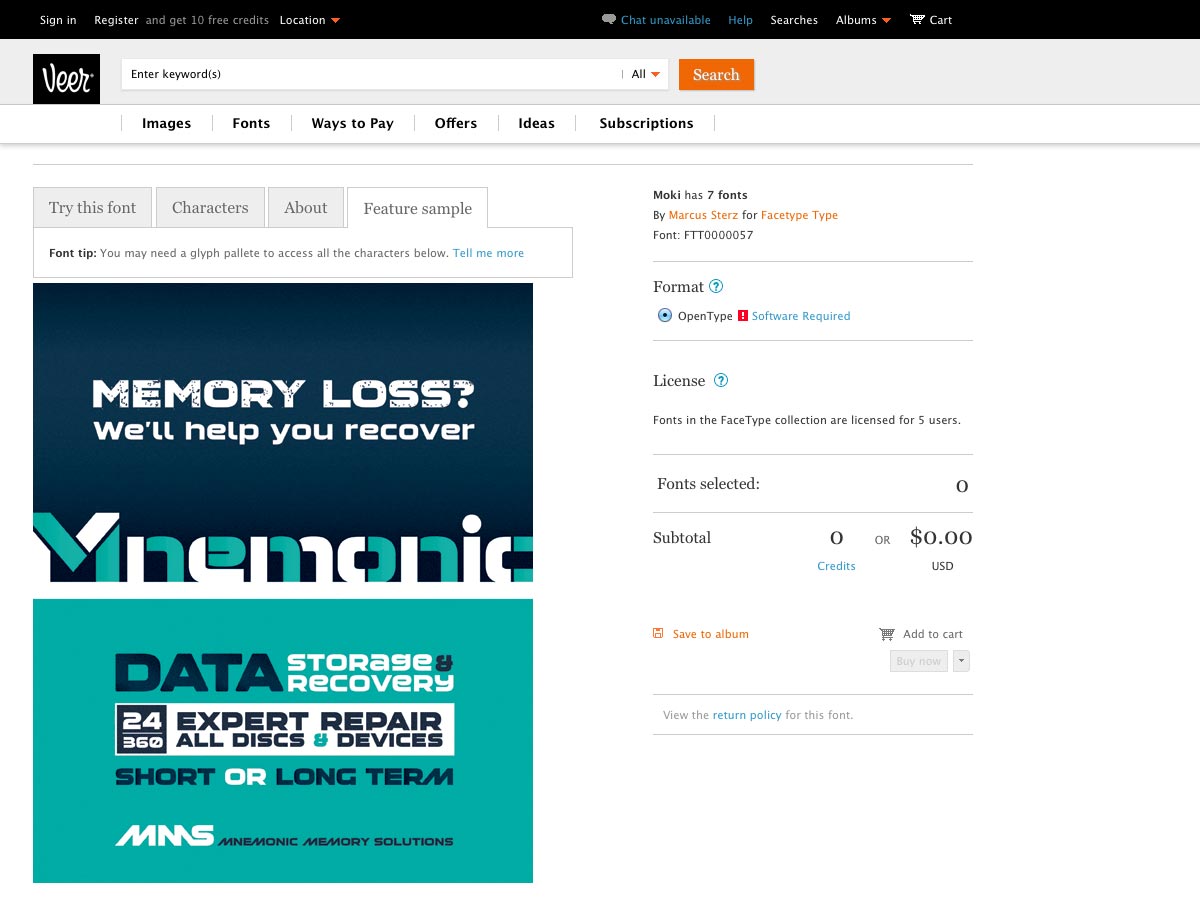
Moki (70 $)
Moki Es gibt sieben verschiedene Styles (Base, Cut, Dust, Lean, Mono, Soft und Uni), perfekt für den Display-Einsatz.
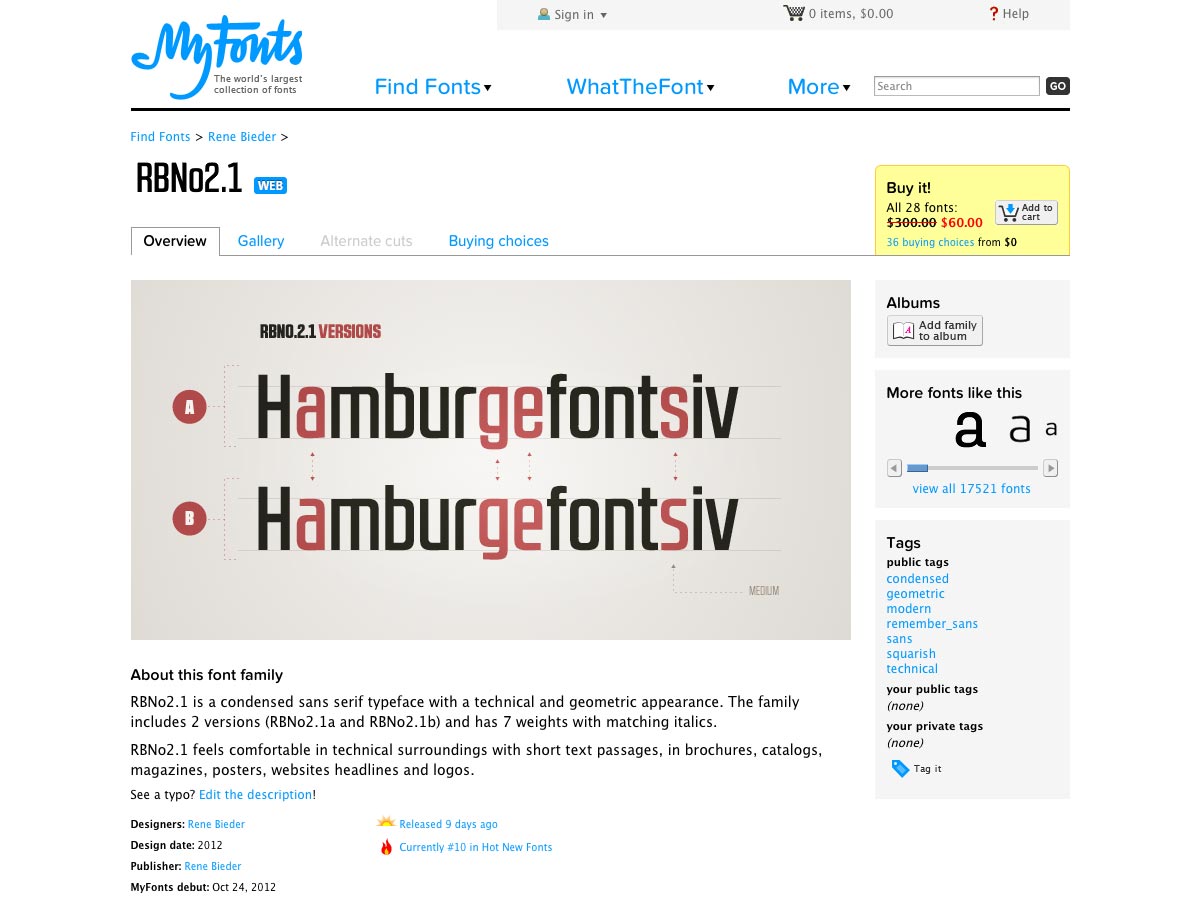
RBNo2.1 (60 $)
RBNr2.1 ist eine komprimierte serifenlose Schrift mit einer geometrischen Erscheinung und einem technischen Stil. Es hat zwei Versionen in sieben Gewichten, mit passenden Kursivschrift.
Haben wir etwas vergessen, von dem Sie glauben, dass es darin enthalten sein sollte? Lass es uns in den Kommentaren wissen!