Was ist neu für Designer, Mai 2016
In der Ausgabe dieses Monats, die Neuigkeiten für Designer und Entwickler enthält, haben wir Website-Builder, neue CMS, CSS-Frameworks, Pattern-Guides, Farbressourcen, E-Mail-Marketing-Sammlungen, Produktivitätstools und vieles mehr aufgenommen. Und wie immer haben wir auch ein paar tolle neue kostenlose Fonts eingebaut!
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools auch enthalten. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. (http://twitter.com/cameron_chapman) to be considered! Und wenn du von einer neuen App oder Ressource weißt, die nächsten Monat vorgestellt werden soll, tweete sie an [@cameron_chapman] (http://twitter.com/cameron_chapman), um in Betracht gezogen zu werden!
Bohne
Bohne ist ein federleichtes CSS-Framework, das nur 4K umfasst. Es verwendet ein 24-Punkt-Rastersystem anstelle des üblicheren 12-Punkt-Systems.
Gutenberg
Gutenberg ist ein Starter-Kit, das der Web-Typografie Sinn und Handwerk verleiht. Es ist flexibel und einfach zu bedienen.
Frend
Frend ist eine Sammlung moderner Frontend-Komponenten. Sie sind bescheiden und abhängigkeitsfrei.
RichCSS
RichCSS ist ein sauberes und wiederverwendbares objektorientiertes CSS-Framework. Es ermöglicht die Wiederverwendbarkeit Ihres CSS, Versionierung und mehr.
Microsoft Bot-Framework
Microsoft Bot-Framework können Sie intelligente Bots erstellen und verbinden, die mit Ihren Benutzern interagieren können, wo auch immer sie sind.
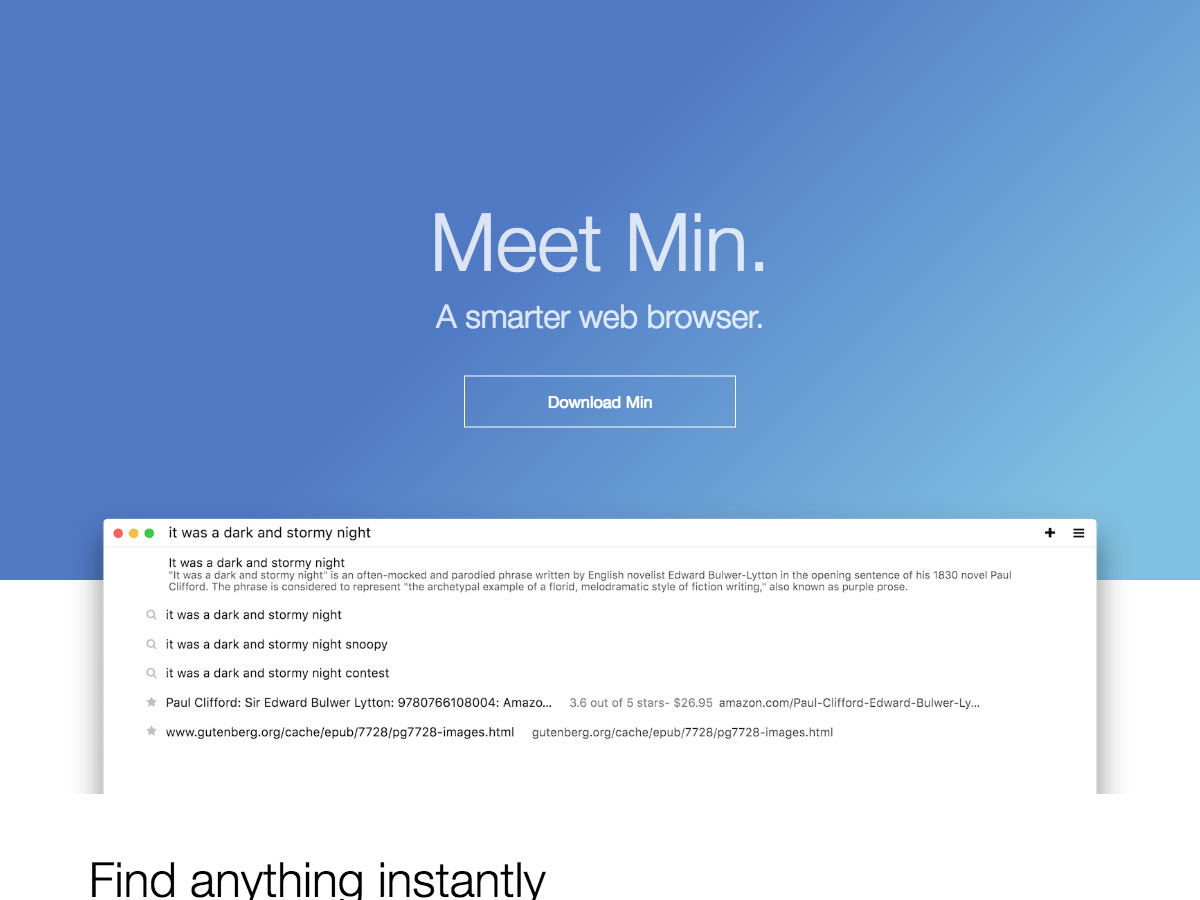
Mindest
Mindest ist ein "intelligenter" Webbrowser. Es verwendet DuckDuckGo für die Suche, enthält einen Taschenrechner und mehr. Sie können sogar über die unscharfe Suche zu einer beliebigen Website springen und Vorschläge erhalten, bevor Sie mit der Eingabe beginnen.
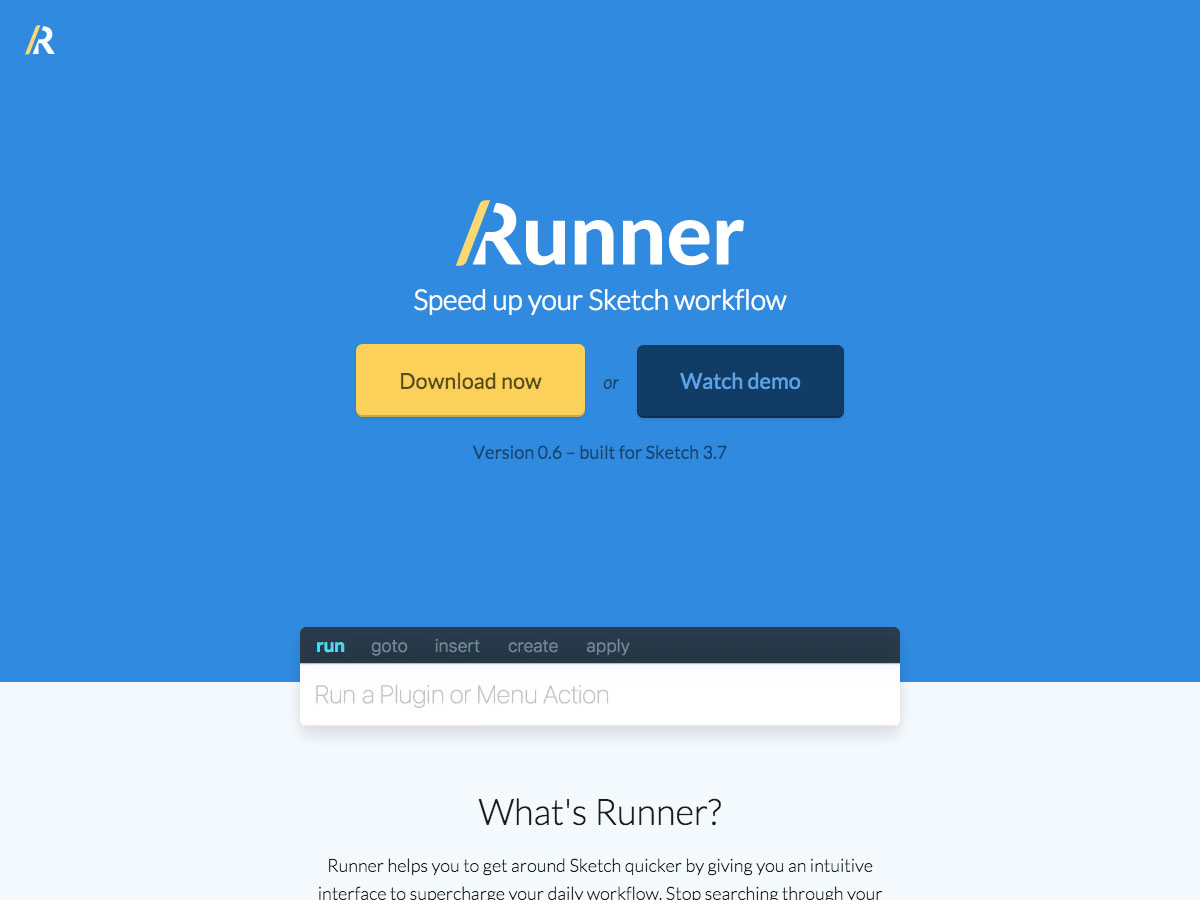
Läufer
Läufer hilft Ihnen, Ihren Sketch-Workflow zu beschleunigen. Es bietet Ihnen eine intuitive Benutzeroberfläche, die Ihren täglichen Workflow verbessert.
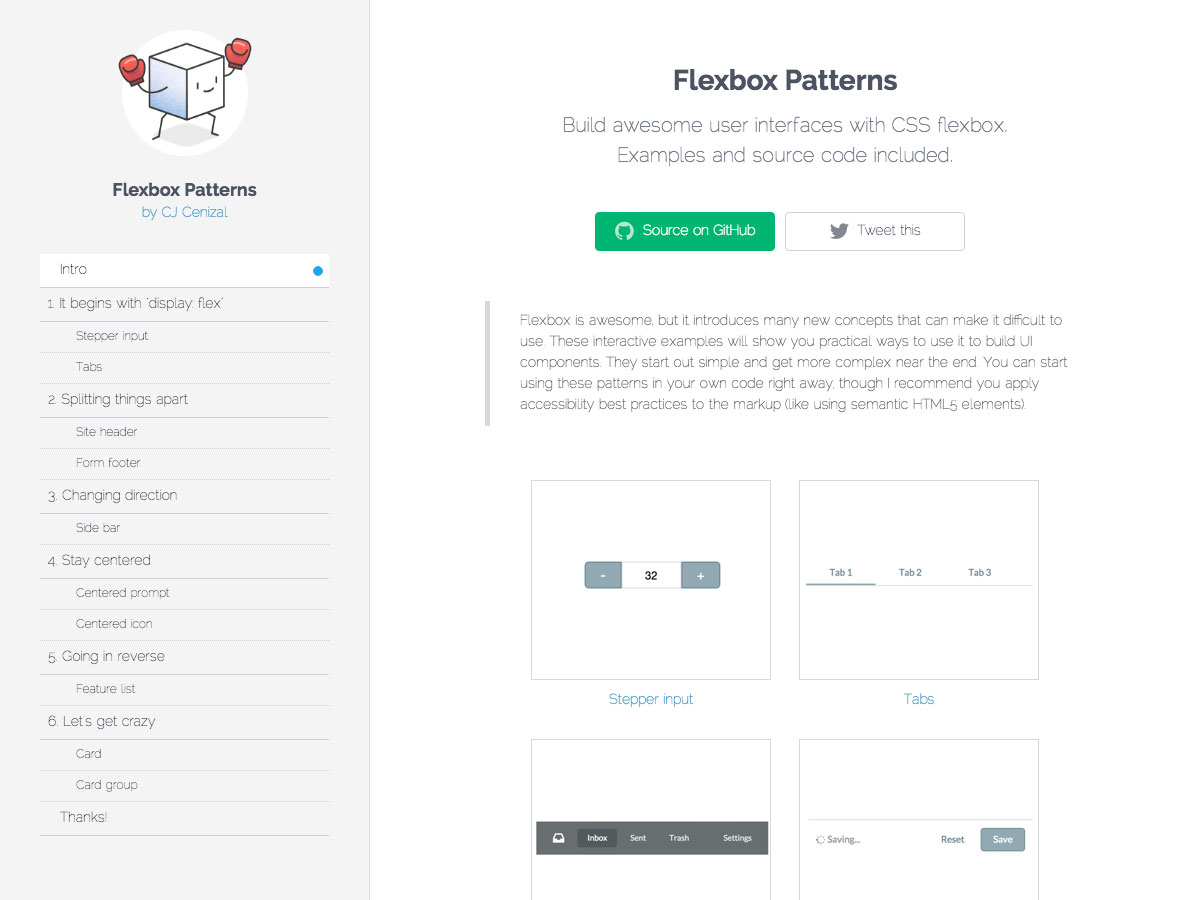
Flexbox-Muster
Flexbox-Muster sind eine Sammlung von Benutzeroberflächenmustern für Flexbox. Es enthält Beispiele und Quellcode.
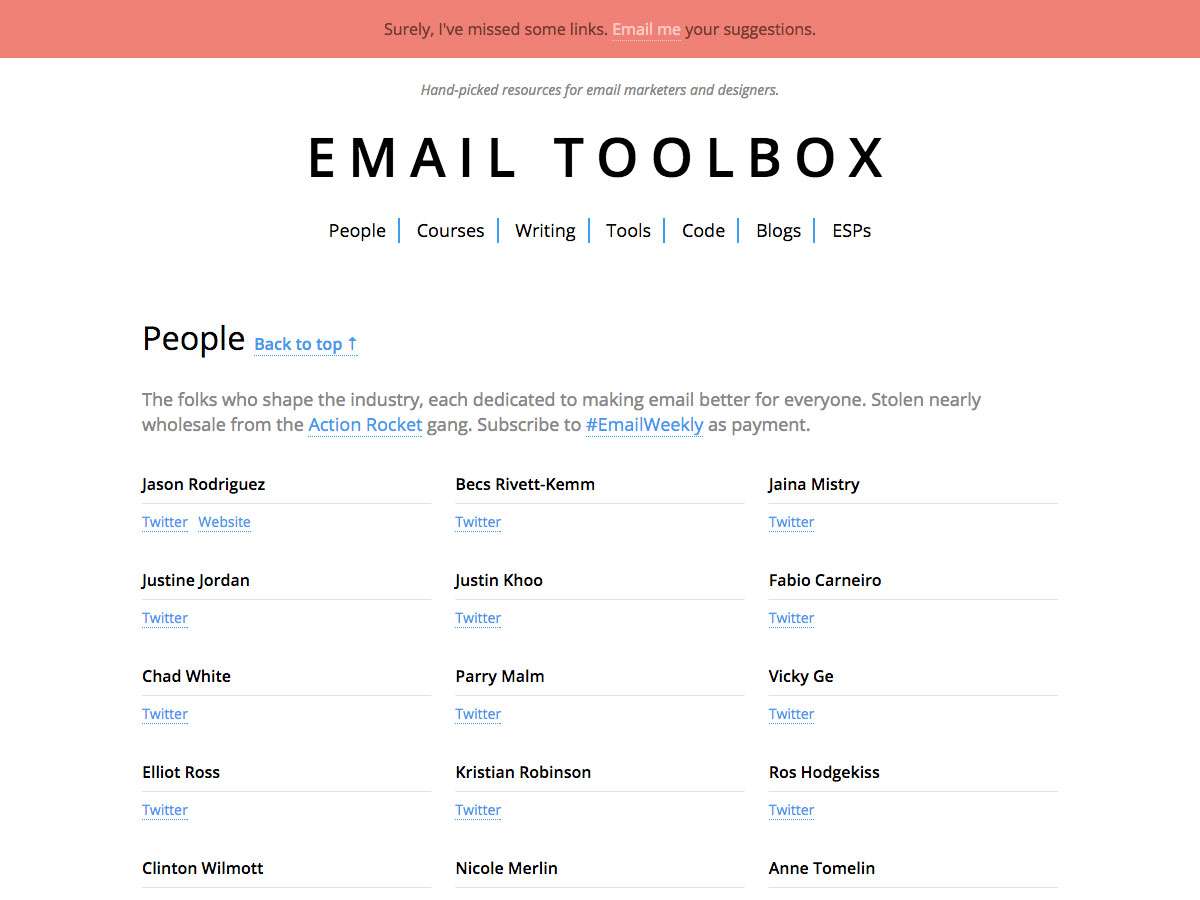
E-Mail-Toolbox
E-Mail-Toolbox ist eine Sammlung handverlesener Ressourcen für E-Mail Marketer und Designer. Es enthält Links zu Personen, Kursen, Schriften zum E-Mail-Design und mehr.
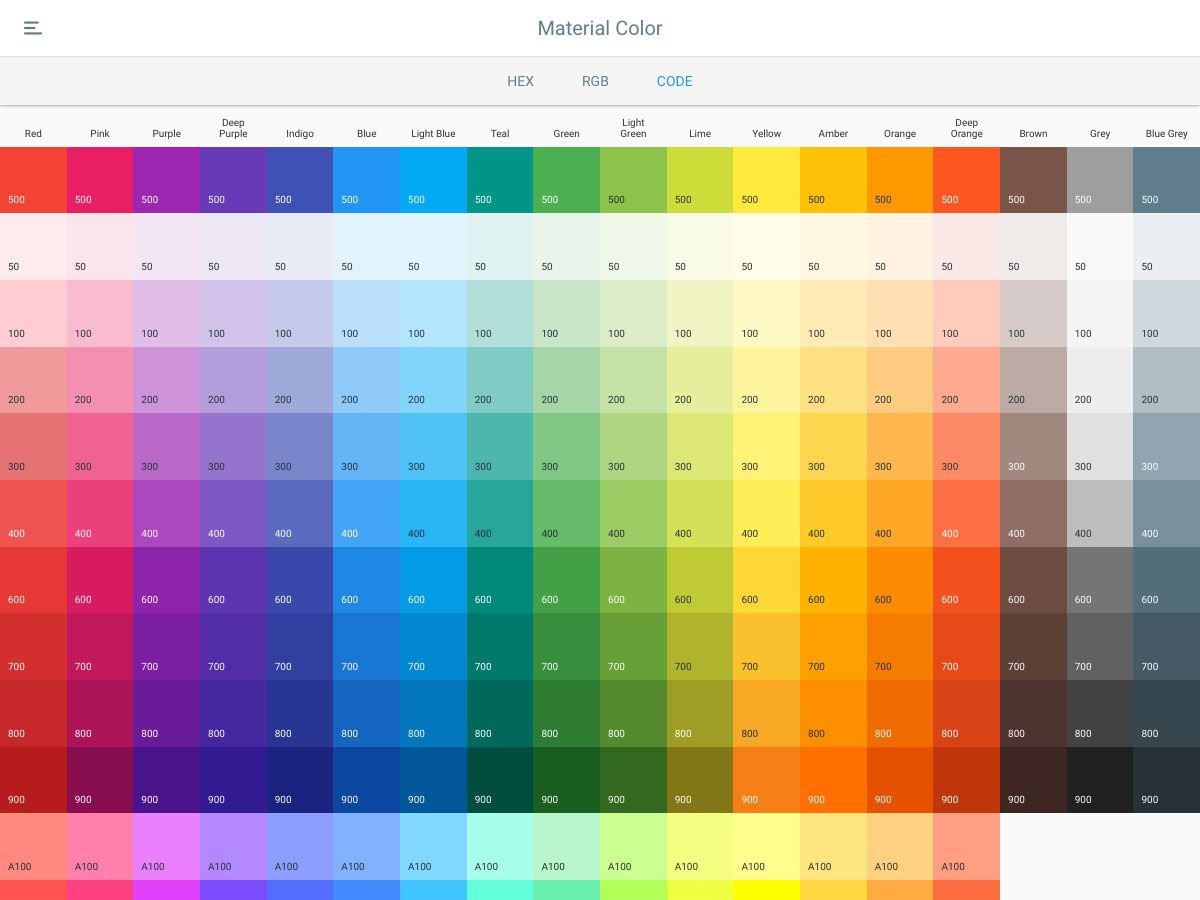
Material Farbe
Material Farbe ist ein Material Design Farbpalette Werkzeug. Sie können nach Code, Hexadezimalwert oder RGB anzeigen.
Microsoft Flow
Microsoft Flow ist Microsofts Version von IFTT. Erstellen Sie automatisierte Workflows zwischen Ihren bevorzugten Apps und Diensten für Benachrichtigungen, Datensammlung und mehr.
Lesezeichen
Lesezeichen ist ein Drag & Drop-Website-Generator, der einfach zu bedienen ist und schöne, reaktionsschnelle Websites erstellt.
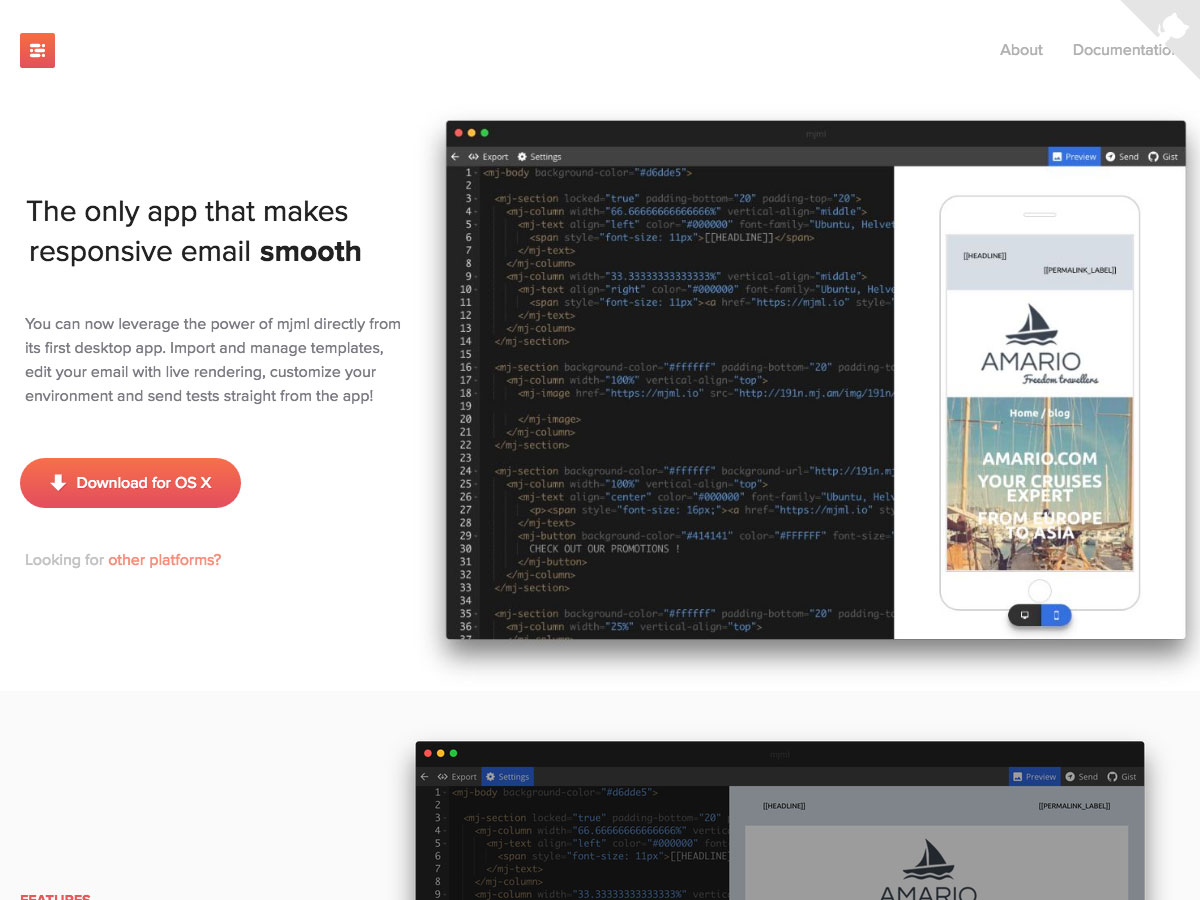
MJML-App
Das MJML-App können Sie die Leistung von MJML direkt von Ihrem Desktop aus nutzen. Sie können Vorlagen importieren und verwalten, E-Mails mit Live-Rendering bearbeiten und vieles mehr.
Einfaches JavaScript-Jargon
Einfaches JavaScript-Jargon ist ein JavaScript-Buzzword-Glossar aus der Community.
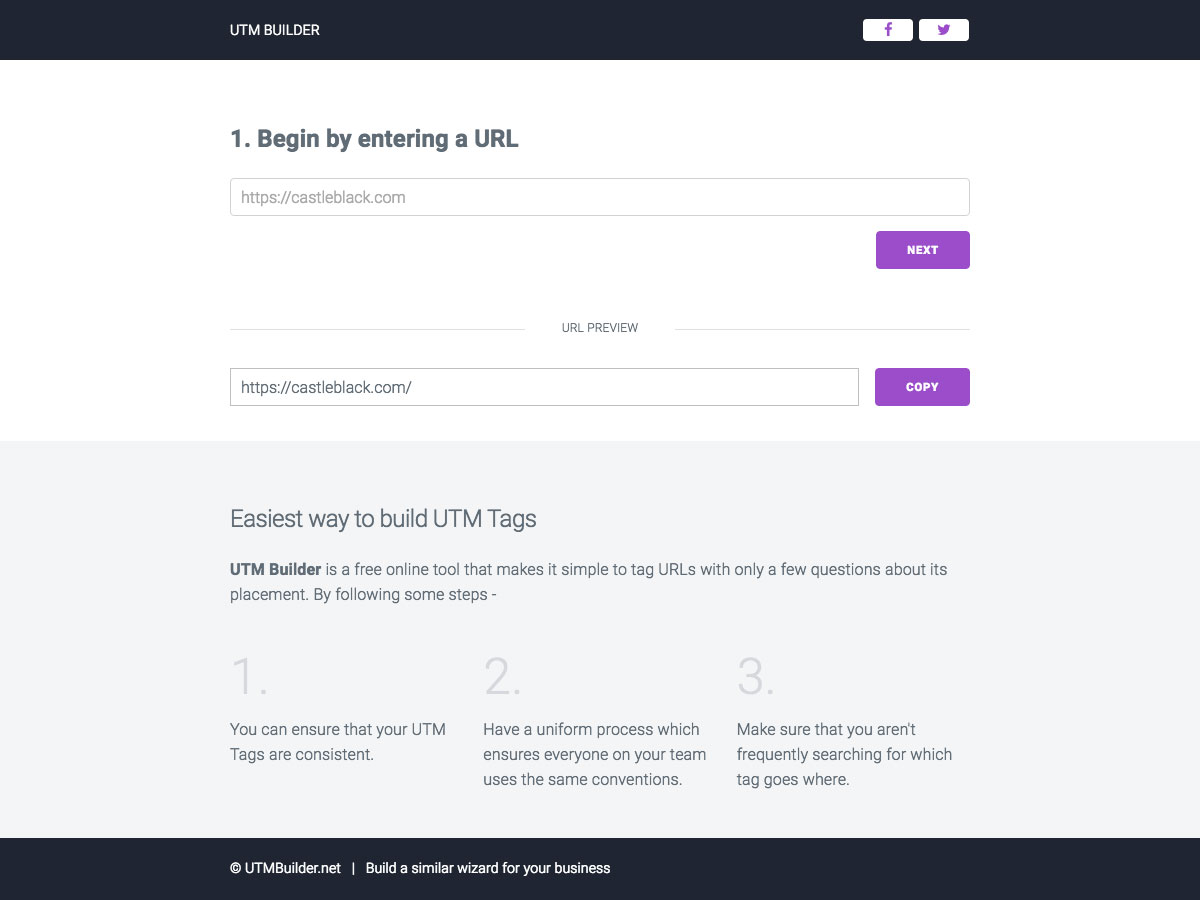
UTM-Generator
Wenn Sie UTM-Tags für Ihre Links erstellen müssen, UTM-Generator macht es einfach. Beantworte einfach den Schritt-für-Schritt-Fragebogen und erstelle deinen Link für dich.
Erstellen
Erstellen ist eine leistungsstarke mobile Kreativitäts- und Grafikdesign-App. Sie können Formen, Symbole, Typografie, Linien, Fotos und mehr verwenden.
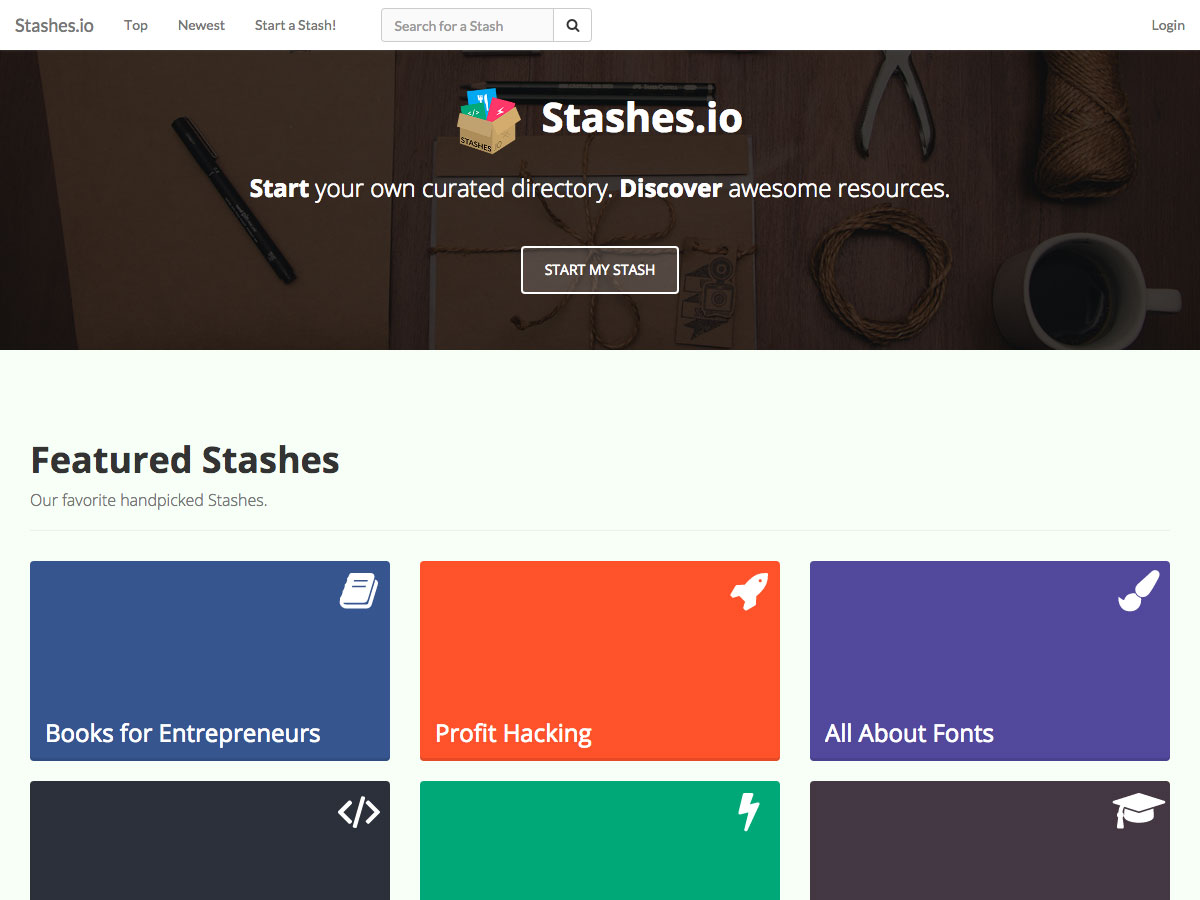
Stashes.io
Stashes.io können Sie Ihre eigenen Sammlungen von Ressourcen erstellen, auf die Sie zurückgreifen oder die Sie freigeben können.
Schaukasten
Schaukasten macht es kinderleicht, in wenigen Minuten Videos in Studioqualität direkt in Ihrem Browser zu erstellen.
Sympli
Sympli ist eine Kollaborationsplattform, die mit Xcode, Android Studio, Sketch und Photoshop arbeitet. Gestalten Sie einfach mit Photoshop oder Sketch, exportieren Sie nach Sympli und implementieren Sie schnell Ihr Design.
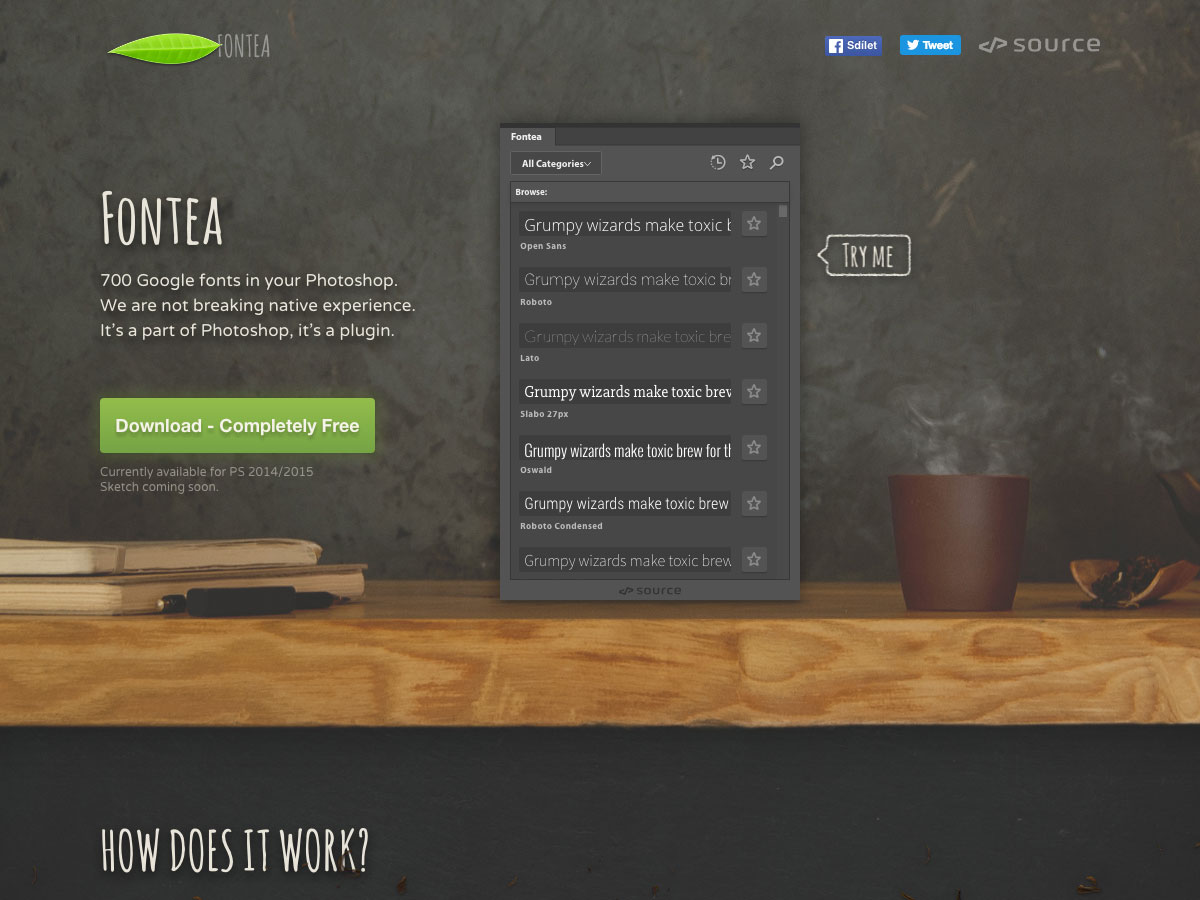
Fontea
Fontea gibt Ihnen Zugriff auf alle 700 Google Fonts in Photoshop (und bald in Sketch). Es ist ein Plugin, also stört es nicht Ihren gewohnten Photoshop-Workflow.
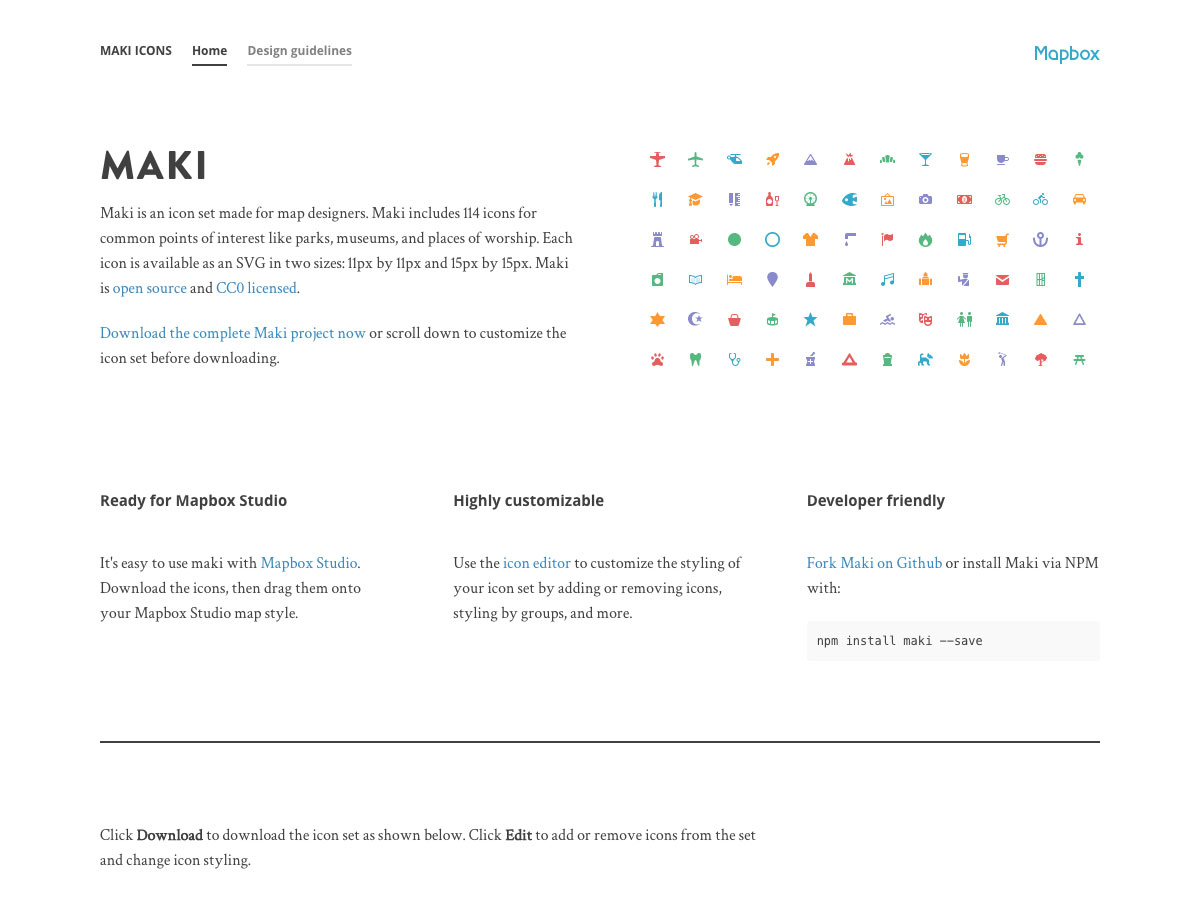
Maki
Maki ist eine Reihe von Icons für Kartendesigner. Es enthält 114 Symbole für Dinge wie Parks, Museen und Kultstätten.
VierZeroFour
VierZeroFour ist eine Galerie der schönsten 404 Seiten aus dem Internet.
Smartmockups
Smartmockups ist eine Sammlung der besten kostenlosen Produktmodelle, bereit und wartet auf Ihre Designs.
Karl
Karl macht es einfach, einfache, kostenlose und reaktionsschnelle One-Page-Sites für alles, was Sie wollen, zu erstellen. Wählen Sie einfach eine Vorlage aus, von der Sie beginnen möchten.
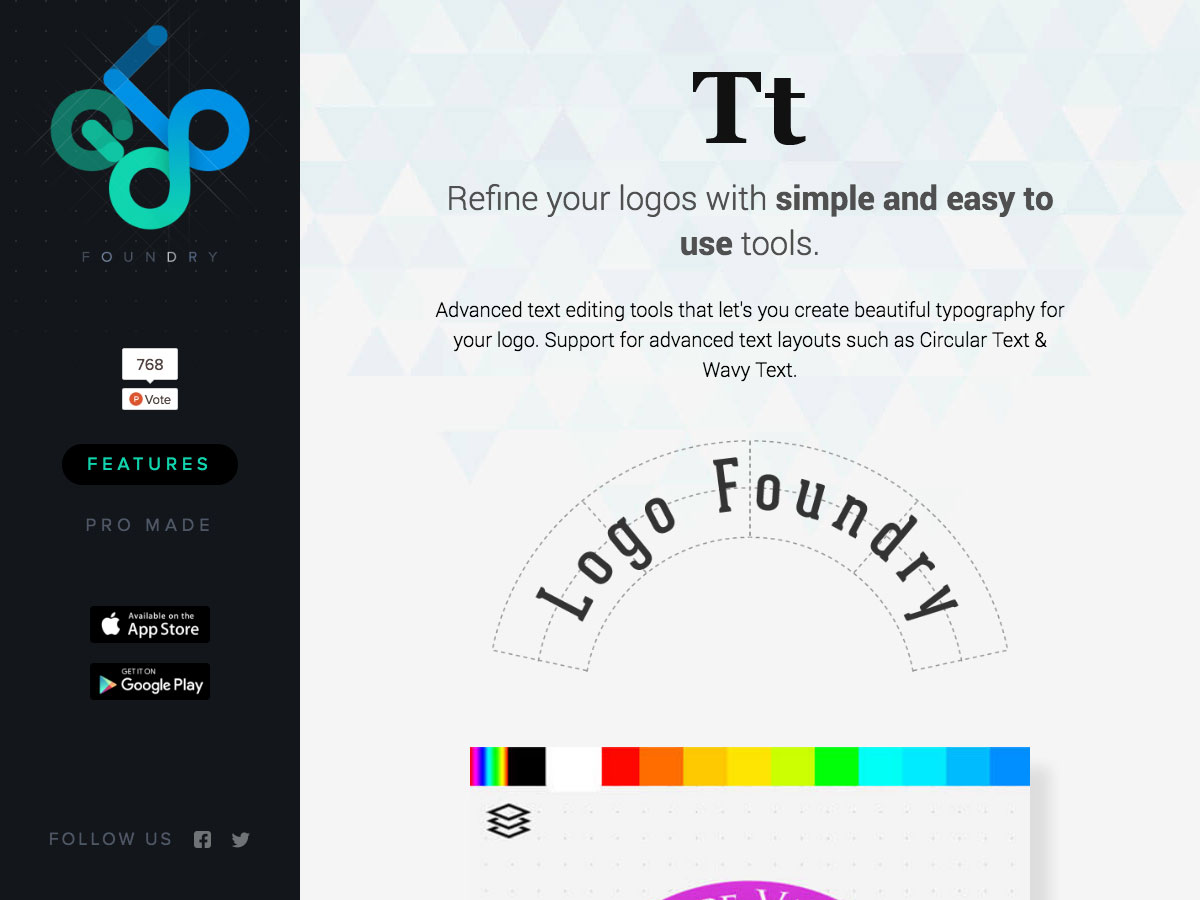
Logo-Gießerei
Logo-Gießerei ist eine Logo Maker App, die direkt auf deinem Handy funktioniert. Es enthält über 6000 Symbole, Formen und Symbole.
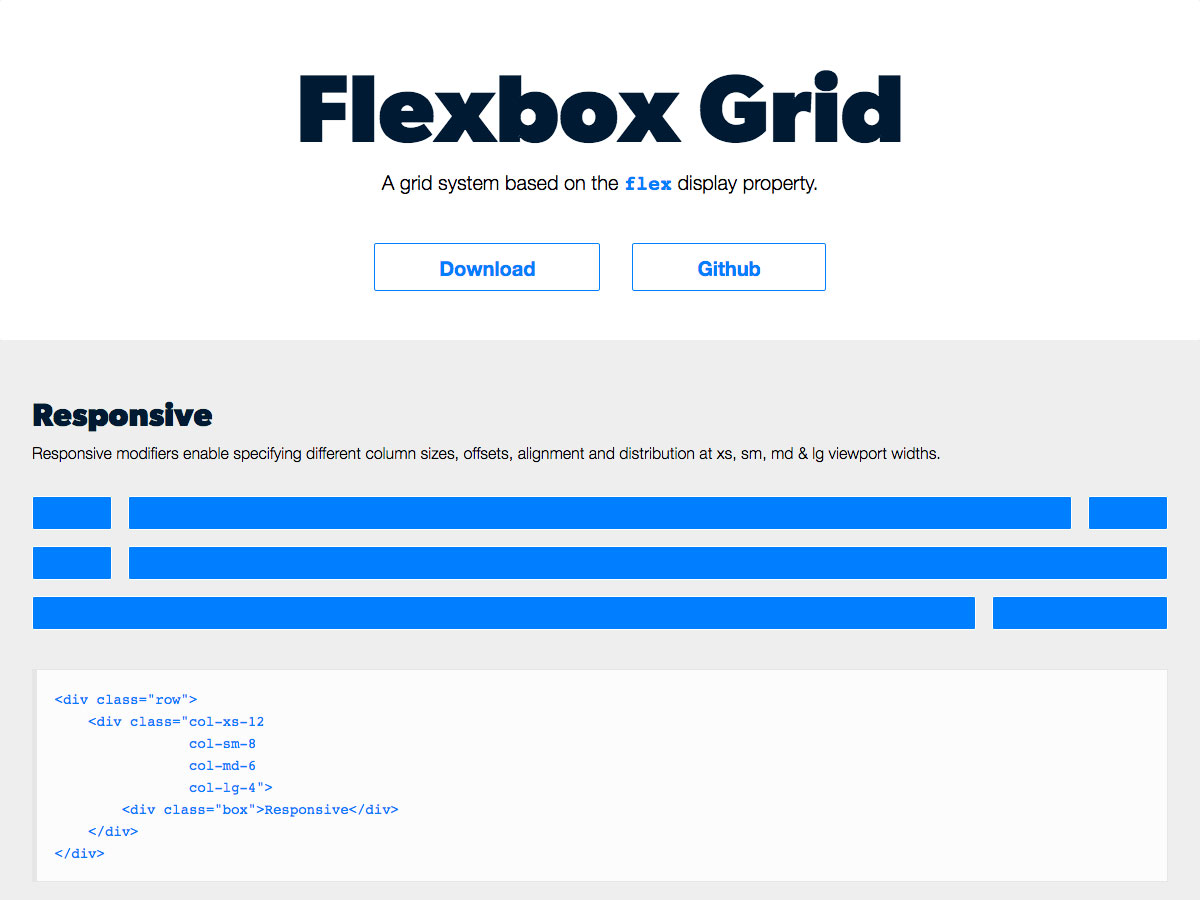
Flexbox-Gitter
Flexbox-Gitter ist ein reaktives Rastersystem, das auf der Flex-Anzeigeeigenschaft basiert.
Fwrdo.me
Frwrdo.me ist ein kleines Bookmarklet, mit dem Sie Webseiten mit nur einem Klick in Ihren Posteingang senden können.
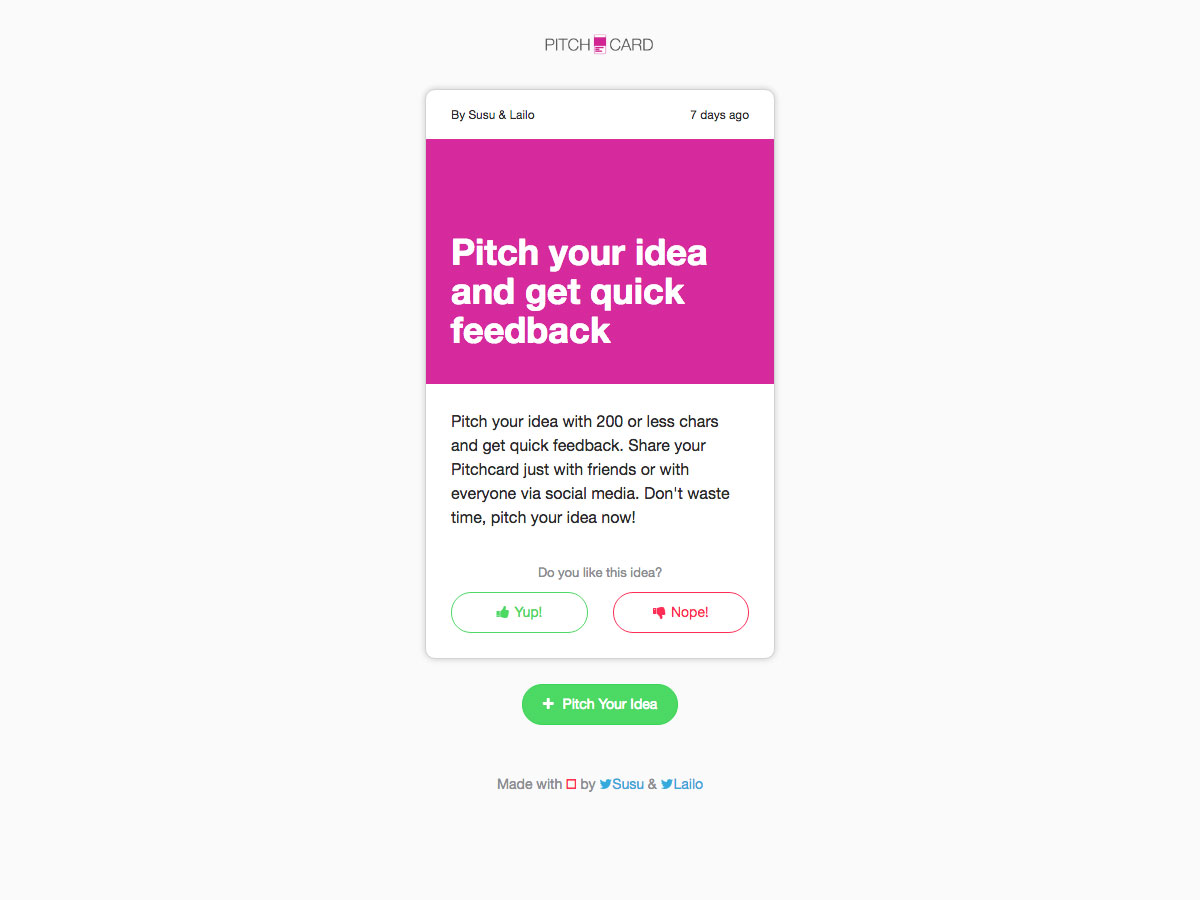
Pitchkarte
Pitchkarte können Sie Ihre Idee in 200 Zeichen oder weniger aufstellen und schnell Feedback bekommen. Teilen Sie mit Ihren Freunden oder mit allen über soziale Medien.
Sherbit
Sherbit Damit können Sie die Daten analysieren und verstehen, die Ihre Apps und Geräte über Sie sammeln. Sie können Ihre Daten verbinden und visualisieren, um aussagekräftige Informationen über sich selbst zu erhalten.
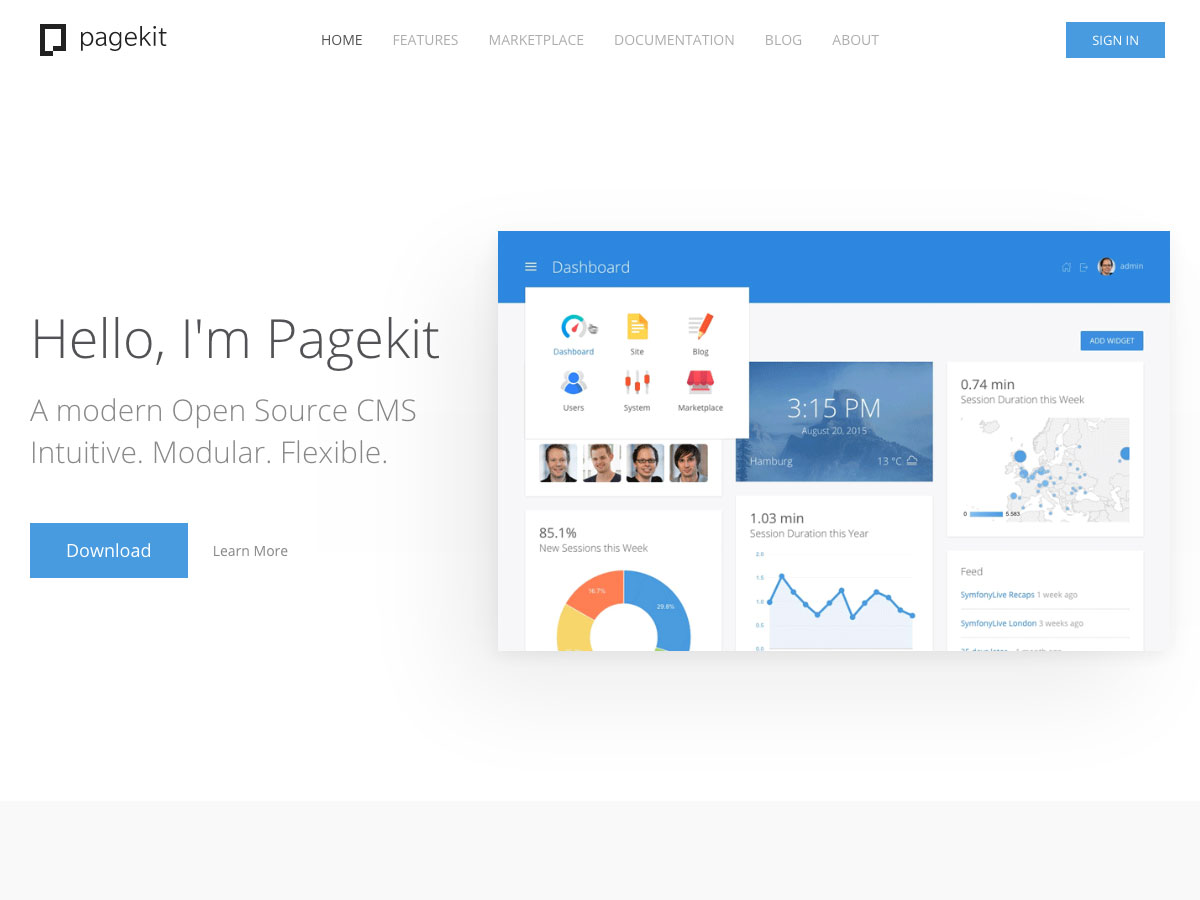
Seitenkit
Seitenkit ist ein modernes Open-Source-CMS, das intuitiv, modular und flexibel ist. Es hat eine einfache Benutzeroberfläche, einen integrierten Marktplatz und besteht aus Symfony-Komponenten.
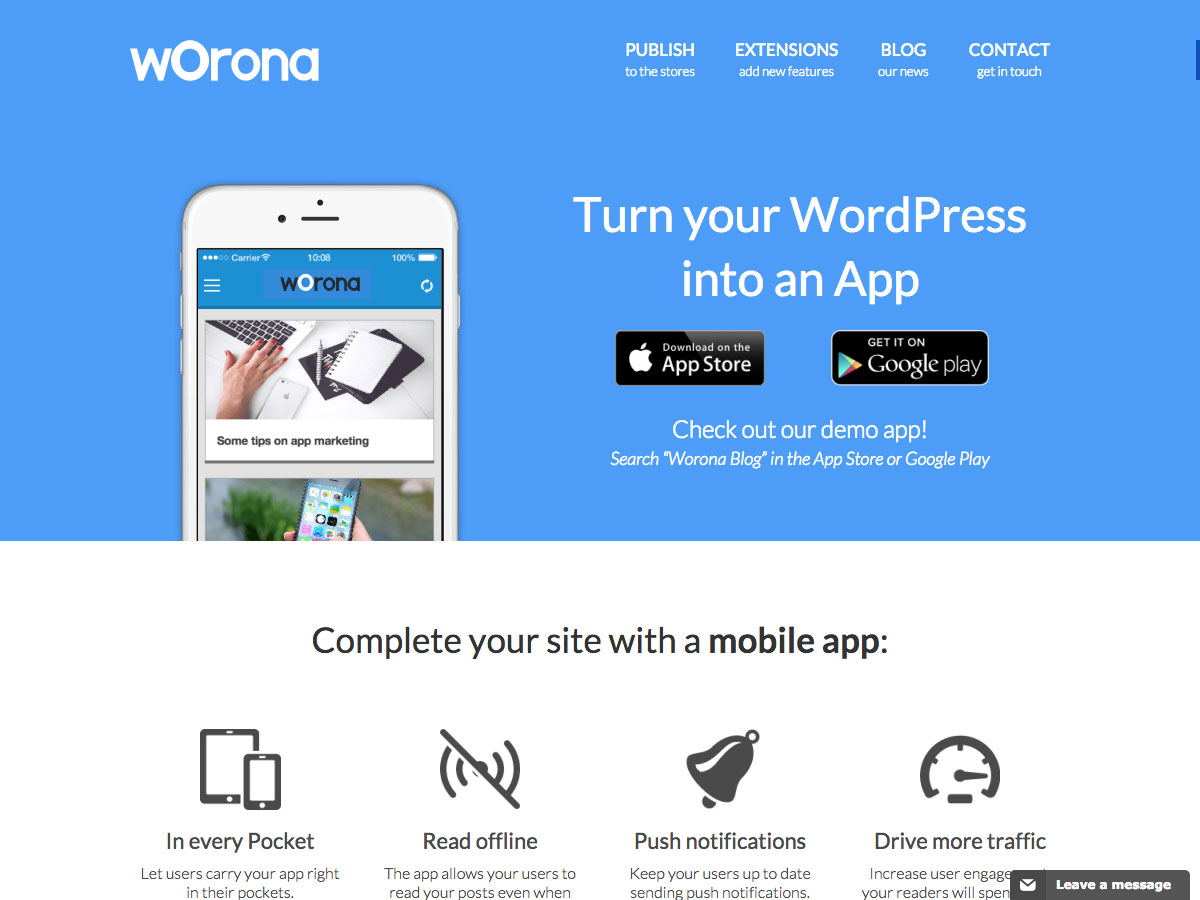
Worona
Worona macht es einfach, Ihre WordPress-Site in eine mobile App für iOS oder Android umzuwandeln. Mit dieser Funktion können Nutzer Ihre Posts lesen, wenn sie offline sind, Push-Benachrichtigungen senden und vieles mehr.
Homizio Nova
Homizio Nova ist eine kostenlose serifenlose Schrift, die leichte, regelmäßige und kursive Schriftarten enthält.
Süßer Kummer
Süßer Kummer ist ein Vintage Skript Schriftart, die perfekt für Dinge wie Schilder, T-Shirts, Logos und andere Display-Anwendungen ist.
Lächerlich
Lächerlich ist eine freie Handschrift, die Ligaturen und Extras enthält.
Goldin
Goldin ist eine abgerundete serifenlose Schrift, die perfekt für Branding und Display-Verwendung geeignet ist. Es kommt in regelmäßigen und leichten Gewichten.
Südrose
Südrose ist eine wunderschöne Schrift, die vom Fenster der South Rose in der Kathedrale Notre Dame inspiriert wurde.
Wadon
Wadon ist eine moderne Schrift mit Akzenten, die an antike Runen erinnern.
Asteroid
Asteroid ist eine super funky geometrische Schrift, die direkt aus einem Science-Fiction-Film aussieht und perfekt für das Branding ist.
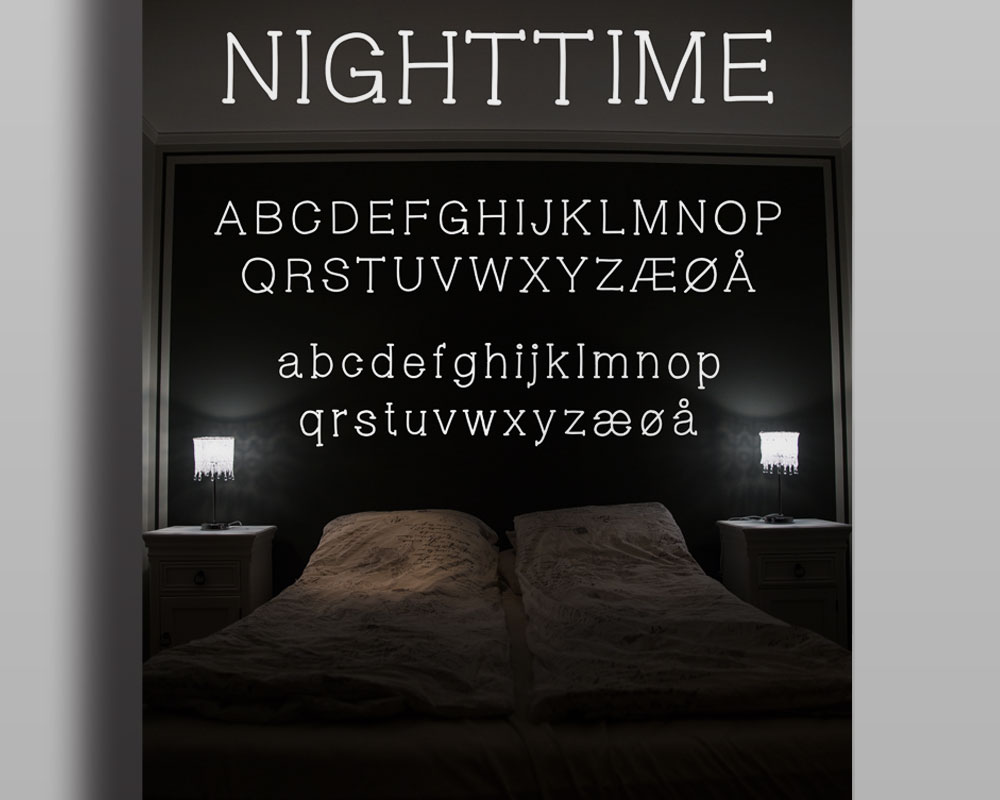
Nacht und nach Mitternacht
Nacht und nach Mitternacht sind komplementäre Schriftarten, eine mit Slab-Serif-Strichabschlüssen und die andere mit Kreisabschlüssen.