Was ist neu für Designer, Februar 2018
Manchmal müssen Sie ein bisschen Selbstfürsorge üben. Wenn es um die Selbstpflege von Berufs- und Designprofis geht, bedeutet dies oft, dass Sie ein wenig Zeit investieren, um etwas Neues zu lernen und sich selbst zu stärken.
Die Zusammenfassung dieses Monats bietet einige großartige Möglichkeiten, genau das zu tun. Diese Artikel sind nicht nur neu, sie sind fast garantiert, dass Sie Ihre Arbeit verbessern. Vom Lernen, wie man einen besseren Web-Typ erstellt, bis hin zu einer Design-Konferenz, an der Sie in Ihren Pantoffeln teilnehmen können, bis hin zu einigen Schriftarten, die Teil Ihrer Go-to-Kollektion werden könnten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die nächsten Monat vorgestellt werden sollte, tweeten Sie es @ carriecousins, um in Betracht gezogen zu werden!
Besserer Webtyp
Ist es an der Zeit, dass Sie gelernt haben, einen besseren Typ für das Web zu erstellen? Besserer Webtyp ist ein kostenloser Web Typografie Kurs für Webdesigner und Entwickler. (Es hat auch ein gepaartes Buch, "Better Web Typography für ein besseres Web" von Matej Latin.) Der Online-Kurs befasst sich mit Konzepten wie vertikaler Rhythmus, modulare Skalierung und Zusammensetzung und bricht es auf eine Weise, die verständlich ist, auch wenn Sie nicht ' Ich habe keine Kenntnisse der Typentheorie. Und so funktioniert es: Melden Sie sich einfach für den Online-Kurs an, und Sie erhalten eine tägliche Lektion in Ihrem Posteingang (es sollte 5 bis 10 Minuten dauern, um zu lesen), dann erkunden Sie diese Ideen mit Links und anderen Ressourcen. Der Kurs dauert nur sieben Tage und hilft Ihnen, sich besser über Ihre Web-Typografiefähigkeiten zu fühlen. Du hast nichts zu verlieren.
Design Systems Virtueller Gipfel 2018
Das neue Design Systems Virtueller Gipfel ist ein Live-Event im Online-Konferenzstil für UX- und Produktspezialisten. Es ist vollgepackt mit Sessions und Ratschlägen von einigen Top-Namen der Branche. Außerdem ist es kostenlos für jeden, dem Sie beitreten können, und Sie können all die großartigen Ressourcen und Informationen von Ihrem Computer überall auf der Welt erhalten. Die Veranstaltung findet vom 13. bis zum 16. Februar statt. Sie sollten einen Platz online reservieren, um Zugang zu 13 Live-Webinaren und Fallstudien von einigen großartigen Unternehmen zu erhalten. Zu den Referenten gehören Designer und UX-Profis von Unternehmen wie IBM, GE Digital, Salesforce, LinkedIn, Airbnb und anderen. Wenn Sie an einer Konferenz teilnehmen möchten und kein Budget für Reisen haben, ist dies Ihr Ticket, um sich über Design zu inspirieren und neue Energie zu tanken.
Yo! Von Rob Hoffnung
Designer Rob Hope, die Person hinter One Page Love, hat eine neue YouTube-Show und einen Kanal, Yo! , für Designer. (Sie können sich auch für eine begleitende E-Mail mit Links und Ressourcen anmelden, die er in jeder Episode erwähnt.) Der Schwerpunkt der kurzen YouTube-Reihe liegt auf Design- und Entwicklungsnachrichten, einschließlich Jobs, Veranstaltungen, Ressourcen und Werbegeschenke. Seine Zusammenfassung ist nicht zu lang und enthält viele Dinge, die Sie in Ihren Workflows verwenden können.
JotForm-Karten
JotForm , eine Online-Formularerstellungs-Software mit 3,3 Millionen Nutzern, startet diesen Monat mit JotForm Cards, einem benutzerfreundlichen Stil von Online-Formularen, der die Abschlussquoten verbessern kann. JotForm ist ein kleines Unternehmen und Website-Tool für Kontaktformulare, Lead-Generierung, Event-Registrierung, Vermessung Kunden und vieles mehr. Das neue Produkt bedeutet, dass Organisationen aller Art mehr kritische Daten erhalten, von denen sie abhängig sind. Das Unternehmen sagt, dass JotForm Cards die Antwortzeiten um sage und schreibe 34% verbessert haben. Das Besondere an diesem Tool ist, dass Fragen nacheinander angezeigt werden, damit sich die Benutzer auf die Antwort konzentrieren können. Alle Karten sind für Mobilgeräte optimiert, Mikroanimationen tragen zur Interaktion bei und ein Fortschrittsbalken zeigt (und fördert) das Ausfüllen des Formulars.
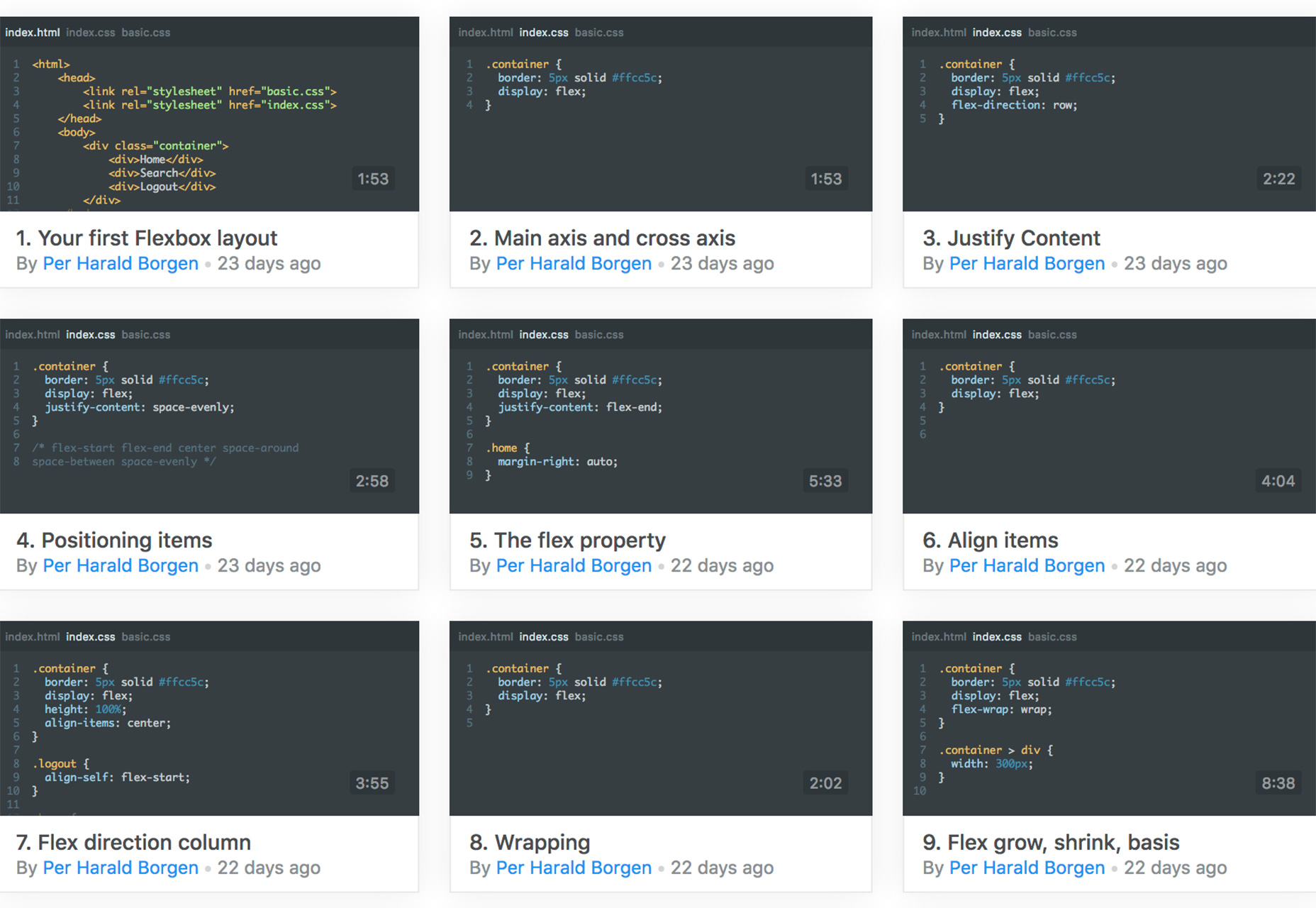
Lerne Flexbox kostenlos
Scrimba hat einen neuen 12-teiligen kostenlosen Online-Kurs, der Ihnen beibringt, Flexbox zu benutzen. Es enthält alle Werkzeuge, die Sie benötigen, um Inhalte in flexiblen Containern zu arrangieren und lassen Sie sich fragen, wie Sie jemals ohne dieses Tool gearbeitet haben. Der Kurs ist für Anfänger gedacht, damit sie neue Fähigkeiten erwerben und schnell anwenden können.
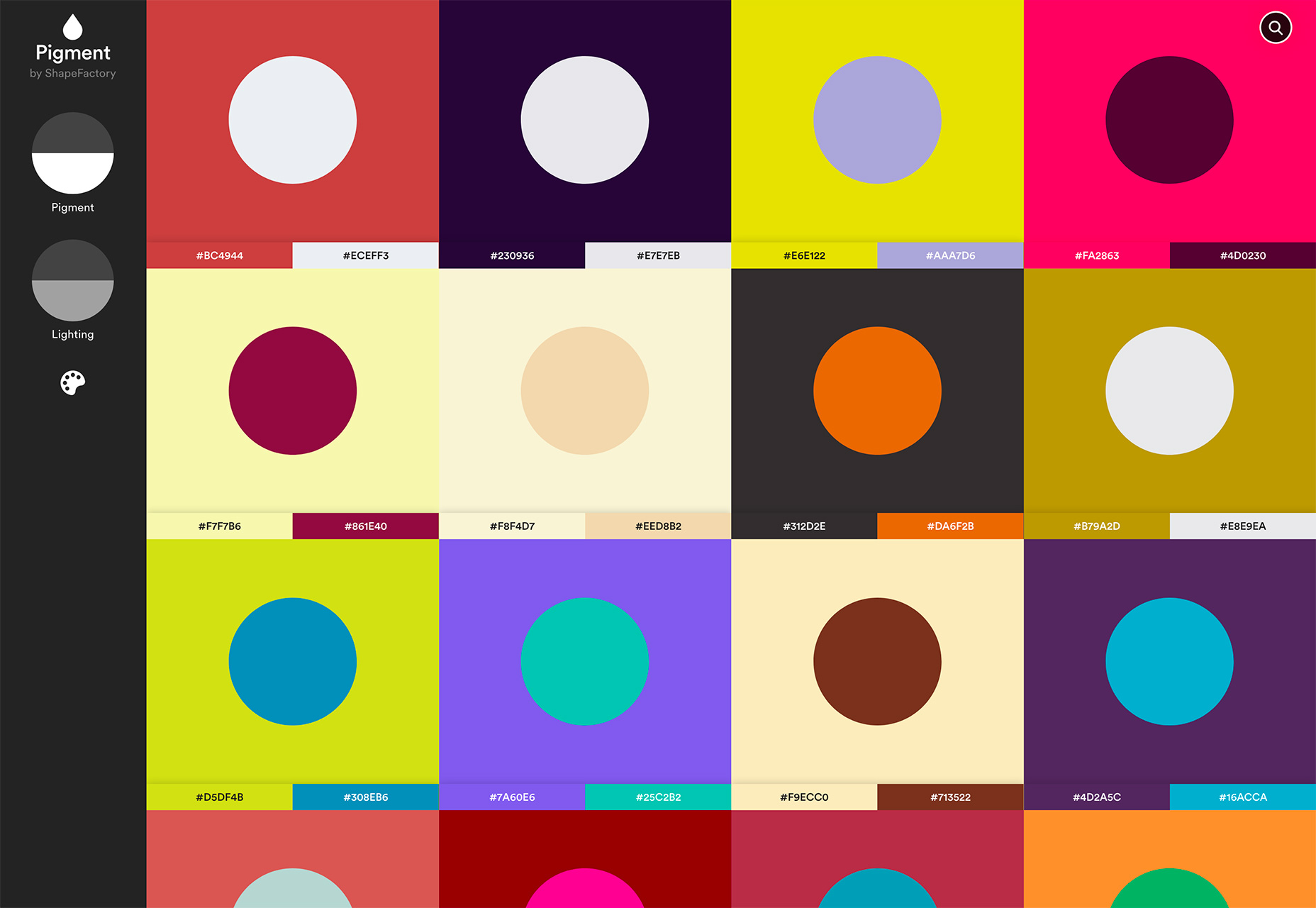
Pigment
Pigment nimmt das Rätselraten von Farbtönen, Tönen und Lichtunterschieden für Farben im Internet auf. Verwenden Sie das Werkzeug, um auf dem Bildschirm Anpassungen für verschiedene Farben vorzunehmen, und greifen Sie dann die Farbfelder für Projekte zu. Es ist schnell, einfach und Sie können die Anpassungen der Farben direkt auf dem Bildschirm sehen.
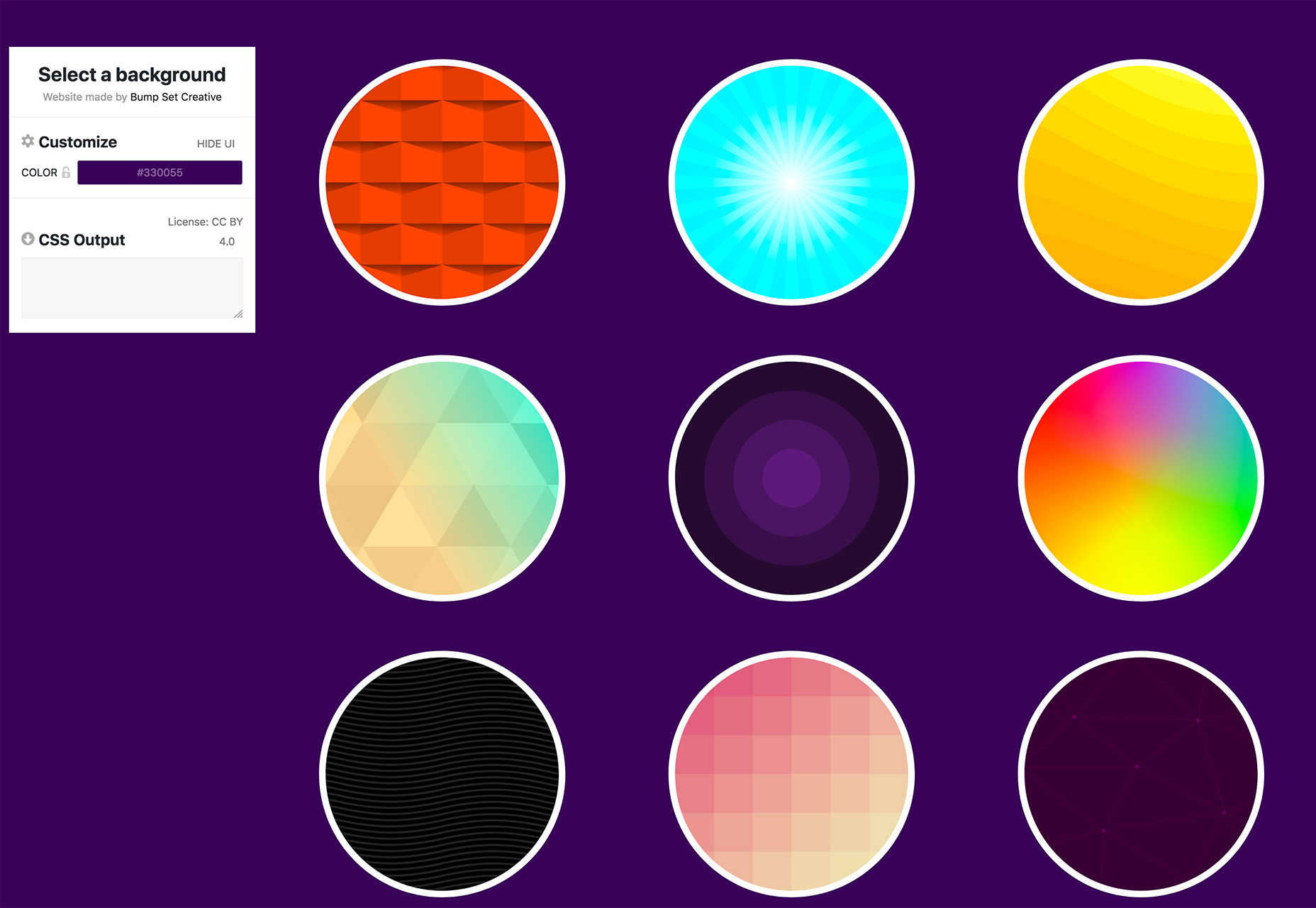
SVG-Hintergründe
Brauchen Sie einen Spaß oder funky Website Hintergrund? Beginnen mit SVG-Hintergründe . Mit diesem Tool können Sie anpassbare SVG-Muster und Hintergrunddesigns für die Verwendung auf Websites erstellen. Sie können eine vorgefertigte Option zum Starten und Optimieren auswählen, um Ihre Anforderungen zu erfüllen, und dann das CSS mit einer Creative Commons-Lizenz zur Verwendung in allen Ihren Projekten ausgeben.
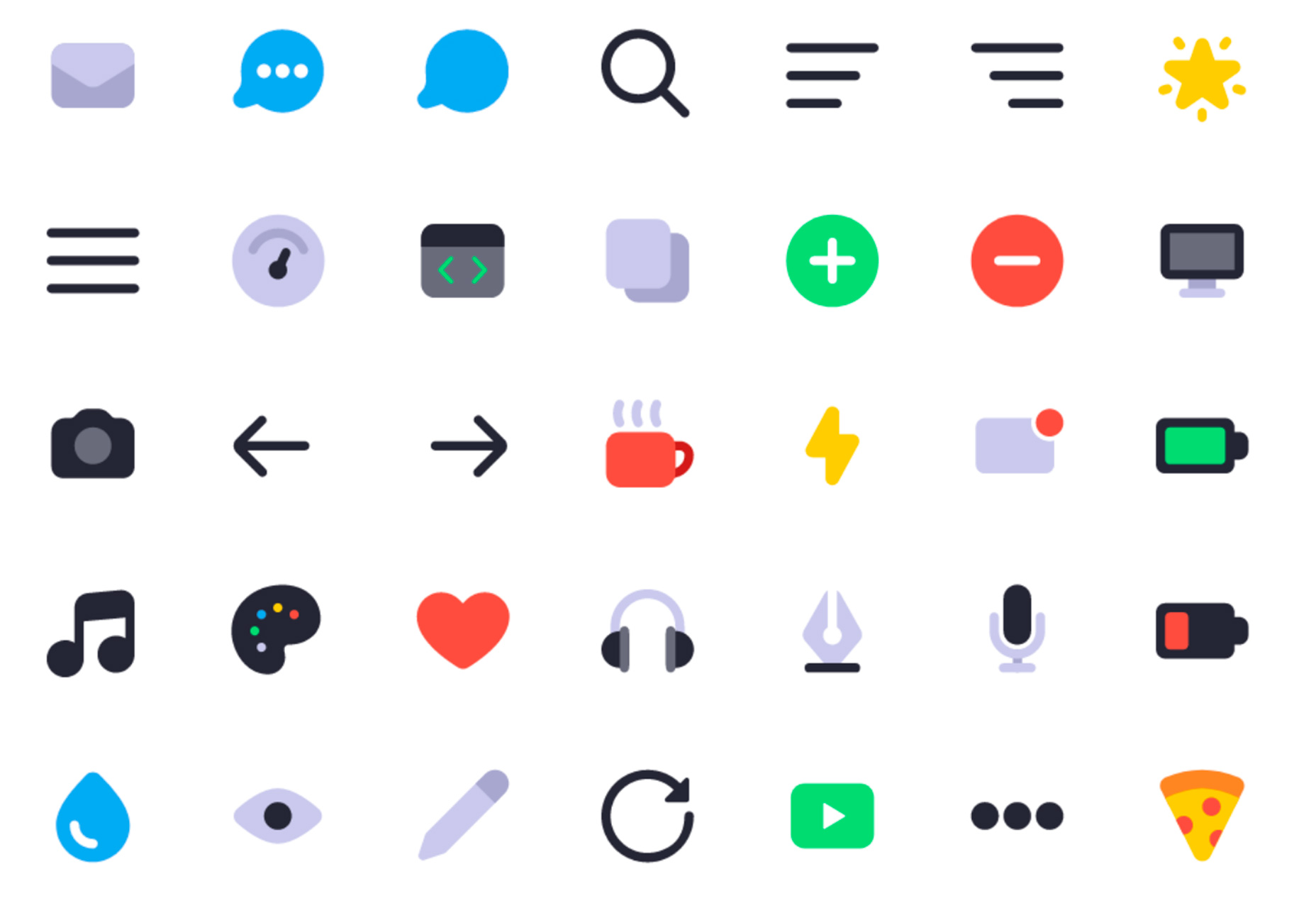
Tutorial: Erstellen Sie mehrfarbige Icons mit SVG und CSS
Erfahren Sie, wie Sie Ihr eigenes Icon-Set mit Icon-Font-Vektoren erstellen, die Sie für alle Arten von Website-Design-Projekten farblich und skalieren können. Entwickler Sarah Dadyan hat eine tolle Sache Schritt für Schritt Anleitung bei freeCodeCamp mit ausführlichen Erklärungen für warum und wie man ihre Technik benutzt. Sie teilt auch den gesamten Code, so dass Sie es selbst ausprobieren können.
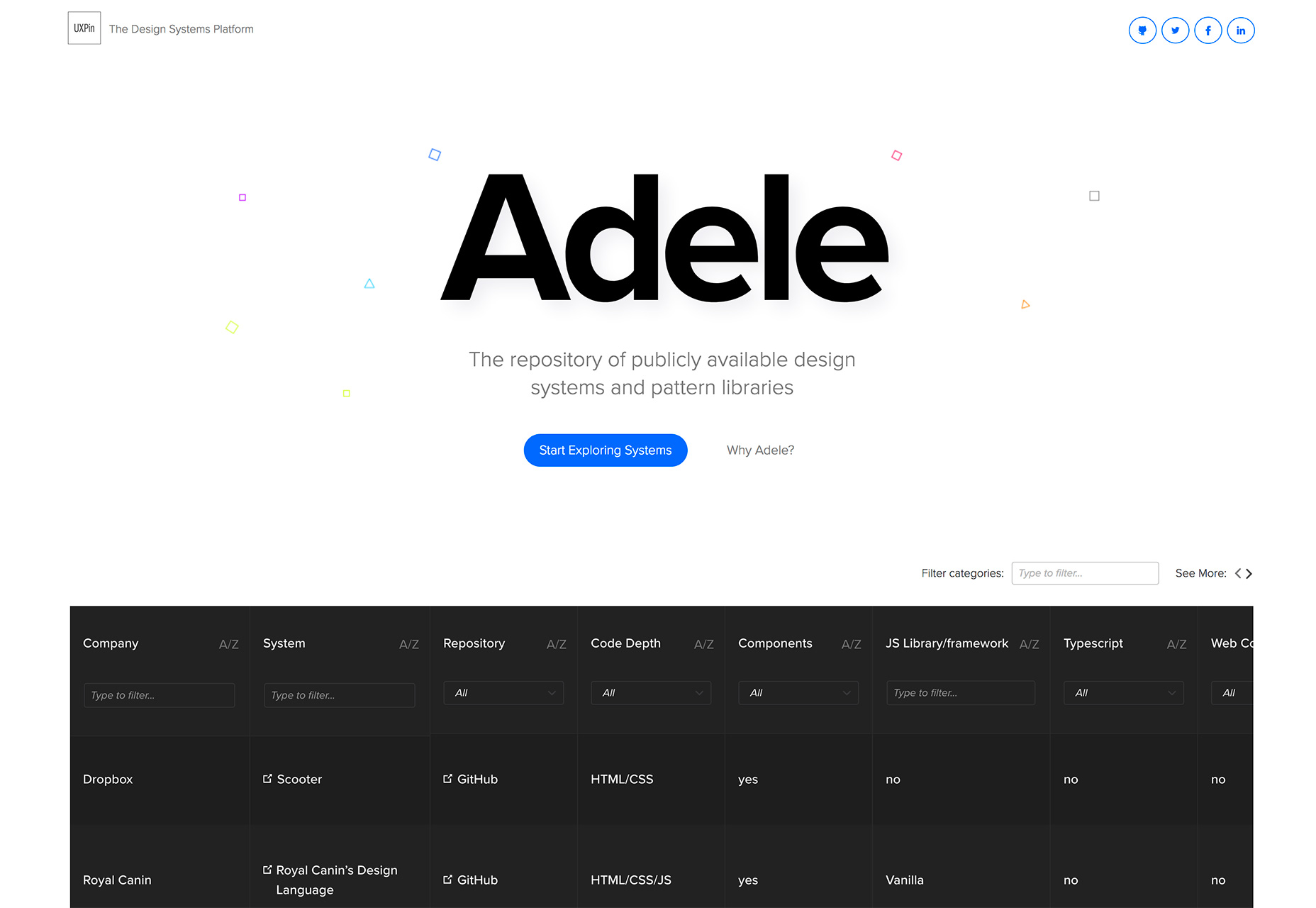
Adele
Adele ist eine Sammlung von öffentlich verfügbaren Designsystemen und Mustern. Das von UXPin entwickelte Design-System-Repository wird als "Hommage an einen der wichtigsten Computerwissenschaftler mit Schwerpunkt auf grafischen Benutzeroberflächen, Designmustern und objektorientierter Programmierung - Adele Goldberg" bezeichnet. Die umfangreiche Sammlung enthält Links zu Designsystemen von Name und Firma, sowie wo Sie den Code (wie GitHub oder ein anderes Repository), Code-Tiefe, Komponenten und Framework-Informationen finden können. Es ist eine riesige Sammlung von Design-Informationen, in die man sich leicht verlieren oder von denen man lernen kann.
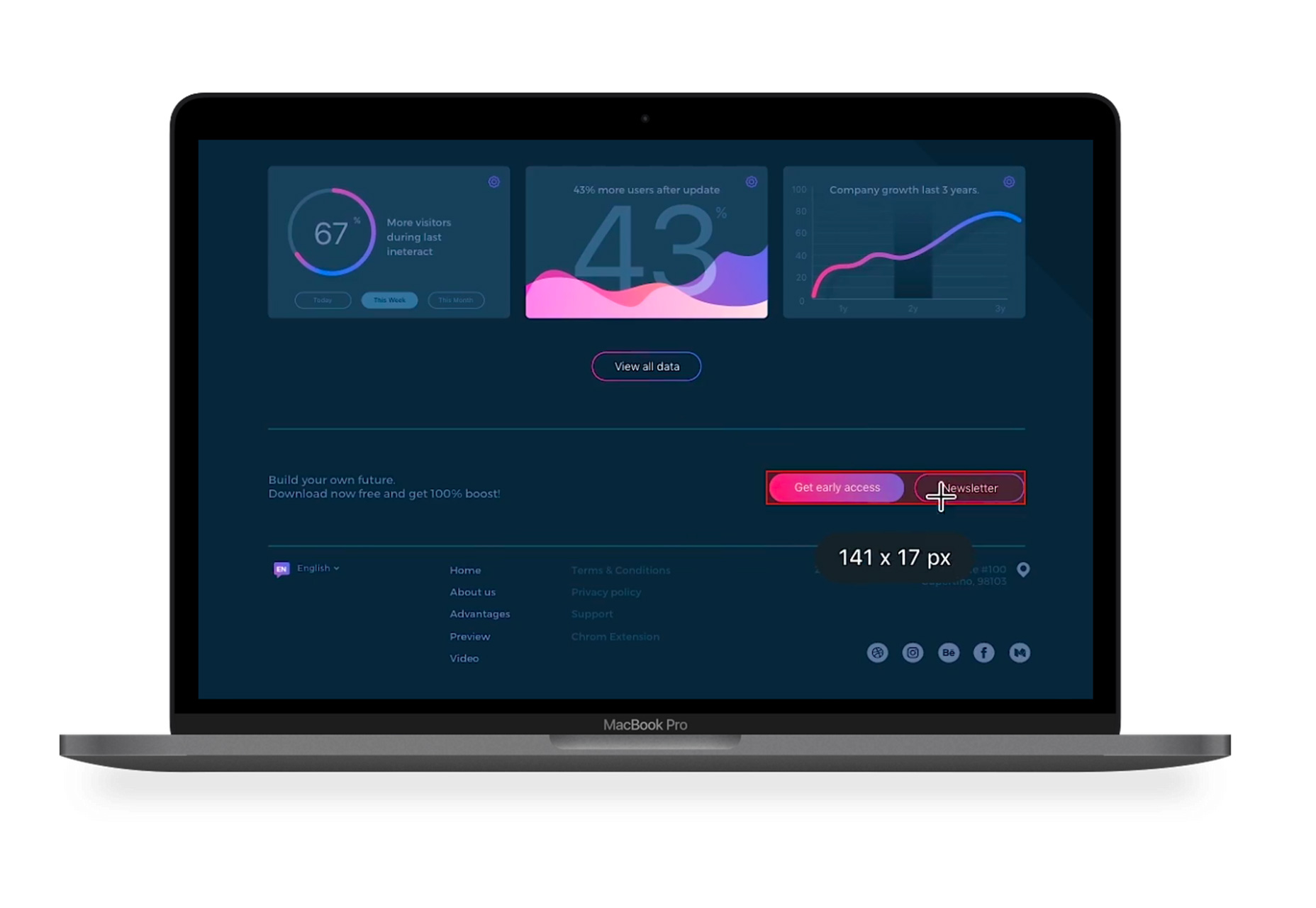
PixelSnap
PixelSnap ist eine einfache bezahlte Web-App, mit der Sie alles auf dem Bildschirm messen können. Messen Sie eine beliebige Entfernung, setzen Sie Hotkeys und passen Sie die Einstellungen für maximale Messmöglichkeiten an. Das Werkzeug ist 15 $.
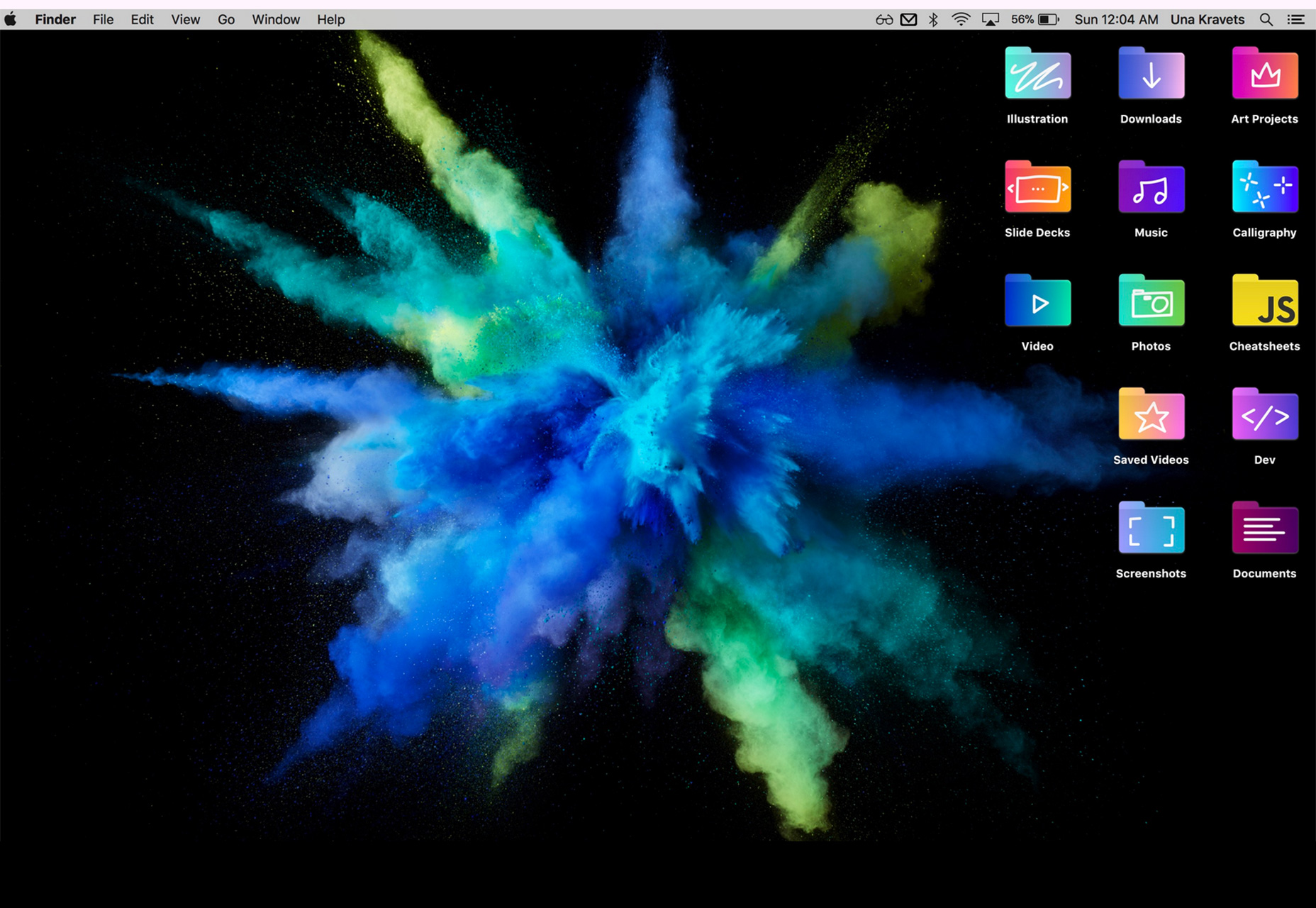
Farbverlaufsordner
Dieser Spaß Satz von Icons enthält 38 handgefertigte Farbverlaufsordner, so dass die Dateien auf Ihrem Desktop oder Laptop etwas weniger langweilig sind. Das Set enthält Mac- oder Windows-Downloads mit Planordnern oder Ordnern mit Symbolen.
iOS 11 UI Kit für iPhone X
Design + Code hat ein großartiges UI-Kit Mit allen Komponenten, Layouts und Typografien brauchst du tolle iOS 11 und iPhone 11 Modelle in Sketch. Außerdem folgt die Namenskonvention jeder Komponente der Apple Developer Documentation, damit Sie sich mit der Nomenklatur vertraut machen können.
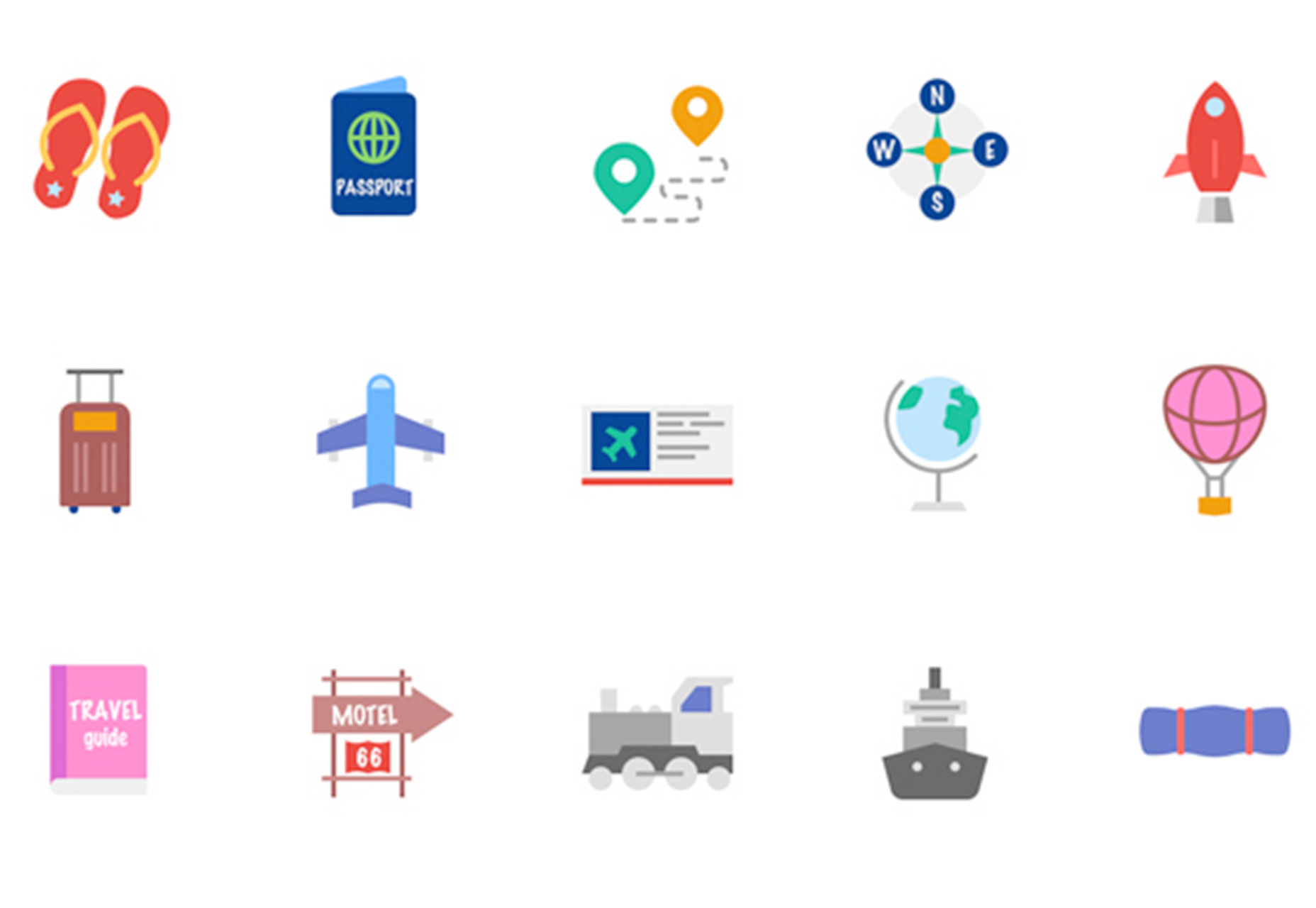
Magier
Magier ist eine Sammlung von 30 farbigen Reiseikonen. Icons kommen in den Formaten PNG, SVG, EPS und Sketch und können für fast jedes Projekt verwendet werden, wo Transport- oder Reisesymbole benötigt werden.
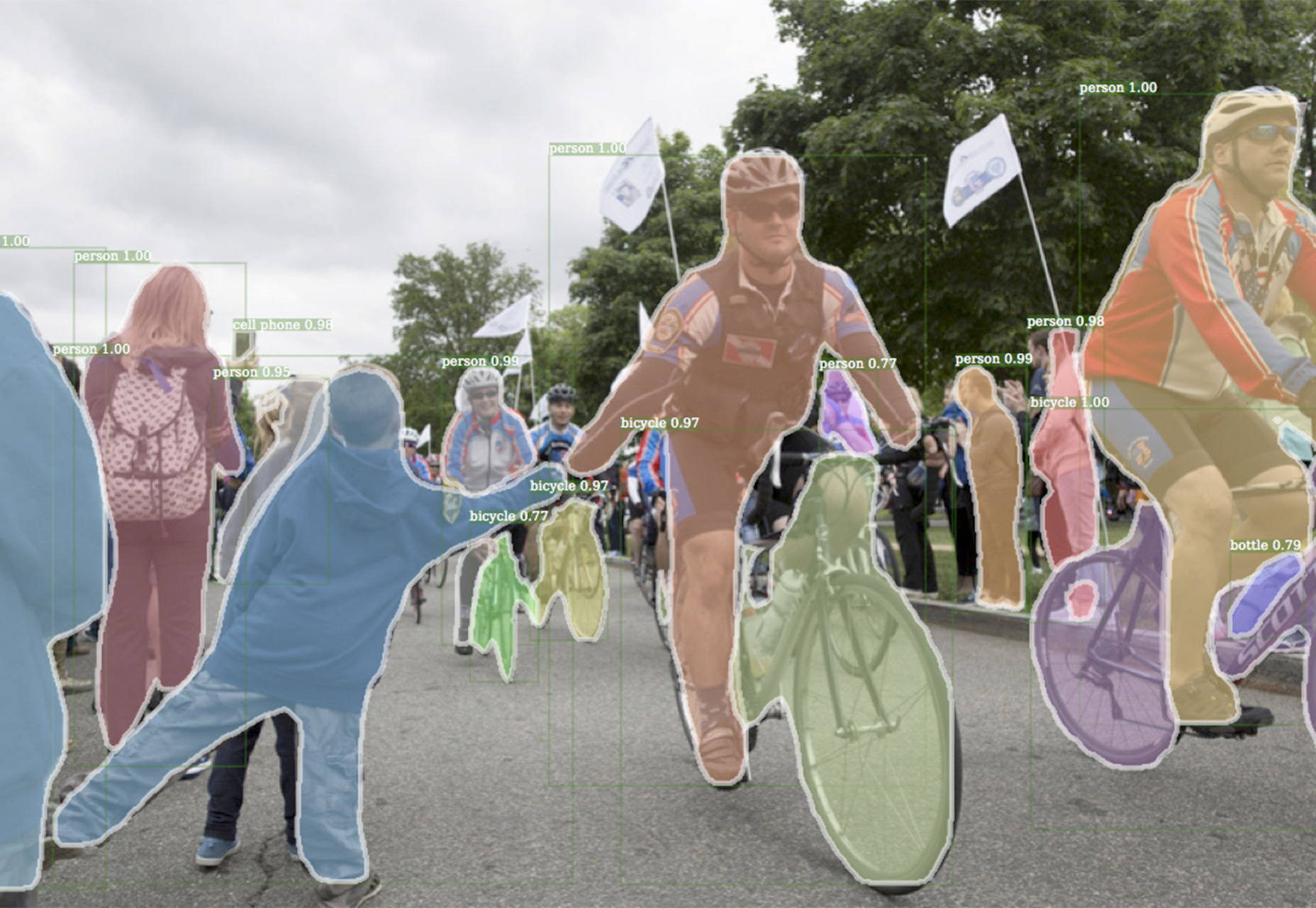
Detectron
Facebook hat kürzlich sein auf KI basierendes Softwaresystem entwickelt, das Objekterkennungsalgorithmen Open Source implementiert. Es ist in Python geschrieben und wird vom Caffe2 Deep Learning Framework unterstützt. Laut Facebook ist das Ziel des Projekts, "eine qualitativ hochwertige und leistungsfähige Codebasis für die Objekterkennung bereitzustellen. Es ist so konzipiert, dass es flexibel ist, um die schnelle Umsetzung und Evaluierung neuartiger Forschungsergebnisse zu unterstützen. "Sie können finde alles auf GitHub.
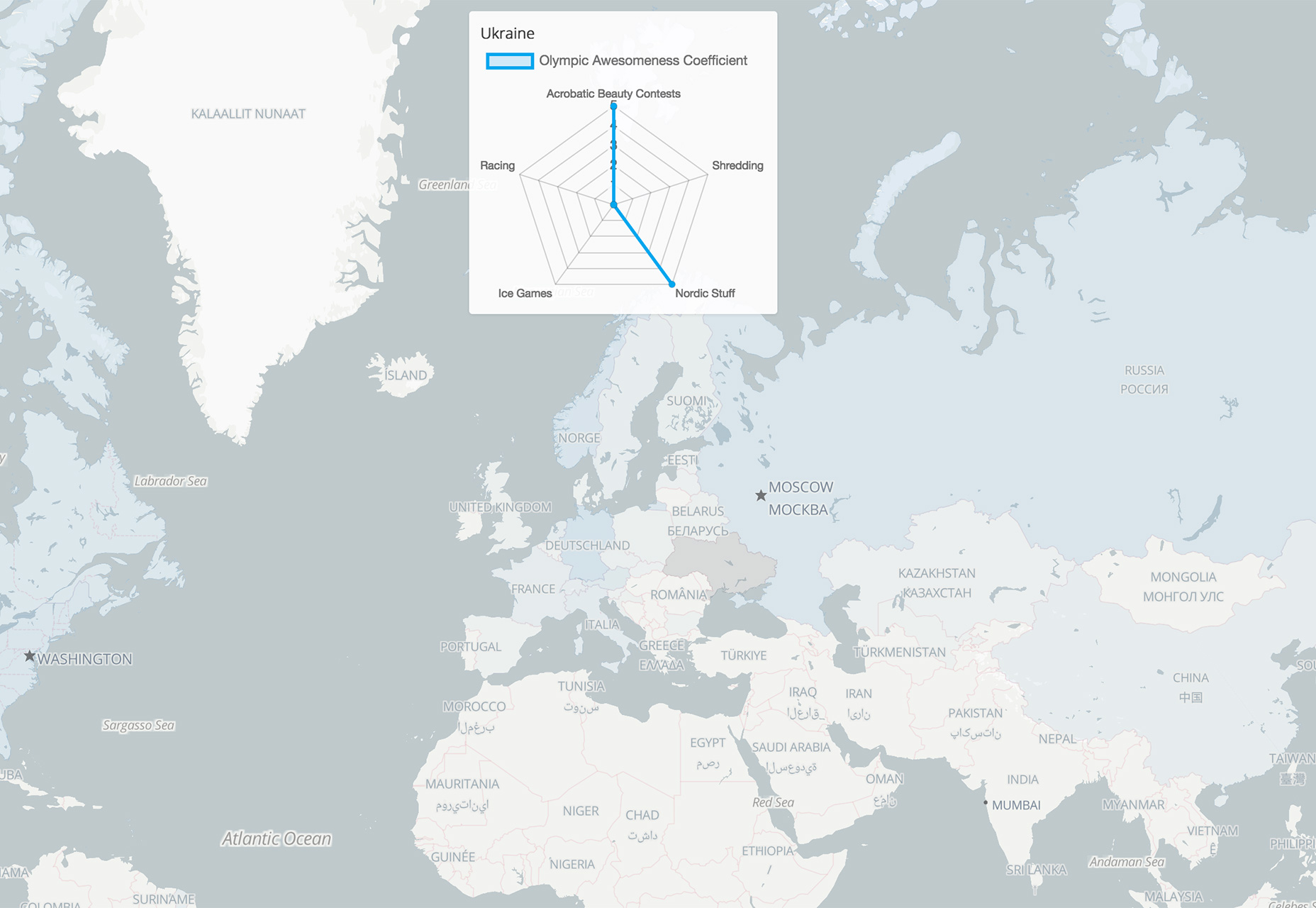
Stadionkarten
Stadionkarten hilft Ihnen, großartige Mapping-Erfahrungen für bessere Visualisierungen online zu erstellen. Das Werkzeug enthält Raster- und Vektorkartenkacheln, statische Karten und Routing-Maps. Es gibt kostenlose und kostenpflichtige Optionen, abhängig von Ihren Website-Mapping-Anforderungen.
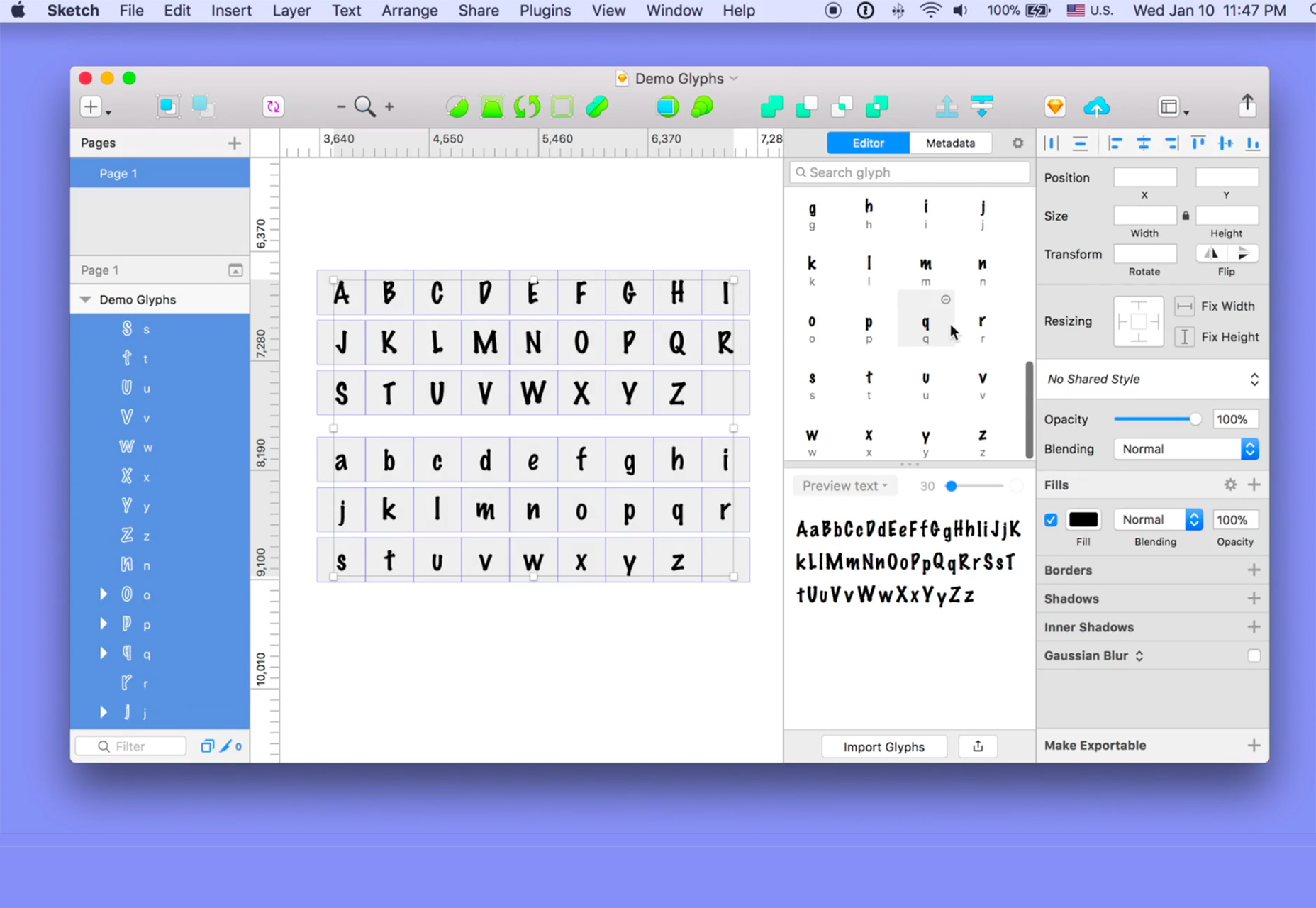
SchriftartRapid
SchriftartRapid ist ein Werkzeug, mit dem Sie Buchstabenformen in Sketch in eine OpenType-Schriftart konvertieren können. Mit den Werkzeugen können Benutzer mit einem Klick beliebige Pfade oder Formen in eine Schriftart umwandeln, einschließlich der Möglichkeit, Glyphen anzupassen, Ligaturen hinzuzufügen und Alternativen für robuste Typauflistungen zu erstellen. FontRapid kann kostenlos in Sketch verwendet werden.
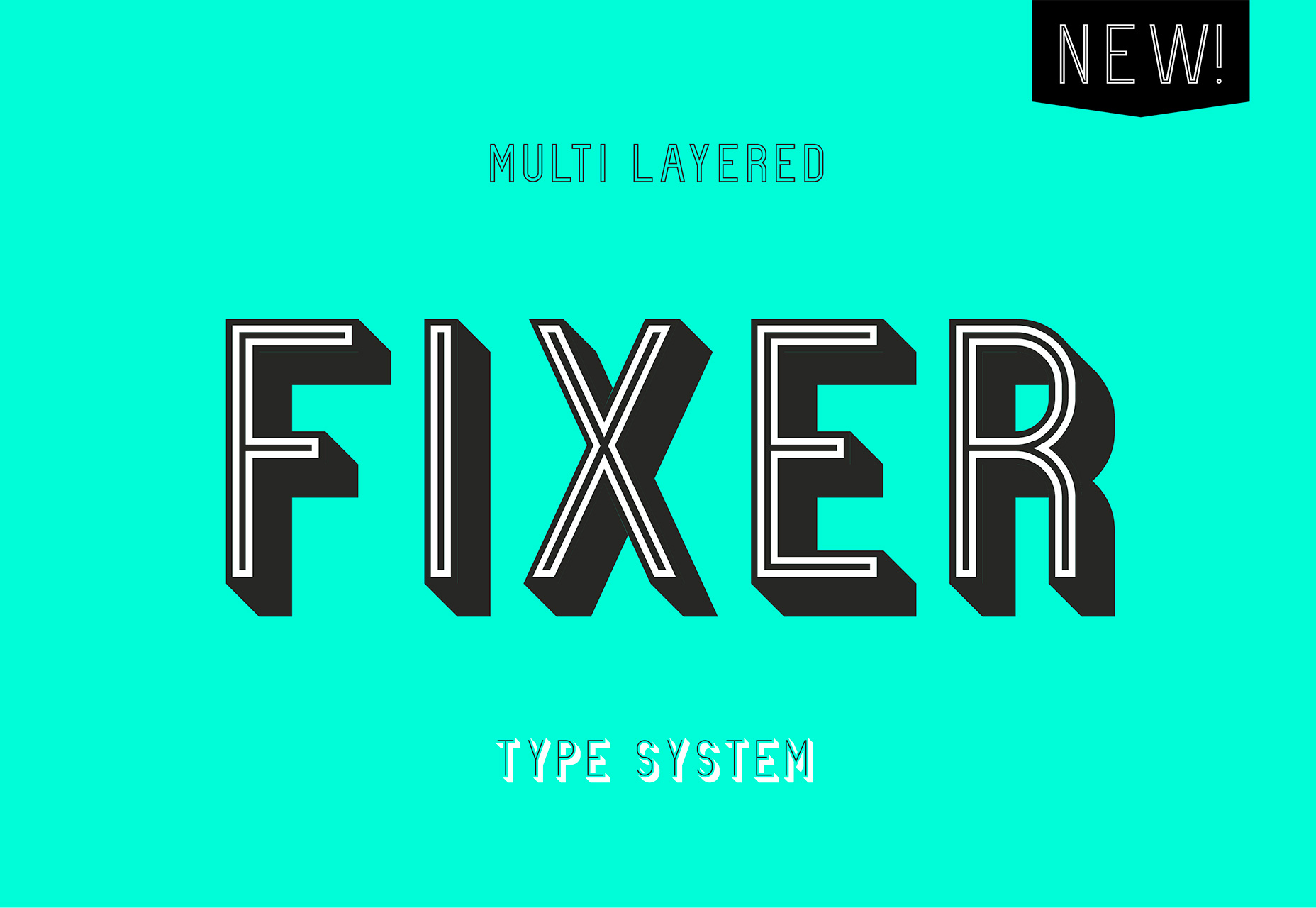
Fixer
Fixer ist eine einfache geometrische Schrift mit vielen Gewichten und Optionen. Von dick zu dünn bis zu Inline-Varianten kann es für die Anzeige verwendet werden.
Highlander-Markierungs-Skript
Highlander-Markt-Skript ist eine lustige handschriftliche Schrift im minimalistischen Stil. Der Zeichensatz enthält Groß- und Kleinbuchstaben, Ziffern, Swashes und Satzzeichen in einem Satz, der für eine Gebühr optional ist. Es macht eine großartige Display-Schriftart für Web-oder Print-Verwendung.
Einflussziffern
Die Schrift ist eine Ziffer mit hohem Kontrast für Ziffern mit Wirkung eingestellt. Das Set enthält vier fett formatierte Zahlensets - umrahmt, mehrfach inline, stripe und solid. Die Kollektion ist eine moderne Darstellung der Fat Face-Ziffern aus dem 19. Jahrhundert.
Nikola
Nikola ist eine moderne serif in regelmäßigen und mittleren Gewichten, die für große kleine Textnutzung arbeiten können. Es ist gut lesbar und enthält als bezahlte Option viele Alternativen, Swashes und Ornamente.
TT Wellington
TT Wellington ist eine englische humanistische Sans Serif mit netten Charaktereigenschaften. Die einfachen Linien haben ein geometrisches Flair. Die Premiumschrift kommt in neun Gewichtungen und Kursivschrift mit Ligaturen und Alternativen.