Was ist neu für Designer, Dezember 2017
Die Ferienzeit steht vor der Tür und das ist die perfekte Zeit, um sich ein paar Design-Leckereien zu gönnen. Während die Saison für neue Releases etwas gebremst hat, gibt es immer noch viele News-Design-Tools und Beta-Releases zum Testen. Nutzen Sie die Gelegenheit, mit einigen dieser großartigen neuen Elemente für Designer zu spielen.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die nächsten Monat vorgestellt werden sollte, tweeten Sie es @ carriecousins, um in Betracht gezogen zu werden!
DesignEvo
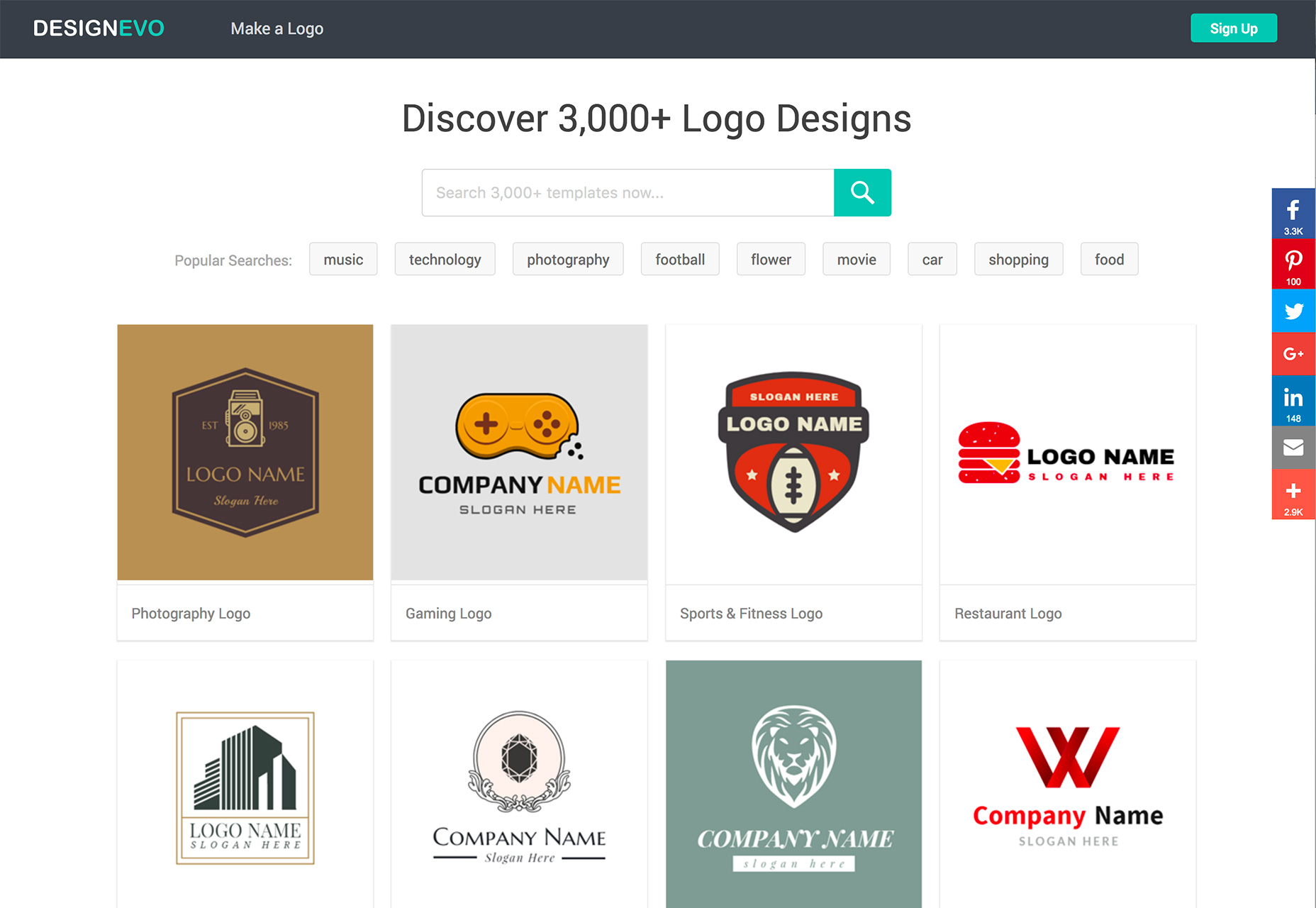
Möchten Sie in wenigen Minuten ein eigenes Logo erstellen? DesignEvo ist ein kostenloser Online-Logo-Maker mit mehr als 3.000 Vorlagen, die Ihnen helfen, schnell ein einfaches Logo zu erstellen. Suchen Sie nach Vorlagentyp (oder Markenkategorie), um sofort mit der Arbeit an einem benutzerdefinierten Logo zu beginnen. Alles, was Sie brauchen, einschließlich Symbole, Farbfelder und Schriftarten, sind in Ihrem Logo-Design enthalten.
Oiga
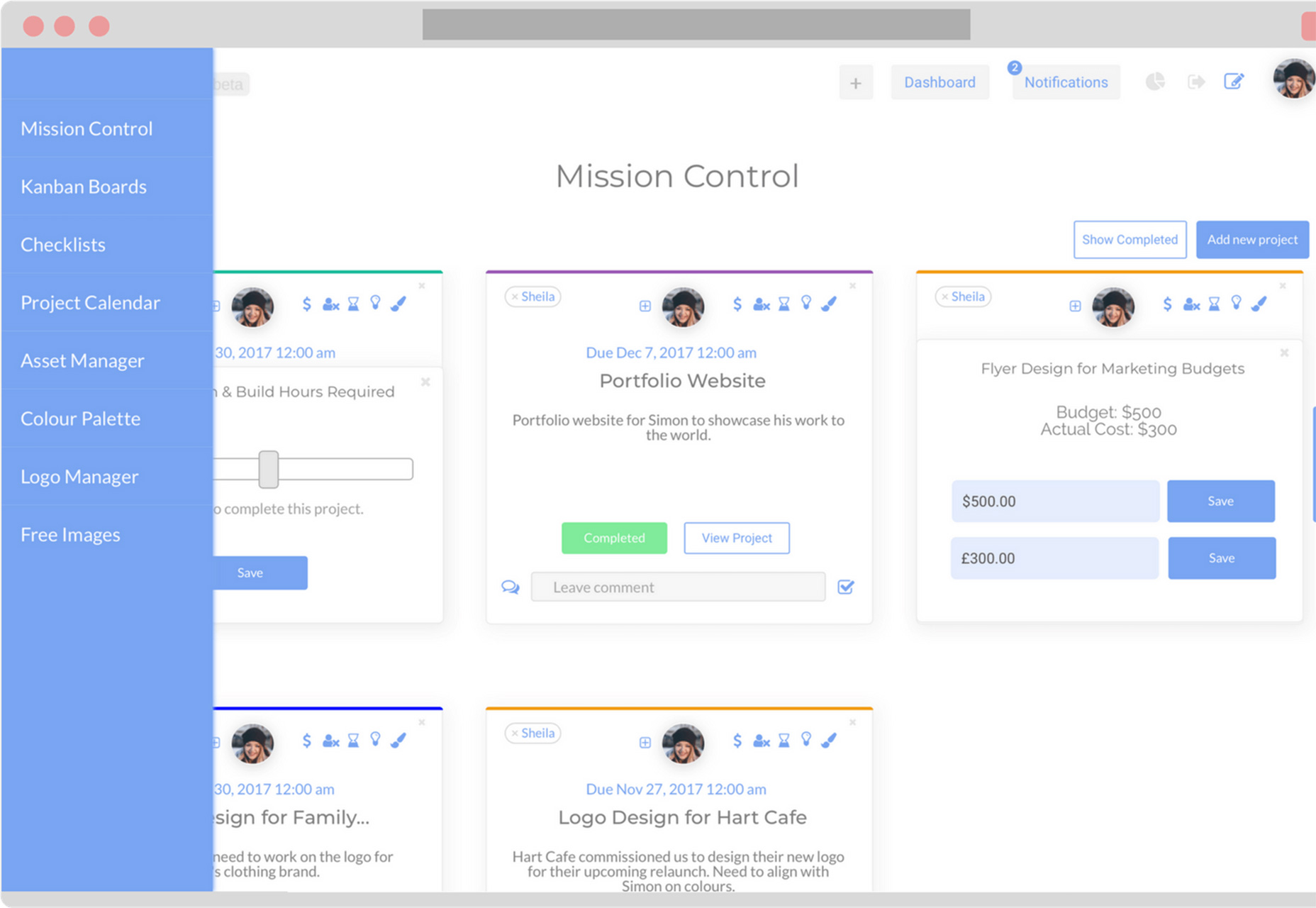
Projektmanagement-Tools sind ein Teil des kreativen Workflows. Jedes Projekt enthält Assets, Farben, Schriftarten, Dateien und Zeitpläne, die Teammitglieder beachten müssen. Oiga , das sich derzeit in der Beta befindet, ist ein modernes Projektmanagement-Tool, mit dem Sie alles an einem Ort verfolgen können. Es ist für Remote-Arbeiten konzipiert und enthält im Gegensatz zu vielen anderen Projektmanagement-Tools auch einen Asset-Manager, so dass alles an einem Ort ist.
Google Poly
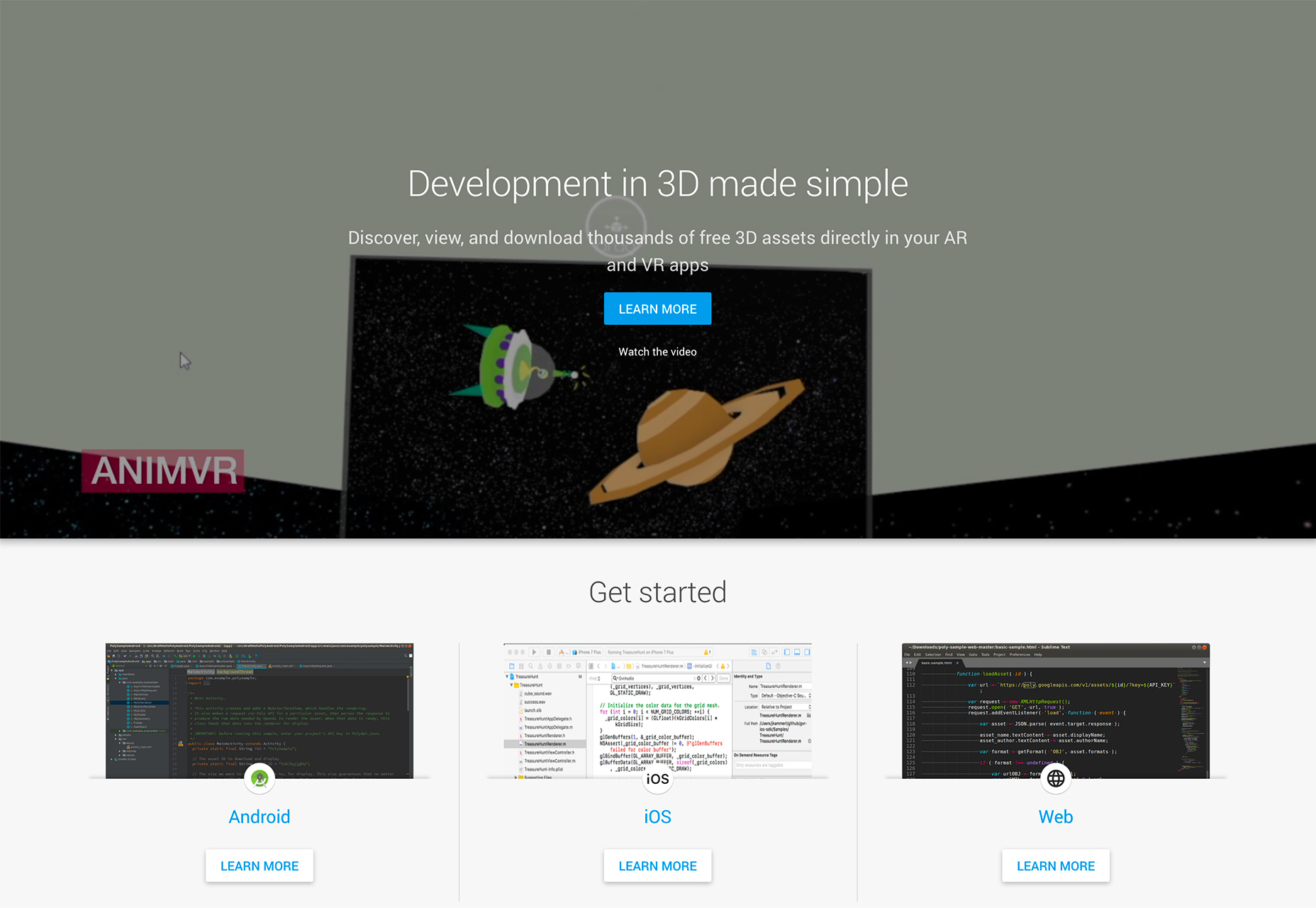
Google entwickelt sich ein großartiges Repository von dreidimensionalen Assets für AR- und VR-Apps. Noch besser ist, dass alle diese Assets Open Source sind und mit Creative Commons-Lizenzen geliefert werden, damit Sie sie verwenden können. Die Datenbank wächst schnell und ist eine großartige Ressource, um mit diesen hochmodernen Apps zu beginnen.
Makellos
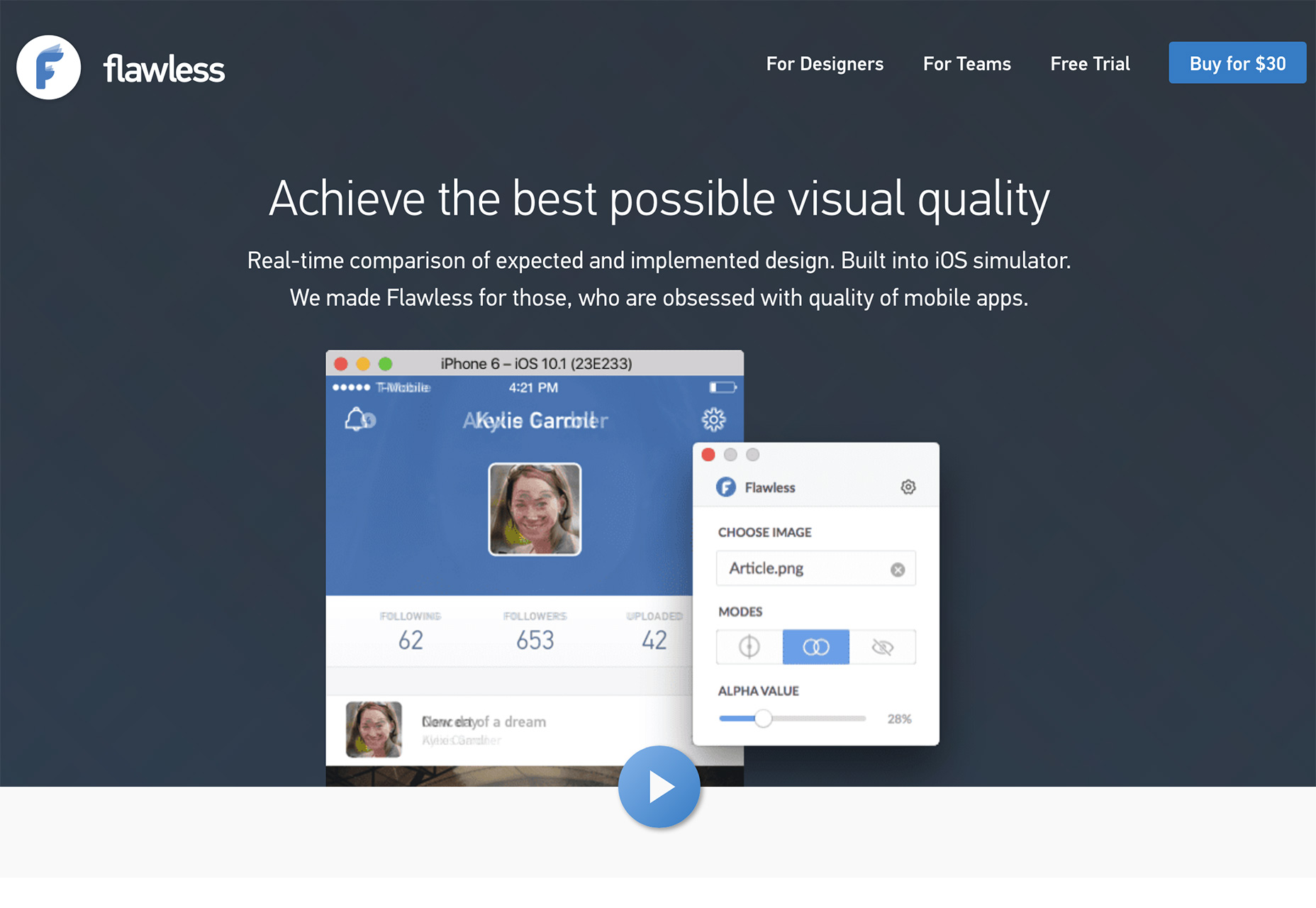
Makellos ist eine App, die Echtzeit-Vergleiche von erwarteten und implementierten Designs verwendet, um die Qualität mobiler Apps sicherzustellen.
SessionStack
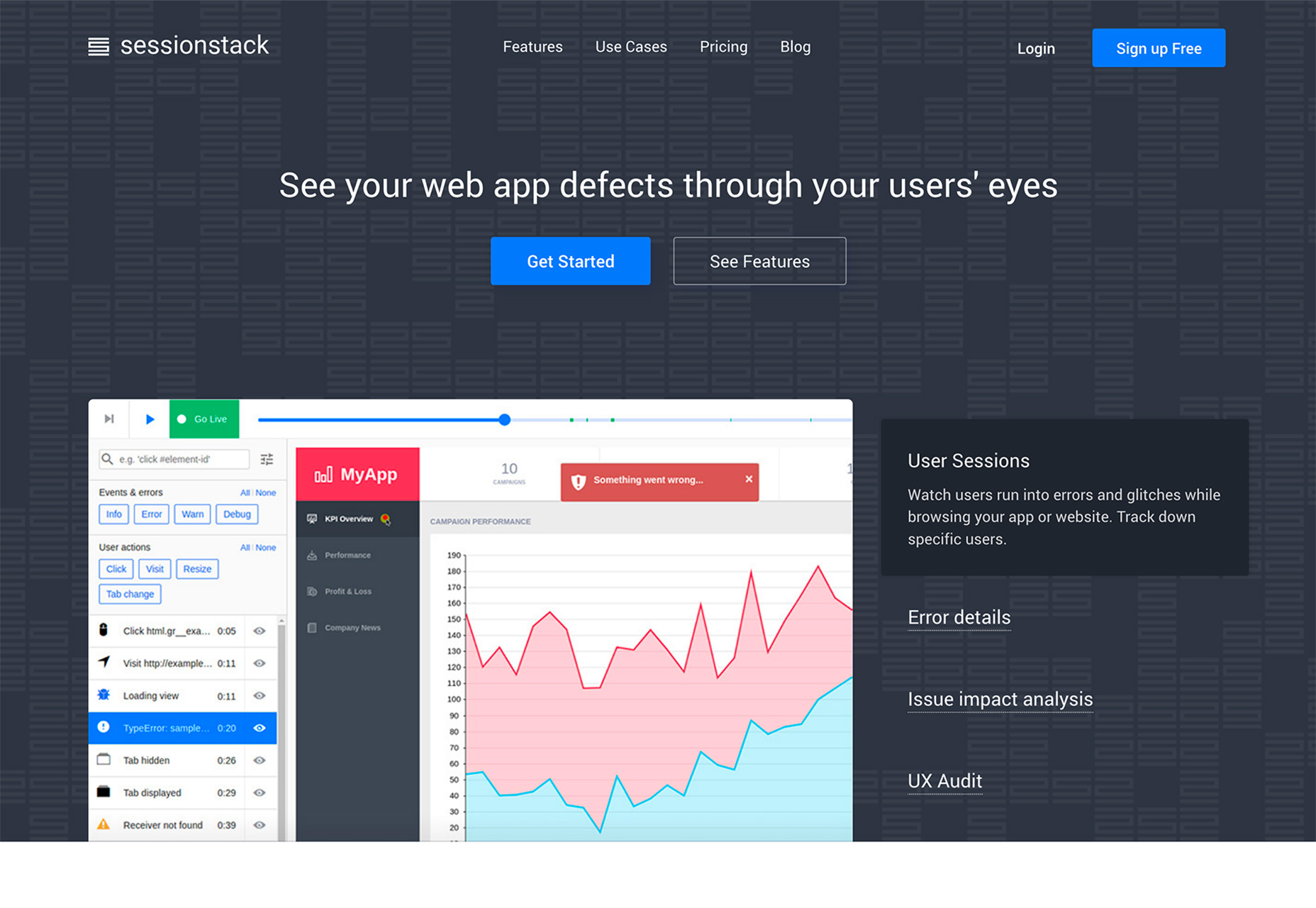
Haben Sie sich jemals gefragt, wie Ihre App für Nutzer aussieht? SessionStack hilft Ihnen dabei, Probleme mit Web-Apps genauso zu sehen wie Benutzer. Mit diesem Tool können Sie kleine Probleme lokalisieren und beheben, bevor sie zu schwerwiegenden Problemen werden. Die größte Funktion dieses Tools ist das Aufnahme- und Wiedergabetool.
Richtung offenbaren
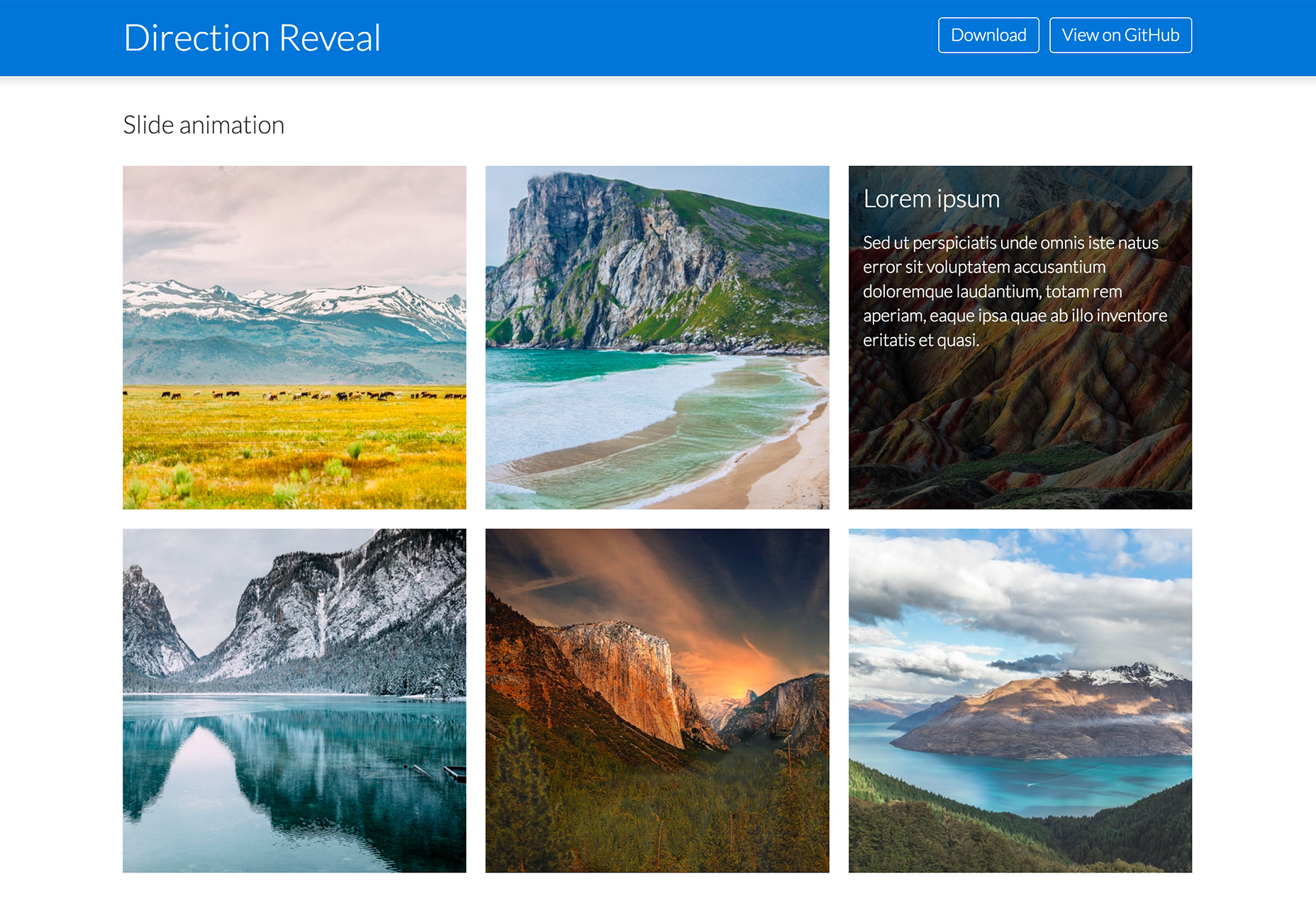
Richtung offenbaren ist ein Plugin, das erkennt, in welche Richtung ein Benutzer einen Block betritt und verlässt, so dass Inhalts- und Hover-Aktionen derselben Benutzeraktion folgen. Ausgeblendete Inhalte animieren aus der Richtung, in die der Benutzer eintritt, oder können basierend auf der Richtung, die ein Benutzer verlässt, animiert werden. Dies sorgt für ziemlich interessante animierte Effekte. Animationen können schwingen, gleiten oder rotieren.
Farbschema-Generator
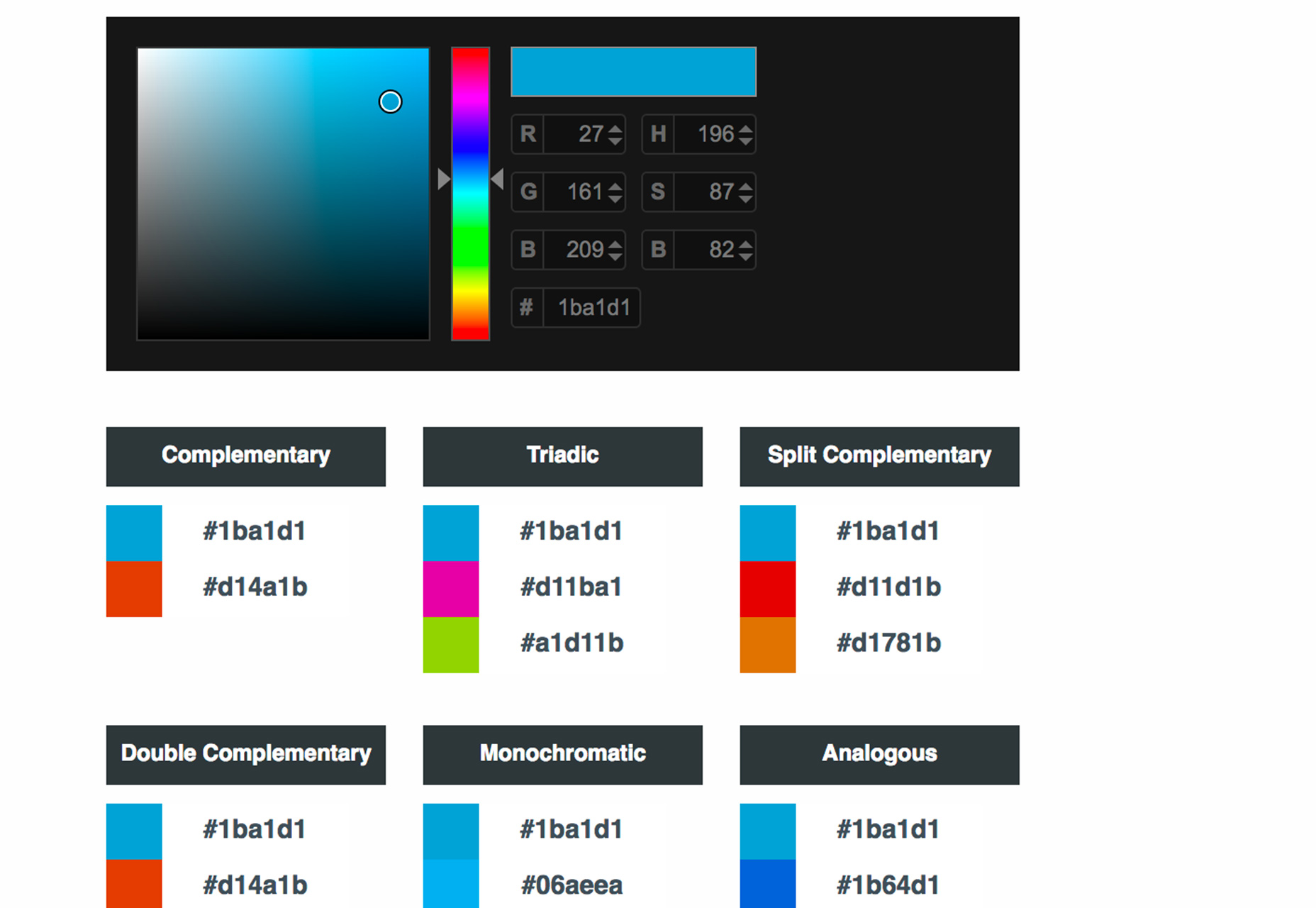
Erstelle eine Farbpalette aus einer Grundfarbe. Sehen Sie verschiedene optimale Farbkombinationen, die in der Farbtheorie verwurzelt sind. Dies ist ein großartiges Werkzeug für Designer, die Probleme mit der Auswahl von Farben haben.
Superstruieren
Superstruieren macht es einfach, Schnittstellen zu definieren und dann JavaScript-Daten zu validieren. Es wurde entwickelt, um Daten zur Laufzeit zu validieren, sodass detaillierte Laufzeitfehler ausgegeben (oder zurückgegeben) werden. Dies kann nützlich sein, um beliebige Eingaben in einer REST- oder GraphQL-API zu akzeptieren. Es kann aber auch verwendet werden, um interne Datenstrukturen zur Laufzeit zu validieren.
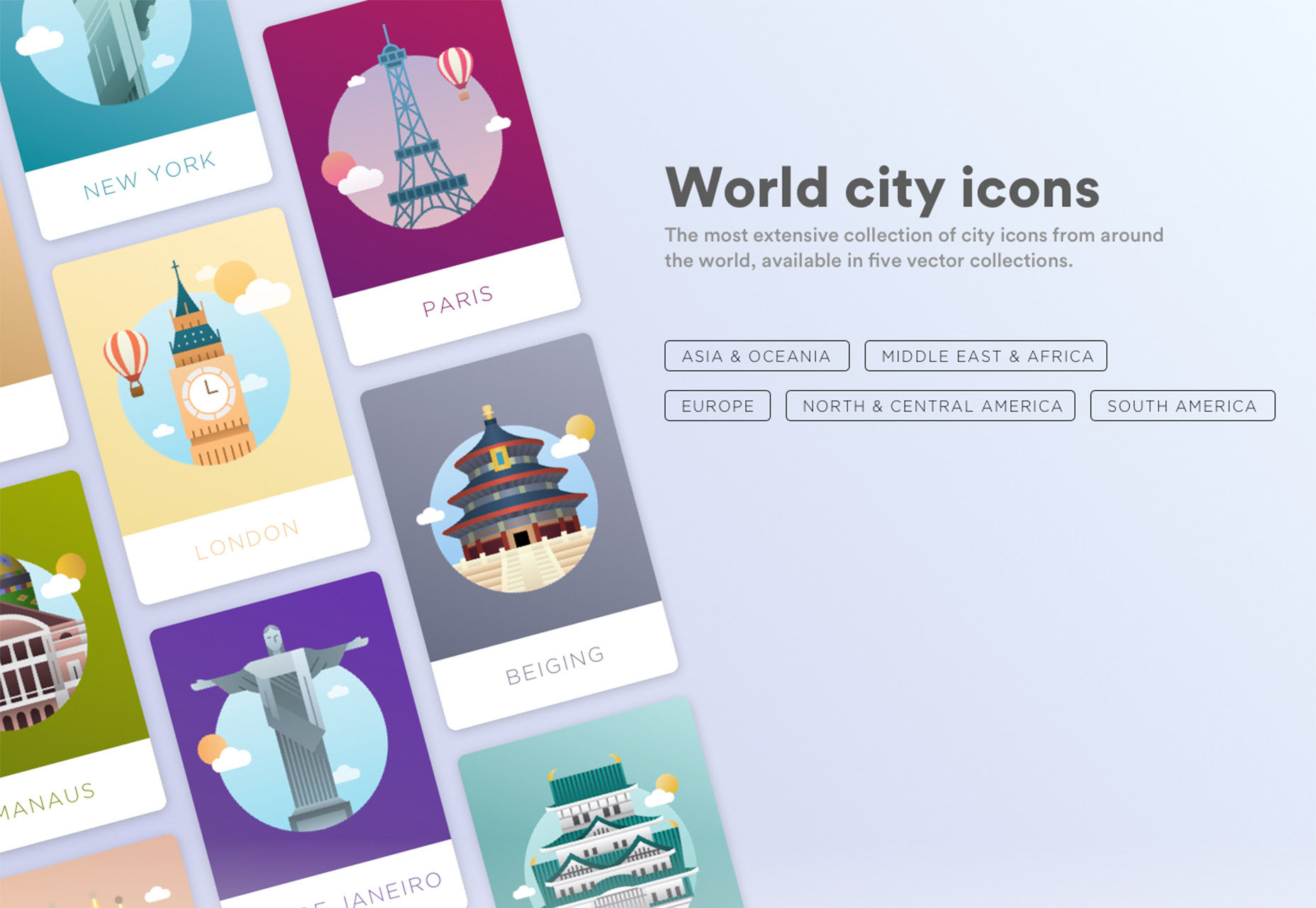
Weltstadt Icons
Das Symbol der Weltstädte Pack enthält grafische Darstellungen von beliebten Städten aus der ganzen Welt. Jedes Symbol ist in einem Vektorformat gezeichnet und Sammlungen umfassen Asien und Ozeanien, Mittlerer Osten und Afrika, Europa, Nord- und Mittelamerika und Südamerika. Jedes Symbol wird als Linienstil angezeigt, kann jedoch ausgefüllt werden.
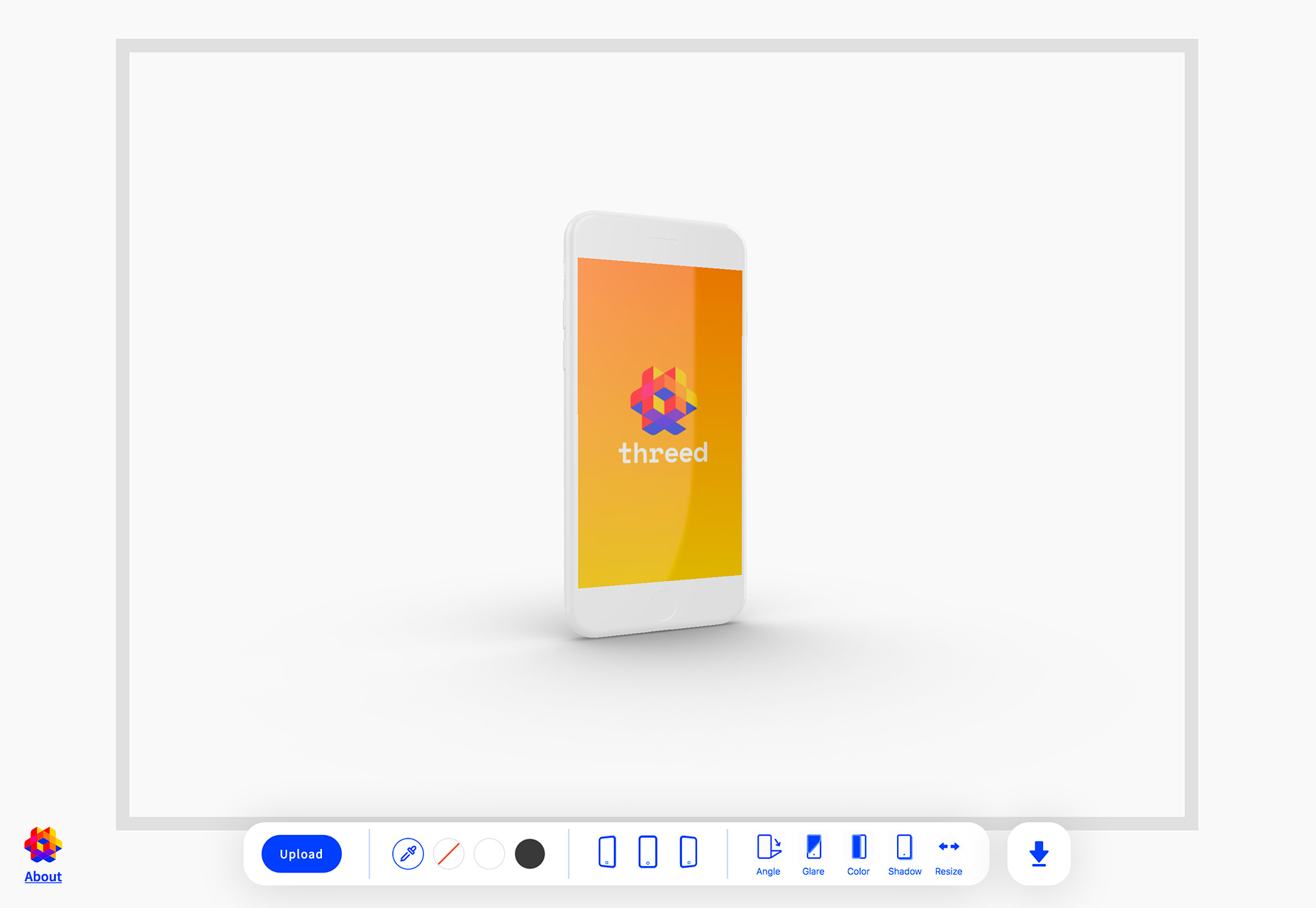
Threed
Threed hilft Ihnen, dreidimensionale Modelle im Browser zu erstellen. Laden Sie einfach ein Design hoch, stellen Sie einige Einstellungen ein und laden Sie das Modell herunter. Das Tool, das noch in der Betaversion ist, kann kostenlos verwendet werden.
Scri.ch
Zeichne etwas auf dem Bildschirm und speichern Sie den eindeutigen Link zum Teilen. Es ist wie die erwachsene (digitale) Version eines Etch-a-Sketch.
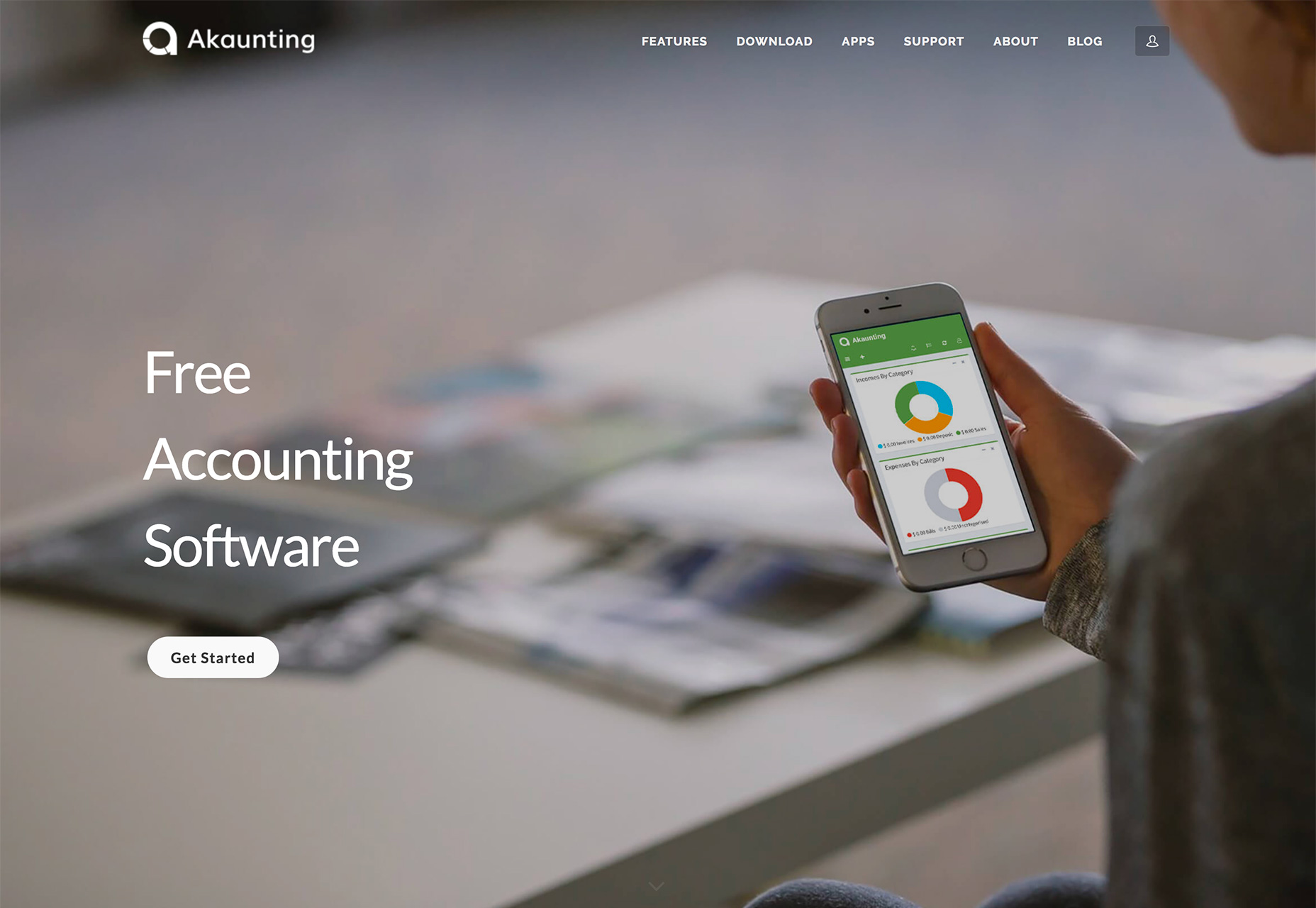
Akaunting
Bei so vielen kreativen Profis, die in der Gig-Economy arbeiten, ist es wichtig, viele effektive und kostengünstige Tools zu haben, die bei geschäftlichen Aufgaben helfen. Akaunting ist eine kostenlose Buchhaltungssoftware für kleine Unternehmen und Freiberufler. Es ist ein Open-Source-Tool, das Rechnungsstellung, Spesenabrechnung und grundlegende Buchhaltung bietet, so dass Sie leicht mit Finanzen mithalten können.
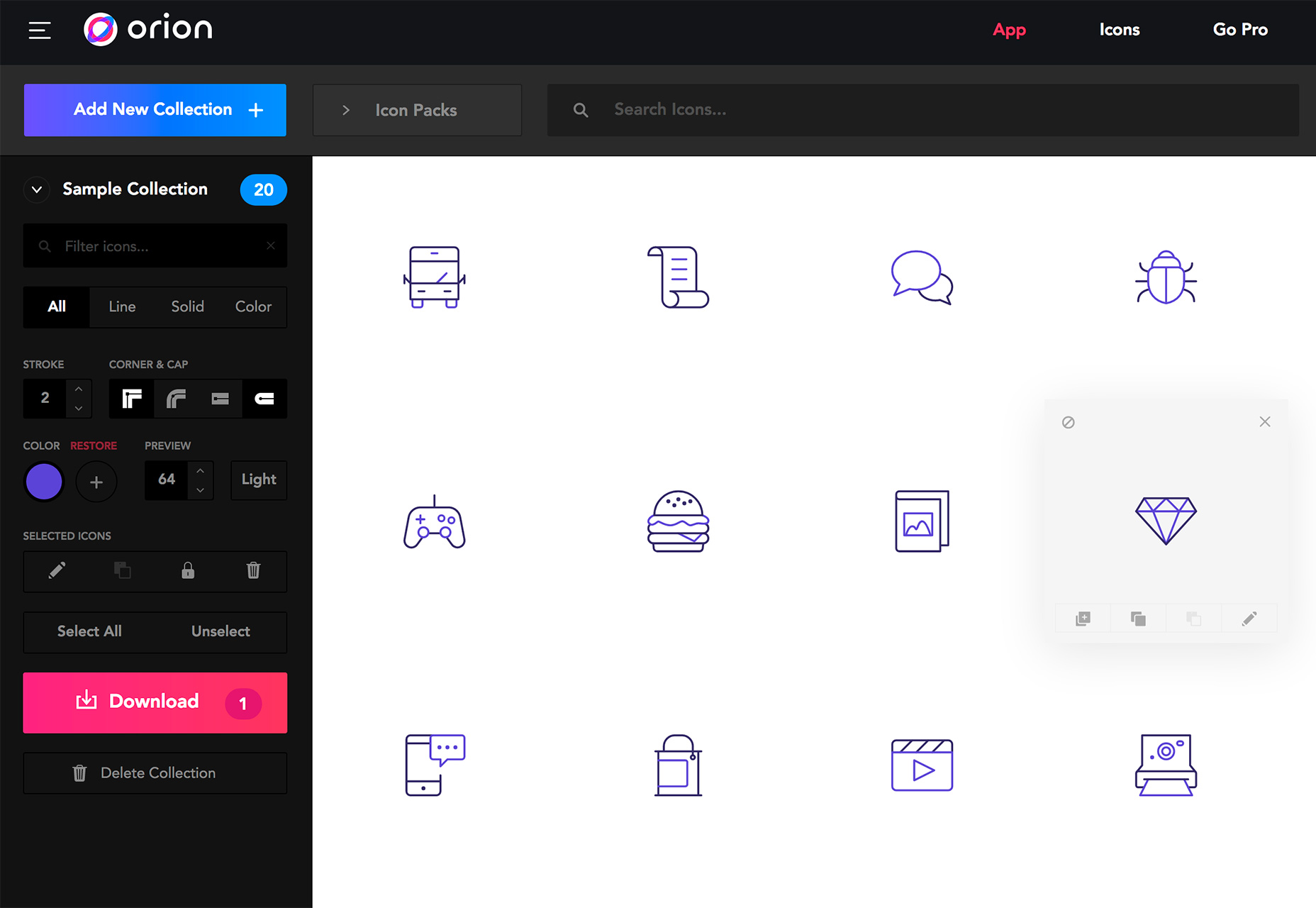
Orion
Dieses Werkzeug berechnet sich selbst als das beste Icon-Tool mit einer großen Datenbank von Elementen zum Suchen, Herunterladen und Anpassen. Die Suchfunktionen sind robust, wenn es darum geht, genau das zu finden, was Sie sich vorstellen (und sich nicht zeichnen wollen).
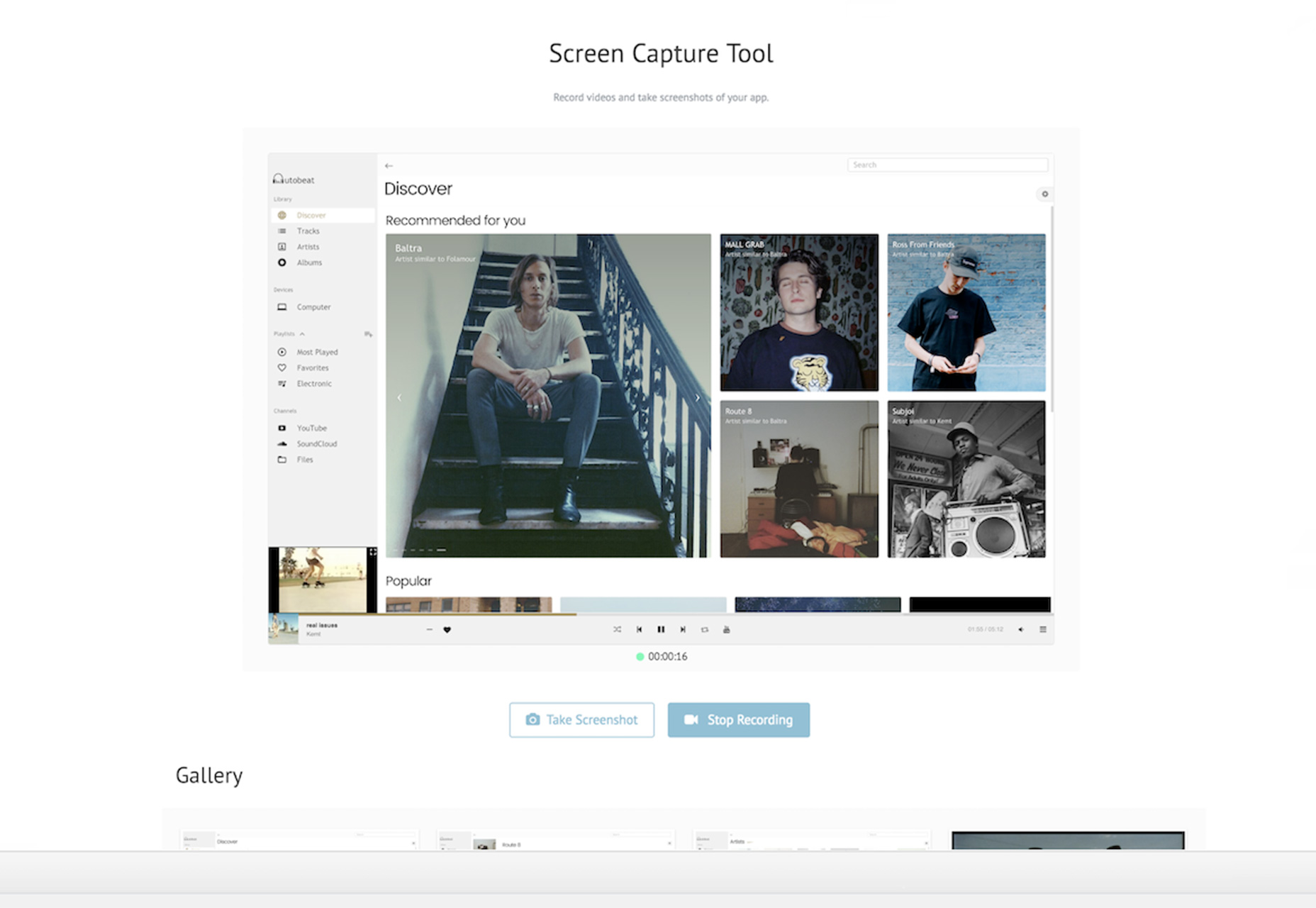
Elektronen-Toolkit
Elektronen-Toolkit ist eine leichtgewichtige Open-Source-Anwendung zum Starten von Electron-Apps. Es enthält eine Reihe von Tools zum Generieren von Assets und Artefakten wie Installationsprogrammen, Binärdateien, Symbolen, Screenshots und Produktvideos. Sie können sogar vollständige Zielseiten generieren.
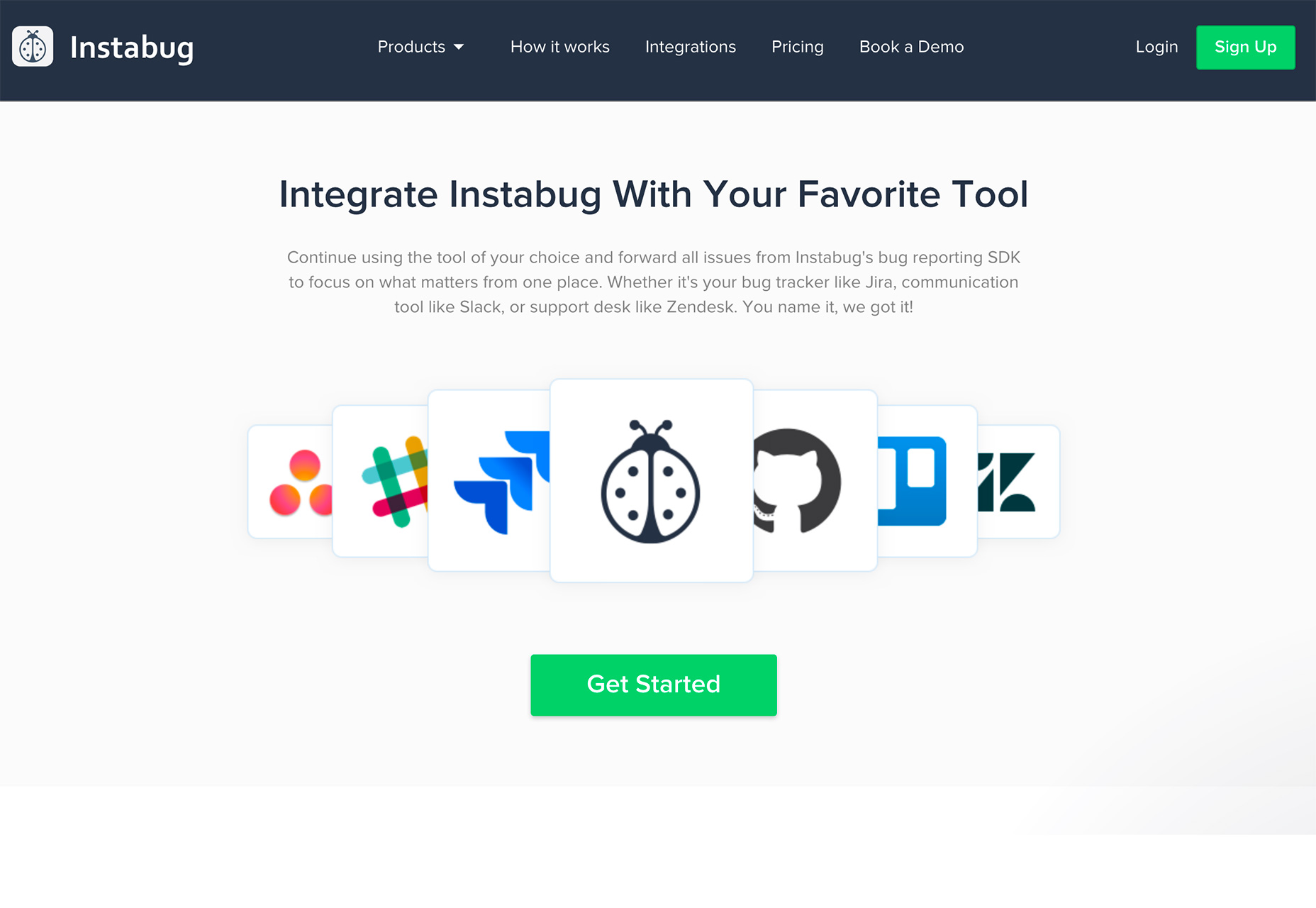
Instabug Integrationstool
Das Instabil-Integrationstool Sie erhalten detaillierte Fehlerberichte und In-App-Nachrichten direkt von den von Ihnen verwendeten Tools. Ob Jira, GitHub, Slack und mehr, es gibt Dutzende von Integrationen, die Ihrem Team helfen, sich auf das Wesentliche zu konzentrieren, ohne den Workflow zu stören.
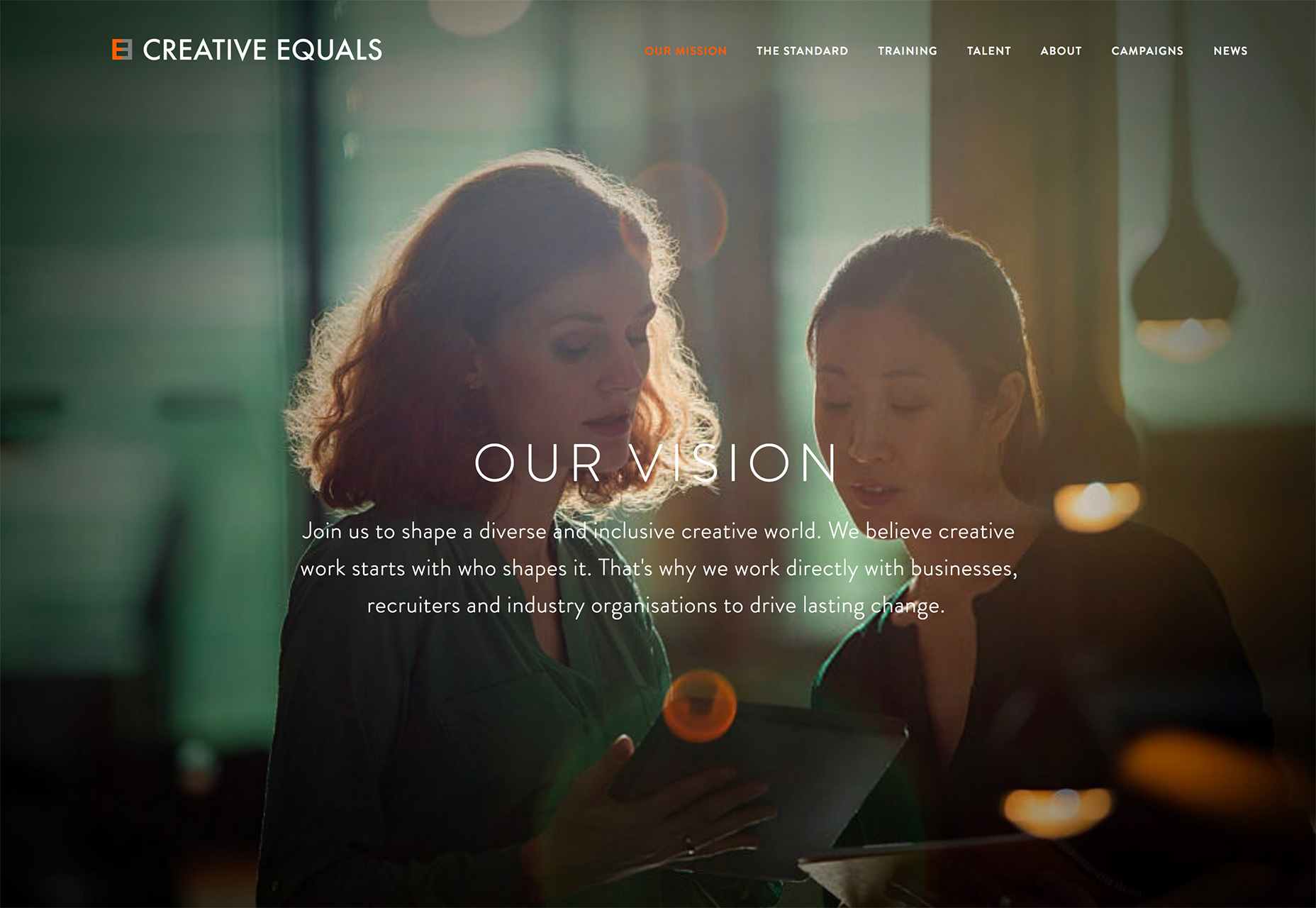
Motiv entspricht
Es wird viel darüber geredet, dass der kreative Raum willkommen, vielfältig und inklusiv ist. Motiv entspricht umfasst Ressourcen und Informationen, die Ihnen oder Ihrem Unternehmen und der Branche insgesamt helfen, Veränderungen vorantreiben und allen Kreativen ein gleicheres Wettbewerbsumfeld bieten. Es ist vollgepackt mit Trainingsressourcen, Kampagnen und sogar einem Talent Recruiting Tool.
Lona Studio
Airbnb hat ein neues Werkzeug für die Definition und Verwendung von Design-Systemen und es macht das Experiment öffentlich. "Was wäre, wenn wir eine einzige Designsystemspezifikation hätten, die alle Details codiert, die für eine genaue Übersetzung vom Design zum Code benötigt werden? Diese Spezifikation würde als Quelle der Wahrheit dienen. Ein Ingenieur könnte dann Code schreiben, der das Design mit 100% Genauigkeit erfasst. Wenn der Designdatei wichtige Informationen fehlen, können der Designer und der Entwickler zusammenarbeiten, um sie der Quelle der Wahrheit hinzuzufügen. "Das ist das Konzept von Lona, das auf Komponentendateien basiert und mit Ihren aktuellen Designwerkzeugen arbeiten soll .
Ballada
Ballada ist eine Pinselschrift mit einer schrägen Haltung und vielen Schleifen und Kurven. Es fühlt sich etwas feminin an und ist für den Display-Einsatz konzipiert. Es ist kostenlos für persönliche und kommerzielle Projekte.
Braumeister Gothic
Braumeister Gothic ist eine Block-Stil Sans Serif für Display-Typ. Die Schrift ist stark und fett und enthält eine ganze Reihe von Großbuchstaben.
Onomber
Onomber ist eine interessante geometrische Stilschrift mit gemischten Kappenhöhen für zusätzliches visuelles Interesse. Es hat offene Buchstabenformen, die gut in Display-Anwendungen funktionieren können.
Temperamentvoll
Temperamentvoll ist eine Reihe von handgezeichneten Buchstaben, die ein modernes Skript mit einem Retro-Gefühl erstellen. Diese Schriftart könnte für Logos, Display-Typ oder andere spezielle Projekte, die eine Schriftart mit einer besonderen Note erfordern, funktionieren.
Studio Gothic
Studio Gothic ist eine einfache serifenlos mit einheitlichen Strichstärken mit dicken und dünnen Optionen. Die vielseitige Schriftart kann für die Anzeige oder größere Textblöcke arbeiten und hat ein modernes Gefühl.