Was ist neu für Designer, Dezember 2014
In der aktuellen Ausgabe der Neuheiten für Designer und Entwickler haben wir neue Apps für Design, Frameworks und Textbausteine, neue mobile Apps und Design-Ressourcen, JavaScript-Ressourcen, Ressourcen für Startups und vieles mehr aufgenommen. Und wie immer haben wir auch ein paar tolle neue Schriften beigelegt!
Fast alles auf der Liste in diesem Monat ist kostenlos, mit ein paar kostengünstigen, hochwertigen Apps und Tools auch enthalten. Sie sind sicher nützlich für Designer und Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @cameron_chapman in Betracht gezogen werden!
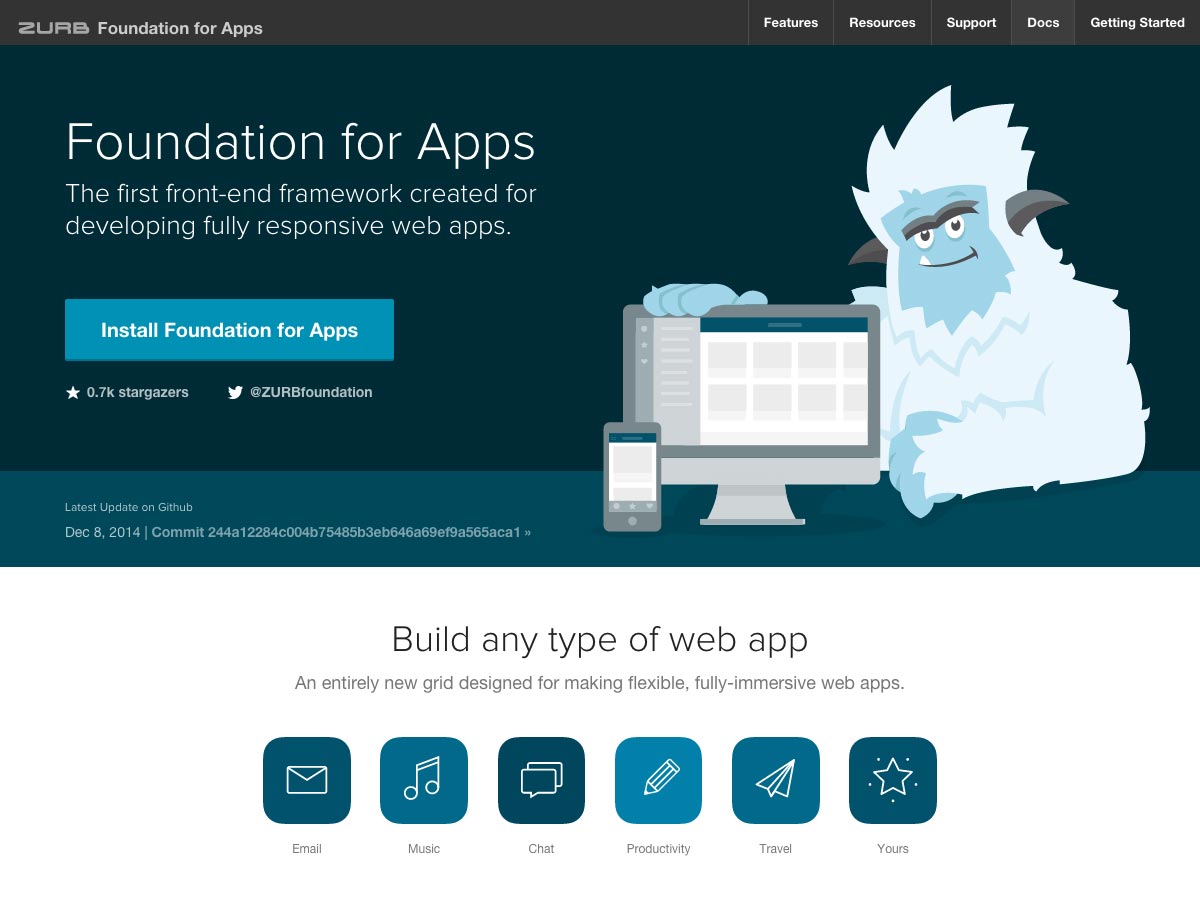
Grundlage für Apps
Grundlage für Apps ist ein Front-End-Framework für die Erstellung von reaktionsschnellen Web-Apps. Sie können damit beispielsweise E-Mail-Apps, Musik-Apps, Produktivitäts-Apps und vieles mehr erstellen.
ZahlungFont
ZahlungFont ist eine SVG-Webschrift, die Symbole für alle wichtigen Zahlungs- und Kreditkartenprozessoren und -methoden enthält. Es sind 74 Icons enthalten.
Schriftwechsel
Schriftwechsel ist eine Typografie-Inspirations-App für iOS. Sie können kreative Typografie durchsuchen, Schriftarten finden und lustige animierte Typografie-Gifs oder Videos erstellen.
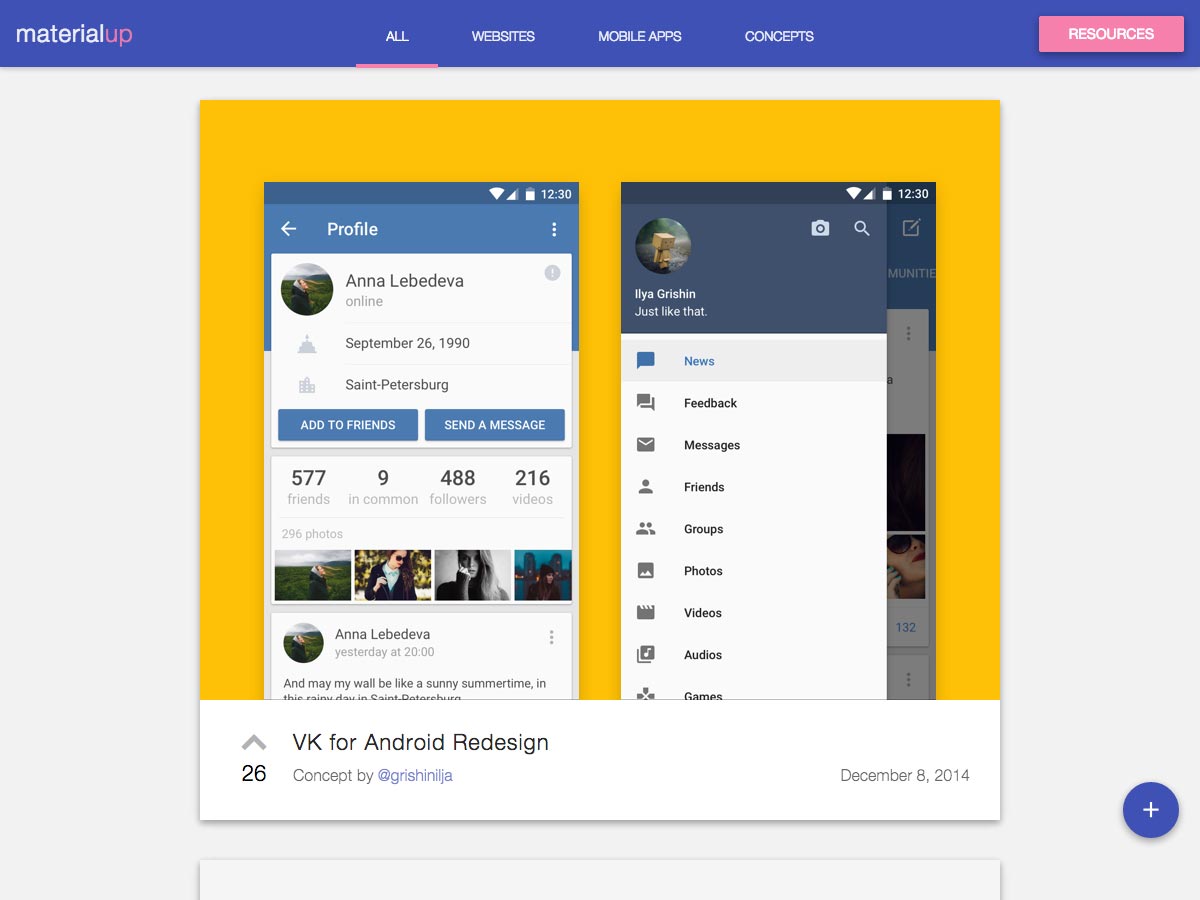
Material hoch
Material hoch ist eine Materialdesign-Galerie, die täglich Inspirationen für Websites, mobile Apps und Konzepte bietet.
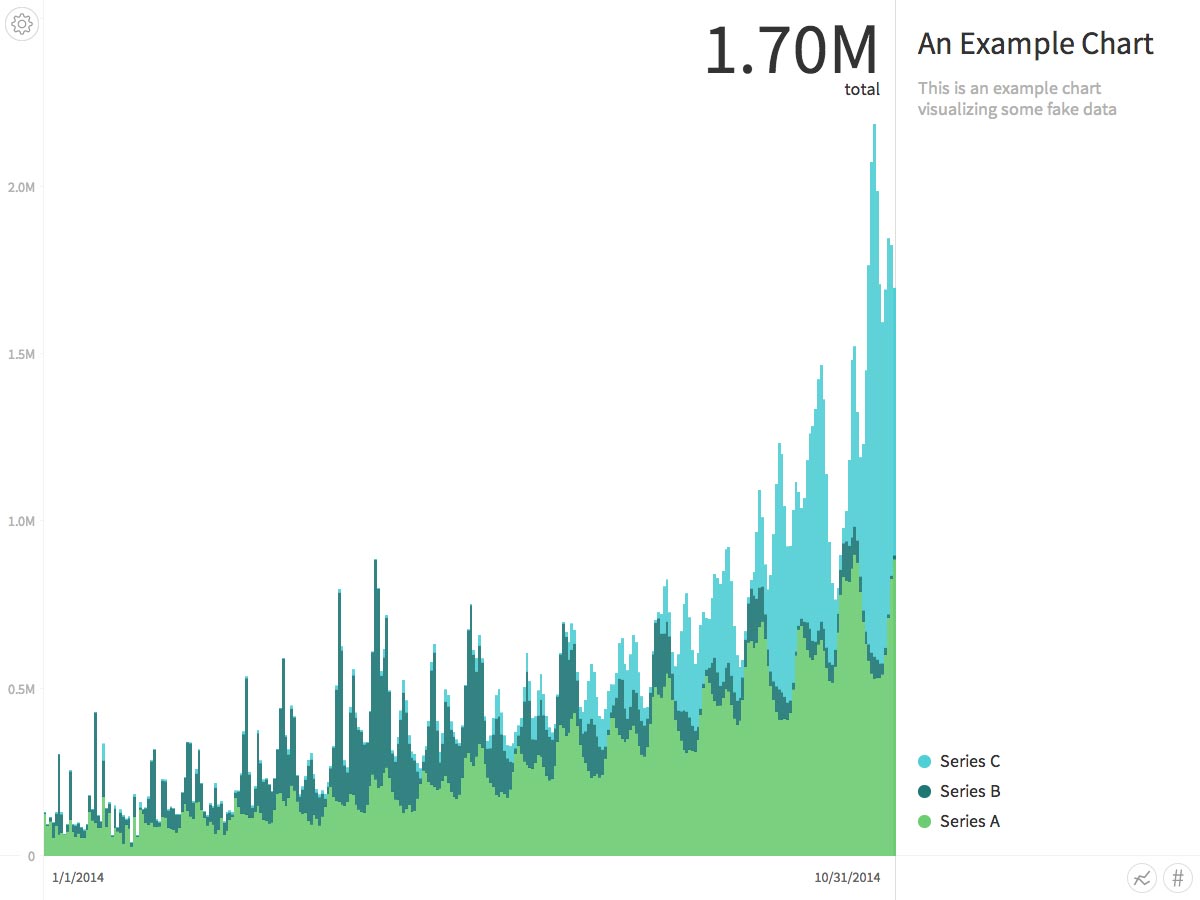
Charted
Charted ist eine neue Charting App von Medium. Fügen Sie einfach einen Link zu einer Google Spreadsheet- oder CSV-Datei ein und Charted erledigt seine Aufgabe und erstellt ein interaktives Diagramm mit Ihren Daten.
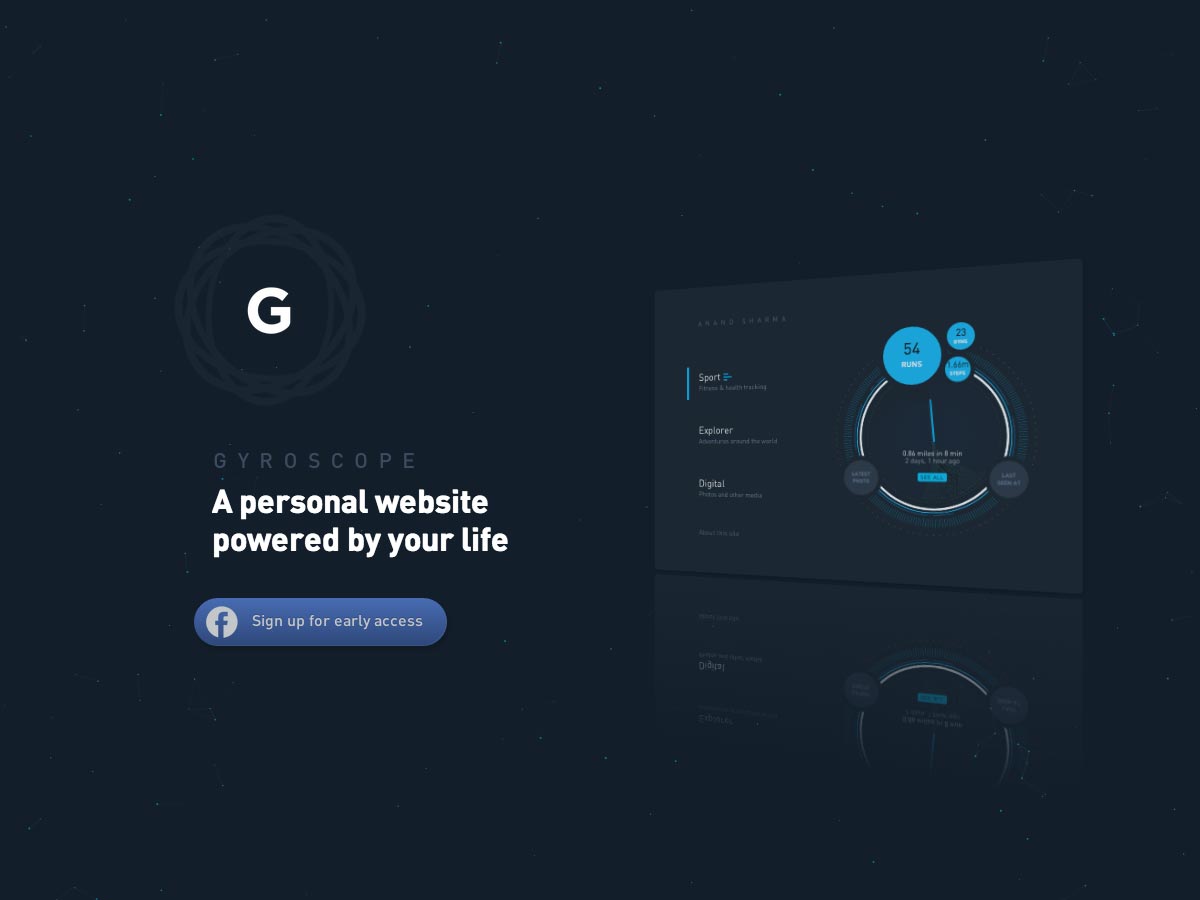
Gyroskop
Gyroskop ist eine App zum Erstellen einer persönlichen Website, die von den Dingen, die Sie online tun, und den von Ihnen verwendeten Apps angetrieben wird.
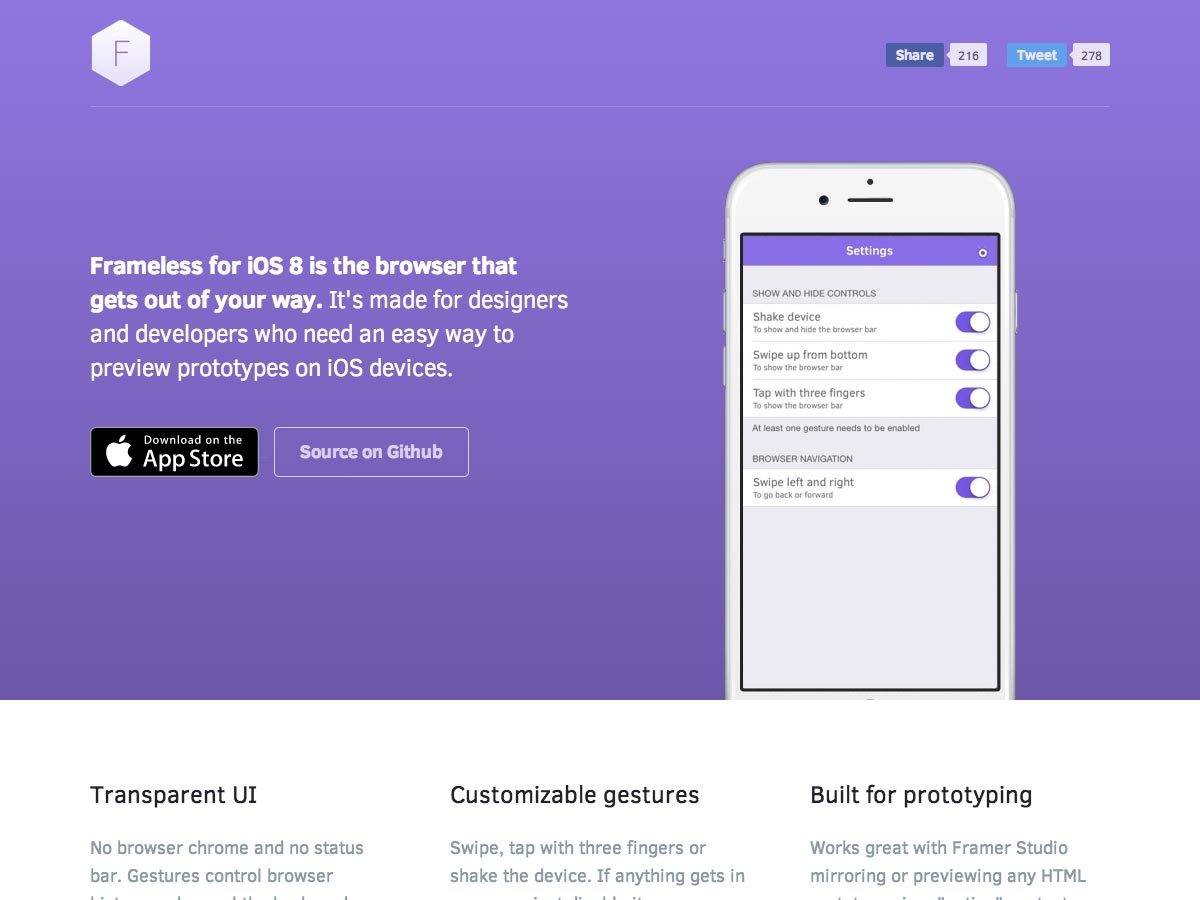
Rahmenlos
Rahmenlos ist ein Browser für iOS 8, der Entwicklern und Entwicklern für die Vorschau von Prototypen auf iOS-Geräten zur Verfügung steht. Es hat eine transparente Benutzeroberfläche ohne Browser-Chrome oder Statusleiste und bietet anpassbare Gesten.
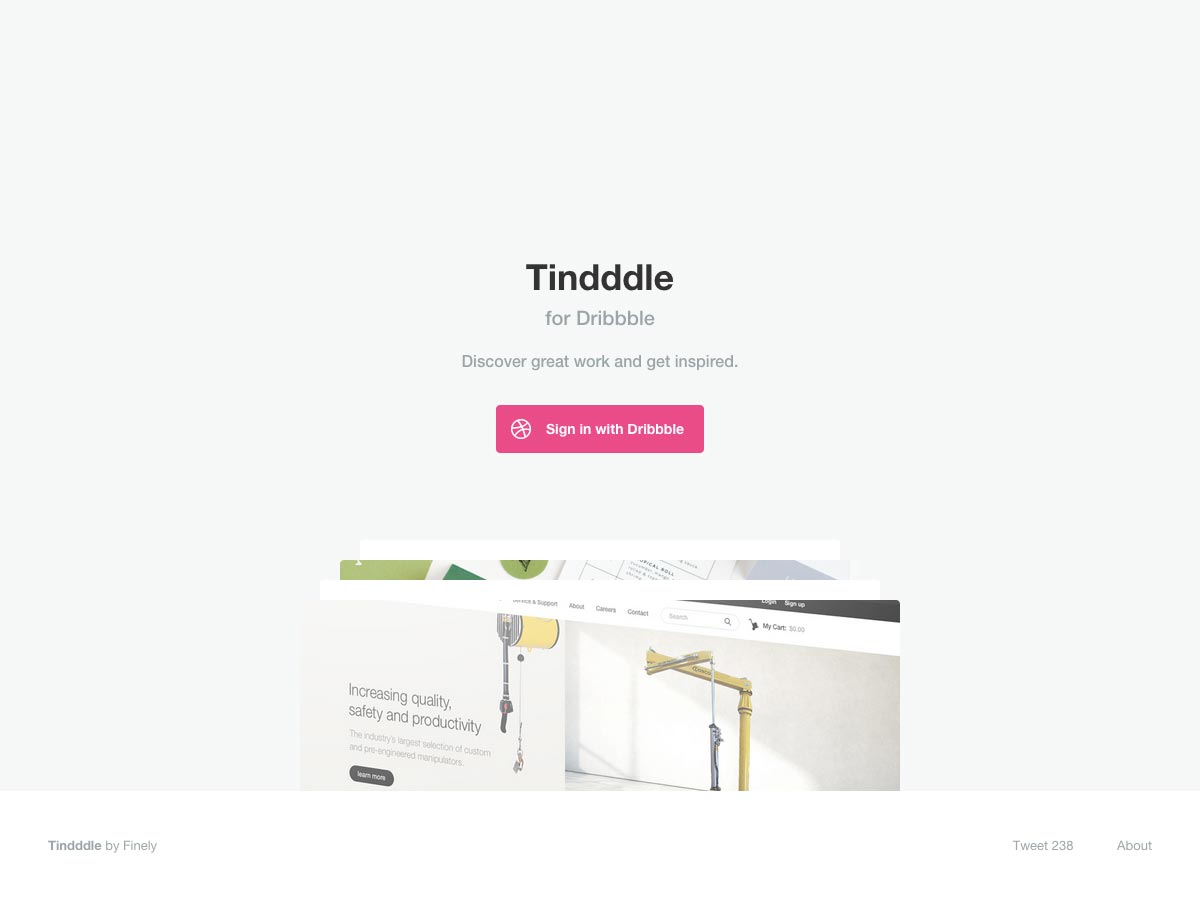
Tindddle
Tindddle ist wie Tinder für Dribbble. Es macht es einfach, großartige Arbeit und Inspiration zu entdecken.
Vier Schatten
Vier Schatten können Sie Schatten auf Ihren Symbolen erstellen, die sich mit der Tageszeit ändern, damit sie mit dem Stundenzeiger einer analogen Uhr übereinstimmen.
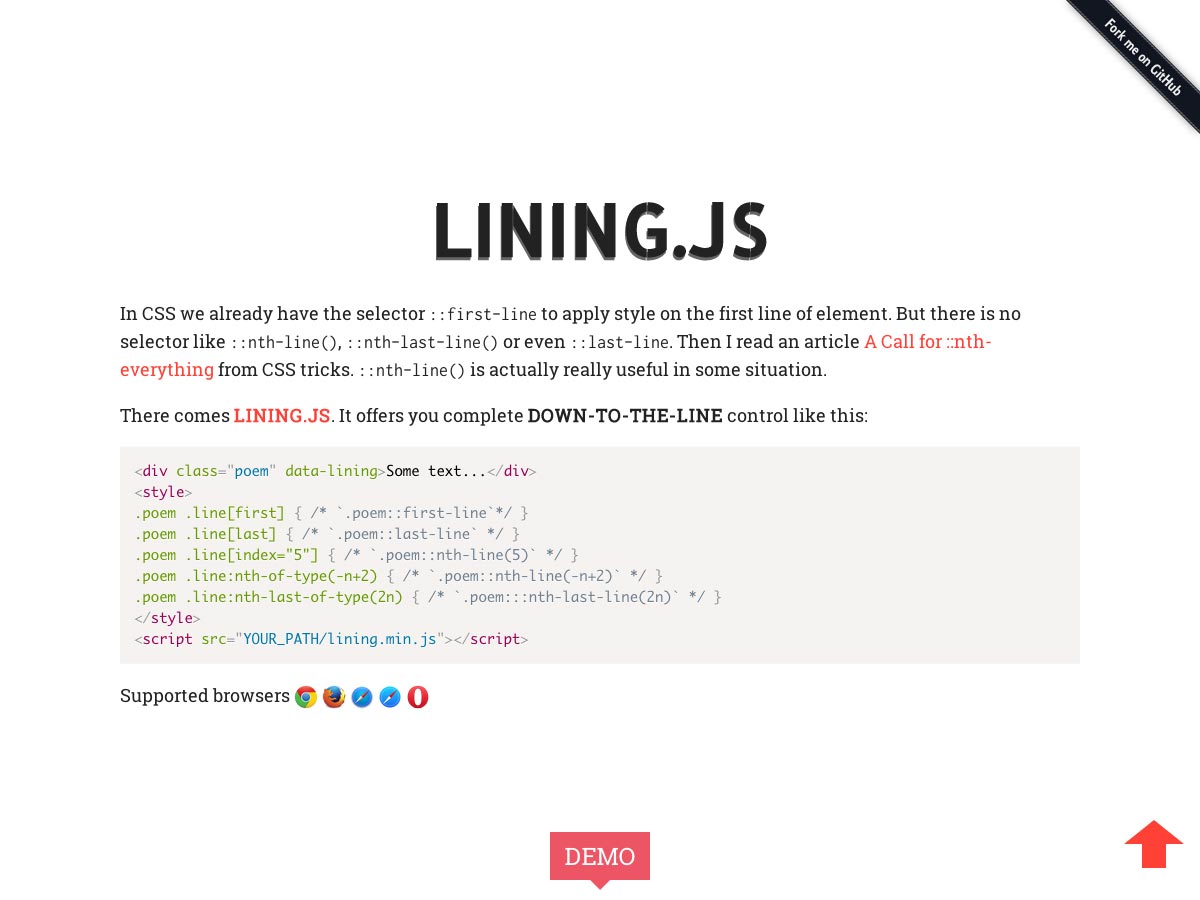
Futter.js
Futter.js gibt Ihnen die Kontrolle über das CSS-Styling. So können Sie Stile auf bestimmte Linien anwenden, ähnlich wie beim CSS-Selektor "erste Zeile".
Hannos Buch
Hannos Buch deckt den gesamten Workflow und Prozess für Designer bei Hanno ab. Es ist eine großartige Ressource und ein Beispiel für Transparenz in der Designwelt.
Pixact.ly
Pixact.ly ist ein lustiges Online-Tool, um zu sehen, wie gut Sie Ihre Pixel und Dimensionen kennen. Es gibt Ihnen eine bestimmte Länge und Breite der zu zeichnenden Box und bewertet Sie basierend darauf, wie nahe Sie kommen.
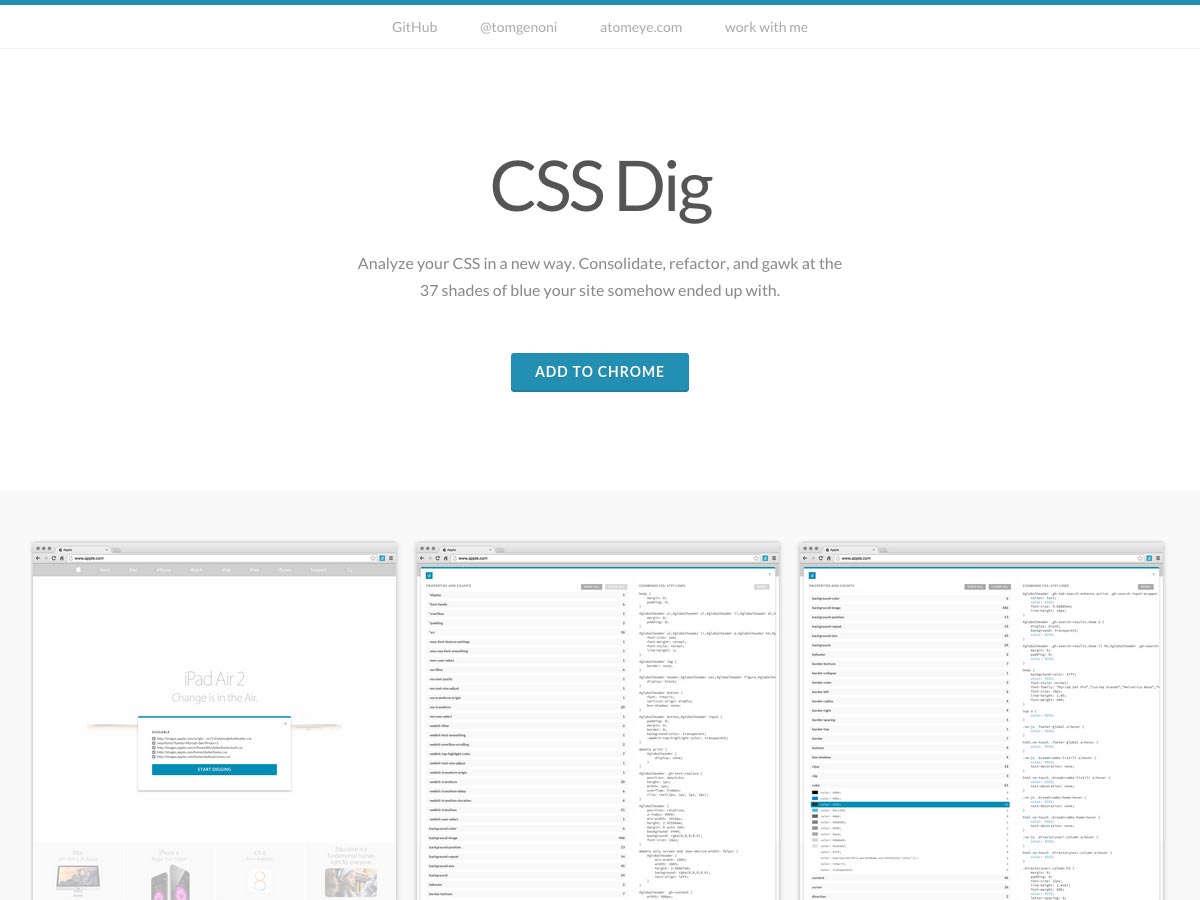
CSS Dig
CSS Dig ist eine Chrome-Erweiterung, mit der Sie Ihr CSS auf neue Weise analysieren und refactoring und konsolidieren können.
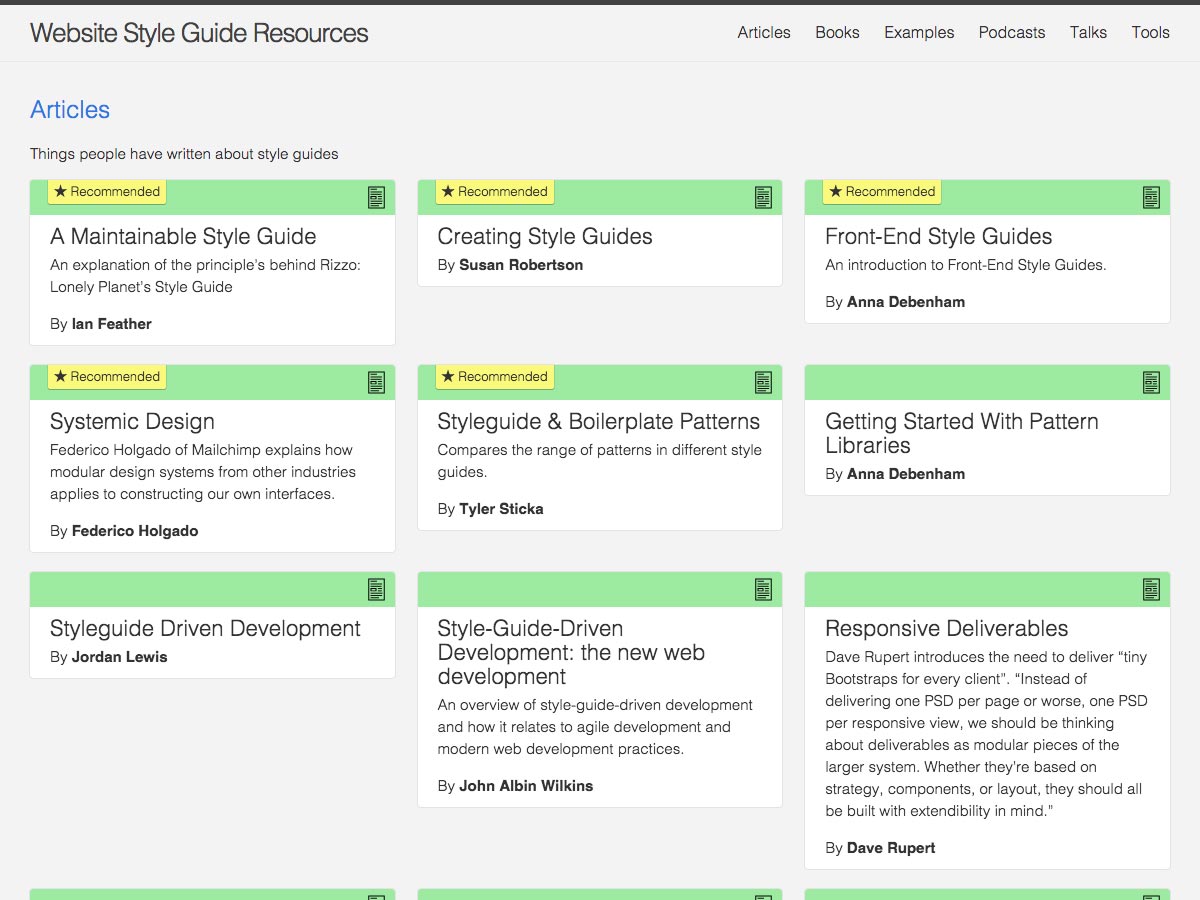
Website Style Guide Ressourcen
Website Style Guide Ressourcen ist eine Liste von Artikeln und anderen Ressourcen zum Erstellen besserer Style Guides.
Blöcke
Blöcke ist eine einfache Mac-App zum Erstellen reaktionsschneller, moderner, statischer Webseiten ohne Code zu schreiben. Es ist schnell und intuitiv, verwendet Bootstrap 3, enthält eine kuratierte Liste von Google Web Fonts und hat sogar Retina-Unterstützung.
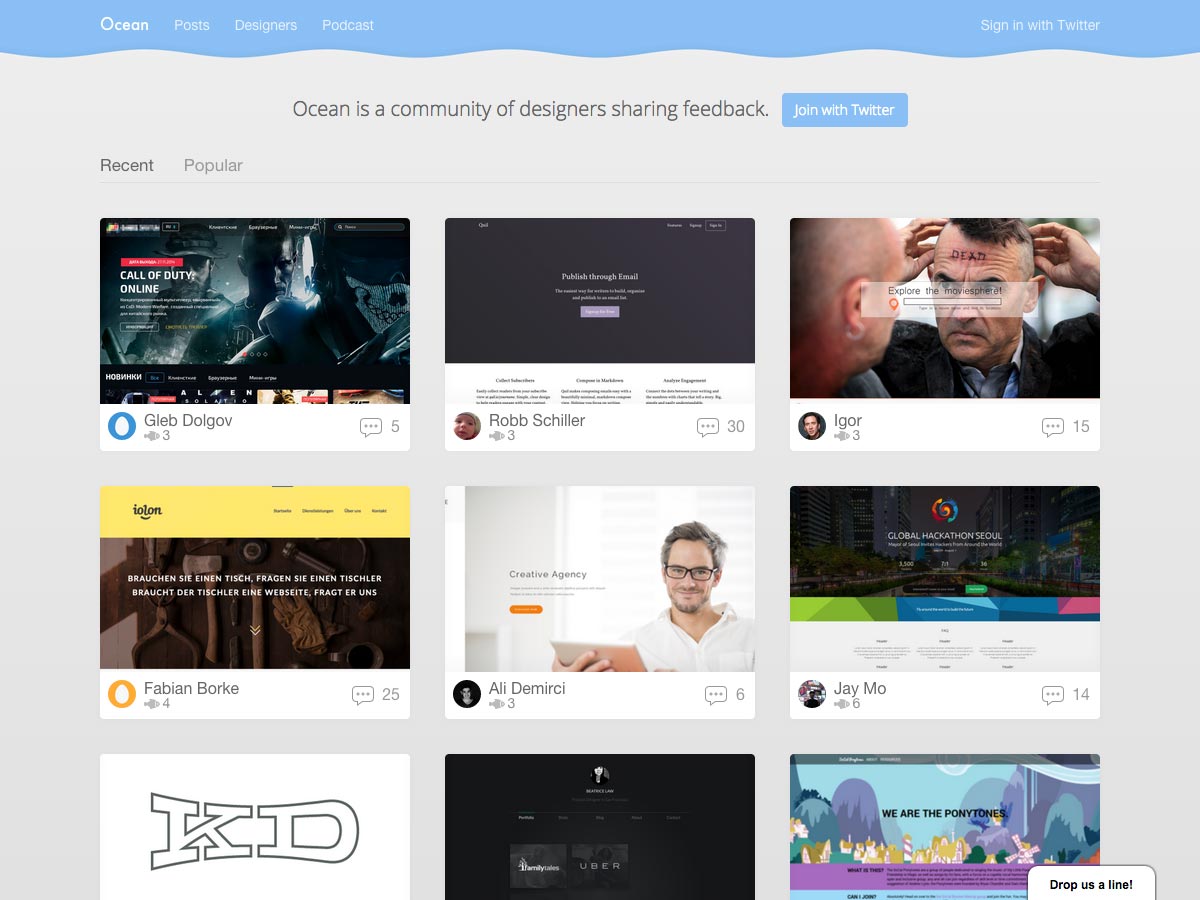
Ozean
Ozean ist eine Community für Designer, um Feedback miteinander zu teilen. Sie können sich Twitter anschließen, um Ihre eigenen Designs hochzuladen oder Feedback für andere zu hinterlassen.
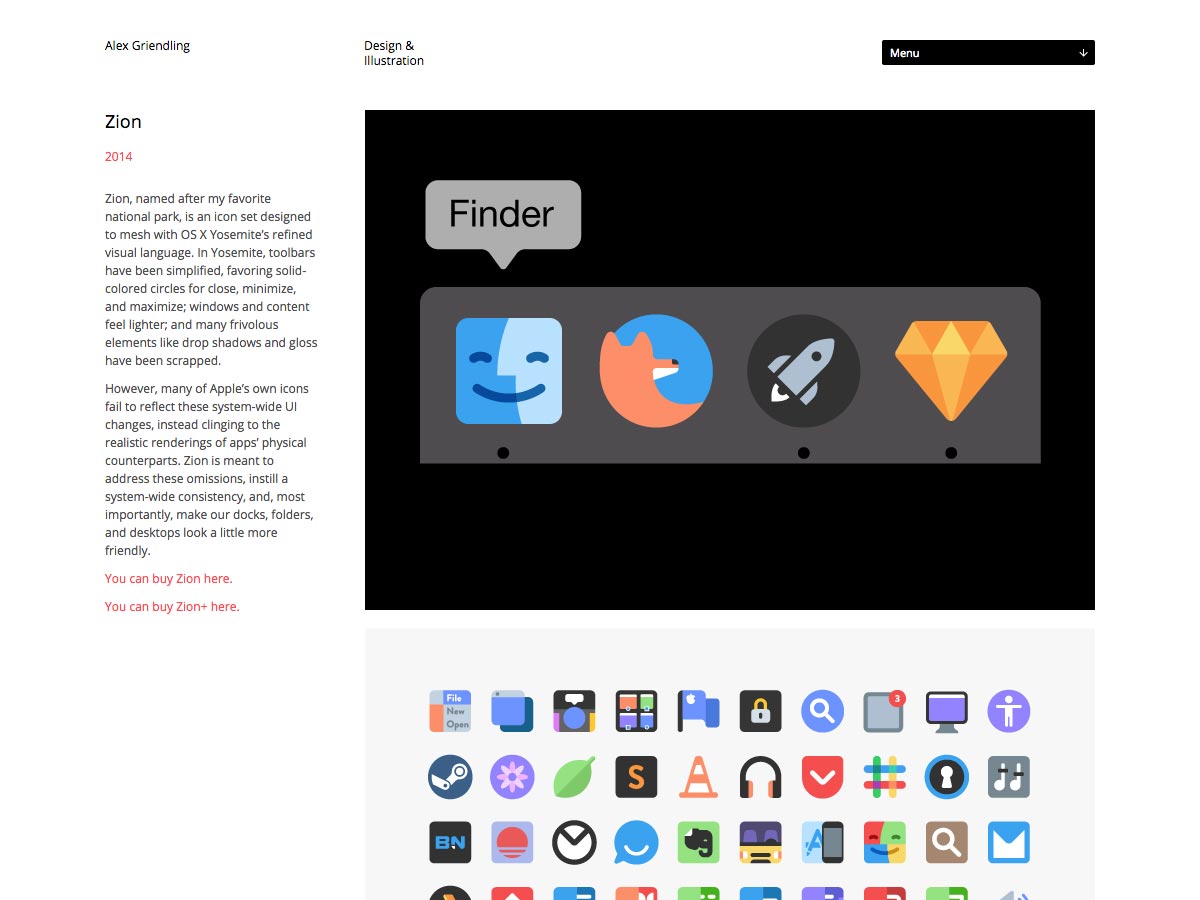
Zion
Zion ist eine Sammlung von Icons für OS X Yosemite's verfeinerte visuelle Sprache. Es erzeugt eine systemweite Konsistenz, die in den Standardsymbolen fehlt.
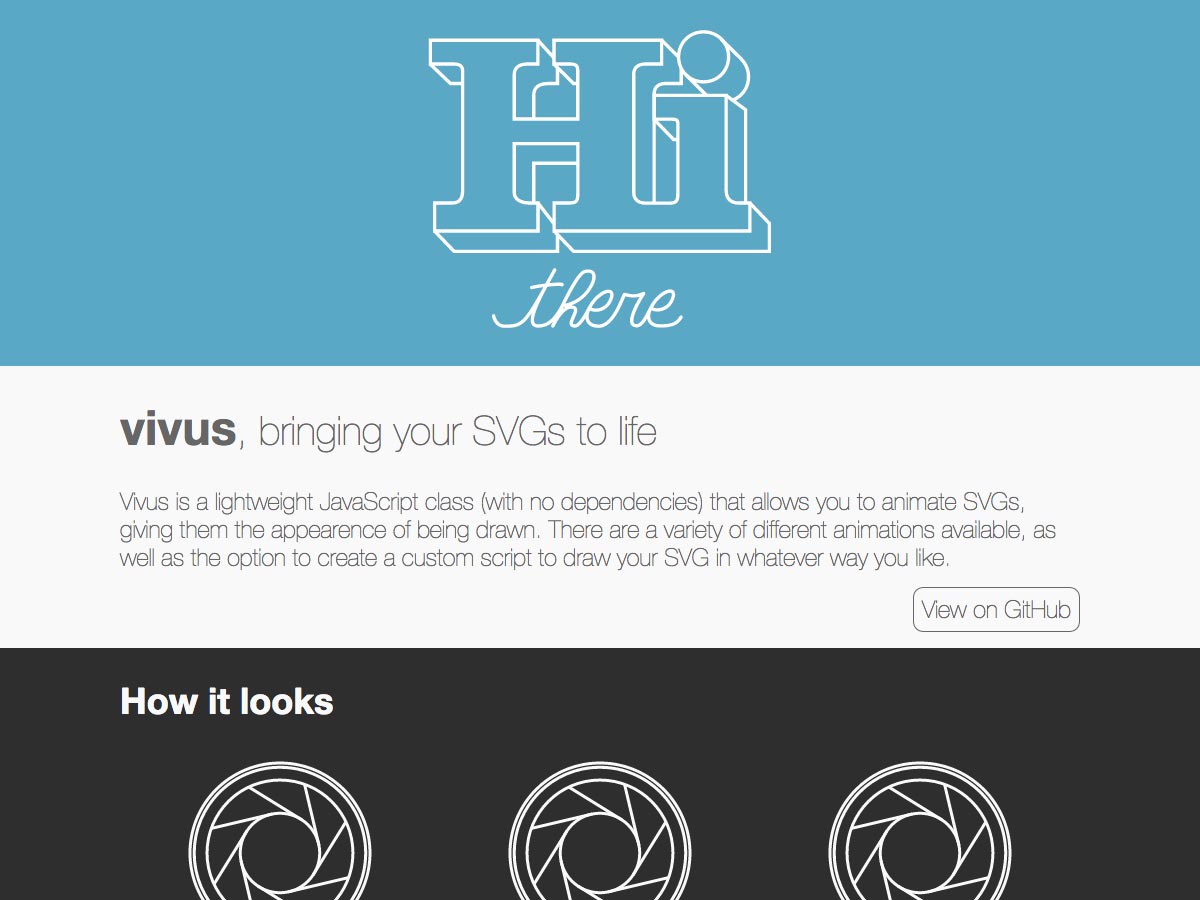
Vivus
Vivus ist eine JS-Klasse, mit der Sie SVGs animieren können, um zu sehen, dass sie gezeichnet werden. Es gibt drei Arten von Animationen: verzögert, asynchron und eins nach dem anderen.
Spülen.io
Spülen.io ist eine exklusive Fotografie- und Portfolio-Community, die große fotografische Geschichten von etablierten und aufstrebenden Künstlern zeigen will.
Atomar
Atomar ist Interface-Design-Software, die integrierte Prototyping- und Collaboration-Tools beinhaltet.
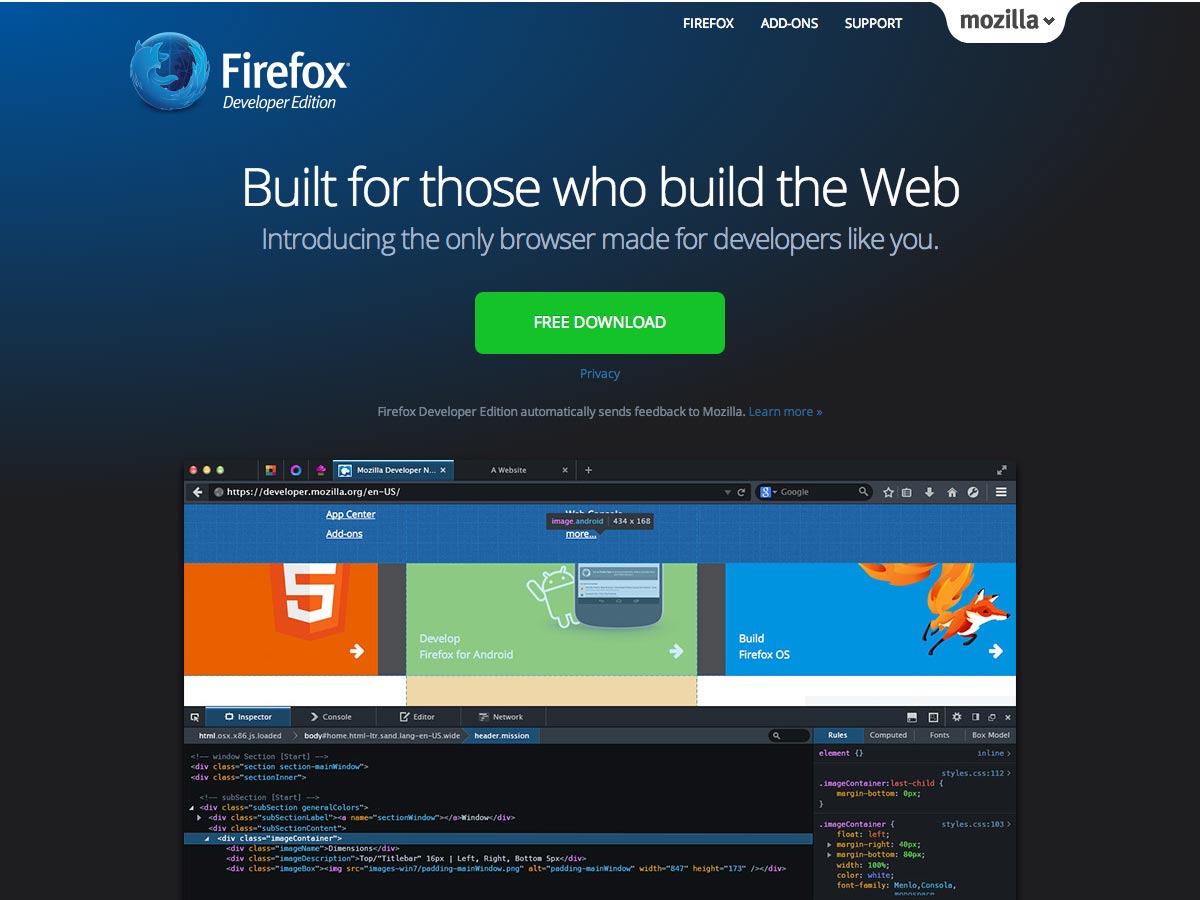
Firefox Entwickler Edition
Firefox Entwickler Edition ist ein speziell für Entwickler entwickelter Browser. Es enthält pixelgenaue Codierungswerkzeuge und Tools zum Debuggen in jedem Browser.
Material-Benutzeroberfläche
Material-Benutzeroberfläche ist ein CSS-Framework eine Reihe von React-Komponenten, die das Materialdesign von Google verwenden.
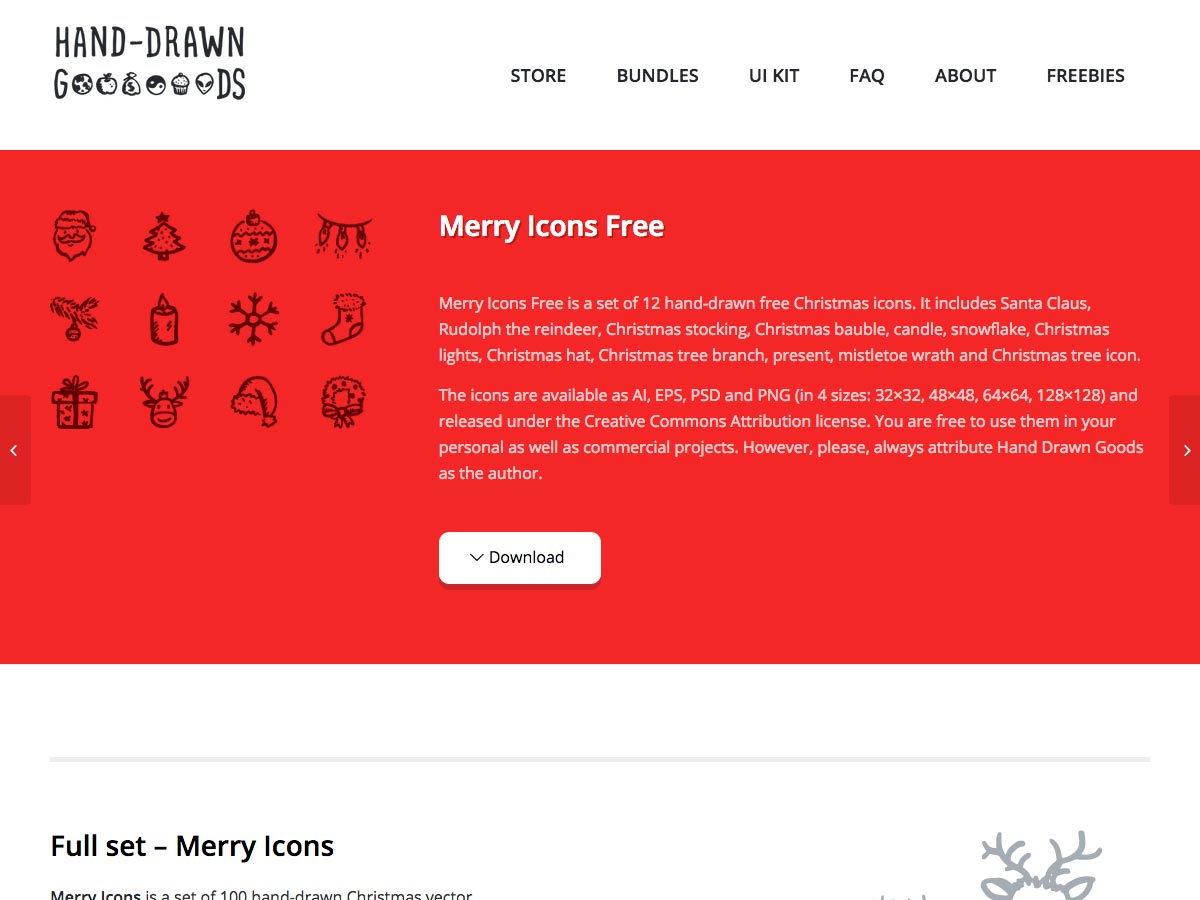
Frohe Ikonen
Frohe Ikonen ist eine Reihe von handgezeichneten Weihnachts-Icons. Es gibt 12 Symbole im kostenlosen Set, darunter ein Weihnachtsmann, Weihnachtsbaum, Ornament, Lichter, Kerze, Schneeflocke, Strumpf, Geschenk und mehr. Sie kommen als AI-, EPS-, PSD- und PNG-Dateien in vier Größen.
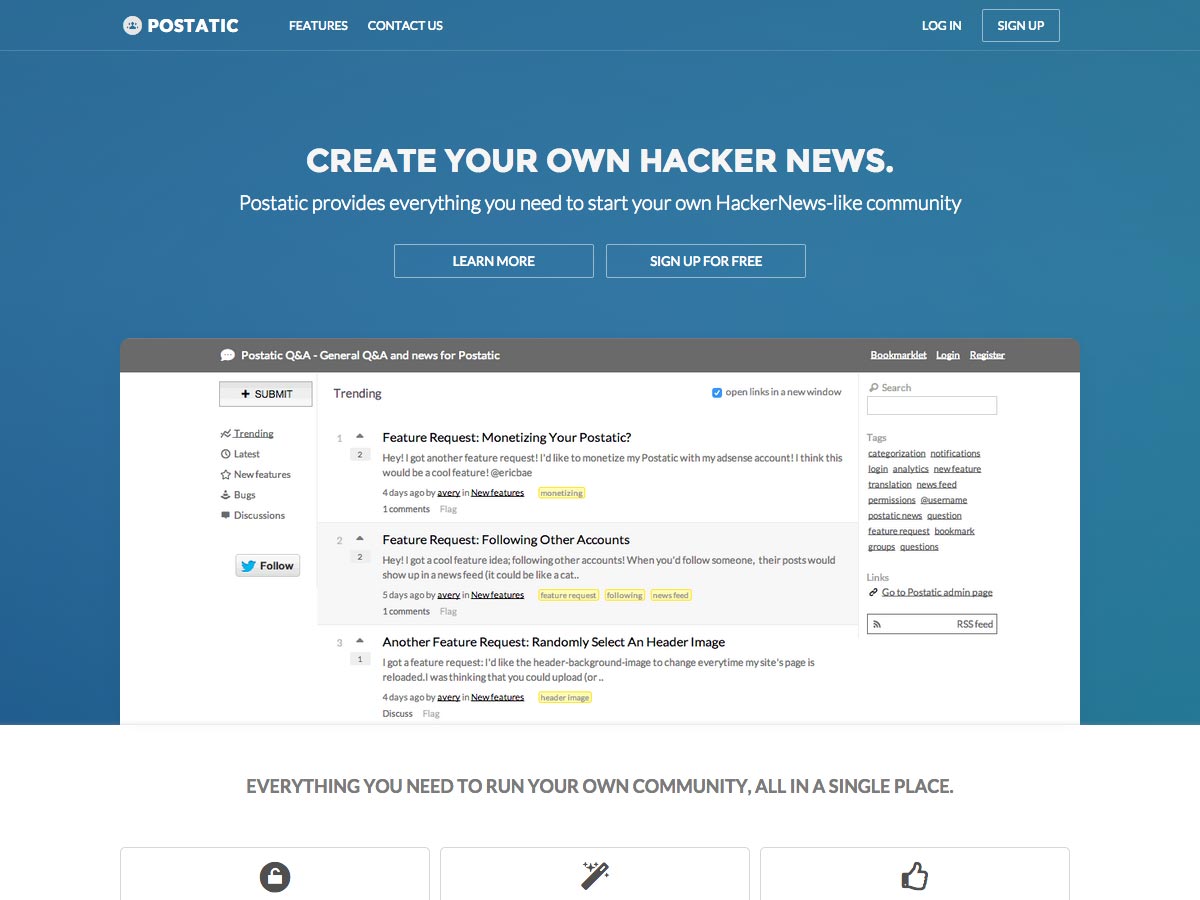
Postatisch
Postatisch ist eine Plattform zum Erstellen einer HackerNews-ähnlichen Community. Sie können das Aussehen der Website sowie den Zugriff der Site auf Ihre Community steuern.
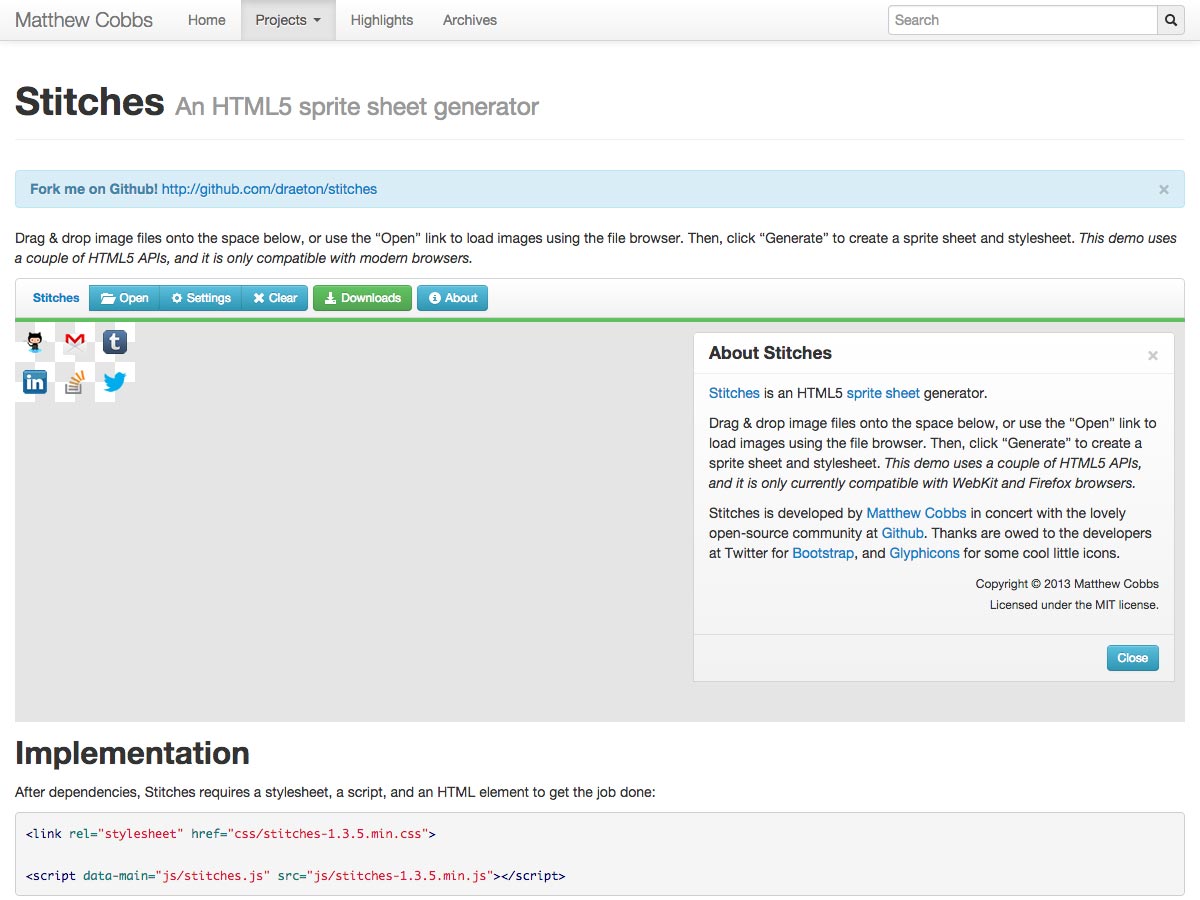
Stiche
Stiche ist ein HTML5-Sprite-Sheet-Generator, der eine Drag & Drop-Schnittstelle verwendet.
Venngage
Venngage ist eine einfache Möglichkeit zum Erstellen und Veröffentlichen von Infografiken, Datenvisualisierungen und Berichten mit Hunderten von verfügbaren Diagrammen und Symbolen.
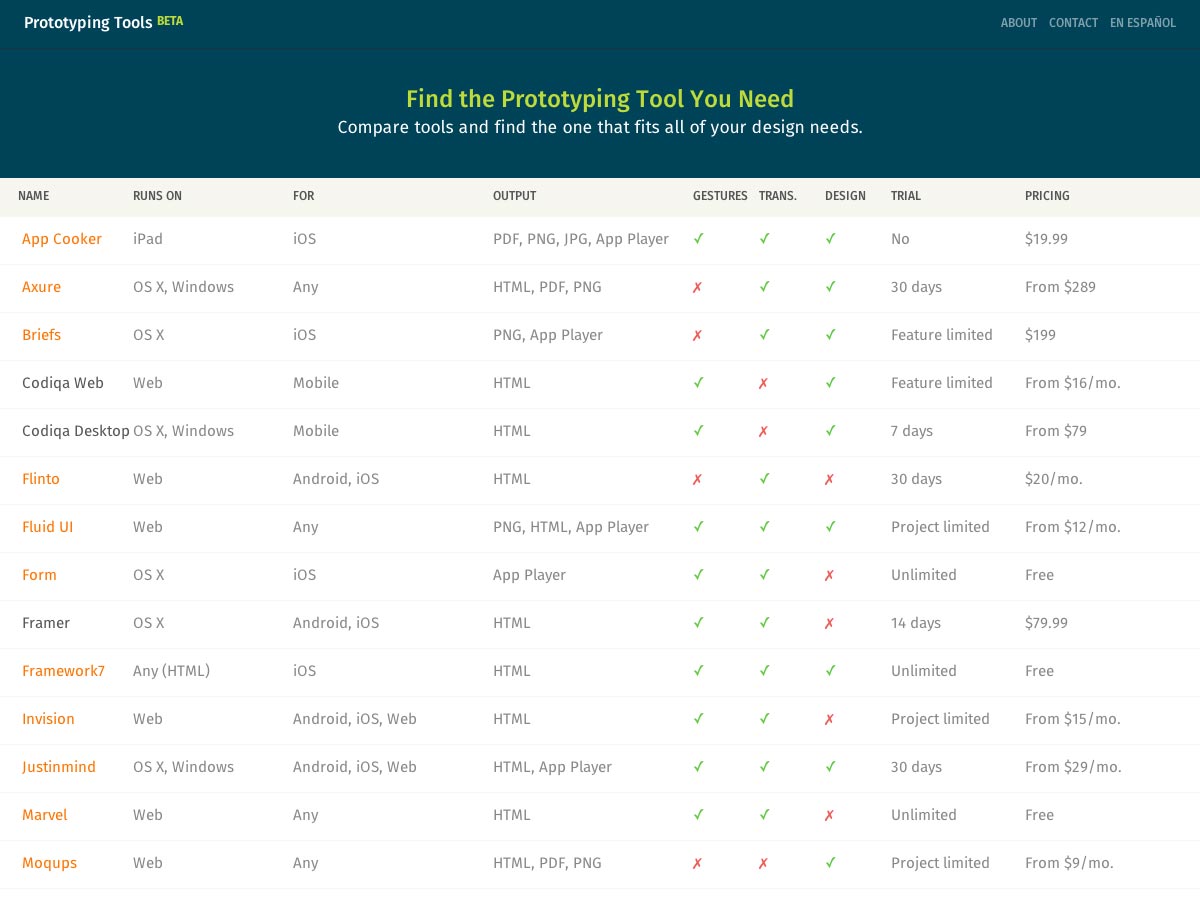
Prototypwerkzeuge
Prototypwerkzeuge ist ein Diagramm, das Prototypenwerkzeuge vergleicht, um Ihnen zu helfen, das beste für Ihre Designbedürfnisse zu wählen. Es enthält Spalten für die Ausgabe, Gesten, Begriffe und mehr.
DatenschutzPal
DatenschutzPal ist eine einfache Möglichkeit, die Nutzungsbedingungen für jede Website einfach durch Eingabe der URL zu sehen.
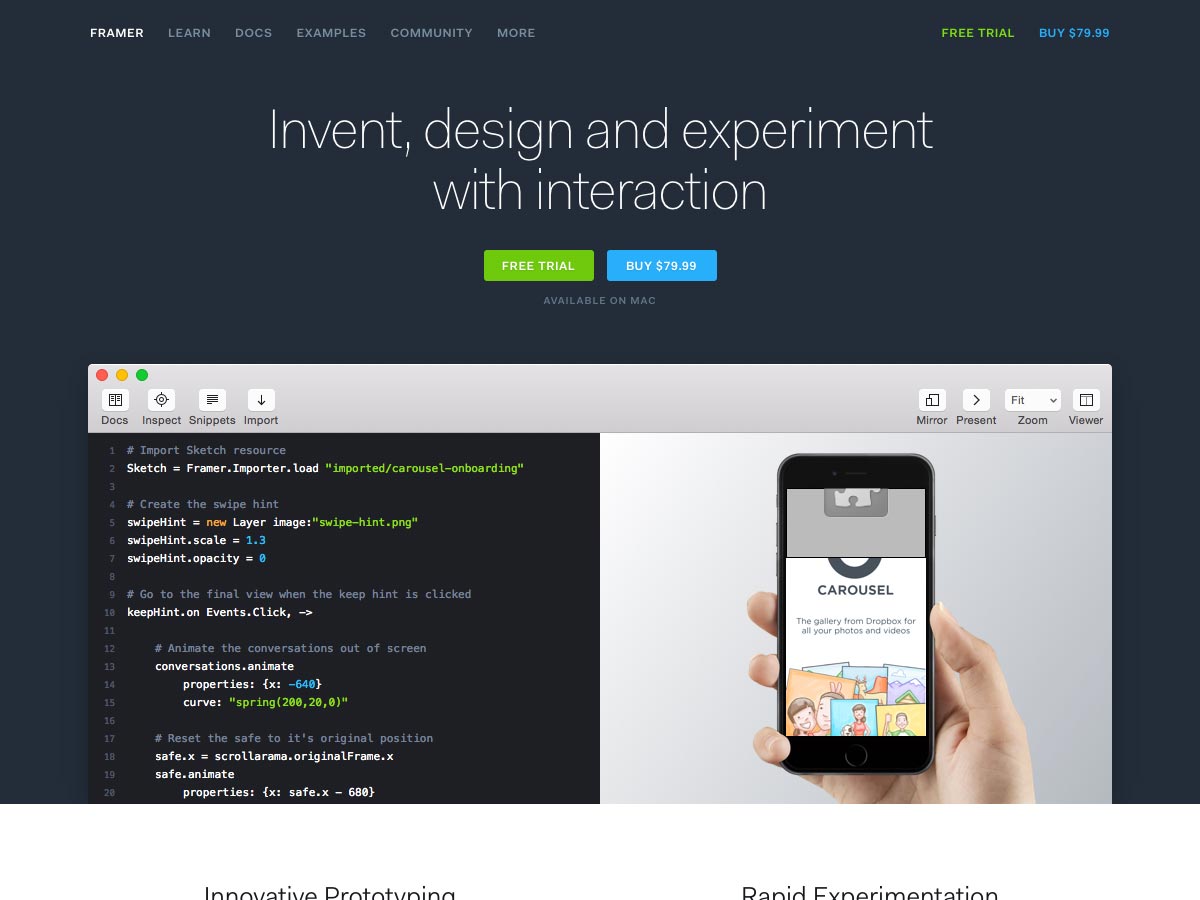
Framer
Framer ist ein JavaScript-Framework für die Erstellung von Open Source- und innovativen Prototypen und Experimenten, mit dem Sie Animationen und Interaktionen definieren können.
Qards
Qards ist eine Reihe von vorgefertigten Karten, die Sie zusammen verwenden können, um eine Website zu erstellen, ohne dass Sie entwerfen oder programmieren müssen.
Designer-Handbuch zu DPI
Das Designer-Handbuch zu DPI ist eine Einführung für Designer, die Cross-DPI und plattformübergreifendes Design besser verstehen möchten.
StartupQuote
StartupQuote Features Zitate von verschiedenen Startup-Gründern. Es gibt Zitate von allen von Ian MacAllister von Amazon über Satya Nadella von Microsoft bis hin zu Travis Kalanick von Uber.
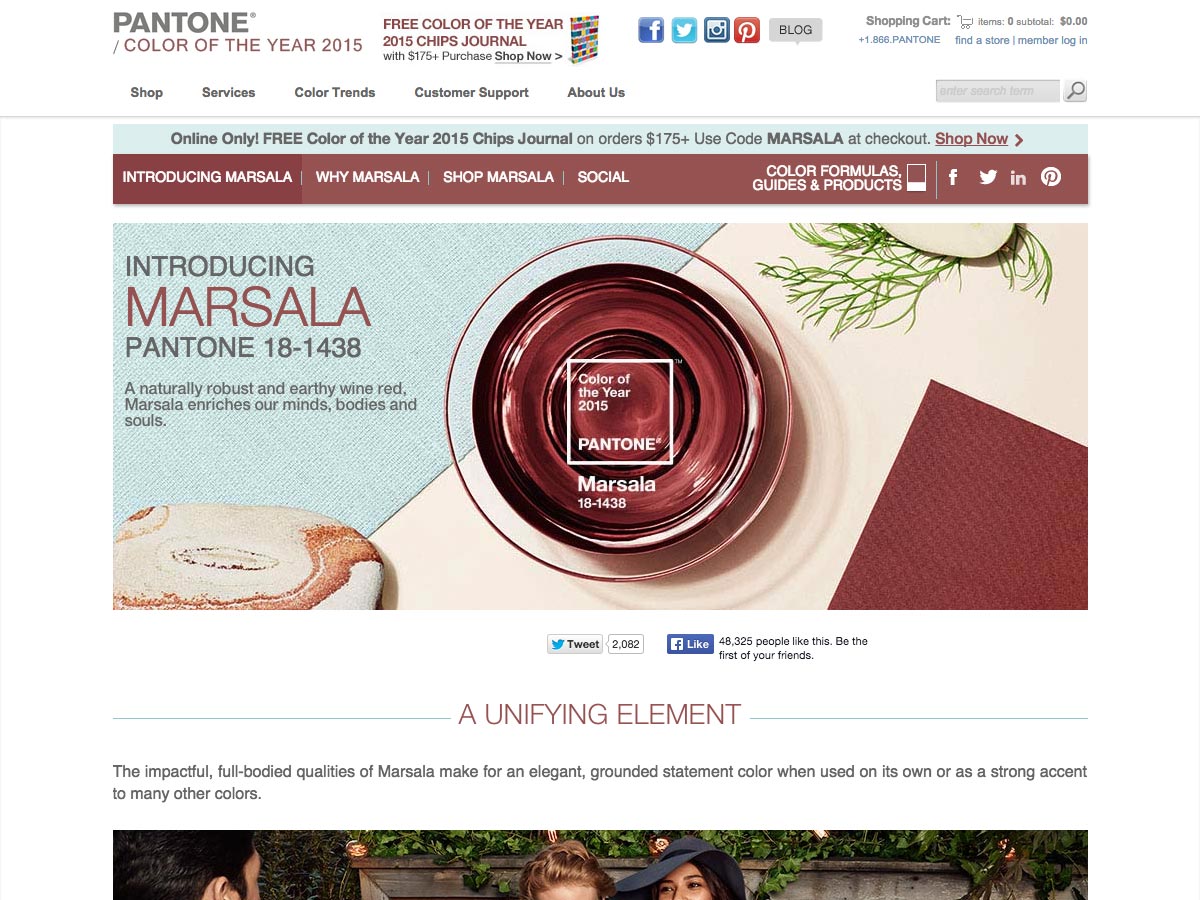
Pantone Farbe des Jahres 2015
Pantone Farbe des Jahres 2015 wurde angekündigt. Marsala ist eine mehr gedämpfte und raffiniertere Farbe als einige in den letzten Jahren.
SWAPI
SWAPI ist die Star Wars API mit all den Star Wars-Daten, die du dir nur wünschen kannst. Es enthält Daten zu den Planeten, Raumschiffen, Fahrzeugen, Menschen und mehr.
Galaktika Schwerkraft
Galaktika Schwerkraft ist eine futuristische Display-Schrift mit etwas handgezeichneter Qualität.
Propaganda
Propaganda ist eine visuell starke Displayschrift, die ursprünglich für ein Tshirt-Logo entworfen wurde.
Leathery
Leathery ist eine kostenlose Displayschrift mit einem handgefertigten Vintage-Feeling. Es enthält drei verschiedene Schriftarten (Smallcaps, Großbuchstaben und Capslock) mit insgesamt 402 Glyphen.
BlackDrops
BlackDrops ) wurde für ein Projekt für eine Metalcore-Band, Black Drops Remains, erstellt und später zu einer vollständigen Schriftart erweitert.
Verrückter Knappe
Verrückter Knappe ist eine experimentelle geometrische Schriftart, die Groß- und Kleinbuchstaben sowie alternative Buchstabensätze enthält.
Pribambas
Pribambas hat ein organisches Gefühl und kommt in lateinischen und kyrillischen Alphabeten in Großbuchstaben.
Quarz 974 Schwarz
Quarz 974 Schwarz ist eine kostenlose Displayschrift mit einem starken geometrischen Stil.
Zart
Zart ist eine stilisierte Serifenschrift mit einer Mischung aus kaum vorhandenen und sehr starken Strichen.
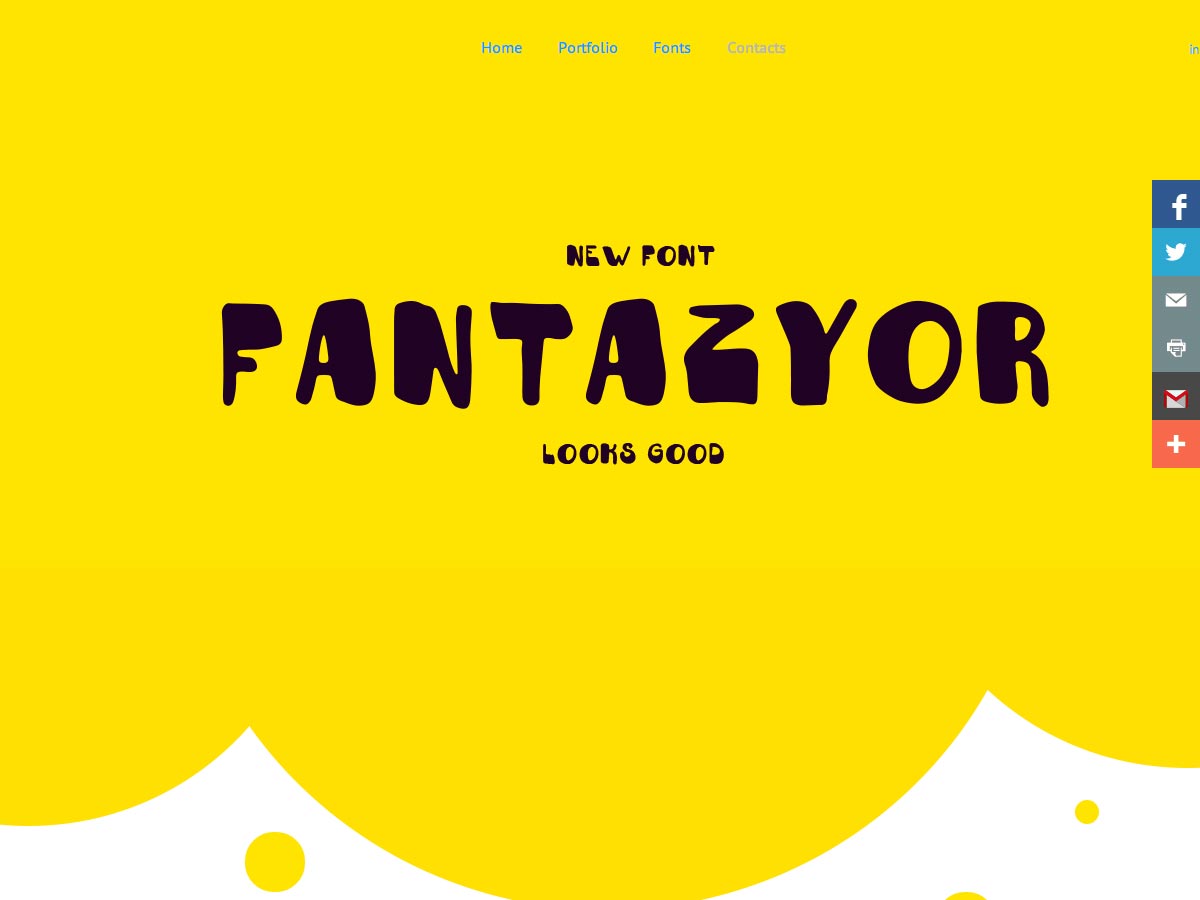
Fantazyor
Fantazyor ist eine kostenlose Display-Schriftart mit einem funky, cartoonish Stil, der perfekt für Titel und dergleichen ist.