Was ist neu für Designer, April 2013
Die April-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web-Apps, jQuery-Plugins und JavaScript-Ressourcen, mobile Apps, Bildungsressourcen, Mock-Kits, Frameworks, Web-Entwicklungstools, Codierressourcen und einige wirklich großartige neue Schriftarten.
Viele der folgenden Ressourcen sind kostenlos oder sehr kostengünstig und sind sicher für viele Designer und Entwickler da draußen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen. Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
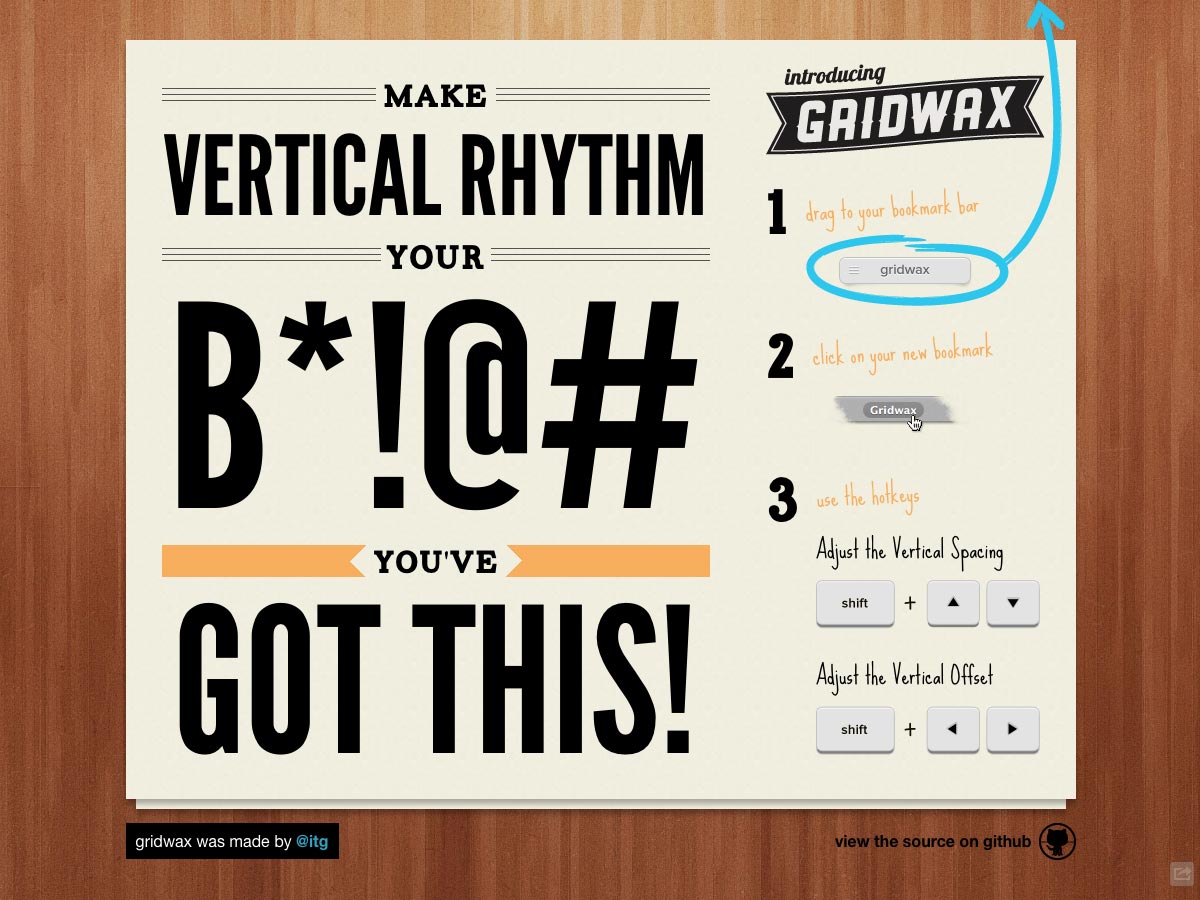
Gridwachs
Gridwachs ist ein Bookmarklet, mit dem Sie auf einfache Weise eine einstellbare vertikale Baseline zu jeder Site in Ihrem Browser hinzufügen können. Installieren Sie das Lesezeichen, klicken Sie darauf und passen Sie die Höhe mit den Pfeiltasten an.
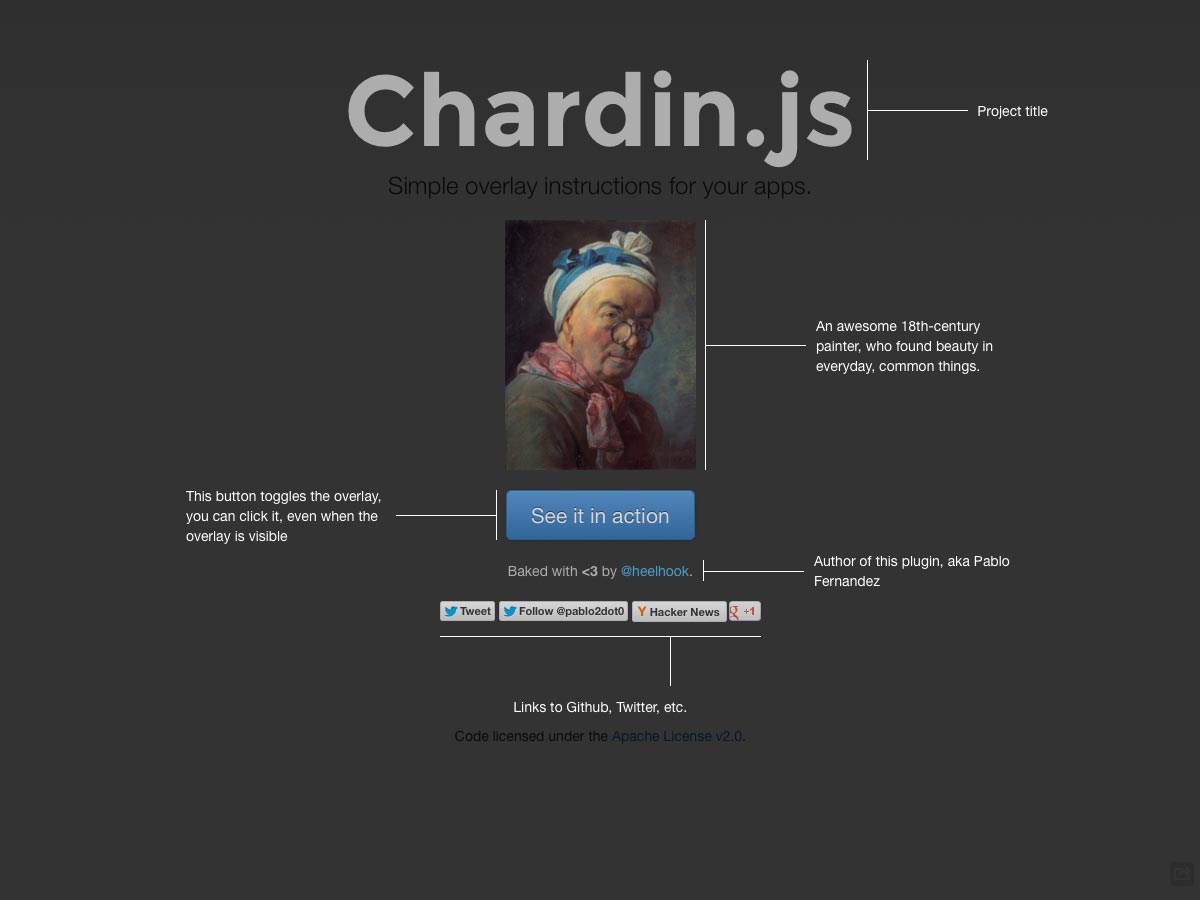
Chardin.js
Chardin.js macht es einfach, über ein jQuery-Plugin Overlay-Anweisungen zu Ihren Apps hinzuzufügen. Es ist einfach zu installieren und zu konfigurieren.
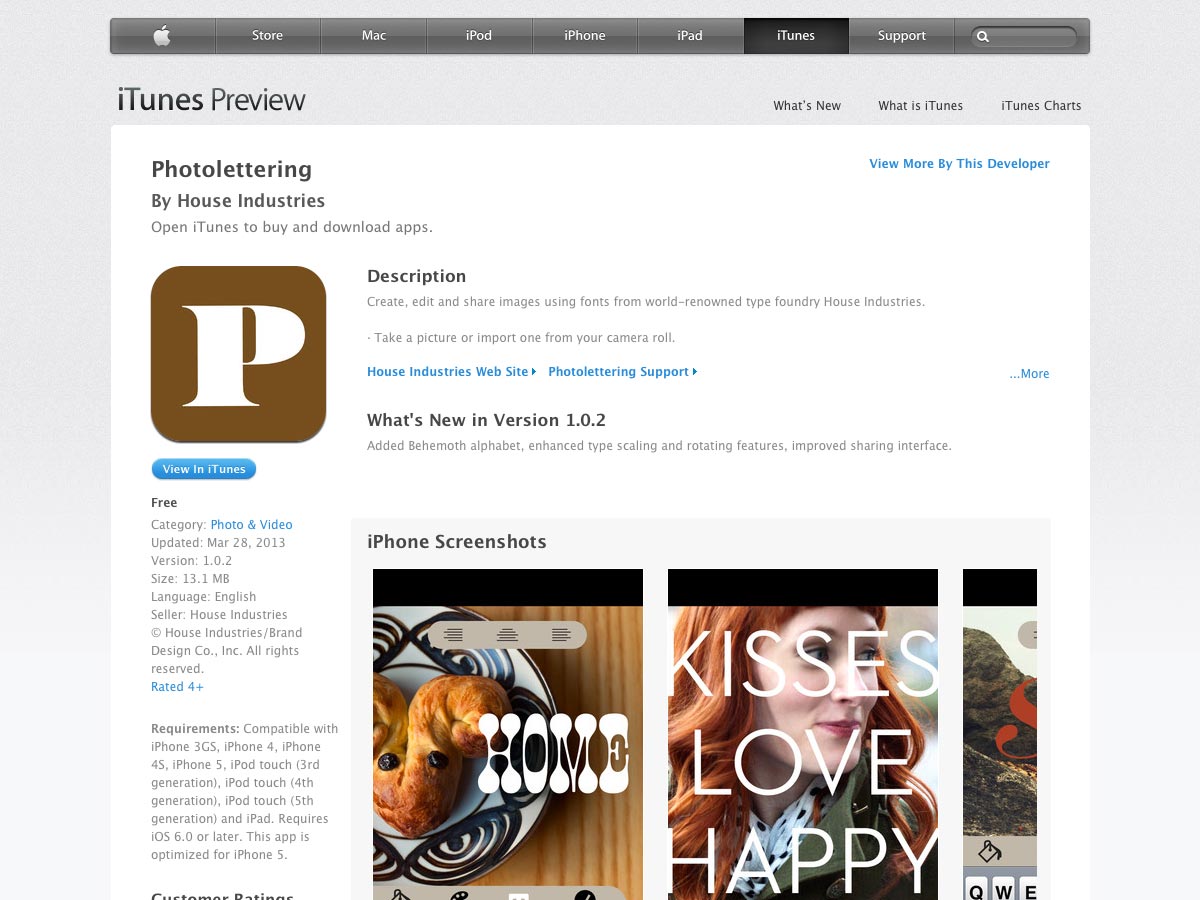
Fototerminierung
Fototerminierung ist eine kostenlose iOS-App, mit der Sie Text zu Fotos, die Sie in der App machen, oder Bilder von Ihrer Kamera hinzufügen können. Es enthält einige großartige Schriften von House Industries, darunter Elephant, Kerpow und Aztek.
Lernen Sie CSS-Layout
Lernen Sie CSS-Layout ist eine Tutorial-Site, die Ihnen CSS-Layout-Techniken vermittelt, die über die Grundlagen hinausgehen. Es enthält Lektionen über das Box-Modell, Positionierung, CSS-Frameworks, Medienabfragen und vieles mehr.
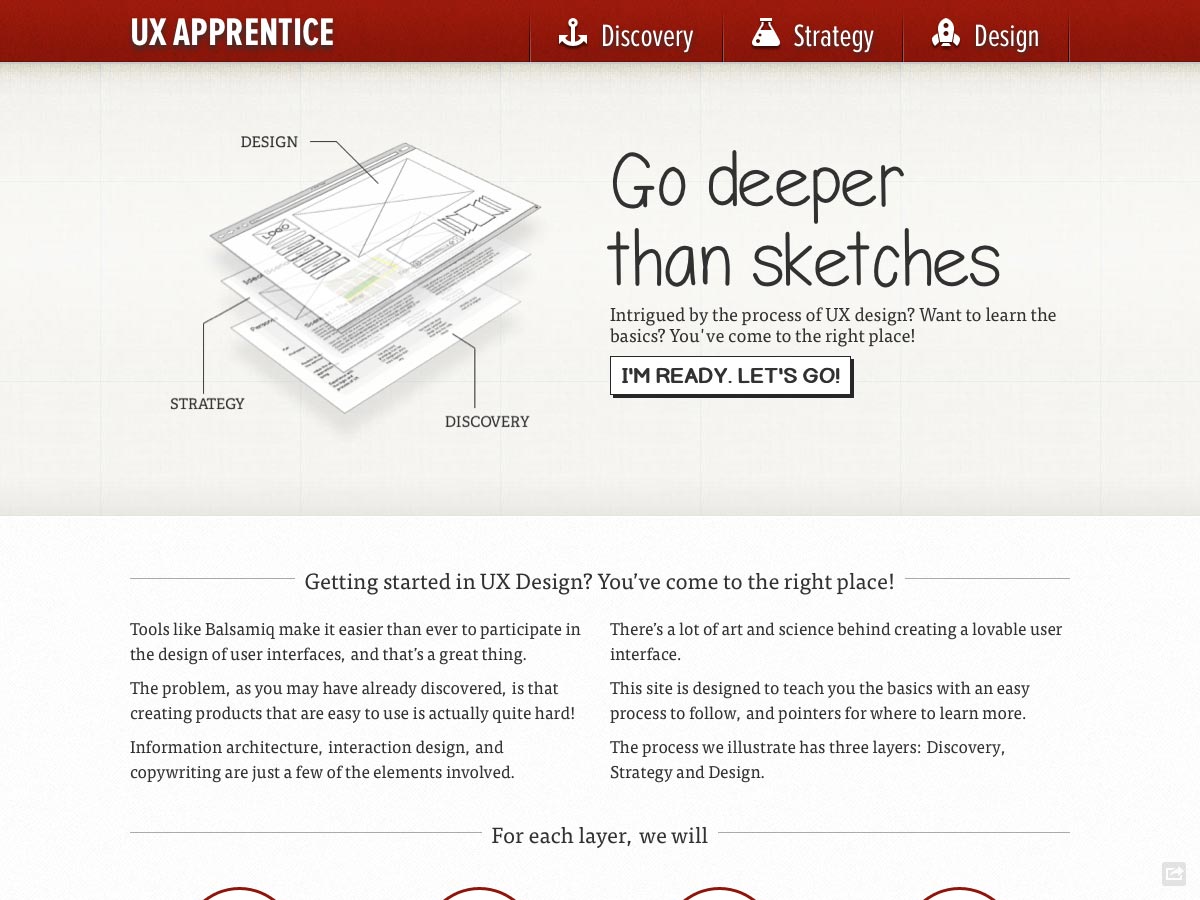
UX Lehrling
UX Lehrling lehrt Sie die Prinzipien des UX-Designs mit einem mehrschichtigen Ansatz, einschließlich Entdeckung, Strategie und Design. Es enthält Informationen zu den Kernprinzipien jeder Schicht sowie Beispiele und Ressourcen für jedes einzelne Leben.
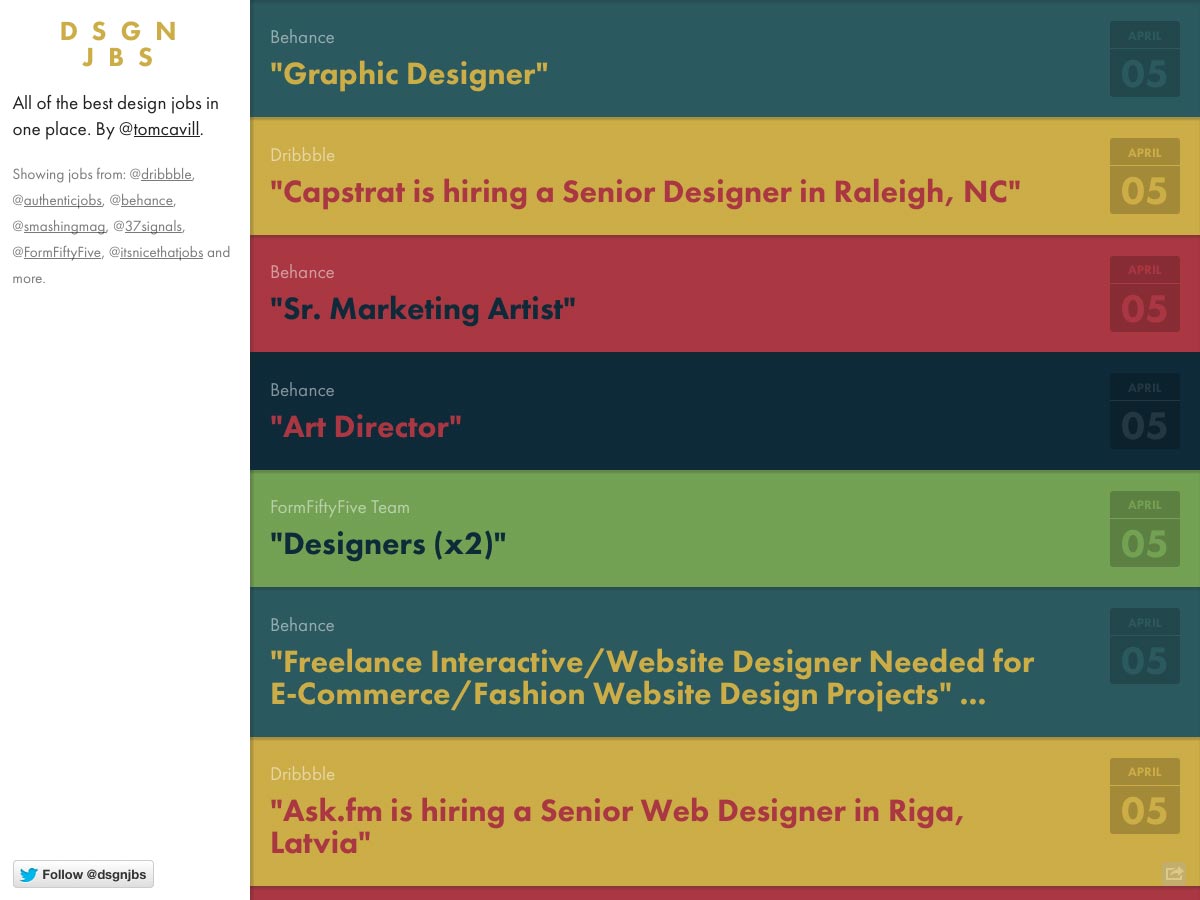
dsgnjbs
dsgnjbs sammelt die besten Design-Jobs aus einer Vielzahl von Design-Websites, darunter Dribbble, Behance, Smashing Magazine, 37 Signale und mehr.
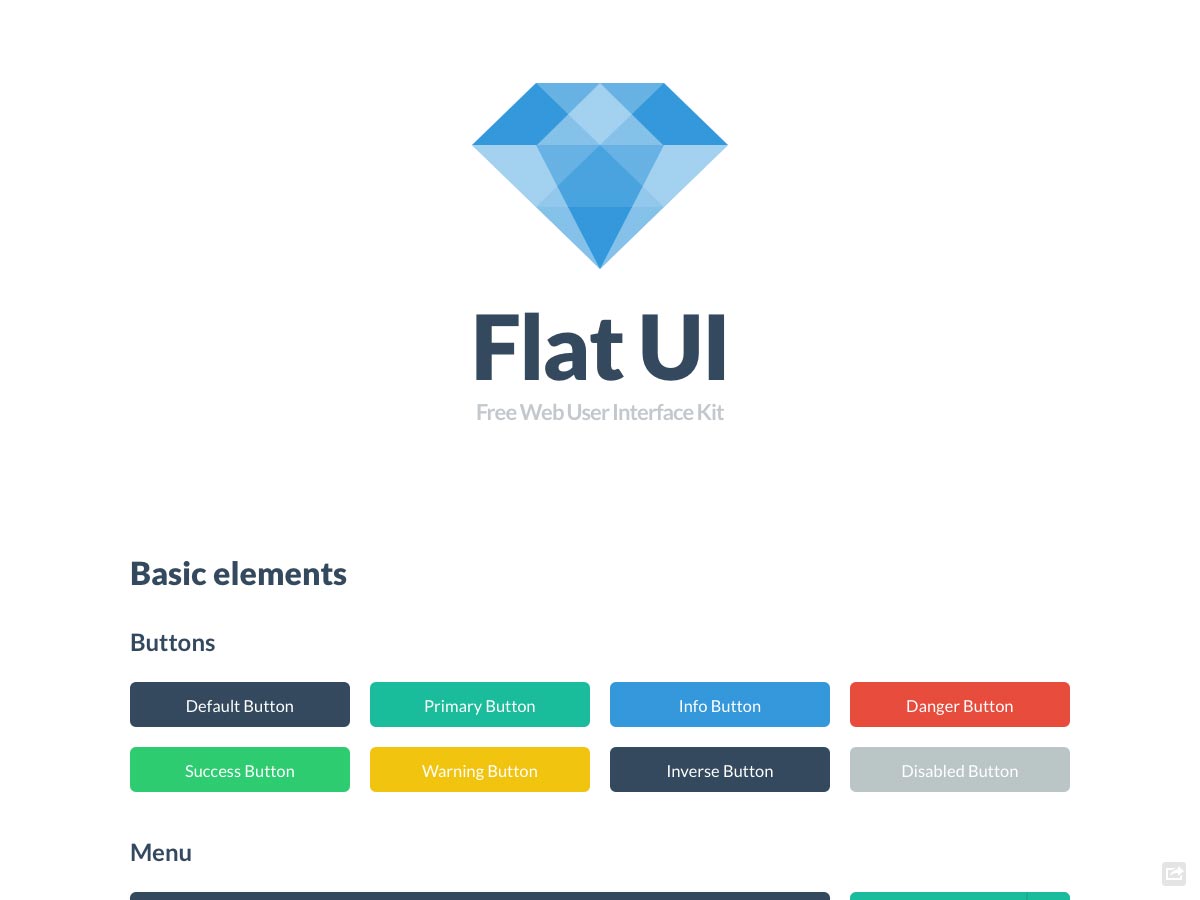
Flache Benutzeroberfläche
Flache Benutzeroberfläche ist ein kostenloses Web-Benutzeroberflächen-Kit mit Schaltflächen, Menüelementen, Eingaben, Kontrollkästchen und Optionsfeldern, Tooltips und vielen weiteren grundlegenden Designelementen.
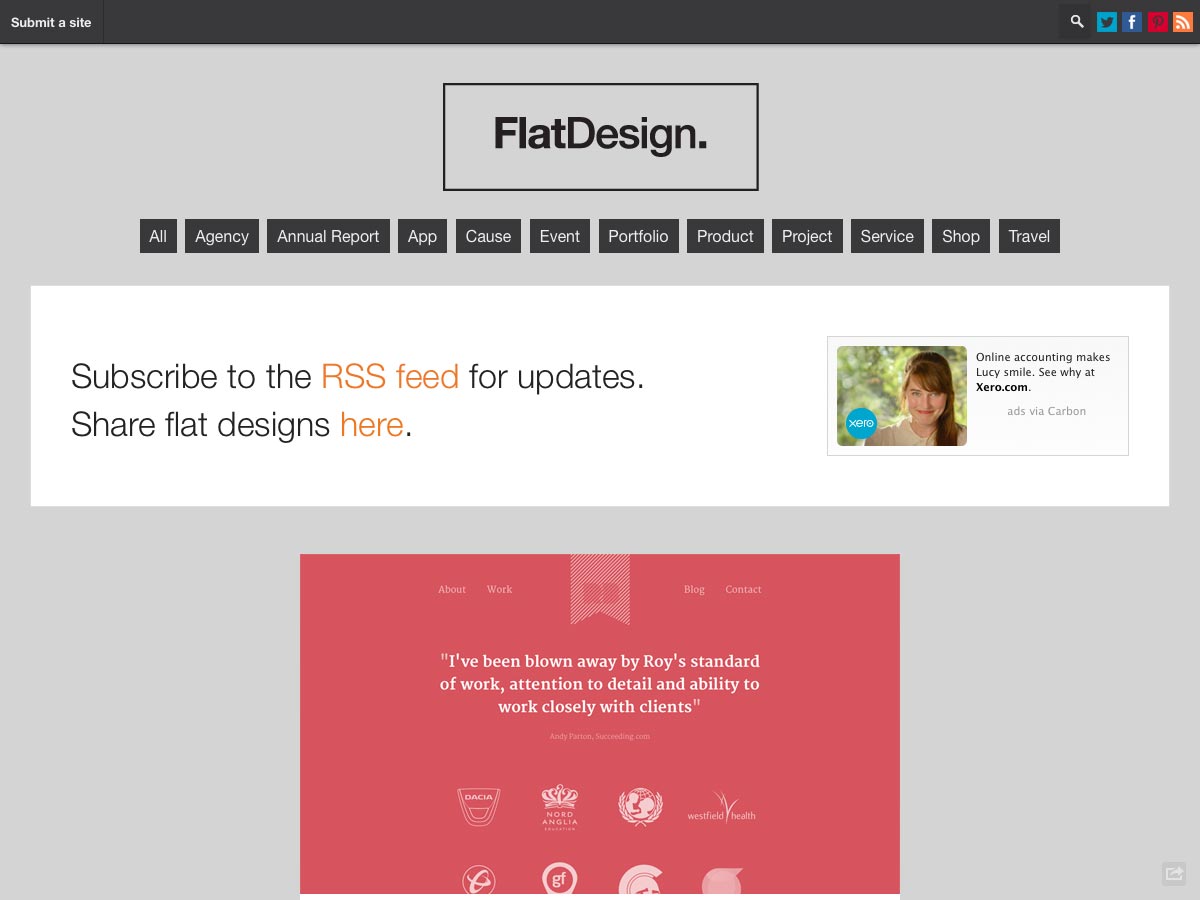
Flaches Design
Flaches Design ist ein Schaufenster für Designs mit flachen UIs. Es umfasst alles von Apps über Portfolios bis hin zu Event-Sites.
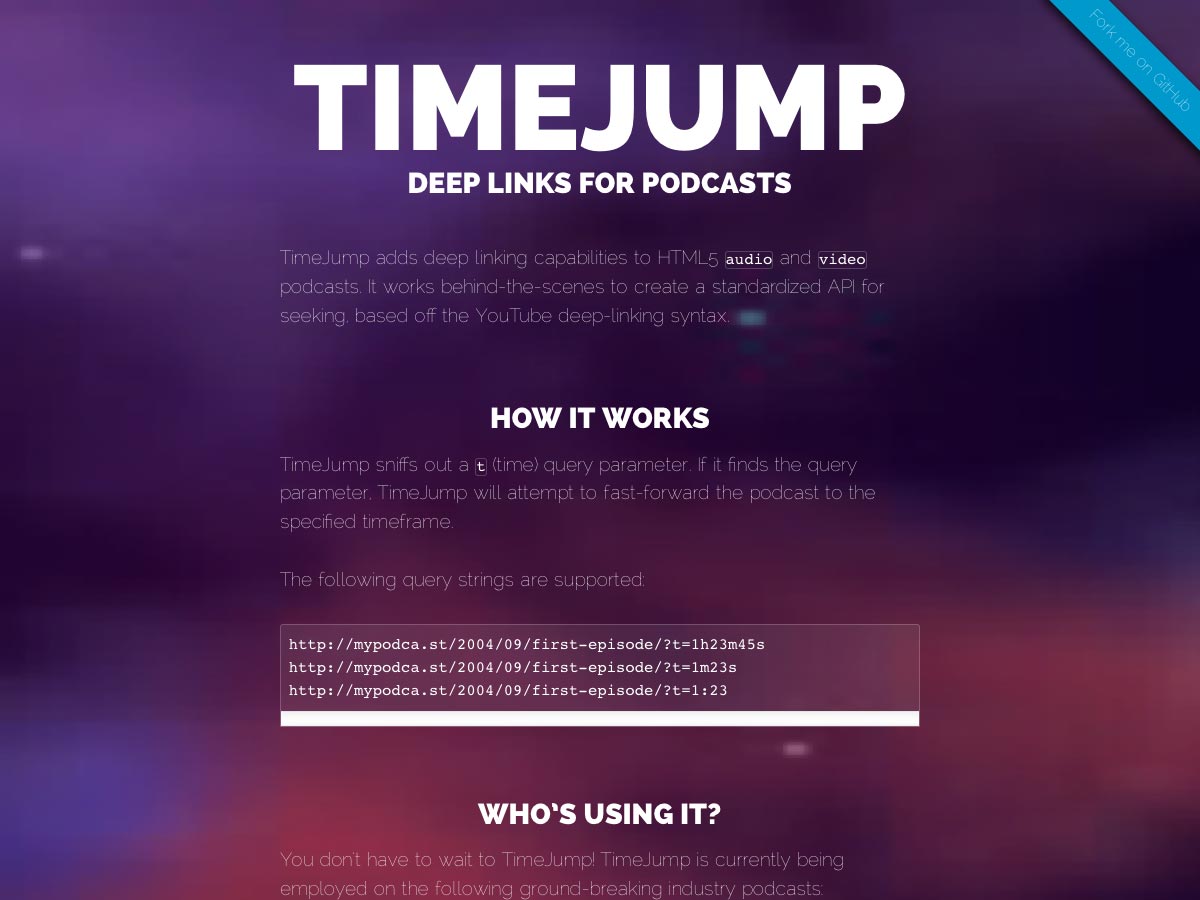
Zeitsprung
Zeitsprung Ermöglicht das Hinzufügen tiefer Links zu HTML5-Audio- und Videoinhalten mit einer standardisierten API, die auf der Deep-Linking-Syntax von YouTube basiert.
SVG-Mustergalerie
Das SVG-Mustergalerie ist eine Sammlung von SVG-Mustern mit Code. SVG-Bilder sind im Allgemeinen kleiner als Bitmap-Bilder und bleiben auf hochauflösenden Displays scharf.
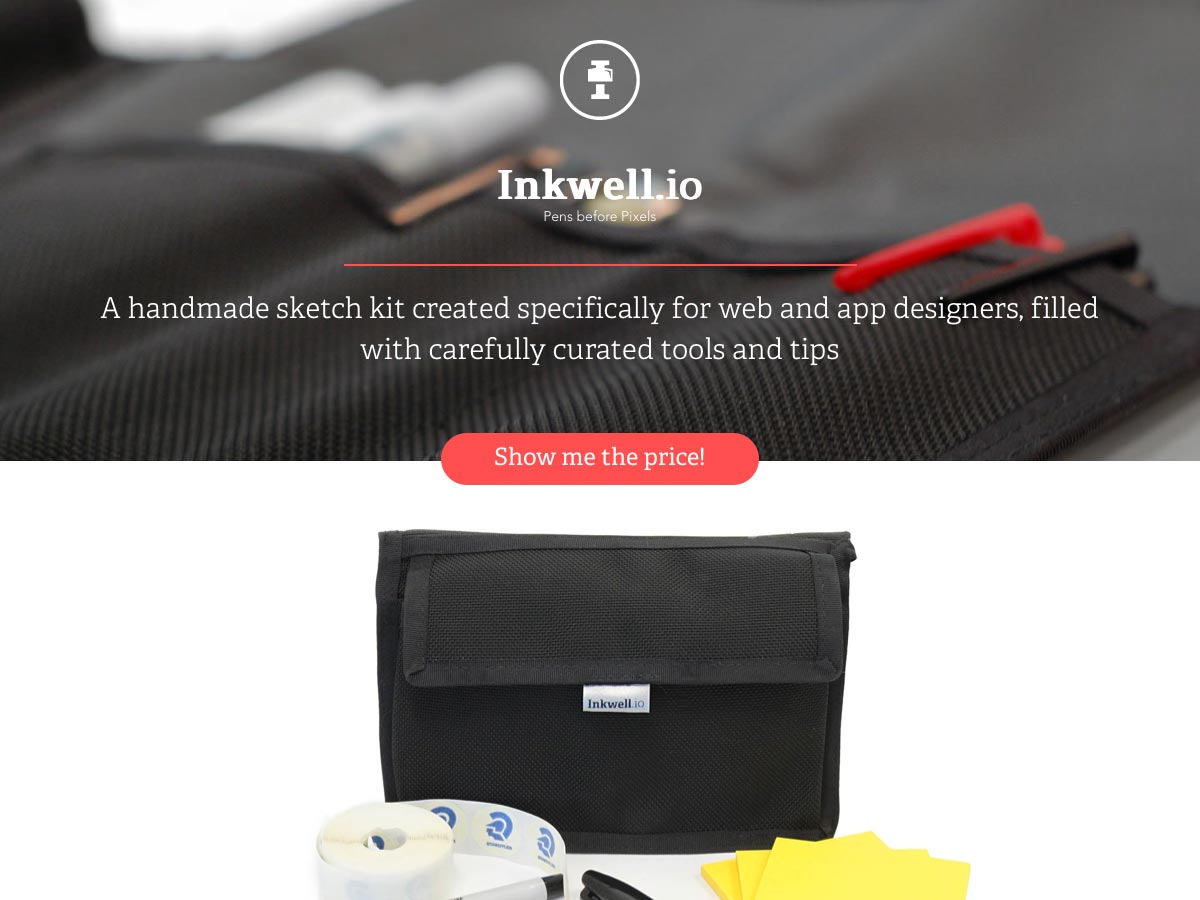
Tintenfass.io
Tintenfass.io ist ein handgefertigtes Sketch-Kit speziell für Web- und App-Designer, das mit all den Tools geliefert wird, die Sie für das Skizzieren von Mockups und Wireframes benötigen.
Flach + 3D-Mockup-Kit
Dies Flach + 3D-Mockup-Kit macht es einfach, attraktive Modelle für Ihre Apps auf einer Vielzahl von Geräten zu erstellen. Es gibt kostenlose und kostenpflichtige Kits, je nachdem, welche Geräte Sie benötigen.
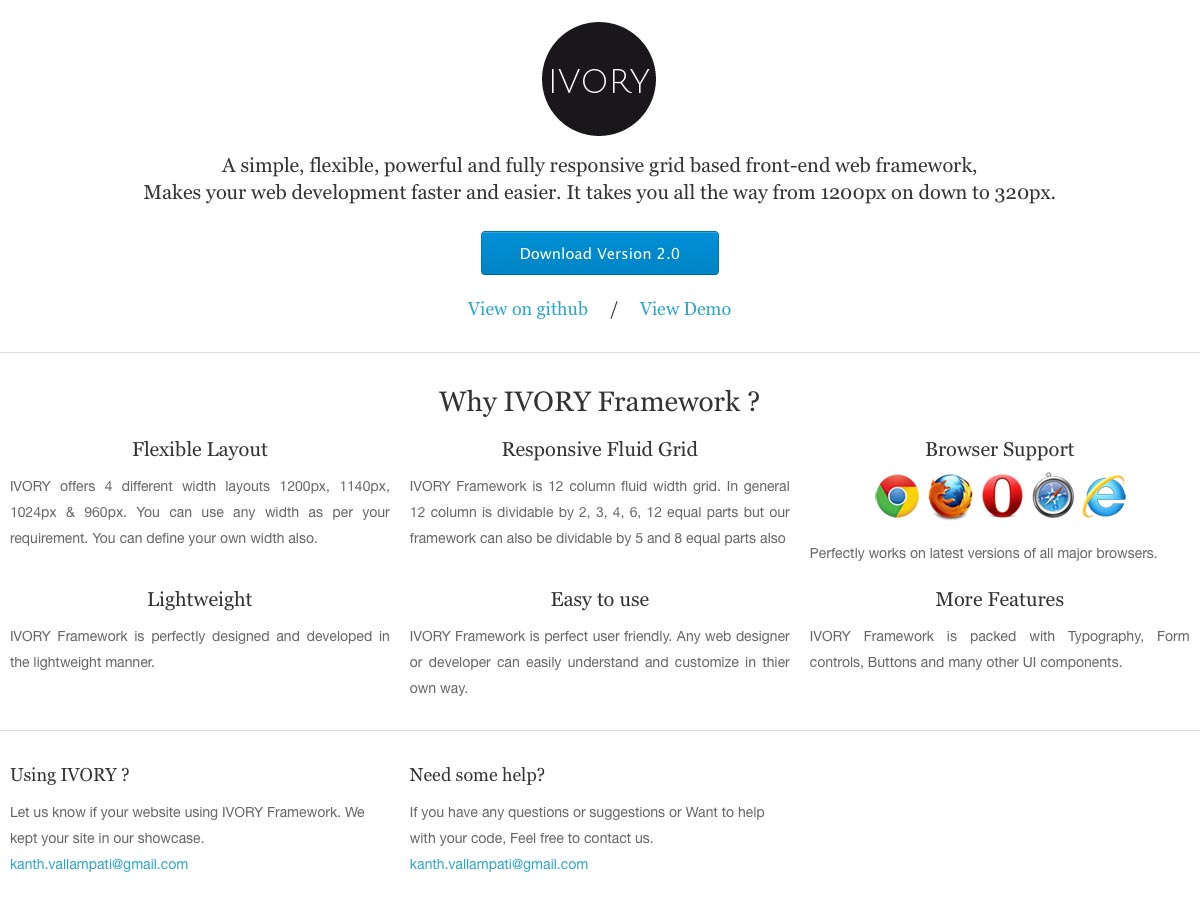
Elfenbein
Elfenbein ist ein einfaches, leistungsstarkes, responsives Front-End-Grid-Framework, das problemlos von 1200px bis hinunter auf 320px skaliert. Es hat ein flexibles Layout mit 12 Flüssigkeitssäulen, wird von den neuesten Versionen aller gängigen modernen Browser unterstützt und ist einfach zu bedienen.
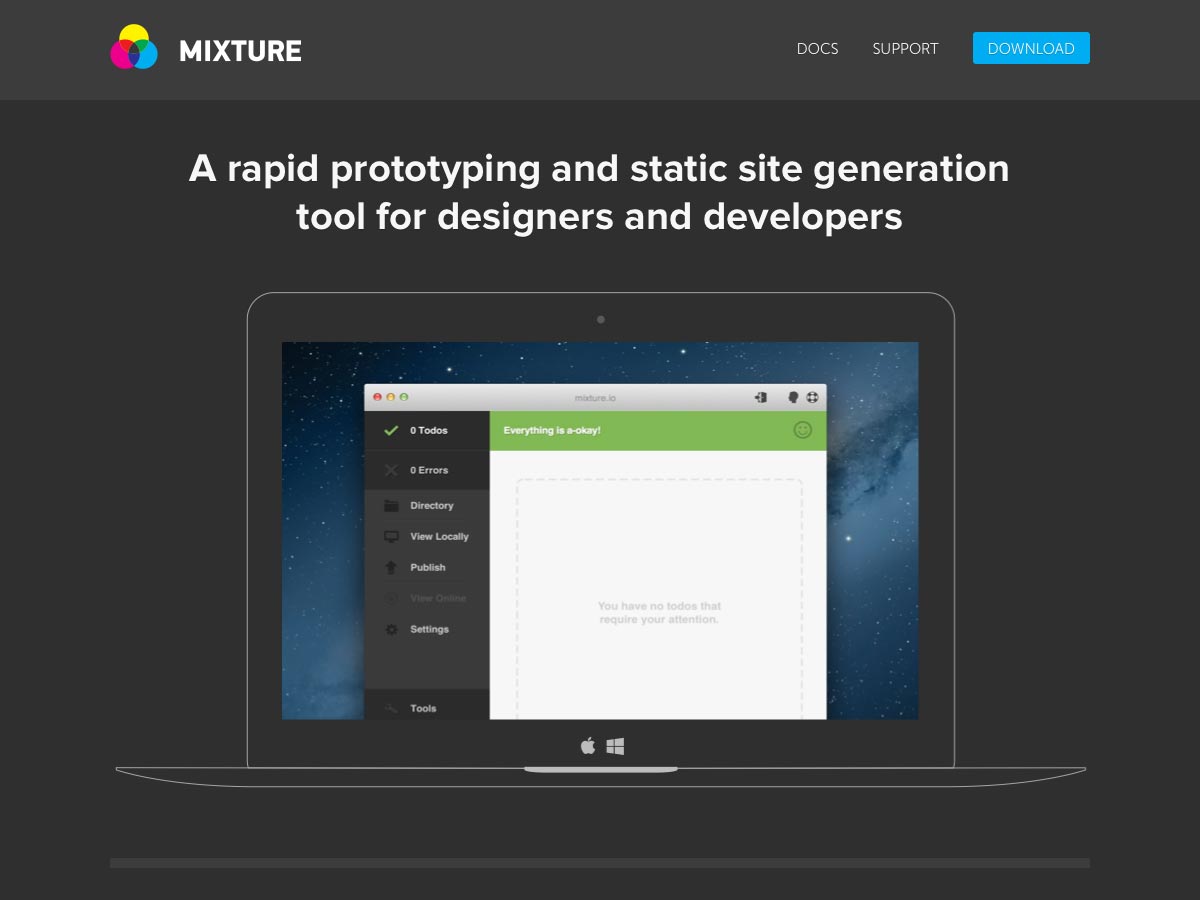
Mischung
Mischung ist ein Rapid-Prototyping- und Statisches-Site-Builder-Tool, das mit Ihrem bevorzugten Editor zusammenarbeitet. Es unterstützt verschiedene Textbausteine sowie Unterstützung für die Erstellung Ihrer eigenen.
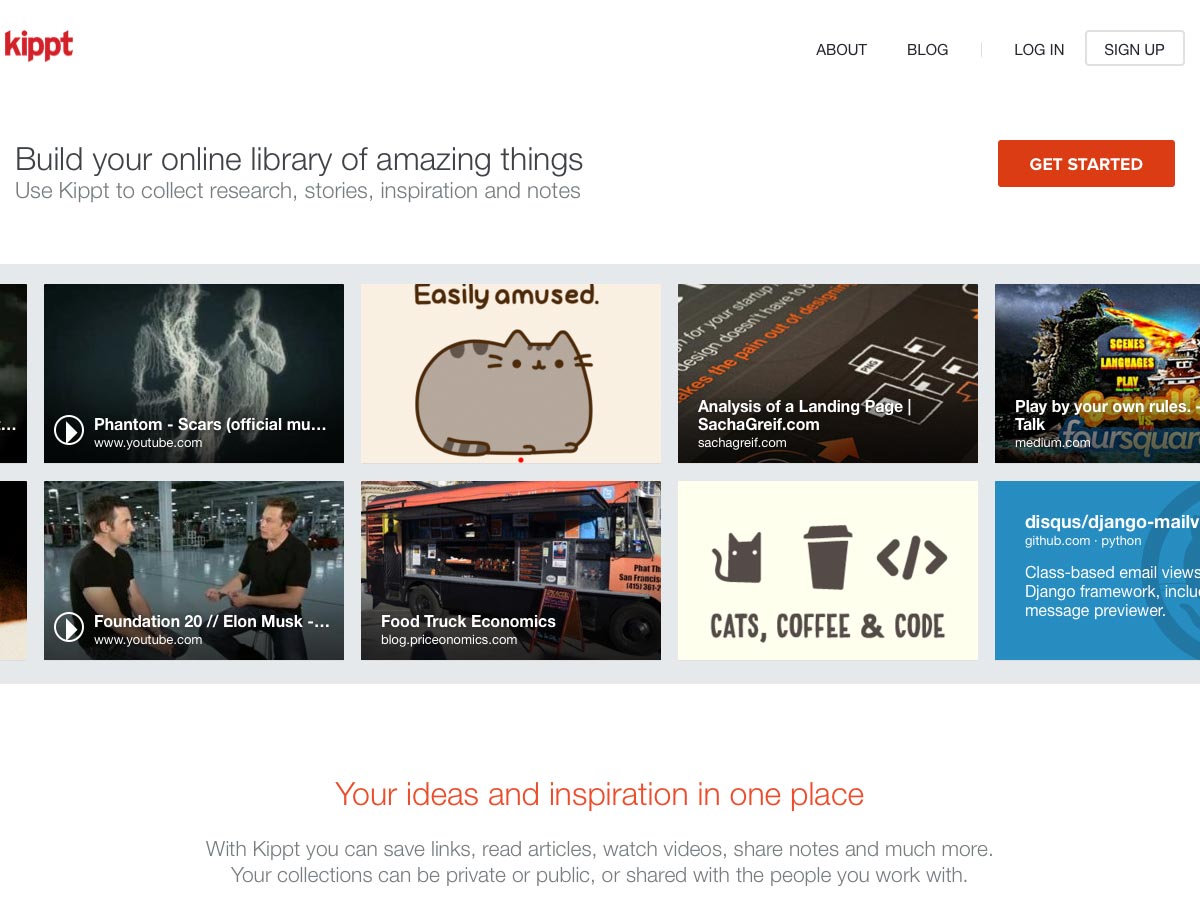
Kippt
Kippt können Sie eine Online-Bibliothek zum Sammeln von Recherchen, Geschichten, Inspirationen und Notizen erstellen. Sie können Ihre Sammlungen privat oder öffentlich machen oder sie nur mit bestimmten Personen teilen.
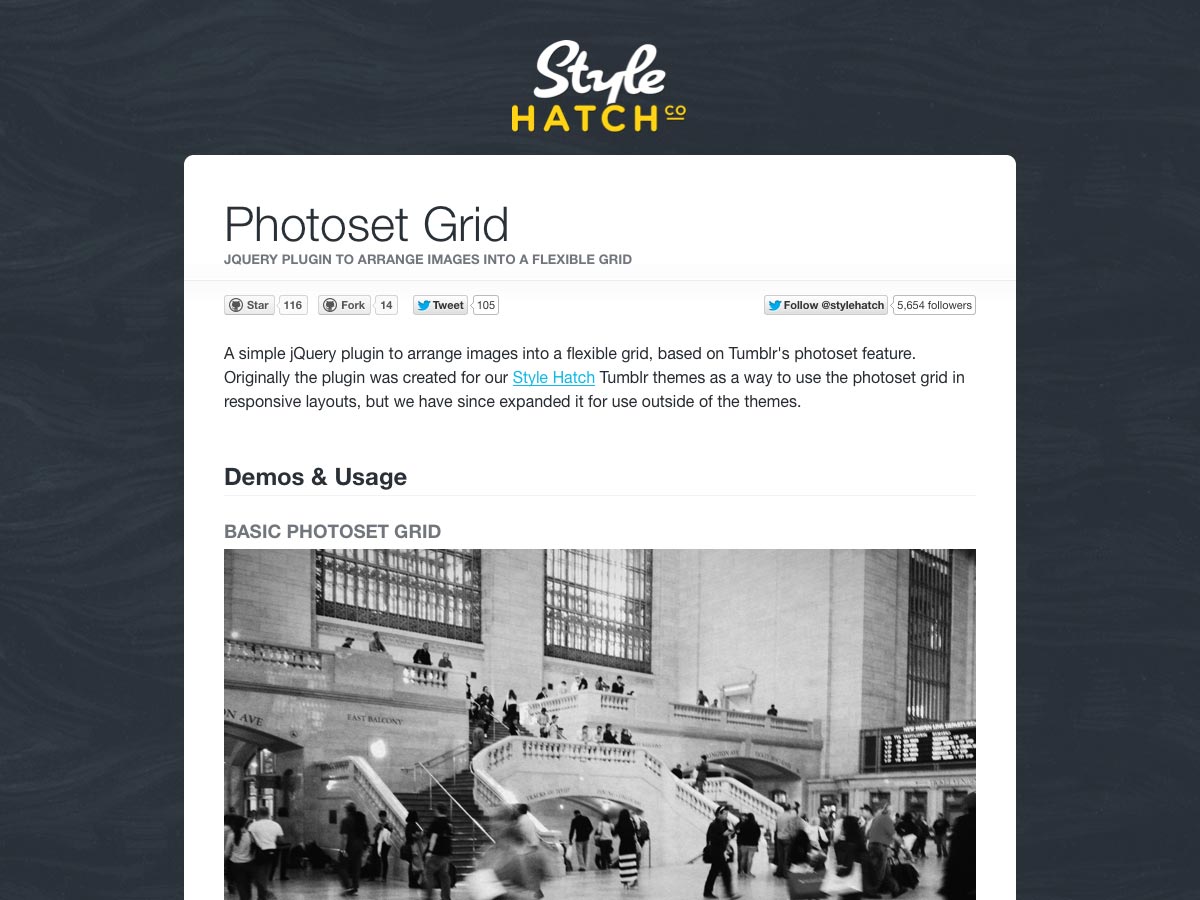
Fotoset-Gitter
Fotoset-Gitter ist ein jQuery-Plugin, mit dem Sie Bilder in einem flexiblen Raster anordnen können, inspiriert von Tumblrs Fotoset-Funktion. Es wurde ursprünglich für die Style Hatch Tumblr-Themen erstellt, ist jetzt aber auch außerhalb von Themen verfügbar.
SuperBox
SuperBox ist ein jQuery-Plugin, das als statische Bildergalerie funktioniert, die beim Klicken auf ein Bild die Version in voller Größe anzeigt.
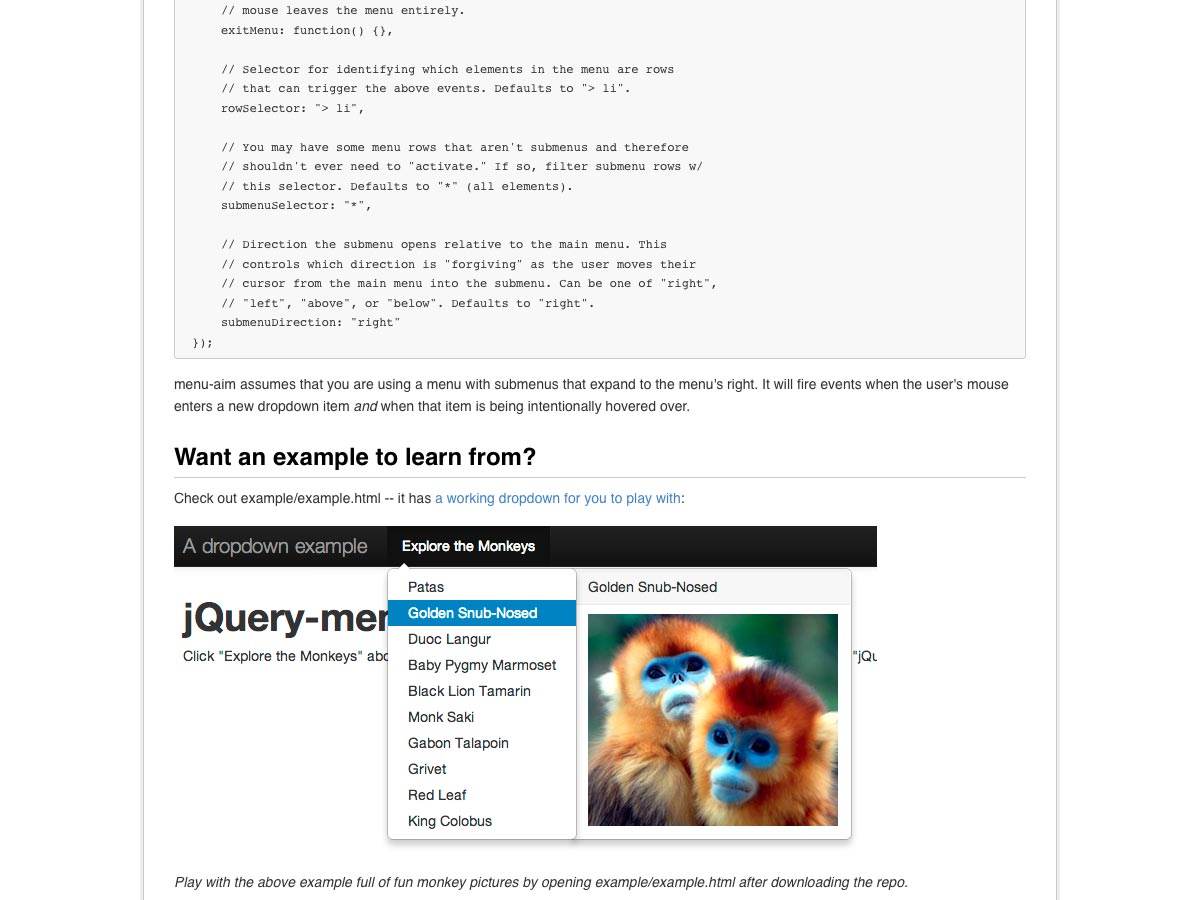
jQuery Menü Ziel
Willst du Responsive Mega-Drop-downs wie Amazon? jQuery Menü Ziel hilft dabei, Mega-Dropdowns nützlicher zu gestalten, indem Sie die Mausbewegung des Benutzers vorwegnehmen, um Untermenüs anstelle von Verzögerungen und Zeitüberschreitungen zu öffnen.
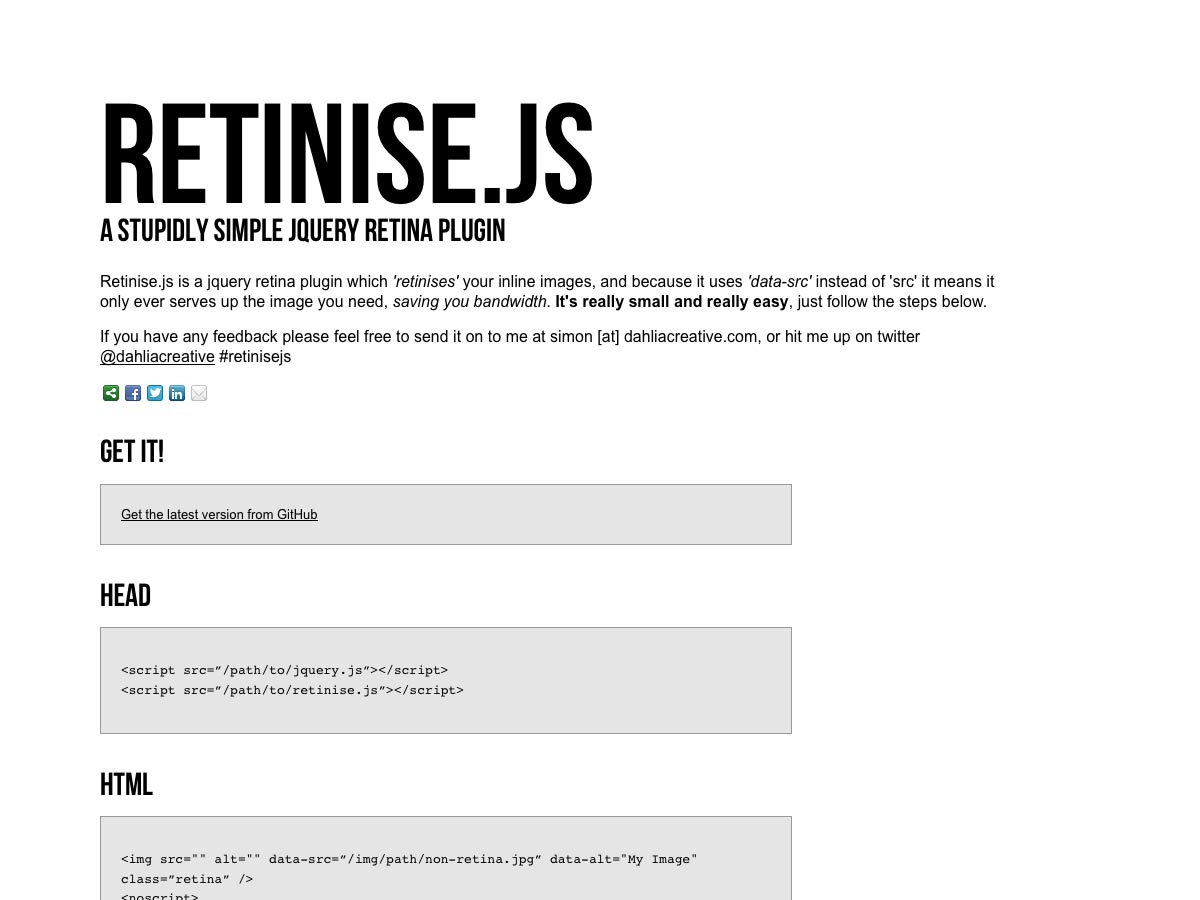
Retinise.js
Retinise.js ist ein jQuery-Plugin, das die eingebetteten Bilder auf Ihrer Site mit "data-src" anstelle von "src" "retinalisiert", so dass es nur das benötigte Bild abruft, anstatt mehrere Versionen zu laden.
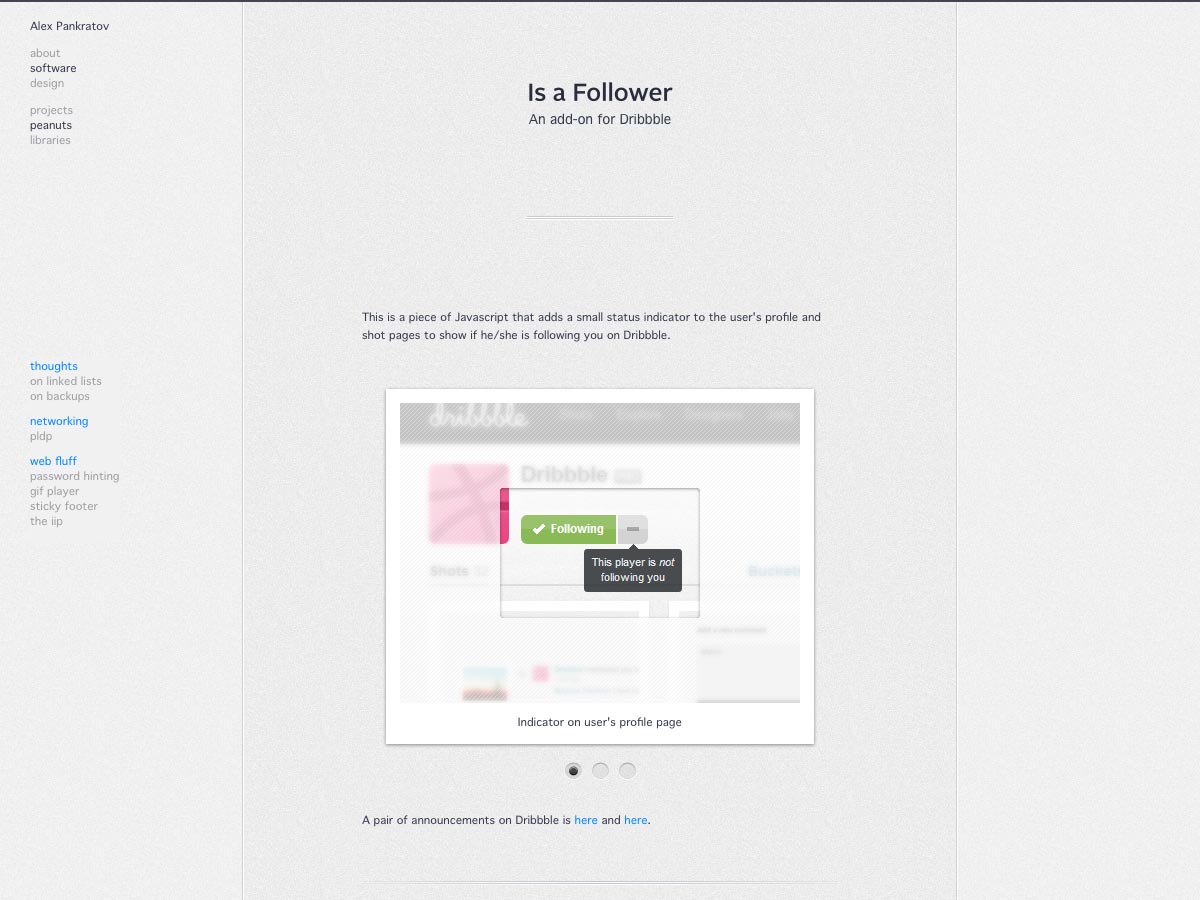
Ist ein Anhänger
Ist ein Anhänger ist ein kleines Stück JavaScript, das einem Dribbble-Benutzerprofil einen Status-Indikator hinzufügt, um Ihnen zu zeigen, ob sie Ihnen folgen. Es ist als Bookmarklet, Greasemonkey-Skript für Firefox oder als Chrome-Erweiterung verfügbar.
Mobify.js
Mobify.js ist eine Open-Source-Bibliothek, mit der Sie Ihre Website für jedes Gerät anpassen können. Es erfasst und bearbeitet das DOM Ihrer Site, bevor Ressourcen heruntergeladen werden, wodurch Ressourcensteuerung, bedingtes Laden und mehr ermöglicht werden.
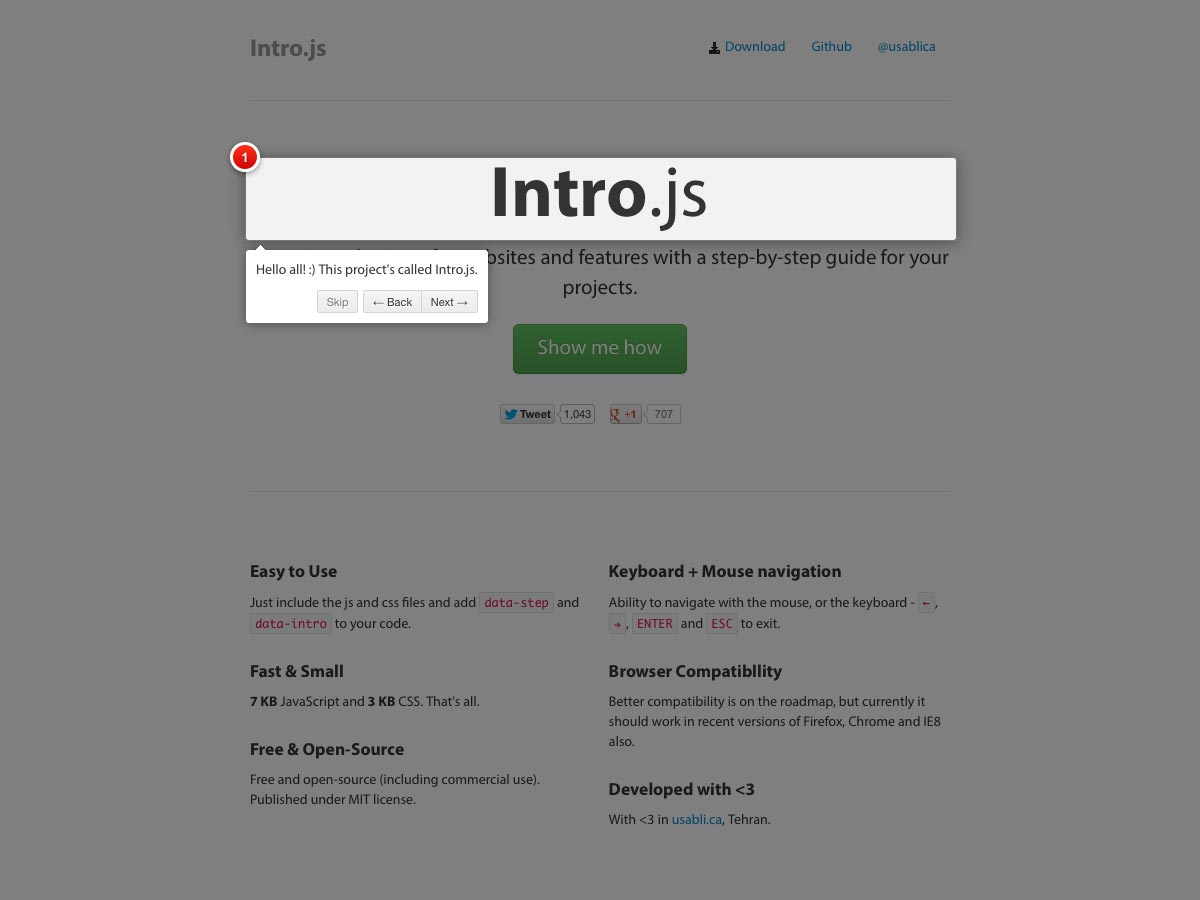
Intro.js
Intro.js Hier können Sie eine einfache Schritt-für-Schritt-Anleitung hinzufügen, um Nutzer auf Ihre Website oder App aufmerksam zu machen. Es ist schnell und klein und bietet sowohl Tastatur- als auch Mausnavigation.
Animierbar
Animierbar Damit können Sie ganz einfach alle Arten von Eigenschaften animieren, einschließlich Hintergrundfarbe, Hintergrundposition, Rahmenbreite, Schriftgröße, Farbe, Rahmenradius, Deckkraft und vieles mehr.
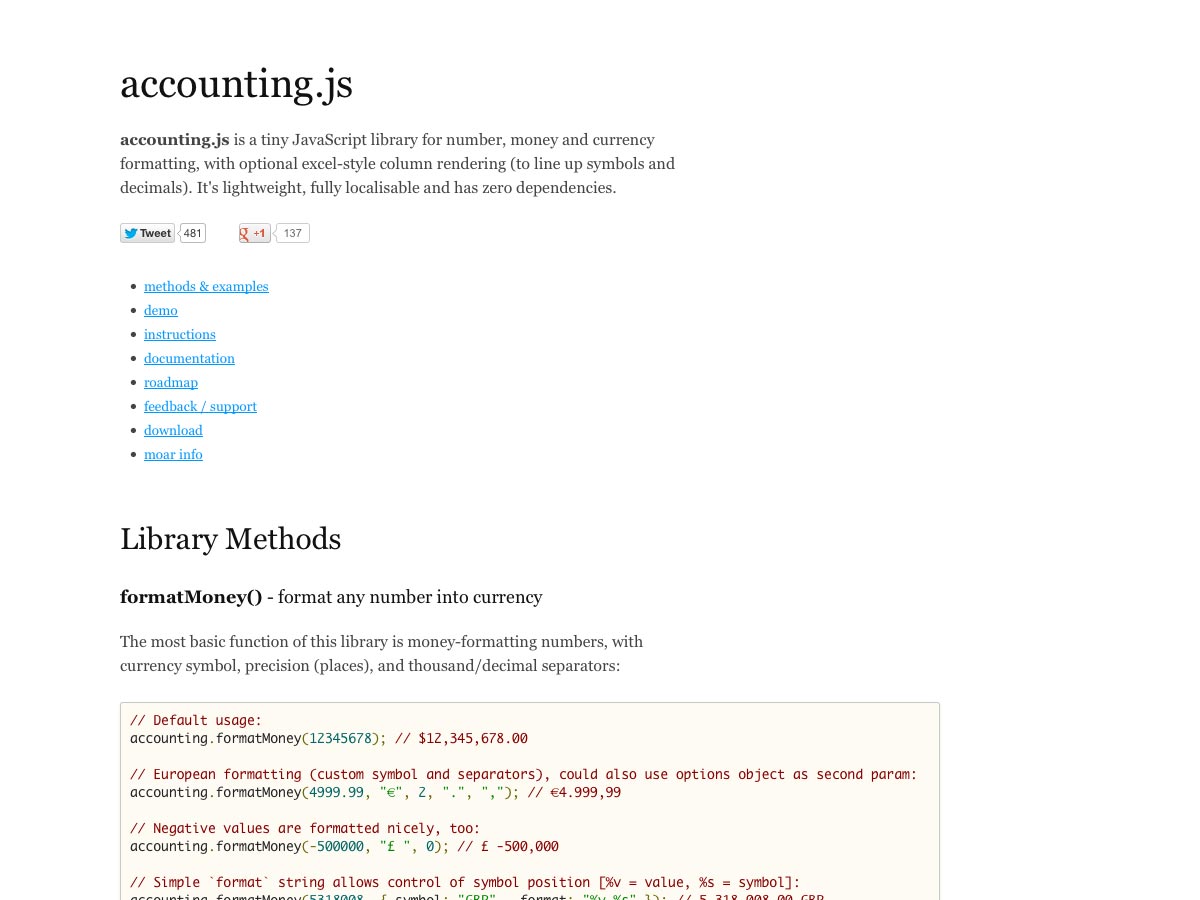
Accounting.js
Accounting.js ist eine JS-Bibliothek für die Formatierung von Zahlen, Geld und Währungen. Es enthält sogar Spaltenrendering im Excel-Stil zum Anordnen von Symbolen und Dezimalzahlen.
Bespoke.js
Bespoke.js ist ein DIY-Präsentations-Mikro-Framework, das eine Reihe verschiedener Slide-Animationen bietet, darunter Covers, Cubes und Karussells.
Soundtrackvolumen ($ 34)
Lautstärke des Soundtracks ist eine handdrawn Schrift, die in zwei Gewichten kommt. Es ist eine lebhafte All-Caps-Schriftart mit kontextabhängigen Alternativen.
Presse Stil (kostenlos)
Drücken Sie auf Stil ist eine distressed Sans Serif Display Schriftart. Es enthält Groß- und Kleinbuchstaben sowie eine recht große Anzahl von Akzenten und Symbolen (besonders für eine freie Schriftart).
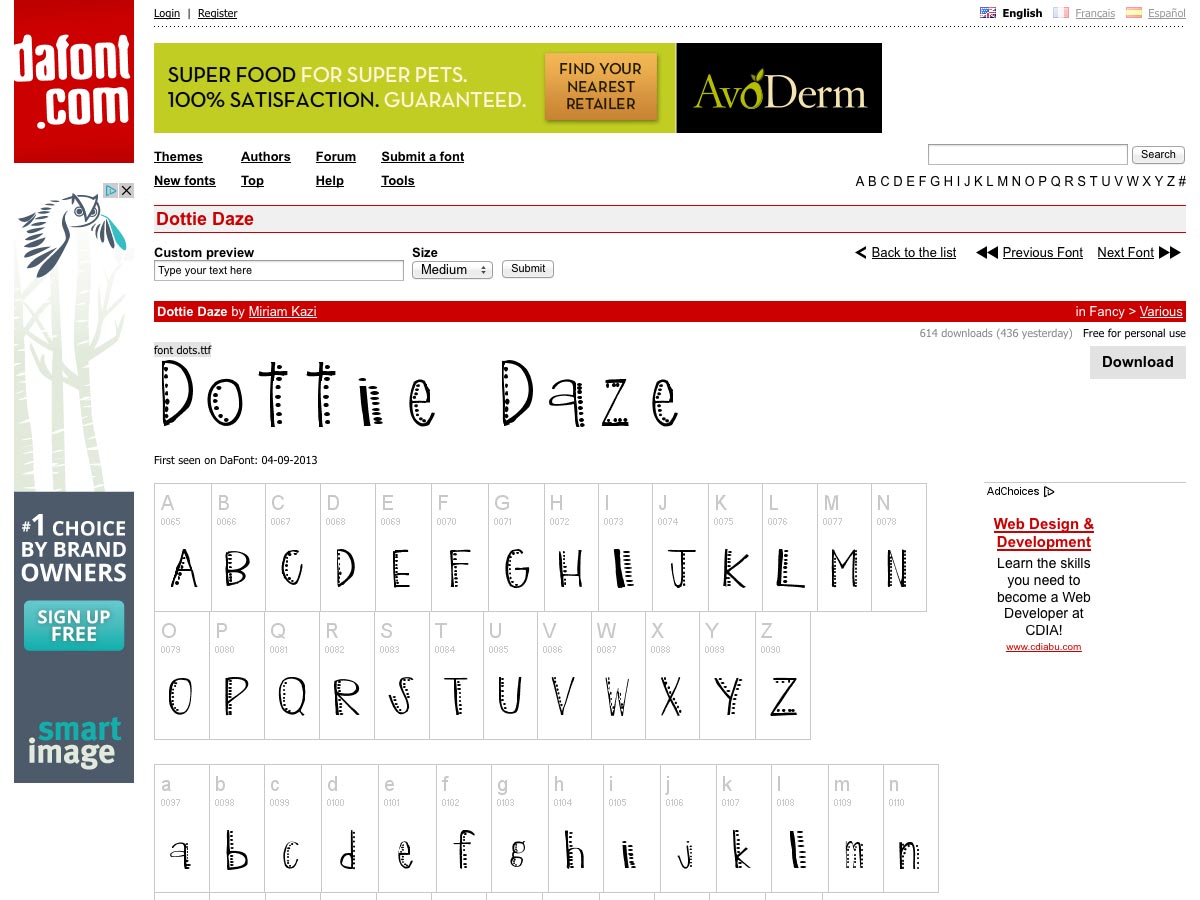
Dottie Daze (kostenlos)
Dottie Benommenheit ist eine handgezeichnete Displayschrift mit gepunkteten Akzenten.
Futura FH Custom (kostenlos)
Futura FH Custom basiert auf Futura, mit zusätzlichen Akzenten, die es zu einer großartigen Displayschrift machen. Es ist frei für den persönlichen und kommerziellen Gebrauch.
Langdon (kostenlos)
Langdon ist eine seriöse, zuverlässige Schriftart, die für den persönlichen und kommerziellen Gebrauch frei ist.
Zyklop (kostenlos)
Zyklop ist eine distressed serifenlose Schrift, die frei für den persönlichen Gebrauch ist (kommerzielle Nutzung erfordert eine Spende).
Besiegt (frei)
Besiegt ist eine neue Displayschrift mit abstrakten Buchstabenformen, die für den persönlichen und kommerziellen Gebrauch frei ist.
Benito ($ 40)
Benito ist ein proportionaler, geometrischer Holztyp mit sechs Stilen: Druck, Schablone und sauber, jeweils mit Kursivschrift.
Imperious ($ 20)
Imperious ist eine funky geometrische Schriftart, die mehr als 450 Ligaturen enthält.
Naive Inline ($ 20)
Naive Inline ist eine handgeschriebene Serifenfamilie mit drei Gewichten. Es war ein sehr Pariser Gefühl, und ermöglicht eine gerippte oder volle zweifarbige Innenausstattung.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lass es uns in den Kommentaren wissen!