Was jeder Webentwickler über die Frontend-Performance wissen sollte
Zu oft als Entwickler ignorieren wir einen entscheidenden letzten Schritt vor dem Start einer Website: Optimierung für die Leistung .
Die meisten Entwickler erkennen nun, dass organisierter, gültiger Code Wartbarkeit und Kompatibilität gewährleistet.
Wer das bezweifelt, muss lediglich mit einem Entwickler sprechen, der auf einer alten Website mit unorganisiertem, unkommentiertem Spaghetti-Code arbeitet.
Genauso wichtig ist es, unseren Code so vorzubereiten, dass er von anderen Entwicklern gelesen werden kann. Wir bereiten unseren Code vor, damit er von Browsern gelesen werden kann. Große Web-Entwicklung kann mit großer Organisation beginnen, aber es endet mit großer Optimierung.
In diesem Artikel werden Best Practices der Front-End-Leistung vorgestellt.
Die Geschichte einer Webanfrage

Wenn ein Besucher eine Seite von Ihrer Website anfordert, passieren mehrere Dinge:
- Ihr Webserver gibt ein HTML-Dokument zurück.
- Der Browser des Besuchers sucht und fordert verknüpfte Dateien (CSS, JavaScript, Bilder) an;
- Ihr Webserver gibt diese verknüpften Dateien zurück.
- Der Browser des Besuchers zeigt diese Dateien an, führt sie aus oder durchsucht sie nach weiteren Dingen, die angefordert werden können (z. B. CSS-Hintergrundbilder).
Während dieser Prozess einfach genug scheint, könnte eine Reihe von Komplikationen es wirklich verlangsamen:
- Jede angeforderte Datei hat Header, die ebenfalls gesendet werden müssen. Das Senden vieler kleiner Dateien erzeugt unnötigen Overhead, den Sie mit einigen großen Dateien vermeiden können.
- Die meisten Browser haben nur eine begrenzte Anzahl an Dateien, die sie gleichzeitig von einer Domain herunterladen können. Wenn Sie 24 Dateien von der gleichen Domain herunterladen möchten, beginnt die neunte nicht mit dem Herunterladen, bis die erste fertig ist.
- Viele Browser blockieren alle parallelen Downloads beim Laden von externem JavaScript.
Während dies alles etwas kompliziert klingen mag, gibt es Best Practices, die folgen, um es viel einfacher zu machen. Sowohl Google als auch Yahoo bieten ziemlich umfassende Richtlinien zur Optimierung der Website-Optimierung:
Viele ihrer Empfehlungen erfordern ein wenig Arbeit. Im Folgenden finden Sie die fünf besten Dinge, die Sie heute tun können, um die Leistung Ihrer Website mit minimalem Aufwand zu verbessern.
5 schnelle Änderungen, um die Leistung Ihrer Website zu verbessern
1. Verschieben Sie Ihr JavaScript in die Fußzeile
Das Verschieben Ihrer JavaScript-Dateien in den Seitenfuß ist die schnellste und einfachste Möglichkeit, um die Leistung zu verbessern. Viele Browser blockieren parallele Downloads, wenn externe JavaScript-Dateien geladen werden. Wenn Sie Ihre Dateien in die Fußzeile legen, laden Browser zuerst andere Dinge.
Achten Sie jedoch auf Nebenwirkungen wie Timing und Aussehen. Wenn Sie JavaScript verwenden, um die Darstellung eines Elements zu ändern, wird es erst nach einer längeren Zeitverzögerung ausgeführt.
2. Setzen Sie das CSS zuerst
Das Laden des CSS ist genauso wichtig wie das Einfügen des JavaScript am Ende des HTML-Dokuments, und zwar aus zwei Gründen:
- CSS enthält oft Hintergrundbilder, die eine weitere Runde von Anfragen erfordern. Es ist wichtig, diese so schnell wie möglich zu starten.
- Die Seiten werden gerendert, sobald das CSS bereit ist.
Indem Sie das CSS an den Anfang des Dokuments stellen, stellen Sie sicher, dass alle Hintergrundbilder sofort geladen werden und dass Ihre Website so schnell wie möglich gerendert wird.
3. Kompilieren und minimieren Sie Ihr CSS und JavaScript
Beim Schreiben von Code für die Wartbarkeit ist es oft sinnvoll, mehrere Stylesheets und JavaScript-Dateien zu verwenden. Wenn Sie die Leistung optimieren, ist dies fast das Schlimmste, was Sie tun können. Mit jeder Datei, die Sie hinzufügen, muss eine Kopfzeile gesendet werden und eine zusätzliche Anforderung muss vom und zum Server gehen.
Kombinieren Sie alle Ihre CSS in eine Datei und alle Ihre JavaScript in eine andere und minimieren Sie dann beide. (Vergessen Sie nicht, das CSS am Anfang des HTML-Dokuments und das JavaScript in der Fußzeile zu platzieren.)
Obwohl das erneute Kompilieren und Minimieren der Dateien nach jeder Änderung wie ein Schmerz klingt, ist der Leistungsunterschied wirklich dramatisch.
Kompilierungs- und Minimierungsressourcen:
- Online CSS Compressor und Minifier ,
- Online JavaScript-Kompressor ,
- WordPress WP reduzieren Plug-in,
- PHP5-Bibliothek ,
- Google's Apache-Modul .
4. Achten Sie auf Skripts von Drittanbietern
Viele Websites enthalten heute Skripts und Widgets von Drittanbietern, die Daten von anderen Servern laden. Beispiele sind der Tweet-Button, die Facebook-Fan-Box, der Share-Button und sogar Google Analytics. Sie würden denken, dass diese alle gut durchdacht sind, aber viele nicht. Zum Beispiel, die Digg Widget macht neun Anfragen , ist 52 KB und blockiert die Hauptseite vom Download!
Verwenden Sie diese Widgets sparsam, messen Sie ihre Leistung und suchen Sie nach asynchronen Alternativen. Alternativen zu den beliebtesten Widgets sind verfügbar. sie zu installieren ist etwas komplizierter, aber sie sind viel besser. Sie können sie normalerweise mit ein wenig Graben finden.
Asynchrone Widget-Ressourcen:
- Google Analytics ,
- Tweet Schaltfläche ,
- WordPress Asynchrone Widgets Plug-in,
5. Messen Sie Ihre Ergebnisse
Eine Reihe toller Tools macht es einfach, die Leistung Ihrer Website zu messen. Einige können im Browser verwendet werden; andere sind online:
- Firefox Firebug
Sehen Sie sich die Registerkarte "Netz" in Firebug an, um eine visuelle Zeitachse zu sehen, wie lange Ihre Website zum Laden benötigt und warum dies so ist. - YSlow für Firebug
Yahoo hat ein Plug-in für Firebug veröffentlicht, das eine Website anhand ihrer YSlow-Empfehlungen analysiert und Möglichkeiten zur Leistungsverbesserung vorschlägt. - PageSpeed für Firebug
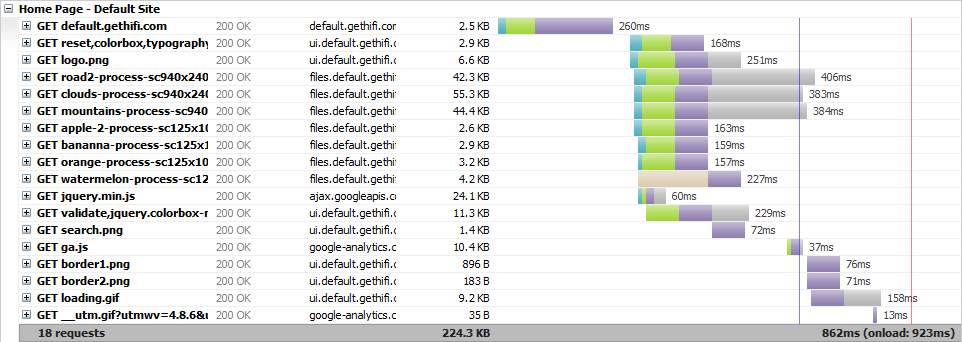
Dies funktioniert genau wie YSlow, basiert aber auf den PageSpeed-Empfehlungen von Google. - GTMetrix
Dieses Tool verwendet eine URL und liefert basierend auf YSlow und PageSpeed einen vollständigen Bericht über die Leistung der Website. Es ist praktisch, wenn Firebug nicht verfügbar ist oder Sie die Ergebnisse über einen Link teilen möchten.
Einen Schritt weiter gehen
Die meisten Webentwickler könnten die fünf obigen Tipps relativ einfach implementieren. Dennoch lohnt es sich, einige weitere Dinge zu tun, wenn Sie ein wenig tiefer graben und die Konfiguration Ihres Servers optimieren möchten.
Hinzufügen Läuft Kopfzeilen ab
Fügen Sie für jede Datei, die Ihr Server sendet, einen Expiry-Header hinzu. Dies sagt dem Browser, wie lange die Datei gut ist. Auf diese Weise weiß der Browser, dass die Datei für die nächste Verweisung gespeichert wird, damit der Browser sie nicht erneut vom Server abrufen muss.
Viele Websites enthalten dieselbe CSS-Datei auf jeder Seite, aber es gibt keinen Grund, warum ein Besucher sie für jede Seite herunterladen sollte. Der Browser sollte wissen, dass er zwischengespeichert werden soll.
Verwenden Sie die Gzip-Komprimierung
Die heutigen Computer sind sehr schnell. Die Gzip-Komprimierung nutzt dies, indem der Server aufgefordert wird, jede Datei zu komprimieren, bevor sie an den Besucher gesendet wird.
Der Browser des Besuchers lädt ihn dann herunter und dekomprimiert ihn. In der Vergangenheit mussten wir bei der Entscheidung, ob dies aktiviert werden sollte, Serverressourcen berücksichtigen. Heutzutage gibt es im Wesentlichen keinen Nachteil beim Aktivieren von gzip.
Erwäge die Installation von mod_pagespeed
Google hat gerade ein Apache-Modul namens mod_pagespeed . Es implementiert automatisch fast alle Techniken in diesem Artikel.
Das Verständnis der Techniken vor der Implementierung dieses Moduls ist jedoch immer noch wichtig; Wenn Sie wissen, wie die Website funktioniert, können Sie die vielen Filter von mod_pagespeed nutzen. Ein solcher Filter, Kombiniere CSS , findet, kombiniert und verkleinert alle CSS, auf die im HTML verwiesen wird.
Das Modul verfügt über eine Reihe von Filtern und Einstellungen, die die Leistung Ihrer Website verbessern können. Alle sind es wert, betrachtet zu werden.
Fazit
Obwohl es nicht das glamouröseste Thema ist, verdient die Optimierung mehr Aufmerksamkeit. Unsere Aufgabe als Entwickler besteht darin, die Best Practices der Branche zu erlernen, um unseren Kunden und Anwendern qualitativ hochwertige Arbeit zu bieten.
Dieser Beitrag wurde exklusiv für Webdesigner Depot von Joel Sutherland, Gründer und Webentwickler bei Neue Medienkampagnen . Er ist Teil des gerade gestarteten Teams Hifi , ein modernes Content-Management-System, das für Designer mit Blick auf ihre Kunden entwickelt wurde. Folge Joel auf Twitter oder kontaktieren Sie ihn auf der HiFi-Website.
Kennen Sie eine einfache Möglichkeit, die Leistung einer Website zu verbessern, die in diesem Artikel nicht erwähnt wurde? Bitte teilen Sie es und Ihre Erfahrung in den Kommentaren unten.